Хлебные крошки – это небольшие ссылки на страницах товаров, которые облегчают навигацию клиента по сайту. Казалось бы, что может быть проще?
Это же просто ссылки. Но есть много факторов, которые отделяют «вкусные» и эффективные хлебные крошки от «чёрствых» и бесполезных.
В этой статье мы разложим хлебные крошки на атомы. 83 гайдлайна с примерами.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подпишитесь на выход новых статей здесь и в Telegram, делитесь этим материалом с коллегами.
Это один из 20+ чек-листов по UX/UI в e-commerce. К середине декабря 2022г все они будут доступны в моем профиле на Habr.
Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит в себе детальный чек-лист.
1. Размещение элемента
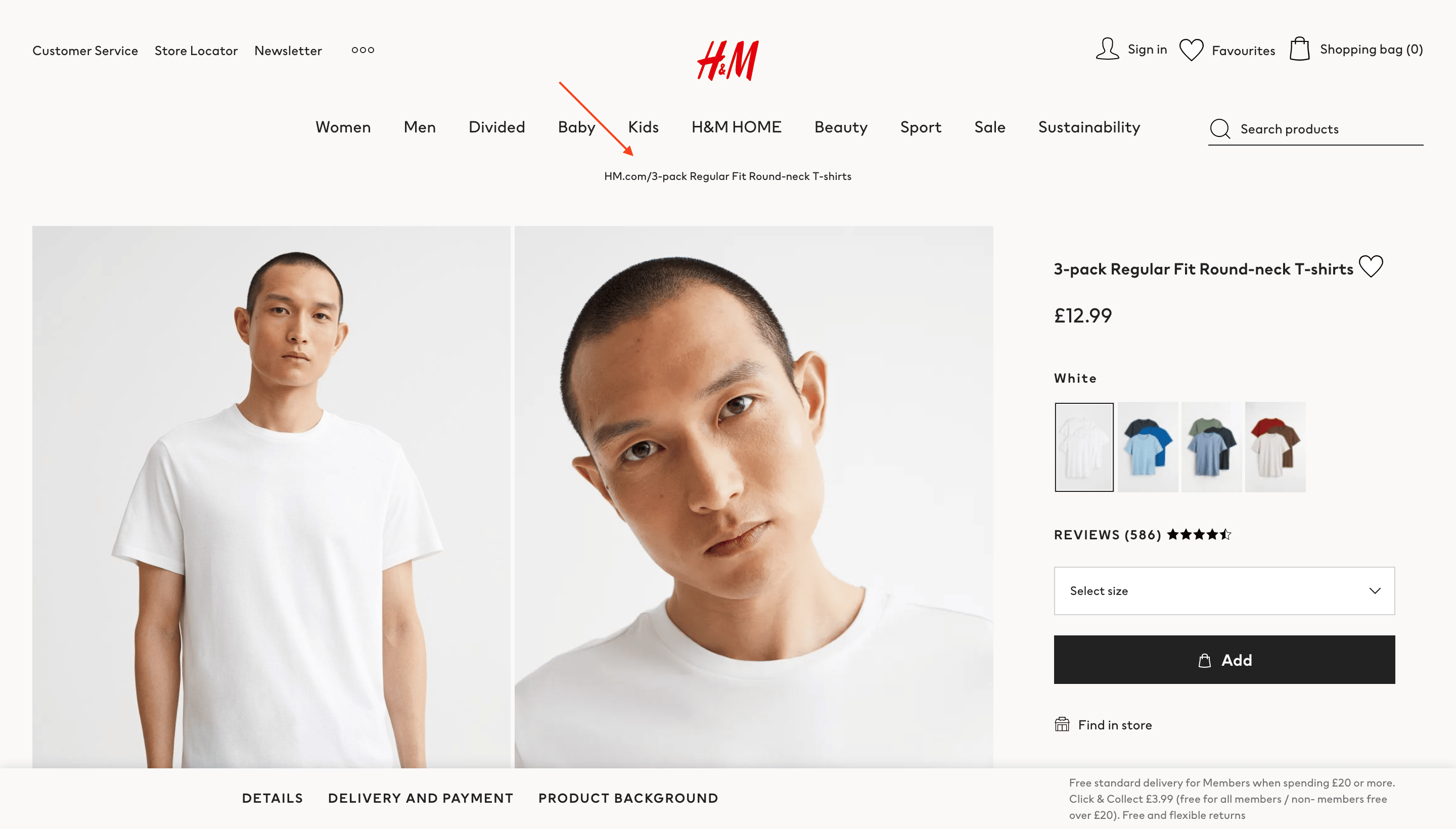
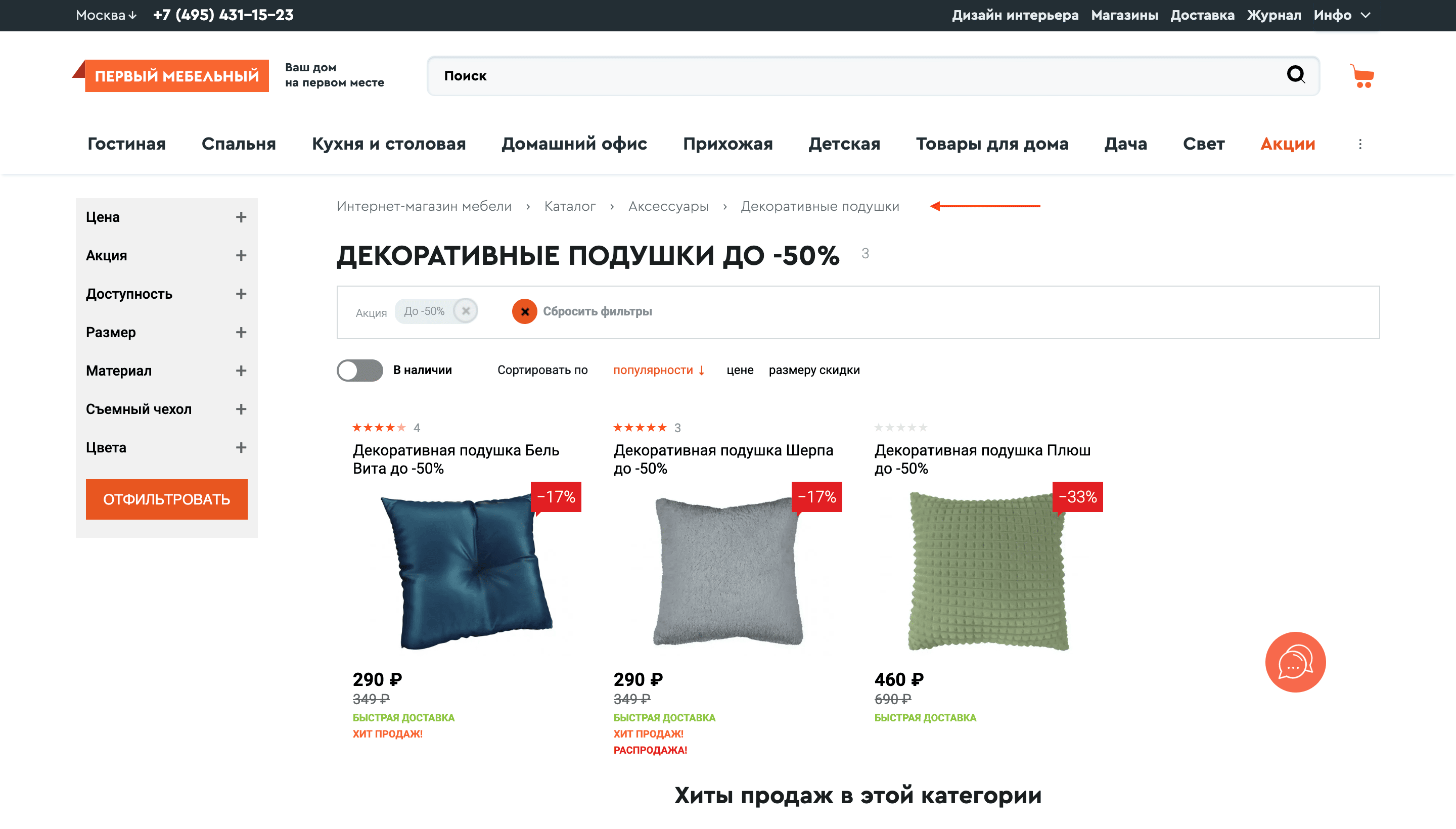
Доступны на страницах товаров
Позволяют быстро вернуться к листингу и продолжить поиск товаров. Также облегчают навигацию в случае, если клиент перешел на страницу товара не через листинг.
Смотреть пример
Доступны в листинге
Если клиент находится на странице подкатегории, хлебные крошки помогут ему быстро расширить спектр товаров за счет перехода к более высокоуровневой категории.
Смотреть пример
Не видны в каталоге
Если каталог у вас состоит всего из 3 уровней категорий, отображать внутри него еще и хлебные крошки излишне: клиенту в каталоге и так будет видна вся иерархия.
Смотреть пример

