Форма подписки – первая точка контакта с клиентом на его пути к получению email-рассылок. И от того, насколько хорошо форма спроектирована, зависит, окажется он в нашей базе подписчиков или нет. Сегодня разберем рецепт для идеальной формы подписки: 105 гайдлайнов с примерами.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подпишитесь на выход новых статей здесь и в Telegram, делитесь этой статьей с коллегами.
Это один из 20+ чек-листов по UX/UI в e-commerce. К середине декабря 2022г все они будут доступны в моем профиле на Habr. Статья без спойлеров, с примерами, открытыми по умолчанию, доступна по этой ссылке.
Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит в себе детальный чек-лист.
1. Размещение формы
Футер сайта
Достаточно часто форму подписки на рассылку можно встретить в нижней части страницы: в футере или рядом с ним.
Смотреть пример
Блок на главной
Если рассылка – важный и активно используемый канал связи с клиентами, форму подписки можно разместить в качестве отдельного блока на главной странице.
Смотреть пример
Листинг товаров
Форму подписки также можно включить в листинг товаров, чтобы сделать интерфейс разнообразнее и снизить риск пользовательской «усталости» при просмотре.
Страница подтверждения заказа
Страницу подтверждения заказа можно использовать с умом, извлекая из нее дополнительную пользу. В том числе, размещая призыв к подписке на рассылку.
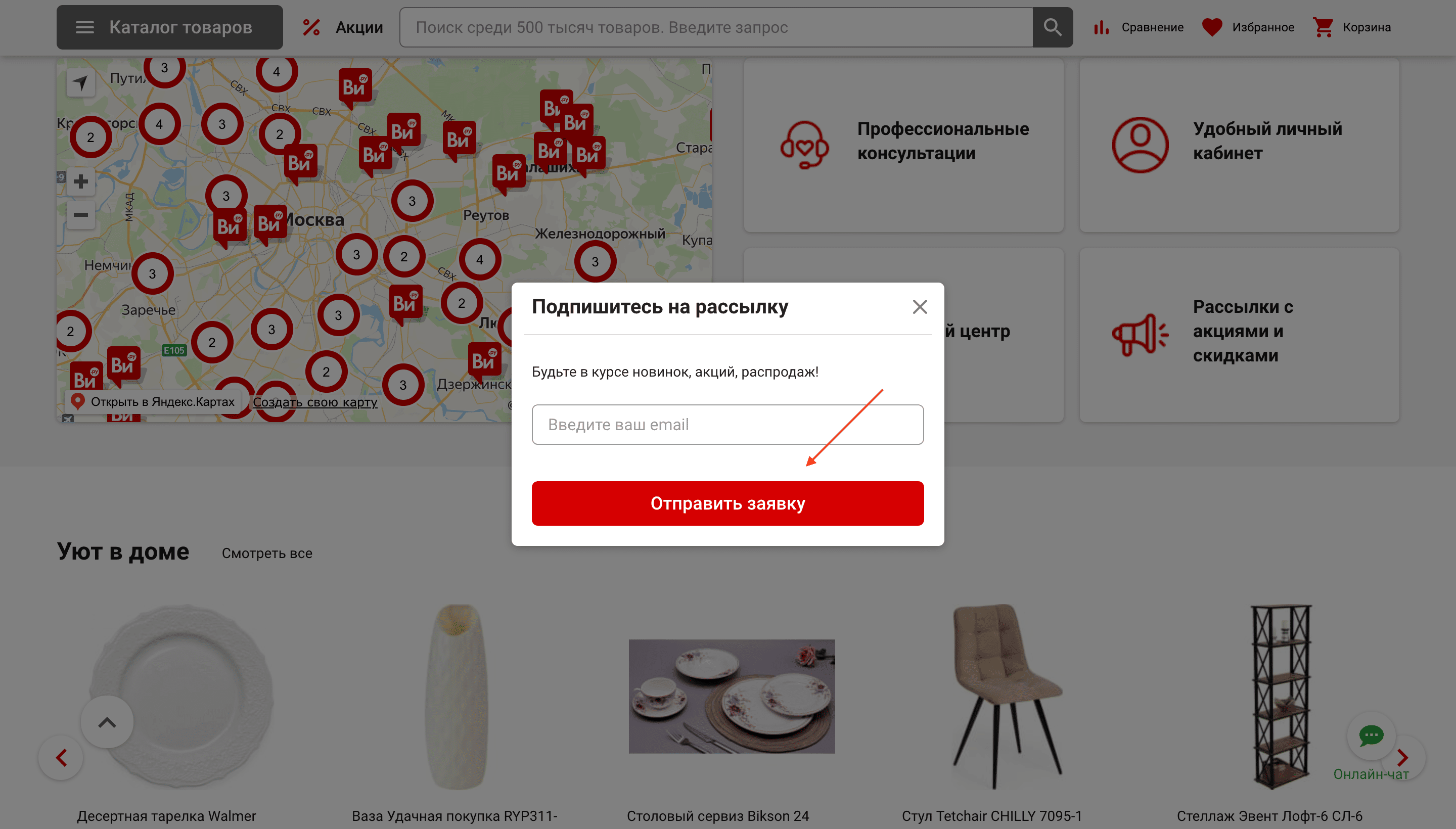
Всплывающее окно
Форму подписки можно разместить во всплывающем окне, фиксированном при прокрутке. Но главное, чтобы оно не было навязчивым и не перекрывало собой основной контент.
Смотреть пример
Интерфейс регистрации
Предложение подписаться на рассылку также можно внедрить в процесс регистрации. Но у клиента обязательно должна быть возможность отказаться от ее получения.
Смотреть пример
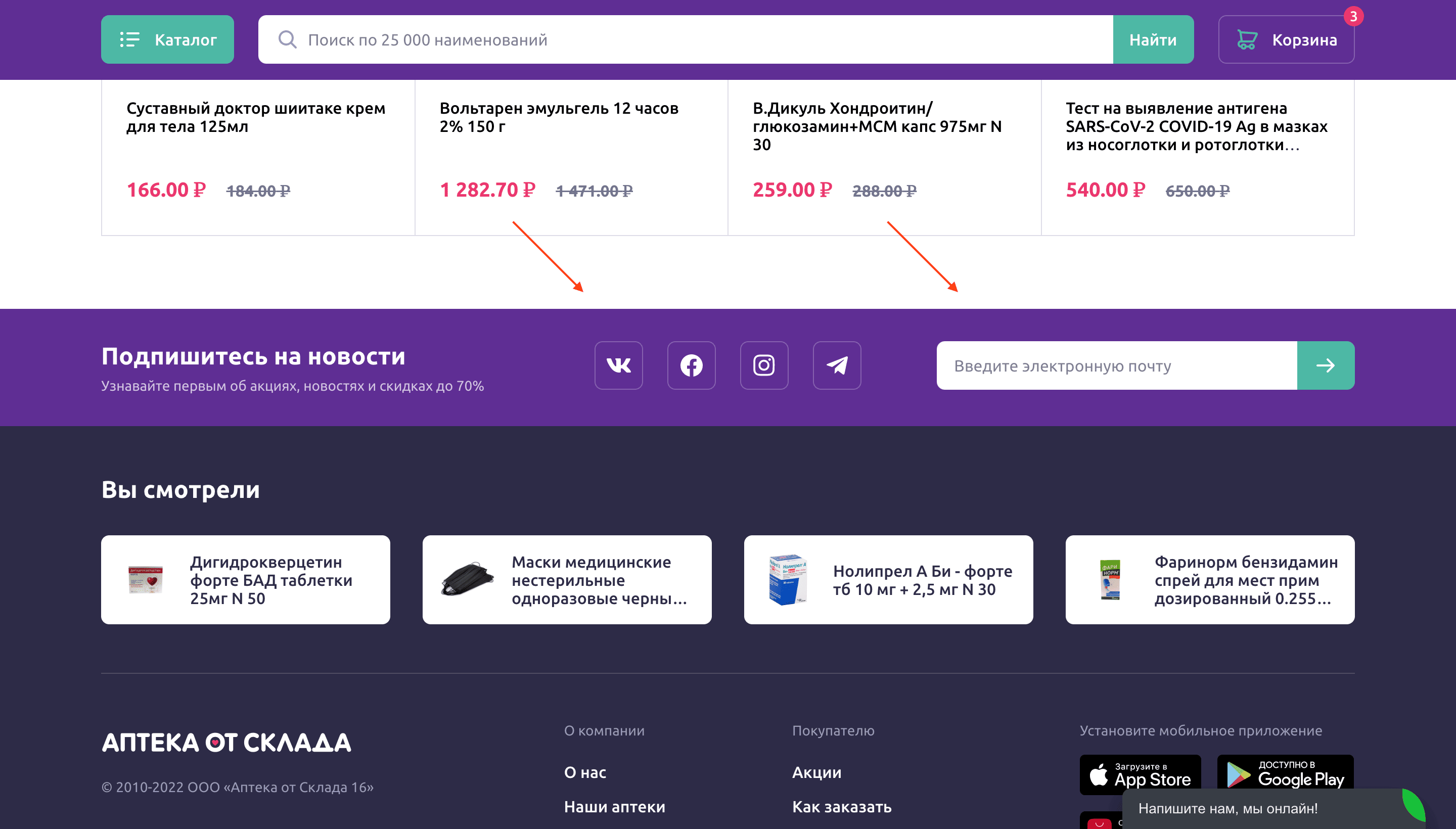
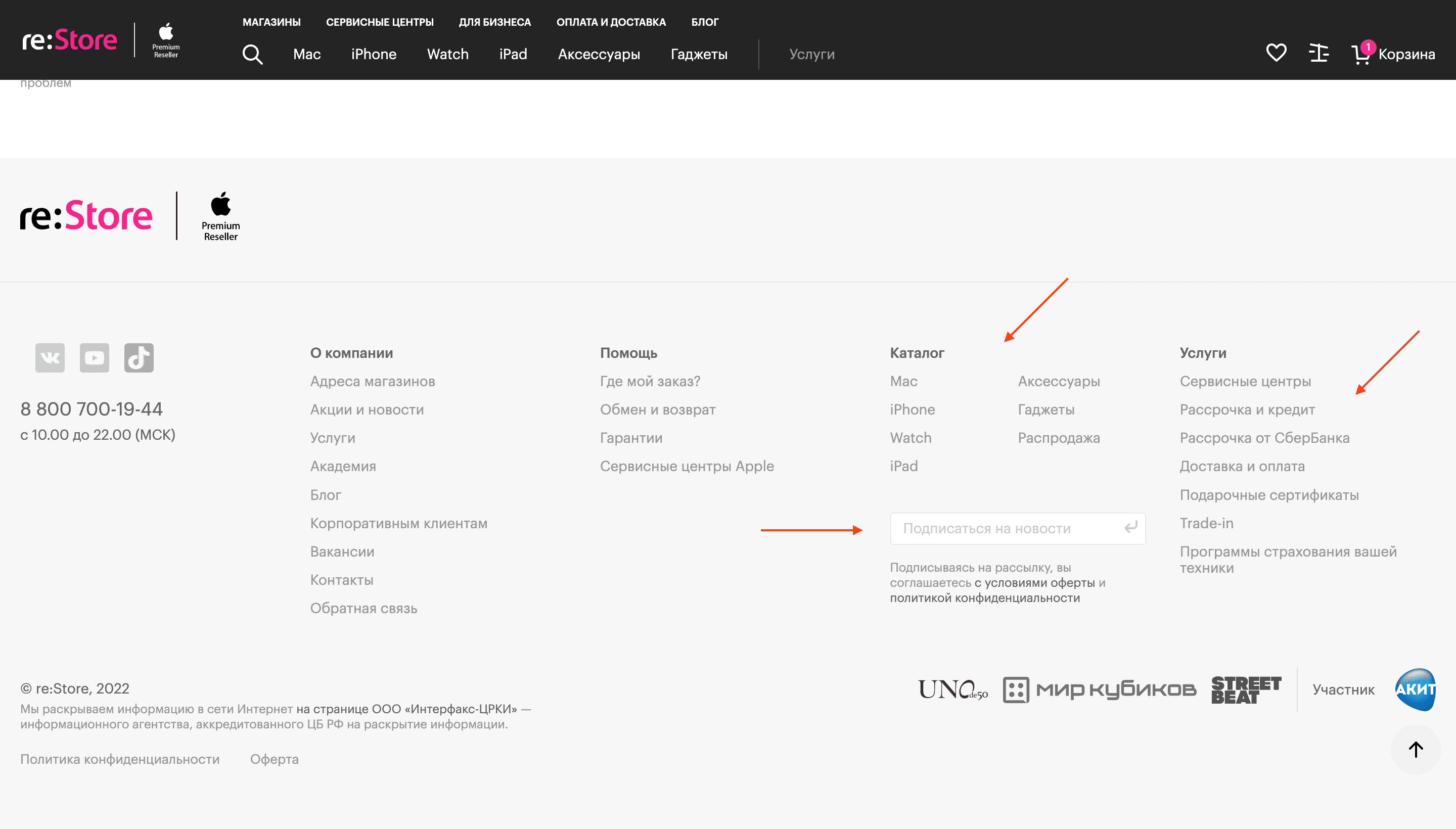
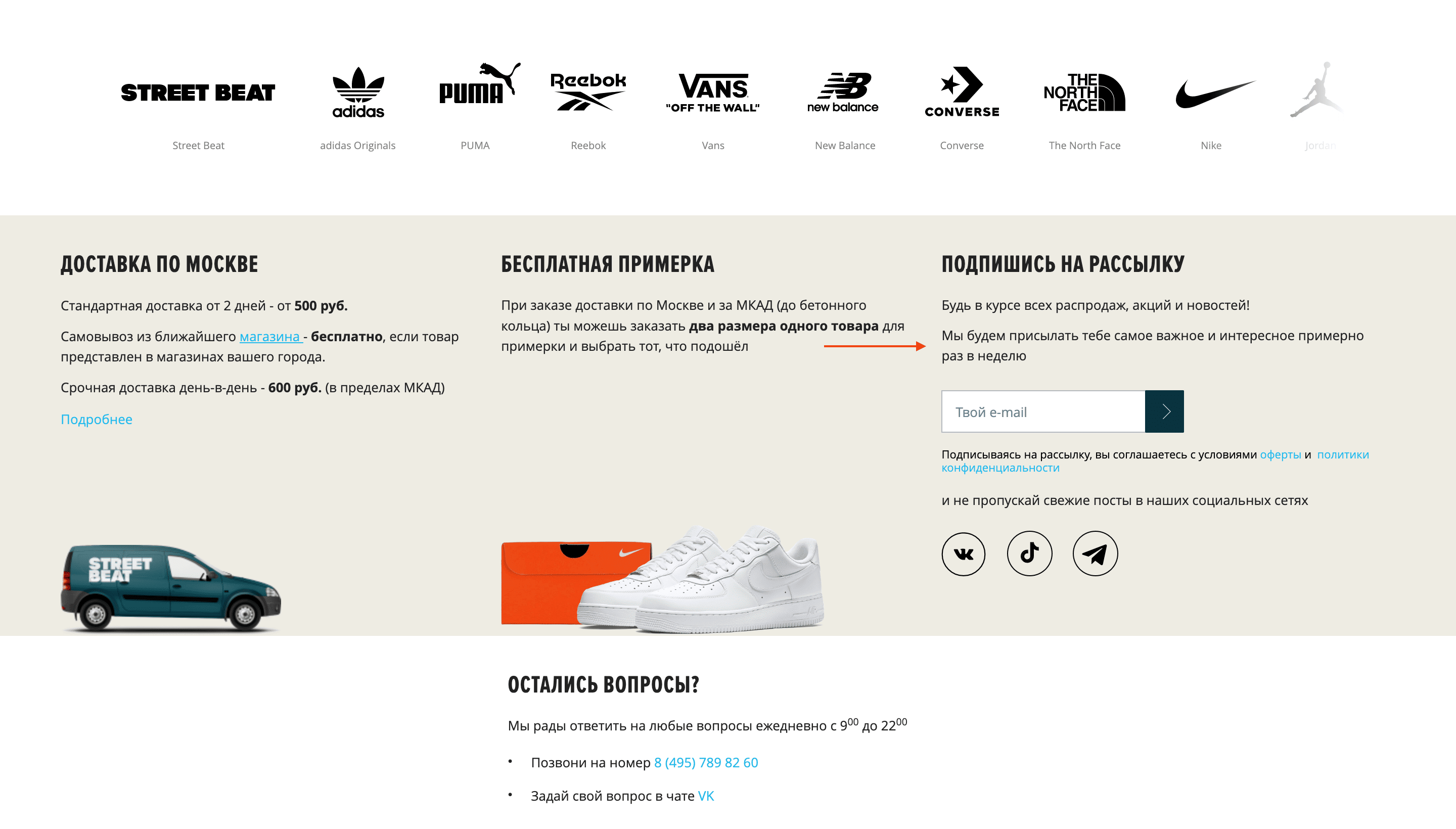
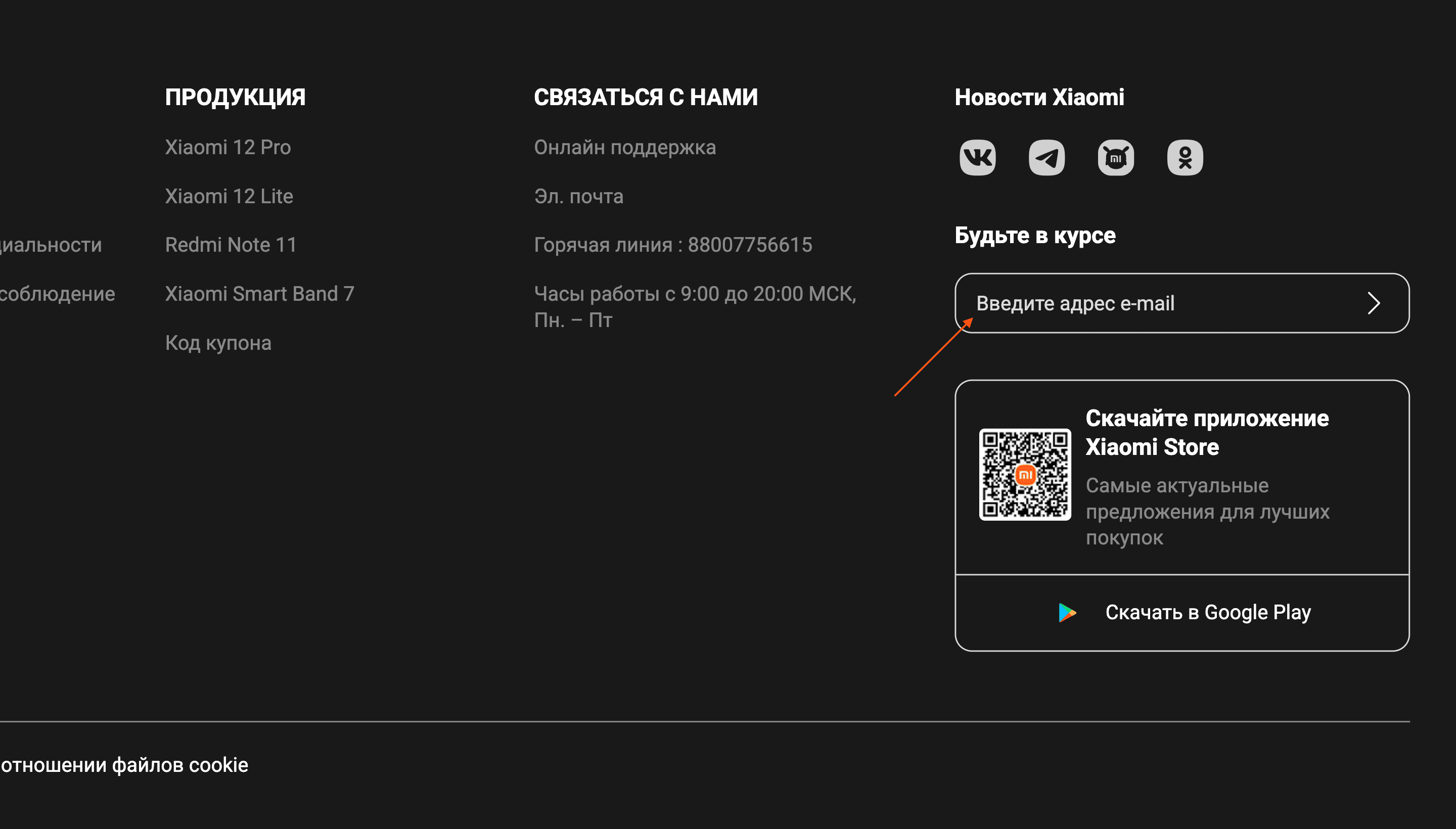
Рядом со ссылками на соц.сети
Так как email и соц.сети – это равноправные каналы получения информации, почему бы не разместить их рядом? Вплоть до включения в единый блок.
Смотреть пример

