Есть определённая категория людей, которая хотела бы писать программы, но боится серьёзных языков программирования. К ним можно отнести детей, гуманитариев, любителей мастерить, людей старшего поколения и т.д. Кто-то пробует использовать «детские» языки типа Scratch или другие упрощённые конструкторы.
На мой взгляд, хорошим вариантом для изучения может стать Processing, который не так часто упоминается на Хабре.
Processing — это простенькая среда разработки с языком Java с ограниченным числом классов. Здесь есть переменные, циклы, объекты. В первую очередь Processing расчитан на работу с графикой, анимацией, вычислениями. То, что так нравится детям. Всё наглядно и красиво.
Если у пользователя появится желание перейти на новый уровень и начать использовать полноценный язык Java, то все наработки не пропадут даром. Большая часть кода не потребует переработки и можно свободно копировать больше участки кода.
Processing постоянно развивается и доросла до третьей версии. У неё есть своё активное сообщество, которое делится своим исходным кодом.
Процесс установки простой — скачиваем и распаковываем архив. Запускаем исполняемый файл и мы готовы создавать программу.
Файл, в котором пишется и сохраняется исходный код, называется скетчем. Для создания полноценного окна достаточно написать одну строчку!
Получим результат.

Конечно, от такого приложения толку мало и придётся писать код чуть посложнее. У стандартной программы обычно присутствуют два метода: setup() и draw(). Усложним пример.
Мы создали окно размером 480х120 пикселей. Если поместить курсор мыши в область окна и двигать им, то будут рисоваться белые круги, накладываясь друг на друга. Нажмите и держите левую или правую кнопку и продолжайте двигать мышь внутри окна. Теперь цвет круга сменится на чёрный.
Здесь могут оживиться ардуинщинки, увидев знакомый синтаксис. Ничего удивительного, Arduino IDE построена на основе Processing (как и другая программа для работы с микрокомпьютерами Wiring). Только вместо функции draw() они используют loop(). Но смысл остаётся прежним — в setup() происходит инициализация, в draw()/loop() крутится бесконечный цикл для обновления данных.
Это была разминка. Давайте перейдем к более сложным вещам. По умолчанию программа работает в режиме Java. Но Processing поддерживает и другие режимы, в частности, Android. В верхнем правом углу нажмите на выпадающий список и выберите команду Add Mode....

В диалоговом окне выберите вариант Android Mode и нажмите кнопку Install.

На предыдущих скриншотах показаны уже установленные компоненты, у вас будет немного по-другому.
После загрузки необходимых файлов, вы сможете создавать полноценные приложения для Android (не забывайте переключаться в данный режим).
При желании вы можете использовать полноценный Android SDK, но такой подход будет выглядеть немного странным. Если вы знаете SDK, то почему не используете Android Studio? Поэтому мы будем использовать встроенные возможности Processing. Попробуем.
Присоединяем телефон к компьютеру через USB и запускаем программу. Можно также запустить через эмулятор (меню Sketch | Run in Emulator). Так он выглядит на компьютере.

