Привет, Хабр! Меня зовут Артём Ерошенко, я — сооснователь Qameta Software. Больше 14 лет занимаюсь тестированием и автоматизацией. Работал в Яндексе, когда учился в университете, и писал первые автотесты, сделал опенсорсный проект Allure-фреймворк, способствовал появлению Яндекс QA Tools. Сейчас обучаю других людей как автоматизировать тестирование и помогаю компаниям выстраивать процессы автоматизации тестирования и процессы разработки.
В этой статье мы разберёмся как развивалось тестирование: что было раньше, к чему пришло сейчас и каким будет дальше.

Что было раньше?
В 2008 году я только устроился в компанию Яндекс. Это был период «дикого запада тестирования». Было мало выстроенных процессов и много спонтанности.
Что с разработкой?
Отсутствие UX. Тестируемые приложения и фичи того времени были странными. Вот так я тестировал расширенный поиск:

Посмотрите, насколько он функциональный. Какие радиобаттоны: каждый покрашен в свой цвет. Представьте, сколько человеку нужно было потратить сил, чтобы их сделать.
Или вот такая форма. Мне тоже приходилось её тестировать. Посмотрите на этот control!

А вот ещё одна форма: выбираете с помощью select нужный промежуток времени и внизу выводятся даты. Думаете, что уже всё протестировали? Как бы не так: ведь есть високосные года, длинные месяцы и короткие. Как же сложно было всё это проверить. Ведь UX отсутствовал, всё программировалось вручную и как получится.

Вишенка на торте: сложные описания. Каждый раз, когда вы заполняли какое-то поле, появлялась жёлтая полоска, объясняющая, что происходит. Без понимания зачем это нужно, возникала проблема разобраться, что именно должно выводиться. Когда я пришел в профессию, мне казалось, что всё просто. Но когда я увидел подобные примеры, моё отношение изменилось, потому что тестировать такое было больно.

Требовалось терпение, чтобы проанализировать каждый input и понять, что происходит. Это была серьёзная и кропотливая работа.
Мало готовых фреймворков. Картинку с этим изобилием я просто нашёл в интернете, но когда начинал работать всего этого ещё не было.

Продукты, которые разрабатывались в то время, состояли по большей части только из личного опыта, потому что ничего готового не было. Это означает, что два последовательных input могли быть написаны двумя разными людьми с разными ошибками. Кажется, что один input и второй input должны быть одинаковыми! Но нет! Вспомните радиобаттоны!
Соотношение кода «внутреннего» и «готового». В чём преимущество готового кода — он хорошо протестирован сообществом. Вы можете поспорить, что опенсорс и готовые инструменты тоже содержат баги. Но у них огромное количество пользователей, баги вскрываются если не на этапе тестирования, то на этапе использования. Поэтому я могу с лёгкостью отметить этот код как протестированный. А свой нужно было тестировать постоянно. Это была очень большая задача с огромным количеством багов. Легче было понять, где ошибок нет, потому что куда бы вы ни ткнули, там 100% нашлась бы какая-то ошибка.
Монолит. Сейчас принято всё разделять на сервисы, а тогда всё делалось одним большим приложением. У нас был релиз поиска, который тоже выкатывался в продакшн целиком. Понятно, что в нём тоже были гранулярности, разделение на фронтенд и бэкенд, поисковый движок, но все релизы были очень большими. Поэтому каждое изменение мы тестировали полностью заново. Не было атомарности, мы постоянно проверяли весь регресс.
Что в итоге?
Высокая сложность продукта.
Низкая тестируемость.
Много ошибок в коде.
Что с тестированием?
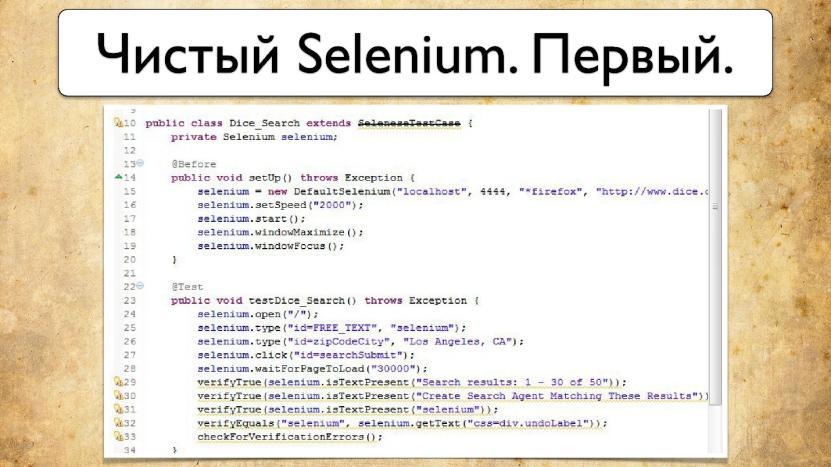
Автоматизация была на начальном уровне. Так выглядел первый тест на Selenium 1:

Самое забавное, что мы писали тесты с помощью инструмента, в котором было так много багов, что он просто не работал. Даже если автотест написан идеально, то инструмент, с помощью которого он производит тестирование, не работает. Автоматизация была никакой.
Именно поэтому я тратил много времени на разработку инструментов в опенсорсе, пытаясь создать что-то более человечное. Ведь тогда ручным тестировщикам требовалось 15 минут, чтобы протестировать какую-то функциональность, а автоматизатор писал один тест два дня. Было в порядке вещей начать писать тест в понедельник и закончить в среду. Это никого не удивляло.
Также требовался очень высокий уровень знаний, который отказывался вмещаться в голову. Это происходило из-за того, что интерфейсы были очень сложными. Автоматизатору тестирования приходилось изучать либо Java, либо теорию тестирования, потому что и то, и другое в одной голове не укладывалось. Ручные тестировщики больше погружались в теорию тестирования, а автоматизаторы — в код.
Я работал автоматизатором и написал плохой тест с точки зрения теста, а не кода. Тогда ко мне пришла девушка из другой команды и попросила протестировать одну лютую форму. В итоге на одну небольшую форму я написал 50 разных тестовых случаев, и это был неполный список. Понятно, что для такого у вас должна быть очень сильна теория тестирования.
Также был культ тестовой документации, потому что часто было непонятно, что вы протестировали. Начинается регресс? Мы всё проверили или нет? Чтобы ничего не забыть, мы начали писать тест-кейсы. У нас были списки, и мы всегда старались делать актуальной тестовую документацию.
Что в итоге?
Высокий уровень знаний.
Тестовая документация.
Начало автоматизации.
Что с процессами?
Каскадный процесс поставки. Например, разработчику надо доставить продукт заказчику. Поставка может быть раз в две недели, а может быть и раз в три месяца. Семь дней мы разрабатываем, а потом выкатываем в тестирование. Только кажется, что если нашли ошибку, то придётся повторять итерацию ещё раз. На самом деле, если мы нашли ошибки, это хорошо и прикольно. Проблема будет, если мы ошибку в однопоточной разработке не найдём.
Однопоточная разработка. В тестировании мы тогда использовали SVN с условным мастером Trunk, и разработка велась через него. Конечно, было бранчевание, но оно тогда не было так сильно развито. Если у нас один поток поставки, и мы в тестинг поставили версию 1.0, потом выкатили её в продакшен и начали тестировать версию 1.1, то когда у нас произошла ошибка, нужно выкатывать хотфикс, и вся тема превращается в тыкву. Разработчики говорят, что баг — критический, а тестировщики запускают свою тест-кейс машину и начинается ад. Мы в отделе тестирования чинили баг и понимали, что пропускать ошибки в продакшен — нельзя.
Разные отделы. Было популярно организовывать разные отделы, так называемые колодцы экспертизы, потому что вокруг не было ничего — пустота, ни инструментов разработки, ни инструментов тестирования и администрирования. Всё нужно было разрабатывать с нуля.