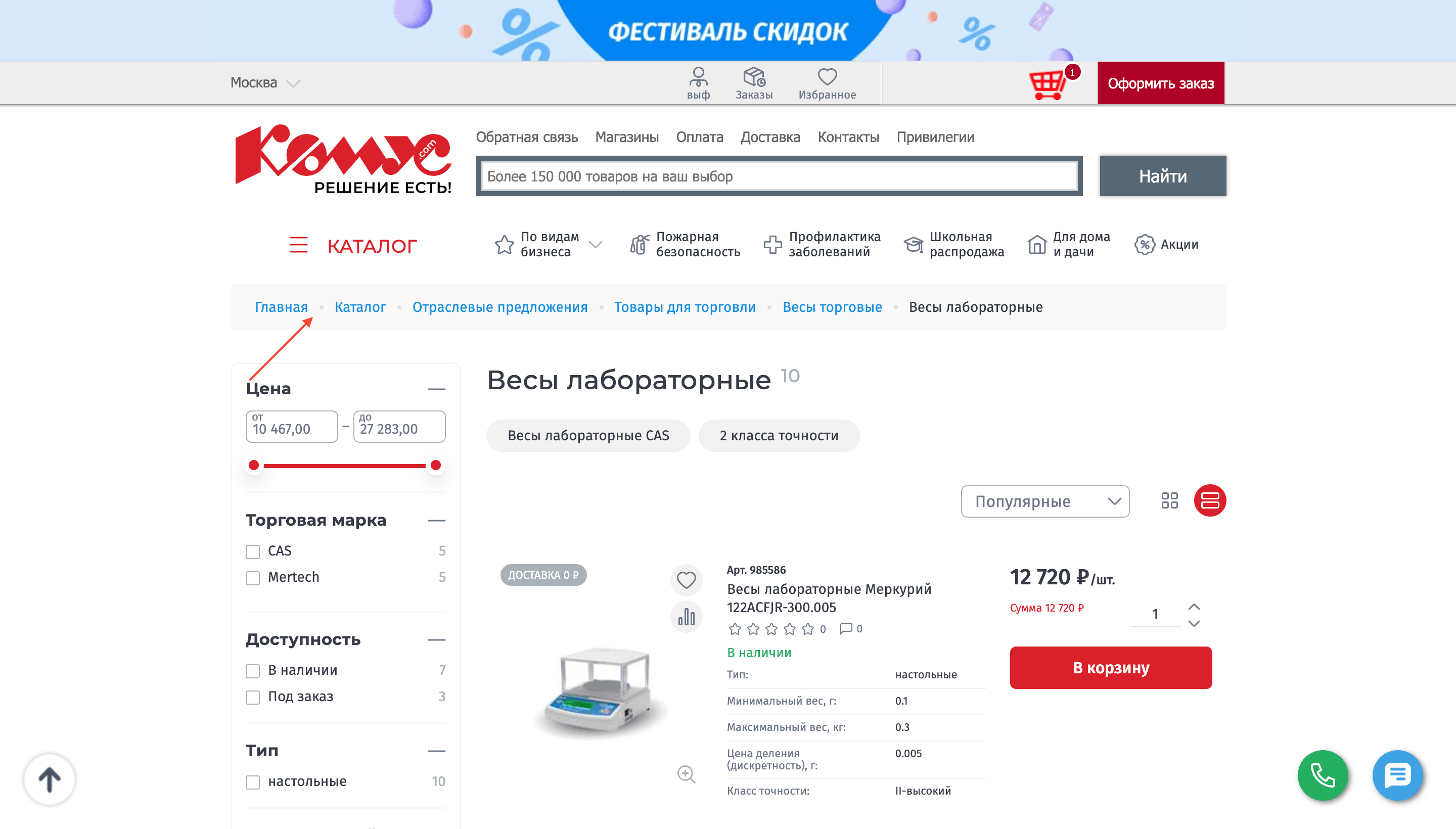
В верхней левой части страницы
Разместите хлебные крошки там, где их ожидает увидеть большинство клиентов – в верхней левой части страницы.
Смотреть пример
Без нестандартного размещения
При этом, размещая хлебные крошки в непривычных местах, мы рискуем тем, что их попросту будет тяжелее заметить, и навигация будет затруднена.
Смотреть пример
Не в футере
Частный случай нестандартного размещения хлебных крошек – футер сайта. Шансы на то, что клиент вообще их не заметит, очень высоки.
Смотреть пример
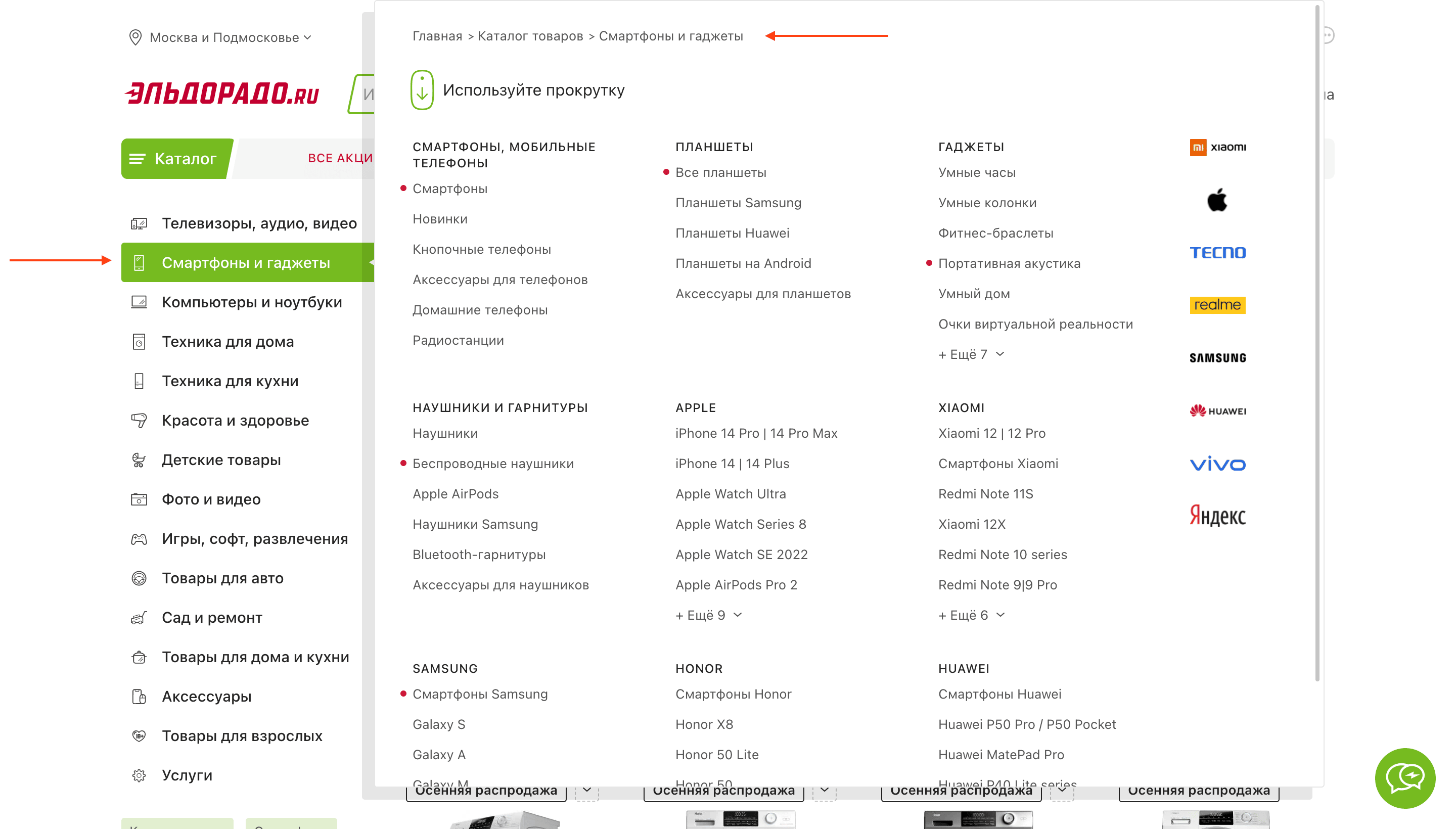
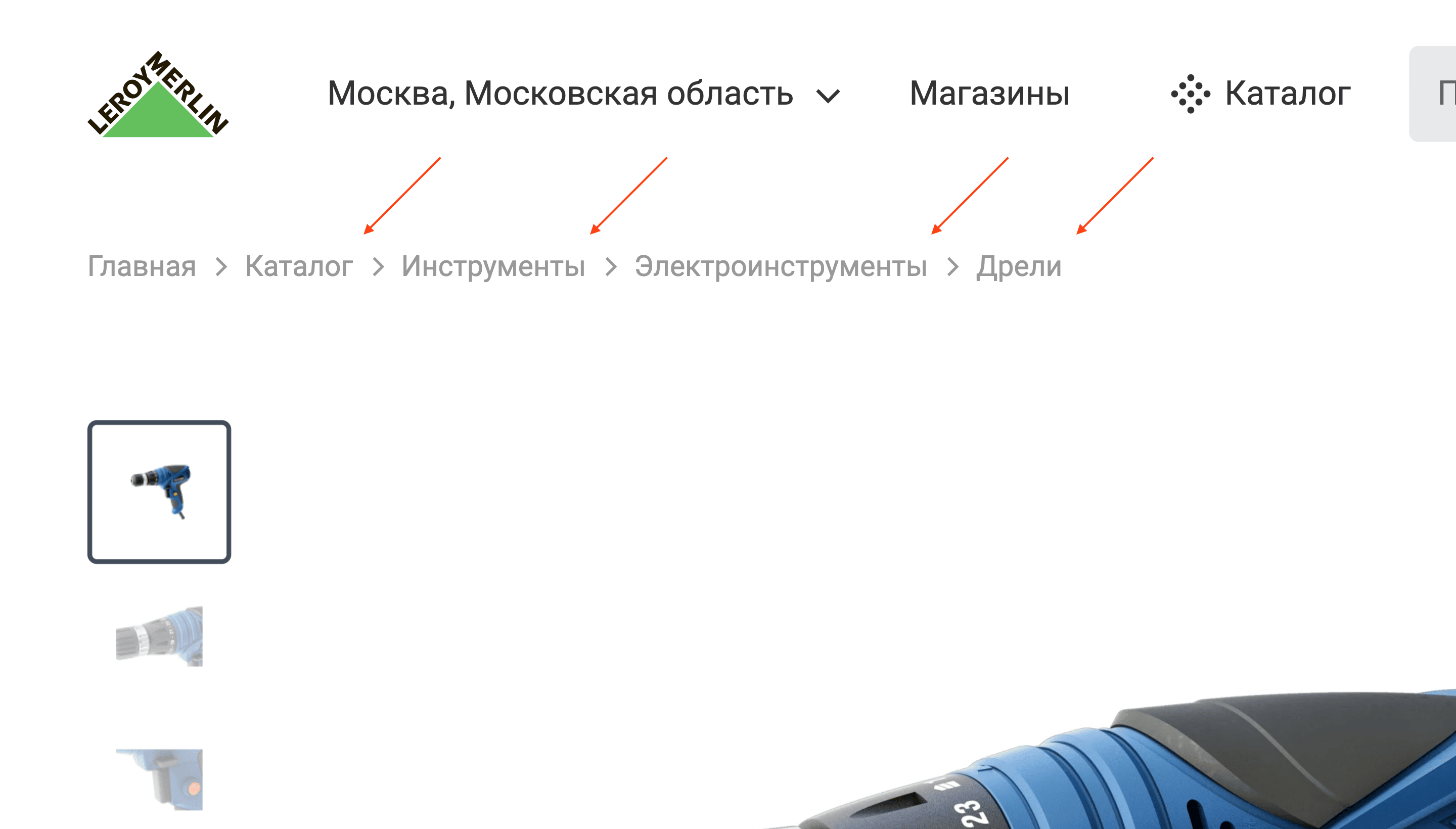
Рядом с панелью навигации
Подобное к подобному. Размещение хлебных крошек рядом с навигационной панелью позволит облегчить восприятие и быстрее сориентироваться.
Смотреть пример
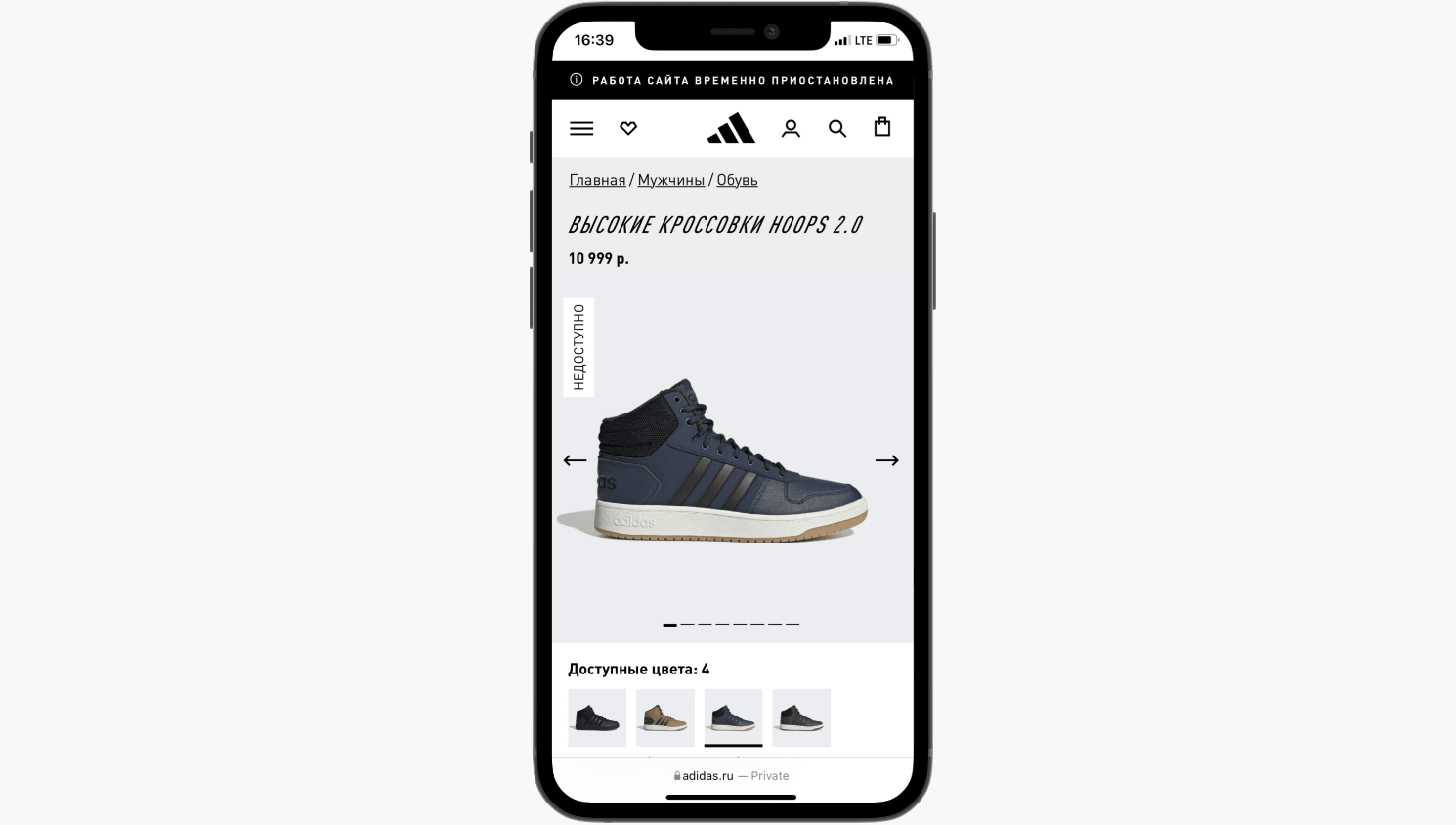
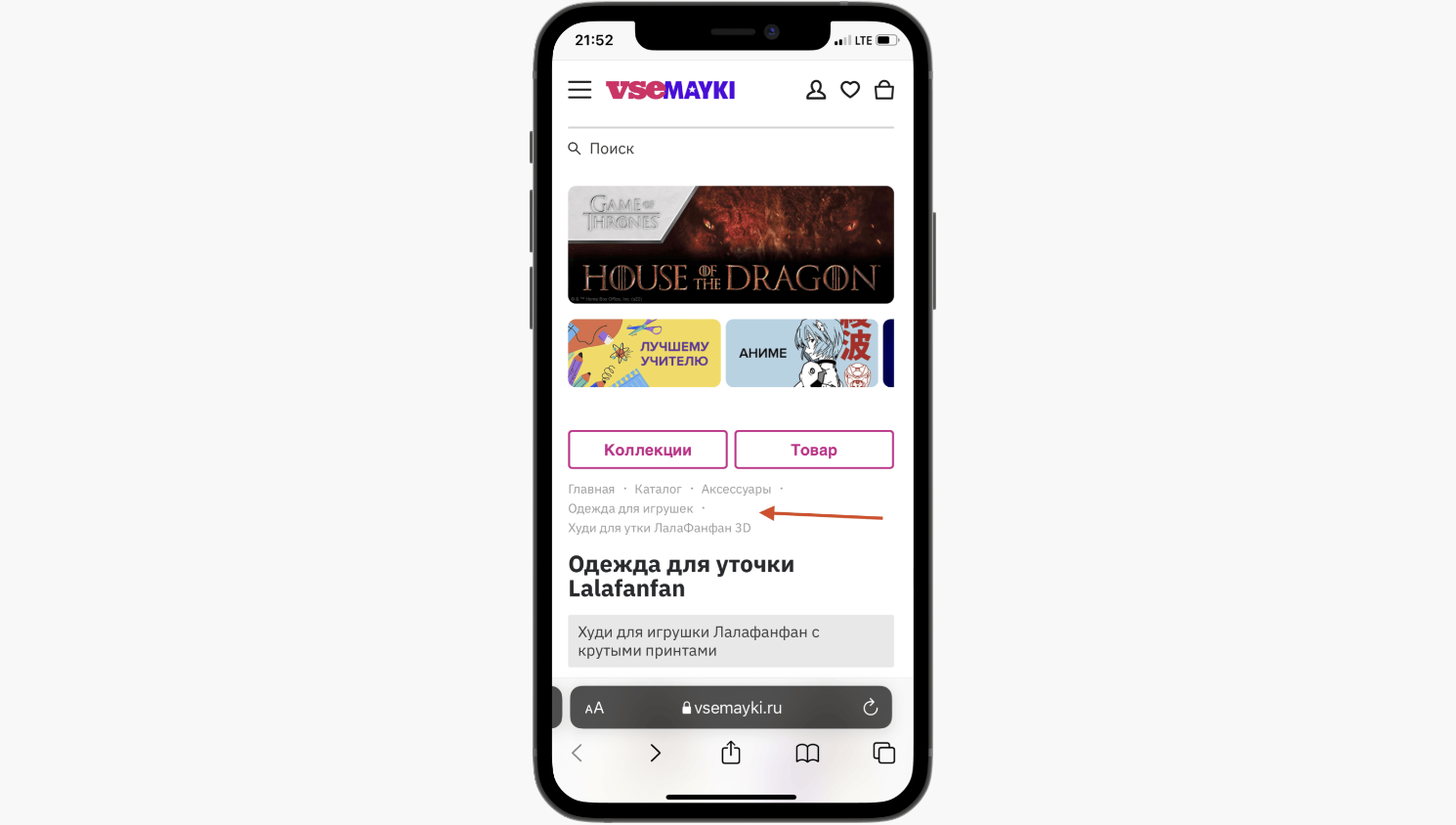
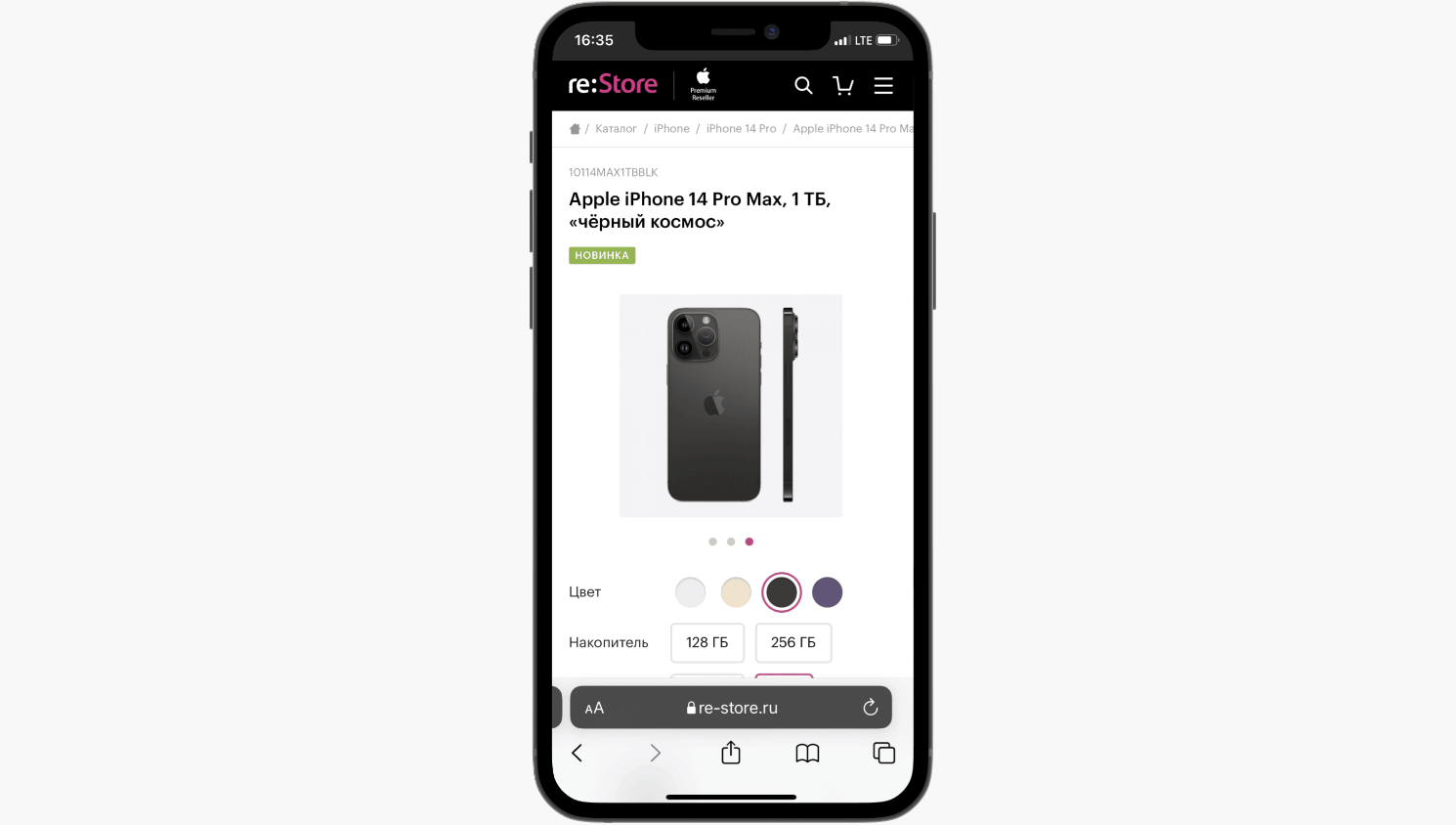
В рамках first impression frame
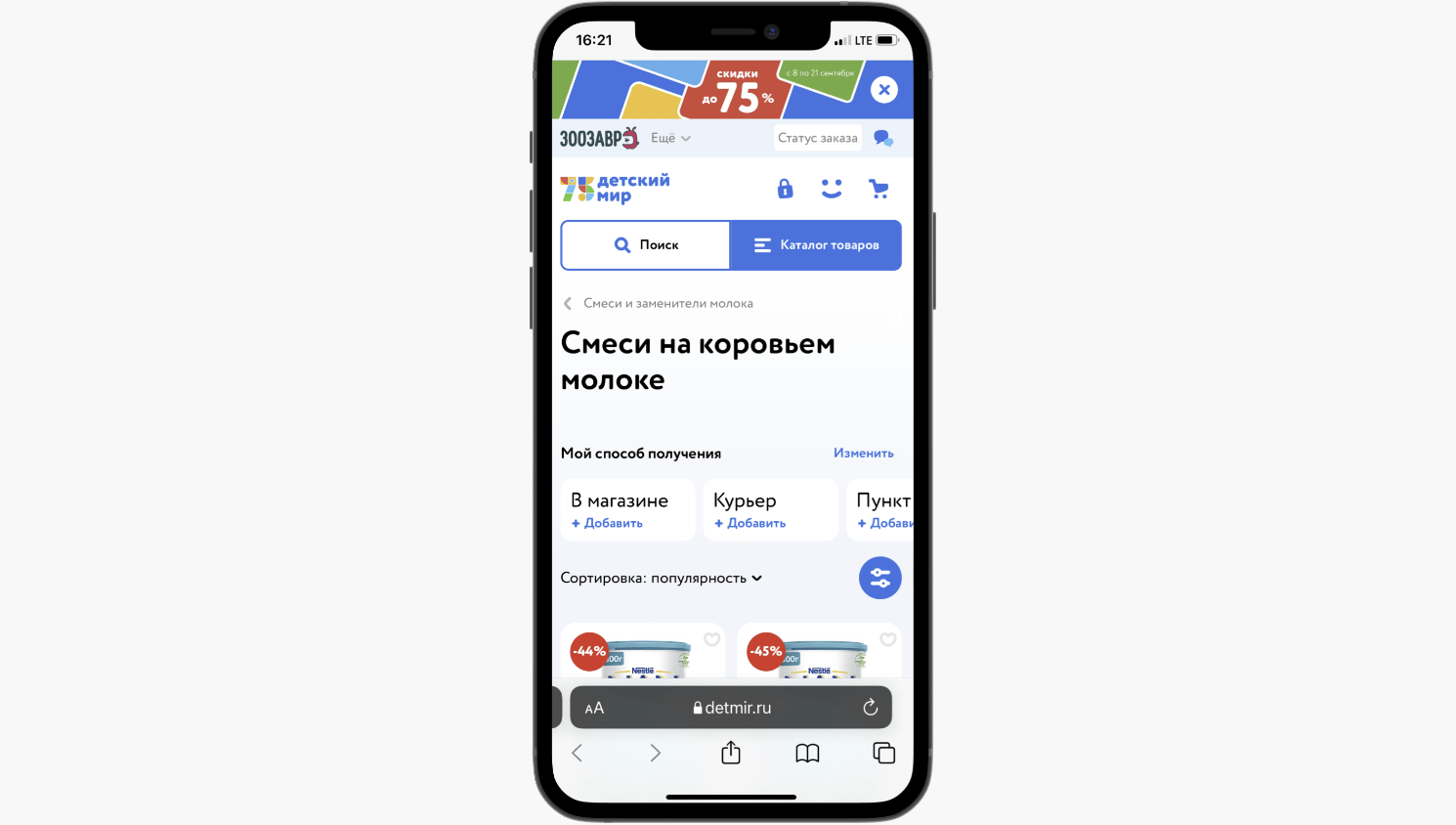
На мобильных устройствах разместите хлебные крошки так, чтобы они были доступны в рамках первого экрана, без необходимости прокрутки.
Смотреть пример

