Мы в компании активно используем low-code платформы много лет. За время работы набрался опыт в преодолении проблем, связанных с этими платформами, и кристаллизовались подходы, которые хорошо себя показали.
В статье я разберу, что в low-code подходе помогает бизнесу, а что создаёт сложности. При рассмотрении проблем я предложу «лекарства», которые помогут вам нивелировать проблемы.
В конце статьи я составил чек-лист, по которому рекомендую проверять low-code платформу, прежде чем вы решитесь использовать её для решения своих бизнес-задач.
Статья состоит из шести разделов:
Причины появления интереса к low-code платформам.
Управление сложностью в обычном и low-code подходах.
Технические проблемы с low-code и снижение этих рисков.
Организационные проблемы с low-code и снижение этих рисков.
Сценарии успешного применения.
Чек-лист выбора low-code платформы.
Для тех, кто любит смотреть, а не читать, в конце статьи я разместил презентацию и видеозапись доклада «Применение low-code платформ в энтерпрайзе» с конференции TrueTechDay, на которой я выступал 31 марта 2023 года.
1. Причины появления интереса к low-code платформам
Хороших разработчиков в мире мало, потому что людей с крепким инженерным мышлением много не создашь. Есть два основных ограничения, мешающих резко увеличить количество крутых инженеров: людям по природе не свойственно системное мышление, а тех, кому оно свойственно, довольно сложно и дорого обучить всем нюансам разработки ПО. Пётр Щедровицкий в книге «Оргуправленческое мышление» сравнивал системное мышление с танцем лошадей: в целом выглядит красиво, но этому очень сложно научить лошадь.
Хоть мы и не предрасположены к системному мышлению, мир усложняется и задач по созданию IT-продуктов много, а голов, которые бы их делали, не хватает. Отсюда возникает естественное желание расшить узкое горлышко, связанное с отсутствием инженеров, с помощью инструментов, которыми смогут пользоваться многочисленные не инженеры.
Low-code — это создание ПО с помощью визуального редактора без или с минимальным написанием кода.
Лозунг у тех, кто пропагандирует этот подход, звучит примерно так: «С no-code / low-code платформами любой может создать приложение без экспертизы в создании ПО значительно быстрее и дешевле, чем это сделали бы профессиональные разработчики».
Идея звучит очень соблазнительно. На этой волне проводятся онлайн-школы и конференции. Компании закупают low-code платформы в надежде получить с помощью них увеличение в скорости поставки новых продуктов на рынок.
Преимущества визуальной разработки
У low-code платформ есть очевидные преимущества:
-
Декларативное описание процесса:
Процесс видно, поэтому проще коммуницировать внутри команды и с пользователями.
Процесс могут создать не программисты и делают это довольно успешно после прохождения обучения по платформе. Создать «квадратики», выбрав из готового набора, и соединить их стрелочками могут почти все.
Описание процесса в платформе является всегда актуальной документацией. По сути, блок-схема бизнес-процесса, описанная в low-code платформе, не может устареть, как это часто бывает с обычной документацией в проекте.
Можно применять подход InnerSource для совместного визуального редактирования, что положительно влияет на скорость поставки новых фич.
Быстрое прототипирование и ускорение поставки новых версий из-за готовых автоматизаций внутри low-code платформ.
Это действительно сильные плюсы особенно при создании крупных приложений, которые требуют вовлечения множества людей.
Кроме плюсов, к сожалению, есть и минусы. Что это за минусы и как с ними бороться, я опишу дальше.
2. Управление сложностью в обычном и low-code подходах
Если бы IT-продукты никогда не менялись, а оставались работать в своей первоначальной версии, то жизнь разработчиков стала бы сильно легче. Все паттерны и принципы проектирования кода и сборок, подходы к тестированию кода и тому подобное были бы просто не нужны, потому что они направлены на управление сложностью, которая возникает по мере роста кодовой базы и изменений в существующем коде.
В реальности же наше ПО постоянно меняется, и его внутренняя сложность непрерывно растёт по мере этих изменений. Рассмотрим график работы со сложностью при обычном подходе к разработке через код и при разработке системы на low-code платформе:

До точки пересечения low-code «проще» из-за того, что все его «кубики» — это, по сути, готовые куски кода, которые протестированы и готовы к интеграции с другими визуальными элементами. Вам не нужно писать код отправки письма на email или искать нужный npm-пакет, за вас уже выбрали лучший вариант.
Но в какой-то момент визуальной кодовой базой становится очень сложно управлять. Она довольно быстро уходит в красную зону, где проект можно считать «readonly», потому что в большую визуальную схему долго и дорого вносить изменения. С этого момента проект будет сложно развивать дальше, его проще переписать заново.
При обычном подходе мы более или менее научились управлять сложностью системы, а при low-code возникают объективные ограничения, которые нам мешают. Давайте подробнее разберём, из-за чего при обычном подходе у нас есть шанс (только шанс!) не уйти в красную зону, а при low-code подходе эта возможность стремится к нулю.
Из-за чего синий график линейный?
Чтобы рост системы вызывал линейный, а не экспоненциальный рост её сложности, мы должны целенаправленно вкладывать силы, время и деньги в четыре направления:
Постоянный рефакторинг кода для уменьшения техдолга и рефакторинг архитектуры для соответствия кода и архитектуры новым реалиям бизнеса и нашим знаниям о системе.
Тотальное автоматизированное тестирование: модульное, нагрузочное, e2e, чтобы мы получали быструю обратную связь о качестве вносимых в систему изменений.
Дробление системы на много мелких сервисов, чтобы их было удобно пересобирать в новые логические структуры.
Тотальная автоматизация инфраструктуры, а также автоматизация оценки внутреннего качества и SLA.
Каждый пункт в этом списке — это отдельная сложная задача и огромная сфера для приложения усилий. Если по каждому пункту мы отрабатываем на отлично, то есть шанс никогда не попасть в красную зону, то есть получится развивать систему бесконечно долго, не теряя скорости разработки.
Почему фиолетовый график уходит в красную зону?
Ни у бизнеса, ни у разработчиков нет желания оказаться в красной зоне. Поэтому хочется научиться безопасно и дёшево вносить изменения в проект, написанный на low-code платформах. Посмотрим те же четыре пункта для low-code платформ:
Нет автоматизированного рефакторинга «визуального» кода и кода внутри «квадратиков». Технический долг в low-code никто не отменял, а инструмент для уменьшения техдолга не создан.
Сложно покрывать автотестами. В части low-code платформ можно писать e2e-тесты, но не во всех. Модульное тестирование практически невозможно делать, потому что за абстракцией «квадратика» скрыто слишком много кода. Кроме этого, для грамотных e2e-тестов нам понадобится то же самое программирование, на котором мы хотели сэкономить в low-code. Есть low-code фреймворки для тестов, но они сильно ограничены по возможностям.
Low-code платформа — это, скорее всего, монолит со всеми вытекающими минусами.
Автоматизация инфраструктуры и оценки внутреннего качества или отсутствуют, или скрыты внутри платформы.
Дальше мы подробнее рассмотрим эти проблемы, и я опишу подходы, которые позволяют снизить их негативное влияние на рост сложности системы.
3. Технические проблемы с low-code и снижение этих рисков
Low-code платформы несут с собой технические проблемы, которые создают дополнительную головную боль разработчикам. По каждой проблеме я опишу причину её возникновения и решение или хотя бы способ уменьшения влияния проблемы на разработку.
3.1. Система контроля версий
Даже если вы работаете на проекте один, то вам нужна история изменений. Вам нужно знать, что на что вы поменяли и зачем вы это сделали. А если в проекте участвуют много людей, то система контроля версий просто необходима. Если же такой системы нет, то вам придётся глазами искать разницу между текущей и предыдущей версией кода.

От системы контроля версий мы ожидаем:
Отслеживание изменений
Поиск изменений
Ревью изменений и работа с пул-реквестами
Работа с «ветками»
Мердж конфликтов
Когда мы работаем с обычным кодом, у нас всё это есть. Но в low-code платформах нет полноценных систем контроля версий. Причина в том, что low-code работает с визуальным языком, а это требует решения задачи сравнения и отслеживания изменений в визуализациях, что является очень сложной задачей.
Из-за отсутствия нормальной системы контроля версий приходится делать сравнение вручную, то есть просто глазами: открываем предыдущую версию, открываем текущую версию и сравниваем. Это занимает много времени, отнимает силы и ведёт к ошибкам, потому что есть шанс упустить важные моменты.
Другой популярный способ решения задачи управления версиями в low-code — сравнение не визуализации, а кода, который сгенерирует платформа. То есть задача управления версиями сводится к коду, у которого есть нормальные системы работы с версионированием. Обычно low-code платформы генерируют по своей визуализации XML, YAML или код на каком-то языке программирования. Этот способ уже лучше, чем просто ручное сравнение картинок, но до конца проблему не решает, потому что вам придётся в своей голове «накладывать» изменения в коде на схему визуализации.
Чтобы снизить негативное влияние этого фактора на разработку, делайте выбор в пользу платформы, у которой есть богатые возможности работы с версиями.
3.2. CI/CD и другие элементы инфраструктуры
У вас в компании наверняка есть своя инфраструктура для выкатки релизов в прод и отслеживания метрик. Если вы начинаете разработку продуктов на low-code платформе, то почти всегда усложняете себе жизнь. Дело в том, что платформы сами хотят делать релизы из «квадратиков», сами отслеживать их работу в проде и так далее. В итоге вам нужно потратить время на скрещивание своей инфраструктуры и инфраструктуры платформы.

