Сегодня мы погрузимся в микро-мир и разберем процесс авторизации по номеру телефона. Казалось бы, что может быть проще? Ввел номер – ввел код – успех? Не тут-то было. Хороший customer experience от плохого отделяет множество нюансов и тонкостей.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подписывайтесь на выход новых статей в Telegram и делитесь этим постом с друзьями и коллегами по цеху.
Это один из 20+ чек-листов по UX/UI в e-commerce. К середине декабря 2022г все они будут доступны в моем профиле на Habr.
Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит в себе детальный чек-лист.
1. Интерфейс ввода номера
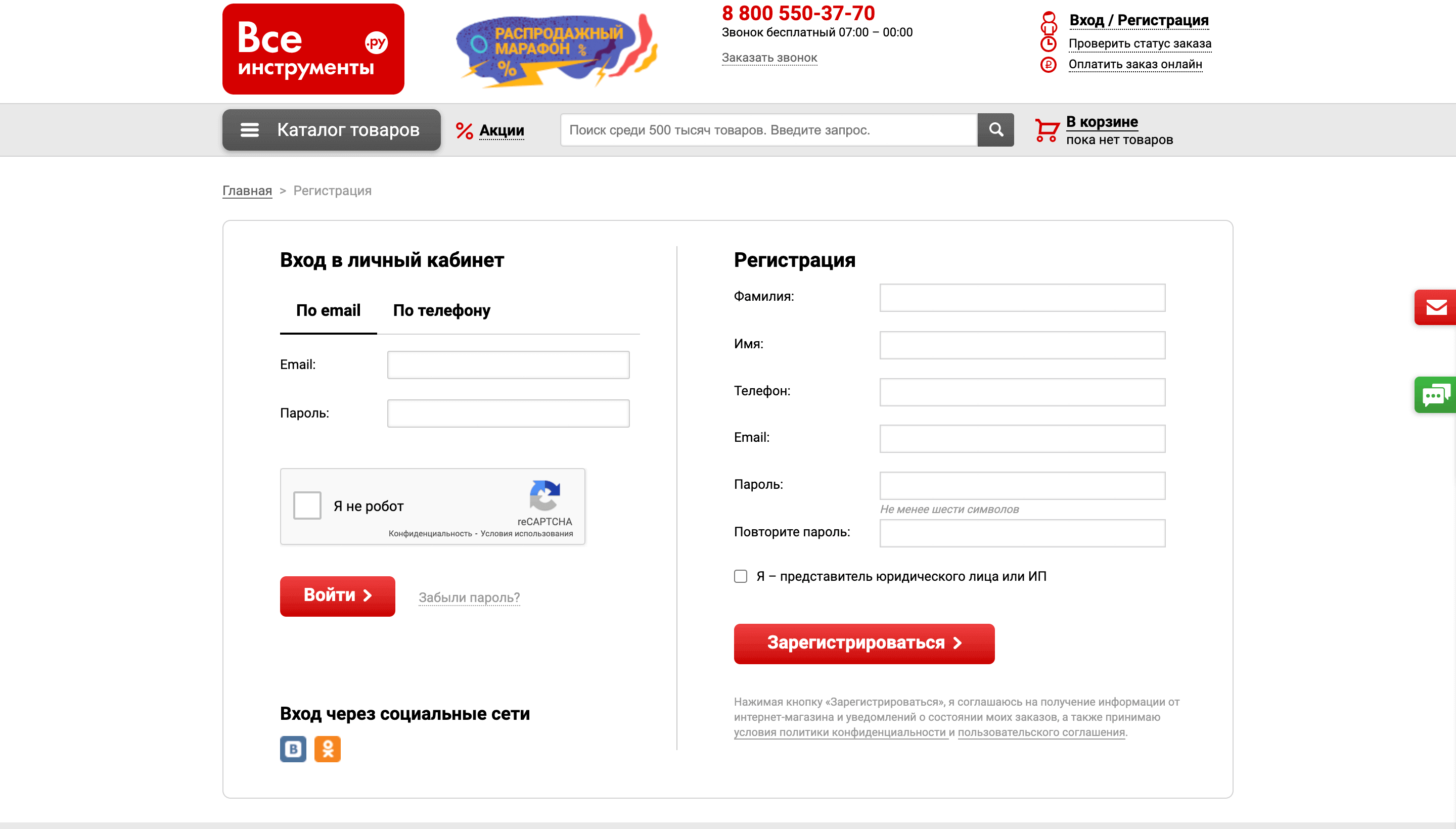
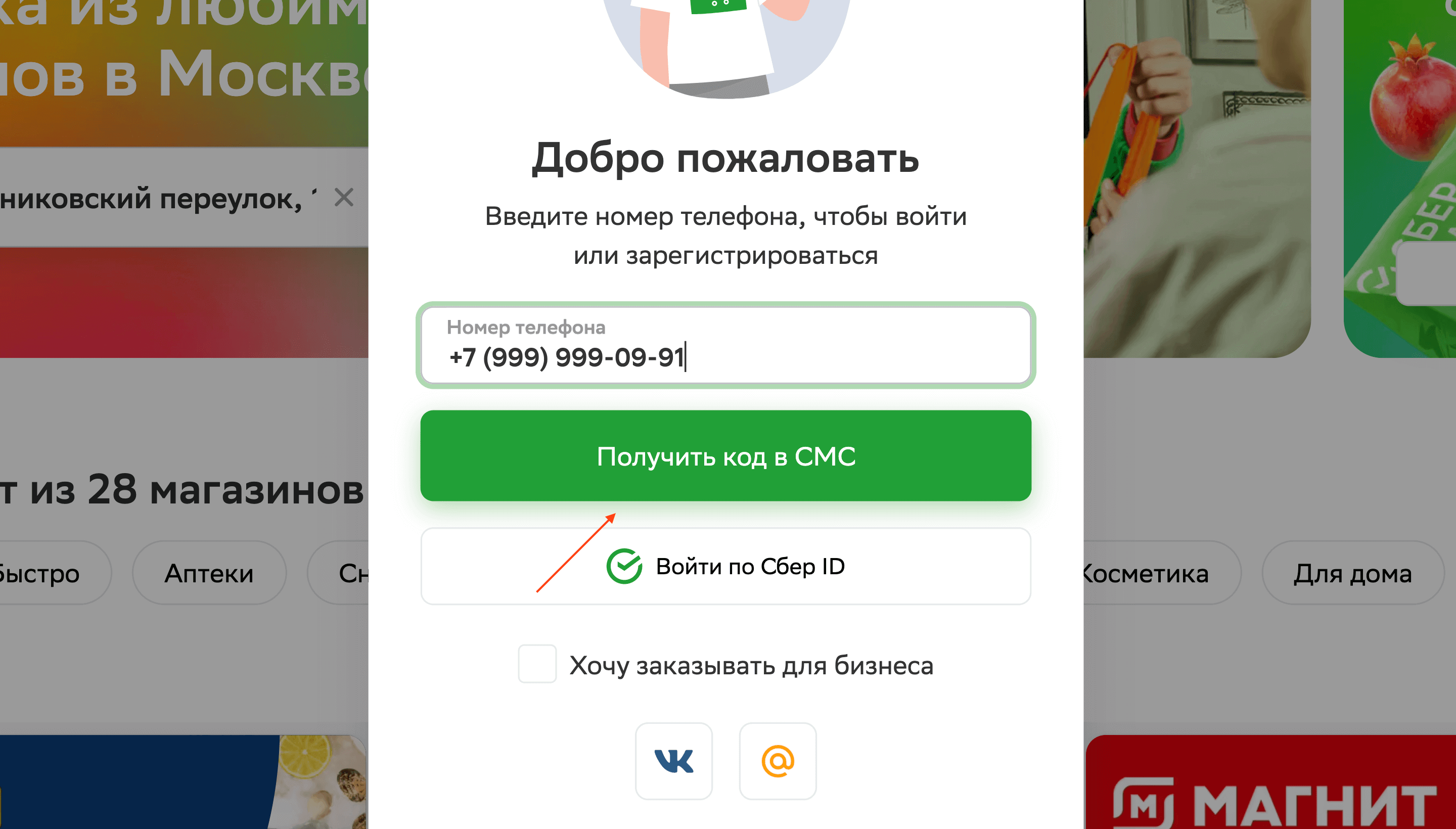
Интерфейс не перегружен
Если от клиента требуется лишь ввести номер телефона и проверочный код, не стоит перегружать интерфейс какими-либо сторонними элементами.
Смотреть пример

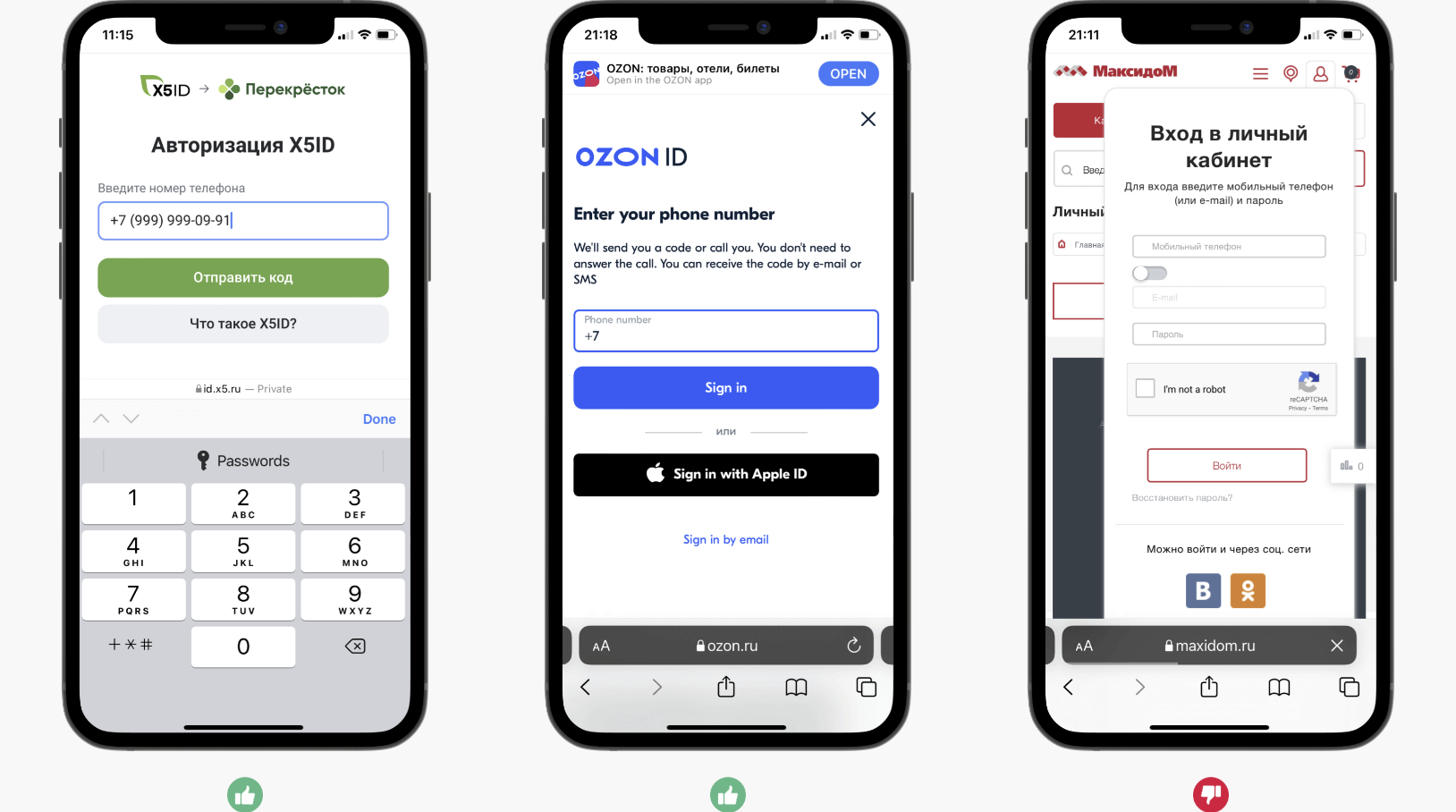
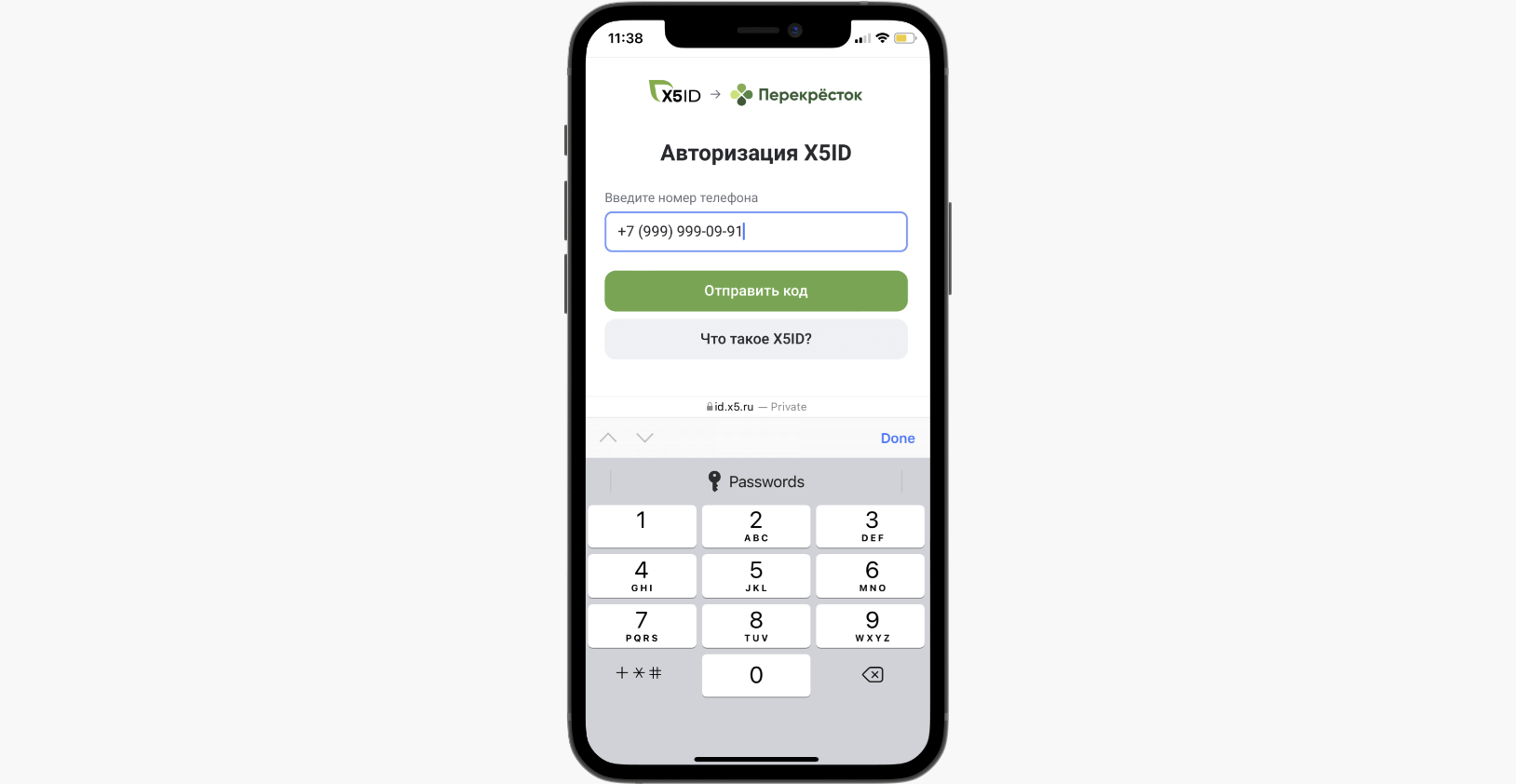
Мобильная оптимизация
Оптимизируйте интерфейс авторизации под доступ с мобильных устройств. В противном случае клиент вам спасибо точно не скажет.
Смотреть пример

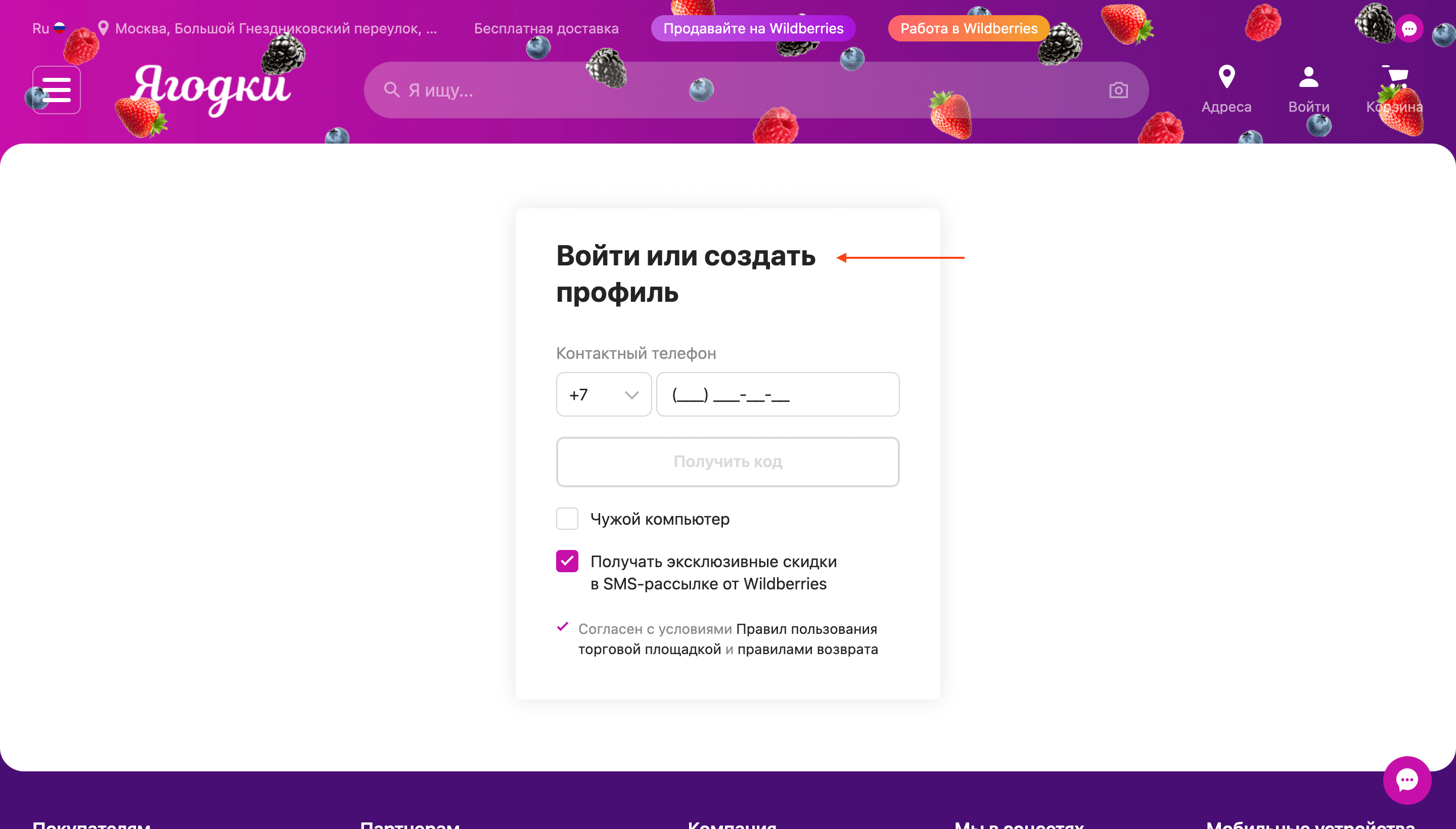
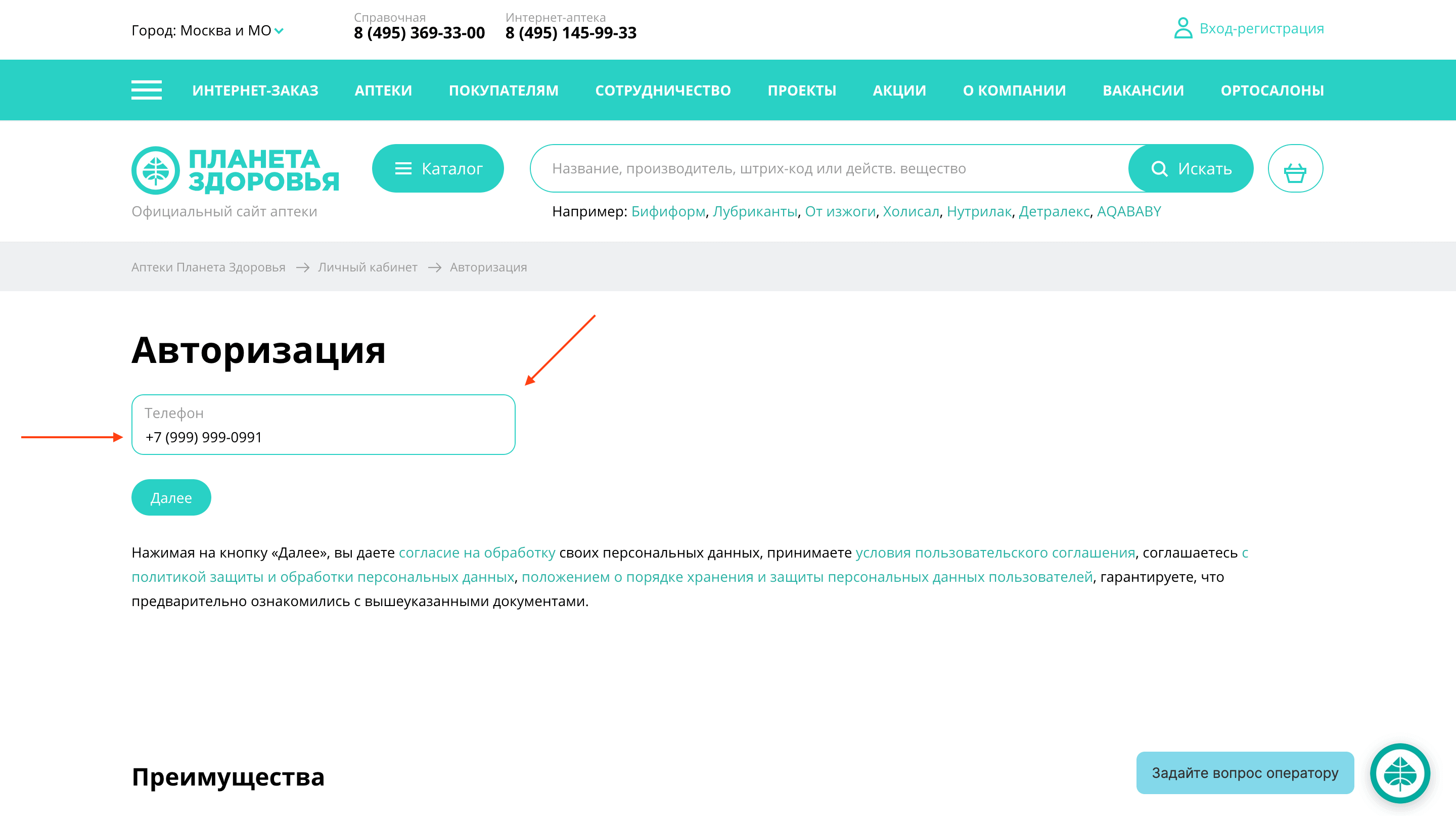
Призыв в заголовке
Вместо просто существительного реализуйте заголовок страницы в формате призыва к действию, чтобы он более гармонично вписывался в интерфейс.
Смотреть пример

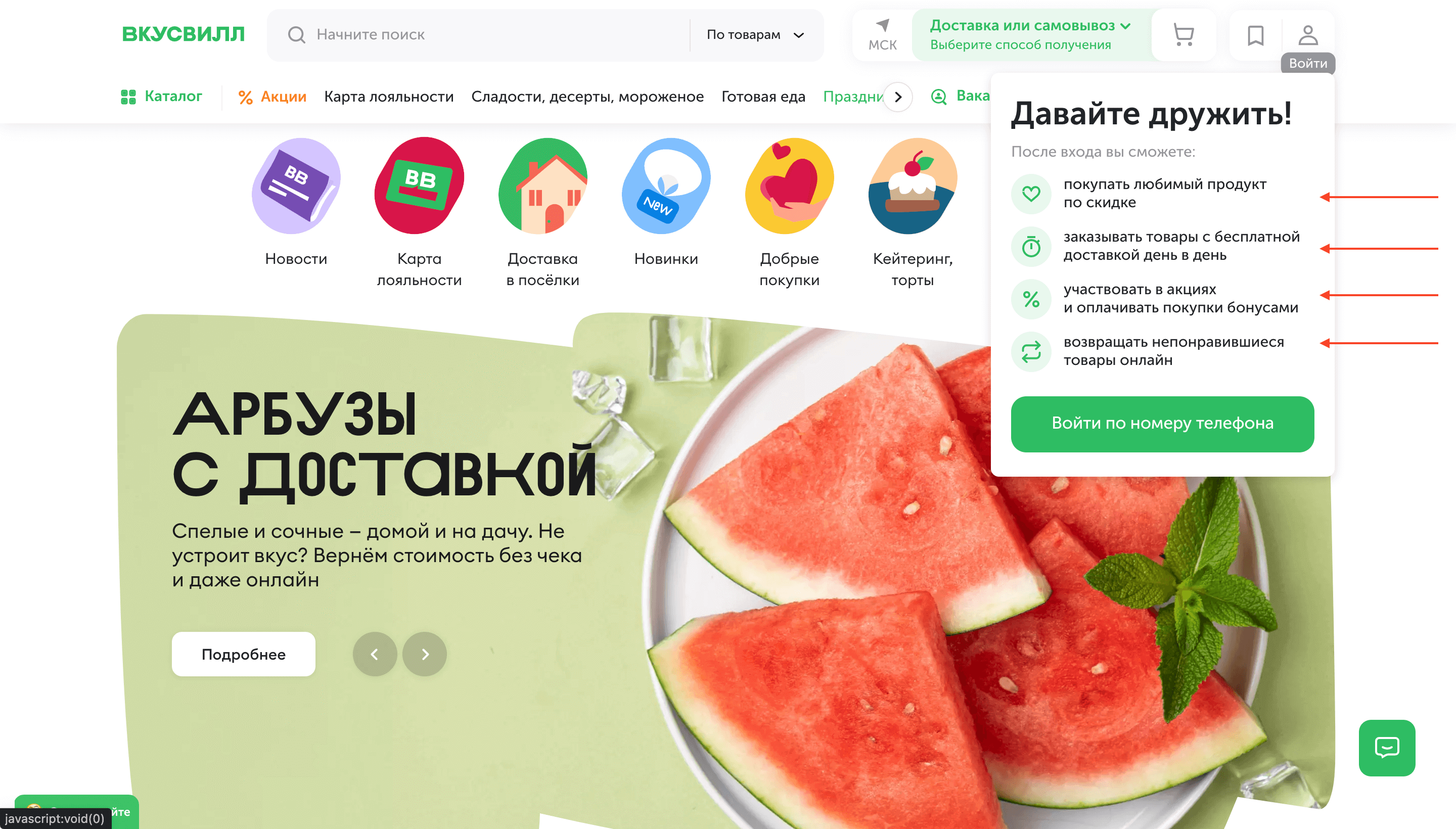
Highlight преимуществ
Повысить вероятность регистрации можно за счет подсвечивания преимуществ, которыми обладают авторизованные пользователи.
Смотреть пример

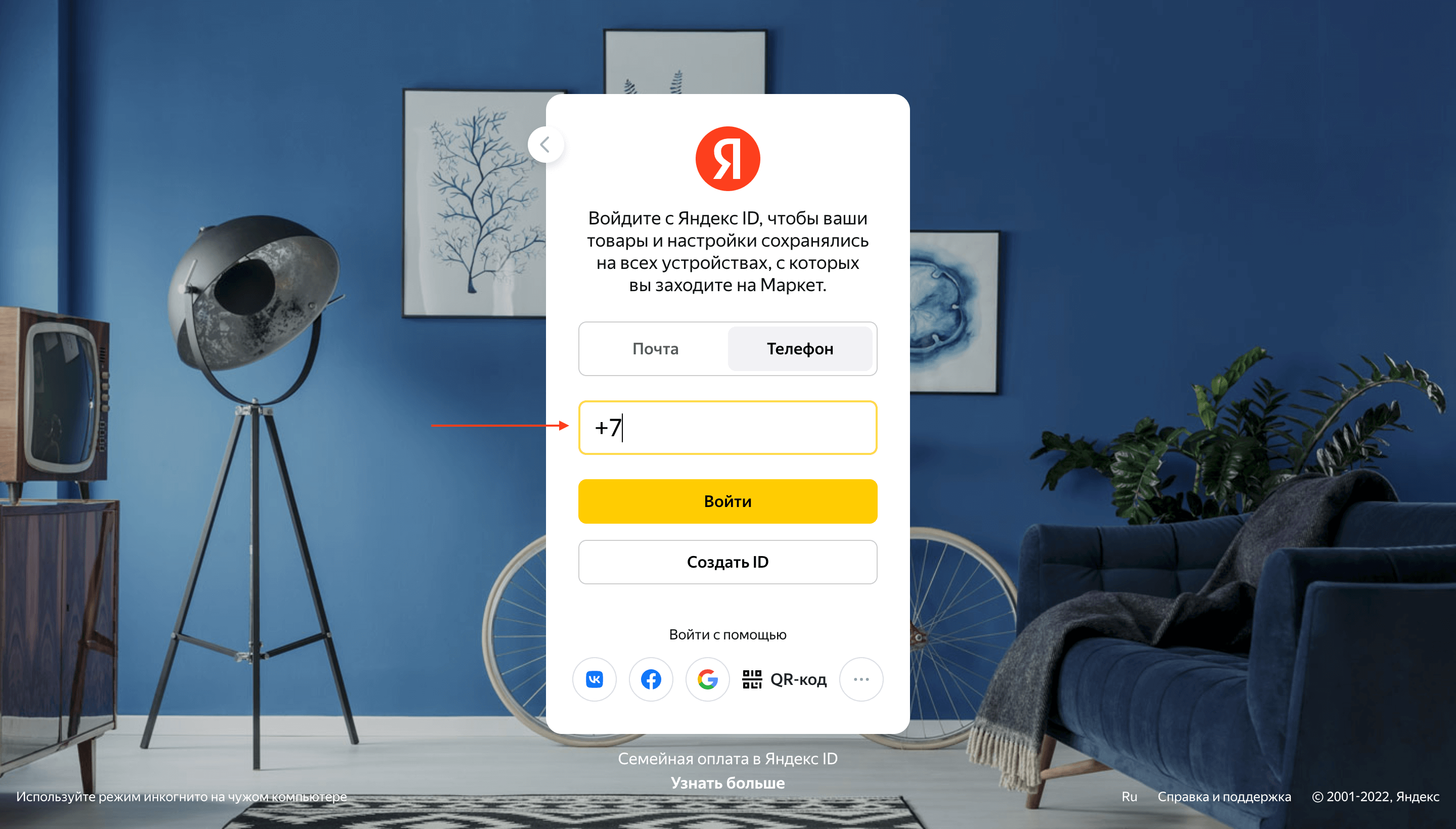
Регистрация + авторизация
Совместите функционал регистрации и авторизации по номеру телефона в одном интерфейсе – это сократит ошибки ввода данных не в ту форму.
Смотреть пример
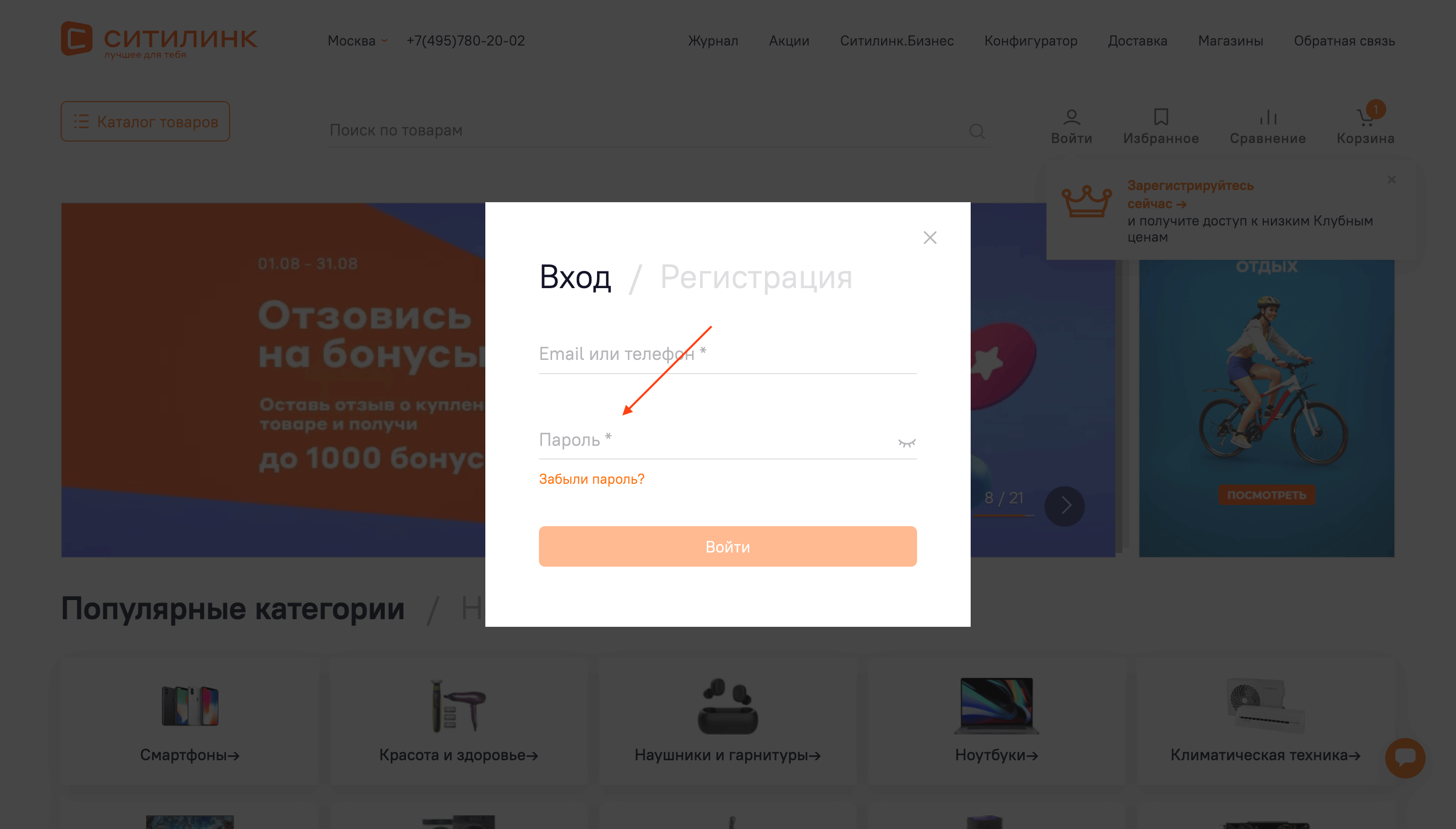
Без пароля
При авторизации по номеру телефона по возможности используйте именно проверочный код, а не пароль: и более безопасно, и пароль запоминать не потребуется.
Смотреть пример

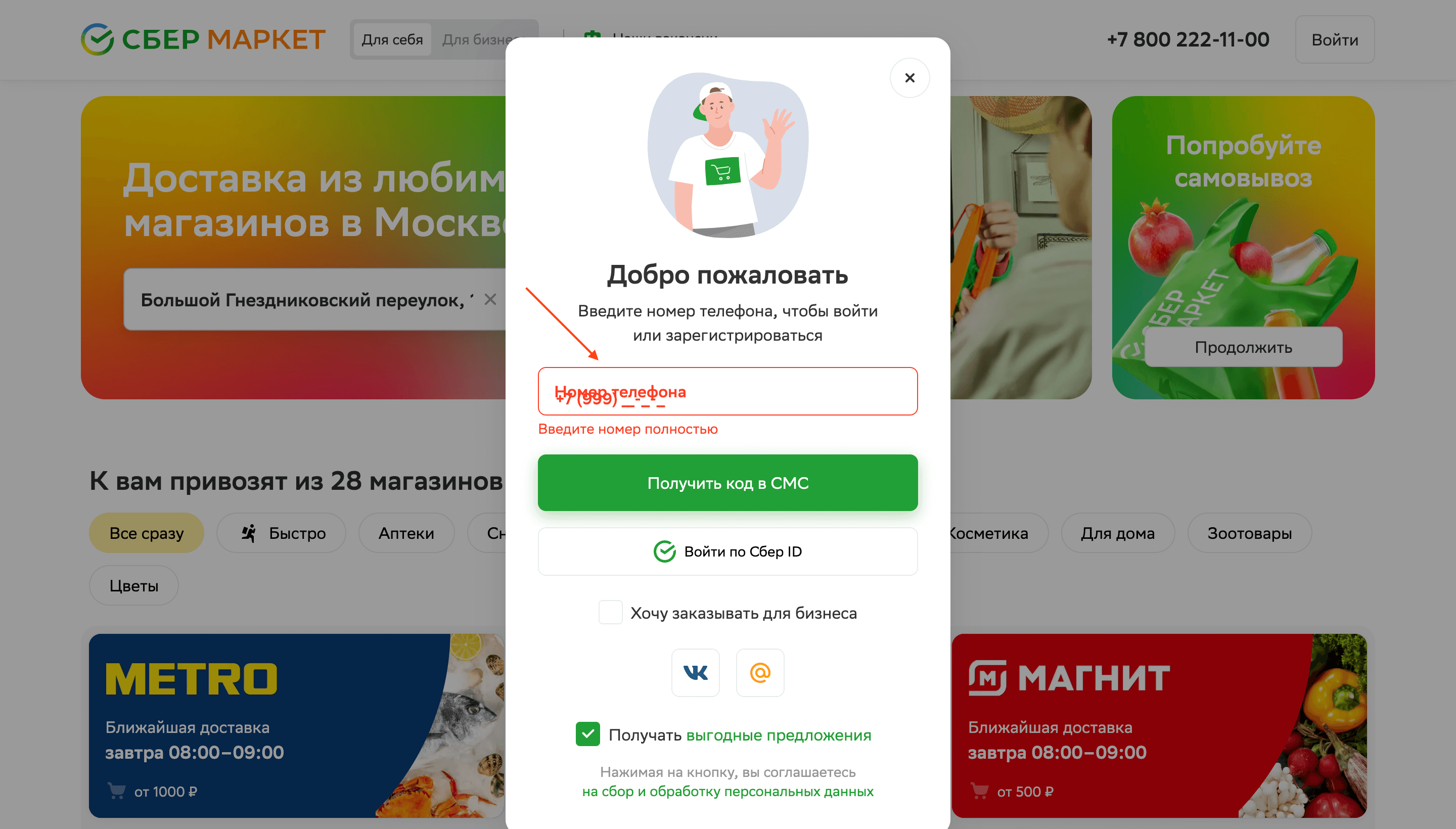
Без фоновой прокрутки
Если вы используете всплывающее окно для авторизации, отключайте в этот момент прокрутку фоновой страницы – она там будет совсем не к месту:
Смотреть пример
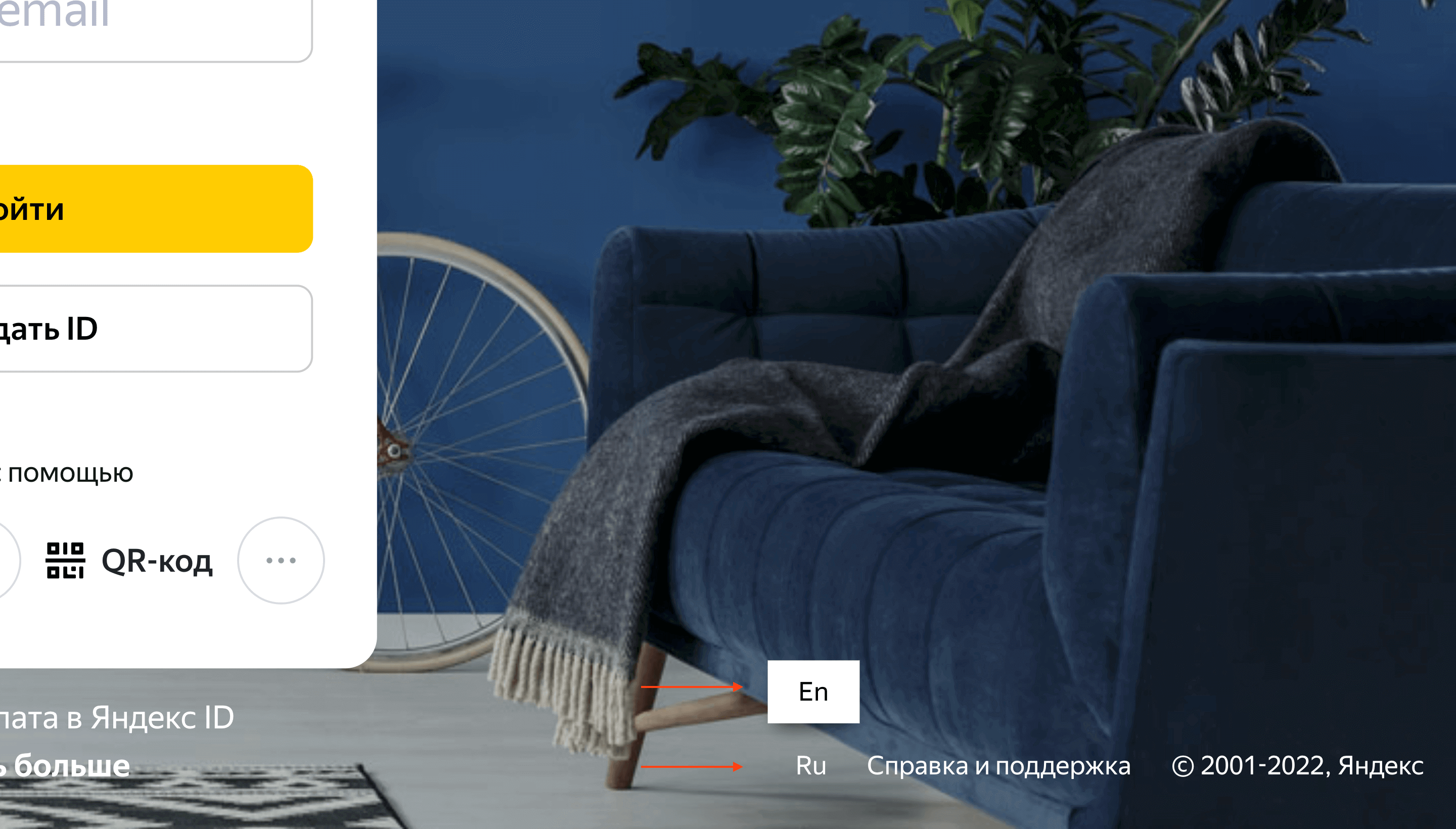
Локализация
Если у вашего сервиса есть иностранные клиенты, будет хорошо, если вы дадите им возможность переключения языка интерфейса при авторизации.
Смотреть пример

