В разработке приложений для iOS важно знать как работает система изнутри. По обработке событий много разной интересной инфы, но хотелось бы структурировать и собрать все в одну. Что я и попытаюсь сделать.

Структура:
UIKit
Responder Chain
Main Event Loop
Gesture Recognizers
Hit testing
Разбор основных кейсов
UIKit
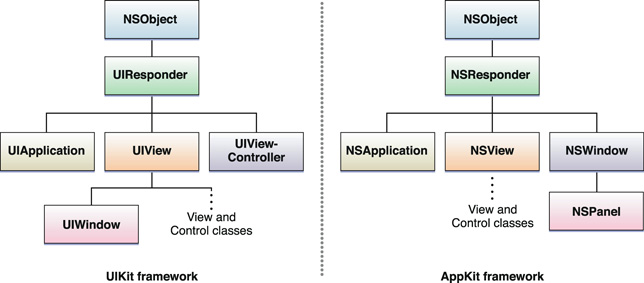
Начнем с главного. Что такое ваш UIKit? Если посмотреть в официальную доку, то мы увидим такую инфу:
The UIKit framework provides the required infrastructure for your iOS or tvOS apps. It provides the window and view architecture for implementing your interface, the event handling infrastructure for delivering Multi-Touch and other types of input to your app, and the main run loop needed to manage interactions among the user, the system, and your app.
Так. Здесь мы узнали, что этот фреймворк помогает нам создавать архитектуру окон и вьюшек, инфраструктуру обработки событий, а также основной цикл выполнения. Давайте пройдемся по порядку.
UIApplication, UIWindow, UIView - кто, зачем и почему?
Наше приложение стартует с имплементации экземпляра класса для UIApplication. Каждое iOS приложение имеет ровно один экземпляр UIApplication. Он маршрутизирует события пользователя, а также с помощью UIApplicationDelegate информирует о важных событиях (запуске приложения, не хватки памяти, завершении работы приложения).