Интегрировать придётся все части инфраструктуры, а это добавляет затраты времени и денег на следующее:
Объединение пайплайнов, чтобы вы могли выкатывать релизы более или менее единообразно и одновременно.
Объединение трассировок, чтобы можно было отслеживать запросы от ваших микросервисов, идущих сквозь платформу и назад к вам. Эта задача вообще не всегда решается, потому что у платформы должна быть достаточная гибкость для таких возможностей.
Объединение мониторингов.
Объединение логирования.
…
Если вы однажды потратили время и сделали все необходимые интеграции, то работа в этом направлении не закончится. Ваша инфраструктура будет обновляться, у low-code платформы — выходить обновления, поэтому необходимо заложить время на постоянную поддержку созданных интеграций.
Чтобы снизить эти затраты, выбирайте платформу, которая может использовать вашу готовую инфраструктуру, а не требует работы только на своей.
3.3. Дублирование в «нарисованном»
Визуальное программирование хотя и является визуальным, но, по сути, остаётся программированием. А ему свойственно накапливать техдолг, например дублирование в коде. Дублирование плохо тем, что при внесении изменений надо не забыть все места, где бизнес-логика повторяется.
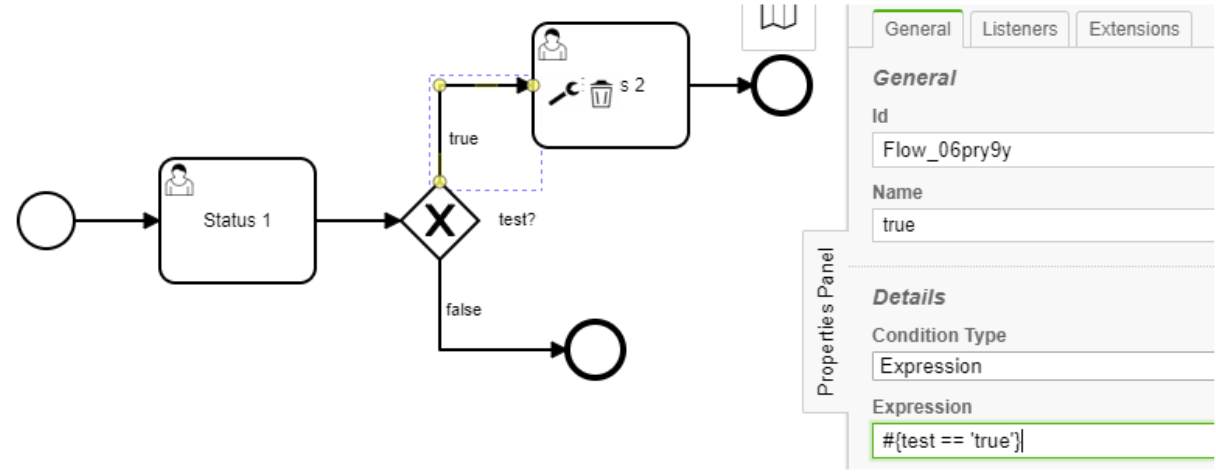
Если в обычной IDE мы можем довольно легко отыскать дублирование и убрать его, то в визуальном редакторе это сделать невозможно. В обычном коде IDE умеют даже искать дублирование при неточном совпадении, а при работе с low-code нам придётся вглядываться и держать бизнес-логику в голове, чтобы отыскать повторяющие части. Можете попробовать сами: вот кусок бизнес-процесса в Camunda из нашего реального проекта. Есть в нём дублирование? Сколько времени и сил вы потратите, чтобы ответить на этот вопрос? На сколько процентов вы будете уверены в ответе?

Сюда надо добавить, что это мы с вами, как инженеры, знаем о понятии техдолга и проблемах, которые влечёт за собой дублирование, а как быть не программистам? Они никогда не создавали большие системы, и для них это больше рисование процесса, чем разработка. Как следствие, технический долг будет расти со всеми вытекающими последствиями.
Попробуйте снизить этот риск с помощью выбора в пользу платформы, которая имеет полноценные инструменты для рефакторинга и отслеживает дублирование. Скажу честно: сейчас мне такие неизвестны. Если вы о них знаете, то напишите в комментарии. Тем не менее то, что таких инструментов сейчас нет, не означает, что вы не можете этого требовать от вашего вендора, который поставляет low-code платформу. Задавайте ему такие задачки, и, возможно, со временем нужные инструменты появятся, и мы сможем выносить куски визуализации в параметризуемые функции с возможностью их переиспользовать.
3.4. Код внутри low-code
Довольно часто low-code платформа позволяет писать дополнительную бизнес-логику внутри своих «квадратиков»:

Вынужденное написание кода происходит потому, что интерфейс low-code платформы не обладает необходимой для бизнеса гибкостью. Абсолютная гибкость визуального редактора будет стоить бесконечно дорого, поэтому разработчикам оставляют возможность писать код.
Если позволить им размазать код по «квадратикам», то система очень быстро уйдёт в красную зону. Её будет крайне тяжело менять и тестировать, потому что код несвязанный и со временем обрастёт техдолгом.
Из минусов такого подхода можно выделить то, что программный код будет находиться внутри платформы, поэтому его не получится переиспользовать в других системах.
В идеале надо запрещать писать программный код внутри low-code платформы. Выбирайте такую платформу, которая позволяет делать вызовы вашего обычного кода из своего «квадратика». Таким образом, для сложной бизнес-логики, которую невозможно создать в визуальном редакторе, вы будете использовать обычный код и линковать его с визуальными элементами, обогащая их функционал.
3.5. Информационная безопасность
Скорее всего, к созданию систем на low-code будут привлечены не программисты, чтобы ускорить разработку и снизить затраты на дорогих разработчиков. К сожалению, эти люди не знают об огромном пласте знаний по кибербезопасности. Не айтишники не смогут принимать грамотные решения относительно доступов, работы с чувствительными данными и анализировать потенциальные дыры в безопасности. Они могут легко передать какие-то циферки из одного квадратика в другой, не подозревая, что это паспортные данные, и интеграция, которая используется для передачи, эти данные может скомпрометировать.
Очень редко в low-code платформе есть аудит логина — полноценный контроль прав доступа к данным и API. Почему-то эти вопросы лежат вне интереса разработчиков платформ.
Кроме этого, сама платформа может иметь уязвимости, которые нужно отслеживать и закрывать. Хорошо, если у платформы есть команда, которая занимается кибербезопасностью, и плохо, если они закрывают уязвимости только после их публикации в интернете.
С этим риском нужно целенаправленно работать:
Обучить не программистов основам кибербезопасности.
Сделать выбор в пользу платформы, которая имеет развитую систему анализа и мониторинга безопасности.
Отслеживать потоки данных внутри платформы и в интеграциях.
Обратить внимание службы безопасности вашей компании на приложения, созданные на low-code платформах.
4. Организационные проблемы с low-code и снижение этих рисков`
Low-code платформы несут с собой ещё и организационные проблемы, на решение которых нужно выделить время и деньги. Как и в предыдущем разделе, по каждой проблеме я опишу причину её возникновения и решение.
4.1. Отсутствует общий визуальный язык
Я взял несколько low-code платформ из топа Enterprise Low-Code Application Platforms Reviews and Ratings от Gartner и сравнил их визуальный язык:

Каждая платформа пытается придумать свои абстракции. Для вас, как для пользователей, это означает, что нужно с нуля изучать визуальный язык каждой платформы. Для вас, как для руководителей, — это дополнительные затраты на обучение персонала.
Благо часть low-code платформ взяла за основу своего визуального языка нотацию BPMN. Плюс заключается в том, что многие аналитики, менеджеры и разработчики с ней знакомы, что облегчает и удешевляет использование low-code платформы.
Я рекомендую при выборе платформы отдавать предпочтение той, которая использует общепринятую и распространённую нотацию, например BPMN.
4.2. Обучение пользователей стоит денег и времени
Даже если ваши не программисты хорошо знают нотацию low-code платформы, всё равно им необходимо проходить по ней обучение. Вам придётся выделять бюджет и время сотрудников на обучение по работе с платформой.
Если обученный специалист уволится, то нужно уметь быстро его заменить достаточно квалифицированным сотрудником.
Чтобы снизить свои денежные затраты и потери времени, рекомендую обратить внимание на следующее:
У платформы должен быть хоть какой-то рынок готовых специалистов, чтобы вы могли достаточно быстро расширять свою команду или заменять тех, кто уволился.
Low-code платформа должна иметь богатый набор курсов для обучения и обновления знаний, чтобы вам не пришлось создавать свои программы обучения.
Желательно найти такую платформу, у которой есть большое комьюнити, поддерживающее и развивающее эту платформу. Можете, например, проверить, как много ответов по low-code платформе есть на stackoverflow, чтобы оценить популярность этого инструмента. Или, как вариант, зайти на их форум техподдержки и оценить там активность вопросов и ответов. Чем больше комьюнити, тем дешевле вам обойдётся обучение сотрудников и стоимость замены работника.
4.3. Citizen Integrator занят основной работой
Citizen Integrator — так называют не программистов, которые будут создавать IT-продукты на low-code / no-code платформе. По сути, это люди без образования в сфере разработки ПО. Скорее всего, ими будут аналитики, руководители проектов и другие участники разработки, которые ранее код не писали.
Если у аналитика или менеджера проекта появилось время поиграть в автоматизацию, то он может включиться в создание части программного продукта на low-code платформе. Но что происходит, когда он переключается назад, на свою основную работу? Кто поддерживает его «кодовую базу»? Что делать, если у него нет времени, а изменения туда вносить нужно?
Все эти вопросы нужно обсудить заранее с вашими не программистами. Нужно предварительно договориться о времени, которое сотрудник будет выделять на работу с low-code платформой. И прежде обговорить процедуру передачи решения от не программиста к тем, кто будет дальше развивать и поддерживать решение.
4.4. Рост «скрытого» IT
Люди, не мыслящие системами, не смогут создать стройные решения, которые хорошо ложатся в общий ландшафт IT-продуктов. Не программисты будут создавать локальные решения без понимания общей картинки. Это происходит, потому что их никто не учил IT-архитектуре, эта область находится вне зоны их понимания.
По сути, продукты на low-code платформах — это реинкарнация «Экселя», в котором не программисты по собственному желанию создавали и буду создавать бизнес-приложения. Эти «Эксельки» потом раскладываются по папочкам, работают годами и передаются от одного сотрудника к другому. Я своими глазами видел, как товарная матрица большого ретейла была целиком сделана в «Экселе» — это было множество листов с кучей формул. Как оно работало, не знал никто, вносить туда изменения было невозможно, но оно работало и, возможно, работает до сих пор.
Результатом использования low-code платформы может стать такое же множество разрозненных решений. Это ведёт к удорожанию поддержки и невозможности развития IT-продуктов в целом на уровне компании.
Чтобы избежать проблем, связанных с грамотным проектированием IT-продуктов на low-code платформах, необходимо:
Выделять время IT-архитектора на ревью решений, созданных не программистами.
Включать в архитектурный комитет вопросы создания продуктов на low-code.
Договориться с не программистами о границах их ответственности и процедуре запроса помощи в случае, если нужно принять сложное проектное решение.
4.5. Вход — копейка, выход — рубль
Low-code платформа содержит бизнес-логику внутри себя. Даже если вы выносите кастомный код наружу, всё равно внутри платформы остаётся очень много логики.
Если случится так, что low-code платформа не будет больше отвечать вашим потребностям, то вам придётся от неё отказаться. Основных причин отказа обычно две:
Вендор, поставляющий платформу, больше не развивает свой продукт или, например, изменил условия контракта так, что вам это больше не интересно.
Если платформа была ваша собственная, то вы могли принять решение от неё отказаться из-за дороговизны поддержки и развития.
Если наступает такой риск, то вы должны понимать, что отказ от low-code платформы будет означать полное пересоздание ПО. Практически нет шанса, что вы сможете выгрузить всю бизнес-логику всех продуктов, созданных на платформе, в обычный код.
Чтобы снизить ущерб от такого сценария, при выборе платформы отдавайте предпочтение следующим характеристикам:
Low-code платформа позволяет использовать вашу инфраструктуру, чтобы снизить зависимость от себя (см. п. 3.2).
Платформа позволяет выносить код за свой контур, чтобы его не пришлось переписывать во время отказа от low-code.
Платформа имеет открытый исходный код, что позволит в случае необходимости развивать её независимо от вендора.
5. Сценарии успешного применения
Хоть low-code платформы и несут риски при использовании, но сценарии успешного применения на рынке есть. Я выделил четыре основных сценария, когда low-code платформы оказываются полезны для бизнеса.
5.1. Собственная платформа
Из практики я вижу, как часто low-code платформы раздаются эволюционным путём. Компания начинает дробить свои монолиты на микросервисы и в итоге создаёт оркестратор бизнес-процессов:

Дальше этот оркестратор бизнес-процессов обрастает визуальным интерфейсом. Не программистам отдают работу по созданию новых бизнес-процессов, которые работают на основе уже готовых микросервисов.

