
На первый взгляд, перед нами – вполне обычная JavaScript-консоль, которая годится только на то, чтобы выводить в неё логи ответов серверов или значения переменных. Я, кстати, так ей и пользовался, когда только начал программировать. Однако, со временем набрался опыта, подучился, и неожиданно для себя обнаружил, что консоль Chrome умеет много такого, о чём я и не догадывался. Хочу об этом сегодня рассказать. Да, если вы читаете сейчас не на мобильнике, можете тут же всё это и попробовать.
1. Выбор элементов DOM
Если вы знакомы с jQuery, не мне вам рассказывать о важности конструкций вроде $(‘.class’) и $(‘id’). Для тех, кто не в курсе, поясню, что они позволяют выбирать элементы DOM, указывая назначенные им классы и идентификаторы. Консоль разработчика обладает похожей функциональностью. Здесь «$», однако, отношения к jQuery не имеет, хотя делает, в сущности, то же самое. Это – псевдоним для функции document.querySelector().
Команды вида $(‘tagName’), $(‘.class’), $(‘#id’) и $(‘.class #id’) возвращают первый элемент DOM, совпадающий с селектором. При этом, если в документе доступна jQuery, её «$» данный функционал консоли перекроет.
Есть здесь и ещё одна конструкция: $$. Её использование выглядит как $$(‘tagName’) или $$(‘.class’). Она позволяет выбрать все элементы DOM, соответствующие селектору и поместить их в массив. Работа с ним ничем не отличается от других массивов. Для того, чтобы выбрать конкретный элемент, можно обратиться к нему по индексу.
Например, команда $$(‘.className’) предоставит нам массив всех элементов страницы с указанным при её вызове именем класса. Команды $$(‘.className’)[0] и $$(‘.className’)[1]? дадут доступ, соответственно, к первому и второму элементу полученного массива.

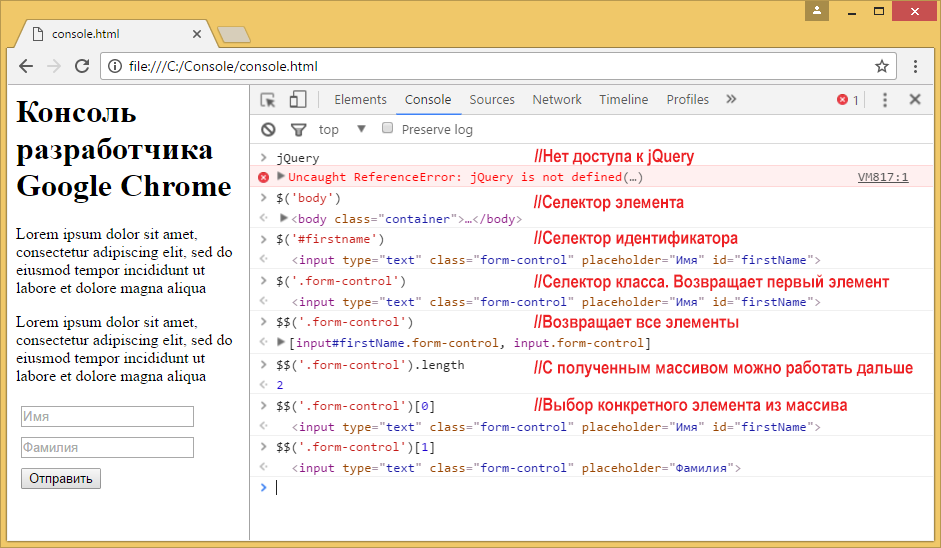
Эксперименты с командами $ и $$
2. Превращаем браузер в текстовый редактор
Вам приходилось ловить себя на мысли о том, что хорошо было бы править текст отлаживаемой веб-страницы прямо в браузере? Если да – значит вам понравится команда, показанная ниже.
document.body.contentEditable=trueПосле её исполнения в консоли, документ, открытый в браузере, можно редактировать без необходимости поисков нужного фрагмента в HTML-коде.
3. Поиск обработчиков событий, привязанных к элементу
В процессе отладки может понадобиться найти обработчики событий, привязанные к элементам. С помощью консоли сделать это очень просто. Достаточно воспользоваться такой командой:
getEventListeners($(‘selector’))В результате её выполнения будет выдан массив объектов, содержащий список событий, на которые может реагировать элемент.