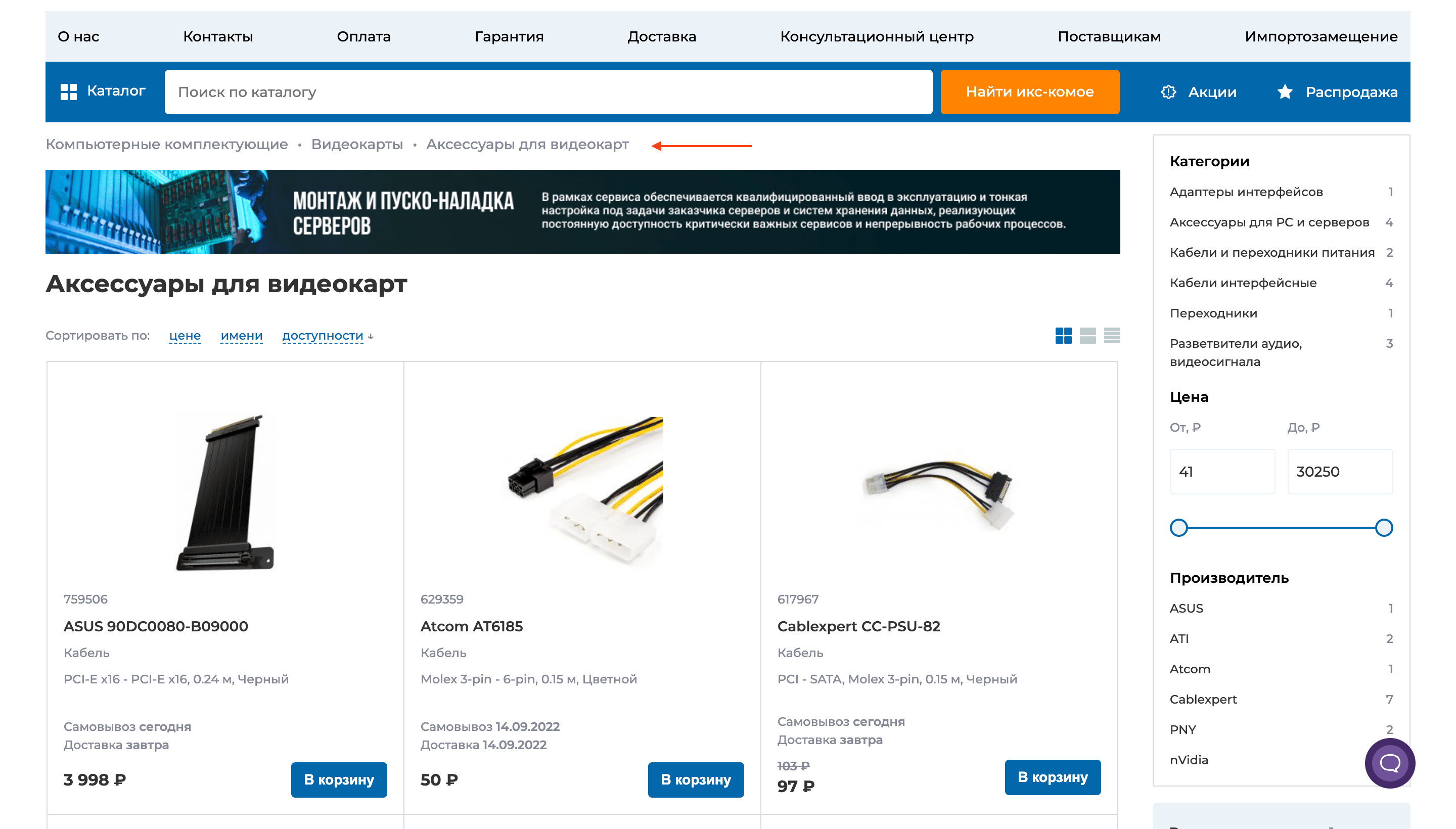
На однородном контрастном фоне
По возможности размещайте хлебные крошки на однородном контрастном фоне, чтобы у клиента не возникало проблем с их считыванием.
Смотреть пример

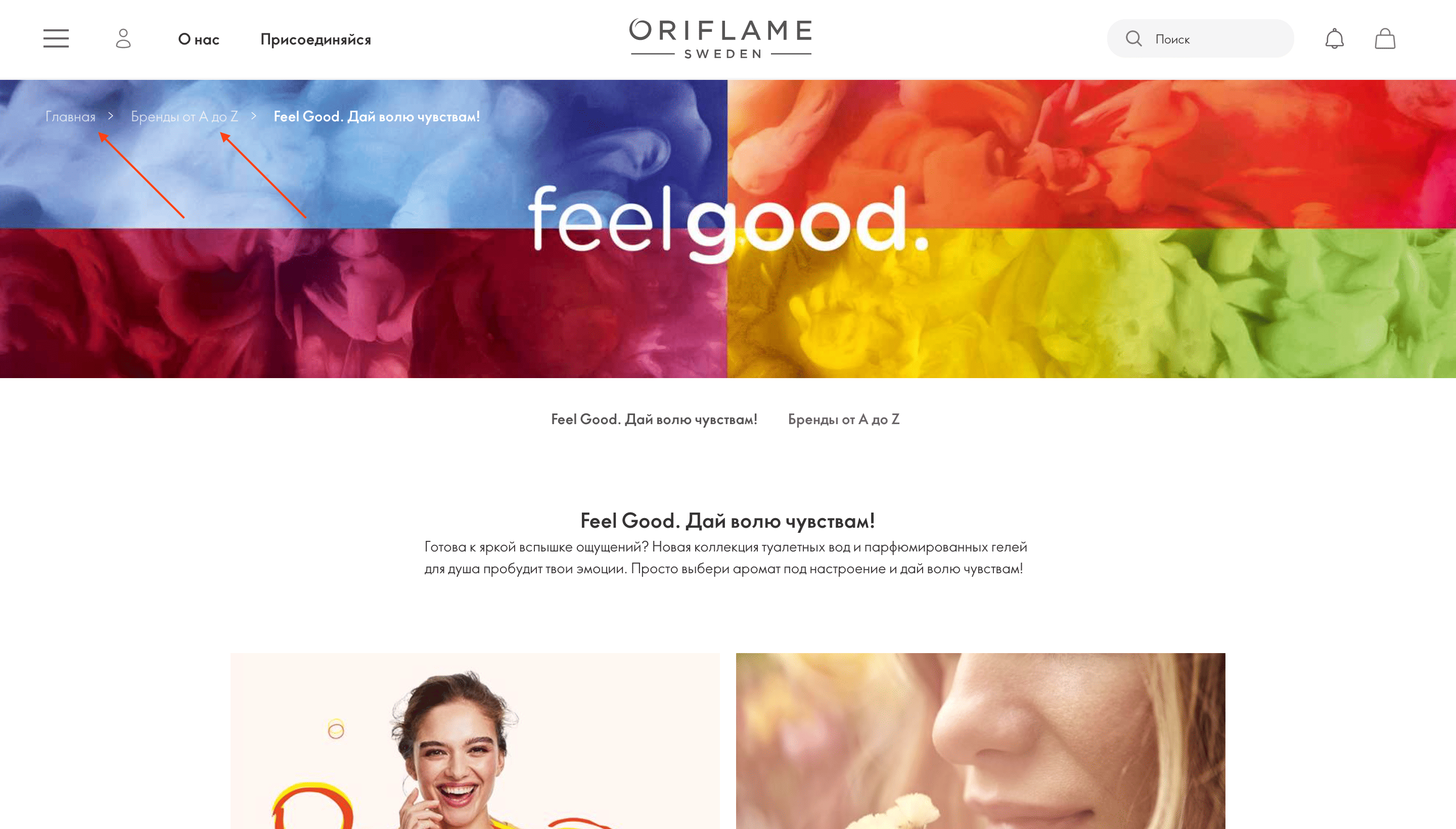
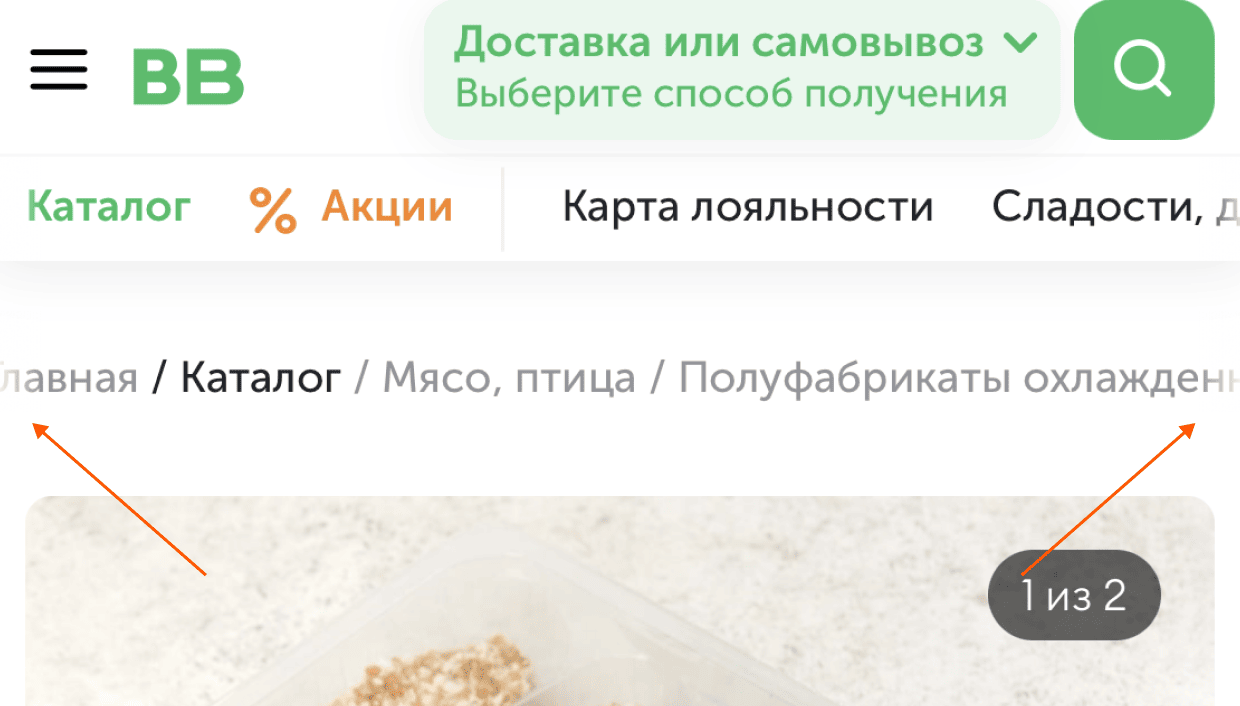
Не рядом с баннерами
Во-первых, на контрасте они будут гораздо хуже заметны. Во-вторых, есть риск распространения на крошки баннерной слепоты.
Смотреть пример

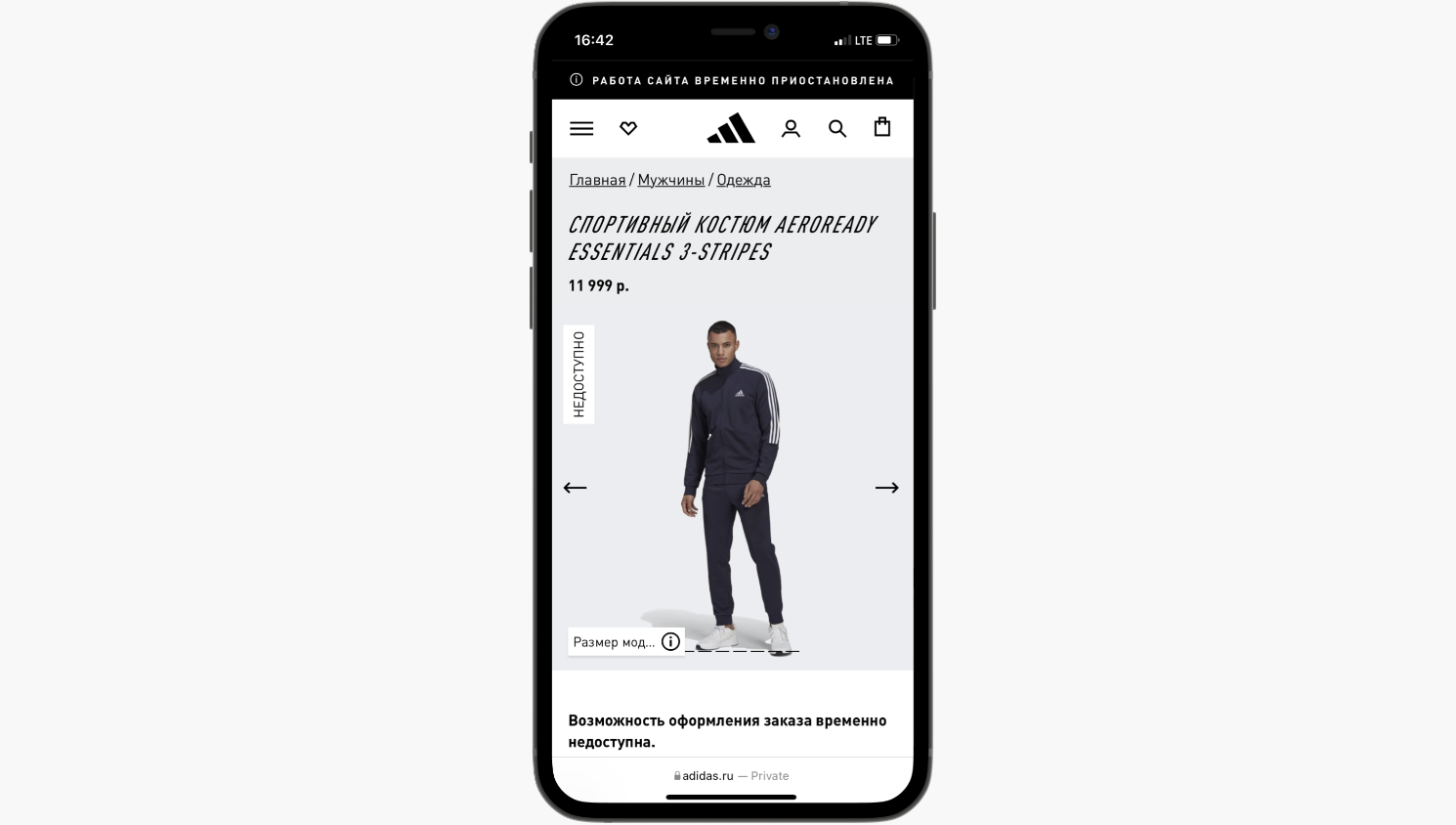
Не видны, если структура плоская
Если в структуре каталога всего 1-2 уровня и вернуться к категории или на главную и так можно в 1 клик, особой надобности в хлебных крошках нет.
Смотреть пример

