Избранное – одна из базовых функций интернет-магазина. Но качество ее исполнения может очень сильно различаться. Как сделать работу с избранным удобной для клиента? Какие тонкости стоит учесть? Разберем на 117 примерах.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подпишитесь на выход новых статей здесь и в Telegram, делитесь этим материалом с коллегами.
Это один из 20+ чек-листов по UX/UI в e-commerce. К середине декабря 2022г все они будут доступны в моем профиле на Habr.
Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит в себе детальный чек-лист.
1. Добавление в избранное
Доступно в листинге
Дайте клиенту возможность добавить товары в избранное прямо из карточек в листинге, чтобы упростить процесс выбора.
Смотреть пример
Доступно на странице товара
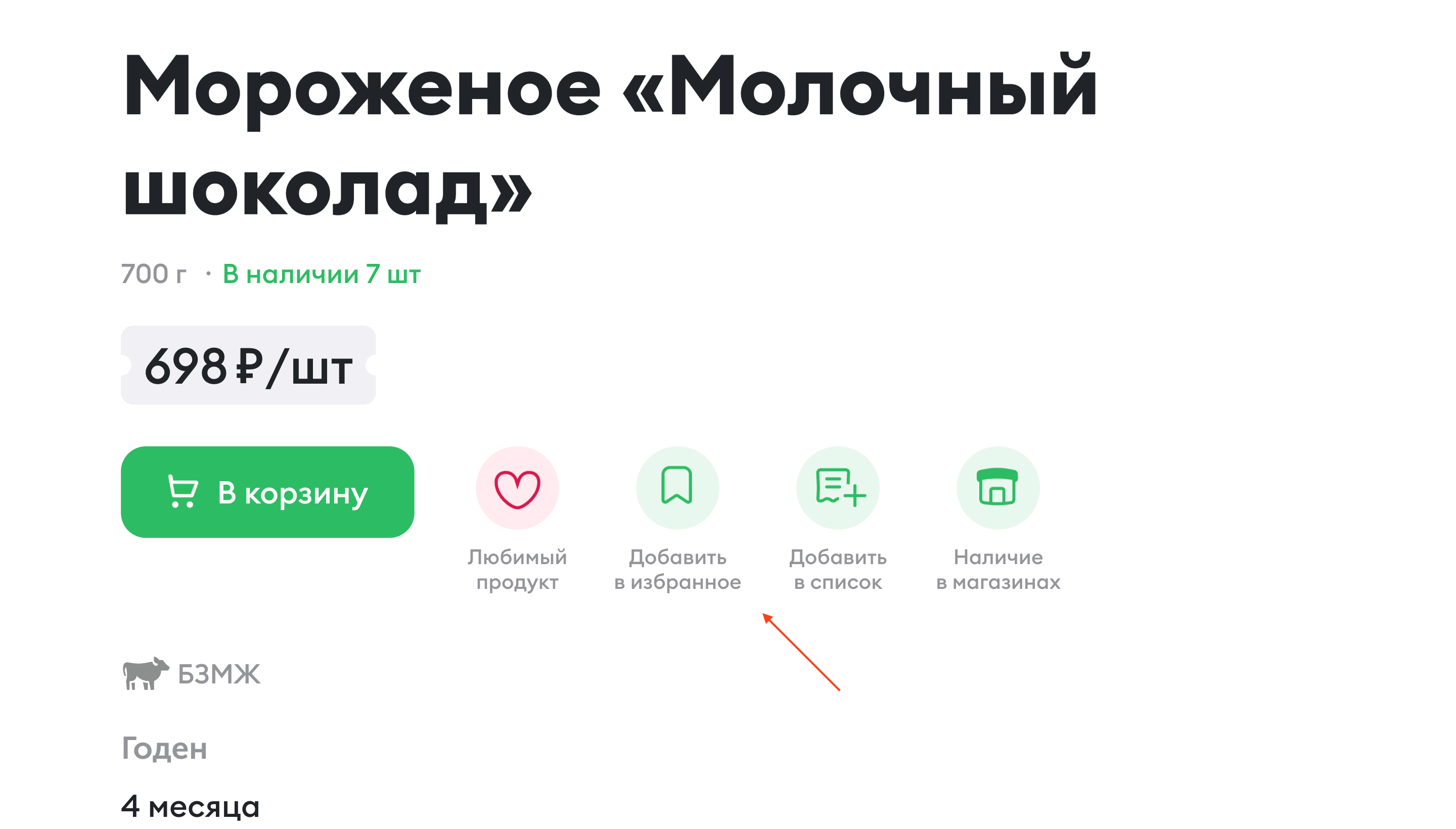
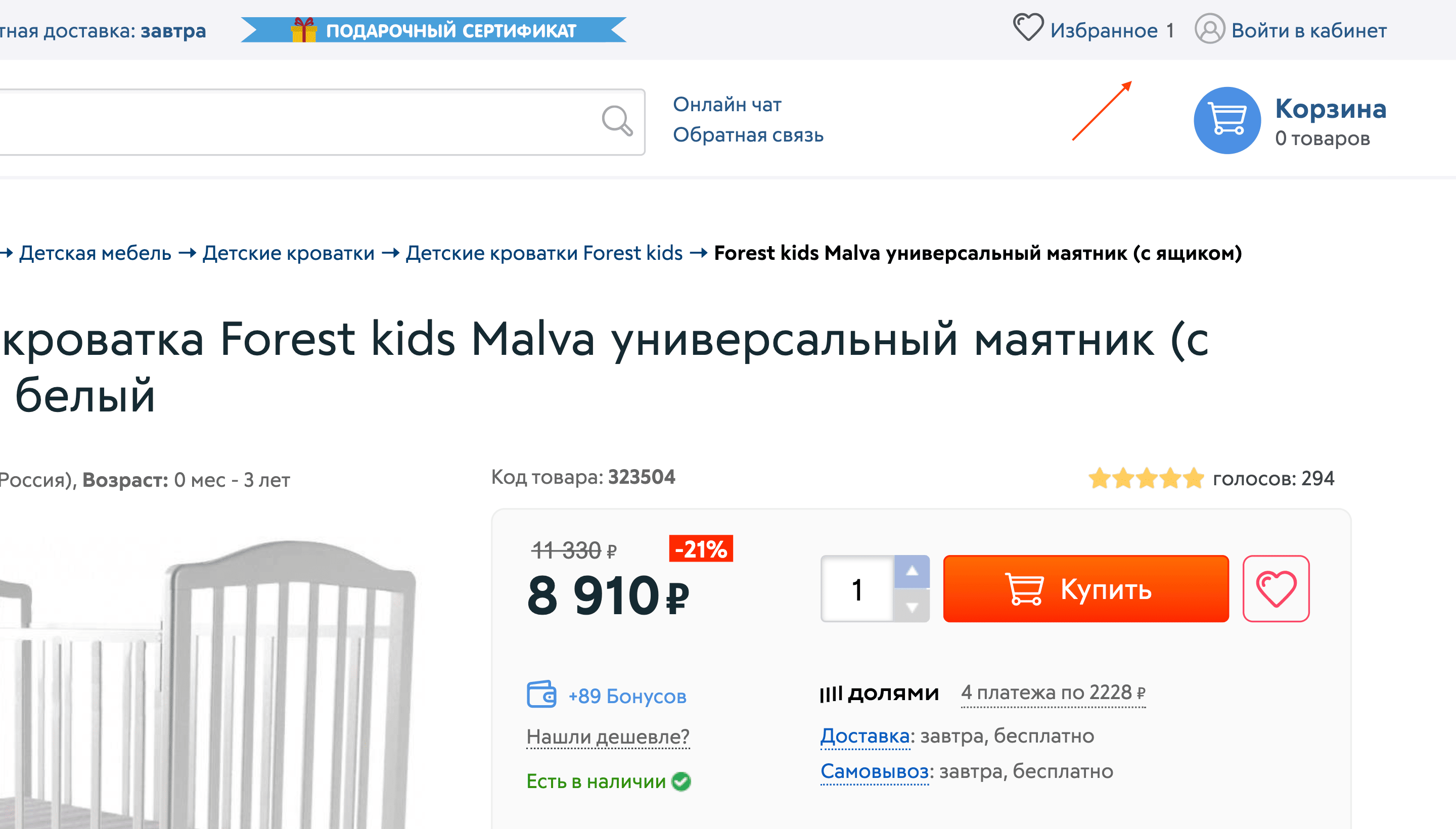
Если клиент заинтересовался, просматривая страницу товара, но не решился купить в моменте, дайте ему возможность сохранить этот товар на будущее.
Смотреть пример
Доступно в корзине
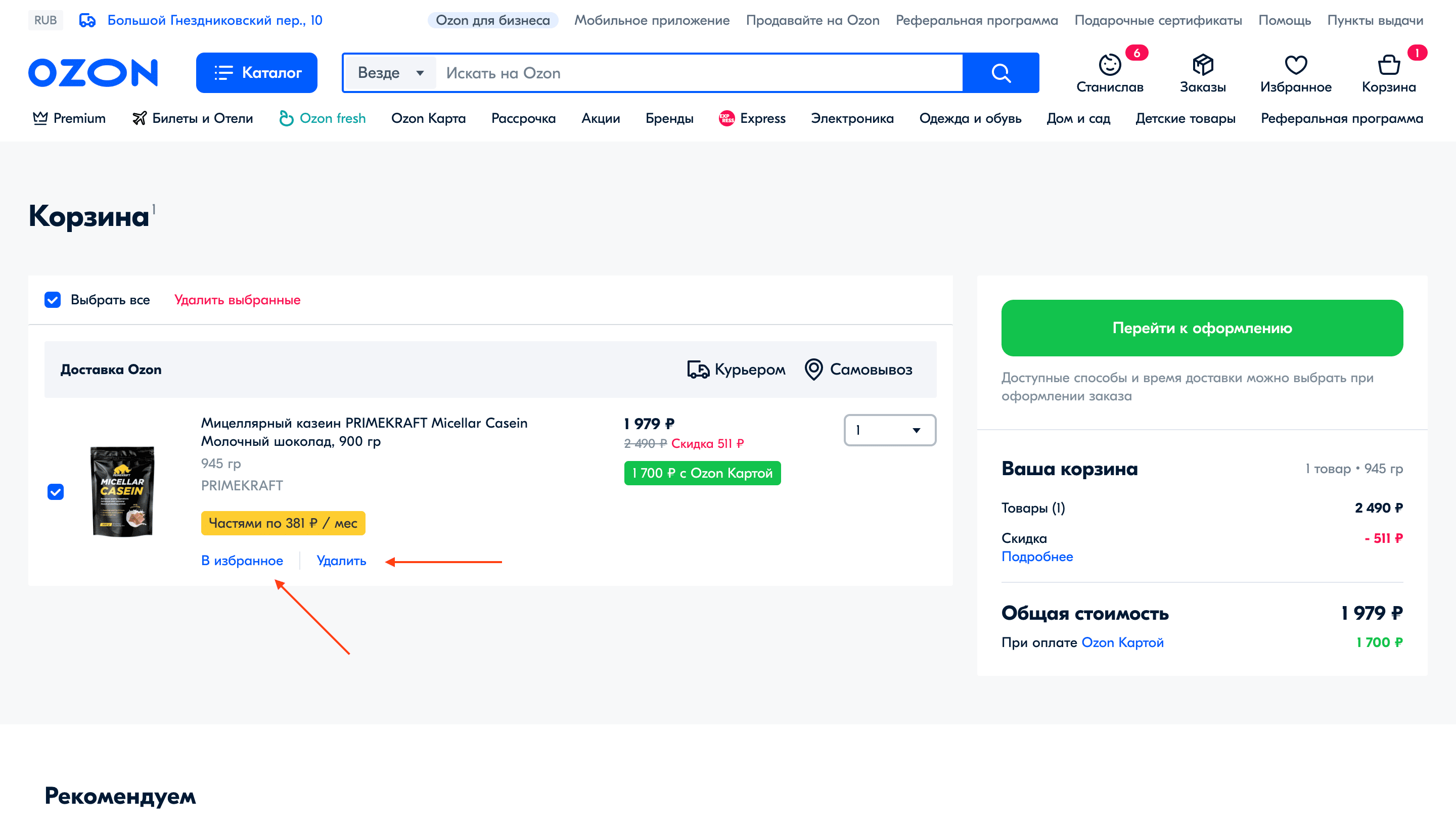
Помимо удаления товаров из корзины дайте клиенту возможность отложить их в избранное, повышая шансы на покупку этих товаров в будущем.
Смотреть пример

Иконка привычна
Реализуйте действия с помощью иконок, привычных для большинства клиентов. Например, для избранного это сердечко или закладка.
Смотреть пример

Иконка визуально вторична
Сделайте неактивную иконку визуально вторичной, чтобы не смещать фокус внимания клиента с изображения, цены и кнопки добавления в корзину.
Смотреть пример
Иконка заметна в карточке
При этом иконка не должна быть слишком незаметной и теряться на фоне других объектов или прилипать к ним:
Смотреть пример

