
После “50 советов по UX в виртуальной реальности” я, наконец, собрал набор советов по UX в реальности дополненной и постарался сконцентрироваться на отдельных решениях, которые могут сделать проще и удобнее процесс взаимодействия пользователя с цифровым слоем. Речь в первую очередь идет о рекомендациях по выстраиванию комфортного опыта в мобильном AR, как самом распространенном на текущий момент времени.
Комфорт и безопасность пользователя с начала запуска приложения
1. Пользователь заранее должен знать, нужно ли ему стоять, сидеть или двигаться в пространстве во время использования приложения, поэтому важно это обозначить на начальных экранах сразу после запуска или предложить вариант на выбор — например, просмотр объекта в миниатюре на столе, либо в полный масштаб с установкой на полу.
2. Важно через тестирование выверить длину сессии так, чтобы пользователя не утомляло постоянно держать устройство в руках, управляя камерой. Это актуально в случаях, когда в проекте требуется часто изменять положение телефона в пространстве.
3. Думайте о безопасности пользователя. Это вроде бы достаточно простая рекомендация, которая сейчас даже является требованием для доступа в сторы (речь про различные предупреждения, что должны показываться пользователю при запуске AR-режима). Но это также важно учитывать и в контексте разработки системы управления контентом — например, отказ на уровне механики от резких движений в реальном пространстве и т.п.
4. Как и в VR (такое сравнение еще не раз можно будет увидеть ниже) пользователю может быть трудно начать двигаться в пространстве, поэтому лучше прямо на этапе системы обучения предложить ему сделать пару шагов к виртуальному объекту.
И тут важно избегать ситуаций в которых человеку нужно двигаться, шагая назад.
5. По возможности лучше поддерживать как портретный так и ландшафтный режимы работы приложения, чтобы предоставить пользователю возможность держать телефон так, как ему удобно. Этот момент в AR все же более критичен, чем для обычных мобильных приложений.
Расположение элементов интерфейса
Как и в случае с виртуальной реальностью в AR вполне актуальна классификация интерфейсов, которая используется в компьютерных играх — разделение всех элементов интерфейса на 4 типа — диегетические, недиегетические, пространственные и мета.
- Диегетические элементы находятся внутри игрового мира и связаны с ним на уровне повествования — карта местности в руке главного героя в шутере (предполагается, что протагонист и другие персонажи также воспринимают данные элементы, как и игрок).
- Недиегетические элементы относятся к плоскости экрана и не связанны с пространством сцены, это классический HUD — изображение карты уровня у края экрана в стратегической игре или гоночном симуляторе.
- Пространственные элементы находятся внутри виртуального мира, но не связаны с ним на уровне повествования — визуализация пути по которому нужно пройти игроку, которая накладывается на реальную местность или висящие над персонажами игры индикаторы. Эти элементы созданы именно для игрока.
- Мета-элементы размещаются в плоскости экрана, но связаны с виртуальным миром нарративно. Различные состояния игрового персонажа, отображающиеся через эффекты на экране. Потемнение экрана из-за разболевшейся головы от того, что игрок пришел не туда, куда нужно, хотя вроде бы шел по карте.
Подробнее можно изучить данную классификацию, например, в этом материале. Также, возможно, будет интересно посмотреть лекцию про историю разработки интерфейса в серии игр Dead Space, который считается эталонным примером интерфейса, работающего на погружение игрока в виртуальную среду.
6. Обычно важные элементы управления, которые требуются в любой момент времени рекомендуется размещать в плоскости экрана, чтобы пользователю не нужно было менять положение телефона в пространстве. Например, кнопка выхода из AR-режима или кнопка настроек.
Но тут становится важен контекст. Да, во многих сервисах, пункты меню могут быть оторваны от AR-слоя для более быстрого получения доступа к ним, но например, в игровых активностях элементы меню можно привязать к физическим плоскостям — к полу либо стене — и даже нарративно обосновать, т.е. сделать частью общей виртуальной среды игры, т.е. диегетическими элементами, что может способствовать большему погружению пользователя в виртуальный мир.
Например, на реальном столе размещается виртуальная сцена настольной игры, а рядом лежит планшет с элементами игрового меню на экране. Или же кнопками вызова меню являются несколько тематических моделей, возникших на столе в виртуальной сцене — магнитофон с большой кнопкой Play для запуска игры, книга показывающая список авторов проекта и так далее.