2. Структура крошек
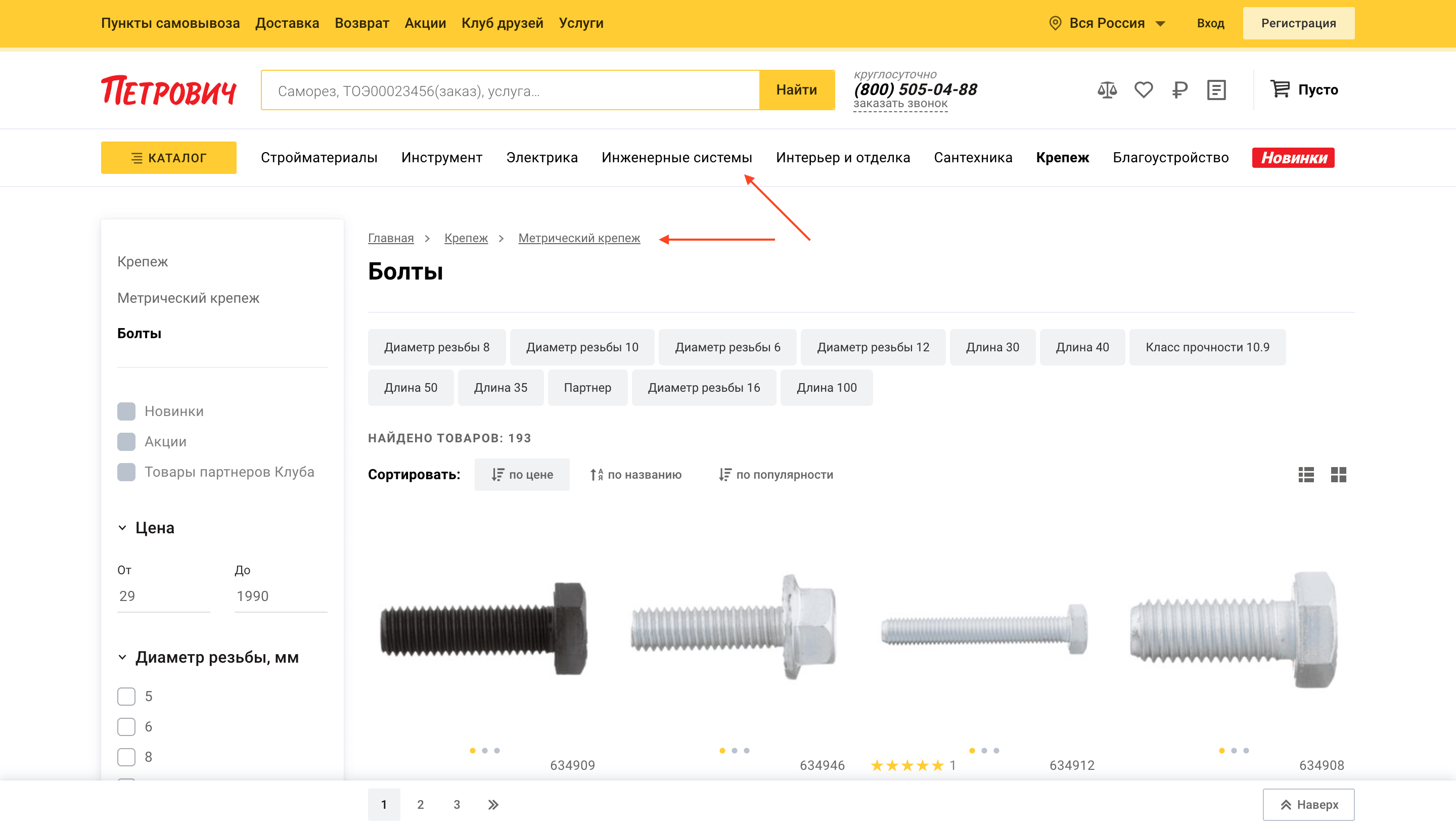
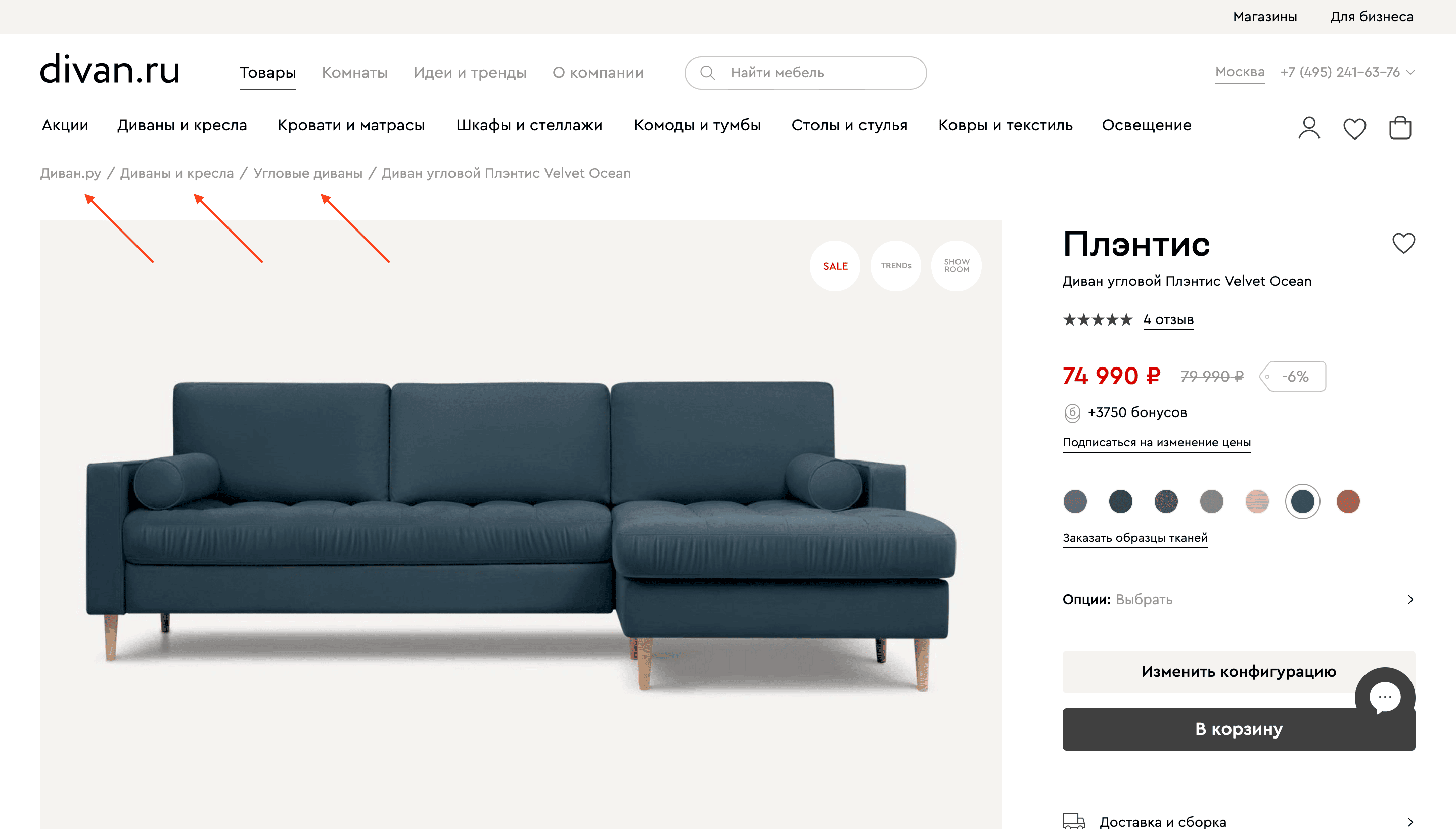
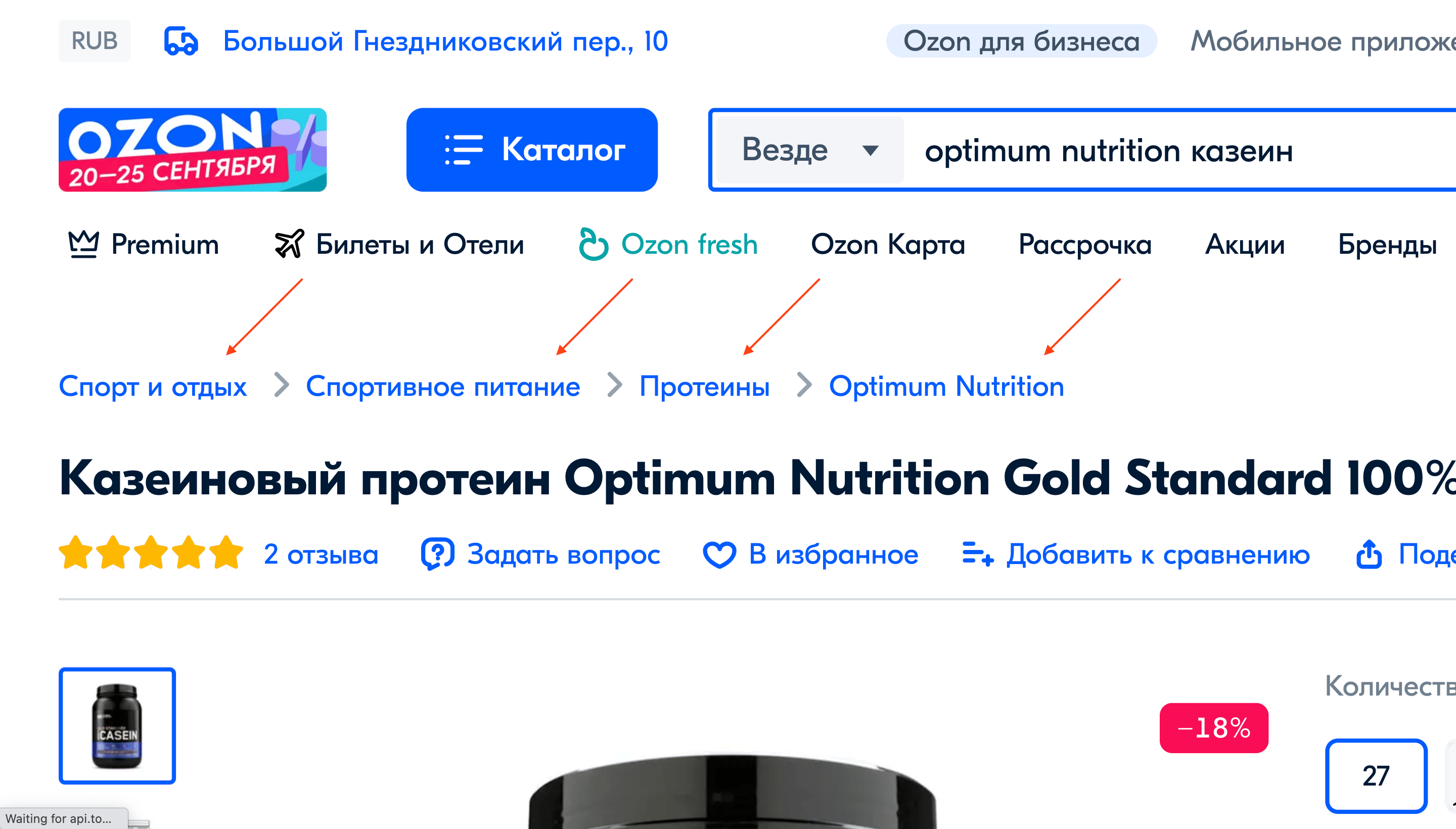
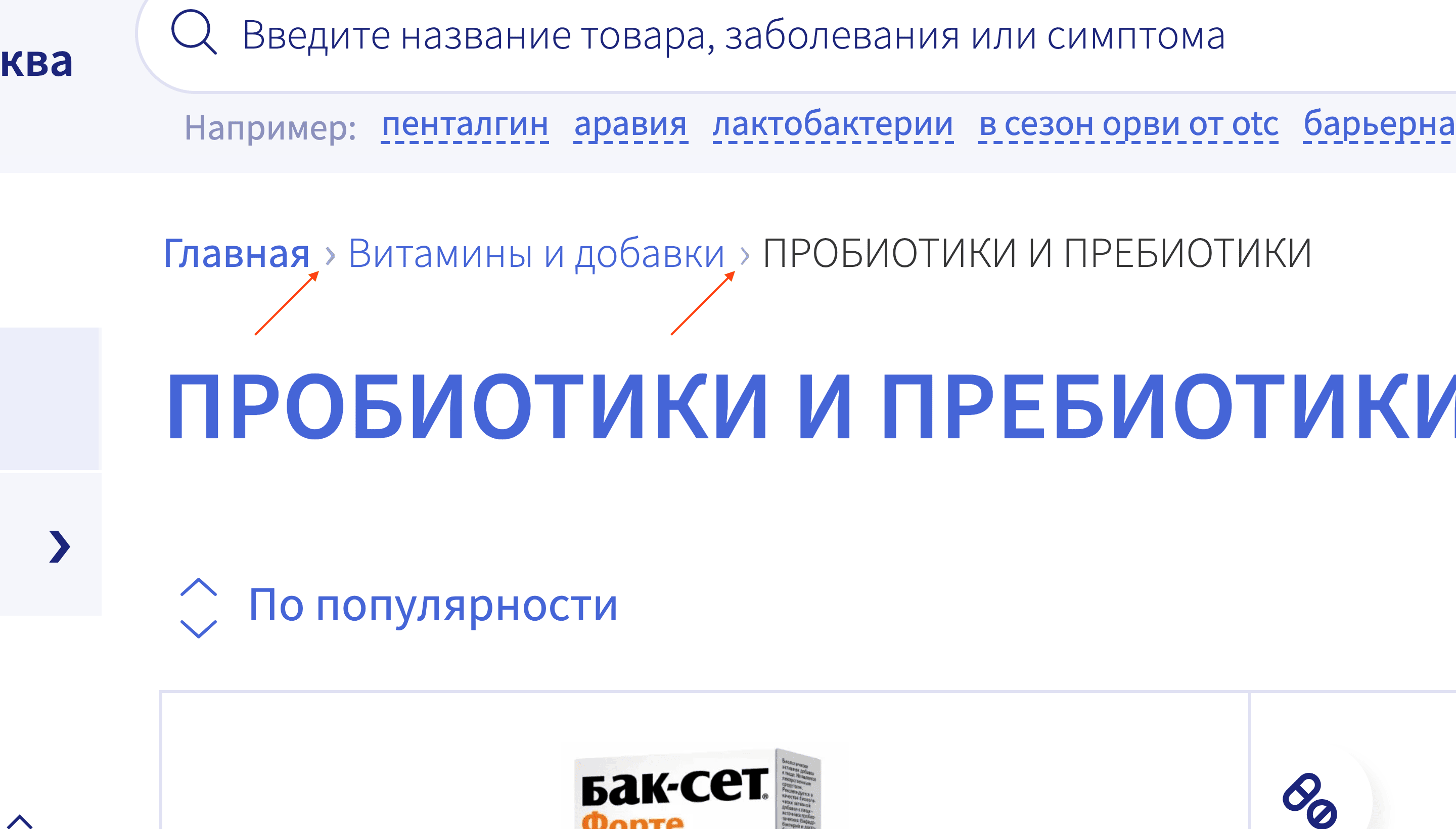
От общего к частному
Структура хлебных крошек должна предполагать движение от общего к частному, с повышением детализации.
Смотреть пример

Дополнение основной навигации
Хлебные крошки не должны полностью заменять основную навигацию в шапке страницы, а лишь играть роль ее дополнения, улучшающего клиентский опыт.
Смотреть пример

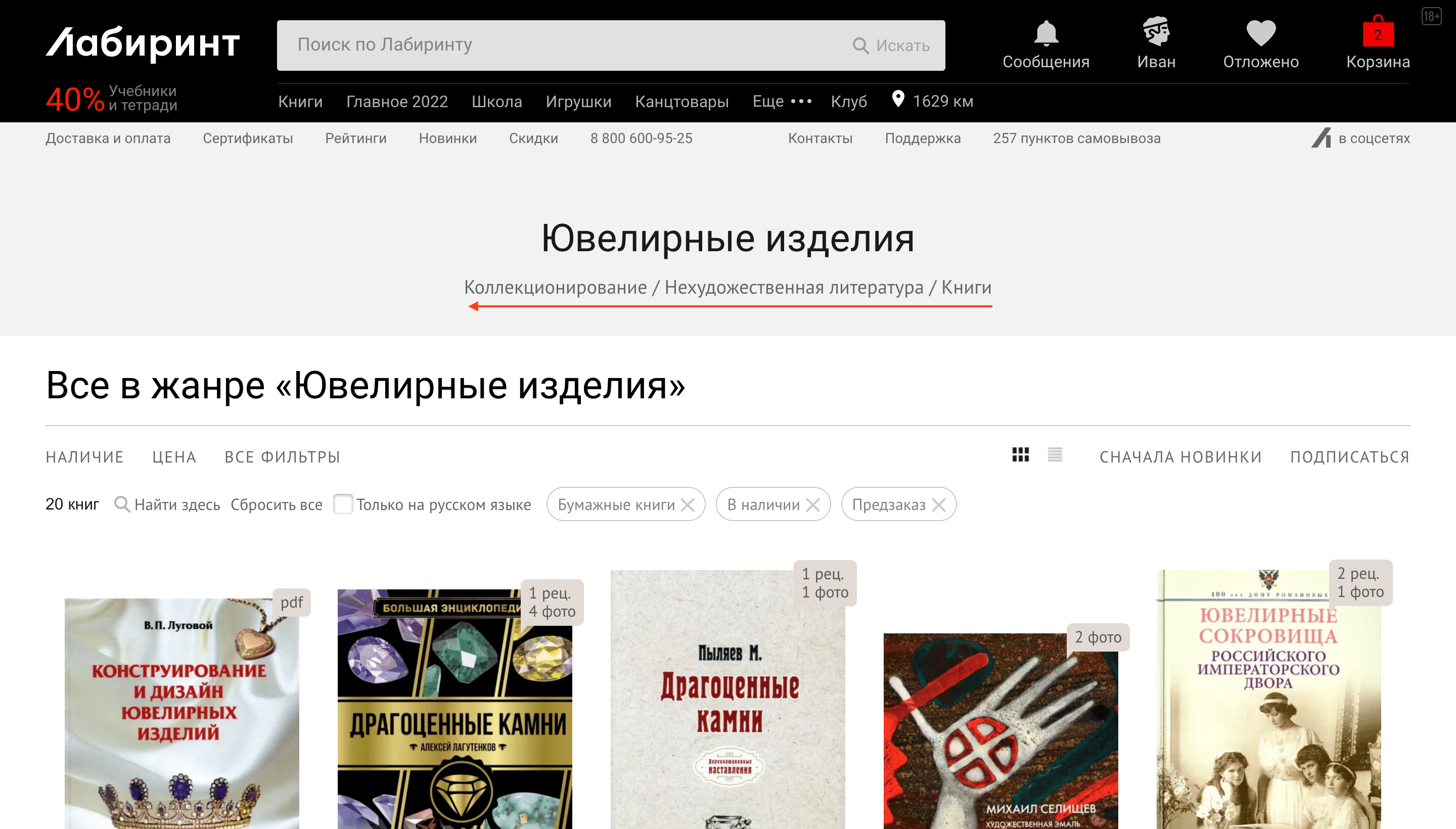
Слева направо
Расположите категории слева направо в порядке повышения детализации. Какие-либо другие направления могут затруднить восприятие.
Смотреть пример