Иконка контрастна к фону
Спроектируйте расположение и цвет кнопки так, чтобы она была заметна в карточке на любом фоне. В данном примере найти кнопку становится «чуть» сложнее.
Смотреть пример
Расположение привычно
Не заставляйте клиента искать элементы: расположите их там, где они размещены на большинстве других сайтов – в правой верхней части карточек.
Смотреть пример
Появляется при наведении
Если требуется визуально разгрузить интерфейс, кнопку добавления в избранное можно отображать только при наведении курсора на карточку.
Смотреть пример
Счетчик избранного
Есть примеры, в которых избранное превратили в аналог счетчика лайков. Таким образом, можно и сохранить товары, и посмотреть, насколько они популярны.
Смотреть пример
Реакция на наведение
При наведении курсора иконка должна реагировать и изменять свой вид: например, может меняться цвет обводки или появляться промежуточная заливка.
Смотреть пример
Курсор при наведении
При наведении курсора на кнопку курсор должен становиться кликабельным. Это позволит подчеркнуть, что на кнопку можно нажать. А в примере все наоборот:
Смотреть пример
Анимация при наведении
Изменение вида иконки можно снабдить микро-анимацией, делающей взаимодействие с ней более вовлекающим и приятным глазу.
Смотреть пример
Закольцованная анимация
Некоторые компании идут еще дальше и делают анимацию иконки повторяющейся до тех пор, пока клиент не отведет от нее курсор или не совершит целевое действие.
Смотреть пример
Контекстная подсказка
Если клиенту не понятна функция кнопки, предусмотрите контекстную подсказку, которая отталкивалась бы от целевого действия клиента.
Смотреть пример
Текст подсказки краткий
Если вы используете контекстную подсказку, не нужно размещать в ней все название товара, особенно если оно длинное.
Смотреть пример
Текст подсказки корректный
Если вы используете контекстные подсказки, меняйте их текст после того, как клиент уже нажал на кнопку избранного. Иначе результат будет прямо противоположным:
Смотреть пример
Реакция на клик
При клике иконка должна изменять внешний вид. Чаще всего это осуществляется за счет добавления заливки и изменения ее цвета на более яркий.
Смотреть пример
Изменение хорошо заметно
Если иконка изменяется лишь слегка, это может вызвать у клиента недопонимание и побудить нажать на нее повторно, тем самым убирая товар из избранного.
Смотреть пример
Анимация при клике
Изменение элемента при клике с помощью ненавязчивой анимации позволит сделать взаимодействие более вовлекающим и приятным глазу.
Смотреть пример
Реакция моментальна
Исключите задержки в реакции интерфейса на клик по элементу, чтобы не вызывать у клиента раздражение.
Смотреть пример
Добавление без усложнений
Не усложняйте добавление в избранное дополнительными popup'ами и необходимостью совершения действий. В данном примере popup приходится отдельно закрывать:
Смотреть пример
Активный маркер виден
По добавленным в избранное товарам маркеры лучше отображать всегда, чтобы клиенту не приходилось отдельно проверять, какие товары добавлены, а какие – нет.
Смотреть пример
Повторный клик – удаление
При повторном клике по кнопке в карточке товара он должен удаляться из избранного. Не заставляйте клиента отдельно переходить на другую страницу, чтобы это сделать.
Смотреть пример
Вид после первого клика
Если при повторном клике происходит удаление товара из избранного, кнопка после первого клика может соответственно менять свой вид и текст подсказки.
Смотреть пример
Рядом с кнопкой покупки
На странице товара покупка и добавление в избранное – 2 ключевых целевых действия, поэтому соответствующие кнопки можно разместить рядом друг с другом.
Смотреть пример
Целевое действие в тексте
Если кнопка добавления в избранное содержит текст, лучше если он будет отталкиваться от целевого действия (глагола), чем просто от существительного.
Смотреть пример

Выбор (?) параметров
Если клиент просто хочет отложить интересные товары, как считаете, стоит их добавлять сразу или каждый раз просить выбрать размер? Напишите в комментариях.
Смотреть пример
Без авторизации
Предоставьте клиенту возможность добавления товаров без авторизации. Иначе он просто не воспользуется функцией, а процесс выбора будет затруднен.
Смотреть пример
Авторизация на новой странице?!
Хуже всего, если, помимо обязательной авторизации, вы будете еще и полностью уводить клиента со страницы товара, который он решил сохранить:
Смотреть пример
Пояснение для неавторизованных
При этом если клиент не авторизован, а вы храните данные в течение ограниченного срока, можно ненавязчиво об этом упомянуть при первом добавлении в избранное.
Смотреть пример
Единообразие кнопки
Кнопка избранного должна выглядеть примерно одинаково в карточках листинга и на странице товара. Изменяя цвета и формат кнопки, можно ухудшить ее узнаваемость.
Смотреть пример
Любимый продукт
Концепцию избранного можно вывести на совершенно другой уровень и объединить его с программой лояльности. Вкусвилл уже давно и успешно применяет эти механики.
Смотреть пример
2. Подтверждение
Реализовано
Предусмотрите появление подтверждения при добавлении в избранное, чтобы сделать реакцию системы на действия клиента более явной.
Смотреть пример
Ненавязчиво
Разместите сообщение с подтверждением ближе к краю страницы. Так, чтобы оно было заметно, но при этом не бросалось в глаза и не перекрывало собой основной контент.
Смотреть пример
Не в мобильной версии
Однако в мобильной версии область экрана сильно ограничена, и всплывающее окно может вызвать раздражение. Поэтому от его отображения можно воздержаться.
Пропадает само
Не утруждайте клиента самостоятельно закрывать элемент с подтверждением. Сделайте так, чтобы он пропадал автоматически.
Смотреть пример
Не пропадает слишком быстро
При этом у клиента должна быть возможность заметить подтверждение. Спроектируйте тайминг так, чтобы клиент успел прочитать текст или совершить целевое действие.
Смотреть пример
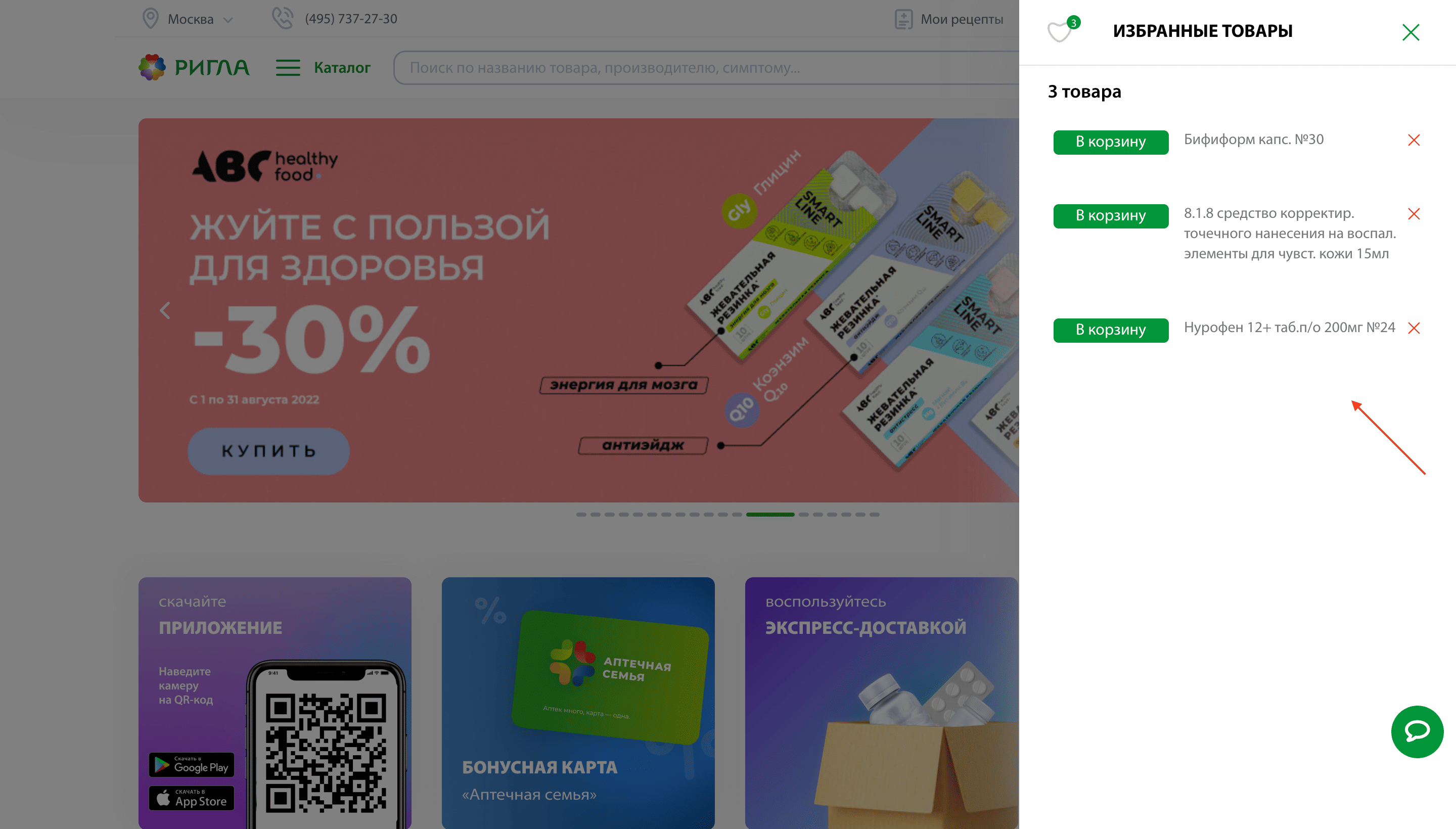
Кнопка перехода в избранное
Размещение кнопки избранного в сообщении с подтверждением позволит упростить переход на страницу с сохраненными товарами.
Смотреть пример
Добавление в список
Если вы используете функционал списков, в подтверждение также можно включить кнопку добавления товара в конкретный список, чтобы клиенту не пришлось делать это отдельно.
Смотреть пример
3. Кнопка перехода в избранное
Доступна в шапке
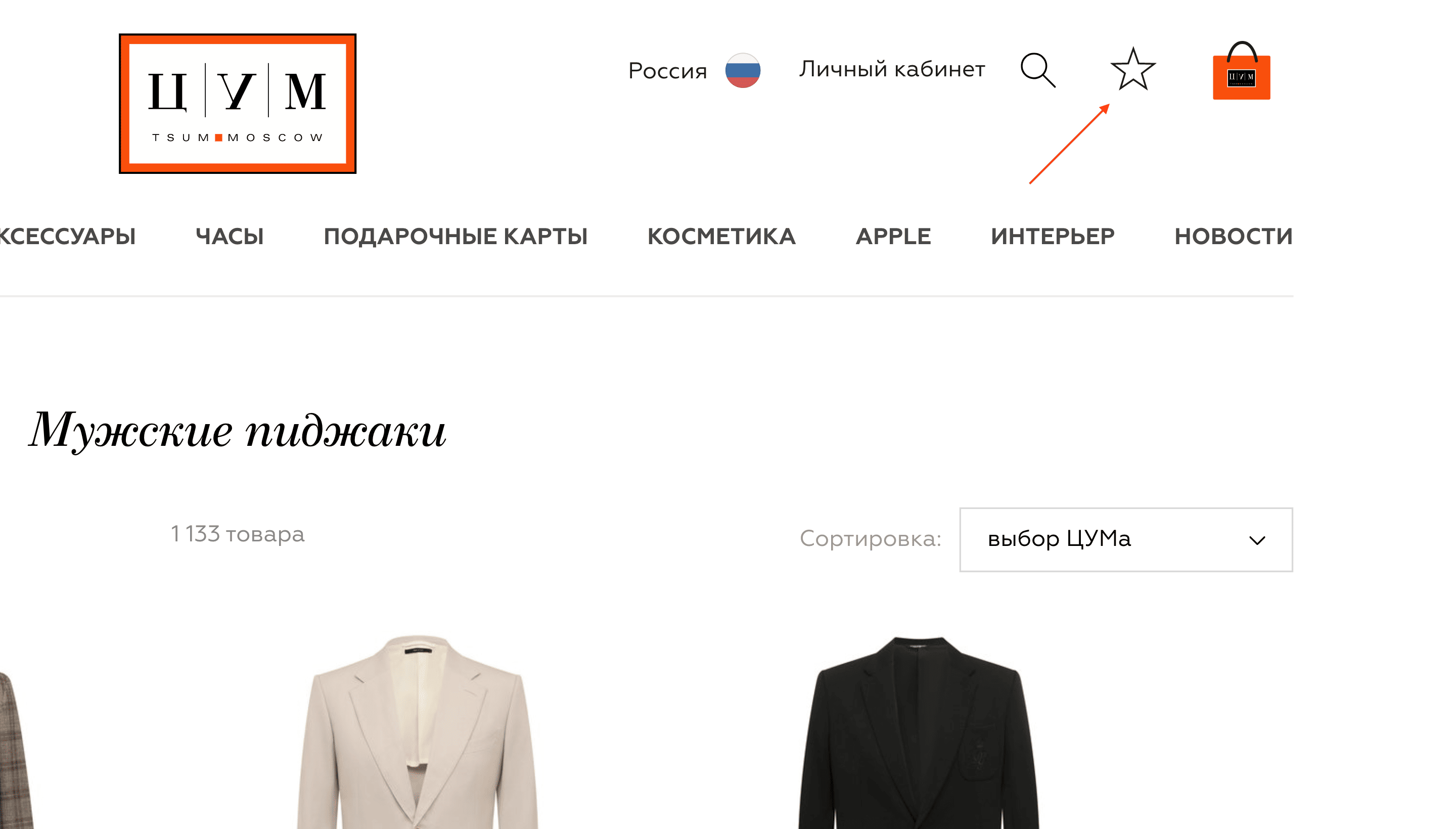
Зафиксируйте кнопку избранного в шапке при прокрутке, чтобы клиенту легче было перейти к сохраненным товарам вне зависимости от уровня прокрутки страницы.
Смотреть пример
Доступна в таббаре
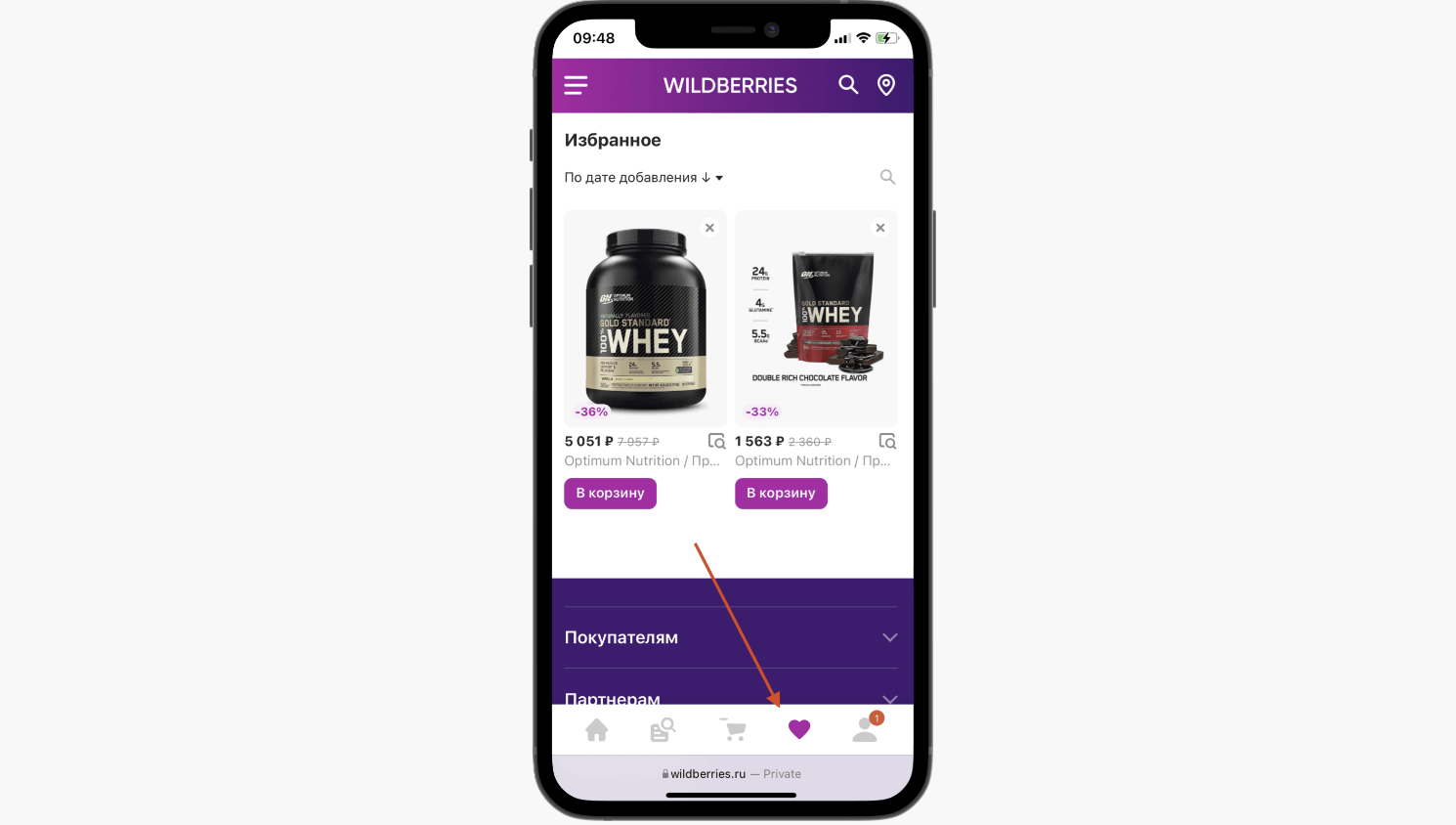
По аналогии с версией для ПК, на мобильных устройствах кнопку избранного можно разместить в таббаре, если добавление в избранное – одно из ключевых действий.
Смотреть пример

