По следам интернетовских поисков замены самого культового и дефективного типа файлов

5 ноября 1999 года было объявлено «Днём сжигания всех гифок» [Burn All GIFs Day]. Если бы вы тогда зашли на домашнюю страницу этого проекта, вы бы увидели план его реализации, такой же простой, как его название: «В День сжигания всех GIF все пользователи GIF собираются в Unisys и сжигают все свои файлы GIF». Сопровождали всё это гордые антиподы GIF – файлы формата PNG.
Несмотря на шутку, связанную со сжиганием файлов, сопровождаемую забавной просьбой «потушить все гифки перед тем, как уйти», выражаемое недовольство было реальным, а миссия – настоящей: раз и навсегда избавить веб от его бича, формата GIF.
К тому моменту формату было уже больше десяти лет, он зародился лет за пять до самой сети, и он начинал устаревать. Он поддерживал жалкие 256 цветов. Его возможности анимации были хуже, чем у бумажного блокнота. Он явно был недоразвит по сравнению с любым более новым форматом файлов. И кроме всего прочего, держатели патентов уже пять лет угрожали судебными исками пользователям формата. Ко «Дню сжигания всех гифок» он уже находился на краю пропасти. Специалисты по форматам файлов и будущему сети обступили устаревший формат, вооружившись картинками с факелами и вилами в формате PNG.
И всё же, каким-то образом, мы с вами оказались в такой вот ситуации. Прошло 17 лет, а GIF не умер. Он правит интернетом.

В этом году Twitter представил встроенную поисковую систему, предоставляющую доступ к тысячам гифок. Компания Giphy, смотрящая за библиотекой, получила на последнем раунде финансирования 55 миллионов долларов и подняла свою капитализацию до 300 миллионов. За год до того компания Imgur – до последнего времени служившая стандартом де-факто для медиамонстра Reddit и сама по себе стоящая 200 миллионов долларов – выкатила GIFV, собственную попытку модернизации 30-летнего формата.
GIF как произведение искусства – короткая и беззвучная закольцованная анимация – популярен сегодня, как никогда. Но как тип файла, как способ хранения нулей и единиц, которые компьютеры преобразовывают в анимацию, подвергается критике. Война за избавление от него идёт уже много лет и никогда не заканчивалась. Все эти годы после «Дня сжигания всех гифок», GIF остаётся как ущербным, так и незаменимым. Сохранит ли текущая популярность гифов их навсегда или же совсем убьёт – можно быть уверенным, что ничего подобного уже не повторится.

Спросите кого угодно, что такое GIF, и произойдёт одно из двух. Во-первых, вы поругаетесь или согласитесь насчёт произношения (твёрдое «Г», что бы вам там ни говорили). А затем вам скажут что-нибудь про анимацию. Танцующие бананы, крутящийся текст. GIF – нечто зацикленное и небольшого размера. Современное немое кино с автоматическим повтором. И это будет только самая вершина айсберга.
Когда в 1987 году родился GIF, об анимации вообще никто не думал – как и о всемирной сети WWW. Команда программистов из CompuServe под руководством Стива Уилхайта [Steve Wilhite], известного отца формата, создали GIF на основе, совершенно не связанной с сегодняшними анимационными фокусами. Краеугольным камнем был алгоритм сжатия Лемпеля — Зива — Велча (LZW).

Если только вы не изучаете алгоритмы сжатия данных, это громоздкое имя будет для вас незнакомым. Но его тихое влияние на цифровой мир невозможно отрицать. LZW – это алгоритм сжатия без потери данных, набор инструкций, позволяющий битам и байтам картинок и файлов уместиться в более мелкие размеры без потери каких бы то ни было данных. Будто вы упаковали всю одежду в меньший чемодан, сжав их и ничего не выбросив. Алгоритм LZW не был первым подобным алгоритмом. Впервые он был описан в июне 1984 года в простой и понятной статье журнала IEEE Computer под названием «Техника высокоскоростного сжатия данных». Он был основан на предыдущем алгоритме LZ78 и содержал серьёзные улучшения. LZW быстро приспособили для работы внутри таких форматов, как ZIP и GIF.
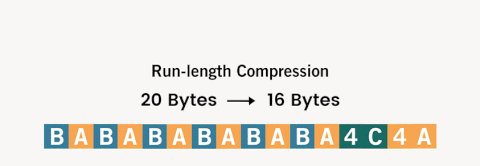
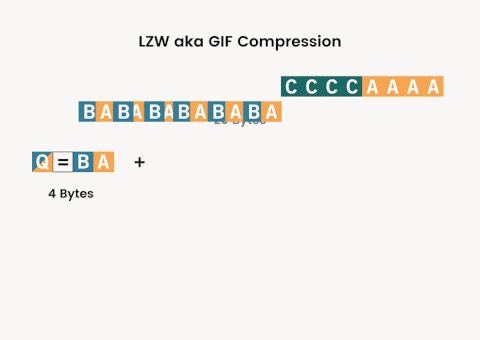
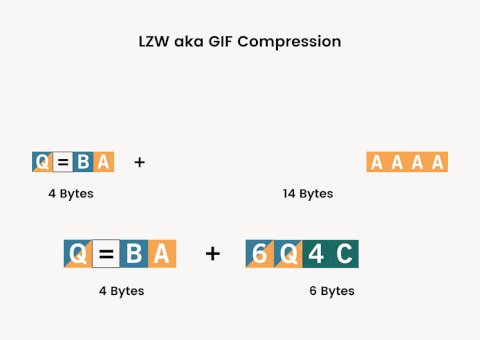
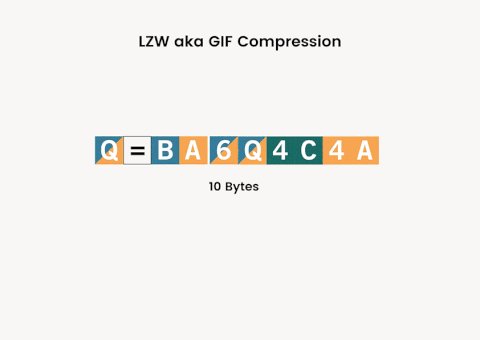
Это сжатие придало GIF свойства, в то время больше похожие на суперспособности. Предыдущие инновации в сжатии изображений, типа "кодирования длин серий", сжимали файлы упрощением последовательностей повторяющихся данных. Строка пикселей в картинке, хранящаяся без сжатия, например, " один чёрный пиксель, один чёрный пиксель, один чёрный пиксель" сжималась в «три чёрных пикселя». Кодирование длин серий нормально справлялось с простыми чёрно-белыми изображениями, но задохнулось бы, работая с несколькими десятками цветов, а уж их смешением просто подавилось бы.

Более сложный подход, реализованный в LZW, позволял компьютерам сжимать строки данных гораздо более сложные, чем просто несколько одинаковых пикселей подряд – главное, чтобы там был хоть какой-то повторяющийся шаблон. Суть метода походила на то, как если бы компьютер изобретал новое слово «силый» вместо последовательности «синий пиксель, белый пиксель», а потом «силолетовый» вместо последовательности «силый пиксель, фиолетовый пиксель» и так далее, впихивая всё больше и больше информации в новое слово. Это подход позволил GIF уменьшать фотореалистичные цветные изображения с перемежающимися цветами в небольшие практичные упаковки.

Все эти уловки появились как раз вовремя. Модемы, видеокарты и CD-ROM помогли расцвести буму домашних компьютеров, предшествовавшему интернету, GIF стал мгновенным стандартом фотореалистичных изображений. Сейчас идея статического гифа может выглядеть еретической, но в 1992 году других гифок не было, и картинки были замечательными. Взять хотя бы компакт-диск «GIFs Galore» [изобилие гифок], содержавший огромное количество картинок только потому, что это было возможно. В середине 90-х, когда веб начал раскручиваться, GIF вкатали в асфальт нового информационного шоссе. В 1993 был запущен революционный браузер Mosaic, поддерживавший два формата картинок – доказавший полезность GIF и зарождающийся JPEG. Первое фото, появившееся в интернете, было в формате GIF.

