Эта статья заточена под Hugo, но код легко адаптируется для любого сайта.
Что не так с Disqus?
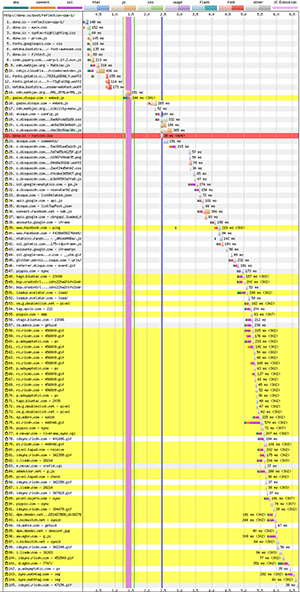
Вот как выглядит типичный журнал запросов с включенным Disqus.

А вот лог после отключения Disqus.

ЧЕГО!?
Важные моменты здесь следующие:
- Время загрузки снижается с 6 до 2 секунд.
- Количество сетевых запросов снижается со 105 до 16.
- По сети идёт масса нерелевантных запросов для слежки за пользователем.
Среди сетевых запросов вы можете обнаружить такие:
- disqus.com — Очевидно!
- google-analytics.com — Многочисленные запросы; без понятия, кто следит за вами.
- connect.facebook.net — Если вы авторизованы на Facebook, то они знают о вашем посещении этого сайта.
- accounts.google.com — Google также отслеживает ваше посещение этого сайта через любой из ваших аккаунтов Google.
- pippio.com — Идентификация LiveRamp для сбора информации о вас с коммерческими целями.
- bluekai.com — Трекинг отдельного пользователя для маркетинговых кампаний.
- crwdcntrl.net — Довольно подозрительный сайт, который упоминается в связи с распространением вирусов и шпионского ПО.
- exelator.com — Ещё один сайт для слежки за пользователями, в честь него даже назван вирус!
- doubleclick.net — Этого мы все знаем: реклама и слежка за действиями пользователя, принадлежит Google.
- tag.apxlv.net — Очень подозрительно и выглядит хитростью, что владелец обфусцировал свой домен (я даже не знал, что такой приём работает!). Добавляет на ваш сайт пиксель для слежки.
- adnxs.com — Ещё больше следящего мусора, хотя немного более обильного.
- adsymptotic.com — Реклама и слежка, которая предположительно использует машинное обучение.
- rlcdn.com — Обфусцированная реклама/трекинг от Rapleaf.
- adbrn.com — «Обеспечиваем пернализированное путешествие пользователя по устройствам, каналам и платформам с помощью технологии соответствия через пользовательский идентификатор Adbrain».
- nexac.com — Datalogix от Oracle, их собственная дрянь для слежки и поведенческого анализа.
- tapad.com — Всё, мне надоело искать про них информацию.
- liadm.com — Ещё? Ох, ладно, тогда…
- sohern.com — Мда. Слежка.
- demdex.net — Слежка. От Adobe.
- bidswitch.net — Дам ещё одну подсказку…
- agkn.com — …
- mathtag.com — Забавное название, может быть, это… нет. Оно следит за вами.
Я не могу посетить многие из этих сайтов, потому что они заблокированы в uBlock Origin, так что информацию пришлось собирать из результатов поиска Google и со сторонних сайтов. Нечего и говорить — довольно противно видеть, как некоторые бесплатные продукты превращают вас самого в продукт. Ещё больше опасений вызывают сервисы, которые пытаются скрыть своё предназначение и цель, зачем они следят за вашими действиями.
В любом случае, удаляйте это. Прошу прощения перед всеми за то, что отравил свой сайт этими сетями. Перейдём к лучшим вещам.
Используем Github для комментариев
Я обсуждал удаление Disqus, и @HarryDenholm упомянул, что его друг умудрился реализовать комментарии на своём статичном блоге Github, используя пулл-реквесты. Я подумал, что это гениальная идея, и решил выяснить, можно ли сделать что-то такое для Hugo на внешнем сайте.
Ответ содержится в Github Issue API. Процесс довольно простой и он уже работает для этого поста в блоге:
- Для каждого опубликованного поста открывайте Issue в каком-нибудь репозитории на Github. Например, для этого поста он открыт здесь.
- Все комментарии публикуются напрямую на Github.
- Добавьте на сайт код Javascript, который считывает описание JSON комментариев этого Issue и отображает их.
Преимущества такого подхода вы получаете немедленно:
- Трекинг посетителей сайта сводится к нулю. Сам Github видит только сетевые запросы на чтение с безымянных IP.
- Все комментарии написаны на Markdown, с поддержкой встроенного кода, изображений, списков и форматирования.
- Вы можете использовать уведомления Github об ответах; не требуется даже заходить на этот сайт, чтобы читать комментарии и участвовать в обсуждении.
- Хотя это кажется лишним, но вы можете интегрировать эмодзи Github Reactions (может быть полезно для более крупных сайтов).
