Начало
Я работаю разработчиком уже больше 8 лет, и для меня всегда была болью настройка dev окружения для разработки при переходе на другую OС или смене рабочей машины.
Рано или поздно многие разработчики подходят к той границе, когда появляется необходимость в создании единого и автономного окружения для разработки. Такое окружение без проблем можно перенести с одной машины на другую, отключить одним кликом, поделиться им. С учётом этой необходимости, все дороги вели к Vagrant.
Однако последние два года на слуху была какая-то неведомая и непонятная для меня штука, которая вроде как подходила под мои надобности — Docker. Этот проект часто удостаивается наград и премий, а некоторые и вовсе называют его лучшим из того, что было создано за последние 20 лет. Однако, даже несмотря на то, что по ночам я немного DevOps-ил (пока никто не видит), для меня все эти «изолированные контейнеры» были тёмным лесом. Тем не менее, я решил разобраться в этой интересной вещице.
Docker: как всем этим управлять?
Первые шаги в освоении были не совсем простыми, но в некоторых моментах мне помогали ребята из сообщества dev.by в Slack-чате.
Хотя Docker позиционирует себя как инструмент для деплоя, я понял, что он полностью удовлетворяет всем моим требованиям к среде для разработки.
Потратив около недели на изучение документации, я понял саму философию и то, как работать с этим чудо-инструментом. Смущало лишь одно — километровые CLI команды, которые нужно было запускать каждый раз для запуска контейнера. Видимо, я был не один в такой беде: у ребят оказался в арсенале ещё один инструмент Docker Compose, который позволял сохранять все эти километровые команды в единый конфигурационный файл. И вроде бы — можно радоваться, но реальность, как обычно, оказывается жестокой.
Собрав и перенеся свои личные и рабочие рабочие проекты и получив по итогу более полусотни контейнеров, я столкнулся с вопросом: «Как всем этим управлять?». Знаю по своему опыту: если есть что-то консольное, то должно быть что-то «мышко-юзабельное» на GUI. Начались поиски приложения, которое помогло бы управлять всем этим делом.
Конкуренты «не решают глобальных вопросов»
Первое, на что я наткнулся, был Kitematic — GUI-приложение от Docker, которое позволяет производить манипуляции с контейнерами.
Можно без вопросов остановить, перезапустить, удалить контейнер, произвести многие манипуляции с ним, такие как просмотр логов или быстрый доступ в контейнер.
Но это не решало мою проблему: разобрать и сгруппировать кучу контейнеров от моих проектов. Да и никаких глобальных вопросов оно не решало, лишь немного помогало работать с контейнерами и мониторить их состояние. Затем я рассмотрел Rancher, но снова не то: этот инструмент предназначен и заточен для деплоя, и для разработчика он не совсем подходит. Были найдены схожие инструменты типа Shipyard и Portainer, но все они были лишь немного более проработанными вариантами Kitematic. Что ж, раз решения под нужную задачу не существует, сделаем решение своими руками.
DockStation: более полугода кропотливой работы
Вот так, начиная от обычной идеи банальной группировки контейнеров по проектам и появилось желание сделать свой продукт. Одному такой проект тянуть было бы очень сложно, разработка «в одно лицо» заняла бы много времени. В декабре 2016 года я пришёл с этой идеей и с предложением совместной разработки к своему другу Павлу Лозко. Он работал с Docker, поэтому быстро понял общий смысл проекта и дал согласие на участие.
Через два месяца я перешёл на фул-тайм работу над проектом.
В итоге мы нарушили все правила, проигнорировали советы великих стартап-гуру о том, что нужно запускаться уже на стадии Hello World и, имея на руках только лишь идею, бежать к инвесторам за деньгами на MVP. Спустя шесть месяцев кропотливой и тяжёлой работы проект вышел в свет.
В основе проекта изначально лежали принципы:
- Не обязательно учить тонны документации на начальном этапе, чтобы начать работу с Docker и Docker Compose. Хотя саму философию и принципы всё же понять нужно.
- Приложение должно быть нативным, чтобы не пришлось танцеать с бубном для простого запуска (концепция Kitematic-а понравилась больше).
- Обратная совместимость. Все сгенерированные проекты должны запускаться как в приложении так и через CLI. Аналогично как и наличие возможность импорта сторонних Docker Compose проектов в приложение.
- Всё, что можно, максимально перенести в GUI.
Итого, озираясь на последние 10 месяцев работы.
Что мы умеем сегодня
- Быстро создавать проекты на лету.
- Импортировать уже имеющийся проекты, просто указав путь к директории в которой лежит docker-compose.yml файл конфигурации.
- Парсить Docker команды (beta). Для тех, кто всегда пользовался только docker run командами, есть возможность импортировать проект, просто введя эти команды, они будут переведены в Compose проект.

- Создавать проект с нуля просто одним кликом мыши.

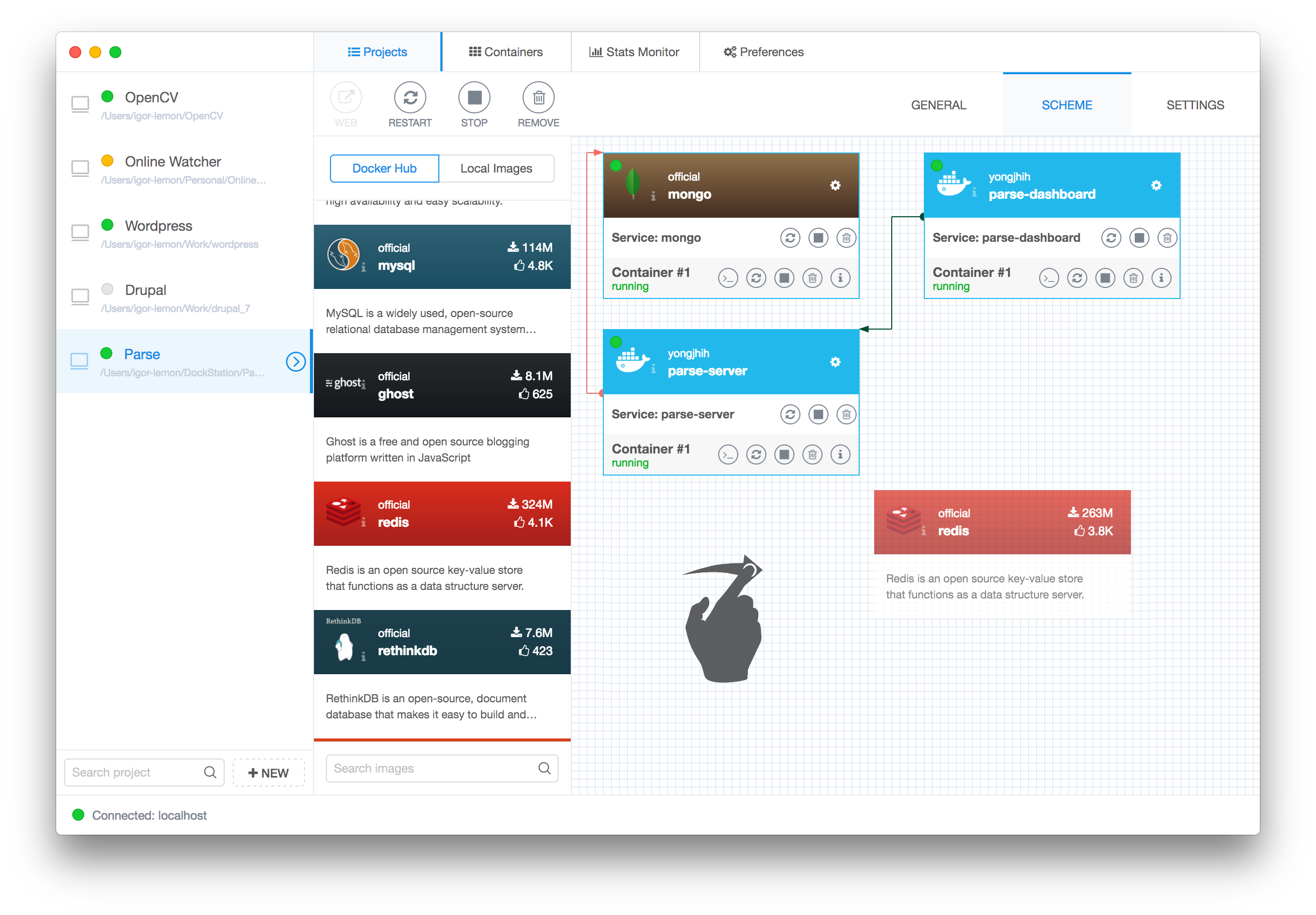
- Мониторинг проектов и сервисов.
В любой момент можно узнать, работает ли проект, а если нет, то какой из сервисов не работает. С помощью логов найти, в чём заключается проблема. Реализован полнотекстовый поиск по логам.

