Роман Шелехов, руководитель группы развития корпоративных электронных каналов в Банке ВТБ и магистр Гильдии вольных проектировщиков, специально для «Нетологии» адаптировал статью Paul van Oijen о визуализации требований к анимации.
Сегодня динамика — неотъемлемая часть дизайна. Интерактивный дизайн больше не прерогатива аниматоров или специалистов по визуальным эффектам. Крупные компании, такие как Google и IBM, рассматривают проектирование анимации как ключевую часть своих методологических рекомендаций по дизайну.

Дизайнеры по всему миру осознали, что анимация — нечто большее, нежели причудливое дополнение к создаваемому интерфейсу. Это невероятно мощный инструмент, который сопровождает и направляет пользователя по необходимому маршруту внутри интерфейса.
Использование интерактивного дизайна существенно улучшает пользовательский опыт. Именно поэтому стартовые страницы дизайн-ориентированных сайтов наполнены GIF-анимацией и большим количеством анимированных элементов. Это вдохновляет использовать такой подход в работе над собственными проектами.
Несколько часов, а то и дней, вы тратите, усердно собирая анимированные прототипы в Principle, Flinto, After Effects или еще где-то. В конце концов, рождается потрясающая анимация, которая, как вам кажется, идеально подходит для проекта.
После экспорта вы дважды проверяете результат, чтобы убедиться, что все движется верно и с заданным темпом. Наконец, сохраняете видео в безопасном месте. Вот так просто. Получилось. Теперь всего лишь надо отправить видео разработчикам, чтобы они всё сделали в кратчайшие сроки. Отлично!
Зовёте разработчиков и вручаете им видео, которое едва ли длится дольше нескольких секунд. Возможно, добавляете к нему несколько смутных комментариев — вот и всё. Что требуется сделать?
Повторить точь-в-точь!
Вот. Это и всё, что получают разработчики. Видео или GIF-анимация плюс небольшие инструкции — это все, что у них есть, чтобы воспроизвести анимацию в интерфейсе. Неудивительно, что даже самые опытные разработчики часто не хотят работать с моушн-дизайном. Им не по душе тратить много времени, не зная, окупятся ли усилия.
В этом есть смысл. Представьте, что вам вручили кисть, немного краски, чистый холст и зернистую распечатку Пикассо. Что нужно сделать? Повторить точь-в-точь. Вам бы тоже так не понравилось, верно?
Любой проектировщик или разработчик, создающий анимацию в команде, вероятнее всего, сталкивался с подобным сценарием.
Наверняка вы задавались вопросом: а как лучше передать другому специалисту требования для реализации моушн-дизайна? Отличное решение для совместной работы над проектированием и созданием анимации — это…
… использовать кривую анимации.

Навеяно этим потрясающим выступлением
Кривая анимации или моушн-граф — это графическое представление временной шкалы анимации. Кривая анимации — как условные знаки на карте. Это наглядная иллюстрация, которая серьезно помогает понять требования. Кривая отвечает на многие вопросы по анимации:
Даже быстрый взгляд на кривую анимации дает немало информации. Это позволяет не тратить время на изучение временной шкалы тех инструментов, которые вы использовали, — ведь она может оказаться еще более запутанной.