В результате приоритеты отдела были важнее, чем приоритеты направления. Например, если мы тестировали поиск, я мог оспорить приоритеты поиска по выкатыванию новой фичи в угоду отдела тестирования. Нам нужно было нарабатывать базу знаний, потому что если бы мы её не наработали, то через три года оказались там же. Нам нужно было учиться.
Что в итоге?
Длинные итерации.
Высокая цена ошибки.
Колодцы экспертизы.
Итоговая конфигурация
Ручное тестирование:
Создание тест-кейсов.
Запуск наборов тестов.
Результат выполнения тестов.
Обновление тестовой документации и тест-кейсов.
Автоматизация тестирования:
Получение тест-кейса от ручного тестирования.
Задача в автоматизацию.
Автоматизация тест-кейса.
Коммит в репозиторий.
Связь с тест-кейсом по ID.
Получалось, что разработчики автотестов находились условно в подчинении ручного тестирования. Ручное тестирование формулирует задачу, скидывает в автоматизацию тестирования, а автоматизация тестирования задачу выполняет.
Коммуникация тестирования
Как у нас была устроена коммуникация.
Отдел говорил: «Мы катим релиз». Мы составляли тест-кейсы, прогоняли их, чтобы проверить, хорошо работает или нет, и после этого отдавали его назад. Это была работа по принципу окна, в которое стучали и говорили: «релиз», вам в ответ говорили, что всё хорошо, но вы даже не проверяли, что там и как. Было доверие и это было нормально и круто.
Так появилась специальность QA-инженер. У нас тогда постоянно спрашивали: «Сколько времени нужно, чтобы всё протестировать». Цена ошибки была большая. Этот вопрос меня тогда немного шокировал — как это, сколько времени нужно? А сколько есть?
Золотой век автоматизации: как сейчас устроено тестирование
Теперь о том, что изменилось в тестировании и как развитие разработки на него повлияло.
DevOps
К нам пришла DevOps культура. Поставка продукта клиенту стала выглядеть примерно так. Например, разработчик хочет поставить продукт клиенту. Если что-то идет не так, все (разработчики, инженеры, operations) анализируют проблему и делают свой вклад. Например, разработчики могут сделать улучшение продукта, QA — добавить автотесты, а админы — настроить дополнительные метрики, чтобы этого больше не происходило. Потом продукт фиксят, и после этого выкатывают его в продакшен. Мы ищем даже минимальные изменения и постоянно их проверяем. За счёт этого устраняются бутылочные горлышки и релизы идут быстро.
У нас есть команда, а в ней несколько ролей:
Админы отвечают за всех.
Тестировщики отвечают за тестирование.
Автоматизаторы отвечают за автоматизацию.
Разработчики отвечают за разработку.
Продукт-менеджеры отвечают за продукт.
Я называю это золотым веком автоматизации. Давайте разберёмся, что происходит с разработкой.
Что с разработкой?
Везде UX. Даже провода в дата-центах теперь очень красивые, и все разработчики хвастаются друг перед другом, насколько они всё круто организовали. UX уделяется очень много внимания. Появились спецификации, респецификации и так далее, фронтенд стал очень удобным.
Это расширенный поиск, который я сначала тестировал руками:

А потом автоматизировал примерно за 2-3 года, и сейчас он превратился вот в это:

Я потратил на это лучшие годы своей жизни и теперь это выглядит так! Это не честно, потому что сейчас всё слишком просто. А просто, потому что так и должно быть. Когда пользователям просто, они пользуются вашим продуктом. Но это сайд-эффект, который ведёт к сложности в разработке, автоматизации и упрощению тестирования.
Изобилие фреймворков. Когда я использовал эти фреймворки, видел их примерно так:

Сначала был лютый jQuery. С помощью input вы делали запрос по всей странице, и это было тяжело, потому что у него слишком высокая область видимости. Любой элемент на любой странице можно было изменить и это приводило к большому числу багов.
Потом появились шаблонизаторы (Mustache). Теперь с помощью одного запроса вы сразу же рисовали кусок UI, это было круто. Теперь было хотя бы понятно, что делается, и не нужен был дебагинг, чтобы разобраться, почему у вас меняется какое-то значение на веб-интерфейсе.
Потом появился Angular, который добавил в свой фреймворк тесты. А за ним появились React/Vue и все остальные фреймворки. Качественное тестирование стало неотъемлемой частью этих фреймворков.
Соотношение кода. Соотношение кода тоже изменилось. Теперь готового кода стало больше. Специально перед докладом посмотрел количество строчек кода в двух репозиториях с протестированными строками:
Spring Boot 400 тысяч строчек.
React 400 тысяч строчек.
В них могут быть ошибки, но эти ошибки с большой вероятностью отловлены. Сколько любой компании потребуется времени, чтобы написать миллион строчек осмысленного кода? Мне кажется, что это просто гигантские объемы.
Тупых простых ошибок стало гораздо меньше, потому что готовое работает гораздо лучше самописного. Теперь фреймворки тестирования пишут разработчики. Посмотрите последние тренды — появились Pact, Playwright, Cypress и т.д. Разработчики переняли инициативу и сами стали разрабатывать фреймворки для автоматизации тестирования. Хотя раньше это делал я, тестировщик, несмотря на то, что знаний разработки у меня было недостаточно, поэтому я разрабатывал не совсем правильно.
Эти фреймворки, например, можно использовать и для автоматизации тестирования — а почему бы и нет? Они и подходят для этой цели потому, что в них есть много полезных фичей.
Микросервисы. Появилось условное деление на сервисы: Fronted, Backend, Mobile. Теперь мы можем тестировать продукт изолировано — написать для него тесты, а автоматизатор-тестировщик просто добавит новые автотесты в Pull Request. Если разработчик что-то забыл, автоматизатор ему подскажет.
В Pull Request мы можем исправлять автотесты. Например, если разработчик ушёл пить кофе или отвлёкся на другую задачу, тогда вы можете просто самостоятельно исправить автотест или сообщить о баге в продукте разработчику. Здесь важно близко общаться с командой разработки.
Что в итоге?
Дружелюбный интерфейс.
Высокая тестируемость.
Меньше ошибок в коде.
Что с тестированием?
Легкая автоматизация. Я занимаюсь обучением, и раньше на лекциях показывал, как пишется один автотест, в течение 60 минут. Сейчас я трачу 3-5 минут на написание первого теста, а потом рассказываю про особенности. Создание ручного и автоматического тестов стали очень близки. Написать тест-кейс вручную и потом его автоматизировать можно очень быстро. Практически все функциональные тесты сейчас легко автоматизируются.
Умение обучаться. Сейчас ценится такое качество как обучаемость. Простой интерфейс и наличие большого количества автотестов заставляет искать более сложные ошибки, использовать исследовательское тестирование, чтобы понимать, что происходит. Так как у нас большая база автотестов, автоматизаторы могут дописывать плагины для браузера, то есть помогать ручным тестировщикам заниматься тестированием. Тестировщик говорит, что собирается тестировать вручную, потому что автотестов под эту задачу нет. Тогда можно написать какой-то плагин для браузера и помочь ему решить эту задачу.
Самодокументация. Когда у нас было много ручных тестов и мало автоматических, источником правды была тестовая документация, которой было много. Но если ручных и автоматических тестов поровну, а сейчас в большинстве компаний так всё и обстоит, то уже не очень понятно, где эта тестовая документация.
Где правда?
Если честно, автотестам я доверяю в разы больше. Я считаю, что если у нас есть большое количество автотестов, то по ним гораздо легче понять, как реально себя ведёт сервис. Человек может поэтично описывать тест-кейс: «С хорошим настроением, с кружкой горячего кофе откройте главную страницу» и т.д. Но автотест будет очень конкретным: «Создай по API запрос и следуй инструкции». В придачу автотест воспроизводим, его может запустить любой.
Единственный недостаток — сейчас мы учимся показывать, что именно проверяет автотест. Обычное покрытие слишком низкоуровневое. Но хочется генерировать примерно как Swagger, то есть по автотестам создавать какое-то представление, которое покажет нам как всё работает.
Что в итоге?
Легкая автоматизация.
Поиск сложных ошибок.
Самодокументация.
Что с процессами?
DevOps пайплайн. Поставка продукта клиенту. Зачем тестировать всё сразу? Вместо этого мы тестируем по чуть-чуть, делаем пайплайн.