Давайте посмотрим как это выглядит в коде. Если бы мы юзали сториборды, то это происходило автоматически. UIApplicationMain проверяет, использует ли ваше приложение сториборды. Он знает, используете ли вы main storyboard и каково ее имя, просмотрев ключ Info.plist “Main storyboard file base name” (UIMainStoryboard- File)
Но мы попробуем все сделать кодом:
// отмечаем ключевым словом @main для определения главной точки входа в программу
@main
class MainAppDelegate: UIResponder, UIApplicationDelegate {
// определяем окно, которое будет главным.
var window: UIWindow?
// Метод UIApplicationDelegate. Вызывается тогда, когда приложение запустилось
func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
let window = UIWindow(frame: UIScreen.main.bounds)
window.rootViewController = ViewController() // Инициализируем главный вьюконтроллер
window.makeKeyAndVisible() // устанавливаем это окно ключевым
self.window = window
return true
}
}Получается:
UIApplicationMain создает экземпляр UIApplication и сохраняет этот экземпляр. К которому позже можно обращаться через UIApplication.shared
Затем он создает экземпляр класса делегата приложения. Система знает что это за класс, потому что мы пометили его @main (в ранних версиях @UIApplicationMain)
UIApplicationMain вызывает у делегата приложения метод application(_:didFinish- LaunchingWithOptions:).
Но интерфейс приложения не отображается, пока содержащее его window не станет ключевым окном приложения. Функция makeKeyAndVisible поможет нам
Но начиная с iOS 13, функции AppDelegate были разделены между AppDelegate и SceneDelegate. Это результат новой функции поддержки многооконного режима, представленной в ОС iPad, которая разделяет работу AppDelegate на две части.
UIApplicationMain вызывает у делегата приложения метод application(_:didFinish- LaunchingWithOptions:).
UIApplicationMain создает UISceneSession, UIWindowScene и экземпляр, который будет служить делегатом сцены окна
В Info.plist нужно указать (в виде строки) какой класс будет делегатом
UIApplicationMain проверяет, использует ли ваша начальная сцена сториборды. (В Info.plist нужно указать имя сториборда)
Если сцена имеет сториборд, то UIApplicationMain создает экземпляр UIWindow и назначает его делегатом сцены.
UIApplicationMain вызывает отображение интерфейса путем вызова метода экземпляра UIWindow makeKeyAndVisible.
В делегате сцены вызывается метод scene(_:willConnectTo:options:)
Не ожидайте, что window может быть только одно. Есть такие окна UITextEffectsWindow и UIRemoteKeyboardWindow.
Окей. Мы вроде разобрались как создается главный маршрутизатор всех событий. Но что такое эти события и как они выглядят?
Знакомьтесь. Это UIEvent. Главный объект, который содержит много нужной инфы для обработки событий. Когда обнаруживается системное событие, такое как прикосновение к экрану, UIKit внутри создает экземпляры UIEvent и отправляет их в очередь системных событий (main event loop), вызывая UIApplication.shared.sendEvent().
UITouch
Каждый экземпляр UIEvent содержит одно или несколько объектов UITouch. Для данного объекта UITouch могут произойти только четыре вещи. Они называются фазами касания и описываются свойством var phase: UITouch.Phase:
.began — Палец впервые коснулся экрана; этот экземпляр UITouch только что был создан. Это всегда первая фаза, которая наступает только один раз.
.moved — Палец двигается по экрану.
.stationary — Палец оставался на экране неподвижно. Для чего это нужно? Как только экземпляр UITouch был создан, он должен присутствовать каждый раз, когда прибывает UIEvent для этой последовательности мультитач. Таким образом, если UIEvent прибывает из-за того, что произошло что-то еще (например, новый палец коснулся экрана), UIEvent должен сообщить, что этот палец делал, даже если он ничего не делал
.ended — Палец покинул экран. Как и .began, эта фаза наступает только один раз. Экземпляр UITouch теперь будет уничтожен и больше не будет отображаться в UIEvents для этой последовательности мультитача.
По сути этих 4х фаз достаточно, чтобы описать все действия пальца. Но возможна еще одна фаза:
.cancelled — Система прервала последовательность мультитача, потому что что-то прервало ее. Возможно, пользователь нажал кнопку «Домой» или кнопку блокировки экрана в середине последовательности. Возможно, появилось локальное уведомление.
UITouch также имеет такие свойства:
location(in:), previousLocation(in:) — Текущее и предыдущее местоположение этого касания относительно системы координат view.
timestamp — Когда тач последний раз менялся. Прикосновение получает отметку времени, когда оно создается (.began) и каждый раз, когда оно перемещается (.moved)
tapCount — Если два касания происходят примерно в одном и том же месте в быстрой последовательности, а первое короткое, второе можно охарактеризовать как повторение первого. Это разные сенсорные объекты, но второму будет назначено значение tapCount на единицу больше, чем у предыдущего
view — вьюшка, c которой связано это прикосновение
Когда UITouch впервые появляется (.began), ваше приложение определяет, с каким UIView оно связано. (Позже мы узнаем как это происходит). Затем это же UIView устанавливается как свойство var view сенсорного экрана и остается им. C этого момента этот UITouch всегда связан с этим view (до тех пор, пока этот палец не покинет экран).
Main Event Loop
Когда объект приложения получает событие из очереди событий, он отправляет его в window, в котором произошло пользовательское событие. Window отправляет событие в view, которое является для него наиболее подходящим обработчиком
Сразу после запуска приложение настраивает инфраструктуру для основного цикла событий

Когда приложение запускается, оно также устанавливает основную группу объектов, которые отвечают за отрисовку UI и обработку событий. Эти основные объекты включают window и различные виды вьюшек.
Когда объект приложения получает событие из очереди событий, он отправляет его в window, в котором произошло пользовательское событие. Window отправляет событие в view, которое является для него наиболее подходящим обработчиком
Окей. Вроде все понятно. Мы узнали про главный маршрутизатор событий, узнали о самих событиях. Но как события доходят до точки исполнения?
Responder Chain
Экземпляры UIResponder — основные обработчики событий в приложении. Почти все ключевые объекты являются респондерами (UIApplication, UIWindow, UIViewController, UIView).

Чтобы получать события, респондер должен реализовать соответствующие методы обработки событий и, в некоторых случаях, сообщить приложению, что оно может стать первым респондером
Респондеры получают необработанные данные о событии и должны либо обработать событие, либо переслать его другому объекту-респонденту. По связанному списку от репондера к респондеру.