По возможности используйте реальный телефон. Но если у вас iPhone, потерялся USB-кабель, не распознаётся телефон и 1000 других причин, то используйте эмулятор. Помните, на эмуляторе не все вещи можно выполнить. Но побаловаться вполне можно.
Если и этот квест вы прошли успешно, то приступаем к сложному этапу — подружить компьютер с телефоном. Мы напишем программу, которая будет передавать показания акселерометра телефона на компьютер, в свою очередь компьютер будет передавать статус нажатой кнопки мыши.
Для решения этой задачи нам понадобятся библиотеки: Ketai и oscP5.
Библиотека Ketai позволяет работать с датчиками, камерой, сетью и многое другое.
Библиотека oscP5 позволяет передавать сообщения между устройствами.
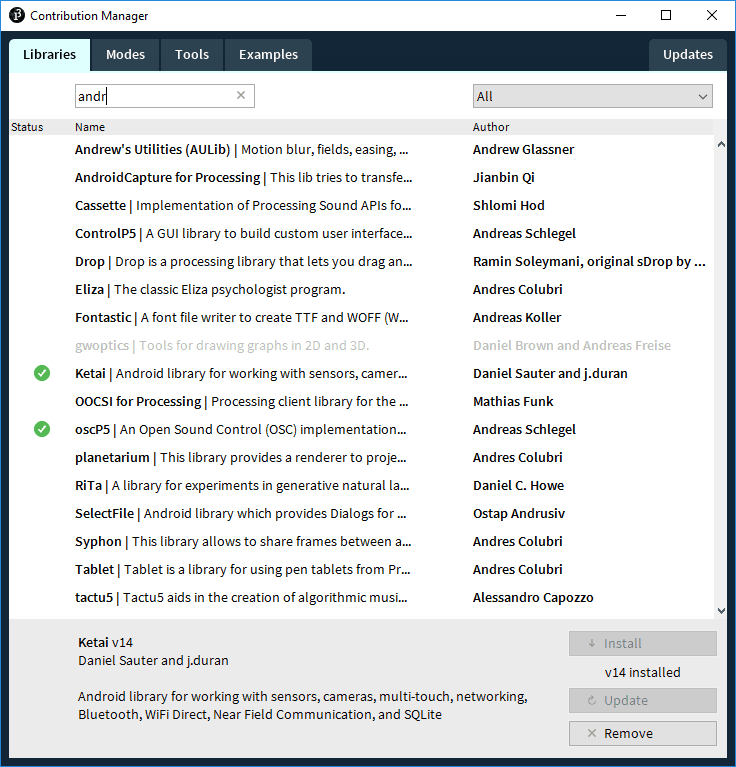
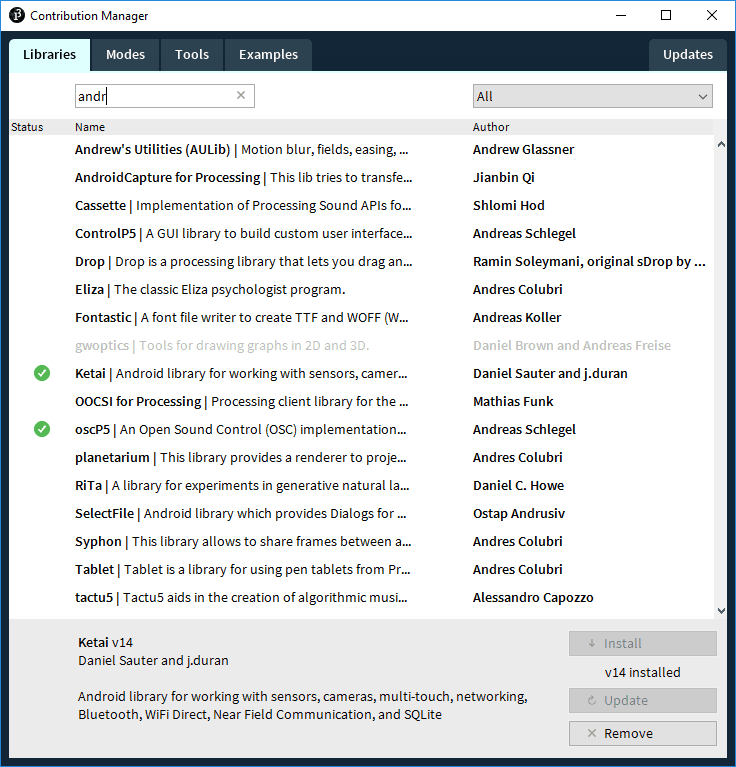
Устанавливаются они за пару щелчков. Открываем меню Sketch | Import Library | Add Library... и находим нужные библиотеки. Используйте фильтр для быстрого поиска.

Выбираем нужную библиотеку и нажимаем кнопку iInstall. Остальное программа сделает сама.
Для обмена сообщениями компьютер и телефон должны использовать общую Wi-Fi сеть. Далее следует узнать IP-адрес компьютера. В Windows это можно сделать через команду
Запомним адрес и впишем его в скетч для Android-режима.
Так как наш телефон будет передавать данные через интернет, то необходим включить разрешение на его использование. Идём в меню Android | Sketch Permissions и ставим флажок у пункта Internet.