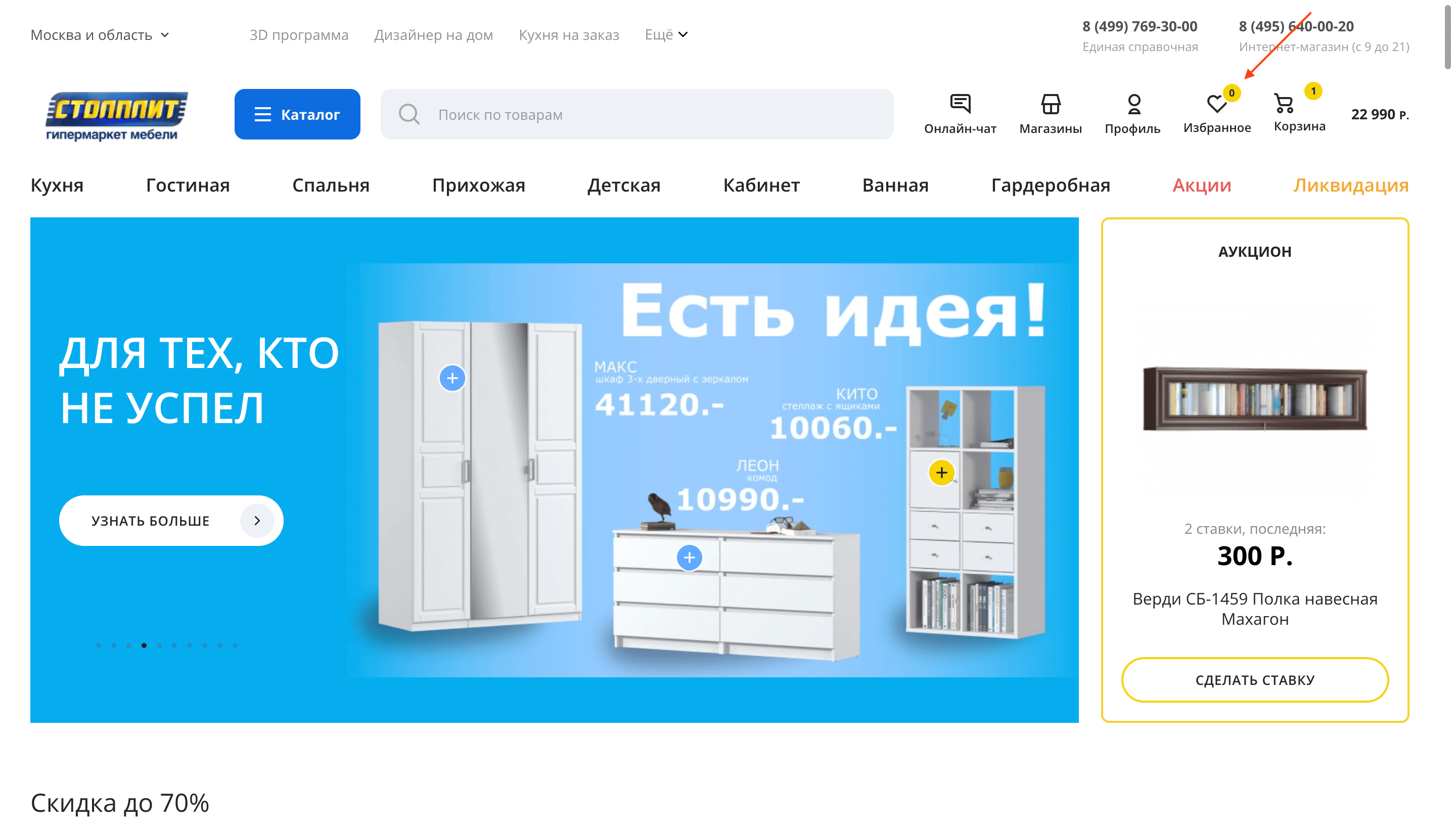
Видна всегда
Отображайте иконку избранного даже если в нем еще нет товаров. Так, как минимум, клиент сможет понять, что у вас на сайте есть такой функционал.
Смотреть пример
В хорошем качестве
Загрузите иконку избранного в хорошем качестве, чтобы она не пикселила и не размывалась. В идеале используйте для иконок векторные изображения.
Смотреть пример

Иконка общепринятая
Для визуализации избранного лучше применять иконки, которые применяет большинство. В противном случае оригинальное исполнение может ухудшить восприятие.
Смотреть пример

Содержит текст
Не всегда можно сделать кнопку понятной для 100% клиентов. Поэтому иконку избранного в шапке можно снабдить текстом, чтобы она не вызывала вопросов.
Смотреть пример

Не выглядит неактивной
Стилизуя кнопку под корпоративные цвета, убедитесь, что она не начинает выглядеть, как неактивная. Особенно если в избранном уже есть товары.
Смотреть пример

Реакция на наведение
Сделайте кнопку избранного в шапке интерактивной, чтобы она реагировала на наведение курсора и давала визуальную обратную связь.
Смотреть пример
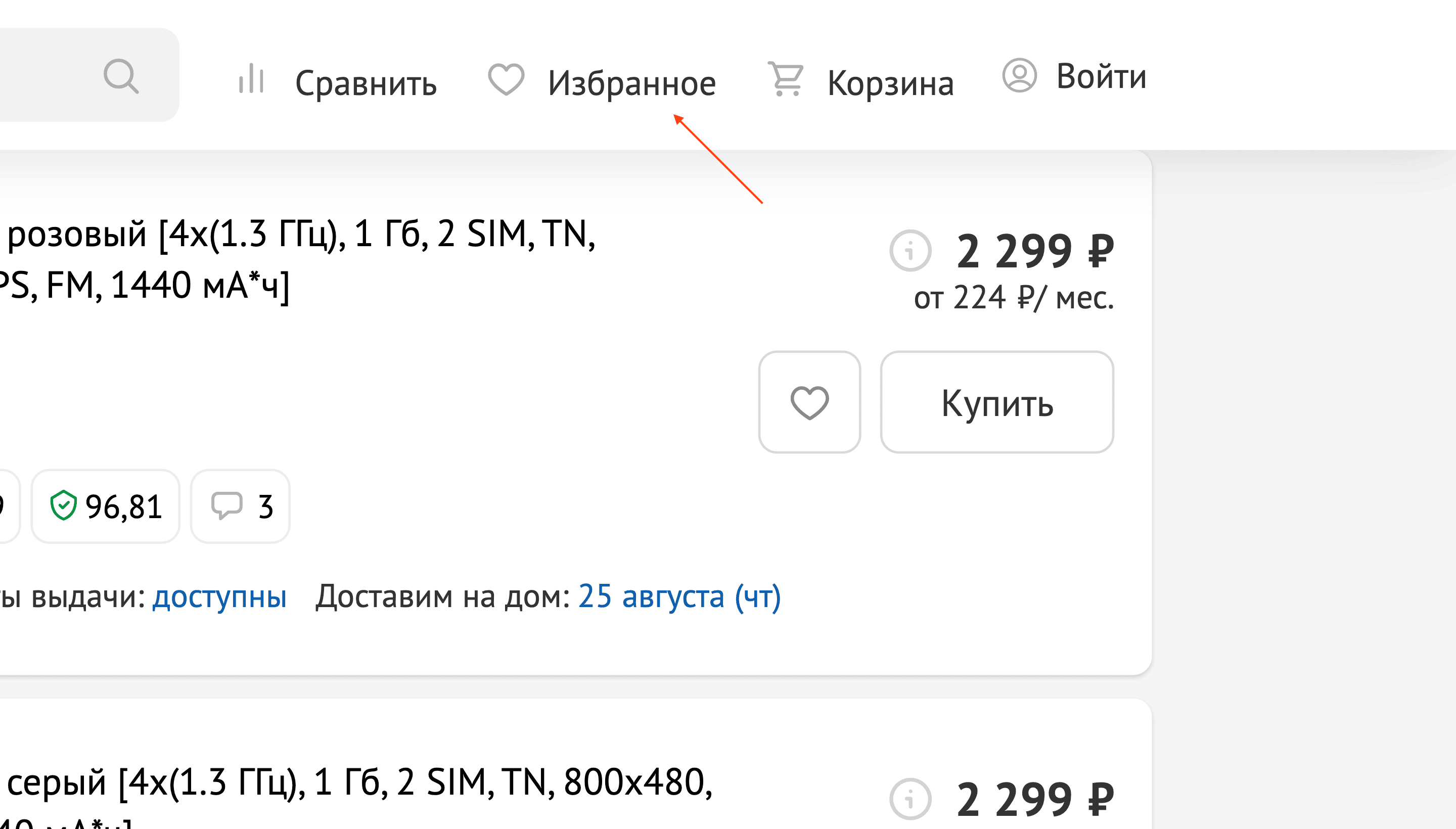
Призыв к авторизации
Если клиент не авторизован, есть шанс, что до этого он уже мог класть товары в избранное. Об этом ему можно ненавязчиво подсказать, добавив призыв к авторизации при наведении.
Смотреть пример

