Существуют ли среди читателей люди, которые хотя бы краем уха слышали, что есть некий 3D движок для разработки WebGL приложений с редактором, похожим на Unity, только в браузере? Тема крайне непопулярная, но я стал одним из таких людей почти 2 года назад. И теперь мне захотелось поделиться накопленным опытом, скорее даже моими разочарованиями. В статье пойдёт речь о проблемах, с которыми Вам придётся столкнуться, если начнёте пользоваться этим редактором. Сразу оговорюсь, что не буду сравнивать с другими существующими 3D движками вроде Three.js или Babylon.js, коснусь только самого редактора и скриптового API.
Всё онлайн
Когда слышишь, что работать над сценой может несколько человек и все изменения в реальном времени видны остальным участникам проекта, первая мысль, которая приходит в голову: "вау, круто!".
На деле получается так, что разные люди работают над разными задачами и каждому нужна своя камера для отладки. Свой ракурс, с которого нужно тестировать сцену. И это супер неудобно. На форуме кто-то предлагал сделать оффлайн-режим, но разработчики считают, что это краеугольная фича редактора, и что любые изменения мгновенно сохраняются на сервере, так что ты можешь вернуться к проекту в любой момент с любого девайса. Да, это удобно. Когда ты работаешь один над проектом. Ну, и без интернета тоже не поработать.
В общем, для командной работы редактор совершенно не пригоден.
Решения этой проблемы я до сих пор не вижу.
История изменений
До недавнего момента я очень страдал от того, что нельзя подключить проект к какому-нибудь гиту. Когда-то это можно было сделать (только для скриптов), но теперь эта функция считается legacy, т.к. ребята переписали в какой-то момент Scripting API.
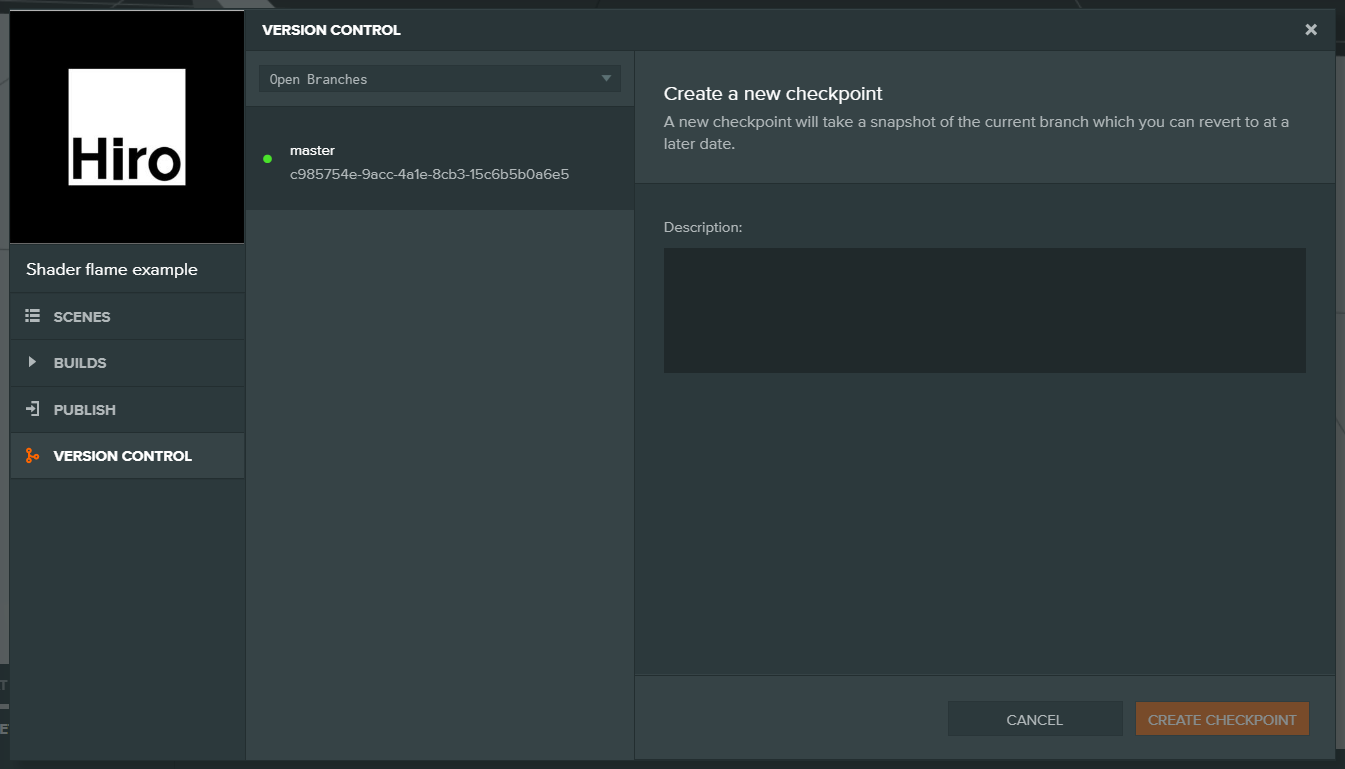
Однако! В очередной раз, нажимая Ctrl-S в редакторе, я увидел такую картину:

Ого, да это замашка на собственный git?
Окей, одна проблема вроде как решилась. Работает пока так себе, но хотя бы можно откатиться, что немаловажно. И даже создавать бранчи. Придётся привыкать, в общем.
Шейдеры
В Playcanvas нет никакого редактора шейдеров. Ни текстового, ни нодового — никакого. Зато есть единственное упоминание шейдеров в туториале представляет собой обычный скрипт, где через атрибуты передаются файлы шейдеров. Ну, хоть так. Но это супер неудобно. Однако я подготовил демку, как это выглядит на самом деле.
Во-первых, придётся позаботиться о компиляции шейдера заранее, иначе при первом появлении материала на сцене случится неприятный фриз.
Во-вторых, вытащить параметры в редактор — это целая история. Нужно их объявить как минимум в 3 местах и подписаться на изменения каждого из них, чтобы передать их в шейдер.
В-третьих, шейдеры не видно в редакторе.
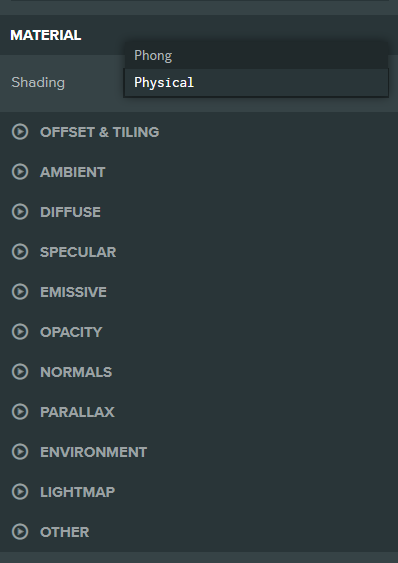
Вообще, в редакторе только 2 материала: стандартный PBR и Фонг. Из приятного — можно выбрать пайплайн бликов между metalness и specular.
Вот как я вижу решение проблемы:

вот сюда можно добавить третью опцию Custom, куда можно загрузить файлы с кодом шейдеров, которые можно достаточно просто распарсить и вытащить все переменные uniform и автоматически передавать их в шейдер при изменении. Это же так просто! Единственное, над чем придётся подумать, что vec3/vec4 — это не только вектор, но ещё и цвет.
Вполне возможно, что разработчики готовят свой собственный нодовый редактор, в котором можно собрать свой материал, поэтому до сих пор не было проделано никакой работы на эту тему. Однако, ни одного майлстоуна я не нашёл.
Скрипты
Я понимаю, почему редактор имеет скудный набор функций. Но это можно было бы решить исполняемыми в редакторе скриптами. Достаточно добавить одну галочку, которая будет включать использование скрипта внутри редактора. Он ведь тоже написан на playcanvas-engine, почему нет?
Пример из жизни.
Мне как-то понадобилось сгенерировать террейн из карты высот, подобной этой

Окей, не каждому нужна такая функция в редакторе, я разобрался с тем, как манипулировать вертексами обычного плейна на уровне CPU (т.е. с помощью JS, а не вершинного шейдера) и написал скрипт, который принимает карту и выдаёт годный террейн. Но в редакторе-то его не видно! Как на него домики и деревья ставить? Это первый пример, который пришёл в голову.
Редактор кода
На момент написания статьи редактировать код можно только онлайн, а в качестве редактора выбран CodeMirror версии 5.19.0. Не знаю, какая версия была 2 года назад, но есть ощущение, что он ни разу не обновлялся. Ведь это версия сентября 2016 года.
Не стоит ожидать от неё чего-то сверхъестественного. Придётся отказаться от привычных Sublime-Atom-VSCode. Есть пара хоткеев и поддержка мультикурсора, но на этом всё. Даже в файлах шейдера нельзя закомментировать строку с помощью Ctrl-/. Вообще, для GLSL нет совершенно никаких удобств. Печалька.
Модели
Редактор поддерживает только 3 типа моделей, судя по документации:
Models e.g. FBX, COLLADA, obj
Но! Почему-то нельзя загрузить glTF в редактор, хотя уже давно есть готовый загрузчик, при чём, от самих разработчиков редактора. И да, его можно использовать вместе с движком, если вы мазохист любите Three.js.
ООП
Плохие новости.
Что ж, по порядку:
ES6
Чтобы редактор не ругался, необходимо добавить в начало файла следующее:
// jshint esversion: 6
С какой стати?
На форуме разработчики явно дают понять, что поддержки классов даже не планируется. Хотя, это 16-17 год, тогда это действительно было актуально. Надеюсь, что-то поменяется в сознании разработчиков.
Файлы
… парсятся по одному. Это значит, что определив базовый класс в одном файле и унаследовавшись от него в другом, вы получите ошибку:

При этом, сама сцена работает нормально. Не удивительно, ведь браузер учитывает все файлы в отличие от парсера скриптов...
Ладно, я смирился с мыслью хранить всю цепочку классов в одном файле. Но редактор всё ещё недоволен:

Я пытался переопределить базовый ScriptType, чтобы создавать скрипты, наследуясь от него. Сдаюсь, это совершенно бесполезно. Если копнуть глубже и посмотреть как устроен парсер скриптов в редакторе, можно обнаружить фейковый метод для определения атрибутов:

ну и в таком духе
В моём демо проекте представлены примеры кода с наследованием и кастомным шейдером огня чуть посложнее, чем в туториале. Кто в этом разбирается, может посмотреть сам, насколько плохой код приходится писать.
Итог
В общем, проблем у редактора хватает и они довольно серьёзные. Для коммерческой разработки крайне не рекомендую. Но всё равно буду его любить, потому что альтернатив нет.
Я даже пробовал написать свой оффлайн редактор на основе Electron и открытого playcanvas/engine, но энтузиазма хватило только на месяц работы. Может, когда-нибудь продолжу, ведь каждый раз, возвращаясь к этому движку хочется взять и сделать всё по-своему.
P.S.: Как вообще, тема-то интересная? Нужны какие-нибудь туториалы по движку, по шейдерам, по скриптам..? Может, про VR/AR на этом движке что-то рассказать?
Комментарии (6)

raamid
02.09.2019 14:32Как-то делал компиляцию из Unity в WebGL. Работало, но глубоко не копал. Чем этот вариант не устраивает?

Disorrder Автор
03.09.2019 19:21Продублирую ответ из комментария выше:
Дело в том, что политика нашей компании и требование заказчика — разработка исключительно под веб.
Я так же сталкивался с приложениями, портированными из Unity и они не устраивали заказчика своей производительностью и рендер отличался от десктопного приложения. Не знаю, с чем это связано, я в юнити не эксперт.
В первую очередь мы нацелены на мобильный браузерный AR/VR, так что лучший вариант — использовать нативный инструмент на выбор из 4 пока: Three.js, A-Frame (обёртка над three), Babylon.js или Playcanvas. Последний самый приятный, как по мне.
raamid
04.09.2019 00:51Спасибо, тема интересная. Сам недавно ковырял Three.js удивило что нельзя задать параллелипиед координатами углов, только центр и углы поворота. Пришлось писать кастомную функцию для этого дела, заодно реализовал произвольную ориентацию параллелипипеда с указанием центров противоположных граней — нужно для длинных «палок».
Насчет playcanvas — не боитесь связываться с облачным сервисом? Как говорится, дай бог ему здоровья, но если что-то с ним случится, не получится так что годы работы будут потеряны, или есть варианты экспортировать проект под другие платформы?
Disorrder Автор
05.09.2019 09:25У них есть платная версия за $15, которая позволяет self-hosting на своих серверах и за $50, которая позволяет скачивать билды, которые можно хранить оффлайн и потом с них восстановится, в случае чего.
Но это, конечно, не совсем то, потому я и хочу оффлайн редактор настолько, что готов сам его сделать :)
А про палки, есть scale, тут выдумывать ничего не надо особо. Только если у параллелепипеда нужно сделать рёбра не перпендикулярными друг другу. И то в таком случае лучше отдельно замоделить.


alexesDev
Есть
https://godotengine.org/
https://www.defold.com/
И тп. нормальные под популярные платформы (web в том числе). Зачем было использовать что-то только под webgl?
Disorrder Автор
Да, знаю о существовании этих движков. Дело в том, что политика нашей компании и требование заказчика — разработка исключительно под веб.
Я так же сталкивался с приложениями, портированными из Unity и они не устраивали заказчика своей производительностью и рендер отличался от десктопного приложения. Не знаю, с чем это связано, я в юнити не эксперт.
В первую очередь мы нацелены на мобильный браузерный AR/VR, так что defold точно не подходит, а godot не решает наши задачи. Уж лучше юнити тогда сразу)