- Управление сервисами и контейнерами.
- Быстрый запуск, перезапуск, остановка сервисов и всех контейнеров, с ними связанных.
- Быстрая очистка контейнеров сервиса.
- Доступ внутрь контейнеров по одному клику.
- Получение всей информации по контейнерам.
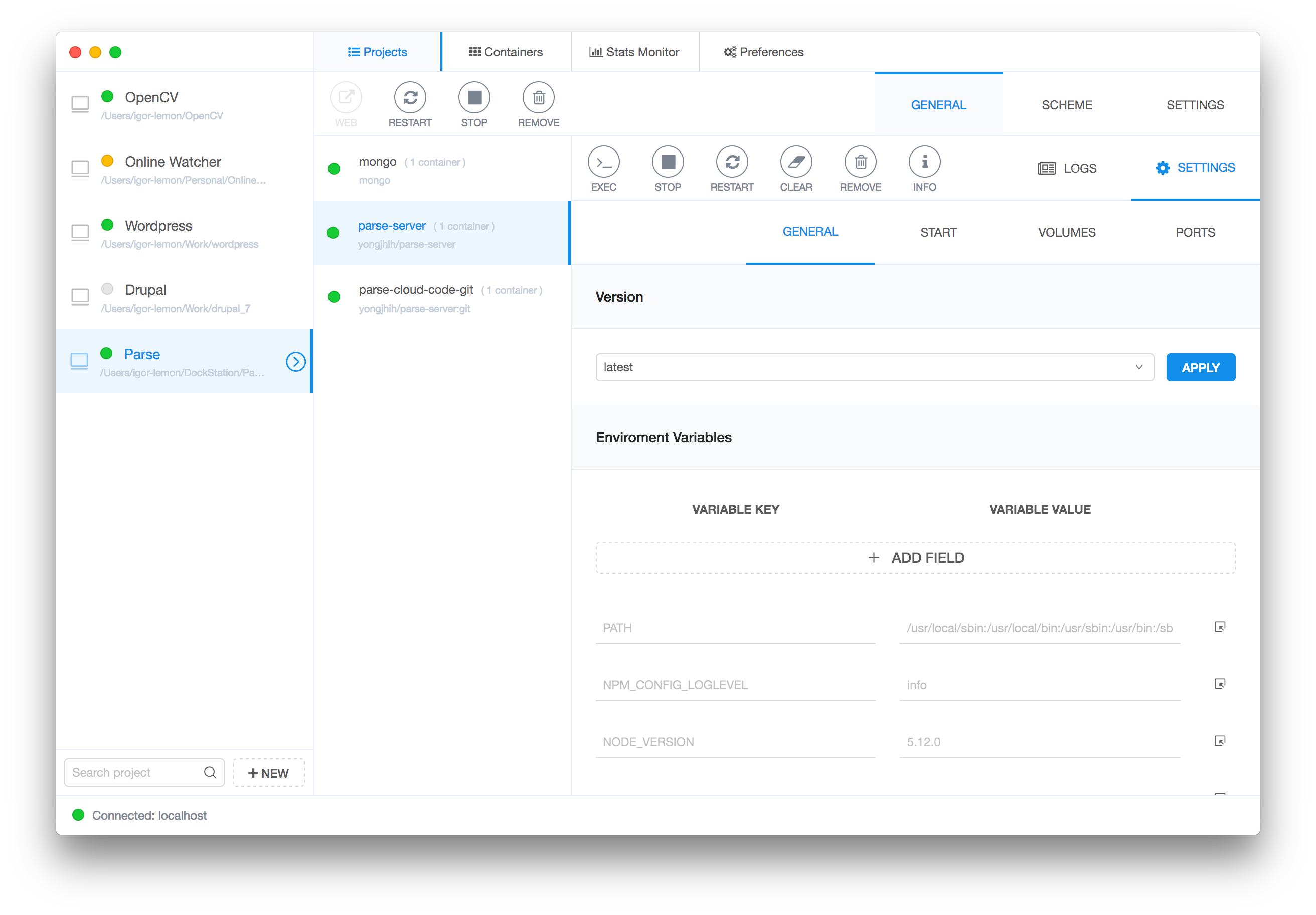
- Смена версии образа, байндинг портов, переопределение и назначение переменных окружения и многое много другое что необходимо для настройки и управления проектом.

- Настройки проектов.
Часто используемые настройки проекта можно менять через интерфейс. Все изменения сразу же будут записаны в docker-compose конфиг. Если что-то нужно сделать кастомное, то без проблем можно отредактировать compose конфиг вручную и все будет работать.