Эти примеры чем-то похожи на ситуацию с главным меню в VR-играх.
7. Так как все взаимодействие с дополненным слоем происходит через рамку экрана, то важно не загромождать обзор пользователя большим количеством интерфейсных элементов в плоскости экрана, когда в этом нет необходимости. Например, можно показывать определенные пункты меню только по вызову и по возможности максимально ограничить количество кнопок, которые одновременно видны на экране во время взаимодействия с AR.
Размещать фиксированные элементы лучше по краям экрана, стараясь не закрывать центральную область. Также в некоторых приложениях для лучшей читаемости данных элементов в нижней и верхней части экрана добавляются небольшие градиенты. Сами кнопки на экране можно сделать полупрозрачными либо просто не очень яркими.

Варианты управления AR-объектами
Установка объекта
8. Пользователь с самого запуска приложения должен понимать, что от него требуется для активации дополненного слоя. Важно информацию давать поэтапно по каждому действию — наведение на маркер или поиск плоскости, установка объекта и так далее. Для большей заметности инструкции можно сделать анимированными.
9. Если необходимо выбрать место для установки объекта, то можно использовать либо интерактивную метку, куда будет установлен объект и которую возможно позиционировать в пространстве, либо использовать изображение самого объекта в состоянии “установки”, например, в виде полупрозрачного силуэта. Отличный пример реализации — приложение от Икеи.
10. Лучше создать анимацию появления объекта после установки, обосновывая его возникновение в реальном окружении.
11. Если устанавливается не объект, а группа объектов в виде сцены (например, целый город, состоящий из набора интерактивных зданий), то добавьте отдельную кнопку для перепозиционирования всей сцены в пространстве. Можно посмотреть как это реализовано в Alice in Wonderland AR quest.
12. Иногда объекты дополненного слоя можно размещать без каких-либо действий пользователя сразу же после обнаружения поверхности. Например, если речь идет о появлении виртуального окружения сцены — появление леса с травой там, где определена плоскость или объемные узоры на стенах и так далее.
Выделение объекта
В целом сейчас способы взаимодействия с AR-слоем можно разделить на три основные группы:
- Через нажатие на экран (Touch-based)
- Использование положения мобильного устройства в пространстве (Devices-based)
- За счет трекинга рук (Gestures-based / Air-tap) либо лица в случае с активностями связанными с масками.
Ниже подробнее разберем несколько интересных моментов из двух первых подходов — руки в мобильном AR пока еще слишком нишевая история.
13. Обычно выбор объекта или элемента интерфейса для дальнейшего взаимодействия осуществляется через тап. Это отличный вариант. Сложности возникают, когда интерактивных объектов становится много на экране, они начинают перекрывать друг друга, что может вызывать ложные срабатывания при попытке выделить конкретный. И тут можно дополнительно использовать позицию мобильного устройства в пространстве:
- Разделение экрана на области, где центральная является зоной «фокуса», в которую могут попадать активные объекты для смены состояния — например, на активный (выделенный) для взаимодействия.
- Можно управлять сменой состояния выбранного объекта через учет времени нахождения в фокусе после наведения на него камеры (также как и в VR в свое время, когда не было 3DoF и 6DoF контроллеров и использовалась механика активации взглядом).
- Также можно выделять группы объектов через учет расстояния до них, что актуально в проектах, где предполагается большой объем перемещения пользователя в реальном пространстве.
