
Привет, друзья!
В предыдущей статье я рассказывал, как делал устройства для музыкантов — продукт в сфере рок-музыки. Это незабываемый трип, после которого решил научиться разрабатывать взрослые IT-решения.
Многие спрашивали, на что я променял рочину — чем занимаюсь сейчас? И сегодня расскажу о проекте с названием Jetfire (спёр имя у робота из Трансформеров). Он не такой фановый, но делается на тех же морально-волевых дрожжах, что и железки для музыкантов.
Возможно, статья будет полезна при разработке ваших собственных проектов, а может просто посмеётесь с кул-стори — это тоже будет успехом.
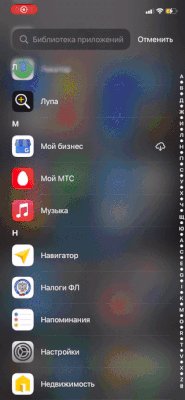
Итак, всё началось с банального — открыл Яндекс.Навигатор, получил в лицо поп-ап с промо каких-то новых фич и закрыл его не читая. Помню, подумал — жаль, нельзя на мобилке сделать ad-block, как в браузере, чтобы запретить выпрыгивание любого кала. В общем, зародилось желание избавить мир от поп-апов.

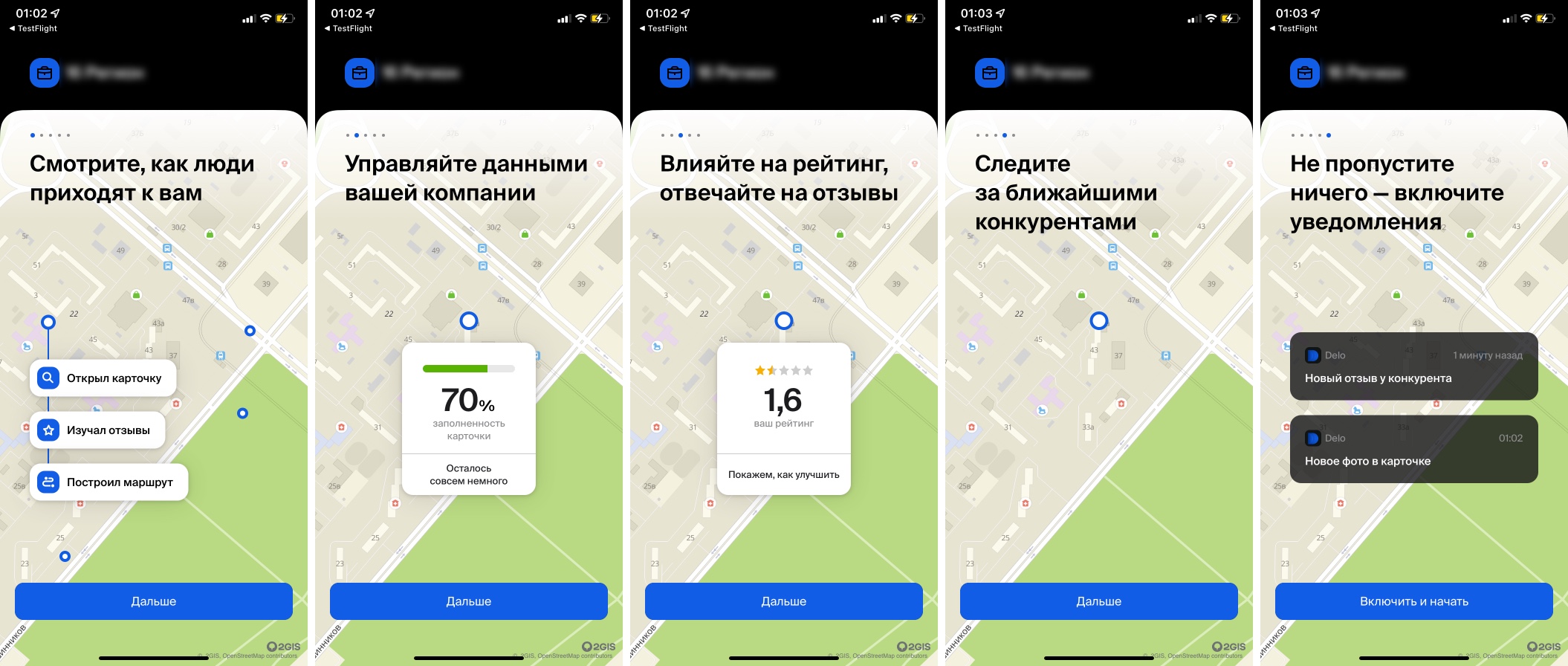
Вторым звоночком стали наблюдения, как лихо люди на интервью пролистывают красивые онбординги (экраны при первом старте с объяснением функций приложения, которые мы так долго придумывали), чтобы разобраться со всем позже — по ходу дела.
Случай другой, но суть похожа: пытаемся нанести людям добро, научив их пользоваться сервисом, но только раздражаем, потому что обучение получается не к месту.
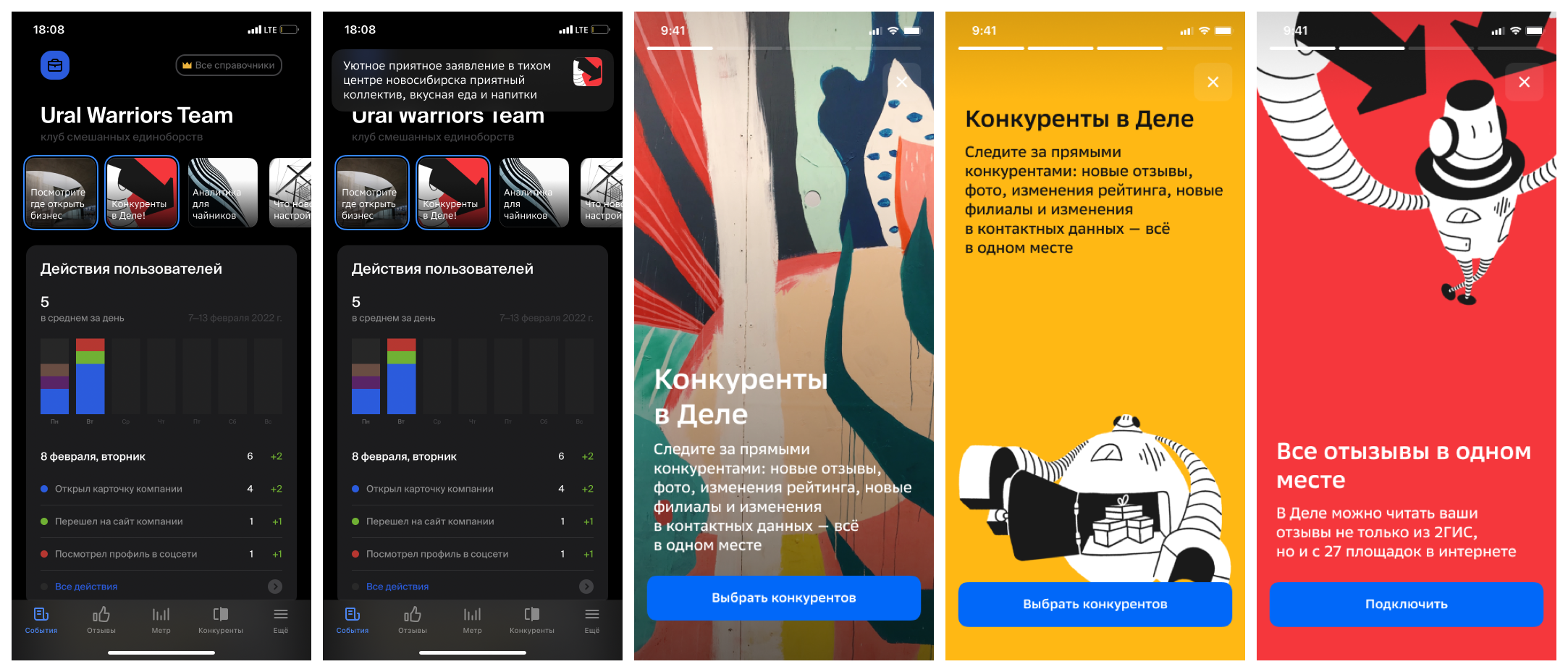
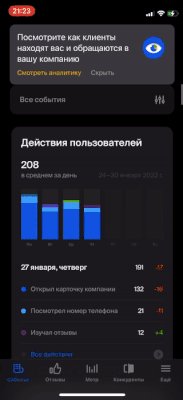
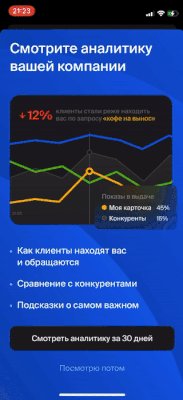
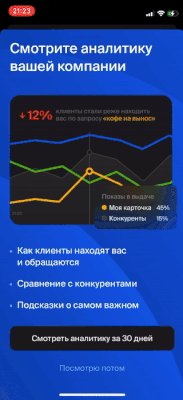
Ну и финальным аккордом для решения покопаться в теме обучения фичам стал момент, когда я поймал себя, проектирующим точно такой же выпрыгивающий фичеринг на старте для раздела аналитики в рабочем приложении — Деле.
Стоп! Я же должен был бороться со злом, а не... В общем, задача про поп-ап уехала в бэклог, а я предался размышлениям о человеческой натуре и причинах переживаемых ей эмоций.
Идеи
Очевидно, любое промо фичи делают, чтобы научить человека новым возможностям — сделать ему лучше. Но почему я, как пользователь, испытал резкий негатив, когда с этим столкнулся?