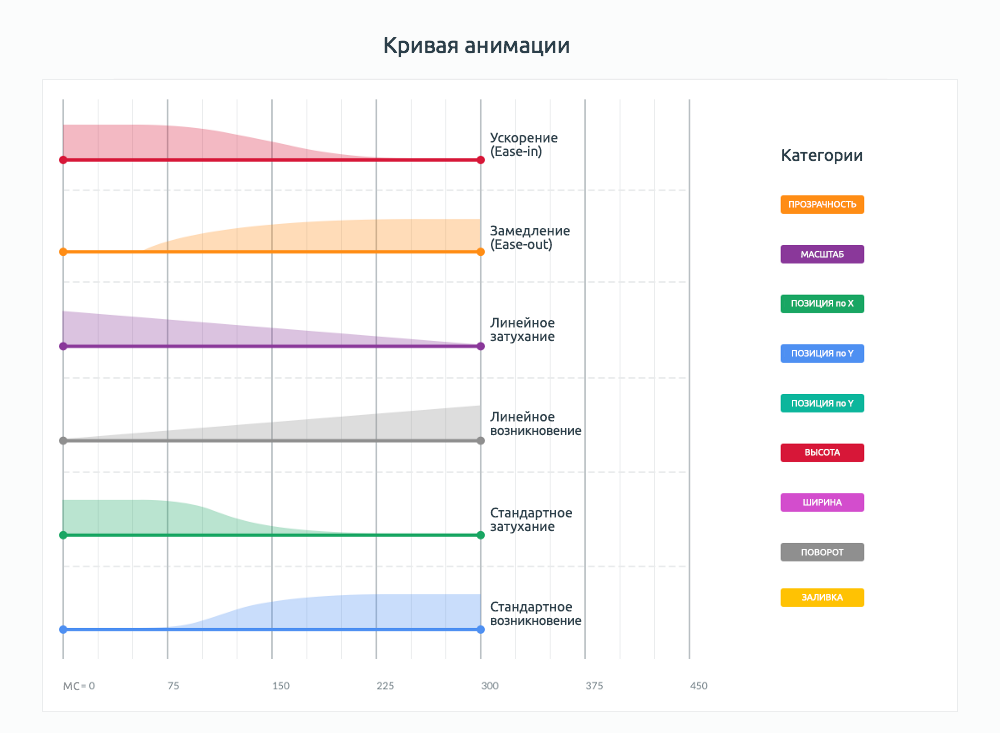
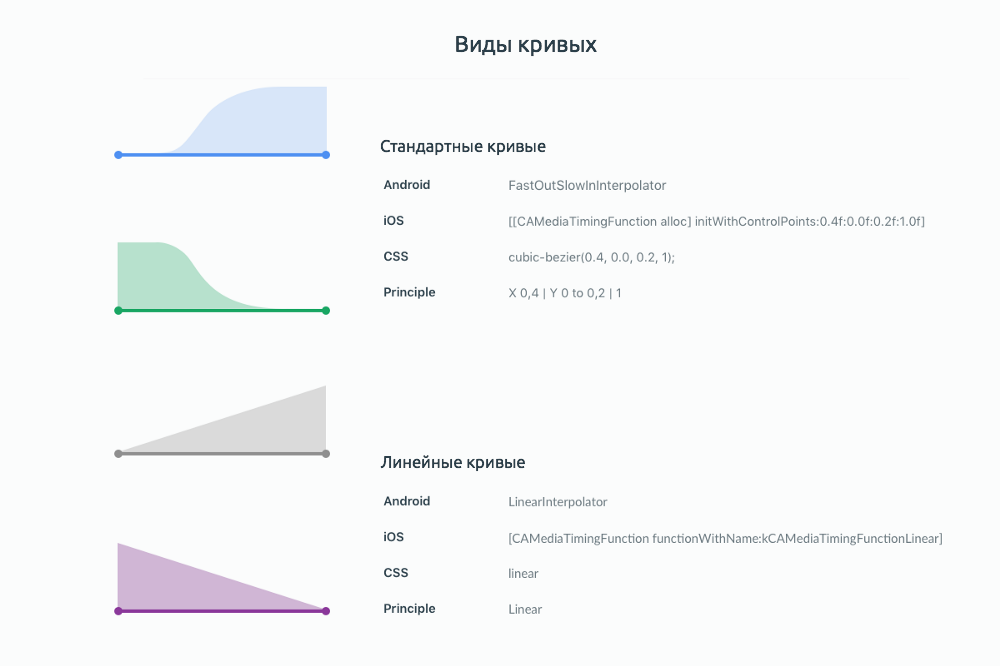
Посмотрите на эти симпатичные кривые
(характеристики любезно предоставлены Material Design)
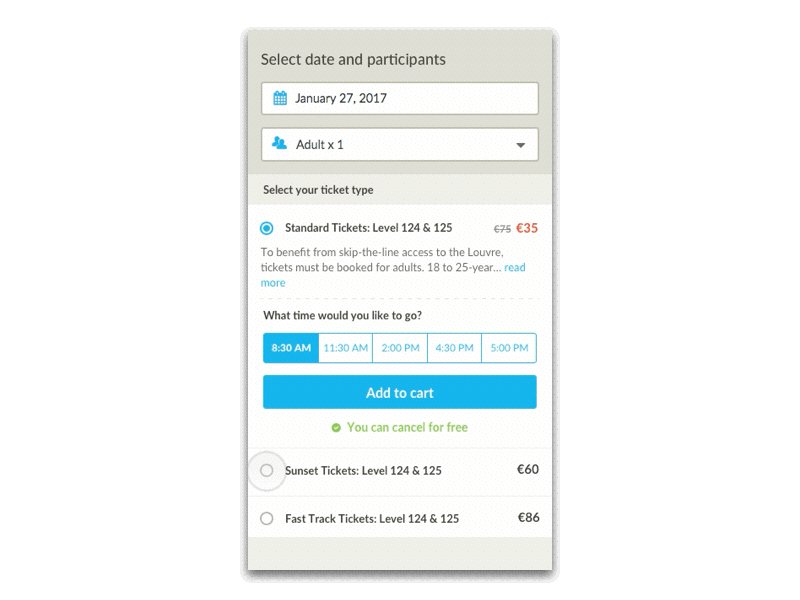
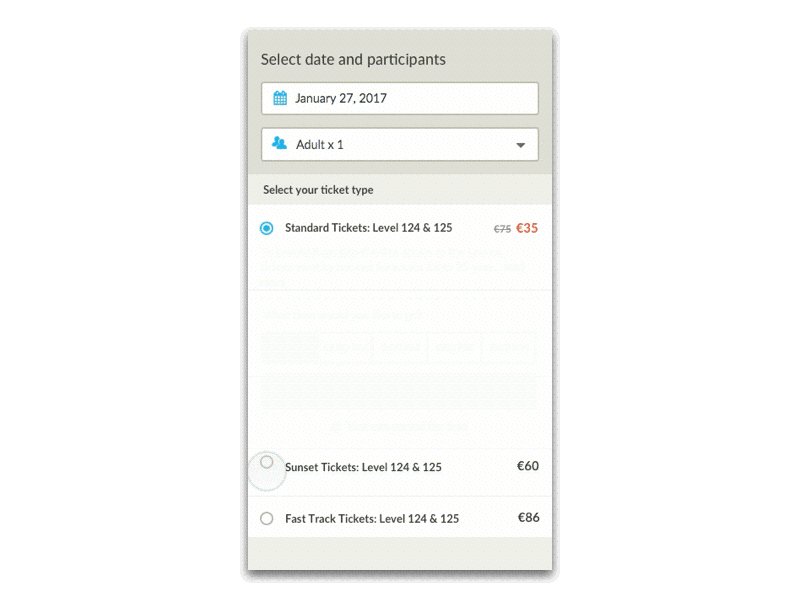
Видео (или GIF)

Выбор из списка вариантов
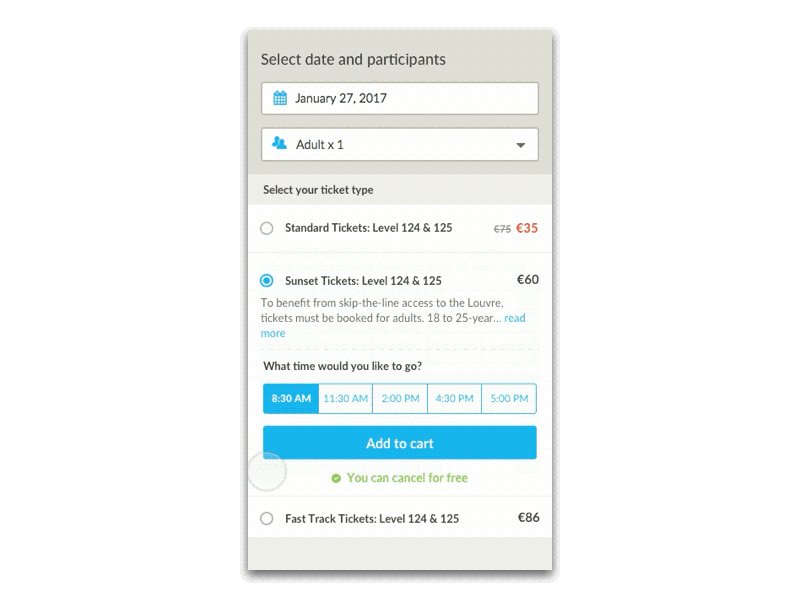
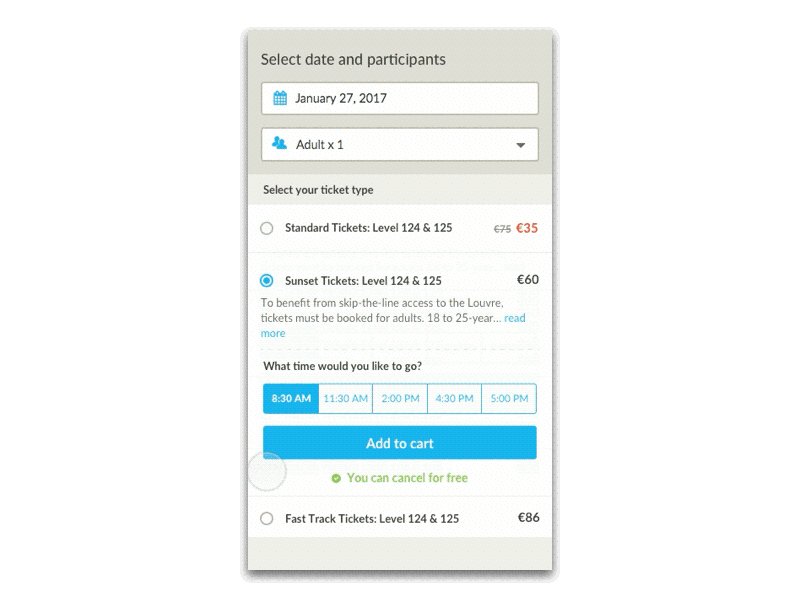
Основной инструмент описания моушн-дизайна — это видео или GIF-анимация. При передаче задачи разработчикам, так проще всего продемонстрировать желаемый результат.

Погружение в скучные подробности
Кривая — это детализация анимации, скучные подробности движения элементов. Такая наглядность помогает разработчикам понять особенности анимации и не задумываться об особенностях инструментов проектирования или временных шкалах в After Effects. Не придется постоянно стоять у разработчиков над душой, чтобы убедиться, что все идеально до последнего пикселя. Кривая определяет, как и какие элементы будут меняться, — и ни одна деталь не будет упущена.
В этом конкретном случае кривая позволяет определить несколько принципиальных вещей:
Если предположить, что виды кривых заданы заранее и стандартны для проекта, то разработчикам необходимо только установить начало и длительность анимации, применить вид кривой и выбрать меняющееся свойство объекта.
