
Тёмная тема — уже не просто тренд в дизайне, а правило хорошего тона. Позаботьтесь о комфорте пользователя, если вы уважаете его желание провести ночь с вашим приложением, вместо того, чтобы хорошо выспаться.
Далеко не все пользуются тёмной темой, но однажды ослепнув от яркого монитора и обзаведясь очками, невольно переходишь на тёмную сторону. Так как же грамотно подойти к её созданию? Меня зовут Мария, я QA-инженер в ISPmanager и сегодня расскажу, как спроектировать и протестировать тёмную тему с учётом человеческой физиологии.
Немного физики
Я постараюсь меньше говорить о колбочках и палочках, чтобы не запутать. Если для вас это всё-таки важно, колбочки отвечают за цвет, палочки — за яркость в представлении на монохромном градиенте. Подробнее об этом можно почитать в специализированных статьях. Здесь же я опишу только самые важные моменты, которые нужно понимать при создании темы приложения.
Всего у человека условно есть три зрения: дневное, сумеречное и ночное. Исходя из названий, можно верно определить, когда включается то или иное. Но не стоит считать, что при использовании телефона или компьютера в ночное время автоматически включается ночное зрение. Ночное работает только в условиях очень малого освещения, настолько ничтожно малого, сколько может дать одна свеча на сотню квадратных метров, не больше. Когда в вашем районе выключат электричество, телефон разрядится и вы попытаетесь в безлунную ночь добраться до туалета, не наступив на кота, — вот тут включится ночное зрение. Наше ночное зрение вообще не способно различать цвета — для этого нужен больший источник света.
Знаете ли вы, что по мере наступления темноты спектр восприятия смещается от зелёного к синему. Из-за этого красные объекты кажутся темнее, чем, например, зелёные. А вот синие, наоборот, кажутся светлее, хотя при свете дня ситуация была противоположной. Это называется эффектом Пуркинье. Поэтому, если у вас часто отключают свет, постарайтесь рыжего кота покрасить в синий, тогда он точно будет в безопасности (не является призывом к действию, не обижайте котиков).
Вернёмся к гаджетам. Мониторы и экраны смартфонов сами по себе являются источником света, и когда мы смотрим на них в темноте, используем сумеречное зрение. Оно работает в большом диапазоне освещённости — от одной свечи в поле до весьма внушительного источника света — десяти свечей рядом с вами.
Сумеречное зрение — очень предательская вещь: с одной стороны, глаза уже могут различать цвета, с другой — всё ещё есть проблемы с остротой зрения (она повышается по мере увеличения яркости освещения) и со светочувствительностью (она, наоборот, уменьшается). Даже небольшой белый предмет в поле зрения может сильно изменить восприятие и переключить глаза ближе к дневному зрению. Но всё же отталкиваясь от особенностей дневного и ночного зрения, мы можем предугадать, как будет работать сумеречное.
Знаете ли вы, что xолодный свет, или так называемый синий, даст больше освещённости для сумеречного зрения, чем тёплый, при одинаковом электропотреблении. Так что если хотите сэкономить на настольных лампах, выбирайте в сторону от 6400 K на коробке. В то же время еда кажется вкуснее в тёплом жёлтом свете, поэтому для столовой стоит выбрать 2700 K и меньше. Однако лучше всего глаза себя чувствуют в естественном белом свете около 4200 K. Это идеальный вариант для ванной, гардероба, рабочего места и любого помещения, где нужна максимальная чёткость и точность восприятия. Подробнее о том, как использовать свет и цвет в интерьере, изучается в эргономике.