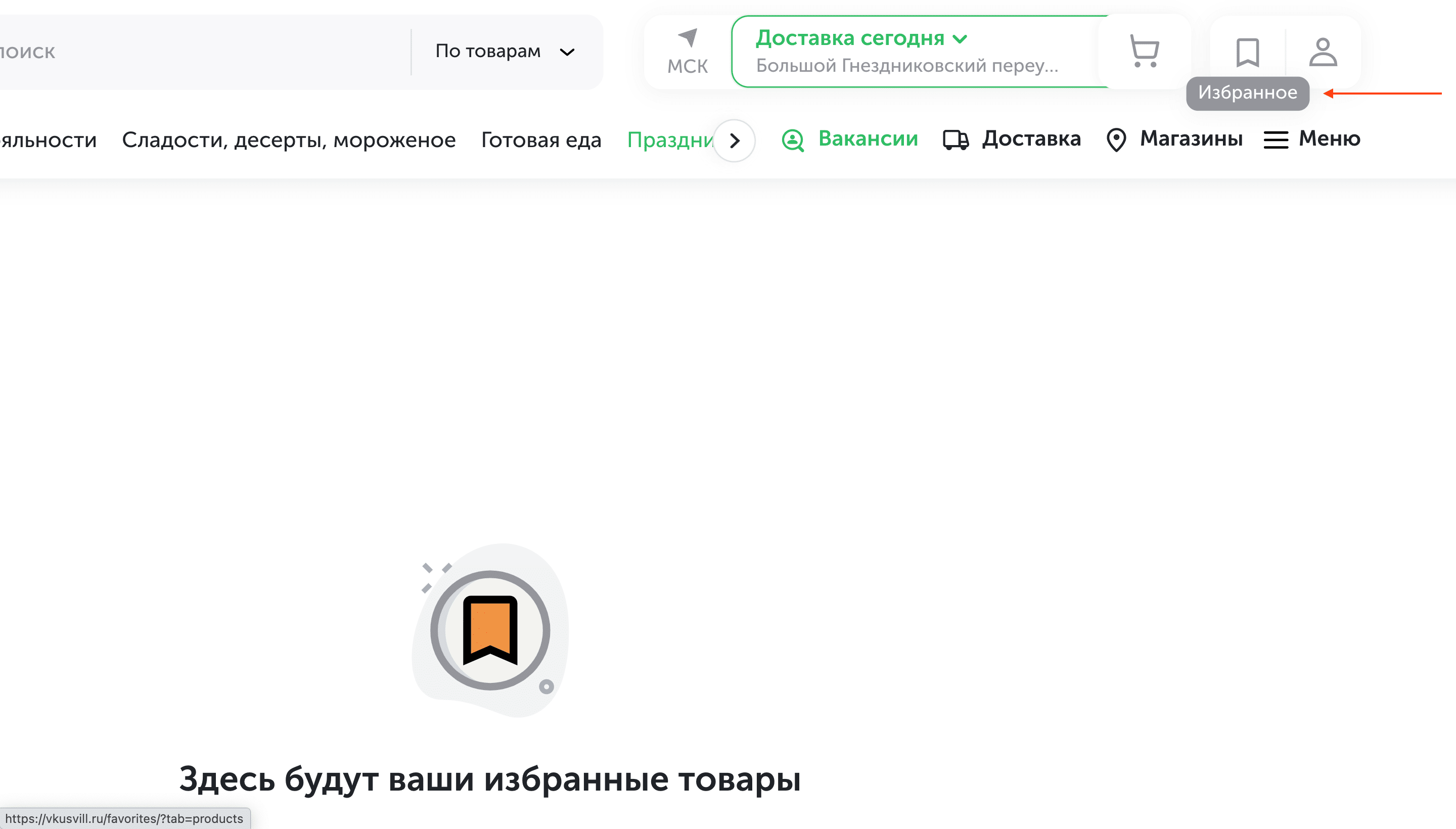
Контекстная подсказка
Если текст в кнопку не добавлен, в реакцию на наведение можно включить контекстную подсказку. Она облегчит восприятие и понимание клиентом функции кнопки.
Смотреть пример

Подсказка пропадает
Контекстная подсказка должна пропадать, когда клиент уводит курсор с кнопки перехода в избранное. В противном случае это может быть воспринято, как баг.
Смотреть пример
Неактивна, если в избранном пусто
Если в избранном нет товаров, зачем вести клиента на пустую страницу? Сделайте кнопку некликабельной, а при наведении скажите, что товаров в избранном пока что нет.
Смотреть пример

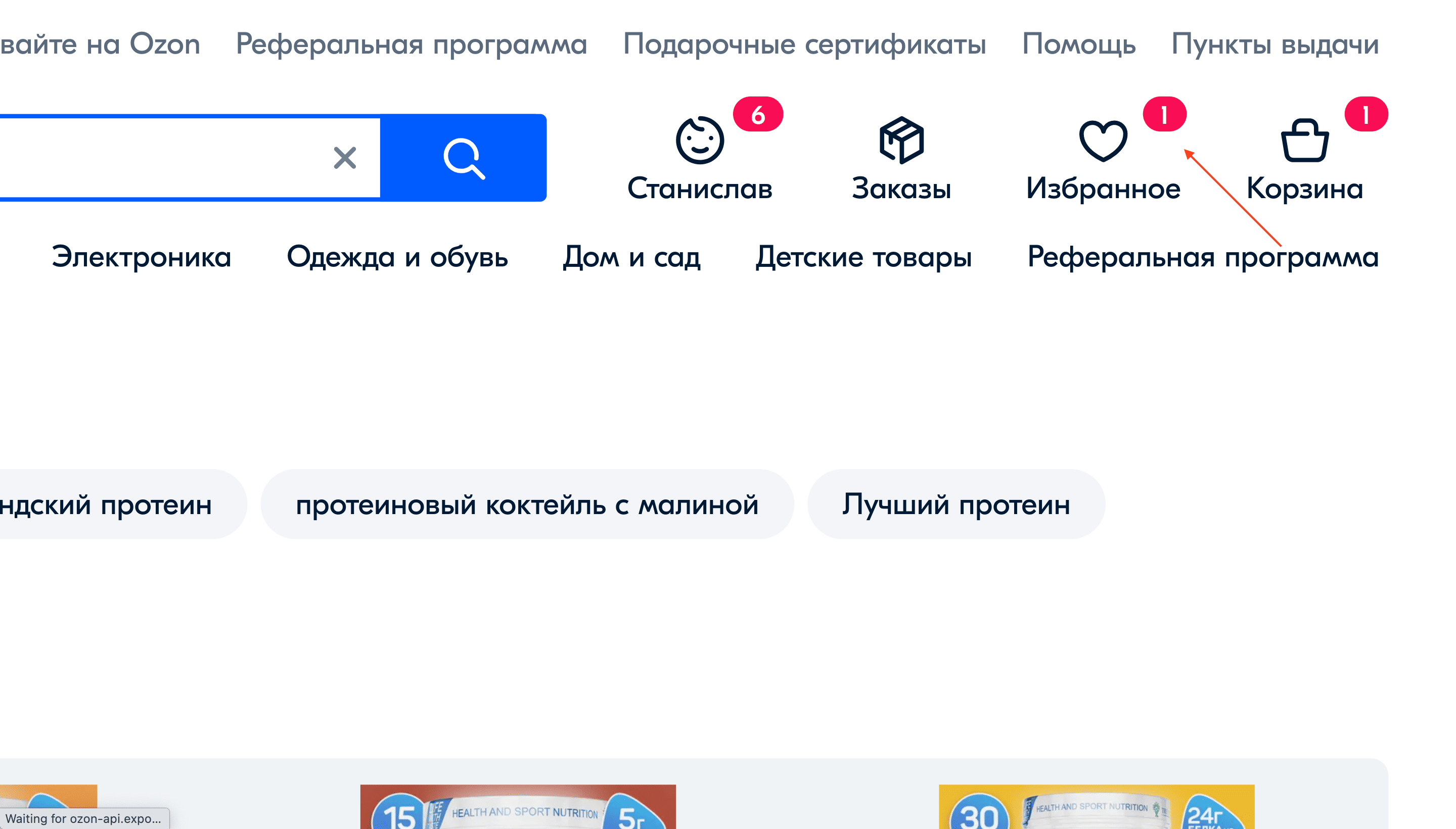
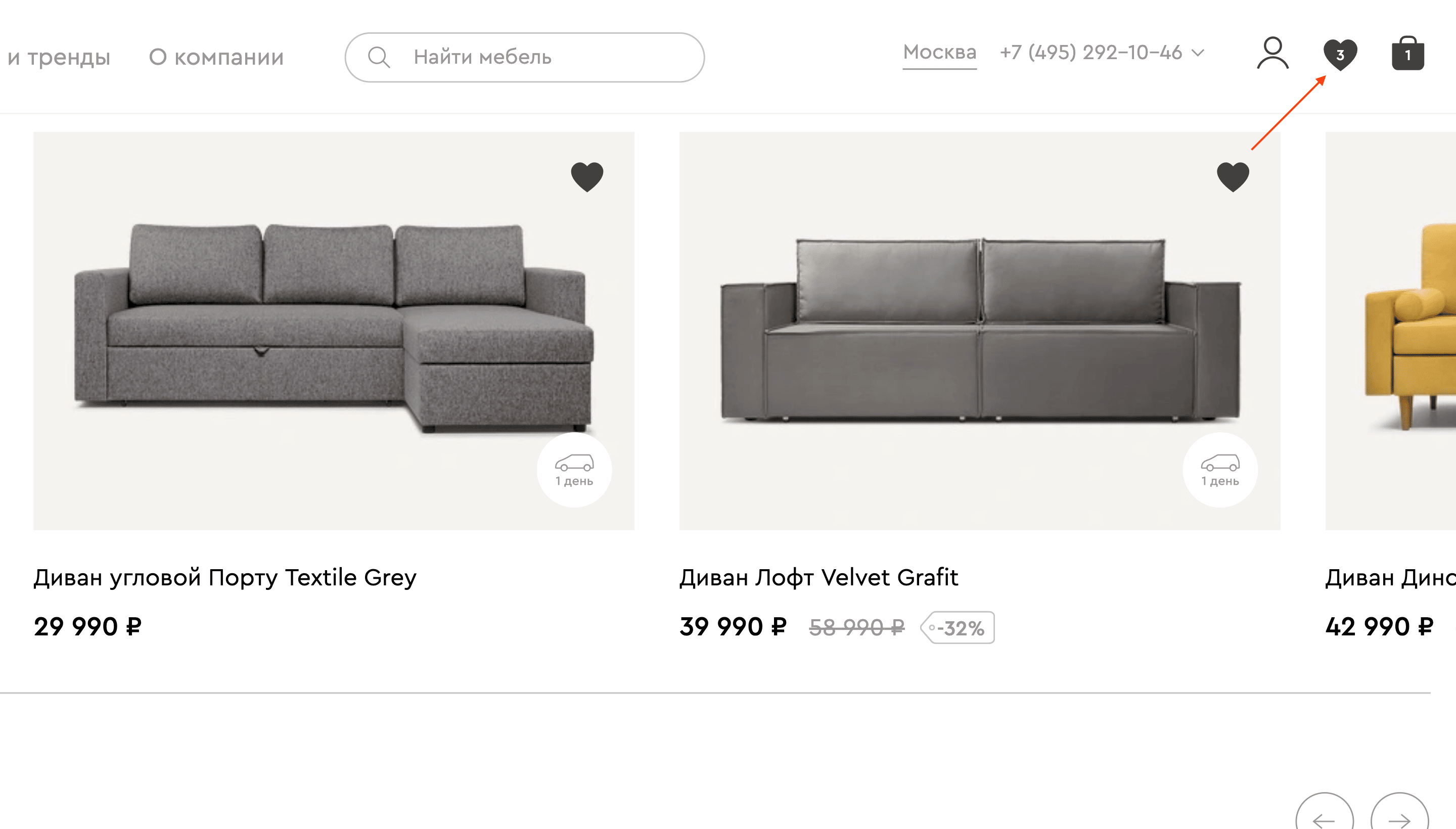
Количество товаров
Если в избранном есть товары, добавьте к иконке избранного бейдж. Это сделает ее более информативной.
Смотреть пример

Бейдж хорошо заметен
Функция бейджа – привлекать внимание клиента. Если бейдж выполнен в формате plain text, эффект от него будет ограниченным.
Смотреть пример

Расположение бейджа
Спроектируйте кнопку перехода в избранное так, чтобы бейдж не перекрывал собой другие элементы, кроме иконки. А у этого примера есть потенциал для улучшения:
Смотреть пример

Без нулевого бейджа
Отображение числа товаров имеет смысл тогда, когда они в избранном есть. Показывать в явной форме, что товаров в избранном 0, может быть излишне.
Смотреть пример

Иконка – это бейдж
Вместо добавления отдельного элемента в качестве бейджа можно использовать саму иконку, добавляя к ней заливку и отображая число товаров внутри нее.
Смотреть пример