Если первый респондер не может обработать сообщение о событии или действии, он пересылает его «следующему респондеру». Если объект в цепочке респондента не может обработать событие или действие, он передает сообщение следующему респондеру в цепочке. Сообщение движется вверх по цепочке к объектам более высокого уровня, пока не будет обработано. Если он не обрабатывается, то приложение отбрасывает его.

У респондера есть несколько методов обработки событий:
touchesBegan(_:with:) — во view или window произошло одно или несколько новых касаний.
touchesMoved(_:with:) — Сообщает респонденту, когда одно или несколько касаний, связанных с событием, изменились.
touchesEnded(_:with:) — Сообщает респонденту, когда один или несколько пальцев поднимаются из вида или окна.
touchesCancelled(_:with:) — Сообщает респонденту, когда системное событие (например, системное предупреждение) отменяет последовательность касаний.
Аргументы этих методов:
touches: Set<UITouch> — множество прикосновений. Если во множестве только одно касание, то мы получаем его. Если же во множестве много то выполнится first метод (набор неупорядочен, поэтому какой элемент будет первым система выберет произвольно).
event: UIEvent? — сущность объекта UIEvent
Gesture Recognizer
Процесс распознавания жестов довольно сложный механизм. Еще сложней, когда мы хотим обрабатывать разные типы жестов. Решением являются Gesture Recognizers (субкласс UIGestureRecognizer), которые стандартизируют общие жесты и позволяет разделять и инкапсулировать код для разных жестов в разные объекты. Благодаря распознавателям жестов нет необходимости создавать подкласс UIView только для того, чтобы реализовать интерпретацию касания.
Gesture Recognizer — это объект, задача которого обнаруживать, что последовательность мультитач приравнивается к одному конкретному типу жеста. Он прикреплен к UIView. Мы можем добавлять и удалять распознаватели:
addGestureRecognizer(_:)
removeGestureRecognizer(_:)
UIGestureRecognizer реализует четыре метода касания, но он не является респондером. Поэтому не участвует в responder chain.
По сути это обычный словарь, который хранит все жесты.
В кейсе ниже мы реализуем, используя распознаватель жестов, вьюху, которая позволяет перетаскивать себя в любом направлении одним пальцем.
func viewDidLoad {
super.viewDidLoad()
let p = UIPanGestureRecognizer(target:self, action:#selector(dragging))
self.v.addGestureRecognizer(p)
}
@objc func dragging(_ p : UIPanGestureRecognizer) {
let v = p.view!
switch p.state {
case .began, .changed:
let delta = p.translation(in:v.superview)
var c = v.center
c.x += delta.x; c.y += delta.y
v.center = c
p.setTranslation(.zero, in: v.superview)
default: break
}
}Window доставляет события касания в словарь распознавания жестов, прежде чем оно доставляет их в hit-testing view
Закрепление доставки событий
Таким образом давайте закрепим доставку тачей от точки прикосновения до точки управления событием:
Когда появляется новое касание, приложение выполняет проверку нажатия, чтобы определить view, к которому прикоснулись. Это view будет навсегда связано с этим касанием и соответственно будет называться hit-test view
Когда происходит другое касание приложение вызывает собственный метод sendEvent(:), который в свою очередь вызывает sendEvent(:) окна (window). Window прокладывает путь к прикосновению
Но как этот путь прокладывается?
Hit-Testing
Hit Testing — это рекурсивный поиск среди всей иерархии вьюх к какой прикоснулся пользователь. iOS пытается определить, какой UIView является самой передней вьюшкой под пальцем пользователя, которая должна получить событие касания.