Спустя 20 лет уже сложно увидеть GIF, использующийся для хранения фото, поскольку его вытеснили более новые и улучшенные форматы JPEG и PNG. Но анимированный GIF пока держится. И заполоняет весь интернет. Что иронично, поскольку если статичный GIF познал успех, то анимированный всегда воспринимался, как его странный родственник. И он продолжает жить, несмотря на попытки интернета убить его, и ужасно справляется с той единственной задачей, для которой он используется.

Вот вам ужасный секрет современных гифок. Эти анимации, разбросанные по Reddit (особенно подозрительно хорошего качества)? Большинство из них не являются гифками. Некоторые гифки на этой странице – тоже не гифки. Это видеофайлы – похожие на те, что выложены на YouTube – но с приказами вести себя, будто GIF.

GIF автоматически запускается и зацикливается потому, что он так устроен. Это свойство встроено в формат. А видеофайлы, притворяющиеся гифками, другие. Им требуется встроенный в страницу окружающий их код, приказывающий им вести себя схожим образом – проигрываться без звука, зацикливаться, не показывать панель управления, или, прости господи, кнопку паузы. Это видео со связанными руками, которые заставили казаться проще, чем они есть.
Кроме семантики, у них нет ничего общего. Начав разбираться в разнице между обычными и поддельными гифками, легко видеть, почему более сложные притворщики бывают лучше оригинала.
Анимированная гифка – это последовательность кадров, проигрываемых один за другим, с задержкой между ними, для создания иллюзии движения. Все кадры содержатся в одном GIF-файле, хранящем все статичные изображения и инструкцию по скорости воспроизведения. Это небольшой цифровой блокнот.
GIF – это не просто повторяющееся видео без звука. Цифровое видео – вещь гораздо более сложная. В отличие от гифок, видео не содержат каждый кадр анимации, не в обычном смысле. Некоторые кадры в отдельно взятом видеофайле зовутся I-кадрами и хранятся в виде полноформатных картинок, но между ними существуют В- и P-кадры, просто содержащие инструкции по преобразованию одного кадра в другой, путём смены некоторого количества пикселей или цветов, оставляя всё остальное нетронутым.
Помните, что мы говорили про LZW – как статичный гиф хранит инструкции вместо каждого отдельного пикселя? Цифровое видео берёт технологии GIF, которые он применяет к пространству и использует их и в пространстве, и во времени. Поскольку в среднем видео содержится до 60 кадров в секунду, эта технология экономит дофигища байт. Гифкам приходится жертвовать качеством для экономии места, но видео могут выглядеть гораздо лучше, а занимать гораздо меньше.
Возьмём, к примеру, вот такое видео, на котором милая собачка ведёт себя очень, очень хорошо:
Такая гифка заняла бы более 60 мегабайт, поскольку каждый кадр нужно хранить в виде отдельной картинки. В виде видеофайла формата mp4 этот клип занимает менее 3 Мб, поскольку инструкции, описывающие превращение одного кадра с хорошей собачкой в другой кадр с хорошей собачкой, минимальны. Эта разница в размерах эквивалентна разнице между несколькими часами музыки и скачиванием одной песни.
Достаточно одной гигантской гифки, чтобы заткнуть веб-страницу и заставить её грузиться со скоростью патоки. На мобильниках, где дорог каждый мегабайт, одна гигантская гифка может отъесть приличный кусок вашего месячного трафика. Кроме того, у гифки нет кнопки запуска, которую вы можете решить не нажимать – она просто вваливается в дверь и начинает грузиться. И делает это плохо! Современные видео могут проигрываться, загружая сначала первые байты и показывая видео, пока весь клип ещё скачивается. А тупые как дерево гифки могут только дёргаться и конвульсивно проигрываться кусками при первой загрузке. Все эти причуды делают гифки опасными для современного мобильного веба.
Но все эти недостатки сбалансированы одним большим преимуществом: гифки гораздо проще использовать, чем видео. Использование гифок не требует плагинов, кодеков, встраивания кода. Работает везде, просто и сразу. Скопируйте ссылку, скачайте файл – и поехали.
Так почему же нет такого формата, который бы сочетал эти две возможности? Почему не скомбинировать удобство видео и простоту гифок?
Это уже пытались сделать, и лучшая возможность появилась и пропала 20 лет назад.

«Мы все почувствовали себя обманутыми».
В конце 1994 года GIF был стареющим, но удобным стандартом интернета. А в начале 1995 появилась коалиция, требующая его уничтожения. Что произошло?
Майкл К. Баттилана, разработчик, написавший один из лучших и самых глубоких докладов, посвящённых тогдашним спорам, во время перемен находился в гуще событий. «После всей работы, всех успехов, внезапно выяснилось, что существует патент. Об этом не знал никто».
Это был первородный грех GIF, недосмотр, послуживший причиной начала войны в 1994 году, когда CompuServe и Unisys объявили, что Unisys выдаст лицензию на LZW для CompuServe, с возможностью использования его в GIF за номинальный гонорар. Кроме того, Unisys искала возможности заключения схожих договоров со всеми, кто имел дело с файлами. Для сообразительных технарей это было как огненная надпись на стене. После многих лет бесплатного использования GIF, в процессе которого родилась и всемирная сеть, создание гифок вдруг будет стоить денег.
Фантом этого так называемого «налога на гифки» породил внезапную волну ярости, в ходе которой проводились показательные удаления гифок с BBS и веб-сайтов. Пэт Клоусон [Pat Clawson], президент и директор TeleGrafix Communications Inc быстро объявил Вторую мировую войну в открытом письме, написанном на следующий день после анонса:
Совместный анонс CompuServe и Unisys, сообщающий, что пользователи изображений GIF должны до 10 января зарегистрироваться и платить отчисления под угрозой исков, связанных с использованием гифок в прошлом, это онлайн-эквивалент атаки исподтишка, проведенной в Перл-Харборе. Анонс налога на GIF, сделанный 29 декабря, в затишье между Рождеством и Новым годом, очевидно, специально был предназначен для нанесения наибольшего ущерба, пока ни о чём не подозревающая общественность отмечала праздники.
Несмотря на популярное заблуждение о том, что Unisys хотела собирать налоги на GIF самостоятельно, обирая обычных гиков и вебмастеров за использование изображений, судебные иски были направлены против софта, с помощью которого гифки создавались. Не против самогона, а против самогонщиков. Но это мало утешало разработчиков софта, создававших и продававших программы для редактирования изображений, и первый шаг к исчезновению GIF-ок был сделан – была запущена гонка за альтернативами.
Ярость вылилась в практический план, сформировавшийся в юзенет-группе «comp.graphics», в ветке обсуждения «Мысли по поводу замены формата GIF». Здесь наиболее продвинутые инженеры веба – включая внёсших большой вклад в создание JPEG – обсуждали альтернативы этому формату. В результате появился новый тип сжатия без потерь, который мог заменить GIF во многих аспектах и не имел его технических недостатков: штучка под именем PNG.
Уже через год, в 1996, группа выпустила версию 1.0 формата Portable Network Graphics (PNG, сокращение от изначальной рекурсивной аббревиатуры PING, что расшифровывалось, как «PING Is Not GIF»), предназначенного для убийства GIF. PNG поддерживал тысячи цветов, в отличие от 256 цветов GIF. У него была улучшена поддержка прозрачности. А что самое интересное, формат был открытым, не содержал патентов и освобождал пользователей от угроз исков. Он почти во всём был лучше GIF.
Почти. PNG не поддерживал анимацию, но эта его Ахиллесова пята была сотворена намеренно. Разработчики PNG считали двойное применение GIF не преимуществом, а плохим дизайном. «Они очень активно выступали против анимации»,- вспоминает Баттилана. Что это будет за формат, если у него будет право внезапно запускать анимацию? Какой формат видео так неэффективно работает? Плохой. А значит, PNG отныне и навеки будет содержать лишь неподвижные изображения, а анимацией займётся другой, будущий формат. Кроме того, по логике создателей, вся эта анимация была лишь ненужной фигнёй.
Если вы в последнее время захаживали в интернет, вы знаете, насколько эта точка зрения оказалась далека от истины. Все эти инженерные большие шишки не догадались, насколько полезной может оказаться эта ненужная фигня. «GIF не был задуман как формат видео, но для страничек и браузеров, не поддерживавших Flash, он остался единственной альтернативой,- говорит Баттилана. – Даже у сегодняшних браузеров нет хорошей альтернативой GIF, если не считать очень сложных и запатентованных вариантов типа MPEG-2 или MPEG-4». А гифки просто работают.
PNG разогнался в следующие годы, помогая довести статичные гифки до почти полного исчезновения. Но эти анимашки поддерживали формат на плаву, даже когда сторонники PNG вертели нож в ране. Даже по наступлению Дня сжигания гифок в 1999 году – ещё один пик анти-гифовского движения, подстёгиваемый попытками Unisys зашибить бабла на LZW-патенте, который через несколько лет заканчивался – не было такой альтернативы, которая бы могла делать ту простую вещь, что выполнял GIF. Только к 2001 году у группы разработчиков PNG появился анимированный формат MNG, неудавшийся убийца GIF. Выйдя, он обнаружил, что веб уже сдался гифкам.
К 2004 году битва завершилась. Патент Unisys на LZW закончился во всём мире. «Это был взрыв,- вспоминает Баттилана. – Все могли использовать GIF». После десятка лет атак, исходивших от самых влиятельных персон интернета, формат GIF выстоял, потрёпанный, но победивший.
Если мир тогда не смог заменить GIF, под эгидой единой цели, может ли это случиться сегодня?