Реакция на добавление
Базовый момент: при добавлении товара в избранное кнопка в шапке должна визуально изменяться, играя роль подтверждения действия.
Смотреть пример
Бейдж анимирован
При добавлении товара в избранное бейдж может реагировать не прерывисто, а с помощью анимации: это сделает реакцию на действия клиента более заметной.
Смотреть пример
Корректность счетчика
Если клиент добавляет и удаляет товары, кнопка в шапке должна корректно реагировать. В данном примере бейдж просто пропадает при удалении одного из товаров:
Смотреть пример
Реакция моментальна
При добавлении товара в избранное реакция элемента должна быть моментальной, без каких-либо задержек со стороны системы.
Смотреть пример
Обновление на всех страницах
Если у клиента открыто несколько вкладок со страницами магазина, и он добавляет товар в избранное на одной из них, кнопка должна обновляться на всех остальных.
4. Placeholder в избранном
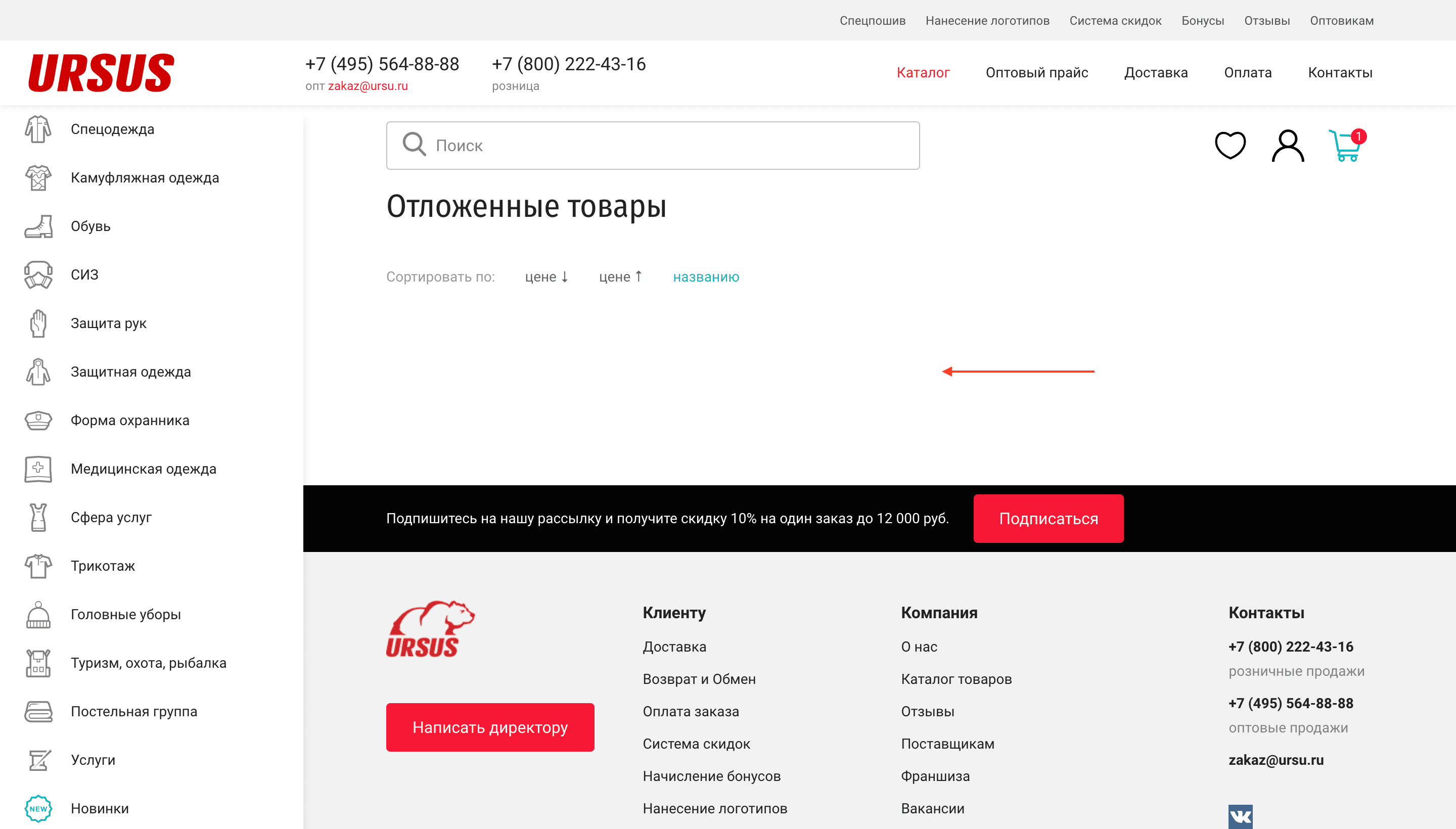
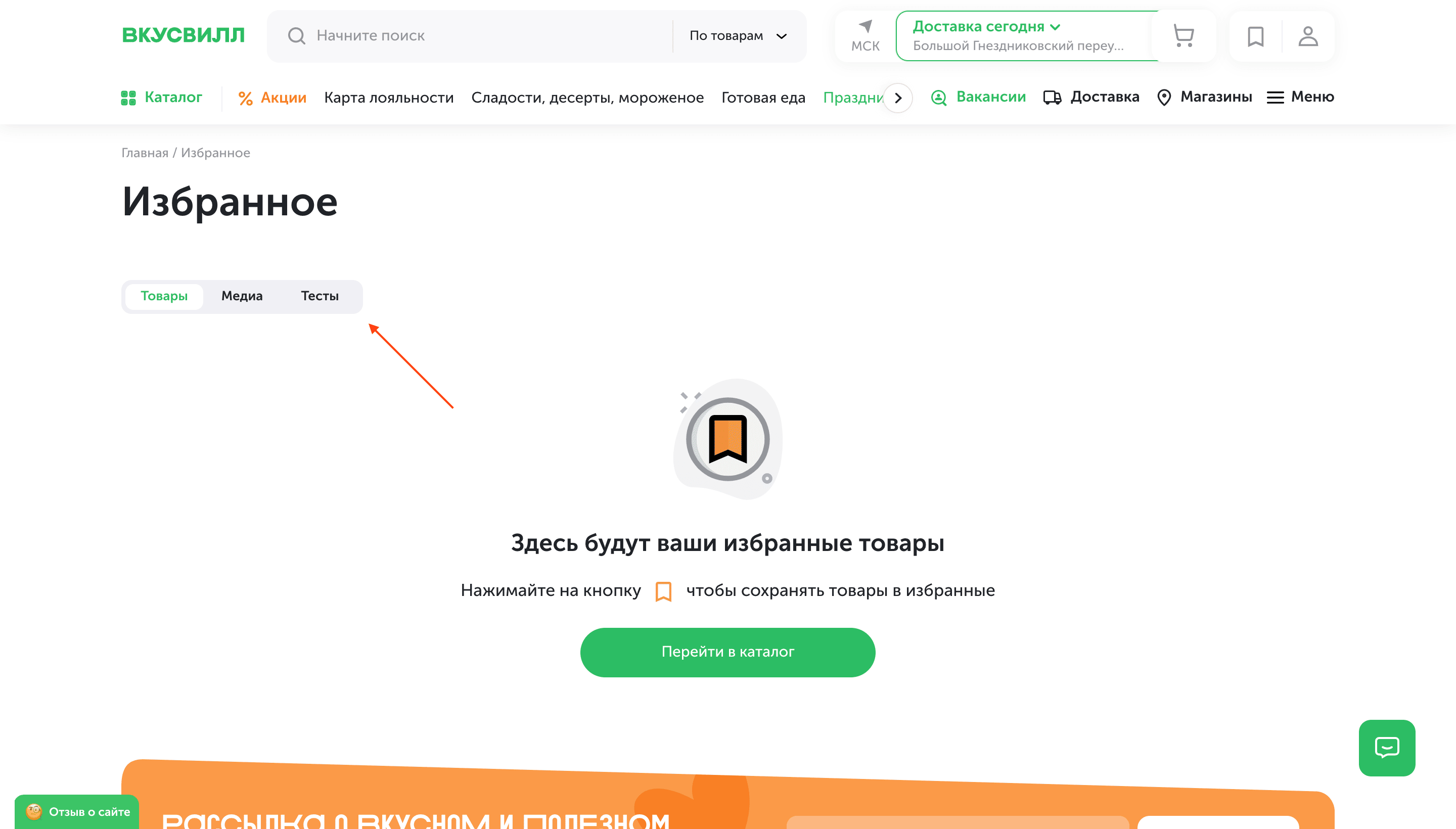
Предусмотрен
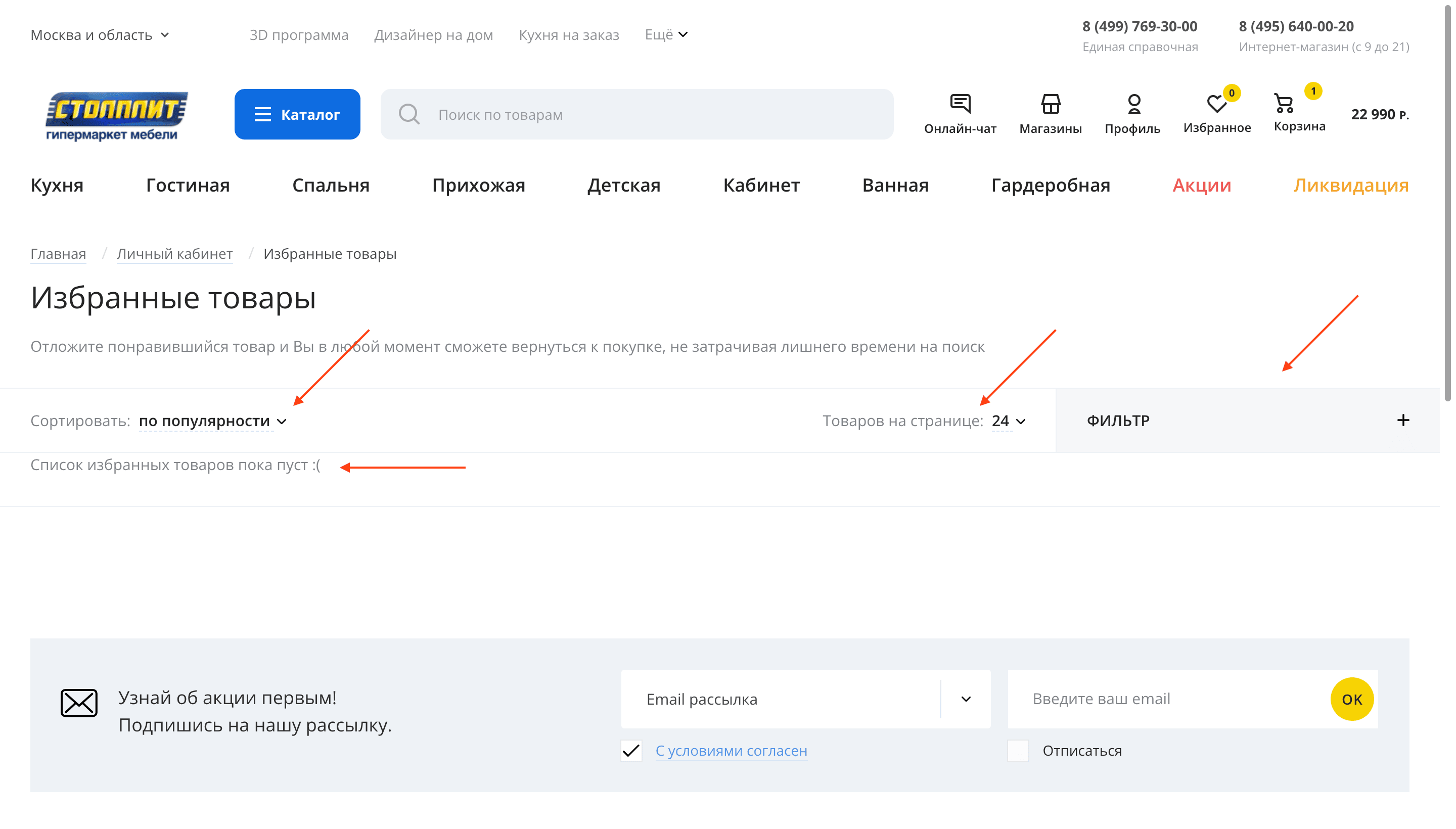
Предусмотрите на странице избранного placeholder, если клиент еще не добавил товары. Клиент не должен сталкиваться просто с пустым списком или таблицей.
Смотреть пример