Три догадки, почему это может происходить с людьми (помечаю их цифрами, пригодится ниже):
— 1️⃣ Не интересна промотируемая фича
— 2️⃣ Фича интересна, но мы не вовремя
— 3️⃣ Фича интересна, но не нравится форма рассказа (может, надо видео?)
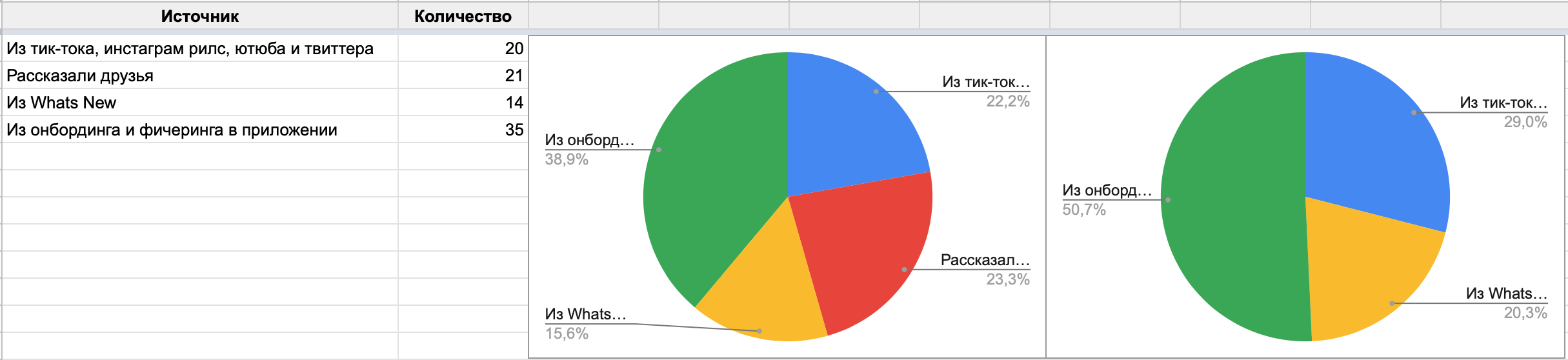
Чтобы чуть лучше разобраться в причинах, попросил подписчиков в инстаграме рассказать про крутую новую фичу, о которой они узнали, а потом выяснил, откуда они о ней узнали. Результаты были такие:

Ответ "Рассказали друзья" исключим — друзья ж тоже как-то узнали о фиче впервые. Тогда получается, примерно:
— 50% пользователей узнали о фичах из онбордингов и фичерингов,
— 30% из соц сетей,
— 20% из What's New.
Наверняка доля "Из Whats New" завышена, потому что среди моих друзей в инсте сплошные айтишники, так что онбординг и фичеринг — самые действенные способы рассказа о фичах.
Получается, расходимся? Онбординги и фичеринги на самом деле работают, а вызываемое ими раздражение — сопутствующий ущерб под крепким сапогом продуктовых метрик? Ну нет, есть ещё зацепка.
Гипотезы
Ребята, ответившие про онбординги и фичеринги, рассказали, почему они в них вчитались, а не скипнули. Ответы сводятся к двум случаям:
Был предварительный интерес к фиче. Уже осознал решаемую ей задачу, выхватил интересные ключевые слова на экране, или в целом интересуется темой фичи. То есть уже был контекст
Было особо нечего делать. Мотивация ответивших про соц сети тоже сюда укладывается — тик-ток и инстаграм листают же, когда не заняты
или на горшке
Начнём с догадки о формате (3️⃣ в нашем списке выше). Треть людей узнала о новых фичах из сториз и твитов в соц-сетях, а ещё половина — из фичерингов и онбордингов, которые выглядят как сториз. Итого, сториз как формат фичеринга — вроде огонь, здесь проблем не должно быть, вычёркиваем.

По идее, карусель с кругляшами сториз должна неплохо сработать в роли FAQ по приложению, который изучают при наличии свободного времени.
Только вот конкурировать за внимание пользователя очень тяжело. Наши сториз разгромно проиграют тик-току. Нужно подумать, как вовремя подсунуть нужный фичеринг пользователю и не раздражать.
То есть обратить на себя внимание:
— когда он не особо занят (догадка 2️⃣),
— угадать, когда ему это вот прям нужно = он в контексте нашей фичи (догадка 1️⃣)
Но как это понять? Задача про фичеринг раздела статистики в рабочем приложении была поднята из бэклога и на базе неё спроектирован эксперимент.
Эксперимент
Его цель — понять, будут ли пользователи лучше погружаться в продукт (проходить глубже по воронке его использования), если мы подгадаем момент показа фичеринга, чтобы пользователю это могло быть интересно?
Ниже опишу его подробно, но главные выводы такие — просто изменив момент показа фичеринга и никак не меняя приложение, получилось:
Снизить раздражение пользователей в 2 раза (люди реже закрывают фичеринг, чаще тапают по экшен-кнопке, переводящей из сториз на фичу)
Увеличить частоту использования фичи почти в 2 раза (люди лучше понимают, зачем им фича и возвращаются в неё)
Увеличить retention фичи на 30% (то же, что и выше, но на временном промежутке и с оговорками)

Естественно, я захотел использовать этот подход не только для рабочего приложения, но и для своих сайд-проектов. Офигеть — всего лишь разложи подсказки по приложению и метрики подрастут.
Но встроить один тост в приложение — это одно, а наводнить его системой из таких подсказок, да ещё и чтобы она была расширяемой для новых фич — это вообще другое. А, ещё хотелось бы не тратить время разработчиков на эту историю — у них задач по развитию основной функциональности по горло.
Нужен какой-то внешний сервис, который умеет это из коробки. И такие сервисы действительно есть, но там поджидало и некоторое разочарование.
Подробное описание эксперимента
Это глава для задротов-продактов — описание эксперимента, который вы можете повторить у себя в проекте. Надеюсь, найдётся человек, кому это интересно так же, как мне ????. Если вы не из таких — смело пропускайте и двигайтесь к следующему разделу о доступных решениях.
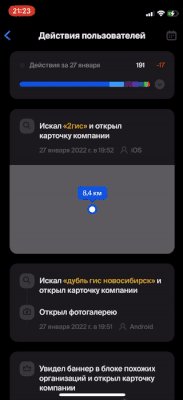
Итак, самое сложное — ответить на вопрос «когда пользователю нужно показать фичеринг»? В нашем случае я предположил, что пользователи, зашедшие в раздел действий клиента в карточке его компании, заинтересуются и аналитикой компании — то есть промотируемой фичой.

Суть эксперимента свелась к сравнению поведения пользователей, которые:
None. Вообще не видели фичеринга (контрольная группа)
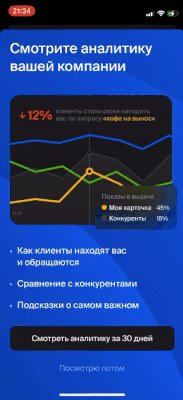
Application Start. Стандартный «фичеринг на лицо» на старте приложения (привычное промо, как у всех)
Toaster. При заходе на экран действий клиентов, показываем тост-приглашение изучить раздел аналитики. По тапу в него открываем фичеринг (угадываем контекст пользователя, но не рвём его неожиданным поп-апом)
Push. После выхода из приложения шлём пуш-приглашение изучить раздел аналитики (после предполагаемого получения ценности, пока пользователь благосклонен и у него есть время, предлагаем изучить новую функцию)