Каноническая иерархия
Если до товара можно дойти несколькими путями через разные категории, для отображения выберите наиболее часто используемый путь.
Смотреть пример
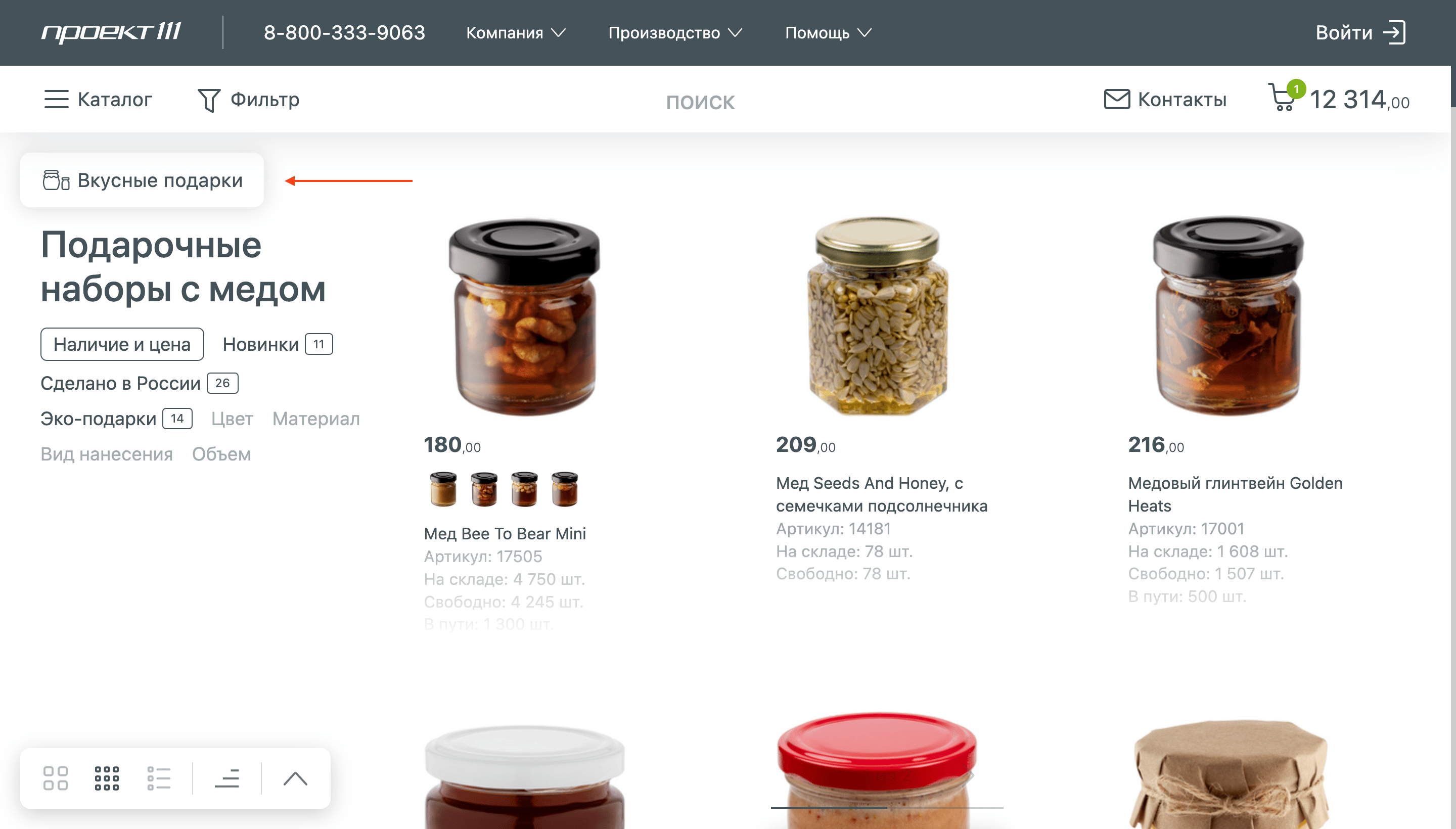
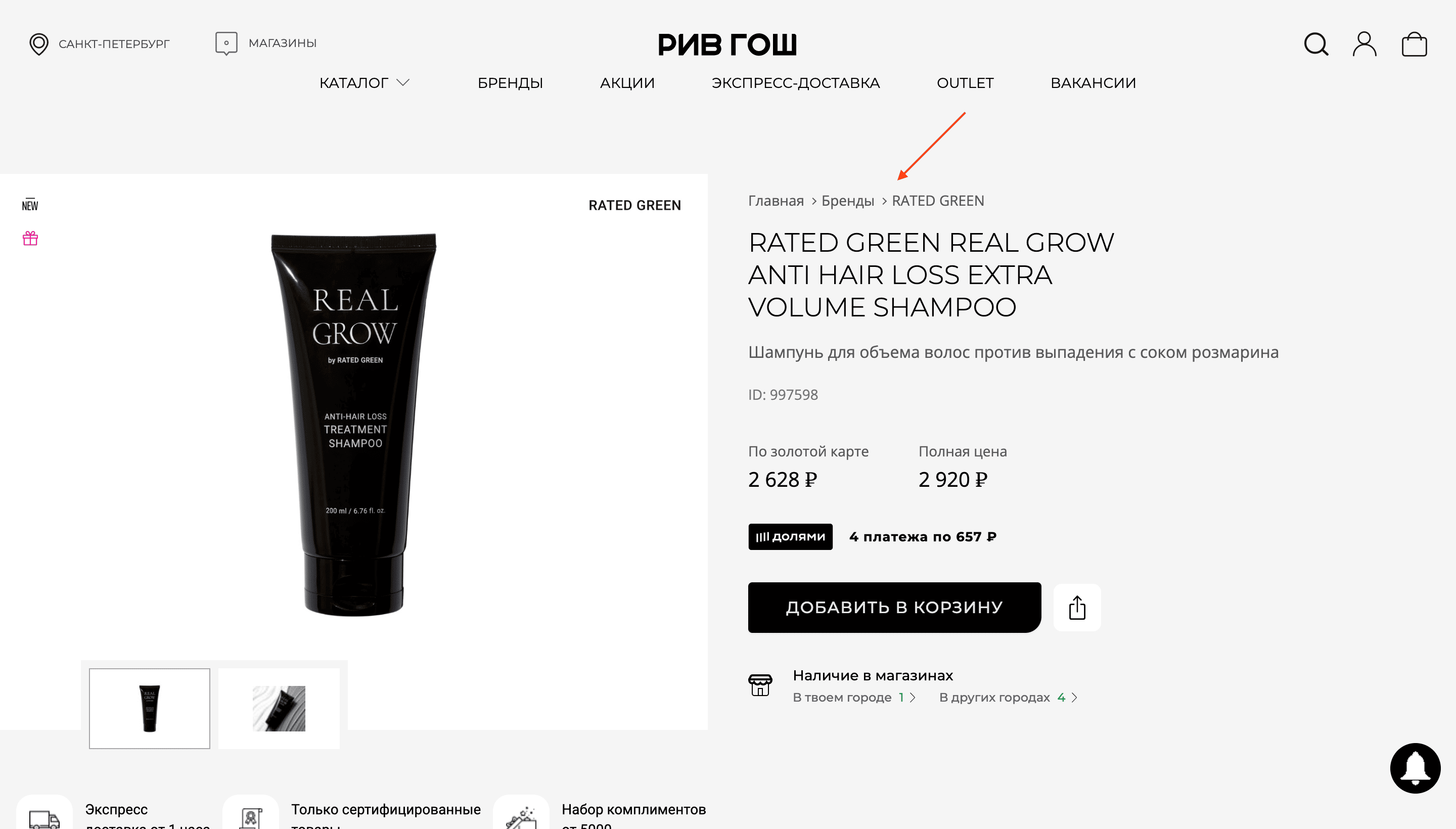
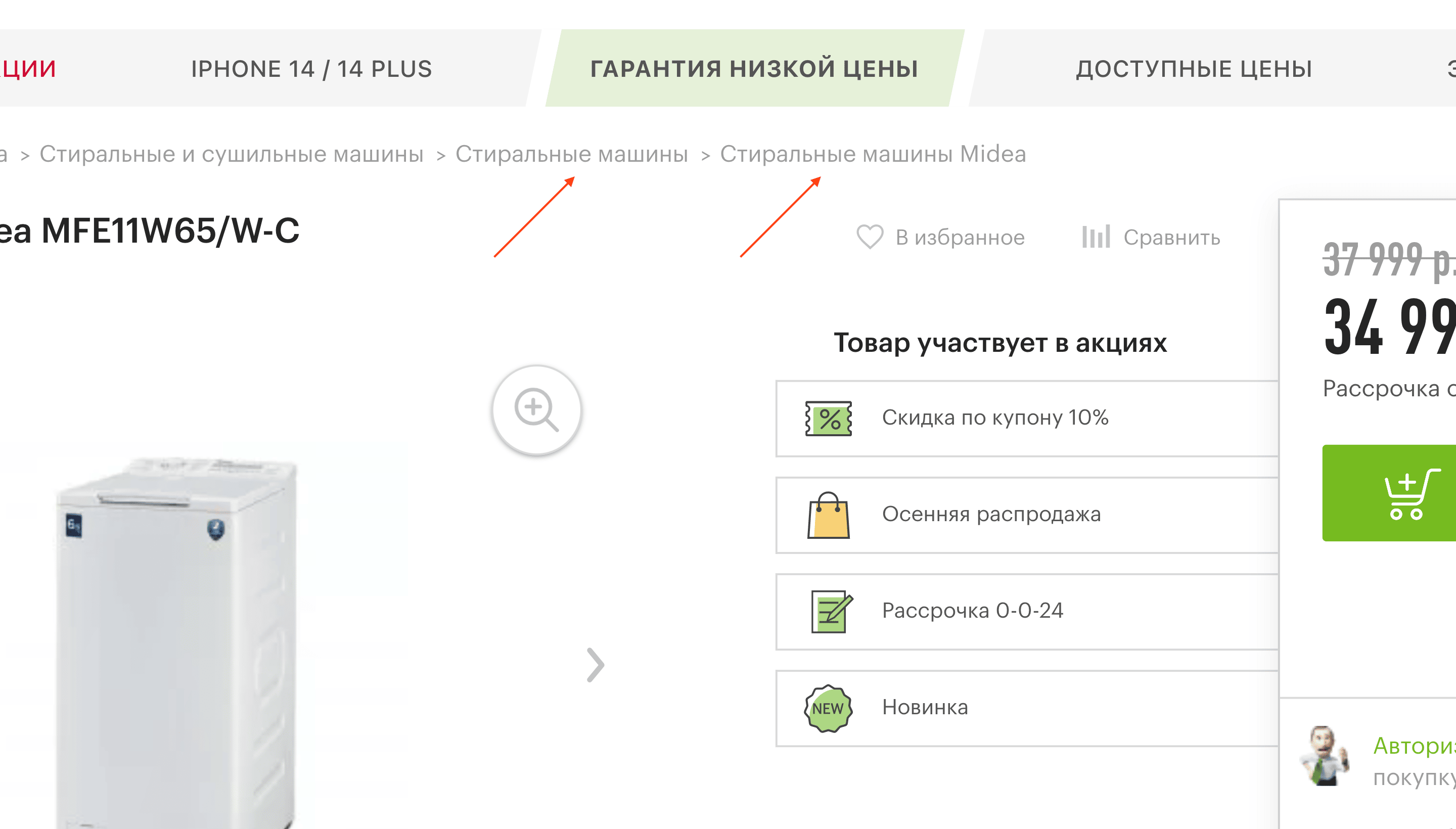
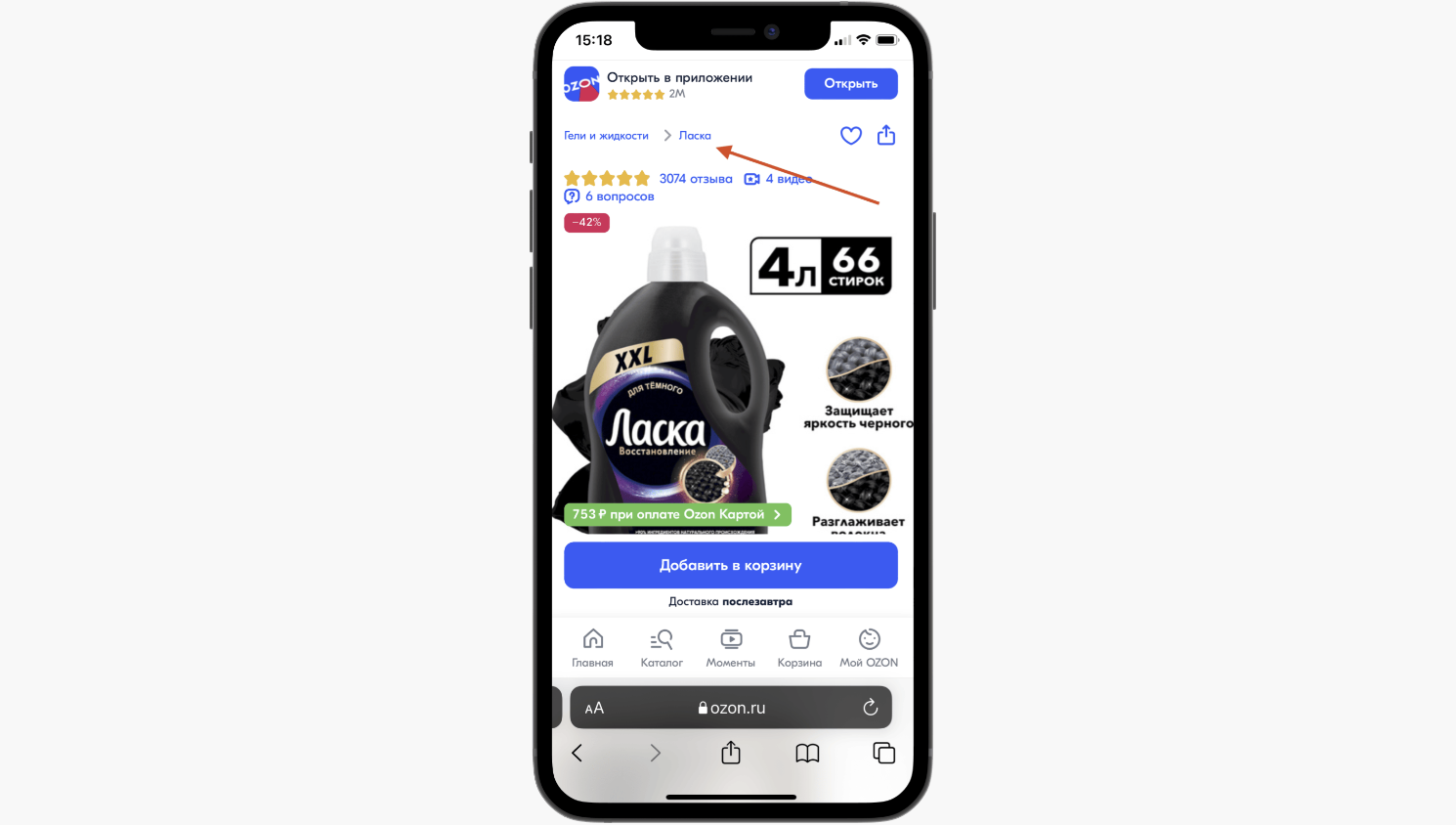
Товарная классификация
При этом будет удобнее, если хлебные крошки все же будут включать в себя товарные категории, а не только бренд производителя.
Смотреть пример

