
Что нового в AR
В этом году разработчикам стали доступны два сервиса, с помощью которых они могут размещать 3D контент в AR учитывая контекст конкретной локации и геометрию пространства вокруг. В мае Google представил GeoSpatial API, а в конце того же месяца Niantic представил Lightship ARDK. В основе работы двух этих продуктов лежит технология визуального позиционирования (visual positioning systems, сокр. VPS) и набор других библиотек компьютерного зрения, которые определяют, что вокруг пользователя, куда направлена камера его смартфона и где он находится с точностью, которая в десятки раз превышает точность GPS и компас телефона.
Нo Google и Niantic не единственные, у кого есть свой VPS. Помимо них, свои решения предлагают ещё десяток компаний и мне было интересно разобраться как они все решают задачи подготовки локаций, какова точность локализации, какие возможности предоставляют для работы 3D с контентом. Я изучил и протестировал основные сейчас решения на рынке и убедился, что несмотря на то, что в основе каждого из них лежит технология визуального позиционирования, все они заточены для решения разных задач.
Об авторе
Я руковожу направлением визуального позиционирования в Лаборатории AR/VR Сбера, где мы разрабатываем собственный сервис визуального позиционирования — naviar VPS и библиотеку для работы с ним — naviar SDK. Поэтому мне было любопытно разобраться в представленных сервисах и я посчитал, что результаты разбора будут полезны тем, кто разрабатывает приложения с AR и стоит перед выбором какой сервис лучше использовать в своём проекте.
О чём я говорю, когда говорю о VPS
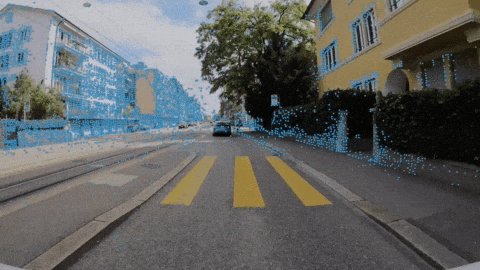
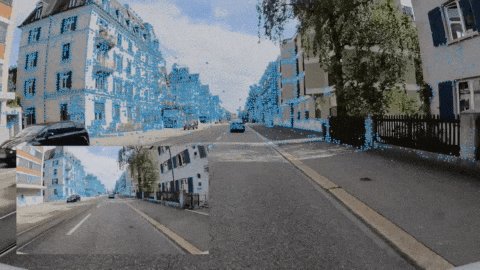
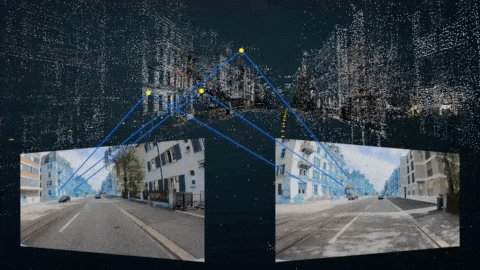
Под VPS в этой статье я понимаю сервис, в основе которого лежит технология, определяющая положение пользователя в известном пространстве на основе изображения с камеры телефона. Сервис может работать как в облаке, так и на устройстве и определяет координаты пользователя в формате широты, долготы и направления камеры с точностью в разы превышающей точностью GPS. Благодаря такой точности приложения c VPS могут понимать где и как отобразить AR контент пользователю. Подробнее о том, как работает VPS рассказано в моей статье о разработке AR шоу для музея Политех.
Google Geospatial API
VPS от Google, который работает «из коробки» в 87 странах — везде, где есть Google Street View и позволяет разметить AR контент в любой точке мира имея только её GPS координаты. Наглядно увидеть работу Geospatial API можно открыв Google Maps и нажав кнопку Live View во время навигации до точки: приложение в AR покажет направление, куда вам нужно двигаться.
Подготовка локации
Здесь всё просто. Google уже 15 лет собирает панорамы городов и улиц для сервиса Google Street View, которые и являются фундаментом работы сервиса. Если вы видите вашу локацию на Google Street View, значит и Geospatial API на ней уже работает.

Добавить свою локацию в Geospatial API уже сложнее. Я нигде в описании сервиса такой функции не обнаружил. В теоррии, вероятно можно самостоятельно загрузить панорамы вашей локации для Google Street View, но как скоро локализация на ней появится в API я не представляю. Если кто-то пробовал это сделать, напишите мне будет интересно узнать.
