
На прошлой неделе в Екатеринбурге прошла встреча UralJS. Мы снова собрали сотню разработчиков и порвали коворкинг — пришлось ставить дополнительный монитор на кухне и дублировать экран проектора, чтобы снять нагрузку на основной зал.
По традиции было три спикера — фрилансер, контуровец и злой марсианин. Вот что мы обсуждали:
Николай Карев — this is зло
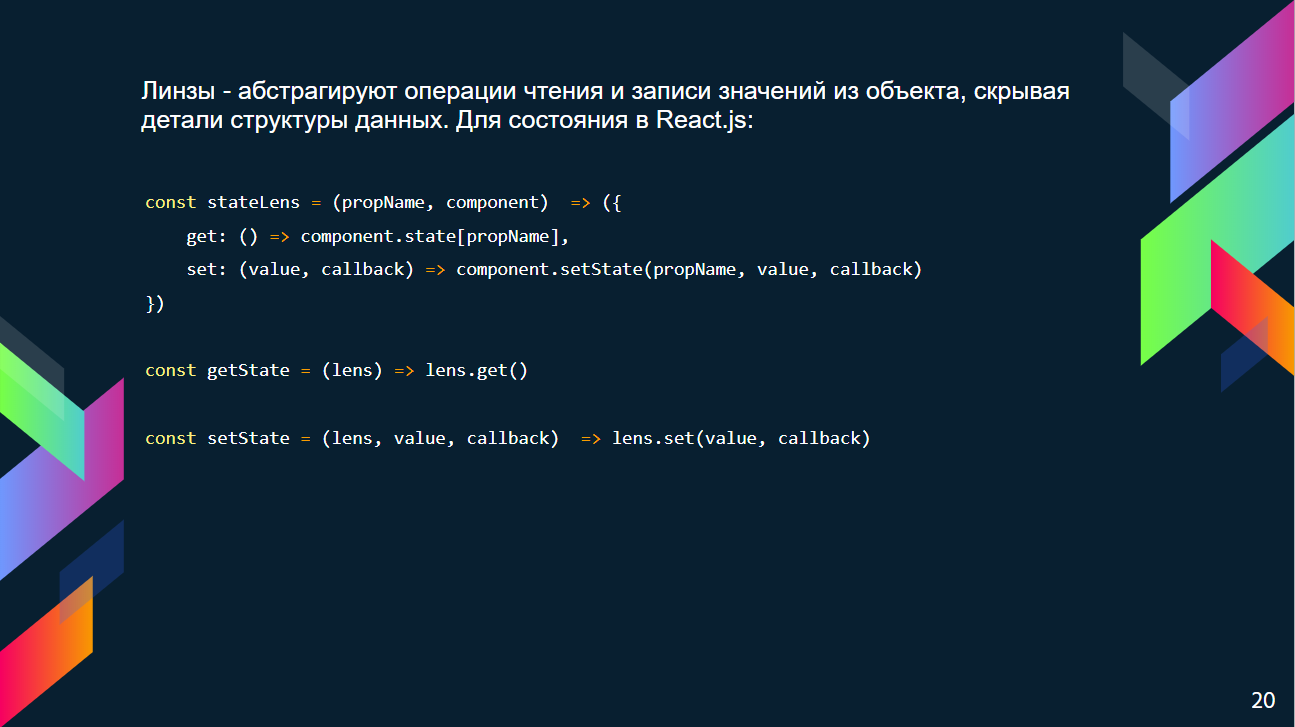
Ключевое слово this вносит неявное состояние в приложение и порождает зависимости внутри класса. Доклад Коли о том, как решать эти проблемы при помощи инструментов функционального программирования.
Если вы никогда не слышали о линзах и каррировании — загляните по ссылке. Коля не только объясняет, что это, но еще и приводит реальные примеры, где они могут пригодиться.

Михаил Шатихин — Безжалостная типизация
На примере TypeScript Миша рассказывает о преимуществах типизации — исключение опечаток, предсказуемые входные параметры, автодополнение в редакторе кода и исчезновение тестов на целые классы ошибок.
Доклад Миши — в первую очередь инструкция для тех, кто хочет добавить типы в Redux-приложение, но не знает как. Специально на такой случай Миша составил план типизации и методично двигался по нему, подробно рассказывая о синтаксисе и мгновенных плюшках для разработчика.