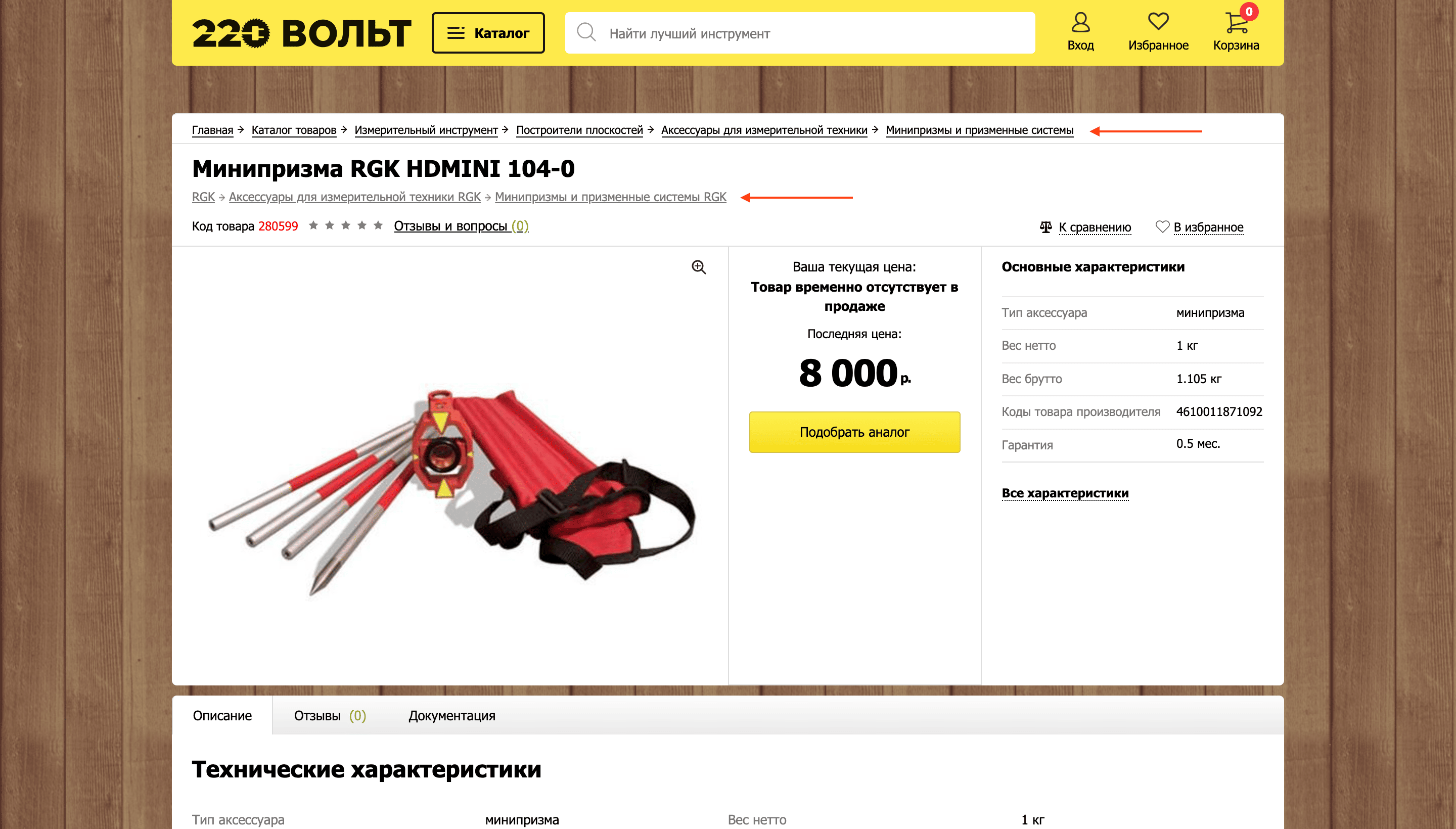
Без различных путей
В случае с множественной иерархией не прописывайте в хлебных крошках разные пути. Это лишь перегрузит интерфейс и затруднит навигацию.
Смотреть пример

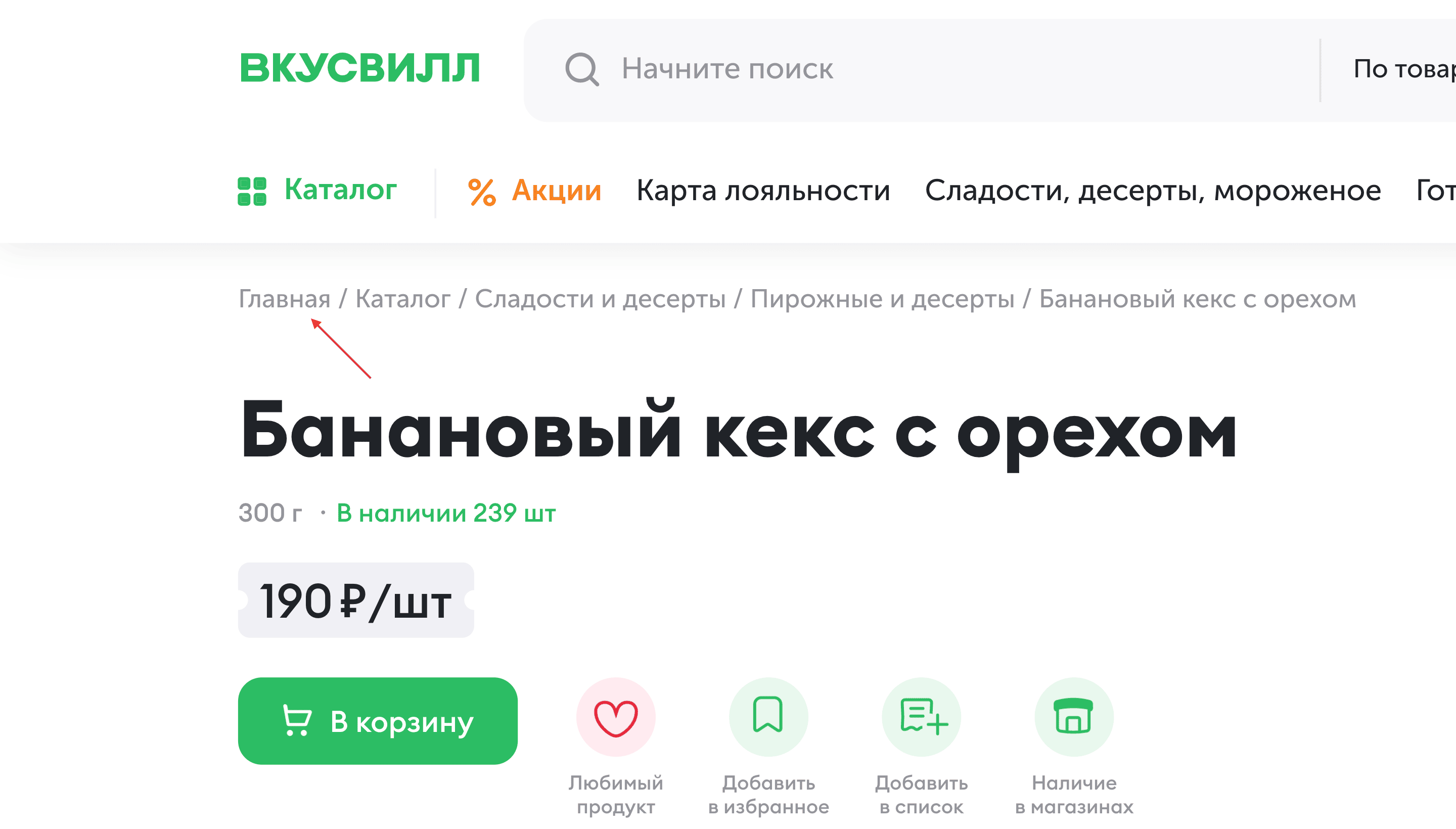
Начинается с главной страницы
Если на главной странице у вас много ценного и интересного контента, ее не стоит обрезать в хлебных крошках: дайте клиенту перейти к ней в 1 клик.
Смотреть пример

Содержит название бренда
Даже если клиент перешел к товару из общего листинга, добавьте в структуру хлебных крошек бренд, чтобы клиент в 1 клик мог ознакомиться с аналогами от производителя.
Смотреть пример
Не слишком много уровней
Множество уровней в структуре каталога не только усложняют навигацию, но и делают хлебные крошки слишком объемными.
Смотреть пример

Структура не слишком плоская
При этом, если структура каталога есть, не стоит удалять ее полностью из хлебных крошек, оставляя лишь главную и страницу товара. В этом случае они теряют свою ценность.
Смотреть пример

Не история поиска
Избегайте размещения в хлебных крошках истории поиска. Для возврата к предыдущим страницам и так есть знакомая всем кнопка «Назад» в браузере.
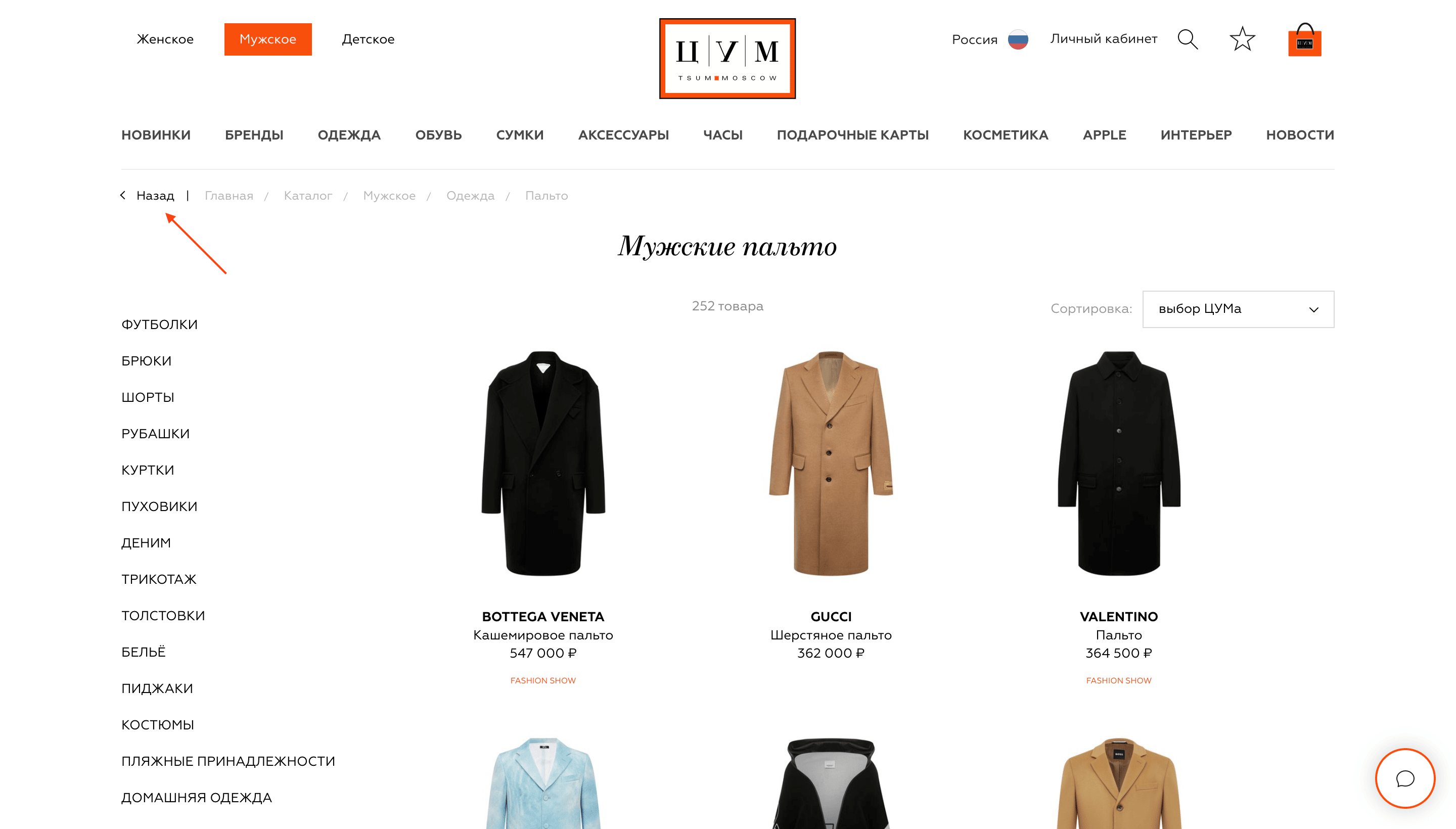
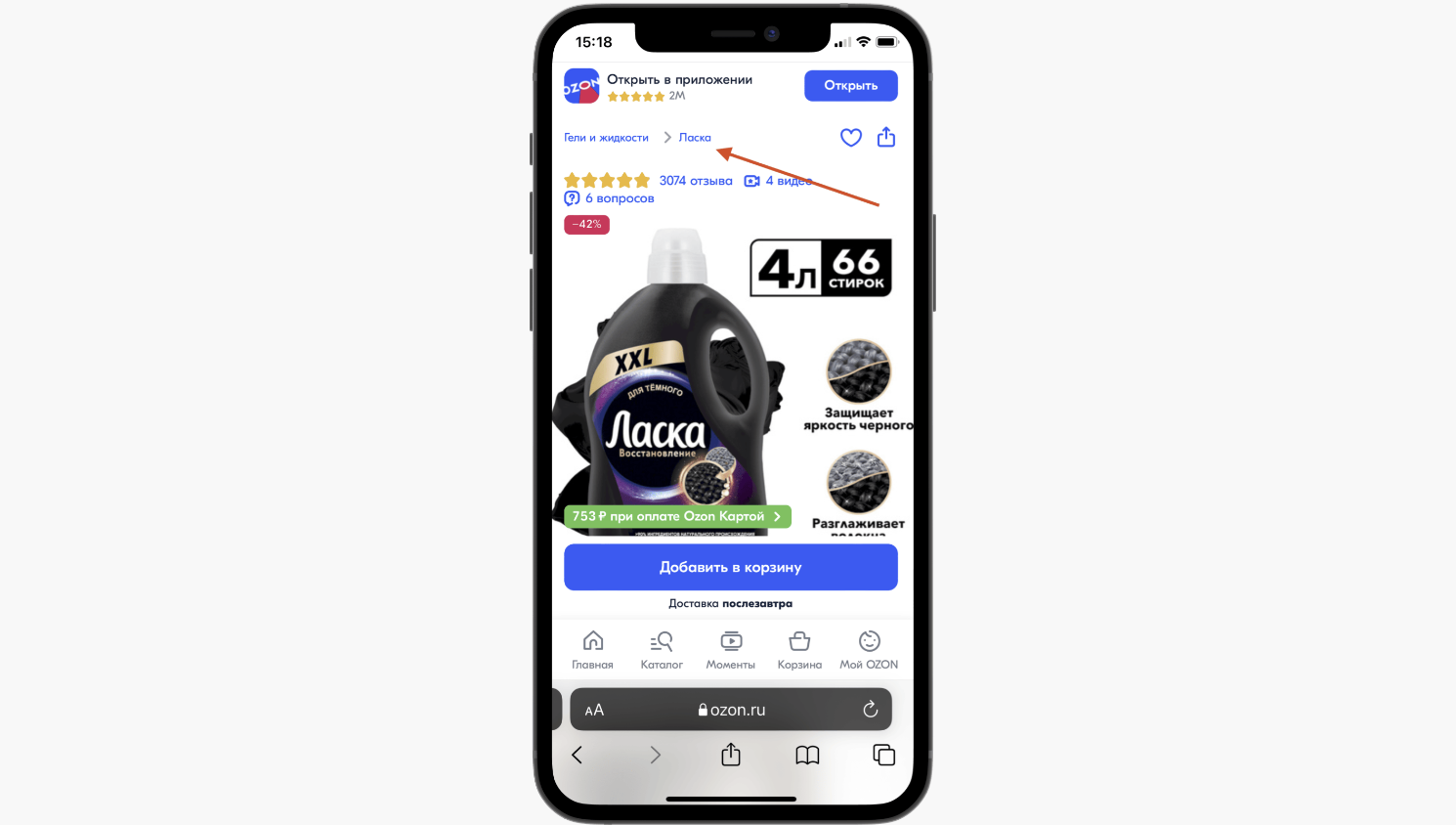
Ссылка «назад» рядом с разделами
Иногда основную структуру хлебных крошек также снабжают ссылкой «назад» для быстрого возврата к листингу товаров с сохранением активных фильтров.
Смотреть пример

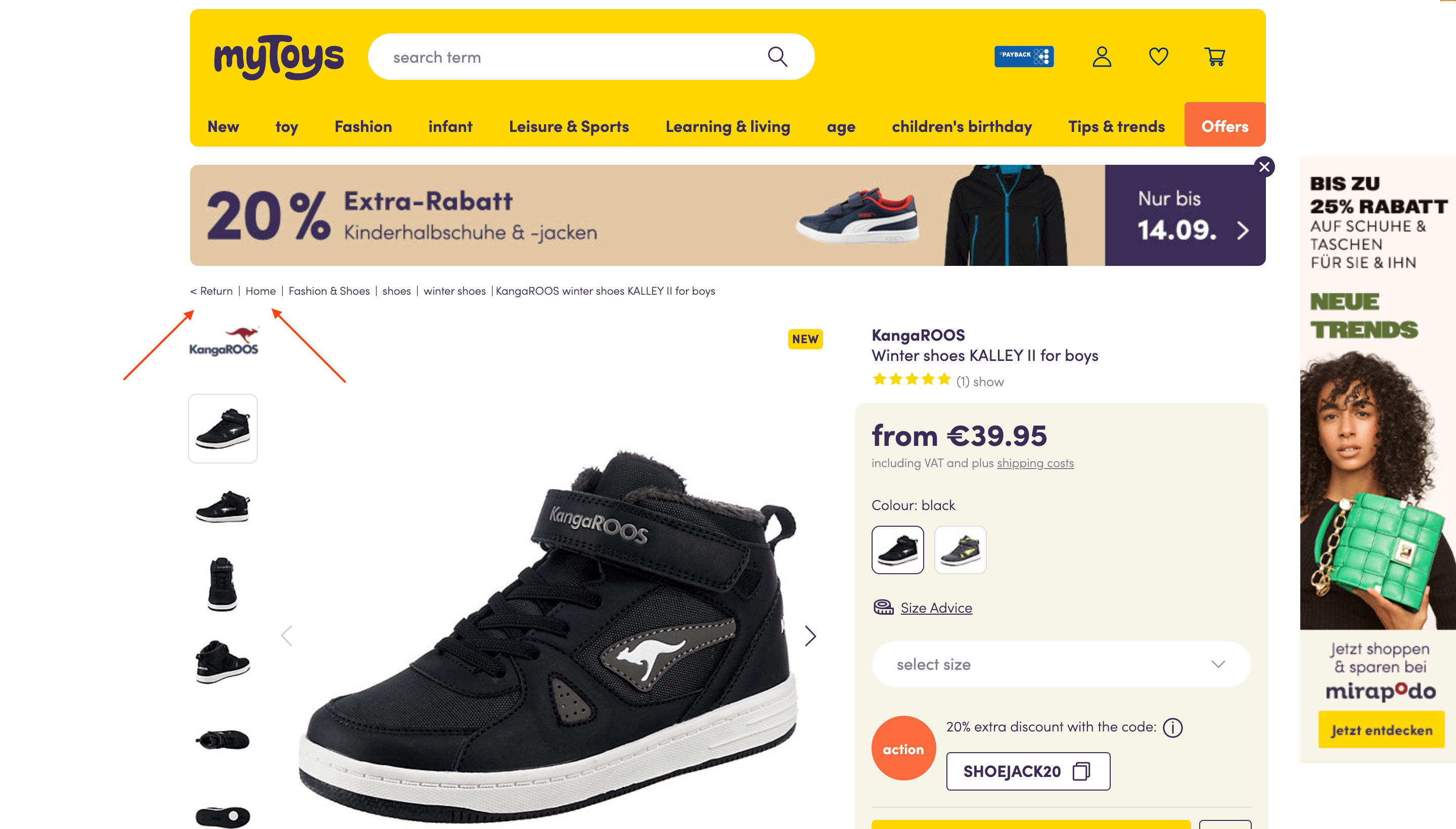
Ссылка «назад» визуально отлична
Так как специфика ссылки «назад» и ссылок на разделы разная (история поиска vs. иерархия категорий), сделайте так, чтобы они визуально отличались.
Смотреть пример