2. Визуализация
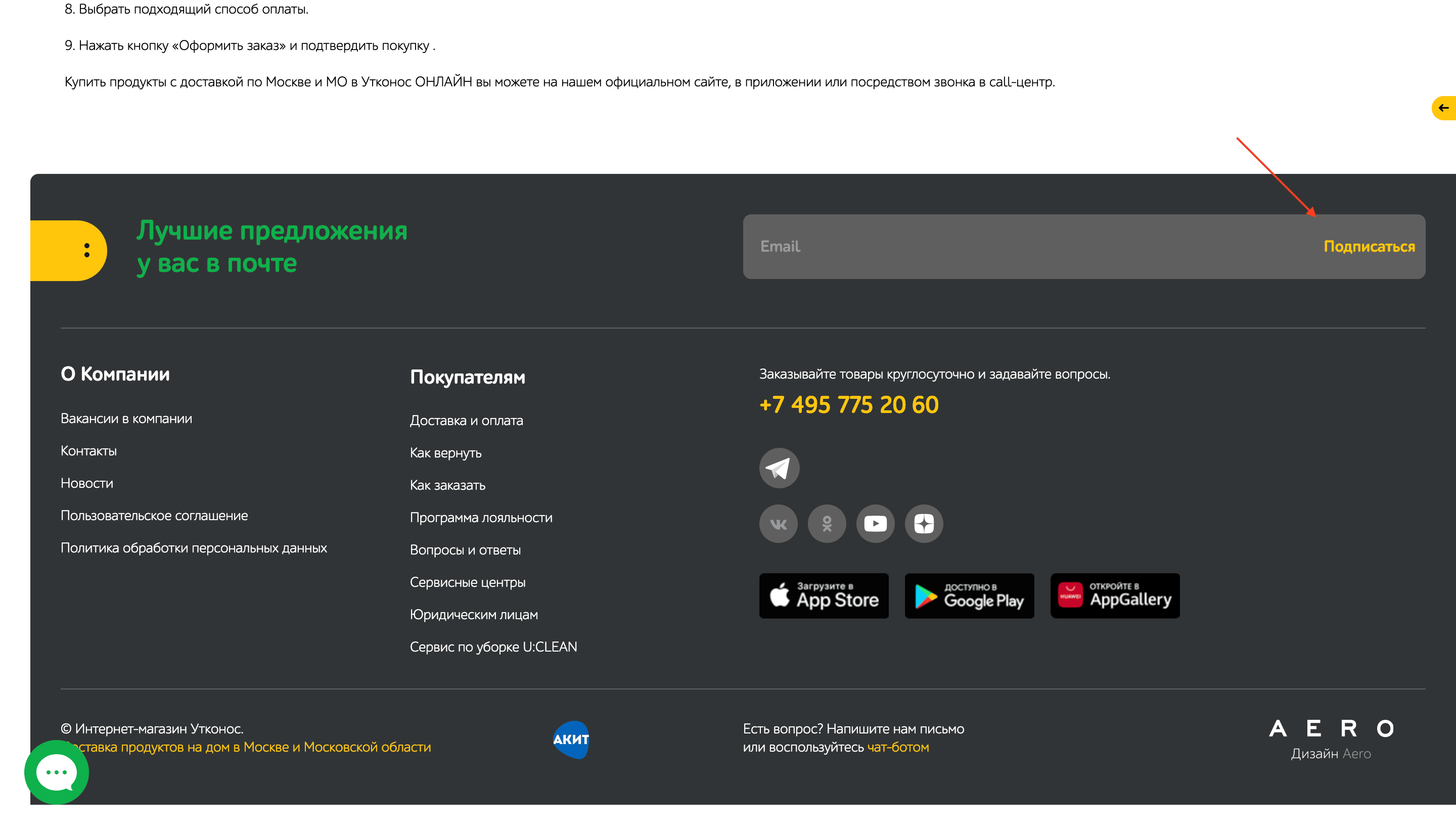
В качестве самостоятельного блока
Сделайте форму подписки заметной, реализовав ее в качестве самостоятельного блока, чтобы она привлекала больше внимания клиентов.
Смотреть пример
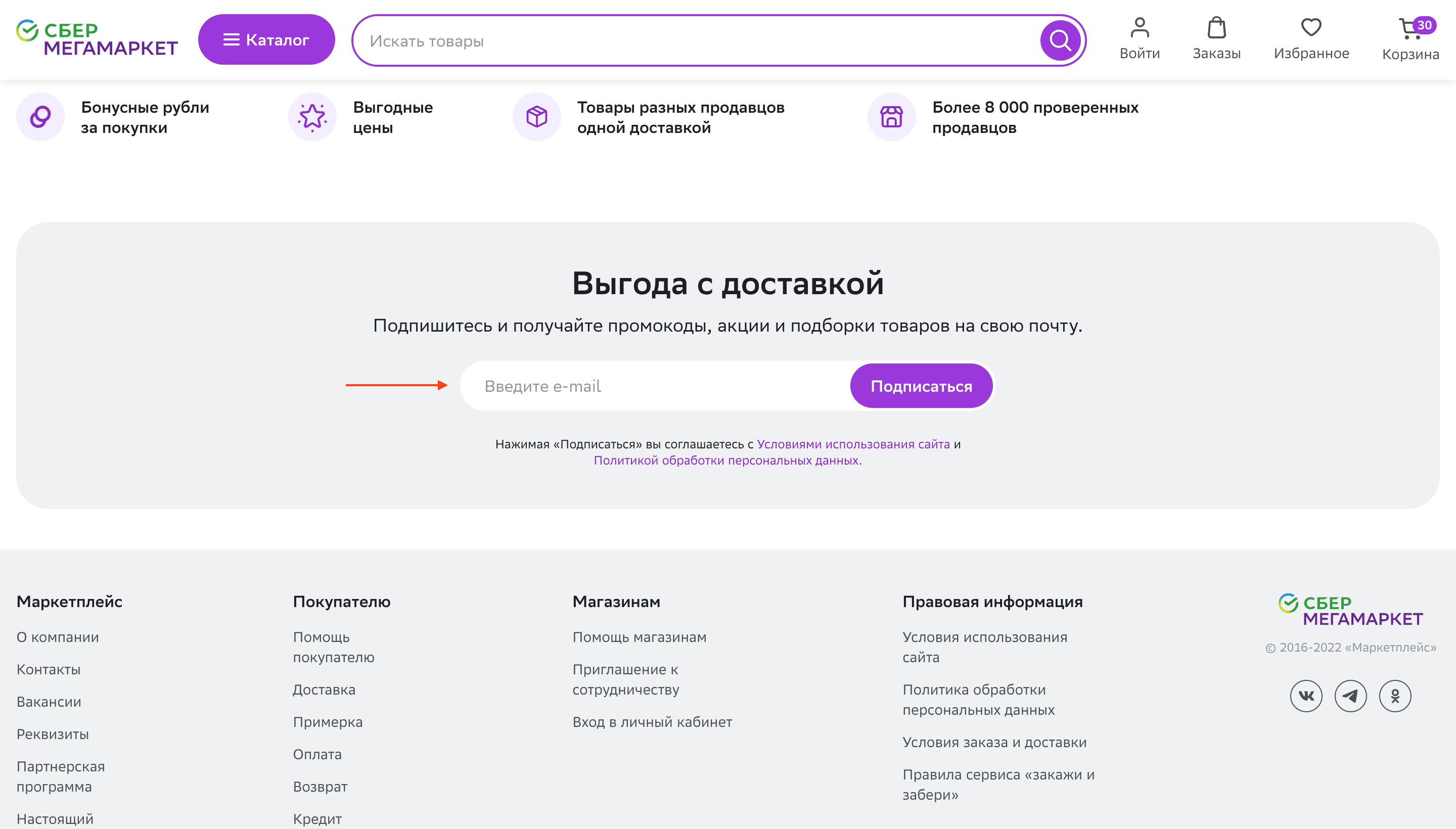
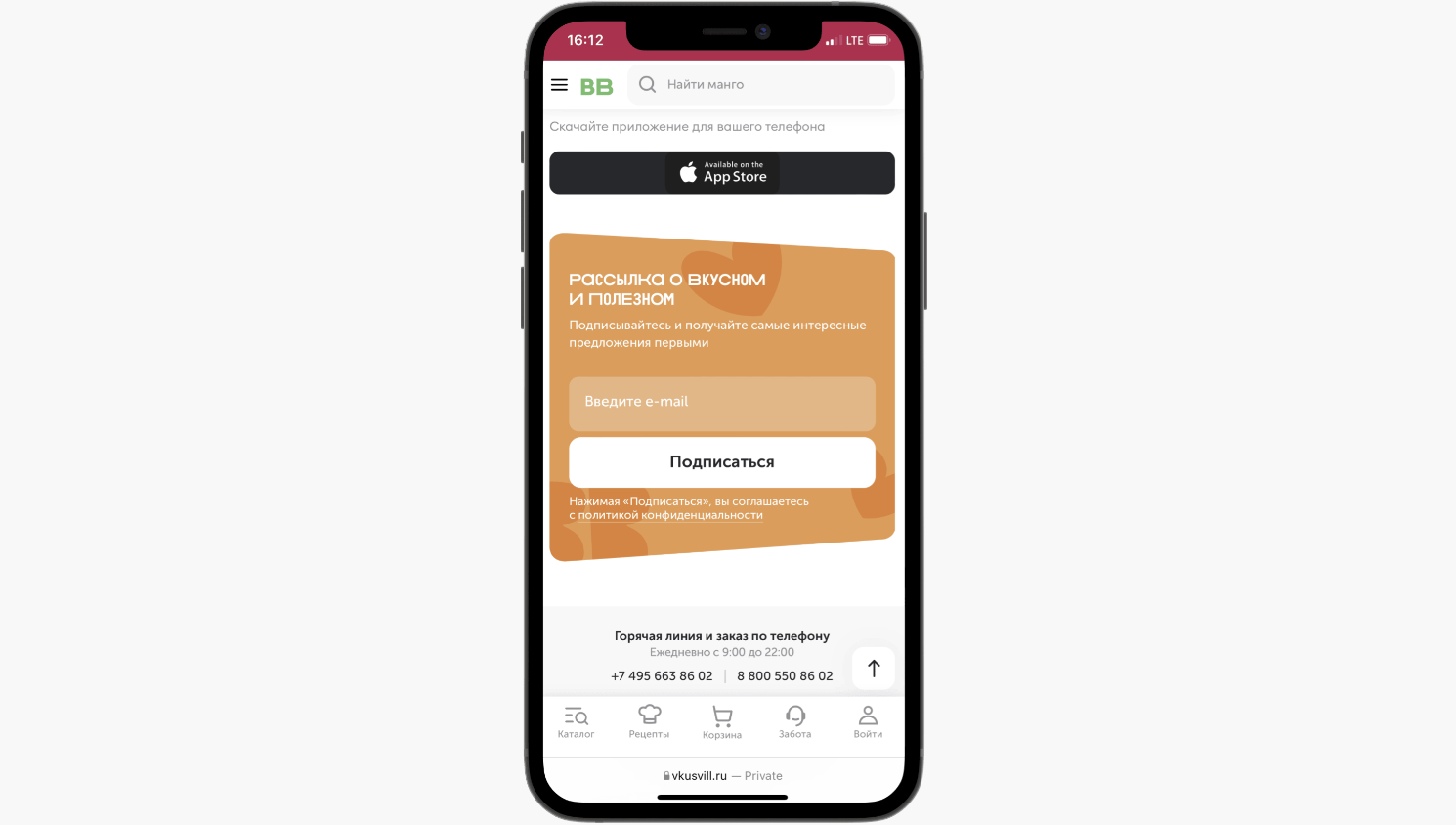
Видна по умолчанию
Форма должна быть видна по умолчанию, чтобы клиенту не требовалось совершать какие-либо дополнительные действия перед началом ввода email'а.
Смотреть пример
Не видна, если клиент подписан
Если клиент уже подписался на вашу рассылку, форму подписки можно не отображать, чтобы не отвлекать его и исключить риск повторной подписки.
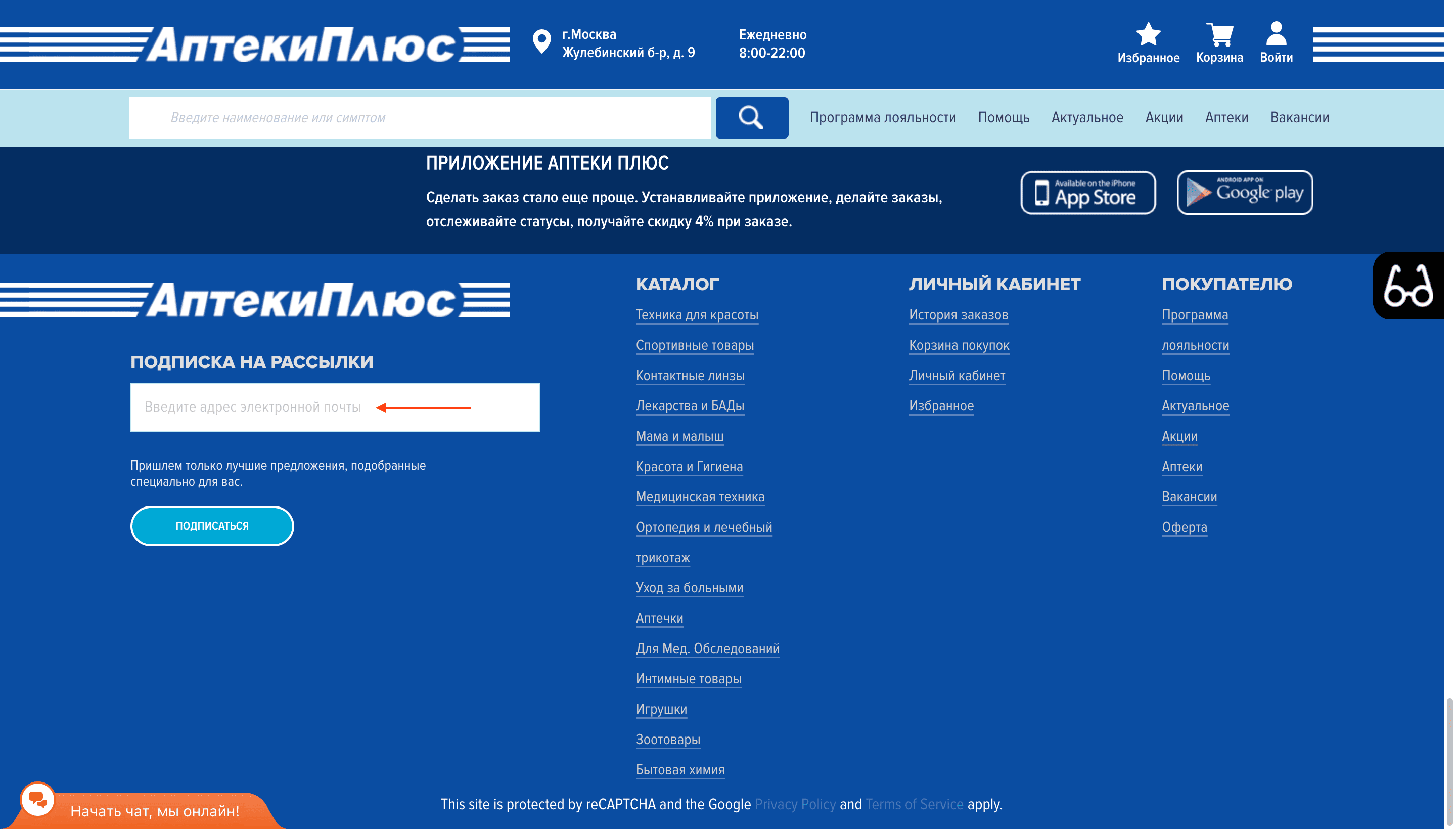
Без визуального шума
По возможности расположите форму так, чтобы ее не окружали вторичные элементы, которые могут размыть внимание.
Смотреть пример

Визуально привлекательна
Поработайте с дизайнером над формой подписки, сделайте ее нестандартной. Визуально привлекательная форма более заметна и может повысить шансы на подписку.
Смотреть пример

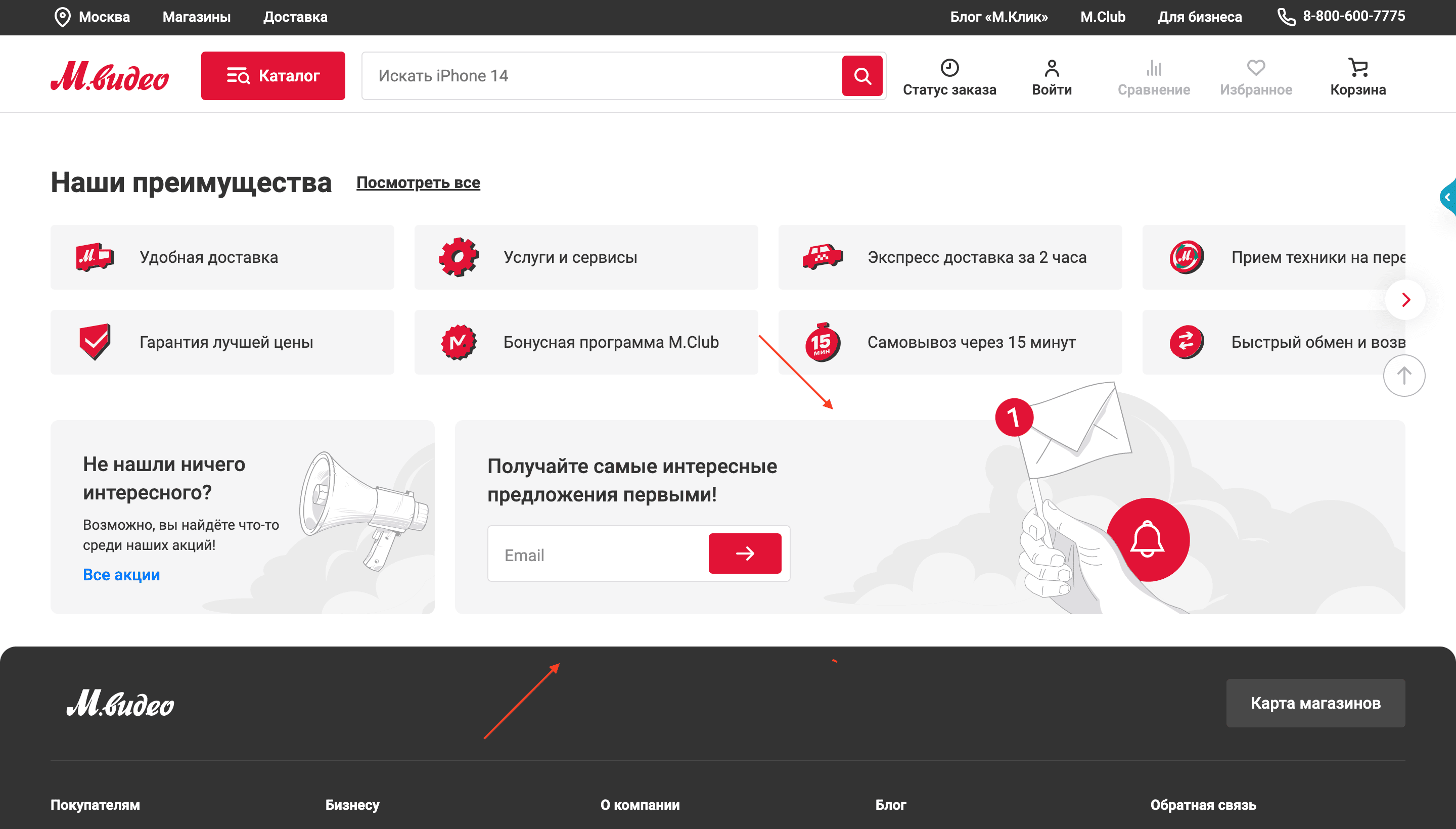
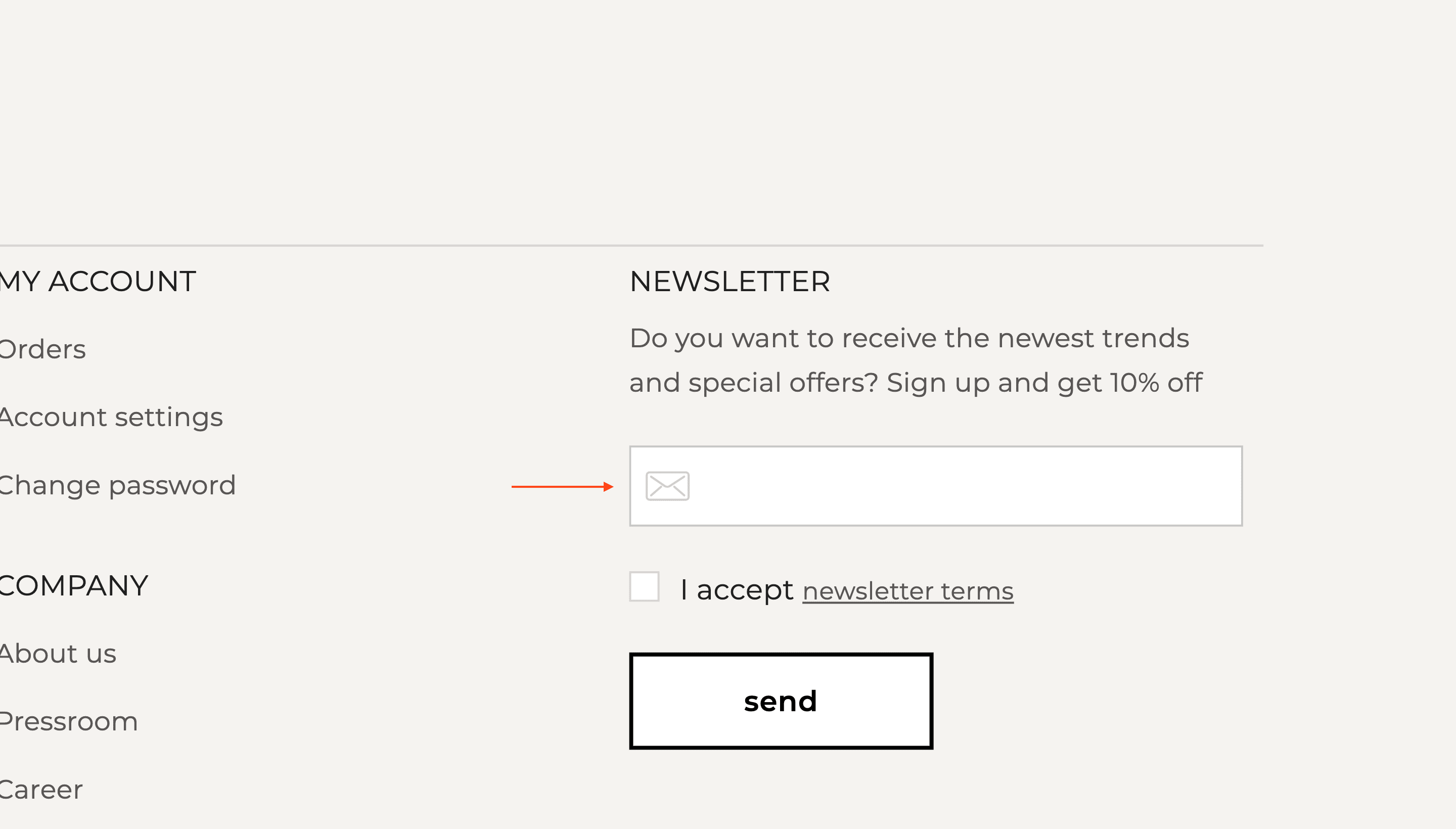
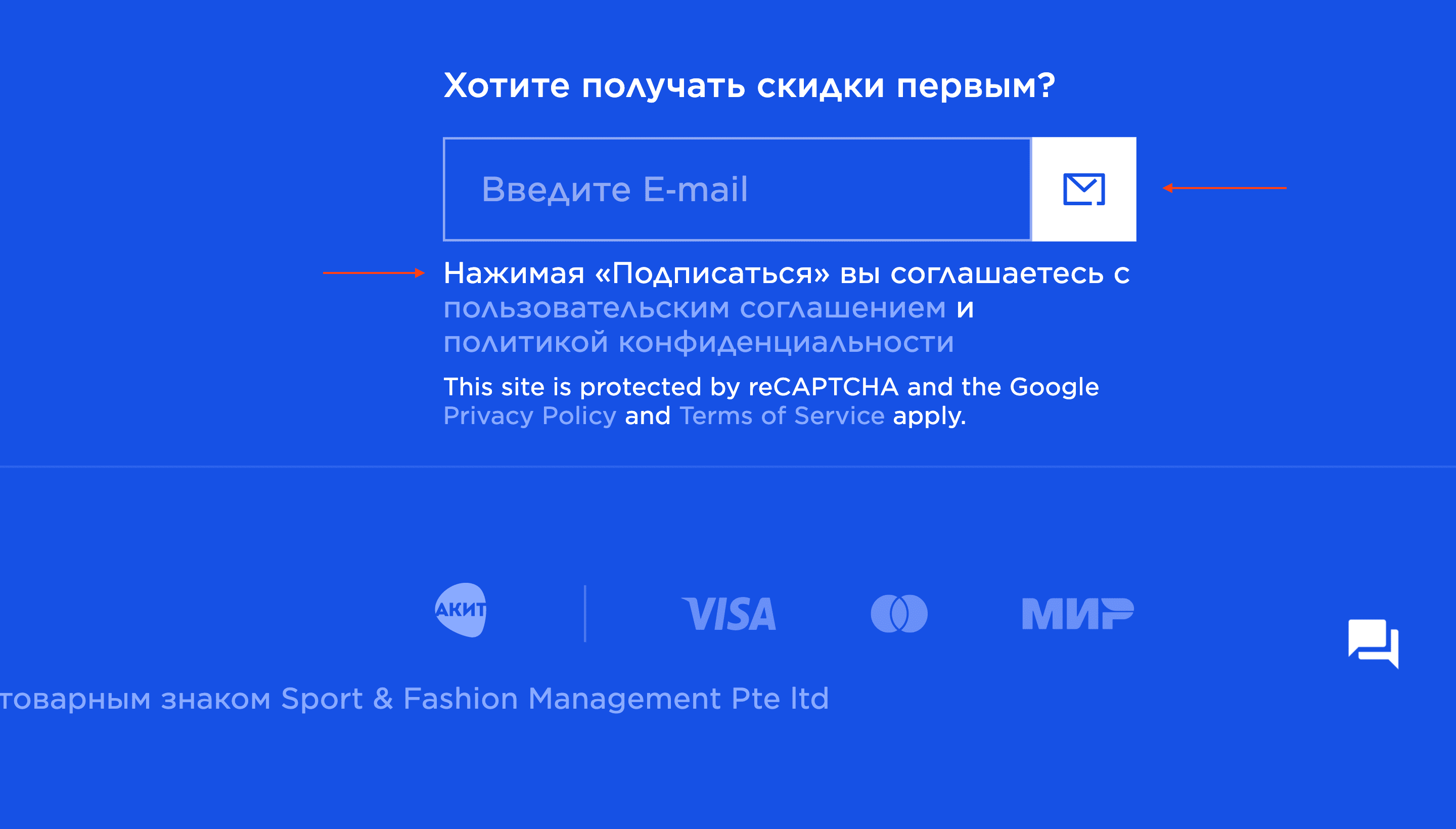
Содержит релевантные элементы
Чтобы форма легче ассоциировалась с рассылкой и быстрее считывалась, в нее можно добавить соответствующие визуальные элементы. Например, конверт или письмо:
Смотреть пример
3. Призыв к действию
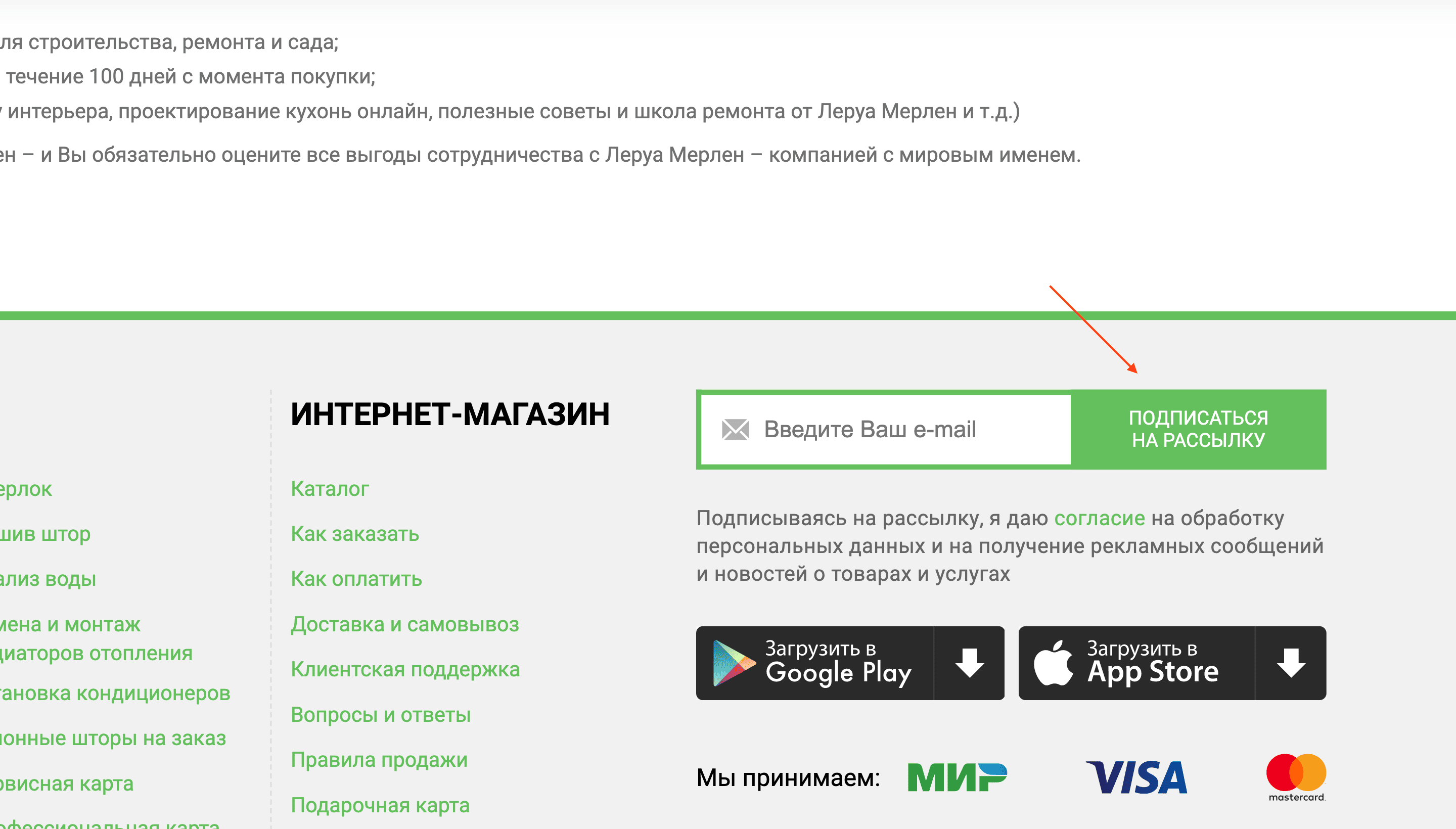
Присутствует
Размещение рядом с формой подписки на рассылку явного призыва к действию может повысить вероятность, что клиент его совершит.
Смотреть пример

Отталкивается от глагола
Так как это призыв к действию, он должен отталкиваться не от существительного, а именно от глагола в повелительном наклонении.
Смотреть пример
Содержит вопрос к клиенту
В качестве альтернативы глаголу в повелительном наклонении в рамках призыва к действию клиенту можно задать вопрос:
Смотреть пример
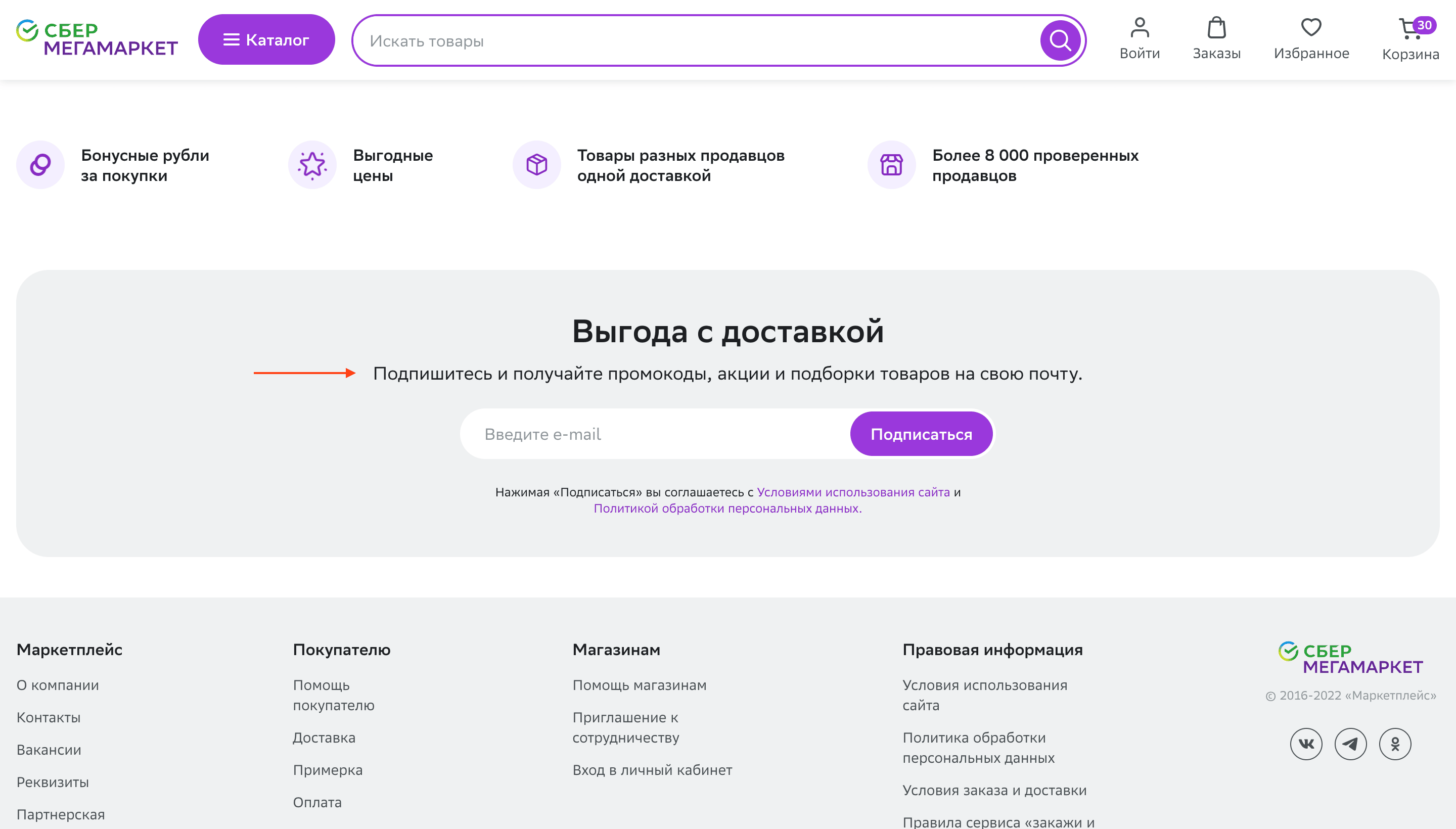
Польза от рассылки понятна
Поясните в форме, зачем стоит подписаться на рассылку. Если этого не делать, клиент просто не будет видеть смысла в том, чтобы поделиться с вами email'ом.
Смотреть пример

