В ходе трудовой деятельности я разрабатывал различные Dashboard для CRM систем. Это сетки из карточек, которые до достижения порога по ширине ведут себя как резиновые, после как адаптивные. Ниже я приведу три базовых компонента, которые радикально упростили мне жизнь, думаю, будут полезны и вам
ScaleView
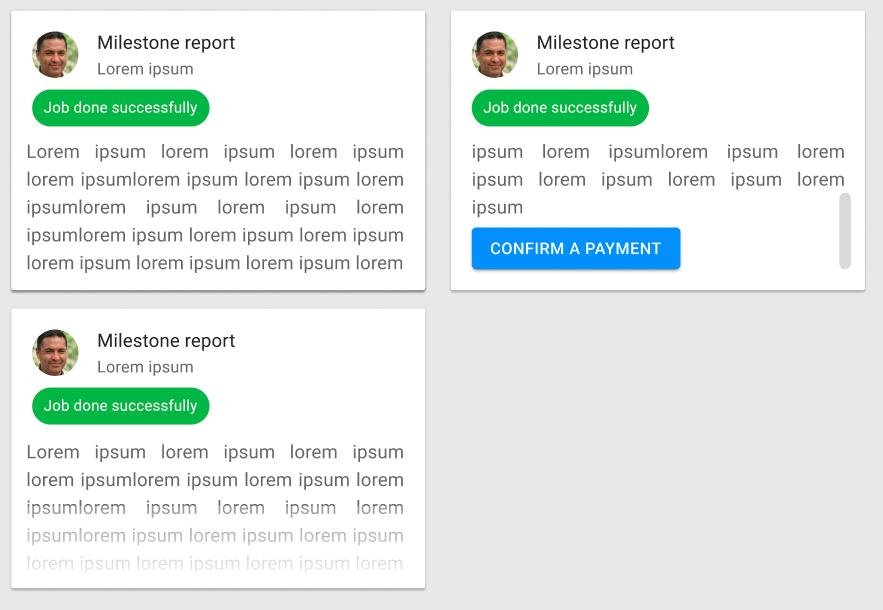
Количество текста на виджете не позволяет вписать содержимое в карточку на мобильном устройстве при малом размере экрана. По заданию сделать адаптив нельзя. Этот компонент вписать виджет в меньший размер, автоматически применив центровку и масштабирование

import { ScaleView } from 'react-declarative'
...
<ScaleView
center
style={{
height: "100%",
width: "100%"
}}
>
<canvas ref={canvasRef} width="800" height="375" />
</ScaleView>FadeView
Иногда в уже написанный виджет нужно добавить размытие, показывающее пользователям macOS и мобильных устройств наличие скроллинга. Проблема в том, что для менеджера проекта эта задача незначительна по времени, но, она требует большой проработки с точки зрения верстки

import { FadeView } from 'react-declarative'
...
<FadeView
disableRight
style={{
width: '100%',
height: '300px',
}}
>
<p>
Lorem Ipsum is simply dummy text of the printing and
typesetting industry. Lorem Ipsum has been the industry's
standard dummy text ever since the 1500s.
</p>
</FadeView>AutoSizer
Если вы захотите сделать резиновый квадрат на CSS с привязкой к размеру родителя, вам придется воспользоваться хаком
padding-bottom: 100%. Это может привести к проблемам. Дополнительно, можно сделатьcanvas, растягивающийся по размеру родителя. Данный компонент решает две вышеупомянутые задачи

import { AutoSizer } from 'react-declarative'
...
<AutoSizer>
{({ height, width }) => {
const size = Math.min(height, width);
return (
<div
style={{
height: side,
width: side,
background: 'grey',
}}
/>
)
})
</AutoSizer>Спасибо за внимание!
Надеюсь, представленные выше примеры помогут вам в будущем расширить библиотеку компонентов вашего приложения собственной реализацией :-)


konclave
До этой статьи я думал, что сейчас можно встретить только React разработчиков – разработчиков, которые при шаге в сторону от реакта (даже в направлении javascript) впадают в ступор.
Сегодня я узнал, что еще есть React верстальщики. Наверное, это те, кто готовые компоненты меняет местами и прокидывает разные проперти в них?
О, этот дивный мир фронтэнд разработки.
tripolskypetr Автор
"Конвейер позволил приобщиться к капиталистической цивилизации даже инвалидам и женщинам" - Генри Форд
mutantsan
Це закономірний розвиток. Вичленування шматків коду у компоненти і перевикористання їх тут і там.
Fodin
В первый раз вижу на хабре комментарий на украинском. Понимаю, что западло писать на русском, поэтому в виде протеста только мова. Но не понимаю, почему читать русский язык не западло? Разве не одного порядка явления?
mutantsan
На телефоні лише українська і англійська
Fodin
Разве русский алфавит не подмножество украинского? Мне казалось, что все русские слова можно написать на украинской клавиатуре. Я не прав?
agratoth
В украинском нет некоторых русских букв. Например, Ы