Пользователей поделили на 4 группы в Firebase, пробросили атрибуцию в Amplitude и поведение рассматривал уже там. Метрики для отслеживания эффективности взял такие:
Воронка прохождения фичеринга. Доля людей, перешедших на фичу из фичеринга, как метрика интереса. Доля закрытий, как метрика раздражения.
Медиана количества заходов на фичу за период (станут ли люди чаще возвращаться, потому что поняли ценность лучше)
Классический retention в фичу по неделям и месяцам
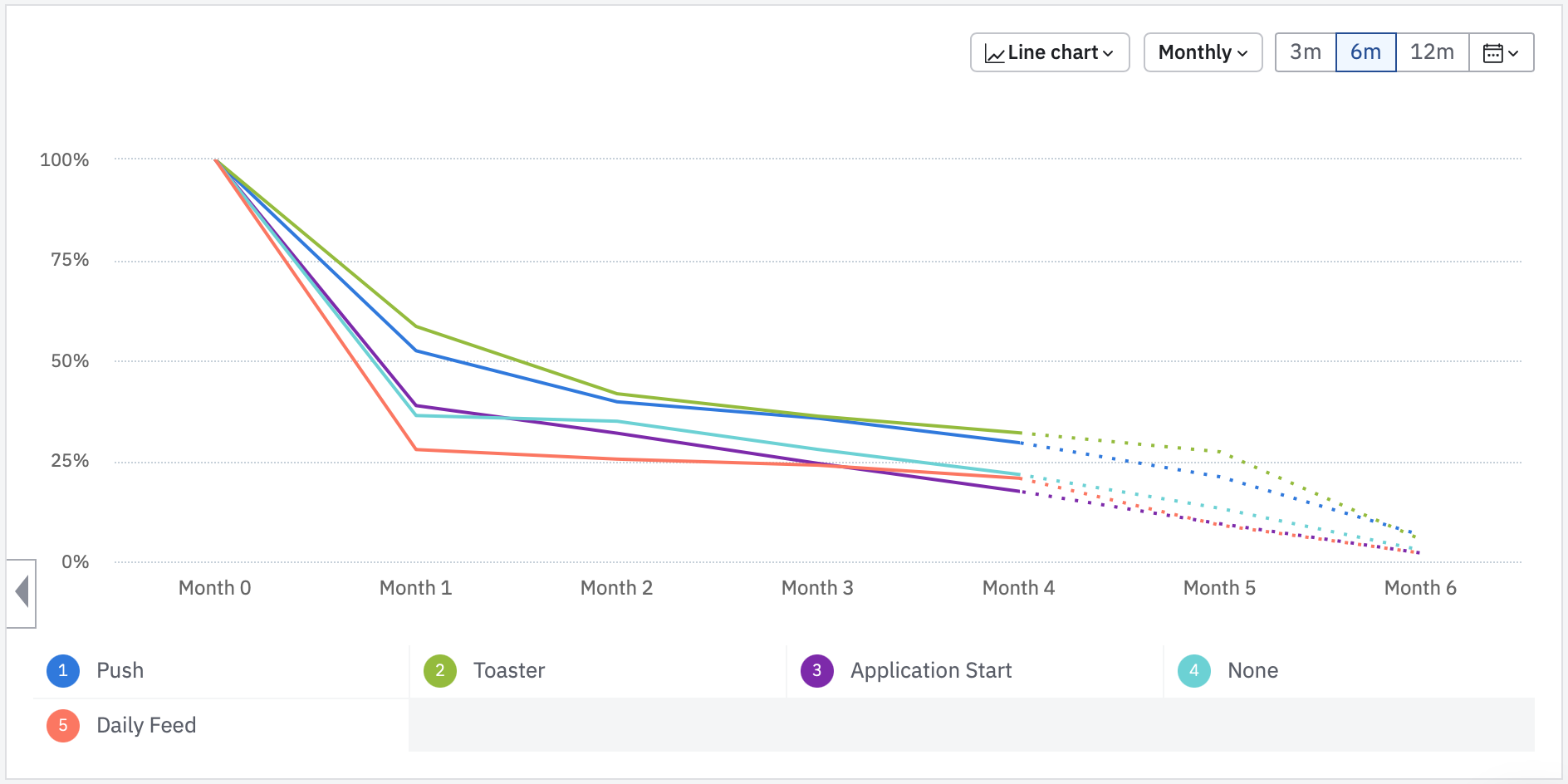
Retention по месяцам