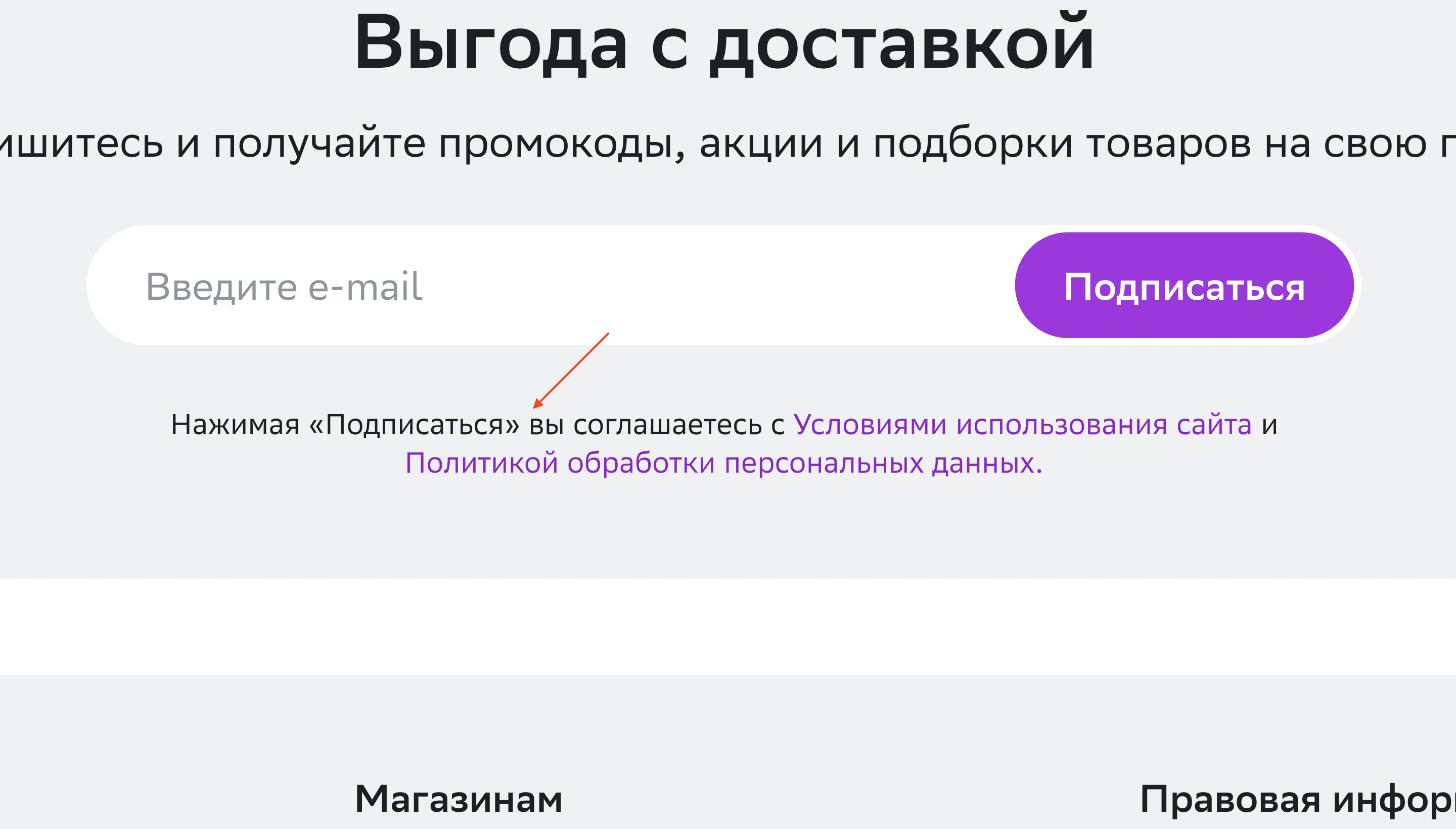
Информирование о выгоде
Дайте клиенту понять, зачем ему оставлять свой email: в явной форме расскажите, какую дополнительную выгоду он получит, подписавшись на вашу рассылку.
Смотреть пример
Визуальный highlight выгоды
Выгоду, получаемую при подписке, можно дополнительно выделить на фоне остального текста в призыве к действию, чтобы сфокусировать на ней внимание клиента.
Смотреть пример
Highlight контента рассылки
В форме подписки также можно подсветить, какой именно контент будет приходить в рамках рассылки: это задаст ожидания клиента с самого начала.
Смотреть пример
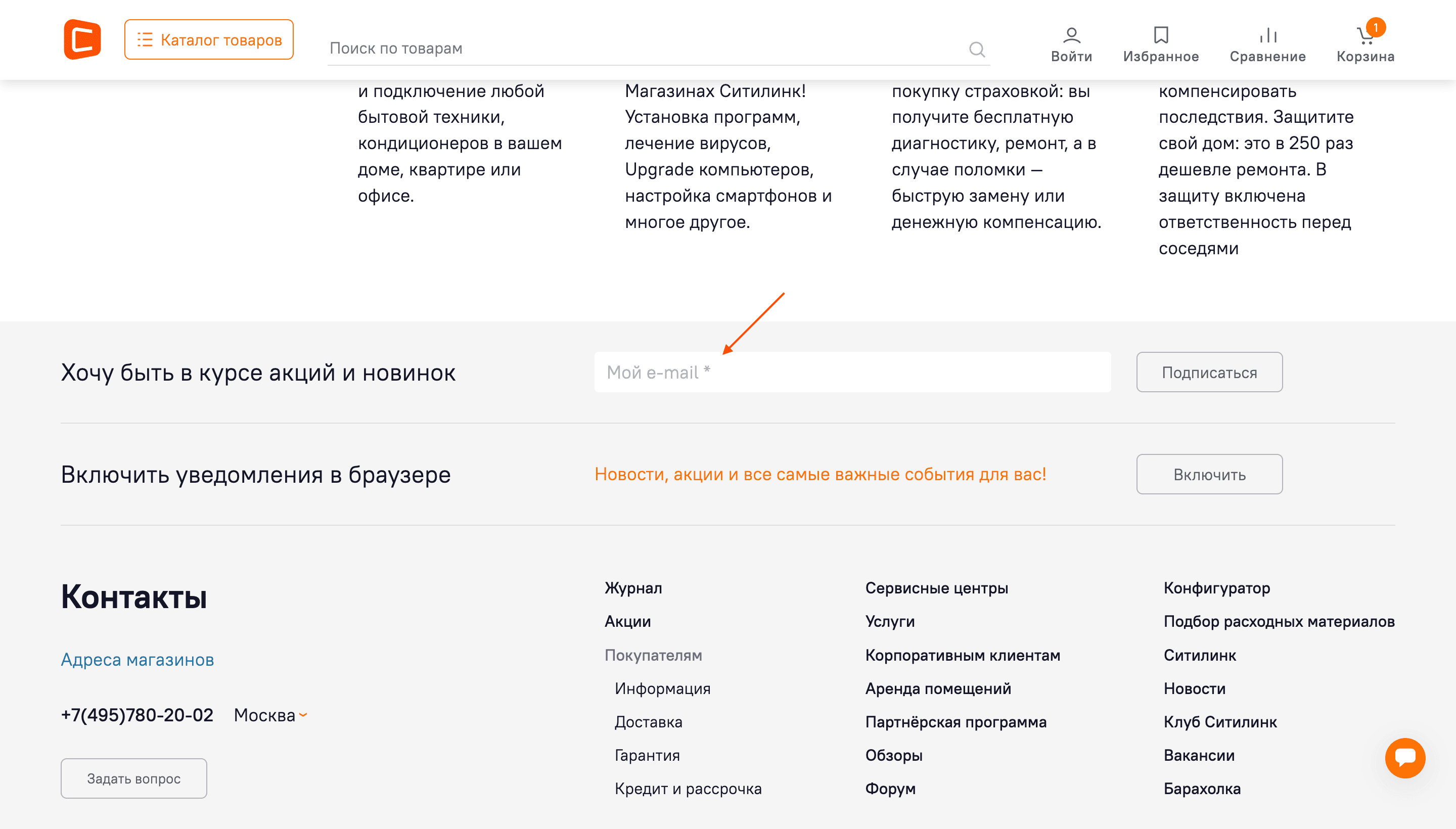
Highlight частоты рассылки
Рядом с формой также можно подсветить, как часто вы будете присылать клиенту рассылку. Это позволит лучше управлять его ожиданиями.
Смотреть пример

4. Placeholder
Предусмотрен
Базовый момент: добавьте в поле ввода email-адреса placeholder, чтобы клиенту было понятно, какие данные требуется ввести.
Смотреть пример

Визуально отличен от текста
Так как placeholder – это не введенный текст, и у него есть своя функция, стоит подчеркнуть это различие визуально. Например, сделав placeholder полувыцветшим.
Смотреть пример
Достаточно контрастен
При этом placeholder должен быть контрастным по отношению к фону и должен хорошо читаться. Проверить контрастность вашего placeholer'а можно здесь.
Смотреть пример

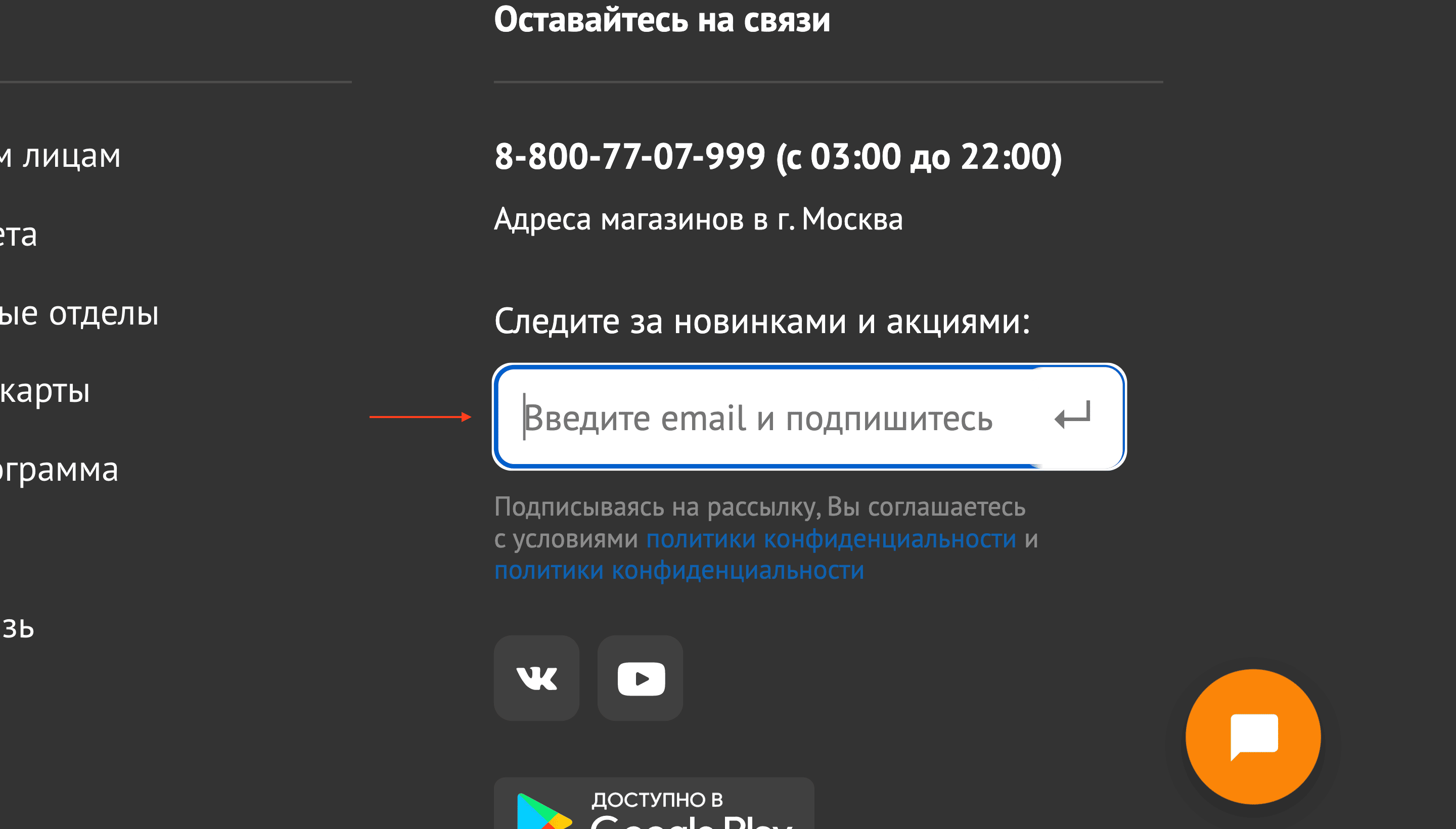
В формате СТА
Вместо просто названия поля в его placeholder можно добавить призыв к действию – вводу своего email.
Смотреть пример

Без указания обязательности
Если поле в форме всего одно, добавлять в его placeholder звёздочку, которая говорила бы об обязательности его заполнения, будет излишне.
Смотреть пример

Не пропадает при активации
Placeholder не должен пропадать сразу же при активации поля. Клиент должен видеть его как минимум до момента начала ввода текста.
Смотреть пример
Виден при вводе текста
При вводе placeholder может уменьшаться и оставаться видимым сверху от вводимого текста. Так клиент в любой момент сможет понять, что ввел нужный тип данных.
Смотреть пример
Placeholder – иконка?
Нестандартный и интересный вариант исполнения placeholder'а – это иконка. Как вам? Очевидно или все же может вызвать вопросы? Напишите в комментариях.
Смотреть пример

5. Заполнение формы
Минимум полей
Попытка запросить у клиента больше данных, чем просто email, значительно снизит шансы на заполнение формы. К такой практике лучше не прибегать:
Смотреть пример
Реакция поля на наведение
Сделайте поле ввода интерактивным, чтобы оно реагировало на наведение курсора и побуждало клиента к его активации.
Смотреть пример
Реакция поля на активацию
Изменение внешнего вида поля при его активации даст клиенту дополнительное подтверждение того, что можно начать ввод данных.
Смотреть пример
Без системной обводки
При этом появление системной обводки при активации поля лучше отключить, т.к. она в большинстве случаев будет идти вразрез с общим дизайном сайта.
Смотреть пример

Раскладка на мобильных
Промаркируйте поле ввода, как email, чтобы при его активации на мобильных появлялась специальная раскладка, и клиенту не приходилось ее переключать.
Смотреть пример

Ограничение ввода
Чтобы снизить риск ошибок при вводе email, ограничьте ввод символов только буквами, цифрами и символами @, точки, дефиса и подчеркивания.
Смотреть пример

Авто-заполнение в браузере есть
Реализуйте авто-заполнение поля данными, сохраненными в браузере, чтобы избавить клиента от ручного ввода своего email-адреса.
Смотреть пример

Авто-заполнение корректно
Убедитесь, что поля с авто-заполнением промаркированы корректно. Если вы просите ввести email, не стоит в авто-подсказке предлагать вставить номер телефона.
Смотреть пример
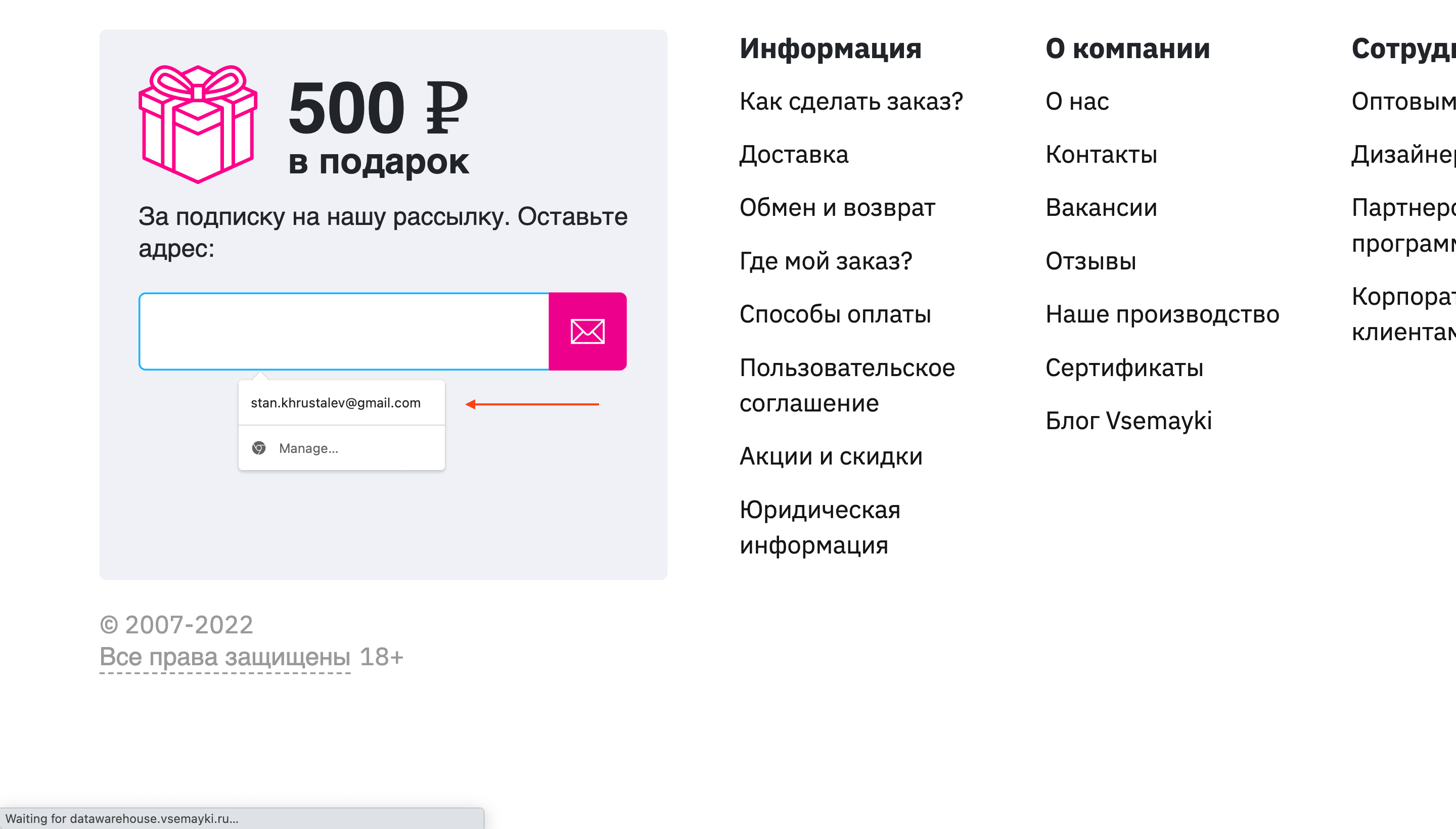
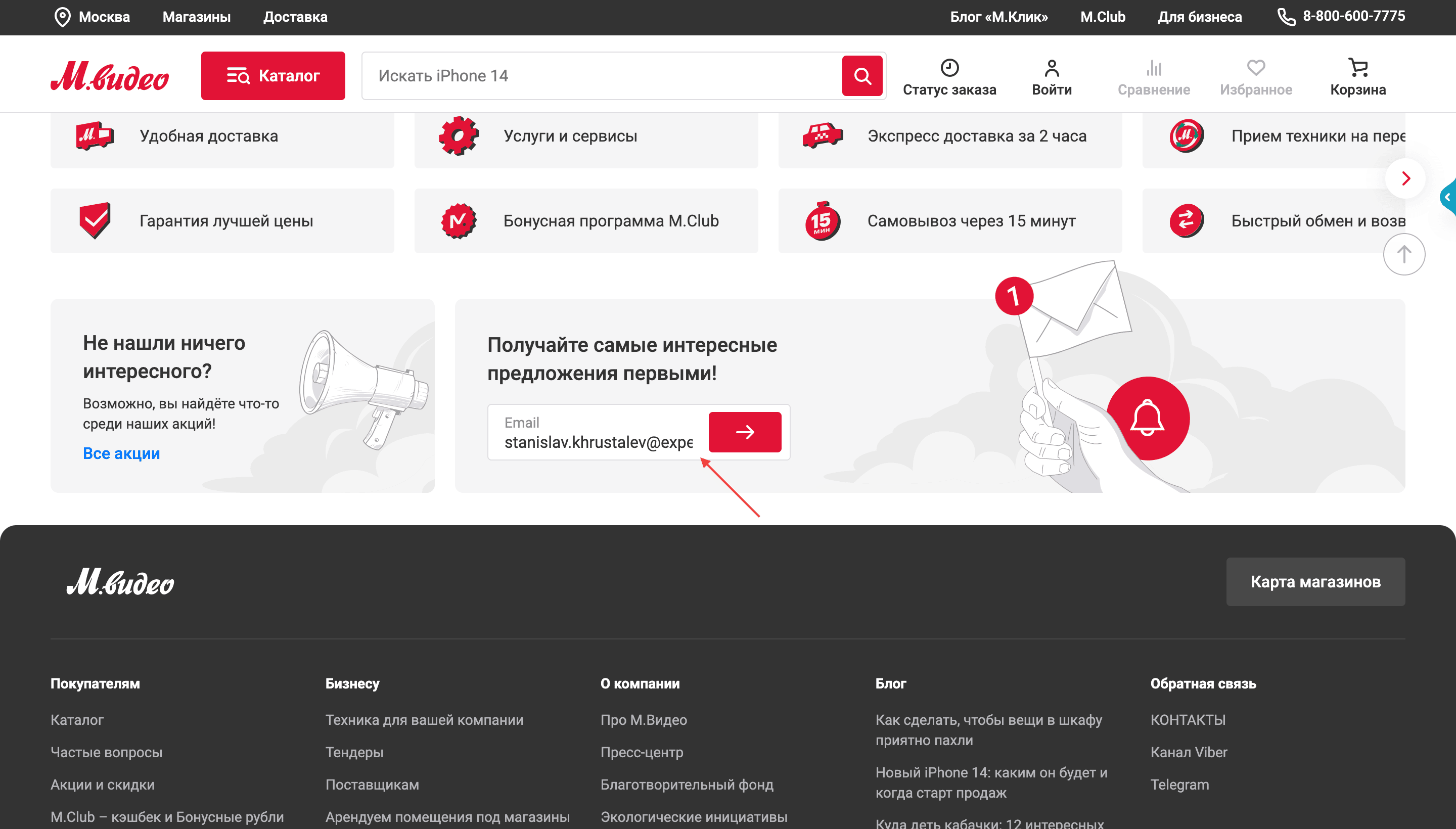
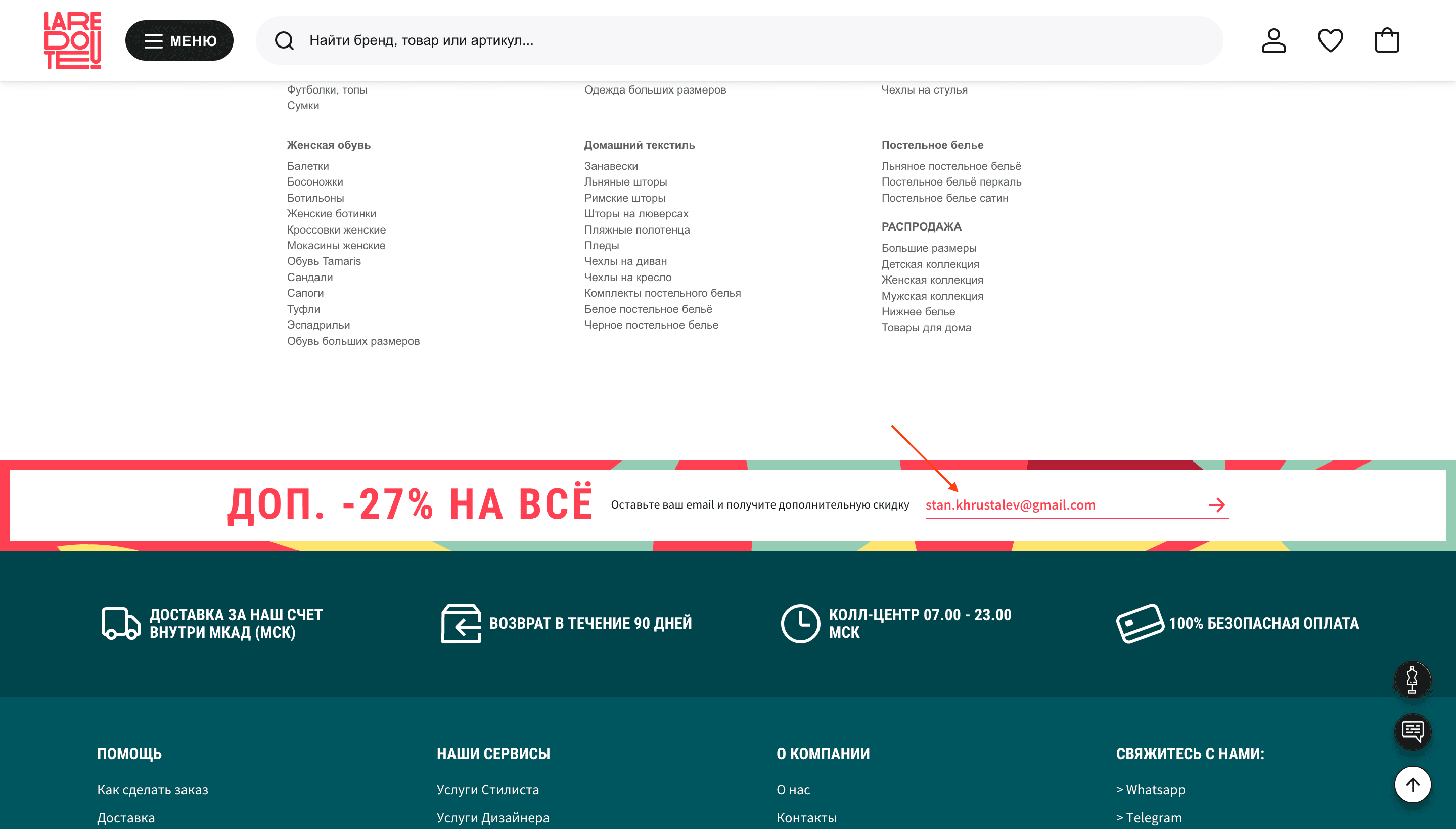
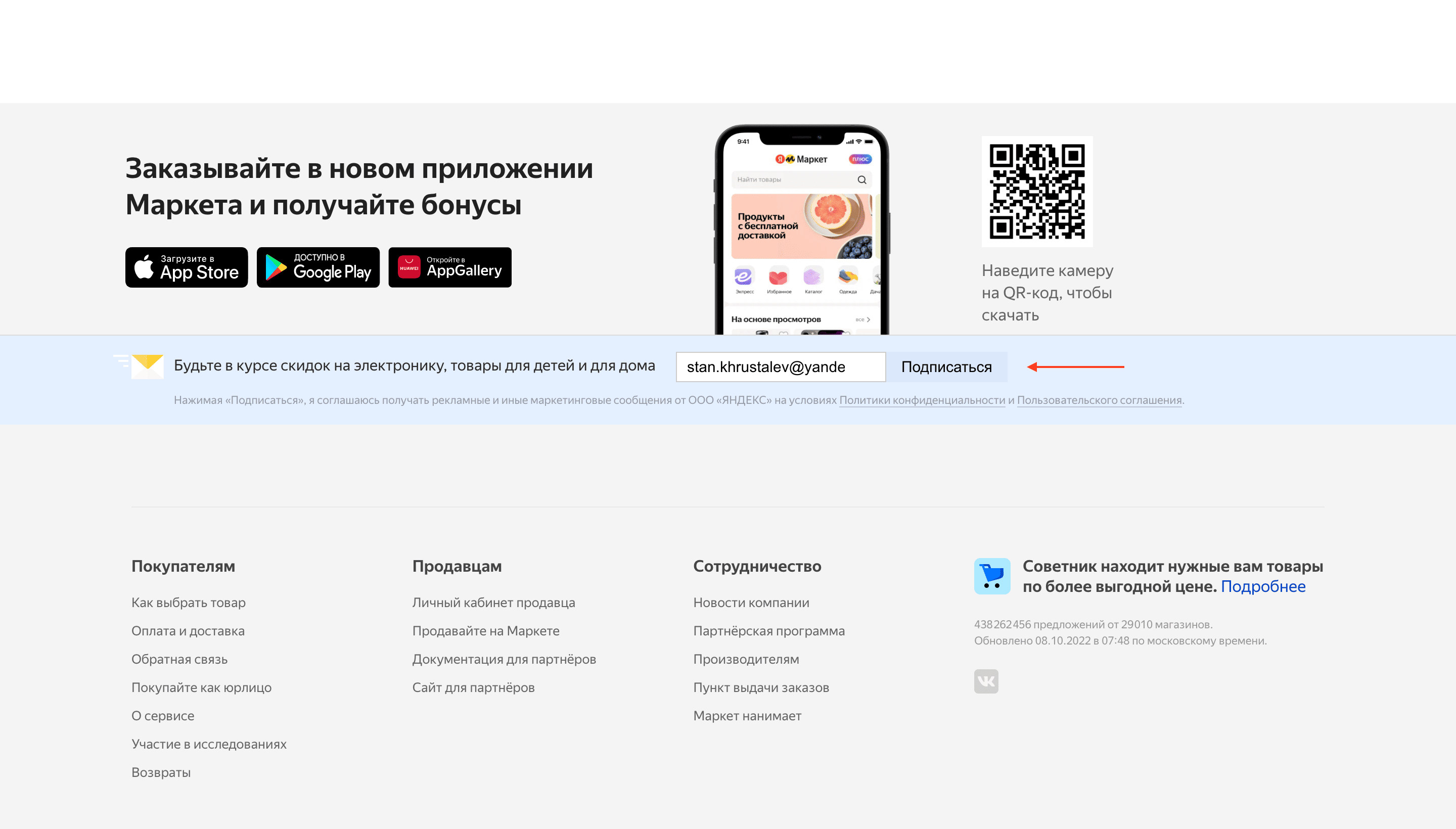
Заполнение по умолчанию
Если клиент авторизован и мы знаем его email, поле для ввода может быть заполнено по умолчанию – ему останется лишь нажать на кнопку подписки.
Смотреть пример
Вводимый текст не обрезается
Сделайте поле достаточно широким, чтобы при вводе email'а значение не обрезалось и было видно полностью.
Смотреть пример