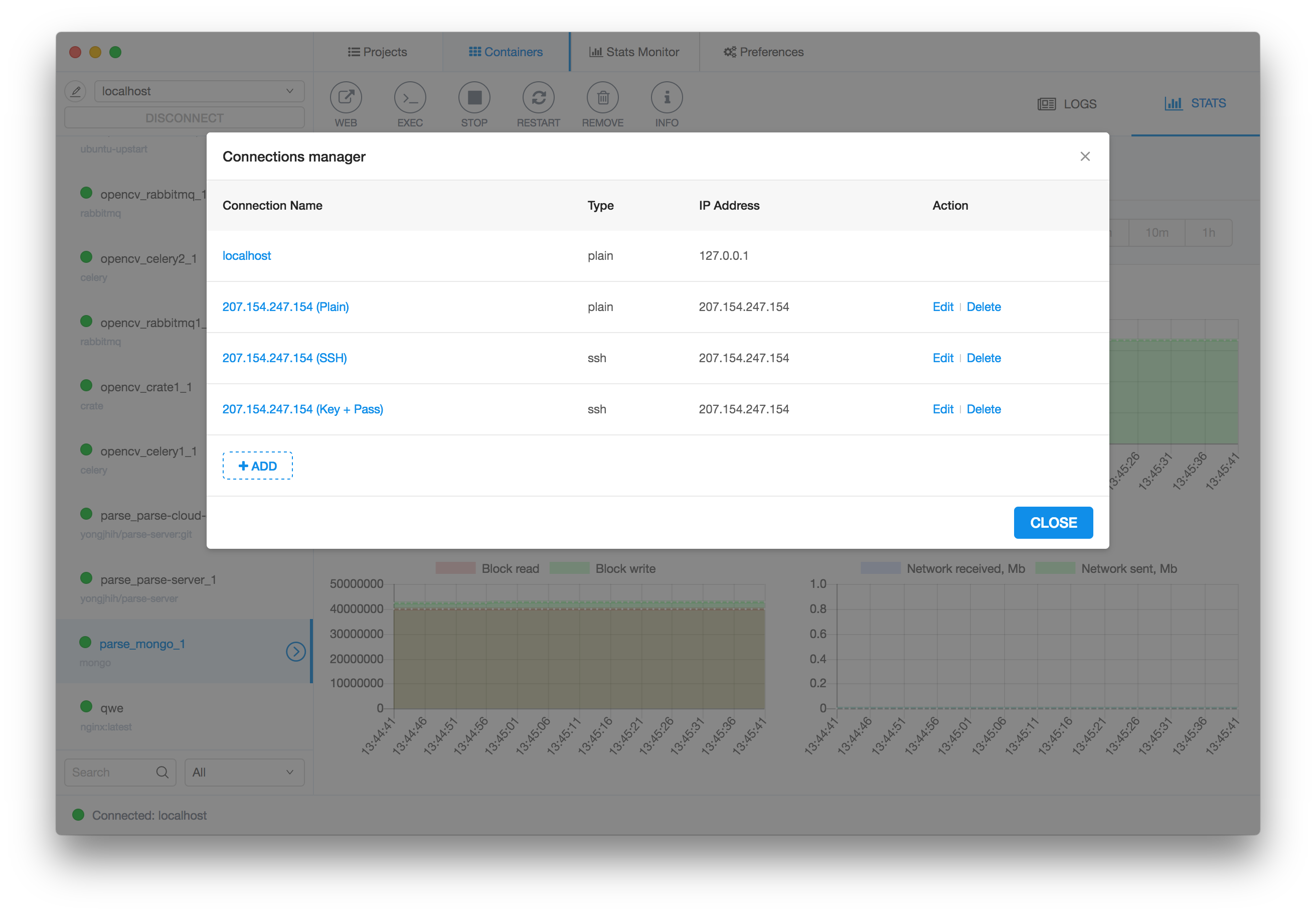
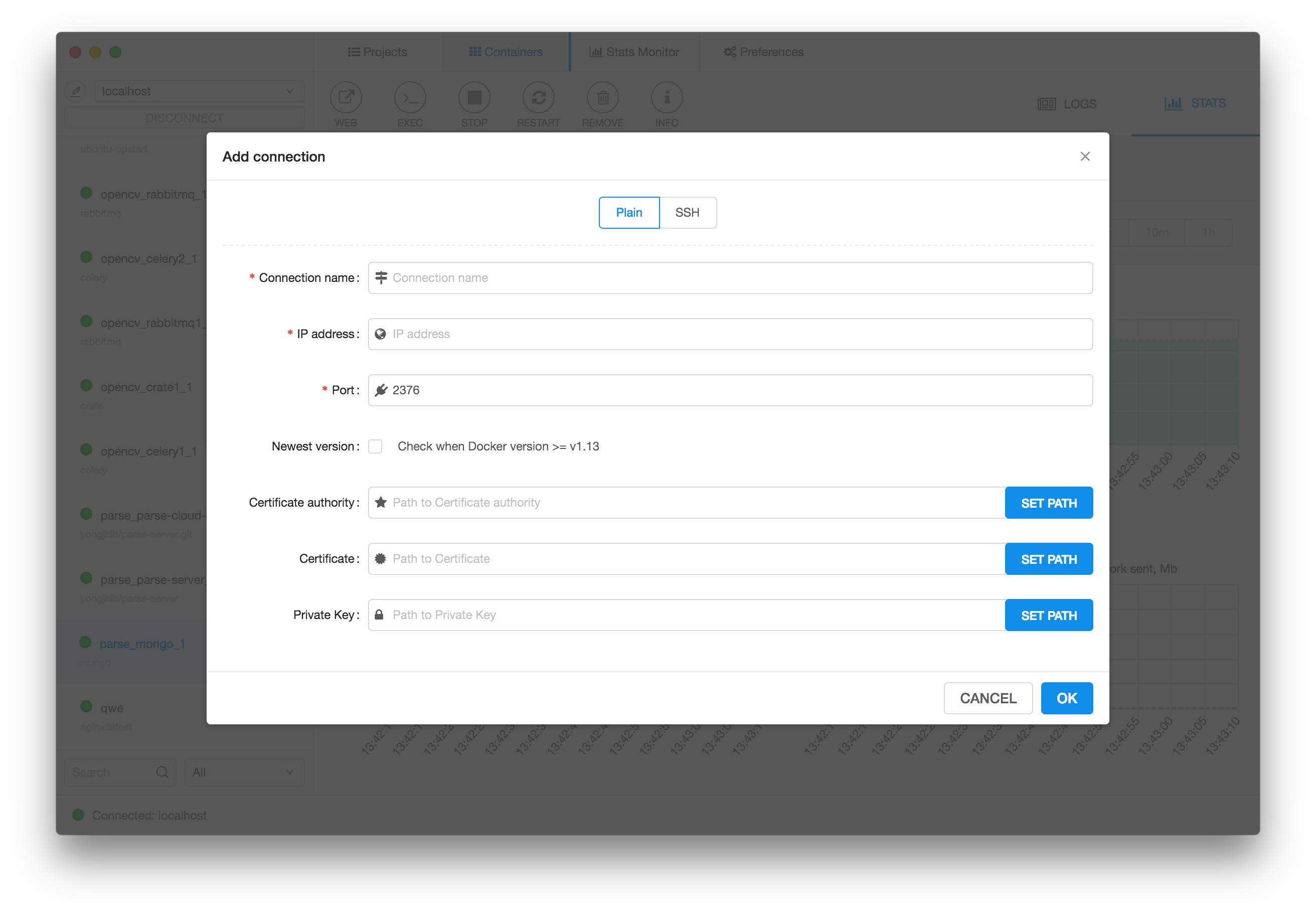
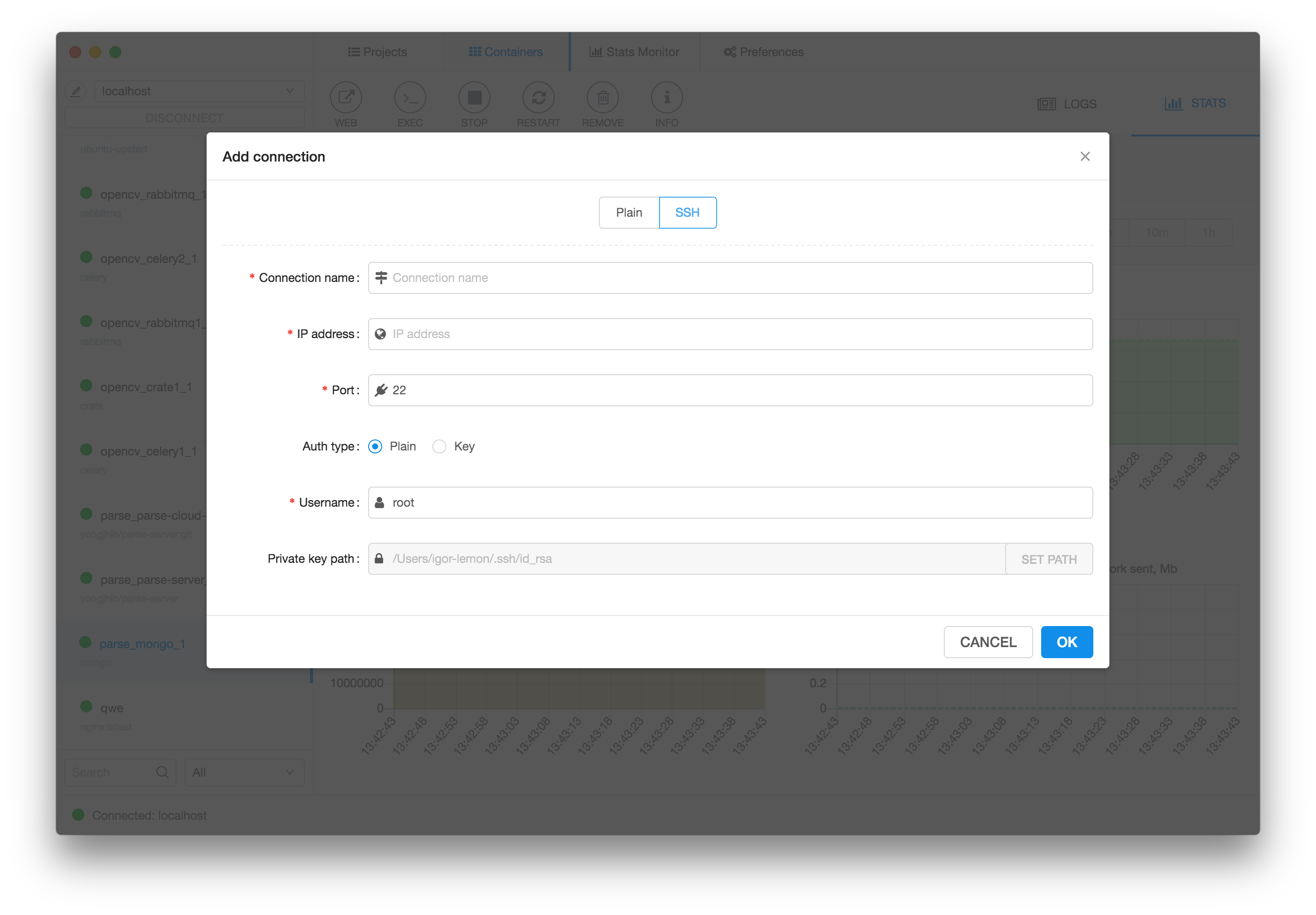
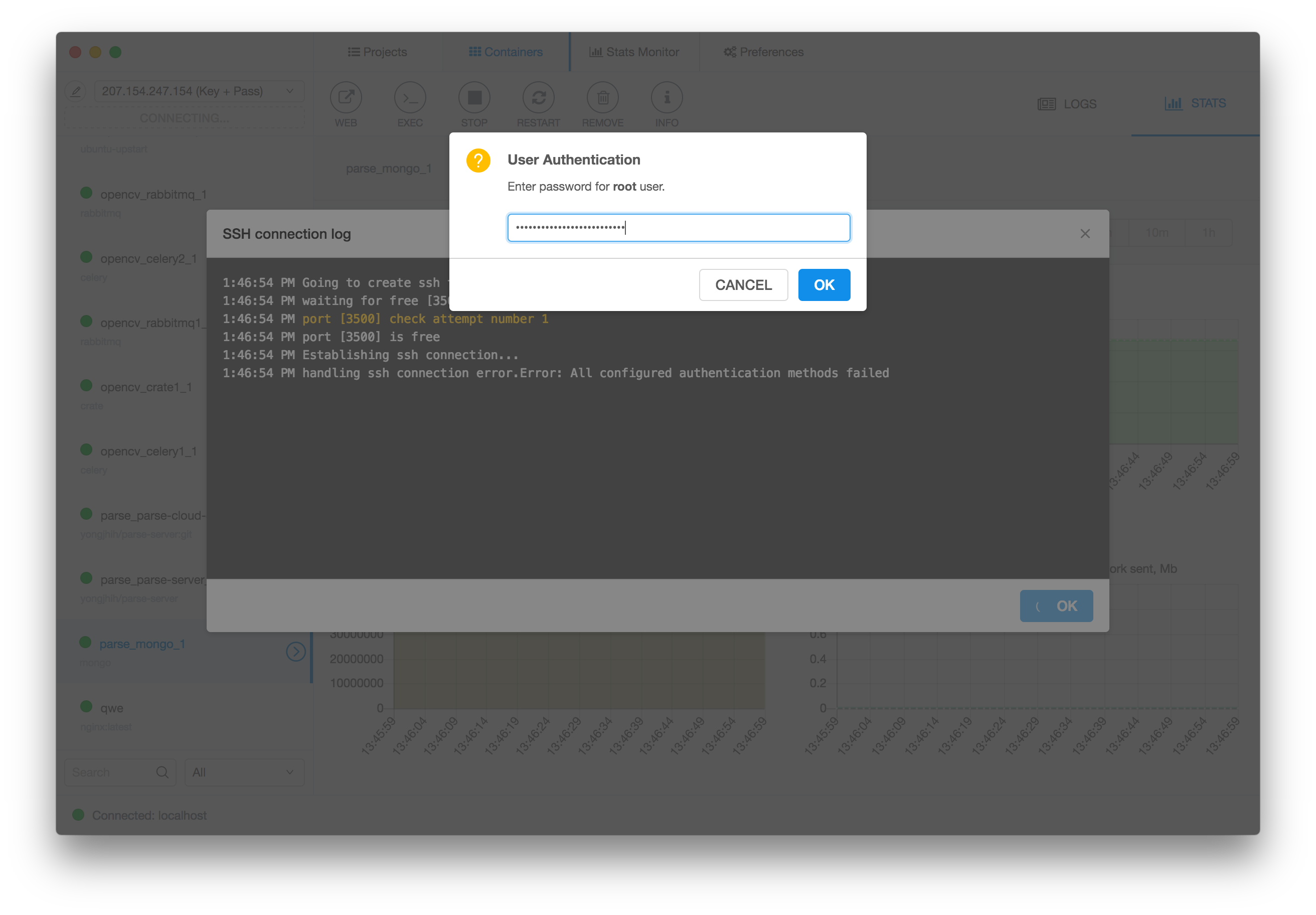
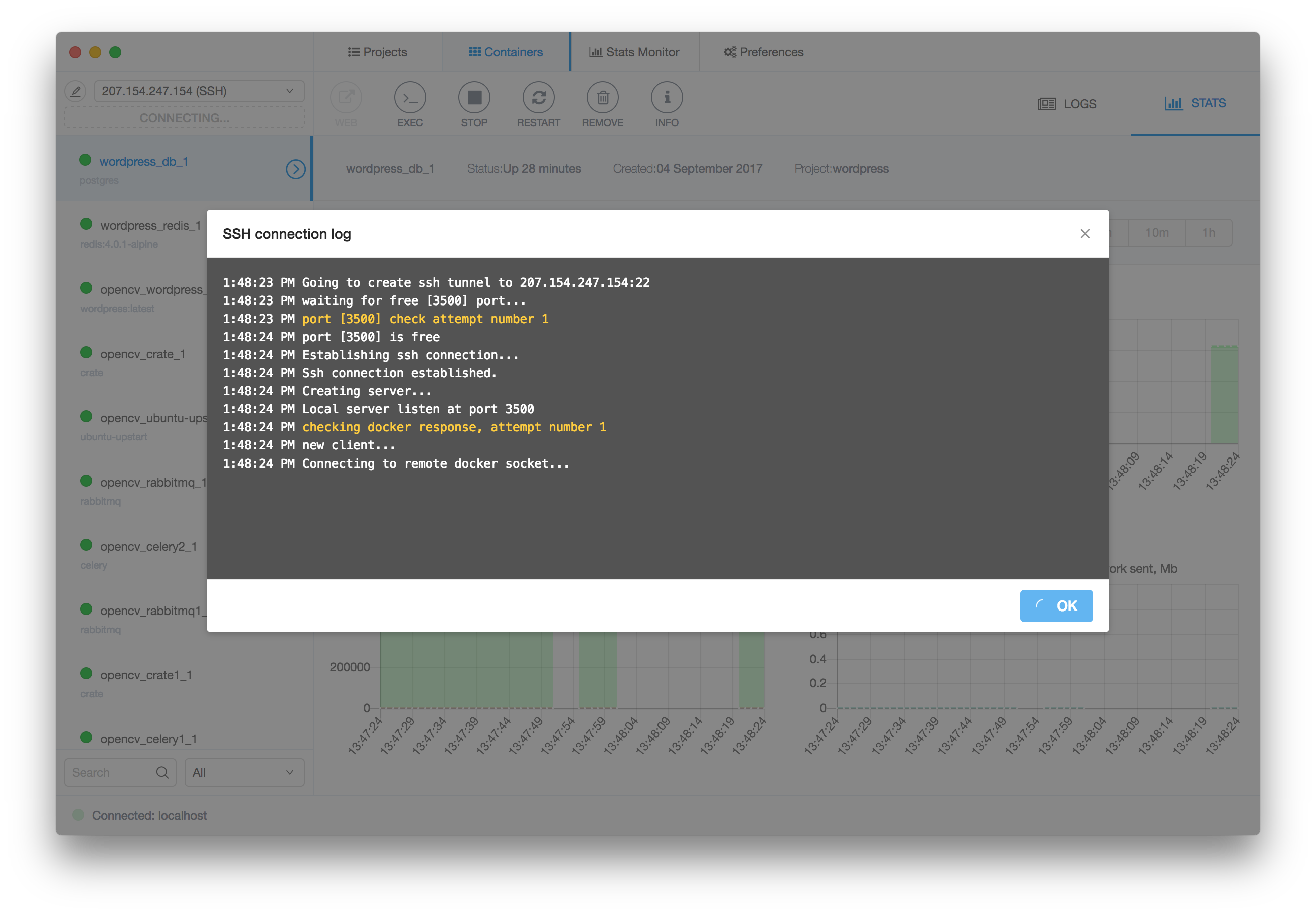
- Работа как с локальным Docker-ом, так и удаленным.
Реализована система для создания и работы с удаленными подключениями к Docker, которая дает возможность к полноценному управлению удаленными контейнерами. Очень сильной фичей является возможность подключения к Docker через SSH, что позволит избежать очень большой работы по перенастройке Docker-а для открытия внешнего порта и настройки безопасности.