Немного практики
Закончив с физикой, приступим к спасению глаз от выжигания с наступлением ночи. Рассмотрим несколько направлений, в которых может двигаться UI ночной темы, но универсального рецепта не выйдет. Всё же дизайн — дело тонкое и сильно зависит от продукта. Я затрону два самых больших аспекта, которые зачастую упускают из виду.
Цвет
Итак, по мере наступления темноты воспринимаемый цветовой спектр смещается от пика восприятия в зелёной гамме ближе к синей. Это вовсе не значит, что надо вытягивать спектр обратно, чтобы все цвета воспринимались как раньше. Как и не значит, что надо перекрашивать всё в синие тона, чтобы пользователь точно заметил все элементы.
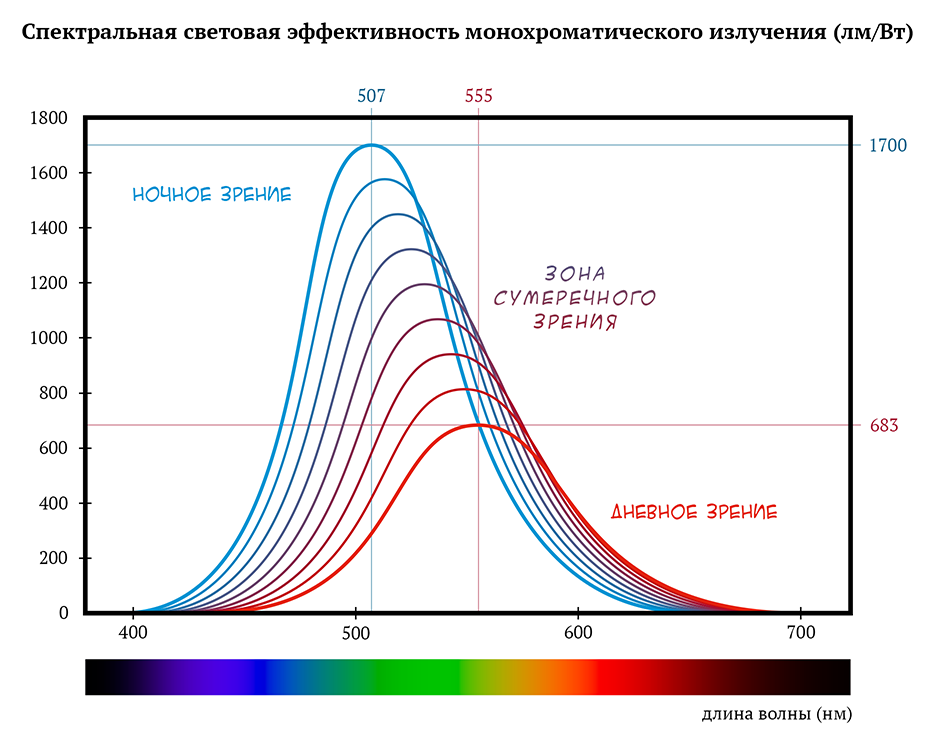
Поговорим о красном, который в сумерках выпадает из восприятия. Из-за эффекта Пуркинье красный «темнеет» быстрее тех цветов спектра, что левее него, световая эффективность монохроматического излучения становится ниже. В результате сложнее увидеть «светлость» объекта из-за другого восприятия цветовой волны. При этом синий, наоборот, начинает казаться светлее прежнего.

На светлом фоне красный — максимально сигнализирующий цвет. Именно поэтому красными оттенками всегда выделяют самые важные знаки: стоп, стоять, запрет. Если мы говорим о диджитал-среде, это обычно сигналы ошибок, скидок, акций — всё, к чему мы хотим привлечь внимание и сказать: «Посмотри на меня, я важная вещь!» Но если мыслить так же, создавая тёмную тему, мы можем попасть в ловушку. Когда вокруг начинает превалировать тёмный цвет, а освещённость уменьшается, красный первым бежит в темноту и пропадает из видимости.

Рис. 3. Ещё раз посмотрим на рисунок 2 и на новый. Цвет уточек и освещение не поменялись, изменился лишь фон со светлого на тёмный. На светлом фоне красная уточка становилась едва различима лишь на последнем кадре, а теперь она пропадает уже со второго. Синяя же смотрится ярче с самого начала, хотя цвета не изменились. Так работает наше зрение, постоянно подстраиваясь под контекст
Сложно поменять в голове привычную логику использования красного цвета, но это может быть необходимо. Красный нередко тяжелее воспринимается в тёмном контексте: он либо начинает резать глаз, либо пропадает, теряясь в темноте. Бывают случаи, когда всё можно оставить как есть. Но если во время разработки начали закрадываться сомнения, возможно, и правда надо оставить красный для светлого времени суток.