Выравнивание по левому краю
Выравнивайте вводимый текст по левому краю текстового поля: не стоит его центрировать и устанавливать курсор посредине placeholder'а при активации.
Смотреть пример
Цвет вводимого текста
Не используйте для текста цвета, ассоциирующиеся с некорректным вводом. Если водимый текст красный, это может ввести клиента в заблуждение, что он допустил ошибку.
Смотреть пример

Быстрая очистка
Если клиент по ошибке вставил не тот адрес, кнопка быстрой очистки позволит стереть его в 1 клик и потратить время только на ввод нового email'а.
Смотреть пример

Поле пустое? Без кнопки очистки
Если мы и так уже стерли данные в поле ввода, и в нем отображается лишь placeholder, кнопку очистки можно скрывать, т.к. она становится ненужной.
Смотреть пример
Без лишних подсказок
Не стоит размещать в форме излишние контекстные подсказки по очевидному действию заполнения поля. Они лишь будут играть роль визуального шума.
Смотреть пример

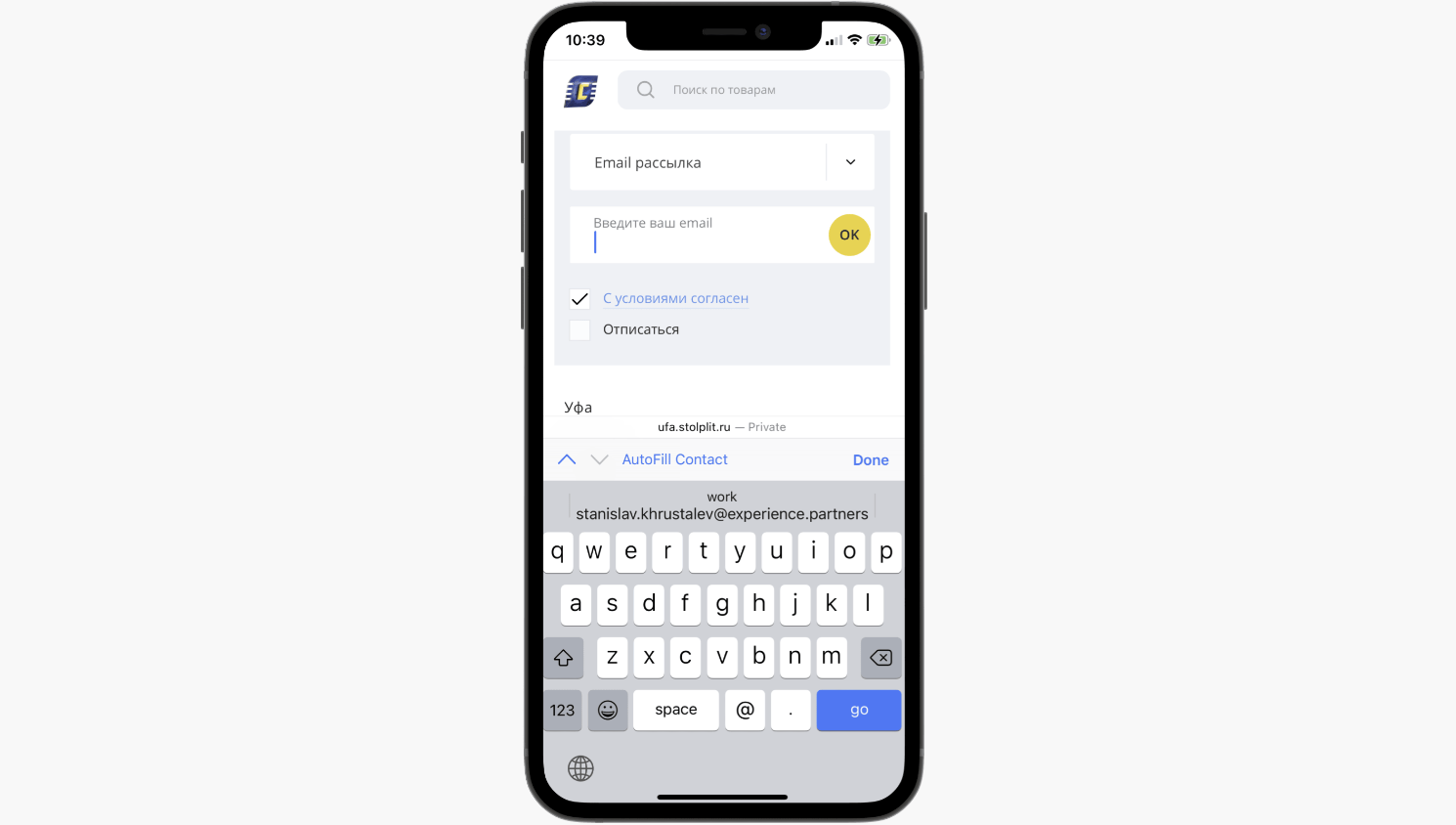
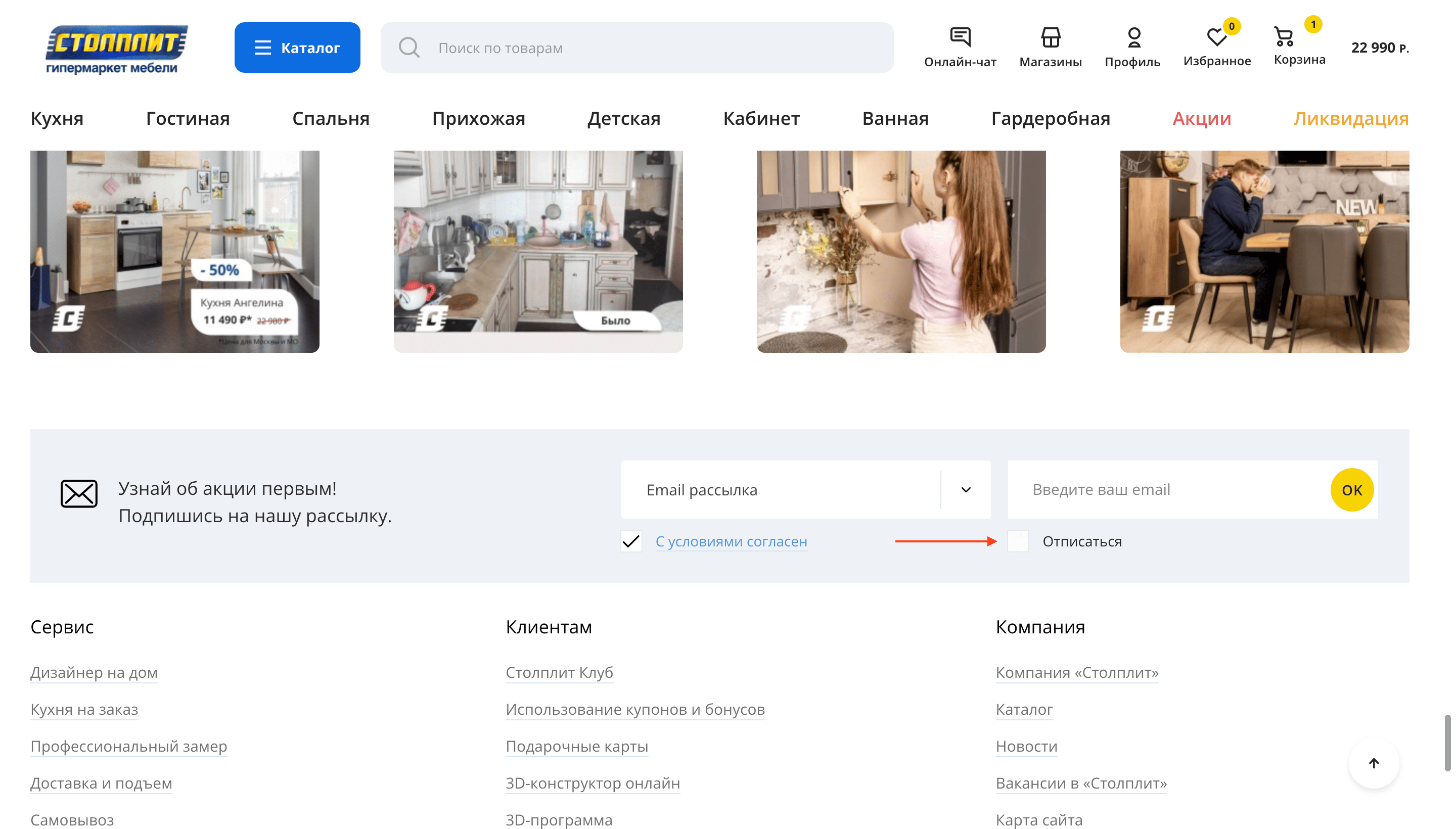
Без функции отписки
Функцию отписки лучше вывести в личный кабинет / в сами сообщения. Но если клиент сталкивается с ней при подписке, это может ввести его в ступор и вызвать вопросы.
Смотреть пример

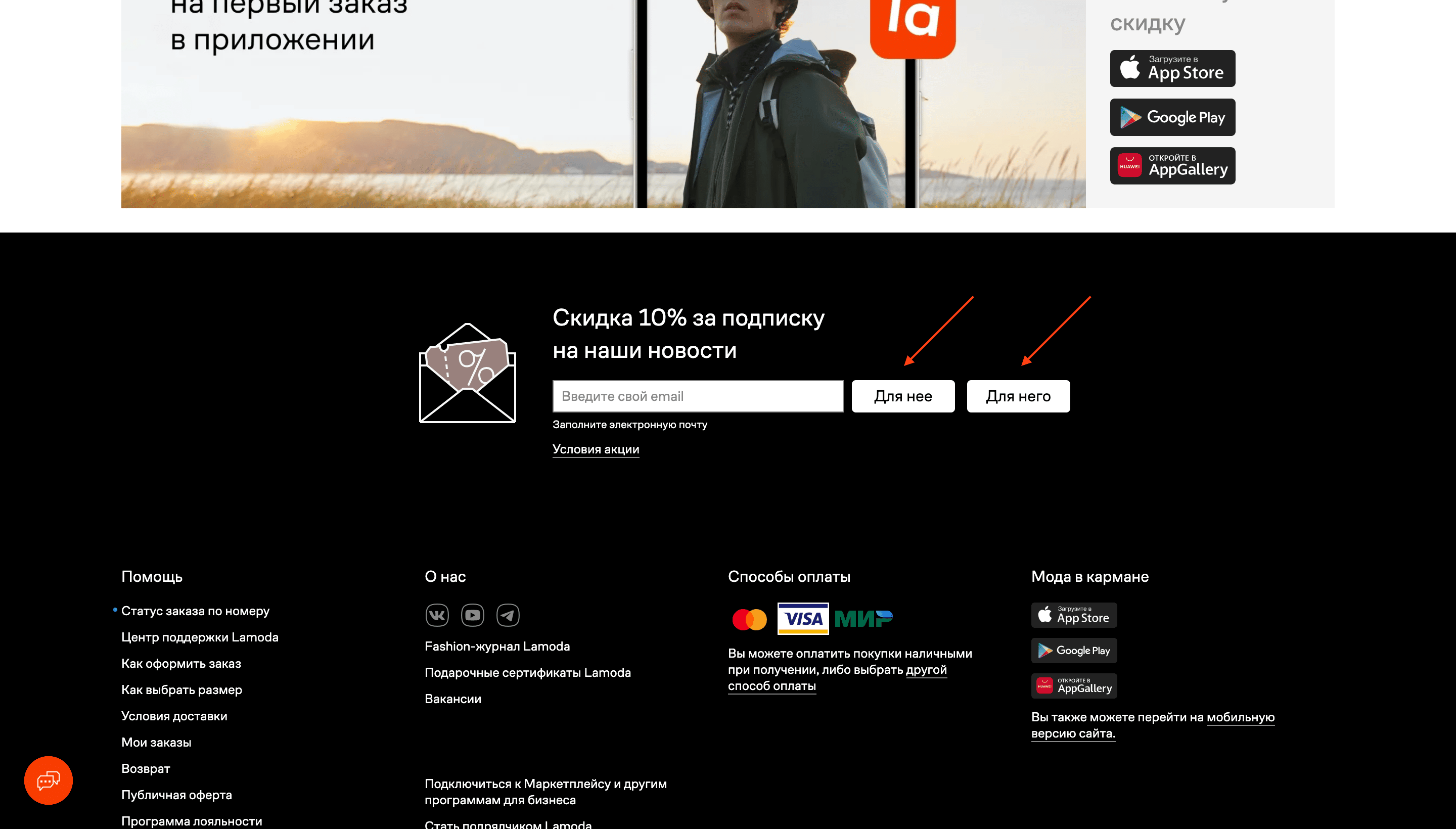
Выбор рассылки
Если вы делаете несколько рассылок, дайте клиенту возможность выбрать ту, которая подходит ему больше всего, тем самым персонализируя его будущий опыт.
Смотреть пример

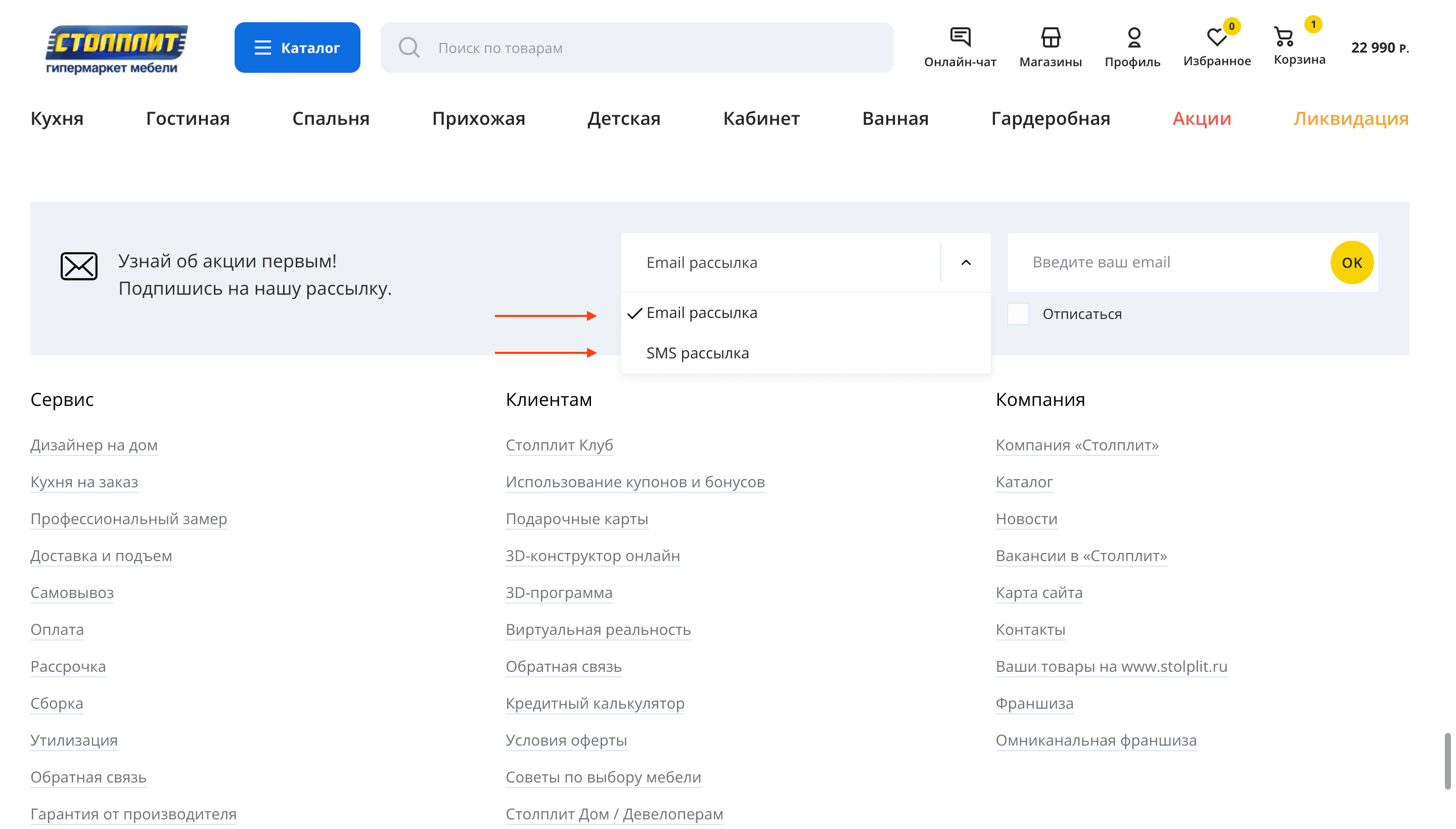
Email + SMS-рассылка?
Нестандартный кейс: при заполнении формы клиент может выбрать email или SMS-рассылку. Каковы плюсы и минусы у такого исполнения? Напишите в комментариях.
Смотреть пример

Отправка нажатием на кнопку
Базовый момент: при нажатии на кнопку подписки должно происходить подтверждение ввода и отправка данных в систему.
Отправка нажатием на Return/Enter
Также предусмотрите отправку данных с помощью нажатия на клавишу Return/Enter – это также является распространенным паттерном поведения.
6. Валидация ввода
При нажатии на кнопку
Наиболее подходящий момент для валидации введенных клиентом данных – это нажатие на кнопку подтверждения подписки.
Смотреть пример
При деактивации поля
Также имеет смысл реализовать валидацию при деактивации поля, когда внимание клиента уже смещается со ввода данных (например, при клике вне поля).
Смотреть пример
При нажатии на Return/Enter
Так как нажатие на клавишу Return/Enter зачастую аналогично нажатию на кнопку отправки, в этот момент также должна срабатывать и валидация адреса.
Не при вводе данных
При этом нет смысла проверять вводимые данные сразу же, когда клиент только начал вводить свой email. Такая неуместная валидация может ввести клиента в ступор.
Смотреть пример
Highlight поля
Если при вводе значения в поле была допущена ошибка, хорошей практикой будет выделить его, привлекая внимание клиента.
Смотреть пример

Поддержка проблем со зрением
Поле в случае ошибки можно не только подсветить, но и снабдить его соответствующей иконкой, которая привлекала бы дополнительное внимание.
Смотреть пример

Активация поля при ошибке
В случае ошибки, так как клиенту все равно придется ее корректировать, эту задачу можно упростить, активируя поле ввода автоматически. Сэкономим клиенту 1 клик.
Смотреть пример
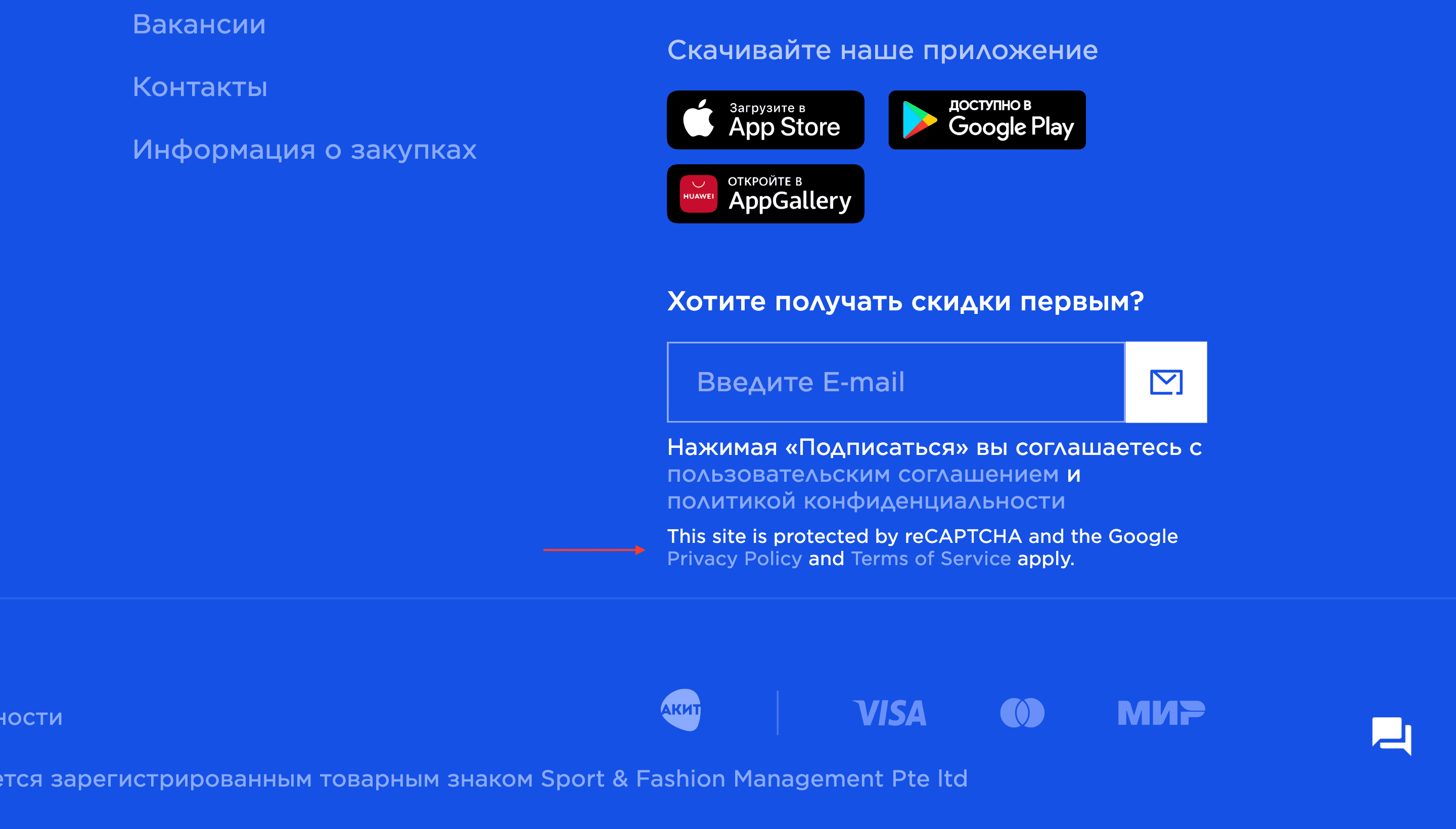
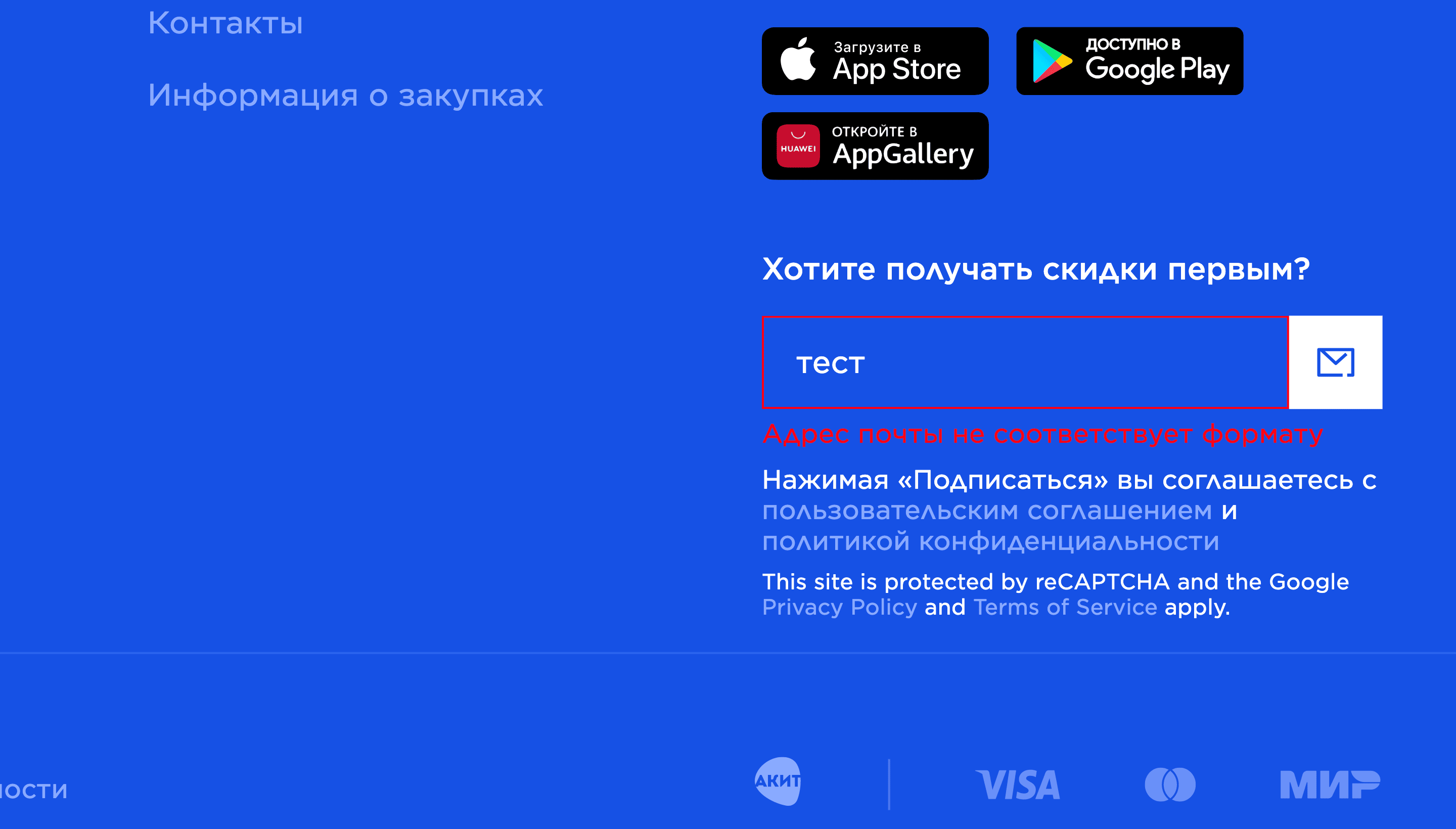
Без re:Captcha
Понятно, для чего используется re:Captcha, но по возможности не усложняйте клиенту жизнь при подписке на вашу рассылку. Другие же как-то без этого обходятся.
Смотреть пример