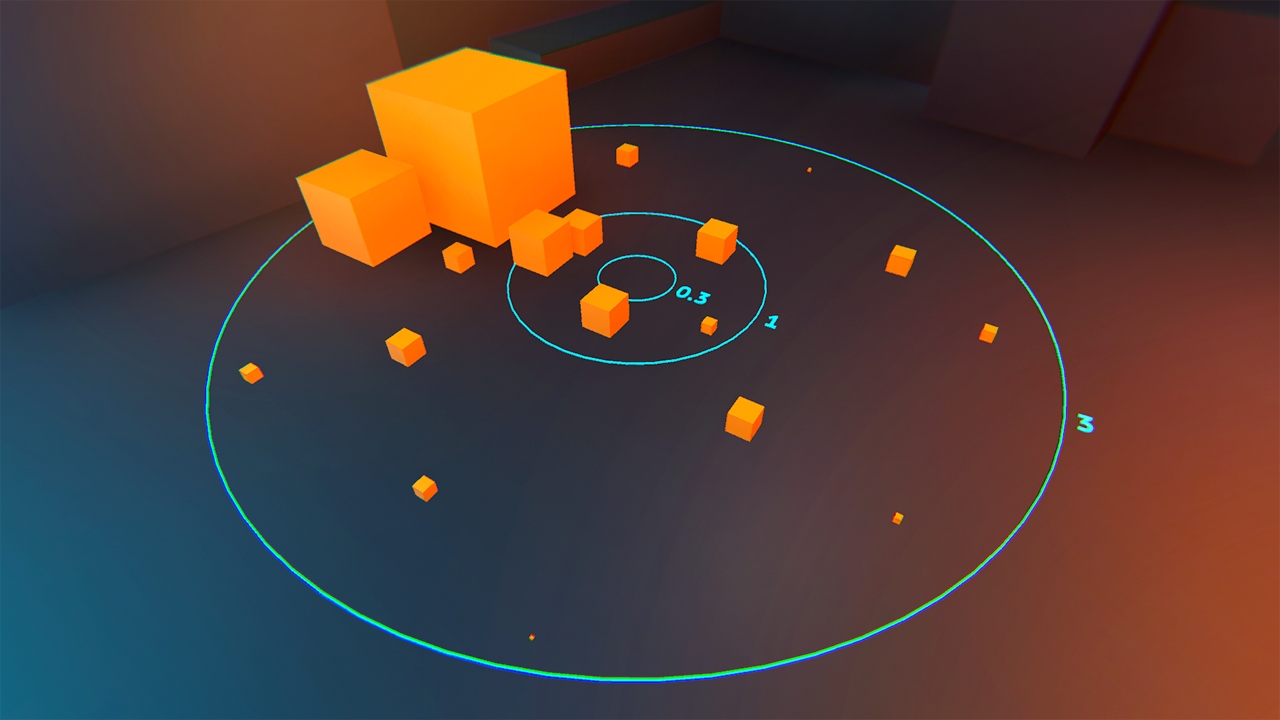
14. Тему с учетом расстояния пользователя до объектов в дополненном слое стоит выделить в отдельный пункт. Как и для VR-интерфейсов пространство вокруг пользователя можно разделить на набор диапазонов, например:
— Близкий — до 30см
— Персональный — на расстоянии руки, до 1м
— Социальный — до 3м
— Публичный — от 3 метров

На базе этого возможно выстраивать как сам интерфейс вокруг пользователя, так и систему смены состояния и вариантов взаимодействия с интерактивными элементами в зависимости от позиции пользователя до объекта.
Например, в радиусе 2 метров у интерактивных объектов появляются подсказки с их названиями, а при подходе к объекту на расстояние вытянутой руки, он подсвечивается — указание, что его можно взять. Таким образом, возможно сократить количество лишней информации в кадре до самой актуальной относительно текущей позиции в пространстве.
15. Факт выделения объекта (например, после тапа по нему) можно подтверждать не только через обводку или подсветку, но — если выделение подразумевает редактирование положения объекта — приподнять его над плоскостью пола. Это достаточно понятное указание на то, что объект можно начать перемещать в пространстве — он уже получается не связан с реальной поверхностью. Подобный вариант используется как раз в приложении от Икеи, что приводилось в пример выше.
