Заголовки должны быть большими, жирными и громкими, чтобы привлекать внимание пользователя за несколько секунд. Мы перевели статью о стилях заголовков, сегодня предлагаем изучить градиенты.
В заголовках обычно содержится текст, набранный крупным шрифтом, выделенный начертанием или цветом. К нему иногда прилагается описательный подзаголовок, изображения и кнопки призыва к действию.

Текст основного заголовка обозначается тегом h1, его стилизацией мы и займёмся.
Полезные подсказки
Выбирайте правильные цвета
Если работаете с брендбуком, сосредоточьтесь на фирменных цветах. Если инструкций нет, сначала подберите сочетающиеся цвета, потом приступайте к оформлению.
Делайте заголовок уникальным
Тест и стиль должны быть уникальными. На одной веб-странице нужен только один тег h1 — это ради SEO и производительности, особенно если у заголовка сложный стиль.
Выбирайте правильные шрифты
Между визуальным хаосом и хорошим заголовком — тонкая грань, которую пересекают размер, цвет, начертание и гарнитура шрифта. Поэтому иногда творческие порывы надо притормаживать.
CSS градиенты цвета текста
Градиент — цветовой переход между цветами, при котором они смешиваются. Есть три способа добавить цветовые градиенты к тексту заголовка CSS:
linear-gradient()radial-gradient()conic-gradient()
1. linear-gradient()
Функция обеспечивает переход цвета по прямой линии. Сделаем для старта заголовок в HTML:
<body>
<header>
<h1>Modern Frontend Monitoring and Product Analytics</h1>
</header>
</body>Используйте семантический тег header, как показано, тег section с ID или проверенный [div] с class="header". Главное, чтобы заголовок был заметным и узнаваемым.
Функция linear-gradient() позволяет добавлять специфические параметры, в том числе направление градиента и как минимум два значения цвета. Но можно добавлять больше — количество цветов не ограничено. Посмотрим на CSS:
header h1 {
font-size: 70px;
font-weight: 600;
background-image: linear-gradient(to left, #553c9a, #b393d3);
color: transparent;
background-clip: text;
-webkit-background-clip: text;
}Свойство background-clip гарантирует, что фон не выйдет за пределы элемента — в данном случае это текста. Свойство color установлено как transparent, так что фон видно прямо за заголовком. Результат кода: светлый цвет перетекает в тёмный слева направо:

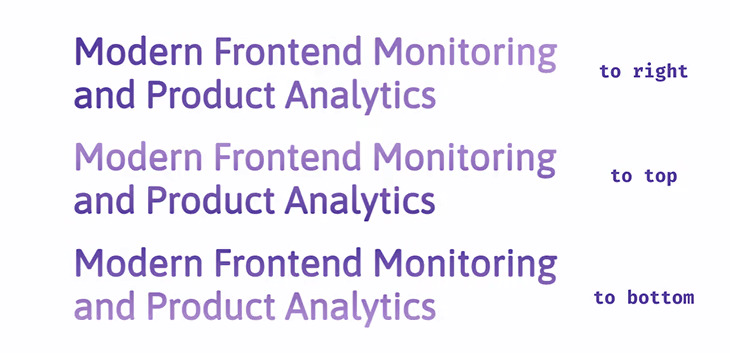
Стилизовать заголовок с градиентом можно в других направлениях:

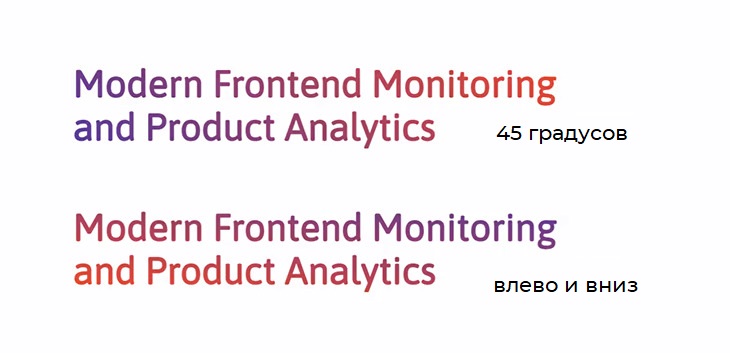
Градиент может быть и диагональным:
linear-gradient(to bottom left, #553c9a, #ee4b2b);Направление можно указать с помощью углов:
linear-gradient(45deg, #553c9a, #ee4b2b);
Начало перехода цвета можно задать, добавив процентное значение после первого цвета. Фиолетовый занимает 45% текста заголовка, а потом переходит в красный:
linear-gradient(to right, #553c9a 45%, #ee4b2b)
2. radial-gradient()
Радиальный градиент начинается в исходной точке, из которой расходятся цвета. По умолчанию переход цвета начинается из центра элемента.
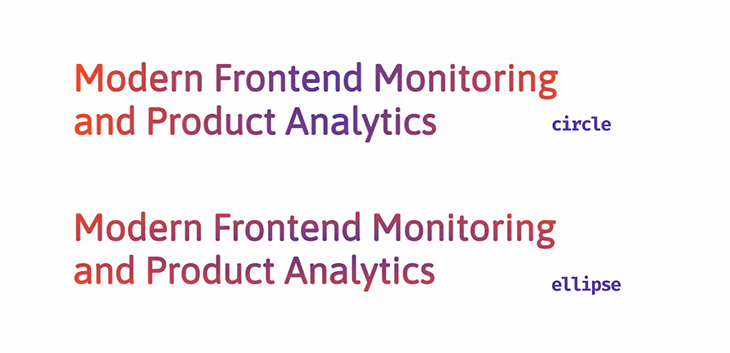
background-image: radial-gradient(#553c9a, #ee4b2b);Указать направление с помощью radial-gradient() нельзя, но зато можно указать форму: круг или эллипс.
radial-gradient(circle, #553c9a, #ee4b2b);
radial-gradient(ellipse, #553c9a, #ee4b2b);
Для изменения положения градиента есть четыре параметра:
closest-sideclosest-cornerfarthest-sidefarthest-corner
3. conic-gradient()
Этот градиент тоже начинается с исходной точки. Вокруг неё вращается цветовой переход. Для наглядности добавим к заголовку третий цвет.
background-image: conic-gradient(#553c9a, #ee4b2b, #00c2cb);Результат:

Грубую начальную точку, где бирюзовый переходит в фиолетовый на букве n, можно сгладить. Для этого добавим первый цвет в конец функции.
conic-gradient(#553c9a, #ee4b2b, #00c2cb, #553c9a);
После цветов можно добавить процентные значения, чтобы контролировать точки начала цветовых переходов.
conic-gradient(#553c9a 30%, #ee4b2b 40%, #ee4b2b 70%, #00c2cb 80%, #553c9a);Итог:

Функцию можно использовать, чтобы сделать градиент, который градиентом не будет.
conic-gradient(
#553c9a 0%, #553c9a 33%, #ee4b2b 33%, #ee4b2b 66%, #00c2cb 66%, #00c2cb 99%
);
Первый цвет перемещается от начальной точки 0% и проворачивается на 33% заголовка. В этой точке должен начаться цветовой переход, но начальная точка следующего цвета была 33%, поэтому цвет меняется сразу.
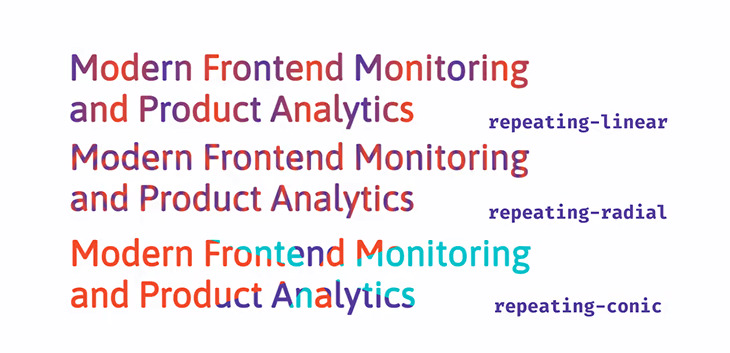
Бонус: повторяющиеся градиенты
Как можно понять, градиент цвета текста повторяется по всему заголовку. Добавим цветовые точки, получим градиентные узоры.
repeating-linear-gradient(to right, #553c9a, #ee4b2b 10%, #553c9a 20%);
repeating-radial-gradient(circle closest-corner at 100px 100px, #553c9a, #ee4b2b 10%, #553c9a 20%);
repeating-conic-gradient(#553c9a 0%, #553c9a 10%, #ee4b2b 10%, #ee4b2b 20%,
#00c2cb 20%, #00c2cb 30%);
Даже если вы не собираетесь вызывать у пользователей головокружение, учитесь использовать градиенты.
Используйте оттенки одного цвета
Чтобы получить паттерн repeating-radial, используем такой синтаксис:
repeating-radial-gradient(circle closest-corner at 100px 100px, #553c9a, #ee4b2b 10%, #553c9a 20%);Теперь поменяем красный на светло-фиолетовый:
repeating-radial-gradient(circle closest-corner at 100px 100px, #553c9a, #b393d3 10%, #553c9a 20%);Итог:

Используйте не только оттенки одного цвета. Жёлтый хорошо сочетается с оранжевым, а зелёный — с синим.
Используйте правильные параметры
Помните четыре параметра для radial-gradient? Посмотрим ещё.
repeating-radial-gradient(<ending-shape> <size> <position> ,<color1>, <color2>, <color3>);Градиенту можно задать форму circle или ellipse. По умолчанию это ellipse с положением в центре.
Размер фигуры можно определить с помощью параметров:
closest-side— форму градиента определяет ближайшая к центру стороной элемента;closest-corner— форму градиента определяет ближайший угол элемента;farthest-side—форму градиента определяет сторона элемента, удалённая от центра;farthest-corner— форму градиента определяет удалённый от центра угол.
Далее идёт позиция от corner или side. Это может быть процентное значение или длина.
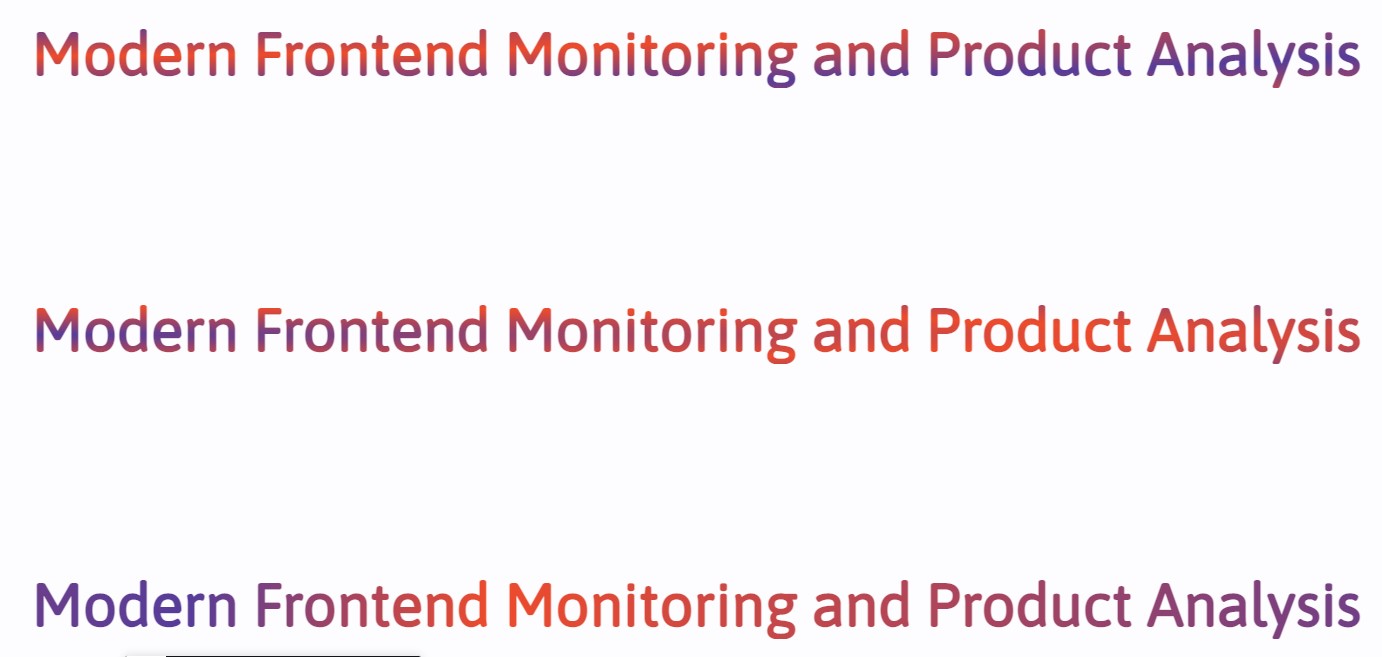
Используйте минимум два цвета, но помните, что повторение первого в качестве третьего даёт плавный переход. Для ясности используем красный и фиолетовый:
Вот что получится при repeating-radial-gradient использовании значений closest-:

А теперь при использовании значений farthest-:

Между двумя первыми заголовками нет большой разницы, потому что градиент расходится из центра наружу. Тот же результат можем получить, используя linear-gradient. Лучше указать форму и определить точки цветовых переходов.
Видно, что свойство repeating-radial-gradient со значением closest-side или closest-corner выглядит ярче, но снижает читаемость, если использовать неподходящие цвета. Значения farthest-corner или farthest-side позволяют получить чёткий текст даже с контрастными цветами.
Комментарии (3)

Luchnik22
31.05.2022 23:49+1Ещё можно добавить немного анимации, чтобы градиент ожил:
header h1 { ... background-size: 400%; animation: color-change 10s ease-in-out infinite; @keyframes color-change { 0% { background-position: 0px 50%; } 50% { background-position: 100% 50%; } 100% { background-position: 0px 50%; } } }

saipr
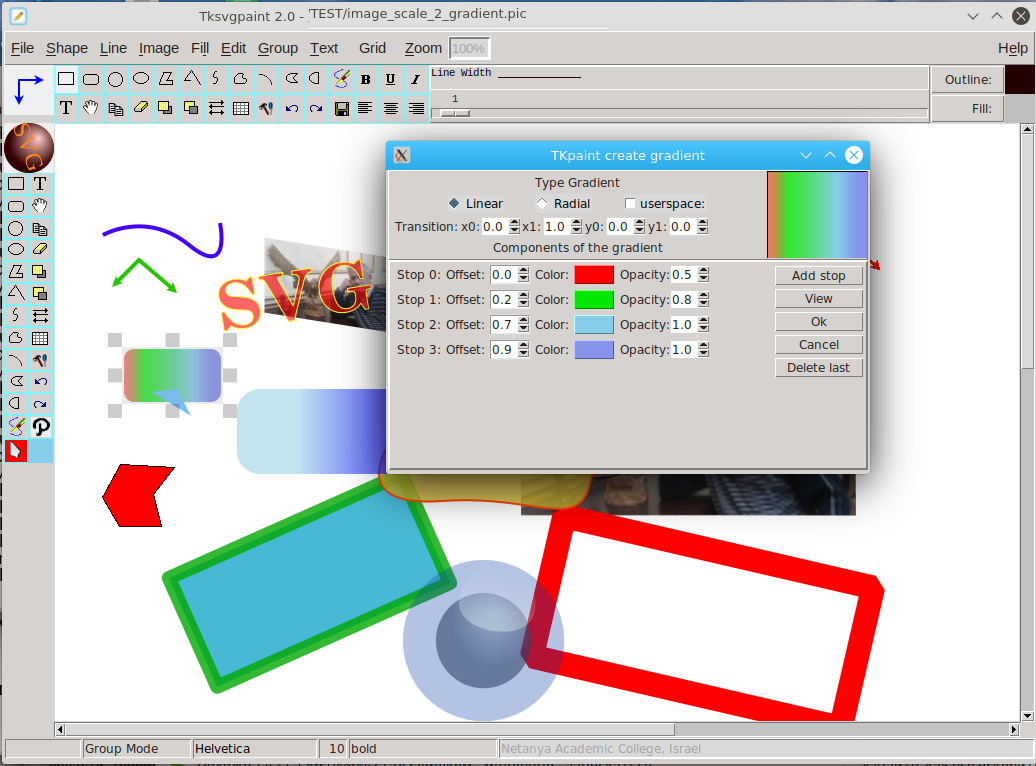
01.06.2022 15:21+1Прямо в точку. Сейчас пишу код заливки объектов градиентом и экспорта объектов холста в SVG-файл:

Так что ваша статья поможет мне учесть нюансы работы с градиентом. Вдруг всё же кто-то воспользуется.
Спасибо за ложку к обеду.



Schokn-Itrch
Как по мне, так статья очень качественное и увлекательное описание того, чем практически никто не пользуется. Интересно, но скорее подходит для рубрики "Наше трухлявое детство".
P.S. Вообще полно прописанного но неиспользуемого. Иногда проводят "чистки", убирая "лишнее". Вот, к примеру, "вычистили" frames. А мне нравилось. Позволяло создать динамический сайт прямо на коленке, с любого девайса с использованием говна и палок.