В архиве консорциума WWW сохранился момент, когда GIF, наконец, поддался. Он хранится, будто застывший в куске янтаря, окружённый 200 000 малопонятных слов технического жаргона. Огромный документ 2008 года – первое появление на публике черновика HTML5, словаря, определяющего кирпичики современного веба. Нас интересует пункт 3.14.7. «The video element». В этом разделе наконец-то был описан стандарт поведения живых картинок в вебе.
В злые старые времена в области веб-видео доминировали Adobe Flash и RealPlayer, требовавшие сторонних плагинов или другого софта, который нужно было скачать и обновлять. Это было сложное решение, наложенное на веб, построенный без поддержки видео. Эта ситуация была настолько раздражающей, что простота и повсеместность гифок, бывшие единственными его добродетелями, помогали ему держаться на плаву. Но когда HTML 5 легализовал видео в вебе, с простыми решениями задач устранения множества несоответствий между браузерами и контролем над показом видео, эти преимущества начали сдавать. С распространением HTML 5 GIF столкнулся с серьёзным соперником впервые за десять лет.
Первые ветры перемен пришли в 2014, когда Gfycat начал преобразовывать свои гифки в видео. Но более зрелое и интригующее решение пришло чуть позже, в виде формата GIFV от Imgur.
По сути, GIFV – стандартная реализация видео в HTML 5. Если кликнуть по ссылке на GIFV, вы попадёте на страницу, которая выглядит так, будто содержит только один GIF. Клип автоматически проигрывается, он зациклен, не имеет элементов управления и звука. Это прекрасный пример формата, притворяющегося гифкой, видео, низведённое до внешнего вида своего старого соперника. Вишенкой на торте является расширение файла .GIFV, видимое в браузере. Эта знакомая и дружественная особенность придаёт ситуации ощущение использования старого знакомого формата.
Но GIFV – это не GIF, и не видео, и не формат, объединяющих их вместе. Это иллюзия. Как объяснил мне по телефону основатель и директор Imgur, Алан Шааф [Alan Schaaf]:
GIFV – это не новый формат, мы не создавали новый тип файлов. Это просто хитрая обёртка, расширение файла, обозначающее, что вы получите видео, работающее так же, как GIF, в большом количестве мест. В разных браузерах существуют разные элементы управления, но GIFV это учитывает, поэтому если вы размещаете GIFV, она будет выглядеть, как GIF.
У этого хитрого трюка есть побочный эффект: GIFV — это не вещь, а место, до которого интернет-соединению нужно достучаться. Кусочки GIFV можно скачивать и хранить, это будут файлы .webm или .mp4. Но настоящий GIFV живёт только в онлайне, привитым к странице, на которой он размещён и зависит от того, что Imgur продолжат размещать этот файл у себя и не поменяют ничего таким образом, чтобы всё сломалось. Эту ссылку можно отправлять другим, но её нельзя скачать и работать с ней, как со старой доброй гифкой.
GIFV от Imgur – не единственный пример такого компромисса. Многие соцсети, поддерживающие GIF, работают с ними схожим образом. Если закачать гифку в Twitter, она не появляется там просто так. Она преобразовывается в .mp4-файл. Когда вы размещаете гифку в Facebook, она превращается в какого-то кошмарного киборга, в гибрид видео и кода такого сложного, что даже я не могу понять, что он делает, а тем более, скачать его и разместить где-то ещё.
Веб 2016 года отличается от веба 2006. Он задыхается от этих огороженных садов, от этих «платформ». И хотя все могут понять, что такое GIF, эти платформы обычно не «поддерживают» гифки, а засасывают их и не дают им убежать. Представьте это так: если GIF были бы фотографиями в рамках, которые вы могли бы снять и перевезти в новый дом, эти гифоподобные видео будут фресками, намалёванными прямо на стенах. Форма та же, но функционал потерян. GIF подходят для распространения, а гифку из твиттера с собой не возьмёшь.
Идеальным решением была бы возможность беспрепятственного перемещения гифок между сайтами и сервисами, которые сегодня поддерживают его едва ли наполовину. Нечто, что позволило бы добавить в закладки .mp4 с твиттера и позднее отправить это текстом. Нечто, что бы поддерживало в пригодном для мгновенного использования состоянии библиотеку ваших любимых анимаций, вне зависимости от типа файлов. То есть, Giphy.
В феврале 2016 «Netflix для гифок» обладал капитализацией в $300 миллионов. У Giphy есть все гифки, и Giphy есть везде. Кнопка GIF в твиттере? Работает благодаря Giphy. Facebook? Giphy есть и там. Клавиатуры мобильных телефонов? Есть. Системы обмена сообщениями? Конечно. Электронная почта? Разумеется. Tinder? Да. Slack? Ага.
Обладая десятком преимуществ, Giphy находится в уникальном положении для решения двух проблем гифоподобных видео: неспособности передавать их из одной соцсети в другую и неспособности сохранять их в виде, отличном от ссылки на сайт. Если GIF находится на Giphy, вы можете использовать его везде, где используется Giphy (а это почти везде). Создайте учётную запись и сможете сохранять любимые файлы в свою библиотеку. Giphy разберётся со всей сложной логистикой перевода реальной гифки в те странные форматы, что поддерживают Facebook или Twitter.
У него есть и минусы, начиная с вопросов авторских прав. Разменивать GIF на Giphy, это всё равно, что отдавать коллекцию DVD за подписку на Netflix. Вы теряете контроль ради удобства и выбора. Giphy впитывает в себя GIF и меняет формат-агностик, превратившийся в художественную платформу, на брендированный канон – и всё, что из этого следует.
Посмотрите на соглашение о предоставлении услуг. Giphy запрещает не только такие очевидные вещи, как порнуху (очень популярную тему для GIF), но и другие вещи, как «ложь, заблуждения, неправильные или неточные», что бы это ни значило. Giphy поддерживает DMCA. Будут ли они убирать вирусные спортивные ролики, нарушающие копирайт? Или кусочки телешоу и фильмов, составляющие большую часть гифок? Типы файлов не должны заботиться о такой фигне, потому что нельзя засудить GIF. Только сервис.
С этой проблемой уже столкнулись в Twitter и перешли на сторону цензуры, закрыв множество спортивных блогов за размещение гифок, об обладании правами на которые заявили в NFL. И пока мы все смеялись над абсурдными попытками МОК запретить гифки с Олимпиадой 2016, твиттер по-тихому и услужливо удовлетворял запросы DMCA. В другом месте интернета автоматическая система оценки контента YouTube Content ID удаляет ролики при малейшем намёке на нарушения. Мы виновны, пока не докажем обратное и случаи добросовестного использования в лучшем случае туманны.
Giphy, компания с деньгами и сотрудниками, была бы безответственной, веди она себя по-другому. Кроме того, нельзя принимать миллионные инвестиции для того, чтобы ввязываться в суды – особенно, когда ваше идеальное будущее основано на рекламе. Возьмём гипотетический случай, описанный директором Giphy Алексом Чангом в прошлом году на CNBC:
Представьте, что когда кто-нибудь проголодается, он ищет гифки с бигмаками и выкладывает их. Это Святой Грааль рекламы. Ваш маркетинг перестаёт быть маркетингом и становится частью культуры и частью естественного общения. Это очень большой потенциал.
Не то, чтобы это было подло. Это просто одна из особенностей компании, точно такая же, как стремление Unisys заработать на алгоритме, патентом на который они владели. Но Giphy создаёт не тип файла, а сервис. У него нет заканчивающихся патентов или технологии, лежащей в основе, которая когда-нибудь станет всеобщим достоянием.
Хорошие новости в том, что Giphy всё ещё сохраняет связи со старой и свободной технологией. Покопавшись в архивах Giphy, конечно можно найти встраиваемые видео HTML 5. Но можно найти и GIF. Почему? Как объяснил мне по емейл Ник Хэйсти [Nick Hasty], руководитель инженерного отдела в Giphy:
Giphy верит в эмпирическую магию просмотра бесконечного цикла картинок. И хотя мы перекодировали все гифки в популярные видеоформаты и выложили на сайте, то, что GIF проигрывается везде, его можно копировать, вставлять и перетаскивать и они не заставляют вас открывать другой интерфейс или приложение для просмотра, делают их лучшим выбором для наших целей по сравнению с альтернативными форматами.
Он прав, повсеместность GIF делает их очень полезными в качестве универсального языка для общения десятков приложений и платформ. Это оригинал, с которого можно снимать копии. Но если Giphy тоже станет повсеместным, это свойство GIF перестает быть его преимуществом. В какой-то момент, возможно, Giphy сможет заменить гифки не каким-то альтернативным форматом или GIFV-подобной смесью гифок и видео, но самим собой.
В приложениях вроде Tinder это будущее уже здесь, а Giphy является единственным вариантом для всего, напоминающего GIF. Twitter и Facebook немного продвинулись в этом направлении. Легко представить себе будущее, в котором самые популярные сайты в мире отклоняют загрузку GIF и оставляют Giphy как единственный вариант.
А что, если Giphy перестанет принимать давший ему имя GIF? Уйдёт в прошлое редактирование кадров в фотошопе. Вместо этого каждый сможет создавать гифки, нажав на кнопку «Создать», нарезав видео с YouTube и отправив результат в облако. Эти зацикленные видео будут грузиться быстрее и выглядеть лучше, чем любой настоящий GIF и не будут отъедать столько трафика – пока сервера Giphy работают и никто его не засудит.
Это будет подходящим концом GIF. Его стойкость заключается в простоте и том, что он появился в нужное время в нужном месте. Giphy, наоборот, аморфный и современный. GIF – это одуванчик, без устали появляющийся среди остальных цветов в саду год за годом. Giphy – это асфальтовое покрытие.
«Не могу смотреть на материал, не начиная искать в нём возможности для создания GIF».