Многие крупные компании пошли по этому пути, и у части компаний такие low-code платформы уже есть. Но я знаю несколько случаев, когда такую систему создавали революционно. В любом случае результат один — у вас есть собственная платформа, которая работает на основе вашей инфраструктуры и ваших микросервисов.
Плюсы этого решения:
Вы полностью управляете кодовой базой, можете менять платформу под нужды вашего бизнеса, когда и как хотите.
Экономите на лицензиях и техподдержке вендоров.
Вашу low-code платформу можно упаковать в продукт и продавать другим компаниям.
Минусы тоже есть:
Чтобы создать платформу для программирования без программистов, нужны очень хорошие программисты и проектировщики, а они стоят дорого.
Система не может остановиться на первой версии, поэтому команда будет разрабатывать её… всегда, и платить этой команде нужно много и долго.
Не программисты на платформе тоже получают зарплату, расходы на них нужно учитывать.
Поддержка пользователей, организация их обучения новым версиям стоит денег.
Если вы ещё думаете, стоит ли создавать свою low-code платформу, то предлагаю вам посчитать плюсы и минусы для вашего бизнеса и обоснованно принять решение.
5.2. Гибридное решение
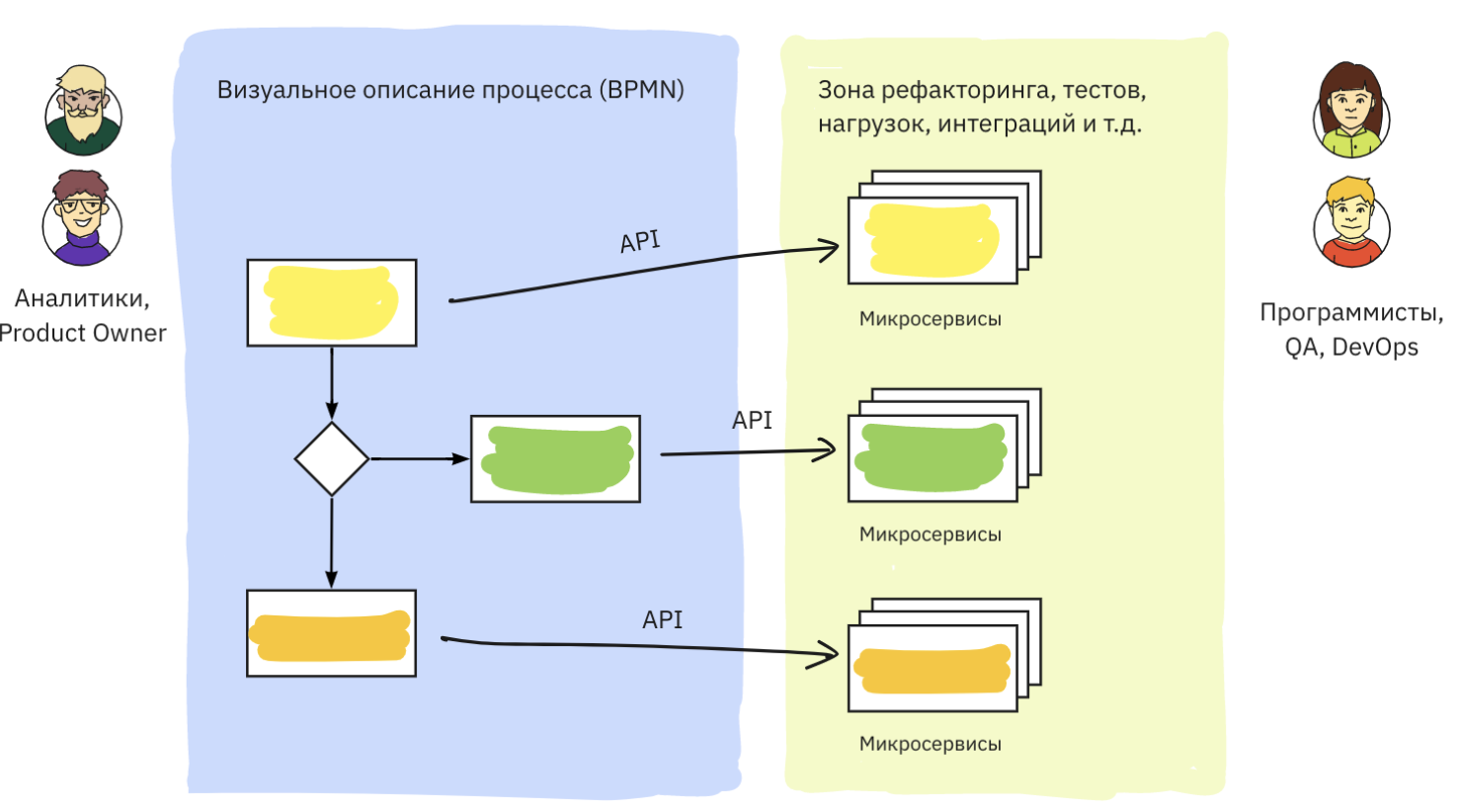
Есть возможность использовать плюсы визуализации процесса и разработки системы на микросервисах. Для этого берётся low-code платформа, которая используется исключительно для визуализации и запуска процессов. При этом вся кастомная логика выносится в обычные микросервисы. Это довольно популярный подход, потому что включает в себя лучшее из обоих вариантов:

Плюсы:
Получаем все преимущества визуальной разработки ПО.
Получаем преимущества обычной разработки (синяя линия из графика в п. 2).
Минусы:
Появляется зависимость от low-code платформы. Чтобы снизить риск, берите opensource, например Camunda.
Остаётся необходимость обучения сотрудников этой платформе. Как обсуждалось выше, чтобы снизить затраты, берите low-code на BPMN, её многие знают.
5.3. Backend-for-Frontend (BFF)
Когда у вас есть много готовых микросервисов на бэкенде и вы аккуратно описали их API и выложили его в API Gateway для общего пользования, тогда появляется возможность создавать бэкенд для новых интерфейсов без привлечения разработчиков.