Не только ссылка «назад»
При этом полностью заменять крошки ссылкой назад не стоит: это значительно урезает возможности быстрой навигации для клиента.
Смотреть пример

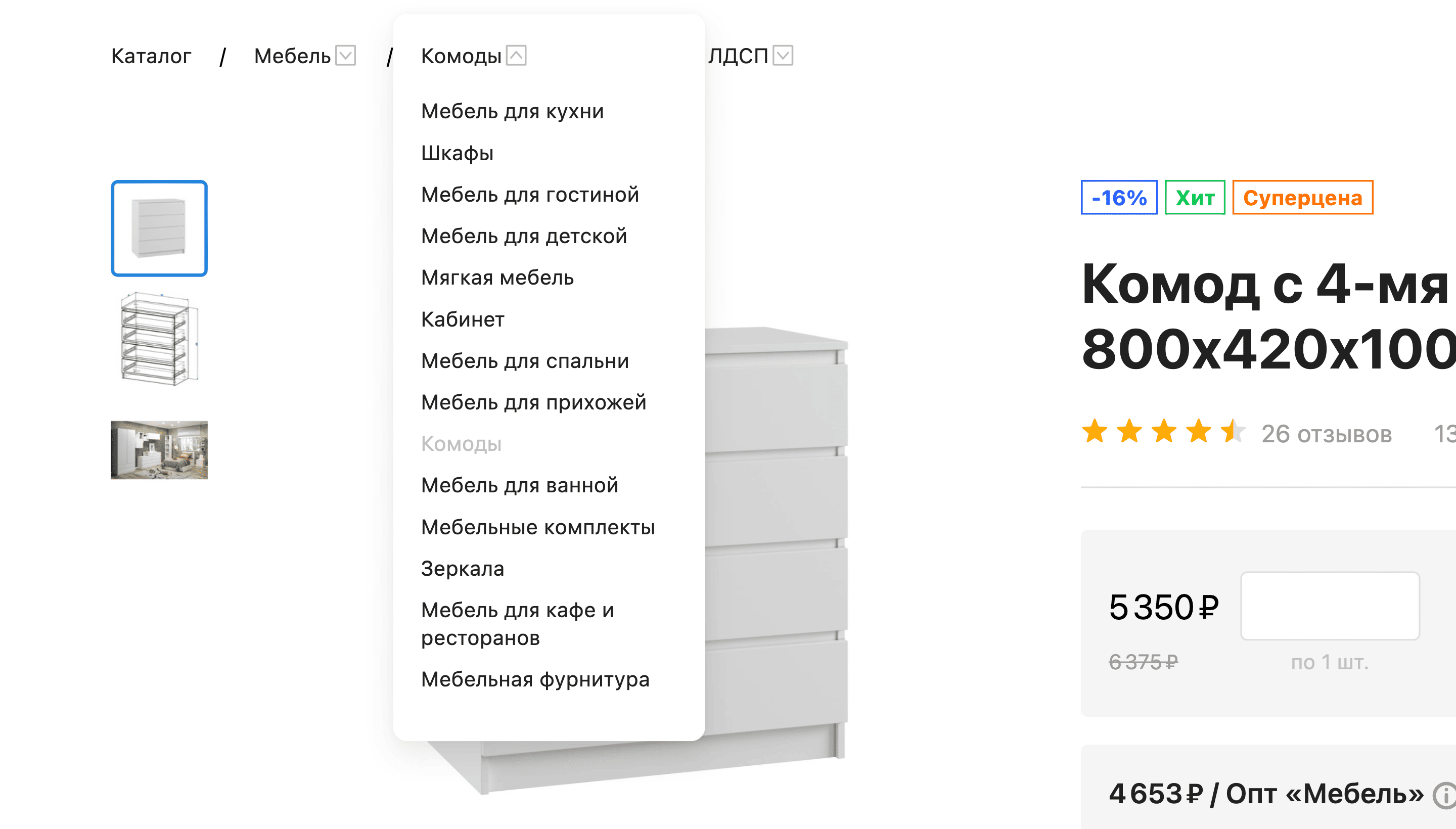
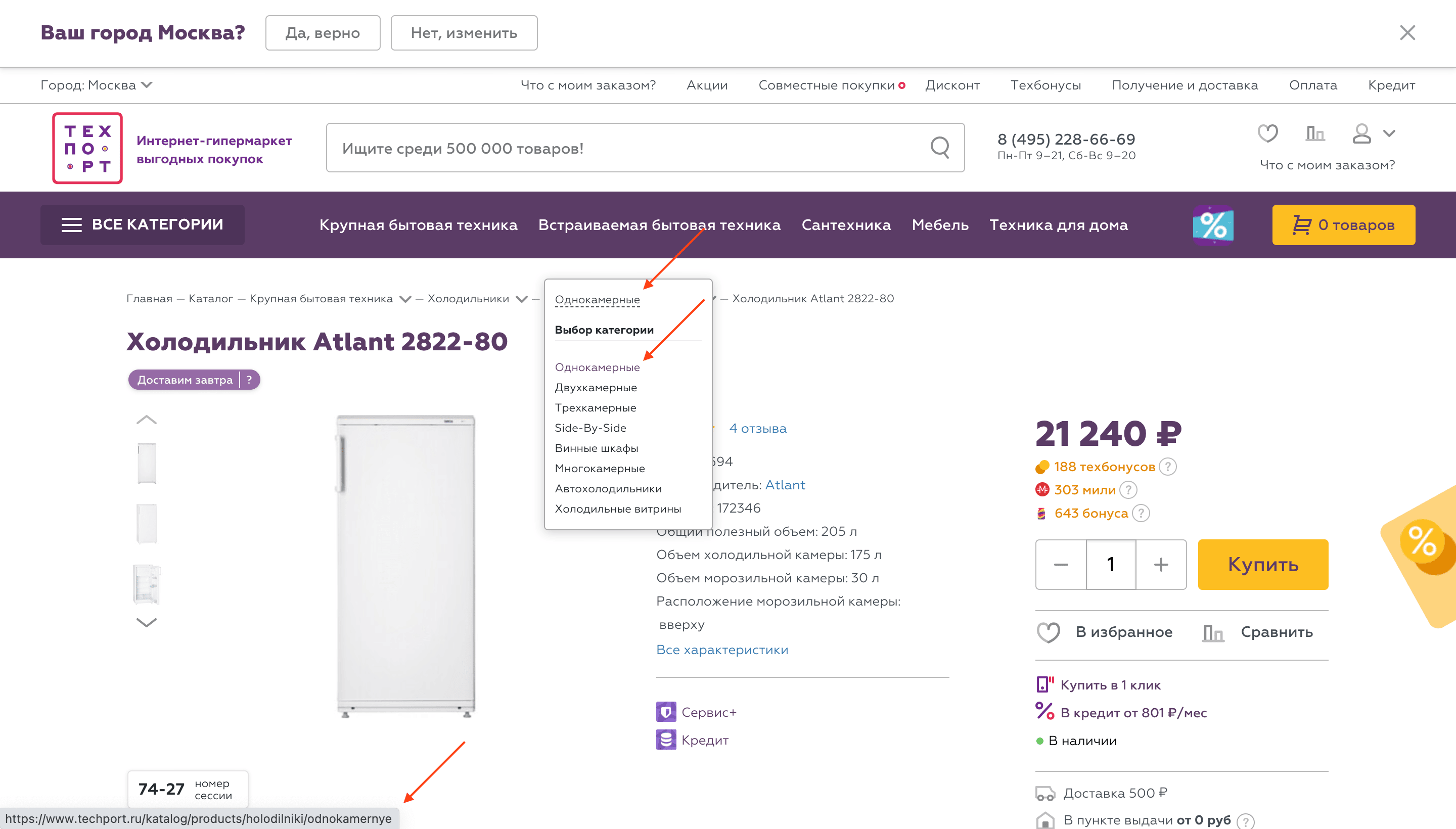
Ссылки на смежные разделы
При наведении курсора на раздел в крошках можно отображать смежные разделы того же уровня в формате dropdown'а. Это упростит переключение между категориями.
Смотреть пример

3. Оформление ссылок
Визуально второстепенны
Так как хлебные крошки – не основной, а лишь вспомогательный элемент страницы, их можно сделать визуально второстепенными.
Смотреть пример

Помещаются в 1 строку
По возможности проектируйте хлебные крошки так, чтобы они не занимали больше одной строки. Это поможет избежать визуальной перегрузки интерфейса.
Смотреть пример

Скролл при наведении
Если хлебные крошки все же не помещаются в 1 строку, интересным решением может быть их авто-прокрутка при наведении курсора:
Смотреть пример
Без лишнего текста
По возможности при переходе от категории к бренду не дублируйте ее название. Клиенту и так все будет понятно, а размер крошек можно будет сократить.
Смотреть пример

Без излишней иерархии
В некоторых случаях используются лишние технические категории, не несущие никакой ценности и дублирующие текст категорий верхнего уровня. Так делать не стоит:
Смотреть пример
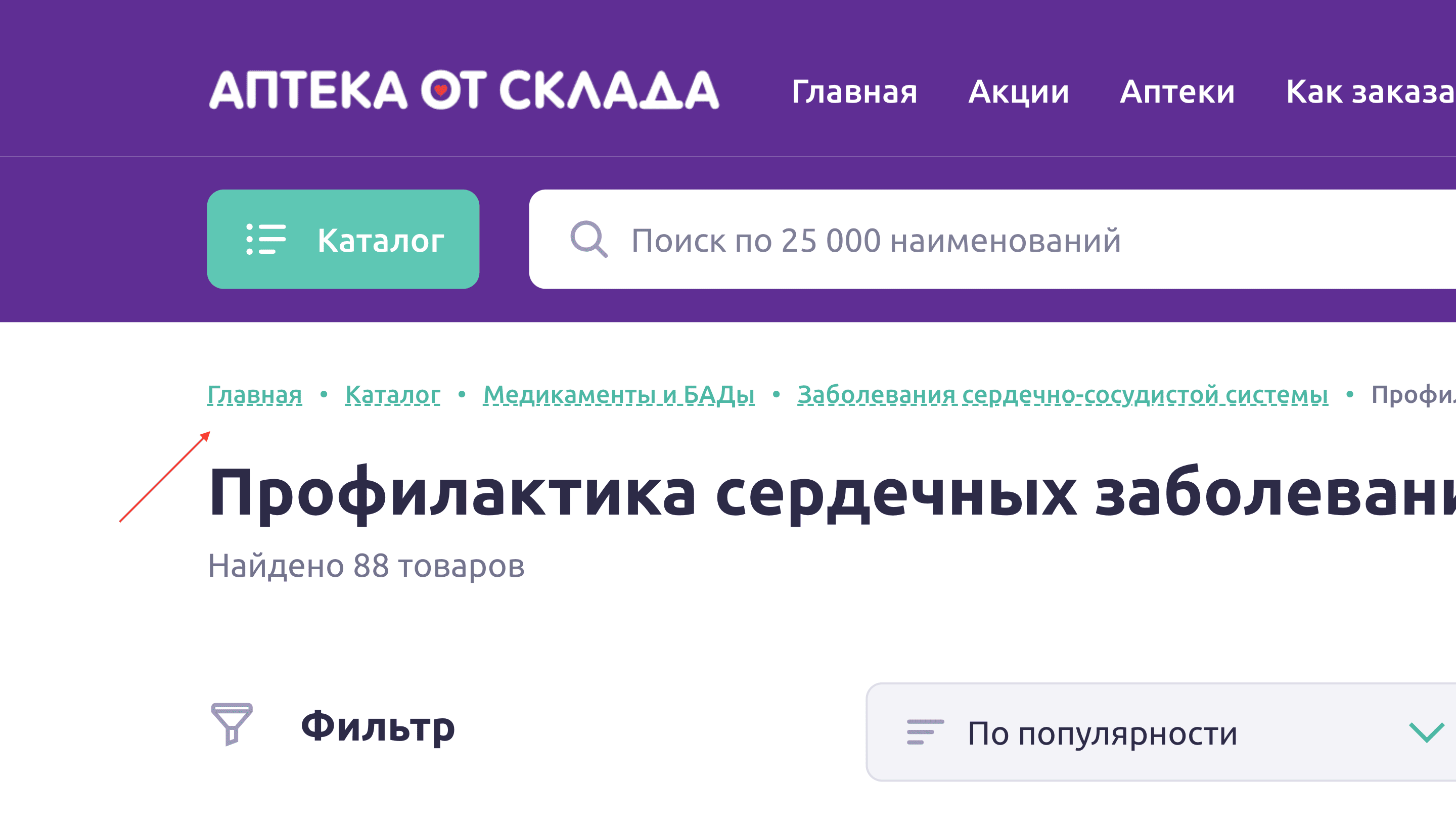
Без лишней пунктуации
В выделении текущей категории в хлебных крошках с помощью кавычек нет смысла. Особенно если в заголовке их нет.
Смотреть пример
Без количества товаров
Количество товаров можно разместить в фильтрах, как часть заголовка в рамках листинга. Но в хлебных крошках это смотрится не совсем уместно и визуально перегружает их.
Смотреть пример
Без дублирующих подсказок
Удалите дублирующие контекстные подсказки из хлебных крошек, т.к. они не несут никакой дополнительной ценности для клиента.
Смотреть пример
Сокращенные названия товаров
Встречаются кейсы, в которых название товара в хлебных крошках сокращается и остается только ключевой текст, но смысл при этом сохраняется.
Смотреть пример
Категории понятны
Названия категорий должны быть понятны для представителей целевой аудитории и не должны вызывать вопросов.
Смотреть пример
Скрытие хлебных крошек?
Если строка слишком длинная, ее можно скрыть по умолчанию, снабдив подсказкой. Но все же это будет не оптимальным решением, «лечащим симптом, а не причину».
Смотреть пример
Контрастность
Сделайте ссылки в хлебных крошках достаточно контрастными, чтобы их можно было легко прочитать.
Смотреть пример
Текст не слишком мелкий
Не мучайте клиента – не делайте текст хлебных крошек чересчур мелким. Он должен легко читаться, даже если у человека плохое зрение.
Смотреть пример
Формат единообразен
Выполните хлебные крошки единообразно на всех страницах сайта. Изменение формата крошек может стать для клиента неожиданностью.
Смотреть пример
Единообразие регистра
Выполните все хлебные крошки в едином регистре. Нет смысла без каких-либо причин выделять одни категории CAPS LOCK'ом, а другие – оставлять «без внимания».
Смотреть пример
Без форматирования ссылок на ПК
В отличие от обычных ссылок в тексте, в версии для ПК ссылки хлебных крошек по умолчанию можно не подчеркивать. Их функция и так понятна большинству.
Смотреть пример

Без пунктирного подчеркивания
Избегайте в оформлении ссылок пунктирного подчеркивания, т.к. это достаточно распространенный паттерн отображения текста с контекстной подсказкой.
Смотреть пример