Алексей Иванов — React и данные: Эффективные способы хранения и изменения стейта
Рассказ о том, как оптимизировать работу дерева из нескольких сотен компонентов. Если ваши чекбоксы выставляются по полсекунды, при вводе данных в текстовое поле возникают паузы, а анимации только мешают нормальной работе с приложением — этот доклад для вас.
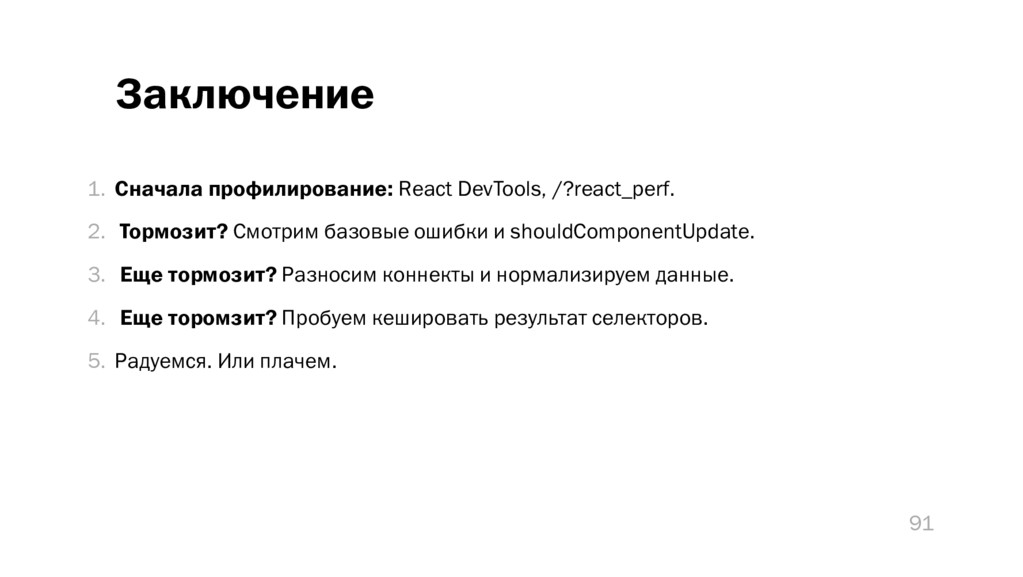
Леша рассказывает, как вообще работает React изнутри. Это необходимо знать, чтобы уменьшить количество вставок и перерасчетов — именно они влияют на производительность приложения. От простых манипуляций в DevTools Леша переходит к более сложным, которые к концу доклада свелись в лаконичный чеклист:

Оставляйте вопросы и впечатления в комментариях, подписывайтесь на наш канал на Ютубе и, если живете неподалеку, присоединяйтесь к нашему сообществу в качестве слушателей и докладчиков.
UralJS #7
Мы уже готовим UralJS #7.
Участвуйте в составлении программы в репозитории на Гитхабе. Просто создайте новый issue, чтобы добавить свой доклад или предложить тему для кого-нибудь. За идеи можно голосовать лайками, а в комментариях задавать вопросы и делиться полезными материалам по теме.
До встречи в апреле :)
Комментарии (2)

faiwer
14.02.2018 11:09+2Касательно доклада про React от Злых марсиан. Я не понял логики почему не стоит оборачивать PureComponent-ами почти всё. Да, shouldComponentUpdate не бесплатный. А что последующая реконсиляция у нас бесплатная что-ли? А аллокация нового VDOM? Я допускаю, что применение Component вместо PureComponent может давать бОльшую производительность, но так чтобы это было правилом — едва ли. Мы можем тут проиграть в случае, если у нас почти при любом re-render-е родителя будут изменяться заданный ребёнок. Если же это хотя бы, скажем в 30% случаев не так, то, я думаю смысла в использовании Component очень мало. Или нет вовсе.
На мой взгляд pureComponent надо использовать не в "статегических местах", а везде, за исключением тех случаев, где это может быть оправдано. Да и то, полагаю, что локализация и исправление этих мест может быть экономией на спичках. А вот повсеместное использование PureComponent будет ещё и дисциплинирующим фактором.


lifestar
Очень плохое качество видосов(( и это в 2018 году…
Да и звук не завели