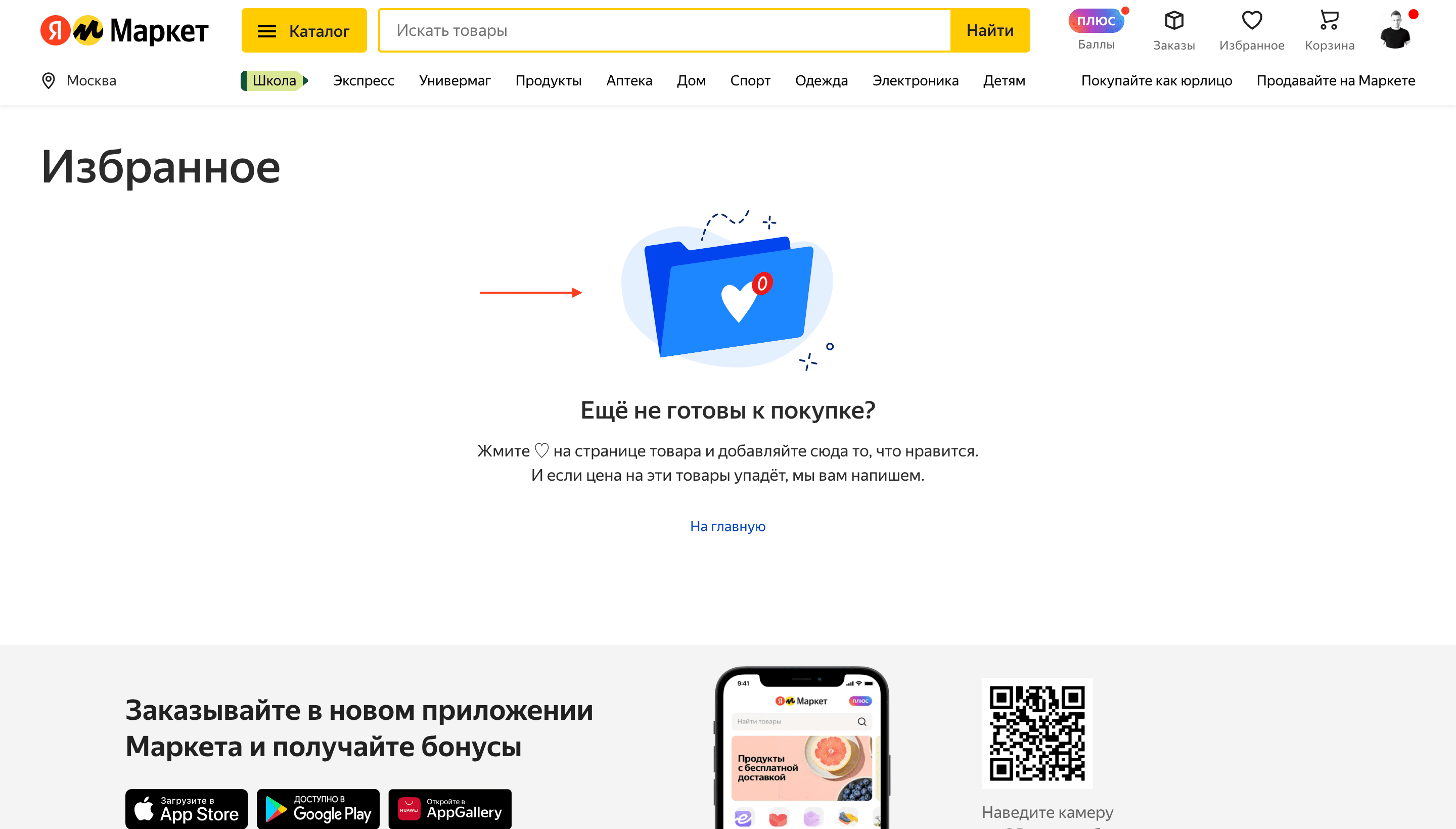
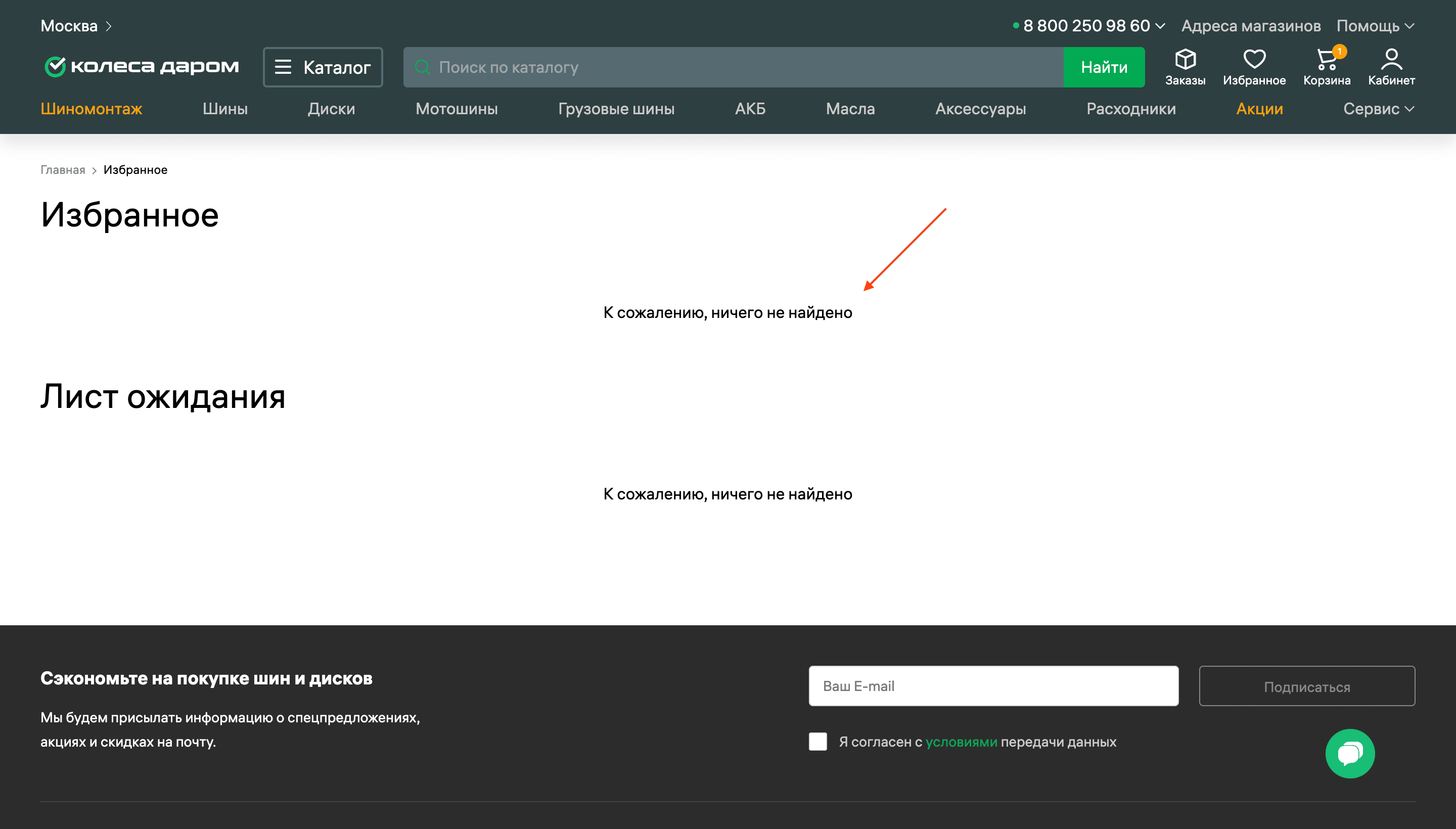
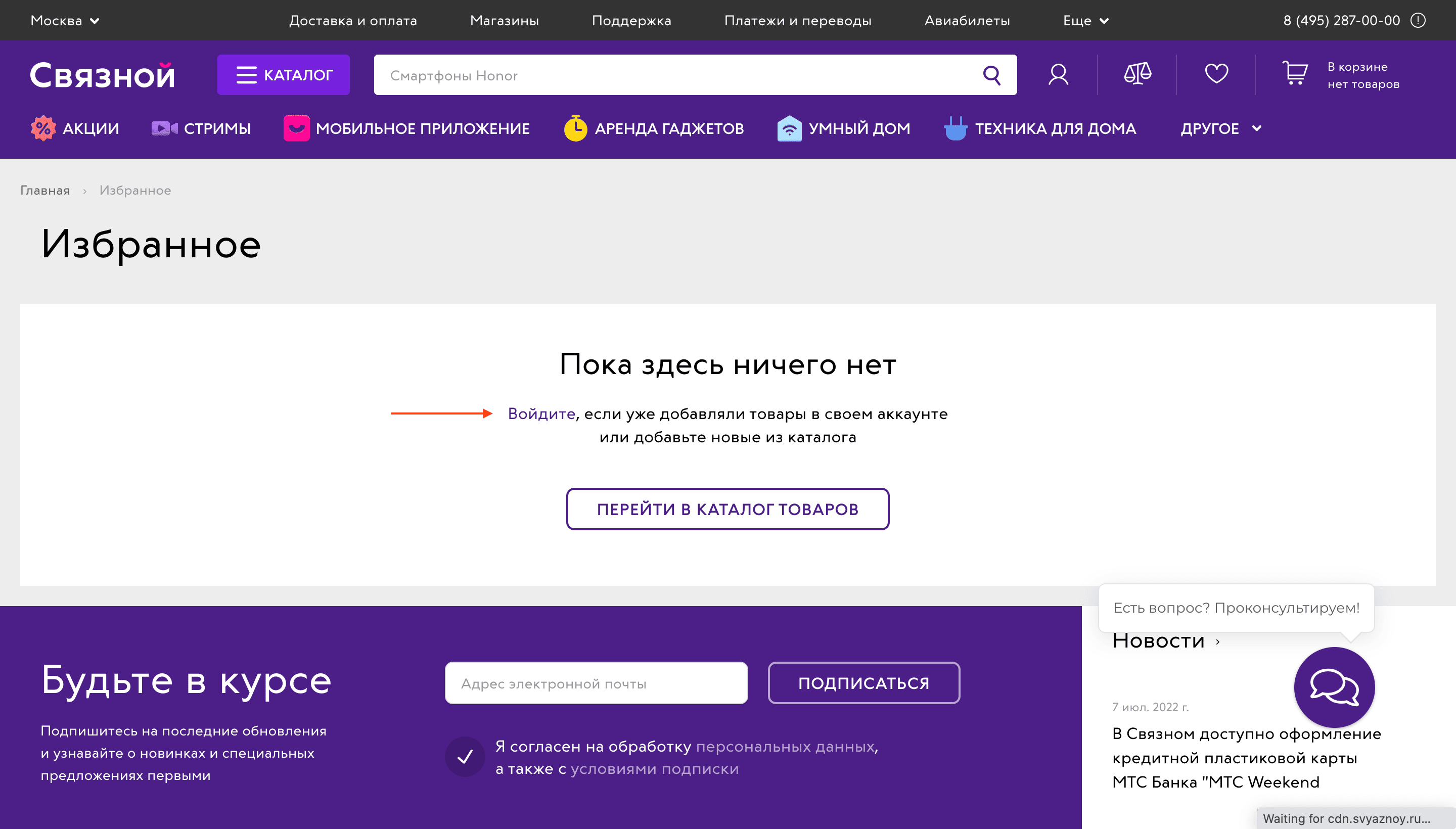
Текстовое пояснение
Лучше не перегибать палку с минимализмом и в placeholder избранного добавить текстовое пояснение о том, что товаров нет, чтобы не вызывать вопросов.
Смотреть пример

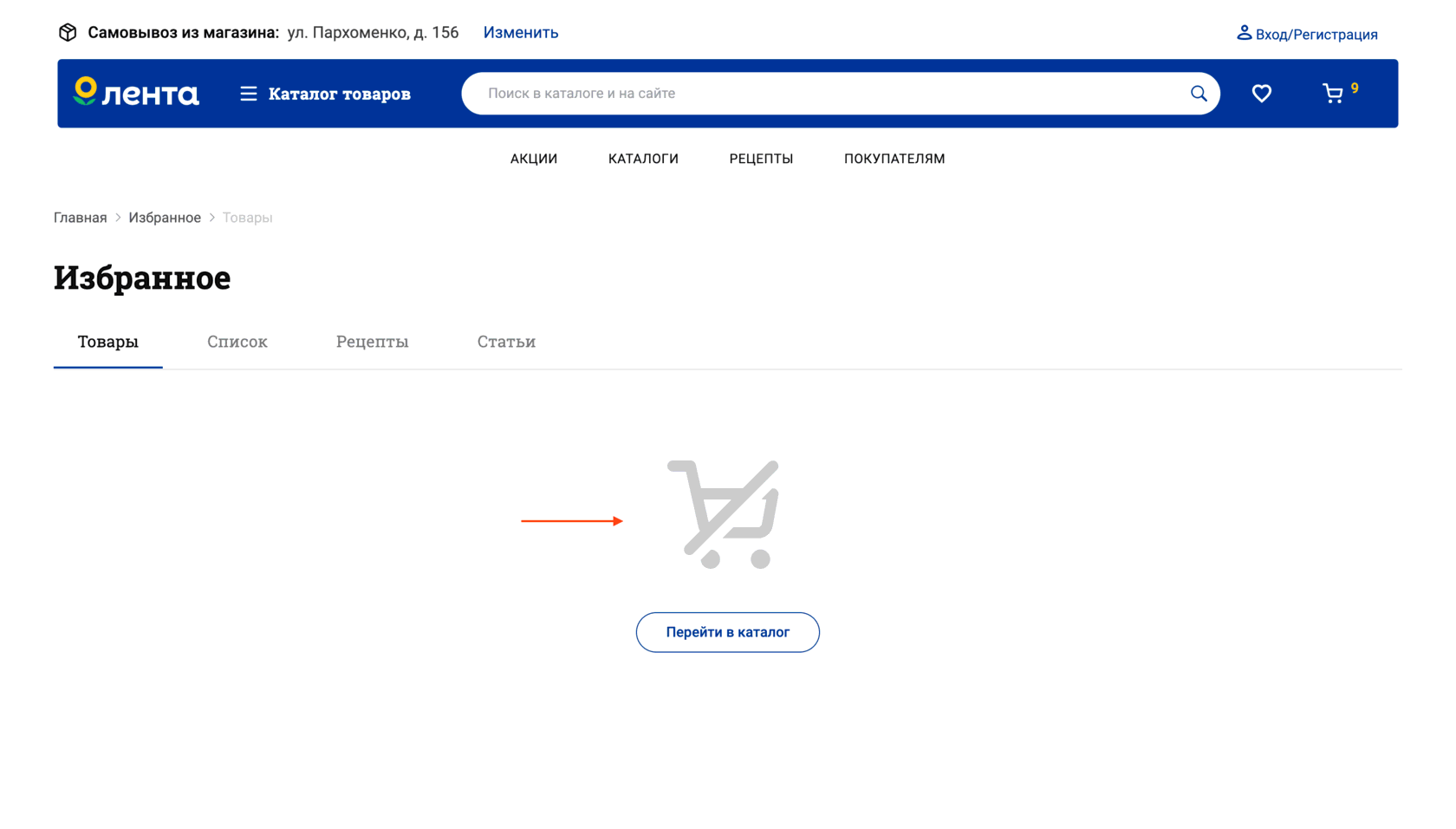
Визуализация
Добавьте в placeholder визуализацию. Не ограничивайтесь при проектировании страницы избранного лишь plain text'ом.
Смотреть пример