Кривая не покажет точные значения свойств объектов, например, изменение прозрачности от 0% до 100% или смещение позиции по Y с 450 до 550. Эти значения по-прежнему должны быть документально оформлены дизайнером и изучены разработчиком. Но использование кривых анимации куда нагляднее, чем фраза «повторите точь-в-точь».
Спасибо за внимание!
Моушн-дизайн — перспективное направление не только в области «чистого» видео, но и в сфере проектирования интерфейсов. Двигающаяся графика оживляет интерфейс и обогащает пользовательский опыт. Как видно из статьи, компании-трендсеттеры Google и IBM включили моушн-дизайн в свои гайдлайны. Это означает, что «живые» интерфейсы будут набирать популярность и использоваться все чаще и чаще.
Чтобы научиться создавать моушн-графику и освоить профессию моушн-дизайнера, «Нетология» предлагает курс «Моушн-дизайн: графика в движении». Вы научитесь работать в программе Adobe After Effects, изучите основы композиции, колористики и типографики, овладеете основными приемами графического дизайна и сможете создавать рекламные и презентационные ролики, а также использовать моушн-дизайн в анимации интерфейсов. Записывайтесь!
«Анимация заряжает интерфейс энергией и позволяет пользователю узнать, что происходит до, во время и после действия» — IBM
Сегодня динамика — неотъемлемая часть дизайна. Интерактивный дизайн больше не прерогатива аниматоров или специалистов по визуальным эффектам. Крупные компании, такие как Google и IBM, рассматривают проектирование анимации как ключевую часть своих методологических рекомендаций по дизайну.

Дизайнеры по всему миру осознали, что анимация — нечто большее, нежели причудливое дополнение к создаваемому интерфейсу. Это невероятно мощный инструмент, который сопровождает и направляет пользователя по необходимому маршруту внутри интерфейса.
Заполняем пробелы в знаниях
Использование интерактивного дизайна существенно улучшает пользовательский опыт. Именно поэтому стартовые страницы дизайн-ориентированных сайтов наполнены GIF-анимацией и большим количеством анимированных элементов. Это вдохновляет использовать такой подход в работе над собственными проектами.
Несколько часов, а то и дней, вы тратите, усердно собирая анимированные прототипы в Principle, Flinto, After Effects или еще где-то. В конце концов, рождается потрясающая анимация, которая, как вам кажется, идеально подходит для проекта.