Фронтендеры сами собирают сервис, который принимает и отправляет данные в low-code платформу. Нужно только вызвать нужный API, собрать данные для фронта и преобразовать их, как удобно, и отправить их себе. С фронта данные отправить в своей же сервис, там их разослать в нужные микросервисы через API.
Такой подход экономит время бэкендеров и позволит ускорить поставку нового ПО из-за снижения времени ожидания нужного API для фронта.
В идеале, чтобы у фронтендера не менялся стек, например если на фронте он использует react.js, то он довольно легко напишет себе бэкенд на node.js.
5.4. Быстрый и дешевый MVP
Последний вариант — самый классический, когда мы используем low-code для быстрой проверки гипотез. В этом варианте не надо заботиться о качестве кода или дальнейшей его поддержке, а необходимо быстро проверить, покупают пользователи твой продукт или нет.

Если гипотеза не подтверждается, то можно безболезненно выбросить прототип в мусорку. Если же она сработала, то это повод начать серьёзную разработку, но уже с более продуманным подходом, который будет включать в себя задачи по управлению сложностью.
6. Чек-лист выбора low-code платформы
Если вы решили, что для бизнеса будет полезно использовать low-code, то предлагаю вам для начала пройтись по чек-листу ниже, чтобы сравнить разные платформы. Чем больше платформа наберёт галочек, тем меньше будет ваша головная боль от её использования:
-
Автоматизированный рефакторинг визуальных элементов:
Поиск дублирования.
Возможность убирать дублирование в «функции».
Разрешение вести кодовую базу вне платформы.
Полноценная система контроля версий.
Полноценная система управления кибербезопасностью.
Открытость к автотестам: unit-тесты, нагрузочное тестирование, e2e-тестирование.
Возможность использования своих инструментов CI/CD, мониторинга, логирования.
Код в opensource
Развитая система обучения, поддержка комьюнити, хорошая документация.
Если у вас есть ещё критерии, которые важны при выборе low-code платформы, пишите их в комментарии для обсуждения.
Видео и слайды
Для тех, кто любит смотреть, а не читать, презентация и видеозапись доклада с конференции TrueTechDay:
Ссылки
Комментарии (18)

nartamonov
14.04.2023 14:16+3И всё-таки, будучи старшим разработчиком со стажем > 10 лет, я за всю карьеру ещё ни разу не встречал ни одного конкретного прикладного решения, разработанного на "ноу-код" платформах. Кроме формул в Экселе. Менеджеры и продавцы носятся с этими платформами, но хоть кто-нибудь имеет в "продакшене" хоть одно решение, которым стабильно пользуются больше 1 человека? Поделитесь инсайдом, что это за приклад? Пока что у меня стойкое презрение к этим поделкам, к которым каждое новое поколение возвращается, чтобы снова забросить до очередного раза. Но могу быть не прав.

AlexanderByndyu Автор
14.04.2023 14:16Мы довольно часто используем, например, Camunda в задачах, где длинные бизнес-процессы. Могу для примера привести Order Management System (OMS) в екоме и ритейлере. У заказов есть разные статусы и условия перехода по этим статусам. Удобно бизнес-процесс описать визуально, а начинку сделать обычным кодом

tmxx
14.04.2023 14:16я за всю карьеру ещё ни разу не встречал ни одного конкретного прикладного решения, разработанного на "ноу-код" платформах
Думаю, пользователи Битрикс-24 не согласятся с таким категоричным высказыванием.

AlexanderByndyu Автор
14.04.2023 14:16На самом деле довольно часто используются low-code решения в больших бизнес-процессах, потому что так проще взаимодействовать с аналитиками и другими не-программистами. Им становится проще получить ответы на вопросы о том, как работает процесс.
Много компаний сейчас пошли в эту сторону, так что ваш шанс поработать с low-code возрастает.

miroshnichenko_me
14.04.2023 14:16low-code <> no-code
И если говорить именно про low-code решения, мне кажется вы немного лукавите ;)
Наверника вы сталкивались с многими не любимой, но и многими почитаемой 1С!

AlexanderByndyu Автор
14.04.2023 14:16С 1С не приходилось работать. А какая там специфика?

miroshnichenko_me
14.04.2023 14:16+1Предметно ориентированная low-code платформа для разработки бизнес приложений. Это если общими словами описать. А так читай статью выше, думал что просто убрали слова "1С" и описали ее)

AlexanderByndyu Автор
14.04.2023 14:16То есть все проблемы и решения подходят и для 1С?

miroshnichenko_me
14.04.2023 14:16+1ну прям на 70-80%. Схожего много. Многие вопросы разработки платформы стараются решить, есть сообщество которые тоже решают. Двумя словами не ответишь)))

ayrtonSK
14.04.2023 14:161C это вообще не про микросервисы, это жуткий монолит со своим старым языком, не знаю, доработали ли они свой ide, чтобы хоть как то соответстветсвовать современным ide.