Запускаем приложение на телефоне (не забудьте включить Wi-Fi). На телефоне мы увидим данные от акслелерометра, датчика расстояния, текст сообщения и два ip-адреса: свой и удалённого компьютера. Запоминаем адрес телефона и вбиваем его в скетч в режиме Java.
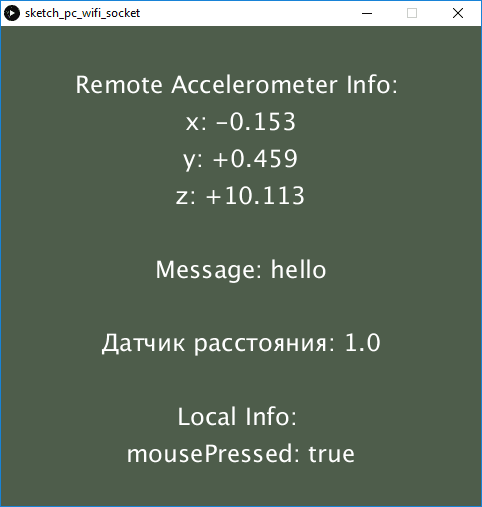
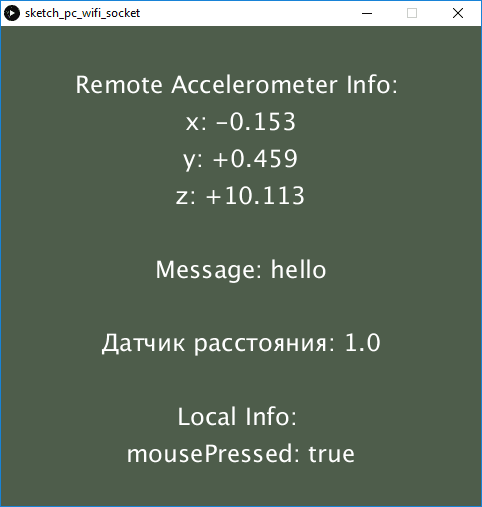
Запускаем скетч на компьютере. Телефон положите на стол. Наблюдайте за происходящим.
Нажимаем на кнопку мыши. Текст должен поменять на mousePressed: true.

Посмотрите на телефон. Там надпись синхронно сменится на mousePressed: 1.

Отпускайте и нажимайте кнопку мыши, чтобы увидеть, что оба устройства видят друг друга и передают информацию о себе. Аналогично вы можете вращать телефон в руках и видеть на своем мониторе изменения показаний датчика акселерометра.
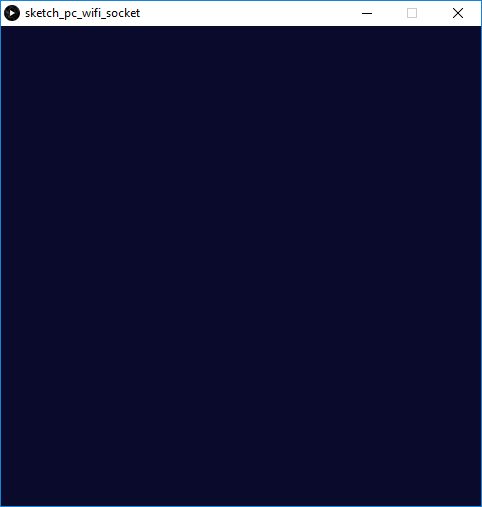
Это ещё не всё! Положите телефон на стол и прикройте его ладонью. Сработает датчик приближения и окно десктопного приложения внезапно изменит свой цвет.