После экспорта вы дважды проверяете результат, чтобы убедиться, что все движется верно и с заданным темпом. Наконец, сохраняете видео в безопасном месте. Вот так просто. Получилось. Теперь всего лишь надо отправить видео разработчикам, чтобы они всё сделали в кратчайшие сроки. Отлично!
Зовёте разработчиков и вручаете им видео, которое едва ли длится дольше нескольких секунд. Возможно, добавляете к нему несколько смутных комментариев — вот и всё. Что требуется сделать?
Повторить точь-в-точь!
Вот. Это и всё, что получают разработчики. Видео или GIF-анимация плюс небольшие инструкции — это все, что у них есть, чтобы воспроизвести анимацию в интерфейсе. Неудивительно, что даже самые опытные разработчики часто не хотят работать с моушн-дизайном. Им не по душе тратить много времени, не зная, окупятся ли усилия.
В этом есть смысл. Представьте, что вам вручили кисть, немного краски, чистый холст и зернистую распечатку Пикассо. Что нужно сделать? Повторить точь-в-точь. Вам бы тоже так не понравилось, верно?
Используйте кривую анимации
Любой проектировщик или разработчик, создающий анимацию в команде, вероятнее всего, сталкивался с подобным сценарием.
Наверняка вы задавались вопросом: а как лучше передать другому специалисту требования для реализации моушн-дизайна? Отличное решение для совместной работы над проектированием и созданием анимации — это…
… использовать кривую анимации.

Навеяно этим потрясающим выступлением
Кривая анимации или моушн-граф — это графическое представление временной шкалы анимации. Кривая анимации — как условные знаки на карте. Это наглядная иллюстрация, которая серьезно помогает понять требования. Кривая отвечает на многие вопросы по анимации:
- Какой элемент анимируется?
- Какое свойство элемента (прозрачность, позиция, угол поворота и т.д.) изменяется?