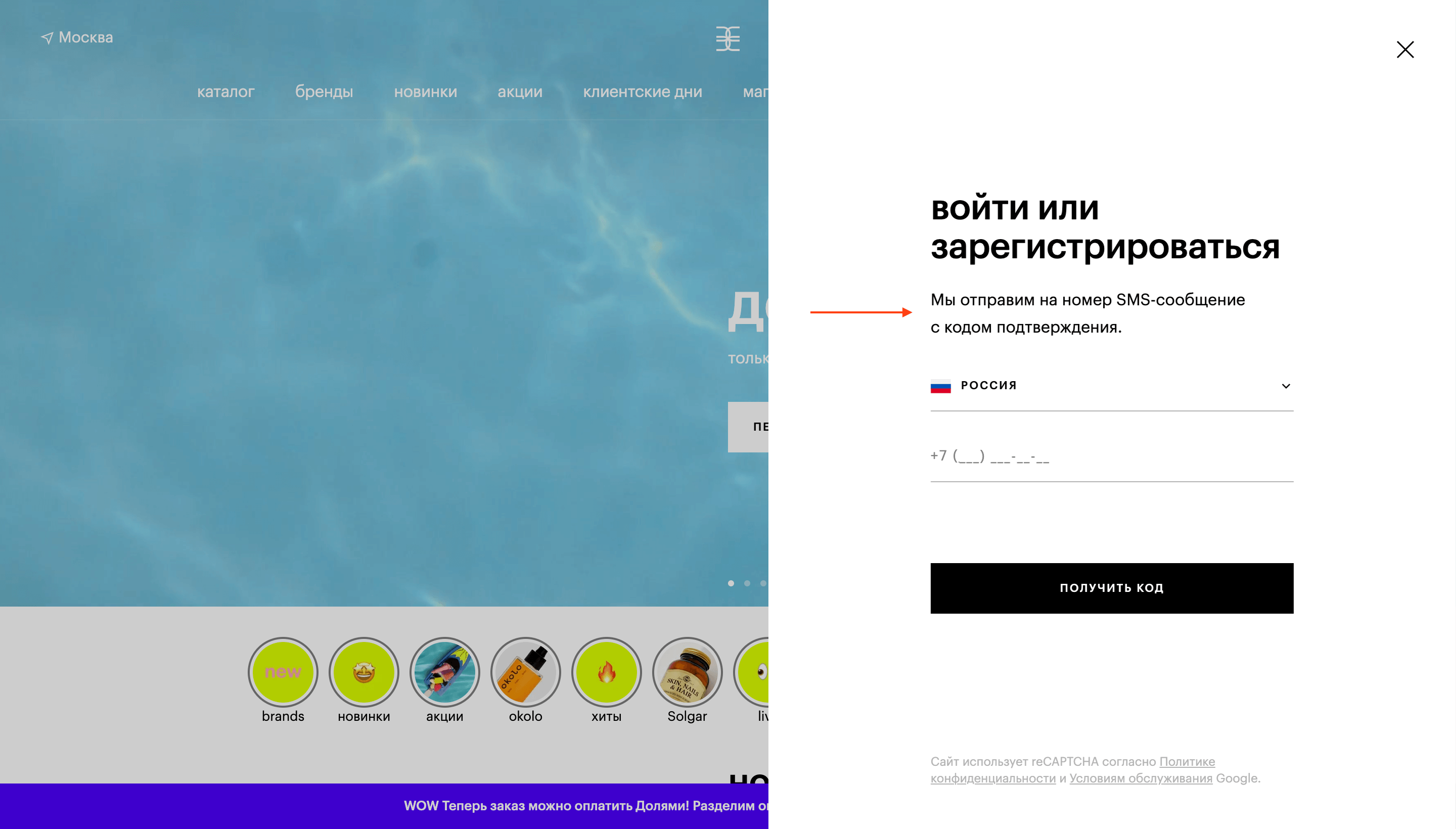
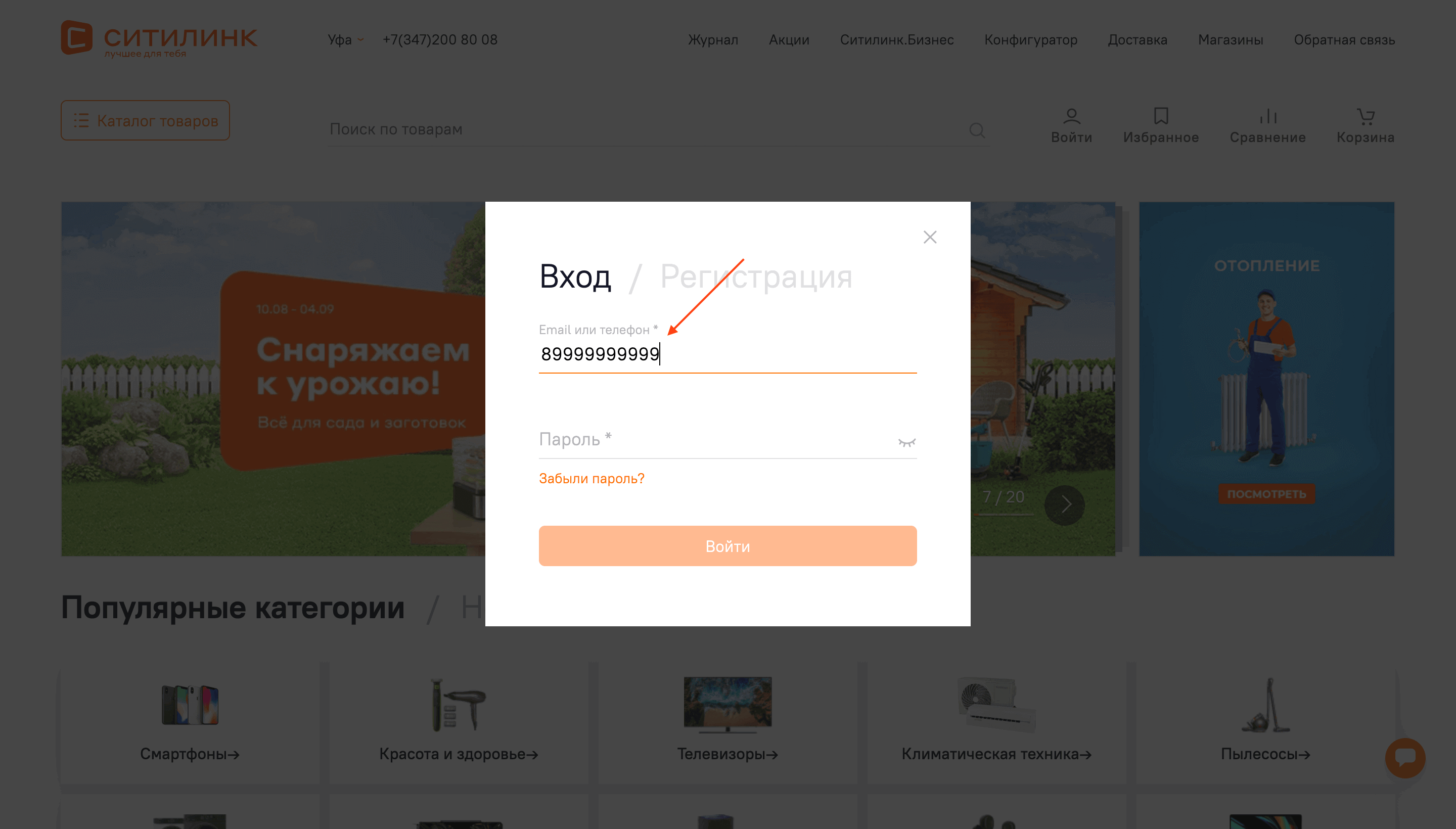
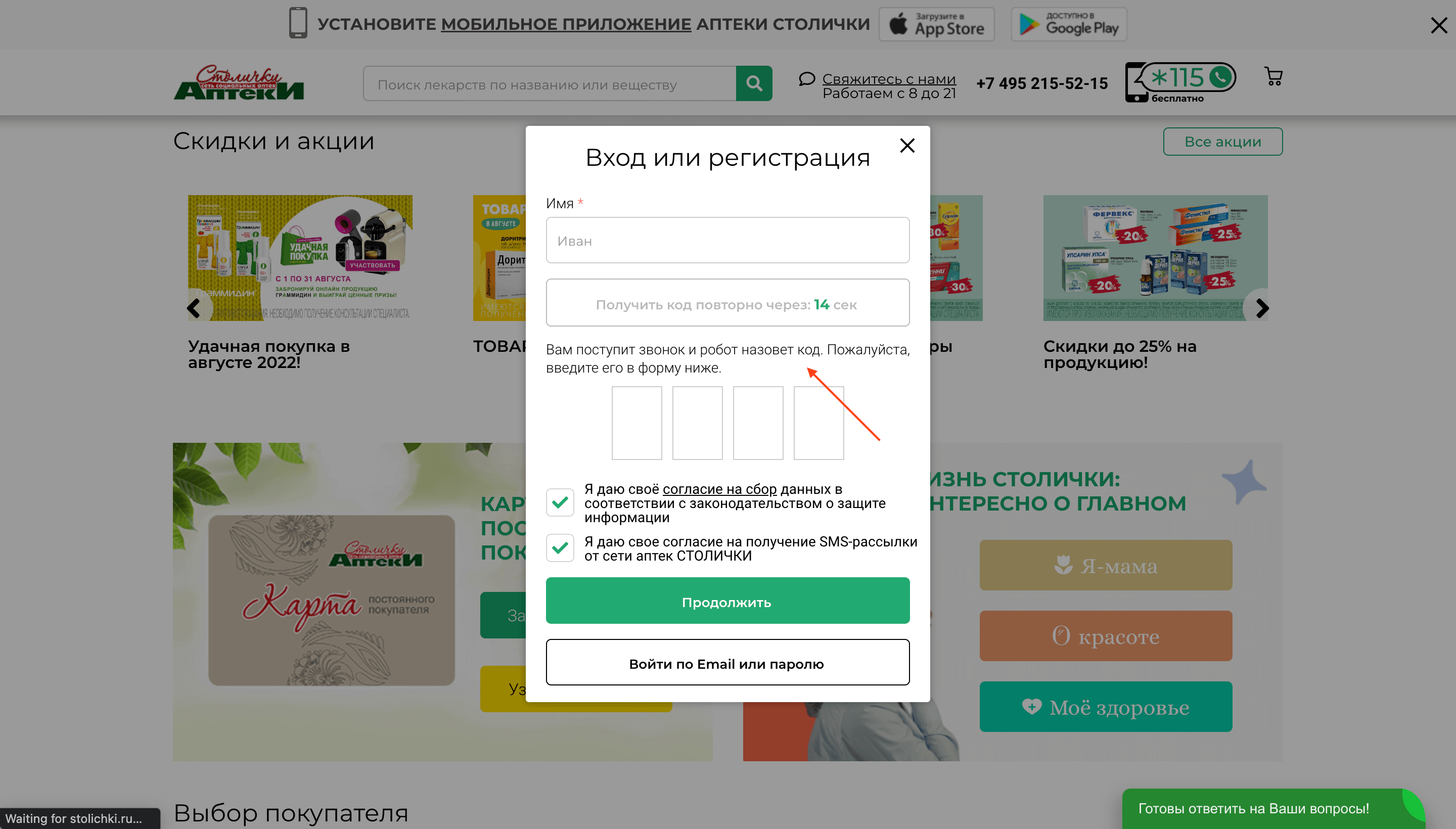
Управление ожиданиями
Рядом с полем ввода номера можно разместить текст о том, что на вводимый номер будет выслан код. Это позволит лучше управлять ожиданиями клиента.
Смотреть пример

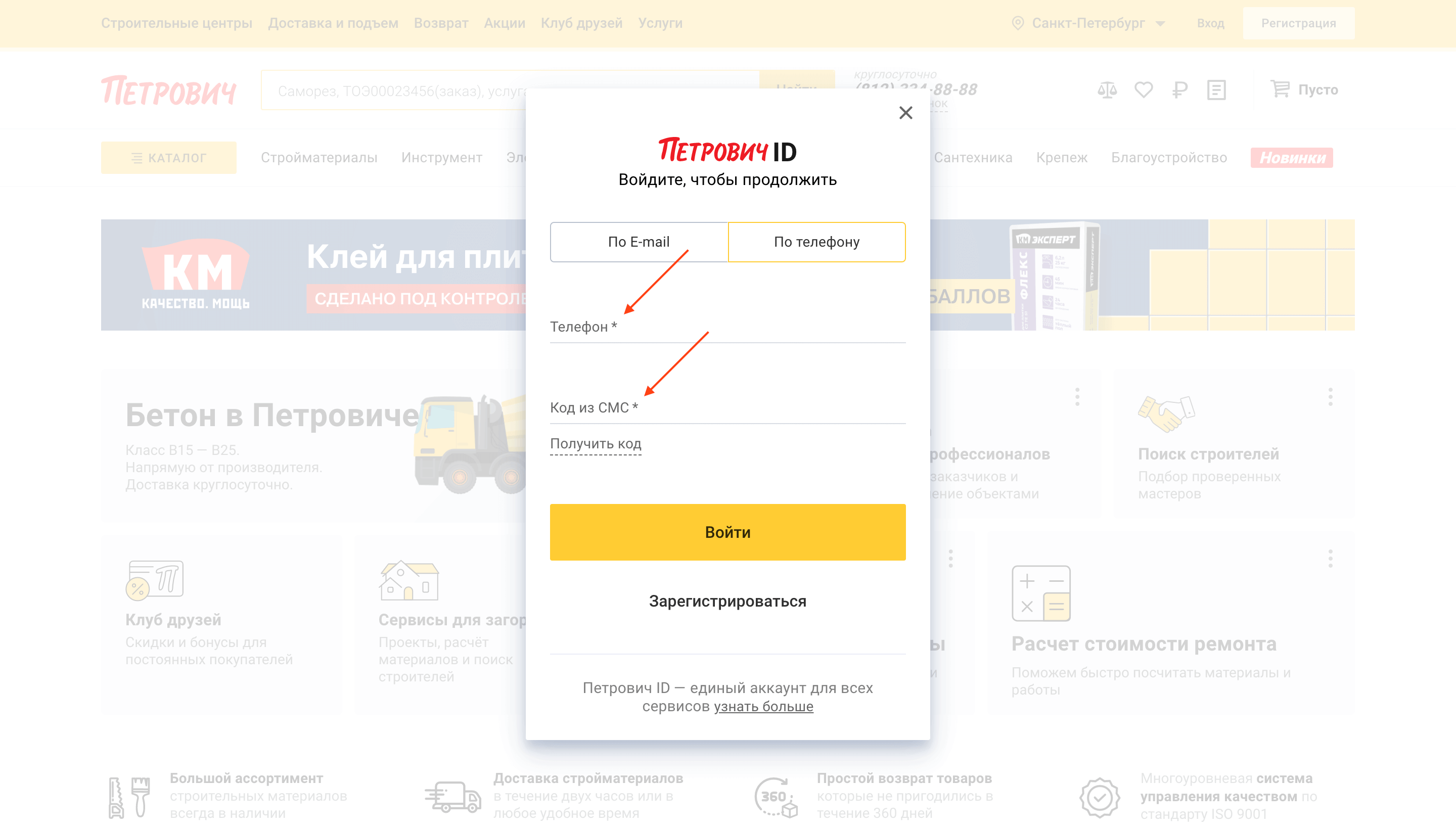
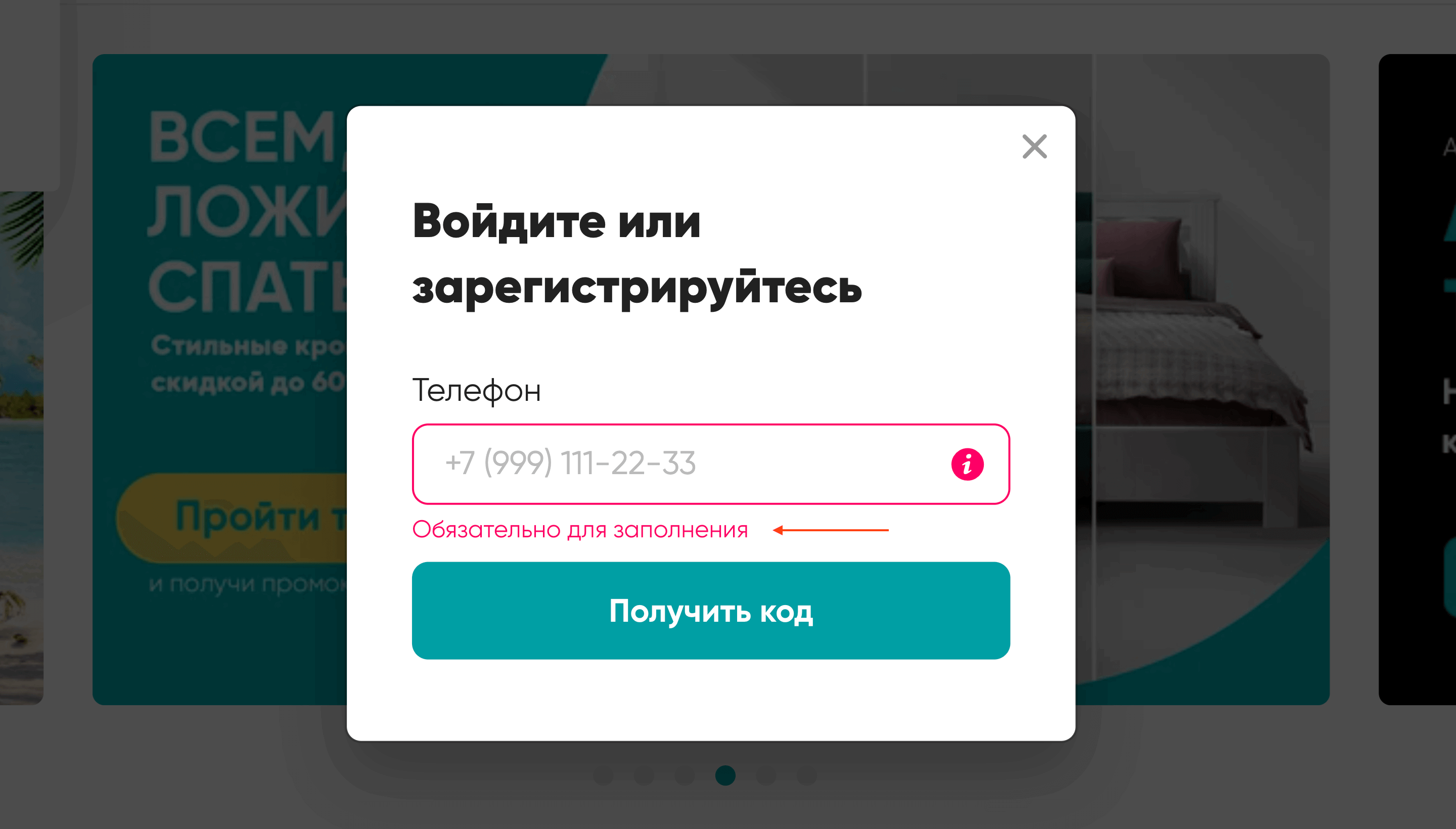
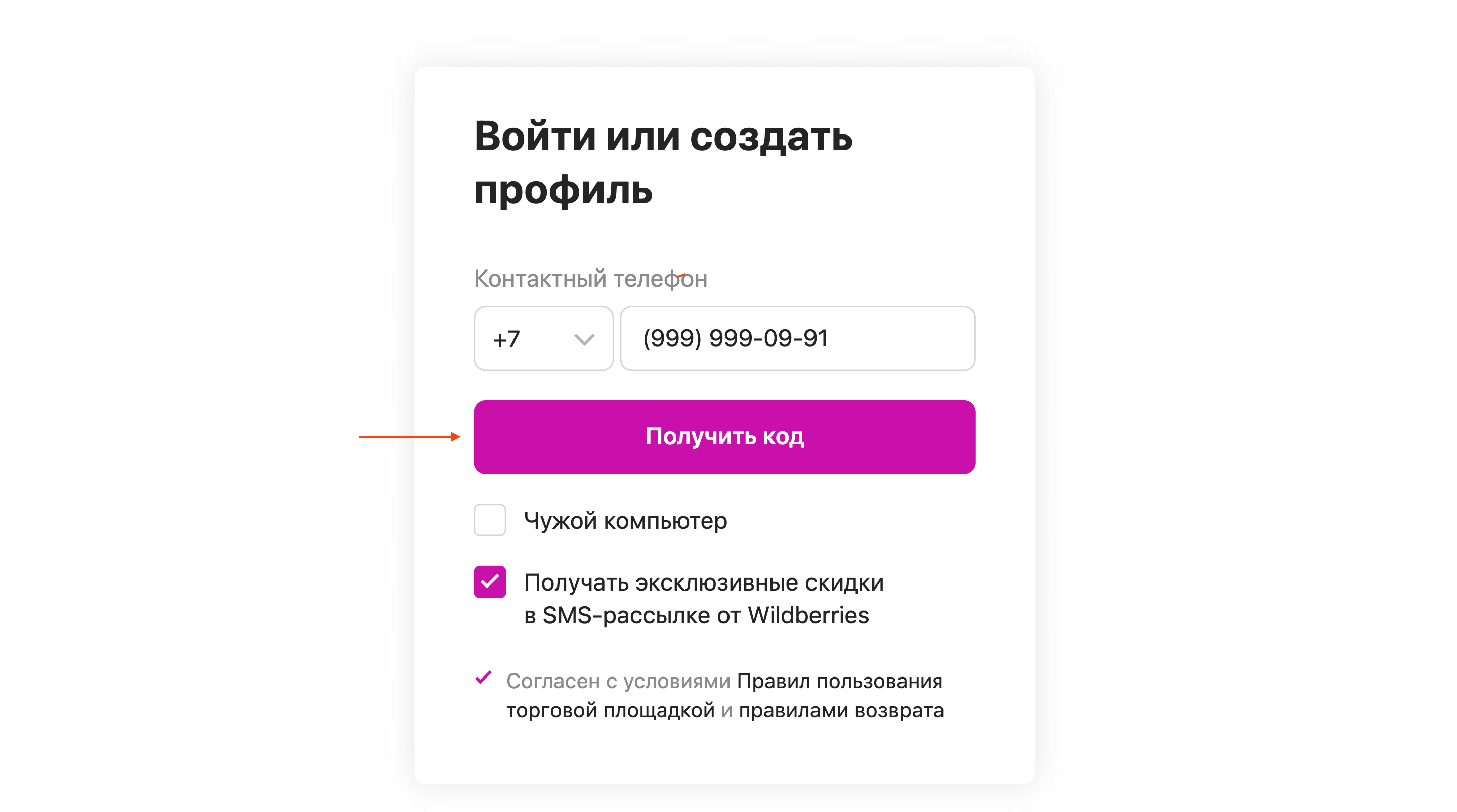
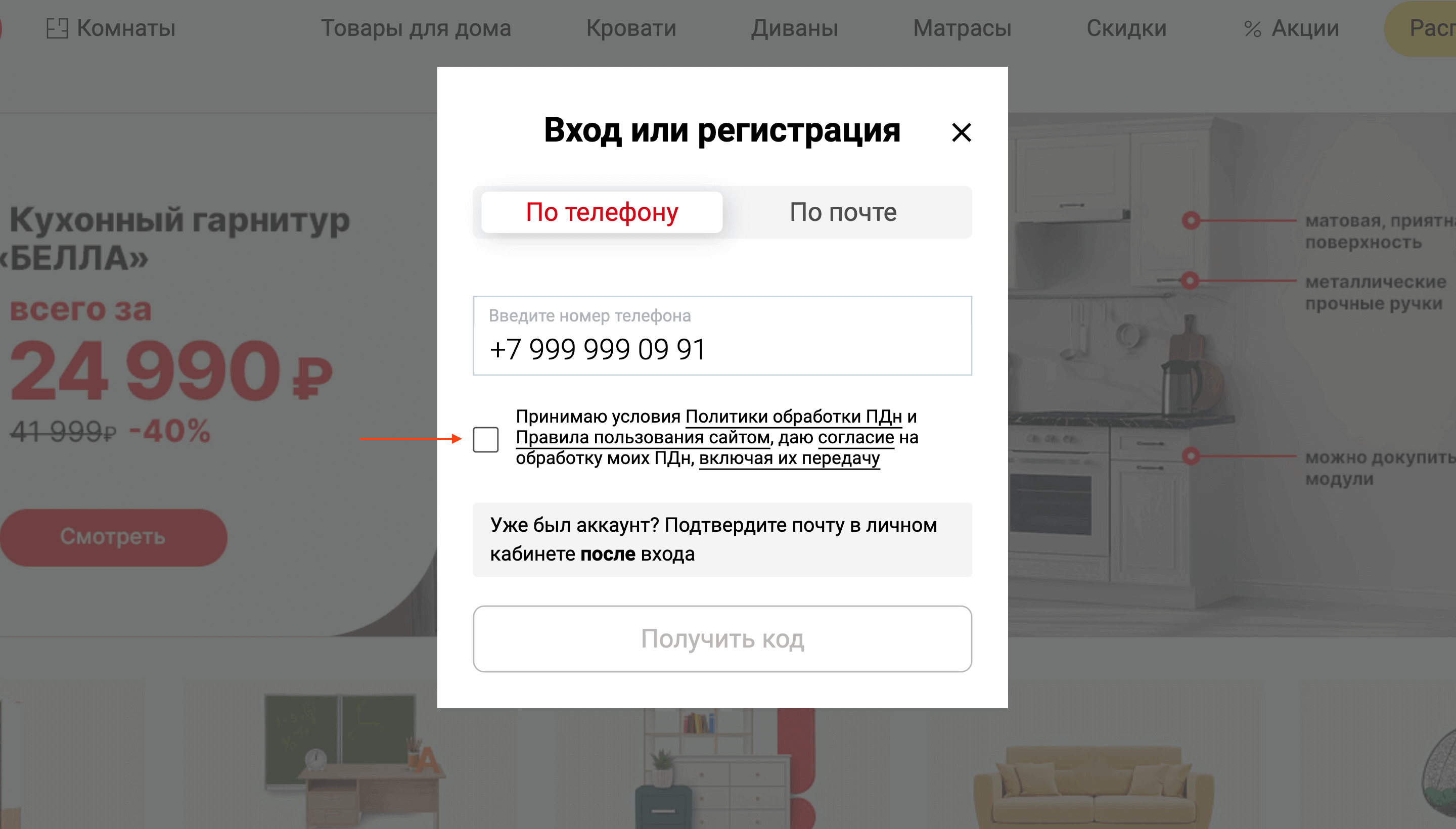
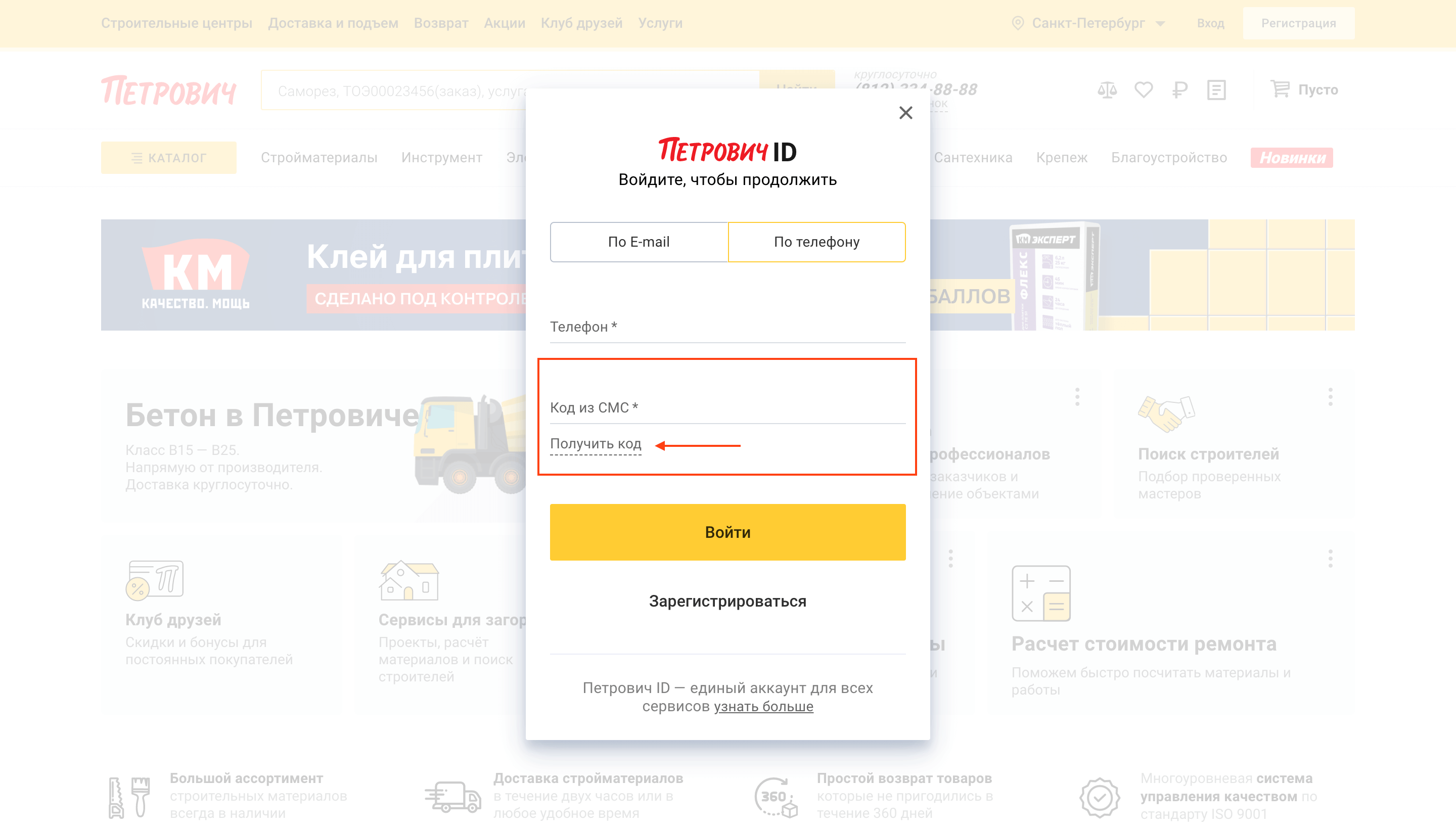
Без указания обязательности
Используйте звездочки только там, где они имеют смысл. Помечать звездочками 2 поля на экране – телефон и проверочный код – излишне:
Смотреть пример

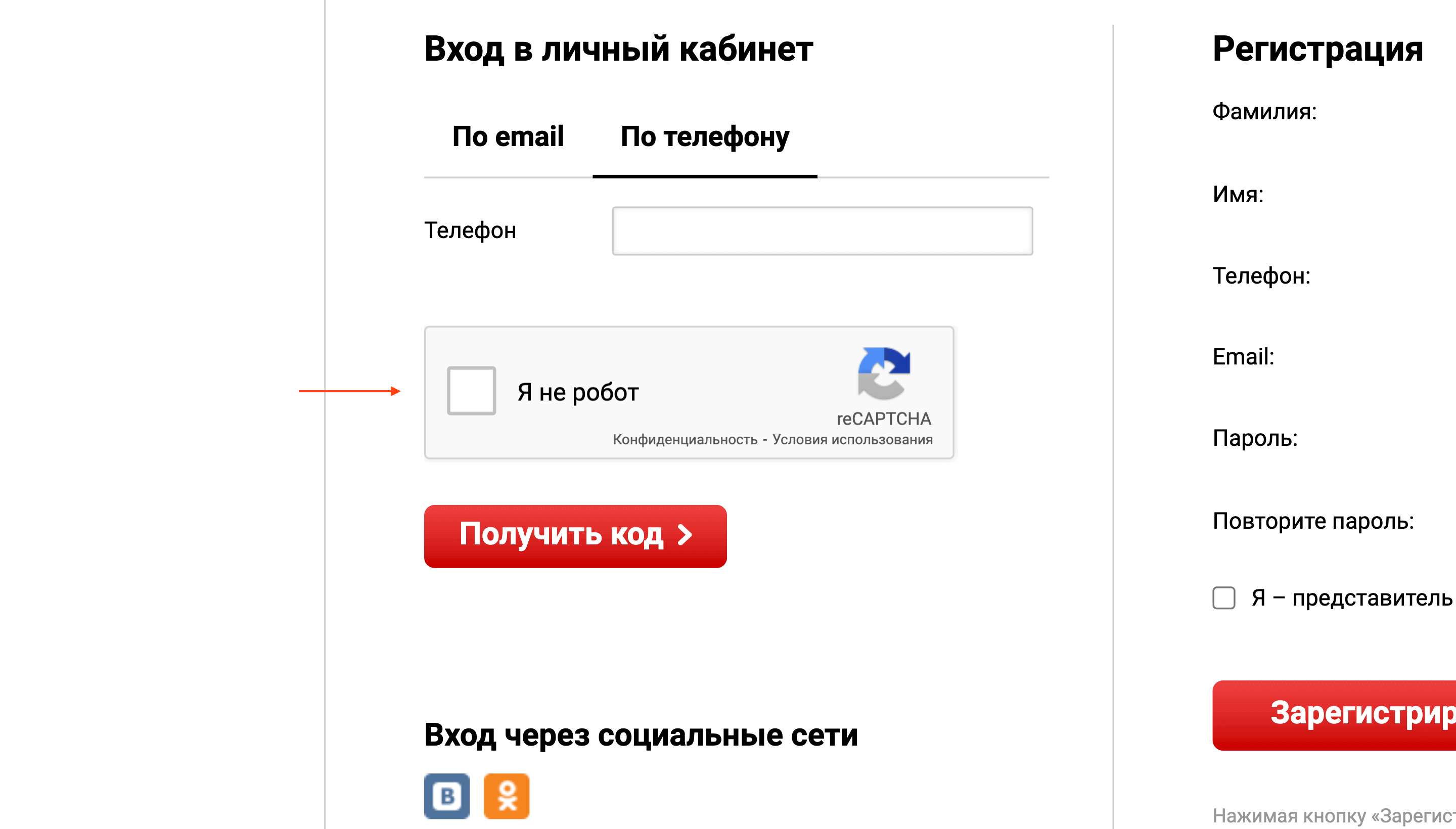
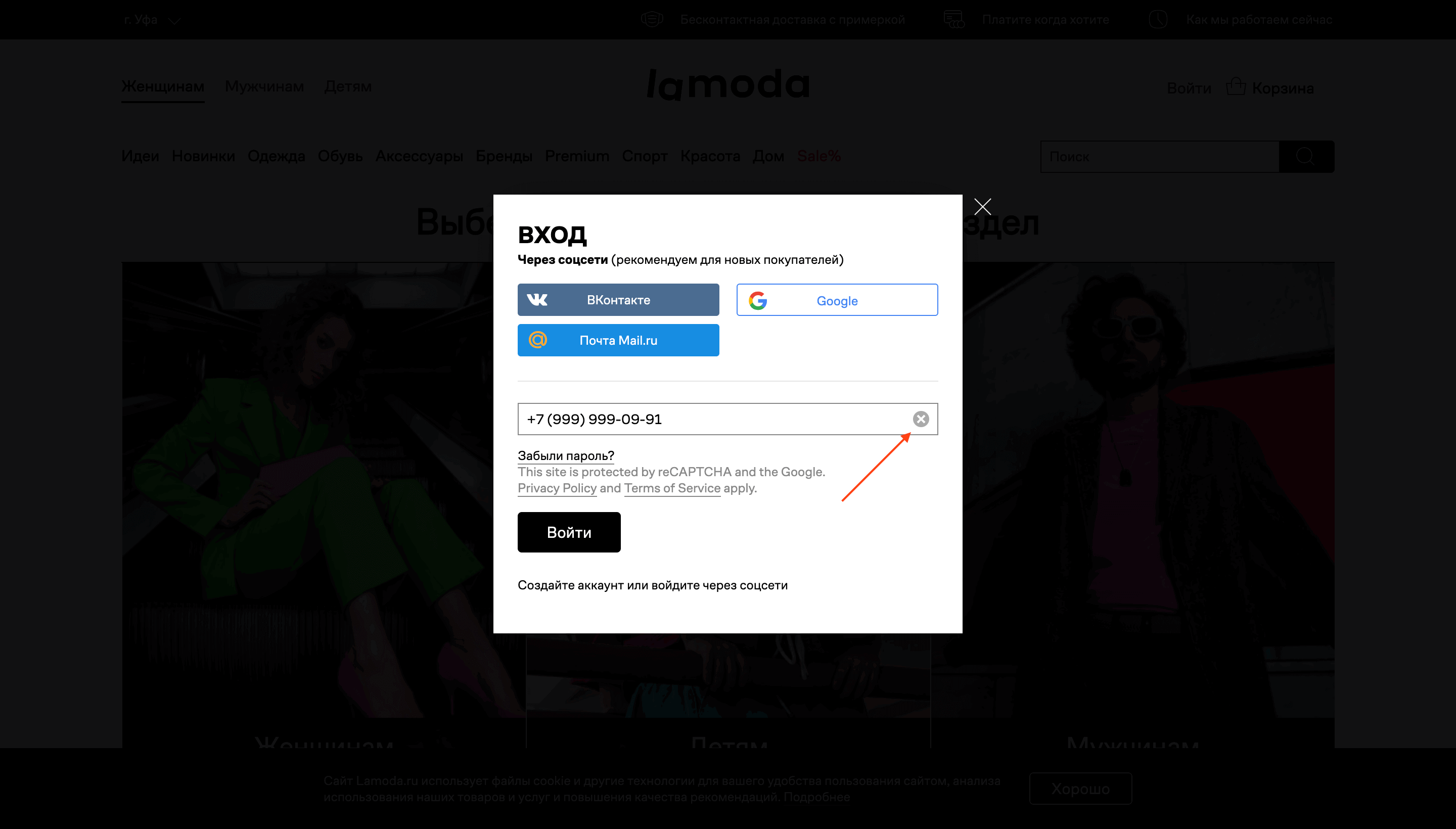
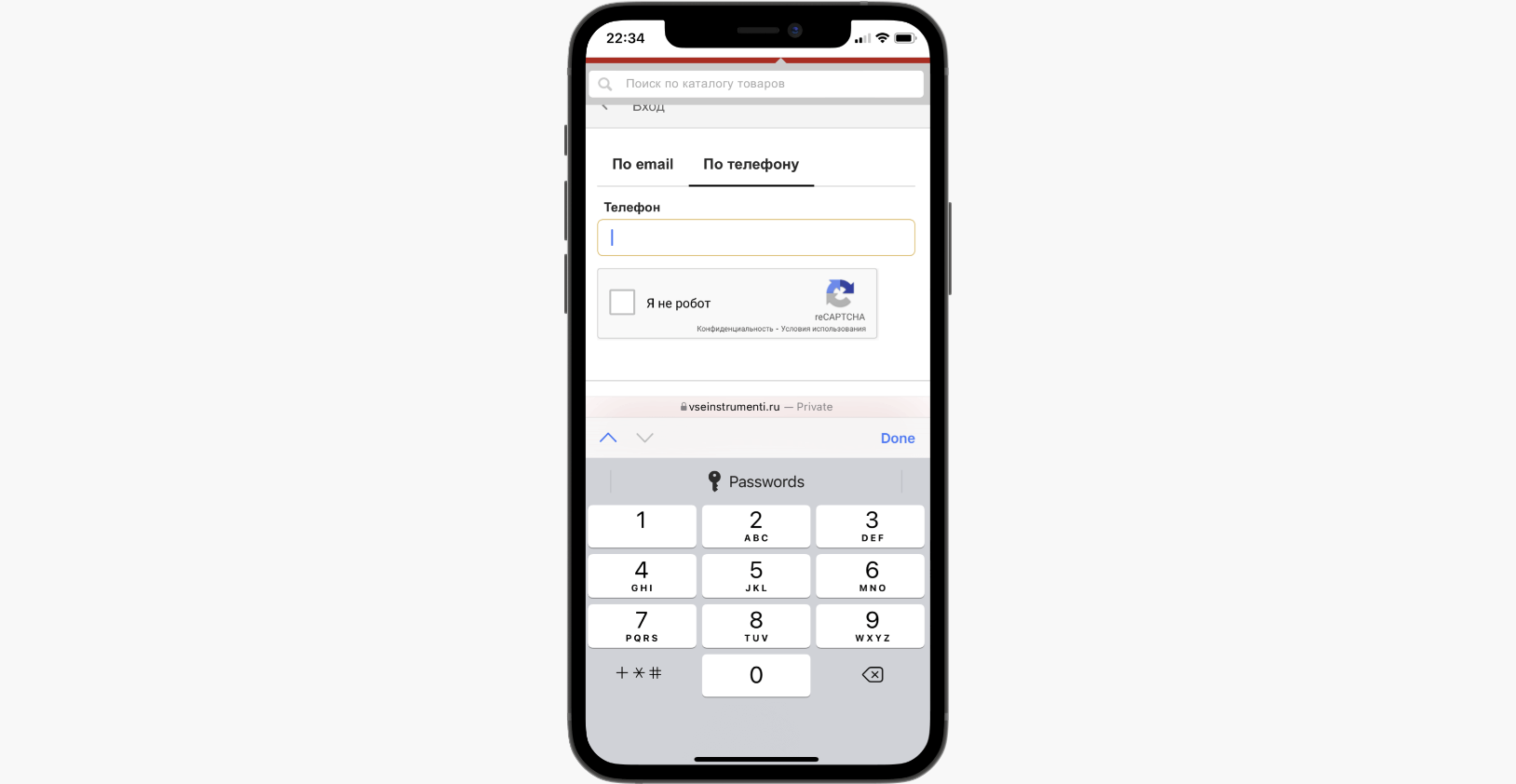
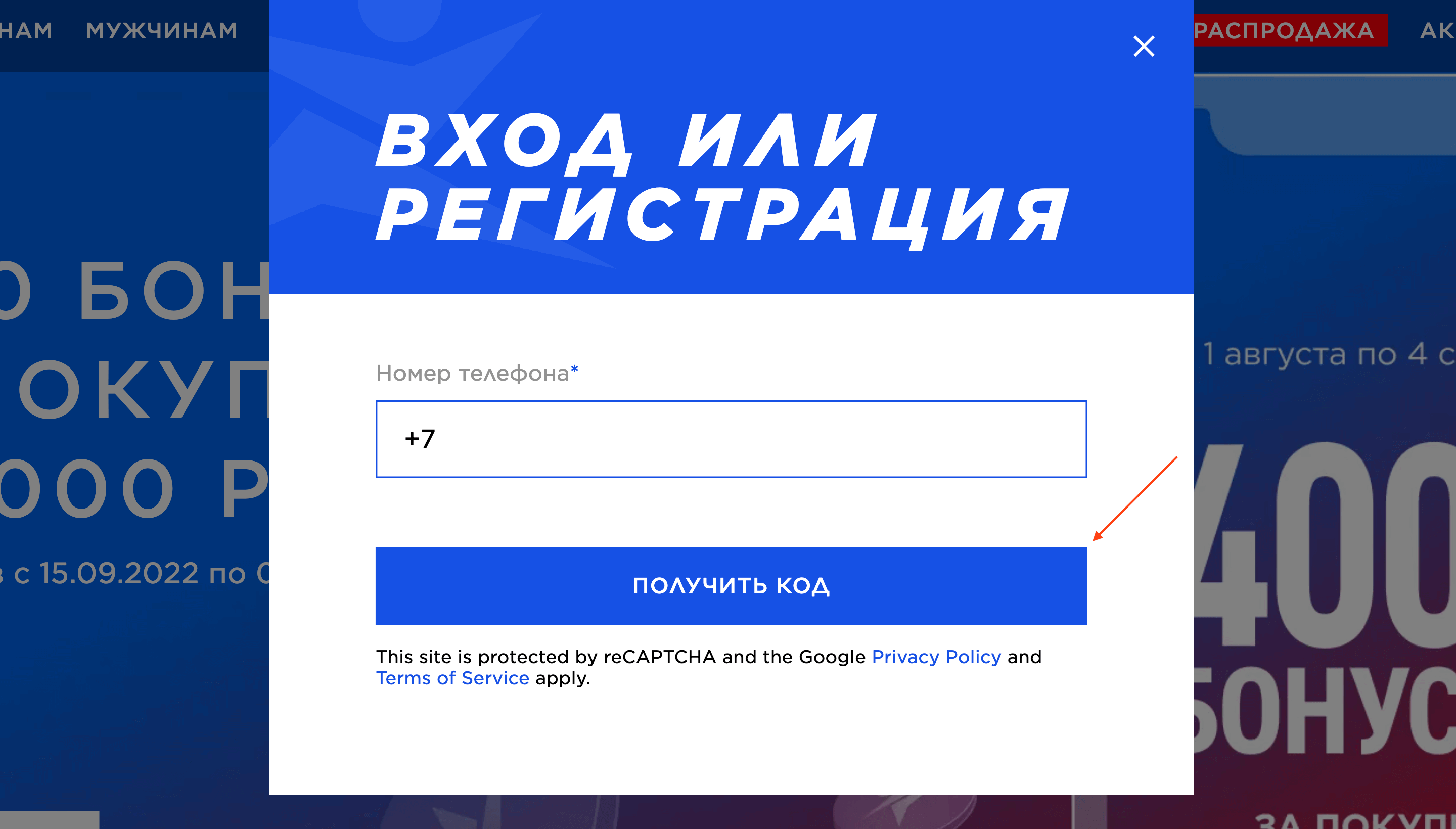
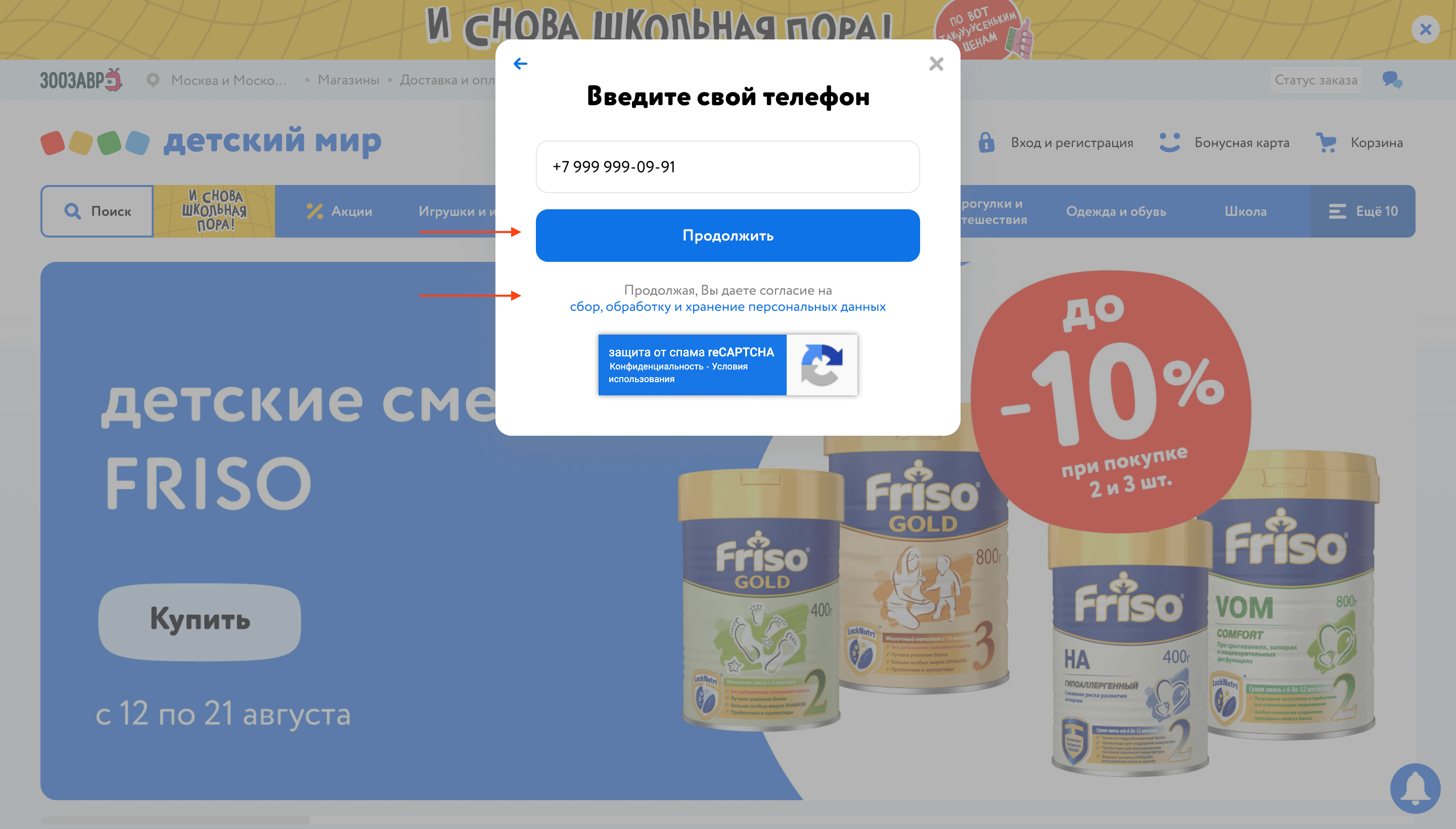
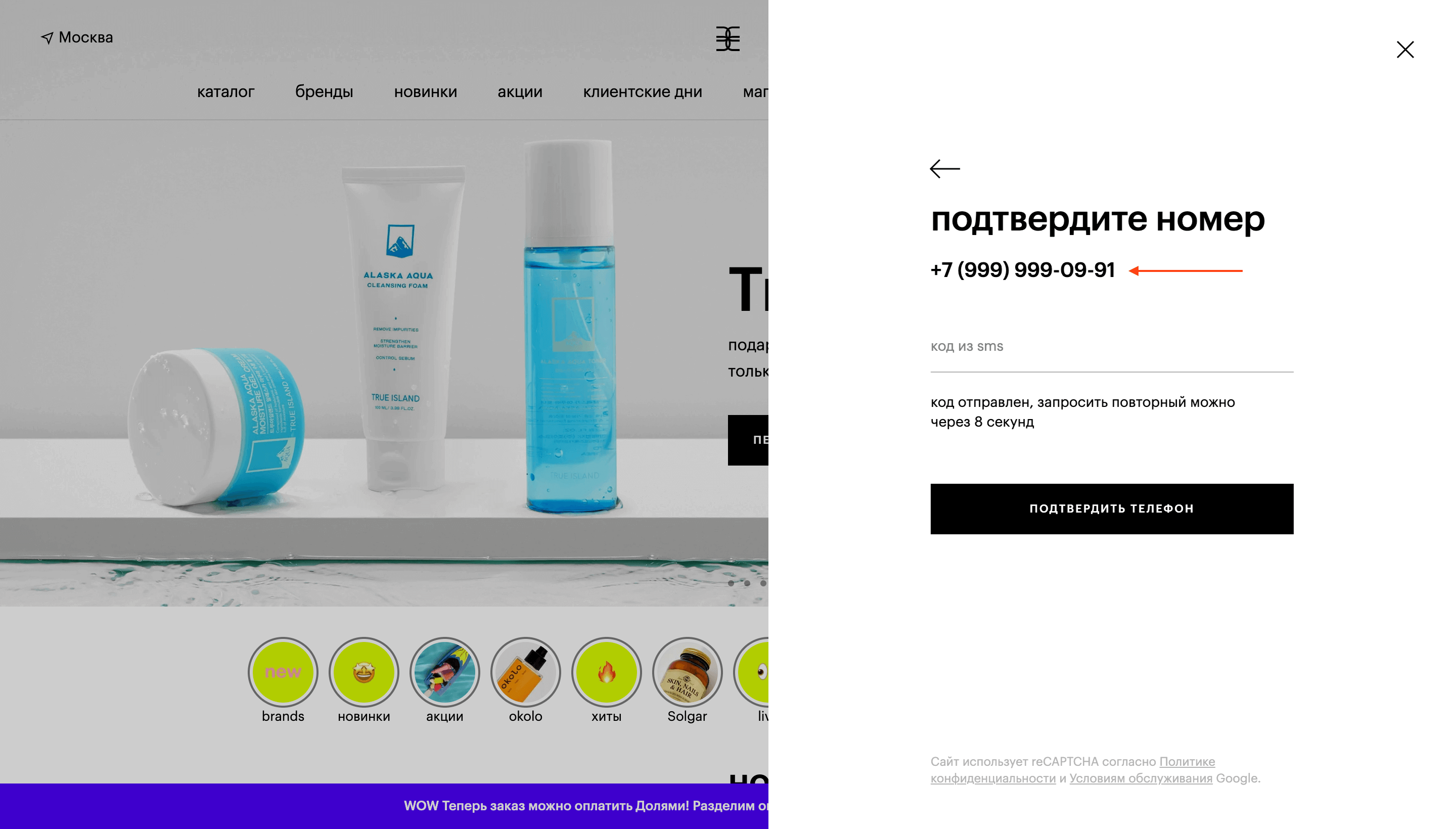
Без reCaptcha
Не заставляйте клиента страдать, доказывая, что он не робот: уберите reCaptcha с экрана авторизации. Другие же как-то без этого живут.
Смотреть пример