Уберите ладонь, информация снова проявится.
Текст «hello» также был получен с телефона. Вы можете поменять его в коде для телефона и перезапустить скетч, чтобы увидеть изменения.
В скетче для телефона я закомментировал код, позволяющий получить список всех датчиков. Можете убрать комментарий и посмотреть список в консоли.
Я не стану объяснять каждую строчку кода. Если кого-то заинтересует данная тема, то в любом случае придётся изучать документацию. В двух словах тут не опишешь.
Если бы вам пришлось писать подобный функционал в Android Studio и IDEA, то пришлось бы сначала изучить множество сопутствующих технологий и создавать сложные проекты с большим количеством кода. В Processing многие детали скрыты от разработчика. Конечно, сложных бизнес-приложений на нём не напишешь. Но напоминаю, что Processing предназначена в первую очередь, чтобы «поиграться» с графикой. И это вполне может стать первой ступенькой в мир программирования для ребёнка. Кроме того, Processing умеет общаться с платами Arduino через последовательный порт.
Таким образом, вы охватываете сразу три устройства: компьютер, телефон и плату микрокомпьютера. Умный дом в вашем распоряжении, нужно только проявить фантазию. Единственная проблема — мало ресурсов на русском языке. Самостоятельно разобраться будет сложновато, и не все родители смогут помочь. В этом случае следует поискать наставника или записаться на подходящие курсы.
На русском языке выпускалась пара книг для базового уровня, которые рассматривают работу на компьютере. Для работы с Android есть бесплатная — электронная книга на GitBook (на английском). Возможно, если будет время, буду пополнять свой вариант.
Удачного вам программирования!
На мой взгляд, хорошим вариантом для изучения может стать Processing, который не так часто упоминается на Хабре.
Processing — это простенькая среда разработки с языком Java с ограниченным числом классов. Здесь есть переменные, циклы, объекты. В первую очередь Processing расчитан на работу с графикой, анимацией, вычислениями. То, что так нравится детям. Всё наглядно и красиво.
Если у пользователя появится желание перейти на новый уровень и начать использовать полноценный язык Java, то все наработки не пропадут даром. Большая часть кода не потребует переработки и можно свободно копировать больше участки кода.
Processing постоянно развивается и доросла до третьей версии. У неё есть своё активное сообщество, которое делится своим исходным кодом.
Процесс установки простой — скачиваем и распаковываем архив. Запускаем исполняемый файл и мы готовы создавать программу.
Файл, в котором пишется и сохраняется исходный код, называется скетчем. Для создания полноценного окна достаточно написать одну строчку!
ellipse(50, 50, 80, 80);Получим результат.

Конечно, от такого приложения толку мало и придётся писать код чуть посложнее. У стандартной программы обычно присутствуют два метода: setup() и draw(). Усложним пример.
void setup() {
size(480, 120);
}
void draw() {
if (mousePressed) {
fill(0);
}
else {
fill(255);
}
ellipse(mouseX, mouseY, 80, 80);
}
Мы создали окно размером 480х120 пикселей. Если поместить курсор мыши в область окна и двигать им, то будут рисоваться белые круги, накладываясь друг на друга. Нажмите и держите левую или правую кнопку и продолжайте двигать мышь внутри окна. Теперь цвет круга сменится на чёрный.
Здесь могут оживиться ардуинщинки, увидев знакомый синтаксис. Ничего удивительного, Arduino IDE построена на основе Processing (как и другая программа для работы с микрокомпьютерами Wiring). Только вместо функции draw() они используют loop(). Но смысл остаётся прежним — в setup() происходит инициализация, в draw()/loop() крутится бесконечный цикл для обновления данных.
Это была разминка. Давайте перейдем к более сложным вещам. По умолчанию программа работает в режиме Java. Но Processing поддерживает и другие режимы, в частности, Android. В верхнем правом углу нажмите на выпадающий список и выберите команду Add Mode....

В диалоговом окне выберите вариант Android Mode и нажмите кнопку Install.

На предыдущих скриншотах показаны уже установленные компоненты, у вас будет немного по-другому.
После загрузки необходимых файлов, вы сможете создавать полноценные приложения для Android (не забывайте переключаться в данный режим).
При желании вы можете использовать полноценный Android SDK, но такой подход будет выглядеть немного странным. Если вы знаете SDK, то почему не используете Android Studio? Поэтому мы будем использовать встроенные возможности Processing. Попробуем.
void setup() {
}
void draw() {
text("Привет Хабр", 100, 100);
}
Присоединяем телефон к компьютеру через USB и запускаем программу. Можно также запустить через эмулятор (меню Sketch | Run in Emulator). Так он выглядит на компьютере.

