Эта статья — перевод оригинальной статьи "New in Chrome 115".
Также я веду телеграм канал “Frontend по-флотски”, где рассказываю про интересные вещи из мира разработки интерфейсов.
Анимации основанные на скроле страницы
Анимации основанные на скроле, являются распространенным UX паттерном в вебе. Анимации основанные на скроле страницы, связаны с позицией текущего скролбара. Это означает, что при прокрутке вверх или вниз связанная анимация движется вперед или назад в прямой зависимости от положения скроллбара.
Ниже приведены примеры, демонстрирующие некоторые варианты использования. Например, можно создать индикаторы чтения, которые перемещаются по мере прокрутки:
Анимации основанные на скроле, также могут создавать элементы, затухающие по мере их появления:
По умолчанию анимация, прикрепленная к элементу, запускается на временной шкале документа. Время ее возникновения начинается с 0 при загрузке страницы и начинает тикать вперед по мере отсчета времени. Это временная шкала анимации по умолчанию, и до сих пор это была единственная временная шкала анимации, к которой вы имели доступ.
В спецификации Scroll-driven Animations Specification определены два новых типа временных шкал, которые можно использовать:
Scroll Progress Timeline: временная шкала, связанная с положением прокрутки контейнера прокрутки вдоль определенной оси.
View Progress Timeline: временная шкала, связанная с относительным положением конкретного элемента в его контейнере прокрутки.
Приведем пример кода, который использует анонимный Scroll Progress Timeline для создания индикатора прогресса чтения, закрепленного в верхней части вьюпорта.
<body>
<div id="progress"></div>
…
</body>@keyframes grow-progress {
from { transform: scaleX(0); }
to { transform: scaleX(1); }
}
#progress {
position: fixed;
left: 0; top: 0;
width: 100%; height: 1em;
background: red;
transform-origin: 0 50%;
animation: grow-progress auto linear;
animation-timeline: scroll();
}Все подробности и примеры анимации прокрутки читайте в разделе "Анимации основанные на скроле".
Огражденные фреймы
Privacy Sandbox - это инициатива, направленная на создание технологий, которые одновременно защищают частную жизнь людей в Интернете и дают разработчикам инструменты для создания процветающего цифрового бизнеса.
Многие из ее предложений направлены на удовлетворение межсайтовых потребностей без использования сторонних файлов cookie или других механизмов отслеживания. Например:
Protected Audience API: позволяет предоставлять рекламу по интересам с сохранением конфиденциальности.
Shared Storage: обеспечивает доступ к неразделенным межсайтовым данным в защищенной среде.
Для сохранения конфиденциальности некоторые из этих API требуют нового способа встраивания содержимого. Такое решение получило название "огражденный фрейм".
Огражденные фреймы работают в сочетании с другими предложениями Privacy Sandbox для отображения документов из разных разделов хранилища на одной странице.
