Тени помогают сделать визуальную составляющую сайта интересной и эстетичной. В посте рассмотрим свойство CSS box-shadow и то, как его можно стилизовать.
Что за свойство box-shadow?
Свойство box-shadow позволяет добавить тень вокруг элемента на веб-странице. Тень подсказывает пользователю, является ли элемент — кнопка, картинка — интерактивным. Благодаря теням, вне экранов гаджетов мы получаем представление о размере и глубине объекта, и свойство box-shadow добавляет реализм в оформление сайта.
Вот как обычно это свойство box-shadow прописывают:
box-shadow: 0px 5px 10px 0px rgba(0, 0, 0, 0.5)Первый четыре значения такие:
x-offset, определяет горизонтальное положение тени;
y-offset, определяет вертикальное положение тени;
радиус размытия, который влияет на резкость тени. Чем выше значение, тем менее насыщенные тени, и наоборот;
четвёртое значение определяет распространение тени.
Все значения, кроме радиуса размытия, могут быть отрицательными. Если сделать тень, как описано выше, она окажется внизу элемента. Но если значения заменить на отрицательные, то тень будет сверху:
box-shadow: 0px -5px 10px 0px rgba(0, 0, 0, 0.5)
Если установить распространение на 0 px, тень будет такого же размера, что и элемент. Положительное значение сделает тень больше, отрицательное — уменьшит.
Как сделать тени реалистичными
Следующее значение в свойстве — цвет. Используем цвета rgba() с альфа-каналом, чтобы указывать непрозрачность: это важно для стилизации под реальность, ведь тени в хорошо освещённых местах не чисто чёрные и не слишком плотные. Можете понаблюдать, как тени ведут себя по отношению к источникам света и к поверхностям, на которых лежат. Самые тёмные тени падают на плоскости, которые ближе всего к объекту, а дальше они размываются. Поэтому тень не должна быть похожа на чёрную обводку.
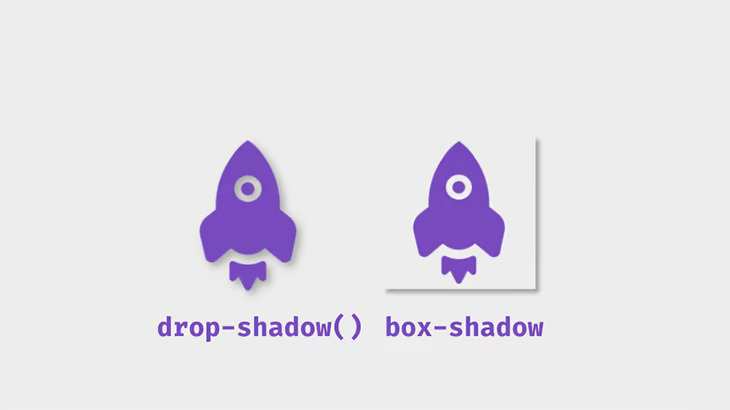
Почему не нужен фильтр dropshadow()
Это фильтр, который добавляет тень вокруг изображения. Его работа сильно отличается от box-shadow. Вот как выглядит разница в коде:
box-shadow: 5px 5px 5px 0px rgba(0,0,0,0.3);
filter: drop-shadow(5px 5px 5px rgba(0,0,0,0.3));
Основы box-shadow
Чтобы потренироваться, создайте простой контейнер HTML:
<body>
<div class=box>
</div>
</body>Затем CSS:
div{
height: 150px;
width: 150px;
background: #fff;
border-radius: 20px;
}
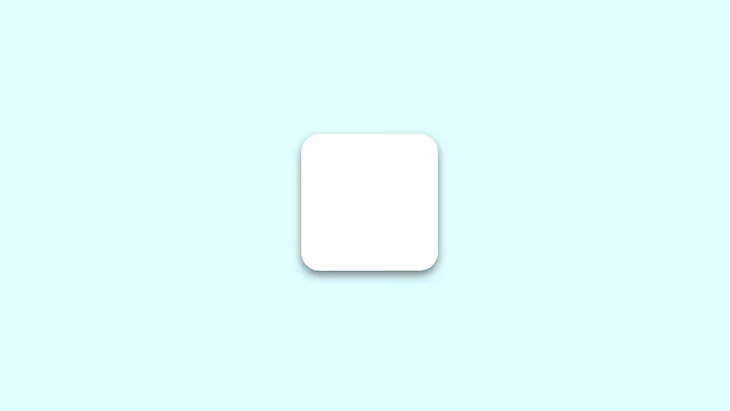
.box{
box-shadow: 0px 5px 10px 0px rgba(0, 0, 0, 0.5);
}Вот что получится:

Как использовать box-shadow с псевдоклассом :hover и свойством transform
На box-shadow может повлиять псевдокласс :hover. Он добавляет тень к компонентам, у которых её не было, или меняет существующую тень. Вот как это выглядит со свойством transform:
.box:hover{
box-shadow: 0px 10px 20px 5px rgba(0, 0, 0, 0.5);
transform: translateY(-5px);
}Свойство transform создаёт иллюзию того, что блок приподнимается на странице. Функция translate() изменяет размер окна.
Добавьте ключевое слово inset, чтобы поместить тень внутрь рамки блока или элемента. Так блок будет казаться погружённым в страницу.
.box2{
box-shadow: inset 0px 5px 10px 0px rgba(0, 0, 0, 0.5);
}
.box2:hover{
transform: translateY(5px);
box-shadow: inset 0px 10px 20px 2px rgba(0, 0, 0, 0.25);
}Значения можно менять, сколько захотите. Вот как выглядят тени на примерах:

Альтернативой функции translate() будет scale(). Если translate() изменяет положение тени по осям x и y, scale() увеличивает размер блока по этим же осям. Во втором поле добавьте значение scale() в :hover. Размер блока увеличится в 1,1 раза.
.box2:hover {
transform: scale(1.1);
box-shadow: 0px 10px 20px 2px rgba(0, 0, 0, 0.25);
}Создание многослойных теней
Тени накладываются друг на друга, если их значения разделить запятыми. Такой способ помогает создавать тени, которые плавно сливаются со страницей. Посмотрим:
box-shadow: 0px 1px 2px rgba(0,0,0,0.1),
0px 2px 4px rgba(0,0,0,0.1),
0px 4px 8px rgba(0,0,0,0.1),
0px 8px 16px rgba(0,0,0,0.1);Значение распространения не указано — в данном случае не нужно, но эксперименты никто не запрещает.
Если установить значения смещения и радиуса размытия на 0 и добавить значение распространения одной тени, к блоку добавится граница.
box-shadow: 0px 0px 0px 2px rgba(0,0,0,0.5),
0px 2px 4px rgba(0,0,0,0.1),
0px 4px 8px rgba(0,0,0,0.1),
0px 8px 16px rgba(0,0,0,0.1);Технически эта граница — тень, поскольку блоку в родительском элементе не занимает места. Вот результат применения двух методов, обратите внимание на гладкую и тонкую тень на левой рамке:

Свойство можно использовать с любыми элементами. Хорошо работает с карточками, полями ввода, картинками, кнопками.

Создаём неоновые тени
В реальности тени обычно серые или чёрные, разной степени прозрачности. Чтобы изменить цвет тени, надо поменять источник света. В вебе вместо этого применяют box-shadow. Попробуем на примере:
.box{
box-shadow: 0px 5px 10px 0px rgba(0, 0, 0, 0.7);
}
.box2{
box-shadow: inset 0px 5px 10px 0px rgba(0, 0, 0, 0.7);
}Вышло:

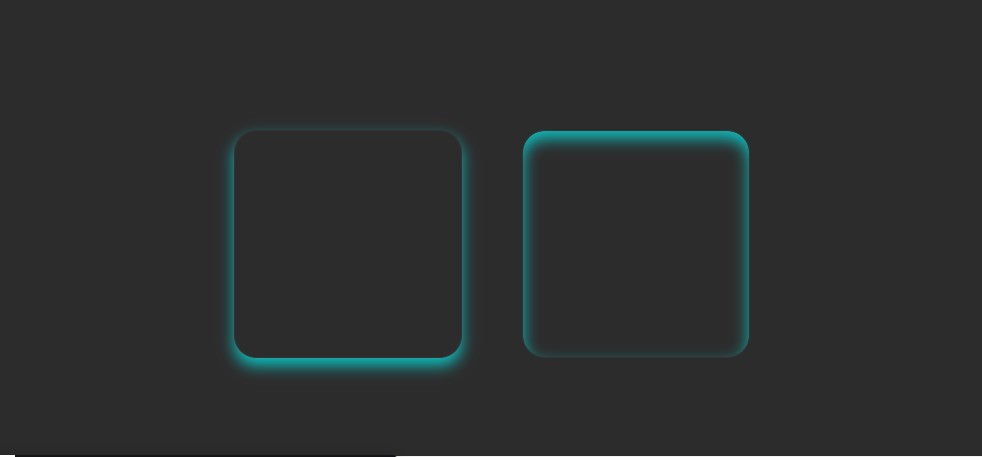
Если тени наслаивать друг на друга, свечение можно сделать ярче:
box-shadow: 0px 1px 2px 0px rgba(0,255,255,0.7),
1px 2px 4px 0px rgba(0,255,255,0.7),
2px 4px 8px 0px rgba(0,255,255,0.7),
2px 4px 16px 0px rgba(0,255,255,0.7);
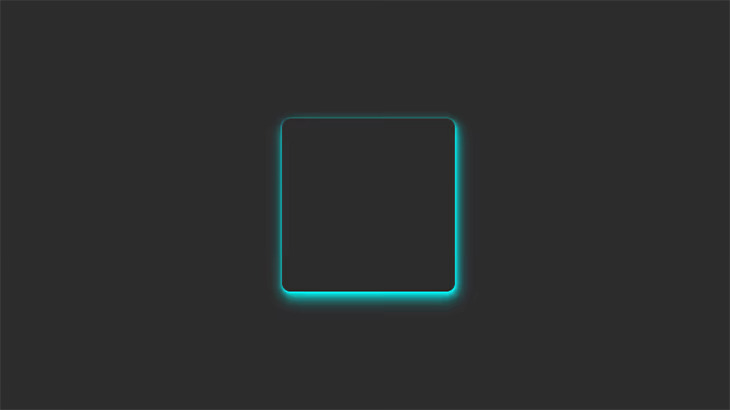
Лучше всего такие тени смотрятся, если сделать их контрастными цветами на тёмном фоне. Яркость можно менять с помощью прозрачности.

Создаём неоморфные тени
Визуально интересный эффект, который имитирует объекты из реальной жизни, такой 3D на минималках. Первые два эффекта, которые мы потренируемся создавать, касаются плоских компонентов, которые как бы парят над страницей, отбрасывая тени на фон. Кажется, что перед нами рельефное изображение.
box-shadow: -10px -10px 15px rgba(255,255,255,0.5),
10px 10px 15px rgba(70,70,70,0.12);Рельеф можно направить и в глубину:
box-shadow: inset -10px -10px 15px rgba(255, 255, 255, 0.5),
inset 10px 10px 15px rgba(70, 70, 70, 0.12);Вот какой будет результат. Белая тень показывает направление «источника света» и работает, как блик. Похоже на реальный мир:

Попробуем сделать переключатель, на который пользователь сможет «нажимать».

