
Я практически никогда не выступаю на русском, и мне это очень непривычно – но почему бы и нет? Cегодня я бы хотел поговорить о Responsive Design.
Сейчас, с течением времени, Responsive Design стал обычным веб-дизайном. В самом деле, отделять их друг от друга сейчас нет особого смысла, и когда делают веб-дизайн в целом, сегодня многие фирмы начинают делать и Responsive Design. И сейчас я не хотел бы говорить о трендах, которые приходят и уходят. Что намного интереснее трендов – то, как мы, разработчики и дизайнеры, занимаемся именно разработкой и дизайном страниц. Поэтому разговор пойдет о технике, которая сегодня используется. А поскольку мы на UX-конференции – то это разговор и о UX patterns. Опять-таки, это вещи, которые используются не в теоретических, а в реальных проектах.
Когда мы думаем об интернете в целом, то мы его представляем примерно так – «веб живет в браузере». Более упрощенно, по мнению дизайнера – «веб – это своеобразный набор прямоугольничков с текстами и картинками». И задача дизайнера – расположить эти «прямоугольнички» таким образом, чтобы пользователь мог комфортно работать с информацией на экране. Я очень люблю цитату Тима Брауна, который сказал: «Создание веб-страниц – это попытка визуализировать тессеракт». И, по сути, дизайнеры создают систему из хаоса, пытаясь выразить то, что выразить довольно тяжело. И Responsive Design – одно из средств для того, чтобы создать дизайны, которые подходят к отображению сети интернет.
Те, кто занимается Responsive Design, понимают, что это далеко не просто небольшая «рихтовка», требующая что-то поправить в готовом проекте. Responsive Design требует полностью изменить все. Изменить не только то, как «дизайнер рисует прямоугольники», но и то, как они расположены, и как люди работают вместе. Мы должны думать о том, как именно различные компоненты должны располагаться на страницах. Кроме того, мы также должны думать о стратегии – что именно мы хотим делать на странице. Responsive Design включает много разных задач – и, как предполагается, это достаточно сложно, и затрачивает много времени и усилий. И это на самом деле сложно – особенно вначале, когда вы переходите с не-Responsive сайтов к Responsive-сайтам. Однако эта работа становится намного легче для тех дизайнеров, которые уже знают процесс и имеют в голове какую-то систему, согласно которой создаются страницы.
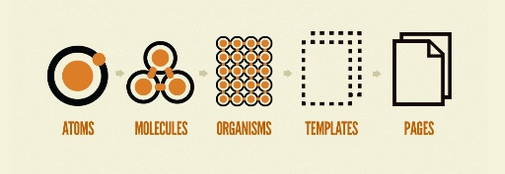
Для примера – два года назад я не имел ни малейшего понятия о том, как делать Responsive-страницы. Сейчас я не представляю, как делать страницы, которые не являются Responsive. Потому что теперь у меня в голове уже есть система, благодаря которой я точно знаю, что мне нужно делать. И теперь вопрос заключается только в том, как нам сделать эту систему. Для примера можно вспомнить 60-е годы, работу Пола Ранда. В 60-х к нему обратился заказчик, который хотел иметь новый логотип. В такой ситуации обычно первое, что делают – начинают чертить логотип. А вот Пол в то время думал, как можно сделать систему, которая будет хорошо работать вне зависимости от того, где она применяется. И поэтому он думал о типографике, а также о разных контекстах, в которых применяется логотип – на автомобилях или же еще где-либо. И потому Пол Ранд создавал систему-библиотеку, которая должна была стать универсальной. То же самое можно делать и с Atomic Design – такое название получила концепция, позволяющая как раз и добиться данной системности. Она достаточно простая и не содержит ничего особенно революционного. Она предлагает пять уровней в разработке страниц: «атомы», «молекулы», «организмы», «площадки» и «страницы». «Атомы» — самые маленькие компоненты странички, какие только могут быть. Это такие элементы, которые нельзя разбить на какие-либо другие компоненты.
Соответственно, если мы соединяем «атомы», то можем сделать «молекулы», а если соединяем между собой «молекулы» — тогда мы можем сделать «организмы». Особенность такой системы именно в том, что мы начинаем работы именно с самых маленьких компонентов. Рисуя их, мы создаем основы, так называемую библиотеку, из которой впоследствии мы можем создавать новые компоненты.

Обычно клиенты просят представить им демонстрационные изображения. Можно создать картинку с «атмосферой» дизайна, включив в нее множество картинок и иконок. С другой стороны, можно в качестве образца предоставлять клиенту библиотеку с данными и с интерфейсом, позволяющим генерировать эффекты на лету. И сейчас можно поговорить о тех техниках, которые можно использовать для этого.
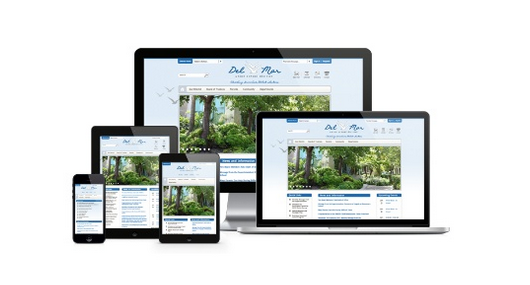
У нас есть много разных мониторов, и нужно учитывать, что каждая маленькая иконка должна хорошо выглядеть и на смартфоне, и на планшете, и на персональном компьютере. Есть две техники, которые можно использовать для иллюстрации иконок – SVG и Icon Fonts. Когда мы добавляем новую иконку, мы не вырезаем старую – мы просто добавляем новую вниз, и файл растет дальше. Намного лучше было бы работать по технике: «если нужна иконка – ее можно вставить, а если не нужна – вытянуть». Для этого хорошо подходят SVG-файлы, в которых друг на друга наложены иконки, и при необходимости пользователю демонстрируется соответствующая иконка. Очень удобна в работе библиотека Snap.svg, позволяющая делать качественные анимации. SVG использовать хорошо и удобно, но не всегда – если в файле множество мелких деталей, то он получается слишком «увесистым». Большинство браузеров «понимают» SVG, но даже если браузер «не понимает» SVG-файл – он будет отображать PNG. В целом, это очень удобно.