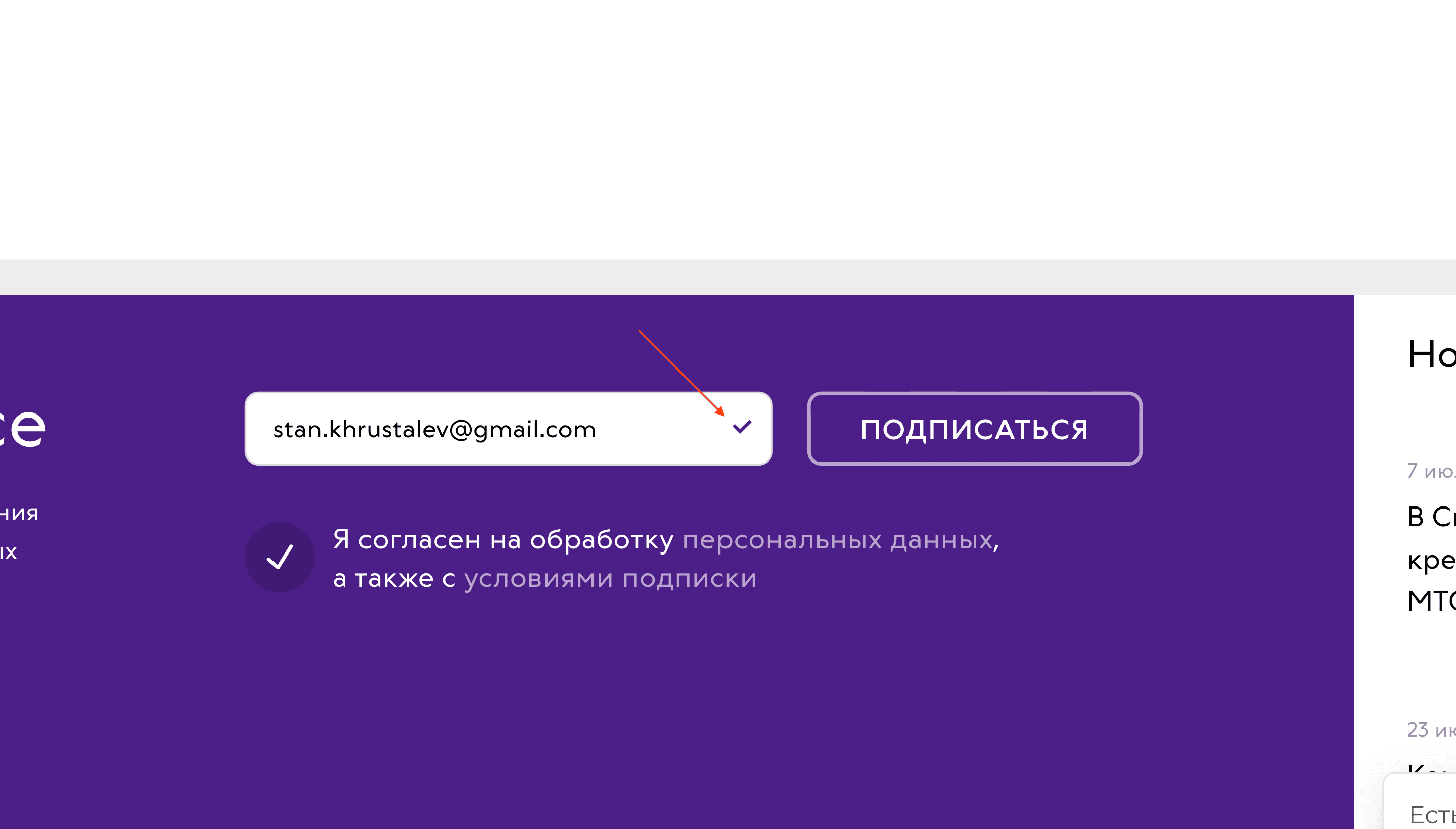
Highlight успешной валидации
Если email-адрес соответствует всем требованиям, это можно дополнительно подсветить. Например, за счет зеленой обводки или галочки.
Смотреть пример

Правила: ограничения по символам
Допускаются только буквы (a-z, а-я), цифры (0-9) и специальные символы: точка, дефис, подчеркивание и собака (@). Если есть прочие символы или пробелы, выдаем ошибку.
Смотреть пример

Правила: специальные символы
Специальные символы не должны встречаться рядом друг с другом. С них не должны начинаться и ими не должны заканчиваться ни имя пользователя, ни домен.
Смотреть пример

Правила: состав домена
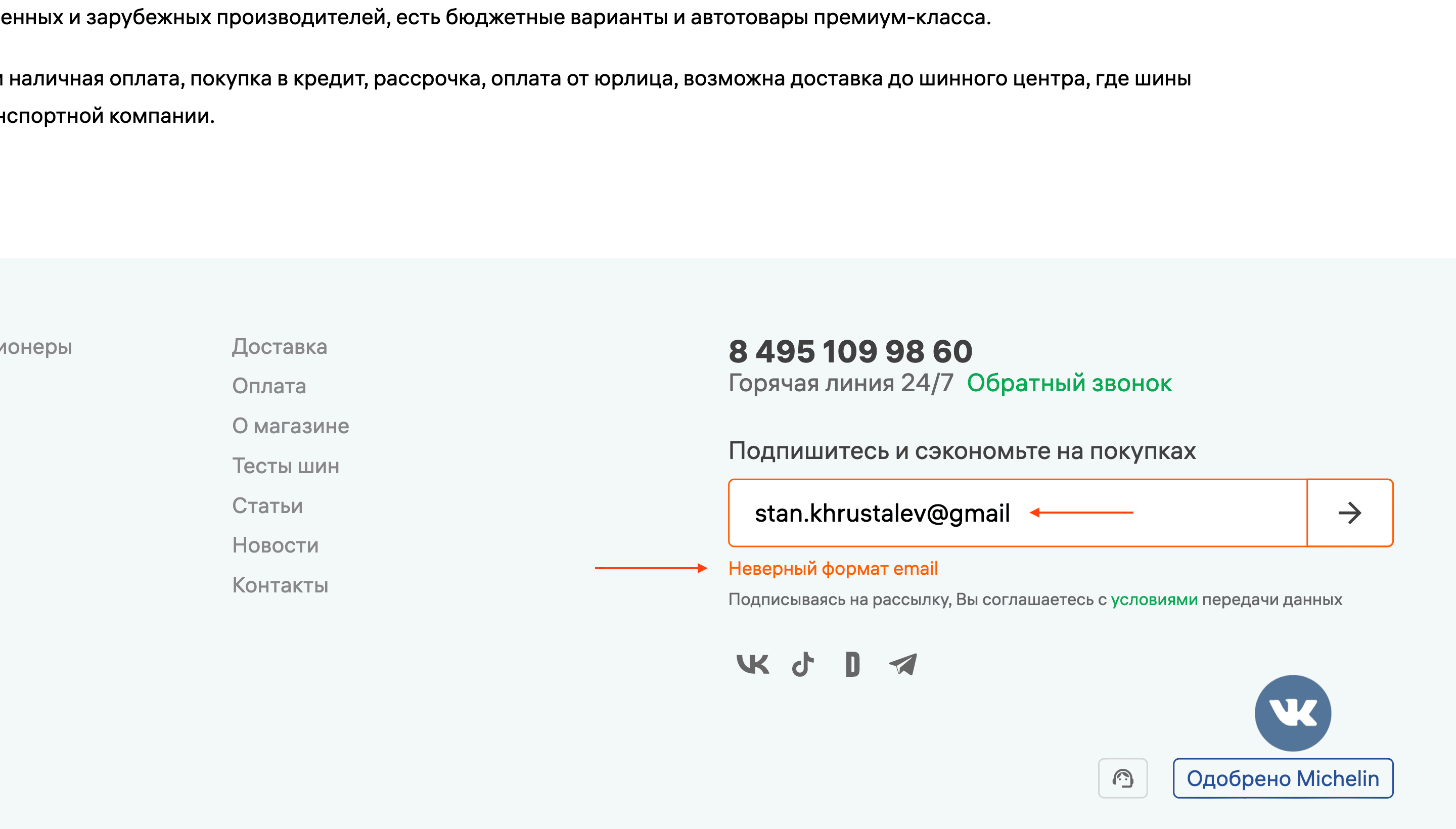
Домен может содержать только буквы (a-z, а-я), цифры (0-9) и дефис. Также домен должен содержать минимум 1 точку (несколько, если используются субдомены).
Смотреть пример

Правила: ровно один символ @
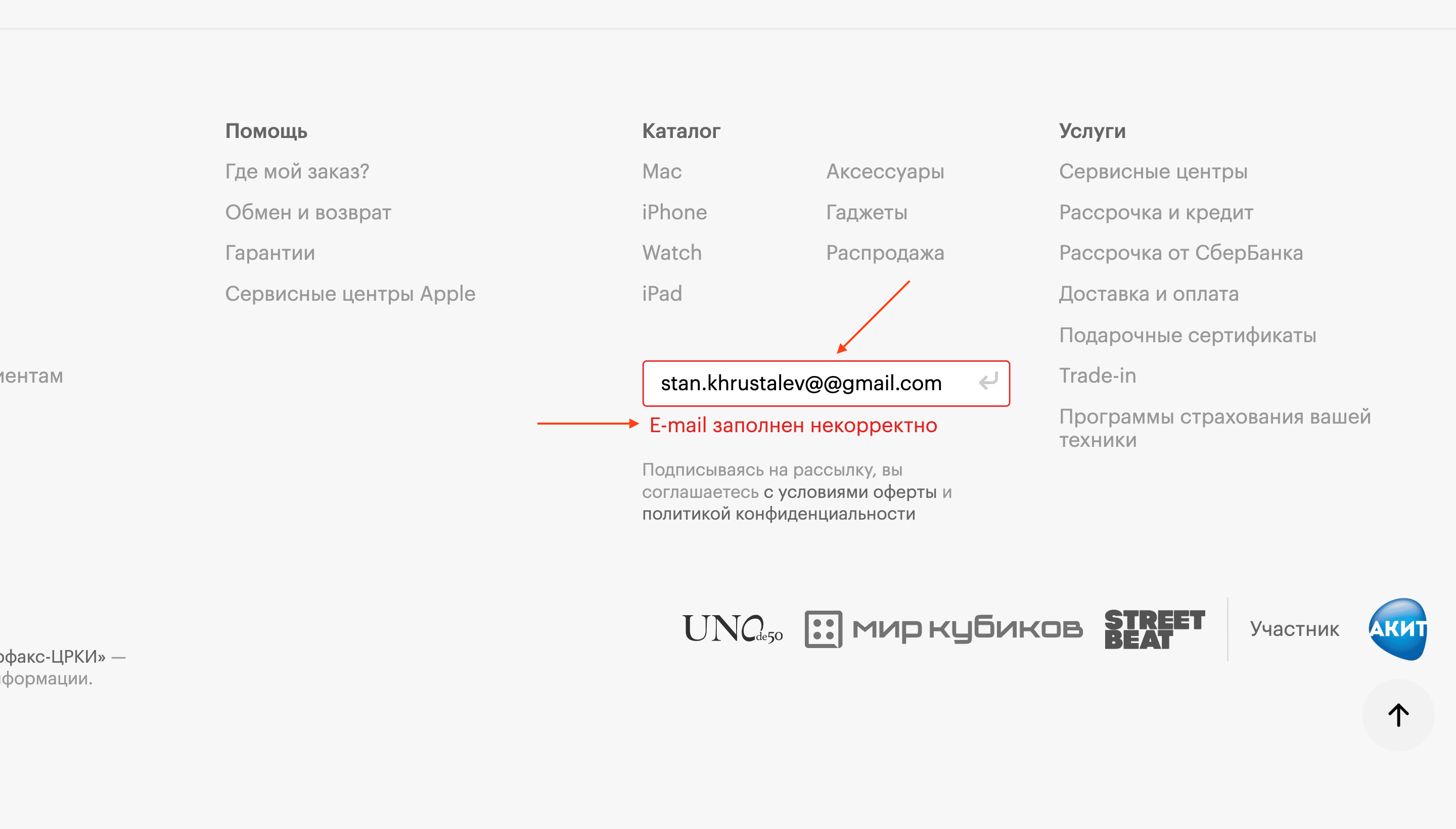
В email-адресе должен быть ровно один символ @. Если символа нет или встречается несколько символов, выдаем ошибку.
Смотреть пример

7. Сообщение об ошибке
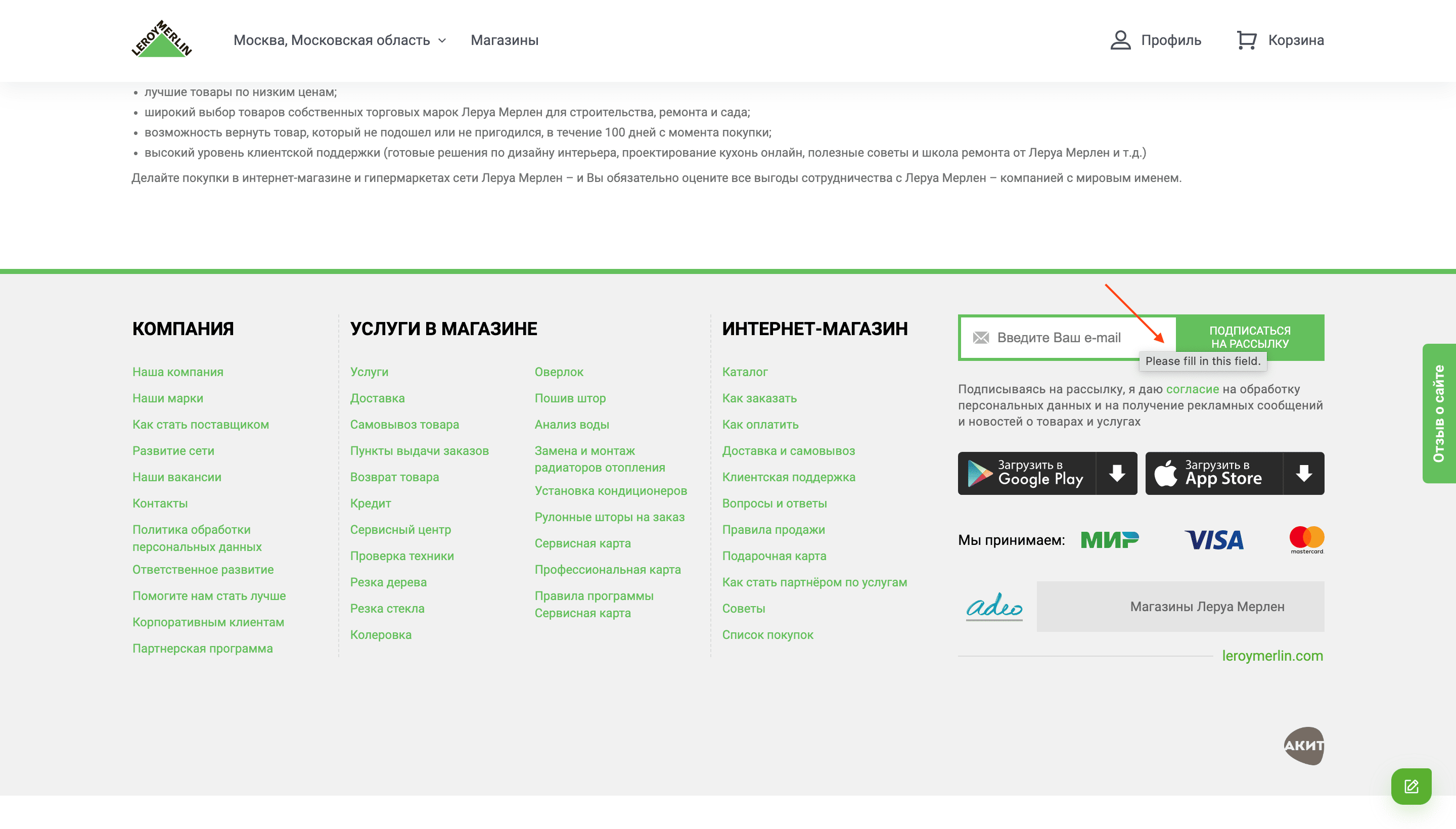
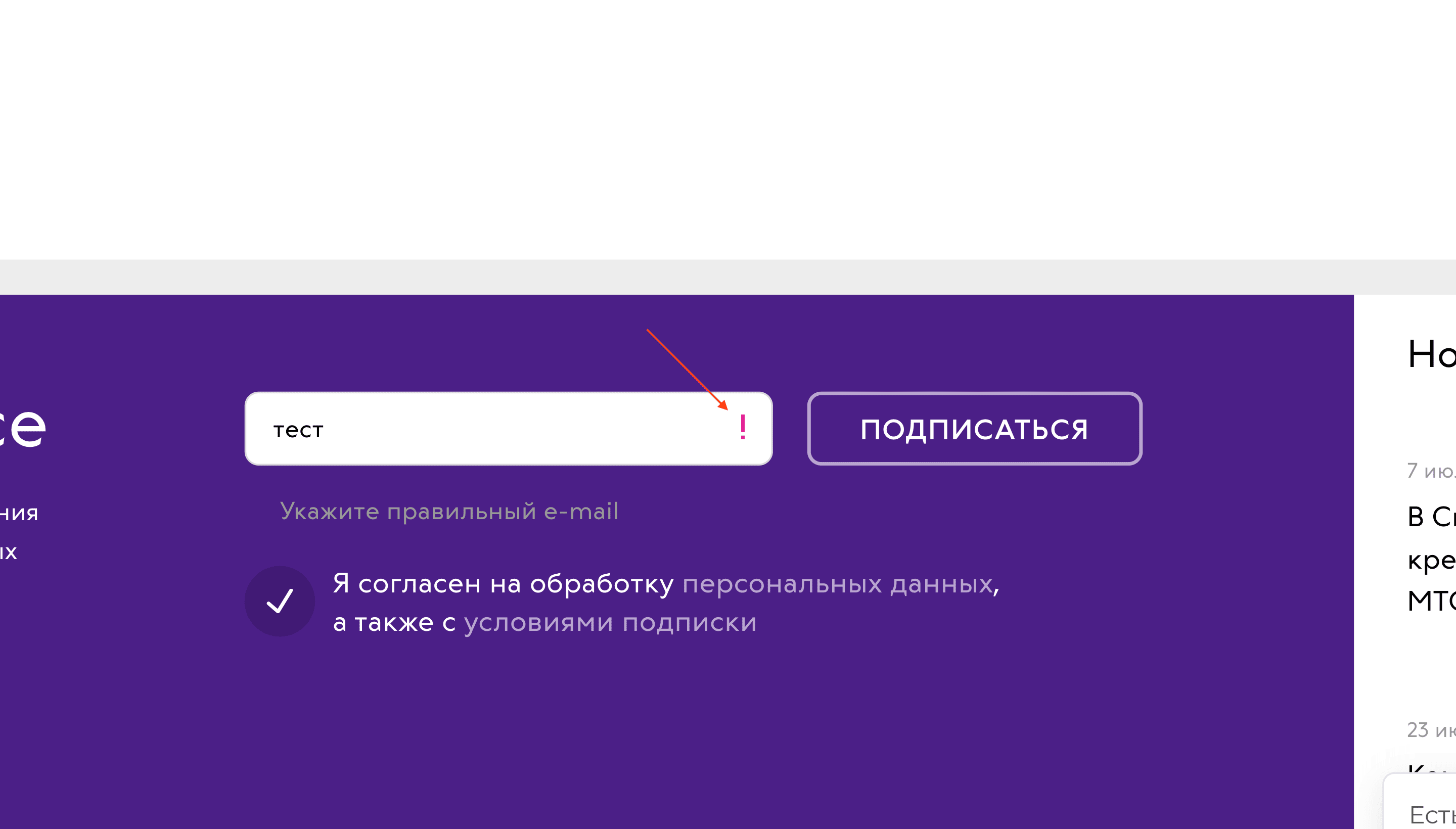
Предусмотрено
Если клиент ошибся при вводе и ввел некорректный email-адрес, должно появляться сообщение, которое говорило бы ему об этом.
Смотреть пример

Рядом с полем ввода
Разместите сообщение об ошибке рядом с полем ввода email-адреса, чтобы связь между ними визуально легче читалась.
Смотреть пример

Не внутри поля ввода
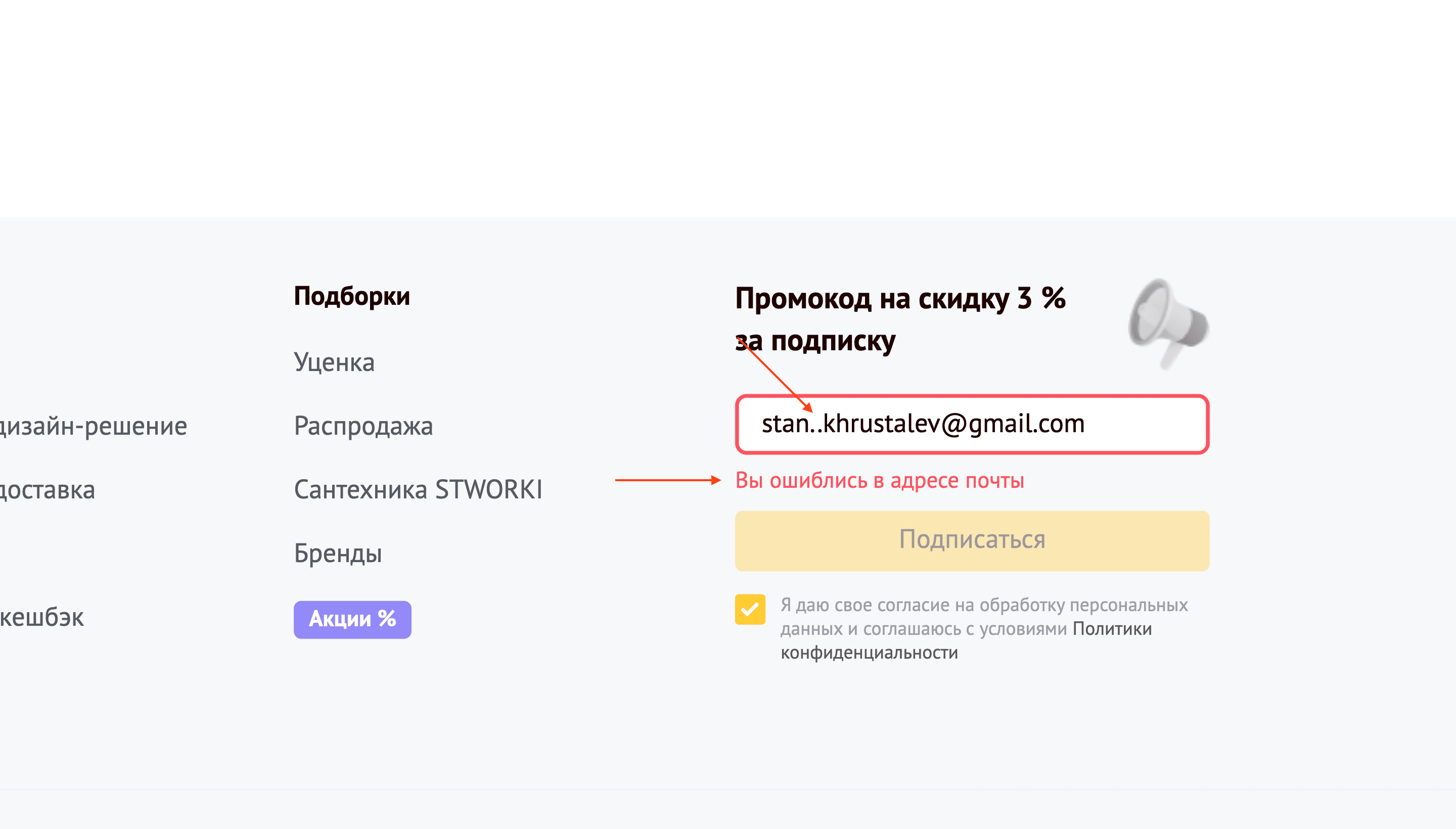
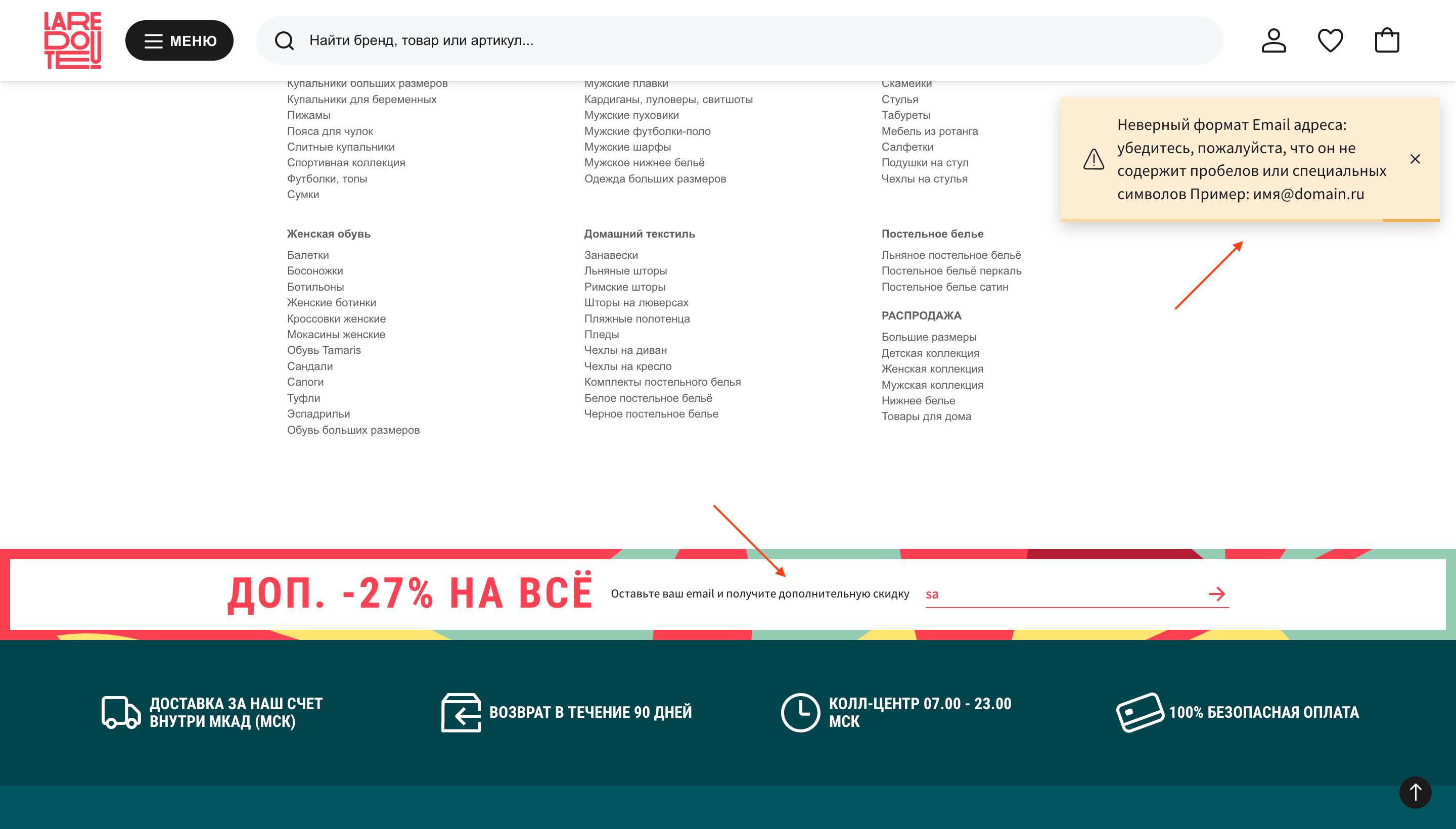
Не стоит размещать сообщение об ошибке внутри поля ввода, так как есть риск, что оно перекроет собой email-адрес, который клиенту нужно поправить.
Смотреть пример