Рис. 4. Яркие цвета левее красного (см. рис. 1) по цветовому спектру отлично выделяются на тёмном фоне. Даже если яркость будет уменьшаться, они не теряются с той же скоростью
Знаете ли вы, что ночной режим в телефоне желтит вовсе не потому, что производители пытаются облегчить восприятие новых цветов или сдвинуть представление спектра. Всё дело в одном исследовании, которое показывает, что синий свет снижает уровень мелатонина. Впрочем, его достоверность позже была поставлена под сомнение, но это совсем другая история. Вместе с тем и польза ночного режима так и не была доказана. Некоторым испытуемым даже становилось хуже! Так что если вам ночной режим не помогает, вы не сломанный. И телефон тоже не надо нести в ремонт, возможно, это просто не для вас ¯\_(ツ)_/¯
Контраст
Важный аспект сумеречного и ночного зрения — это монохромная светочувствительность, которая позволяет нам различать контраст. У монохромного зрения много невероятных способностей: повышенная скорость считывания информации, продвинутое боковое зрение, быстрое улавливание смены со статики на динамику. Благодаря этому опытные водители могут не смотреть прицельно на знаки и при этом знать, когда меняется зона действия скоростного режима. Эволюция устроила так, чтобы человек мог и защитить себя в темноте, и охотиться на свету — отсюда многие различия дневного и ночного зрения. Однако за большую силу приходится платить: наше монохромное зрение очень нечёткое.
В зависимости от индивидуальных особенностей, у кого-то монохромное зрение хуже, у кого-то лучше. Но в большинстве случаев оно слабее цветного. Вы хуже видите после заката вовсе не потому, что пересидели за компьютером. Просто эволюция не до конца перестроила человеческий организм, он всё ещё не привык к искусственному свету.
Как же с этим работать, пока природа не выпустила багфикс? Тут всё проще, чем с цветами. Рассмотрим сначала плюсы: в тёмной теме очевидно больше разбег по игре с полутонами. То, что в светлой теме нуждалось минимум в 10–20% разницы по контрасту, в тёмной потребует всего 5–10%. Ведь в сумерках глаза лучше начинают отделять чёрный от почти чёрного, а мокрый асфальт вполне реально разделить на оттенки в зависимости от давности дождя.

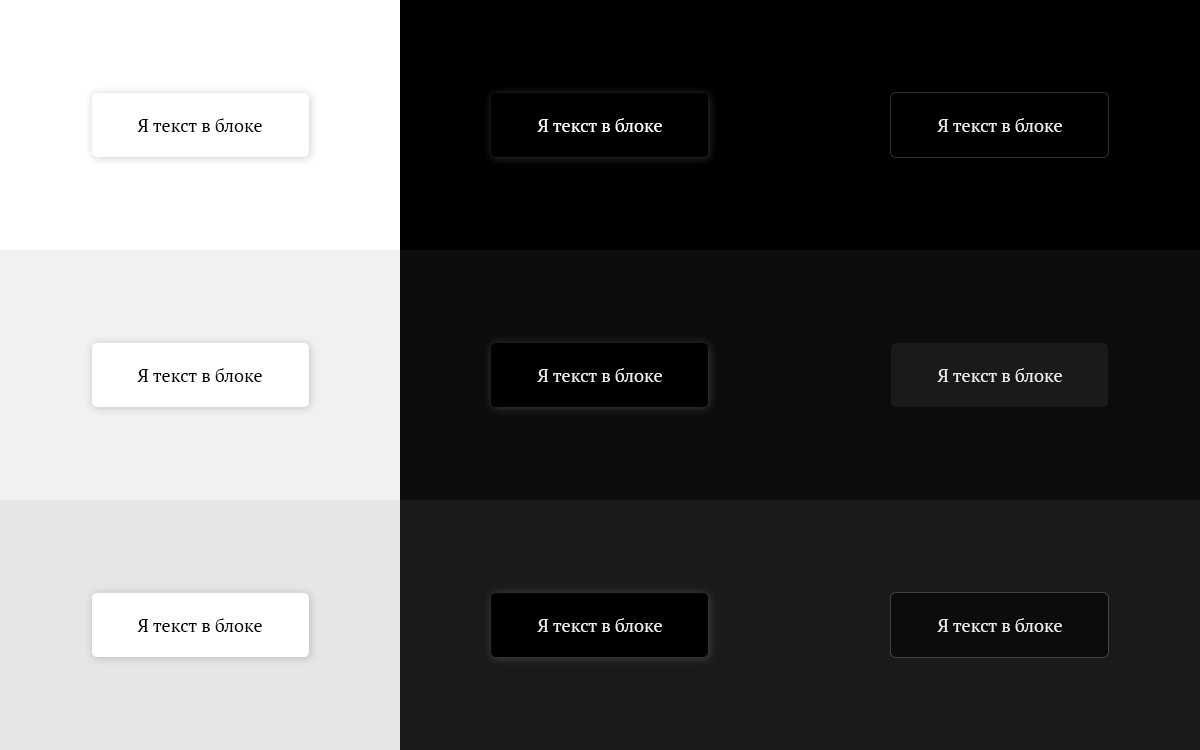
Минус монохромного зрения — та самая низкая чёткость в ночное время. В этот час и так всё плывёт перед глазами из-за усталости, а ещё и цветное зрение отказывается помогать и обрабатывать переходы градиентов. Это вызывает ещё большее размытие и раздражение. Если в светлой теме уместно использовать тени у блоков и кнопок, то в тёмной лучше использовать обводки, жёсткие переходы, а то и смену цвета или оттенка.