Для чтения данных Github JSON не требуется ключ API; они полностью открыты для доступа. Комментарии к этому посту можно считать в виде JSON здесь. Первый комментарий выглядит так:
{
"url": "https://api.github.com/repos/dwilliamson/donw.io/issues/comments/295004846",
"html_url": "https://github.com/dwilliamson/donw.io/issues/1#issuecomment-295004846",
"issue_url": "https://api.github.com/repos/dwilliamson/donw.io/issues/1",
"id": 295004846,
"user": {
"login": "dwilliamson",
"id": 1532903,
"avatar_url": "https://avatars3.githubusercontent.com/u/1532903?v=3",
"gravatar_id": "",
"url": "https://api.github.com/users/dwilliamson",
"html_url": "https://github.com/dwilliamson",
"followers_url": "https://api.github.com/users/dwilliamson/followers",
"following_url": "https://api.github.com/users/dwilliamson/following{/other_user}",
"gists_url": "https://api.github.com/users/dwilliamson/gists{/gist_id}",
"starred_url": "https://api.github.com/users/dwilliamson/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/dwilliamson/subscriptions",
"organizations_url": "https://api.github.com/users/dwilliamson/orgs",
"repos_url": "https://api.github.com/users/dwilliamson/repos",
"events_url": "https://api.github.com/users/dwilliamson/events{/privacy}",
"received_events_url": "https://api.github.com/users/dwilliamson/received_events",
"type": "User",
"site_admin": false
},
"created_at": "2017-04-18T22:39:16Z",
"updated_at": "2017-04-18T22:39:16Z",
"body": "This is a comment"
}, Первым делом следует добавить новый шаблон в свой каталог с частями шаблонов. Он будет считывать и отображает комментарии Github (
comments.html). Вот код, который я использовал:var url = "https://github.com/dwilliamson/donw.io/issues/" + {{ $.Params.ghcommentid }}
var api_url = "https://api.github.com/repos/dwilliamson/donw.io/issues/" + {{ $.Params.ghcommentid }} + "/comments"
$(document).ready(function () {
$.ajax(api_url, {
headers: {Accept: "application/vnd.github.v3.html+json"},
dataType: "json",
success: function(comments) {
$("#gh-comments-list").append("Visit the <b><a href='" + url + "'>Github Issue</a></b> to comment on this post");
$.each(comments, function(i, comment) {
var date = new Date(comment.created_at);
var t = "<div id='gh-comment'>";
t += "<img src='" + comment.user.avatar_url + "' width='24px'>";
t += "<b><a href='" + comment.user.html_url + "'>" + comment.user.login + "</a></b>";
t += " posted at ";
t += "<em>" + date.toUTCString() + "</em>";
t += "<div id='gh-comment-hr'></div>";
t += comment.body_html;
t += "</div>";
$("#gh-comments-list").append(t);
});
},
error: function() {
$("#gh-comments-list").append("Comments are not open for this post yet.");
}
});
});Его можно вызвать со страницы поста:
{{ partial "comments.html" . }}Переменные, на которые ссылается шаблон, следует добавить в заголовок html-страницы. В данном случае это единственная переменная
ghcommentid, она устанавливает номер Issue, который используется для комментариев.Резюме
Добавить больше нечего. Технически, вы можете вообще публиковать свои посты как Github Issues и забыть о блог-движке. Но это кажется использованием системы не по назначению.
Этот веб-сайт управляется на Github как dwilliamson/donw.io. Там есть полный код для использования Github в качестве движка комментариев.
Комментарии (65)

Areso
26.04.2017 13:46+2Про Disqus далеко не новость для тех, кто хоть раз смотрел как загружается его сайт с их модулем комментирования; про GitHub — большое спасибо. Надо будет попробовать ради интереса.
justboris
26.04.2017 14:18-2Для того, чтобы откомментировать пост, придется переходить на отдельный сайт. Неочевидно, как это сделать и просто неудобно переходить.
justboris
26.04.2017 14:23+3Кстати, БЭМ-форум Яндекса в таком режиме уже работает давно.
Вот форум: https://ru.bem.info/forum/
А сами темы хранятся в issues тут: https://github.com/bem-site/bem-forum-content-ru/issues
Запросы на гитхаб делаются на серверной стороне, так что для пользователя это все прозрачно, в том числе и добавление новых комментов.