По возможности используйте реальный телефон. Но если у вас iPhone, потерялся USB-кабель, не распознаётся телефон и 1000 других причин, то используйте эмулятор. Помните, на эмуляторе не все вещи можно выполнить. Но побаловаться вполне можно.
Предупреждение
Если компьютер слабоват, то эмулятор будет очень медленным.
Если и этот квест вы прошли успешно, то приступаем к сложному этапу — подружить компьютер с телефоном. Мы напишем программу, которая будет передавать показания акселерометра телефона на компьютер, в свою очередь компьютер будет передавать статус нажатой кнопки мыши.
Для решения этой задачи нам понадобятся библиотеки: Ketai и oscP5.
Библиотека Ketai позволяет работать с датчиками, камерой, сетью и многое другое.
Библиотека oscP5 позволяет передавать сообщения между устройствами.
Устанавливаются они за пару щелчков. Открываем меню Sketch | Import Library | Add Library... и находим нужные библиотеки. Используйте фильтр для быстрого поиска.

Выбираем нужную библиотеку и нажимаем кнопку iInstall. Остальное программа сделает сама.
Для обмена сообщениями компьютер и телефон должны использовать общую Wi-Fi сеть. Далее следует узнать IP-адрес компьютера. В Windows это можно сделать через команду
ipconfig .Запомним адрес и впишем его в скетч для Android-режима.
import netP5.*;
import oscP5.*;
import ketai.net.*;
import ketai.sensors.*;
OscP5 oscP5;
KetaiSensor sensor;
NetAddress remoteLocation;
float myAccelerometerX, myAccelerometerY, myAccelerometerZ;
float proximity;
String msg;
int x, y, p;
String myIPAddress;
String remoteAddress = "192.168.1.42"; // адрес вашего компьютера
void setup() {
sensor = new KetaiSensor(this);
//println(sensor.list()); // список всех датчиков
orientation(PORTRAIT);
textAlign(CENTER, CENTER);
textSize(40);
msg = "hello";
initNetworkConnection();
sensor.start();
}
void draw() {
background(78, 93, 75);
text("Remote Mouse Info: \n" +
"mouseX: " + x + "\n" +
"mouseY: " + y + "\n" +
"mousePressed: " + p + "\n\n" +
"Local Accelerometer Data: \n" +
"x: " + nfp(myAccelerometerX, 1, 3) + "\n" +
"y: " + nfp(myAccelerometerY, 1, 3) + "\n" +
"z: " + nfp(myAccelerometerZ, 1, 3) + "\n" +
"Датчик расстояния: " + proximity + "\n" +
"Message: " + msg + "\n\n" +
"Local IP Address: \n" + myIPAddress + "\n\n" +
"Remote IP Address: \n" + remoteAddress, width/2, height/2);
OscMessage myMessage = new OscMessage("accelerometerData");
myMessage.add(myAccelerometerX);
myMessage.add(myAccelerometerY);
myMessage.add(myAccelerometerZ);
myMessage.add(msg);
myMessage.add(proximity);
oscP5.send(myMessage, remoteLocation);
}
void oscEvent(OscMessage theOscMessage) {
if (theOscMessage.checkTypetag("iii"))
{
x = theOscMessage.get(0).intValue();
y = theOscMessage.get(1).intValue();
p = theOscMessage.get(2).intValue();
}
}
void onAccelerometerEvent(float x, float y, float z)
{
myAccelerometerX = x;
myAccelerometerY = y;
myAccelerometerZ = z;
}
void onProximityEvent(float d)
{
proximity = d;
}
void initNetworkConnection()
{
oscP5 = new OscP5(this, 12000);
remoteLocation = new NetAddress(remoteAddress, 12000);
myIPAddress = KetaiNet.getIP();
}
Так как наш телефон будет передавать данные через интернет, то необходим включить разрешение на его использование. Идём в меню Android | Sketch Permissions и ставим флажок у пункта Internet.