Это можно понять. После того, как вы сделали пару сотен зацикленных видео, вы начинаете видеть их везде. Это и со мной бывает, но Джейсон Уолтер – известный в онлайне под ником EditingAndLayout – уже перешёл на другой уровень. У него есть свой subreddit и годы изготовления гифок, и его работы представляют собой гифки превосходного качества. Его стиль скромен, но не имеет себе равных. «Есть множество графических дизайнеров, изготавливающих гифки со спецэффектами не хуже киношных. Я не знаю, как это делать»,- говорит он. Ему нравится использовать фрагменты старых фильмов, он берёт кусочки цифрового видео и превращает его в нечто чуть более похожее на киноплёнку. Его любимая гифка взята из фильма 1953 года «Римские каникулы». «Одри Хепбёрн, она так смеётся. Я обожаю этот момент. Не знаю, почему».
Протестные гифки, видеоряд, часто с субтитрами, как явление поп-культуры, возможно, будут самой прозаичной формой искусства, но Уолтер наверняка будет одним из лучших специалистов в этом жанре. «Когда я начинал их делать, их почти никто не делал в фотошопе. Есть множество гифок, в которых на видео персонаж произносит не более двух слов, но субтитрами написано целых два предложения. Такого полно на Tumblr».
У Уолтера гифки не такие. Вы наверняка их встречали. Они плавные и насыщенные цветом. Самое главное, субтитры подходят к видео (если только они не говорят нечто совершенно другое).
Его работа с его стремлением к качеству делает его идеальным кандидатом на использование видео-гифок. Его самые длинные, амбициозные гифки, были бы неповоротливыми без сжатия видео. Но он больше любит гифки старой школы, именно из-за их ограничений.
«Когда я начинал, у Imgur было ограничение в 2 Мб. Нельзя было даже закачать файл больше. Нужно было думать, как уменьшать файлы».
Есть много способов – вырезание кадров, работа с прозрачностью, уменьшение разрешения, уменьшение палитры, смесь нескольких техник сжатия. Все они ухудшают качество, но при искусном применении это будет едва заметно.
Все эти трюки уже не так обязательны. Imgur загружает гифки размером до 100 Мб и превращает их в видео, как и Gfycat. Некоторые всё ещё придерживаются ограничений. Twitter держался за 5 Мб, пока не поднял недавно планку до 15 Мб, поэтому разрыв между созданием зацикленных клипов и их оригинальным цифровым носителем увеличивается. «GIF to video убило искусство оптимизации и создания хороших и небольших гифок. Я скучаю по этому. Иногда я пытаюсь уменьшать их до 5 Мб».
Уолтер не против видеогифок, но его беспокоит направление развития. «Всё, что может уменьшить размер формата, полезно. У меня дома есть ограничение по трафику. Есть ограничения и на телефоне. Но технологии приводят к тому, что создатели гифок становятся ленивыми. Они делают гифки размера 1920 на 1080 с кучей цветов. Под 50 Мб. Это легко – это просто видеоклип без звука».
Это беспокойство, понимание того, что происходит, полезно само по себе. История гифок отзывается в их будущем. После нашего разговора Уолтер объявил об уходе со своего поприща, но основанный им сабреддит, R/HighQualityGIFs, живёт, как крепость хорошо сделанных гифок и видео-гифок. Его читают 150 000 подписчиков, он содержит всякую экспертную информацию по созданию гифок в фотошопе или в Adobe After Effects, или по созданию идеального зацикливания. Это лишь одно из многих мест в интернете, посвящённых не только форме искусства, но и уважению и сохранению оригинального носителя, одновременно школа и музей.
«Головоломка, связанная с созданием гифки хорошего качества и одновременно удовлетворением ограничений по объёму является для меня формой искусства».
И пока остаётся хотя бы один истинный кузнец гифок, формат GIF не умрёт.