Вкратце, чего хорошего здесь нашёл. Это график возврата в промотируемую фичу из первого её запуска в последующие по месяцам.
— Зелёная и синяя линии — ретеншен пользователей, увидевших фичеринг после тоста и пуша соответственно.
— Фиолетовая — увидевших фичеринг на старте приложения.
— Голубая — не читавших фичеринг вообще.
Ретеншен после тоста и пуша на 30—50% выше остальных. А пользователи с фичерингом на старте возвращаются так же, как те, кто его не видел вообще. Тост и пуш рулят!
☝️Здесь важно исключить ошибку сегментации: ведь тост показывается людям на экране контекстной фичи. Возможно, на этот экран попадают более погружённые в продукт пользователи и мы им этим событием просто сегментируем более лояльную аудиторию.
Чтобы исключить эту ошибку, я добавил красную линию — люди, открывавшие экран контекстной фичи, но не видевшие тостера или пуша. То есть пользователи, опыт которых отличается именно непоказом тостера или пуша. Результат вы видите — красная линия ещё ниже, чем фиолетовая и голубая. Тостер с пушем работают.
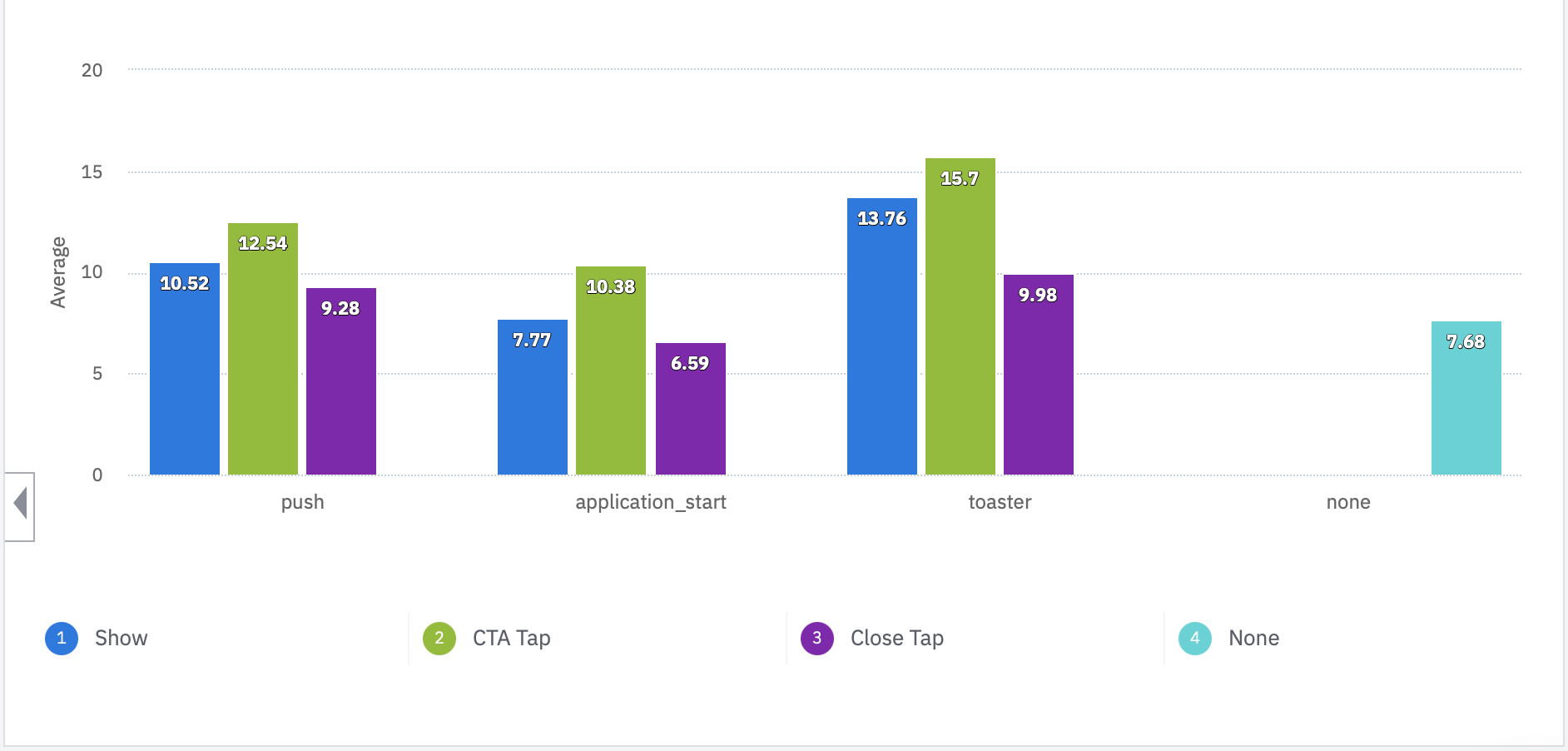
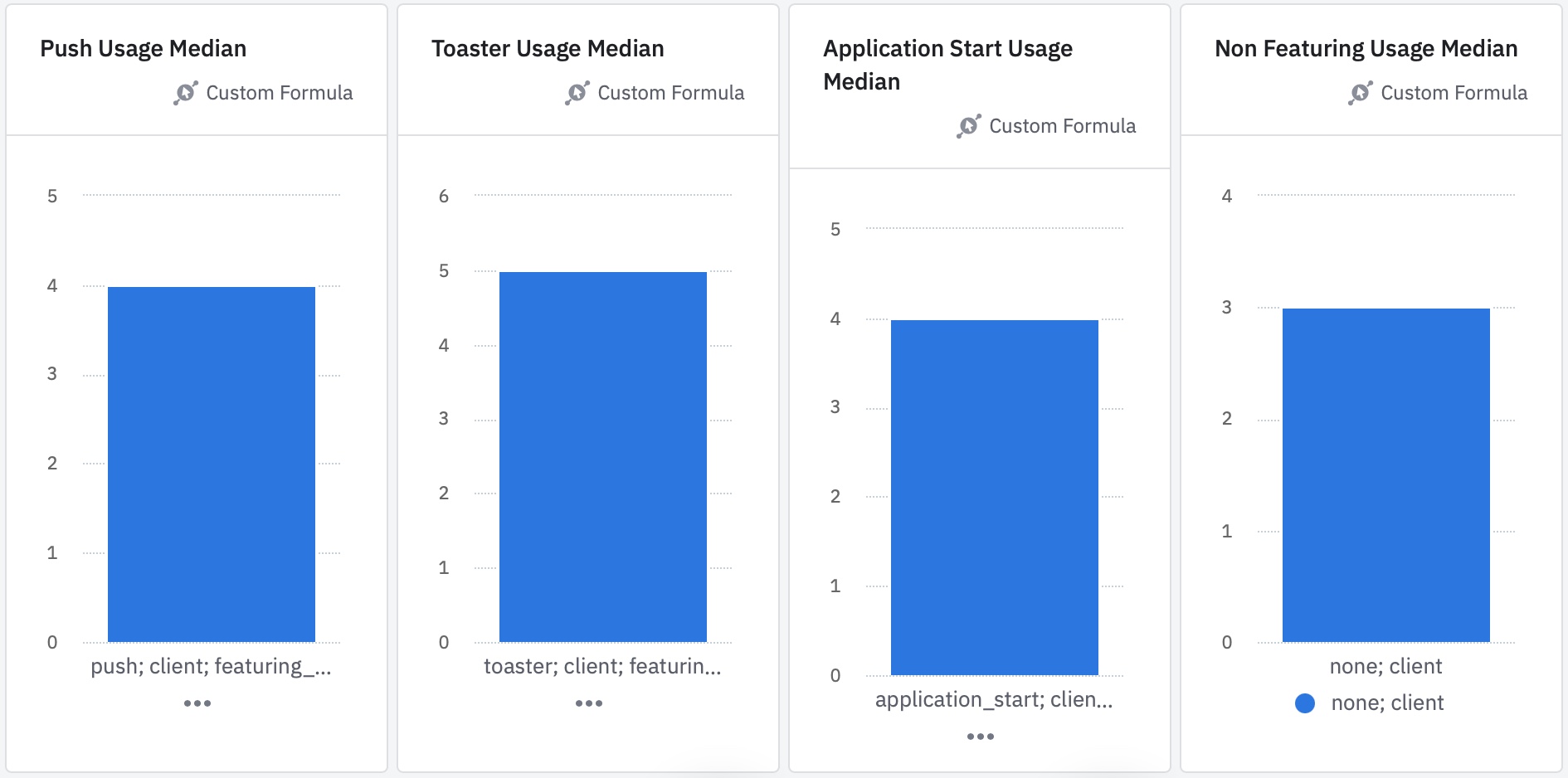
Медиана и среднее количество открытий фичи

