
Краткое содержание первой части: контрактный клиент, редизайн их собственной CRM-ки, стиль Google Material, привычная среда обитания, аудитория — опытные айтишники. Кто не вдохновился первой частью и остальных тоже — приглашаю под кат.
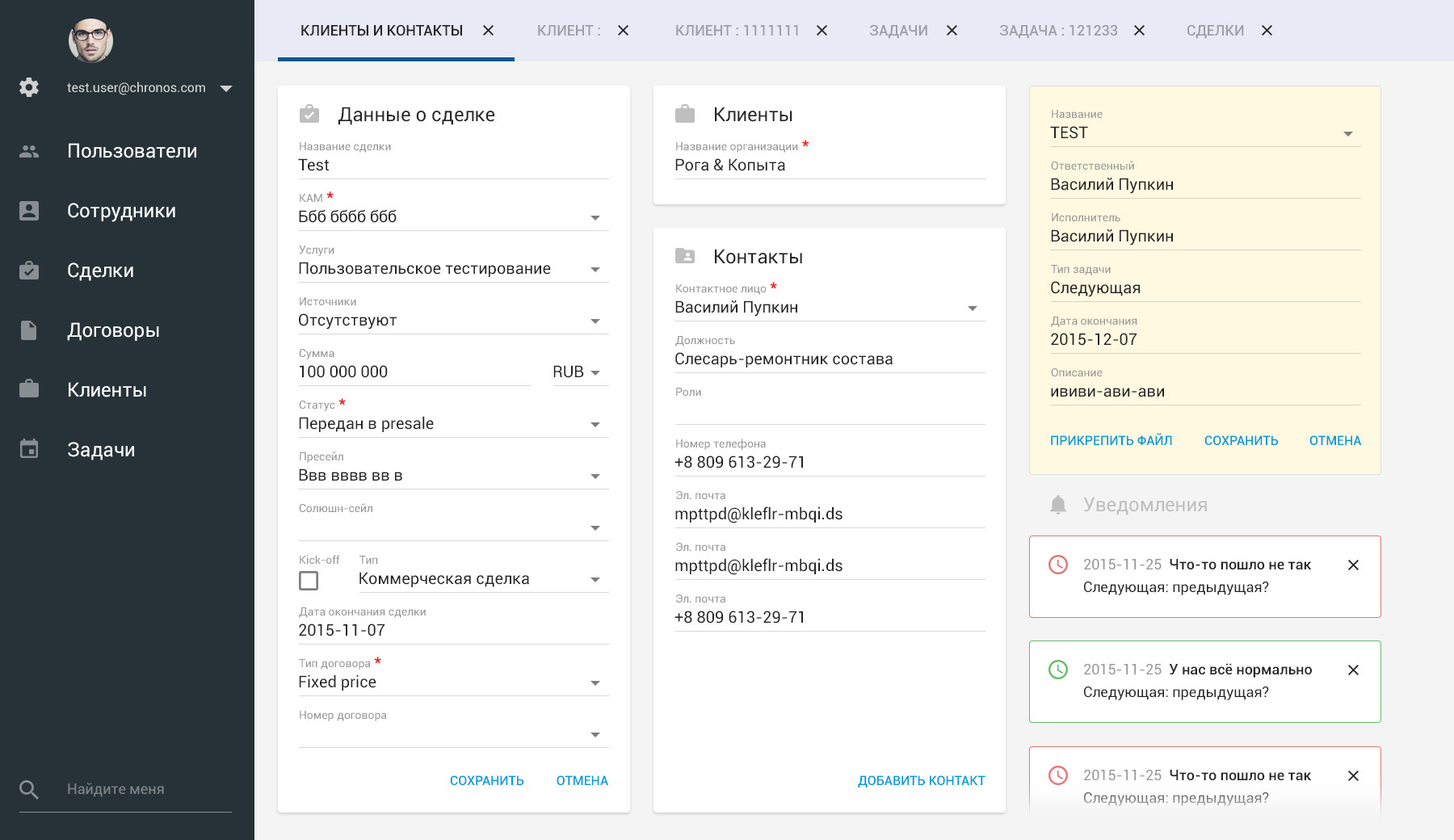
Вобщем, как вы помните, я выкатил клиенту вот такую картинку в качестве выполненного тествого задания и стал ждать ответа.