На диаграмме выше hit-testing выполняется каждый раз, когда палец касается экрана. И до того, как какое-либо средство распознавания представления или жеста получит объект UIEvent, представляющий событие, которому принадлежит касание. Полученная UIView становится firstResponder.
Метод hitTest(_: with :) реализует логику проверки касания исключительно для этой вьюхи. Если isUserInteractionEnabled представления имеет значение false, или его isHidden имеет значение true, или его alpha близка к 0,0, то hitTest возвращает nil, что означает, что ни эта вьюха, ни другая из её сабвьюх не могут быть вьюхой для следующего вызова hitTest.
Алгоритм начинается с отправки сообщения экземпляру UIApplication путем вызова sendEvent (_ :). а UIApplication, в свою очередь, передает его UIWindow, вызывая его sendEvent (_ :). Затем UIWindow выполняет сложную логику проверки для каждого тача его иерархии вьюшек
Посмотрим в код:
class CustomWindow: UIWindow {
var childSubviews = [UIView]()
override func sendEvent(_ event: UIEvent) {
guard let touches = event.allTouches, let touch = touches.first else {
return
}
let firstResponder: UIResponder = chHitTest(point: touch.location(in: self), with: event) ?? self
switch touch.phase {
case .began:
firstResponder.touchesBegan(touches, with: event)
case .moved:
firstResponder.touchesMoved(touches, with: event)
case .ended:
firstResponder.touchesEnded(touches, with: event)
default:
break
}
}
private func childHitTest(point: CGPoint, with event: UIEvent?) -> UIView? {
if self.isHidden || !self.isUserInteractionEnabled ||
self.alpha <= 0.01 else {
return nil
}
for subview in childSubviews {
if subview.frame.contains(point) {
let nextPoint = subview.layer.convert(point, to: layer)
return subview.hitTest(point: nextPoint, with: event)
}
}
return nil
}
}Также нашел схему, которая описывает логику hit testing'а:

Разбор основных кейсов
1. Кейс с выпирающей вьюхой
Кейс очень распространенный. О нем писал яндекс и много ребят на западных ресурсах.
Задача простая. Что будет, если мы нажмем на выпирающую область вьюхи C?

Если вспомнить доку, то ответ будет таким
If a touch location is outside of a view’s bounds, the hitTest(_:with:) method ignores that view and all of its subviews. As a result, when a view’s clipsToBounds property is false, subviews outside of that view’s bounds are not returned even if they happen to contain the touch.
Touch будет проигнорирован вью B. Его координаты не попадают в её область отрисовки. А значит, что самой глубокой вью, которая примет нажатие, будет view A.
В этом случае мы можем переписать вью и написать свой код
override func hitTest(_ point: CGPoint, with event: UIEvent?) -> UIView? {
// 1.
if let viewAvailable = findPointsInsideView(parent: self, point: point, event: event) {
return viewAvailable
}
// 2.
if self.point(inside: point, with: event) {
return self
}
return nil
}Мы определяем, находится ли поинты внутри любых из сабвьюх основной супервьюхи.
Если мы не получаем ни одной, которое включает данную точку, мы проверяем, действительно ли это родительское представление получило обращение
Ниже приведен вспомогательный метод, который проходит через сабвьюхи, и определяет, принадлежат ли поинты какой-либо из супервьюх.
private func findPointsInsideView(parent: UIView, point: CGPoint, event: UIEvent?) -> UIView? {
let allChilds = parent.subviews
guard allChilds.count > 0 else {
return nil
}
for chilView in allChilds.reversed() {
let modifiedPoint = parent.convert(point, to: chilView)
if chilView.point(inside: modifiedPoint, with: event){
if let foundView = findPointsInsideView(parent: chilView, point: modifiedPoint, event: event) {
return foundView
} else {
return chilView
}
}
}
return nil
}2. Кейс с увеличением нажатия области кнопки
Допустим мы решили увеличить область нажатия кнопки "Х". Пришел дизайнер и сказал, что сложно закрыть эту вьюшку. И нужно, не меняя размера, изменить область нажатия. Тач должен произойти в красной области, а UIButton должен это подхватить