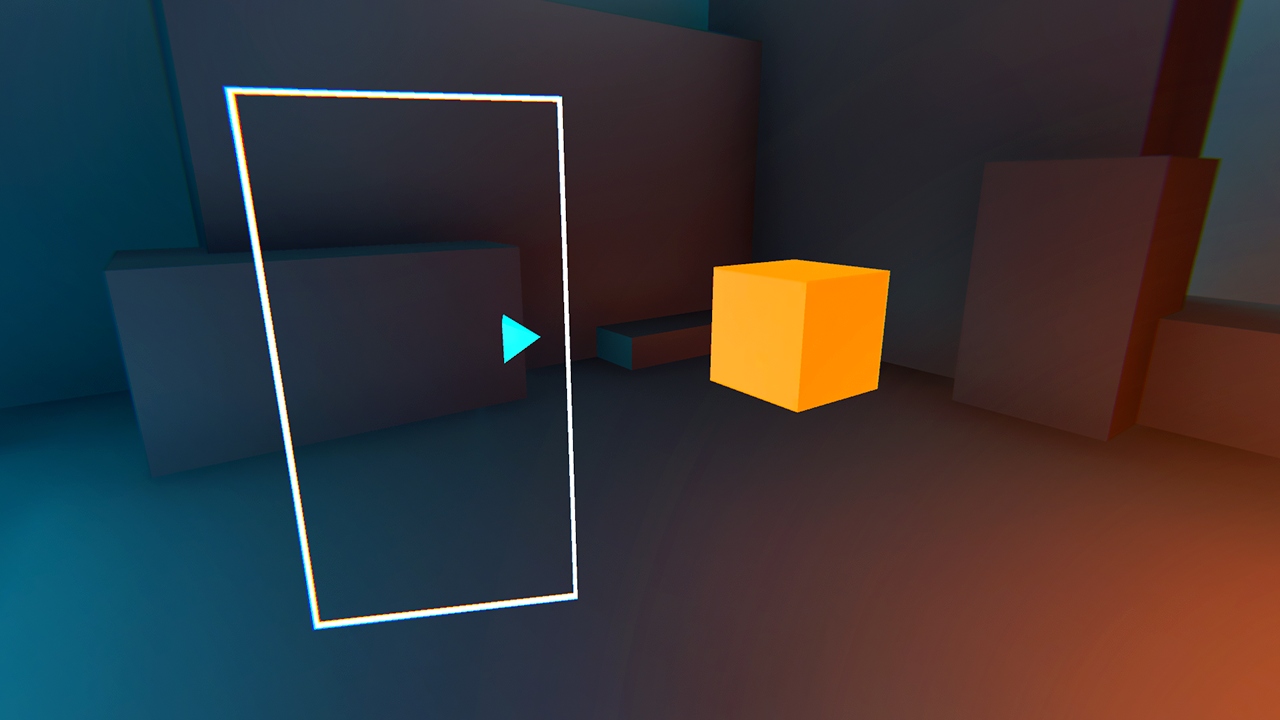
16. Если вдруг пользователь потерял из вида объект в выделенном состоянии (при выходе объекта за границу экрана устройства), то хорошо работают классические указатели у краев экрана, которые могут возникать через небольшую паузу после потери объекта. Пауза в данном случае нужна для защиты от ложных срабатываний.

История с указателями также относится и к важным объектам в рамках сценария, которому следует пользователь.
Управление положением объектов в пространстве