Диаграмма выглядит сложной, но сейчас мы её прочитаем.
Синие столбики — это среднее количество запусков фичи на пользователя трёх сегментов пользователей, увидивших фичеринг.
Голубой справа — среднее количество запусков референсной группы без фичеринга.
Картина маслом, как с retention — фичеринг на старте приложения не увеличивает количество запусков (синий столбик application_start по сравнению с голубым). А вот после пуша и тоста метрика здорово растёт.
Зелёные столбики — подсегмент аудитории, перешедшей со сториз на фичу. Фиолетовые — закрывшие сториз. Эти цвета — вовлечённость тех же людей из синих столбиков, но распавшихся на два случая: закрыли они сториз или перешли на фичу. Кароче, кто перешёл сразу, те и пользуются фичой чаще.

На медиане разброс становится не такой сильный. Столбики нарисованы с разным масштабом, поэтому важно обратить внимание на цифры.
Интересно, что у сегментов push и application_start значения сходятся. На самом деле, отличие можно увидеть, чуть углубившись в настройки и данные, но его размаха не хватает, чтобы увидеть разницу на таких цифрах — как-будто не хватает разрешения.
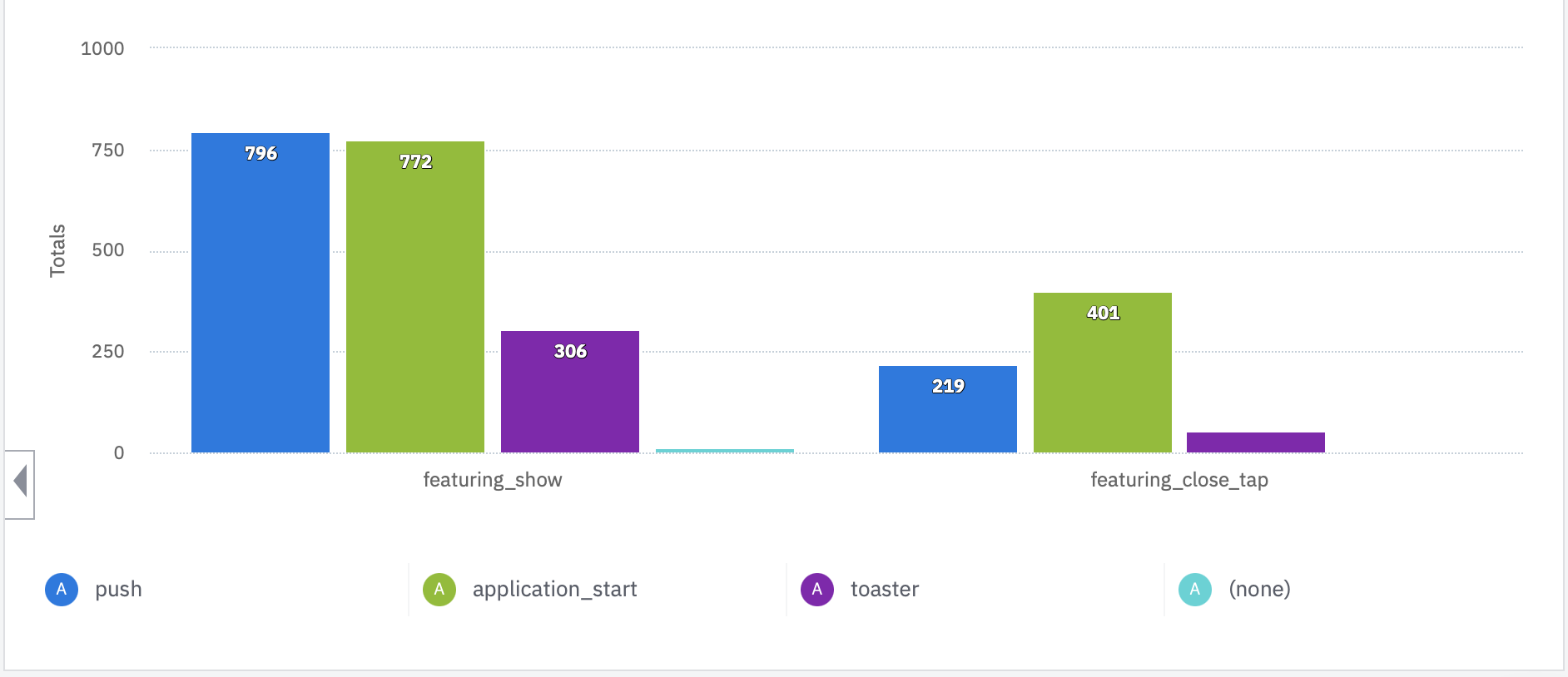
Метрика бесячести — доля закрытия фичеринга