Локализация
При запросе положения API возвращает объект с широтой, долготой, высотой и направлением камеры, а также поля в которых указана точность каждого из значений в метрах для положения и в градусах для направления. Среднее время локализации — до 1 сек.
При попытке локализоваться мы не получим однозначного ответа, локализовалась мы или нет, а только положение и его погрешность. Поэтому сказать насколько точная локализация у Google нельзя. На основе этих данных и нужно делать вывод как размещать объект в приложении. Например, можно настроить разные типы отображения для контента в зависимости от того, на сколько велика погрешность в локализации.

Масштаб и доступность Geospatial API одновременно являются и его минусом. Так как съёмка панорам производится с машины, соответственно и локализоваться возможно только в тех местах, где могла эта машина проехать. Этого достаточно для отображения AR в навигации по улице, но делать AR квест, например, будет безопаснее вдали от автомобильных дорог. В презентации также заявлено, что Google планирует выпустить семантическую сегментацию пространств, что также позволит создавать AR маски на окружающее пространства, раскрашивать небо, траву и деревья — а Geospatial API сам определит где они в кадре телефона.
Работа с контентом
«Привязать» контент точно к зданию, используя его как окклюдер, не получится. Размещение контента происходит путём указания его широты и долготы в глобальных координатах WGS84. Не супер точно, но зато можно разместить AR где угодно, зная просто координаты места в GPS.
Но, как сказано в презентации, команда Geospatial API уже работает над тем, чтобы предоставить разработчиками доступ к упрощённым 3D моделям пространства. Так называемые Geometric Anchors позволят разработчикам размещать AR контент на локациях учитывая не только широту, высоту и долготу, но и архитектуру самих зданий, что позволит сделать AR экспириенс ещё более увлекательным для пользователей.
Стоимость
Geospatial API предоставляется бесплатно. Есть ограничение на отправку не более 100 тыс. запросов в минуту.
Вывод
Если вы хотите сделать несложный экспириенс без супер точной привязки к объекту или зданию, а просто размещенный на открытой локации на улице, то Geospatial API вполне подходит. А вот если вам нужно сделать проект на закрытой локации или там, где нет покрытия Street View, то надо смотреть что-то другое.
Niantic Lightship ARDK
Компания-разработчик Pokemon GO давно анонсировала свой VPS, и весной 2022 года открыла доступ к нему для всех желающих. VPS от Niantic считается state of the art решением. И неспроста: он действительно мощный и многие функции реализованы очень удобно.
Подготовка локации
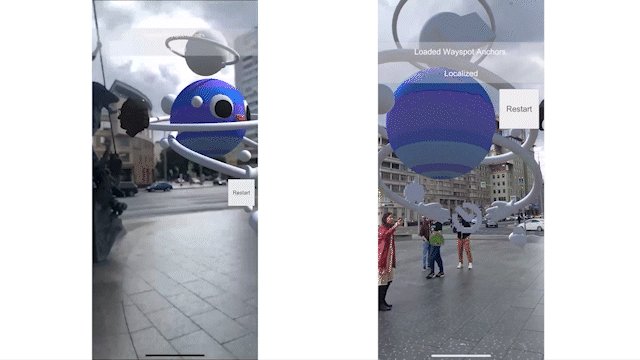
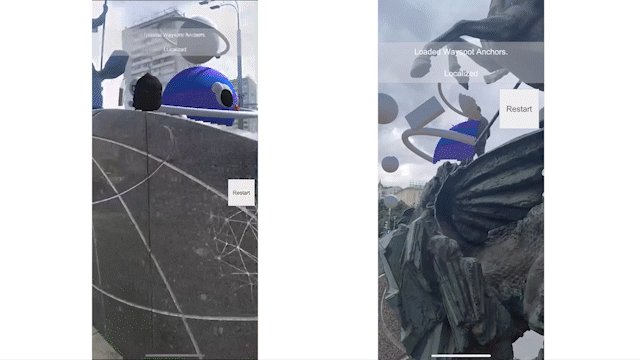
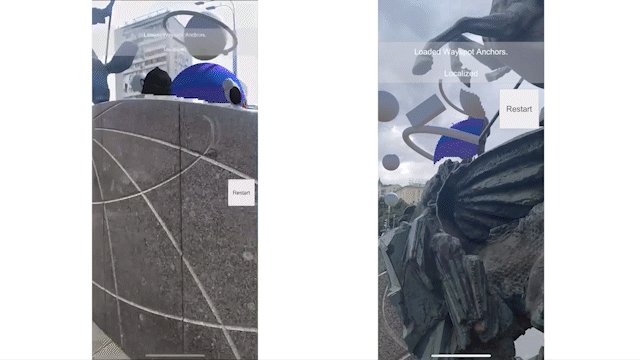
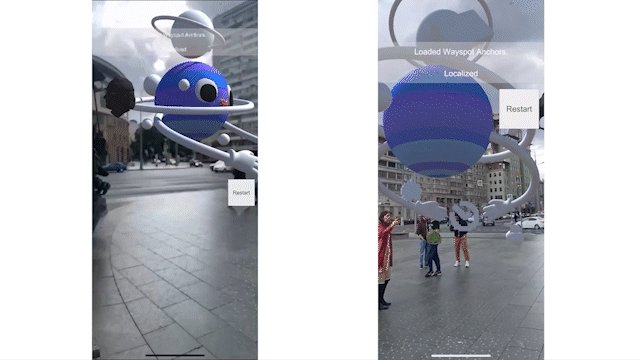