Комментарии (102)
Zenitchik
31.08.2016 19:31+2>Что это будет за формат, если у него будет право внезапно запускать анимацию?
А ведь они правы. Я любил старую Оперу за то, что можно было сделать на панельке флажок разрешить/запретить GIF-анимацию. И в норме он был снят.
sumanai
31.08.2016 19:54+1В FF это сейчас реализуется дополнением. А с видео сложнее. Есть настройка отключения автоплея, но с ней начинают тупить некоторые сервисы, поэтому приходится держать включённой ((

ValdikSS
31.08.2016 19:34-8Что за ерунда? Зачем эту блевоту нужно было переводить? Imgur «сделал» «gifv» (т.е. реализовал поддержку H.264-видео в MP4 и начал автоматически конфертировать .gif в них) одним из последних, когда все популярные площадки уже позволяли просто заливать и просматривать .webm.
Gif вообще не нужен, когда у нас уже есть webm и его поддержка практически во всех браузерах. Webm при сходном качестве занимает в 5-15 раз меньше, меньше нагружает процессор при декодировании, в него можно добавить звук. Не понимаю аргументов о том, что .webm-файлами нельзя делиться так же просто, как и .gif. В чем разница-то?
PaulZi
31.08.2016 19:56+10Чтобы встроить gif в страницу достаточно прописать img src, c video же нужно во первых разбираться с кодировщиками (далеко не со всеми параметрами он будет воспроизводиться), делать несколько форматов с разными кодеками, скрывать элементы управления и задать повтор.
WebM как минимум не поддерживается safari и большиенстве версий IE.
ValdikSS
31.08.2016 20:09-3Вставить видео на страницу не особо сложнее, чем картинку. Чуть больше тегов, но смысл тот же. Любой webm-файл будет воспроизводится в браузере, поддерживающим webm, он специально ограничен в видео- и аудеокодеках, чтобы работал одинаково везде, практически независимо от опций кодирования (проблемы могут быть, только если видео использует субдискретизацию, отличную от YUV 4:2:0, что встречается, прямо скажем, очень нечасто).
Про поддержку браузерами вы правы — webm не поддерживается в Safari (на десктопе и мобильных устройствах) и в Internet Explorer.
По моему мнению, использовать какой-то сторонний сервис для вставки короткого видеофайла — верх дебилизма.
PaulZi
31.08.2016 20:16+7Ну webm менее распространён по поддерже, нежели mp4. А с ним много опций, начиная с профилей baseline, заканчивая всякими рефреймами.
А кто пользователи этих gifок? Помимо гиков — обычные блогеры и пользователи сети. Как объяснить какому-нибудь среднестатистическом блогеру, что чтобы вставить видео, которое будет как гифка, нужно скачать три encodera, использовать только особые параметры кодирования, всё это запихнуть в тэг который состоит из ещё нескольких тэгов… Короче обычному пользователю это не дано.
ValdikSS
31.08.2016 20:26Поддержки MP4, напротив, нет в некоторых браузерах по умолчанию на некоторых платформах. Например, в Firefox под Linux.
Разве гифки многие делают? В том смысле, что у блогера, вероятнее всего, уже будет либо гифка, либо webm-файл, ему не нужно их делать из чего-либо.
Обычному пользователю, как правило, не нужно думать о вставке HTML-кода. В случае с картинкой это какой-нибудь
<img>LINK</img>, с видео тоже что-то вроде<video>LINK</video>, если речь идет о блоггинг-платформах.
А кодируется webm проще простого:
ffmpeg -i исходный-файл выходной-файл.webm
PaulZi
31.08.2016 20:47+3Суммарно webm поддерживается меньшим числом аудитории, чем mp4. Вы заявляете, что webm уже может заменить gif, но по факту это не так. Как только webm заведут на safari и ie об этом можно говорить, но пока этого не будет даже в ближайшем будущем.

ValdikSS
31.08.2016 21:02Как меня заверяет http://caniuse.com/#search=webm,
Will work in IE9+ and Safari/MacOSX provided the user has the WebM codecs installed.
И в последней версии Edge поддержка тоже имеется. Но вы, безусловно, правы, у gif поддержка гораздо шире, но нужны ли они? Для картинок есть PNG и JPEG, для видео — WebM и H.264@MP4. Часто ли вы встречаетесь с какими-либо GIF-анимациями в реальности?
PaulZi
31.08.2016 21:08+1С gif встречается повсеместно в сети, даже на хабре его часто используют чтобы показать принцип действия какой-нибудь штуки. А вот webm можно вставить на хабре также легко как gif?

ValdikSS
31.08.2016 21:10+2В этом и проблема — в хабрахабре и гиктаймзе. Была бы поддержка, вставляли бы, по крайней мере, я бы вставлял. Писал по этому поводу несколько раз в поддержку и ответа не получил.
Welran
02.09.2016 08:25+1Большинство форумов позволяет вставлять анимированные аватары. Так что анимированные гифки вижу постоянно.

Barafu
01.09.2016 10:10Никогда не заведут, и что, опять Эппл и Ишак решают как жить цивилизованному миру? Можно по умолчанию выкладывать WebM, а тем, кто не умеет, вместо них подсовывать автоматически сгенерённые GIF размером по 100 мегабайт. Если кто-то что-то не может, то помогать ему хорошо. Но всё равно это должна быть его проблема, а не тех, кто может.

PaulZi
01.09.2016 10:30Я помню так говорили во времена ie6, типа давайте просто не будем делать сайты под него. Но, к сожалению, данный подход годится в основном для проектов которые либо делаются под себя, либо им не так важна «устаревшая» аудитория. В e-commerce же будут требовать поддержки.
Ну, и webm — это не лучший формат для анимации. Вот нужно приложить в статью анимацию принципа работы двигателя внутреннего сгорания, алгоритмы сжатия видео будут нещадно мылить однопиксельные линии и портить цвета. Webm хорош для анимации из сложных «фото» кадров, а webp/apng графических примитивов, в принципе такая же история как «png vs jpg». И пока не будет формата для последнего, gif вряд ли умрёт, т. к. занимает эту нишу.
loly_girl
01.09.2016 12:14+1Зависит от настройки кодера и апскейла в плеере, если выполняется масштабирование.

SINOD
01.09.2016 19:24Вставить видео на страницу не особо сложнее, чем картинку. Чуть больше тегов
Но зачем? Зачем всё усложнять?

saintdi
31.08.2016 21:02+5Полностью согласен, что .gif нужно закопать, но вы здесь рассуждаете как создатель контента/администратор. Разумеется, если на сайт надо добавить анимацию, то о .gif сегодня не может идти и речи. Но есть и другая сторона — пользователи. И с их стороны всё не так очевидно, и на это даже есть ряд объективных причин:
- .gif ведёт себя 100% предсказуемо:
- зацикливание,
- отсутствие звука,
- отсутствие элементов управления;
- .gif — это цельный файл, а значит его можно скачать в два клика, в отличии от css/.svg анимации или видео. На счёт видео не всегда, сейчас проверил и местами не отличается от .gif.
- В локальной коллекции .gif гораздо удобнее смотреть практически любым просмотрщиком — то же листание, что и статичных картинок. С видео опять же всё сложнее. К примеру, у штатного плеера сразу нужно не забыть включить цикличный просмотр и закинуть коллекцию в плейлист, иначе придётся открывать каждый файл отдельно.
- Возможно, самая главная причина: видео гораздо проблематичнее делиться на большинстве площадок, если они специально не адаптированны для «.gif-видео»:
- форумы (да, ими ещё пользуются; имиджборды сюда же),
- разделы комментариев,
- мессенджеры;
Ответьте себе, когда вы на форуме/разделе комментариев в последний раз видели возможность вставить видео? Пожалуй, никогда. А картинки можно. Везде. А значит, и .gif 100% пролезет, если админ специально их не запретил, т.е. 95% случаев. Так и живём.
И ещё не забываем про силу привычки и консерватизм. Сколько с нами .gif, лет 150 уже? Не удивлюсь, если археологи вместе с костями динозавров откопают «гифку», а .webm ещё даже не все браузеры поддерживают. И пока во всех вышеперечисленных случаях .gif не убьёт конкурент (один, совместимый со всеми браузерами и, желательно мимикрирующий под картинку), эту заразу из веба не вывести. И, скажите спасибо, что в отличии от флеша .gif хотя бы не дырявый, а просто тормозной, толстый и уродский.