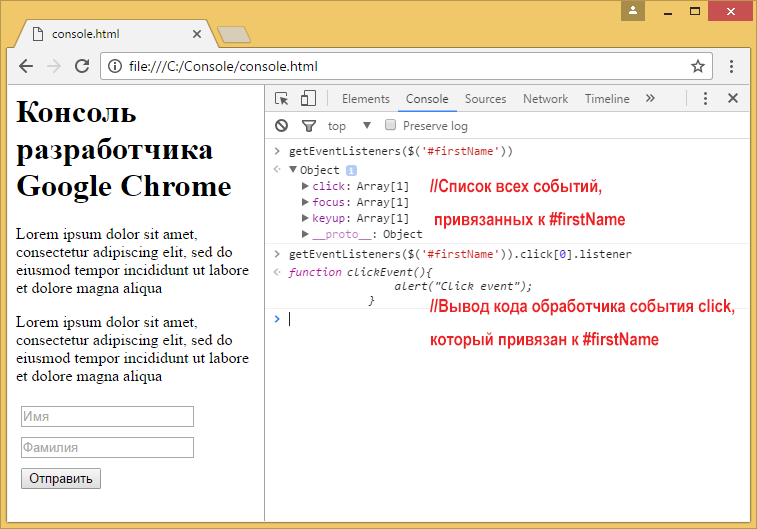
Обработчики событий
Для того, чтобы найти обработчик для конкретного события, можно использовать такую конструкцию:
getEventListeners($(‘selector’)).eventName[0].listenerЭта команда выведет код функции-обработчика события. Здесь eventName[0] – это массив, который содержит все события конкретного типа. Например, на практике это может выглядеть так:
getEventListeners($(‘#firstName’)).click[0].listenerВ результате мы получим код функции, связанной с событием click элемента с идентификатором firstName.
4. Мониторинг событий
Если вы хотите понаблюдать за возникновением событий, привязанных к конкретному элементу DOM, консоль в этом поможет. Вот несколько команд, которые можно использовать для мониторинга событий.
- Команда monitorEvents($(‘selector’)) позволяет организовать мониторинг всех событий, связанных с элементом, которому соответствует селектор. При возникновении события делается запись в консоли. Например, команда monitorEvents($(‘#firstName’)) позволит логировать все события, связанные с элементом, идентификатор которого – firstName.
- Команда monitorEvents($(‘selector’),’eventName’) похожа на предыдущую, но она нацелена на конкретное событие. Здесь, помимо селектора элемента, функции передаётся и имя события. Такая команда позволит вывести в консоль данные о возникновении одного события. Например, команда monitorEvents($(‘#firstName’),’click’) выведет сведения только по событию click элемента с идентификатором firstName.
- Команда monitorEvents($(‘selector’),[‘eventName1’,’eventName3',….]) позволяет наблюдать за несколькими выбранными событиями. Здесь в функцию передаётся строковой массив, который содержит имена событий. Например, такая команда: monitorEvents($(‘#firstName’),[‘click’,’focus’]) будет выводить в консоль сведения о событиях click и focus для элемента с идентификатором firstName.
- Команда unmonitorEvents($(‘selector’)) позволяет прекратить мониторинг и логирование событий в консоли.
5. Измерение времени выполнения фрагмента кода
В консоли Chrome доступна функция вида console.time(‘labelName’), которая принимает в качестве аргумента метку и запускает таймер. Ещё одна функция, console.timeEnd(‘labelName’), останавливает таймер, которому назначена переданная ей метка. Вот пример использования этих функций:
console.time('myTime'); //Запускает таймер с меткой myTime
console.timeEnd('myTime'); //Останавливает таймер с меткой myTime
//Вывод: myTime:123.00 msВышеприведённый пример позволяет узнать время между запуском и остановкой таймера. То же самое можно сделать внутри JavaScript-программы и найти время выполнения фрагмента кода.
Cкажем, мне нужно выяснить длительность исполнения цикла. Сделать это можно так:
console.time('myTime'); // Запускает таймер с меткой myTime
for(var i=0; i < 100000; i++){
2+4+5;
}
console.timeEnd('mytime'); // Останавливает таймер с меткой myTime
//Вывод - myTime:12345.00 ms6. Вывод значений переменных в виде таблиц
Предположим, у нас имеется такой массив объектов:
var myArray=[{a:1,b:2,c:3},{a:1,b:2,c:3,d:4},{k:11,f:22},{a:1,b:2,c:3}]Если вывести его в консоли, получится иерархическая структура в виде, собственно, массива объектов. Это – полезная возможность, ветви структуры можно разворачивать, просматривая содержимое объектов. Однако, при таком подходе сложно понять, например, как соотносятся свойства похожих элементов. Для того, чтобы с подобными данными было удобнее работать, их можно преобразовать к табличному виду. Для этого служит такая команда:
console.table(variableName)Она позволяет вывести переменную и все её свойства в виде таблицы. Вот, как это выглядит.
Вывод массива объектов в виде таблицы
7. Просмотр кода элемента
Быстро перейти к коду элемента из консоли можно с помощью следующих команд:
- Команда inspect($(‘selector’)) позволяет открыть код элемента, соответствующего селектору, в панели Elements инструментов разработчика Google Chrome. Например, команда inspect($(‘#firstName’)) позволит просмотреть код элемента с идентификатором firstName. Команда inspect($$(‘a’)[3]) откроет код четвёртой ссылки, которая присутствует в DOM.
- Команды вида $0, $1, $2 позволяют быстро переходить к недавно просмотренным элементам. Например, $0 откроет код самого последнего просмотренного элемента, и так далее.
8. Вывод списка свойств элемента
Если надо просмотреть список свойств элемента, консоль поможет и в этом. Здесь используется такая команда:
dir($(‘selector’))Она возвращает объект, содержащий свойства, связанные с заданным элементом DOM. Как и в прочих подобных случаях, содержимое этого объекта можно исследовать, просматривая его древовидную структуру.
9. Вызов последнего полученного результата
Консоль можно использовать как калькулятор, это, вероятно, знают все. Но вот то, что она имеет встроенные средства, позволяющие использовать в командах результаты предыдущих вычислений, известно немногим. С помощью конструкции $_ можно извлечь из памяти результат предыдущего выражения. Вот как это выглядит:
2+3+4
9 //- Результат суммирования - 9
$_
9 // Выводится последний полученный результат
$_ * $_
81 // Так как последний результат 9, получаем 81
Math.sqrt($_)
9 // Квадратный корень из последнего результата, который был равен 81
$_
9 // Снова получаем 9 – результат предыдущего вычисления10. Очистка консоли и памяти
Если нужно очистить консоль и память, воспользуйтесь такой вот простой командой:
clear()После нажатия на Enter чистая консоль будет готова к новым экспериментам.
Вот и всё.
11, 12, 13, 14…
Откровенно говоря, это – далеко не всё. Я показал лишь некоторые из неочевидных возможностей консоли Google Chrome. На самом деле, их намного больше. Уверен, вы сможете расширить мой список собственными находками.
Надеюсь, мой рассказ помог вам узнать о консоли Chrome что-то полезное, экономящее время, достойное стать частью повседневного арсенала веб-программиста.
А какие инструменты используете вы? Давайте-давайте, делитесь какими-нибудь приколюхами! :)
Комментарии (58)