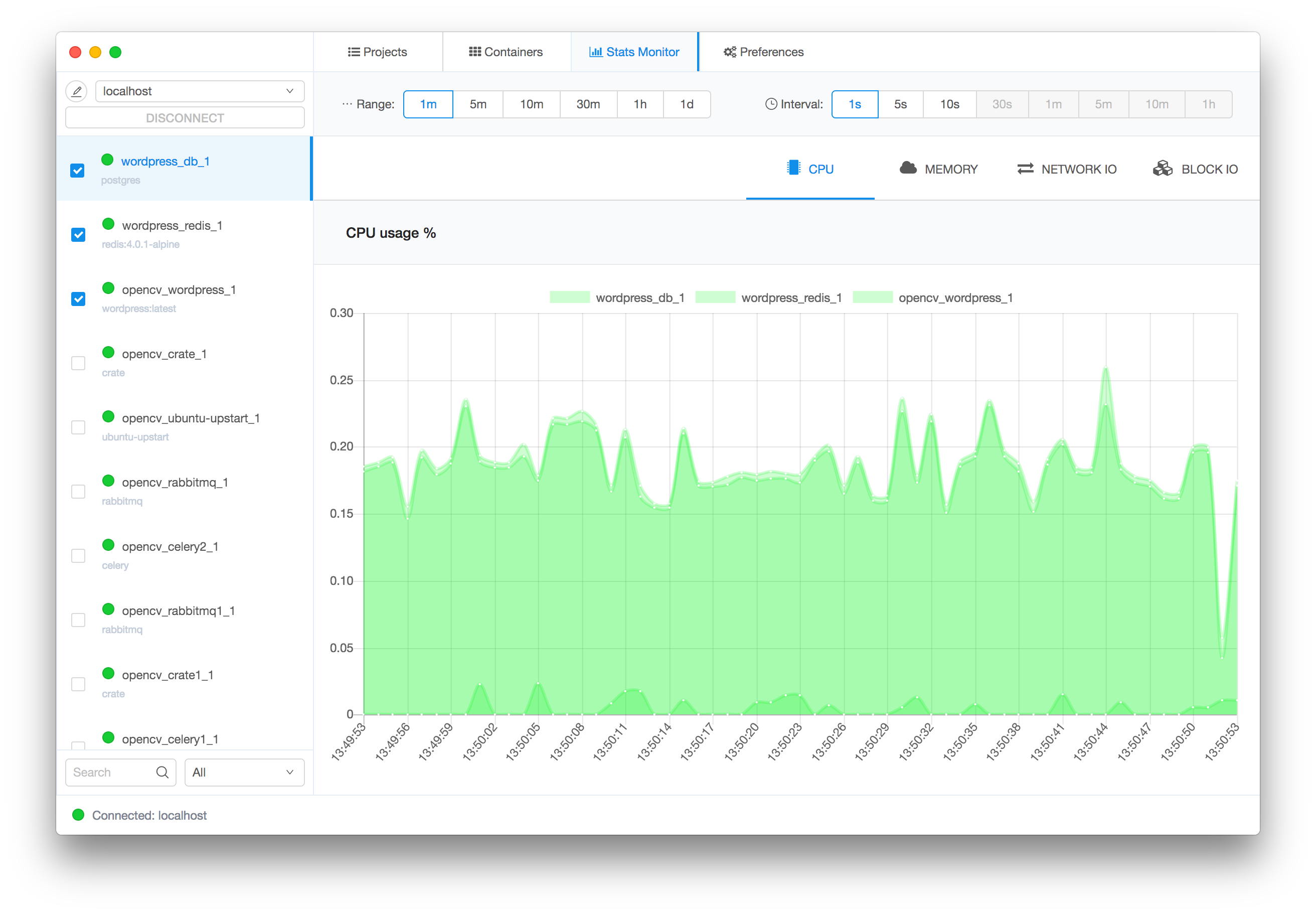
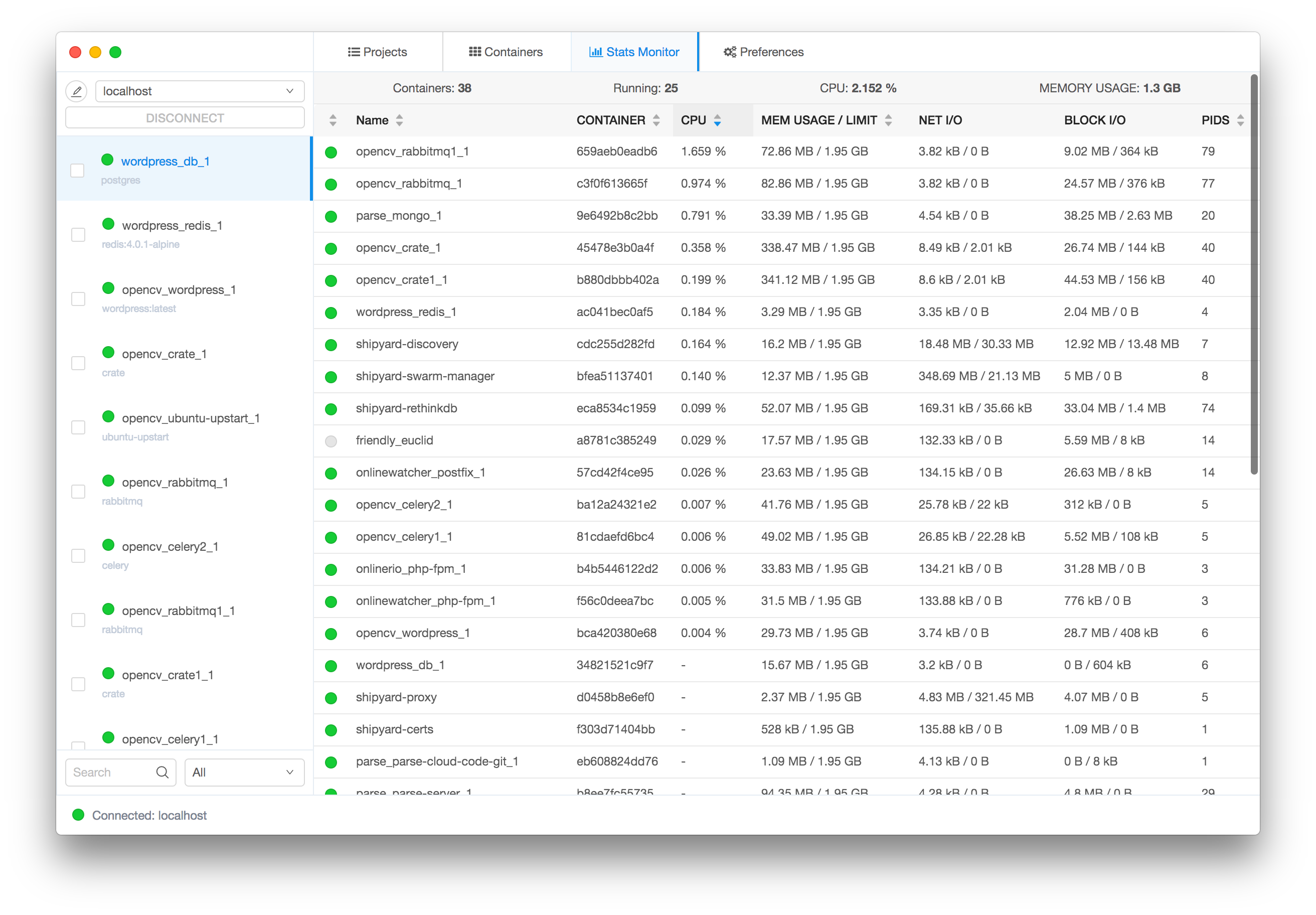
- Статистика потребления ресурсов как проектов в целом, так и отдельных контейнеров.
В Docker-е есть очень слабое место в плане мониторинга ресурсов по Compose проектам в целом. Он позволяет мониторить только лишь ресурсы отдельных контейнеров. Что же, мы исправили это. (к слову issue висит, возможно вскоре и появится: https://github.com/docker/compose/issues/1197)