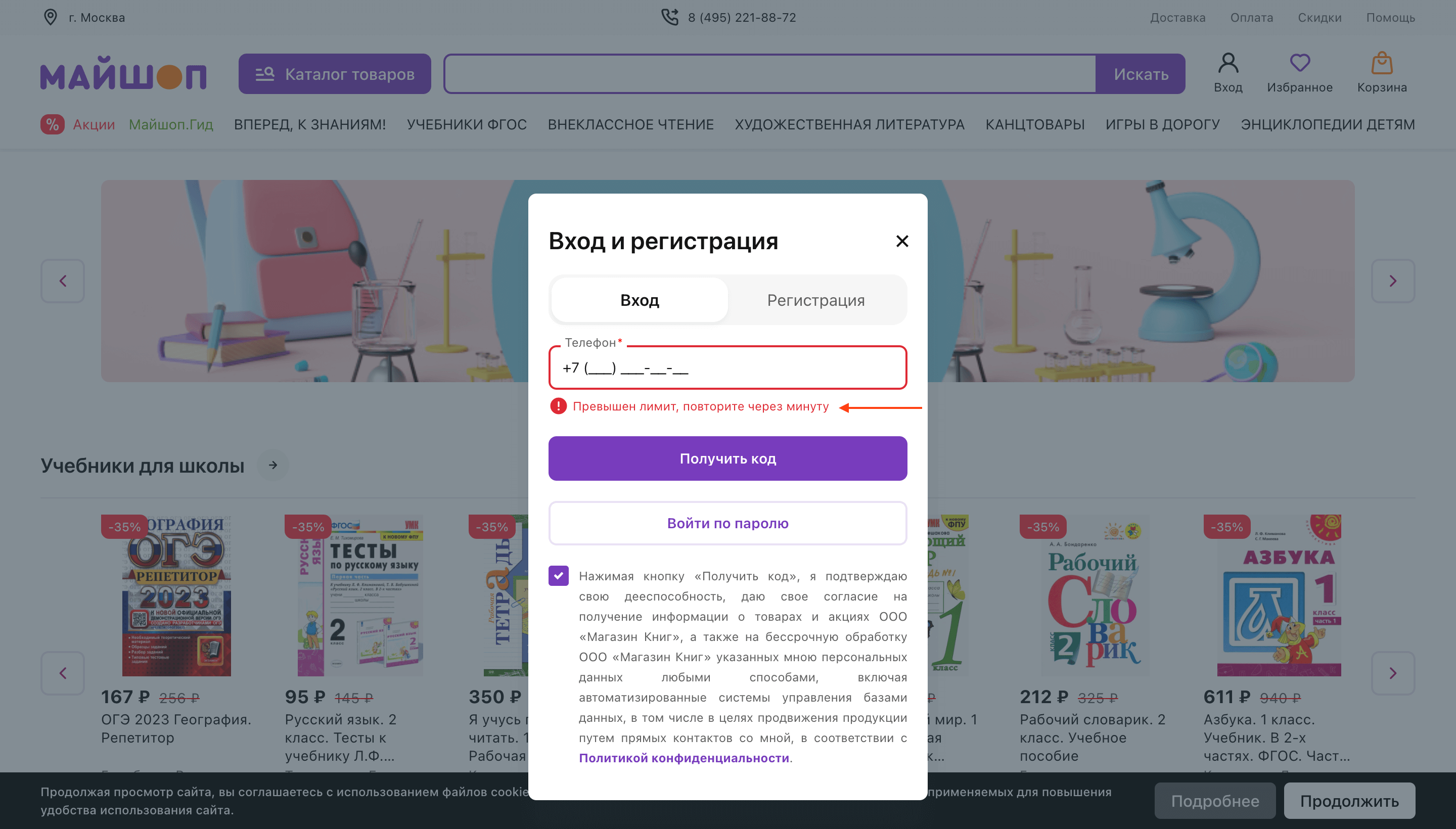
Без внутренней кухни
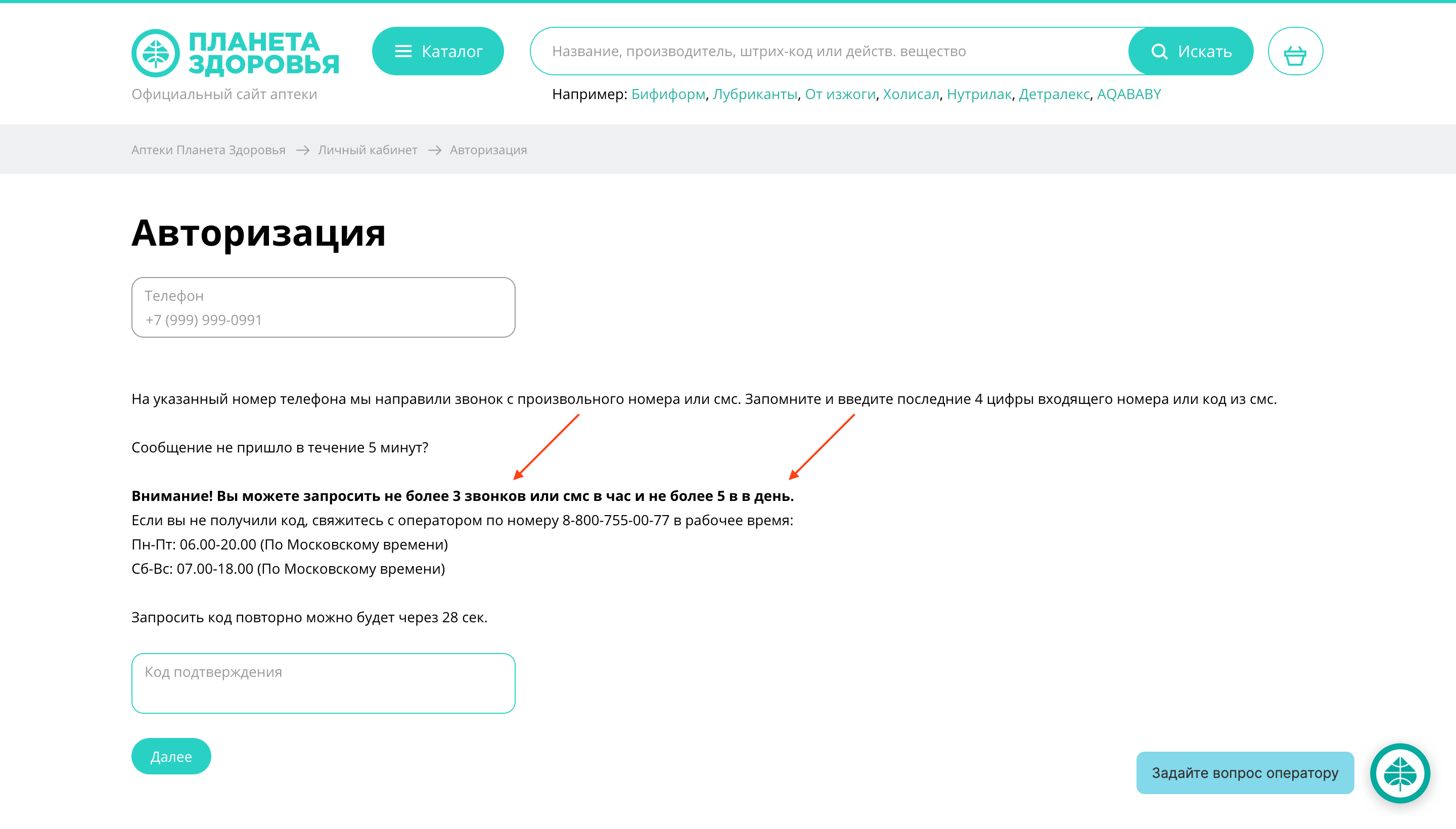
Какая часть клиентов у вас авторизуется многократно за 1 час? А какая часть столкнется с ненужным им блоком текста? Внутреннюю кухню с ограничениями лучше не показывать.
Смотреть пример

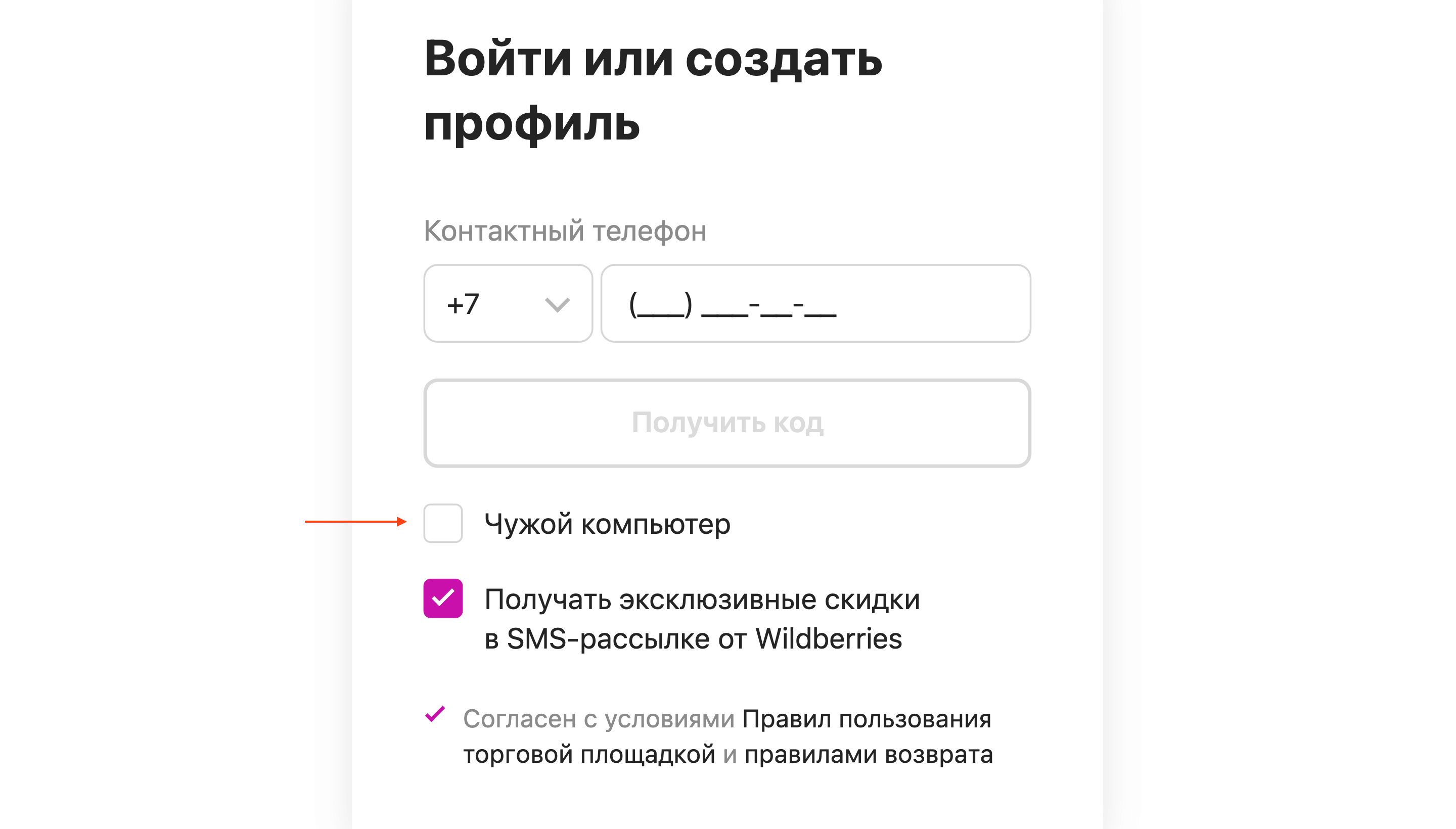
Чужой компьютер
Если клиент заходит в личный кабинет с чужого ПК, дайте ему возможность указать это, чтобы данные не сохранялись в браузере.
Смотреть пример

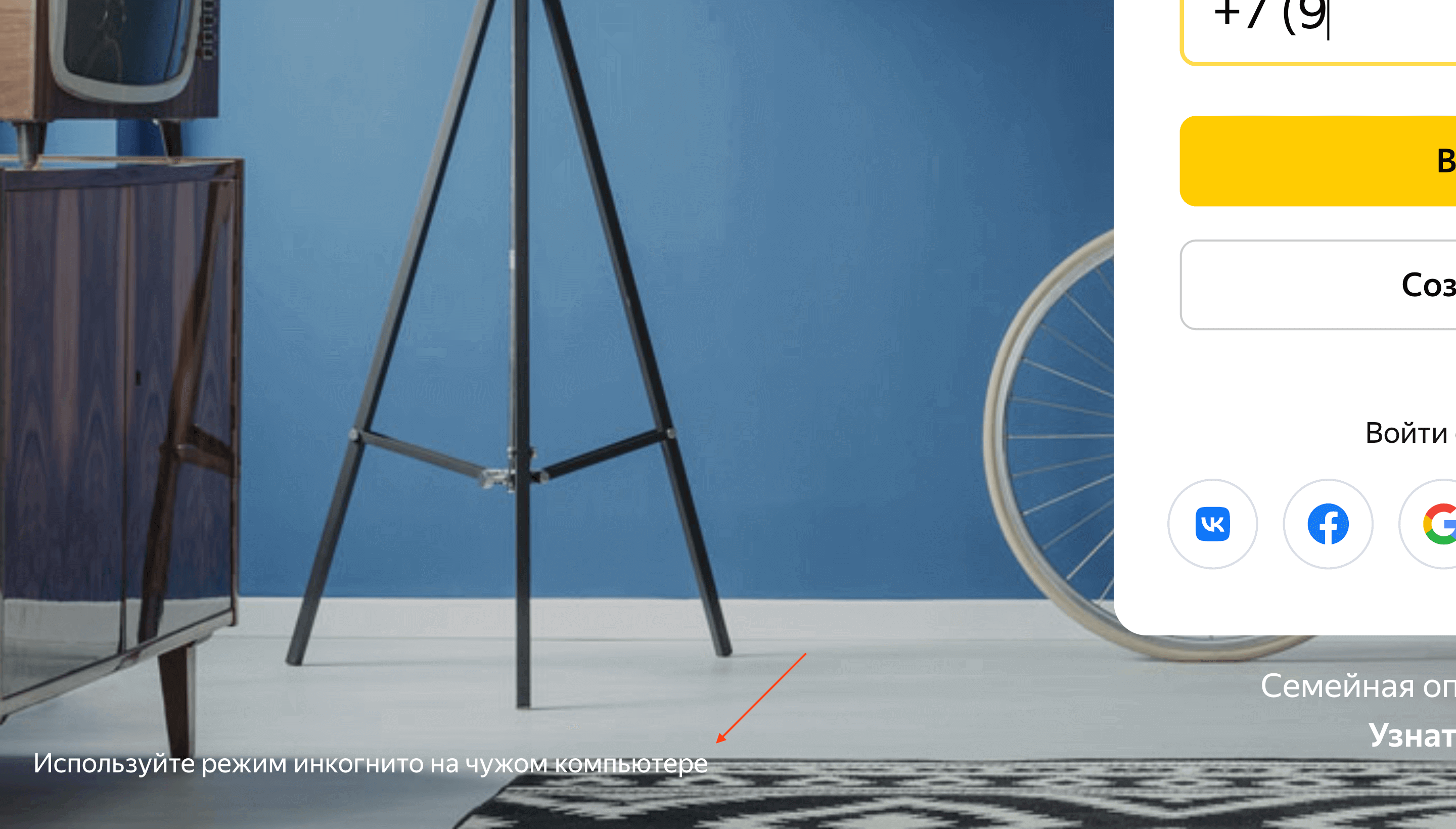
Призыв к режиму инкогнито
В некоторых случаях клиенту в окне авторизации можно отдельно подсказать, что на чужом ПК авторизовываться лучше, переведя браузер в режим инкогнито.
Смотреть пример

Визуальное сопровождение
В некоторых сервисах ввод данных можно дополнять лаконичной визуализацией. И выглядит симпатично, и интерфейс особо не перегружает.
Смотреть пример
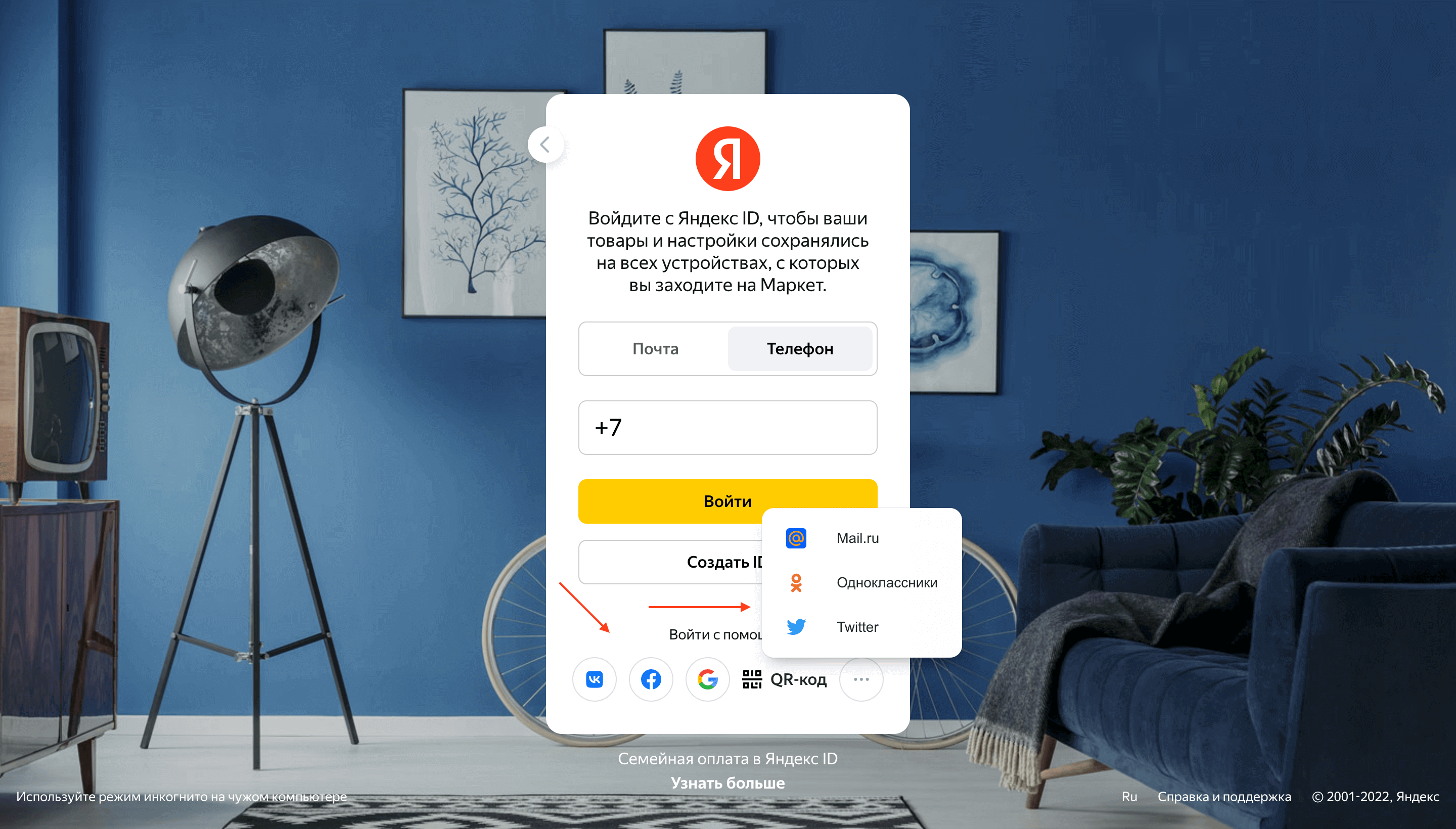
Альтернативные способы
Если клиенту по какой-то причине не удобно авторизоваться с помощью телефона, дайте ему возможность сделать это другими способами.
Смотреть пример

2. Ввод номера телефона
Адекватный размер поля
Спроектируйте поле ввода так, чтобы его размер соотносился с вводимыми данными. Иначе смотреться будет достаточно неуклюже:
Смотреть пример

Реакция на наведение
Сделайте так, чтобы поле ввода номера телефона ненавязчиво реагировало на наведение курсора, давая тем самым визуальную обратную связь.
Смотреть пример
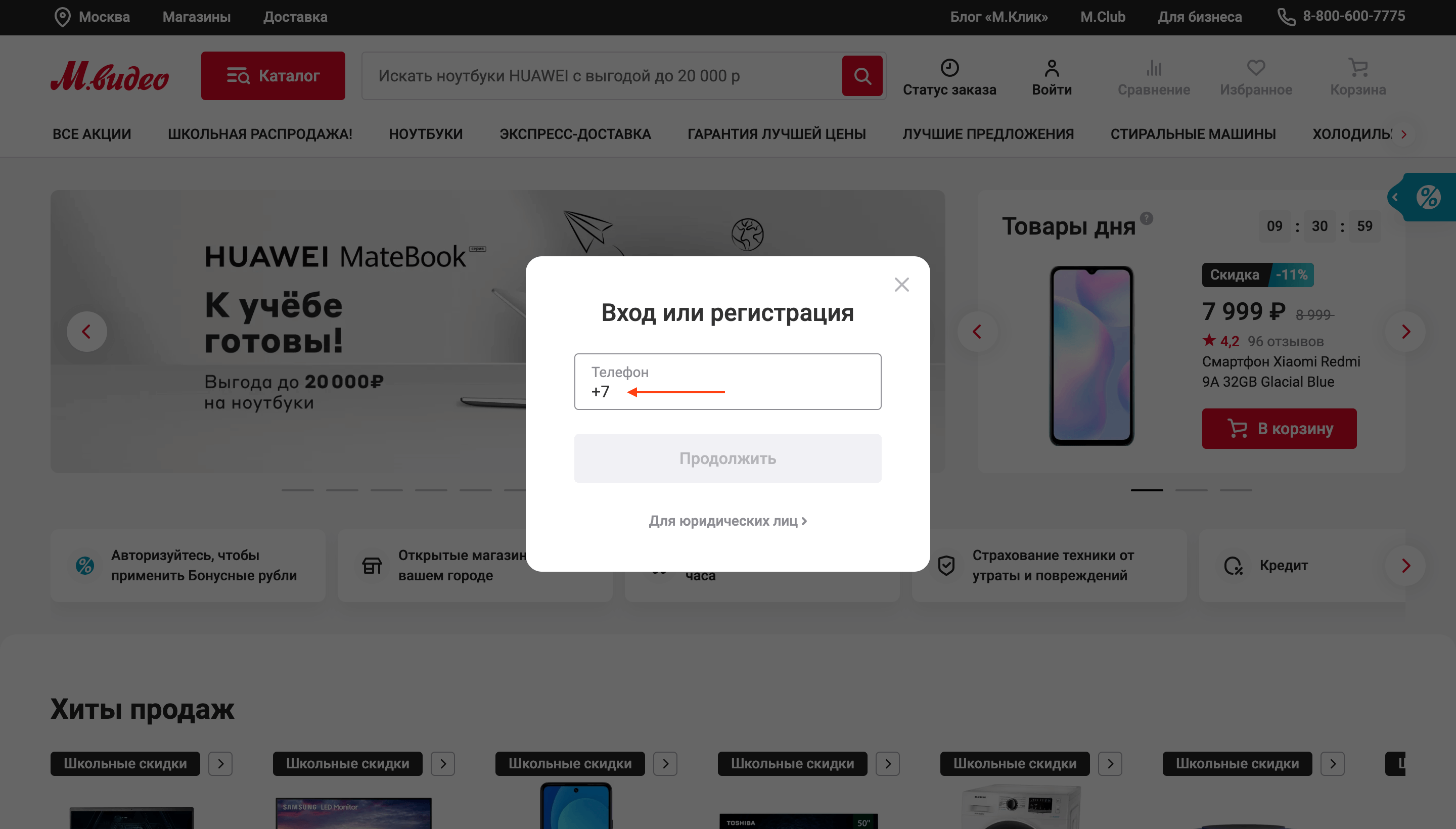
Активация по умолчанию
Если ввод номера телефона – единственное целевое действие, поле ввода можно активировать по умолчанию. Сэкономите клиенту 1 клик.
Смотреть пример
Highlight активного поля
Когда поле активировано, его можно выделить, чтобы дать визуальную обратную связь и побудить клиента к вводу данных номера телефона.
Смотреть пример

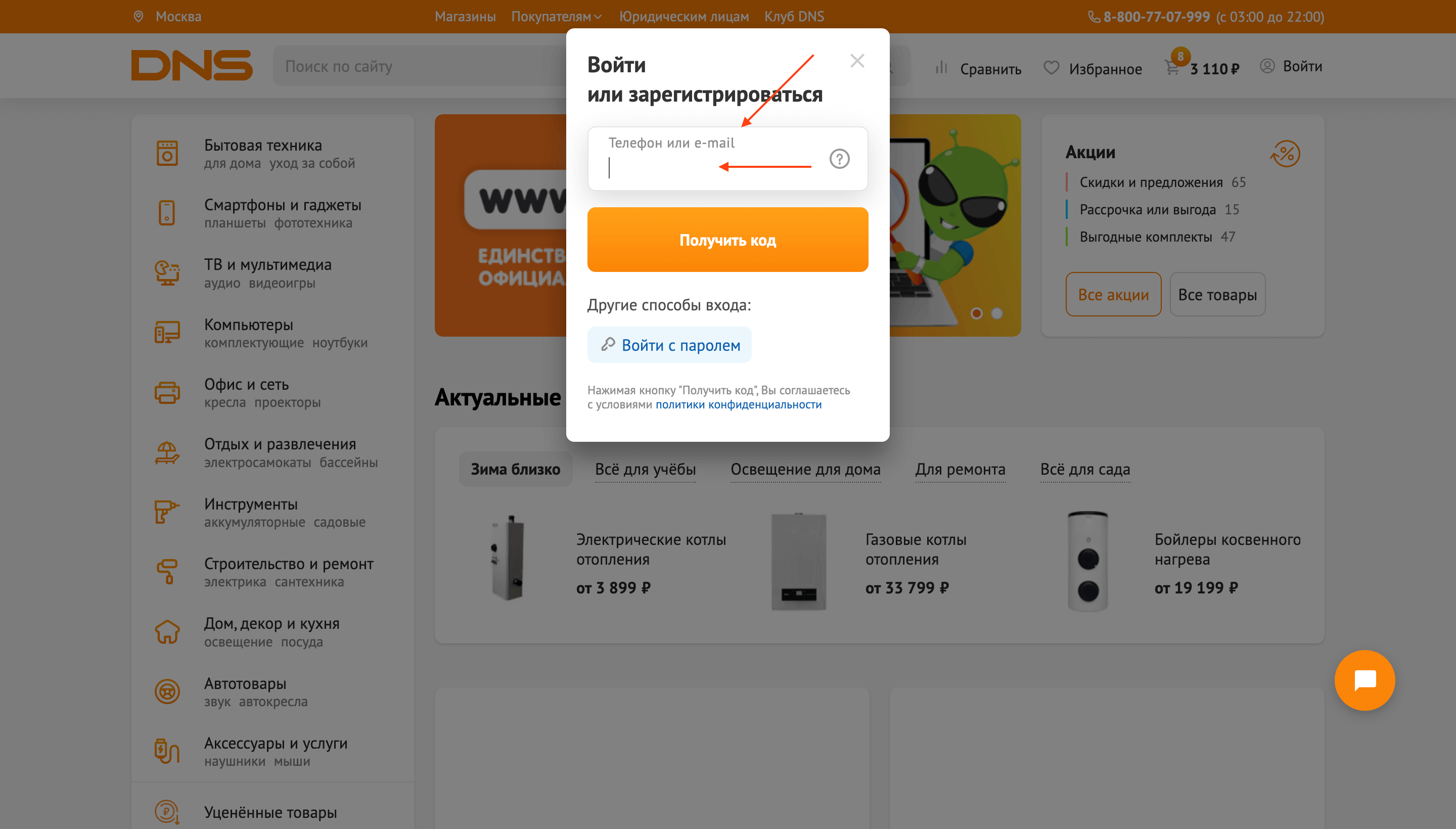
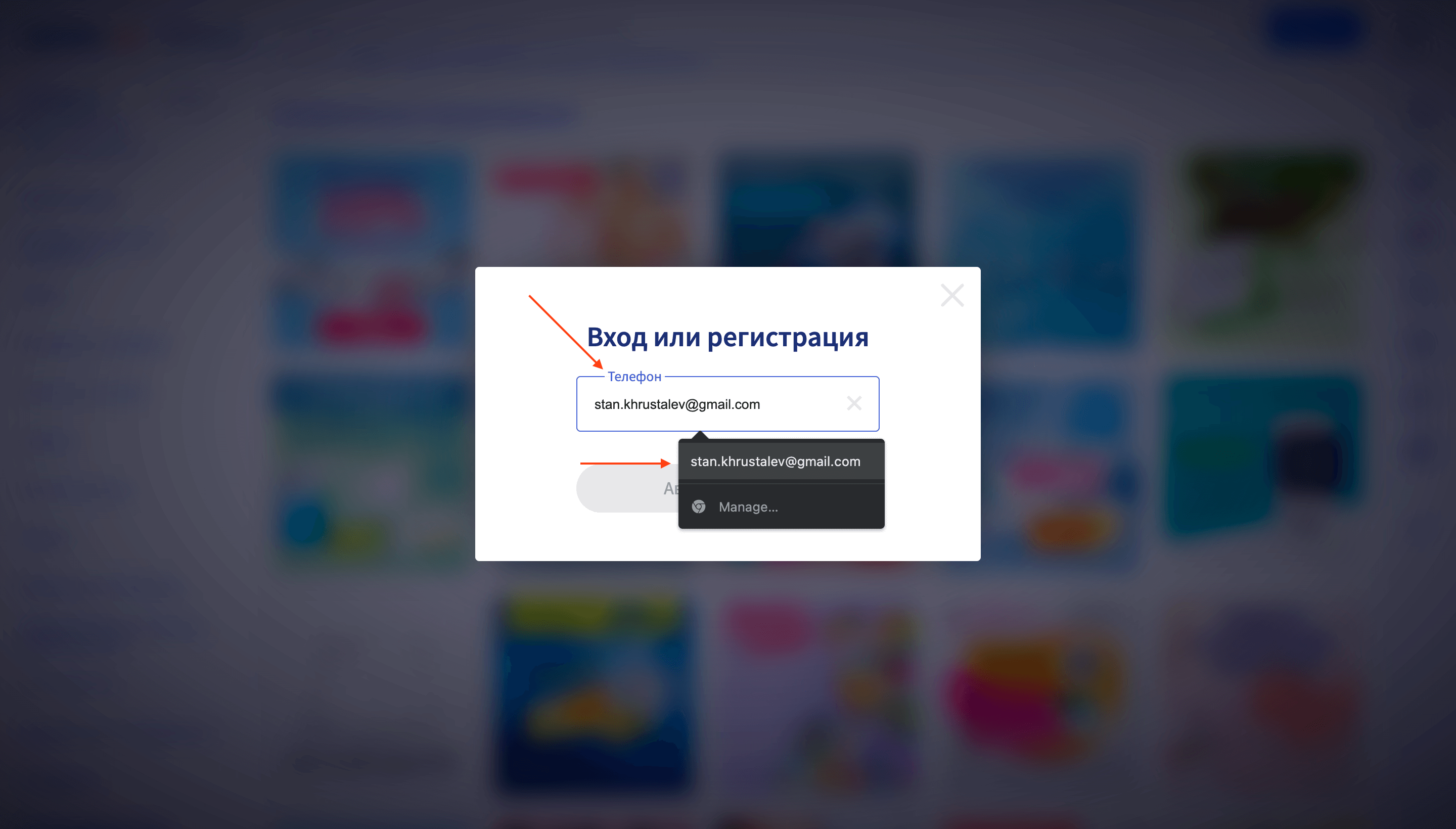
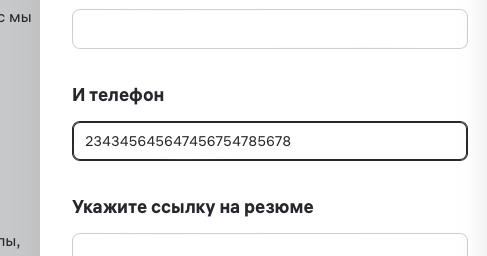
Без совмещения типов данных
Иногда ввести в одно поле предлагают или телефон, или email. В итоге все возможности авто-подстановки упускаются, и приходится вводить данные вручную.
Смотреть пример

Авто-подстановка из браузера
Промаркируйте поле ввода как Phone и сделайте доступной авто-подстановку номера телефона сохраненными данными из браузера в 1 клик.
Смотреть пример

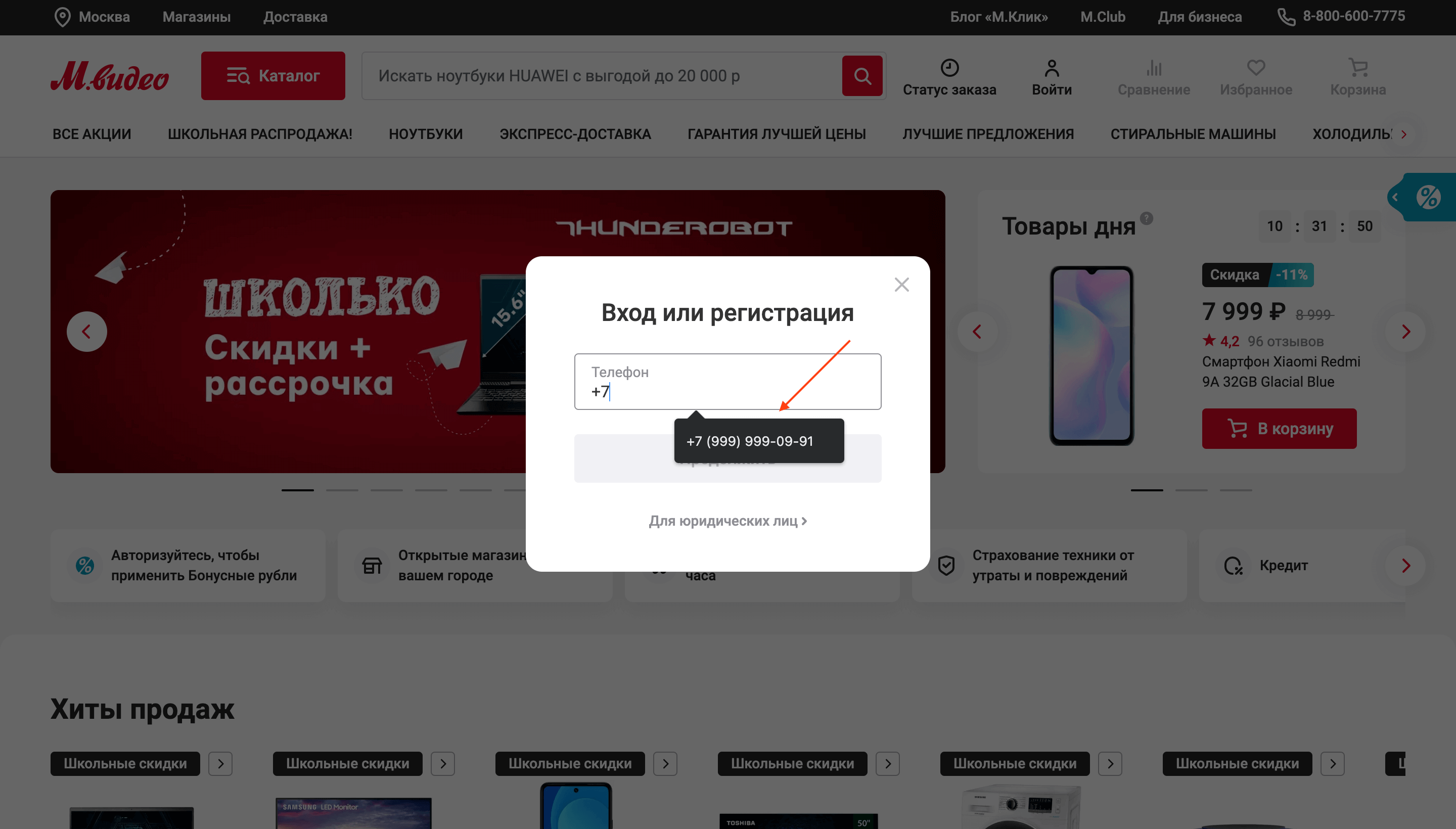
Корректная маркировка
Если клиент находится в процессе ввода номера телефона и хочет воспользоваться авто-подстановкой, он не ожидает, что ему предложат вставить что-то еще.
Смотреть пример

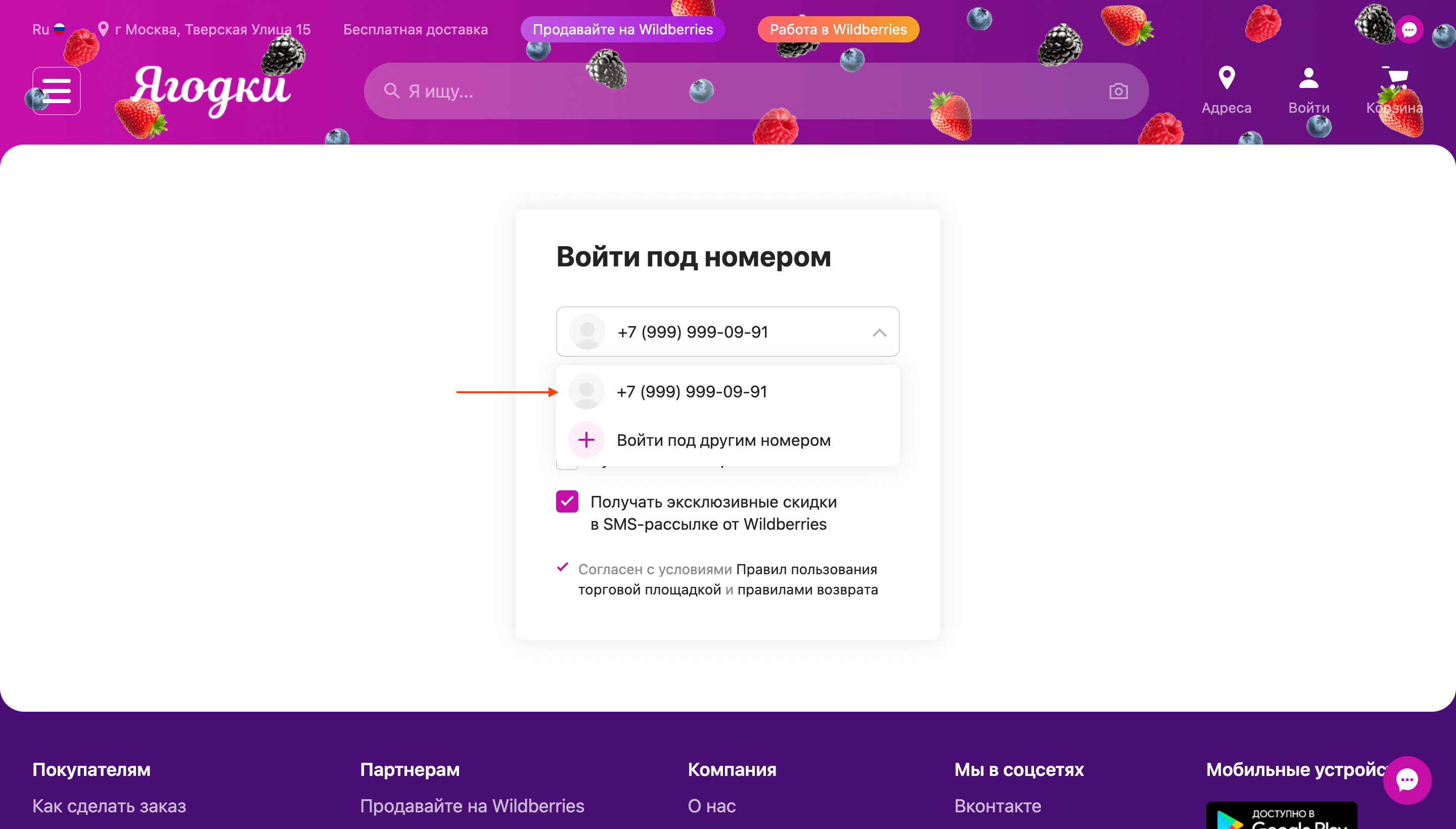
Сохраненные номера
Если клиент уже авторизовывался и данные сохранены в кэше браузера, ему можно предложить их выбрать в 1-2 клика.
Смотреть пример

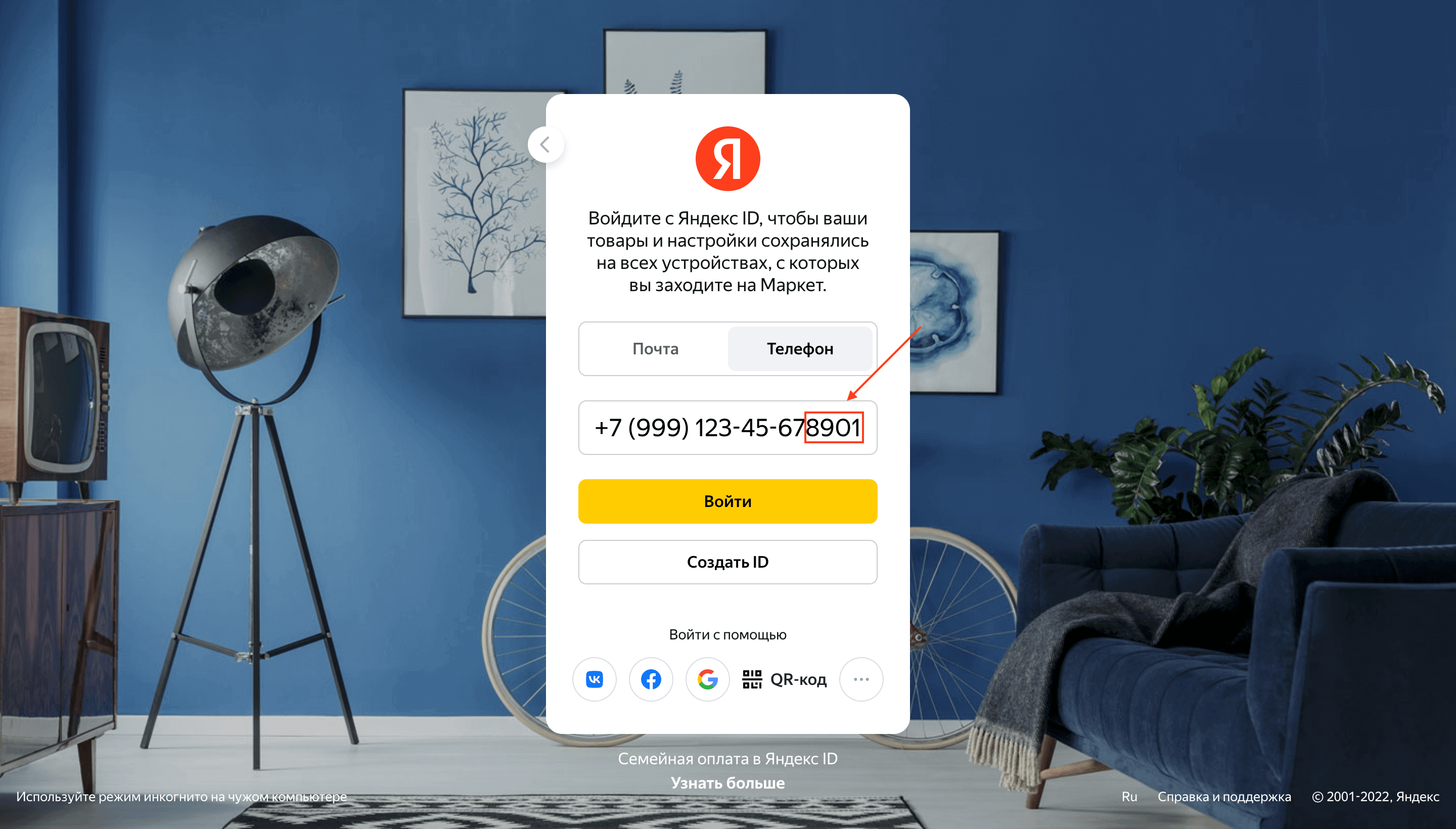
Данные вставляются корректно
Убедитесь, что авто-подстановка работает корректно. Иначе, помимо ввода, клиенту еще и придется вручную стирать номер, вставленный с ошибкой.
Смотреть пример
Код страны
Отображайте код страны по умолчанию, чтобы клиенту не приходилось его вводить. Корректно обрабатывайте ввод номера и с кодом страны, и без него.
Смотреть пример

Форматирование ввода
При вводе номера телефона форматируйте его автоматически в общепринятой форме, чтобы клиенту легче было его проверить. Например, за счет пробелов:
Смотреть пример

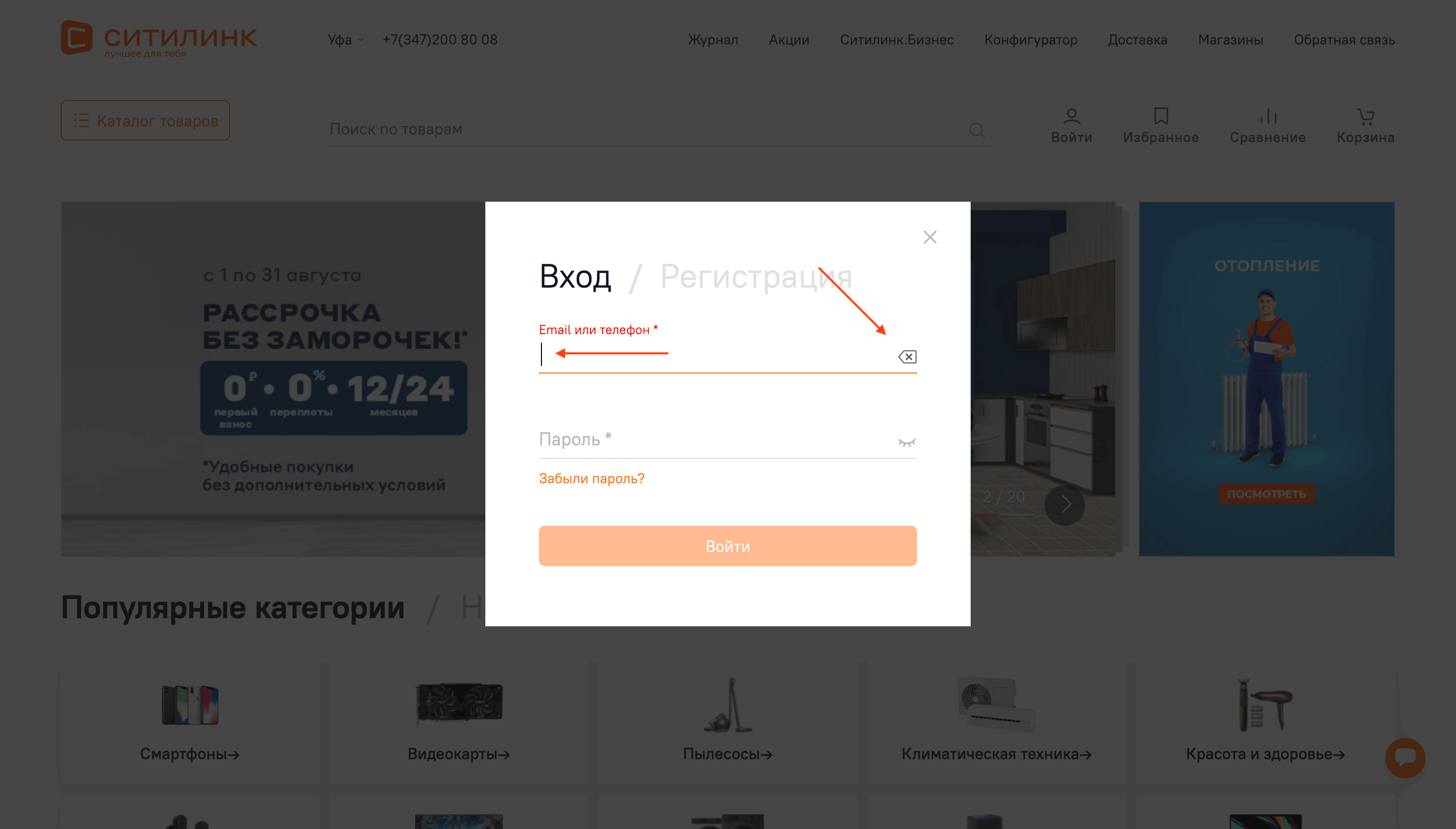
Форматирование vs. backspace
Стирайте символы форматирования автоматически при нажатии на backspace. Не заставляйте клиента стирать их самому, если он хочет скорректировать номер.
Смотреть пример
Быстрая очистка
Если клиент передумал и решил изменить номер, который он, например, подставил из авто-подсказки, дайте ему возможность быстро стереть введенные данные.
Смотреть пример