Изображение в хорошем качестве
Если вы используете визуализацию в placeholder'е, загрузите изображение в приемлемом качестве, чтобы оно не размывалось и не пикселило.
Смотреть пример

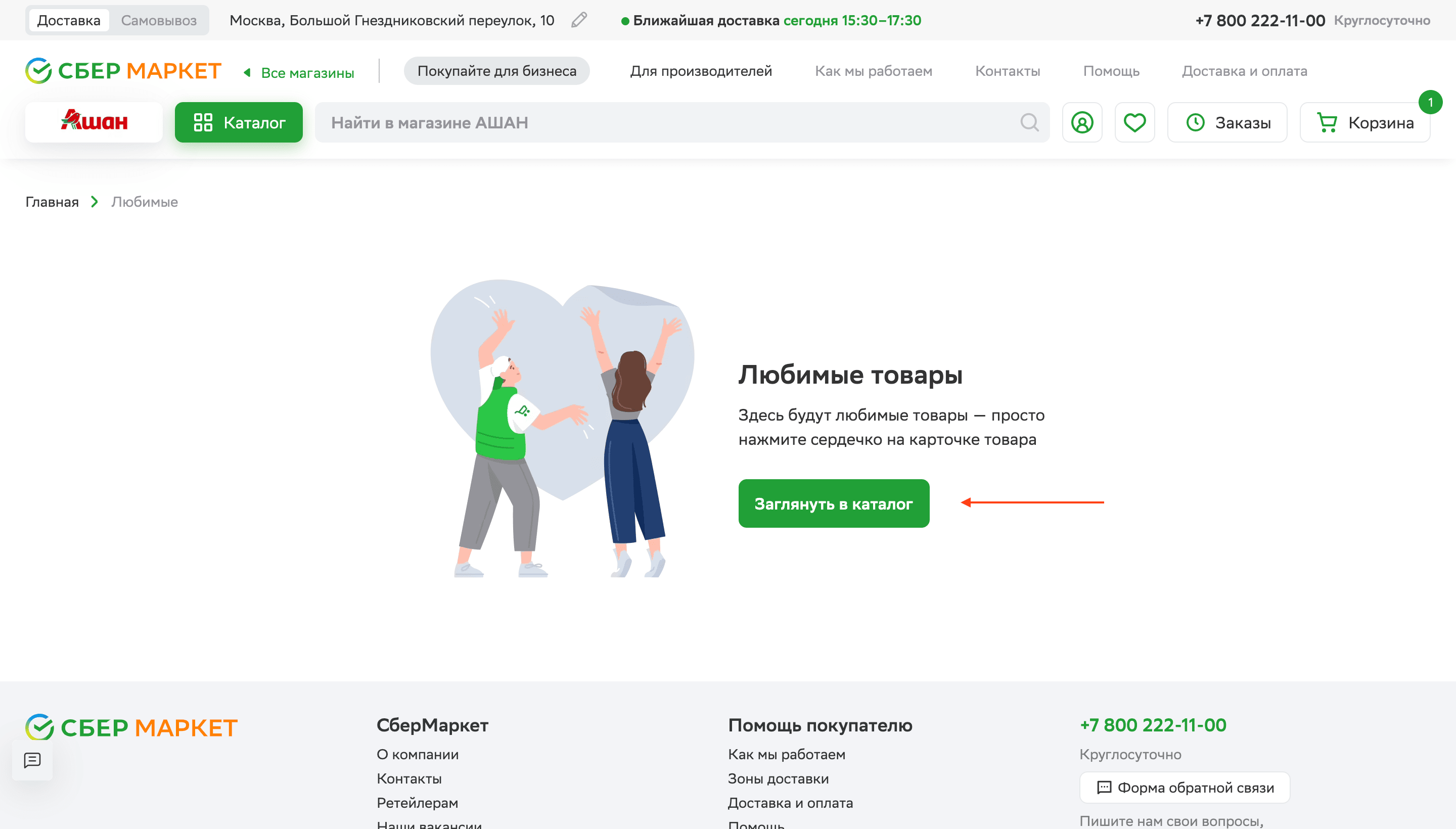
Призыв к действию
Вместо того, чтобы просто констатировать факт отсутствия товаров, разместите в placeholder'е призыв к тому, чтобы их добавить.
Смотреть пример

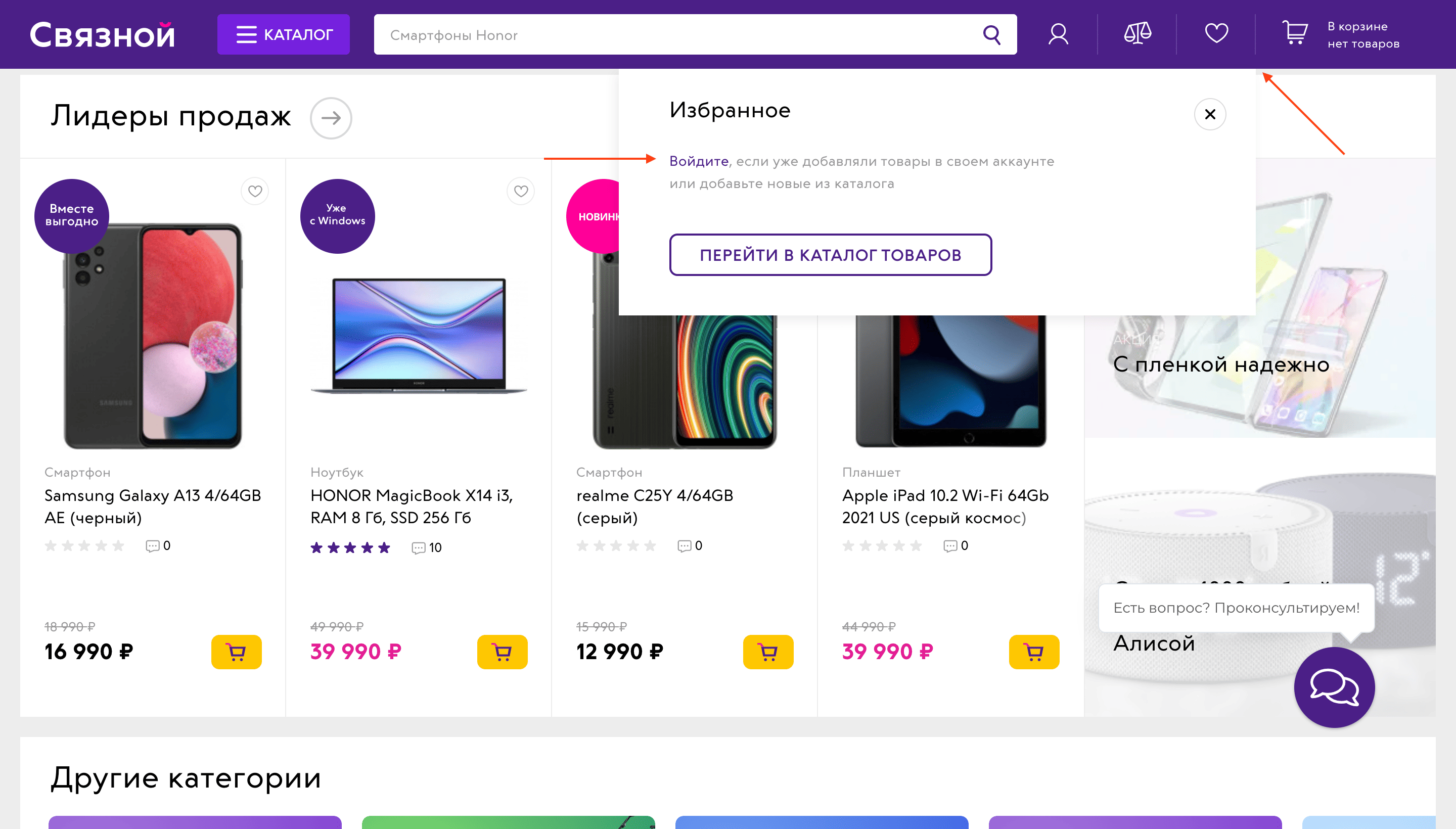
Призыв к авторизации
Если товаров нет в избранном, одна из причин может быть в том, что клиент просто не авторизован. Об этом можно заметить в placeholder'е, разместив ссылку на вход.
Смотреть пример

Кнопка перехода
Зачем оставлять клиента 1-на-1 с пустой страницей избранного? Дайте ему возможность быстро вернуться к выбору товаров, добавив кнопку со ссылкой на каталог.
Смотреть пример

Возврат к предыдущей странице
Как вариант, клиента при нажатии на кнопку можно вернуть не просто в каталог, а в тот листинг, который он просматривал до перехода к избранному.
Целевая страница в той же вкладке
При клике по кнопке открывайте целевую страницу в той же вкладке. Особого смысла оставлять вкладку с пустым избранным нет.
Смотреть пример
Подсказки по добавлению
В placeholder'е можно не просто призвать к добавлению товаров, но и подсказать, как именно это сделать.
Смотреть пример

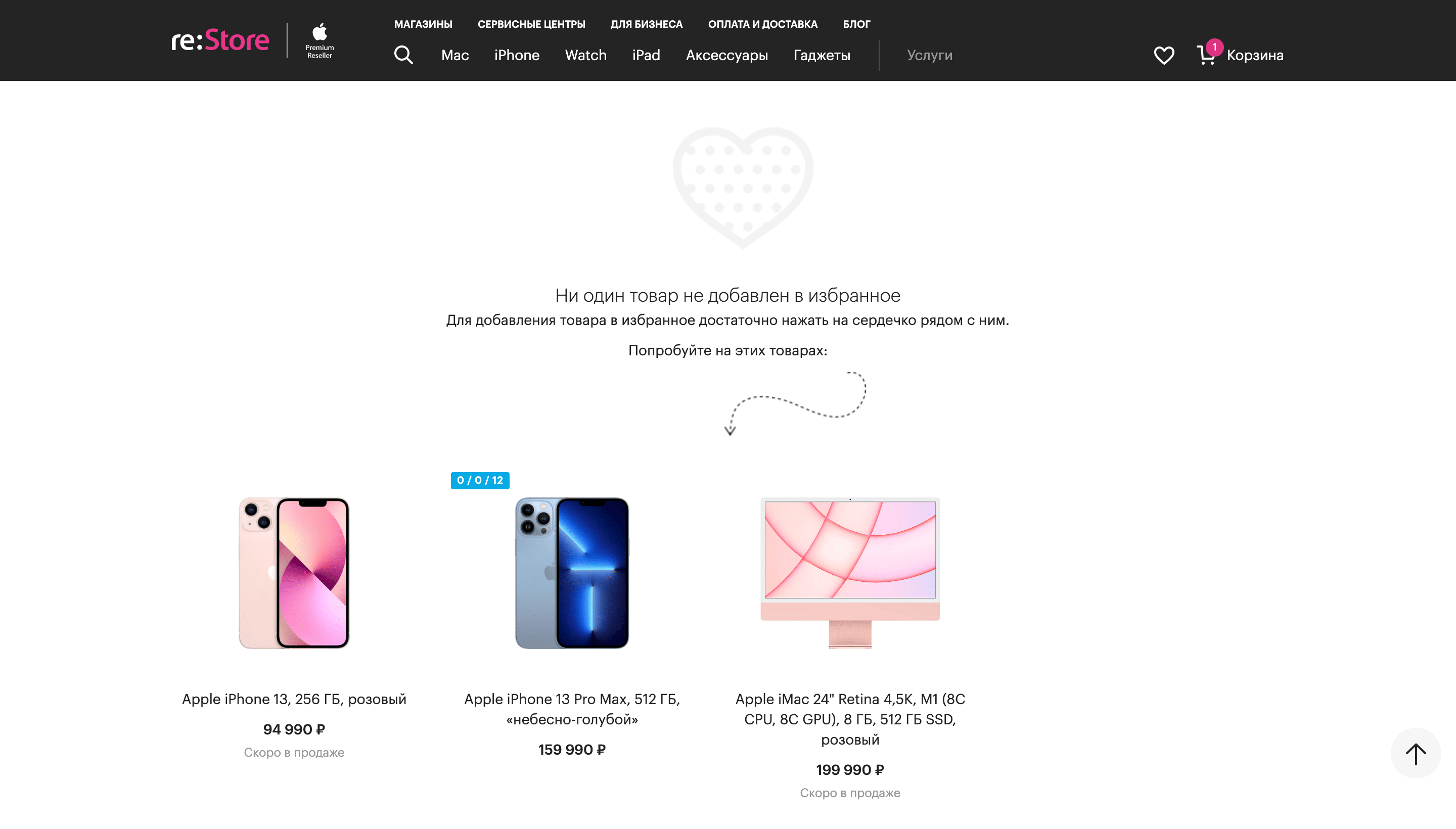
Интерактивный placeholder
Placeholder можно сделать более интерактивным, предложив клиенту попробовать добавить товары прямо на странице пустого избранного:
Смотреть пример