Работа с локациями происходит через приложение Niantic Wayfarer, которое, доступно сейчас только через TestFlight — нужно запросить доступ, чтобы его установить. Вероятно, это сделано из-за необходимости часто его обновлять, так как еще интенсивно ведется его разработка.

Если же стоит отметка Not VPS-Activated, то значит этот wayspot ещё не собрал достаточное количество сканов от пользователей, но вы можете их добавить отсканировав объект самостоятельно.
Сам процесс сканирования — достаточно интуитивный. Требуется «охватить» камерой объект или пространство. Можно сканировать относительно небольшие (сопоставимые человеку) объекты (например небольшой монумент или памятник, а вот здание или улицу — уже нет). Важно, чтобы расстояние от камеры до границ объекта не превышало 3-4 метров. После этого загрузить свой скан на сервер Niantic через приложение и ждать обработки
Первое, что мы видим в приложении — карта Google с отмеченными на ней точками интереса. В приложении они называются wayspots. Это публичные локации, которые уже можно использовать в своих проектах, если на них стоит пометка VPS-Activated.
Далее, как только wayspot соберёт как минимум 10 (а лучше 25 и больше) сканов, он может быть доступен для публичной локализации. Для более стабильной работы локализации Niantic просят сделать сканы в разную погоду, на разные устройства и с разных ракурсов. А для «обеспечения вариативности сканов» Niantic требуют делать их с разницей минимум в 5 часов.
Любопытно, как Niantic удалось добавить на карту как wayspots все, даже самые малозаметные городские объекты: от памятников, до памятных табличек и фонтанов во дворах домов.

Если вы не планируете пользоваться публичными точками интереса или хотите, чтобы локализация на определённой локации была эксклюзивна для вашего приложения, то вы можете отсканировать свою кастомную локацию.
Сложности начинаются, если интересующей вас точки (или wayspot’а) нет в приложении Wayfinder. Добавить недостающую точку на публичную карту можно только написав запрос в поддержку Niantic приложив .csv файл с информацией о ней. Я такое делать не пробовал, но, подозреваю, что файл проходит ручную обработку и появится на карте не быстро.
Процесс сканирования здесь идентичен. Загруженные сканы будут обрабатываться около 2 часов, и появятся в панели разработчика, где можно отслеживать процесс обработки.
Локализация
Если ваше приложение работает только с публичными локациями, то они по умолчанию будут доступны в вашем приложении, если на них стоит маркер VPS-Activated. А чтобы пользователи могли локализоваться на вашей кастомной локации, то приложение должно быть подписано вашим ключом разработчика. Поддерживается 1 запрос на локализацию в секунду. А среднее время локализации — около 2 секунд.
Для кастомных локаций информация о положении контента относительно отсканированной вами локации содержится в специальном файле, который нужно хранить на собственном сервере или локально на телефоне пользователя.