Для начала делаем чекбокс.
<body>
<input type="checkbox" />
</body>Добавляем CSS:
input[type="checkbox"] {
height: 200px;
width: 200px;
top: 50%;
left: 50%;
-webkit-appearance: none;
box-shadow:
-10px -10px 15px rgba(255, 255, 255, 0.5),
10px 10px 15px rgba(70, 70, 70, 0.12);
position: absolute;
transform: translate(-50%, -50%);
border-radius: 50%; /*Makes the circle*/
border: 20px solid #ececec;
outline: none;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
}Добавляем иконку. В примере иконка из Font Awesome.
input[type="checkbox"]::after {
font-family: FontAwesome;
content: "\f011"; /*ON/OFF icon Unicode*/
color: #7a7a7a;
font-size: 70px;
}Задайте свойства, которые отображаются при нажатии на кнопку. Добавьте box-shadow внутри круга, чтобы создать два вложенных слоя.
input[type="checkbox"]:checked{
box-shadow:
-10px -10px 15px rgba(255, 255, 255, 0.5),
10px 10px 15px rgba(70, 70, 70, 0.12),
inset -10px -10px 15px rgba(255, 255, 255, 0.5),
inset 10px 10px 15px rgba(70, 70, 70, 0.12);
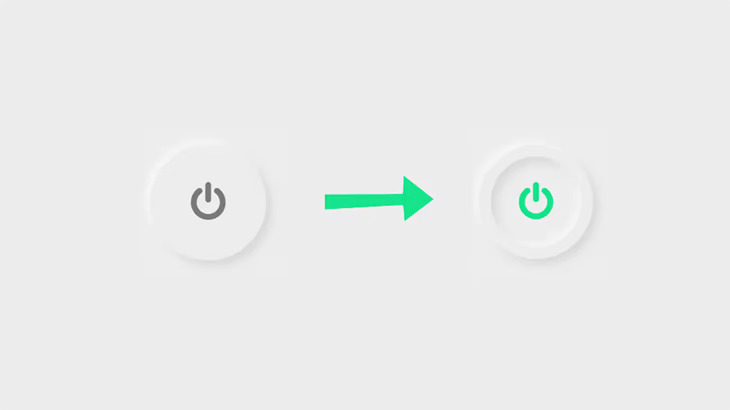
}Установите цвет значка после щелчка.
input[type="checkbox"]:checked::after{
color: #15e38a;
}Итог:

Поддержка box-shadow в браузерах
К сожалению, не все браузеры, особенно в ранних версиях, поддерживают box-shadow. Так что надо использовать расширение webkit.
-webkit-box-shadow: 1px 1px 0px rgba(0,0,0,0.1);/*For webkit browsers*/
-moz-box-shadow: 1px 1px 0px rgba(0,0,0,0.1);/*For Firefox*/
box-shadow: 1px 1px 0px rgba(0,0,0,0.1);Например, для корректного отображения в Chrome с 4 по 9 версию нужен префикс -webkit-. Mozilla Firefox в версиях 2 и 3 свойство не поддерживается и частично поддерживается в версии 3.5 and 3.6 (с префиксом -moz-). Safari частично поддерживает свойство в версиях 3.1 и 4 с префиксом -webkit-. Opera поддерживает во всех версиях, кроме 10.1 А у Microsoft Edge всё хорошо.
Если браузер не поддерживает тени, они просто не отображаются и не влияют на макет.
Подсказки
Тени — это здорово, но если использовать их неправильно, можно испортить весь проект. Вот несколько советов, которые надо учитывать при стилизации теней:
Лучше меньше. При наложении теней браузер выполняет больше работы. Для современных устройств это не проблема, но если делаете проект для аудитории с потенциально старыми устройствами или плохим интернетом, не перестарайтесь.
Нужна логика. Не надо делать тени бессистемными. Предполагается, что у вас есть источники света, которые влияют на объекты на странице. Поэтому в расположении теней будет логика.
Без анимации. Если анимировать box-shadow, производительность упадёт. Да и анимированные тени — это уже слишком.
Используйте инструменты для наложения теней. Если лень писать много строк кода, а многослойных теней хочется, попробуйте shadows.brumm.af. Он добавляет к объекту до 10 слоёв box-shadow и экономит время, чтобы не вводить вручную несколько значений.
Комментарии (6)