Хорошо заметно
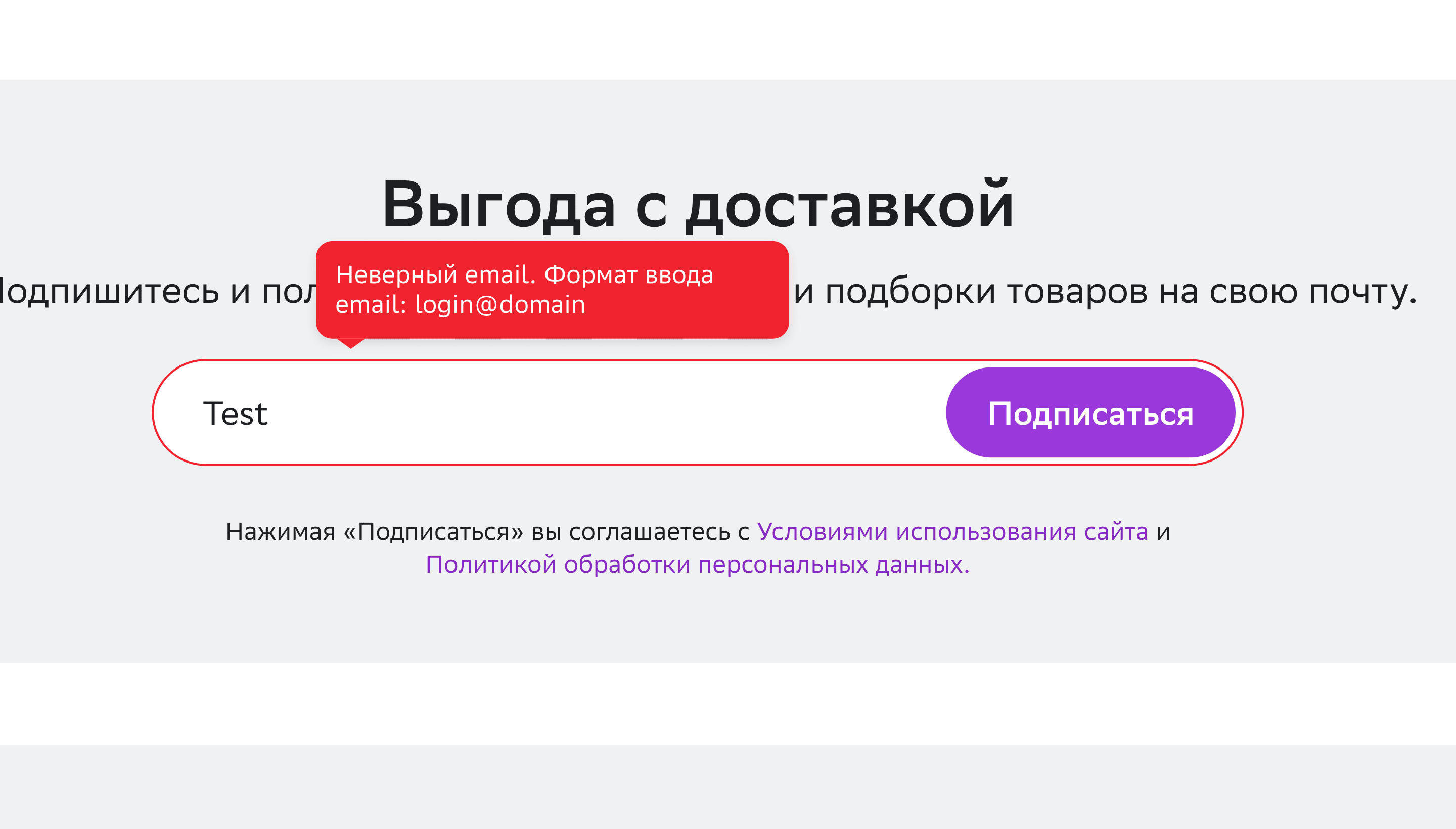
Сделайте сообщение об ошибке хорошо заметным, чтобы оно лучше привлекало внимание клиента. Текст или tooltip красного цвета хорошо для этого подойдут.
Смотреть пример

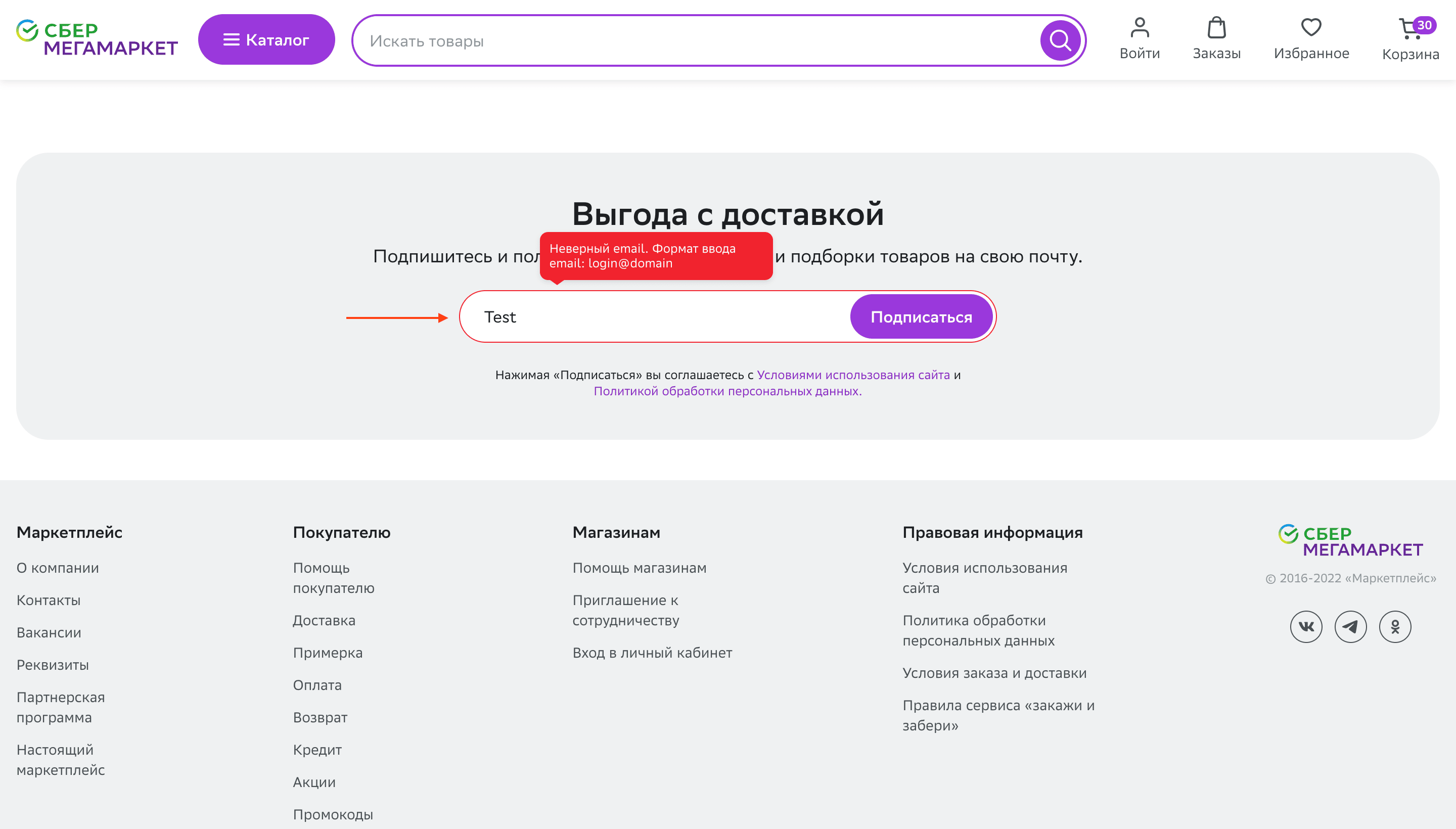
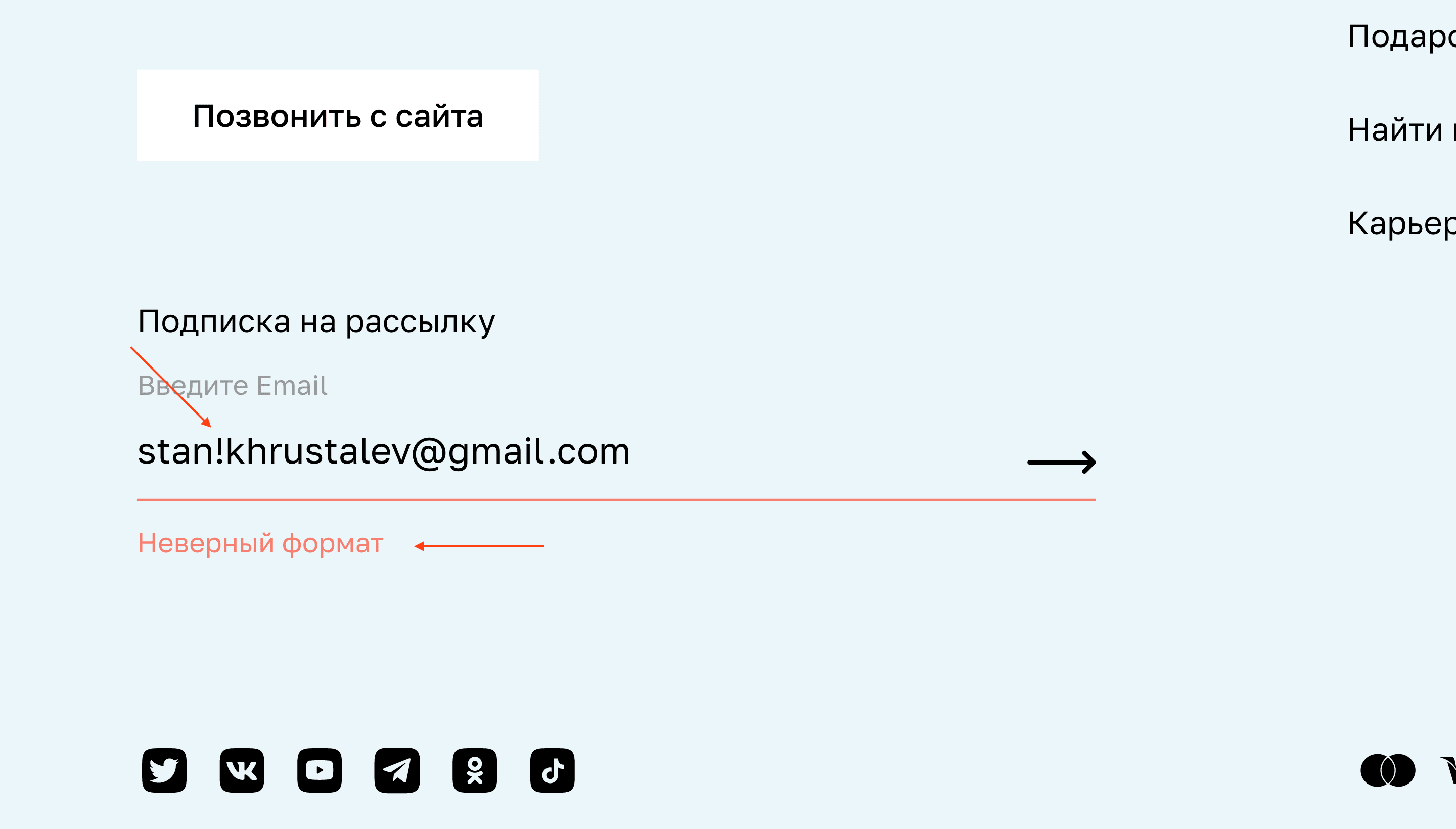
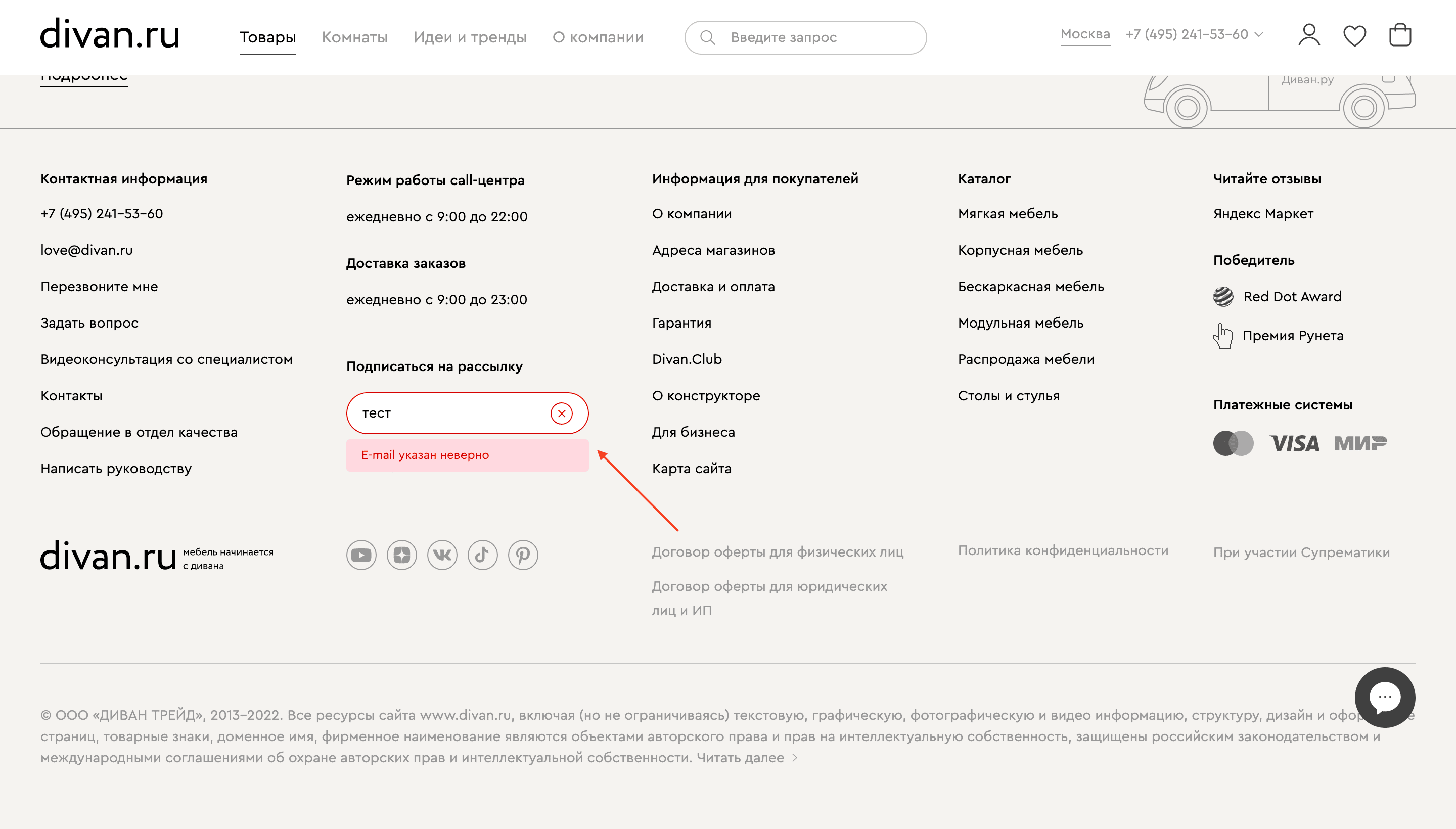
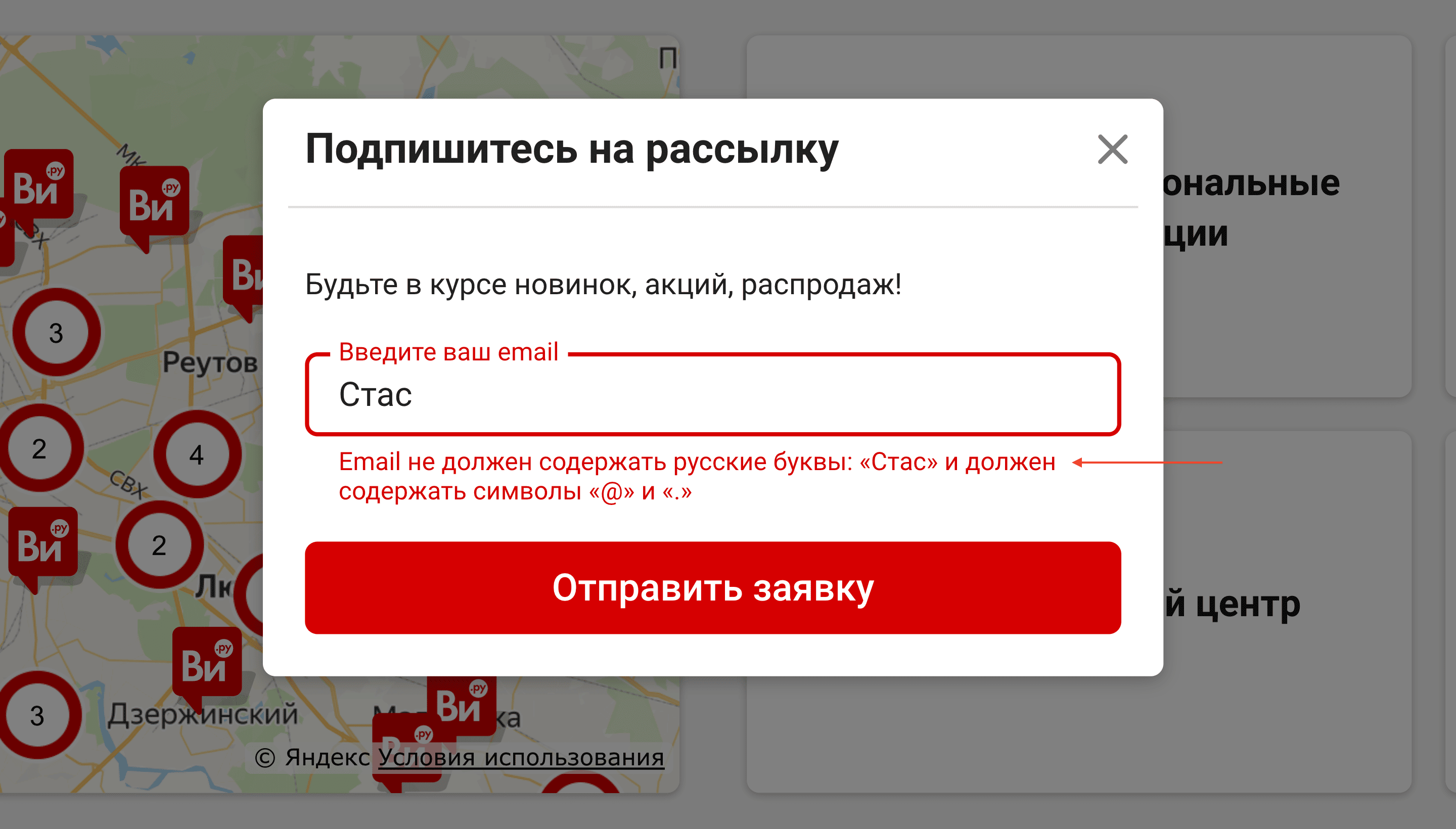
Легко читается
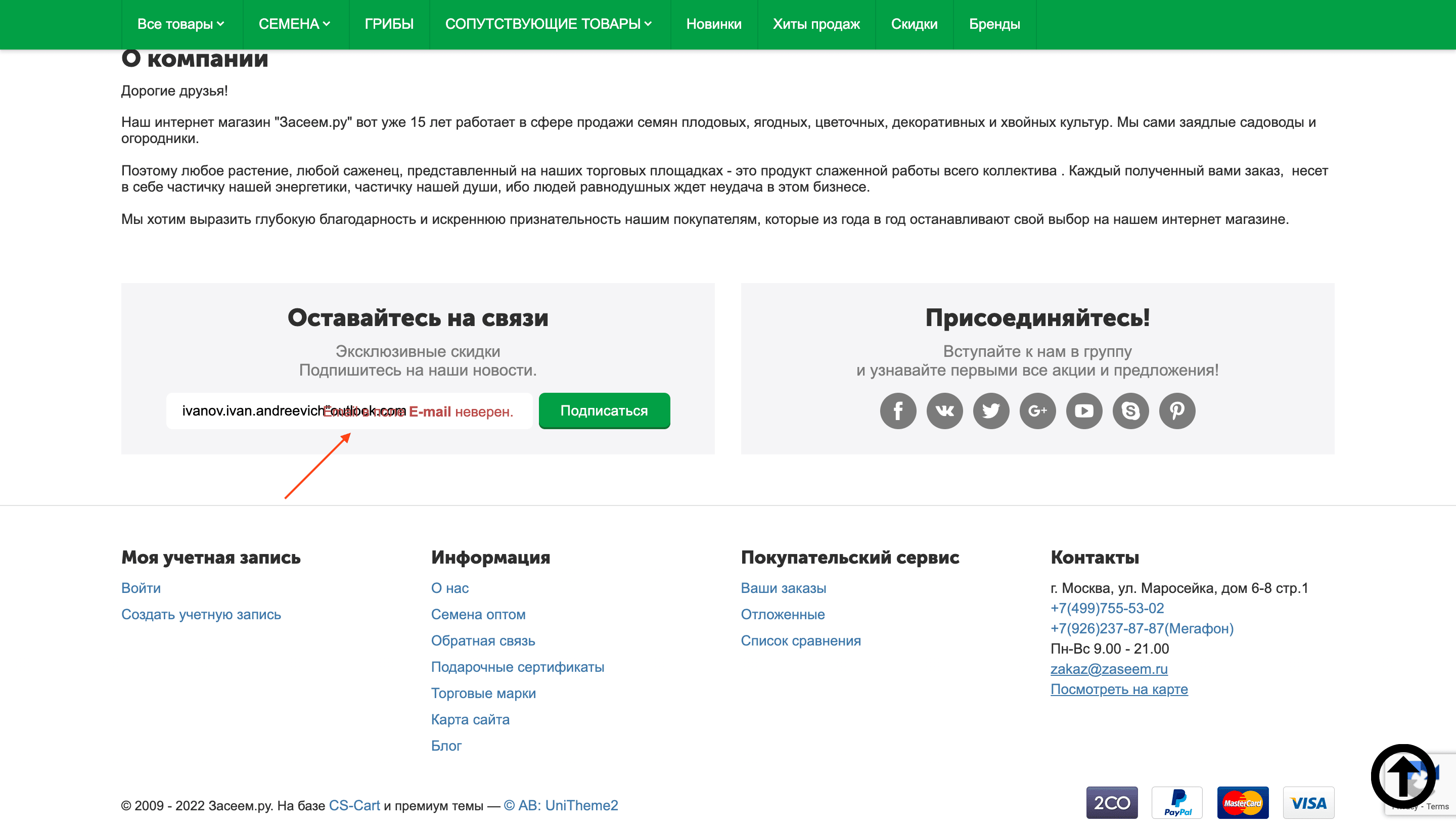
При этом важно учитывать, на каком фоне будет отображаться текст. В некоторых случаях текст красного цвета будет читаться «не идеально»:
Смотреть пример

Поясняет ошибку
Плюсом будет, если в зависимости от результатов валидации текст сообщения будет изменяться и подстраиваться под конкретную ошибку, которую допустил клиент.
Смотреть пример