Очистка не видна, если поле пустое
При этом сама кнопка очистки поля должна пропадать, если поле пустое, т.к. в таком случае в ее отображении просто не будет смысла.
Смотреть пример

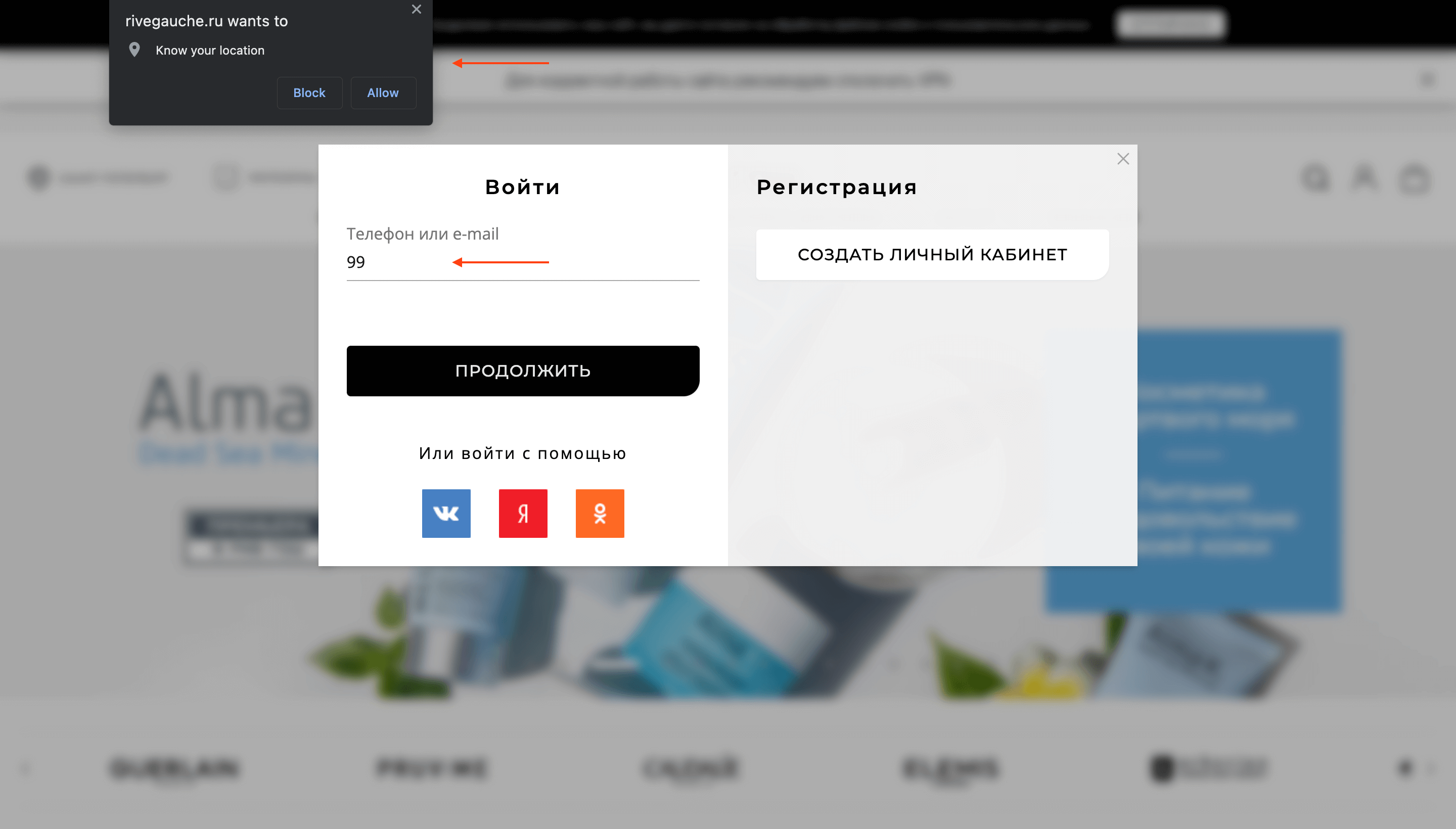
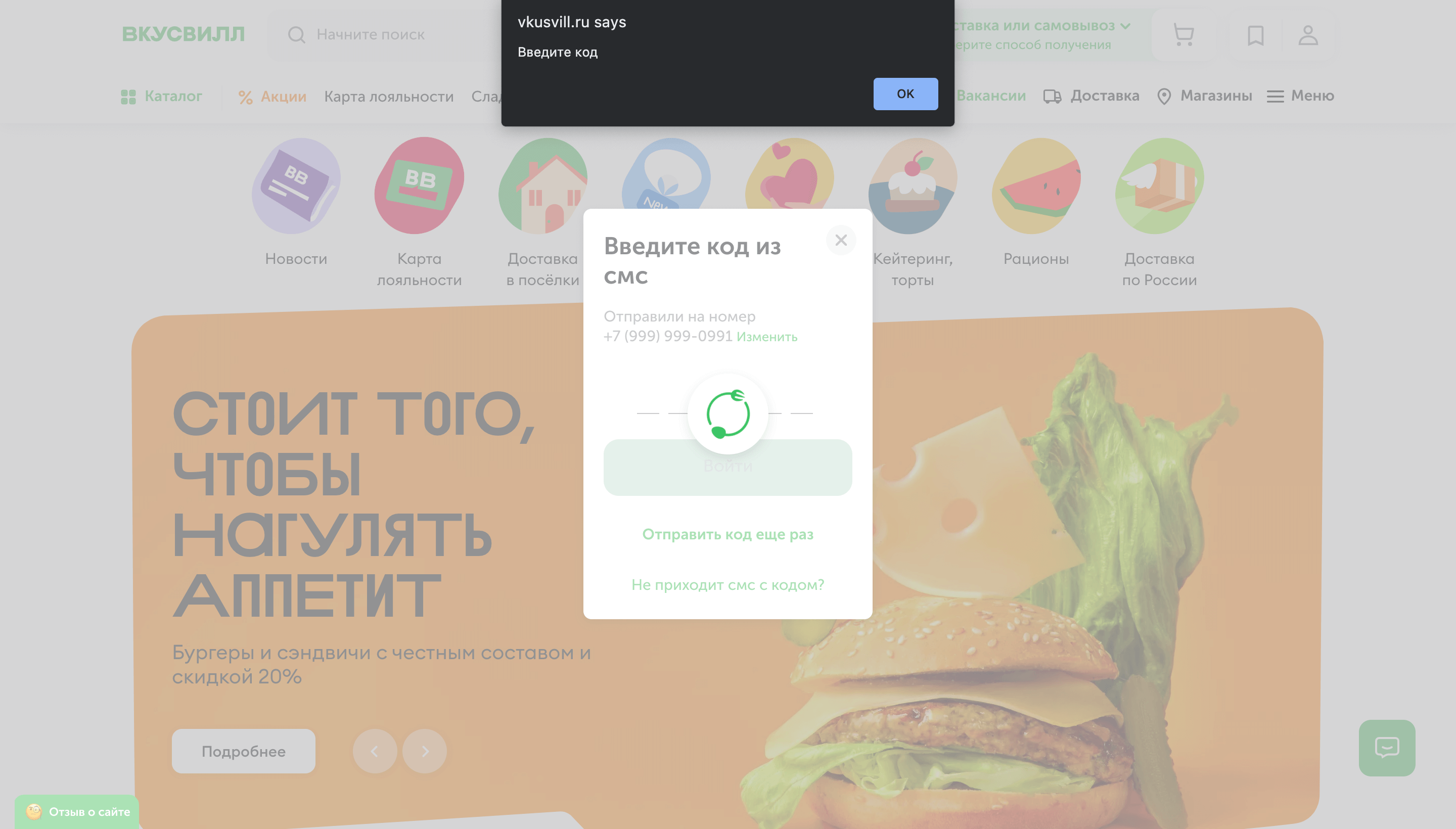
Ввод не прерывается запросами
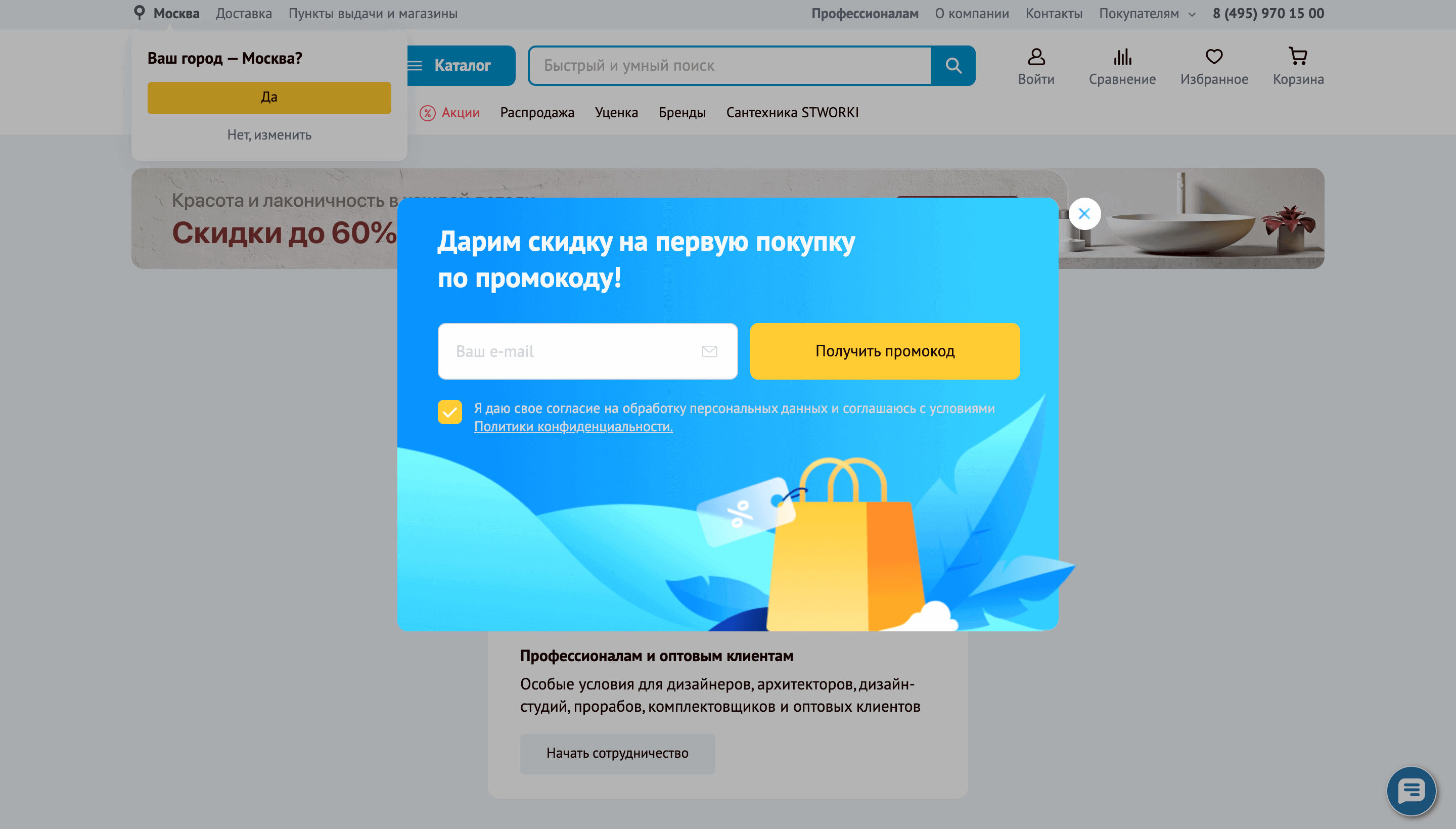
Процесс авторизации не должен прерываться какими-либо навязчивыми запросами. В данном случае ввод был прерван запросом геолокации. Спасибо. Очень удобно.
Смотреть пример

Ввод vs. popup'ы
Отключайте все маркетинговые сообщения в процессе авторизации. В этом случае popup появился прямо во время ввода и перекрыл собой все поле:
Смотреть пример

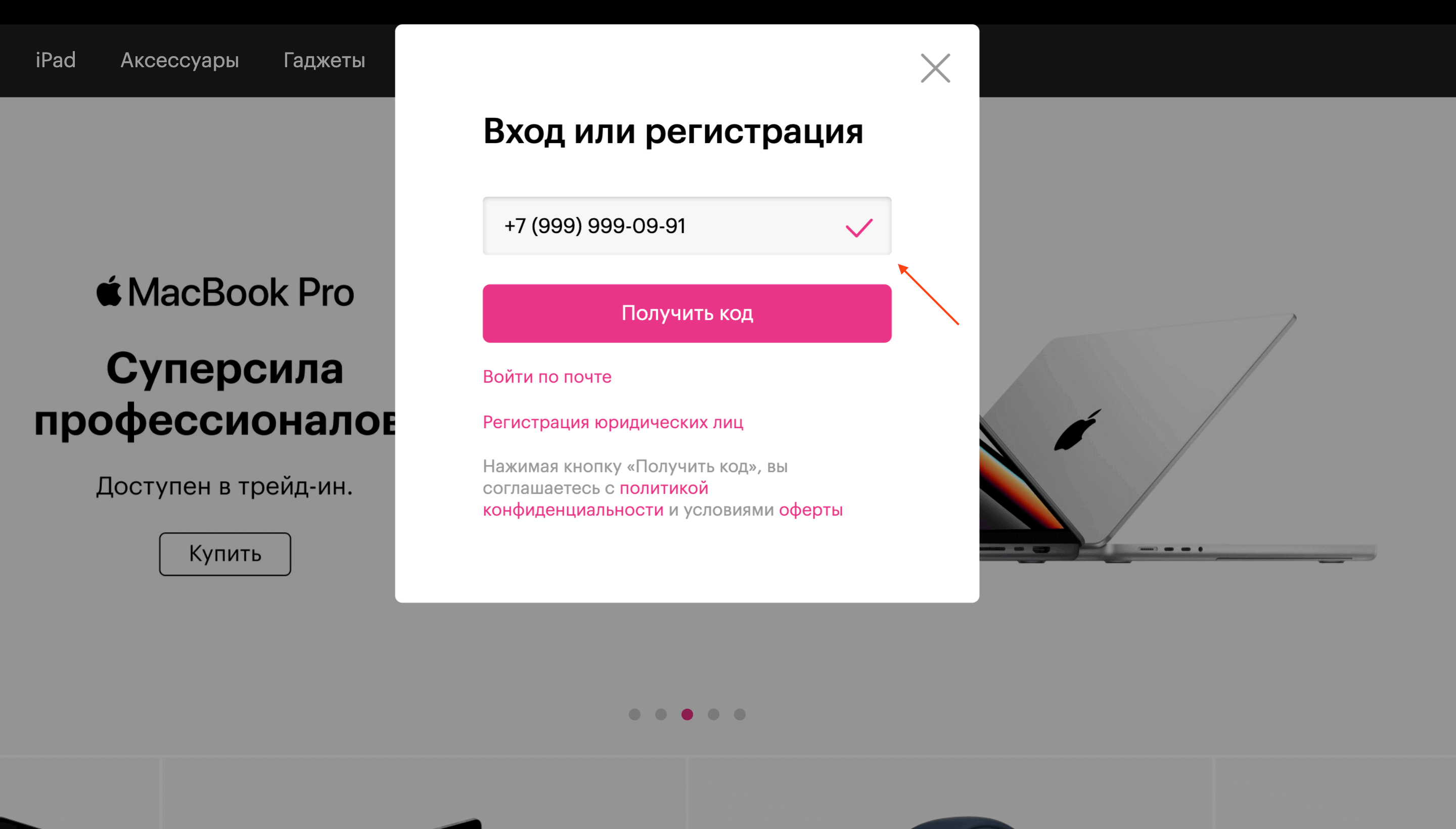
Highlight корректного ввода
Если клиент ввел номер телефона корректно, это можно дополнительно подсветить – например, за счет появления галочки рядом с номером.
Смотреть пример

Переход нажатием на Return
Настройте переход к вводу кода, если клиент ввел номер телефона и нажал на Return – это достаточно распространенный паттерн подтверждения ввода.
3. Ограничение ввода номера
Только числа
Дайте клиенту вводить лишь числовые значения. При нажатии на клавиши символов ничего не должно происходить.
Смотреть пример
Количество цифр в номере
Номера можно ограничивать по числу символов в зависимости от кода страны. Это также позволит оградить клиента от случайной ошибки.
Смотреть пример

Числовая раскладка по умолчанию
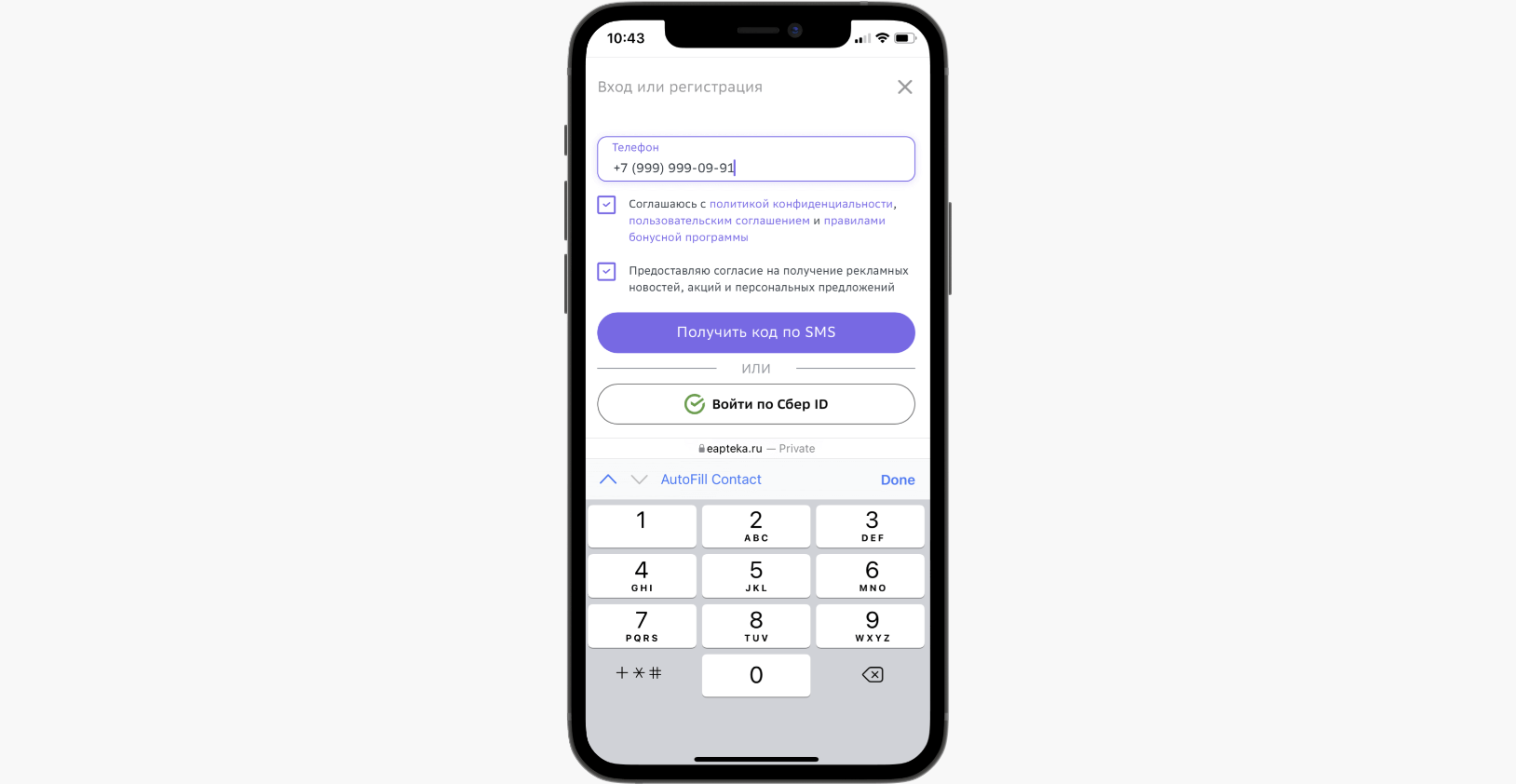
При вводе номера телефона на мобильных устройствах по умолчанию отображайте числовую раскладку, не заставляйте клиента переключаться на нее.
Смотреть пример
Фиксация клавиатуры
Нет смысла в том, чтобы клиент мог при вводе номера на смартфоне переключаться на символьную раскладку. Фиксируйте ее на числовом вводе.
Смотреть пример

4. Обработка ошибок
Проверка при деактивации поля
Не стоит проверять данные слишком рано – когда клиент еще только их вводит. Реализуйте проверку в момент, когда поле деактивируется.
Смотреть пример
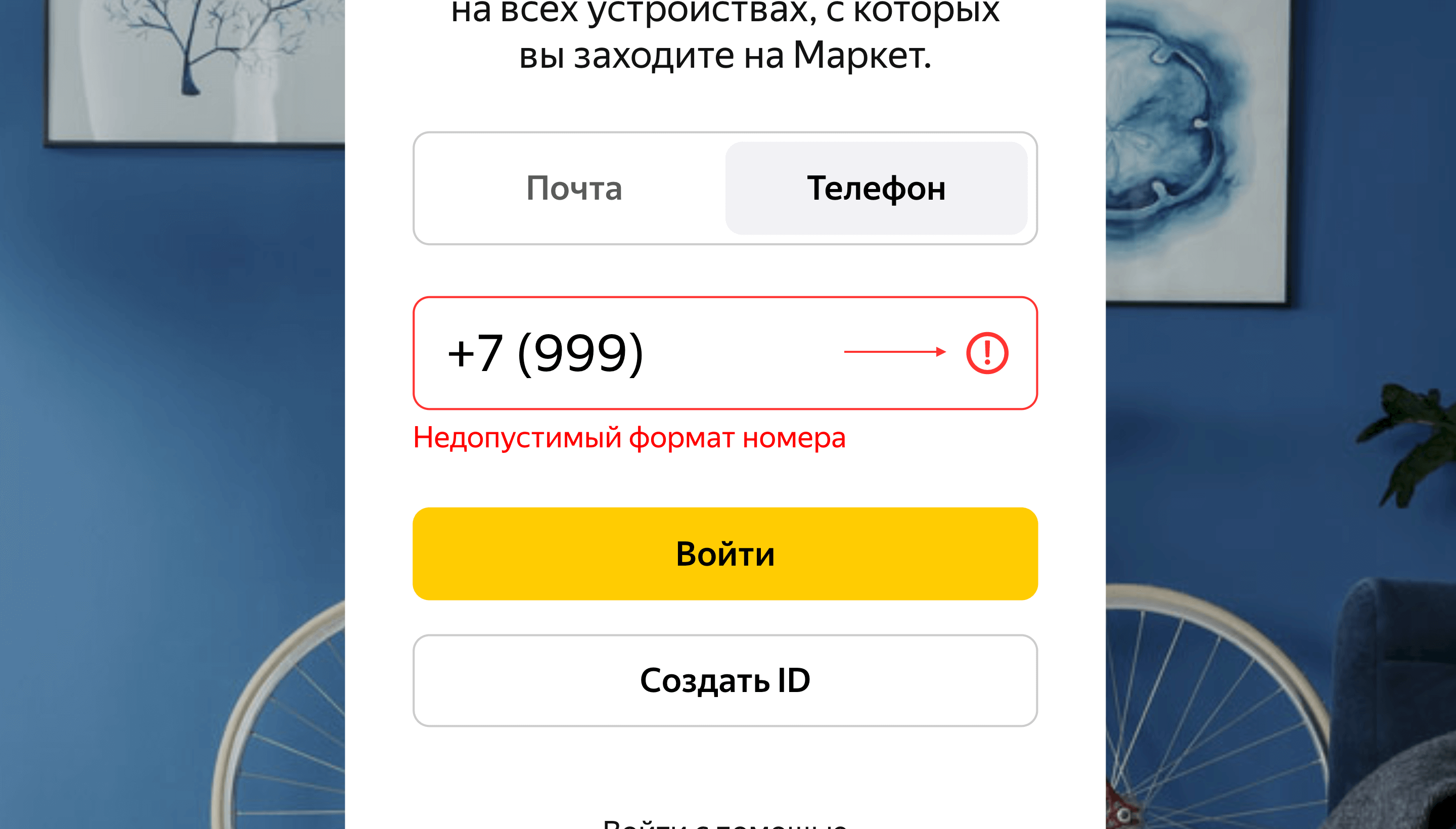
Выделение поля
Если номер введен с ошибками или не введен в принципе, выделите его красным цветом. К этому можно добавить, например, анимацию дрожания поля.
Смотреть пример
Поле активируется
Не забываем: на экране у нас лишь одно ключевое поле с ошибкой. Поэтому его можно активировать по умолчанию при попытке нажатия на кнопку отправки.
Смотреть пример
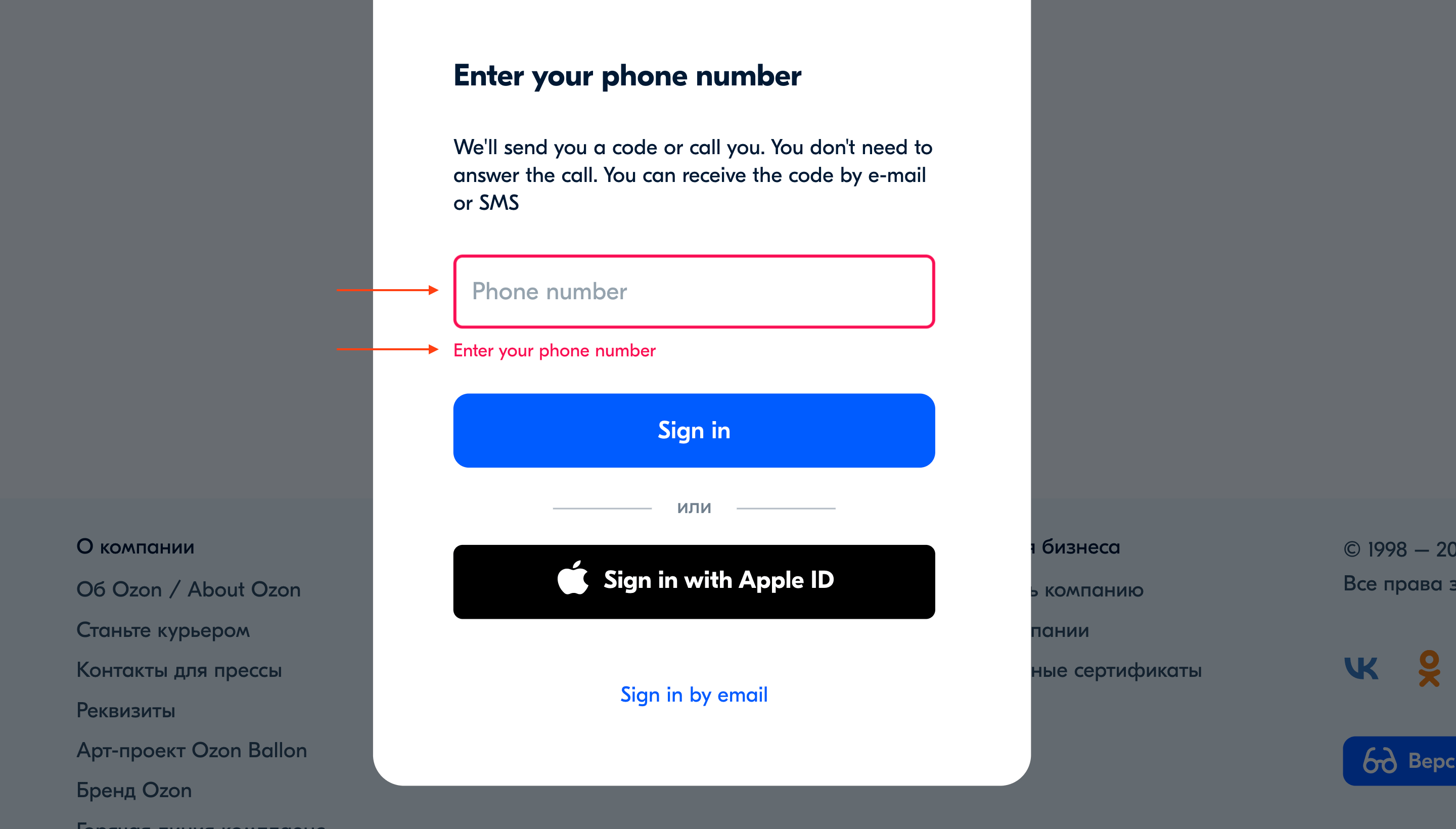
Сообщение об ошибке есть
Снабдите highlight поля с ошибкой текстом, который в явной форме будет пояснять, что что-то пошло не так.
Смотреть пример
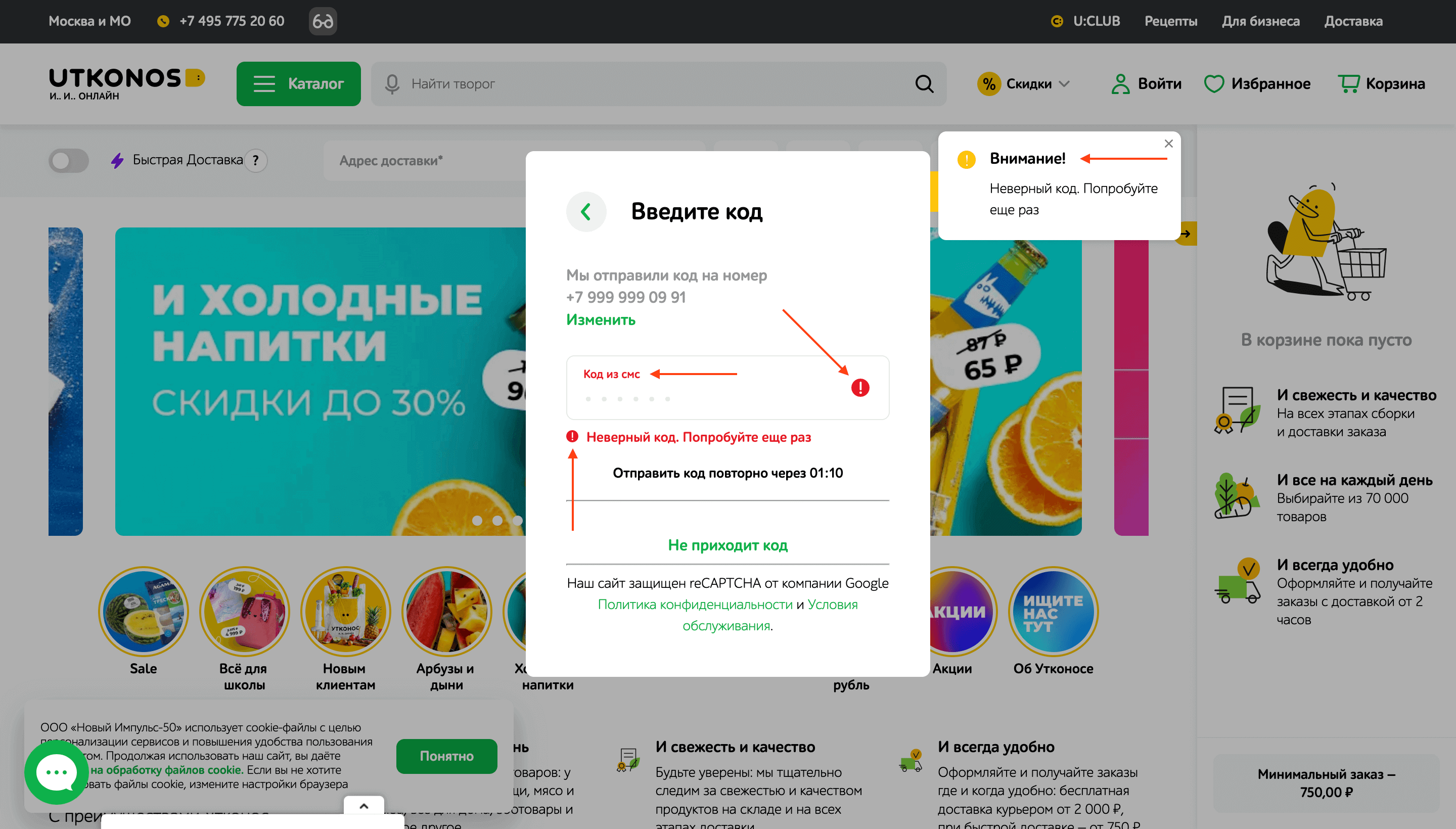
Сообщение рядом с полем
Разместите сообщение об ошибке рядом с полем, чтобы визуально они легче ассоциировались друг с другом.
Смотреть пример

Верстка при ошибке корректна
Предусмотрите место под текст об ошибке в стандартном виде интерфейса, чтобы форма не видоизменялась из-за того, что текст в нее не помещается.
Смотреть пример
Текст ошибки выделяется
По аналогии с самим текстовым полем, сделайте так, чтобы текст сообщения об ошибке привлекал внимание, выделив его красным цветом.
Смотреть пример

Иконка ошибки
Текст ошибки можно снабдить иконкой, чтобы облегчить восприятие информации клиентам с дальтонизмом.
Смотреть пример

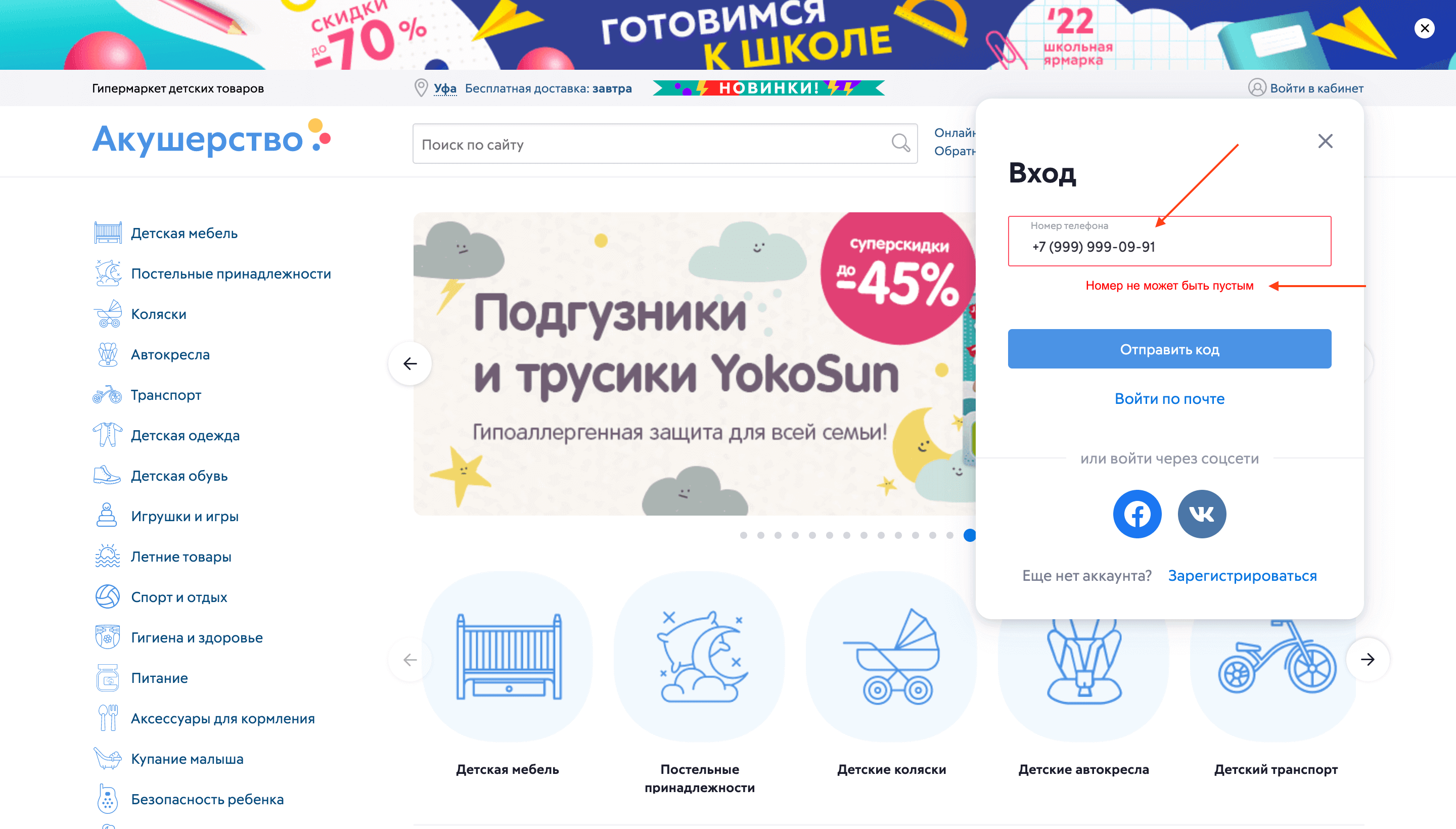
Текст содержательный
В сообщении об ошибке поясните, в чем именно она заключается. Не ограничивайтесь просто тем, что есть ошибка.
Смотреть пример

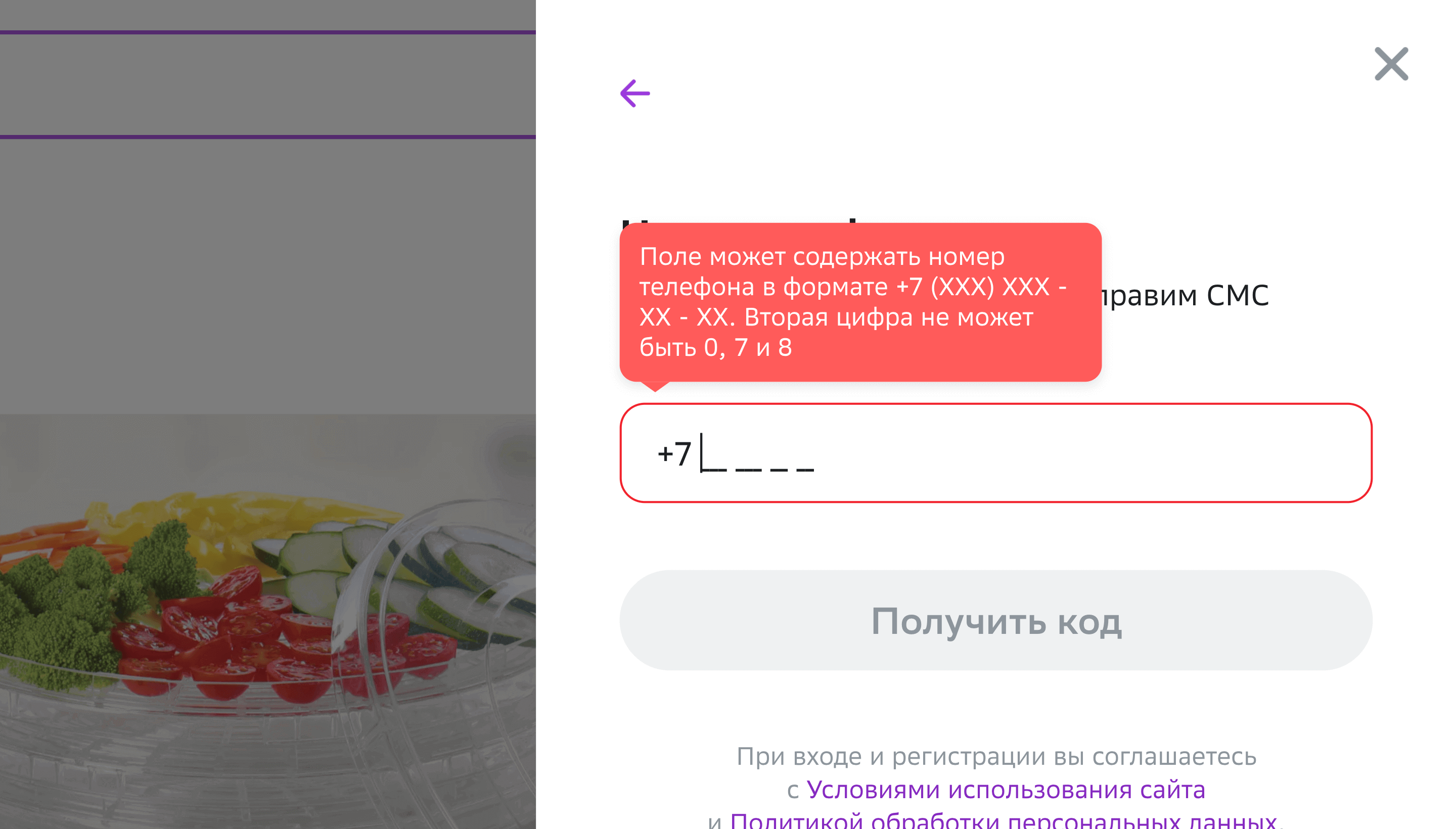
Причина ошибки понятна
Проектируя тексты ошибок, убедитесь, что они понятны для целевой аудитории. О чем, например, говорит мне вот такая ошибка, если я ввожу номер в форму впервые?
Смотреть пример

Текст ошибки корректен
Распознавайте ошибку правильно, иначе легко можно ввести клиента в заблуждение. Пример того, как делать не стоит:
Смотреть пример

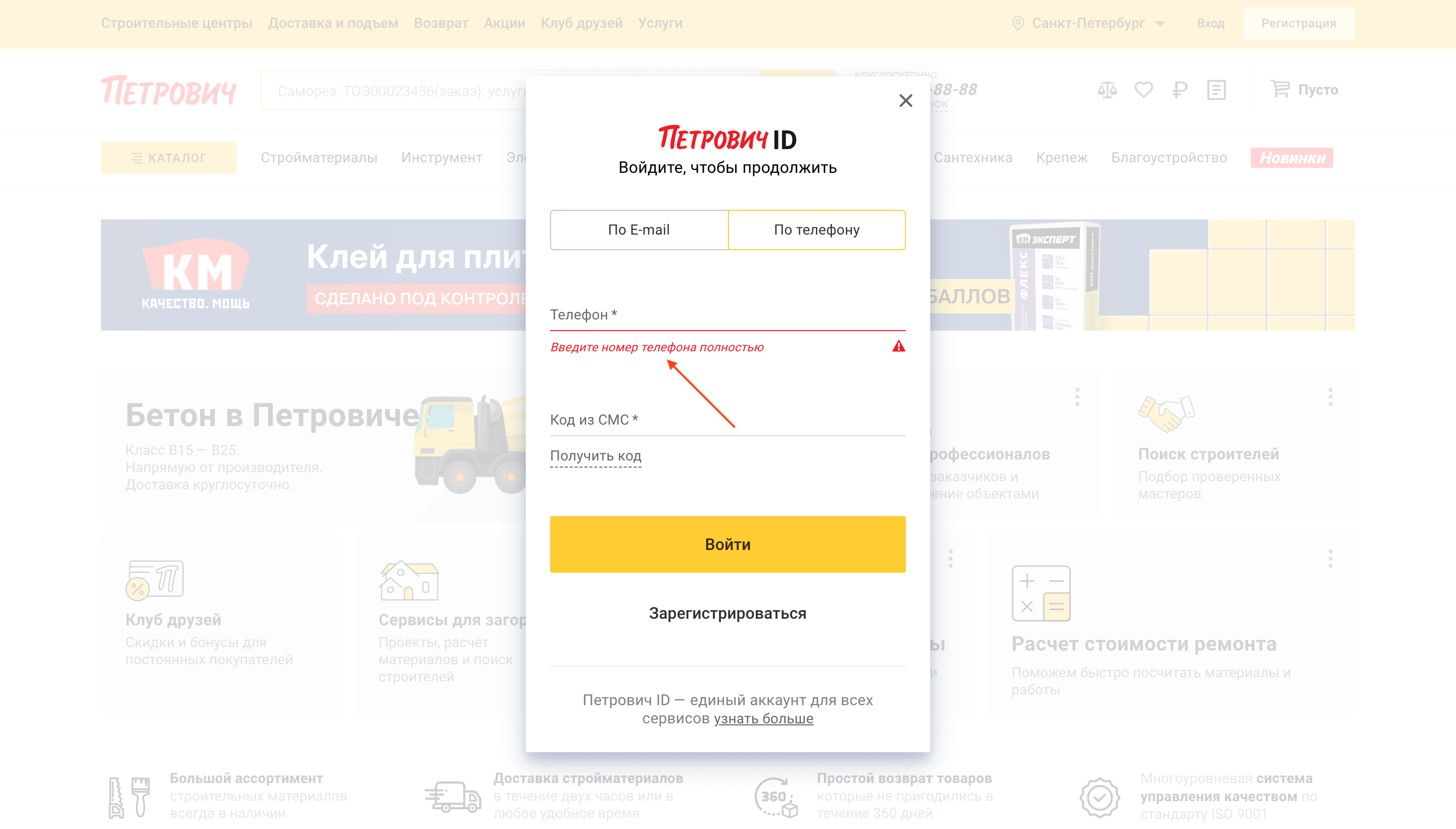
Призыв к действию
Вместо того чтобы просто констатировать факт ошибки, разместите в сообщении призыв скорректировать ее.
Смотреть пример

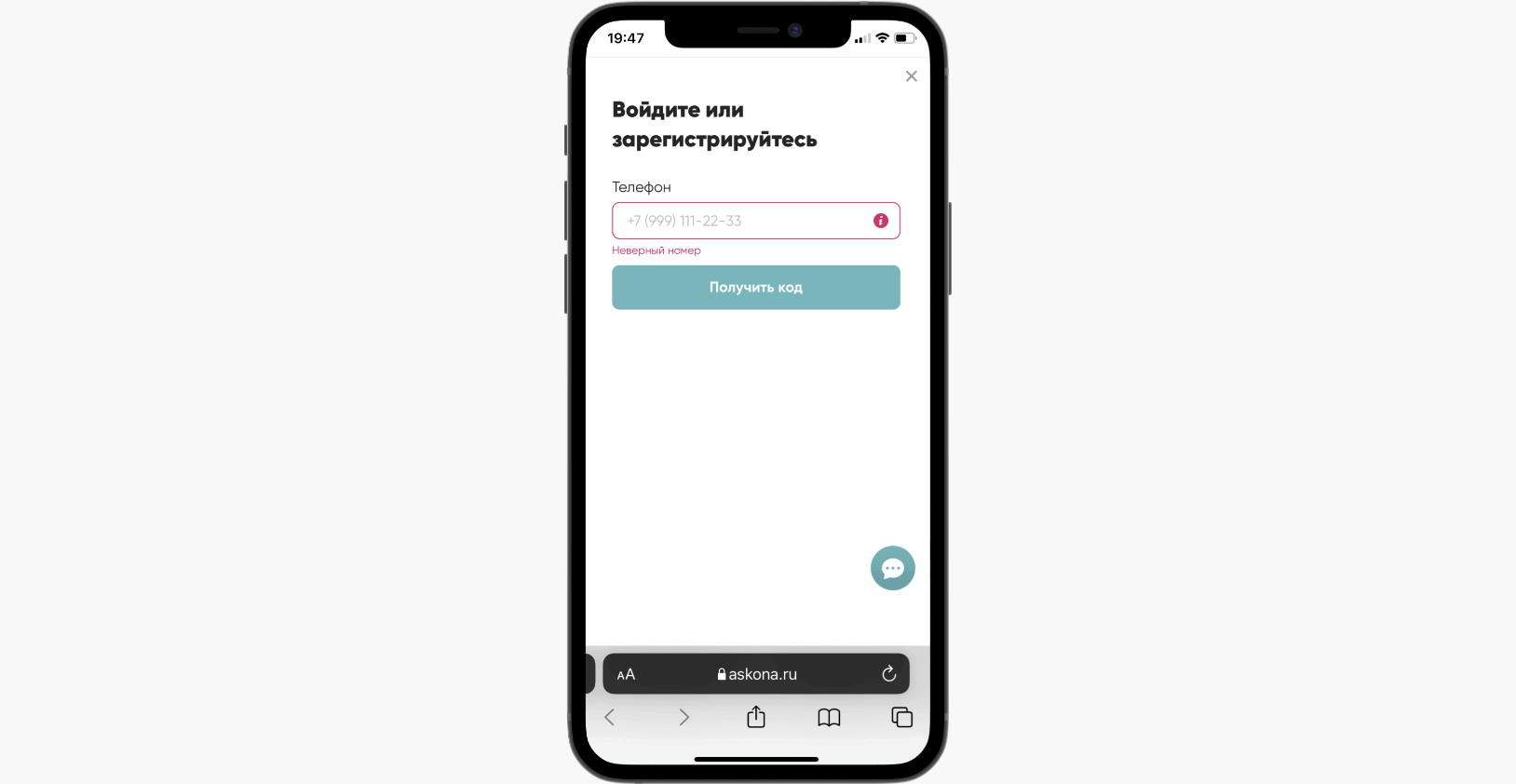
Текст виден на мобильных
Убедитесь, что в мобильной версии текст ошибки виден клиенту и, например, не перекрывается экранной клавиатурой.
Смотреть пример