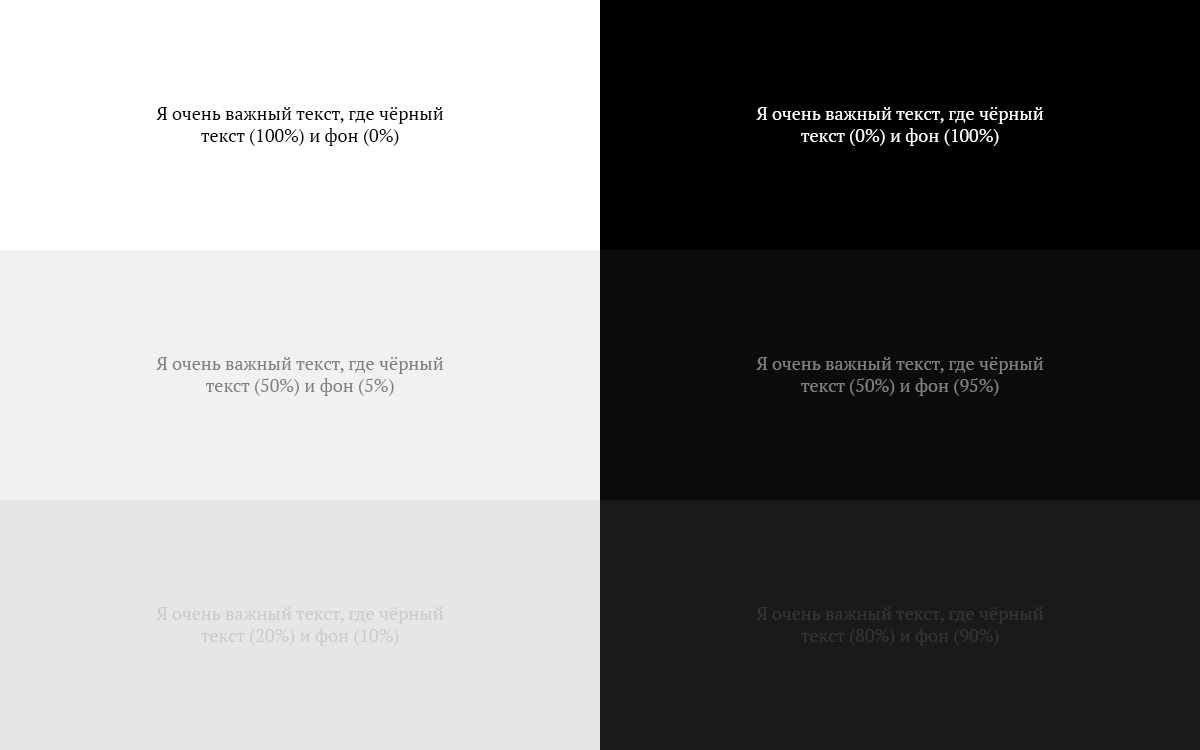
Подытоживая, отмечу, как пользоваться сочетанием плюсов и минусов контраста для тёмной темы. Из-за повышенной светочувствительности и пониженной чёткости зрения, использование тонких линий с высоким контрастом может вызывать рябь. Так, чёрный текст на белом фоне нам привычен, однако абсолютно белый текст на чёрном фоне вызывает раздражение: глаза прекрасно воспринимают полутона, но не могут дать должной чёткости. То же самое касается обводок или разделителей — тут стоит не пренебрегать тестированием UX/UI до выпуска продукта хотя бы внутри компании. Разное восприятие и обратная связь помогут найти тот баланс, когда элемент и информацию уже видно, но они ещё не раздражают.