- Мониторинг ресурсов в реальном времени.
Очень похоже как в менеджере задач, только для контейнеров.

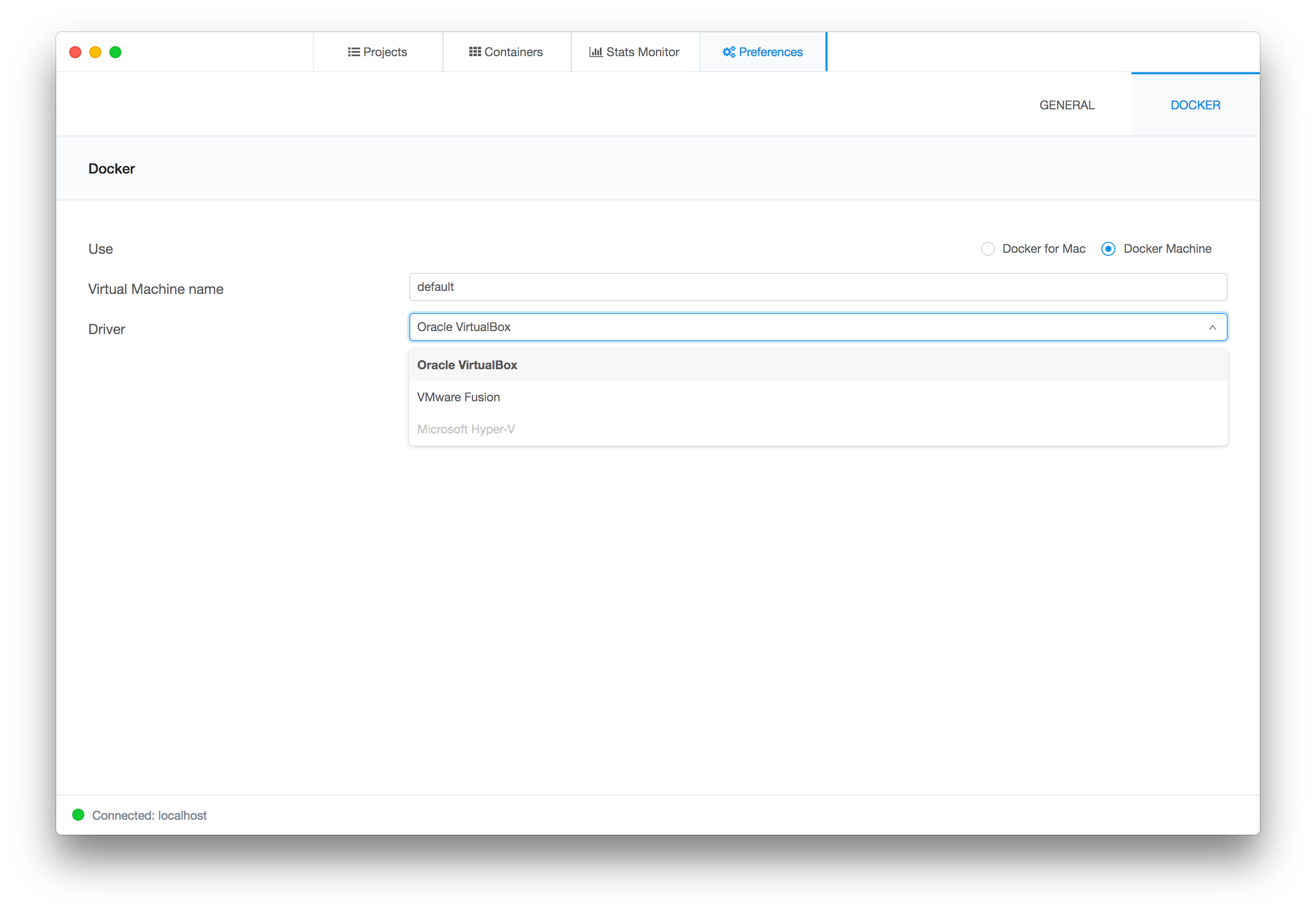
- Работа с Docker Machine
Реализована полноценная работа с Docker Machine c поддержкой драйверов:
VirtualBox, VMWare, Hyper-V

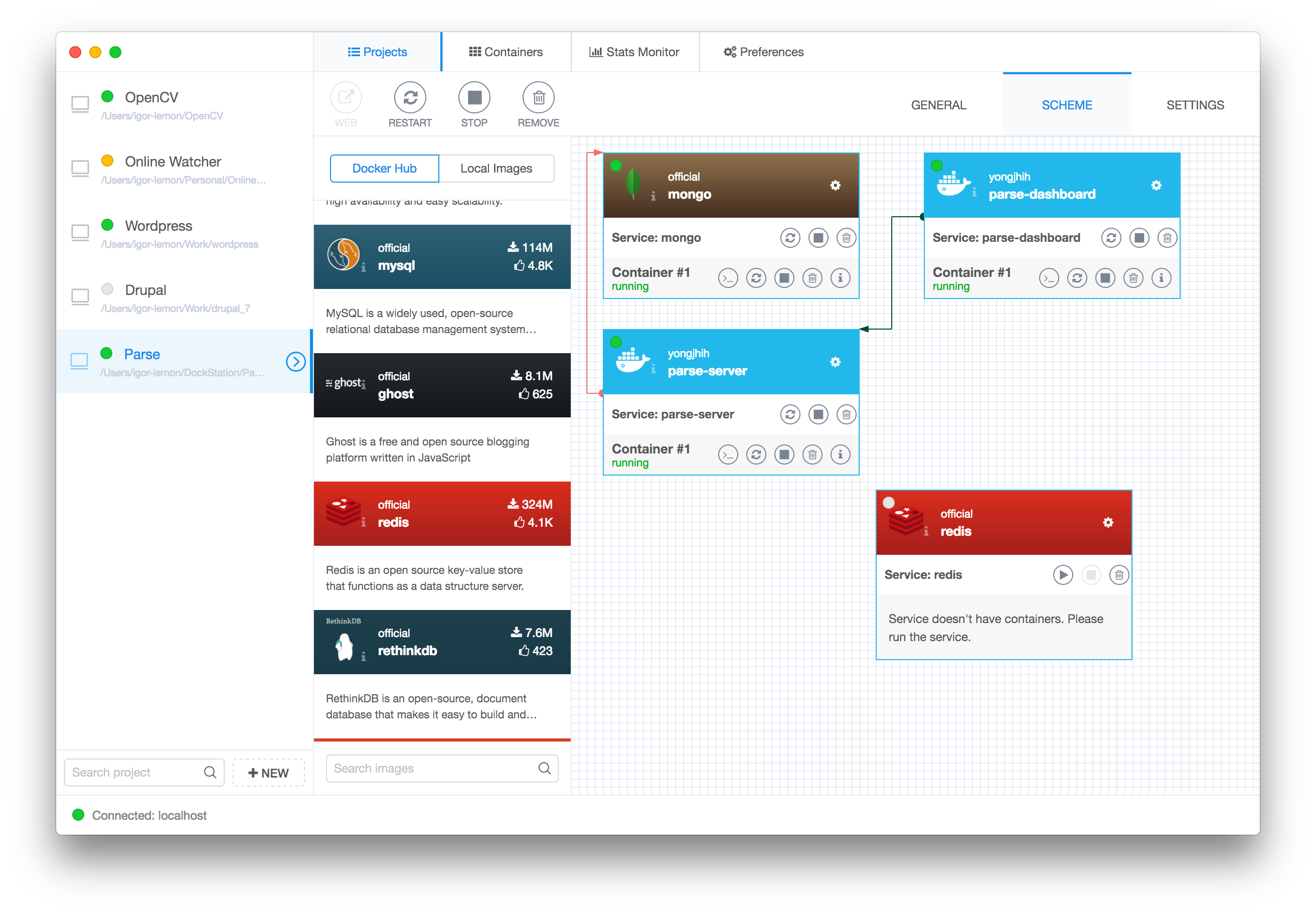
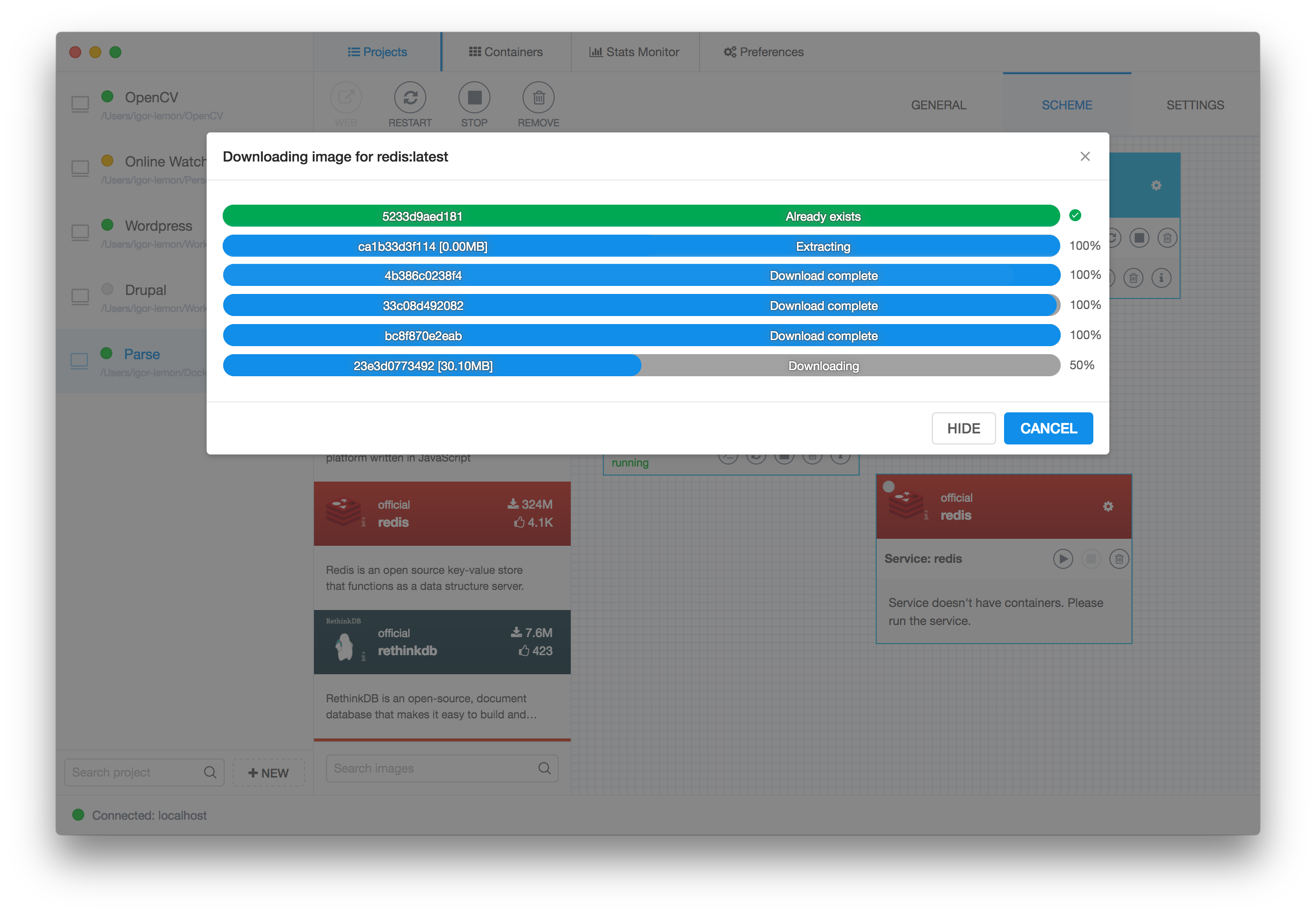
- Работа с Docker Hub
Можно очень легко и просто работать с образами из Docker Hub. Осуществлять поиск и конфигурацию образов.


