В прошлой части тутора мы разобрали принцип работы масок, что такое «текстура», и что абсолютно для всего используются каналы — параметры пикселя. Теперь рассмотрим всеми любимый PBR И соберем текстуры для создания мокрого грязного асфальта.
В этом уроке я буду очень много ссылаться на другие туторы и источники информации, чтобы максимально сократить объем самого тутора. Большая часть ссылок будет предоставлена в начале тутора, поэтому, если вы не понимаете чего-то из этого тутора — перейдите по ссылкам и почитайте информацию там. Когда будете готовы — возвращайтесь к тутору и продолжайте познавать азы художника по поверхностям. Если какие-то ссылки будут не доступны, пжлста, сообщите мне об этом в личку или в комментариях. Я обязательно поправлю это недоразумение.
Также, если что-то совсем будет не понятно — очень прошу сообщить об этом, чтобы я мог раскрыть эту тему более подробно.
Часть 1. Пиксель здесь
Часть 2. Маски и текстуры здесь
Расшифровывается эта аббревиатура так: Physically Based Rendering. Что в переводе значит «Основанный на физике рендер».
Как мы все знаем, мы не могли бы видеть ни один объект, если бы объекты не отражали свет, который на них падает. Все это работает очень просто — луч света падает на стол, отражается и попадает вам на сетчатку глаза.
В зависимости от поверхности, от ее состояния (отражает ли оно, как зеркало, или имеет шероховатость, есть ли капли грязи / воды / кофе на поверхности) вам в глаз приходит уже видоизмененный луч (скажем так). Причем, луч — это не совсем правильно, так как уже известно, что свет — это еще и волна. Но это уже слишком глубоко для нас, и здесь я могу ошибаться.
А суть остается неизменной — то, как мы видим объекты, выстраивается из того, как свет отражается от поверхности. И стандарт PBR описывает то, какие параметры должны учитываться, чтобы свет выглядел максимально кинематографично.
Расписывать о том, по каким правилам конструируется свет, как он отражается и отражается ли вообще, я не стану. Про то, как работает на уровне физики свет есть куча статей:
Мы рассмотрим PBR с точки зрения общей концепции и на уровне работы с каждым параметром отдельно через каналы пикселей.
Из прошлой части тутора помним, что PBR на самом деле создается через суммирование параметров (вдаваться в формулы не стоит). То есть, PBR состоит из набора параметров:
Все параметры, кроме Color и Normal map, используют по 1 каналу, а Color и Normal map — по 3 канала каждый:
Оффтоп. Normal Map.
Что касается Normal Map, то ее техническая реализация (какие каналы за какой наклон отвечают) разнится от настроек рендера. Так, например, в Unreal Engine 4 Зеленый канал отвечает за отрицательное значение наклона по вертикали, а в Unity за положительное.
Более подробную информацию можно прочитать здесь.
Еще есть огромная всеобъемлющая статья о том, как запекать Normal Map и как с ней вообще работать, на сайте render.ru здесь.
Ссылка на форум обсуждения карт нормалей и высот (параметр Height) здесь.
И википедийное описание рельефного текстурирования здесь.
Продолжаем
Теперь стоит отметить, что рендер (отображение), основанный на физике, имеет несколько различных реализаций. Все они схожи между собой и пользуются все теми же каналами пикселей для корректировки конечного результата. Обычно разделяют 2 типа реализации:

В первом типе учитываются параметры Color-Metal-Roughness, во втором — Diffuse-Specular-Glossiness.
Оба типа реализации используют одинаково 3 параметра — АО, Normal map, Height.
Оффтоп
Мы будем использовать первый вариант, так как в дальнейшем перенесем наше обучение на Unreal Engine 4, а этот движок использует первый вариант комбинаций + имеет дополнительно параметр Specular, что лишний раз показывает, что PBR — это условность.
Продолжаем
Причем, в современном PBR параметр Height (высота) смешивается и прячется в Normal Map. По факту, проще выразить неровность через одну карту Normal Map, чем высчитывать еще и глубину/высоту пикселя, или что-то еще в дополнительных каналах. Все проще, чем кажется, и мудрить с десятками параметров лучше не стоит.
Хотя при создании текстур в Substance Painter параметр Height и вынесен отдельно, при запекании текстур он вшивается в карту нормали (все еще можно его выделить в отдельный канал, если захотеть).
Итого, конечный результат картинки состоит из наложения параметров в одном пикселе:

Давайте рассмотрим теперь то, как это работает в Substance Painter. Для этого мы снова создаем новый проект с обычным плейном и стандартными настройками (о них я рассказывал во второй части туторов). И создадим новый слой заливки:

Теперь рассмотрим стандартную текстуру нормалей из набора Substance Painter «Niche Rectangle Top Wide», которая располагается под тегом Hard Surface:

Далее мы перенесем эту карту нормалей в параметр слоя Base Color (из предыдущего урока мы должны помнить, как это делать). Так выглядит карта нормалей, если воспринимать ее, как изображение (изображение выше). Но теперь удалим ее из параметра BaseColor (мы это сделали для общего ознакомления), нажав на крестик в параметре:

И перенесем ее в параметр Normal:

Ваш конечный результат сразу обновился. Теперь, если зажать Alt и ЛКМ — можно крутить камерой и смотреть на плейн под разными углами. Свет, отраженный от пикселей, начнет переливаться, создавая иллюзию глубины. Как будто на плейне действительно есть какие-то впадины и выпуклости. Все это заметно под углом от 90 до 140-150 градусов. И чем больше угол наклона, тем больше становится понятно, что это расчет видеокарты, который определяет, как должен отражать свет каждый пиксель, чтобы создавать эту иллюзию. В качестве исходных значений мы передаем в видеокарту 3 параметра в виде каналов пикселя (иначе говоря, текстуру Normal map):

Теперь давайте извращаться. Удалим из параметра Normal эту карту и укажем ее в канале Metallic. Канал у Metallic один, а карта нормалей имеет 3 канала, соответственно, вставляя карту нормалей в этот параметр, Substance Painter обрежет 2 лишних канала (предполагаю, что GB) и оставит только один для расчетов:

И результат:

В конечном результате видно теперь, что больше нет никаких выпуклостей и впадин, но сама поверхность стала походить на какую-то металлическую плату. Вы так же можете посмотреть, как будет выглядеть параметр Metallic один, без остальных параметров (BaseColor и прочих), переключив режим отображения на 1 канал Metallic (если вы ничего не меняли, то во вьюпорте справа сверху есть возможность переключения отображения):

Выбираем металлик и получаем следующий результат:

Как видим, это один канал в градациях серого, который определяет, какие пиксели должны выглядеть как металл, какие — как нечто среднее, а какие — не металл. 0 — не металлический. 1 — металлический.
Аналогично и с каналом Roughness — любая текстура подойдет для работы с ним. В зависит от того, какой конечный результат вам потребуется. Можете попробовать самостоятельно воткнуть в канал Roughness любую доступную вам текстуру и посмотреть на результат.
Под словом «материал», обычно подразумевается коллекция готовых параметров, совокупность которых дает кинематографичный результат — материал (иначе говоря, фактуру, поверхность).
Возьмем, к примеру, вот это кожаное кресло:

Визуально, кресло состоит из 3 материалов:
Каждый материал имеет свои параметры:
И вот так параметры кожи выглядят визуально:

Подведем промежуточный итог:
Сейчас мы знаем:
Исходя из всего этого, мы можем теперь представить, как можно создать мокрый грязный асфальт со следами шин. Можем ведь?
А что нам нужно для того, чтобы собрать мокрый грязный асфальт со следами шин?
Для начала нам нужно определиться с количеством материалов, которые будут использоваться в нашем туторе:
Потом добавить их в проект Substance Painter.
Оффтоп
Встал вопрос — где брать эти материалы? Можно немного помучиться и создать коллекцию параметров для каждого материала вручную. Например, найти изображение асфальта. Обрезать его до квадрата и сделать его в качестве BaseColor. Потом, через специальные программы (например, xNormal) по этому изображению создать карту нормали. Через карту нормали отрегулировать Metallic и Roughness (можно и по BaseColor). В итоге, потратить несколько часов на создание идеального материала асфальта, выверяя корректные параметры для металла и шероховатости.
А можно сделать все проще.
Как я уже сказал выше, большинство материалов уже заготовлены давно за вас. Ваша задача лишь найти готовые решения, которые отвечают вашим требованиям, скачать их и установить. Если вы пользуетесь Substance Painter, то у компании allegorithmic (теперь уже у Adobe) есть специализированное хранилище готовых материалов, которые можно скачать. Доступ к ним есть как платный, так и бесплатный.
Если вы пользуетесь Quixel, то в этой программе уже заложены сотни различных материалов, и вам достаточно лишь указать их и начать работать с масками. Что, кстати, очень удобно для новичков, поэтому, если вы только начали осваивать текстурирование и еще не готовы работать с генерацией материалов — рекомендую начать с Quixel. Принцип тот же, другая обертка. Туторы по программе есть в интернете.
Продолжаем
Вот здесь (Ссылка) можно скачать текстуры для материалов, которые мы будем использовать в нашей практике.
Наша цель сейчас не создавать очень качественные текстуры, а познакомиться с тем, как можно с помощью параметров PBR и масок создать нечто интересное. Поэтому на данном этапе мы не будем пользоваться генераторами масок или грязи, а все будем делать вручную, чтобы понять суть. Когда вы понимаете суть, основу всего этого, вы сможете пользоваться генераторами куда более качественно, чем просто начнете их выкручивать в надежде получить идеальную маску / материал.
Если вы уже посмотрели файлы, то, наверное, обратили внимание на маску для шин. Она подготовлена отдельно, так как я не смогу ее сгенерировать на ходу в Substance Painter, поэтому я воспользовался рисунком шин, найденным в интернете и подготовил его через Photoshop для работы в Substance Painter:

Теперь создадим новый проект и добавим все наши файлы в него. Для этого мы выбираем стандартные настройки, но теперь нам нужно при создании проекта еще указать наши текстурные карты:

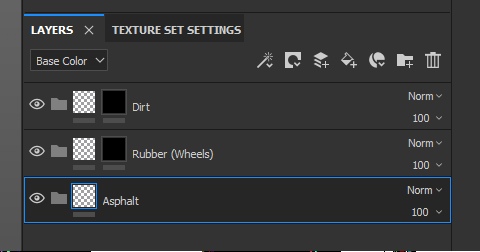
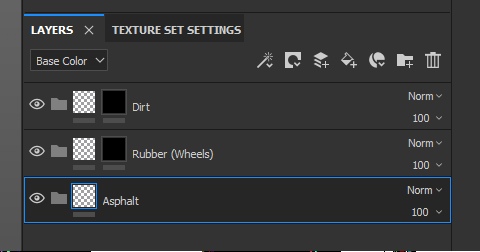
В проекте создадим 3 папки под каждый материал и проименуем их, чтобы не путаться:

В нашем случае очень важна иерархия папок (да и не только в нашем, а всегда важна). Иерархия определяет уровень материала, иначе говоря — что на чем лежит. Асфальт в нашем примере — это дно. На нем остаются следы от шин. А вот грязь может быть и на следах шин, и на асфальте. Поэтому грязь будет выше всех.
Теперь давайте сразу спрячем все, что должно быть спрятано, и оставим только асфальт. То есть, создадим черные маски на папках Rubber и Dirt:

Теперь создадим в каждой папке по 1-ому слою. А точнее, создадим слои и распределим их в папки. Не забываем о нейминге, чтобы потом не путаться (не смотря на то, что визуально не совсем понятно, что слои в папках — поверьте, они в папках):

Все новые слои имеют базовые средние параметры. Поэтому Base Color серый, нормаль не отображает выпуклостей, а Metallic и Roughness не создают впечатления какого-либо материала.
И сейчас нам нужно это исправить, указав в каждый параметр соответствующую текстуру (на примере асфальта):

Ваша задача сейчас распределить все текстуры материалов в нужные параметры слоев. После того, как вы все это проделаете, назначим маску для резины и создадим эффект следов. Так как у нас уже есть черная маска у папки, то нам нужно просто подключить файл со следами колесиков к этой маске. Для этого кликаем ПКМ по маске и выбираем Add Fill:

И в параметрах GrayScale указываем маску:

В результате на асфальте появятся следы резины, но их будет достаточно сложно разглядеть, так как это все таки PBR и кинематографичность (!!!). Чтобы их увидеть, нужно Plane повернуть под определенным углом:

Сейчас эти два слоя (асфальт и резина) находятся на одном уровне. Но мы-то знаем, что резина находится НА асфальте, а значит, слой с резиной должен быть физически выше. И вот теперь мы воспользуемся тем самым параметром Height.
Найдите его в параметрах слоя Rubber и выкрутите его на максимум, чтобы прочувствовать, как он работает. Покрутите камерой, чтобы увидеть, как свет начал обрабатывать пиксели, которые вы настроили своими руками. Прочувствуйте свою мощь! =)
Ну а теперь выровняйте параметр на 0.1, чтобы это было не так явно и более правдоподобно:

Мы могли бы выкрутить в -0.1, чтобы у нас проявились ямки, как после машин на грязи, но это асфальт, и он не проваливается так легко.
Теперь настроим грязь. Исходя из реальности, можно предположить, что грязь должна забиваться в трещины асфальта в первую очередь. Но у нас нет маски, чтобы мы могли проявить слой грязи в трещинах. Однако решение есть — мы можем взять BaseColor асфальта и на его основе сделать маску для грязи.
Как это работает? Если посмотреть на BaseColor асфальта, то можно обратить внимание, что чем темнее пиксель, тем больше он похож на трещину. То есть, в этом изображении все темное — это трещины, а все светлое — это поверхность. И если мы хоть воспользоваться ихображением, как маской, то нам достаточно было бы инвертировать цвета (темное сделать светлым и наоборот) пикселей, и у нас получилась маска для грязи.
Для этого отключим отображение слоя с асфальтом (нажав на глазик у папки с асфальтом), чтобы было проще воспринимать то, что мы делаем.
Далее, укажем, что в маске грязи должен быть файл и присоединим к ней файл Asphalt_BaseColor:

Как я и писал выше — светлым был асфальт, а темным — трещины. Соответственно, на больших поверхностях начала проявляться грязь, а в трещинах доминирует базовый серый цвет (базовые параметры / фон).
Теперь наша задача заставить эту текстуру восприниматься иначе — инвертировать цвета и усилить их, чтобы маска проявила грязь в трещинах. Проще всего это сделать с помощью дополнительного эффекта «Уровни» (Levels). Добавляем к маске дополнительный фильтр «Levels» так же, как мы добавляли Fill (ПКМ — Add Levels). И выкручиваем параметры примерно, как на картинке ниже:

И нажимаем на кнопку ниже «Invert» для инвертирования уровней интенсивности канала:

Теперь грязь располагается именно там, где нам нужно — в трещинах асфальта:

Включаем асфальт и присматриваемся к нашим трудам:

Но это слишком просто. Поэтому, давайте теперь добавим на наш асфальт оранжевую разметку. Для этого нам необходимо будет:

Вы так же можете отрегулировать параметры Metallic и Roughness на свой вкус, чтобы создать реалистичную краску. Я не стал этого делать, чтобы сократить время тутора.
Теперь, вспоминая правила иерархии слоев, расположим папку с дорожной линией между асфальтом и резиной:

Настало время ручного рисования. Выделите маску папки RoadLine и начертите на плейне полосу разметки. У меня получился примерно такой результат:

Теперь стоит добавить еще одну маску на сам слой с краской, чтобы создать ощущение отвалившейся краски. Для этого мы не будем создавать папку, а создадим маску прямо на слое и добавим любую стандартную маску Substance Painter. Чтобы сделать это — добавьте маску, а потом добавьте заливку (ПКМ по маске и Add Fill). В заливке укажите Текстуру Dirt 4, которая находится под тегом Procedural:

И смотрим результат:

Не забываем, что у слоя с краской нужно указать высоту. Предлагаю указать 0.05 — среднее между резиной и асфальтом.
Будьте внимательны, так как для этого нужно выделить именно слой, а не маску. Указать вручную значение можно, кликнув по цифре справа сверху от ползунка.
Ну и какой асфальт без воды?
Для этого создайте самостоятельно папку вместе со слоем. Пока НЕ добавляйте никаких масок.
Установите папку в иерархии на самый верх. Ведь вода же сверху, правильно? У слоя выкрутите на максимум Metallic и на минимум Roughness. Далее укажите высоту воды, равную 0.15.
И теперь отключите канал Color, нажав на кнопку, выделенную синей рамочкой:

Что произошло? Произошло смешение все нижних слоев согласно маскам и слоя с водой. Но у воды теперь нет канала цвета, а значит, она не может красить в нужные ей цвета пиксели. За то все другие каналы влияют на пиксели текстуры, и асфальт стал максимально мокрым и неприятным, как будто и вовсе не асфальт =)

Теперь домашнее задание: наложите маски так, чтобы асфальт был не полностью мокрым, а с небольшими лужами. Помните, что лужи не имеют неровностей на поверхности — подумайте, как нужно смешать слои так, чтобы лужи были гладкими. И что для этого нужно еще сделать? Я уверен, вы справитесь =)
Итог
В этом туторе мы разобрали то, как создавать текстуры. В целом, правильно применяя параметры, вы уже можете начинать текстурировать и даже смело можете назвать себя джуниор-художником по текстурам.
Мы узнали, как работает PBR.
Параметры в PBR необязательно должны быть уникальны. Это все еще обычные параметры, которые мы можем указывать через каналы пикселей.
Одни и те же текстуры мы можем использовать по разному. Это дает нам преимущество — нам не нужно загружать память лишними файлами с большим количеством пикселей, а достаточно загрузить один файл и подсказать программе, как его рассчитать.
Мы познакомились с материалами и тем, как они собираются. Теперь вы знаете, что не обязательно быть супер-крутым фотошоп-мастером, а достаточно найти готовые параметры, чтобы программа смогла из них представить корректно материал.
В следующих частях мы затронем такие темы, как развертка, плотность текселя (и что такое тексель), и подойдем, наконец, к самому интересному — созданию собственных шейдеров в UE4.
Программы Quixel и Substance Painter
Я всегда рекомендую новичкам, которые занимаются именно созданием текстур из материалов (не самих материалов), начать работать с Quixel. Поскольку эта программа умеет уже сотню готовых пресетов, которые очень легко контролируются и настраиваются, а через маски можно добиваться того же результата, что и у нас на практике через Substance Painter.
Что качается Substance Painter, то его сила начинает проявляться, когда в работу включается третья программа Substance Designer. Designer позволяет создавать свои материалы путем генерации нужных нам поверхностей. Дизайнер крут тем, что вы можете создать «умные материалы», которые будут иметь настройки внутренних масок, которые будут контролировать количество и качество внутренних материалов. То есть, «умные материалы» в данном случае — это контейнер, который содержит в себе несколько материалов и предустановленные маски, которые регулируются формулами и алгоритмами, которые художник прописывает в Designer.
Потом этот контейнер экспортируется в Painter, где происходит его тонкая настройка. Например, наш мокрый асфальт мы создали в Painter. Но могли бы собрать в Designer и подключить кучу дополнительных настроек, которые бы позволили нам изменять результат налету, в одном месте, а не переключаться среди кучи масок, как в Painter.
О PBR и переводе этой аббревиатуры
Очень часто PBR переводят, как физически корректный рендер. Я же считаю, что здесь важен точный перевод, потому что переводы типа «Физически корректный» в корне не верны, так как рендер в данном случае именно основан на физике, но не обязан быть корректным по отношению к физике. Вы можете сделать металл = 1, и шероховатость, равную 1, и включить дополнительно кучу других параметров, и это уже будет не корректный с точки зрения физики материал, а основанный когда-то на нем и переделанный вами в свой собственный набор параметров. То есть, создавая материалы на основе PBR, вы можете абсолютно полностью игнорировать законы физики и создать материал, который будет уникальным в своем роде.
Например, рисованные в своей стилистике камни. Как физически корректно мы должны отображать выдуманный материал, который не существует в природе?
В этом уроке я буду очень много ссылаться на другие туторы и источники информации, чтобы максимально сократить объем самого тутора. Большая часть ссылок будет предоставлена в начале тутора, поэтому, если вы не понимаете чего-то из этого тутора — перейдите по ссылкам и почитайте информацию там. Когда будете готовы — возвращайтесь к тутору и продолжайте познавать азы художника по поверхностям. Если какие-то ссылки будут не доступны, пжлста, сообщите мне об этом в личку или в комментариях. Я обязательно поправлю это недоразумение.
Также, если что-то совсем будет не понятно — очень прошу сообщить об этом, чтобы я мог раскрыть эту тему более подробно.
Часть 1. Пиксель здесь
Часть 2. Маски и текстуры здесь
PBR
Расшифровывается эта аббревиатура так: Physically Based Rendering. Что в переводе значит «Основанный на физике рендер».
Как мы все знаем, мы не могли бы видеть ни один объект, если бы объекты не отражали свет, который на них падает. Все это работает очень просто — луч света падает на стол, отражается и попадает вам на сетчатку глаза.
В зависимости от поверхности, от ее состояния (отражает ли оно, как зеркало, или имеет шероховатость, есть ли капли грязи / воды / кофе на поверхности) вам в глаз приходит уже видоизмененный луч (скажем так). Причем, луч — это не совсем правильно, так как уже известно, что свет — это еще и волна. Но это уже слишком глубоко для нас, и здесь я могу ошибаться.
А суть остается неизменной — то, как мы видим объекты, выстраивается из того, как свет отражается от поверхности. И стандарт PBR описывает то, какие параметры должны учитываться, чтобы свет выглядел максимально кинематографично.
Расписывать о том, по каким правилам конструируется свет, как он отражается и отражается ли вообще, я не стану. Про то, как работает на уровне физики свет есть куча статей:
- Статья по основам от создателей Substance Painter / Designer здесь. И ее перевод от 2015 года здесь . Ссылка на вторую часть перевода есть на той же странице.
- Статья от Google по их разработке PBR (те же яйки, только в профиль с другими формулами) здесь.
- Статья от MrShoor, который рассмотрел PBR на низкоуровневом программировании шейдеров здесь.
Параметры. Или как настраивается PBR.
Мы рассмотрим PBR с точки зрения общей концепции и на уровне работы с каждым параметром отдельно через каналы пикселей.
Из прошлой части тутора помним, что PBR на самом деле создается через суммирование параметров (вдаваться в формулы не стоит). То есть, PBR состоит из набора параметров:
- Color (Base Color / Albedo).
- Metallic.
- Specular.
- Roughness.
- Glossiness.
- Ambient Occlusion (далее AO).
- Height.
- Normal map.
Все параметры, кроме Color и Normal map, используют по 1 каналу, а Color и Normal map — по 3 канала каждый:
- Color использует 3 канала — RGB, чтобы формировать цвет пикселя.
- Normal map использует 3 канала, чтобы сымитировать наклон поверхности. Каждый канал отвечает за наклон по вертикали, горизонтали и глубину соответственно.
Оффтоп. Normal Map.
Что касается Normal Map, то ее техническая реализация (какие каналы за какой наклон отвечают) разнится от настроек рендера. Так, например, в Unreal Engine 4 Зеленый канал отвечает за отрицательное значение наклона по вертикали, а в Unity за положительное.
Более подробную информацию можно прочитать здесь.
Еще есть огромная всеобъемлющая статья о том, как запекать Normal Map и как с ней вообще работать, на сайте render.ru здесь.
Ссылка на форум обсуждения карт нормалей и высот (параметр Height) здесь.
И википедийное описание рельефного текстурирования здесь.
Продолжаем
Теперь стоит отметить, что рендер (отображение), основанный на физике, имеет несколько различных реализаций. Все они схожи между собой и пользуются все теми же каналами пикселей для корректировки конечного результата. Обычно разделяют 2 типа реализации:

В первом типе учитываются параметры Color-Metal-Roughness, во втором — Diffuse-Specular-Glossiness.
Оба типа реализации используют одинаково 3 параметра — АО, Normal map, Height.
Оффтоп
Мы будем использовать первый вариант, так как в дальнейшем перенесем наше обучение на Unreal Engine 4, а этот движок использует первый вариант комбинаций + имеет дополнительно параметр Specular, что лишний раз показывает, что PBR — это условность.
Продолжаем
Причем, в современном PBR параметр Height (высота) смешивается и прячется в Normal Map. По факту, проще выразить неровность через одну карту Normal Map, чем высчитывать еще и глубину/высоту пикселя, или что-то еще в дополнительных каналах. Все проще, чем кажется, и мудрить с десятками параметров лучше не стоит.
Хотя при создании текстур в Substance Painter параметр Height и вынесен отдельно, при запекании текстур он вшивается в карту нормали (все еще можно его выделить в отдельный канал, если захотеть).
Итого, конечный результат картинки состоит из наложения параметров в одном пикселе:

Давайте рассмотрим теперь то, как это работает в Substance Painter. Для этого мы снова создаем новый проект с обычным плейном и стандартными настройками (о них я рассказывал во второй части туторов). И создадим новый слой заливки:

Теперь рассмотрим стандартную текстуру нормалей из набора Substance Painter «Niche Rectangle Top Wide», которая располагается под тегом Hard Surface:

Далее мы перенесем эту карту нормалей в параметр слоя Base Color (из предыдущего урока мы должны помнить, как это делать). Так выглядит карта нормалей, если воспринимать ее, как изображение (изображение выше). Но теперь удалим ее из параметра BaseColor (мы это сделали для общего ознакомления), нажав на крестик в параметре:

И перенесем ее в параметр Normal:

Ваш конечный результат сразу обновился. Теперь, если зажать Alt и ЛКМ — можно крутить камерой и смотреть на плейн под разными углами. Свет, отраженный от пикселей, начнет переливаться, создавая иллюзию глубины. Как будто на плейне действительно есть какие-то впадины и выпуклости. Все это заметно под углом от 90 до 140-150 градусов. И чем больше угол наклона, тем больше становится понятно, что это расчет видеокарты, который определяет, как должен отражать свет каждый пиксель, чтобы создавать эту иллюзию. В качестве исходных значений мы передаем в видеокарту 3 параметра в виде каналов пикселя (иначе говоря, текстуру Normal map):

Теперь давайте извращаться. Удалим из параметра Normal эту карту и укажем ее в канале Metallic. Канал у Metallic один, а карта нормалей имеет 3 канала, соответственно, вставляя карту нормалей в этот параметр, Substance Painter обрежет 2 лишних канала (предполагаю, что GB) и оставит только один для расчетов:

И результат:

В конечном результате видно теперь, что больше нет никаких выпуклостей и впадин, но сама поверхность стала походить на какую-то металлическую плату. Вы так же можете посмотреть, как будет выглядеть параметр Metallic один, без остальных параметров (BaseColor и прочих), переключив режим отображения на 1 канал Metallic (если вы ничего не меняли, то во вьюпорте справа сверху есть возможность переключения отображения):

Выбираем металлик и получаем следующий результат:

Как видим, это один канал в градациях серого, который определяет, какие пиксели должны выглядеть как металл, какие — как нечто среднее, а какие — не металл. 0 — не металлический. 1 — металлический.
Аналогично и с каналом Roughness — любая текстура подойдет для работы с ним. В зависит от того, какой конечный результат вам потребуется. Можете попробовать самостоятельно воткнуть в канал Roughness любую доступную вам текстуру и посмотреть на результат.
Сложные материалы
Под словом «материал», обычно подразумевается коллекция готовых параметров, совокупность которых дает кинематографичный результат — материал (иначе говоря, фактуру, поверхность).
Возьмем, к примеру, вот это кожаное кресло:

Визуально, кресло состоит из 3 материалов:
- Кожа.
- Металлические клепки.
- Пластиковые (возможно, деревянные) ножки.
Каждый материал имеет свои параметры:
- Color. (например, кожа — это близкий к черному цвет с крапинками трещин, а клепки — это золотистый цвет с какими-то пятнами грязи ).
- Metallic (в коже практически равен 0, а в клепках близок к 1).
- Roughness (в коже он ближе к 1, а в клепках ближе к 0).
- Normal Map (В коже карта нормалей отображает трещинки и их глубину, а в клепках — технические углубления/выступления).
- AO (в коже будет отображать корректность затенения трещин, а в клепках — углублений).
И вот так параметры кожи выглядят визуально:

Подведем промежуточный итог:
Сейчас мы знаем:
- Принцип работы PBR. И как им управлять через каналы.
- Как работают все параметры, и как мы можем на них влиять через текстуры.
- Принцип построения сложных материалов.
- Как смешивать материалы с помощью масок.
Исходя из всего этого, мы можем теперь представить, как можно создать мокрый грязный асфальт со следами шин. Можем ведь?
Практика
А что нам нужно для того, чтобы собрать мокрый грязный асфальт со следами шин?
Для начала нам нужно определиться с количеством материалов, которые будут использоваться в нашем туторе:
- Асфальт.
- Грязь.
- Следы шин (проще говоря, резина).
Потом добавить их в проект Substance Painter.
Оффтоп
Встал вопрос — где брать эти материалы? Можно немного помучиться и создать коллекцию параметров для каждого материала вручную. Например, найти изображение асфальта. Обрезать его до квадрата и сделать его в качестве BaseColor. Потом, через специальные программы (например, xNormal) по этому изображению создать карту нормали. Через карту нормали отрегулировать Metallic и Roughness (можно и по BaseColor). В итоге, потратить несколько часов на создание идеального материала асфальта, выверяя корректные параметры для металла и шероховатости.
А можно сделать все проще.
Как я уже сказал выше, большинство материалов уже заготовлены давно за вас. Ваша задача лишь найти готовые решения, которые отвечают вашим требованиям, скачать их и установить. Если вы пользуетесь Substance Painter, то у компании allegorithmic (теперь уже у Adobe) есть специализированное хранилище готовых материалов, которые можно скачать. Доступ к ним есть как платный, так и бесплатный.
Если вы пользуетесь Quixel, то в этой программе уже заложены сотни различных материалов, и вам достаточно лишь указать их и начать работать с масками. Что, кстати, очень удобно для новичков, поэтому, если вы только начали осваивать текстурирование и еще не готовы работать с генерацией материалов — рекомендую начать с Quixel. Принцип тот же, другая обертка. Туторы по программе есть в интернете.
Продолжаем
Вот здесь (Ссылка) можно скачать текстуры для материалов, которые мы будем использовать в нашей практике.
Наша цель сейчас не создавать очень качественные текстуры, а познакомиться с тем, как можно с помощью параметров PBR и масок создать нечто интересное. Поэтому на данном этапе мы не будем пользоваться генераторами масок или грязи, а все будем делать вручную, чтобы понять суть. Когда вы понимаете суть, основу всего этого, вы сможете пользоваться генераторами куда более качественно, чем просто начнете их выкручивать в надежде получить идеальную маску / материал.
Если вы уже посмотрели файлы, то, наверное, обратили внимание на маску для шин. Она подготовлена отдельно, так как я не смогу ее сгенерировать на ходу в Substance Painter, поэтому я воспользовался рисунком шин, найденным в интернете и подготовил его через Photoshop для работы в Substance Painter:

Теперь создадим новый проект и добавим все наши файлы в него. Для этого мы выбираем стандартные настройки, но теперь нам нужно при создании проекта еще указать наши текстурные карты:

В проекте создадим 3 папки под каждый материал и проименуем их, чтобы не путаться:

В нашем случае очень важна иерархия папок (да и не только в нашем, а всегда важна). Иерархия определяет уровень материала, иначе говоря — что на чем лежит. Асфальт в нашем примере — это дно. На нем остаются следы от шин. А вот грязь может быть и на следах шин, и на асфальте. Поэтому грязь будет выше всех.
Теперь давайте сразу спрячем все, что должно быть спрятано, и оставим только асфальт. То есть, создадим черные маски на папках Rubber и Dirt:

Теперь создадим в каждой папке по 1-ому слою. А точнее, создадим слои и распределим их в папки. Не забываем о нейминге, чтобы потом не путаться (не смотря на то, что визуально не совсем понятно, что слои в папках — поверьте, они в папках):

Все новые слои имеют базовые средние параметры. Поэтому Base Color серый, нормаль не отображает выпуклостей, а Metallic и Roughness не создают впечатления какого-либо материала.
И сейчас нам нужно это исправить, указав в каждый параметр соответствующую текстуру (на примере асфальта):

Ваша задача сейчас распределить все текстуры материалов в нужные параметры слоев. После того, как вы все это проделаете, назначим маску для резины и создадим эффект следов. Так как у нас уже есть черная маска у папки, то нам нужно просто подключить файл со следами колесиков к этой маске. Для этого кликаем ПКМ по маске и выбираем Add Fill:

И в параметрах GrayScale указываем маску:

В результате на асфальте появятся следы резины, но их будет достаточно сложно разглядеть, так как это все таки PBR и кинематографичность (!!!). Чтобы их увидеть, нужно Plane повернуть под определенным углом:

Сейчас эти два слоя (асфальт и резина) находятся на одном уровне. Но мы-то знаем, что резина находится НА асфальте, а значит, слой с резиной должен быть физически выше. И вот теперь мы воспользуемся тем самым параметром Height.
Найдите его в параметрах слоя Rubber и выкрутите его на максимум, чтобы прочувствовать, как он работает. Покрутите камерой, чтобы увидеть, как свет начал обрабатывать пиксели, которые вы настроили своими руками. Прочувствуйте свою мощь! =)
Ну а теперь выровняйте параметр на 0.1, чтобы это было не так явно и более правдоподобно:

Мы могли бы выкрутить в -0.1, чтобы у нас проявились ямки, как после машин на грязи, но это асфальт, и он не проваливается так легко.
Теперь настроим грязь. Исходя из реальности, можно предположить, что грязь должна забиваться в трещины асфальта в первую очередь. Но у нас нет маски, чтобы мы могли проявить слой грязи в трещинах. Однако решение есть — мы можем взять BaseColor асфальта и на его основе сделать маску для грязи.
Как это работает? Если посмотреть на BaseColor асфальта, то можно обратить внимание, что чем темнее пиксель, тем больше он похож на трещину. То есть, в этом изображении все темное — это трещины, а все светлое — это поверхность. И если мы хоть воспользоваться ихображением, как маской, то нам достаточно было бы инвертировать цвета (темное сделать светлым и наоборот) пикселей, и у нас получилась маска для грязи.
Для этого отключим отображение слоя с асфальтом (нажав на глазик у папки с асфальтом), чтобы было проще воспринимать то, что мы делаем.
Далее, укажем, что в маске грязи должен быть файл и присоединим к ней файл Asphalt_BaseColor:

Как я и писал выше — светлым был асфальт, а темным — трещины. Соответственно, на больших поверхностях начала проявляться грязь, а в трещинах доминирует базовый серый цвет (базовые параметры / фон).
Теперь наша задача заставить эту текстуру восприниматься иначе — инвертировать цвета и усилить их, чтобы маска проявила грязь в трещинах. Проще всего это сделать с помощью дополнительного эффекта «Уровни» (Levels). Добавляем к маске дополнительный фильтр «Levels» так же, как мы добавляли Fill (ПКМ — Add Levels). И выкручиваем параметры примерно, как на картинке ниже:

И нажимаем на кнопку ниже «Invert» для инвертирования уровней интенсивности канала:

Теперь грязь располагается именно там, где нам нужно — в трещинах асфальта:

Включаем асфальт и присматриваемся к нашим трудам:

Но это слишком просто. Поэтому, давайте теперь добавим на наш асфальт оранжевую разметку. Для этого нам необходимо будет:
- Создать новую папку и назвать ее Road_Line.
- Добавить черную маску папке.
- Добавить в папку новый слой и назвать его Layer_RoadLine.
- У слоя в параметрах BaseColor указать оранжевый цвет напрямую:

Вы так же можете отрегулировать параметры Metallic и Roughness на свой вкус, чтобы создать реалистичную краску. Я не стал этого делать, чтобы сократить время тутора.
Теперь, вспоминая правила иерархии слоев, расположим папку с дорожной линией между асфальтом и резиной:

Настало время ручного рисования. Выделите маску папки RoadLine и начертите на плейне полосу разметки. У меня получился примерно такой результат:

Теперь стоит добавить еще одну маску на сам слой с краской, чтобы создать ощущение отвалившейся краски. Для этого мы не будем создавать папку, а создадим маску прямо на слое и добавим любую стандартную маску Substance Painter. Чтобы сделать это — добавьте маску, а потом добавьте заливку (ПКМ по маске и Add Fill). В заливке укажите Текстуру Dirt 4, которая находится под тегом Procedural:

И смотрим результат:

Не забываем, что у слоя с краской нужно указать высоту. Предлагаю указать 0.05 — среднее между резиной и асфальтом.
Будьте внимательны, так как для этого нужно выделить именно слой, а не маску. Указать вручную значение можно, кликнув по цифре справа сверху от ползунка.
Ну и какой асфальт без воды?
Для этого создайте самостоятельно папку вместе со слоем. Пока НЕ добавляйте никаких масок.
Установите папку в иерархии на самый верх. Ведь вода же сверху, правильно? У слоя выкрутите на максимум Metallic и на минимум Roughness. Далее укажите высоту воды, равную 0.15.
И теперь отключите канал Color, нажав на кнопку, выделенную синей рамочкой:

Что произошло? Произошло смешение все нижних слоев согласно маскам и слоя с водой. Но у воды теперь нет канала цвета, а значит, она не может красить в нужные ей цвета пиксели. За то все другие каналы влияют на пиксели текстуры, и асфальт стал максимально мокрым и неприятным, как будто и вовсе не асфальт =)

Теперь домашнее задание: наложите маски так, чтобы асфальт был не полностью мокрым, а с небольшими лужами. Помните, что лужи не имеют неровностей на поверхности — подумайте, как нужно смешать слои так, чтобы лужи были гладкими. И что для этого нужно еще сделать? Я уверен, вы справитесь =)
Итог
В этом туторе мы разобрали то, как создавать текстуры. В целом, правильно применяя параметры, вы уже можете начинать текстурировать и даже смело можете назвать себя джуниор-художником по текстурам.
Мы узнали, как работает PBR.
Параметры в PBR необязательно должны быть уникальны. Это все еще обычные параметры, которые мы можем указывать через каналы пикселей.
Одни и те же текстуры мы можем использовать по разному. Это дает нам преимущество — нам не нужно загружать память лишними файлами с большим количеством пикселей, а достаточно загрузить один файл и подсказать программе, как его рассчитать.
Мы познакомились с материалами и тем, как они собираются. Теперь вы знаете, что не обязательно быть супер-крутым фотошоп-мастером, а достаточно найти готовые параметры, чтобы программа смогла из них представить корректно материал.
В следующих частях мы затронем такие темы, как развертка, плотность текселя (и что такое тексель), и подойдем, наконец, к самому интересному — созданию собственных шейдеров в UE4.
Программы Quixel и Substance Painter
Я всегда рекомендую новичкам, которые занимаются именно созданием текстур из материалов (не самих материалов), начать работать с Quixel. Поскольку эта программа умеет уже сотню готовых пресетов, которые очень легко контролируются и настраиваются, а через маски можно добиваться того же результата, что и у нас на практике через Substance Painter.
Что качается Substance Painter, то его сила начинает проявляться, когда в работу включается третья программа Substance Designer. Designer позволяет создавать свои материалы путем генерации нужных нам поверхностей. Дизайнер крут тем, что вы можете создать «умные материалы», которые будут иметь настройки внутренних масок, которые будут контролировать количество и качество внутренних материалов. То есть, «умные материалы» в данном случае — это контейнер, который содержит в себе несколько материалов и предустановленные маски, которые регулируются формулами и алгоритмами, которые художник прописывает в Designer.
Потом этот контейнер экспортируется в Painter, где происходит его тонкая настройка. Например, наш мокрый асфальт мы создали в Painter. Но могли бы собрать в Designer и подключить кучу дополнительных настроек, которые бы позволили нам изменять результат налету, в одном месте, а не переключаться среди кучи масок, как в Painter.
О PBR и переводе этой аббревиатуры
Очень часто PBR переводят, как физически корректный рендер. Я же считаю, что здесь важен точный перевод, потому что переводы типа «Физически корректный» в корне не верны, так как рендер в данном случае именно основан на физике, но не обязан быть корректным по отношению к физике. Вы можете сделать металл = 1, и шероховатость, равную 1, и включить дополнительно кучу других параметров, и это уже будет не корректный с точки зрения физики материал, а основанный когда-то на нем и переделанный вами в свой собственный набор параметров. То есть, создавая материалы на основе PBR, вы можете абсолютно полностью игнорировать законы физики и создать материал, который будет уникальным в своем роде.
Например, рисованные в своей стилистике камни. Как физически корректно мы должны отображать выдуманный материал, который не существует в природе?


redpax
PBR не физически правильный, так как в нем нет эмишена, сабдивижен скетеринга и каустики.
MrBrooks Автор
Да, я именно об этом. Некорректный перевод очень сильно сбивает с толку.
PBR — Physically Based Rendering.
Physically Based — Основанный на физике. То есть, не «правильный физически», не «корректный физически», а разработчики посмотрели, как работает свет на уровне физики, вывели пару основных параметров физики, и на их основе сформировали правила рендера света.