Корректная верстка текста
Если в случае ошибочного ввода элементы видоизменяются, проверьте, что все эти изменения корректны, и вот такого не случается:
Смотреть пример

Пропадает при корректировке
Если клиент заново активировал поле и начал корректировать ввод, а ошибка не пропадает, это может ввести его в заблуждение.
Смотреть пример
5. Кнопка получения кода
Контрастна
Кнопка должна быть достаточно контрастной, чтобы лучше привлекать внимание клиента и чтобы он не был вынужден ее искать на экране.
Смотреть пример

Достаточно большая
Сделайте кнопку достаточно большой, чтобы на нее легко было нажать – особенно на мобильных устройствах.
Смотреть пример

Целевое действие
Лучше, если в кнопке перехода к следующему экрану будет не существительное, а текст целевого действия клиента.
Смотреть пример

Текст содержательный
Текст кнопки должен пояснять целевое действие: например, «Получить код», а не просто «Далее».
Смотреть пример

Размещение на мобильных
В мобильной версии разместите кнопку так, чтобы она была доступна в любой момент, и до нее не приходилось слишком далеко тянуться пальцем.
Смотреть пример

Неактивна, если номер не введен
Делая кнопку неактивной, если поле номера пустое, вы можете дополнительно сфокусировать внимание клиента на вводе данных.
Смотреть пример

Клик по неактивной кнопке
Если клиент кликнул по неактивной кнопке, отображайте сообщение с ошибкой, чтобы не оставлять у него вопросов и сделать дальнейшие шаги более понятными.
Смотреть пример
Активация поля при ошибке
Когда поле ввода всего одно, при клике по неактивной кнопке (в случае ошибки) его можно активировать по умолчанию.
Смотреть пример
Реакция на наведение
Сделайте кнопку интерактивной, чтобы она реагировала на наведение курсора и давала визуальную обратную связь.
Смотреть пример
Реакция на клик
Помимо изменения вида при наведении, в кнопку также можно добавить и анимацию нажатия при клике. Это сделает взаимодействие более приятным.
Смотреть пример
Без задержек при нажатии
Обработка запроса при нажатии на кнопку должна происходить мгновенно. Система не должна проверять номер клиента более 10 секунд, как в этом примере:
Смотреть пример
Изменение текста кнопки
Кнопка получения кода может быть лучше погружена в контекст: если код уже был запрошен, при возврате к первому экрану ее текст может изменяться:
Смотреть пример
А нужна ли кнопка?
igooods вовсе отказался от кнопки: триггеры срабатывают сразу при вводе номера и кода – никаких кликов не требуется. Как вам такое? Напишите в комментариях.
Смотреть пример
6. Согласие с политиками
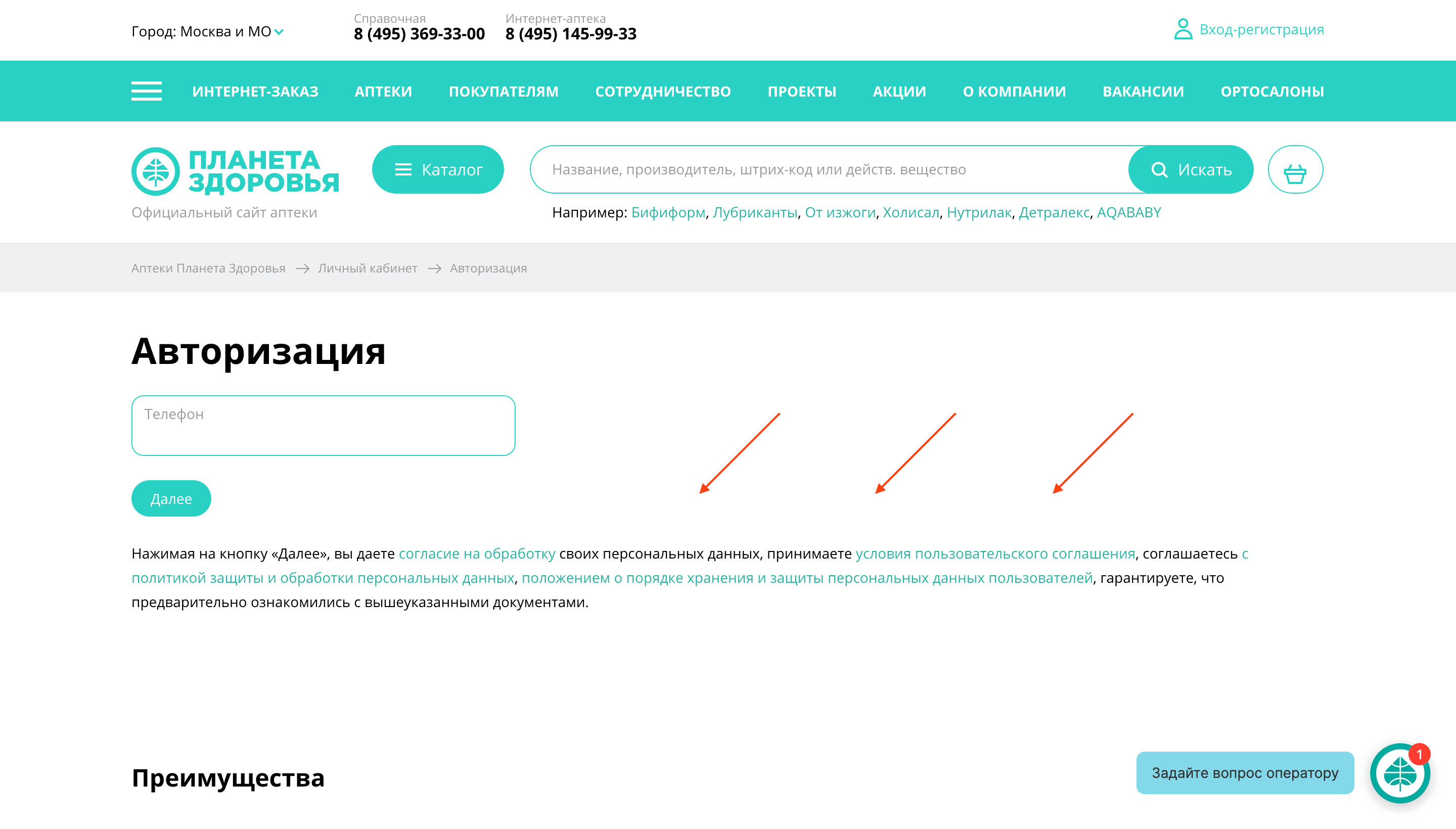
Визуально вторично
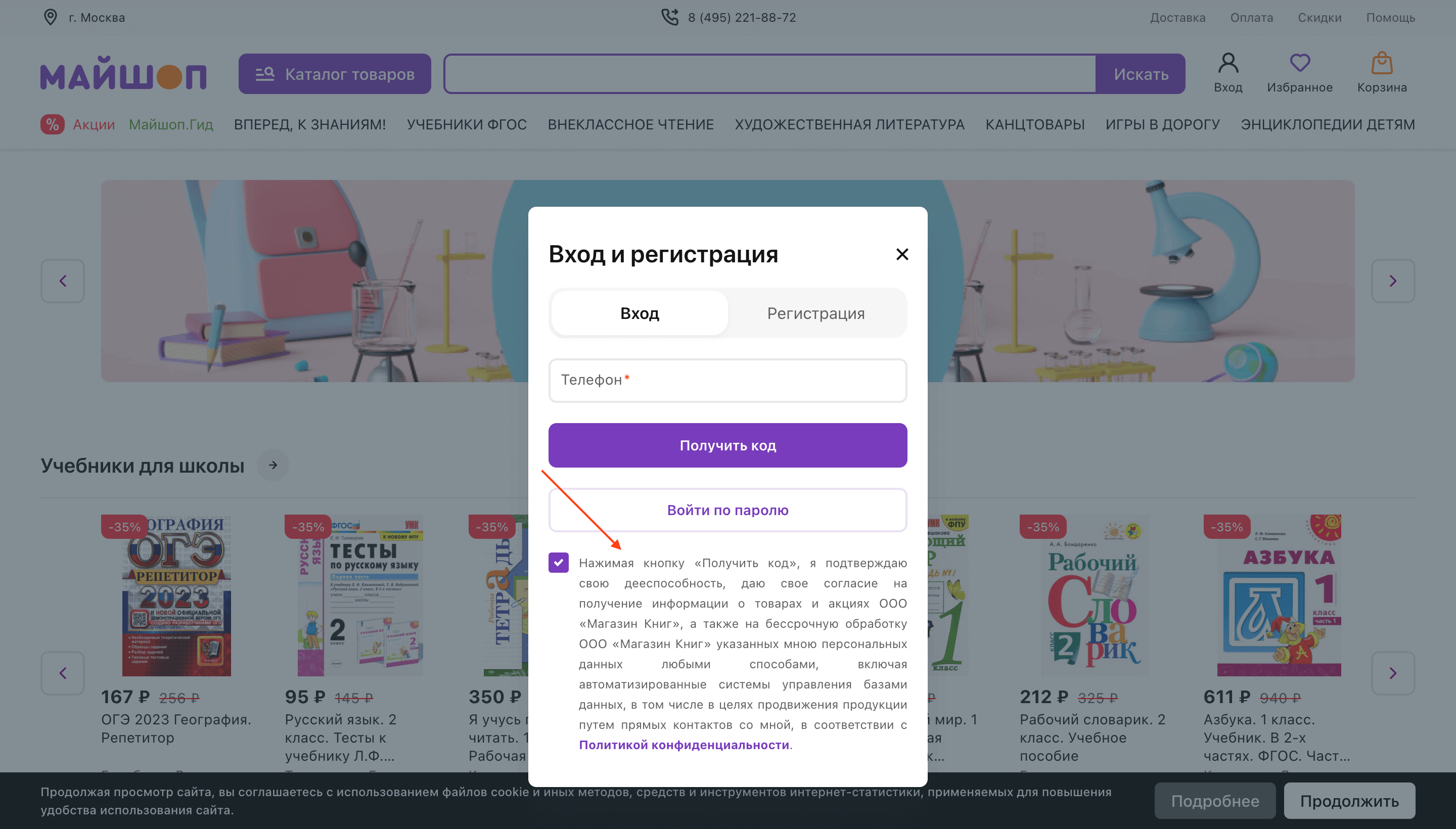
Текст согласия с политиками – вторичный элемент, поэтому он не должен привлекать к себе много внимания и слишком сильно бросаться в глаза.
Смотреть пример

Под кнопкой перехода
Текст лучше разместить под кнопкой перехода к следующему шагу. Так он не будет отвлекать на себя основной фокус внимания.
Смотреть пример

Не требует действий
Лучше, если согласие с политикой будет выполнено просто в виде текста «Я соглашаюсь с…», чем в виде чекбокса, который нужно отдельно нажимать.
Смотреть пример

Небольшой объем текста
Сократите текст согласия до минимума. Для клиента нет никакой пользы в том, что вы разместите 10 строк технического текста в форме и перегрузите интерфейс.
Смотреть пример

Ссылки выделяются
Ссылки на политики точно не должны «кричать», но если они будут визуально ненавязчиво отличаться от основного текста согласия, хуже не будет.
Смотреть пример

Ссылки в новой вкладке
Открывайте ссылки в новой вкладке, чтобы они при нажатии не уводили клиента из процесса авторизации полностью.
Смотреть пример
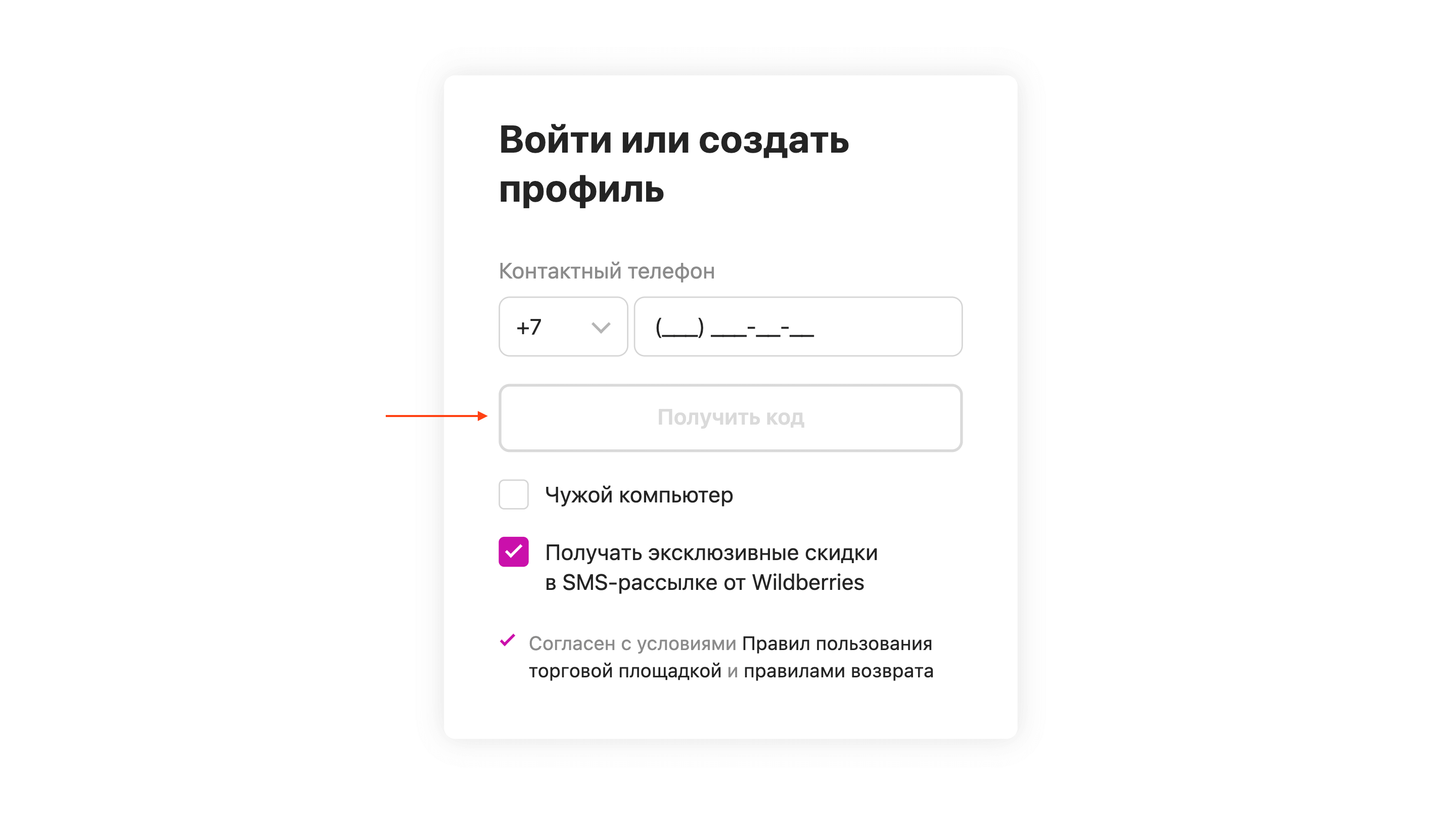
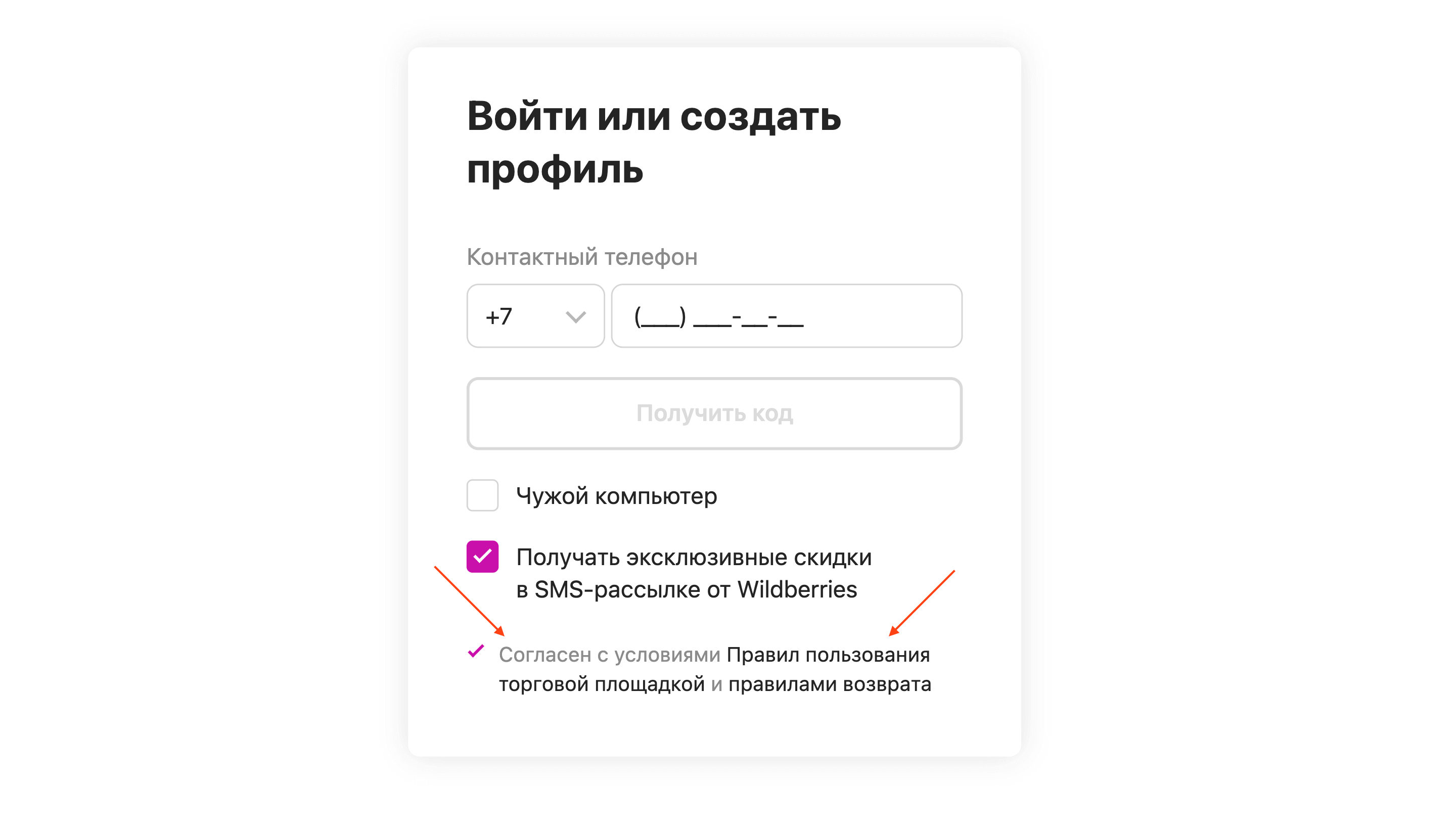
Без чекбоксов-спутников
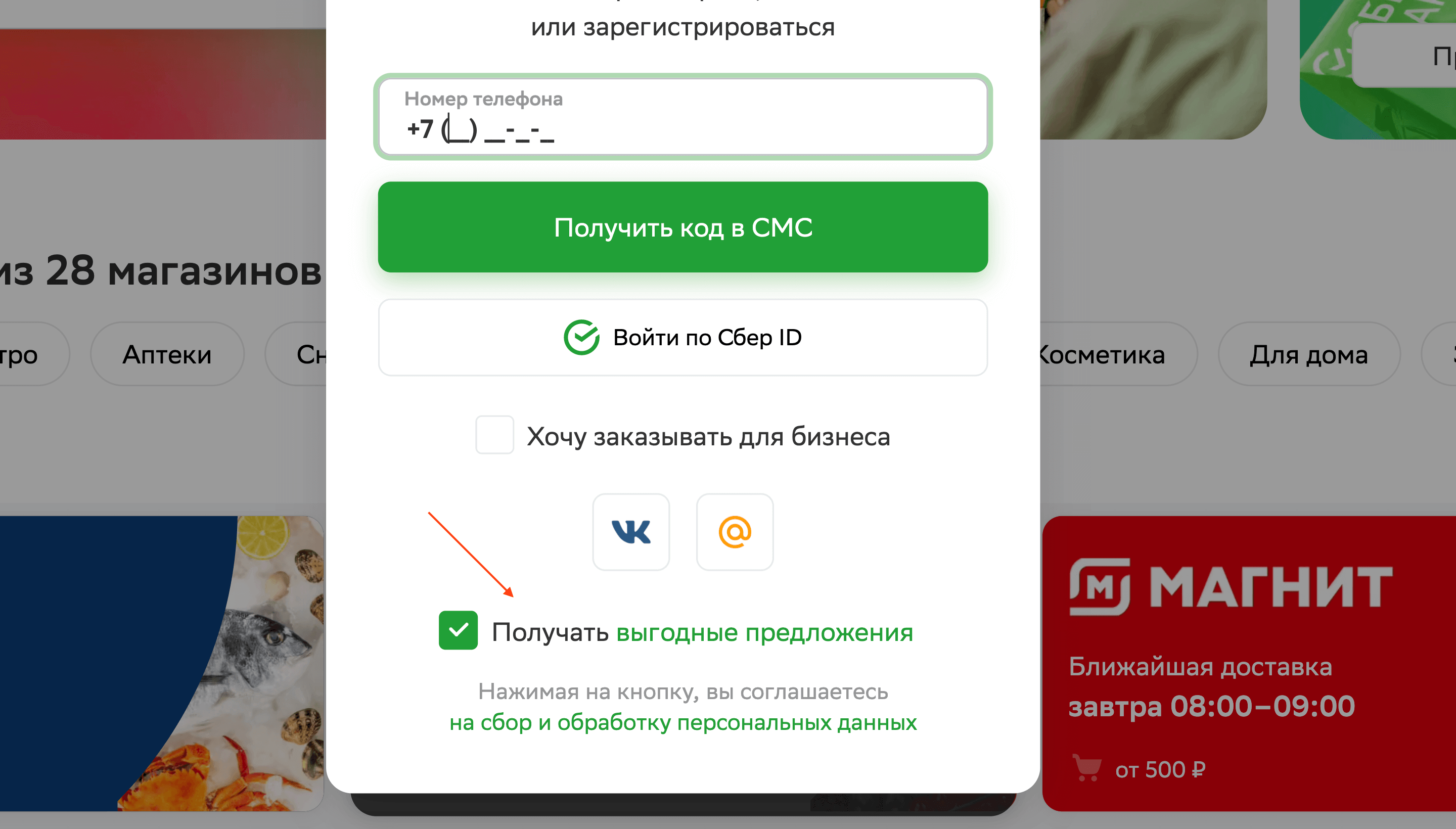
Некоторые размещают рядом с политиками галочки согласия на рассылку, активированные по умолчанию. Помогает потом «Догнать клиента»? Да. Но это пример dark pattern'а.
Смотреть пример

Без объединения с рассылками
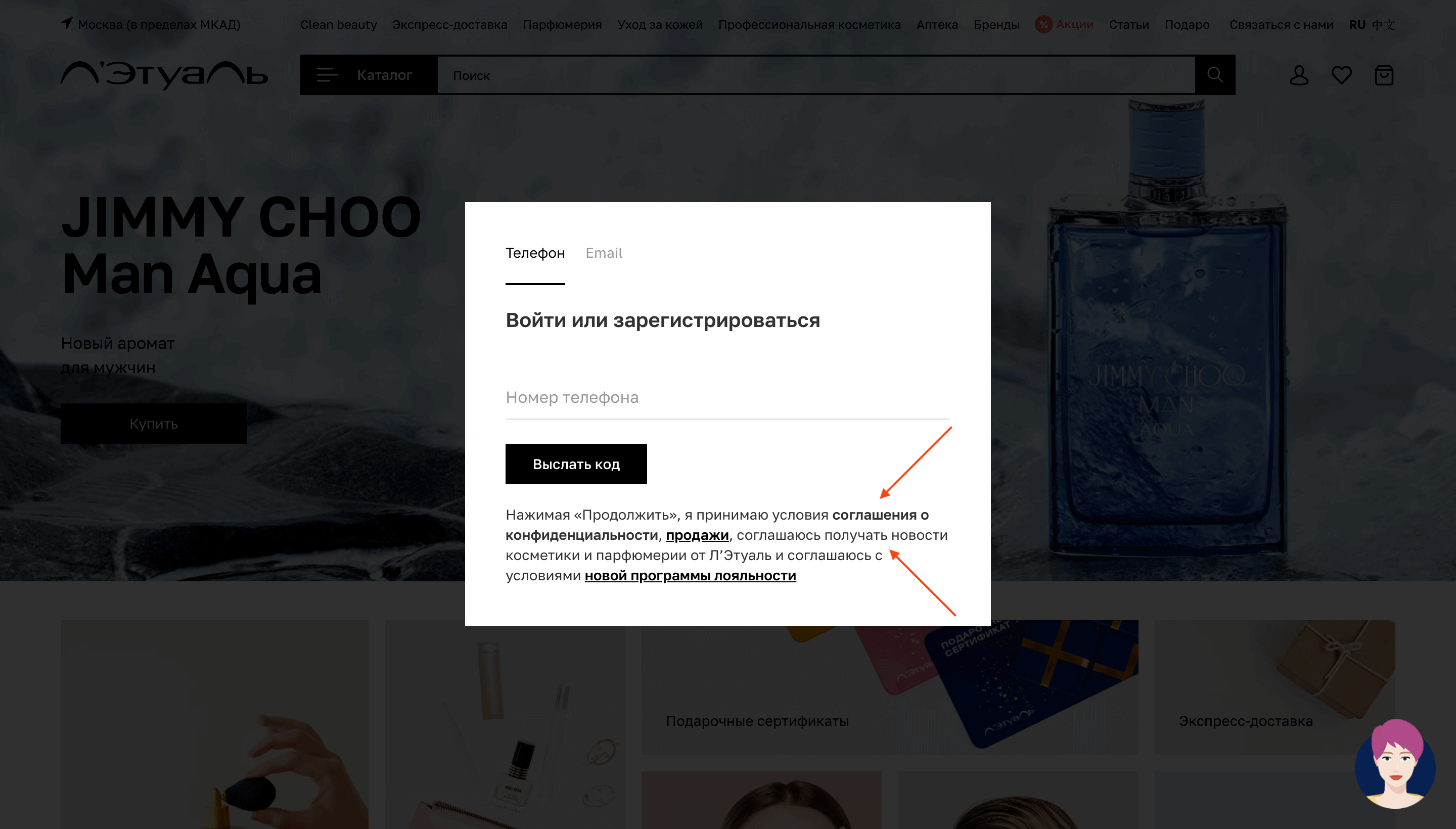
Еще больший dark pattern заключается в том, что клиенту в принципе не дают возможности не подписываться на рассылку, объединяя подписку и согласие с политиками.
Смотреть пример

Название кнопки в тексте
Иногда кнопка может называться по-одному, а ее название в тексте согласия с политиками звучит иначе. Поэтому лучше в нем не привязываться к ее названию.
7. Каналы доставки кода
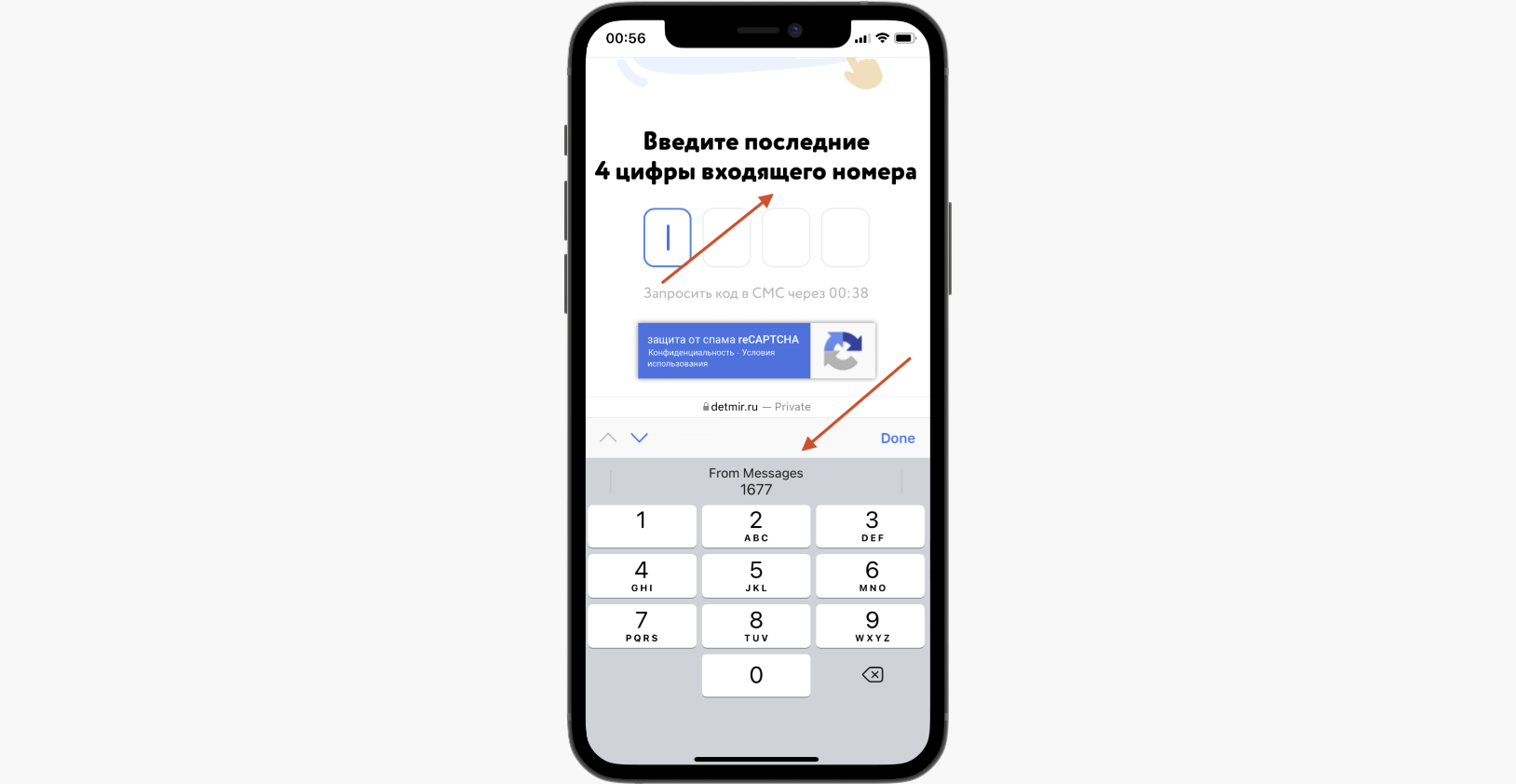
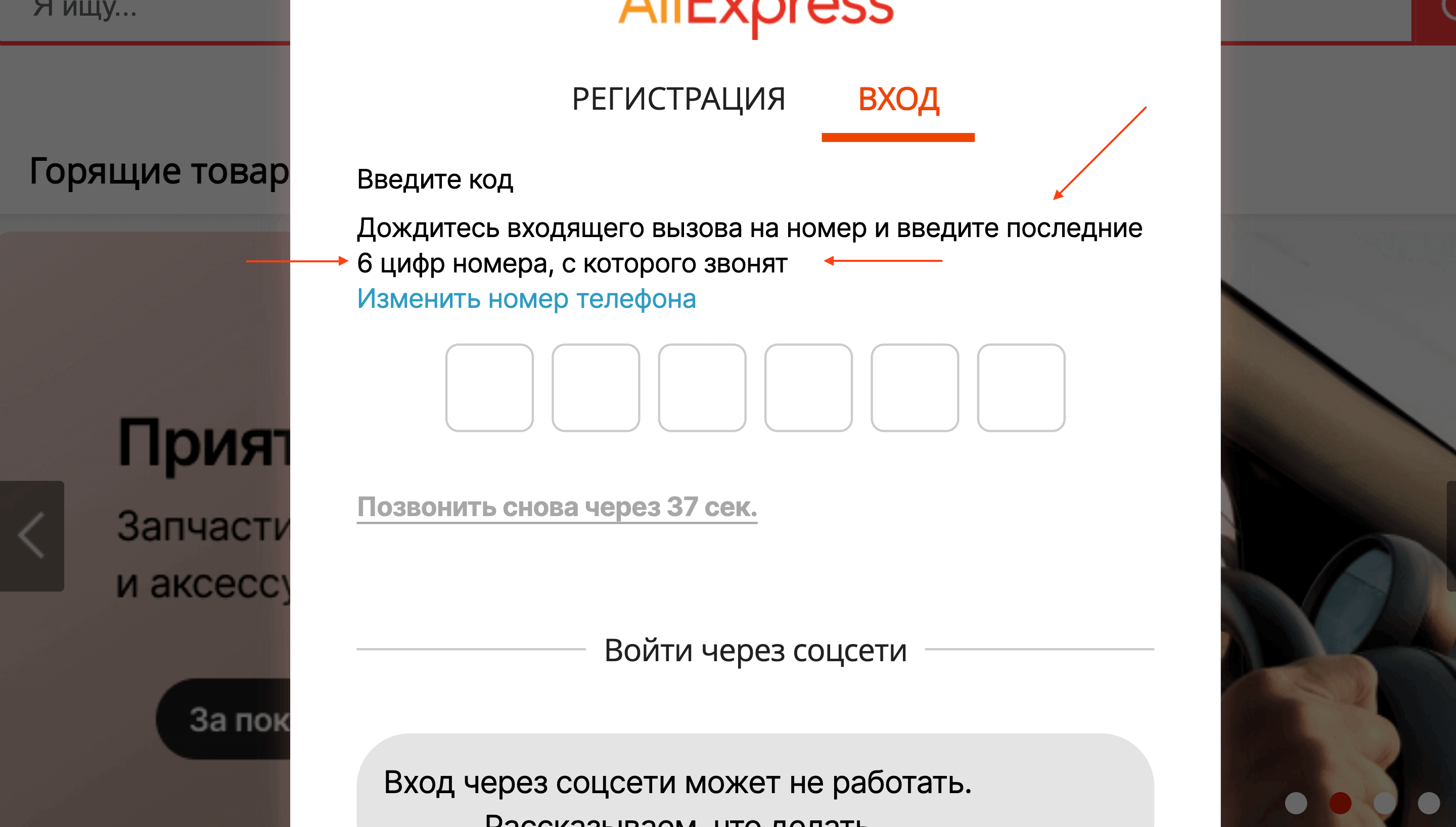
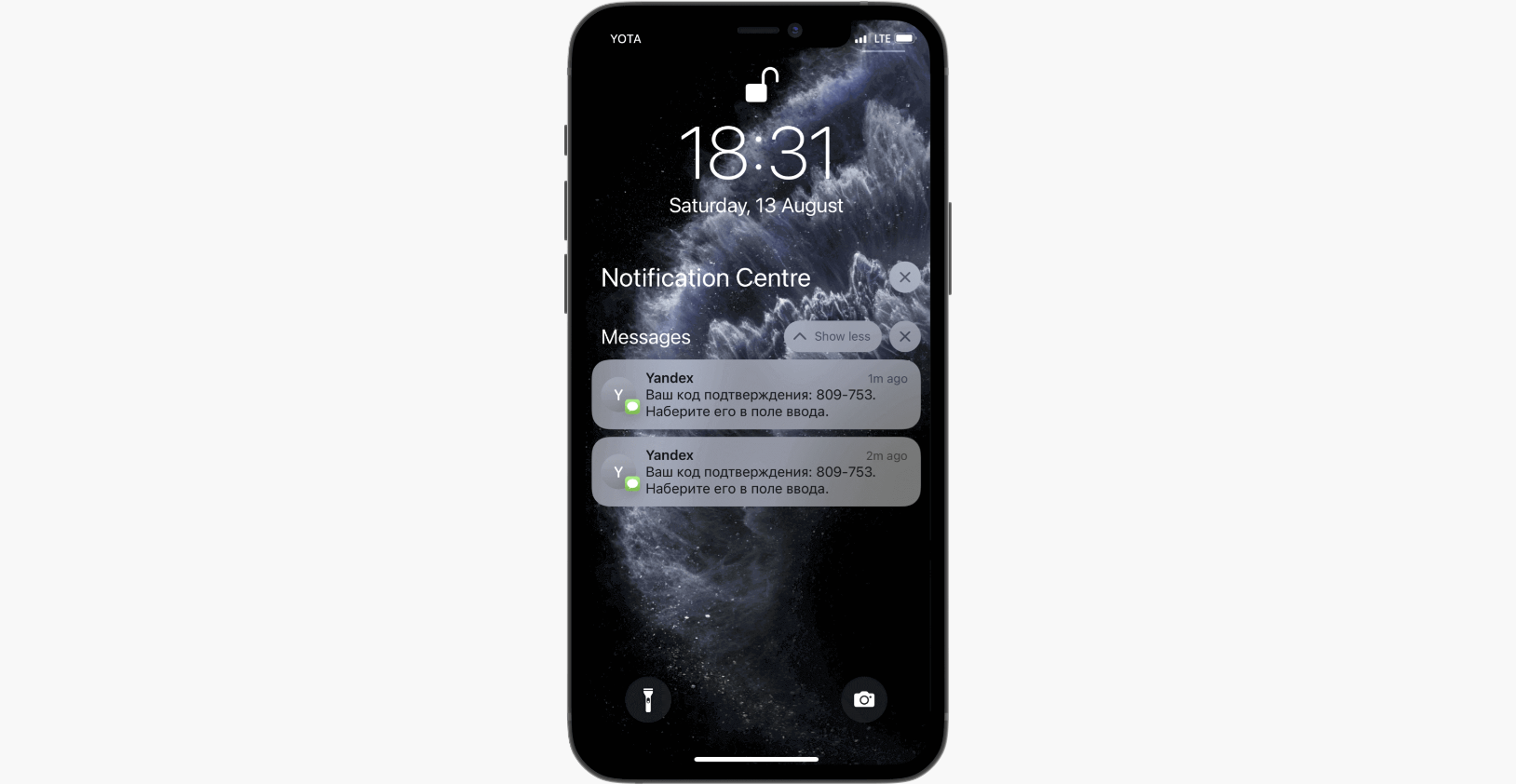
Не звонок (последние цифры)
Входящий звонок отрывает клиента от процесса. Часто номер не виден полностью, и приходится ждать, пока он прокрутится. Символы придется вводить вручную.
Не звонок (голосовое сообщение)
Голосовое сообщение может быть неудобным, т.к. клиент далеко не всегда может принять входящий звонок.
Смотреть пример

Не email
Если вы используете подтверждение по email, есть риск, что сообщение попадет в спам. Также при получении email авто-подстановка кода в браузере не сработает.
SMS-сообщение
В отличие от email и звонка, код из SMS на смартфонах можно вставить в 1 касание без перехода в другие приложения. Вероятность доставки у SMS выше, чем у email.
Смотреть пример

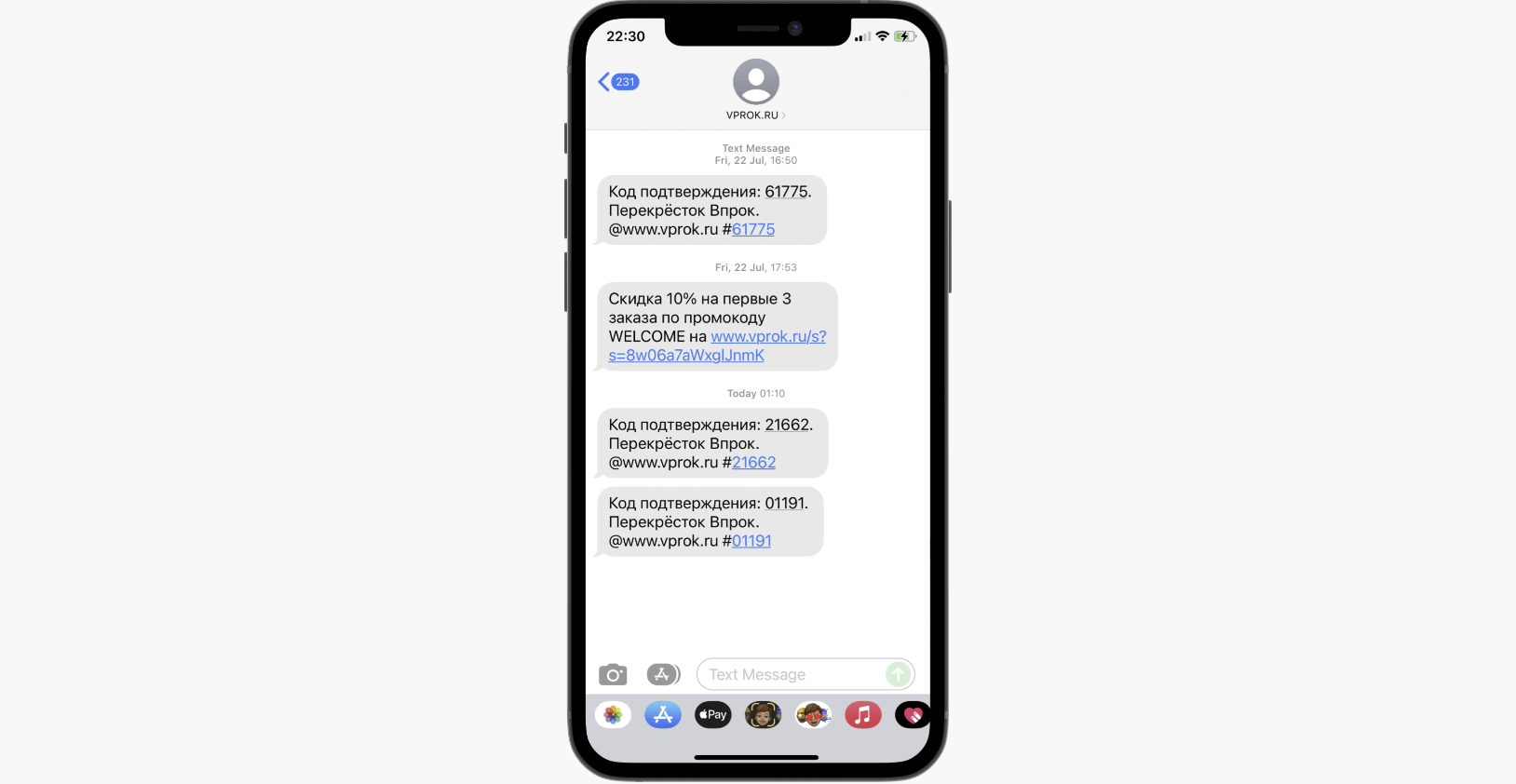
Без дублирования
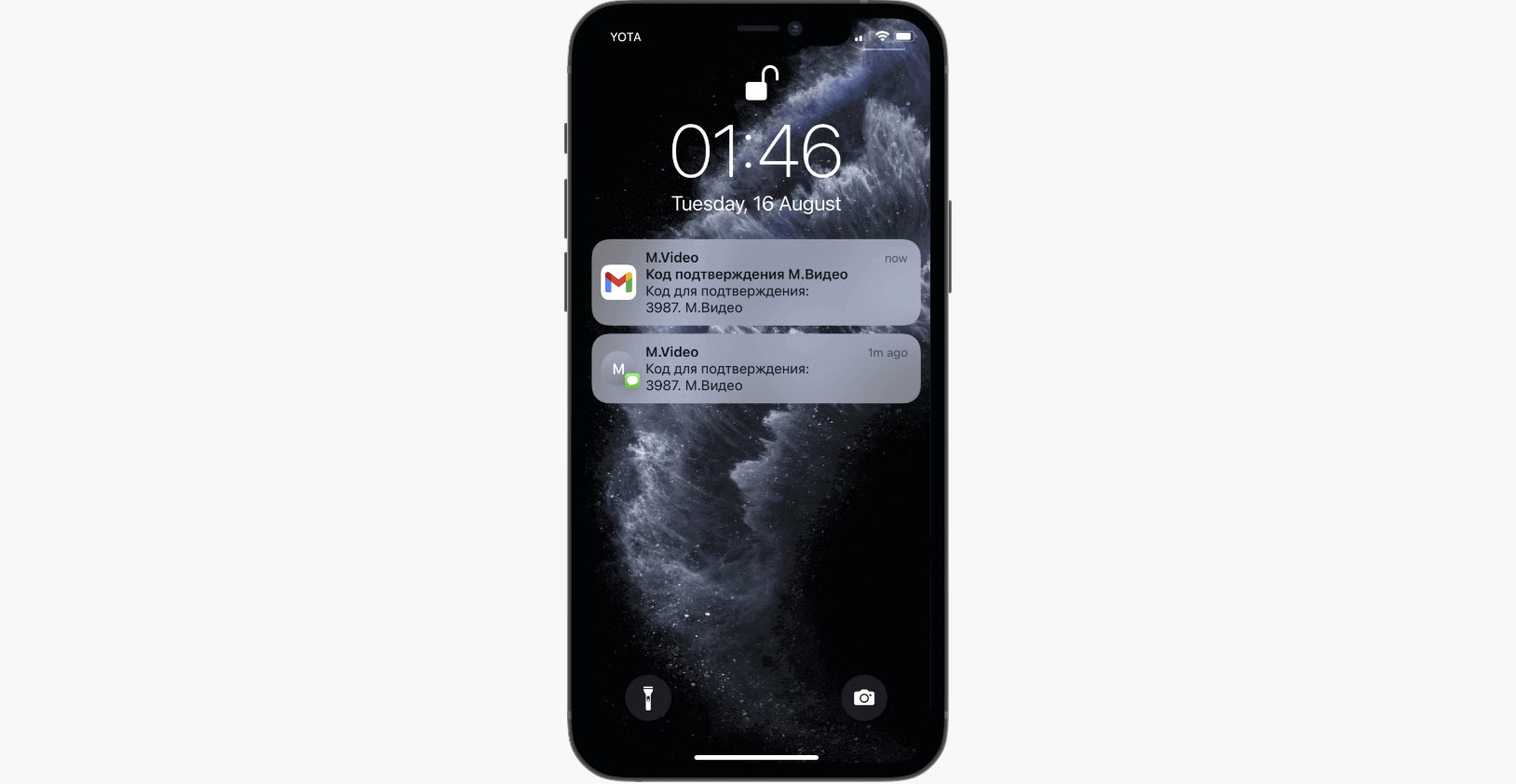
Если клиент ожидает получить SMS-сообщение, отправьте ему именно SMS. Не плодите рассылку сразу на несколько каналов. Кто будет потом чистить его inbox?
Смотреть пример