Знаете ли вы, что светочувствительность — именно то, что заставляет нас слепнуть при резкой смене дневного зрения на ночное и наоборот. Несмотря на то что сумеречное зрение — промежуточное между двумя режимами работы глаз, оно настраивается не мгновенно. Глазам проще «перезагрузиться», чем устраивать плавные переходы работы с одного фоторецептора на другой. Поэтому после ночного зрения любой свет кажется сильным. И наоборот, если выключат свет, мы некоторое время не будем видеть ничего, пока глаза не подстроятся под новый режим. Эту яму восприятия тоже надо учитывать при проектировании интерфейса. Если в вашей ночной теме при переключении разделов где-то вылезет белый экран или большой светлый блок, это ослепит пользователя и вызовет негативную реакцию.
Тестируем тёмную тему
Тестировать свои творческие решения с тёмной темой можно не только на коллегах. Есть вполне инженерные методы, работающие без участия человеческого фактора.
Первый инструмент для проверки цвета и контраста — стандарт WCAG, это руководство по обеспечению доступности веб-контента. Можно, конечно, идти и сверяться вручную с каждым пунктом этого громадного гайдлайна, но полезно знать автоматизированные инструменты, например, режим «Поддержка доступности» в Firefox или аналогичные расширения в других браузерах. С их помощью можно симулировать особенности восприятия. В частности, для проверки тёмной темы полезен режим симуляции ахроматопсии (нет восприятия цвета) и потери контраста (та самая куриная слепота). Первый режим подскажет, нет ли мест, где цвета из разных гамм сливаются, находясь рядом или друг на друге. Второй — не слишком ли продукт полагается на светочувствительность, ведь в зависимости от внешних источников света и самого монитора воспринимаемый контраст может быть разным. Firefox также позволяет автоматически пробежаться по проблемам на всей странице и посмотреть, почему какой-то элемент не проходит проверку.