Часто спрашивают, как начать делать пайплайн — просто автоматизируйте в несколько этапов:
Сборка продукта.
Выкладка в тестинг.
Выкатка в продакшен без тестов.
Вот вам первый пайплайн. Как только найдёте первый баг, вставьте туда ещё одну джобу, напишите курлом первый тест на Bash, вызовите сервис. Если он не отвечает, зафиксируйте ошибку и закоммитьте код. На ревью этот код увидит кто-то из разработчиков, и перепишет сам, например с Bash на Python, или поручит вам. После этого вы напишете код на Python и снова его закоммитите. Человек на ревью посмотрит, примет ваш Pull Request и всё! Добро пожаловать, у вас пайплайн! Ничего больше не надо придумывать, всё просто.
Естественно, с постоянным улучшением пайплайн ваша система будет здороветь, у вас появится непрерывная поставка, где каждая стадия будет осмысленной, написанной кровью, прецедентной. Случился прецедент — вы его пофиксили и он больше не повторяется. Это очень удобно.
Многопоточная поставка. Вы сделали коммит, и у вас появился целый процесс, в котором всё протестировано и работает из коробки. DevOps беспощаден — он пришёл и по-другому мы уже работать не можем.
Разработка через Pull Request. У нас отводится ветка, внутри происходит тестирование, и когда мы мерджим, код уже близок к зелёному состоянию, а ошибок в нём — минимальное количество.
Больше не страшно ошибаться. Реакции«О боже, у нас ошибка в продакшен!» — уже не бывает. Фичи очень быстро выкатываются и мы можем фиксить всё с поразительной скоростью. Например:
В 12 часов обнаружили, что у нас ошибка в продакшене.
В 12:10 мы уже мержим фикс.
В 12:12 он уже появился в тестинге.
В 12:25 прогнали все тесты и проводим ручное тестирование на этот фикс.
В 12:30 вся команда говорит: «Блин, неприятно… Пойдем в теннис?».
Так это работает. «О боже, у нас ошибка в продакшен!» — уже не бывает.
Функциональные команды стали кросс-функциональными. Раньше у нас были отделы: фронтенд, бэкенд, автотесты, админы, автоматизаторы, тестировщики. Сейчас они кросс-функциональные, потому что для этого хватает инструментария. Было время, когда ничего вокруг не было и отдел тестирования наращивал экспертизу. Сейчас экспертизы достаточно. Мы выбираем доклад, на который пойти, потому что докладов много. Голова болит не от отсутствия информации, а от переизбытка.
Все практики изучены. Достаточно просто сказать, что мы используем React, и все команды понимают, что надо его использовать, в том числе, команды биллинга, магазина, интеграции, аккаунтинга и в результате весь веб-интерфейс строится на React. Это позволяет создавать команды, в которых сразу же есть все представители.

Такая команда вполне реальна и самодостаточна. Мы её можем бросить на маленькую задачу или дать другой проект, и она сделает. Потому что все технологии ей известны.
Что в итоге?
Разные компетенции в команде.
Не боимся ошибаться.
Тестируем параллельно.
Итоговая конфигурация
Команда ручного тестирования по-прежнему пишет тест-кейсы, запускает, обновляет. Странно, похоже, ничего не изменилось. А как работает автоматизация? Автоматизирует тест-кейсы. И тут ничего не изменилось! Удивительно, может быть, процессы изменились? Но и тут ничего не изменилось! Опять принцип чёрного ящика.
Столько всего произошло, люди изобрели пайплайны, изменили процессы, внедрили Agile, сделали кросс-команды, разработали инструменты, фреймворки, разработчики пишут тесты, вокруг вообще индустрия изменилась! А мы по-прежнему пишем тест-кейсы и автотесты и работаем по принципу одного окна.
Почему ничего не изменилось и осталось инертным — для меня вопрос. Мне кажется, важно понимать, что с приходом DevOps, QA немного отстает. Ребята из DevOps начали что-то делать, завели поезд и поехали вперёд, а тестировщики кричат им вслед: «Ребята, подождите нас!».

Сейчас мы находимся в таком подвешенном состоянии. Почему-то QA изначально очень замкнутая экосистема. Это отдельные ребята, они всегда в стороне, мало кто видит, что именно они делают. Так было раньше и с разработкой, и с другими сферами. Но они изменились, а тестирование эту замкнутую экосистему сохранило. Причем внутри QA никаких проблем нет: клевые процессы, эффективные фреймворки.
Черный ящик тестирования
Многие знают, что такое тестирование черного ящика. Но мне кажется, само тестирование превратилось в черный ящик относительно других участников процесса. Внутри у нас крутая экосистема и современные процессы, но мы остаёмся «вещью в себе». Давайте порассуждаем, что будет дальше.
Что будет дальше?
Начнём с черного ящика тестирования. Представьте его. Что надо сделать, чтобы что-то изменилось? Просто в него заглянуть и спросить: «Привет, а чем вы тут занимаетесь?».