Назвал этот график метрикой бесячести — чем больше людей закрывают показанный фичеринг, тем сильнее раздражаются. Есть ещё среднее время показа фичеринга, там похожая картина, убрал график из статьи, чтобы сэкономить время чтения.
Кажется, что фичеринг после пуша не так уж и сильно выигрывает у фичеринга на старте приложения, но не забывайте, что тапая на пуш, пользователь уже ждёт какого-то его продолжения и испытывает меньше негатива, чем в случае, когда неожиданно видит фичеринг на старте. В общем, после пуша хоть и тапают в Закрыть, но не с такой злобой.
Ну а с тостером всё ясно — в 2+ раза его закрывают реже. Но и попадают на такой фичеринг не все пользователи, а только те, кто совершил нужное нам целевое действие.
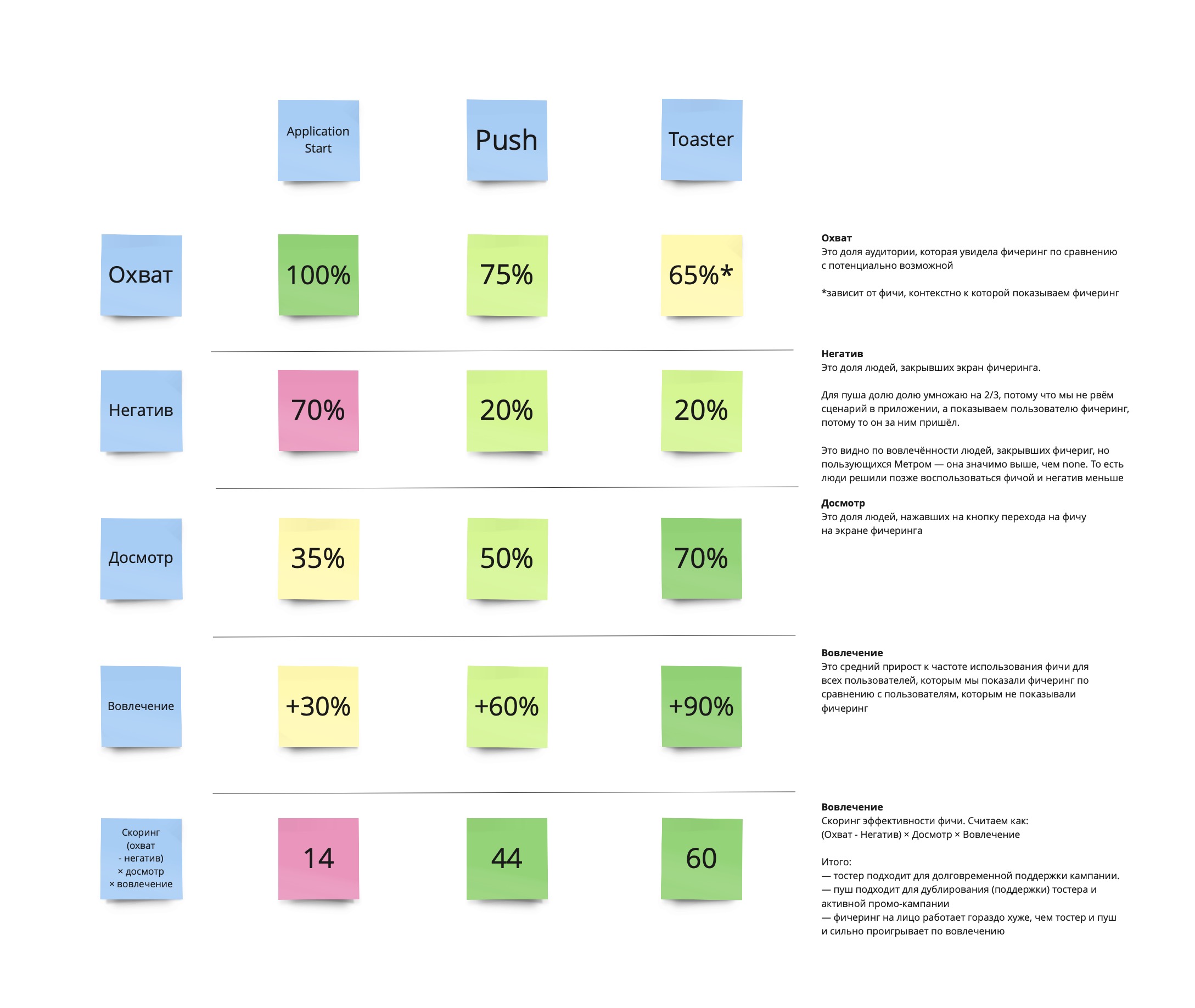
Скоринг