vintage
26.04.2017 14:34Идеально было бы обойтись вообще без серверной стороны. Этим Дискус и хорош — его можно подключить к любой статической странице.
justboris
26.04.2017 14:38Конечно. Но в статье все верно описано, Дискус тащит много лишнего барахла на страницу. А на Гитхабе авторизация через OAuth2, которую целиком на клиенте не сделать. Вот сервер и тащится.

aynur_safin
26.04.2017 18:33+2Вот еще пример.
Статья на сайте с комментариями:
https://frontender.info/document-outlines-in-html-5-1/
Эта статья и комментарии к ней в виде issue на гитхабе:
https://github.com/FrontenderMagazine/document-outlines-in-html-5-1/

IvaYan
26.04.2017 14:39+5Есть же ещё HyperComments, которые одно время той же лентой использовались, так что на Disqus свет клином не сошелся. С другой стороны, все бесплатные сервисы так или иначе собирают данные о пользователях, так как если вы не заплатили за товар, то товар — это вы.

Regis
26.04.2017 21:00+17если вы не заплатили за товар, то товар — это вы
А сейчас еще нередко бывает, что вы и за товар заплатили, и сами остались товаром :(
sav1812
27.04.2017 11:38А сейчас еще нередко бывает, что вы и за товар заплатили, и сами остались товаром
Я бы сказал, что иногда всё ещё (пока что?) не бывает… :)

vintage
27.04.2017 12:07Ну так, люди уже привыкли быть товаром, так что даже не возмущаются, когда заплатив за товар, им в нагрузку ещё и рекламу покажут и контакты всем спамерам разошлют.
vics001
26.04.2017 14:57Может есть уже решения на Firebase, большинство сайтов впишутся в бесплатный план (если не держать соединение постоянно). 100 connection в секунду должно хватить.
NeuroHunter
26.04.2017 15:22+1Раньше у сайтов были форумы, в которые направлялась после (а иногда и до) прочтения статьи почтенная публика и обсуждала текст/автора/etc.
Потом появился Disqus и отправляться более никуда не надо было.
Возвращаемся к форумам?
arvitaly
26.04.2017 15:36reddit?
NeuroHunter
26.04.2017 15:38Для того, чтобы комментировать на Reddit, не нужен какой-то сторонний аккаунт (как в случае с форумом/Github)

kx13
27.04.2017 13:07У уногих CMS есть плагины или стандартный функционал для комментирования статей. Ничего подключать не надо. Установил модуль или подправил настройки и можно комментировать.
NeuroHunter
28.04.2017 07:26Плюс Disqus — в том, что вместо того, чтобы регистрироваться на сотне сайтов, чтобы оставить там по одному комментарию, достаточно зарегистрироваться всего один раз.

tishevich
26.04.2017 15:22+7Минусы:
— чтобы оставить комментарий надо переходить на другой сайт (GitHub)
— до формы ответа надо листать всю страницу вниз
— для того чтобы отправить комментарий — надо иметь аккаунт на гитхабе.
Получается что на простом не IT блоге использовать нельзя, т.к. половина людей отвалится сразу не найдя привычной формы, а остальные отвалятся на гитхабе, т.к. мало у кого будет там аккаунт, а никто ради комментария регистрироваться не будет.
LynXzp
26.04.2017 16:28+4+ (2) Может некоторые все-таки прочитают комментарии до того как писать свой.
+ Для гиковского сайта это может оказаться плюсом. Комментирующие оценят красоту решения.justboris
26.04.2017 16:50Имеется в виду, что придется еще и Github проскроллить до конца, перед тем как написать комментарий

tishevich
26.04.2017 16:52— по поводу прокрутки был не прав, если не считать дискуса, на многих блогах стоят системы комментариев с формой ответа внизу…
— для гиковского блога — без сомнения, да

Zverik
26.04.2017 16:45+1Ждём, когда кто-нибудь напишет плагин для прямой вставки и отправки комментариев через GitHub API.

tishevich
26.04.2017 16:54+1Но ведь от необходимости иметь аккаунт на Гитхабе это не избавляет? У меня есть достаточно знакомых даже программистов, у кого его нет)