Текущая страница vs. разделы
Сделайте текущую страницу визуально отличной от разделов, чтобы подсветить функциональное различие между ними.
Смотреть пример
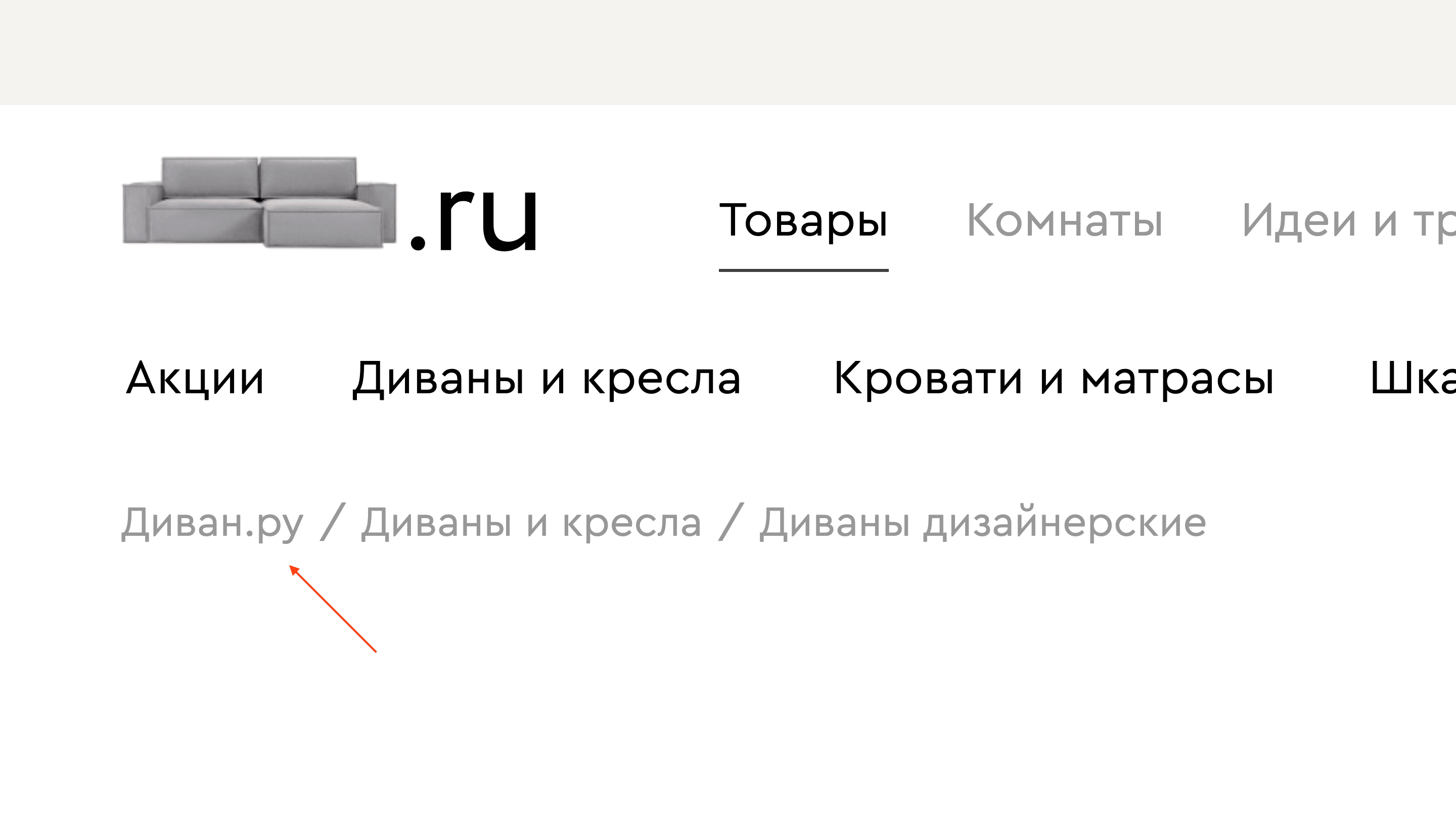
Вариации главной страницы
Вместо текста «Главная» текст ссылки можно выполнить в менее стандартном ключе: например, подсветив название своего магазина. Главное, чтобы смысл был понятен.
Смотреть пример

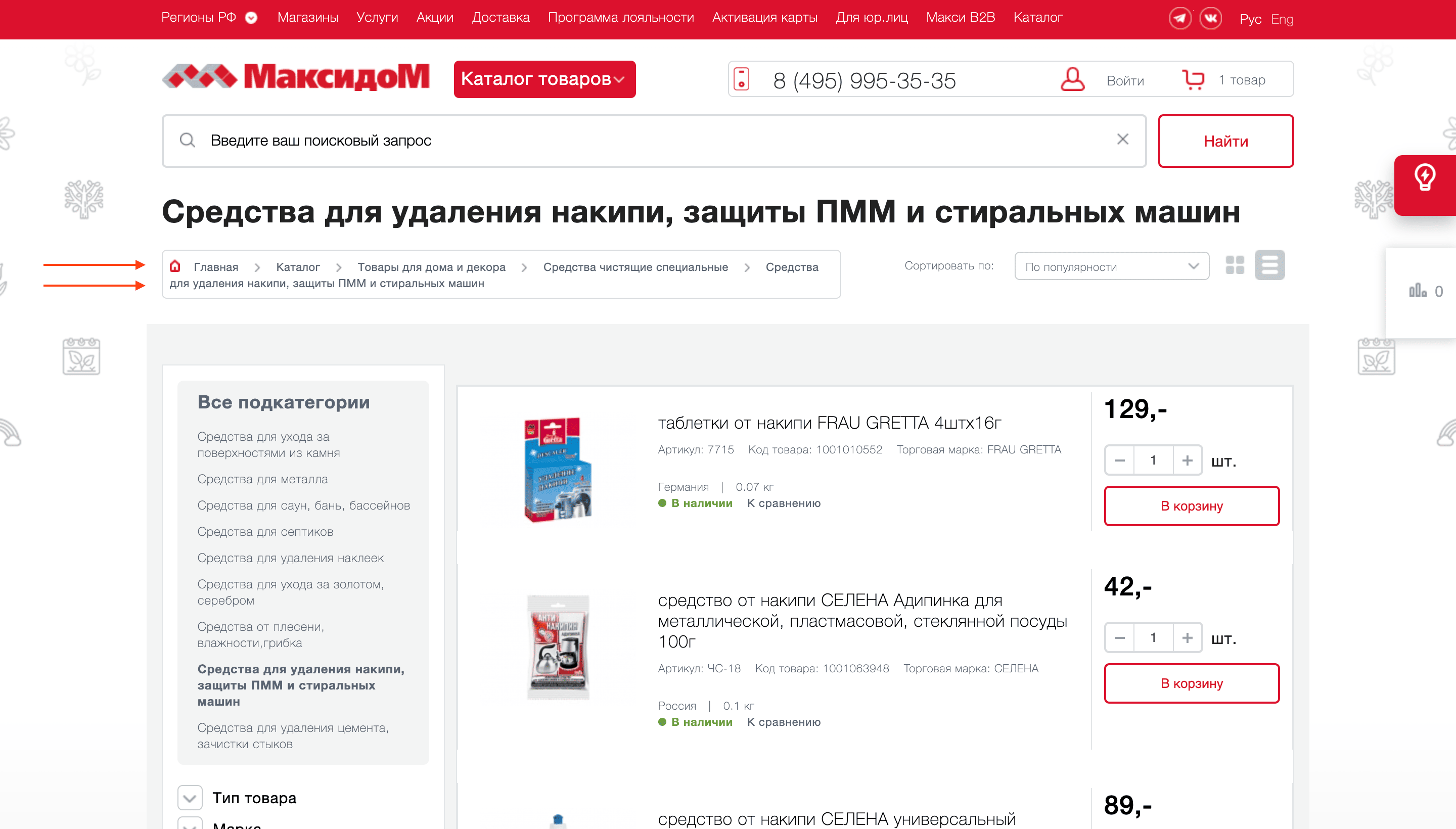
Ссылка на главную с иконкой
Ссылку на главную страницу можно снабдить соответствующей иконкой в виде домика, понятной для широкой аудитории.
Иконки категорий
Названия категорий в хлебных крошках можно снабдить релевантными иконками. Это поможет улучшить восприятие информации и может оживить интерфейс.
Смотреть пример
Ссылки реагируют на наведение
Сделайте все ссылки в хлебных крошках интерактивными, чтобы они реагировали на наведение курсора и меняли свой вид, давая визуальную обратную связь.
Смотреть пример
Реакция текущей страницы на hover
Так как хлебная крошка текущей страницы некликабельна, ее визуальная реакция на наведение курсора может ввести клиента в заблуждение.
Смотреть пример
Курсор при наведении
При наведении мыши на ссылки курсор должен становиться кликабельным. Это позволит дополнительно подсветить факт того, что на них можно нажать.
Смотреть пример
4. Смежные разделы
Используются
Прямые ссылки на смежные разделы упростят навигацию, т.к. клиенту не придется переходить в раздел верхнего уровня и отдельно выбирать другую подкатегорию.
Смотреть пример
Подразделы в dropdown'е?
В некоторых случаях вместо смежных разделов dropdown содержит подразделы. Как считаете, лучше это или хуже предыдущего пункта? Напишите в комментариях.
Смотреть пример
Dropdown виден при наведении
Лучше открывать список при наведении курсора на ссылку. В противном случае есть риск ошибочного нажатия на саму ссылку, а не на стрелку открытия dropdown'а.
Смотреть пример
Без dropdown'ов, если раздел один
Если у раздела нет смежных разделов, отображать dropdown, в котором будет всего одно значение, не стоит – это будет некорректным управлением ожиданиями.
Смотреть пример
Текущий раздел в dropdown'е
Так как ссылка на текущий раздел уже есть в самом верху dropdown'а, смысла добавлять ее еще 1 раз нет. Либо не включайте ее, либо сделайте текст некликабельным.
Смотреть пример

Скрытие смежных разделов
Если dropdown'ы контролируются кликом, при нажатии на кнопку скрытия должно происходить сворачивание списка, а не переход к основной категории.
Смотреть пример
Переход по основной ссылке
Наличие списка смежных категорий не должно усложнять переход по основной ссылке: он должен осуществляться в один клик. От такого исполнения лучше воздержаться:
Смотреть пример
5. Разделители
Добавлены
Базовый момент: добавьте разделители между ссылками, чтобы информация в них легче воспринимались клиентом.
Смотреть пример
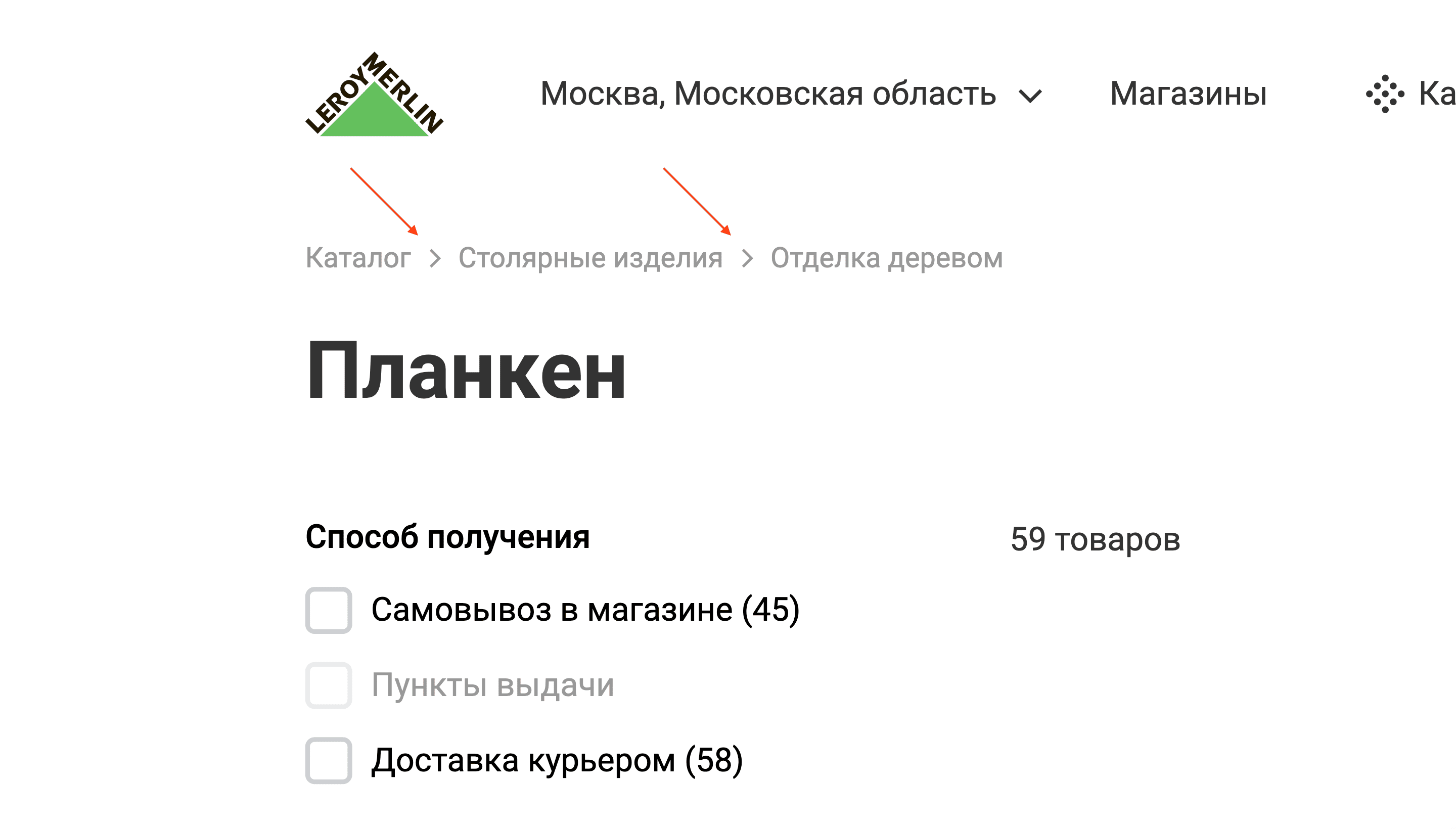
Общепринятые
Используйте для разделителей общепринятые символы (стрелка, слэш или шеврон), чтобы не вызывать вопросов на стороне клиента и подсветить факт иерархии ссылок.
Смотреть пример

Отличаются от ссылок
Сделайте разделители отличными от ссылок (например, за счет цвета). Это поможет сделать акцент на ссылках и визуально дополнительно разделить их.
Смотреть пример
Направление иерархии
Направьте разделители в крошках слева направо: это более общепринятый вариант. Если использовать ненаправленные символы, хлебные крошки могут хуже считываться.
Смотреть пример

Отступы достаточны
Сделайте отступы между разделителями и ссылками достаточными, чтобы ссылки в хлебных крошках не выглядели слишком скомканными.
Смотреть пример
Единообразны
Базовый момент. И, опять же, я бы не включил его, если бы это не встречалось у крупных игроков. Разделители должны быть одинаковыми, без каких-либо вариаций.
Смотреть пример

В хорошем качестве
Если разделители вы решили выполнить не символами, а картинками, загрузите их в хорошем качестве, чтобы они не пикселили.
Смотреть пример
Без реакции на наведение
Так как у разделителей нет никакой функции, кроме как разделение ссылок, и при клике ничего не происходит, то и реагировать на наведение курсора они не должны.
Смотреть пример
6. Мобильная оптимизация
Не в несколько строк
На мобильных не отображайте хлебные крошки в несколько строк по умолчанию, иначе есть риск, что они начнут занимать слишком много места, вытесняя основной контент.
Смотреть пример

Без текущей страницы на mobile
Чтобы оптимизировать длину строки с хлебными крошками, заголовок страницы товара (который чаще всего занимает много места) в мобильной версии можно упразднить.
Смотреть пример

Иконка вместо ссылки на главную
В мобильной версии для экономии места ссылку на главную страницу можно представить не в виде текста, а лишь в виде иконки. Ее смысл будет понятен большинству.
Смотреть пример

Подчеркивание ссылок
В мобильной версии можно подсветить, что хлебные крошки – это именно ссылки. Поэтому можно сделать их подчеркнутыми по умолчанию.
Смотреть пример

Отступы на мобильных
Сделайте отступы между хлебными крошками и другими объектами достаточно большими, чтобы снизить риск промаха и перехода не на ту страницу.
Смотреть пример

Скролл на мобильных
На смартфонах хлебные крошки могут не помещаться в одну строку и занимать слишком много места. Горизонтальная прокрутка поможет решить эту проблему.
Смотреть пример
Без системного скролла
Системный горизонтальный скролл будет лишь перегружать интерфейс, поэтому его можно убрать из прокрутки (сравните этот пример с предыдущим).
Смотреть пример
Выцветание при скролле
Если на мобильных используется горизонтальная прокрутка, добавив выцветание по краям строки, вы можете дополнительно подсветить, что она прокручивается.
Смотреть пример

Кнопка для скролла
Свайп строки с хлебными крошками можно дополнить кнопкой прокрутки. Это может повысить вероятность выполнения целевого действия.
Краткие названия категорий
Более краткие названия категорий не просто облегчают восприятие, но и позволяют сократить длину хлебных крошек. Это особенно важно в мобильной версии.
Смотреть пример
Краткая версия крошек
Еще один вариант отображения – когда видны лишь 1-2 родительские категории. Но при тапе по скрытой зоне становится видимой вся область хлебных крошек.
Смотреть пример
Мобильная версия крошек
В некоторых случаях также можно встретить полную версию крошек, оптимизированную под мобильные устройства. Нажать на нужную ссылку становится гораздо легче:
Смотреть пример
Только «назад» на мобильных
Как вариант, в мобильной версии хлебные крошки можно упразднить до кнопки возврата к родительской категории. Но учитывайте, что это может увеличить общее число тапов.
Смотреть пример

7. Переходы по ссылкам
Текущая страница некликабельна
Если вы включаете текущую страницу в хлебные крошки, сделайте ее некликабельной. Циклические ссылки не имеют смысла и создают проблемы для SEO.
Смотреть пример
Все ссылки категорий кликабельны
Все ссылки в хлебных крошках (кроме текущей страницы) должны вести на существующие страницы сайта. Некликабельных разделов быть не должно.
Смотреть пример
Кликабельная область крошек
Ограничьте кликабельную область каждой из крошек областью между разделителями. Иначе есть риск промахов и ошибочных переходов.
Смотреть пример
Целевые страницы корректны
Разделы при переходе должны называться так же, как и в хлебных крошках. Различия в названиях могут ввести клиента в замешательство и ухудшить навигацию.
Смотреть пример
Сохранение фильтров при возврате
Если в листинге были активированы фильтры, при нажатии на кнопку «назад» на странице товара и возврате к листингу они должны сохраняться.
Смотреть пример
To be continued...
Итак, в этой статье мы разобрали работу с хлебными крошками. Как видим, не все так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Следующие статьи будут с таким же уровнем детализации. Продолжаем создавать крупнейшую открытую русскоязычную базу лучших практик UX/UI в eCommerce.
Не забудьте подписаться на канал в Telegram и поделиться этим материалом с коллегами. Будем на связи.