17. Объекты, которые должны размещаться на полу, можно изначально ограничить в перемещении по вертикали, тем самым сведя их движение в пространстве плоскостью пола — т.е. это будет обычное движение через зажатие пальца на экране. Интуитивно понятно и просто.
Движение по вертикали в этом варианте можно реализовать через мультитач или разнести установку на несколько шагов. Это будет требовать более подробной системы обучения из-за большей сложности.
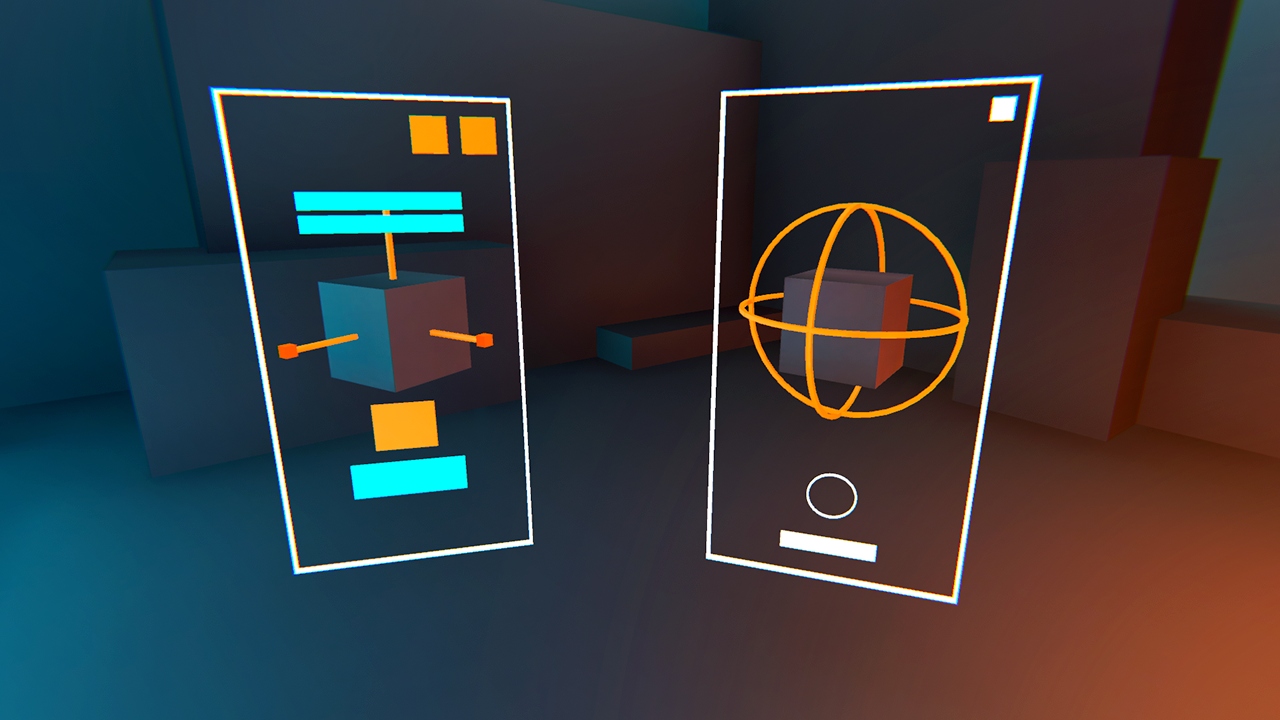
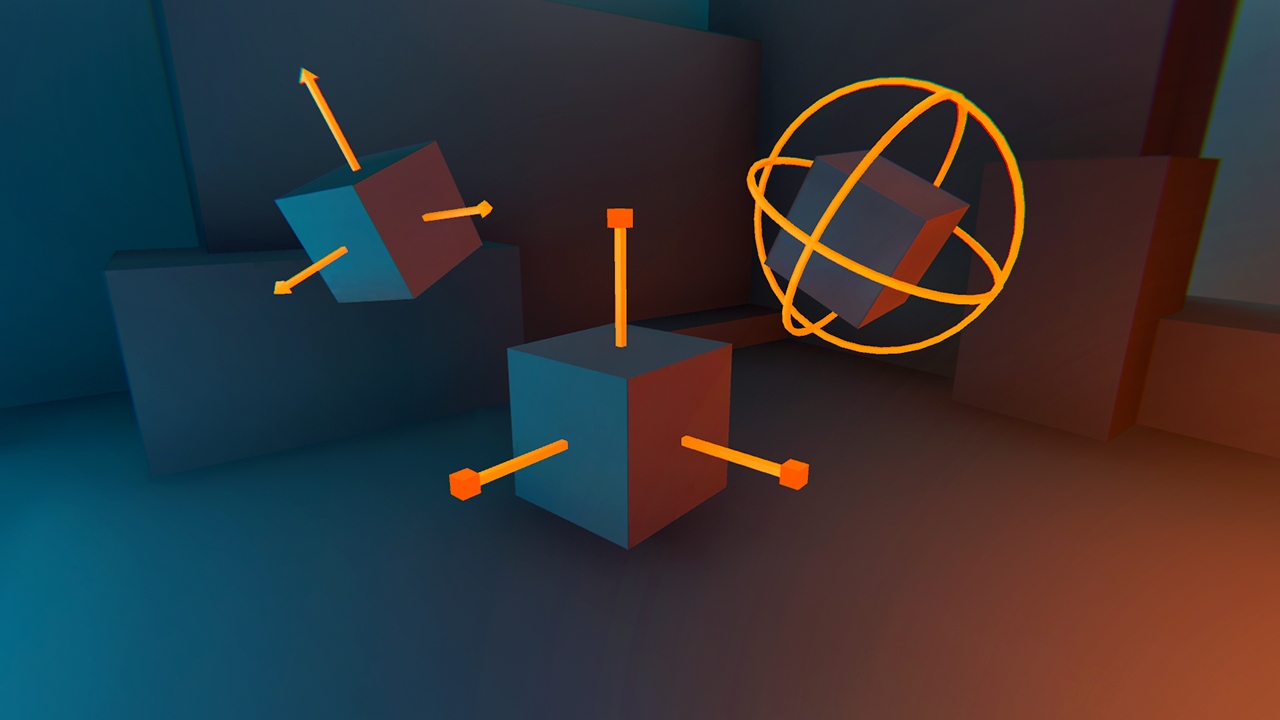
18. При необходимости более точных и сложных манипуляций с объектами можно использовать гизмо из редакторов трехмерной графики и игровых движков.