svcoder
14.04.2023 14:16+11C:ERP - 2 млн строк кода. Это по-вашему low-code?
Когда я был совсем юным у меня была попытка описать все взаимодействия внутри организации с помощью 3-х сущностей - Приход, Расход и Перемещение. Каждая хозяйственная операция описывалась с помощью этих 3-х сущностей. Но я быстро понял что бизнес правила + законодательные требования всячески ломают любой "идеальный учет". Поэтому нужна предметно ориентированная платформа для реализации всех этих правил, чем собственно и является 1С
miroshnichenko_me
14.04.2023 14:16+1Если вы не далеки от 1с то наверное знаете Сергея Нуралиева, так вот он, как разработчик платформы называет ее low-code. Кто я такой что бы с ним спорить?
Много строчек кода которые вы или другие разработчики написали, не меняет подход. Очень многое происходит с помощью мышки, визуально. Те же формы-вьюшки (mVc) вы делаете с помощью редактора, да возможность их рисовать программно есть, но кто этим пользуется?;)
В этих миллионах строк кода врятле описывается взаимодействие с СУБД, крос-плаформенность, в них бизнес-логика. И да современный бизнес не прост, да и законодатели не дают скучать.

svcoder
14.04.2023 14:16+1Нашел его выступление по теме low-code https://highload.ru/moscow/2022/abstracts/9730. Вот он там говорит что для него low-code это просто другой уровень абстракции. Это явно отличается от общепризнанного определения и от того, что написано в обсуждаемой нами статье.
На самом деле в платформе есть элементы low-code - СКД, язык запросов, регистры разного типа. Но вся бизнес логика пишется так же, как она писалась бы на C++.

maKsimYtkin
14.04.2023 14:16+2Low-code платформы становятся все более популярными в энтерпрайзе благодаря своей способности ускорять разработку приложений и снижать затраты на IT-разработку. Вот несколько областей, где low-code платформы могут быть применены в энтерпрайзе:
Разработка приложений для внутреннего использования. Low-code платформы могут помочь компаниям быстро создавать приложения для автоматизации бизнес-процессов, управления проектами, учета и других задач.
Создание мобильных приложений. Low-code платформы позволяют быстро создавать мобильные приложения для внутреннего использования или для клиентов.
Интеграция систем. Low-code платформы могут помочь интегрировать различные системы и приложения, что может существенно упростить работу с данными и улучшить производительность.
Создание цифровых рабочих мест. Low-code платформы могут помочь создавать персонализированные рабочие места для сотрудников, которые будут удобны и эффективны для выполнения их задач.
Разработка интернет-магазинов. Low-code платформы могут помочь быстро создавать интернет-магазины, что может существенно упростить процесс продаж и увеличить доходы компании.
В целом, применение low-code платформ в энтерпрайзе может помочь компаниям быстрее и эффективнее разрабатывать приложения и улучшать свою производительность


tmxx
Очень интересная и полезная статья, спасибо.
В п.3.3. "Дублирование в «нарисованном»" вы пишете о возможностях текстовых IDE по поиску повторов кода, противопоставляя их визуальному поиску на картинке. Прошу пояснить, в каком виде утверждается ТЗ на подобные бизнес-системы?
Предлагается сразу писать код без согласования логики с "не-программистами"?
AlexanderByndyu Автор
Уточните, пожалуйста, вы имеете ввиду ТЗ на какие системы? На создание low-code платформы? Или на создание системы на платформе? Хочу понять сценарий, который вы имеете ввиду
tmxx
В п.3.3. в качестве иллюстрации вы использовали часть схемы реального бизнес-процесса из вашего реального проекта, насколько я понял, проект заключался в автоматизации этого бизнес-процесса:
вы противопоставили сложность его анализа простоте поиска в IDE.
На мой взгляд, реализации бизнес-логики на любой платформе (неважно, с кодом или без) должно предшествовать ТЗ на АСУ, которое надо согласовывать со всеми участниками в понятном для них виде, например, в BPMN или любом другом.
Таким образом, ваше противопоставление как минимум неочевидное - процесс анализа схемы BPMN происходит на этапе ТЗ и ПСИ, а процесс анализа кода - на этапе реализации и сопровождения.
При модернизации примерно также - сначала ТЗ, пусть на уровне текущего понимания, потом кодирование. По крайней мере, надо к этому стремиться.
Если разработчик без анализа сразу стал реализовывать бизнес-логику, то результат очевиден независимо от выбранного инструмента.
Еще раз - статья замечательная.
AlexanderByndyu Автор
Когда в проекте два квадратика, то легко написать всеобъемлющее ТЗ. Когда мы говорим о большом процессе, многое создается по ходу работы, которая длится годами. Отслеживание дублирования превращается в нетривиальную задачу.