Для ручной проверки можно использовать сайт webaim.org, где можно протестировать конкретную пару цветов. По стандарту WCAG для изображения ААА (наилучшее качество, увидят все) требуется такая контрастность: для обычного текста — минимум 7:1, для большого — 4,5:1, для графических элементов — 3:1. Если же ограничиться уровнем качества АА (могут не увидеть люди с проблемами зрения), то лучше не пренебрегать разбегом по контрастности 4,5 ~ 3. Для тёмной же темы зачастую хватает пограничных вариантов, ведь восприятие контраста при сумеречном зрении повышается.
Стоит упомянуть, что Google Chrome меняет цвета сайта в зависимости от устройства, автоматически приближая контраст к стандарту. Эту надстройку можно выключить, чтобы видеть настоящие цвета. Но главное, её надо учитывать при создании оформления — то, что видит разработчик в браузере, не всегда совпадает с тем, что увидит пользователь. Надстройка можно выключить аппаратно через тему устройства и в самом браузере. К тому же не у всех в качестве основного установлен браузер из семейства Chromium, а значит, при создании и проверке цветов лучше избегать излишних надстроек мониторов и браузеров. Чем сырее проверка во время разработки, тем чётче результат, ведь тогда будет проще отталкиваться от конкретных числовых значений при проверке.
Ещё один важный инструмент проверки, как это ни банально, — эмпирический. Дождитесь вечера, выключите свет в комнате, уберите подальше от экрана все светлые предметы, выключите лишние мониторы, налейте себе чёрного кофе без молока. Дайте глазам войти в night mode и приступайте к просмотру. Если постоянно тестировать тёмную тему днём и в светлом опенспейсе, потягивая латте, наверняка будет что-то упущено. Если не верите, включите тёмную тему в любом приложении и покопайтесь в нём, лёжа в кровати, перед сном. А потом откройте это же приложение на улице днём. Тёмную тему при солнечном свете почти не видно. Контекст имеет важное значение: отвлекающие факторы вокруг, постоянные переключения на светлые интерфейсы, лампа, светящая в глаза, или панорамные окна, открывающие вид на дневное небо, не дадут точно проверить тёмную тему. Современные проблемы требуют старых добрых решений: не пренебрегайте очевидными методами.
Немного лирики
Тёмная тема — это, безусловно, тонкие материи, и, как и всё творчество, оценивается она субъективно. Наверняка у вас, читатели, есть любимые тёмные темы и совершенно проигрышные. Делитесь ими в комментариях! Будет интересно послушать и обсудить, почему что-то выглядит хорошо, а что-то теряет интерактивность. Наверняка будут и диаметрально противоположные мнения об одних и тех же решениях.
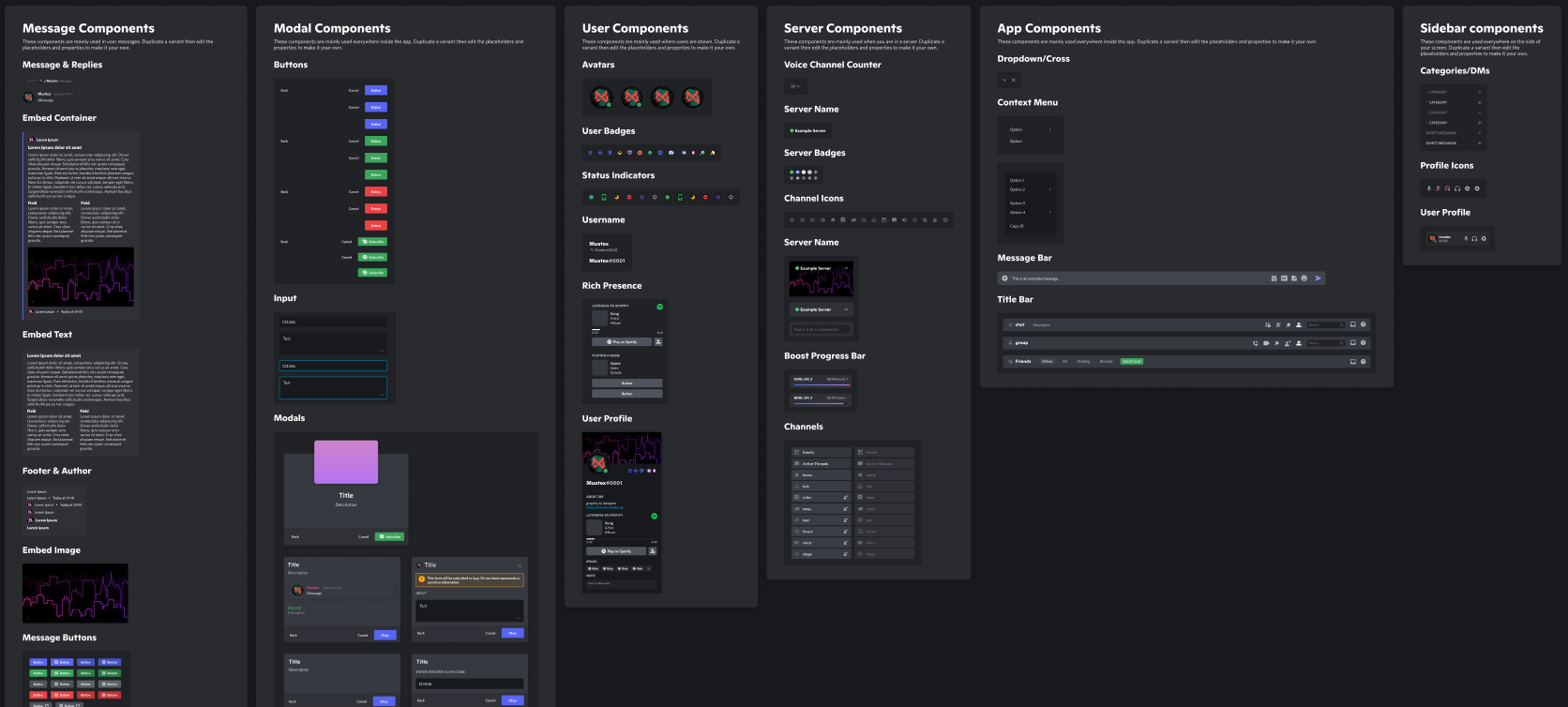
Скажу за себя: мне нравится, как выглядят тёмные темы Visual Studio Code и Discord — грамотно представлены переходы и акценты. Кнопки видно, а долгая работа с приложениями не вызывает усталости.