19. Хоть и реже, но используются и классические кнопки инструментов управления контентом, которые размещаются на плоскости экрана.
20. Ближе к игровым историям можно отнести использование мобильного устройства для перемещения виртуального объекта в реальном пространстве. В данном случае, объект, прикрепляясь к камере, перемещается вместе с перемещением устройства до момента, когда пользователь его устанавливает (отцепляет) от камеры через тап по экрану или конкретной кнопке.
21. Разделение на набор областей можно использоваться в качестве ограничений для размещения объектов в пространстве.
Например, можно ограничить размещение виртуального объекта диапазоном от 30 сантиметров до 3 метров, что не позволит размещать объект в ногах пользователя или так далеко от него, что с ним станет сложно взаимодействовать.
Интеграция в реальность
22. Для лучшей интеграции цифрового слоя в реальное пространство рекомендуется использовать возможности учета освещения в кадре, а также отражений окружения на виртуальных объектах.
А если не учитывается реальное освещение, то добавляйте фейковую тень объектам. Даже простые тени значительно усиливают эффект интеграции виртуального объекта в реальность.
23. Object Occlusion очень мощный инструмент для более органичной интеграции AR в реальный мир, и его нужно использовать, если это позволяет платформа на которой реализуется проект. Речь идет об учете реальных объектов, которые могут перекрывать дополненный слой — сейчас это одно из важных и актуальных направлений развития технологии дополненной реальности. Дальше возможность перекрытия цифровых объектов будет постоянно совершенствоваться и становиться более доступной для использования.
Кстати, при перекрытии объекта можно использовать дополнительные указатели, указывающие, что виртуальный объект находится за реальным препятствием.
24. С учетом того, что приложение может использоваться при разном уровне освещения в окружении разных материалов, для лучшей читаемости текстовые подсказки лучше размещать на плашках. Если плашки не вписываются в общую концепцию, то для текста можно использовать мягкие тени.
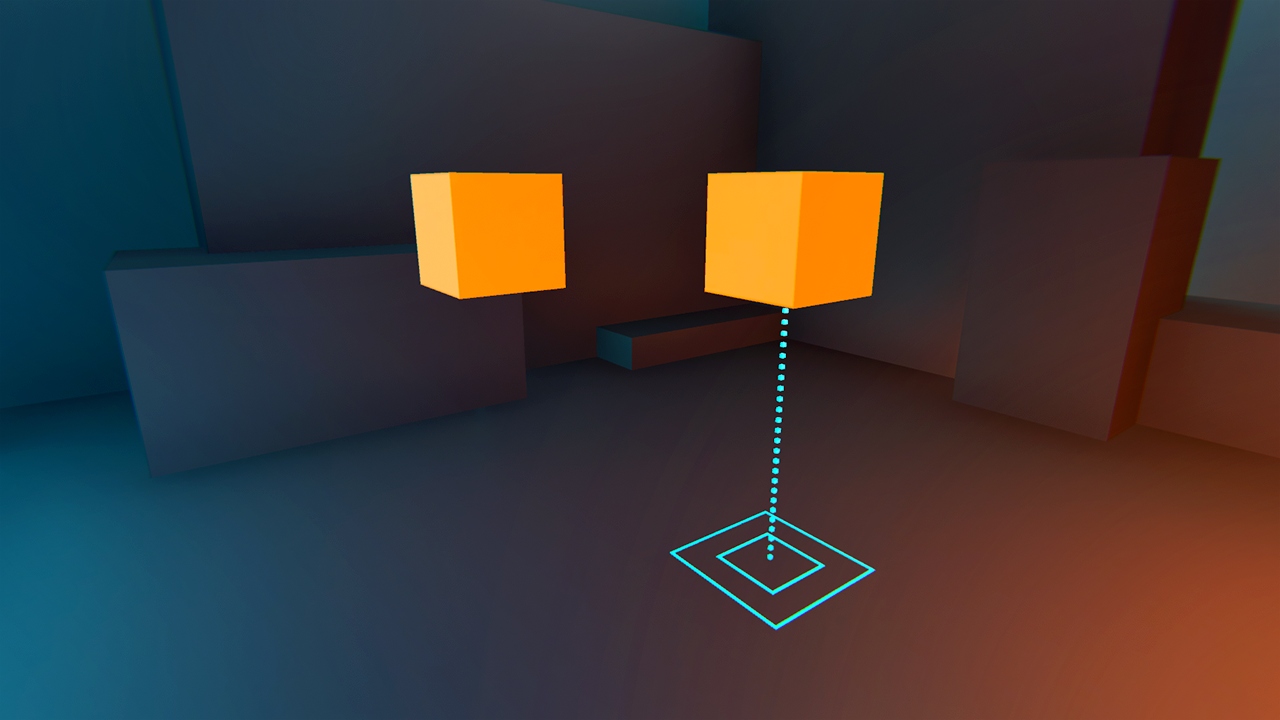
25. Если виртуальный объект находится не на плоскости, а висит в воздухе, то можно усилить обозначение его пространственного положения, как через тень, так и с помощью различных визуальных индикаторов идущих от объекта к плоскости пола — это может быть актуально для нематериальных объектов, таких как голограммы.