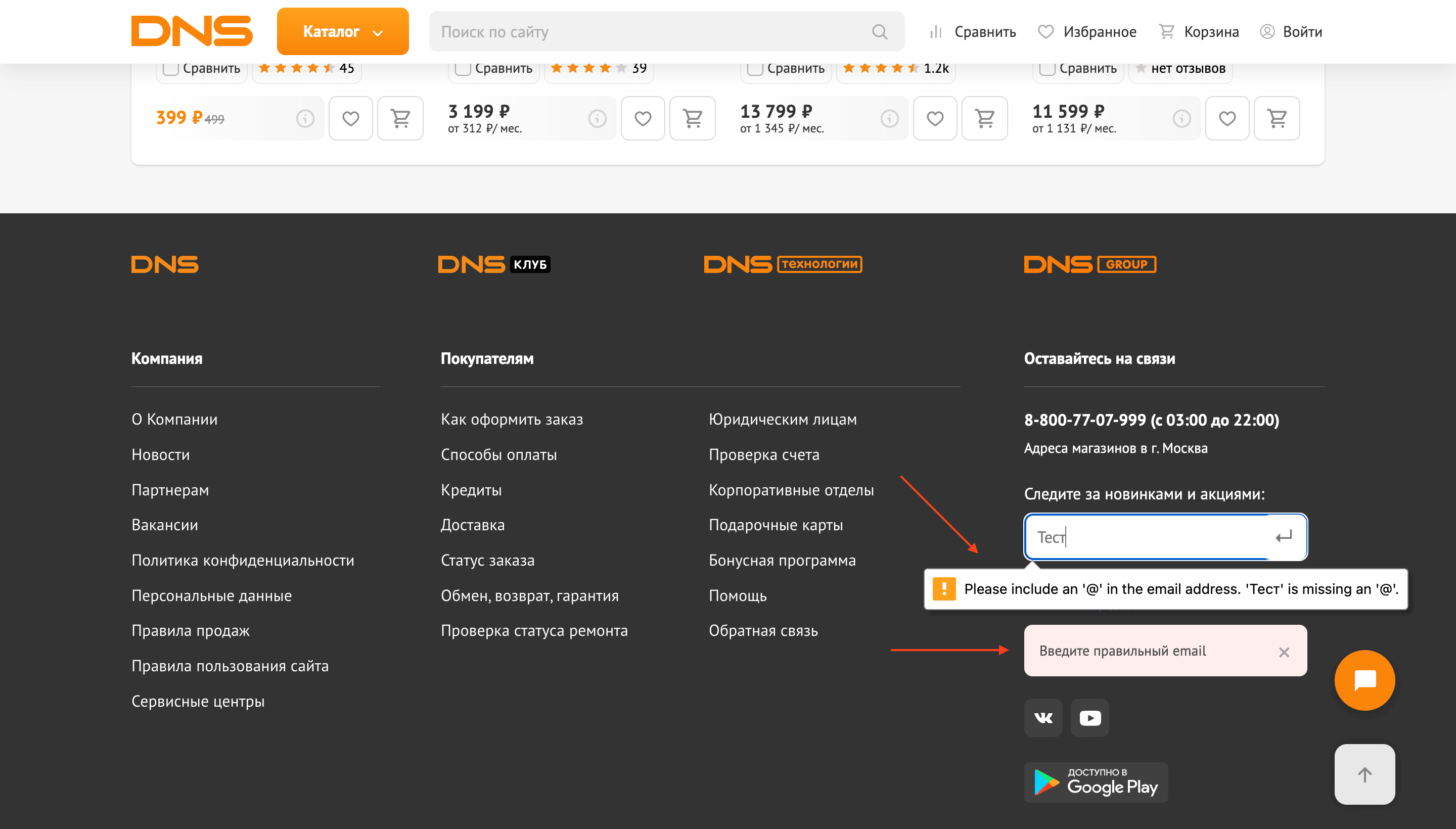
Отталкивается от действия
Вместо просто констатации факта ошибки, в текст сообщения также можно добавить призыв ее скорректировать.
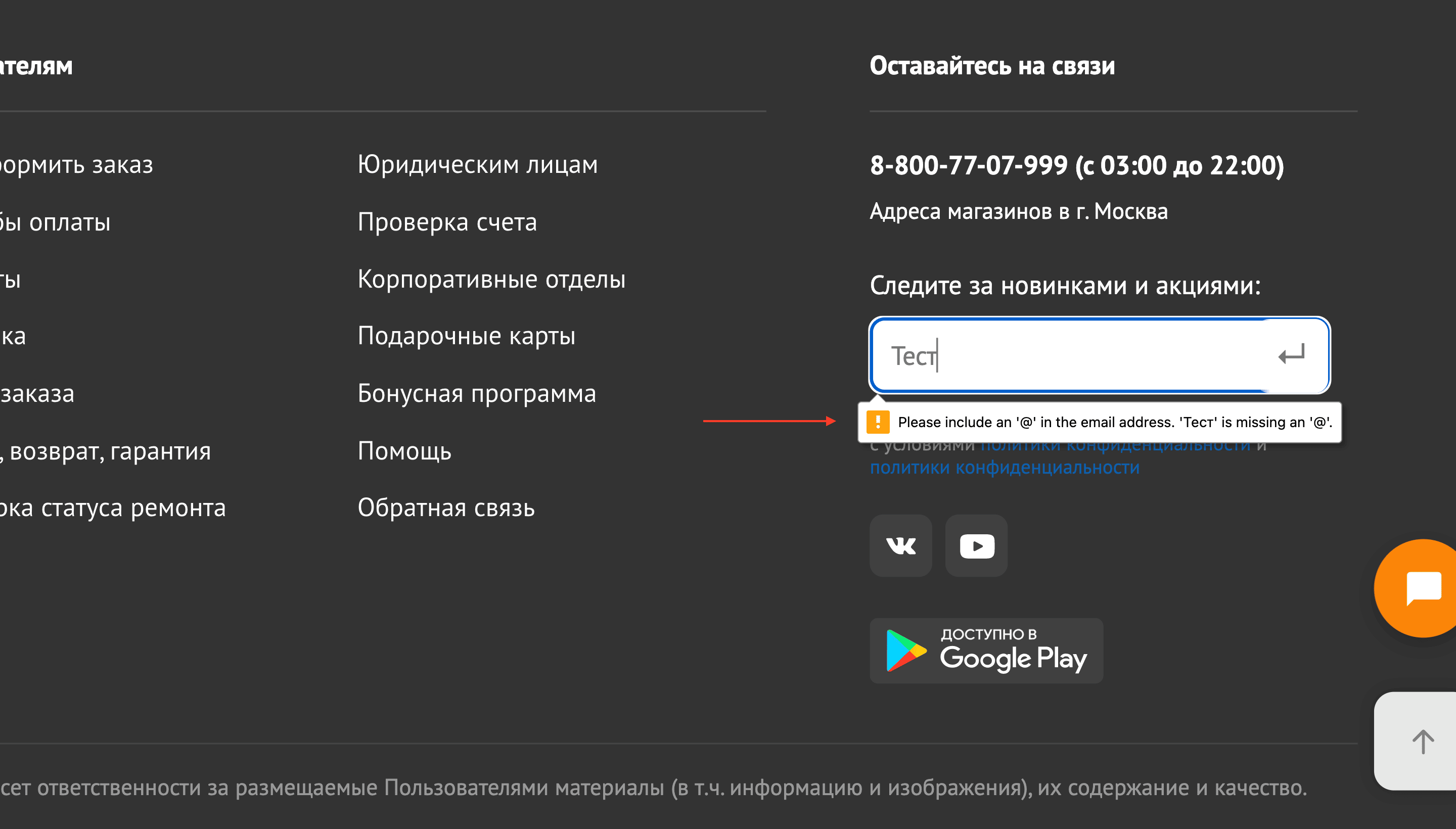
На языке интерфейса
Сообщение должно быть на языке интерфейса: если сайт отображается на русском, будет странно, если сообщение клиент увидит на английском.
Смотреть пример

Не дублируется
Базовый момент. Сообщение об ошибке должно быть одно. В его дублировании особого смысла нет.
Смотреть пример

Пропадает при повторном вводе
Текст ошибки должен пропадать при повторной активации поля и вводе данных. Иначе клиента можно ввести в заблуждение: «данные я поправил, а ошибка сохраняется».
Смотреть пример
8. Согласие с политиками
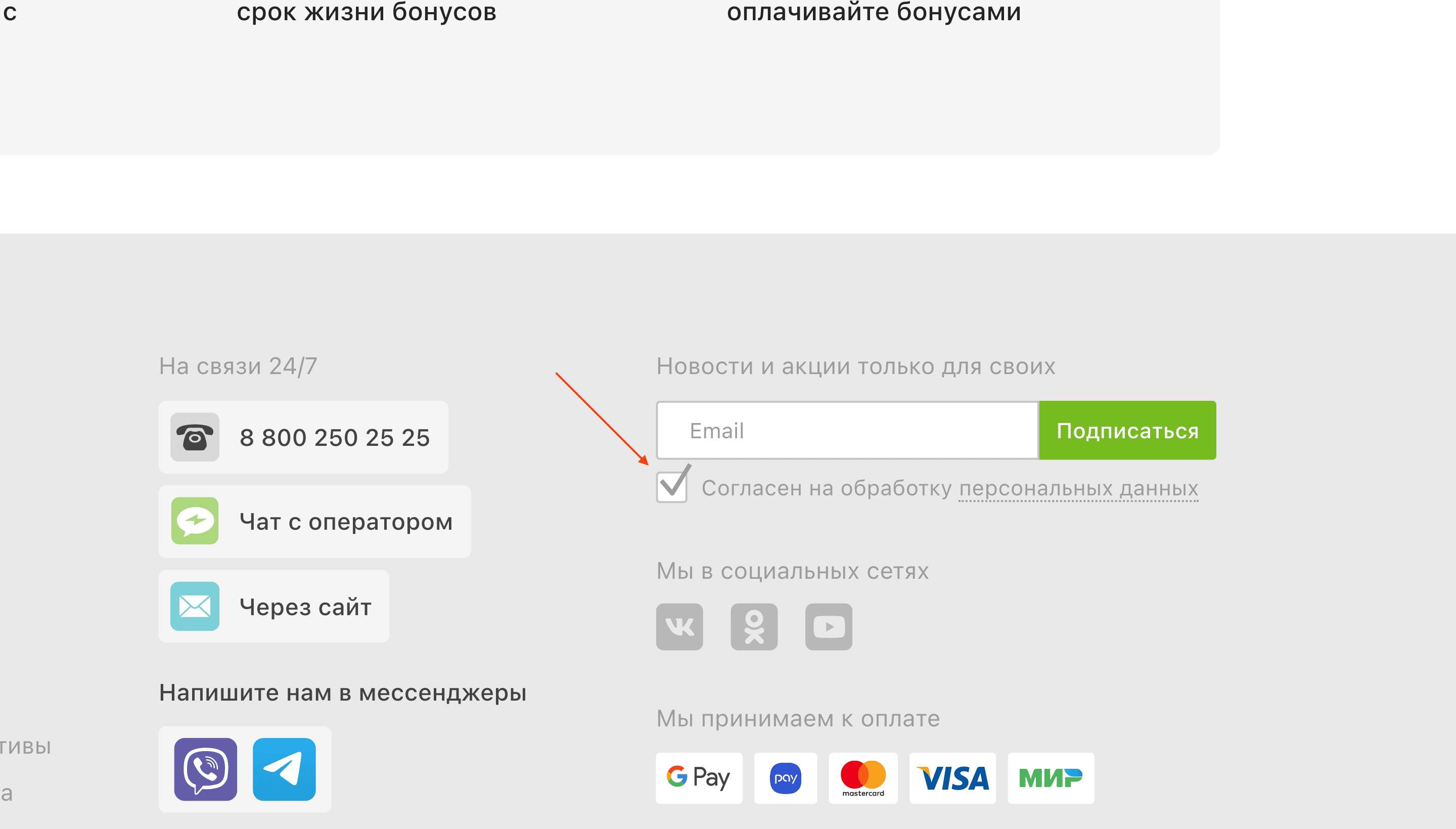
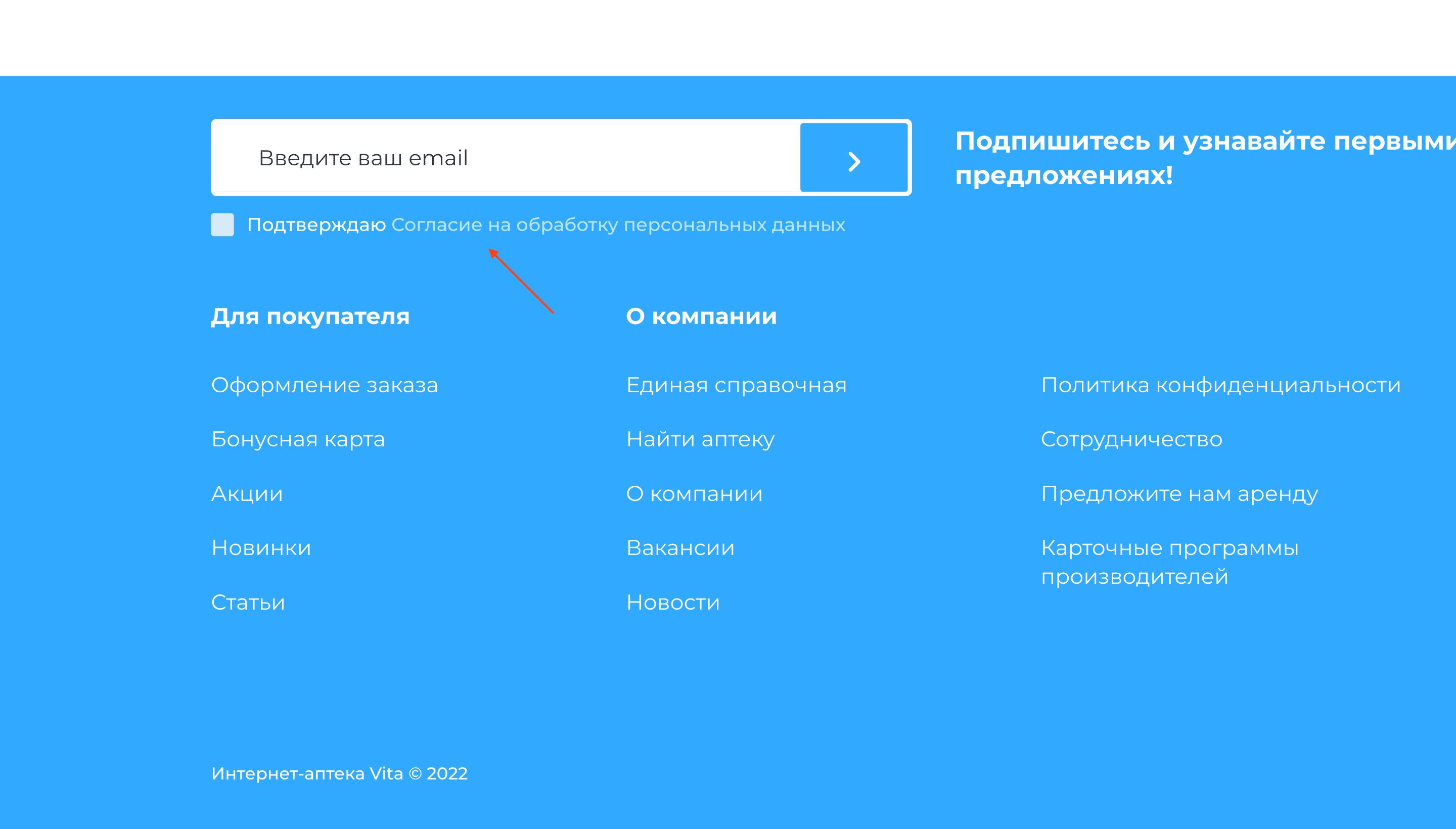
Визуально вторично
Сделайте согласие с политиками визуально вторичным, чтобы оно не привлекало слишком много внимания и не бросалось в глаза.
Смотреть пример

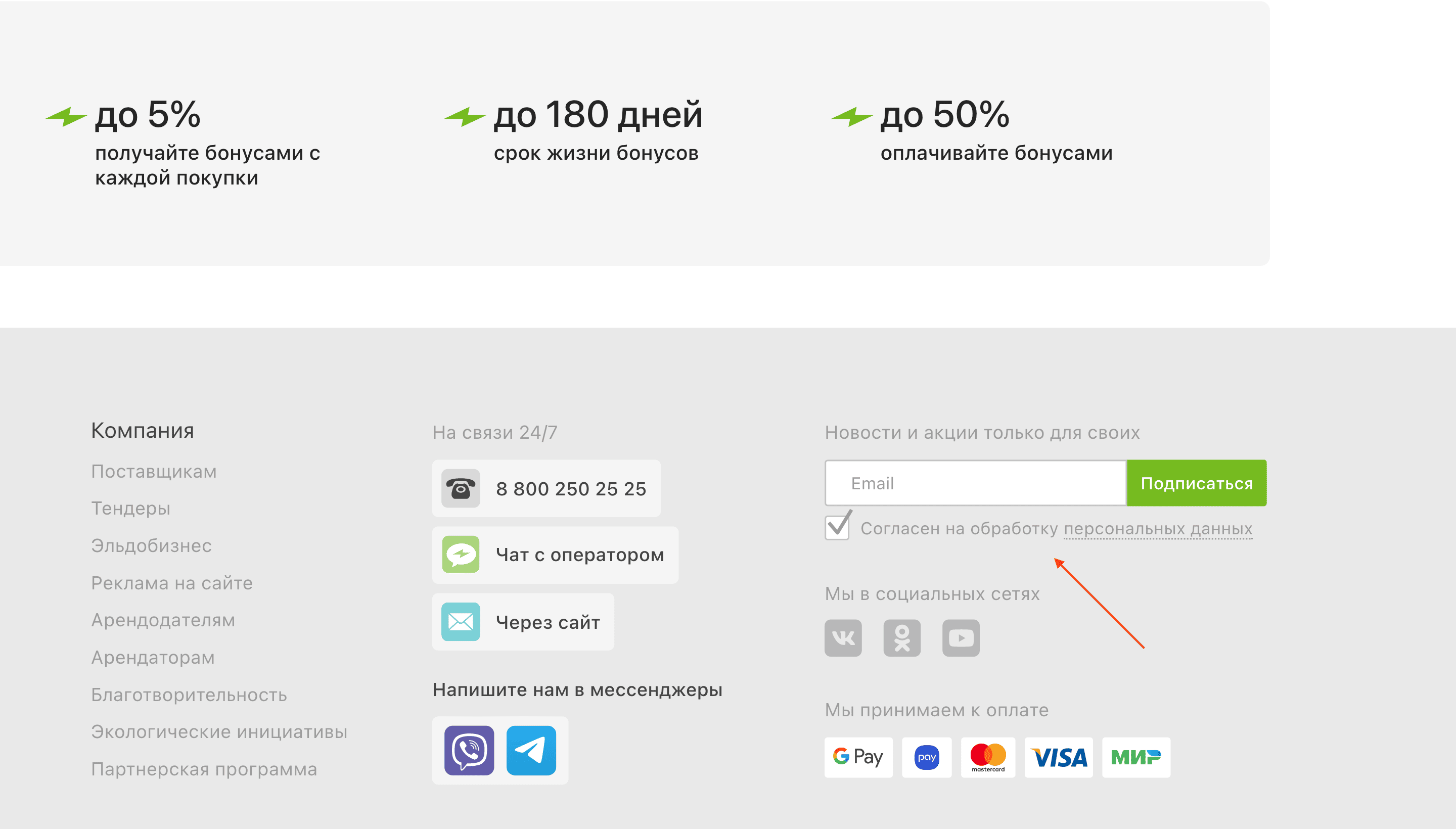
Чекбокс активен по умолчанию
Если вы используете чекбокс для согласия с политиками, активируйте его по умолчанию, чтобы клиенту не приходилось совершать лишних действий.
Смотреть пример

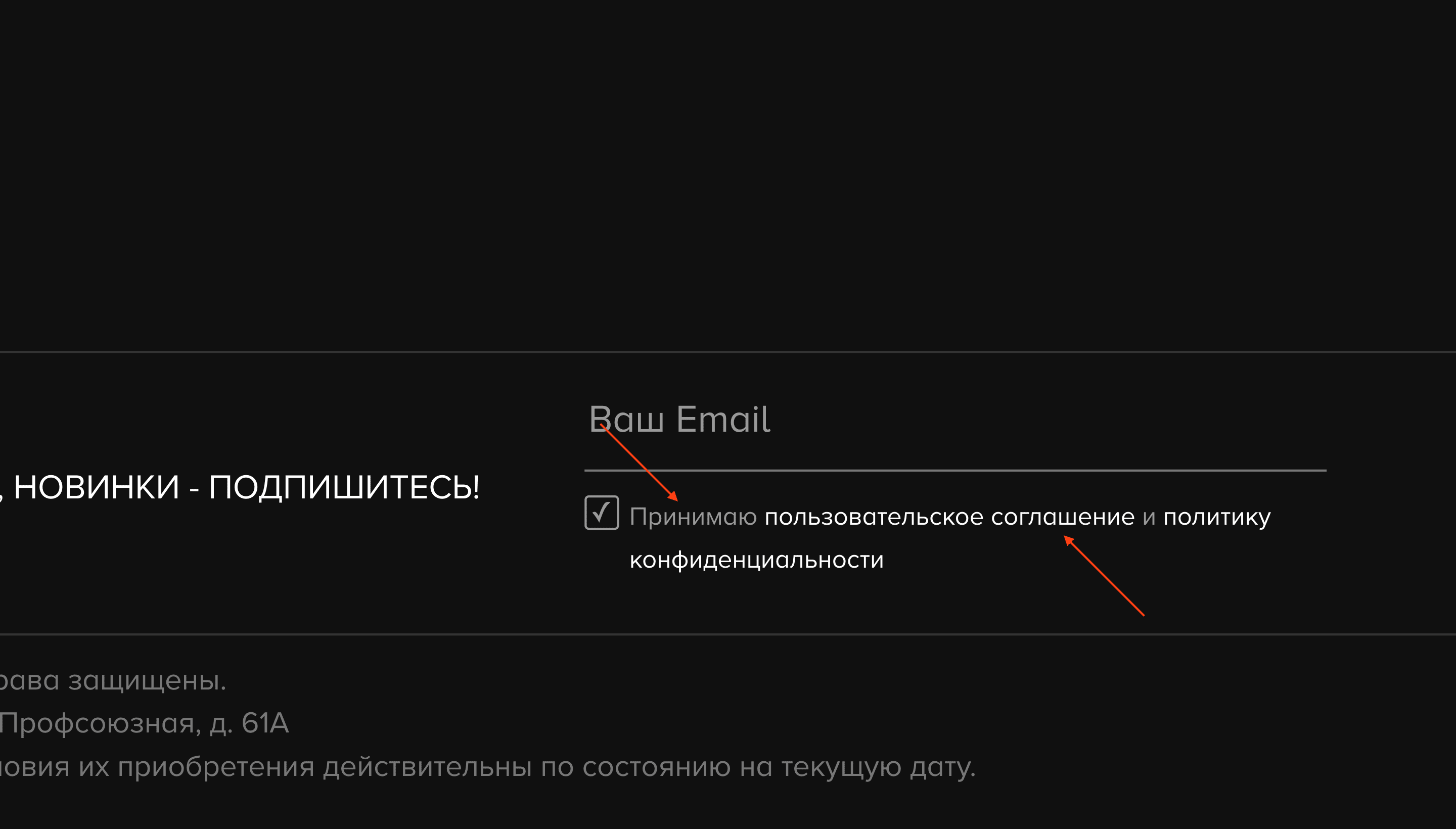
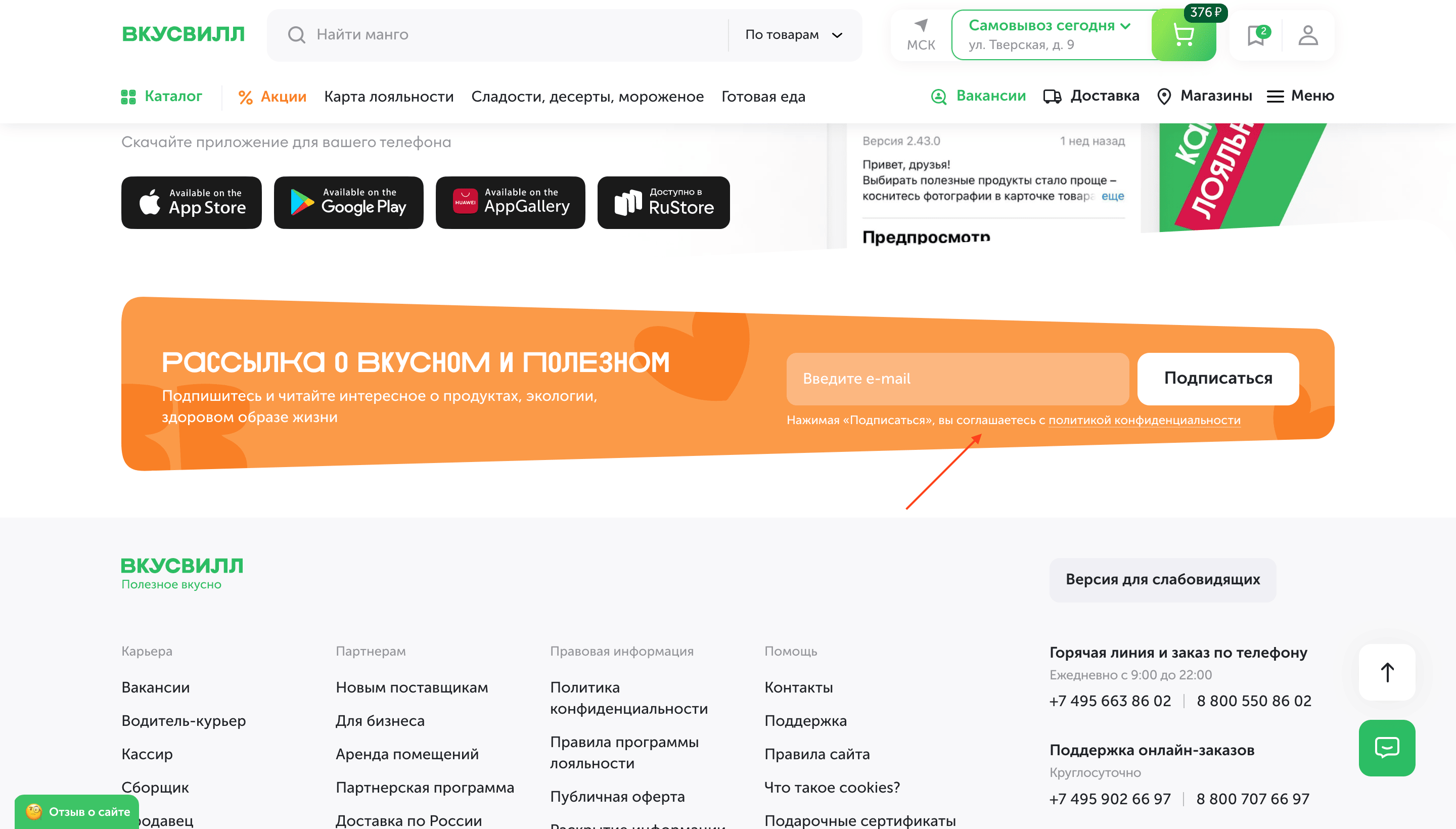
Без чекбокса
Текст можно сформулировать так, чтобы отправка данных предполагала согласие с политиками. Никаких действий на стороне клиента. Элемент еще менее заметен.
Смотреть пример
Ссылки vs. текст
Так как в тексте мы ссылаемся на страницы политик, ссылки можно ненавязчиво выделить относительно обычного текста.
Смотреть пример

Ссылки визуально не «кричат»
При этом не стоит выделять ссылки слишком сильно, иначе они начнут привлекать слишком много внимания.
Смотреть пример

Текст краткий
Выполните текст согласия с политикой в максимально краткой форме, чтобы сделать его визуально менее значимым и не перегружать интерфейс.
Смотреть пример

Орфография и пунктуация
Базовый момент: как и везде, текст согласия с политиками не должен содержать ошибок. Ни орфографических, ни пунктуационных.
Смотреть пример

Текст соответствует интерфейсу
Если вы указываете в тексте согласия с политиками название кнопки, не забудьте обновить его, если интерфейс меняется, и это название изменяется / исчезает.
Смотреть пример

Без привязки текста к интерфейсу
Еще лучше, если в тексте согласия с политиками вы вообще не будете привязываться ни к каким элементам интерфейса: так вы сократите риск ошибок в будущем.
Смотреть пример