Работа с контентом
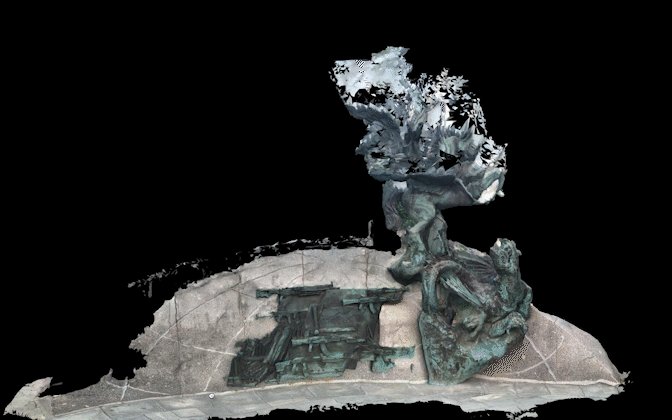
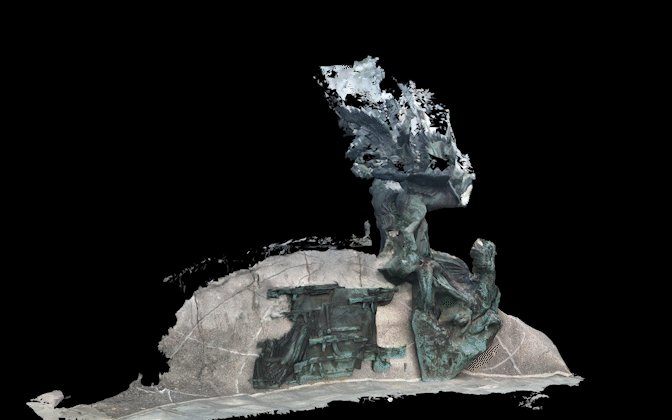
После того, как скан обрабатывается на сервере в панели разработчика можно скачать 3D модель отсканированного вами объекта. Её качество напрямую зависит от того, насколько тщательно вы проводили сканирование через Wayfinder. Полученную модель удобно использовать для размещения вашего AR-контента относительно неё. Больше возможностей для работы с контентом предоставляют Lightship ARDK, о котором ниже.

Дополнительные возможности
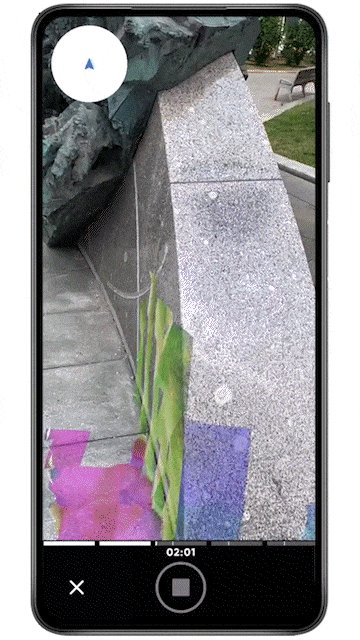
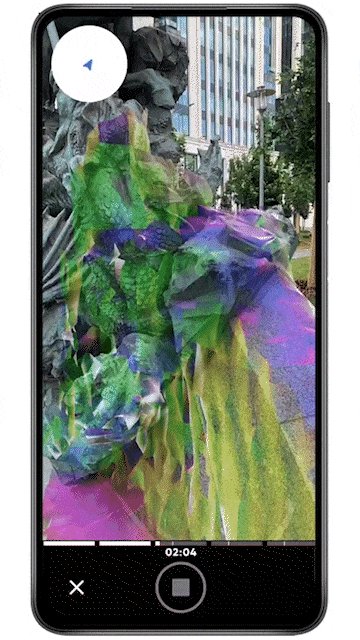
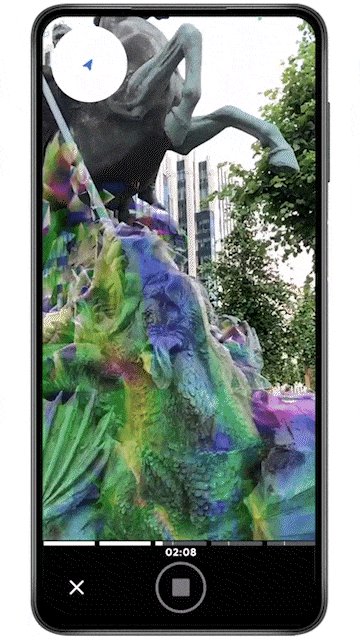
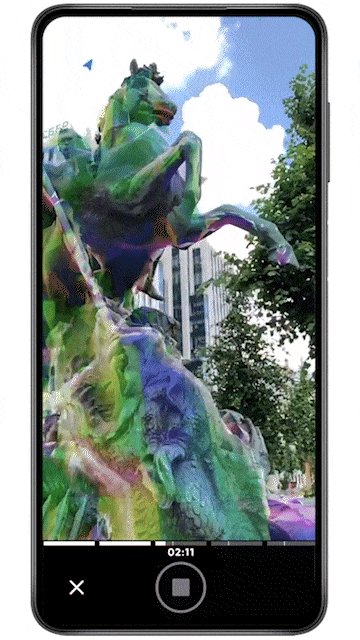
Большим бонусом при работе с VPS от Niantic является то, что в их Lightship ARDK есть возможность использовать их собственную семантическую сегментацию и реалтайм-окклюзию. Когда вы смотрите AR, приложение само понимает где у вас в кадре небо, а где — трава и благодаря этому позволяет наложить маску на этот слой: то есть сделать небо розовым, например, а траву засадить виртуальными цветами. Реалтайм-окклюзия работает на основе предсказании глубины по одной камере (!) — пока это лучшее предсказание глубины в реалтайме, которое я видел. Когда ваш AR-контент скрывается за реальным объектов, это придаёт плюс 1000 очков к качеству экспириенса, и делает его максимально реалистичным.

Мультиплеер в ARDK работает без использования локализации по VPS, но возможность интегрировать одно в другое есть. Первое устройство, которое подключилось к сессии, становится хостом и его система координат будет передана остальным подключенным устройствам.
Чтобы разделить систему координат между всеми устройствами, хост должен сначала отсканировать какой нибудь неподвижный объект. Он станет временной точкой локализации, а остальные устройства должны локализоваться на этом же объекте. Механизм работы мультиплеера напоминает Cloud Anchors в ARKit и ARCore.
Ещё большим бонусом является то, что VPS от Niantic работает и через Web приложения. Это стало возможным после покупки 8th Wall, компании разработчика SLAM, который работает через браузер используя только визуальную информацию с камеры. Поддежка Web открывает здесь большие возможности для использования VPS от Niantic в маркетинговых активностях и промо-кампаниях для брендов.