- Приятные дополнения.
- Поскольку IP контейнеров меняются при перезапуске, управлять проектом, используя локальное хост-имя, становится не совсем просто. Мы решили эту задачу: при смене IP контейнера будет установлена актуальная хост-запись в /etc/hosts.
- Реализована поддержка Override конфигов.

- Поскольку IP контейнеров меняются при перезапуске, управлять проектом, используя локальное хост-имя, становится не совсем просто. Мы решили эту задачу: при смене IP контейнера будет установлена актуальная хост-запись в /etc/hosts.
Текущие итоги и результаты
На сегодня главная наша заслуга в том, что мы выпустили продукт. Покинув работу для фулл-тайм погружения в проект, суммарно потратив более 10 месяцев личного времени и какое-то количество своих денег, без сторонней поддержки выпустили проект в жизнь и продолжаем его развивать. Поскольку основной задачей у нас была работа над проектом, то никакие стартап-тусовки, ивенты и прочие мероприятия мы не посещали, поэтому значков, отметок и наград от экспертов у нас нет. Зато сейчас нашим приложением пользуется более 1000 разработчиков в месяц, у нас есть сотни положительных отзывов и пожелаений и это вдохновляет творить дальше.
Web
GitHub (проект не OpenSource, но там все коммуникации)
Комментарии (45)

eshimischi
24.10.2017 13:30Вы просто переработали Kinematic получается? Оформление один-в-один.

Lemon007 Автор
24.10.2017 13:37Нет, от Kitematic-а у нас нету вообще ничего, мы делали все с абсолютного нуля и к слову тот же Kitematic так просто не подогнать под работу с Docker Compose, там проще с 0 все переделать.
То что есть сходства в интерфейсе, связано с тем, что библиотека которую используем для GUI имеет визуальные сходства. Если интересно: https://github.com/ant-design/ant-design/
eshimischi
24.10.2017 13:40An-Design знаю, понятно. Исходный код вообщем то можно было и открыть когда нибудь для возможности расширения модулями, скажем для работы с Kubernetes или прочими оркестровками

Lemon007 Автор
24.10.2017 13:45Сейчас рассматриваем разные варианты, выход в OpenSource так же очень и очень возможен.

Akuma
24.10.2017 13:36Выглядит очень вкусно. Особенно работа с docker-machine и compose. Посмотрим как оно на самом деле.
О, посмотрел сайт, вспомнил вас :) Это для вас есть отдельный котел за видео «Coming soon...» :)
А как у вас происходит разделение dev/prod у одного проекта? Сейчас у меня несколько yml файлов для compose, которые чуть переписывают один основной.

Apokalepsis
24.10.2017 17:37Качаю. По описанию реально огонь. Надеюсь он оправдает возложенные надежды :)
На сколько проблематично сделать в дополнение web интерфейс?

Lemon007 Автор
24.10.2017 17:38Буду рад фидбэку.
Если возникнут какие вопросы, можете смело обращаться. :)

Apokalepsis
24.10.2017 17:54Сразу две функции которые не увидел, но на мой взгляд достаточно интересные.
- Использование своего registry
- Управление образами. Удаление
- Возможно не нашел — импорт обратно в docker-compose

Lemon007 Автор
24.10.2017 17:581) Ведется работа и она будет в v1.4, к слову что будет в сл. версии можете посмотреть здесь: https://github.com/DockStation/dockstation/milestone/4
2) Можно поподробнее что именно вы имеете ввиду под управлением образов? Build, Push, Pull в/из регистра?
Apokalepsis
24.10.2017 18:01- Когда примерно можно ожидать эту версию?
- Эти функции больше относятся к регистру, но конечно в том числе. Я в первую очередь имел ввиду банальную возможность удалить образ :)
- Этот пункт отредактировал. Импорт обратно в docker-compose Есть ли такая возможность?
- Как можно сохранить конфиг в файл с отличающийм названием. Например docker-compose.dev? На сколько понял из github это возможно, но не понял как :)
Большое спасибо вам за такой инструмент. Как минимум буду использовать для dev окружения на локалке :)

Lemon007 Автор
24.10.2017 18:061. В сл. месяце, я думаю нам нужно будет еще недели 4 на все про все.
2. Ну в принципе так-то это не сложно сделать. Я внесу в список, но это будет в v1.5.
3. Немного не понял какой импорт обратно? Мы работаем с нативным docker-compose, т.е. все что мы генирируем и меняем через интерфейс свободно и нативно поддерживается Docker Compose. Т.е. 100% обратная совместимость. Ну а импорт в docker-compose у нас есть из CLI `docker run ...` команд в compose формат.

Lemon007 Автор
25.10.2017 01:46Вы лучше добавляйте комментарий а не редактируйте, если что-то хотите дополнительно уточнить, т.к. не приходят уведомления.
по п.4
По дефолту всегда берется docker-compose.yml и используется как точка вхождения. Обычно чтобы разделить какие-то окружения, исользуют override конифги, типа docker-compose.dev.yml или docker-compose.prod.yml
У нас есть на гитхабе issue по поводу смены как раз этого entrypoint с docker-compose.yml на какой-нибудь кастомный. Это обсуждали, но пока висит под вопросом, будем вводить эту фичу или нет.
Hixon10
24.10.2017 22:20Добрый день.
выглядит класссно, надо пробовать. Несколько вопросов:
1) У вас на скрине есть стрелочки между разными контейнерами? Как их рисовать, не пойму :(
У меня винда10, если что.
2) Есть ли в вашей программе функция удаления локальных контейнеров? Не вижу такой.
Lemon007 Автор
24.10.2017 22:22Здравствуйте.
1) Есть. Они берутся из параметров depends_on и links. Сплошная от links и пунктирная для depends_on.
2) Да. Вкладка Containers. Выбираете контейнер и нажимаете на кнопку «Remove».