Apovlitos
16.05.2022 08:17+1Хотел бы добавить. Тени не смотря на свое название, имеют очень большой спектр применений.
Например их можно использовать как границы блока.
box-shadow: 0 0 0 10px royalblue, 0 0 0 20px red; /* pos-x pos-y blur blur-start-pos color */
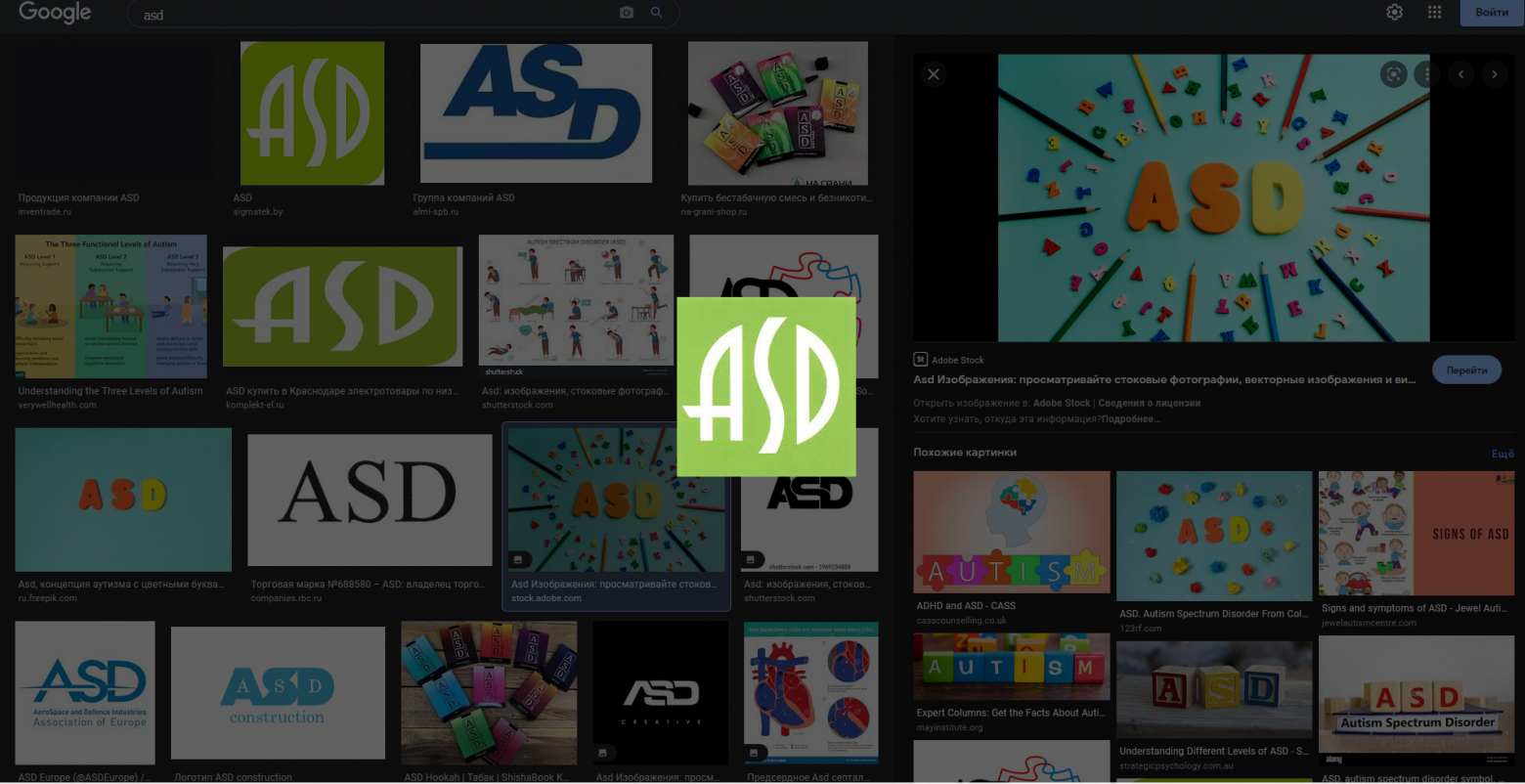
Таким-же образом, можно сделать затемнение заднего фона без добавления псевдо-элементов и врапперов
.elem { position: fixed; z-index: 500; /* Чтобы убедиться, что он над всеми остальными*/ /* Центрируем блок */ left: 50%; top: 50%; transform: translate(-50%, -50%); box-shadow: 0 0 0 100vw rgba(0, 0, 0, .6); }Итог (код был применен к гугловской картинке)

Затемнение фона без врапперов и псевдо-элементов А что насчет неона, то стоит добавлять в промежутках белого цвета, для усиления эффекта.




ScorpAL
в Chrome с 4 по 9 версию нужен префикс -webkit-. Mozilla Firefox в версиях 2 и 3 свойство не поддерживается и частично поддерживается в версии 3.5 and 3.6
Не проверяли в Chrome 101 или Firefox 100 ? Все так же плохо поддерживают?
Mikola-BLR
Лет 11 назад было актуально. Зачем это пишут в 2022-м году, ума не приложу.