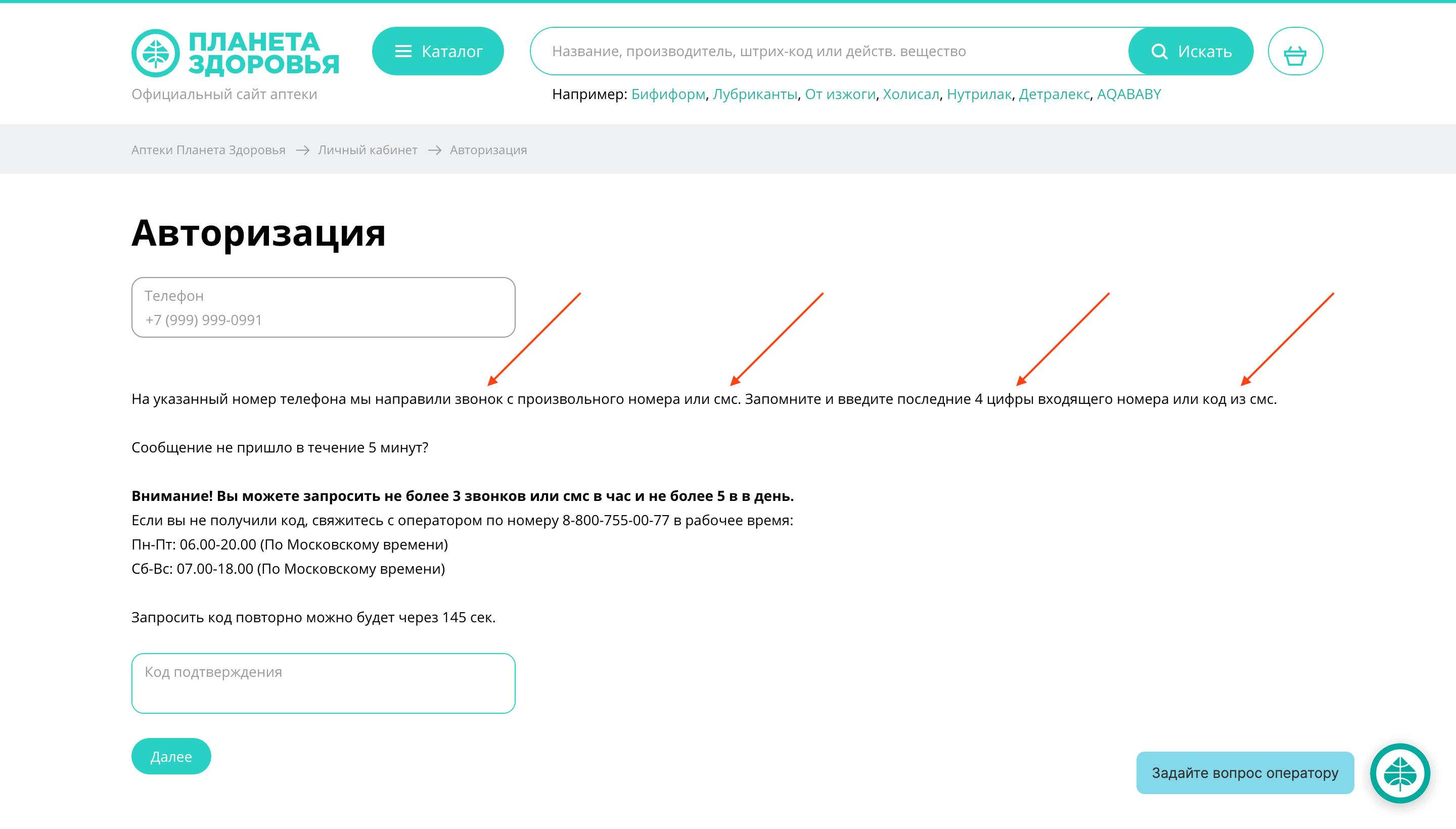
Определенность с каналами
«Мы пришлем вам код так-то или так-то» – очень странное управление ожиданиями. Определитесь и обозначьте один канал доставки:
Смотреть пример

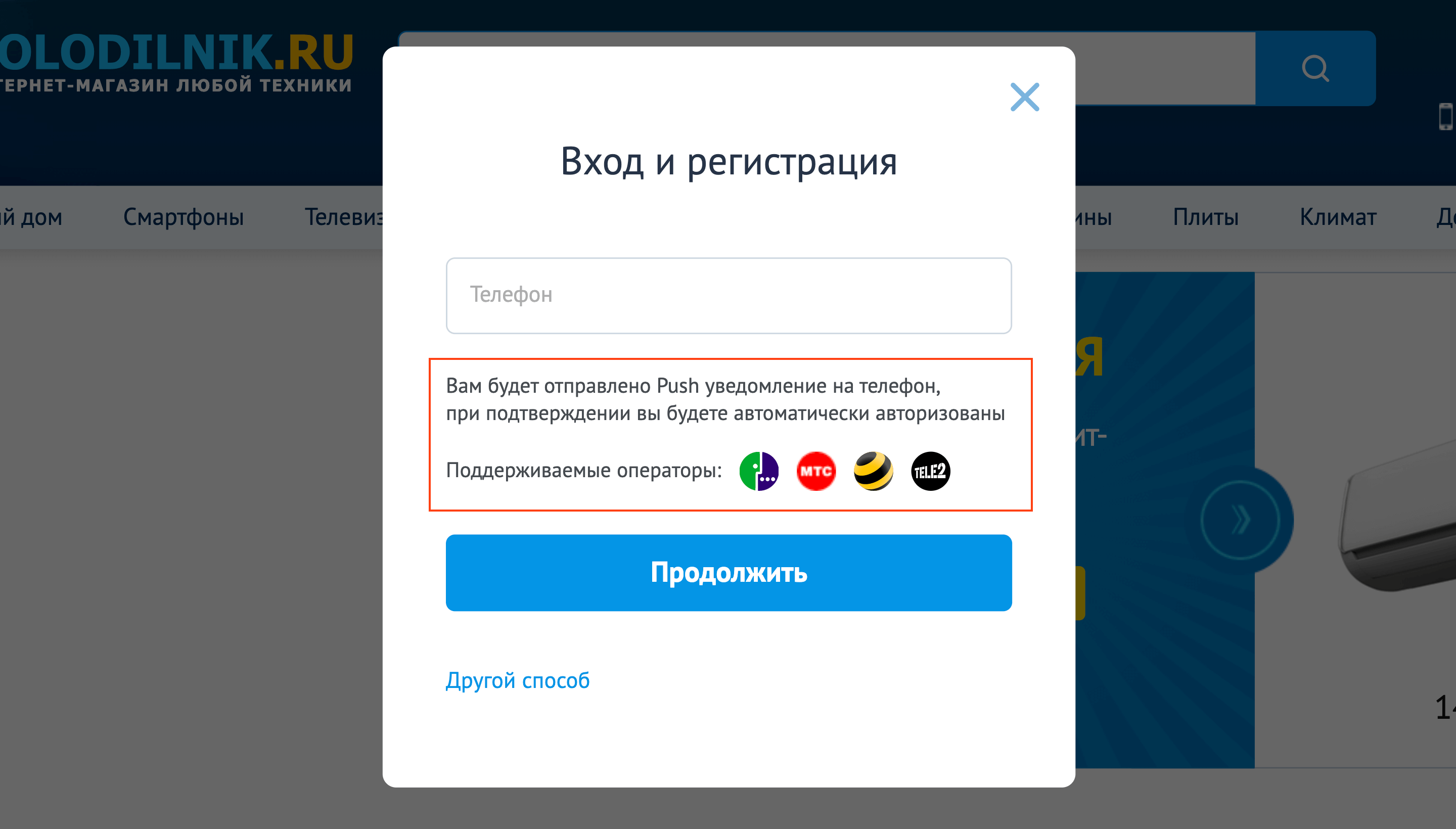
Push-уведомления
Нестандартный и пока редкий метод: push-уведомления от оператора работают даже тогда, когда у меня нет ни приложения, ни карты в wallet и я не давал согласия на них.
Смотреть пример

8. SMS с кодом
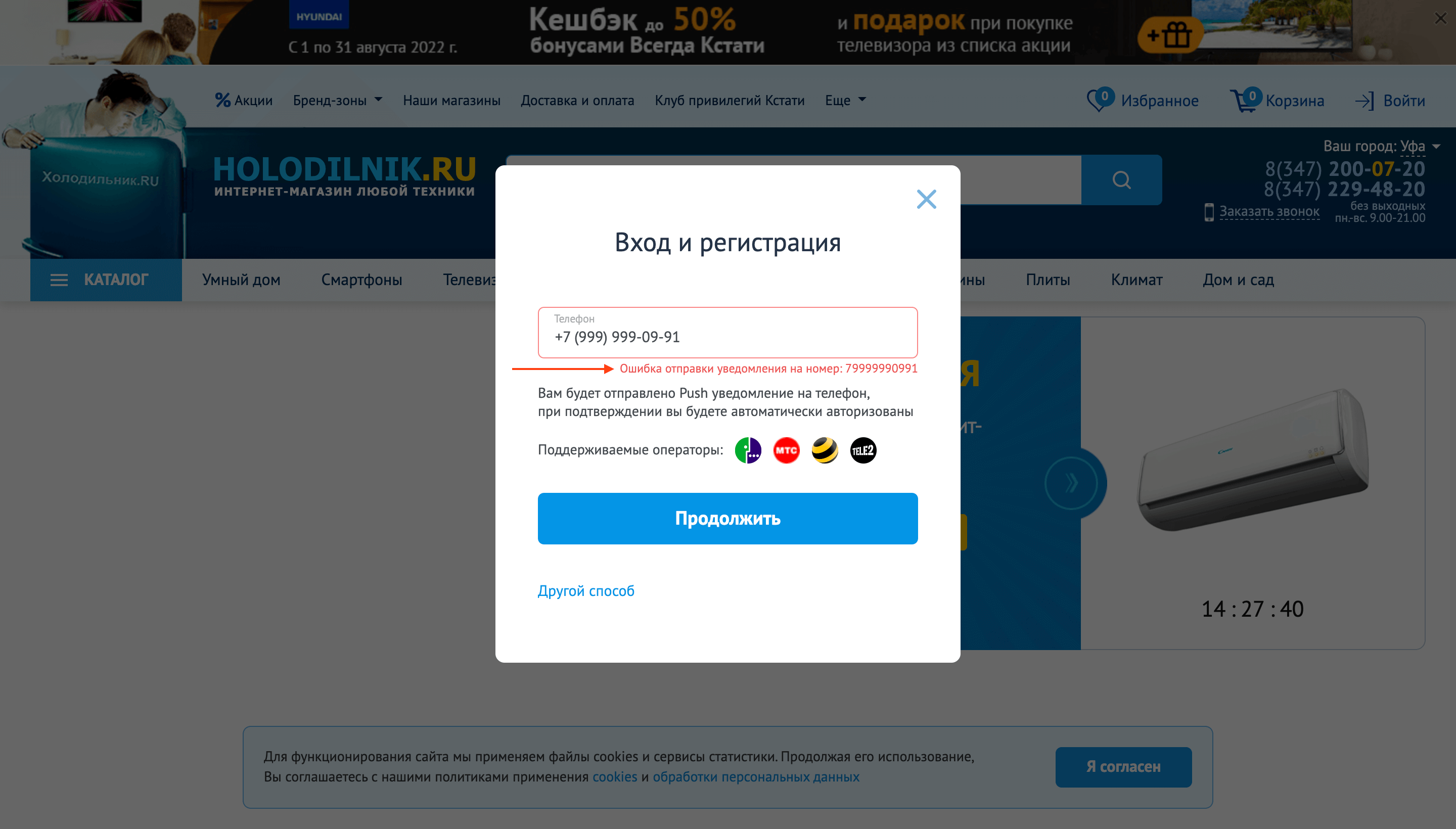
Код доставляется
Базовый момент: код в принципе должен доставляться на телефон клиента. Без каких-либо ошибок и сбоев.
Смотреть пример

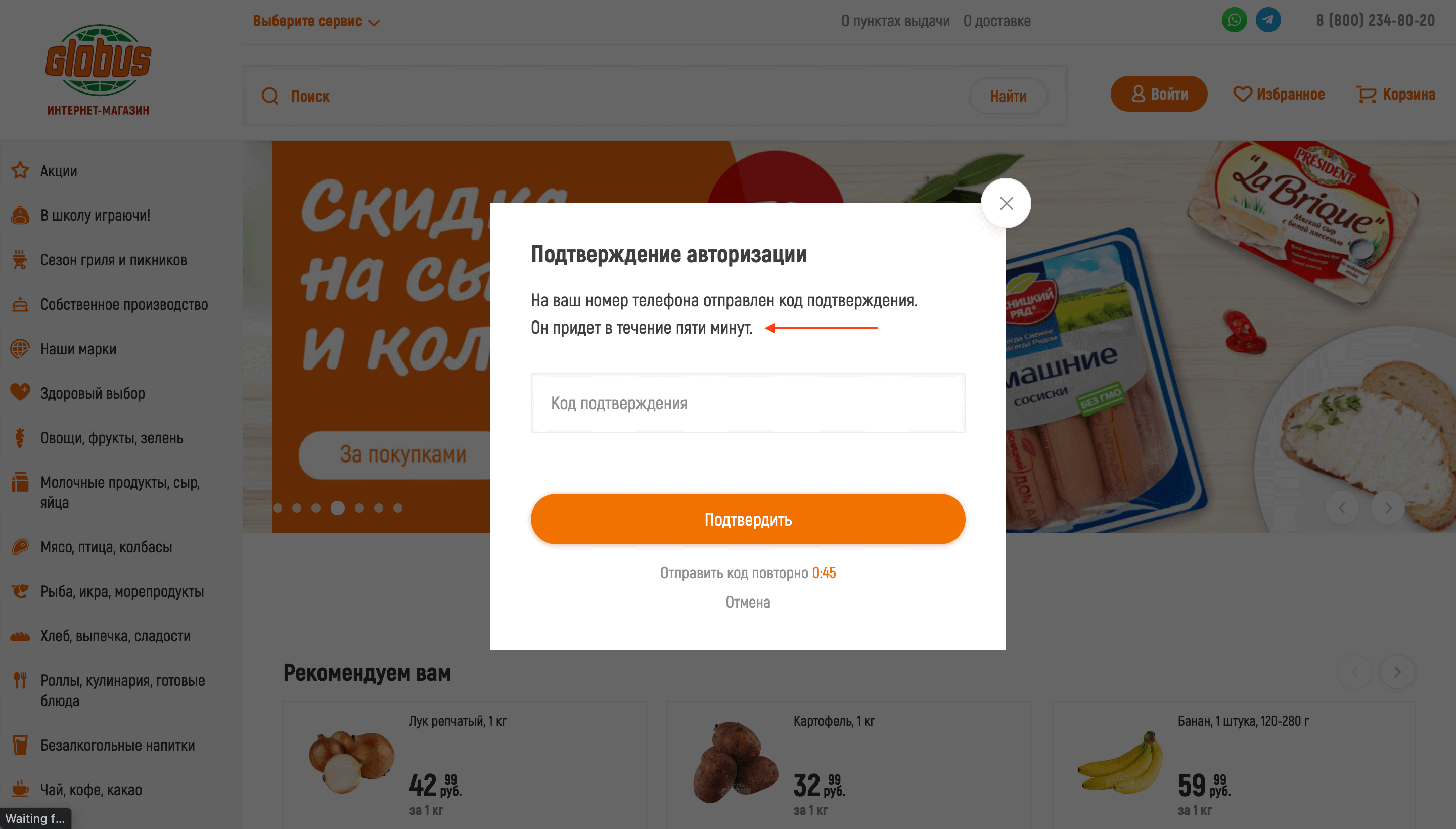
Доставка быстрая
Убедитесь, что сервис, выбранный для доставки, оптимизирован под высокую нагрузку, и клиент сможет получить код в моменте (а не «в течение 5 минут»).
Смотреть пример

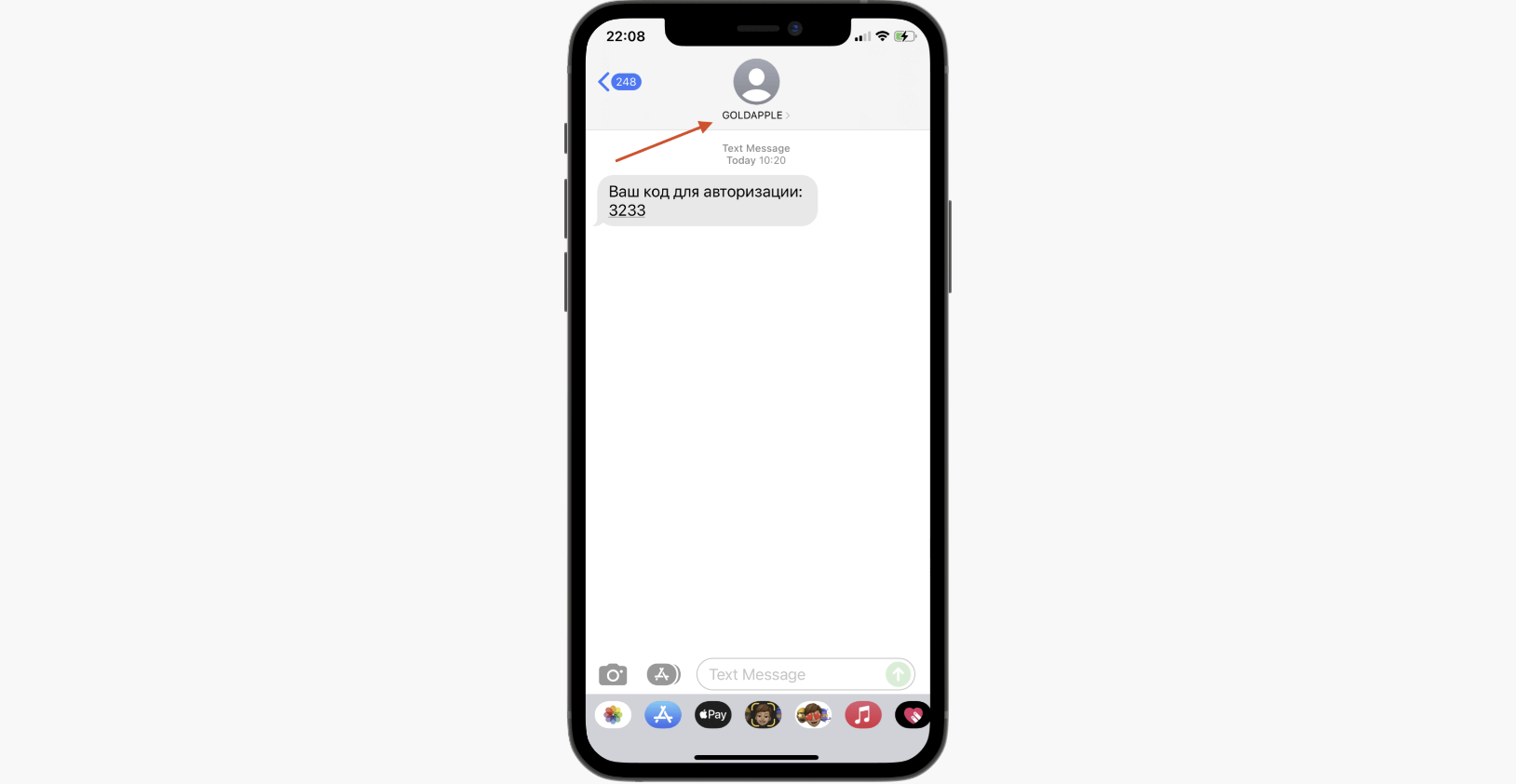
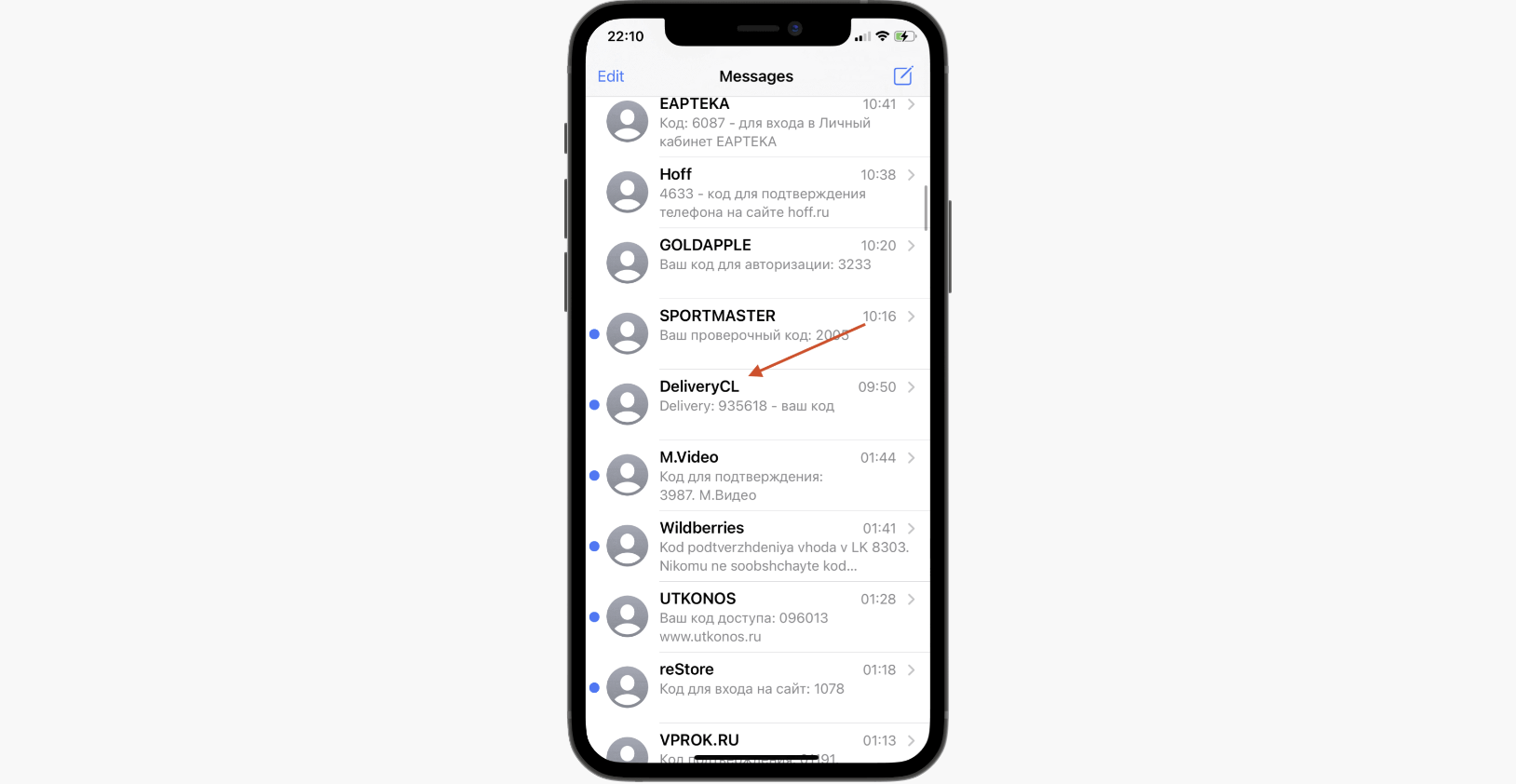
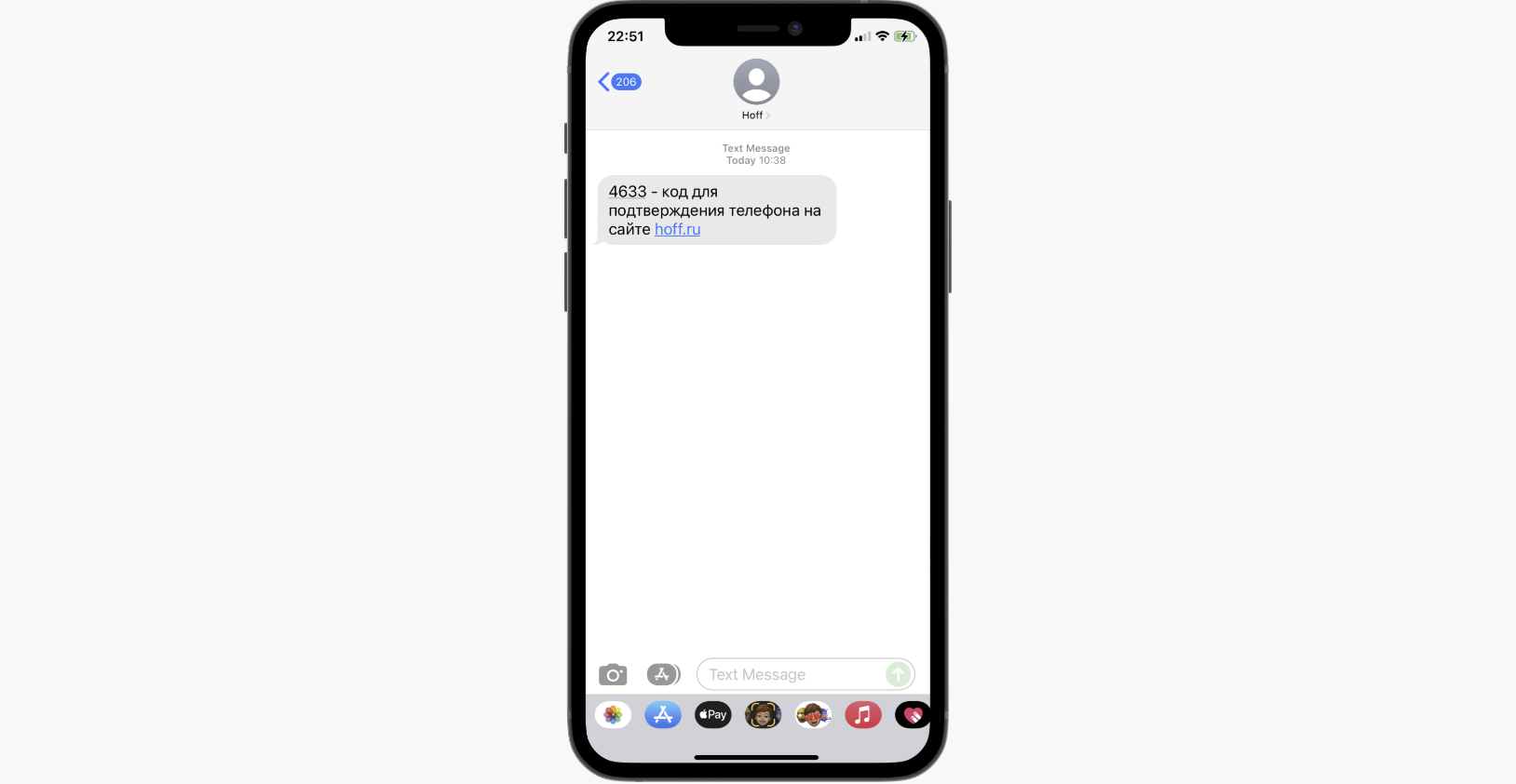
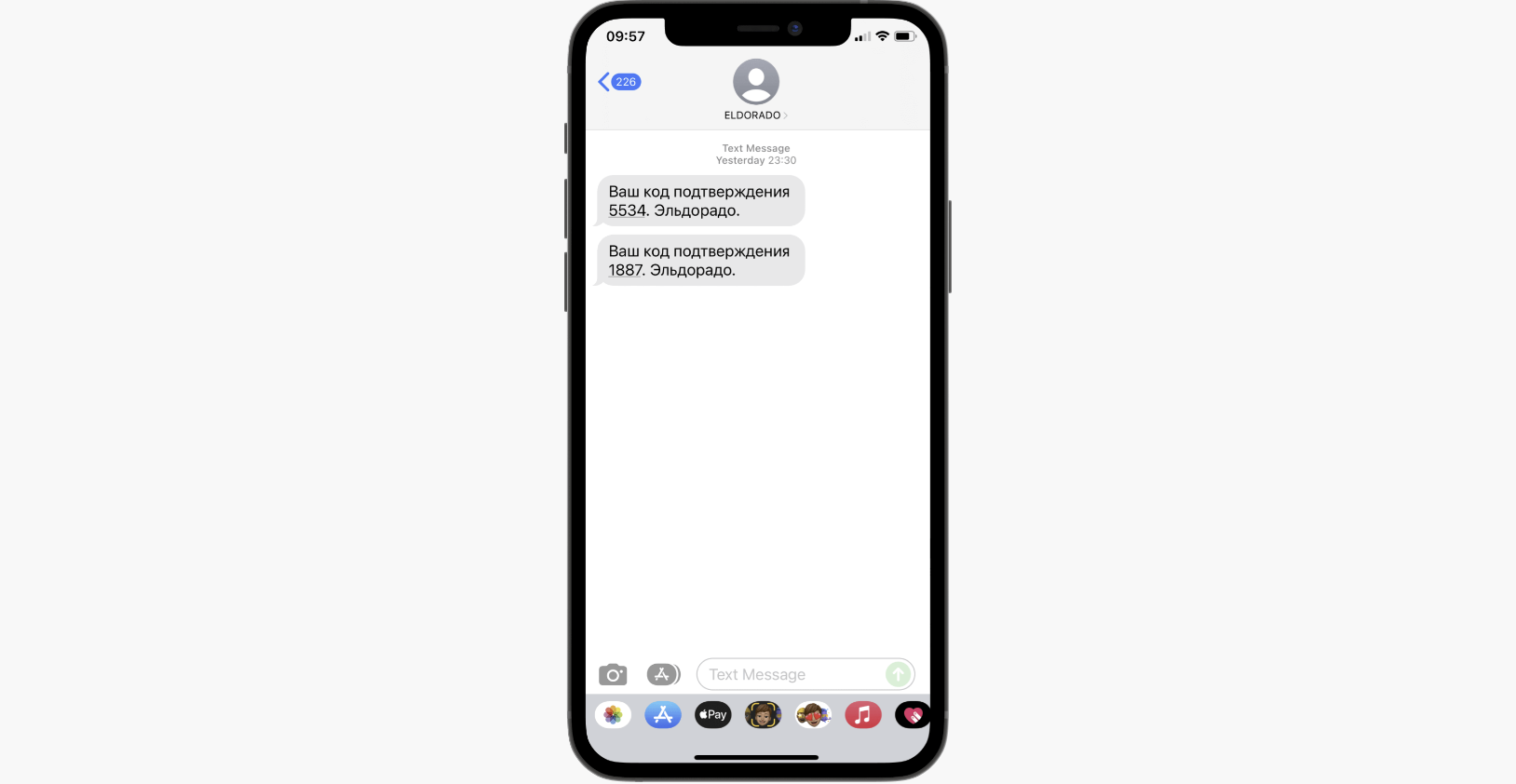
Отправитель – бренд
В качестве отправителя укажите название бренда. Это позволит клиенту быстрее понять, что это именно то сообщение, которое вы отослали, и повысит доверие к его контенту.
Смотреть пример

Название бренда корректно
По возможности не заставляйте клиента додумывать: в названии отправителя укажите название своего бренда полностью.
Смотреть пример

Отправитель верхним регистром
Выполните название отправителя SMS в CAPS LOCK. Кричаще выглядеть не будет, но клиенту легче будет его прочитать.
Смотреть пример

Текст на языке клиента
По возможности отсылайте сообщения на языке, понятном клиенту. От транслитерации лучше воздержаться.
Смотреть пример

Текст релевантен
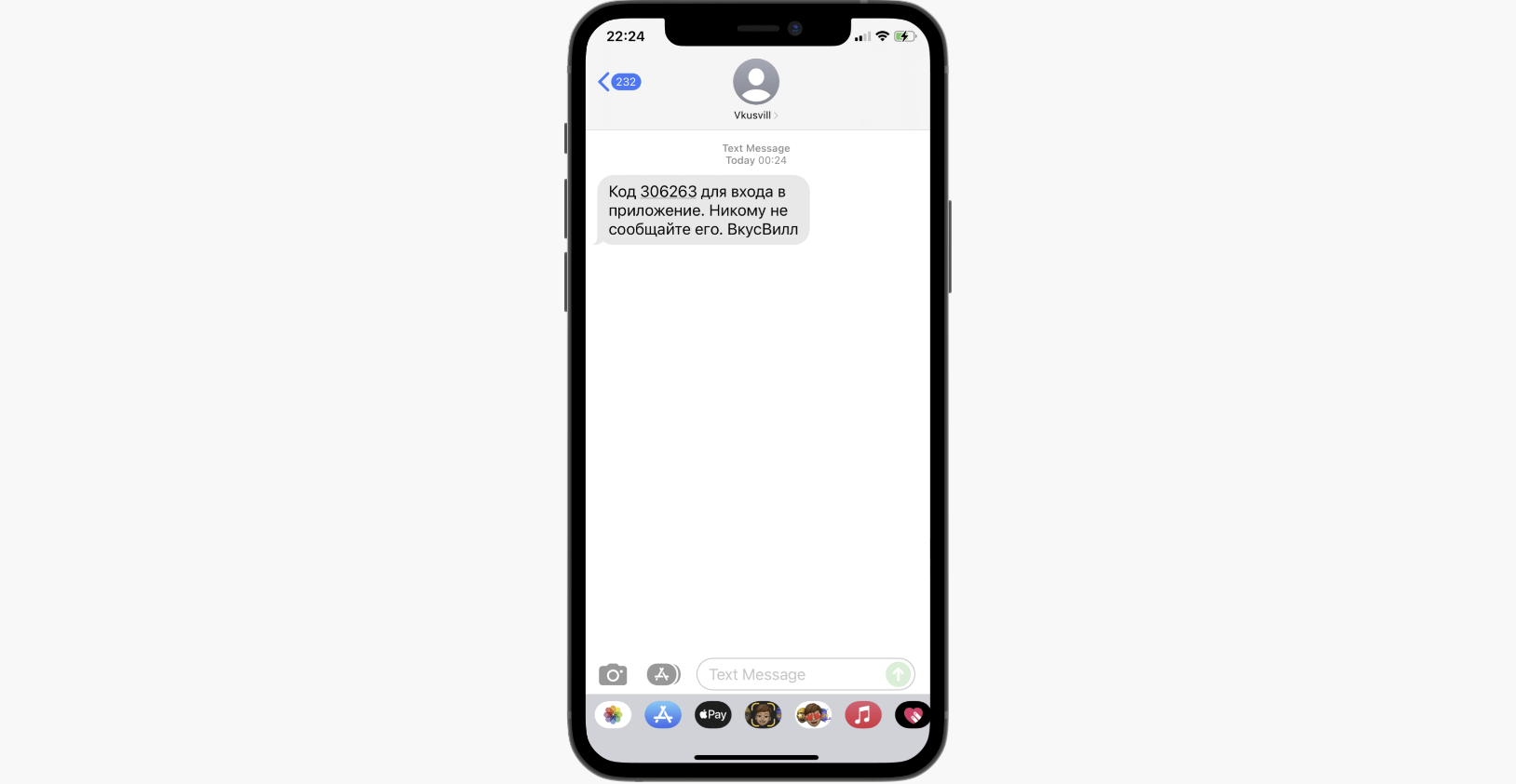
Текст не должен становиться сюрпризом для клиента. Если он авторизуется в профиле на сайте, не стоит присылать ему текст о входе в приложение.
Смотреть пример

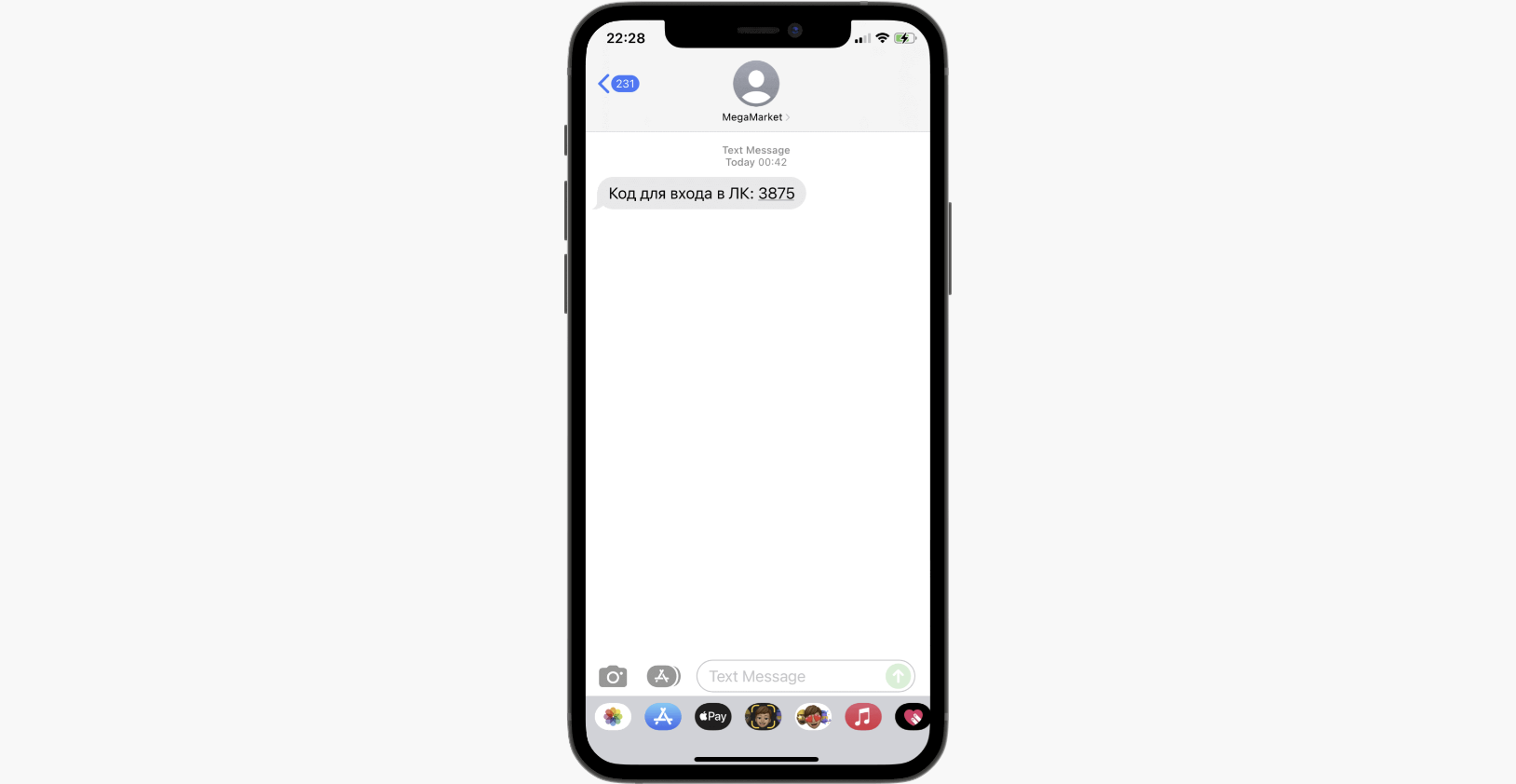
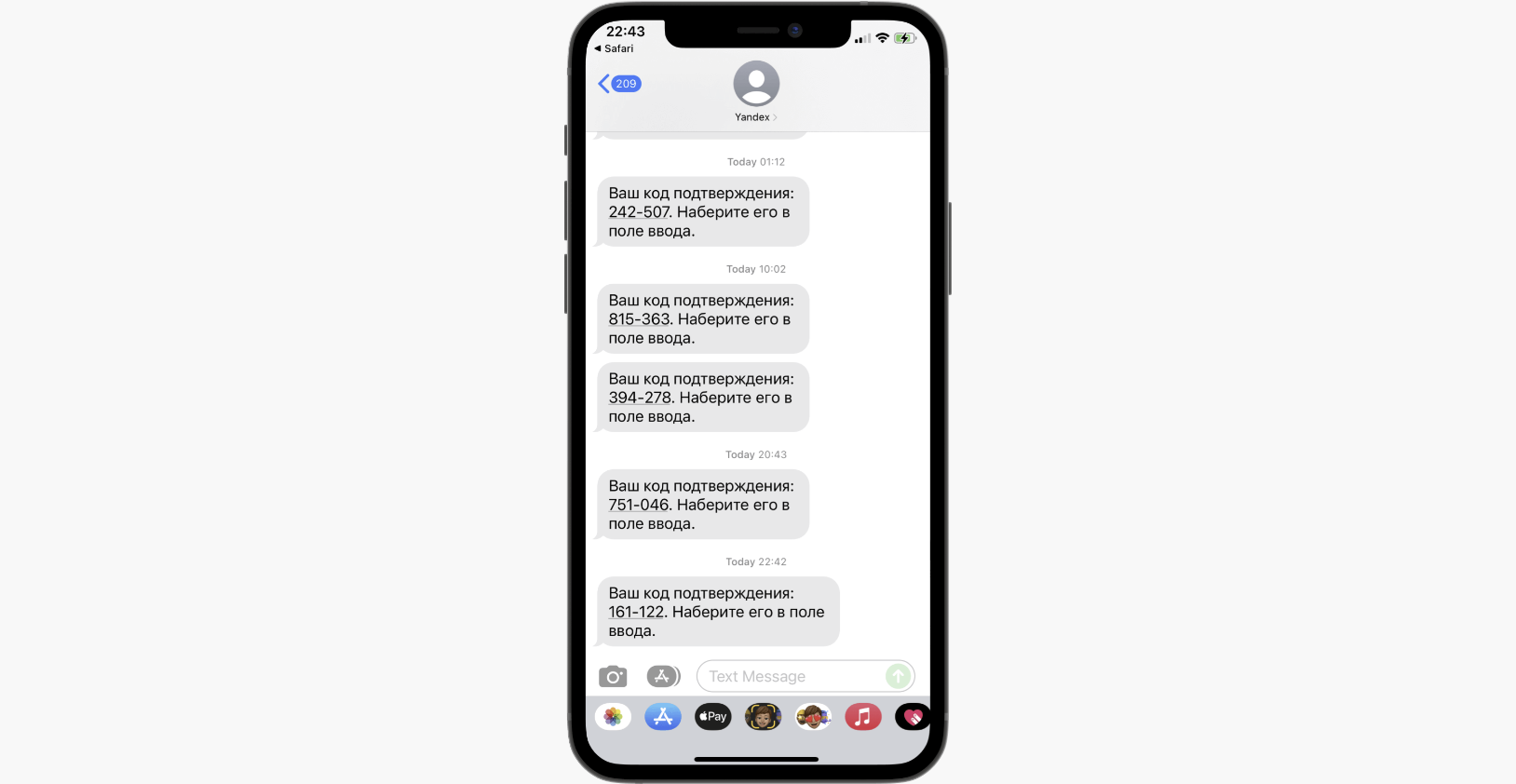
Код в контексте
Хорошей практикой будет, если вы в тексте не просто пропишите код, но и уточните, для чего он требуется.
Смотреть пример

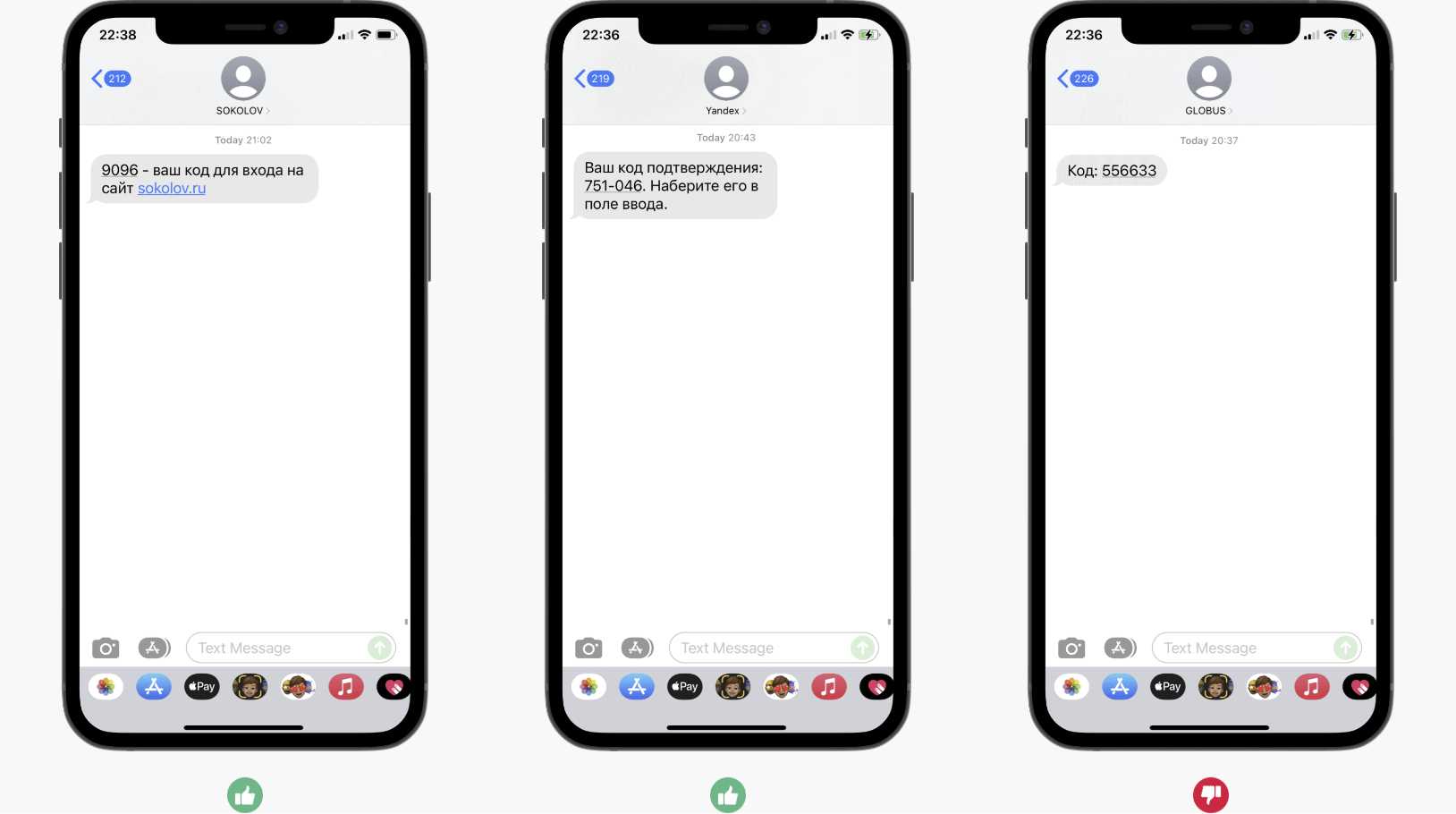
Без специальных сокращений
Если вы работаете с массовой аудиторией, по возможности воздержитесь от сокращений, не являющихся общепринятыми.
Смотреть пример