maovrn
25.11.2016 14:24+1Вау! Так $ в консоли работает даже если jQuery на странице не подключен.
justboris
25.11.2016 15:20Только работает совсем не так, как jQuery. Всякие штуки, типа
$('.button').click()не сработают.
Следует иметь это в виду.

alexkunin
25.11.2016 16:27.click() сработает — только что проверил.
На всякий случай, вот значение $: function $(selector, [startNode]) { [Command Line API] } — т.е. явно не jQuery или еще что-нибудь внешнее.justboris
25.11.2016 16:33И в самом деле. У нативного
HTMLElementтоже есть метод click.
Зато нет jQuery-специфичного .data().
Такое уже не сработает$('.button').data()

Kongo
25.11.2016 14:34+5В качестве неболшого добавления:
- Результаты выражения из пункта 1 будет удобно отображать в табличном виде, как описано в пункте 6;
- При использовании табличного вида, можно указать подмножество колонок, которое необходимо отобразить;
Например:
console.table($$('.elementClass'), ['innerText', 'offsetLeft'])

svboobnov
25.11.2016 14:39О Файрфокса консоли написать надобно, для Силы баланса :-))

Crystal_HMR
25.11.2016 15:02+3Я проверил только что большинство из этих вещей в консоли Firefox Developers Edition. Они работают.