Прежде всего я хотел бы выразить благодарность скептикам из первой главы. Я и так два месяца откладывал описание этого проекта. Теперь же у меня появилась дополнительная мотивация продолжить: мне предстоит не только аргументировать свои решения, но и развеять ваши сомнения.
Внимательный читатель безусловно заметил некоторые погрешности на скриншоте выше. И это замечательно! Не стоит забывать, что этот скрин — лишь результат тестового задания. Данный скрин — не целая система. Этот макет не решает проблемы пользователя или предлагает какой-то оптимальный сценарий. Это лишь “контрольная работа”, которая подается на стол потенциальному клиенту на проверку. Она основана на рестилизации одного случайно выбранного экрана старой системы. Как правило на этой стадии иногда бывает, что UI-дизайнер задаёт значение некоторым элементам/блокам/разделам, исходя из собственных догадок, а не задач клиента. Это допустимо и не критично. Дальше, как правило, дизайнер, подпитываемый верой или надеждой, ожидает feedback от клиента.
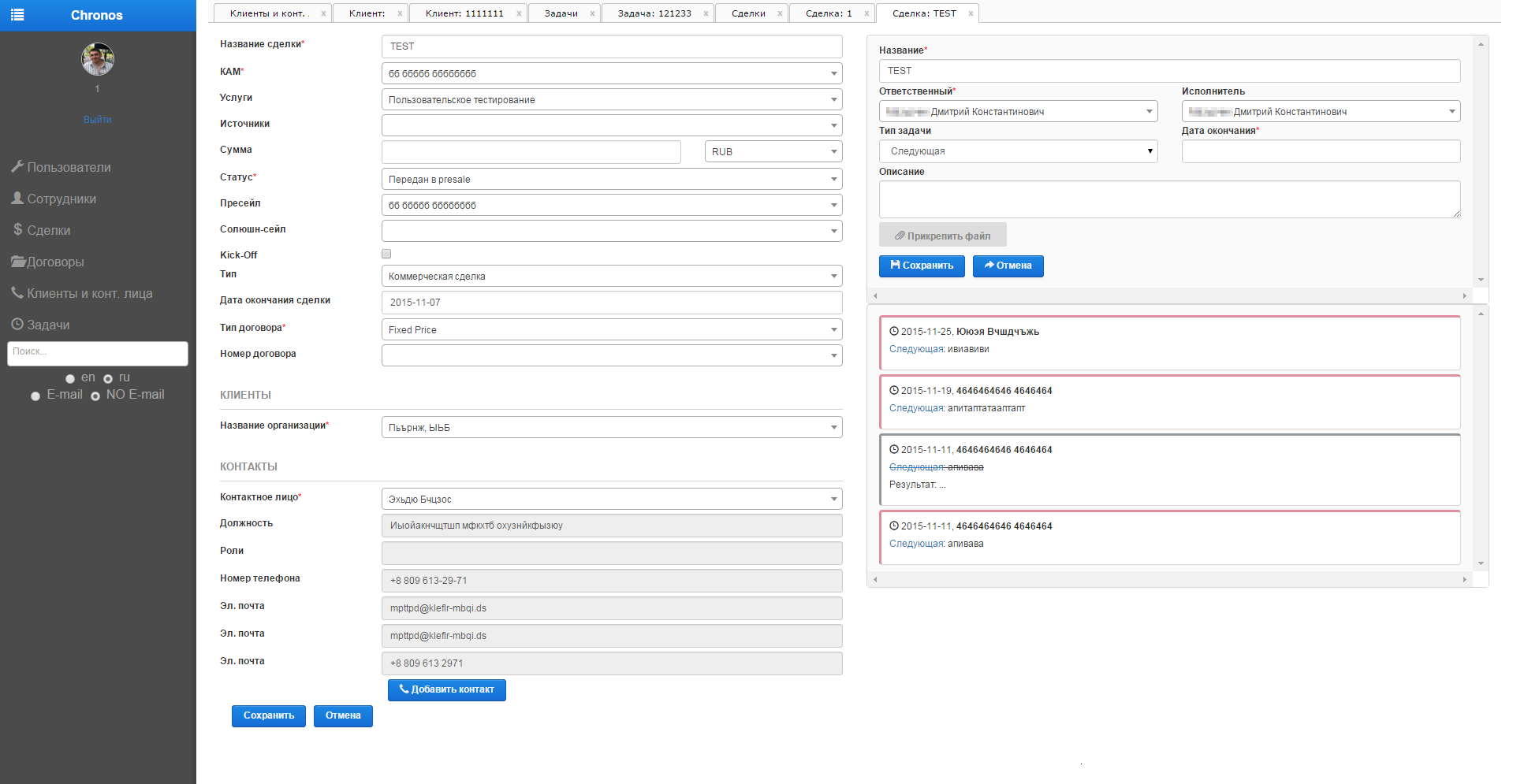
Давайте теперь посмотрим на оригинал скриншота (внешний вид системы на тот момент). Именно этот раздел был выбран мной из 5 предложенных в качестве тестового задания:

Что мне сразу бросилось в глаза тогда: дефолтный bootstrap, обилие форм ввода, вкладочность. Кстати, в последствии оказалось, то, что на моём тестовом задании блок “Уведомления” вообще трактован некорректно. У клиента в системе это на самом деле таски, связанные с данной задачей! Упс, я ведь оформил их совсем иначе… На самом деле на стадии выполнения тестового это моё недопонимание никого не волновало. Адекватный клиент понимает, что это еще не стадия работы “предлагать решения”. Это пока лишь “пре” стадия возможной будущей совместной работы под названием “показать подход”. Поэтому тех, кто спрашивал раньше, почему “уведомления” болтаются внизу, я успокою… Уведомлений вообще не будет.
Итак, упорядочу наблюдения:
Дефолтный bootstrap. Это то, от чего клиент хочет уйти, потому как дефолтность не может обеспечить подстройки под личные нужды. Это то, про что обычно клиент говорит “Сейчас реализовано вот так, мы понимаем, что криво, но хочется немного иначе”.
Обилие форм ввода. Для тех, кто в первой главе посчитал, что это “получилось очень нагромождено” скажу, что всё самое страшное еще впереди. Да, такова специфика системы Chronos: очень много параметров, которые сопровождают каждую сделку. Выкинуть нечего. Задача — не из визуально приятных, ведь к скроллам прибегать нельзя.
Вкладочность. Это требование к системе. Так как сотрудникам Performance Lab зачастую одновременно приходится вести множество сделок и клиентов, то все они должны быть доступны за минимальное количество кликов. Любую вкладку можно закрыть, нажатие на любой раздел в меню слева порождало новую.
Итак, скооперировавшись с аналитиком компании, который как оказалось тоже предпочитал Андроид, мы начали. Аналитик прекрасно знал требования пользователей, их поведенческие сценарии и их проблемы. Взаимодействовать с ним было сплошным удовольствием. Дизайнер интерфейсов должен проявлять колоссальное любопытство и внимание к пользователям и процесс движется эффективнее, когда у аналитика уже есть набор всех данных об их поведении.
Сделки
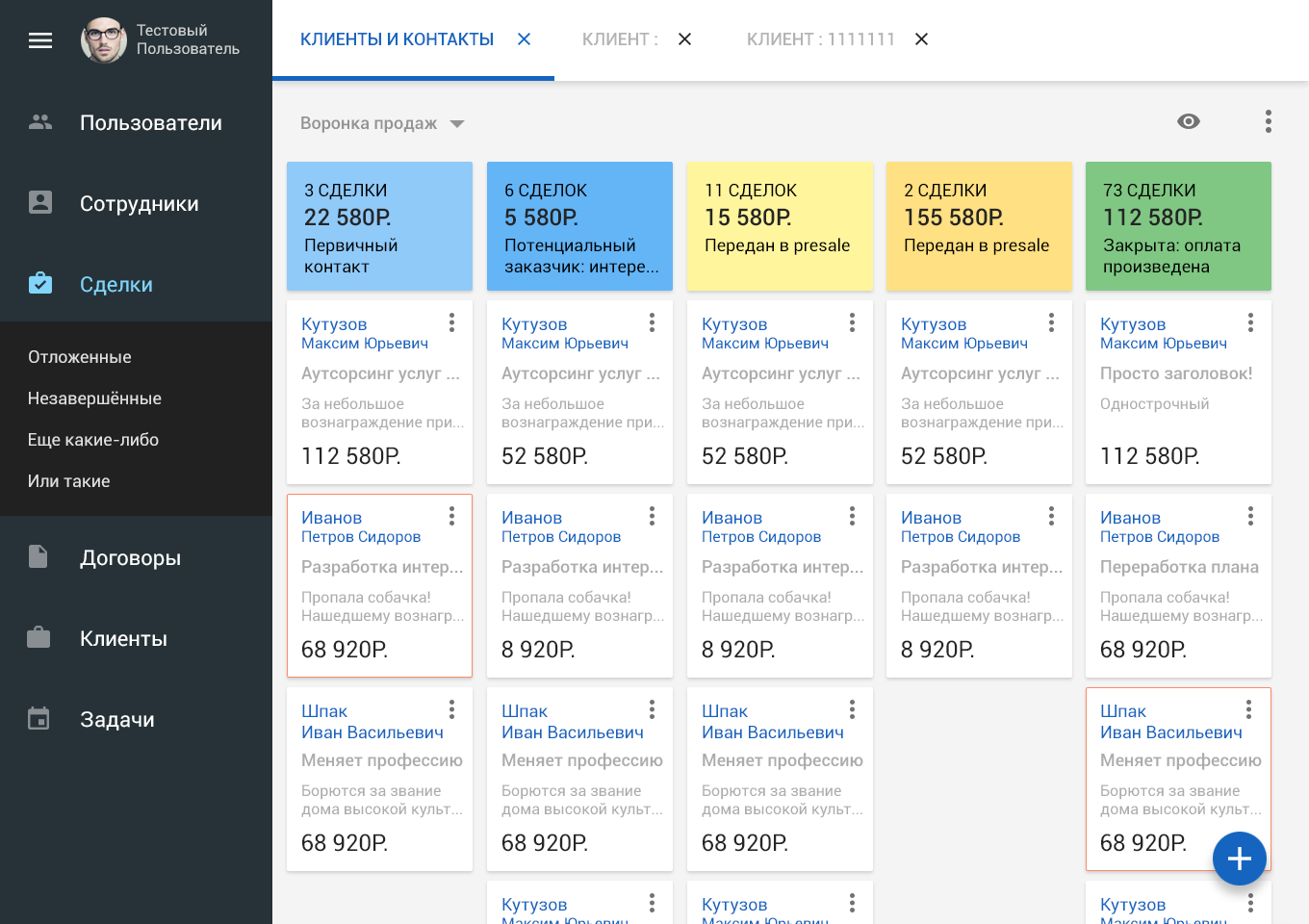
Раздел “Сделок” представляет из себя стандартный подход в виде воронки продаж. Для компании существует около 10 стадии ведения клиента. От “холода”, потом к “всё теплее” и в конечном итоге самая “жара” — это успешная продажа. Цель данного раздела в CRM “Chronos” — дать понимание количества сделок в каждой конкретной стадии, представить их денежный объем, показать задействованных сотрудников и, если надо, выделить просроченные.
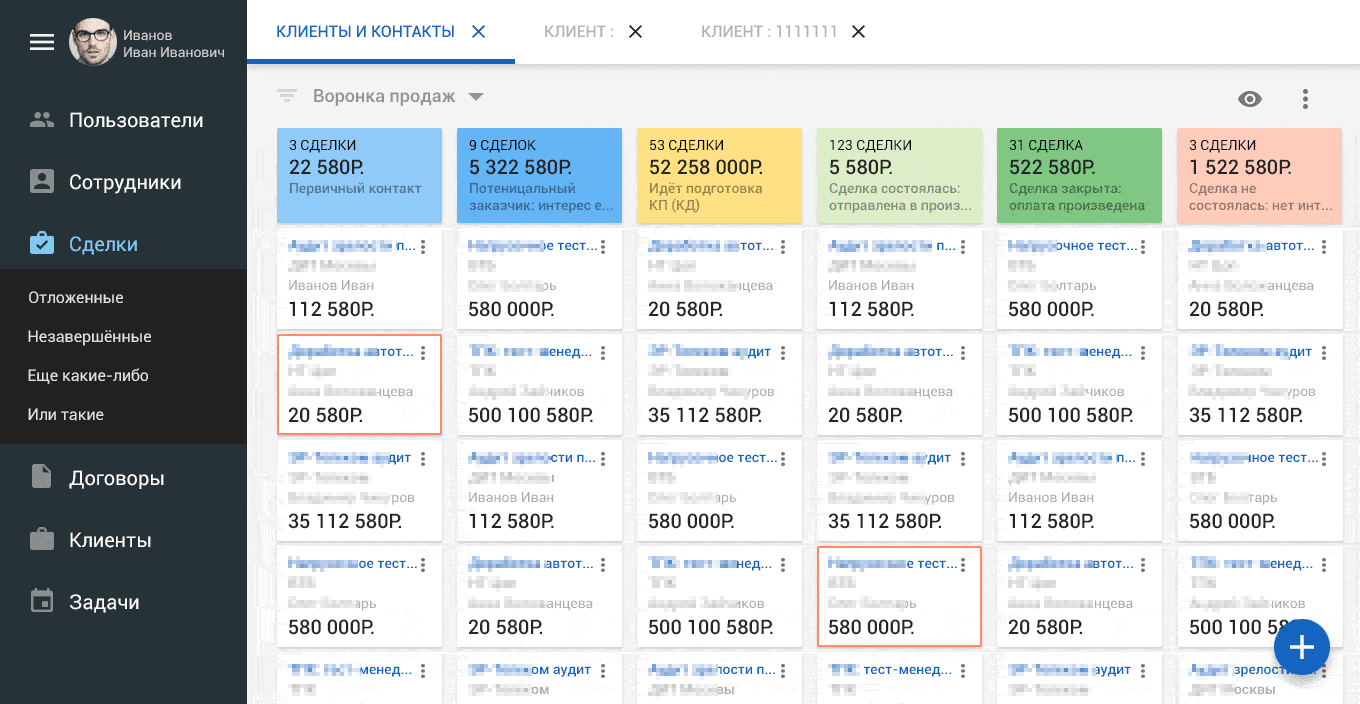
Я начал работу согласно всем текущим трендам: обилие отступов, наполненность воздухом и никакой тесноты для элементов:

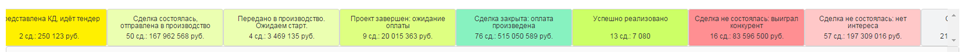
Попутно я предложил новую цветовую гамму для всех стадий продаж, основываясь на цветах, предлагаемых правилами Google Material (вот удобный ресурс для подбора цвета по этим правилам):
Было

Стало

(от “холода” к продаже, в самом конце неприятное — красным, если сделка сорвалась, серым — если заморожена)
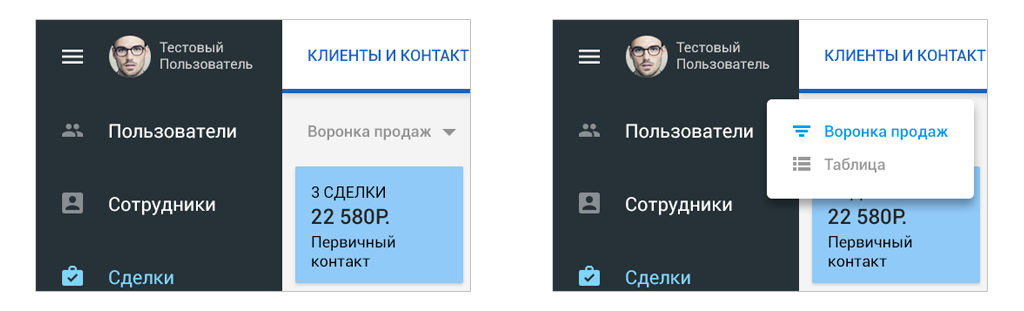
Для отображения информации по всем сделкам в табличном виде был предложен следующий режим переключения вида (по клику):

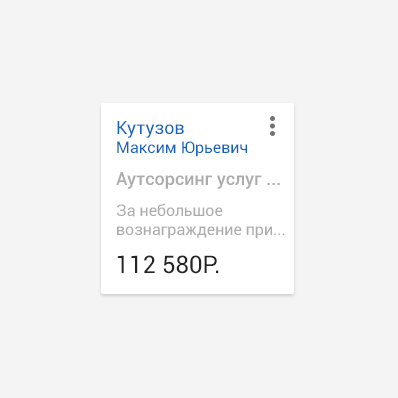
Каждая сделка была представлена в виде карточки:

Последовательность подачи информации для каждой сделки выглядела следующим образом: сначала необходимо сделать акцент на сумме сделки, вторичнее по значимости идёт человек за неё ответственный, и только потом имеет значение название и описание сделки. За иконкой вертикального троеточия можно прятать любой дополнительный функционал (сохранить, экспортировать, поделиться, да мало ли чего еще потребуется).
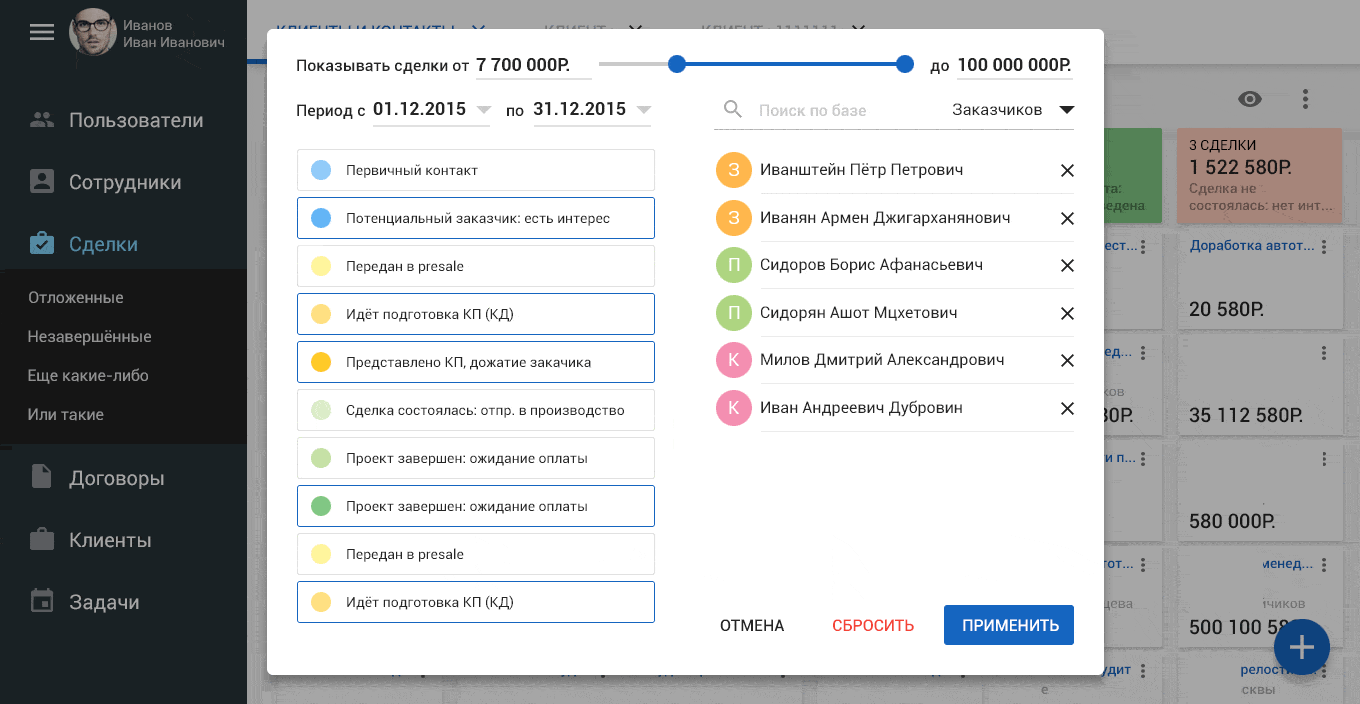
Нажимая на иконку “глаз” мы вызываем попап с параметрами отображения: можно выводить только определённые стадии сделок, или же выводить сделки только от определённых людей (заказчики, КАМы, пресейлы):

Конечно, нельзя не упомянуть об отречённой и болтающейся одиноко floating button (ведь мы же следуем гайдам Гугла, если вы не забыли) в правом нижнем углу. Она пригодится для создания новой сделки…
Первые проблемы
По старой доброй традиции кое-какую важную информацию на старте клиент “подзабыл”. А именно… “Кстати, у нас же 80% пользователей системы бегают по офису с ноутами! И все они с разрешением 1366х768. А давайте-ка все макеты “запилим” в этот размер экранчика”. Лолштооо?! Когда разрешение 1300 было ходовым, мир не знал ни материального дизайна, ни солидных отступов, ни концепции “воздушности” в интерфейсах.
Была поставлена задача любой ценой и жертвами уложить в это разрешение 6 стадий сделок. Да потеснить все элементы так, чтобы для каждой стадии было видно 4 карточки. Ну и ну! Получается, что во-первых: я должен урезать макет по высоте до реалистичной ноутбуковской высоты 768, а во-вторых: внедрить 4-ый ряд карточек… Прощай “наполненность воздушностью”. Но таковы требования к функционалу системы. Аналитик знает, что говорит, и мне приходится действовать в появившихся ограничениях.
Первые решения
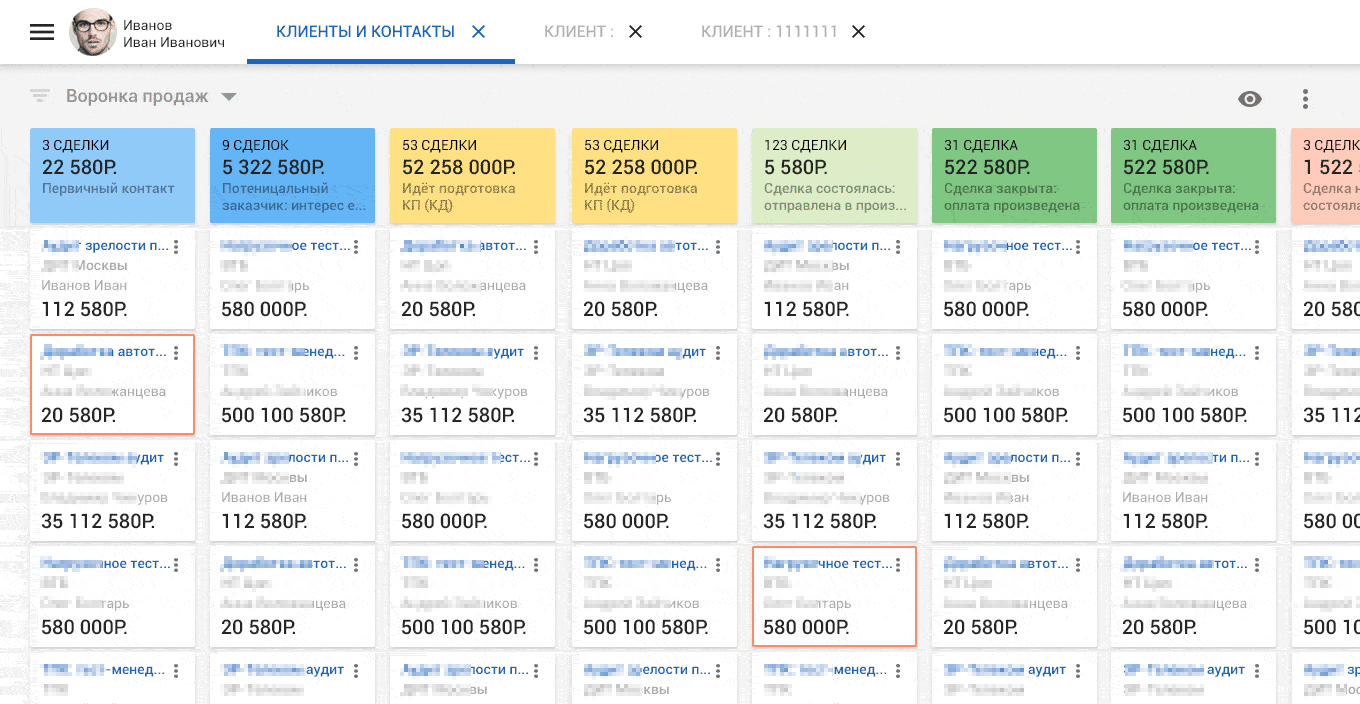
Меня успокоили тем, что если и будет планироваться версия для мобильных устройств, то к ней будет индивидуальный подход. Сказано — сделано:

Хорошей новостью оказалось то, что левое меню можно свернуть, тогда взору предстаёт более широкая картина:

Раздел параметров отображения тоже пришлось потеснить и дополнить. Т.к. “внезапно” выяснилось, что будут сценарии, когда захочется фильтровать и выводить сделки за определенный период и находящиеся в определённом денежном диапазоне:

(для визуального примера выполнена фильтрация еще и по людям: два заказчика, два пресейла, два КАМа)
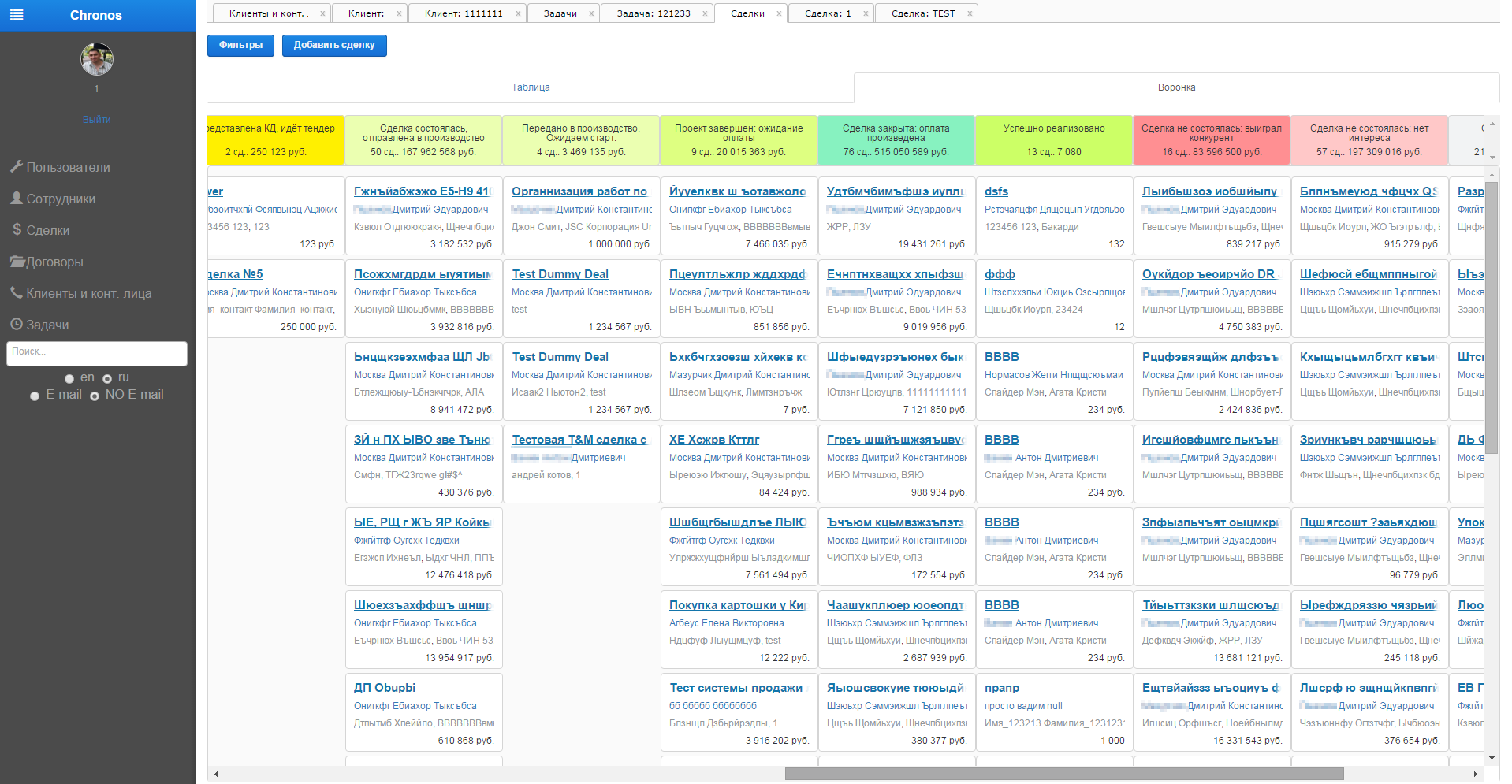
Наверное будет не лишним показать с чего всё начиналось… Разумеется этот скриншот сделан клиентом с экрана шириной 1920 пикселей, поэтому он способен отобразить больше информации:

В следующем выпуске я рассказал о табличном виде и взаимодействии с формами внутри CRMки “Chronos”...
Комментарии (40)

dom1n1k
05.07.2016 15:49+5Улучшения относительно первоначального варианта не ощущаются.
Просто немного по-другому, а в целом — шило на мыло.

Carduelis
05.07.2016 16:01+4В результате добавления карточек прибавилось большое количество лишнего шума. Тени оттягивают на себя внимание, три точки так вообще мозолят глаз. Таблица с карточками была лучше до включения MD.
Карточки хороши, но не в случае применения их в режиме таблицы. Либо мы делаем одну колонку с карточками, либо даем конские пробелы между ними.
Ну и Константин Константинович опять не у дел.
dmitry_ch
05.07.2016 16:01+1MD — лишь способ более-менее не-уродско занять разное по размеру пространство разных экранов той же информацией. Заметьте, не «красиво», а «как можно менее уродско». При этом речь не идет об адаптации к содержимому и к удобству восприятия в смыслу ускорения понимания информации.
Переносы слов и множество многоточий в ваших набросках как раз об этом. Как возможность окинуть взглядом поле плашек — неплохо (общая картина есть), а вот как возможность работы без входа в каждую плашку — тут затык. Оно, конечно, очень зависит от паттерна работы живых конкретных пользователей (скажем, вывод фото работника — глупость, призванная забить место хоть чем-то).

Denai
05.07.2016 16:12+4Не кажется ли вам что интерфейс, в который не влазит важный текст (доработка автот..., аудит зрелости п… за небольшое вознаграждение при...) — хреновый интерфейс? Либо этот текст не важен и его вообще не нужно отображать, либо он важен и пользователь захочет видеть его целиком. Длинные фамилии поведут себя аналогично. Вы пробовали туда реальные данные засунуть? Я не говорю что всё плохо, но конкретно в этом у вас большая проблема.

kamushken
05.07.2016 16:35ответ на Ваш вопрос будет в третьей части!

Dek4nice
06.07.2016 11:53Непосредственно с самими пользователями приложения проводились ли опросы, учитывались ли их пожелания? Если да то какие.

kamushken
06.07.2016 12:13были собраны результаты опросов о пользовательских сценариях, которые нужно было пересмотреть в новом дизайне, оптимизировать, сделать короче, дабы цели достигались раньше и за меньшее кол-во кликов. многие переходы из одних разделов в другие в старой версии также были неоптимальны, многие переходы отрывали юзера от контекста его предыдущих действий и уводили вообще «в край» системы, откуды был выход только буквально через режим «закрыть вся и всё». вот это и надо было исправлять первым делом!

deksden
05.07.2016 17:38+2Это первое, что мне бросилось в глаза! Никогда б не оплатил дизайн, в котором мне не видна важная информация и приходится «лезть в деталь» за ней (или ждать всплытия popup).
Мне кажется, должны быть составлены «приёмочные» тесты с тестовыми сценариями использования системы — когда пользователь с определенными по сценарию намерениями начинает использовать систему. И как система помогает ему достигнуть стоящих перед ним целей, оценить количество шагов и полноту полученной информации и тп.

Nekto_Habr
05.07.2016 17:26Люблю MD.
Но уже раздражает Roboto. Хочется чего-то подобрее. PT Sans, Raleway, да хоть Verdana.
kamushken
05.07.2016 17:28согласен. приелось. я писал об этом в первой части. можно играть и со стилем объектов и со шрифтами, но сохранять концепцию поведения элементов согласно MD.

napa3um
05.07.2016 17:38А Тахома в Windows не приелась? Вопрос без умысла, правда интересно, поскольку мне она «приелась» так, что начал ощущать дискомфорт от «оригинальных скинов» некоторых программ с другими шрифтами (активно использовал Windows с версий 95 по 2008). Возможно, шрифту Roboto не хватает чего-то, чтобы выглядеть «стандартно», не вызывая мыслей о том, что это за гарнитура.

Nekto_Habr
05.07.2016 17:44Насколько я знаю, в Win7 используется Segoe UI.
Если вы про него — я на интерфейс ОСи вообще внимания не обращаю. Ставлю классическую тему оформления (аля win95), делаю все элементы минимального размера и благополучно про него забываю.
Так что не приелся вроде.
Roboto уж очень инженерно-технологичный, очень правильное название дали этому шрифту. А хочется чего-то погуманистичней.
Denai
05.07.2016 17:51А что про Open Sans скажете?