26. Как и в случае с VR — виртуальная среда в дополненном слое является новой для многих пользователей, а значит лучше усиливать все действия с интерактивными объектами и элементами интерфейса за счет всех возможных инструментов, включительно звуковых эффектов и возможности вибрации телефона. Используйте весь комплекс возможных средств для фокусировки внимания пользователя и усиления эффекта достоверности цифрового слоя.
Но с вибрацией аккуратней, Гугл, например, вообще не особо рекомендует ее использовать.
27. Практически копипаст из советов по UX в VR — пользователь может свободно двигаться в реальном пространстве своей комнаты и с большой долей вероятности пересекать (в данном случае телефоном) виртуальные объекты. Один из вариантов обыграть эту ситуацию — убрать «материальность» пересекаемой геометрии, чтобы она не казалась твердой и стилизовать сам момент пересечения так, чтобы срез геометрии не читался бы как баг:
Также дополнительно можно использовать стилизацию, показав внутреннее устройства объекта. Необязательно реалистичное, возможно утрированное и комичное, если сеттинг позволяет.
28. В вопросе органичной интеграции в реальный мир все намного интереснее с масштабными объектами.
Если это согласуется с общей концепцией проекта, то лучше сперва показать уменьшенную копию объекта, после чего позволить пользователю увеличить ее до реального масштаба. Таким образом пользователь сможет контролировать возникновение массивного объекта в кадре.
Также пользователю можно предложить вариант на выбор — взаимодействие с объектами в уменьшенном масштабе или 1:1, как это сделано в игре AR Sports Basketball.
Но это все не решает проблемы интеграции крупногабаритных объектов в реальном пространстве — из-за размера они могут просто не вписываться в площадь помещения, в котором находится пользователь. В таких случаях можно использовать порталы.
Это может быть как портал, в который можно войти в самом прямом смысле, как в примере выше, так и различные массивные экраны, которые размещаются на стенах и являются своеобразными окнами в другую реальность.
29. Вернемся к теме типов интерфейса и обсудим использование мета-элементов. В компьютерных играх данные элементы напрямую связаны с повествованием игрового мира, но при этом пространственно относятся не к нему, а к плоскости экрана. В отличии от обычных (недиегетических) эти элементы могут усиливать эффект погружения в виртуальную среду. Самый понятный пример, это затемнение и покраснение экрана при получении повреждения протагонистом игры — таким образом отражается внутреннее состояние героя. Подобные приемы можно использовать не только в игровых активностях, усилия связь между реальным и виртуальным.
30. Можно пойти далее и вспомнить про четвертую стену. Тут в AR в отличии от VR мы все еще смотрим на цифровой слой через рамку экрана телефона, но при этом все же учитывается наше пространственное положение и присутствует интеграция виртуального окружения в реальную среду. И тему с разрушение четвертой стены не только можно, но нужно использовать. Прямые обращения виртуальных персонажей непосредственно к пользователю, реакции ботов на его приближение к ним, различные имитации глитчей телефона, нарративное обоснование возникшего в реальном мире цифрового слоя, учет реального времени и так далее. Все это может создать более глубокий пользовательский опыт, сильнее размывая границу между реальным и виртуальным миром (несколько примеров из сферы компьютерных игр — 1, 2).