Решение изменить область при тапе с помощью метода pont(inside:):
override func point(inside point: CGPoint, with _: UIEvent?) -> Bool {
let margin: CGFloat = 55
let area = self.bounds.insetBy(dx: -margin, dy: -margin)
return area.contains(point)
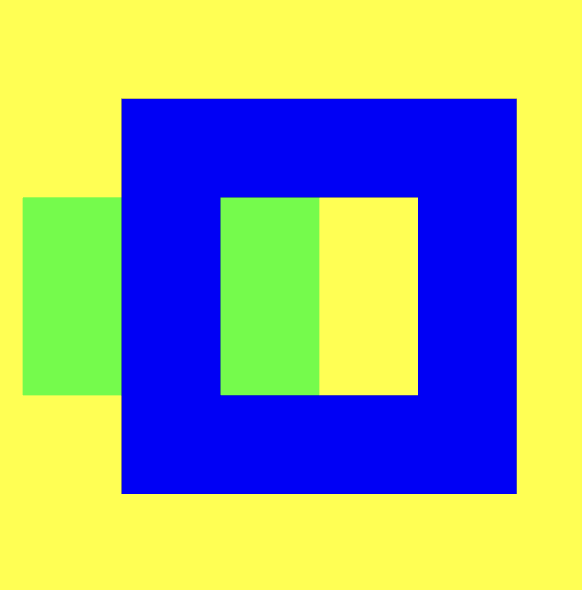
}3. Решение задачи с вырезанной внутри дыркой
Как сделать так, чтобы при нажатии на контент внутри синей вьюшки обрабатывались события вьюшек, под ней лежащих?
Условие задачи — вызвать событие зеленой или желтой вьюшки, которые находятся в центре синей

Ответ в коде:
override func hitTest(_ point: CGPoint, with event: UIEvent?) -> UIView? {
for subview in subviews {
if subview.frame.contains(point) {
let nextPoint = subview.layer.convert(point, to: layer)
return subview.hitTest(nextPoint, with: event)
}
}
return self
}4. Проход hitTest по слоям
Как мы знаем hitTest работает только с вьюшками. Но это не совсем так.
Допустим у нас есть такой код
let view1 = UIView(frame: CGRect(x: 100, y: 100, width: 200, height: 200))
view1.backgroundColor = .white
let layer = CALayer()
layer.backgroundColor = UIColor.green.cgColor
layer.frame = CGRect(x: 40, y: 10, width: 50, height: 50)
view1.layer.addSublayer(layer)
let layer2 = CALayer()
layer2.backgroundColor = UIColor.red.cgColor
layer2.frame = CGRect(x: 10, y: 50, width: 50, height: 50)
view1.layer.addSublayer(layer2)
let layer3 = CustomBlueLayer()
layer3.backgroundColor = UIColor.blue.cgColor
layer3.frame = CGRect(x: 60, y: 90, width: 50, height: 50)
view1.layer.addSublayer(layer3)
view.addSubview(view1)Есть 1 вьюшка и в ней 3 слоя.

Но допустим я захочу увеличить один из слоев при таче. Для этого мне стоит переопределить hitTest UIWindow, чтобы ни один из слоев не потерялся
extension UIWindow {
open override func hitTest(_ point: CGPoint, with e: UIEvent?) -> UIView? {
let lay = self.layer.hitTest(point)
if lay is CustomBlueLayer {
lay?.transform = CATransform3DScale(lay!.transform, 1.1, 1.1, 1.1)
}
return super.hitTest(point, with:e)
}
}теперь при нажатии hitTest UIWindow проверяет условие наших слоев и выполняет трансформацию

Итого, в этой статье я попытался собрать общую информацию из статей и док, а ткже разобраться в некоторых аспектах сам. Соглашусь, что многие из кейсов специфичные, но все же знать, мне кажется, полезно.
Ресурсы
https://iosdev12.blogspot.com/2020/09/hittest-ios-identify-view-being-hit.html
https://useyourloaf.com/blog/what-does-main-do-in-swift-5.3/
https://medium.com/@kalyan.parise/understanding-scene-delegate-app-delegate-7503d48c5445
https://swiftrocks.com/understanding-the-ios-responder-chain.html
https://www.hackingwithswift.com/example-code/system/what-is-the-first-responder
Цикл статей от яндекса
https://medium.com/yandex-maps-mobile/tooltip-menu-for-every-view-1aede0d4d3e7
https://medium.com/yandex-maps-mobile/держим-удар-с-hittest-542653d51a8c
Подписывайтесь также на мой телеграм канал, где я делюсь всякими разными материалами))


anonymous
levbond Автор
Пожалуйста!)