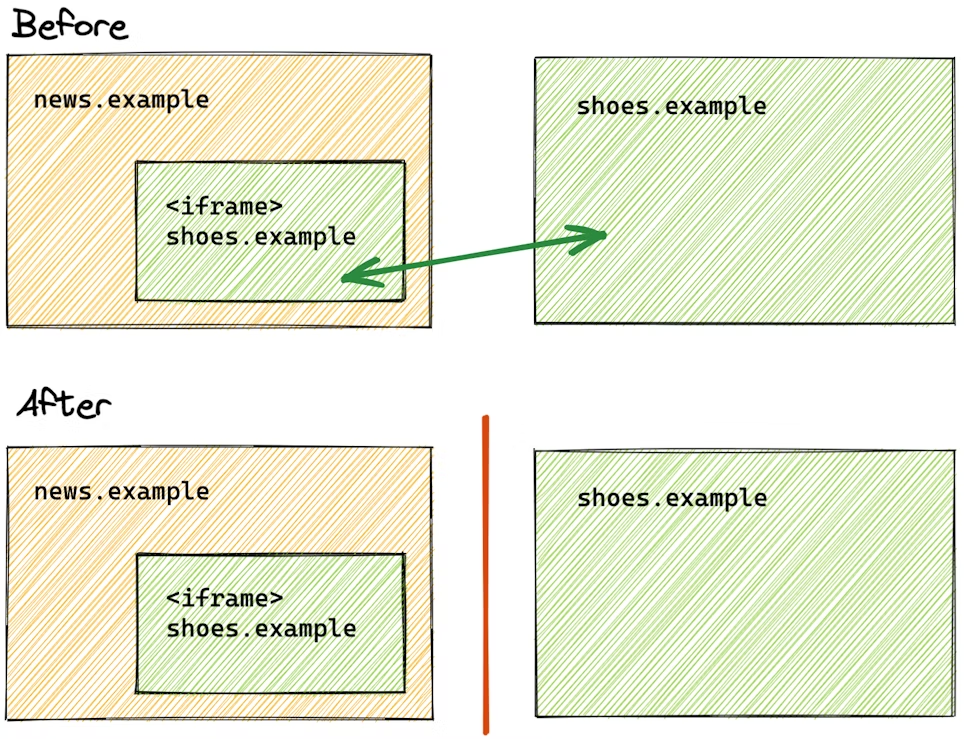
Огражденный фрейм - это элемент HTML для встраивания содержимого, аналогичный iframe. В отличие от iframe, огражденный фрейм ограничивает связь с контекстом встраивания, что позволяет фрейму получать доступ к межсайтовым данным, не передавая их контексту встраивания.
Аналогичным образом, любые сторонние данные, находящиеся во внедряемом контексте, не могут быть переданы огражденному фрейму.
Возможность |
iframe |
fencedframe (Огражденный фрейм) |
Встраивание содержимого |
Да |
Да |
Встраиваемое содержимое может получить доступ к DOM контекста встраивания |
Да |
Нет |
Контекст встраивания может получить доступ к встроенному содержимому DOM |
Да |
Нет |
Наблюдаемые атрибуты, такие как name |
Да |
Нет |
URLs |
Да |
|
Управляемый браузером открытый источник (urn:uuid) |
Нет |
Да |
Доступ к межсайтовым данным |
Да |
Да (зависит от использования) |
Например, предположим, что news.example (контекст встраивания) вставляет рекламу с сайта shoes.example в огороженный фрейм. news.example не может извлекать данные из рекламы shoes.example, а shoes.example не может узнавать данные от news.example.

Ознакомьтесь с этими статьями для получения документации о Огражденных Фреймах, Protected Audience API, Shared Storage и т.д.
Topics API
В прошлом для отслеживания поведения пользователей на разных сайтах использовались сторонние файлы cookie и другие механизмы, позволяющие сделать вывод об интересующих их темах. Эти механизмы постепенно отменяются в рамках инициативы Privacy Sandbox.
Topics API позволяет браузеру обмениваться с третьими сторонами информацией об интересах пользователя, сохраняя при этом конфиденциальность.
Topics API позволяет использовать рекламу на основе интересов (IBA), не отслеживая сайты, которые посещает пользователь. Браузер наблюдает и записывает темы, которые кажутся интересными для пользователя, основываясь на его активности в браузере. Эта информация записывается на устройство пользователя.
Например, API может предложить пользователю, посетившему сайт knitting.example, тему "Fiber & Textile Arts".
Темы - это сигнал, помогающий рекламным платформам подбирать релевантные объявления. В отличие от сторонних файлов cookie, эта информация передается без раскрытия дополнительных сведений о самом пользователе или его активности на сайте.
Ознакомьтесь с обзором Privacy Sandbox для получения подробной информации о таксономии тем и использовании Topics API.
И ещё!
Конечно, есть и другие изменения
Максимальный размер
WebAssembly.Moduleна основном потоке увеличен до 8 мегабайт.Свойство CSS display теперь может принимать в качестве значения несколько ключевых слов, помимо старых предустановленных ключевых слов.
Появилась пробная версия Compute Pressure API, которая предоставляет высокоуровневую информацию о текущем состоянии аппаратной части устройства.


ht-pro
"Рекламный" выпуск, я так понимаю.