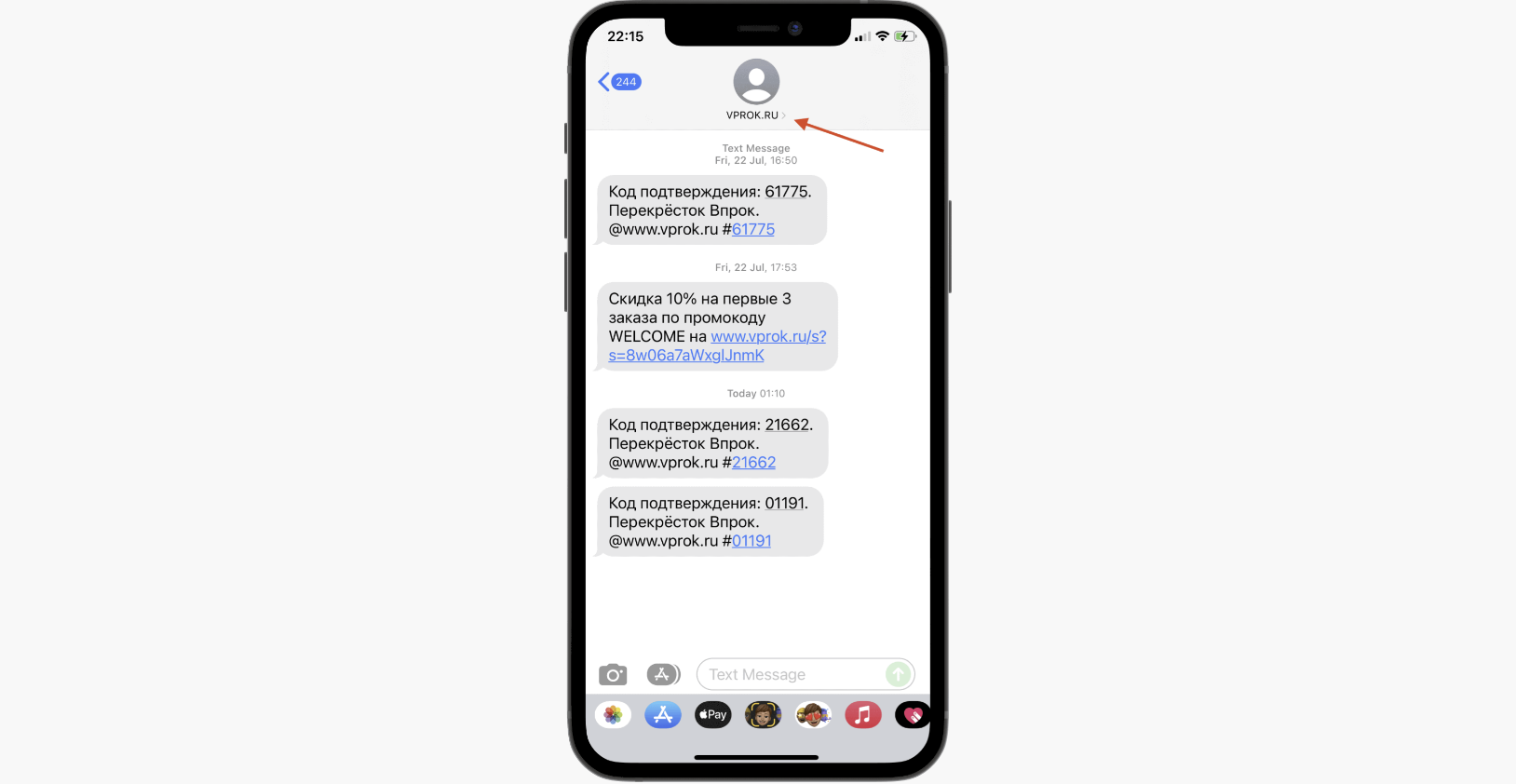
Без дублирования кода
В дублировании проверочного кода в одном и том же SMS-сообщении, по-моему, особого смысла нет. Если есть, напишите, пожалуйста, в комментариях.
Смотреть пример

Форматирование кода
Если вы работаете с длинными кодами, их можно форматировать. Например, разбивая на части дефисом. Так легче будет проверять правильность ввода.
Смотреть пример

Без ссылок на сайт
Ссылки на сайт в таких SMS могут быть излишними и оттягивать на себя фокус внимания. Важно помнить про контекст: у клиента в этот момент и так открыта ваша страница.
Смотреть пример

9. Ввод кода
Отдельный экран под ввод кода
Реализуйте ввод кода на отдельном экране. В противном случае фокус внимания размывается, а кнопка запроса кода просто теряется на фоне других элементов.
Смотреть пример

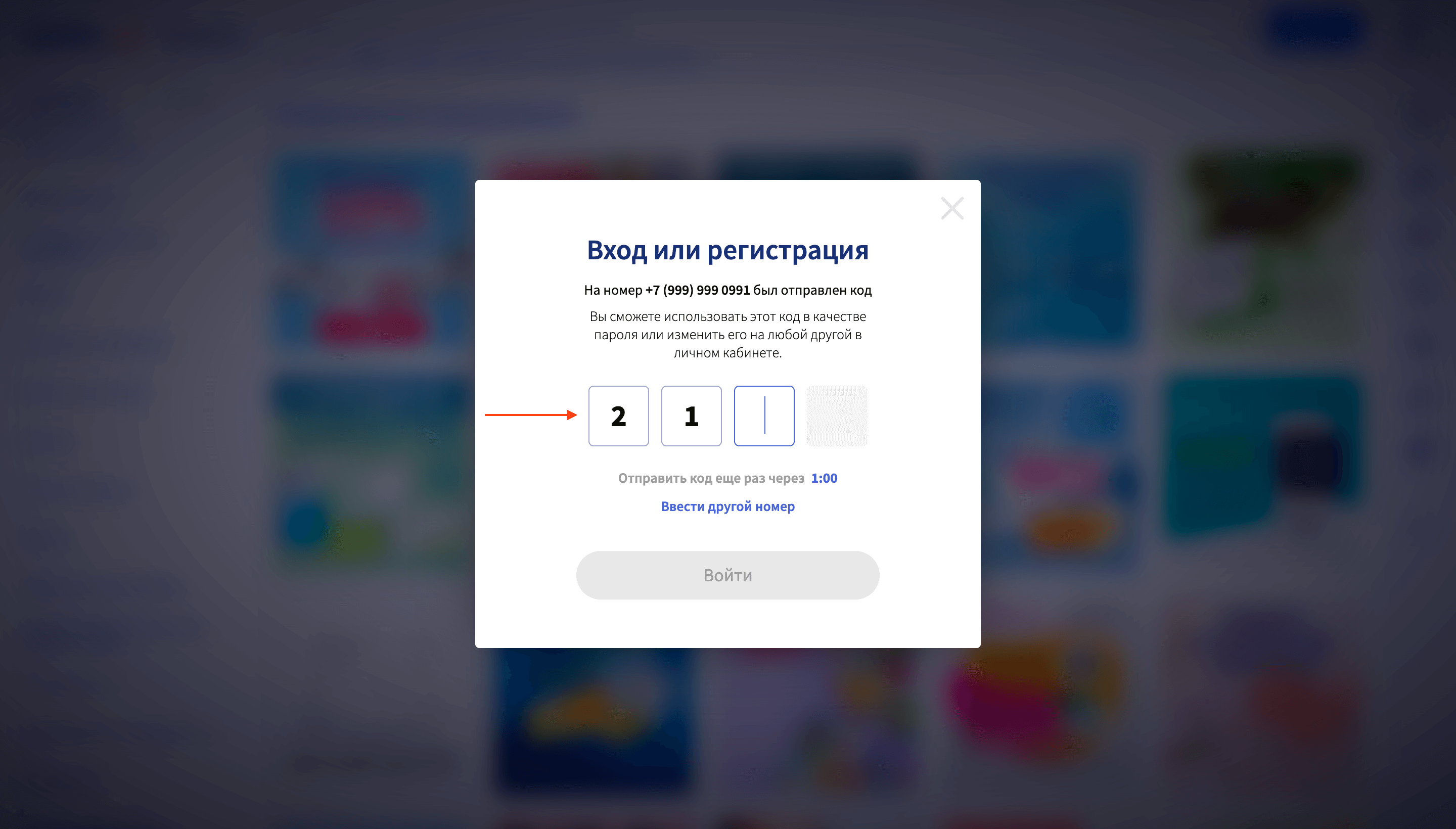
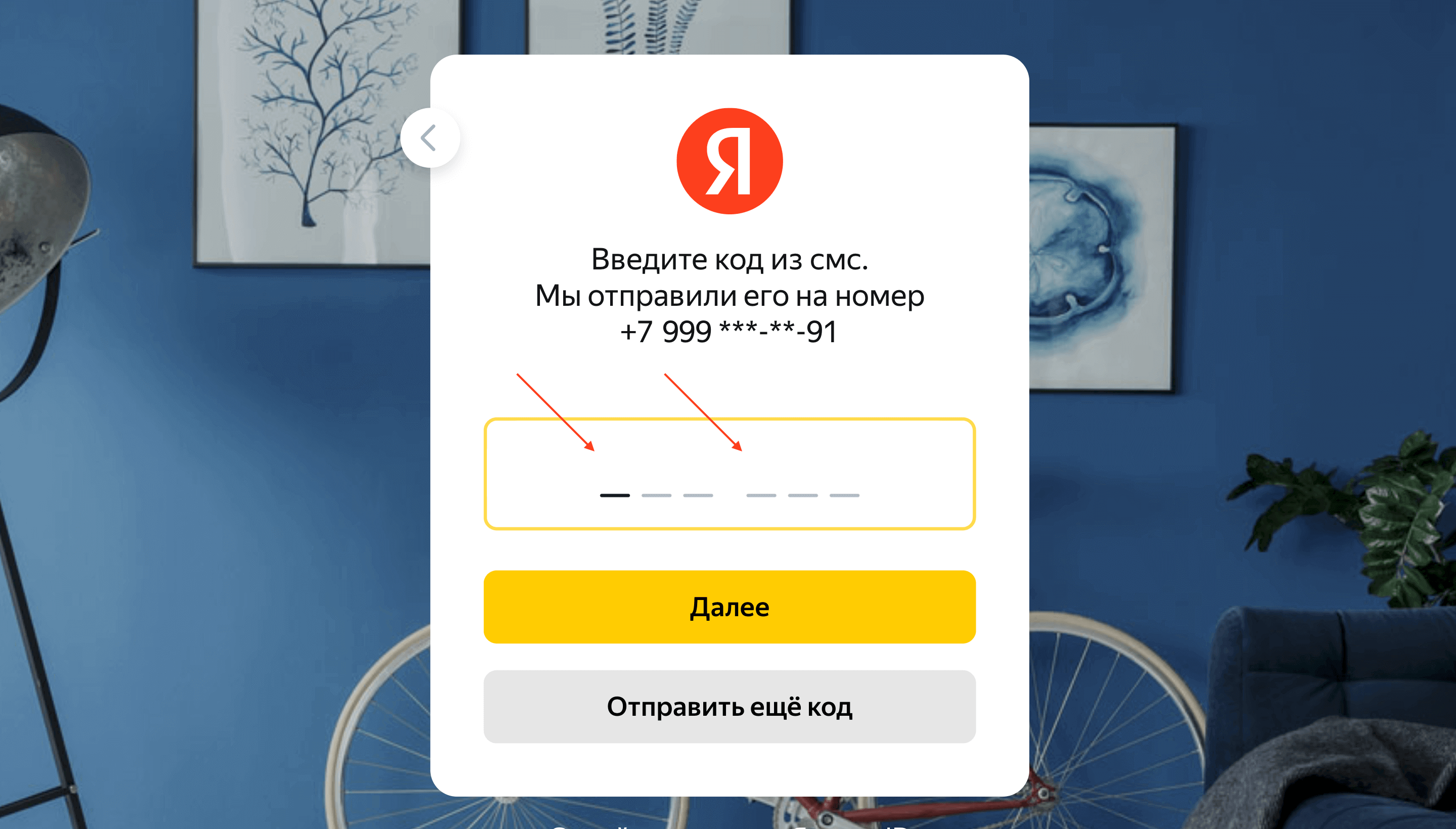
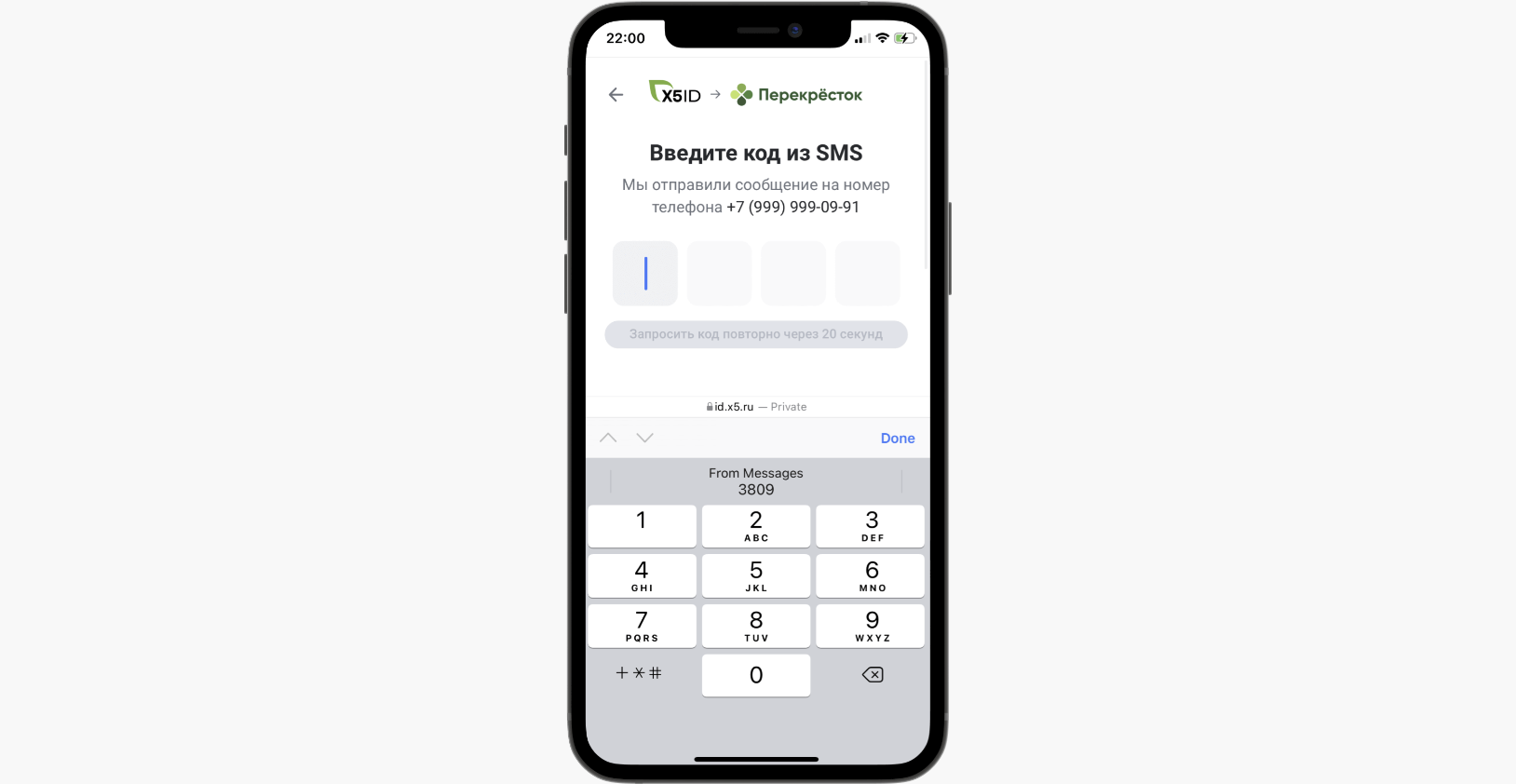
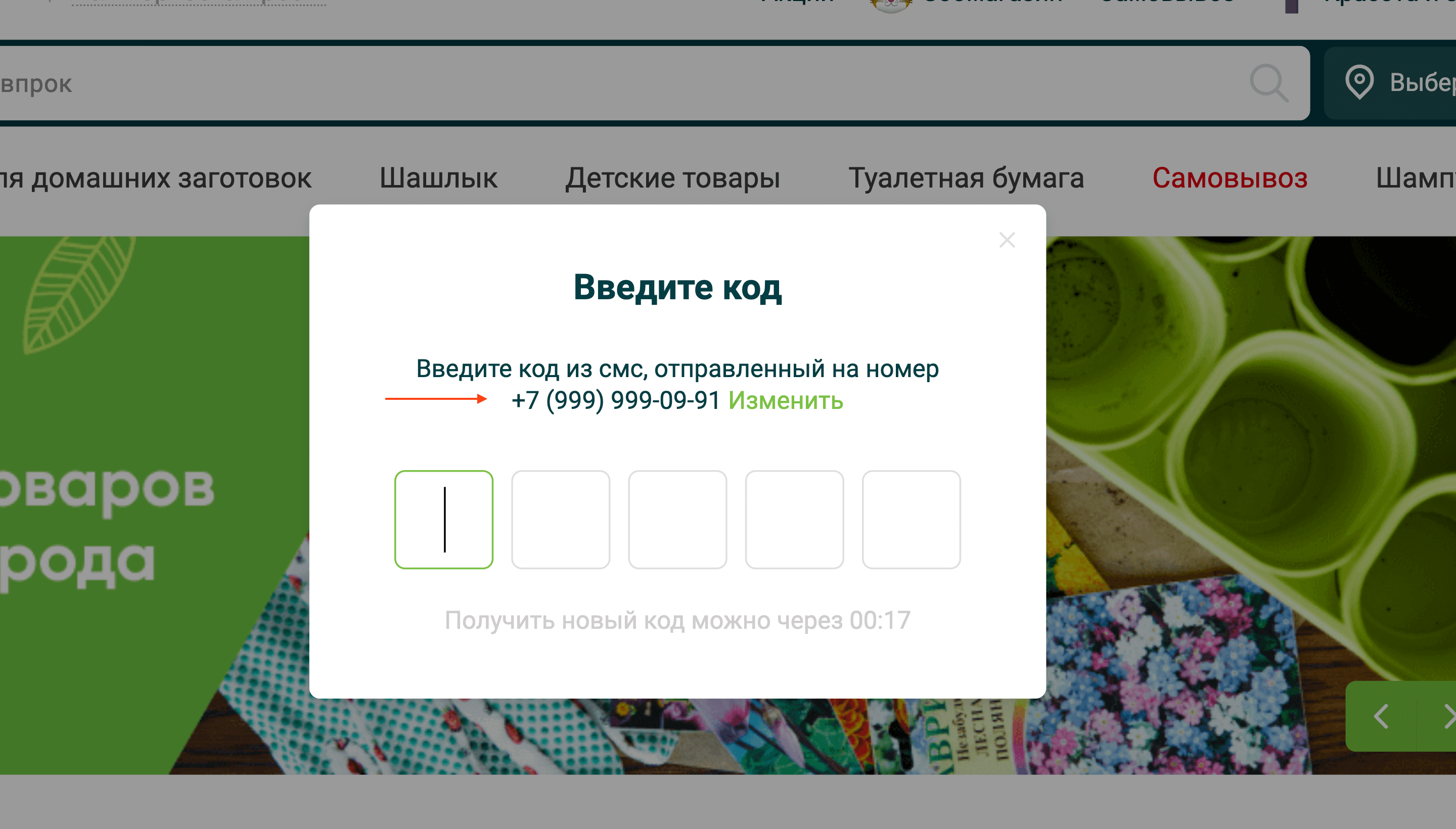
Поле в виде слотов
Если число символов в коде фиксировано, вместо текстового поля можно использовать более визуально приятный формат из Х слотов по 1 символу.
Смотреть пример

Автоматическая активация
Ввод кода на данном шаге – основное действие. Поэтому не заставляйте клиента отдельно кликать по полю – активируйте его автоматически при загрузке страницы.
Смотреть пример
Переключение между слотами
При вводе символа курсор должен автоматически переходить в следующий слот. При нажатии на backspace – в предыдущий.
Смотреть пример
Highlight активного слота
Выделяйте активный слот на фоне остальных. Это сделает ввод цифр кода более удобным для клиента.
Смотреть пример

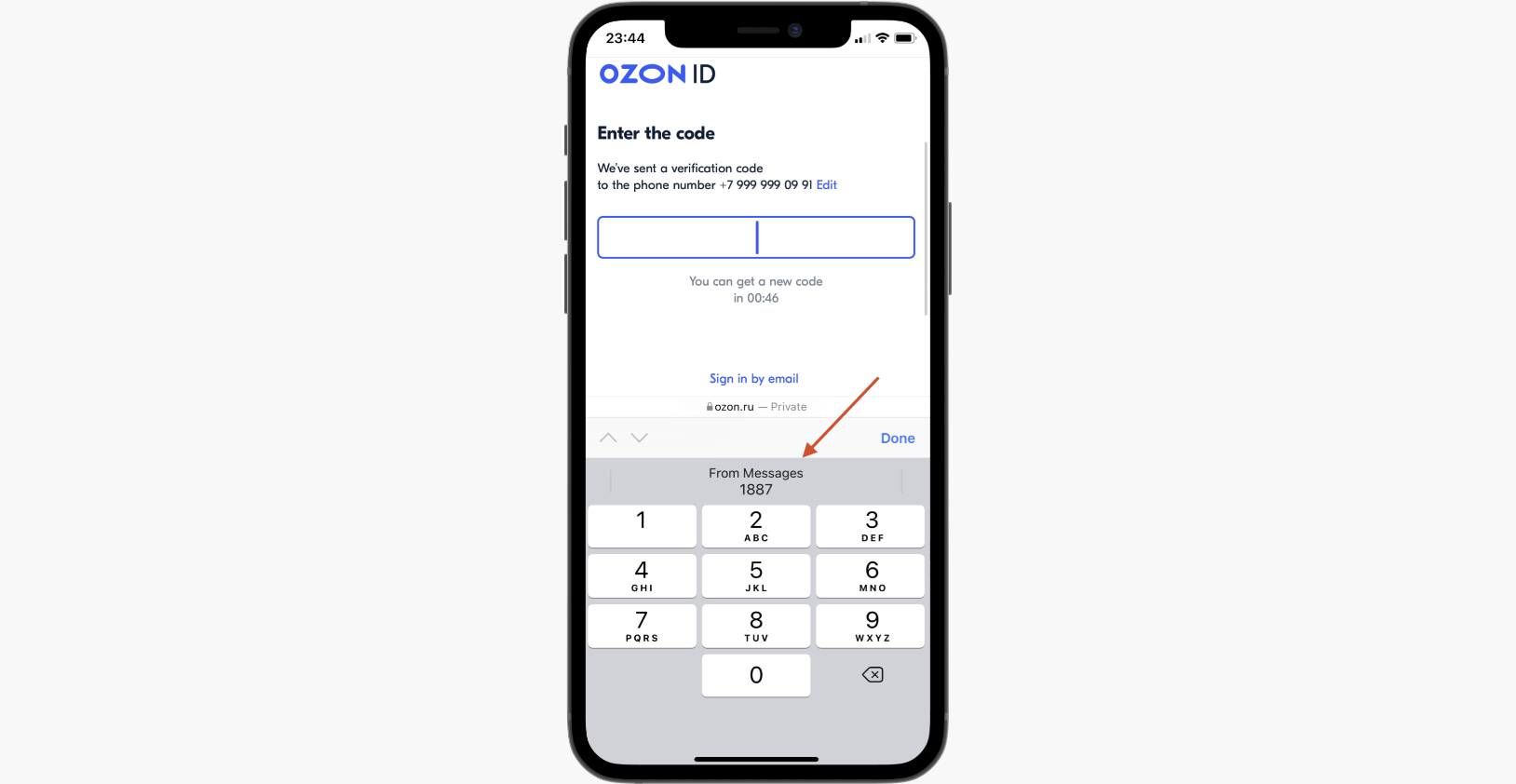
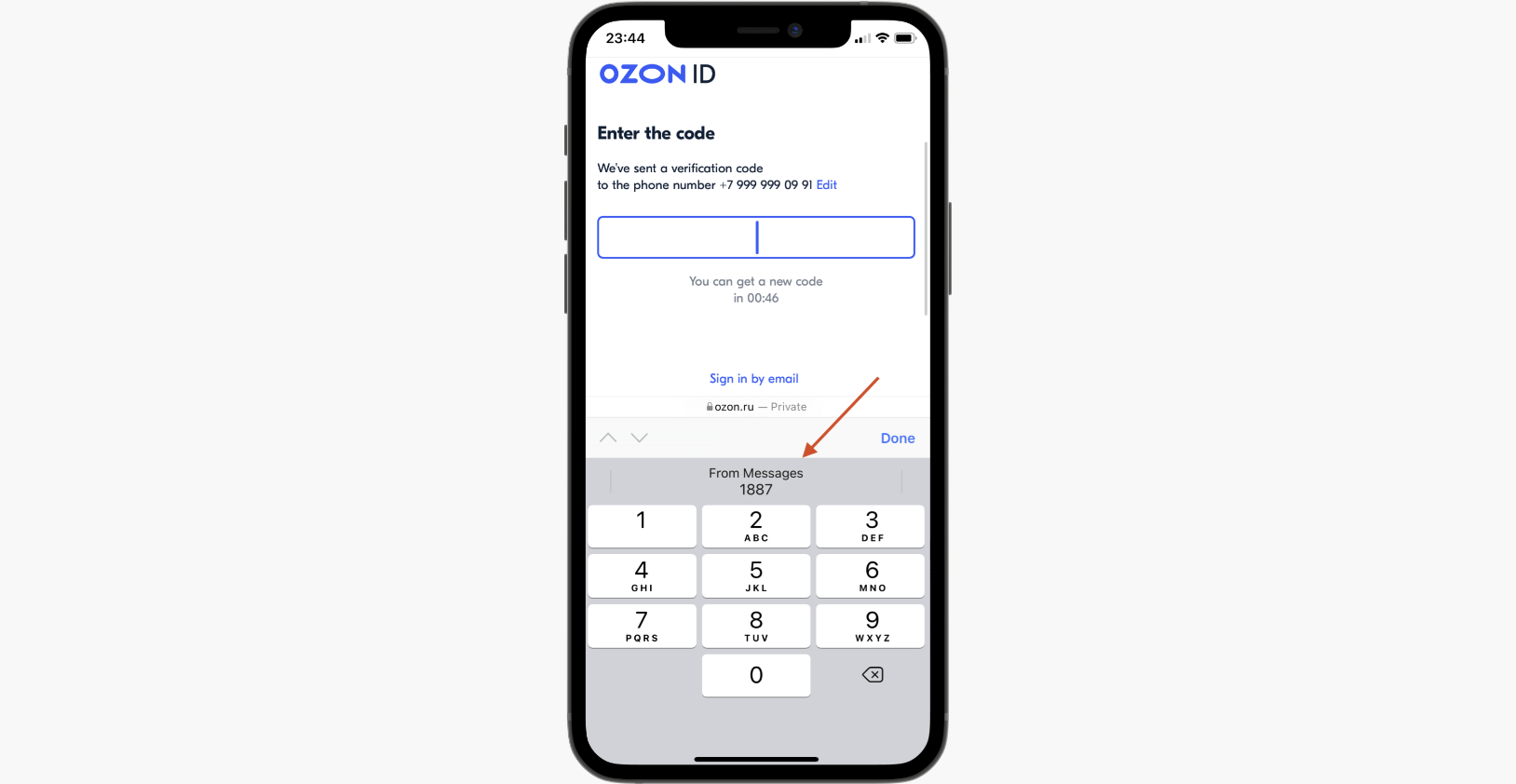
Авто-подстановка доступна
Промаркируйте поле ввода соответственно, чтобы на смартфоне при получении SMS код можно было вставить в 1 касание.
Смотреть пример

Без авто-подстановки на ПК
В мобильной версии подстановка кода идет из SMS. Но что мы собрались подставлять в это поле в версии для ПК? Учитывая, что код одноразовый?
Смотреть пример

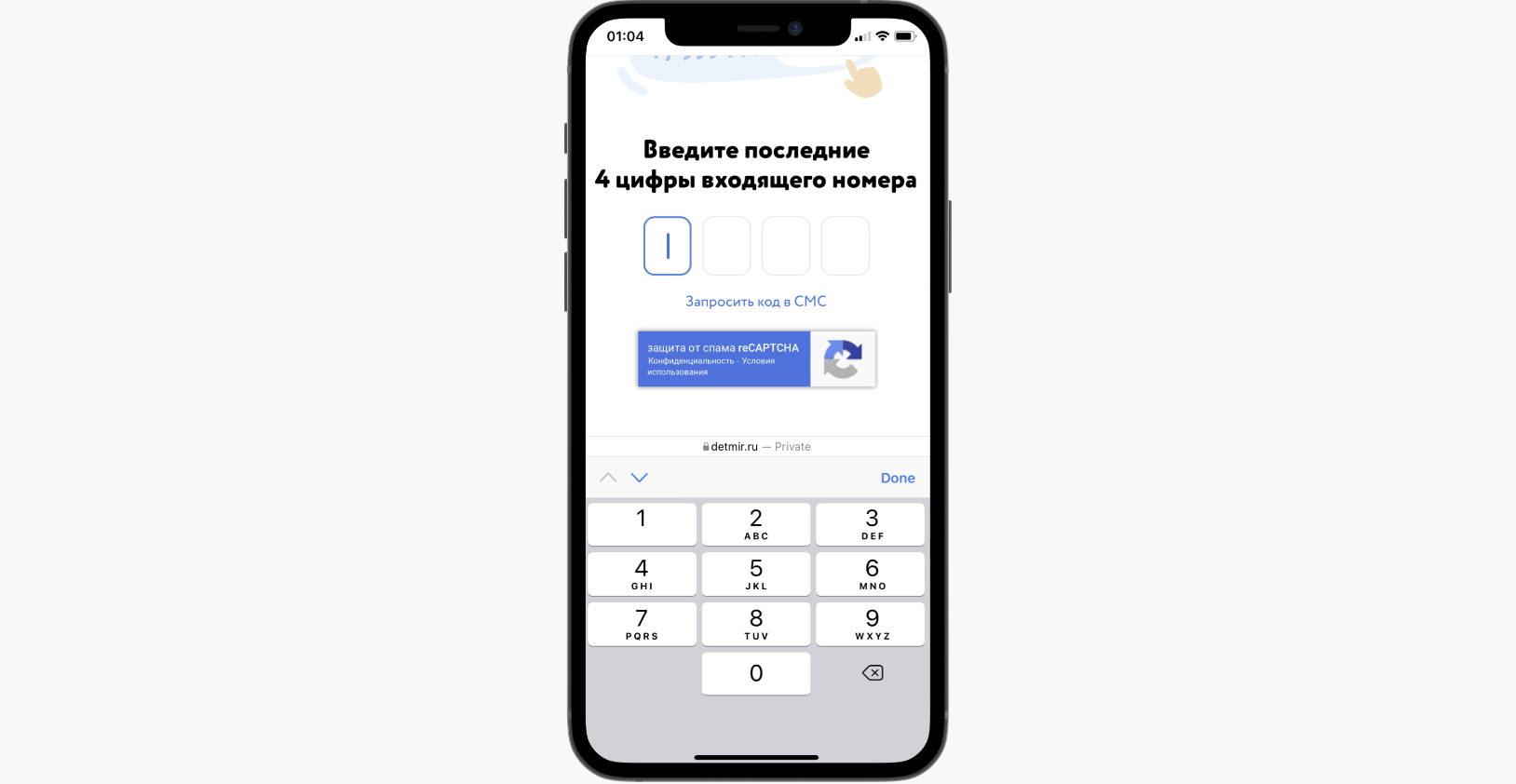
Без маркировки при звонке
Если вы проверяете номер входящим звонком, не маркируйте поле ввода на мобильных, как code – будут подтянуты не те данные, а клиент получит отказ.
Смотреть пример

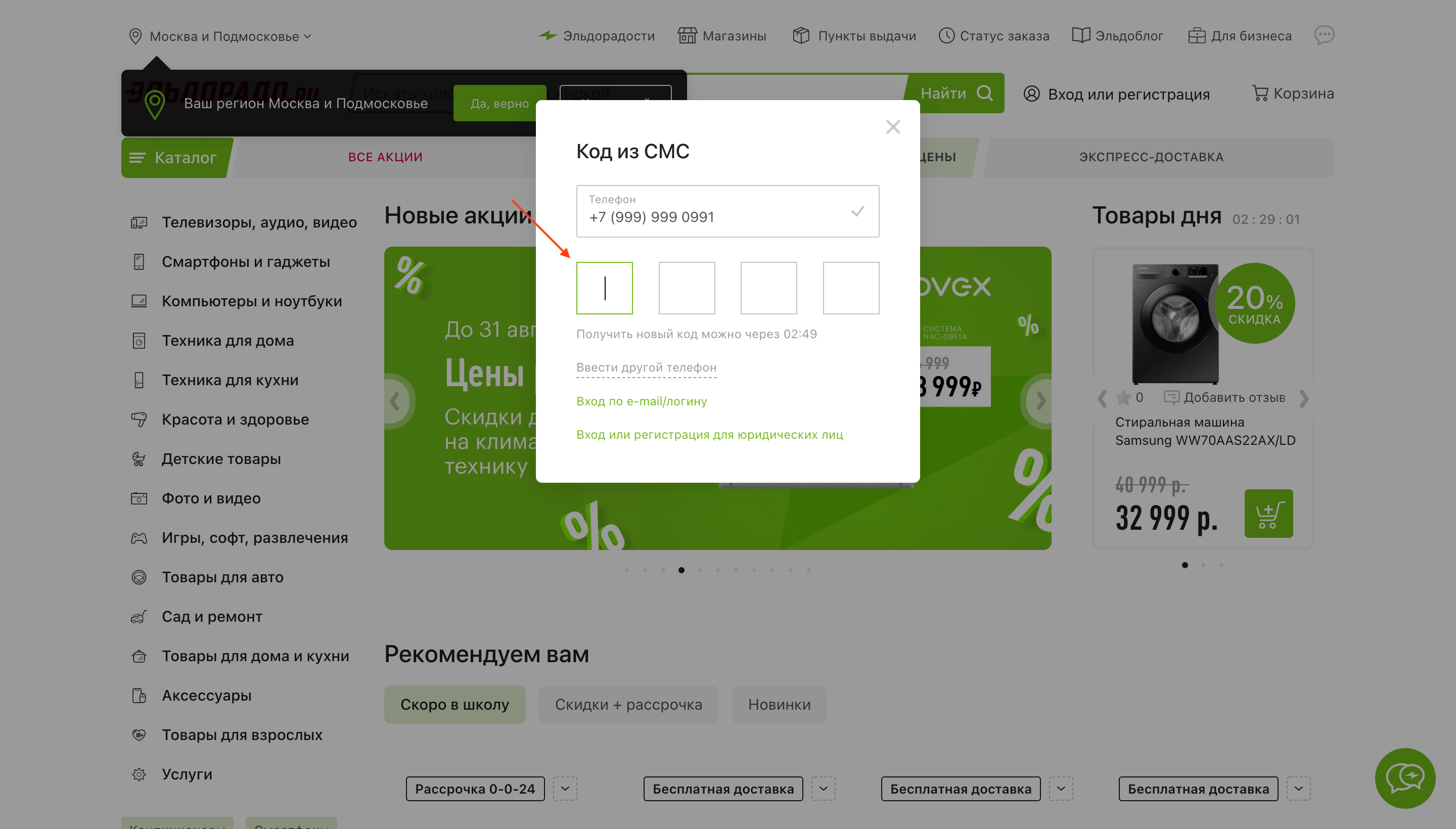
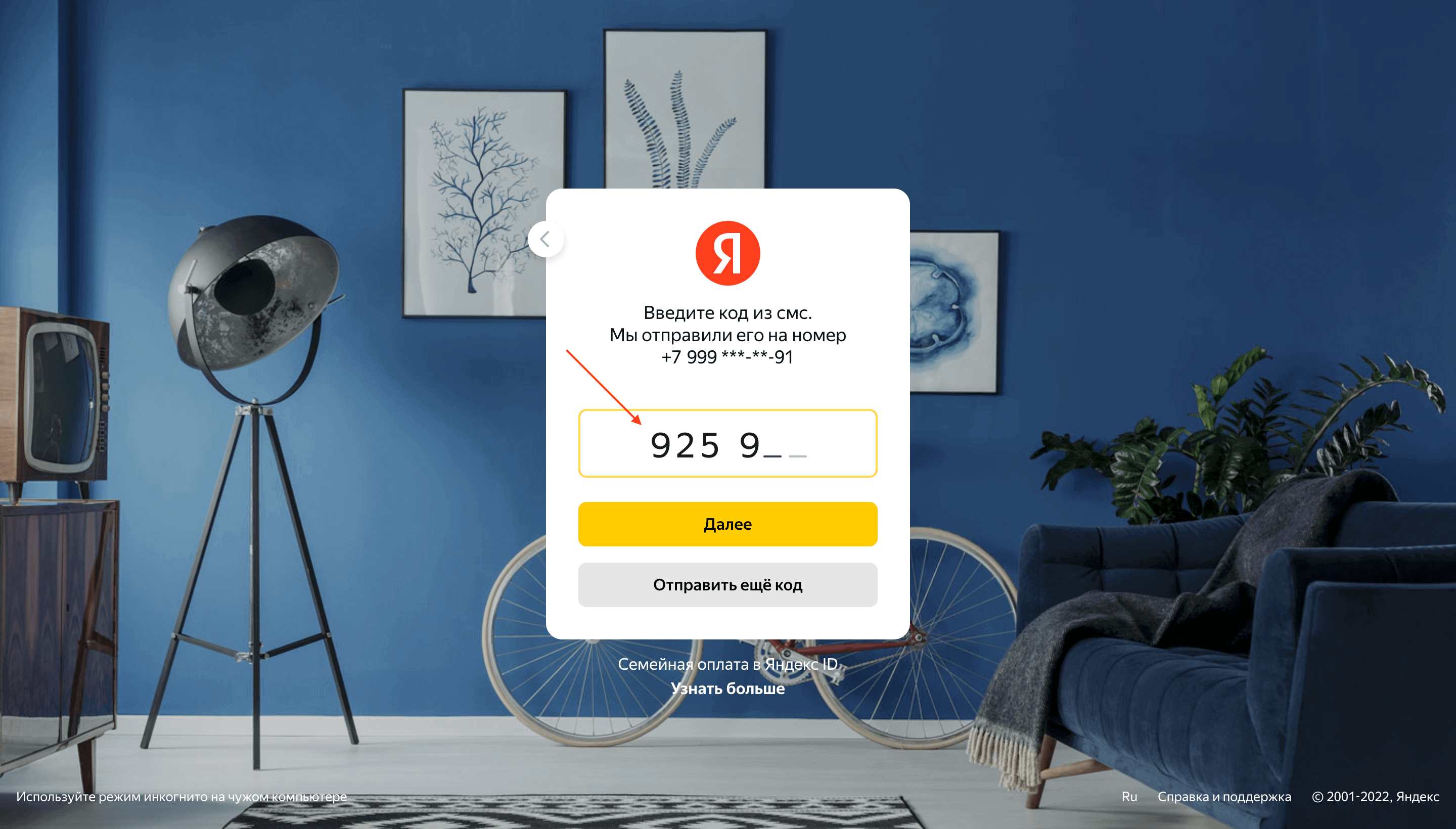
Символы кода видны
Не стоит скрывать символы кода – он ведь и так одноразовый. А если символы отображаются, клиент хотя бы сможет проверить, не ошибся ли он при вводе.
Смотреть пример

Длина кода
Не переусердствуйте с безопасностью: там, где достаточно и 4 цифр, не стоит присылать клиенту код из 6 или 8 цифр, усложняя ему жизнь.
Смотреть пример

Форматирование кода
Если уж вы решили, что много символов в коде – идеальное решение, жизнь клиента можно облегчить, например, добавив отступ между его частями, чтобы легче было проверить.
Смотреть пример

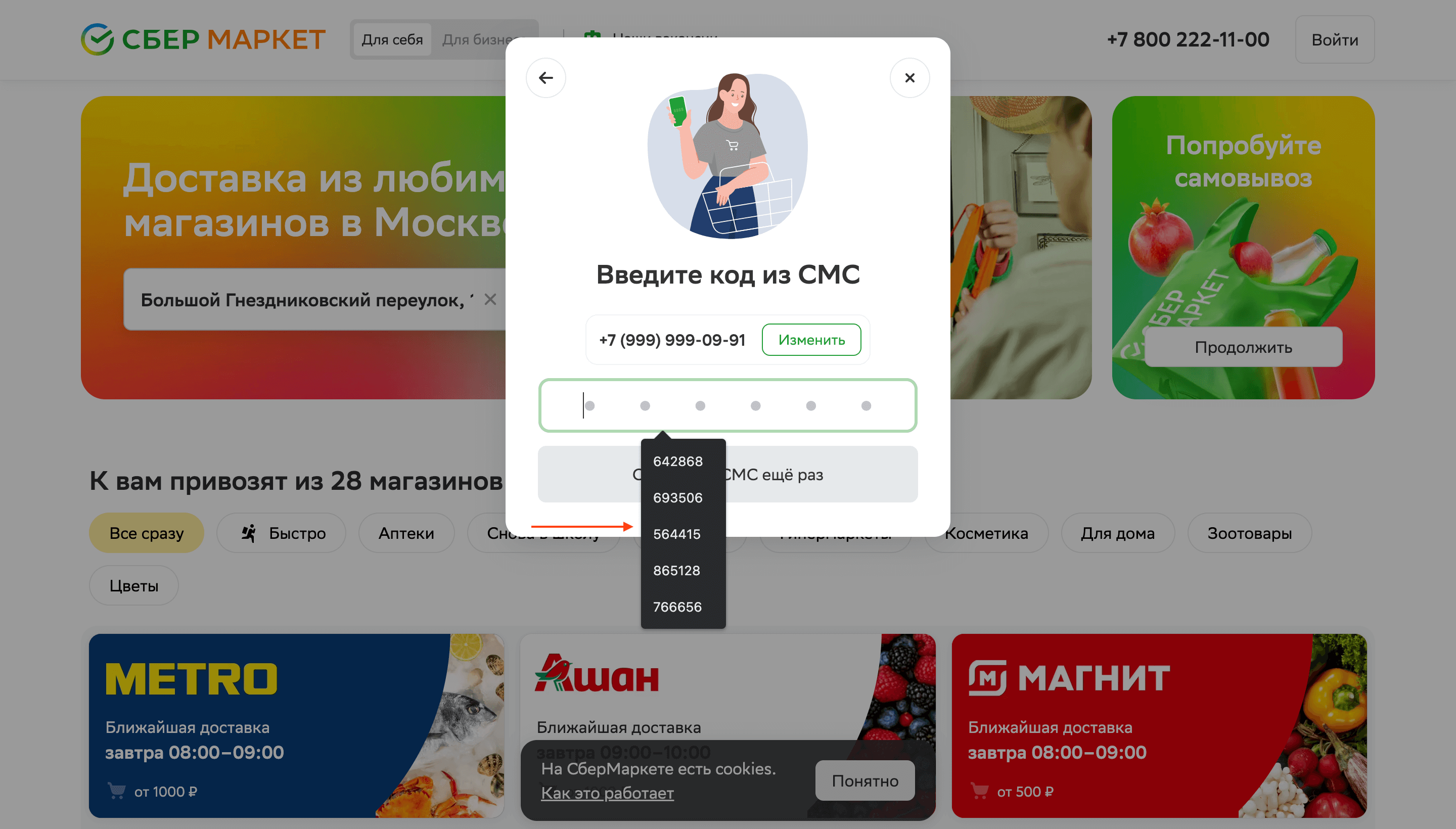
Одинаковые символы
А вы замечали, что в проверочных кодах некоторых компаний цифры часто повторяются? Так легче вводить данные, а сложность пароля при этом не снижается.
Смотреть пример

10. Ограничение ввода кода
Только числа
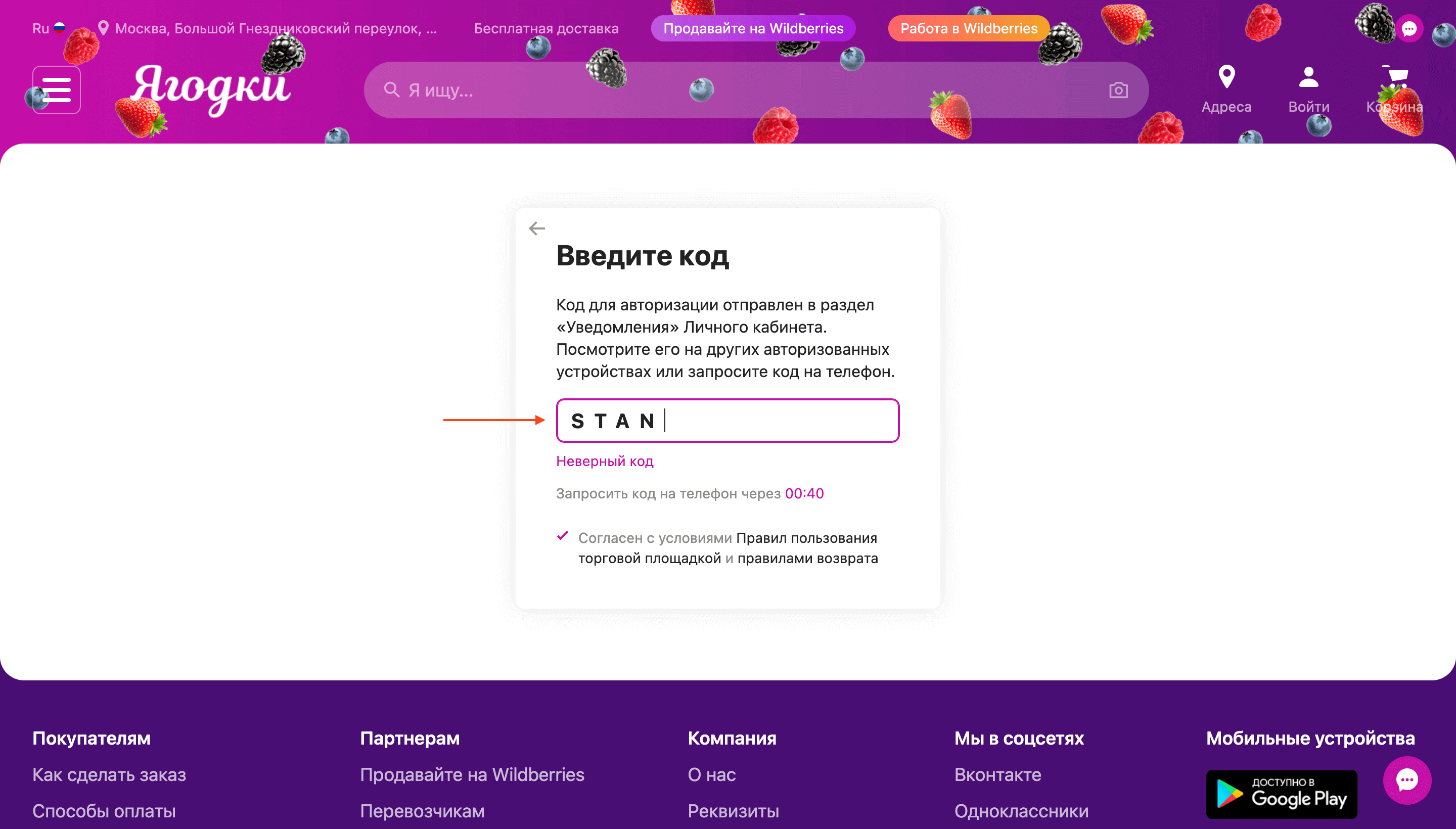
Если коды вы присылаете только числовые, зачем давать клиенту вводить в поле кода еще и прочие символы?
Смотреть пример

Раскладка по умолчанию
Если проверочный код только числовой (будет проще, если он именно числовой), в мобильной версии по умолчанию отображайте числовую раскладку клавиатуры.
Смотреть пример

Фиксация раскладки
При этом, как и со вводом номера, лучше будет, если при вводе кода раскладка будет фиксирована только в числовом формате без возможности ее изменять.
Смотреть пример