Zverik
26.04.2017 17:34Это так. Но чтобы комментировать на disqus, тоже нужно регистрироваться.
NeuroHunter
26.04.2017 17:47+21) это можно сделать буквально в 2 клика с помощью существующего аккаунта Google/Twitter/Facebook (и это увеличивает порог вхождения)
2) после регистрации, помимо возможности комментировать статьи там, где есть Disqus (т.е. почти везде), появляется удобная веб-морда управления всеми своими комментариями, оставленными через Disqus (с GitHub-комментариями это, конечно, тоже можно делать, но отделять зерна от плевел уже ощутимо сложнее)
Zverik
26.04.2017 18:01Я согласен, что система с гитхабом подойдёт только для специфичной публики, которой так и так стоит регистрироваться на гитхабе. И поскольку тут прикручивается сервис к задаче, для которой он не предназначен, всяко он будет менее удобен.
Но идея-то хороша. Немного работы молотком и напильником, немного колёс и костылей — и система комментирования без регистрации и смс на базе данных гитхаба готова :)
vintage
26.04.2017 18:33+2Если говорить о статьях, то их можно сразу публиковать на гитхабе и не париться. Например: https://github.com/nin-jin/habhub

Zverik
26.04.2017 18:36Хорошо придумано. Кажется, в статье про это упоминали. Мне было неудобно читать длинный текст внутри тикета, для подобного блога лучше подошёл бы GitHub Pages с каким-нибудь приятным шаблоном. Но тогда не было бы комментариев.

vintage
26.04.2017 18:39Там есть ссылка и на GitHub Pages :-) http://mol.js.org/app/habhub/ Комменты правда ещё не прикрутил. Но без возможности тут же их и писать — как-то грустно.

Aingis
26.04.2017 19:361) это можно сделать буквально в 2 клика с помощью существующего аккаунта Google/Twitter/Facebook (и это увеличивает порог вхождения)
Если б всё так просто было. Нельзя, там надо e-mail, и его верификация, скорее всего. А регистрироваться в системе, следящей за пользователями, не самая умная идея.

Azoh
27.04.2017 08:07Нельзя, там надо e-mail, и его верификация, скорее всего.
Зачем? Вся инфа идет уже из вашего аккаунта, доступ к которому вы сами и разрешите. Сейчас как-раз регистрацию через email сложнее встретить, чем через социалки.

j_wayne
26.04.2017 16:50Чтобы не переходить на др. сайт, можно слегка заморочиться с GitHub API.
P.S. опоздал
NeuroHunter
26.04.2017 15:46Кстати, а как у сторонних систем с поддержкой такой удобной фичи Discus, как «reply-by-email»?
В контексте глючности их мобильного приложения — очень удобная штука.

Solexid
26.04.2017 16:02Тоже самое для тех кто ненавидит jquery и левые зависимости
Рабочий пример кода.
Делает аж 1 вызов.

Zverik
26.04.2017 16:47+1Пока читал заметку, поставил uBlock и увидел по два заблокированных запроса к mc.yandex.ru/webvizor на каждую прокрутку страницы.

dom1n1k
26.04.2017 17:47+7Я конечно догадывался, что Disqus набит слежкой и рекламой, но чтобы настолько…

sheknitrtch
26.04.2017 18:11+5Да, у расширение Ghostery есть список того, что собирает Disqus — https://apps.ghostery.com/en/apps/disqus
И что они могут с этими данными сделать: «Aggregate data is shared with 3rd parties., Anonymous data is shared with 3rd parties., PII data is shared with 3rd parties.»
Я лично столкнулся с тем, что Disqus перехватывает клики на странице и перенаправляет их через левые сервера. То есть, при клике на ссылку, ведущую на сайт Samsung, браузер проходит через 5 редиректов, пока не попадёт наконец на официальный сайт Samsung. При заблокированном виджете Disqus никаких промежуточных редиректов нет. После этого Я удалил свой аккаунт на Disqus и навечно заблокировал его в Ghostery.
dom1n1k
26.04.2017 18:19+1Редиректы через левые сервера (если это правда) — вообще за гранью. За такое надо банить пожизненно. Лучше бы РКН за такими вот умниками смотрел.

sheknitrtch
26.04.2017 18:42Поищите по фразе «disqus hijacking links» и увидите множество жалоб разъярённых пользователей.