- Когда начинается и заканчивается анимация?
- Какой вид кривой применяется?
Даже быстрый взгляд на кривую анимации дает немало информации. Это позволяет не тратить время на изучение временной шкалы тех инструментов, которые вы использовали, — ведь она может оказаться еще более запутанной.

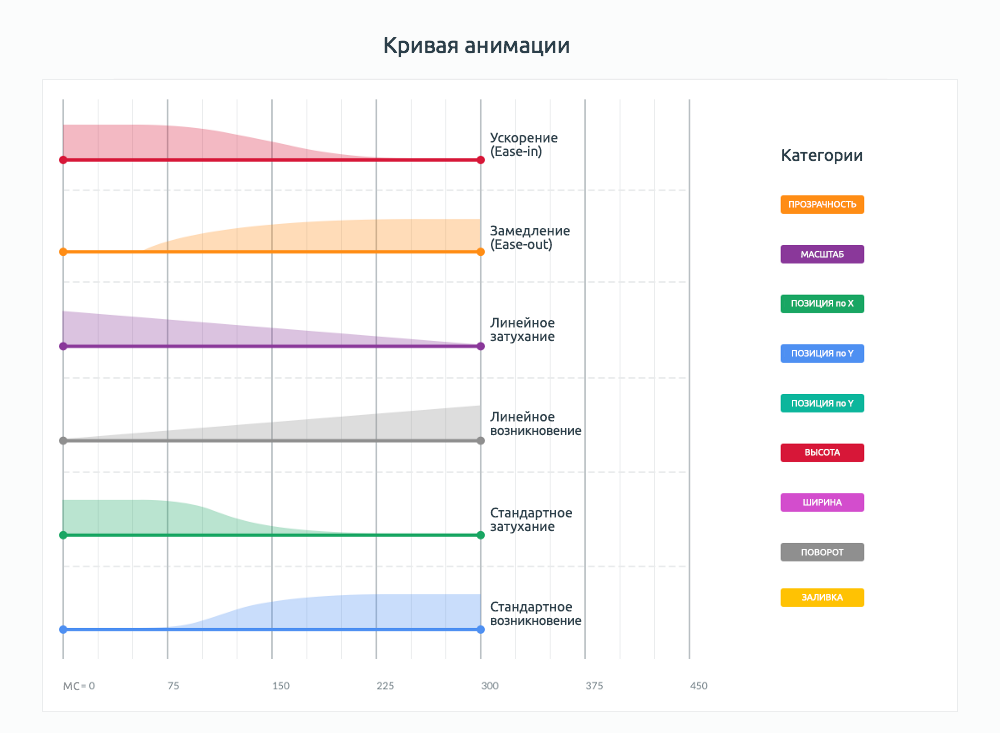
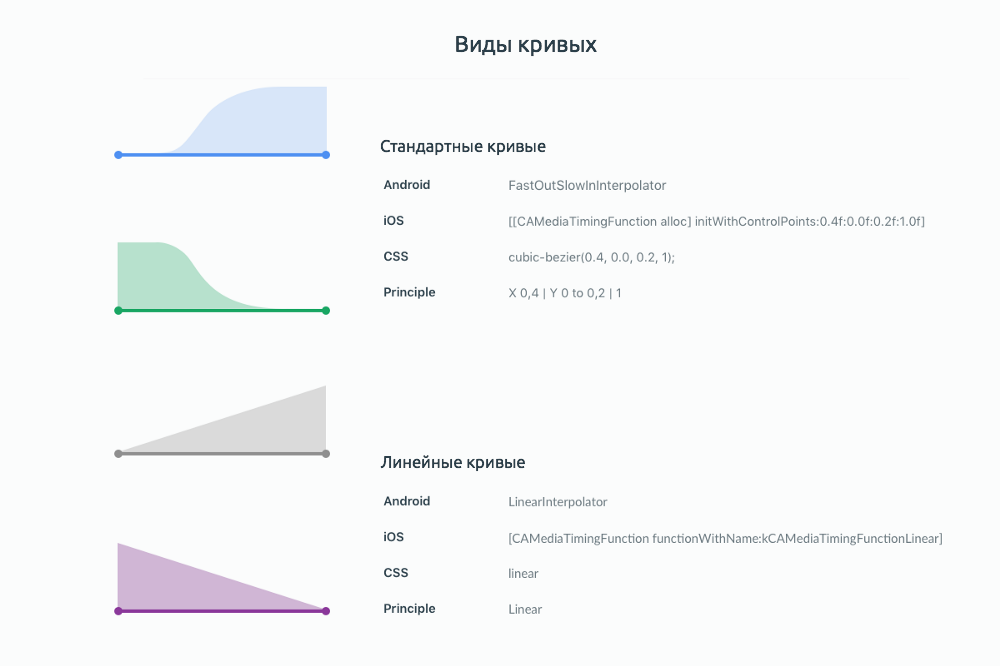
Посмотрите на эти симпатичные кривые
(характеристики любезно предоставлены Material Design)
На практике
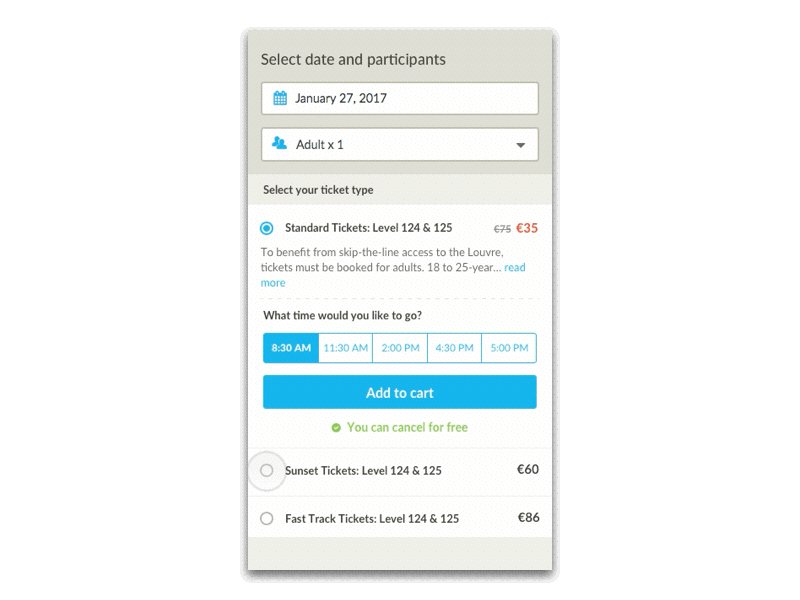
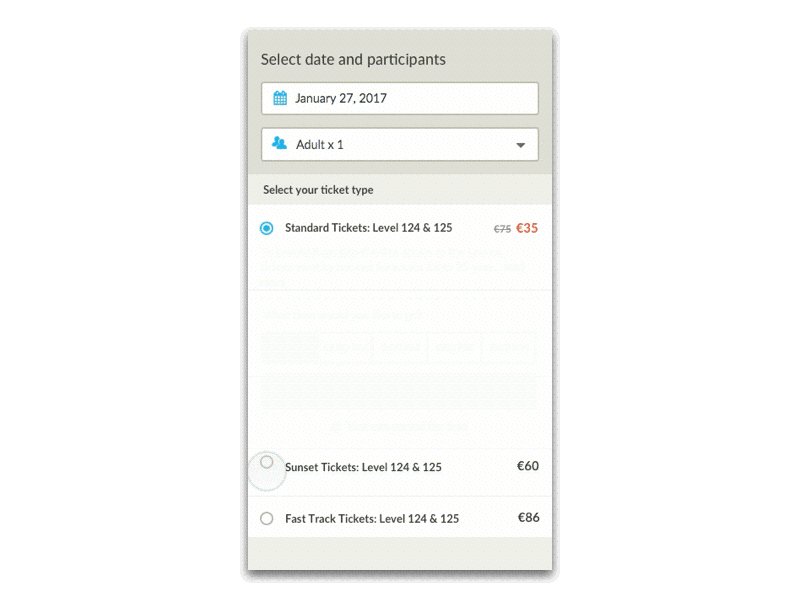
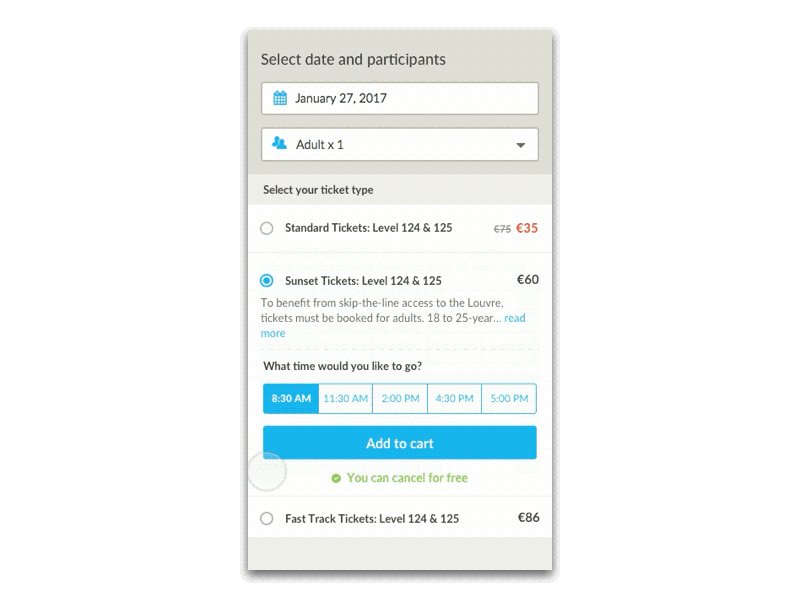
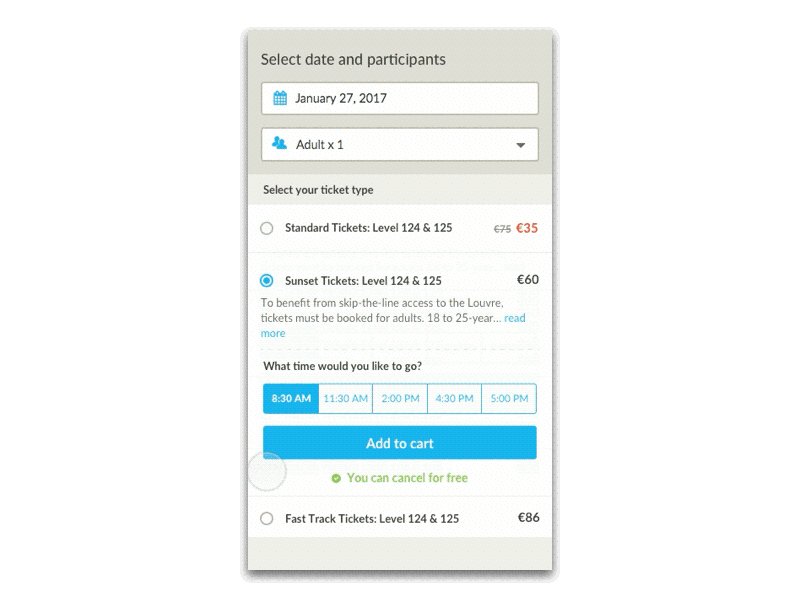
Видео (или GIF)

Выбор из списка вариантов
Основной инструмент описания моушн-дизайна — это видео или GIF-анимация. При передаче задачи разработчикам, так проще всего продемонстрировать желаемый результат.