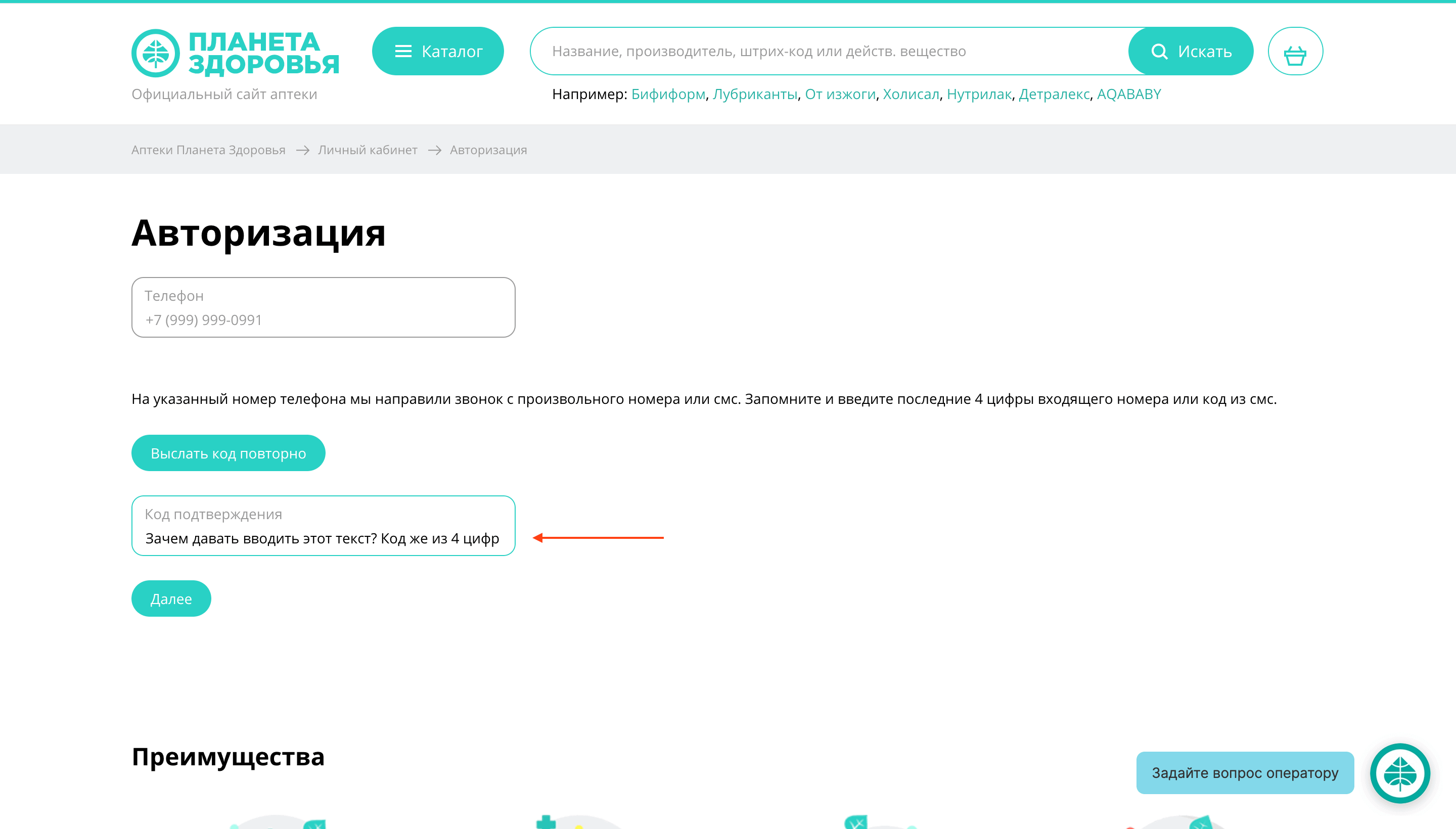
Количество символов
Ограничьте ввод поля кода в соответствии с его длиной в символах. Если, как в примере, вы присылаете код из 4 цифр, дайте клиенту ввести именно 4 цифры:
Смотреть пример

11. Проверка кода
Проверка при вводе нужной длины
Клиента можно не просить отдельно жать на какую-либо кнопку: проверку кода можно сделать сразу же при вводе нужного количества цифр.
Смотреть пример
Проверка моментальна
Сделайте проверку кода моментальной. У некоторых и код приходит быстро, и проверка происходит мгновенно. Поэтому вместо оправданий лучше равняться на них.
Смотреть пример
Базовые моменты
Большинство моментов, которые я описывал по тексту ошибки при вводе номера телефона, применимы и здесь. Повторяться не буду.
Без системных сообщений
Лучше воздержаться от системных сообщений об ошибке от браузера (которые отдельно нужно закрывать). Просто разместите текст об ошибке рядом с полем ввода.
Смотреть пример

Без чрезмерного highlight'а ошибки
Во всем нужно знать меру. Включая сообщения об ошибках. В некоторых случаях чувство меры, вероятно, искажено:
Смотреть пример

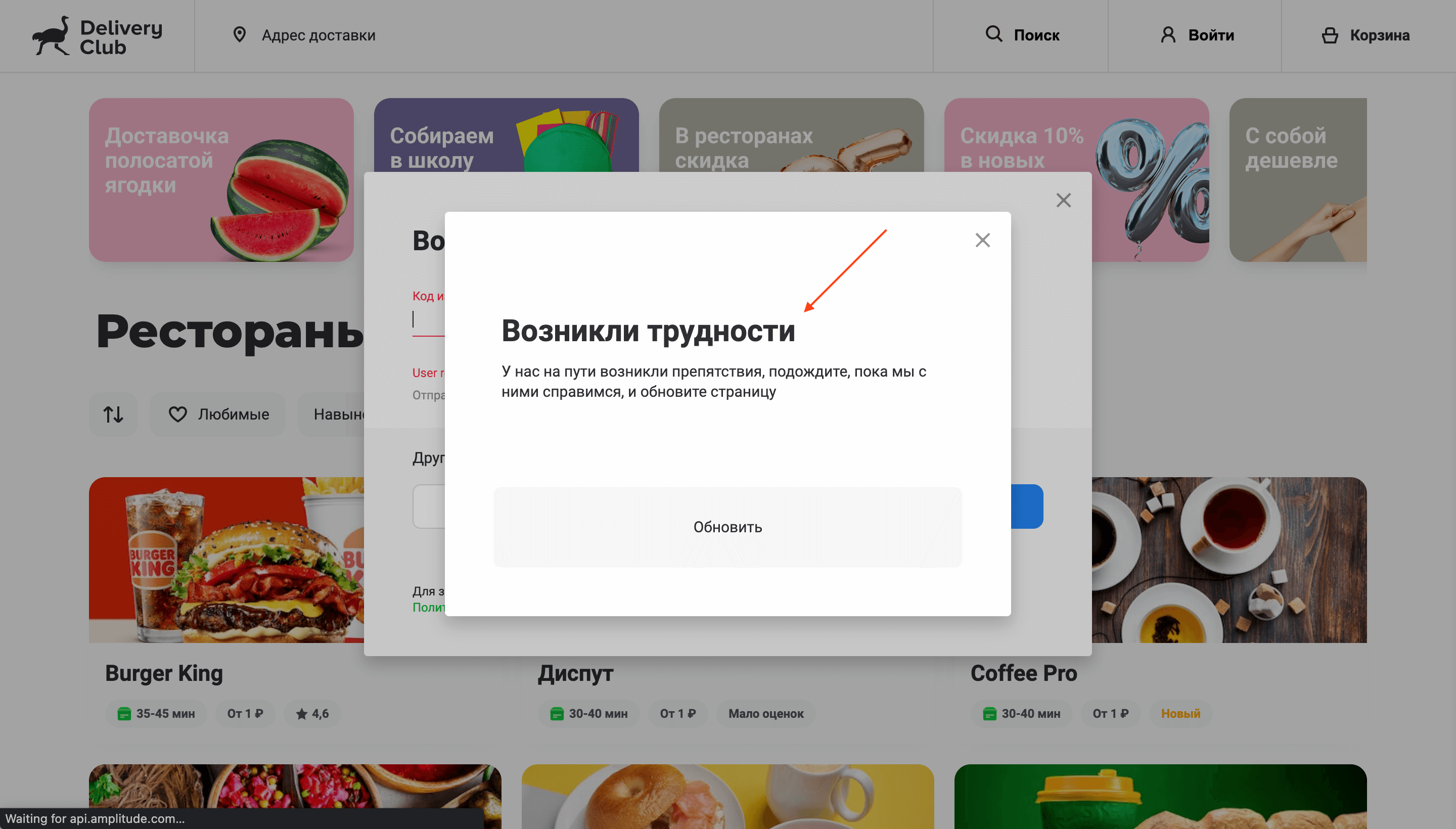
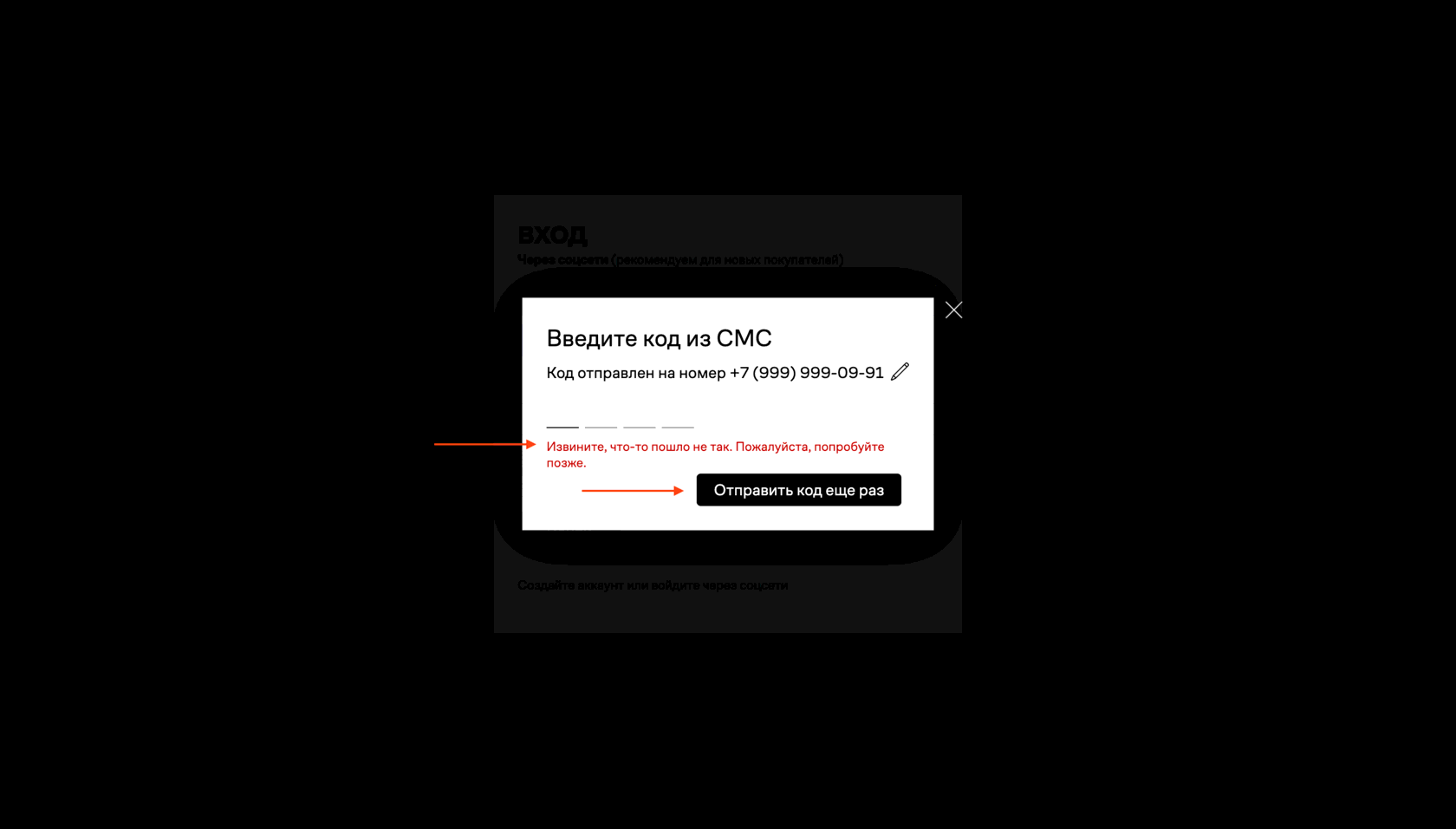
Клиент ошибся? Говорим ему явно
Если клиент ошибся при вводе проверочного кода, не нужно вводить его в заблуждение, говоря, что проблема – на вашей стороне. Лучше предложите ввести код заново.
Смотреть пример

Очистка слотов при ошибке
В отличие от номера телефона, из-за формата ввода и длины кода его легче стирать полностью, чтобы клиент заново его ввел.
Смотреть пример
Активация поля при ошибке
При этом хорошей практикой будет сразу же активировать очищенное поле, чтобы клиенту не требовалось делать это самостоятельно.
Смотреть пример
12. Телефон при вводе кода
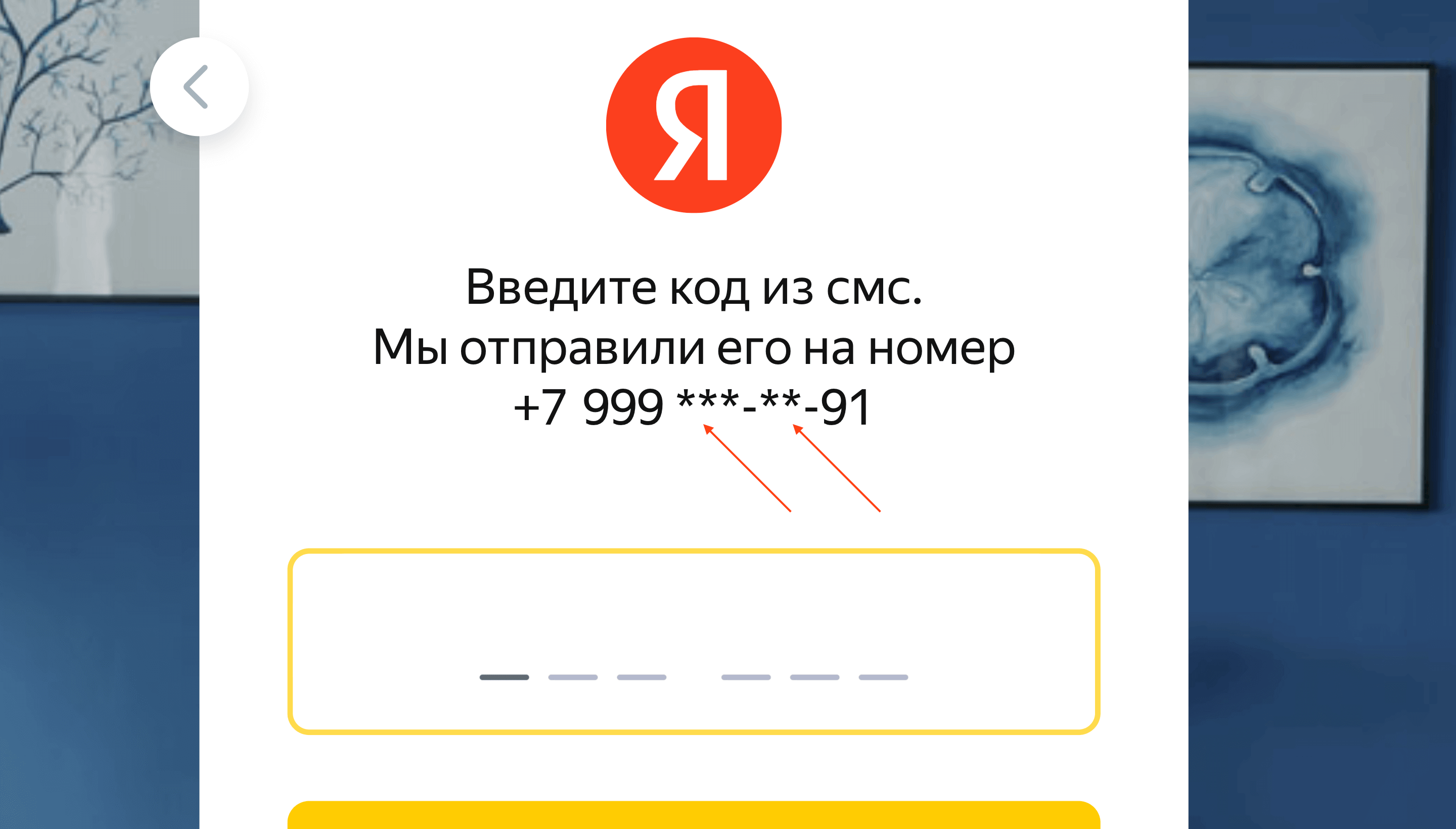
Номер отображается
Отображайте, на какой номер телефона был выслан код, чтобы у клиента была возможность заметить ошибку, если он допустил ее в номере.
Смотреть пример

Виден полностью
Не скрывайте символы номера на экране ввода кода – дайте клиенту возможность проверить его, если SMS по какой-то причине не дошло.
Смотреть пример

Номер форматирован
Как и на предыдущем шаге, форматируйте номер телефона, на который был выслан код, чтобы облегчить его восприятие.
Смотреть пример

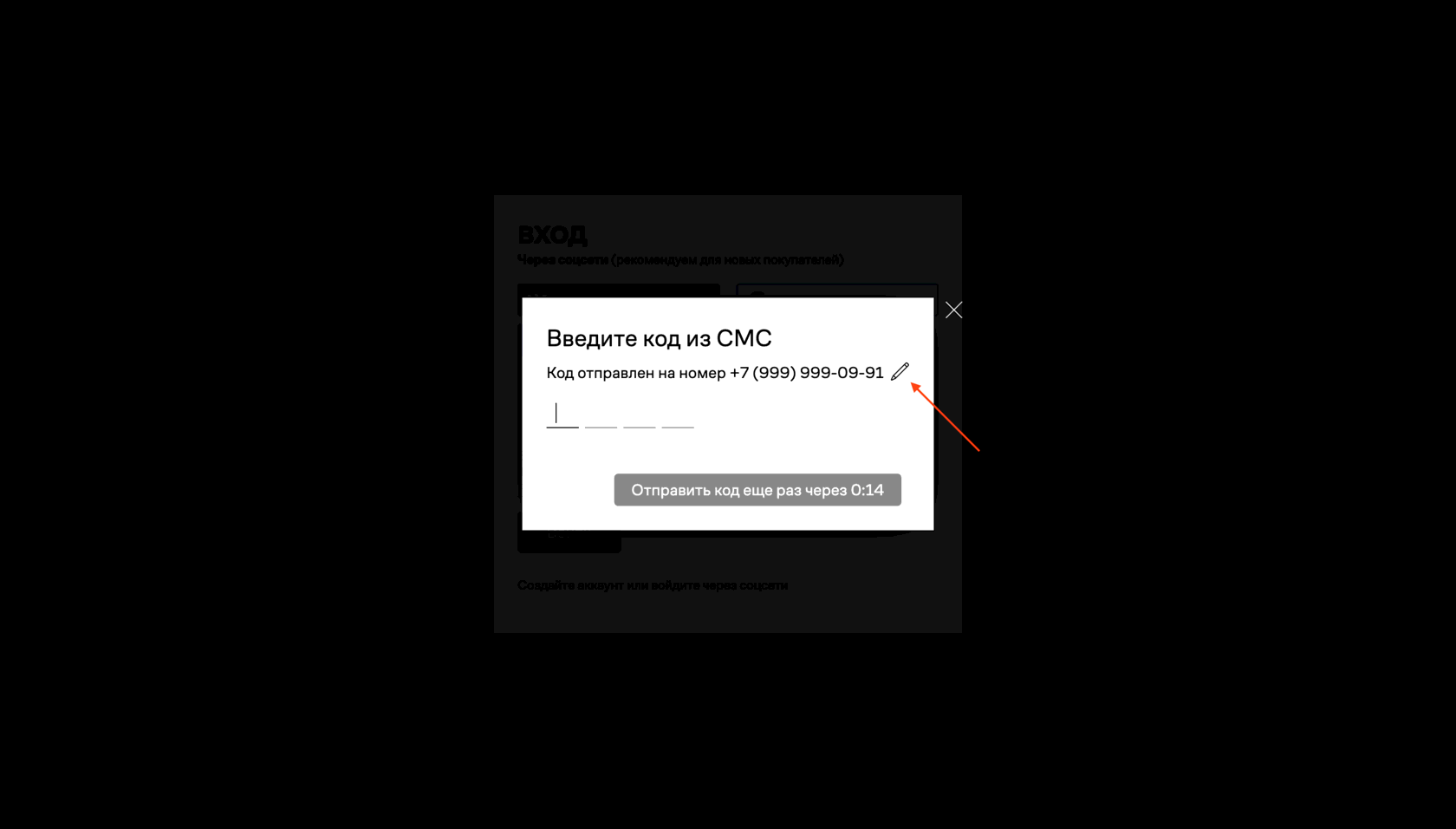
Изменение номера
Если клиент заметил, что допустил ошибку в номере, дайте ему возможность вернуться к предыдущему шагу в 1 клик и ввести корректные данные.
Смотреть пример

13. Повторный запрос кода
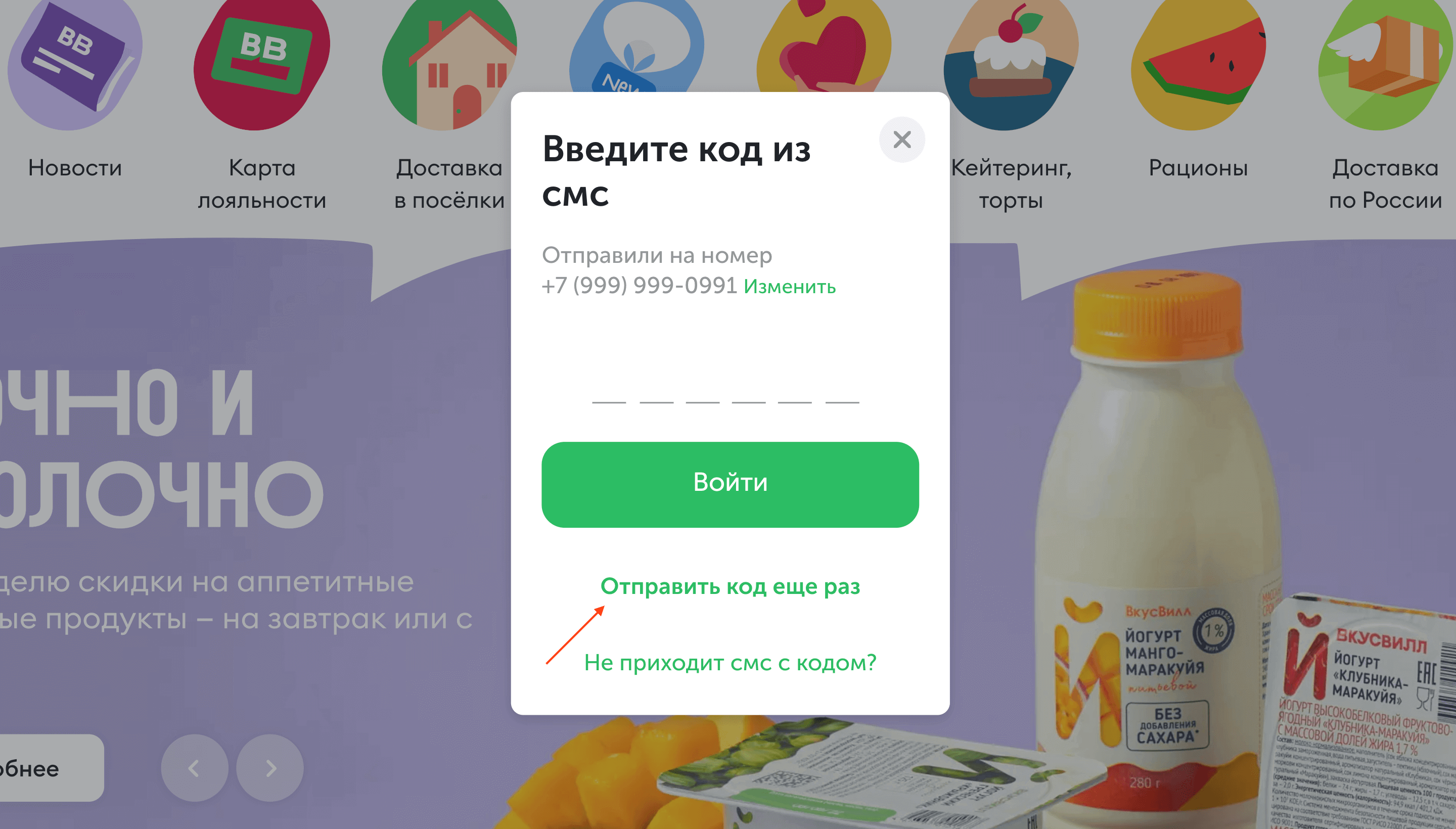
Возможность повторной отправки
Если код по какой-то причине не дошел до клиента, реализуйте возможность его повторной отправки.
Смотреть пример

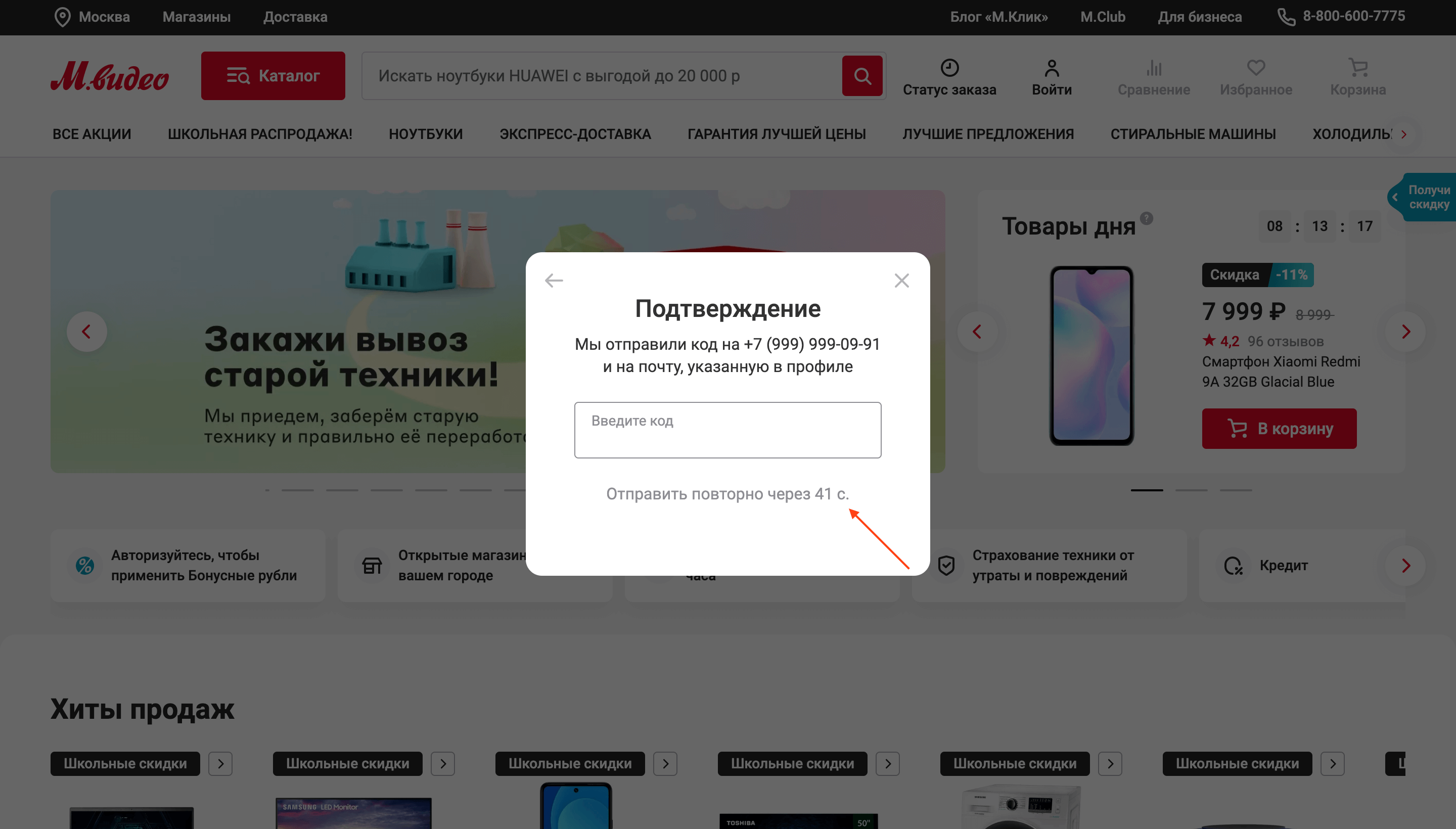
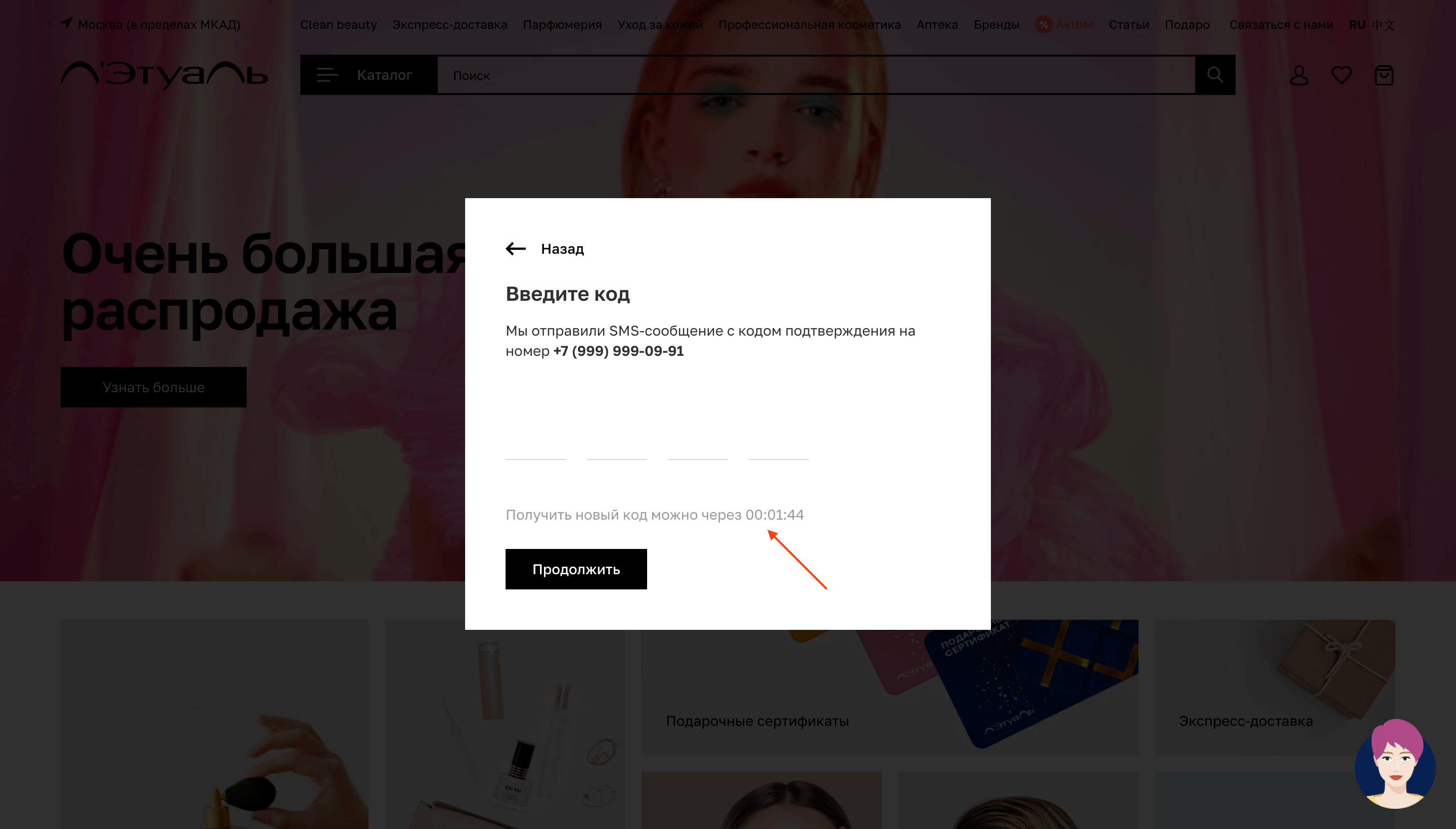
Таймер
Если моментальная отправка невозможна, отображайте таймер, чтобы лучше управлять ожиданиями клиента о том, когда код можно будет запросить повторно.
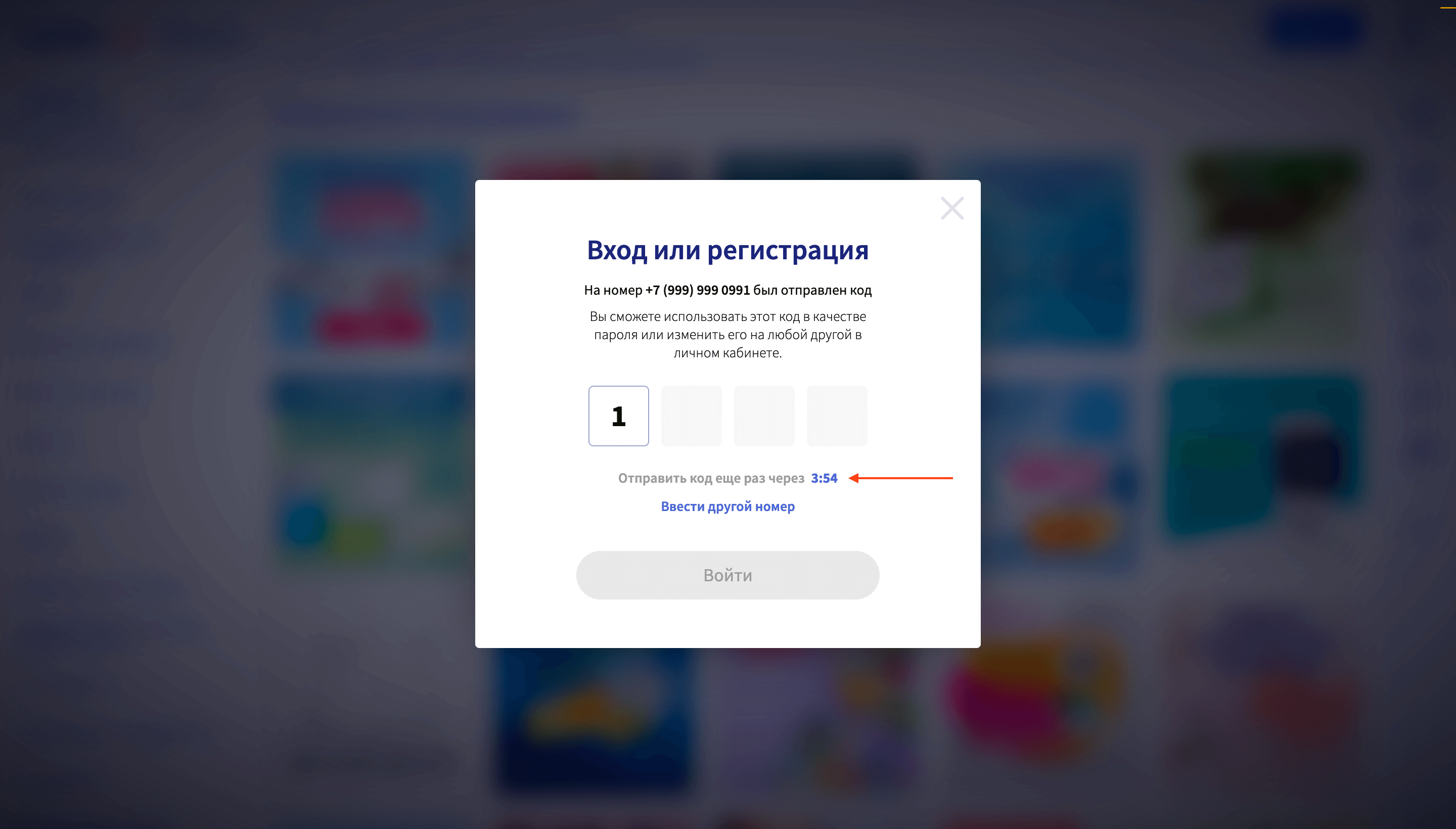
Смотреть пример

Срок таймера короткий
Если с отправкой SMS возникли какие-то проблемы, не держите клиента в ожидании слишком долго: срок ожидания не должен быть больше минуты.
Смотреть пример

Форматирование таймера
Не забывайте, что это таймер повторного запроса проверочного кода, и максимальное его значение уж точно будет в минутах. Зачем добавлять еще и часы – большой вопрос:
Смотреть пример

Корректная обработка запроса
Базовый момент: убедитесь, что после окончания таймера клиент может нажать на кнопку повторного запроса, и запрос этот корректно обрабатывается.
Смотреть пример

Подтверждение повторной отправки
При повторном запросе отправки кода отображайте подтверждение, что код действительно отправлен.
Смотреть пример
Коды одинаковые
Если повторный код такой же, как и изначальный, мы исключаем риск того, что с задержкой будут доставлены оба сообщения, и клиент спутает коды.
Смотреть пример

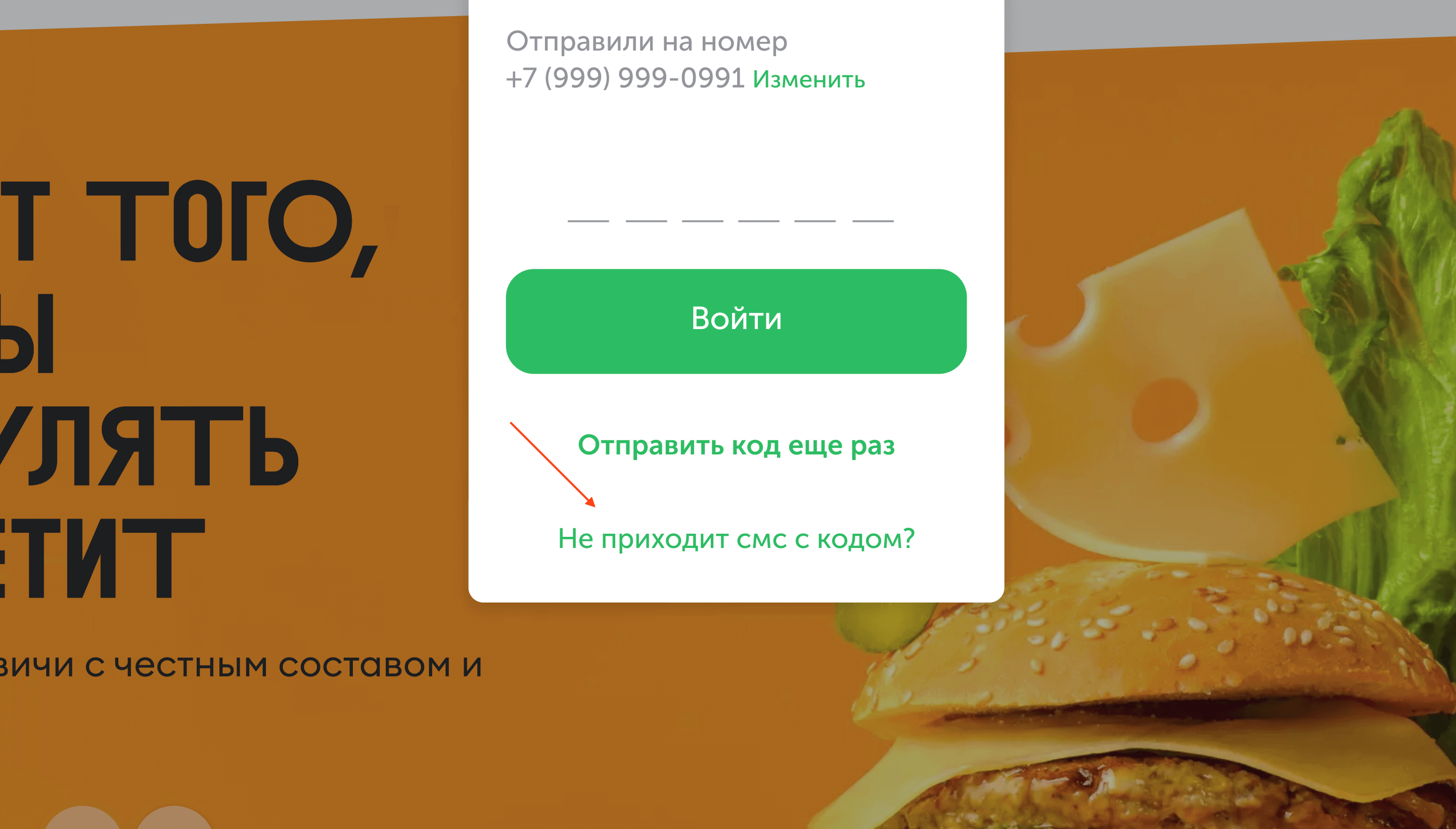
Что делать, если код не приходит?
В интерфейсе также можно разместить ссылку на небольшой гайд с подсказками о том, что делать, если клиент все-таки не получил проверочный код.
Смотреть пример

To be continued...
Итак, в этой статье мы разобрали процесс авторизации по номеру телефона. Как видим, не все так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Следующие статьи будут с таким же уровнем детализации. Продолжаем создавать крупнейшую открытую русскоязычную базу лучших практик UX/UI в eCommerce.
Не забудьте подписаться на канал в Telegram и поделиться этим материалом с коллегами. Будем на связи.
Комментарии (12)

BigD
29.11.2022 20:04+1Огонь и респект! Очень круто.

hardclient Автор
30.11.2022 07:49Рад, что оказалось полезно! Всего в таком формате по e-commerce у меня пока что 22 статьи, постепенно переношу их на Habr: все где-то через неделю будут доступны в моем профиле.

savostin
30.11.2022 00:24+2Как клиента всегда бесит навязчивое форматирование номера телефона при вводе. Все эти дефисы, пробелы и пр. символы, которые я не вводил. Так же бесит невозможность вставить номер телефона (например, я новый номер уже полгода не могу запомнить и постоянно копирую, да и кто сейчас на память вводит номер телефона?) или вставить, скопированный из "такого же удобного места", где он услужливыми дизайнерами отформатирован с дефисами или пробелами, ведь так "удобнее воспринимать и найти ошибку" (например Контакты в MacOS).
Пожалуйста, если уж ограничиваете ввод по количеству цифр, будьте на 142% уверены, что учли все варианты во всех странах.
Выбор кода страны в виде списка (еще и с флагами, красота - можно подучить как выглядят флаги всех стран) - сортирует его кто как вздумает, и по коду (а там разное количество цифр и идет +3, +4, ... +33, +5) и в алфавитном порядке названия страны (а че, удобно ж, но это пока не вводишь номер Великобритании/Англии/Соединенного (или даже Объединенного!) Королевства :] ), а то и вовсе названия стран на русском, а сортировка по ISO2 кодам где-то внутри.
Бывает и такое, что страна, указанная при регистрации (или в адресе доставки, например) может не совпадать с кодом страны номера телефона. Да-да, есть такие извращенцы.
Код присылайте пожалуйста в начале короткого сообщения - удобно вводить из уведомлений, не открывая полное сообщение.
Если только это не сайт банка, или криптобиржа, не заставляйте меня логиниться через код в смс после 5 минут неактивности. Но вообще авторизация по смс (да и через код в e-mail), как по мне, нужна только в действительно критично важных сервисах. Понятно, что все хотят собрать как можно более достоверную и полную информацию
чтобы потом продать, но раз мы тут говорим об удобстве для клиента...
hardclient Автор
30.11.2022 08:12Привет, спасибо за развернутый комментарий, много интересных мыслей! Да, тема эта важная, многое нужно учитывать. Попробую ответить по пунктам:
Форматирование при вводе – в принципе хорошая практика: реально становится легче проверить, воспринять информацию, но вы правильно упомянули, что есть куча нюансов:
а) общепринятое разбиение номеров в масках по частям в разных странах будет разным (статью я писал только под РФ, поэтому этого блока пока нет – но думаю, стоит расширить в будущем).
б) при корректировке номера юзер не должен стирать пробелы, дефисы, скобки маски вручную.
в) из какой бы среды номер ни копировался, важно обрабатывать то, какие символы вставляются из буфера обмена, чтобы на вход для форматирования шли только численные значения, а не символы форматирования извне.
К выбору кодов стран (с флагами, названиями и т.д.), если честно, у меня очень настороженное отношение:
а) если пользователь вводит номер вручную, скорее всего, он уж помнит код своей страны.
б) если поле промаркировано и пользователь вставляет сохраненное значение из подсказки, выбор кода в принципе не нужен.
в) нередко встречался с тем, то отделение кода страны от номера телефона приводит к тому, что вставка номера обрабатывается некорректно – и это приводит к ошибочному вводу.
Про код в начале SMS – очень хорошее замечание, добавлю! Плюс хорошо было бы маркировать сами поля соответственно, чтобы можно было вставить из авто-подсказки в 1 касание, без необходимости отвлекаться и уходить из браузера / приложения.
Про сроки неактивности согласен, иногда компании перегибают палку в этом плане. Может, на безопасность это и влияет, но еще сильнее [негативно] влияет на UX.

savostin
30.11.2022 12:22Поле ввода номера телефона не должно по своему поведению отличаться от обычного текстового, ну ладно, числового, поля. Ведь нет (пока) общепринятого поведения и мои ожидания сильно отличаются от фантазий разработчика. Глядя на поле (с пробелами, дефисами) я хочу точно знать сколько раз нажать backspace, чтобы стереть часть номера. А поле нажимает его за меня. Еще бесит, когда ошибся в одной цифре посередине, тыкаешь мышкой, backspace и... номер быстренько переформатируется по загадочному алгоритму, потому, что он стал без этой цифры похож на номер Тувалу и разработчик услужливо переключил и страну и номер отформатировал. Или возьмем Великобританию. Внутри страны принято номера указывать с нулём вначале, а "снаружи" с +44. Как вы помните, номер я копирую. Для этих целей у меня в Контактах для себя указано 3 варианта одного номера - с кодом страны, с нулем и... без нуля, когда код страны в виде выпадающего списка флагов. Про такую роскошь как автозаполнение в браузере я давно забыл - там можно ввести только один
варианттелефон (ну у человека ж не может быть второго номера, да?)статью я писал только под РФ
Вот, извините, почему-то в РФ очень часто и встречается неадекватные ограничения по номеру телефона - или наглухо вбито +7, или уверенно матерится, что номер неверный, если он не начинается с +7. Я понимаю, что возможно таким образом или экономят на доставке смс, или ограничивают регистрацию из других стран, но все же.

hardclient Автор
30.11.2022 13:20Про ошибки в форматировании при попытке изменить одну из цифр полностью согласен.
Про стирание символов: кстати, как вариант, можно вовсе отказаться от символов (дефисы, скобки) в маске, разделяя все только отступами. Вероятно, это может частично сгладить недопонимание относительно того, сколько раз нужно жать backspace.
Про номер Великобритании: фактически обработку события вставки номера разработчик мог бы предусмотреть: вне зависимости от того, с чего начинается номер в буфере обмена – с нуля или с плюса – логика понимает, что это Великобритания. Загвоздка, конечно же, в том, что во многих странах своя конвенция для внутренних номеров, поэтому задача усложняется. Но все же не превращается в невыполнимую. Как вариант, можно пойти по правилу Парето и настроить обработчик подобных особенностей лишь по ключевым странам, из которых приходит подавляющее большинство пользователей.
Про жесткое +7 – наверное, здесь стоит рассматривать конкретные случаи. Предположу, что иногда это делается из-за географии доставки: если доставка только по РФ, то и номера ограничивают только РФ. Согласен, что в данном случае часть пользователей может ущемляться. Но, вероятно, если так делают, эта доля незначительна.

Ivnika
30.11.2022 08:54Ваш ответ напомнил один показательный случай - листал сайт Райффайзен банка (чуть больше года назад), раздел вакансий, смотрю интересная, удаленная и можно не из РФ работать, начинаю заполнять форму обратной связи и дойдя до телефона (обязательное поле) вижу что код прибит гвоздями и свой Минский номер я при всем желании не введу... Ну и не очень то хотелось..

hardclient Автор
30.11.2022 09:05Да, это печальный момент. Иногда продумать все наперед сложно – какая бы крупная компания ни была, какие бы бюджеты не выделялись на research и тестирование, всегда будет вероятность проколов.
И в этом случае важно, насколько компания гибка в плане управления обратной связью и внедрении улучшений. Насколько быстро ваше замечание, если оно валидное, может быть трансформировано в более удобный интерфейс.
Но это уже другая большая история. Как раз сейчас готовлю материал по этой теме.

Ivnika
30.11.2022 09:08Я тогда просто отписал в поддержку (форма то не работала), ответа естественно не получил. Сейчас смотрю переработали, уже без кода, просто поле ввода (я бы сказал другая крайность)


hardclient Автор
30.11.2022 09:11Да, печаль. Но, стоит заметить, будет уже хорошо, если, как минимум, вашему фидбэку удалось добраться через поддержку / отдел контроля качества до нужного продакта ???? Иногда и этого не происходит.



cry_san
Где Вы это находите?
hardclient Автор
Изначально все это доступно у меня на сайте hardclient.com (в частности, в разделе по e-commerce).
Сам контент материалов я собираю для работы последние несколько лет. В апреле этого года дошли руки до того, чтобы оформить все в формате статей, сжато и с примерами. Сейчас в общей сложности по e-commerce готово 24 статьи.
Недавно пообщались командой отдела Habr по работе с пользователями, достигли понимания, что для читателей материалы были бы актуальны. Поэтому постепенно переношу их сюда. Процесс переноса не такой быстрый, как хотелось бы, но надеюсь, что материалы принесут пользу.