Запускаем приложение на телефоне (не забудьте включить Wi-Fi). На телефоне мы увидим данные от акслелерометра, датчика расстояния, текст сообщения и два ip-адреса: свой и удалённого компьютера. Запоминаем адрес телефона и вбиваем его в скетч в режиме Java.
import oscP5.*;
import netP5.*;
OscP5 oscP5;
NetAddress remoteLocation;
float accelerometerX, accelerometerY, accelerometerZ;
float proximity;
String msg;
void setup() {
size(480, 480);
oscP5 = new OscP5(this, 12000);
remoteLocation = new NetAddress("192.168.1.43", 12000); // ip-адрес телефона
textAlign(CENTER, CENTER);
textSize(24);
}
void draw() {
background(78, 93, 75);
text("Remote Accelerometer Info: " + "\n" +
"x: "+ nfp(accelerometerX, 1, 3) + "\n" +
"y: "+ nfp(accelerometerY, 1, 3) + "\n" +
"z: "+ nfp(accelerometerZ, 1, 3) + "\n\n" +
"Message: " + msg + "\n\n" +
"Датчик расстояния: " + proximity + "\n\n" +
"Local Info: \n" +
"mousePressed: " + mousePressed, width/2, height/2);
if (proximity == 0.0)
{
background(10, 10, 45);
}
OscMessage myMessage = new OscMessage("mouseStatus");
myMessage.add(mouseX);
myMessage.add(mouseY);
myMessage.add(int(mousePressed));
oscP5.send(myMessage, remoteLocation);
}
void oscEvent(OscMessage theOscMessage) {
if (theOscMessage.checkTypetag("fffsf"))
{
accelerometerX = theOscMessage.get(0).floatValue();
accelerometerY = theOscMessage.get(1).floatValue();
accelerometerZ = theOscMessage.get(2).floatValue();
msg = theOscMessage.get(3).stringValue();
proximity = theOscMessage.get(4).floatValue();
}
}
Запускаем скетч на компьютере. Телефон положите на стол. Наблюдайте за происходящим.
Нажимаем на кнопку мыши. Текст должен поменять на mousePressed: true.

Посмотрите на телефон. Там надпись синхронно сменится на mousePressed: 1.

Отпускайте и нажимайте кнопку мыши, чтобы увидеть, что оба устройства видят друг друга и передают информацию о себе. Аналогично вы можете вращать телефон в руках и видеть на своем мониторе изменения показаний датчика акселерометра.
Это ещё не всё! Положите телефон на стол и прикройте его ладонью. Сработает датчик приближения и окно десктопного приложения внезапно изменит свой цвет.

Уберите ладонь, информация снова проявится.
Текст «hello» также был получен с телефона. Вы можете поменять его в коде для телефона и перезапустить скетч, чтобы увидеть изменения.
В скетче для телефона я закомментировал код, позволяющий получить список всех датчиков. Можете убрать комментарий и посмотреть список в консоли.
Я не стану объяснять каждую строчку кода. Если кого-то заинтересует данная тема, то в любом случае придётся изучать документацию. В двух словах тут не опишешь.
Если бы вам пришлось писать подобный функционал в Android Studio и IDEA, то пришлось бы сначала изучить множество сопутствующих технологий и создавать сложные проекты с большим количеством кода. В Processing многие детали скрыты от разработчика. Конечно, сложных бизнес-приложений на нём не напишешь. Но напоминаю, что Processing предназначена в первую очередь, чтобы «поиграться» с графикой. И это вполне может стать первой ступенькой в мир программирования для ребёнка. Кроме того, Processing умеет общаться с платами Arduino через последовательный порт.
Таким образом, вы охватываете сразу три устройства: компьютер, телефон и плату микрокомпьютера. Умный дом в вашем распоряжении, нужно только проявить фантазию. Единственная проблема — мало ресурсов на русском языке. Самостоятельно разобраться будет сложновато, и не все родители смогут помочь. В этом случае следует поискать наставника или записаться на подходящие курсы.
На русском языке выпускалась пара книг для базового уровня, которые рассматривают работу на компьютере. Для работы с Android есть бесплатная — электронная книга на GitBook (на английском). Возможно, если будет время, буду пополнять свой вариант.
Удачного вам программирования!
Комментарии (3)

lingvo
20.01.2018 22:23А можно таким образом подружить Raspberry Pi (с программой на Питоне) и Андроид? Кроме Wi-Fi можно использовать другой интерфейс — Bluetooth, например?
Или что-нибудь микроконтроллерное?


ru_vlad
Хорошая вещь. Сами на занятиях используем, дети в восторге, несколько операций и у них собственное мобильное приложение. Можно и родителям показать и перед друзьями похвастаться.