Этот вопрос надо задавать всем людям в команде: разработчику, продукт-менеджеру, руководителю направления. Только с помощью таких вопросов мы сможем всё внутри перемешать.
Следующие советы, которые я дам — это просто вопросы, на которые отвечают люди из отдела тестирования. Я никогда не говорю, что нужно делать. Просто прихожу в команду тестирования и задаю вопросы. Когда получаю ответы, которые меня не устраивают, то исправляю ситуацию.
Какими могут быть эти вопросы:
Какие задачи решает ручное тестирование?
А правда ли, что это эффективно?
А можем ли мы это скейлить?А если у нас в три раза станет больше разработчиков, ручное тестирование не порвется?
А насколько вообще эффективно тестировать руками?
Вам будут отвечать, что не всё можно автоматизировать и т.д. Ну и что? Ребята за 14 лет разработки как-то смогли автоматизировать процессы выкладки и многое другое.
Задачи тестировщика:
1. Отвечает за релизы и баги. Должен быть человек, который понимает, какие ошибки есть в продукте, какие ошибки есть прямо сейчас в продакшене. Это нормально — ошибки в продакшене. Знать о них — это знать о рисках.
2. Делится знаниями с другими командами. В другой команде тоже есть тестировщик. Когда специалист из вашей команды с ним общается и делится проблемами, это коммуникация между командами, общее инфополе. Это важно, ведь над фичей одновременно работает несколько команд.
3. Управляет полнотой покрытия тестами. Тестировщик хорошо знает систему и её потребности.
4. Управляет автоматизатором. Ручной тестировщик говорит автоматизатору, что нужно автоматизировать.
5. Проводит исследовательское тестирование релиза. Постоянно занимается тем, что нагибает систему очень разными способами, пытается максимально проверить её устойчивость.
6. Не просыпается по ночам (почти) и заглядывает в черный ящик.
Задачи автоматизатора
Какие задачи решает автоматизатор?
1. Пишет нативные автотесты высокого и среднего уровня. Нативные — значит, на том же языке, что и код продукта. Они лежат в том же репозитории, например, Spring Test, Espresso, Playwright, XCUITest. Удобно, если вы хотите, чтобы разработка тоже думала про тестирование.
Почему автоматизатор пишет нативные автотесты? Потому что своей экспертизы ему может не хватить. Чтобы он писал тесты на условной Java в каком-нибудь Java-стеке, где всё написано по принципу отдела тестирования, нужен условный Артём, который будет ревьювить его код, помогать разбираться с неприятностями и т.д. Наличие людей, которые знают всё обо всём, очень дорого. Гораздо легче подключить к разработке автоматизатора и разработчик будет делать ему ревью.
Вы скажете, что так тоже не пойдет, разработчики не хотят тратить своё время. Да хотят, потому что разработчик тратит на автоматизацию тестирования максимум час из восьми и ему скучно этим заниматься. А автоматизатор восемь часов времени может вкладывать в написание автотестов каждый день. Это огромная разница. Выгоднее и легче для всех, чтобы разработчик один час тратил на саппорт автоматизатора, который восемь часов вкладывает в разработку.
Автоматизатор пишет нативные автотесты более высокого уровня, например, которые тестируют несколько микросервисов или даже продукт целиком. Он общается с автоматизаторами из других команд, знает про покрытие и где какие типы тестов написаны. Разработчик помогает с проблемами и делает ревью этих автотестов, потому что ему не тяжело. Он в контексте, лучше знает язык и технологию. А ревью новых сценариев проводит ручной тестировщик.
2 Дорабатывает фреймворк тестирования. Автоматизатор может дорабатывать фреймворк, потому что разработчику это не очень интересно. А автоматизатору это действительно нравится. Весь мой опыт состоит из того, что у нас в отделе тестирования появилась команда разработки, и я как тестировщик начал в ней работать. Так родилось большое количество инструментов. У меня не было знаний в разработке, но они мне делали условную болванку, которую я потом дорабатывал.
3 Отвечает за инфраструктуру тестирования. АВ “классическом” мироустройстве инфраструктура полностью находится в руках админов. Это накладывает ограничения на скорость и гибкость тестирования: тут надо данные перезалить, тут версии зависимостей обновить. Чтобы не отвлекать коллег на рутину, автоматизатору нужен доступ к инфраструктуре: тестовым стендам, генераторам данных, обновлениям. Понятно, что безопасность и основная настройка останется у опсов.