asdf404
25.11.2016 14:44+2Пункты 1, 2, 5, 6, 9 и 10 также работают и в ФФ. Пункт 7
inspect(...)в ФФ делает тоже самое, что иdir(...)в Хроме.
А ещё, при выборе элемента в инспекторе он становится доступен как$0в консоли (ФФ и Хром).
А все обработчики событий (пункт 3) в ФФ можно посмотреть, если в инспекторе рядом с элементом кликнуть на кнопочку ev.

i360u
25.11.2016 14:49Как то я экспериментировал с Хромом и его девтулсами в качестве среды разработки. Там довольно круто сделана подсветка кода, автодополнение (хорошо видит все определения доступные в текущей области видимости и в глобальном пространстве), непосредственная близость к рантайму также интересна (рядом все профайлеры и прочие интересности). Но в целом, как IDE — не юзабельно, что очень обидно. Буквально один шаг отделяет Хром от крутейшего самодостаточного инструмента разработки фронтэнда. Интересно, почему его не делают?

alxgutnikov
25.11.2016 14:59На самом деле я тоже давно исследую тему использования хрома в качестве средства для разработки. А чего лично вам не хватает?

i360u
25.11.2016 15:05Поддержки Git (хотя-бы на уровне подсветки текущих изменений), возможности установки дополнений для подсветки всяких LESS/SASS и т.п., нормальной работы с проектом в целом (сейчас может открывать файлы из папки в списке ресурсов независимо от контекста текущей вкладки). Много всего. И основная часть касается именно странностей юзабилити, в техническом плане существующие возможности — классные.

alxgutnikov
25.11.2016 15:14Я как правило работаю в двух режимах, если можно так выразится: в полноценной IDE вроде webstorm, и там делаю реализацию задачи. А в хроме через workspaces дорабатываю ее напильником. Это позволяет отлаживать код и править его налету и зачастую сильно экономит мне время. Кстати там рабоает CMD + P с фазисерчем как в саблайме и этого как правило хватает

Per_Ardua
25.11.2016 21:09+1А мне вот не хватает возможности изменить запрос и отправить его прямо во вкладке «network», как это реализовано в ФФ. Очень удобная вещь.

freehabr
25.11.2016 18:29Редактор Atom же. Это натуральный Chromium, переделанный под IDE.

i360u
25.11.2016 20:11Все редакторы, использующие под капотом Electron, с которыми я имел дело (Atom, Brackets, VS Code и т. п.) — имеют ряд существенных отличий от девтулзов: они используют собственный рендер кода (иногда довольно тормозной), отделены от рантайма и DOMa непосредственно, не могут нормально ничего дебажить, не видят сетевой активности и т. д. Это просто текстовые редакторы.

debose
25.11.2016 15:17Недавно открыл для себя возможность редактировать стили из проекта прямо в хроме. При том что сам веб сервис задеплоен в war контейнере, хром позволяет замапить стили с веб-сервиса на локальные файлы, так что все исправления происходят прямо в папке проекта. Сам хром тут же подхватывает эти изменения.
И самое удивительное — то, что стили у меня в SCSS, а Хром в редакторе и инспекторе открывает корректный scss файл.
Alukos
29.11.2016 11:56если не сложно, подскажите как этот настроить

debose
01.12.2016 01:51Я настраивал по обучалке Sass Source Maps + Chrome = Magic. Чуть более подробно — в справке к devtools.
Если вкратце:
- запускаем watcher который будет следить за scss и конвертировать их в css (включая ссылку на .map)
- нужно добавить папку с scss в хром как локальный ресурс
- настроить mapping соответствия локального ресурса удалённому.
- Важно: все URL-ы на css должны быть без параметров (query string) — т.е. без ?key=value. Это важно. Без этого mapping не будет работать. Если css запрашиваются с параметрами (у меня так было), то на такой случай есть плагин для хрома, позволяющий убрать параметры). Сходу не нашёл — если важно, пишите — посмотрю, когда буду на работе.