Чтобы свести довольно разные метрики к одной синтетической чиселке, составил скоринг метрик каждого из сегментов. По нему выходит, что тост и пуш работают сильно лучше, чем фичеринг на старте по сумме параметров.
В общем, вроде тема работает, осталось только развесить тосты по всему приложению так, чтобы они приходили на помощь пользователю очень деликатно в ситуациях, когда он системно проходит мимо важной фичи.
Решения из коробки
Окрылённый результатами эксперимента, представил идеальный инструмент — этакую помесь системы аналитики (типа Amplitude) со сториз, реализующую два сценария:
В приложении пользователь получает выпадающие подсказки. Тапает в них, открывает сториз и изучает нужную фичу. Подсказки объединяются в апп тур и пользователь, как по дереву исследования, узнаёт обо всех функциях, просто пользуясь приложением.
Пользователь читает о фичах в карусели сториз, как в инстаграм, если ему нечего делать (например, едет в такси и заглянул в наше приложение). Если сториз про фичу прочитана, считаем её изученной и подсказок не шлём.
Нашёл варианты — The Storyteller, Story.ly и Push Woosh. У всех отличные онлайн-редакторы контента сториз с большими возможностями, кастомизируемый UI и аналитика просмотров. Но при этом все с компромиссами (есть либо сториз, либо подсказки). Подсказки есть только у Push Woosh, выходит дороговато для стартапа.
Jetfire |
Storyteller |
Story.ly |
Push Woosh |
|
Сториз |
✅ |
✅ |
✅ |
❌ |
Подсказки |
✅ |
❌ |
❌ |
✅ |
Прайсинг |
$0 до 10k MAU |
$0 до 25k MAU |
Есть триал |
Дорого, но хорошо |
А хочется такое sdk, которое по умолчанию добавляешь в каждый проект, как Firebase и не паришься за цену. Только киллер-фича Firebase — бесплатная аналитика, а киллер-фича нужного сервиса — бесплатный апп-тур из сториз, который будет погружать пользователя в продукт и сфокусирует разработчиков на разработке новых фич, а не на разработке обучалок этим фичам.

Когда стало ясно, что с готовыми решениями не получается, прикинул — можт, собрать своё? Сначала в ужасе отбросил эту затею — это ведь sdk, там требования по стабильности эмм.. ну так скажем, повыше, чем у просто пет-проджекта. Несколько недель сомневался, стоит ли тратить кучу времени на велосипед, закидывал идею друзьям-продактам и владельцам приложений, слушал их мнение.
Но дурная голова рукам покоя не даёт, безумие и отвага победили. В итоге расчехлил XCode и начал писать sdk для iOS, которое решит эти задачи на минималках в собственных проектах, чтобы проверить работу апп-тура из подказок на масштабе хотя бы одного приложения.

Пока писал код, появилось название для ещё не появившегося продукта — Джетфайер. Во-первых, в слове тоже есть Fire — как в Firebase, ведь хочется поддержать его startup-friendly идеологию. А во-вторых — это имя древнего трансформера, который, хоть и обладал скверным характером, но пожертвовал свои запчасти Оптимусу Прайму в сложный момент. Как и sdk, которое будет баффать сильные стороны любого приложения, которому отдаст свои функции ????.
Забегая вперёд, sdk уже приносит пользу в Деле и паре моих личных приложений, но задача естественно оказалась сложнее, чем выглядела. Зато, хоть ещё и не было официального релиза, у него даже есть своя страничка.
Заключение
На этом всё, спасибо всем кто прочитал. А пока маленькие просьбы:
Расскажите, может быть, вы уже решали такую задачу другим способом? Или у вас есть соображения, как сделать лучше?
Если вы делаете своё приложение и интересно попробовать Jetfire, оставьте емэйл на страничке проекта или пишите в личку, запрещённый инстаграм или твиттер — как будем готовы к релизу, обязательно свяжусь и передам sdk в числе первых.
До следующих встреч! ????


quaer
Судя по графику, показывающему, что тем, что вы называете "фичи", потом перестают пользоваться, создаётся впечатление, что пользователи просто нажимали на Toast или Push сообщение и вместо того, чтобы его закрыть, попадали на описание "фичи".
zloypakimon Автор
Не совсем так)
Данные по 5 и 6 месяцам неполные — Амплитуда в таком случае рисует их пунктиром. То есть это значит не то, что пользователи перестают заходить на фичу, а то что большая часть пользователей фичи ещё не достигла 5 и 6 месяца использования.
Это график retention из фичи в фичу разных когорт. Пуш и тост показываются пользователю только 1 раз, чтобы привести на фичеринг, задав предварительный интерес к нему. И только этим отличается опыт использования приложения пользователей из разных когорт — дальше они возвращаются в фичу без дополнительных напоминаний.
И те, кто пришёл на фичеринг со сформированным интересом, а не неожиданно увидел его попап на старте, стали возвращаться в фичу лучше — то есть лучше поняли её ценность.
quaer
К сожалению, не понимаю смысла написанного. Не настолько погружён в слэнг по теме.
zloypakimon Автор
Ой, прошу прощения, это видимо моё искривление восприятия)
На самом деле суть простая: график начинается из 100% и падает, отражая, какая доля людей возвращается в конкретную часть приложения через 1, 2 и так далее месяцев. Пунктир — значит данных пока нет.
Приложение — одно и то же. Но линий несколько — они отражают разницу в поведении людей, в зависимости от влияния на них разных типов фичеринга. Если фичеринг хорошо сработал — люди поняли суть приложения и возвращаются в него лучше, чем те, кто не разобрался.
Собственно, это и хотел рассказать — люди, которым мы подобрали правильный момент для объяснения сути приложения, стали разбираться в нём лучше, чем те, которые увидели фичеринг на старте приложения (этот способ обычно используют, чтобы рассказать пользователям об изменениях и он бесит).
Для продукта это несёт очень положительный эффект — значит ценность доносится до большего количество пользователей, сервис может быстрее расти, окупаемость его будет лучше (просто потому что люди лучше в нём разбираются и пользуются чаще).
quaer
Но ведь обычно делают не так, как вы описываете.
Информацию о новых возможностях показывают после обновления, когда пользователь понимет, что что-то скорее всего изменилось, и готов узнать, что именно.
А при старте обычно показывают просто случайный совет по взаимодействию с программой.