
Внедрение мобильных платежей мы начали с веб-версии ivi и выбрали мобильный сайт и систему Apple Pay.
Apple Pay — система мобильных платежей от Apple, позволяющая мобильным устройствам проводить платежи в магазинах и в интернете. Пользователь привязывает карту к телефону, и далее при оплате требуется только подтверждение платежа отпечатком пальца или цифровым кодом.
В этой статье я расскажу об использовании библиотеки Apple Pay JS.
Библиотека предназначена для использования Apple Pay на сайтах. Apple Pay JS API поддерживается на:
- iOS начиная от 10 версии в браузере Safari и моделях iPhone, поддерживающих бесконтактные платежи (SE и старше 6);
- macOS от версии 10.12 в браузере Safari на компьютерах с Touch ID или при подключенном iPhone или Apple Watch для подтверждения платежей.
Для того чтобы принимать платежи через Apple Pay на сайте, вам потребуется:
- Девелоперский аккаунт Apple;
- HTTPS на странице, использующей Apple Pay;
- Выбрать платежный шлюз, с которым вы будете работать. Мы пользуемся услугами Payture.
Далее нужно зарегистрировать Merchant ID, создать сертификаты Merchant Identity Certificate и Payment Processing Certificate и верифицировать домены, на которых будет использоваться Apple Pay. Описание процесса есть в инструкции от Payture.
- Merchant ID — идентификатор продавца, представляющий его в Apple Pay;
- Payment Processing Certificate — сертификат, используемый для передачи платежных данных на стороне платежного шлюза. Сервера Apple Pay используют публичный ключ этого сертификата для шифрования платежных данных. Приватный ключ используется для расшифровывания данных при проведении платежа;
- Merchant Identity Certificate — TLS сертификат, используемый для подтверждения данных продавца и авторизации платежных сессий через сервера Apple. Платежная сессия создается при инициализации процесса оплаты. Сертификат используется только на стороне сайта.
Стоит обратить внимание на то, что при верификации нужно указать полное доменное имя, т.е. маску домена указать не получится.
После всей подготовительной работы можно приступить к интеграции Apple Pay на сайт. Процесс интеграции состоит из 3 основных частей:
- Создание платежной сессии, показ диалога платежа и обработка событий платежной сессии. Тут используется Apple Pay JS API;
- Верификация платежной сессии. Требуется для того, чтобы система Apple Pay могла убедиться, что запрос идет от зарегистрированного продавца. Реализуется на бекенде;
- Проведение платежа через платежный шлюз и завершение платежной сессии.
Создание платежной сессии
Перед показом кнопки оплаты через Apple Pay нужно проверить доступен ли Apple Pay на устройстве. Реализуется это так:
if (window.ApplePaySession) {
//Apple Pay JS API доступно
}Далее с помощью Apple Pay JS API можно проверить есть ли у пользователя активные карты, привязанные к Apple Pay. Предоставляется 2 метода
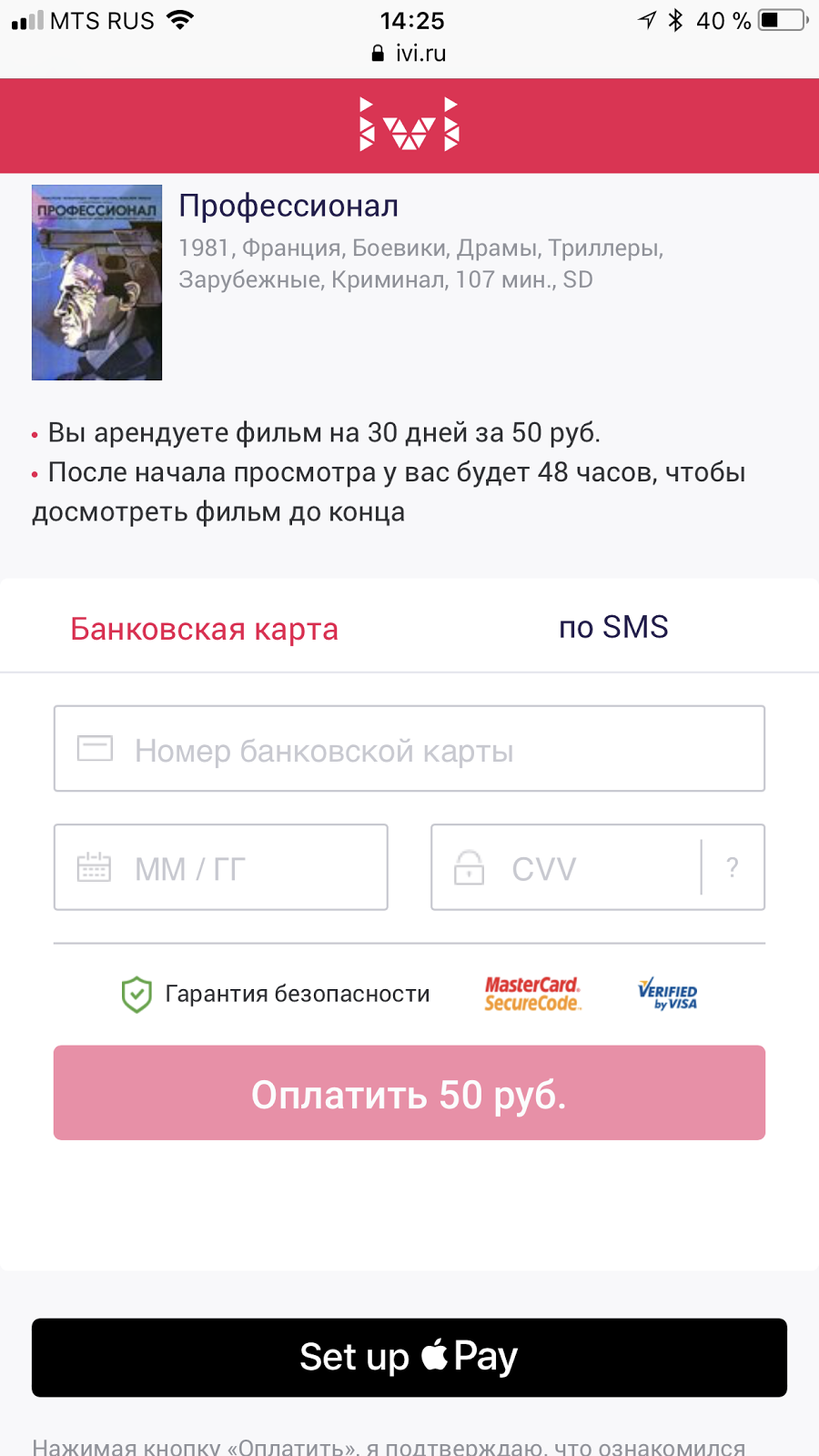
canMakePayments и canMakePaymentsWithActiveCard. Первый проверяет только факт поддержки Apple Pay, второй помимо этого позволяет узнать есть ли по крайней мере 1 карта, привязанная к Apple Pay. У нас, например, эти проверки используются для того, чтобы решить показать кнопку оплаты через Apple Pay над остальными способами оплаты или под ними. В случае если добавленных карт нет, выводится кнопка Set Up Apple Pay, по клику открываются настройки телефона с разделом Wallet. В итоге пользователь уходит с сайта, а процесс оплаты прерывать не стоит, поэтому кнопка располагается под основными типами оплаты и даже не видна без скролла экрана.
Страницы оплаты для настроенного и ненастроенного Apple Pay:


Как только кнопка отображена на странице, можно создать платежную сессию для того чтобы отобразить диалог оплаты. Сессия может быть создана только по явному пользовательскому действию. По клику на кнопку нужно выполнить следующий код:
const paymentRequest = {
total: {
label: 'ivi.ru',
amount: 50
},
countryCode: 'RU',
currencyCode: 'RUB',
merchantCapabilities: ['supports3DS'],
supportedNetworks: ['masterCard', 'visa']
};
const applePaySession = new window.ApplePaySession(1, paymentRequest);В примере приведен минимальный набор свойств у объекта ApplePayPaymentRequest. Для отображения более подробной информации о покупке нужно использовать другие свойства этого объекта.
Для обработки событий платежной сессии нужно реализовать как минимум следующие методы:
onvalidatemerchantсрабатывает при открытии платежной формы Apple Pay. В обработчике этого события требуется верифицировать платежную сессию. Процесс верификации описан далее;
onpaymentauthorizedсрабатывает когда пользователь подтверждает платеж на платежной форме Apple Pay с помощью Touch ID, Face ID или кода. Здесь доступен платежный токен, который нужно передать в платежный шлюз для проведения платежа;
После создания объекта
ApplePaySession нужно вызвать метод begin для отображения диалога оплаты:applePaySession.begin();В результате пользователь увидит следующее:

При показе формы срабатывает событие
onvalidatemerchant. Для того чтобы продолжить платеж реализуем следующий этап.Верификация платежной сессии
В параметре события
onvalidatemerchant приходит поле validationURL. На этот адрес с бекенда нужно отправить данные, подписанные сертификатом Merchant Identity Certificate.applePaySession.onvalidatemerchant = (event) => {
// отправляем запрос на валидацию сессии
performValidation(event.validationURL)
.done(
(merchantSession) => {
// завершаем валидацию платежной сессии
this.applePaySession.completeMerchantValidation(merchantSession);
}
).fail(
() => {
this.applePaySession.abort();
// показ сообщения об ошибке и т.п.
}
);
};Метод
performValidation возвращает промис от запроса на валидацию. Обработчик этого запроса находится на нашей стороне, реализация такая: на URL из параметра события onvalidatemerchant отправляется post запрос.В теле запроса содержится json:
{
"merchantIdentifier": "MERCHANT_IDENTIFIER",
"domainName": "HOST",
"displayName": "DISPLAY_NAME"
}Параметры MERCHANT_IDENTIFIER и DISPLAY_NAME берутся из девелоперского аккаунта (их настроили в самом начале), а HOST — это домен, с которого делается оплата.
Запрос должен быть подписан сертификатом Merchant Identity Certificate. В ответе придет json, его и нужно вернуть. После получения этого ответа, вызываем у платежной сессии метод
completeMerchantValidation.Процесс верификации сессии пройден, теперь пользователю требуется подтвердить платеж пальцем или кодом. После этого срабатывает событие
onpaymentauthorized. Переходим к этапу проведения платежа.Проведение платежа
В параметре события
onpaymentauthorized содержится объект с платежным токеном, который нужно передать в платежный шлюз. Вся информация, содержащаяся в токене, описана в документации.Как только платеж проведен, завершаем оплату на стороне клиента.
applePaySession.completePayment(success);в success нужно передать один из 2 статусов
window.ApplePaySession.STATUS_SUCCESS или window.ApplePaySession.STATUS_FAILURE.На этом процесс оплаты через Apple Pay заканчивается. Более подробно про Apple Pay JS можно почитать в официальной документации.
Комментарии (6)

Maddesto
21.12.2017 12:36аффтар, хотелось бы добавить, что на маке, который вышел до 12го года ничего работать не будет, какая бы macos там не стояла, также хотелось бы посмотреть на валидацию на стороне сервера, которая тебе возвращает session id

maksimovsyannikov Автор
21.12.2017 12:39На счет маков до 12 года учтем когда будем включать на десктопе.
Валидация платежной сессии происходит на стороне эппл, сервер только делает запрос и возвращает ответ на клиентскую сторону.
Maddesto
21.12.2017 13:11" сервер только делает запрос", так вот на этот запрос и хотелось бы посмотреть, там идут мутки мутные с сертификатами в запросе, плюс, спасибо за pdf с настройками applepay и прочей хрени на стороне apple, это целая наука, имхо, ну и конечно, без платного дев аккаунта ты ничего сделать не сможешь, насколько я знаю

maksimovsyannikov Автор
21.12.2017 14:21вот пример для curl. нужно использовать сертификат Merchant Identity Certificate. validationURL придет в событии с клиента
curl --data '{"merchantIdentifier":"merchantIdentifier", "domainName":"domainName", "displayName":"displayName"}' --cert /path/to/cert:password --key /path/to/key/ validationURL


aol-nnov
на кнопке «50 руб», в пейментреквесте «amount: 399»
уж если беретесь переводить такую элементарщину (взрослые разрабы ведь не будут всё равно пользоваться вашей статьёй), можно, чтобы код соответствовал скриншотам?
maksimovsyannikov Автор
Спасибо за замечание, поправил