xenon
27.04.2017 02:32+4За гранью — да. Но лучше уж как-то без РКН. Захотел админ сайта поставить дискус — поставил. Захотел (например, после этой статьи) — убрал. Захотел пользователь — заблочил его. Где проблема решается сама, без принуждения и дополнительных механизмов — так она и должна решаться сама. А призывание темных сил всегда оканчивается плачевно.
Дискус — молодец в том, что он создал и продвинул эту идею, комментов «где угодно», малыми усилиями. И то что он при этом такой вот гадкий — ну и ладно. Это возможность для следующего движка делать то же самое, но без лишнего мусора. Это часть эволюционного пути, где каждый этап важен. Так что, спасибо кистеперым рыбам за Скарлетт Йохансон.
Если уж хочется надеть строгую темную фуражку с металлическими декорациями от хьюго босса — можно написать аддон который будет блокировать сайты. Опциональный. И если он окажется таким полезным — люди сами его будут ставить «как по стандарту», примерно как адблок ставят.
dom1n1k
27.04.2017 16:18Вот именно что «после этой статьи» — потому что ранее не знал, не думал об этом.
И более того, даже если админ и думал (ему-то пофиг скорее всего) — то пользователь точно нет.

batyrmastyr
27.04.2017 13:36Всё ещё хуже:
Разрешить приложению DISQUS использовать вашу учетную запись? Это приложение сможет:
Читать твиты из вашей ленты.
Рекомендовать новых пользователей.
Обновлять ваш профиль.
Публиковать твиты от вашего имени.
Когда-то им хватало почты.
Кстати, полгода назад мне пришлось убирать из чёрного списка несколько тысяч незнакомых пользователей, но сервисов с правом редактировать учётку оказалось несколько, поэтому кто из них устроил подлянку утверждать не могу.

cepera_ang
26.04.2017 17:55+1Что-то у меня ничего подобного с disqus'ом не загружается. Зашёл на сайт, где стоит disqus, обновил с выключенными ublock'aми — показывает сам сайт, дискас и гугловую аналитику, но она отдельно стоит

immaculate
26.04.2017 19:14+3Есть еще альтернативный вариант: https://posativ.org/isso/
И другие:
[0] https://staticman.net/
[1] https://github.com/netlify/gotell
[2] https://mademistakes.com/articles/jekyll-static-comments/

yazyk_na_nojkah
26.04.2017 19:49Чем сгенерированы такие таблицы с графиками загрузки? Не похоже ни на Chrome dev tools, ни на Firefox dev tools.

Beholder
26.04.2017 23:12+9Github не будет рад, что его превращают в CDN.

bitrixworkshop
27.04.2017 04:16+1Определенно. И работает это до поры до времени. Ну а потом, либо прикроют, либо займутся монетизацией в том же виде, что Disqus.
Идея красива только технически. Подходит для быстрого прототипирования, а не для долгоживущих проектов.

Areso
27.04.2017 06:06После того, как я увидел хостинг картинок и видеороликов первоначального ютубовского формата на гитхабе, я в этом почти уверен. Вопрос лишь в том, как быстро это дело распухнет до того объема, что гитхаб вежливо попросит прекратить так делать. По отзывам других людей, это происходит в районе ~80-100 мегабайт.
Но, в 1 мегабайт текста комментариев можно впихнуть 10500 строчек, в отличие от картинок / видео.

ZitRo
02.05.2017 01:04Я не могу посетить многие из этих сайтов, потому что они заблокированы в uBlock Origin
Но ведь эту кнопку так старались сделать заметной…
Картинка

verydima
02.05.2017 11:40Опишу свой опыт. У меня есть сайт, на котором много комментариев и ежедневно прибавляется обычно несколько комментариев. Стоит дискус. Однажды я решил заменить его на платный аналог, который не хранит у себя комментарии, а использует базу сайта. Купил, заменил. Функционал вроде и аналогичный дискусу, и социальный логин есть. Но вот за месяц использования люди оставили всего 2 комментария. Естественно, я вернул всё обратно. И снова начали комментировать и задавать вопросы ежедневно.Скорость загрузки страницы не страдает, если для дискуса использовать отложенную загрузку и загружать его, например, по началу скролла.

coocheenin
02.05.2017 12:57Может проще просто деактивировать рекламу в Disqus?
Человек автору об этом написал вот здесь:
https://github.com/dwilliamson/donw.io/issues/1#issuecomment-298496581


nick_volynkin
Спасибо, выглядит очень перспективно. Просто поразительно, сколько слежки напихал в свои комментарии Disqus.
lolhunter
А за счет чего, по вашему, может монетизироваться бесплатный продукт без рекламы?)
batyrmastyr
Для посещаемых сайтов — вполне себе платный, как и Гитхаб.
ArtVol
Когда юзаешь noscript видно сразу сколько disqus тянет с собой всякого…
Блочил, блочу и буду блочить disqus.