Стоимость
До конца 2022 года Niantic предлагают свои решения бесплатно. Заявлено, что с 2023 года они будут брать плату за использование из сервера для мультиплеера. VPS сейчас тоже бесплатный (пока он находится в формате публичного тестирования). Сроки этого публичного тестирования пока официально не названы. Подписка на 8th Wall отдельная история. Она платная со от 9 долларов за месяц.
Выводы
Наше тестирование показало, что Lightship ARDK от Niantic отлично подходит, если нужно оперативно сделать AR-экспириенс на небольшой локации, например для игры или туристического гида.
Удобное приложение для сканирования позволяет получить ещё и 3D-модель вашей локации в достойном качестве. Дополнительные фичи, такие как реалтайм-окклюдер, семантическая сегментация и мультиплеер делают экспириенс значительно интереснее и реалистичнее. А поддержка Web даёт возможность дотянуться до большей аудитории в рамках рекламной кампании.
Отдельно стоит отметить, что Niantic выстраивает вокруг себя сообщество разработчиков AR, проводит митапы, а в их Discord всегда можно оперативно получить техническую поддержку от комьюнити.
Lightship ARDK не подойдёт, если вы хотите сделать AR квест или навигацию на большой локации: отсканировать даже этаж с помощью Wayfinder будет проблематично. Он так же не подойдёт, если вы хотите разместить AR контент на здании, так как сканер захватывает только небольшие объекты.
В первой части обзора я уделил внимание VPS от Google и Niantic. Как видим, их подход сильно отличается друг от друга: GeoSpatial API подходит, если задача сделать AR проект в масштабе города, где не критична погрешность локализации и точность размещения 3D объектов в AR. Lightship ARDK наоборот будет удобен тем, кого больше интересуют небольшие локации с высокой точностью локализации и дополнительными возможностями работы с AR графикой, такими как реалтайм окклюзия и семантическая сегментация. В следующей части обзора я расскажу о VPS от Immersal и naviar SDK, которым я занимаюсь в Лаборатории Cбера.



HALM
Абзац «Сложности начинаются….» повторяется два раза.
alexey_rybakov Автор
Благодарю. Исправил.