RomanYakimchuk
25.11.2016 19:08+4Еще пара плюшек:
Плюшка №1:
var foo = { bar: [1, 2, 3] }; copy(foo);
Копирование содержимого переменной из консоли в буфер обмена. Очень полезная плюшка, когда нужно скопировать модельку или целый гигантский JSON. На выходе строка с отступами (отформатированная).
Плюшка №2:
console.group(); console.log('foo'); console.log('bar'); console.log('baz'); console.groupEnd(); console.log('foobar');
Плюшка №3:
console.count(), проще прочитать: https://developer.mozilla.org/en-US/docs/Web/API/Console/count
RomanYakimchuk
25.11.2016 19:13Можно еще про горячую клавишу Chrome DevTools добавить, просто must have, экономит массу времени: Ctrl + O в инструментах разработчика, и вводим название или путь до файла для быстрого перехода к нему.
На хабре, для примера: жмем F12, Ctrl + O, вводим
app.main.js, жмем Enter.

LemaroWeb
26.11.2016 08:57-1В Firebug Мозиллы мне больше понравилась только 3Д модель,
все остальные плюсы для отладки были у Хрома:
Юзабилити, удобное тестирование адаптивности, и в целом понятный интерфейс.
У Гугла есть и грешок с монополией на андройде.
Благо, что все больше практичных людей покупают китайские флагманы.

and7ey
26.11.2016 23:37Да, если вы читаете сейчас не на мобильнике, можете тут же всё это и попробовать.
Ожидал, что вместо `className`, `tagName`, `id` будет реальные классы, теги и id, что есть в статье на Хабре :).

0ther
27.11.2016 01:34clear()
Куда удобнее использовать комбинацию Ctrl + L, чем писать столько лишних букв, да и тогда консоль будет содержать:
Console was cleared
undefined
aleksei_korobov
28.11.2016 21:42Ctrl + L в хроме только очищает вывод, а не удаляет переменные из памяти

a1111exe
27.11.2016 08:10При этом, если в документе доступна jQuery, её «$» данный функционал консоли перекроет.
Двусмысленно. Можно прочесть, как
«её «$» будет перекрыт функционалом консоли»
так и
«функционал консоли будет перекрыт её «$»».
P.S. А за познавательную статью большое спасибо!

rework
28.11.2016 09:58+1Ещё в хроме есть очень полезная возможность отладки html мобильных приложений и мобильных версий веб сайтов, прямо на реальном android-устройстве, а не только через эмуляцию. Подключаем по USB смартфон или планшет, выбираем «отладка по USB», далее в хроме открываем страницу по адресу: chrome://devices/, на устройстве открываем свой сайт и можем инспектировать его, как хотим. Подробнее: https://developers.google.com/web/tools/chrome-devtools/remote-debugging/

viktornaymayer
28.11.2016 10:08Очень классно!!! Спасибо огромное))) Особенно понравилось: document.body.contentEditable=true!!!
staticlab
28.11.2016 20:47Век живи — век учись: https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/contentEditable — поддерживается во всех браузерах, а появилось ещё в IE 6. Почти все WYSIWYG-редакторы в вебе на нём основаны.

viktornaymayer
28.11.2016 22:53Спасибо, очень здоровская информация и подсказка идеи реализации редактора. Просто веб разработкой около года занимаюсь и постепенно открываю для себя много приятных мелочей :)

kbyter
29.11.2016 10:17Познавательно, большое спасибо)
особенно про обработчики событий. Думал что в хроме этого нет

master_wind
29.11.2016 12:42А поделитесь тогда тайными знаниями кто-то, кто знает, как в Фоксе (Инструментах разработчика) очистить консоль комбинацией или командой, поскольку clear() не работает а комбинация CTRL+L ранее работала а после какого-то обновления перестала.

Borz
29.11.2016 14:36версия 50.0 — что в инструментах, что в FireBug команда "clear()" работает нормально

vit100
29.11.2016 19:06Вот бы эту и подобную инфу где-то опубликовать ввиде cheat sheet — что бы было очень компактно, но информативно, ну и редактировать по ходу добавления новой информации…
Может есть уже какой-то ресурс?

debose
01.12.2016 01:54Сегодня наткнулся. В закладке Sources (редакторе кода) Ctrl+D — работает так же как и в Sublime Text — multiselect.

asiventsev
04.12.2016 20:28Похоже, все 10 пунктов работают также и в Safari (попробовано на версии 10.0.1).


alxgutnikov
Спасибо за пост, инструменты разработчика в хроме действительно волшебная штука! Хотел добавить что недавно был хром-саммит и там Пол Айриш рассказывал про самые свежие фишки, в том числе и консоли https://www.youtube.com/watch?v=HF1luRD4Qmk ( вдруг кому будет интересно )