Ptolemy_master
25.10.2017 01:57Здравствуйте!
Выглядит круто (хоть я и не работаю с докером).
Можно узнать, кто участвовал в проекте, каковы были вложения, и собираетесь ли монетизировать. Спасибо!
Lemon007 Автор
25.10.2017 02:02Здравствуйте. Спасибо.
Я и друг, на сайте есть информация. Вложения только свое время и небольшие финансовые вложения. Да, но с моментом монетизации тема очень и очень неоднозначная. Нужно монетизировать хотя бы для того чтобы была возможность полноценно работать фуллтайм на проекте.
Ptolemy_master
25.10.2017 02:28Спасибо за ответ.
То, что монетизировать нужно — факт бесспорный. И я вижу, что на сайте уже есть об этом информация. А есть у вас уже платящие пользователи?

Samouvazhektra
25.10.2017 08:30Выглядит здорово! Именно для зоопарка локалки такого очень не хватало! Даже задонатить не жалко.
Только еще очень хотелось бы в Aur наличие… через debtap конвертится норм
Lemon007 Автор
25.10.2017 10:12На самом деле мне тут уже поступило много предложение на разные пакеты, чаще всего это RPM. Мы это предвидели уже давно, поэтому чтобы не пложить кучу всего выбрали 2 основных: для Debian/Ubuntu и AppImage, который свободно запускается на всех *nix системах.

AlexanderY
25.10.2017 09:52Потратив около недели на изучение документации, я понял саму философию и то, как работать с этим чудо-инструментом
Я сейчас на этом же этапе. Кроме оф.доков что-то посоветуете почитать?
А сам проект выглядит толково, в закладки добавил.
Lemon007 Автор
25.10.2017 10:18Нет лучше документации чем знакомые/друзья devOps-ы или те кто шарит.
Но вообще у меня было 2 ресурса: оф. дока + stackoverflow. Есть видеотуторы, но что-то ничего так толкового не нашел, чтобы я прям сказал что ВААААУ вот это клево и зашло.

jakekutsel
25.10.2017 10:18Пользуюсь чуть больше месяца. Есть проблема, возможно, я не сильно разбирался, но у меня при создании проекта и указании docker-compose.yml теряются проброшенные волумы. И бывают подвисания в логах: вывод логов не из того контейнера или просто приложение может некоторое время не отвечать.
В остальном же все очень удобно. Отличная штука

Lemon007 Автор
25.10.2017 10:21Если не сложно, напишите issue на GitHub. Просто все технические вопросы мы стараемся решать там из-за того, что возможно у кого-то могут быть аналогичные проблемы и они найдут решение и к issue приложите туда свой первичный compose конфиг. Обычно мы решаем проблемы очень быстро либо же issue уходит с лэйблом bug.
Спасибо!

aspcartman
25.10.2017 10:27Две недели назад начал делать тоже самое, удивляясь, что этого никто еще не сделал, и все UI для докера практически бесполезны, да и заходить в них приходится через браузер (с ума все посходили с этим вебом). Я так понимаю проект был на веб стеке собран, на каком-нибудь electron? Печально, что это единственный сегодня существующий способ. Тем не менее, огромное спасибо за ваши старания, это очень круто! /me пошел выкидывать свое поделие в корзину и наслаждаться свободным временем

Lemon007 Автор
25.10.2017 10:34Ну потому что все считают нужным затолкнуть работу через Docker образ. Это имеет свои плюсы если ты хочешь управлять проектами на удаленной машине через WEB интерфейс (чтобы можно было к примеру с мобилки или пданешета в дороге что-то сделать), но ни разу не удобно если использовать на локальной машине. Пока не буду все спойлерить и расскрывать все карты, но в v2 версии будет широкий выбор типов: как Standalone приложение, так и приложение под WEB-ом.
Да, все верно. Стек: Electron + React + Redux + Saga.. На текущий момент самое оптимальное решения чтобы охватить как можно больше платформ, работая в 2 лица. :)
Спасибо за отзыв!BeppeGrillo
25.10.2017 15:44Стек: Electron + React + Redux + Saga… На текущий момент самое оптимальное решения чтобы охватить как можно больше платформ, работая в 2 лица
Простите, но не самое.
Самое — Qt
А за электрон вам отдельный котёл, с разрабами скайпа вариться будете
Lemon007 Автор
25.10.2017 15:57Ну что поделать. Я лучше выберу котел с ребятами со Slack-а и Spotify-я, с ними поинтереснее будет общаться. :)

LiguidCool
25.10.2017 12:08По моему это то, чего мне как раз не хватало для работы с Docker.
Я программист, я не хочу строить из себя админа и настраивать окружение кучей комманд :)
Lemon007 Автор
25.10.2017 12:09Лови пятюню! Я б тож так хотел, но чтобы написать это пришлось учить. :)

LiguidCool
27.10.2017 10:45Если честно не хватает какого-нить гайдика с HowTO Create *** Dev Server.
Хотя возможно просто у меня руки кривые… Но вообще познакомившись с Docker подробнее я пожалуй склоняюсь к идее, что у отдельных разрабов контейнеров ручки-крючки.
Lemon007 Автор
27.10.2017 11:03Вообще мы уже хотим 3-й месяц записать серию туторов по работе с аппой с реальными примерами, но все осложняется временеи и «перфект инглиш». Сейчас у нее очень большой функционал, а писать документацию дело долгое и утомительное. Но вообще если в 2-х словах, переходите на вкладку схемы и таскаете что вам нужно. Задаете entrypoint если он нужен, прокидываете волумсы и все поднимается. Все контейнеры уже будут меж собой перелинкованы и никаких доп. действиий делать не нужно.
Косяк почти всех кто делает контейнеры что они пихают в один контейнер все, что в своей сути расходится с идеями независимых контейнеров и быстрой их замены. Т.е. они в один контейнер впихивают nginx, php, mysql, redis,… и т.п. и компилят в один одбраз. А вот когда нужно будет побыстрому поменять к примеру php, то оказывается что нужно делать полную пересборку образа, вместо выбрасывания и замены всего-лишь 1-го элемента.
LiguidCool
28.10.2017 02:51Мой вам совет — не заморачивайтесь с перфект инглишом, а сразу делайте с сабами.
Может вы мне сможете помочь. Я создал проект, закинул php, mysql, nginx, phpmyadmin (кроме последнего все из official).
Вроде прокинул порты и volume пошарил с www, но я не могу понять как сказать nginx'у на php-fpm и его порт?
Docker через Virtualbox docker-machine под MacOS (хотя я и под виндой развлекался).
Lemon007 Автор
28.10.2017 02:59Выкатим 1.4 версию и более плотно этим вопросом займемся. Банальная нехватка времени.
Да, php-fpm должен байндиться на порт, т.к. общение меж контейнерами по сети, к сокету не подключиться, как это делается обычно. В конфиге nginx-а укажите на каком порту крутится PHP-FPM: Тыц
А чтобы было еще проще, ловите мой конфиг, там правда для WP делал, но всю начинку по PHP + NGINX можно смело брать оттуда: GitHub

mcx
26.10.2017 21:01Отличная вещь! Молодцы, спасибо!
Пожелания:
— на 13' макбуке по высоте не вмещается окно… не видно нижние элементы интерфейса, уменьшить фикс высоту окна бы
— не хватает команд build кастом образов — если поменял чтото в dockerfile ручками приходится запускать команду
а так все супер!
Lemon007 Автор
26.10.2017 21:26— Спасибо. Важное замечание. Исправим оьязательно. Уже внес в список.
— Да, у нас даже в трекере висит issue с этим же предложением. В принципе кнопку билда не сложно добавить.
Спасибо за фидбэк!

ADSapozhnikov
27.10.2017 18:58Столкнулся с такой неудобностью, когда скармлеваешь свой docker-compose.yml и нажимаешь Start в шапке, непонятно что происходит.
Имею ввиду следующее, висит надпись Pulling from…
А хотелось бы видеть вывод процесса пуллинга.
Честно говоря, я вначале подумал, что все зависло)
Lemon007 Автор
27.10.2017 19:51На самом деле там обновление прогресса очень специфично проходит при запуске пулла образов во время старта. В плане того что немного сложно полноценно эмулировать поведение терминала в кастомном модальном окне.
Процесс пуллинга мы показываем если вы перебрасываете образ с хаба на схему, т.к. там для этого дергаем спец метод.


manefesto
А где пруф на скачивание?
Погуглить можно, но ссылку в конце тоже было бы не плохо
Lemon007 Автор
Исправлено. Подумал что в профиле компании можно посмотреть. Но так то да, проще продублировать. Спасибо за замечание.