Рис. 8. Команда Microsoft тоже делится гайдом по Visual Studio Code в сообществе Figma и в гитхабе для создания аддонов

Рис. 9. Discord UI Kit, собранный сообществом, показывает основные элементы интерфейса приложения и их цвета
А вот тёмная тема Windows режет глаз, особенно в разделе настроек: почему-то они используют слишком жёсткий контраст чёрного с белым, и долго смотреть на это слишком тяжело. И моя личная боль: я пишу эту статью в Google Docs, где вообще нет тёмной темы, и это очень печально.

Ну и напоследок немного о нас. Скоро запускаем тёмную тему в ISPmanager. Следите за новостями, чтобы узнать, как мы справились с этой сверхзадачей.
Берегите зрение, не забывайте чаще моргать, делать перерывы, использовать, если вам надо, капли для глазок, носить очки с фильтрами, если доктор прописал. И главное, больше спите, дамы и господа! Фоторецепторов у вас десятки миллионов, а глаза всего два.
P. S. В статье использована модель уточки за авторством XcinnaY.
Комментарии (19)

Denis_Akv
20.10.2022 11:26+3За компом всегда в очках. И везде где возможно стоят темные темы, потому что глаза сразу расслабляются когда на темный фон переходят.
За статью спасибо! Было реально интересно узнать и по восприятию цвета и про типы зрения.

mkolchanova Автор
20.10.2022 13:23Пожалуйста ^-^
Глаза и правда расслабляются в темных темах, но если не мешает свет вокруг, чтобы не перебивать одно с другим ☕️

Demiourgos
20.10.2022 11:26+5Как человек, выросший за янтарным VT-320, пребываю в перманентном недоумении, почему у дизигнеров считается правильной тема навроде "бледно-серый по сумеречно-серому в окружении вырвиглазно-фиолетового"

anka007
20.10.2022 12:26+1Тут еще вопрос освещения вокруг, потому что мониторы с большим количеством качественного темного начинает сильно бликовать. Уворачиваться от отражения окна или светильника так себе эргономика. Да и для зрения врядли полезно. Лучше побольше источников света вокруг и светлая тема.

mkolchanova Автор
20.10.2022 13:21Да, контекст влияет и темную тему не видно как раз из-за бликов, например на улице вообще всё очень плохо днём :')

JayK
20.10.2022 12:43+2Очень хорошо, очень умно. Но, все же следует написать что для того чтобы не ослепнуть, надо понизить яркость экрана и повысить яркость фонового освещения. Темная тема больше нужна чтобы на смартфон ночью смотреть, а не чтобы работать.

TheTryProgrammerName
20.10.2022 12:59+13D ПО поголовно использует тёмные темы для интерфейсов, зачастую без возможности включить светлую (всё с чем мне приходилось работать не имело такой возможности). Неужели люди которые это делали были не правы?

JayK
20.10.2022 13:05+1возможно дело в контрасте линий сетки, впрочем наблюдение интересное, аутодеск перешел на темные темы, однако солид и компас есть светлые, скетчап тоже светлая, а вот блендер по моему всегда темный был

mkolchanova Автор
20.10.2022 13:203D ПО скорее всего использует тёмное оформление чтобы было проще работать с контрастными объектами, моделируя их. Моделируя темный объект - сложно понять его грани и тени, проще сделать светлый, а потом ему поменять цвет. Поэтому чтобы светлое видеть, логично сделать темный фон и к нему и темный интерфейс, но вообще вопрос интересный, можно заняться изучением :)

TheTryProgrammerName
20.10.2022 14:18Сомнительно. Например, XD тоже имеет сетку, но использует исключительно светлую тему, а в Photoshop сетка подстраивается под цвет фона (это не софт для 3D, конечно, но задачи стоят схожие). Комментарий автора статьи в этом отношении кажется более правдоподобным. Вот та же Cinema или ZBrush имеют только тёмные темы, Substance и Marmoset туда же.