ValdikSS
31.08.2016 21:14Вы абсолютно правы, но пара замечаний: по крайней мере, в Firefox и Chrome у любого видео есть пункт «сохранить» у любого проигрываемого видео. Наверное, его можно как-то убрать сторонним плеером на JS, вероятно, вы натыкались на такие.
Уж кто-кто, а имиджборды, пожалуй, сделали для распространения .webm столько же, сколько анимешники для поддержки mkv и ass-субтитров в железных плеерах.
На форумах, на которых я бываю, можно вставлять видео, но, правда, только ссылкой на Youtube, Vimeo и подобные сервисы, здесь вы правы.
А с мессенджерами вы что имеете ввиду? Не генерируется превью для webm?
saintdi
31.08.2016 22:01Под мессенджерами я имел в виду всю совокупность приложений/сервисов текстовой коммуникации (или где есть возможность писать текст) — от веб-чатов и эл. почты до Skype, icq, Telegram… Я, на самом деле, пользуюсь лишь немногими из них и за все не ручаюсь, но интуиция подсказывает, что в большинстве можно с лёгкостью вставить .gif (если картинки вообще предусмотрены), и только в малая часть поймёт .webm. Возможно здесь я ошибаюсь.
Тем не менее, у .gif легаси-поддержка превосходная, в то время как .webm без фоллбека до сих пор внедрять нельзя.
Ну и, раз уж здесь пишу.
Все проблемы .gif уже можно было бы решить несколько лет назад с помощью .apng, если бы webkit (в лице Google) не решил запилить вместо него ублюдочный костыль под названием webm. Не подумайте, что я ненавижу webm как таковой (на самом деле это прекрасный видео формат, рекомендую), но это именно костыль здесь, по своей природе. Ибо изображение заменили видео, что притащило все вышеперечисленные мной проблемы. Но, поскольку доля рынка webkit огромна, то теперь приходится городить огород из кодеков и фоллбэка, выпиливать управление и т.д., когда можно было бы просто добавить .apng в приоритет, а .gif оставить для совметимости на первое время. Простите, наболело.
ValdikSS
31.08.2016 22:18Это, безусловно, костыль не от хорошей жизни. Я вас прекрасно понимаю, как и понимаю разницу между анимированной картинкой и полноценным контейнером и видеокодеком.
Gif до сих пор отлично подходят для визуализации чего-либо, вот как, например, в этой статье с объяснением RLE — 200 КБ — относительно много, но не дохрена, выглядит хорошо, процессор не нагружает.
Но многие же вырезают отрывки видео и превращают их в gif, для чего он совсем-совсем не подходит: и выглядит плохо, и процессор жутко нагружает, и весит слишком много. Здесь-то и видеоформаты и нужны, и apng в этом случае тоже особо бы не помог.
Krey
01.09.2016 18:38svg для подобной визуализации подходит не сравнить как лучше. эта иллюстрация в svg заняла бы меньше килобайта и выглядела клево при любом размере и разрешении.

PaulZi
31.08.2016 22:25+1У «ублюдочного костыля» в отличии от apng есть поддержка сжатия с потерями в том числе с альфа каналом, поддерживает анимацию и высокую степень компрессии. Гугл просто пытался вместо поддержки нишевого формата сделать универсальный, который бы заменил бы и jpg, и png, и gif.
Вопрос скорее к ублюдочной политике компаний разрабатывающих браузеры, вот почему они не хотят поддерживать прогрессивный, открытый формат свободный от лицензионных отчислений?
Welran
02.09.2016 08:31Если у любого видео есть пункт сохранить, то тогда зачем существуют сайты и программы для скачки видео с вконтакта и ютьюба?

ValdikSS
02.09.2016 11:07У YouTube видео формируется из отдельных видеофайла и аудиофайла через Javascript (Media Source Extensions), поэтому, с точки зрения элемента, который отображает вам видео, он показывает просто набор каких-то сменяющихся кадров, а на фоне другим элементом играет аудио.
А во вконтакте специально накладывается div на video, чтобы нельзя было вызвать меню по правому клику.

dartraiden
31.08.2016 23:08+1Отсутствие элементов управления это минус. Представьте себе видеоролик на YouTube, который вы не можете поставить на паузу, чтобы рассмотреть заинтересовавший момент или дать ему буфферизоваться. Я с таким сталкивался (один сайт решил, что очень круто отключить все элементы управления у видео) — это раздражает.
На слабых каналах и маломощных устройствах особо толстые гифки сначала грузятся, а потом многда начинают идти вовсе не с начала, а с того места, до которого они бы докрутились за время прогрузки. Сидишь и ловишь момент, когда она закольцуется, чтобы таки посмотреть с начала.
Складывается ситуация, когда «формат, который поддерживается почти везде» вынуждает ставить в браузеры дополнения, добавляющие возможность поставить гифку на паузу или воспроизвести с самого начала.
myppomeu
01.09.2016 09:44Что удивляет, так то что подобную базовую функциональность браузера приходится привносить дополнениями. Зато покет, хелло, и новый интерфейс.

dartraiden
01.09.2016 13:42Их, всё же, вынесли, в итоге, в отдельные .xpi, поставляемые в дистрибутиве.

myppomeu
01.09.2016 14:03Не подскажете, где его искать? Я знаю и использую только одно дополнение с AMO — Toggle animated GIFs, но оно никак не в составе дистрибутива.

sumanai
01.09.2016 16:32В дистрибутиве, вестимо.
C:\Program Files (x86)\Mozilla Firefox\browser\features\loop@mozilla.org.xpi
C:\Program Files (x86)\Mozilla Firefox\browser\features\firefox@getpocket.com.xpi
myppomeu
01.09.2016 16:36Я неверно понял исходный комментарий: понял, что есть расширение для контроля гифок в составе.
По теме: даже вынос в отдельные расширения — затраты ценного времени программистов, которые могли сделать что-то действительно нужное.
Ezhyg
02.09.2016 11:25Я понял точно так же. Хотя почти наизусть знаю состав дистрибутива, но надеялся, что просто где-то что-то мог пропустить :(.
- .gif ведёт себя 100% предсказуемо:

Shannon
01.09.2016 01:21Чтобы заменить чтото простое как гифка, нужно тоже что-то такое же простое в плане сохранения/добавления, соответственно видео форматы не подходят
Хоть и не лучший вариант, но подходит webp который умеет анимацию и кодирует (всмысле может перекодировать или создавать) «гифки» тем же VP9 что и в webm. Подошли бы и bpg с flif, но на данный момент только у webp есть более менее массовая поддержка браузерами (60-70%)
И начиная с ios 10 и macOS в safari будет поддерживаться webp (в бетах уже работает)

rfvnhy
01.09.2016 14:28В итоге сохраненная страница (в первом попавшемся браузере) потом открывается без видеовставок.
А на ресурсе за давностью лет или просто потому, что материал «устарел/неактуален» по мнению автора материала уже нет.
Да, есть места где видео на порядки более правильно использовать.
Но не надо убирать GIF'ки там, где они использованы «к месту».
Если допилят PNG или аналог — да мы всеми руками «за!», вот только уже много лет пророчат смерть GIFа, а он живее всех живых.
rfvnhy
01.09.2016 14:35А еще, создавая страничку на «голом HTML» с jpg/gif можно быть уверенным на 99% что даже через 5-10 лет она будет открываться примерно в том же виде с не особо поехавшей разметкой и не придется каждые несколько месяцев ее проверять в десятке основных браузеров и постоянно править/обновлять/…
И да. Что делать с уже созданными GIFками, у которых уже давно нет «оригинала»? конвертировать? А потери качества? Или может еще больше «весить» начнет, если «без потерь качества» делать…
В GIFке иногда попиксельно рисовали/исправляли для «идеальной картинки»
perfect_genius
02.09.2016 09:16Похоже, вы не следите за форматами здесь? WebP перекодирует GIF без потери качества и скорее всего будет весить меньше, например за счёт удаления повторяющегося.

stalinets
31.08.2016 19:50+2Есть (как написали выше) формат A-PNG, многие браузеры его поддерживают. По-моему, вполне хороший правопреемник gif. Работа с файлами такая же, только качество лучше и ограничений меньше.

sumanai
31.08.2016 19:59+2У APNG прекрасный fallback на статичный первый кадр, который работает вообще везде.

dartraiden
31.08.2016 23:17+1многие браузеры его поддерживают
А браузеры, занимающие большую часть рынка (IE и Chrome) — увы, нет. Для Chrome есть расширение, однако, большая часть пользователей (по данным телеметрии Firefox, но полагаю, что это справедливо для всех браузеров) не устанавливает никакие расширения вообще.Zenitchik
01.09.2016 10:05Большая часть пользователей не знает слова «браузер». Не говоря уж о расширениях для него. И из поколения в поколение, похоже, ничего не меняется.