Nekto_Habr
05.07.2016 18:36+1Его ругают за кириллицу. Но вообще много шрифтов ругают за кириллицу. Лично на мой взгляд — достаточно приемлемый шрифт для коммерческих решений. Достаточно нейтрален для универсальности, достаточно эмоционален для трансляции легкого позитива и дружелюбности. Звучит противоречиво, но так я его воспринимаю, как дизайнер. Короче — мне нравится :)

dom1n1k
05.07.2016 18:59+1Для «трансляции позитива» я бы взял Lato

Nekto_Habr
05.07.2016 19:35Чекнул в гугл-фонтс — кириллицы нет. Да и как бы цель не стоит «транслировать позитив». Просто хочется некоего «позитивного», а скорее «дружелюбного» налёта, что ли.

dom1n1k
05.07.2016 21:19+1Я не знаю, в чем там проблема у Гугла (скорее всего просто баг), но вообще кириллица там есть.
Об этом написано и на офсайте, и у webfont.ru можно скачать.
upd. А, они пишут, что на google fonts версия 1, а сейчас уже доступна версия 2, но гугл пока не соизволил её обновить.

ImKremen
05.07.2016 18:39Лолштооо?! Когда разрешение 1300 было ходовым, мир не знал ни материального дизайна, ни солидных отступов, ни концепции “воздушности” в интерфейсах.
А вы пробовали посмотреть статистику того же statcounter?
1366x768 это самое популярное разрешение для ПК.
Garrett
05.07.2016 23:45Не то что бы точная статистика, многие браузеры до сих пор не поддерживают DPI отличный от дефолтного, что полностью скрывает все экраны с разрешением выше чем 1080p

Alekhin_Artem
05.07.2016 22:32+3Не совсем понятно, это веб-приложение? В заголовке написано — «десктоп», что несколько сбивает с толку когда видиш в контексте статьи bootstrap

lifestyle
06.07.2016 15:14Какая-нибудь десктопная обертка (типа кордовы) для веб-приложения, судя по всему.

napa3um
06.07.2016 15:27+1С веб-приложениями можно работать на планшете и телефоне, например, а можно на десктопе. Этот аспект и отражён в заголовке, как мне кажется.

kahi4
06.07.2016 12:52+1Хм. Было лучше. Информативнее, больше всего помещалось, при этом было «чище», хотя не идеально.
Немного критики:
— изучите вопрос на кой черт все выравнивают цифры по правому краю (эксели там всякие)
— либо "?", либо «руб.», а еще от числа отбивает пробелом, и никак иначе
— плавающая кнопка тут не уместна (держа руку на сердце вопрошаю к гуглу: когда эта тупость умрет? Поигрались и хватит. Ладно в мобильном еще как-то лезет, в десктопе плавающая кнопка бессмысленна).
— если цветов больше 4-5 (особенно слабо контрастных), при этом они не представляют собой градиент плавно меняющегося значения — они не воспринимаются. Вдобавок дублируют функционал
— «сделка не состоялась:», а причина не влезла. Слово «сделка» можно выкинуть вообще в данном случае, а так же увеличить высоту или ширину (убрать пустые пространства), чтобы влезла причина, покуда она, наверное, все же важна для чтения без доп. кликов.
— какой принцип сортировки? Если по ТЗ он жестко задан — это ладно, иначе стоит пометить явно.
— судя по всему вкладок может быть много. Но зачем мелочиться, давайте сделаем шрифт еще больше, чтобы влезало не больше трех за раз.
dom1n1k
07.07.2016 12:04Плюсую по поводу плавающей кнопки! Когда новые гайдлайны только представили, она воспринималась как очень свежая и интересная фишка. Но практика показала, что в реальности эта хрень бесполезна в большинстве случаев! Потому что повешенное на нее действие на самом деле не настолько уж часто нужно. И она больше мешается под пальцами и мозолит глаза. Кстати, живой пример тому — приложение Хабра.

WayMax
06.07.2016 14:47Печалит повальная тенденция «пихать» карточки куда только можно :(

napa3um
06.07.2016 15:43+1В данном случае карточки уместны, на мой взгляд. Ассоциация с карточками на канбан-доске.

kamushken
06.07.2016 15:45в десяточку!

ImKremen
07.07.2016 11:51Коммент ниже. Карточки не стоит использовать для однородного контента.
Думаю, здесь намного бы уместнее смотрелся некий гибрид таблицы и грида.

dom1n1k
07.07.2016 12:06Только без карточек (просто с разлиновкой) можно сэкономить порядка 10% места.

ImKremen
07.07.2016 11:41Угу, особенно когда гайды не читают.
Пример из гайдов
cinic
07.07.2016 14:08Воронка продаж в рамках CRM'ки и есть канбан с карточками.
А галерея картинок это другая история.
Пример текстового контента с гайда.

ImKremen
07.07.2016 14:39Я говорю о том что в гайде прописано:
Cards are a convenient means of displaying content composed of different elements. They’re also well-suited for showcasing elements whose size or supported actions vary, like photos with captions of variable length.

Shablonarium
07.07.2016 00:21-2Куча цветов — ужас, лучше двухцветные решения или пиктограммы, или формы.Точки при рублях — ужас, многоточия — ужас, отсутствие текстур — ужас.
Исправляйте.


napa3um
Можно увидеть в Google Play Music или в YouTube Gaming, как размеры плашек и расстояния между ними подстраиваются под ширину экрана. Вся эта «воздушность» в Material Design не только для радости глаза, мне кажется, а как раз для возможности переноса интерфейса на разные разрешения не пиксель-в-пиксель, а с помощью масштабирования и некоторых «люфтов» между элементами интерфейса. Если у большинства сотрудников монитор на 1366 пикселей, то, конечно затачивать лучше прежде всего на него, а на более широких экранах чтобы он разъезжался в чуть более «воздушный» вид. (Просто мысли вслух. Тема MD интересна, и интересно посмотреть, что получилось у вас.)