JayK
20.10.2022 12:54+1что xолодный свет, или так называемый синий, даст больше освещённости для сумеречного зрения, чем тёплый, при одинаковом электропотреблении.
Угу, а еще мы знаем что у недорогих ламп таких, с огромным пиком синего, свет именно КАЖЕТСЯ ярким, вследствие чего глаз сначала переходит в режим для яркого света, а потом пытается что то увидеть в этой ситуации, работа с текстом и\или мелкими предметами при таком освещении - боль
Вместе с тем и польза ночного режима так и не была доказана
зато учитывая нулевую стоимость внедрения маркетологи добавили его везде. А есть ссылки на исследования которые не показали эффекта с мелатонином?
Наверняка у вас, читатели, есть любимые тёмные темы и совершенно проигрышные. Делитесь ими в комментариях!
как правильно написано ниже, VSCode очень хорошая темная тема. Особенно шикарно выглядит на OLED, в винде же темная тема это боль неимоверная вырвиглазная.

mkolchanova Автор
20.10.2022 13:18Да, у всего есть своя цена, и по хорошему по ночам вообще не надо работать :(((
Исследования относительно свежие, как понимаю как раз вопреки расхожему мнению, но для маркетинга звучало красиво!
https://www.manchester.ac.uk/discover/news/researchers-discover-when-its-good-to-get-the-blues/
https://www.cell.com/current-biology/fulltext/S0960-9822(19)31368-5

Valdemar47
20.10.2022 13:27А я вот не задумывался насколько темная тема может менять зрение. Ну в целом ночью удобнее её использовать, а днём напрягается глаз


w0lf
Как очкарик с рождения, хочу заметить, что тёмная тема глазки напрягает огого как. И если вы хотите действительно зрение сохранить при работе в тёмное время, надо не тёмную тему использовать а светлую тему и обязательно дополнительное освещение на рабочем месте.
mkolchanova Автор
Использование светлой темы без очков со специальными фильтрами весь день, включая боковое освещение и освещение комнаты на самом деле вызывает бОльшую усталость глаз на долгой дистанции и впоследствии проблемы приводящие как раз к очкам тех, кто ими до этого не пользовался. По-хорошему нужен баланс комфорта и света, а ещё лучше нужно спать, чтобы беречь глаза, это электричество до добра не доведёт!))
economist75
Тоже очкарик с рождения. Оглянемся вокруг: темные темы и приглушенный свет теперь везде, где много красноглазят за компьютером:
- программирование и Linux-сисадминство в IDE/консоли (все темные)
- звукорежиссеры/видеомонтажеры в DAW и видеоредакторах (все темные)
- художники и верстальщики - в графических пакетах и DTP (все темные)
- охранники - в мониторе (все темные)
Просто поставьте им светлую тему - и они непременно скажут что вы неправы насчет напряжения глаз.
w0lf
Мне по роду работы приходится работать в консолях. Это жуткое мучение для моих глаз. Это субъективно, но в моём случае прогрессирование близорукости практически остановилось, когда я в силу исторических причин я перестал пользоваться DOS-программами с светлыми буквами на темном фоне и стал использовать Windows с темным текстом на белом фоне. При этом интенсивность работы с компьютером не изменилась.
mkolchanova Автор
Большинство консолей и терминалов делают жесткий контраст черного и белого, а именно это и тяжело нам воспринимать в вывертке, потому что повышается светочувствительность. Так что если прям белое на черном - то согласна, уж лучше воспользоваться белой темой
sukhe
Эх, а какие раньше были офигенные мониторы стандарта Hercules! Такие приятные оранжевые буквы, фосфор с долгим послесвечением. Глаза вообще не уставали.