Требования к анимации

Погружение в скучные подробности
Кривая — это детализация анимации, скучные подробности движения элементов. Такая наглядность помогает разработчикам понять особенности анимации и не задумываться об особенностях инструментов проектирования или временных шкалах в After Effects. Не придется постоянно стоять у разработчиков над душой, чтобы убедиться, что все идеально до последнего пикселя. Кривая определяет, как и какие элементы будут меняться, — и ни одна деталь не будет упущена.
В этом конкретном случае кривая позволяет определить несколько принципиальных вещей:
- Анимация состоит из двух отдельных частей: первая начинается с отметки 0 мс, а вторая с 250 мс.
- Используются три вида кривых для анимации объектов: «ускорение» (Ease-in), «замедление» (Ease-out) и «стандартное затухание».
- Анимация затрагивает четыре объекта: две радиокнопки (Radio Button #1 и #2), название и содержание раскрывающейся карточки (Option #2).
- Таким же образом затронуты четыре свойства объектов: заливка, прозрачность, позиция по Y и масштаб.
Если предположить, что виды кривых заданы заранее и стандартны для проекта, то разработчикам необходимо только установить начало и длительность анимации, применить вид кривой и выбрать меняющееся свойство объекта.
Кривая не покажет точные значения свойств объектов, например, изменение прозрачности от 0% до 100% или смещение позиции по Y с 450 до 550. Эти значения по-прежнему должны быть документально оформлены дизайнером и изучены разработчиком. Но использование кривых анимации куда нагляднее, чем фраза «повторите точь-в-точь».
Спасибо за внимание!
От редакции
Моушн-дизайн — перспективное направление не только в области «чистого» видео, но и в сфере проектирования интерфейсов. Двигающаяся графика оживляет интерфейс и обогащает пользовательский опыт. Как видно из статьи, компании-трендсеттеры Google и IBM включили моушн-дизайн в свои гайдлайны. Это означает, что «живые» интерфейсы будут набирать популярность и использоваться все чаще и чаще.
Чтобы научиться создавать моушн-графику и освоить профессию моушн-дизайнера, «Нетология» предлагает курс «Моушн-дизайн: графика в движении». Вы научитесь работать в программе Adobe After Effects, изучите основы композиции, колористики и типографики, овладеете основными приемами графического дизайна и сможете создавать рекламные и презентационные ролики, а также использовать моушн-дизайн в анимации интерфейсов. Записывайтесь!
Поделиться с друзьями
Комментарии (6)

damat
19.04.2017 15:57конкретный вопрос по практическому примеру: а зачем так сложно?
- после нажатия радио кнопки панель едет снизу вверх — все понятно
- в панели нет контента — непонятно
- контент медленно проявляется — лучше, чем появление щелчком, но все равно непонятно, почему его нет
- в конце едет вниз впротивоход карточке — вообще непонятно
при этом если бы контент сразу был на в карточке и просто выезжал вместе сней, все было бы и проще воспринимать, и проще делать. Или попробовали и «не сработало»?

swame
20.04.2017 10:00Главное, не забывайте поместить в приложение крыжик «Отключить анимацию».

uploadfor
20.04.2017 14:32Кстати, да, верное замечание: собирал ли вообще кто-нибудь статистику отключения анимации в интерфейсе приложения/сайта? Т.е. если дать пользователям возможность отключать «рюшечки» — как часто они ею пользуются?


776166
Вылизывание яиц.
Анимация нужна там, где она нужна, и является одной из последних функциональностей, которые надо реализовывать, хотя бы из жалости к батарейке в телефоне. Если она делается только для того, чтобы делаться, или для того, чтобы оживить приложение без внесения в него существенных изменений, это минус к карме.
kamushken
с nokia 3310 гордо рассекаете?
776166
Нет, меня раздражает, что современные телефоны при практически такой же функциональности, что и 5-7 лет назад потребляют энергии в разы больше, чем ожидается. «Мода» на анимацию интерфейсов — зло. Анимация в подавляющем большинстве случаев нужна только производителям батареек и окулистам.