GoldRenard
01.09.2016 00:18IE/Хромиум не поддерживают его. Пока что это уже большой такой, жирный гвоздь в гроб APNG. Причем, насколько я помню, Google сам против его поддержки в хромиуме в пользу webp.

PaulZi
31.08.2016 19:51+2GIF мог бы умереть, если бы firefox и ie поддержали бы webp или хотя бы единый кодек для <video> Но пока, чтобы его заменить нужна куча телодвижений.

sumanai
31.08.2016 19:57+10Или если бы webkit и Trident поддержали APNG, который появился за два года до WEBP.

EagleXK
31.08.2016 20:40+1webp не анимирован, в то время как gif давно уже используют в первую очередь для показа анимации.
Как по мне, то Мозилле не стоило даже начинать делать apng — всё равно разработчики формата png изначально не желали в нём анимации, вот и не включили изменения в libpng. Сделали бы удобный формат с нуля и было бы всем счастье.
sumanai
31.08.2016 20:55Сделали бы удобный формат с нуля и было бы всем счастье.
Часть статьи про MNG вы пропустили?

Astartes
31.08.2016 20:40+3На мобильниках, где дорог каждый мегабайт, одна гигантская гифка может отъесть приличный кусок вашего месячного трафика.
Что только что сделала эта публикация.
MyFearGear
31.08.2016 21:19+2заходить через канал с ограничением трафика в пост, содержащий «GIF» в заголовке — это достойный поступок, да.

Astartes
31.08.2016 22:14Я заходил с домашнего безлимита.
Просто было забавно наблюдать эту фразу на странице весом в 20+ мегабайт.

sashabeep
31.08.2016 23:38Было бы встраивание видео таким же простым, как GIF — он бы очень давно умер. Сейчас уже точно неактуально.
Не понимаю вообще смысла в гифках, если все почти все соцсети конвертят их в видео, зачем этот промежуточный ход — непонятно.
Больше 10 лет рисую баннеры и это немного тяжело — объяснять людям, почему в их баннере «цвета поехали». Существует, кстати, вторая группа заказчиков, тоже многочисленная, которые не видят больше 256 цветов в-принципе и не могут понять, что такое постеризация. Пережатый в мизерное количество цветов анимированный баннер с фоткой их совсем не беспокоит.
juray
01.09.2016 10:38Хочу напомнить, что помимо «имитации видео» гифки вовсю использовались для анимирования элементов навигации сайта — «поблёскивающие» кнопки и т.п., с количеством кадров в единицы — видео для такого как-то перебор.
И вот в этой области остается только надеяться на MNG и APNG. Конечно, есть еще вариант с JS+CSS, но он сложнее.Zenitchik
01.09.2016 10:46>JS+CSS, но он сложнее.
Смотря для кого. Мне, например, написать пару строк кода проще, чем узнавать, в каком редакторе делаются гифки, скачивать и ставить этот редактор, потом ещё мышкой рисовать (какая гадость).
juray
05.09.2016 12:26Ну так для некоторых эффектов всё равно рисовать придётся — только еще и смену кадров программировать.
Вон тот череп комментом ниже (https://geektimes.ru/post/279960/#comment_9544302 )
— как его сделать на голом CSS, без прорисовки кадров?Zenitchik
05.09.2016 14:56Череп из коммента в элементах навигации сайта (равно как и в любом другом месте интерфейса) — это моветон и ламерство. Такое годится только для украшения сайта где-то где он не будет никому мешать. На кнопки такое даже школьники на народе уже не лепят. Приведите более реальный пример.
А простая анимация с количеством кадров в единицы делается либо смещением позиции фоновой картинки, либо (что более часто) каким-то простым стилевым эффектом.
juray
05.09.2016 18:39«моветон» и «ламерство» — не объективные параметры, а субъективные оценочные суждения.
На вкус и на цвет…
Что делать, если «художник так видит»?
И не обязательно череп же, на его месте могло быть что-то вполне подходящее под понятие «стильность».Zenitchik
05.09.2016 20:26Художнику — проверить зрение.
Я решительно против непрерывной анимации где-либо на сайте. Она сильно портит юзабилити. Разве что что-то небольшое для ховер-эффетка.

juray
05.09.2016 19:13Так-то я лично придерживаюсь взгляда, что в навигации не место вообще растру, всё должно быть в векторе. Растру место только в контенте.
Но пока это не стало зафиксированным стандартом — «пусть цветут все цветы».

sashabeep
01.09.2016 12:12+1Если на твоем хомпаге не было черепа — ты был лох :)

Поблескивающие кнопки за 16 лет встречал только на флеше, в середине 0-х было повальное увлечение флешовыми меню.
Никаких вариантов кроме JS+CSS, детский сад все эти расхлопывания на анимированных бэкграундах.
juray
05.09.2016 12:44Вот, нашёл примеры:
http://rabota-8000.netdo.ru/filemanager/d0bad0bdd0bed0bfd0bad0b0-d180d0b5d0b3d0b8.gif
http://serblog.ru/wp-content/uploads/2011/02/knopka.gif
Хотя мне по большей части попадались не так агрессивно моргающие — просто иногда по кнопке пробегал блик.Zenitchik
05.09.2016 15:28Моргание тривиально делается на том же самом jQuery (или любом другом пакете по вкусу)

juray
05.09.2016 18:59Да хоть на чистом JS, без фреймворков.
Как это будет выглядеть для первой приведённой ссылки? Сильно подозреваю, что всё равно циклическая смена заранее отрисованных кадров (в данном случае двух, но это непринципиально).
Каким CSS эффектом можно сделать такое, я не представляю. Я не утверждаю, что это невозможно — может, просто находится за пределами моих представлений, ограниченность каковых я вполне осознаю.
(По второй-то понятно — менять opacity)
И вообще, эти ссылки я привёл, как контрпримеры к «Поблескивающие кнопки встречал только на флеше».

loly_girl
06.09.2016 01:24+1Всё это прекрасно реализуется анимацией CSS3, совершенно без JavaScript.

juray
06.09.2016 14:05Да, прогресс на месте не стоит…
И всё равно, можно найти пример, где таки понадобится серия кадров. (Оставим в стороне вопросы юзабилити и вырвиглазности)
Но признаю, это ну очень узкая ниша, с ходу даже и пример нормальный не подберёшь.
loly_girl
06.09.2016 15:55+1Для коротких мультипликационных роликов. Конечно, гиф ущербен и количеством цветов, и плохим сжатием, и отсутствием полупрозрачности, так что рано или поздно ему придёт замена.

ozmg
01.09.2016 00:19+4В какой-то момент, возможно, Giphy сможет заменить гифки не каким-то альтернативным форматом или GIFV-подобной смесью гифок и видео, но самим собой.
Мне показалось крайне странным, что автор противопоставляет целому формату (причем открытому) какой-то сторонний сервис со своим лицензионном соглашением и правилами. Для меня это звучит крайне дико и равносильно заявлениям вида «youtube сможет заменить mp4-видео собой» или «imgur заменит jpg» — возникают вопросы о том, что же творится в голове у автора.

loly_girl
01.09.2016 01:41+2Делаю гифки для Канобу из трейлеров, много приходится потрудиться, чтобы хорошо выглядело зацикливание, вес оставался в пределах 2-3 мегабайт, а дисеринг не искажал картинку. Поэтому особенно люблю старые и псевдовинтажные игры :-)
Вот эта получилась меньше мегабайта

Suvitruf
01.09.2016 01:55+1И gif закопать, и flash закопать, ага. Сколько лет пытаются зарыть)

sashabeep
01.09.2016 12:08+1Перешел на великий HTML5 полностью с флеша. Теперь у меня есть вот такие баннеры,
например
Почти всё вектор, и пара картинок
Mabusius
01.09.2016 13:00Вообще не понимаю сути хайпа на гиф. Вы же не призываете сжигать большие изображения, за то что они большие. Заменять же гиф на полноценное видео, это как заказывать такси, чтобы проехать 10 метров.

necrofess
07.09.2016 15:22Если использовать вашу аналогию, где использовать видео — это вызывать такси, что бы проехать 10 метров, то использование гиф в таком случае — это залезать в железную бочку и катиться десять метров в ней.

alek0585
01.09.2016 20:59gif это олдово и проэтому нравится. Вот и вся логика. Зацикленная анимация без звука и эта простота привлекает. Даже если она весит на мегабайт больше. Я подожду.