4 Делает интро по автоматизации тестирования для новых разработчиков. Автоматизатор знает автоматизацию. Просто потому что это все, чем он занимается! Поэтому совершенно нормально построить процесс таким образом, чтобы AQA инженеры помогали разработчикам писать тесты так, как принято в команде.
Как и кем пишутся автотесты?
Общий порядок действий может быть таким:
Разработчик отводит Branch.
Делается PR с кодом и автотестами.
Автоматизатор делает ревью.
Прямо в PR есть тикет, и ручной тестировщик прямо в нём выясняет, какие тесты надо написать. Это могут быть daily, Pull Request. Придётся немножко погружаться в контекст, но только так можно написать самые лучшие тестовые случаи.
После этого:
Добавляются недостающие тесты.
Добавляются новые автотесты.
Фиксится псевдорабочий код.
Добавляются ID в элементы.
Дорабатывается фреймворк.
По сути, на этом этапе происходит полный цикл:
Тестировщик делает ревью, все ли тестовые случаи учтены.
Код сливается с веткой со всеми автотестами.
Где посмотреть, что тестируется?
Ручных тест-кейсов нет
1. Тестовая документация не пишется вручную. Часто она отсутствует, потому что очень быстро устаревает. В современные TMS надо встроить такой показатель: вы пишите тест — counter +1, ещё один тест — counter +2. Там есть коэффициент, который рассчитывается примерно так: если в системе находится 100 тестов, вы релизитесь раз в две недели, используя коэффициент 0,05. В этом случае ваша тестовая документация устаревает в минуту на 30 секунд. Вы написали ещё один автотест — 31 секунда, ещё один ручной тест — 32 секунды.
Суть в том, что документация в любой момент будет не актуальна. Поэтому лучше её генерировать на основе автотестов примерно как Swagger, потому что это повторяемый источник знаний.
2. Всё что может быть формализовано нужно автоматизировать.
3. Использовать тесты для личных нужд. На самом деле, у ручных тестировщиков должны быть no-code инструменты. Сейчас они сильно развиты, их можно легко запускать. Честно, вообще не представляю, зачем сейчас писать в маленьких компаниях тест-кейсы. Возьмите любой no-code инструмент, накликайте у себя, и у вас сгенерируется тест. Когда вам понадобится, вы нажмёте кнопку и он запустится. Зачем писать словами: «Я открыл главную страницу, ввёл в поле такое-то значение»? Гораздо проще сделать пару кликов. Если вас спрашивают, что проверяется в личном кабинете — просто дайте ему инструмент, человек локально нажмёт кнопочку и тест упадёт.
Вы можете возразить, что если no-code тест упадёт, то и ручной тест тоже. Но в неактуальном ручном тесте будет написано: нажмите на кнопку, а этой кнопки нет. Вы спросите, а где эта кнопка, а вам могут ответить, что не помнят. Нет скриншотов, вообще ничего, просто нужно нажать какую-то кнопку. В no-code тесте хотя бы есть скриншот и делается он на каждый элемент, можно хотя бы увидеть, где именно эта кнопка раньше была.
Обкладываем новые фичи тестами. Для новых фичей мы пишем тесты в PR. Если что-то забываем, то добавляем в Pull Request.
Найденные баги заводятся в Issue и становятся частью регресса. То есть все ошибки чинятся и проверяются автоматически. Если баг есть, вы не говорите об этом разработчику, а просто пишете автотест, делаете Pull Request, а разработчик пишет функциональность и проверяет, что тест прошёл.
Когда запускаются автотесты?
Все автотесты запускаются в рамках Pull Request. При этом возникают проблемы производительности. Но зато мы всегда понимаем, где ошибка.
Тесты выполняются быстро
Контроль скорости ложится на плечи автоматизатора, аналитика почти не нужна.
Кто отвечает за работу инфраструктуры?
Я считаю, что за работу инфраструктуры тоже должен отвечать автоматизатор. Именно он должен использовать инструменты DevOps и админов.
Productivity Engineer
Вы можете также позадавать вопросы своим тестировщикам и понять, устраивают ли вас ответы. В этот момент появляется такое понятие, как Productivity Engineer.
Это люди, которые отвечают на вопрос: что мы можем протестировать за два часа? Не сколько времени надо потратить, чтобы всё протестировать, а сразу назначают конкретные временные рамки.
Они появляются в Google:

Они появляются в Gitlab:

И в Apple:

Productivity Engineer — это уже вполне себе такая вакансия, которая пока лишь часть Quality-департамента. Но мне кажется, что это ненадолго.
Посмотрите, какие у вакансии требования:

Требования включают в себя тестирование, CI, понимание процессов разработки — какие интересные должности появляются.
Меня часто спрашивают, почему автоматизаторы хотят стать разработчиками? На самом деле, они хотят стать Productivity Engineer, которые делают автоматизацию тестирования и помогают всей компании двигаться быстрее за счёт опыта. По сути, разработчик может хоть завтра начать коммитить без автотестов. Но тогда он просто будет коммитить баги, и его продуктивность будет низкая, потому что он сделает пять пулл-реквестов, и все с багами, начнёт их фиксить. Продуктивность означает, что в вашем пулл реквест багов нет. Тогда у вас высокая продуктивность, скорость и вы быстро всё это поставляете.
Вам выбирать путь: в сторону качества и понимания как его обеспечить или к продуктивности, под которую надо подстроиться?
У меня есть провокационный вопрос: что произошло бы, если автоматизаторы 15 лет назад стали частью команды разработки, а не тестирования? Мне кажется, что очень многое бы изменилось. Многое произошло по той причине, что нам надо было наработать экспертизу. Но история показывает, что тестирование не мигрировало в разработку, оно не привнесло туда много знаний и так и не стало частью разработки. А при этом разработка уже догоняет тестирование. Они пишут автотесты, фреймворки.
В общем, выбор за вами!

Вместо выводов я оставляю кучу вопросительных знаков, разберитесь с ними сами, если захотите.
Мы посмотрели практически всю историю автоматизации тестирования и даже немного заглянули в будущее. Попытались представить, что ждёт автоматизаторов и всех кто стал частью кросс-функциональных команд. А куда продолжит развиваться DevOps можно в живую увидеть на конференции DevOps Conf — подлинные кейсы, реальный опыт и решения самой настоящей боли. Всё это тоже станет историей, в которой вы можете поучаствовать уже сейчас.
Комментарии (4)

irony_iron
28.12.2022 18:48+1тестирование в стороне собственно по самой сути аудита: это внешний непредвзятый, неаффилированный наблюдатель, идеал ОТК - это структура при генеральном директоре.
я люблю сравнивать IT с поликлиникой, вот тестирование это начмед, программисты это профильные врачи, пациенты это пользователи фичей, так если какая-то фича становится массовой, надо реорганизовываться под СМО, первый этаж в стационар, часть нагрузки снимать профилактикой, часть системами самостоятельного тестирования, задачи хорошего начмеда - прогнозировать все это по динамике, говорить с администрацией о выделении средств, но и проводить освидетельствование самих врачей, понимать что количество пациентов конечно

funca
28.12.2022 20:38Тестирование это испытания в лабораторных (контролируемых) условиях. Например, если поликлиника хочет предлагать пациентам новое лекарство, но перед этим решила проверить его на мышах, то работа лаборантов по сути будет похоже на то, чем занимаются тестировщики в айти. Нужно придумать кучу вариантов как тестировать, прогнать на стаде мышей, снять уйму параметров.
Начмед это ближе к DM/QA (delivery manager, quality assurance) - кто отвечает за качество. Если реальные пациенты от приема нового препарата покроются пятнами, то это его головная боль (а может заслуга, если в итоге ни кого не посадят, а откаты от фармкомпании и возросший спрос у кабинета дерматологов покроют все издержки и ещё оставят прибыль сверху).


funca
В DevOps, SecOps, TestOps, TechOps, MLOps пока не наступит глобальный NoOps.