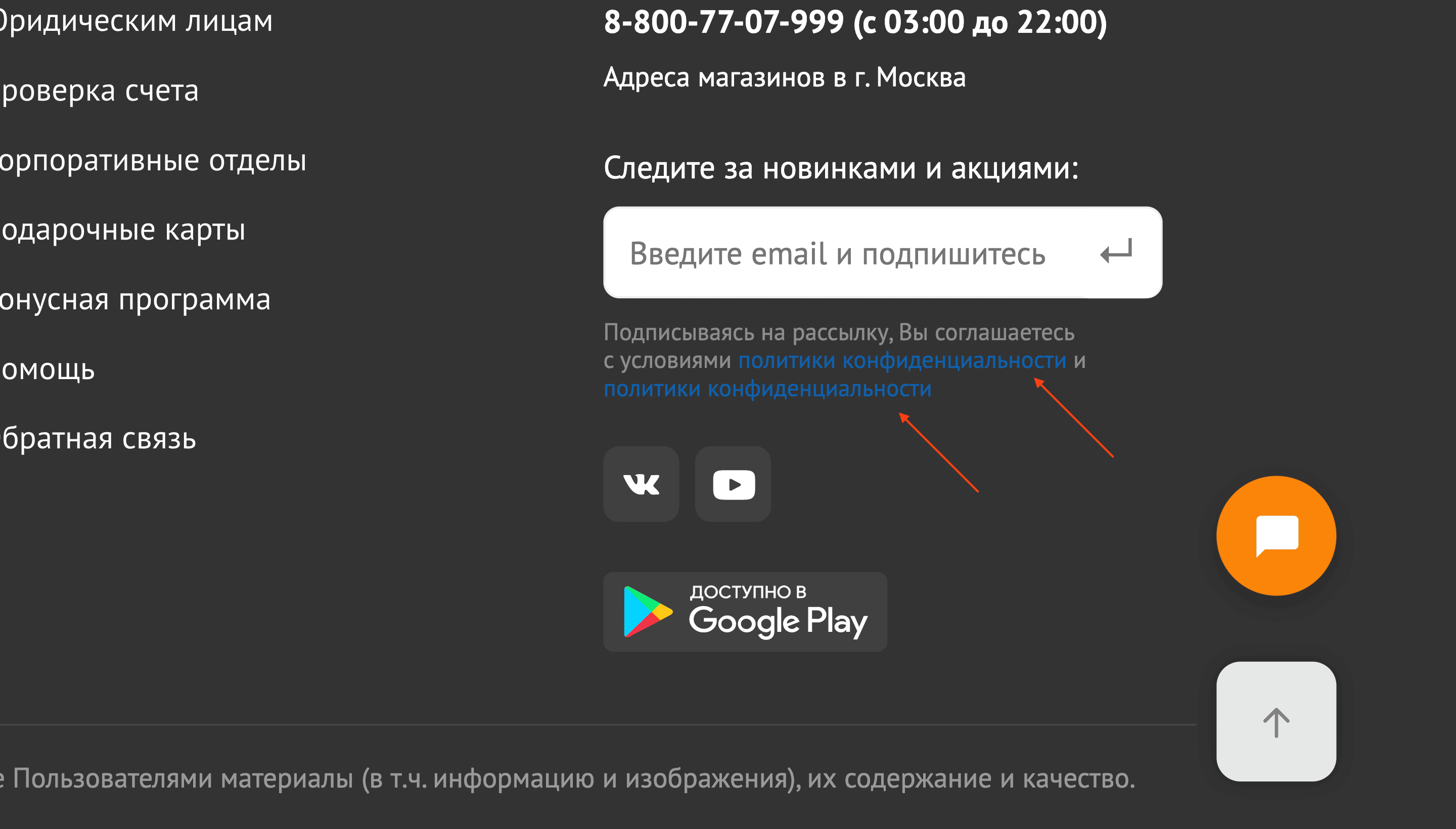
Текст ссылок корректен
Если в согласии с политиками конфиденциальности вы даете ссылки на разные документы, их текст также должен различаться и быть понятным клиенту.
Смотреть пример

Реакция на hover стандартна
Не стоит выдумывать нестандартных реакций на наведение курсора для ссылок. Это лишь может вызвать вопросы и ввести клиента в замешательство.
Смотреть пример
Ссылки в новой вкладке
Ссылки на политики должны открываться в новой вкладке, чтобы не уводить клиента полностью со страницы, на которой он находился.
Смотреть пример
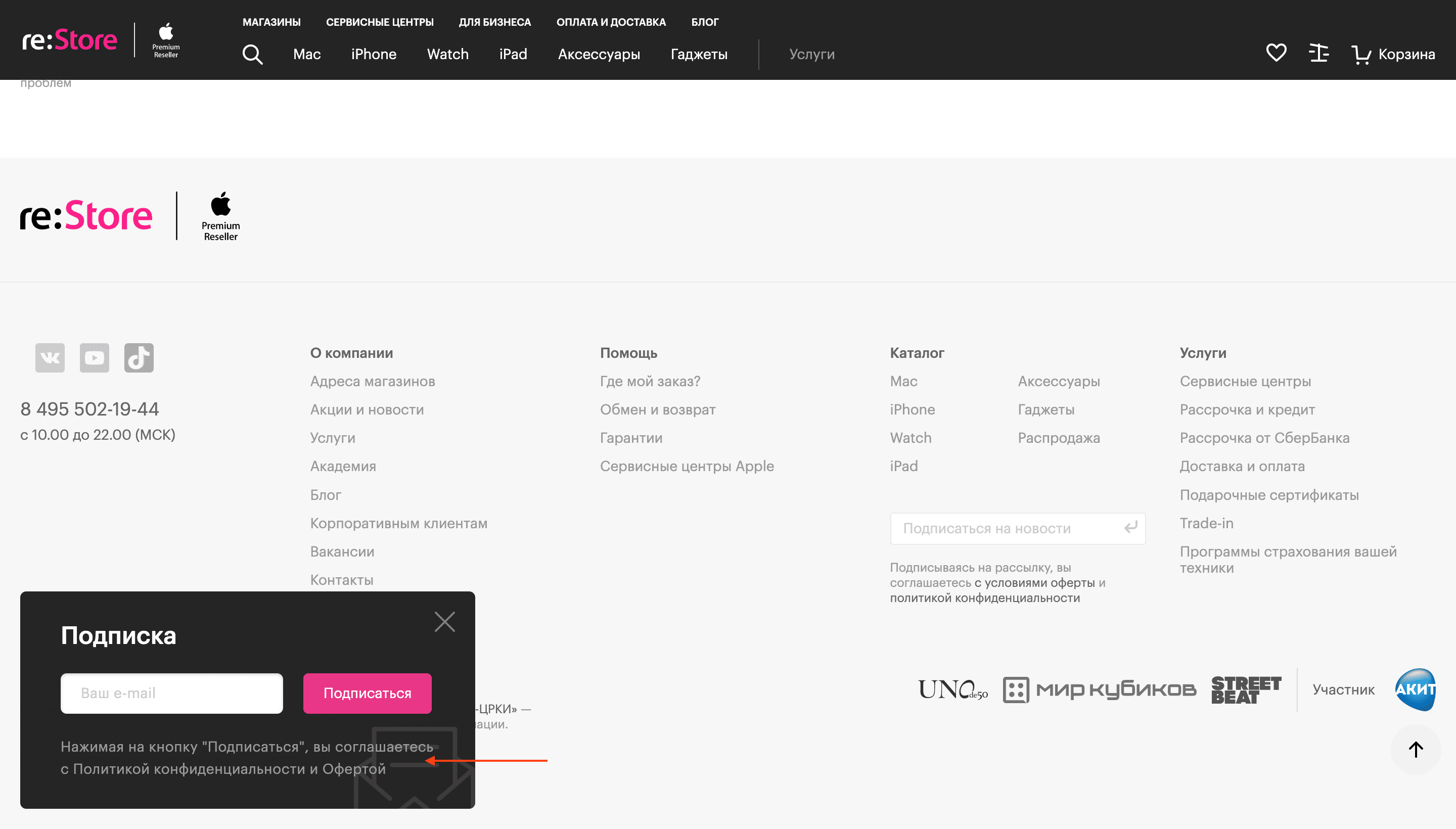
Текст согласия при наведении?
Иногда условия отображаются не в новой вкладке, а в виде массивной всплывающей подсказки. Что думаете по этому поводу? Напишите в комментариях.
Смотреть пример
9. Кнопка подписки
Хорошо заметна
Сделайте кнопку подписки хорошо заметной, т.к. она отвечает за целевое действие в рамках формы.
Смотреть пример

Содержит аффорданс
Иными словами: выглядит, как кнопка. Это позволит легче понять, где ее кликабельная область, да и в целом сделает кнопку более заметной.
Смотреть пример

Текст – целевое действие
Текст кнопки должен отталкиваться от целевого действия, которое совершит клиент при клике по ней.
Смотреть пример
Текст релевантный
Текст должен соответствовать целевому действию. Если целевое действие – это подписка на рассылку, укажите это в кнопке. А вот такое исполнение может вызвать вопросы:
Смотреть пример

Текста не слишком много
Не добавляйте в кнопку много текста. Иначе он может начать выглядеть слишком скомканным, а кнопка станет визуально перегруженной.
Смотреть пример

Иконка вместо текста?
Иногда вместо текста в кнопку добавляют иконку письма. Как вам такое исполнение? Стоит взять на заметку или не однозначно? Напишите, пожалуйста, в комментариях.
Смотреть пример

Иконка в хорошем качестве
Если вы используете в кнопке иконку, убедитесь в том, что она загружена в хорошем качестве, не размывается и не пикселит.
Смотреть пример
Кнопка достаточно большая
Сделайте кнопку достаточно большой, чтобы на нее легко было нажать без риска промахнуться (особенно в мобильной версии).
Смотреть пример

Кнопка реагирует на наведение
Сделайте кнопку интерактивной, чтобы она реагировала на наведение и давала понять, что на нее можно нажать.
Смотреть пример
Кнопка реагирует на нажатие
Добавив реакцию кнопки на нажатие, мы делаем интерфейс более отзывчивым и приятным в использовании.
Смотреть пример
10. Подтверждение подписки
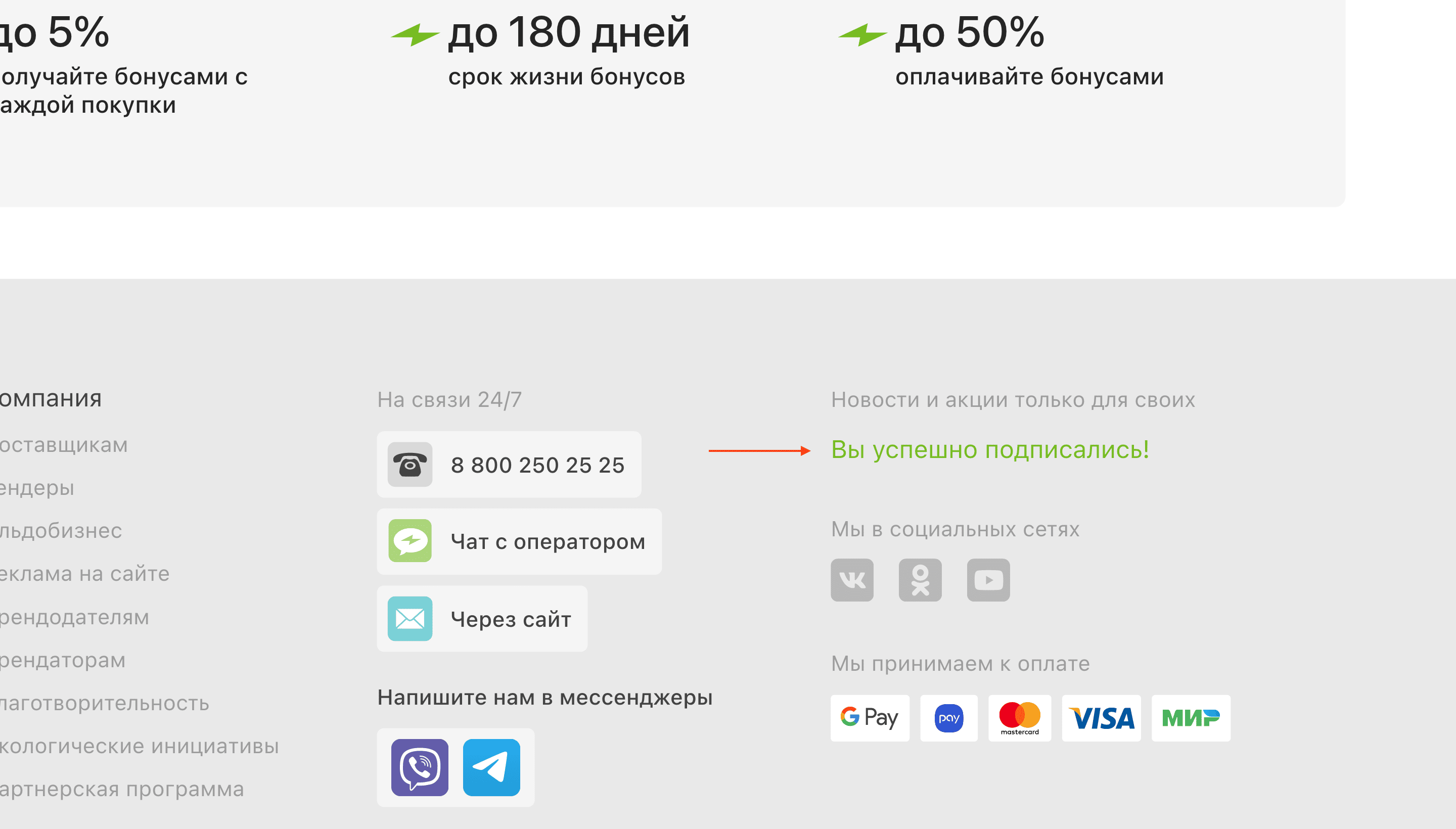
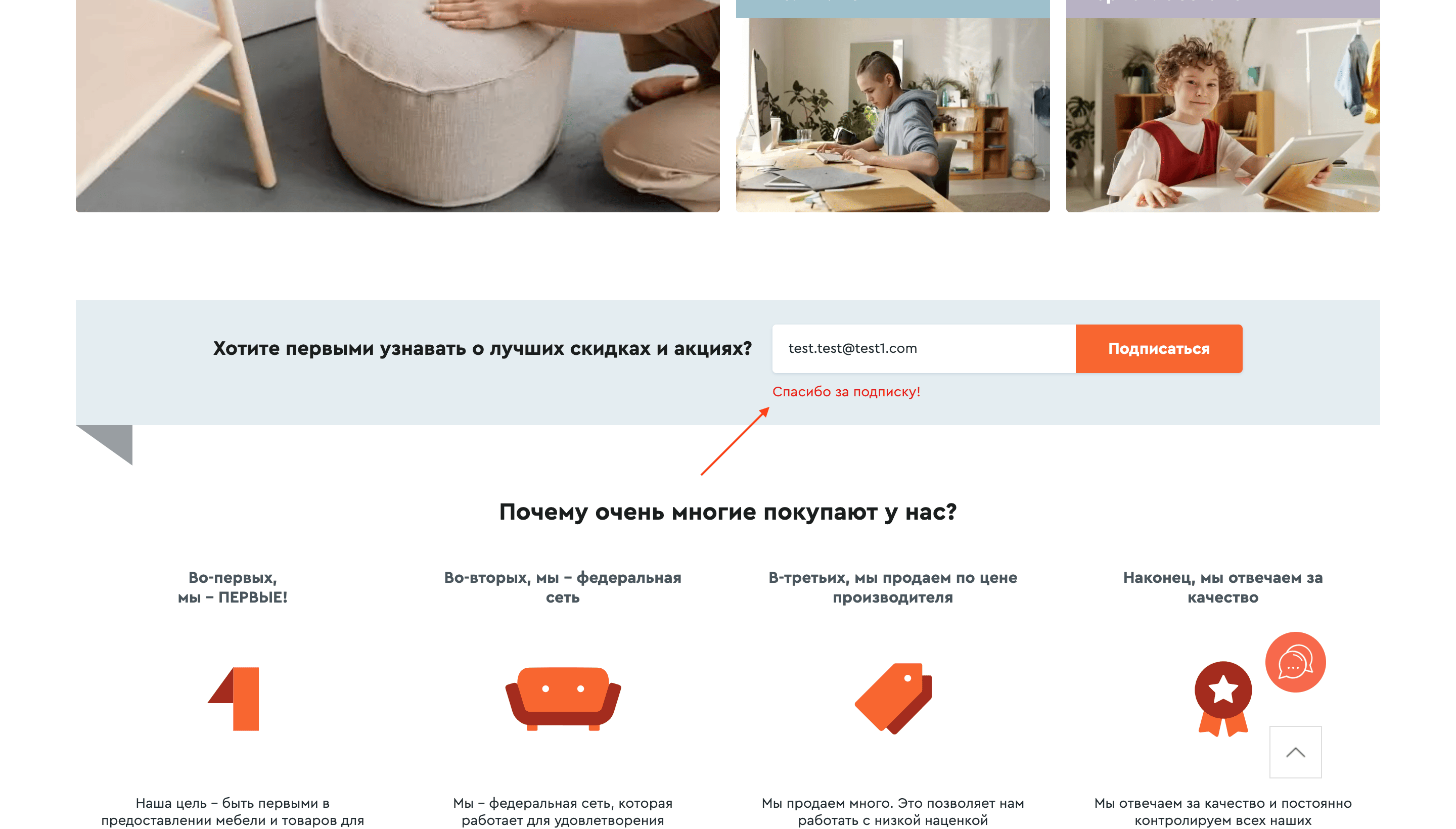
Предусмотрено
Если подписка на рассылку прошла успешно, скажите об этом клиенту с помощью сообщения с подтверждением.
Смотреть пример

Только если валидация пройдена
Подтверждение должно отображаться, только если email прошел валидацию. В противном случае необходимо показывать сообщение об ошибке.
Смотреть пример
Без чрезмерной защиты от ботов
Защищаться от атак ботов никто не запрещает, но из-за этих мер не должны страдать ваши же клиенты, пытающиеся подписаться на рассылку.
Смотреть пример
Визуально привлекательно
Подтверждение можно сделать визуально привлекательным, тем самым подсвечивая позитивность факта подписки.
Смотреть пример
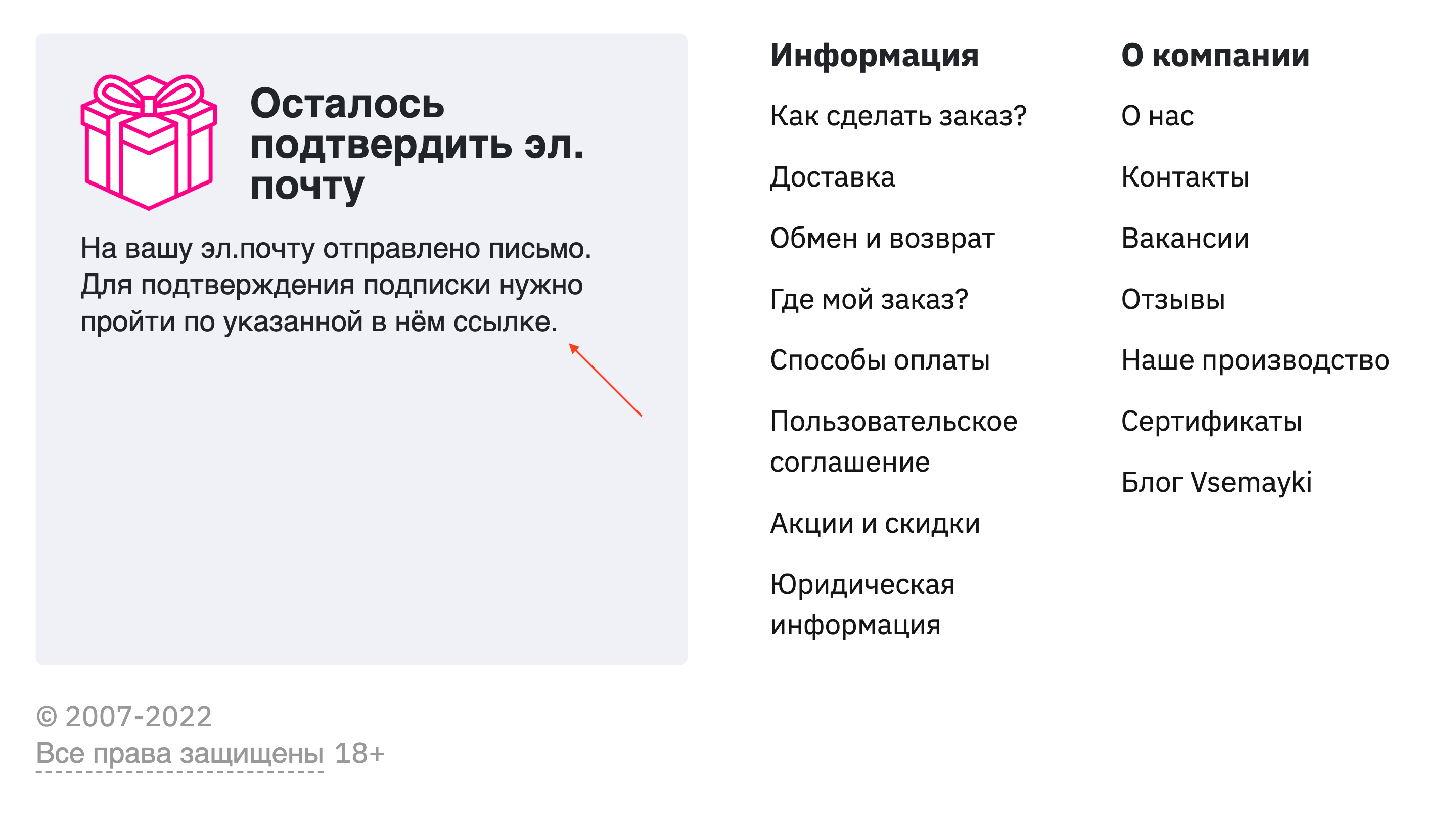
Highlight следующих шагов
Если после подписки от клиента потребуются дополнительные действия, подсветите их в подтверждении, чтобы лучше управлять его ожиданиями и повысить шансы активации.
Смотреть пример

Побуждение к активации подписки
Если от клиента требуется подтвердить email после заполнения формы, шансы на то, что он это сделает, можно повысить, упомянув о бонусах или подарках.
Смотреть пример
Подписка vs. регистрация
Подписываясь на рассылку, клиент ожидает, что произойдет именно подписка. Превращать это действие в процесс регистрации нового пользователя не стоит.
Смотреть пример
Цветовая гамма
Правильно выбирайте цвета для текста подтверждения. Так как это позитивная обратная связь, здесь лучше не использовать красный цвет (чаще ассоциируемый с ошибкой).
Смотреть пример

Не нужно закрывать
Спроектируйте подтверждение так, чтобы при успешной отправке данных клиенту не требовалось совершать никаких действий для его закрытия.
Деактивация поля ввода
При подтверждении подписки поле ввода должно по умолчанию деактивироваться. Нет никакого смысла в том, чтобы держать его активным после отправки данных.
Смотреть пример
To be continued...
Итак, в этой статье мы разобрали взаимодействие с формой подписки на email-рассылку. Как видим, не все так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Следующие статьи будут с таким же уровнем детализации. Продолжаем создавать крупнейшую открытую русскоязычную базу лучших практик UX/UI в eCommerce.
Не забудьте подписаться на канал в Telegram и поделиться этим материалом с коллегами. Будем на связи.
Комментарии (4)

usrsse2
12.12.2022 21:08+1Неужели хоть один человек подписывается на рассылку осознанно, а не автоматически, не сняв галочку при регистрации? Кнопку "Подписаться" на сайте можно удалить.

hardclient Автор
13.12.2022 07:28Для очень большого числа сайтов коммент прямо в точку. «У нас есть рассылка. Подпишитесь на рассылку» – зачем, что это мне даст, кроме спама? Вообще не понятно. И проблемы у многих магазинов как раз с тем, что доносят информацию не своевременно и не встают на место клиента, пытаясь понять, а они сами бы подписались, видя такое?
Но если более грамотно встраивать рассылку в клиентский путь и проектировать ее, исходя из потребностей, результата достичь можно:
Например, клиент уже у нас покупает и мы знаем, что он часто берет товары именно по акциям / часто заходит в каталог с акциями. На этапе подтверждения очередного заказа мы можем ненавязчиво подсказать ему, что он может получать рассылку с грядущими акциями именно на базе своих товарных предпочтений. Ровно 1 раз в неделю. Так, чтобы ничего не пропустить. И пусть отпишется, если не понравится.
В этом случае улавливаем контекст его потребностей, встраиваем рассылку в точку, когда он в большей степени расположен это предложение рассмотреть. Но в большинстве случаев, конечно, такого не встретишь, и подписываться точно не хочется.


Mike-M
Исчерпывающий труд, спасибо!
Я бы заменил на «Return/Enter».Казалось бы — прописные истины. Но ценно то, что они собраны в едином месте. Вряд ли возможно удержать в голове сотню нюансов.
Несколько расстроило обилие скриншотов с примерами сайтов «как делать не надо». Сразу захотелось отправить авторам этих сайтов ссылку на статью.
Далее поделюсь своим мнением по заданным в статье вопросам.
Placeholder – иконка? Иконка вместо текста?
Я бы всё же проголосовал за текст — меньше неоднозначности. А в случае с текстом на кнопке — она имеет больший размер по сравнению с иконкой. Соответственно, на кнопку проще/быстрее попасть кликом/тапом.
Email + SMS-рассылка?
SMS расшифровывается как Short Message Service. Ключевое слово — short. Логично предположить, что если рассылка помещается в 160 символов, то да, такая рассылка имеет право на жизнь.
Впрочем, я сомневаюсь, что в таком коротком сообщении можно уместить привлекательный контент. Кроме того, SMS не разложишь по папкам, в т. ч. автоматически. И SMS, в отличие от email, не примешь на ПК/ноутбук )
Но если число подписавшихся на SMS значимо, то почему бы и нет. Всегда хорошо, когда есть выбор.
Текст согласия при наведении?
Точно помню, что с точки зрения UX, текст всплывающих подсказок не должен быть слишком объемным.
Маленькая придирка с моей стороны:
То же в блоке «При нажатии на return». Заодно исправите return на Return )
Eagerly waiting ))
hardclient Автор
Рад, что полезно!
Всего статей подобного плана по UX/UI в e-commerce уже 25. 19 материалов уже перенес на Habr. К завтрашнему утру постараюсь успеть перенести 20-ый.
Да, часто пользовательский опыт зависит от деталей, которые по отдельности могут казаться мелочами, но в сумме создают большую разницу между лидерами и отстающими.
Поэтому как раз и собираю воедино всё вплоть до мелочей. Кстати, все материалы постоянно дополняю, как только встречаю примеры. Будет что добавить – дайте знать!
Негативные примеры тоже очень ценны, и как бы это странно ни звучало, спасибо компаниям из этих примеров: за то, что другие, увидев их, не наступят на эти грабли. А компании из примеров, надеюсь, со временем поправят.
Про иконку: да, соглашусь, чаще срабатывает лучше именно то, что более привычно. Решения могут быть интересными, но не всегда более эффективными – чисто потому, что клиенты уже привыкли к другому. Чем-то напоминает qwerty-эффект.
Про SMS: именно совмещение email- и sms-рассылки в рамках единой формы встречается настолько редко, что в принципе может быть воспринято с настороженностью. Чаще всего подписка на sms-рассылку скрывается в форме регистрации пользователей за текстом «регистрируясь, я даю согласие на …» или небольшим незаметным чекбоксом.
Про «придирку»: это не придирка, а корректное замечание – поправил, спасибо!
За выходом статей также можно следить в Telegram: https://t.me/hardclient – будем на связи!