Semen55338
02.09.2016 01:10+1Не отмечена по моему одна из важнейших причин почему в свое время png не мог взлететь, потому что его не поддерживал ie6, который был доминирующим 10 лет.

Igor0261
02.09.2016 12:24Я вижу что основная угроза в том что новые форматы в отличии от якобы устаревшей *.gif позволяют кому то контролировать создание и циркуляцию анимированных рисунков.
Для чайников новые сервисы очень удобны, поскольку позволяют ни о чем не думать а тупо использовать предлагаемые возможности.
А для тех кто пытается создавать серьезную политическую сатиру это смертельно, потому что нет безымянности, автора легко вычислить а само изображение удалить, ведь оно имеется только в пространстве контролируемом сервисом.
Да, *.gif староват, но это свобода.
«Те, кто готовы пожертвовать насущной свободой ради малой толики временной безопасности, не достойны ни свободы, ни безопасности.» Benjamin Franklin

iNickname
02.09.2016 16:31-1Прошу, покажите пример полезной гифки, а не мема, прикола или тупой аватарки.

nickolaym
02.09.2016 17:35Между прочим, у анимированного гифа тоже есть ключевые и инкрементные кадры. Кстати, на этом основан приём расширения диапазона цветов за 8-битную границу: сделать пачку инкрементных кадров с разными палитрами и с нулевыми задержками.
Другое дело, что гиф плохо приспособлен для отрисовки картинок с плавными переходами, — там появляются ступеньки или шумы, которые очень плохо жмутся. А если эти ступеньки-шумы различаются между кадрами, то инкрементные кадры будут не менее пёстрые, чем ключевые.
Фактически, нужен специальный и очень продвинутый кодер для того, чтобы качественно жать видео в формат гиф.
И при этом, на выходе всё равно получать картинку с артефактами — следствием маленького динамического диапазона.
Shannon
02.09.2016 19:49bpg, flif, webp используют специальный и очень продвинутый кодер при сжатии анимации
У bpg, например, используется x265 кодек
http://bellard.org/bpg/animation.html
nickolaym
02.09.2016 20:57Я говорил не про «ещё один формат анимации», а про то, что сделать эффективный анигиф можно, но это будет дорого, (но, скорее всего, всё равно зернисто).
Так-то, какая разница, apng, bpg или вообще mpeg.
Shannon
02.09.2016 22:57Так-то, какая разница, apng, bpg или вообще mpeg.
mpeg то тут каким боком?
Я говорил не про «ещё один формат анимации», а про то, что сделать эффективный анигиф можно, но это будет дорого, (но, скорее всего, всё равно зернисто).
Не надо ничего делать, уже есть формат, который делает не зернисто и даже поддерживается браузерами
bpg, flif или webp не контейнер для видео и не «еще один формат для анимации», это варианты на замену jpeg+png+gif в одном лице
Например, bpg кодирует картинку с помощью x265 и результат получается лучше чем у webp, который использует кодек VP9, но webp поддерживается, bpg нет. В обоих случаях на выходе получается картинка, которая весит меньше jpg при том же качестве, но так как поддерживается анимация, то можно создавать анимацию намного лучшего качества и меньшим весом чем гиф или apng
И так как это не видео, не требуется html5 тэги чтобы его вставить, достаточно написать:
<img src="https://mathiasbynens.be/demo/animated-webp-supported.webp">
И сразу же увидим результат в браузере где поддерживает webp (по сути любой кроме edge, так как в safari будет с октября, в firefox тоже скоро):

Осталось дождаться не формата, а эффективного инструмента для конвертации mp4 в webp, который бы работал с этим форматом
2.7mb webp vs 11mb gifВот webp 2.8 метров из mp4 файла (delay между кадрами отличается, это потому что я не старался подобрать идеально, эта проблема решается автоматизацией софта)

И gif 11 метров из того же файла

Плохие исходники под рукой были, но идея думаю ясна
nickolaym
02.09.2016 23:07Я про фому, вы про ерёму. Я опять про фому, вы снова про ерёму.
Понятно, что существуют хорошие форматы для анимашек. (Вплоть до того, чтобы вставить видеопроигрыватель).
Я говорю о том, что в плохом формате для анимашек — т.е. анигифе — можно сделать по-тупому и жирно, или по-умному и сжато, но никто это делать не будет, потому что стандартная техника передачи градиентов dithering'ом должна уже применяться не в 2 измерениях (x,y), а в 3 (x,y, время), да ещё и с оглядкой на то, чтобы инкрементные кадры были минимально зашумлены.
Shannon
02.09.2016 23:23Вот вы говорите, что трудно такой сделать и всё равно будет зернистость или артефакты.
Но вот вот пример, который я выше приводил:
http://bellard.org/bpg/animation.html
Он уже эффективно жмет между кадрами, хранит не просто кадры подряд и т.д. и работает как обычный картиночный формат, это не видео, то есть он мог бы заменил гифки для ежедневного использования
Если речь о том, что трудно улучшить гиф, придумывая сложные кодеры и т.д., то да, но зачем это нужно, когда уже придумано и реализовано?

perfect_genius
02.09.2016 20:04Казалось, что WebP пришёл убить jpg, png и gif, но похоже, что разработчики браузеров и сервисов пока ещё в шоке от его возможностей. Как ещё объяснить его медленное продвижение?
Сейчас проверил — ВК не загружает: (

JustMoose
07.09.2016 11:30Спасибо за статью, вспомнил молодость!
Справедливости ради. В картинке «LZW aka GIF Compression» ошибочка. А описание правильное.
В результирующей картинке не будет никаких 6Q. Потому что GIF, точнее LZW, не имеет никакого счётчика повторений. Всё что он имеет — это словарь. Причём словарь строится на основе входного (и выходного!!) потока автоматически. То есть, в словарь попадёт сначала B, потом BA, потом BAB, потом BABA… А в конечный файл попадает (кажется), либо символ из входного, либо индекс из словаря + символ из входного.
И таки «Он поддерживал жалкие 256 цветов.» — это, простите, наброс :) Потому что в GIF-е можно хранить несколько «пар» картинка + палитра. Да, одна картинка может содержать только 256 [произвольных] цветов. Но несколько картинок подряд могут содержать их гораздо больше :)
(Надеюсь ничего не перепутал, последний раз это ковырял в далёком 1997 году :))

br0x
07.09.2016 15:02Справедливости ради, ничего лучшего для оформления веб страниц (в плане размера) не придумано. Какой еще формат позволяет сделать кнопочки по 70-80 байт?



DaveDee
Была же еще одна попытка кроме MNG — APNG. Чуть более удачен.
xvilka
WebP еще, но Mozilla артачилась много лет: https://bugzilla.mozilla.org/show_bug.cgi?id=600919 + https://bugzilla.mozilla.org/show_bug.cgi?id=856375
Сейчас Google пилит поддержку APNG: https://bugs.chromium.org/p/chromium/issues/detail?id=1171
Mozilla всё-таки перестала корчить из себя слоупоков и начали пилить WebP: https://bugzilla.mozilla.org/show_bug.cgi?id=1294490
sumanai