Вторая предоставляемая сегодня возможность называется Icon Fonts. При работе с ней мы просто «дефинируем» Font и можем взять оттуда именно то, что нам требуется. Одна из особенностей данной техники – она позволяет генерировать новые иконки «на лету». Icon Fonts подходит для использования практически везде.
Так что же выбрать для работы – SVG или Icon Fonts? Многие используют второй вариант, что не является очень хорошей идеей. Если сравнить как SVG и Icon Fonts используются в различных браузерах, то можно увидеть, что поддержка у первой гораздо лучше, чем у второй. Это большая проблема, потому что если не отображается SVG – тогда отображается PNG-файл. А если не поддерживается Icon Fonts, тогда не отображается в итоге вообще ничего. Потому оптимальнее будет использовать SVG.
В зависимости от разрешения браузера иконка должна иметь возможность изменяться. Потому что на большом экране места много и можно показать много деталей, тогда как на маленьком экране места меньше, и соответственно такая возможность отсутствует. Для изменения иконок можно использовать CSS-анимацию. При использовании SVG можно контролировать каждый полигон в файле, меняя как сами иконки, так и их части. Это удобно, проблема лишь в том, что это достаточно сложно.
Маленькие иконки на самом деле могут нести много полезной информации. Например, если на странице присутствует видео – было бы удобно отображать на иконке его длину по времени или же его размер. А если речь о статье – было бы удобно, чтобы пользователь сразу мог увидеть количество комментариев к ней.
Что касается Responsive Design – здесь самым удобным можно назвать то, что многие проблемы, которые существуют в интернете, здесь уже довольно давно решены. Одна из больших проблем в Responsive Design – что делать с картинками, чтобы не загружать большие картинки на маленькие телефоны. И это единственная проблема, которая до сих пор еще не решена, тогда как все остальные проблемы уже были решены, причем всего за три года. К примеру, при демонстрации больших таблиц со множеством колонок на смартфоне невозможно отобразить их все надлежащим образом. Однако Responsive Design позволяет продемонстрировать только те колонки, которые возможно, и предоставляет пользователю самому выбрать, что же именно он желает посмотреть.
А если есть таблица с информацией, которую можно представить визуально, то на маленьких экранах она может автоматически превратиться в SVG-граф, что также очень удобно. Проблемой маленьких экранов является также удобная навигация – когда экран сужается, все, естественно, становится меньше, и если на экране находится, например, карта, она может уменьшиться настолько, что пользователь просто не сможет выбрать интересующий его пункт. В таком случае на экране смартфона карта будет представать в виде всплывающей рубрики, в которой можно выбрать интересующий пользователя штат или область. Такая же система применяется и в графиках, в биографических страничках с информацией об определенных людях, и т.п.
Одной из самых сложных вещей являются формуляры. Как заполнять формуляры на мобильных устройствах? На мобильных устройствах такая проблема решена также при помощи Responsive Design. Пользователь всегда видит на экране только одно определенное поле, которое очень удобно заполнять с помощью экранной клавиатуры. В целом, выше описаны очень удобные технологии, которые наверняка пригодятся современным дизайнерам – с их помощью можно создавать вещи, которые, вполне вероятно, будут использоваться на протяжении многих лет.
Это довольно краткий конспект лекции. Весь доклад можно увидеть здесь: uxpeople.ru/video
Комментарии (8)

northbear
20.05.2015 22:44+1Пардон, а что значит «не поддерживается Icon Font»? Броузер не может загрузить шрифт?

Carduelis
21.05.2015 01:34Например, в браузере на windows phone 7.5/7.8 внешние шрифты не поддерживаются.
А для поддержки шрифтов на Android 2.3-2.7 нужен строго определенный порядок подключения разных типов шрифтов (одна маленькая перестановочка — и все, телефон не отобразит). На других устройствах порядок строк не столь строго важен.

fetis26
16.06.2015 17:12> Для изменения иконок можно использовать CSS-анимацию
Я не очень понял, почему именно анимацию? С простым CSS тоже можно скрывать/показывать куски иконки.
> Однако Responsive Design позволяет продемонстрировать только те колонки, которые возможно, и предоставляет пользователю самому выбрать, что же именно он желает посмотреть.
А подскажите ссылку на технику? Как раз нужно подобное


Chesheer
Как то упустил этот момент:
Png идет как превьюшка в svg файле или берется как отдельный файл?
SiPlus
Отдельный файл, поскольку он для того случая, когда SVG не поддерживается вообще.