Без чрезмерного обучения
Во всем стоит знать меру, включая обучение. Если вместо лаконичного пояснения в placeholder'е несколько огромных скриншотов, это уже может быть перебором.
Смотреть пример
Только релевантные элементы
Если в избранном нет товаров, элементы интерфейса для работы со списком товаров (сортировка, фильтрация и т.д.) можно не отображать.
Смотреть пример

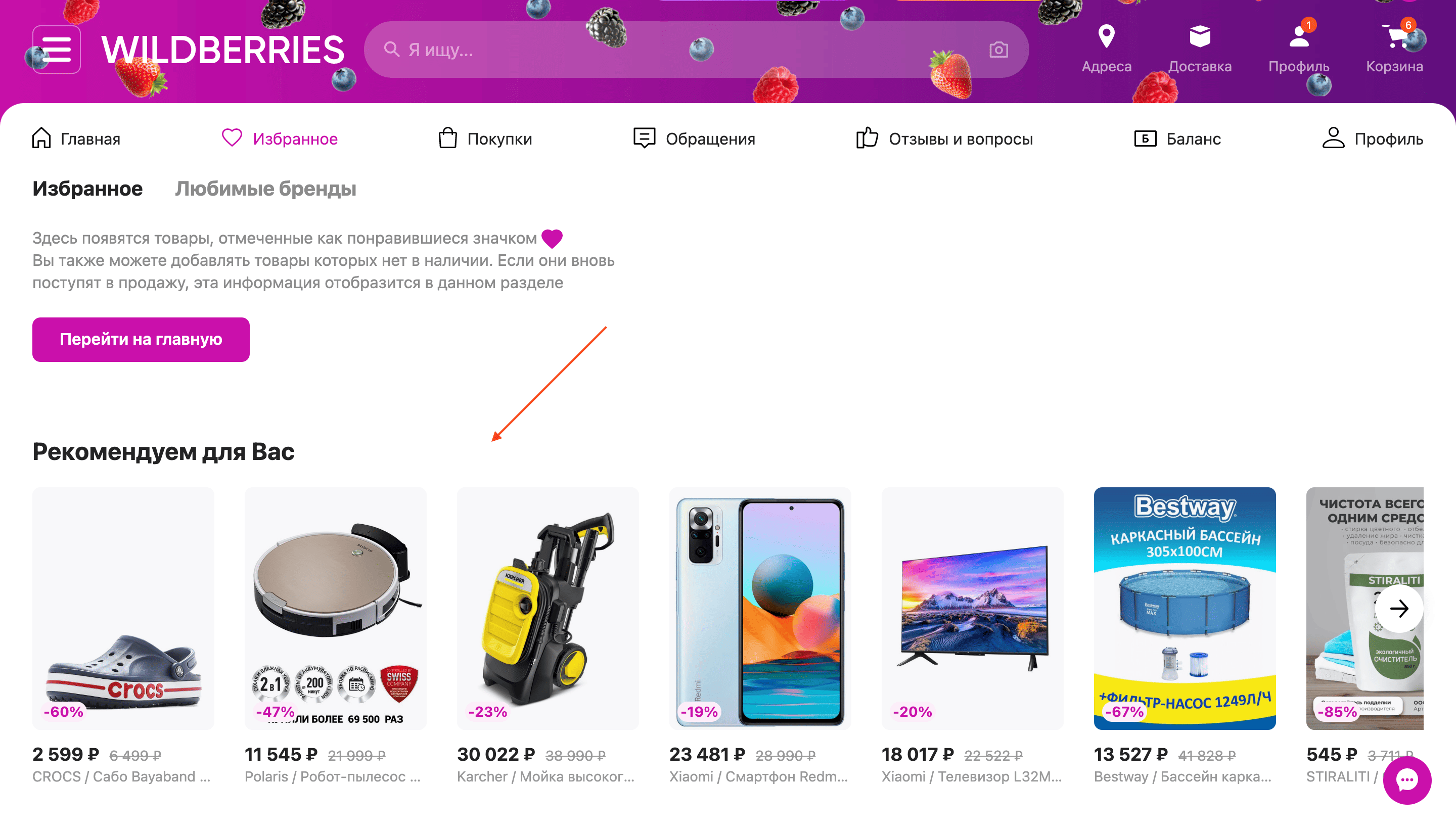
Рекомендуемые товары (?)
По этому примеру не могу дать однозначного ответа. Насколько это хорошо или плохо в плане CX? Насколько рекомендации тут уместны? Напишите в комментариях.
Смотреть пример

5. Страница избранного
Заголовок страницы
Заголовок страницы можно сделать как стандартным, так и не совсем. Во втором случае главное, чтобы было понятно. Но выглядеть может более элегантно:
Смотреть пример

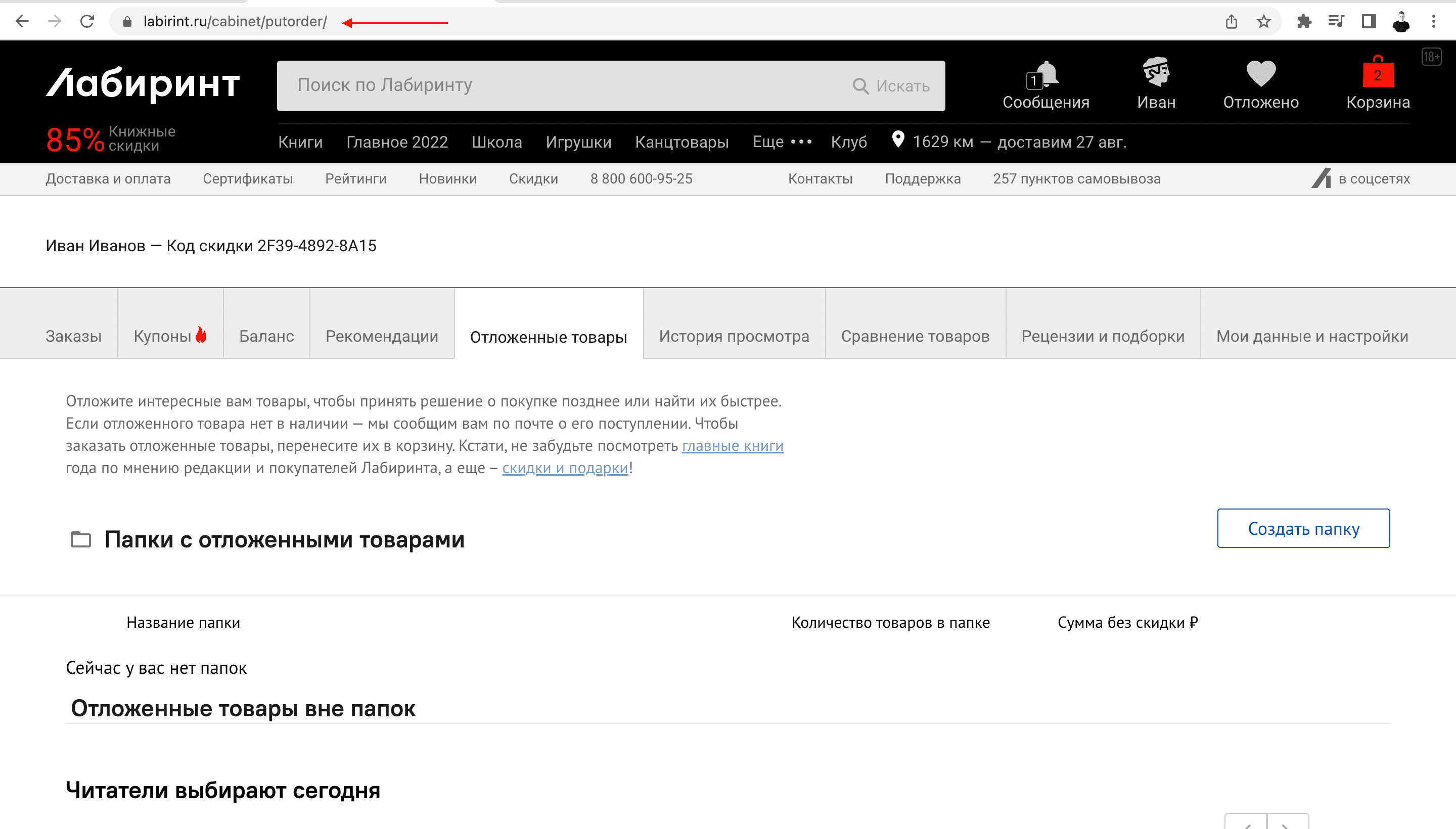
URL страницы понятен
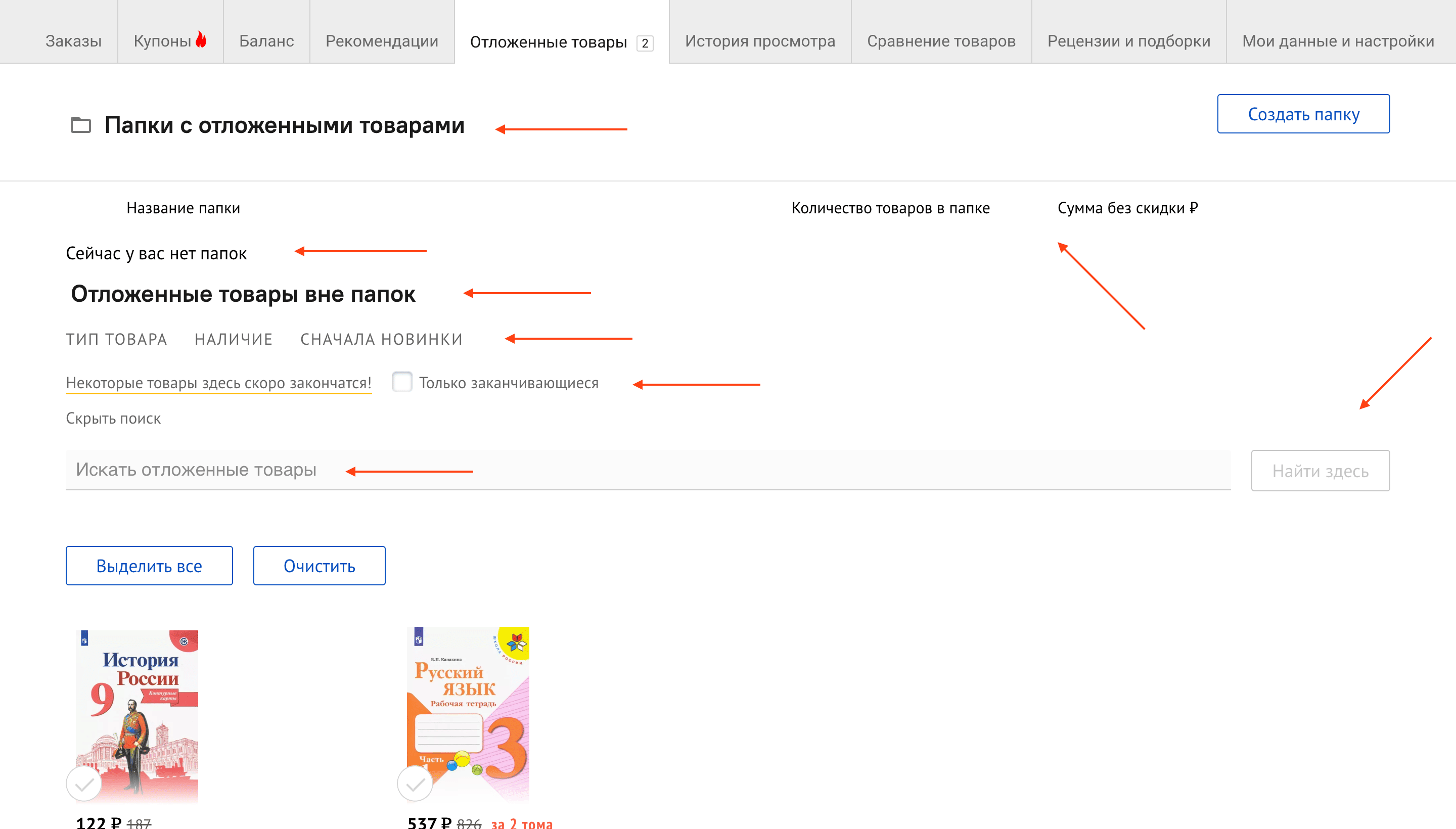
Используйте в качестве адреса страницы избранного общепринятый текст. /favorites или /wish-list будут понятны большинству. А вот /putorder может вызвать вопросы:
Смотреть пример

Без усложнения интерфейса
По возможности сделайте интерфейс избранного лаконичным, простым для понимания и не перегружайте его чрезмерно.
Смотреть пример

Без ограничений по числу товаров
Даже если у вас и есть технические ограничения по числу товаров в избранном, зачем в явной форме показывать это клиенту? В идеале их вообще быть не должно.
Смотреть пример

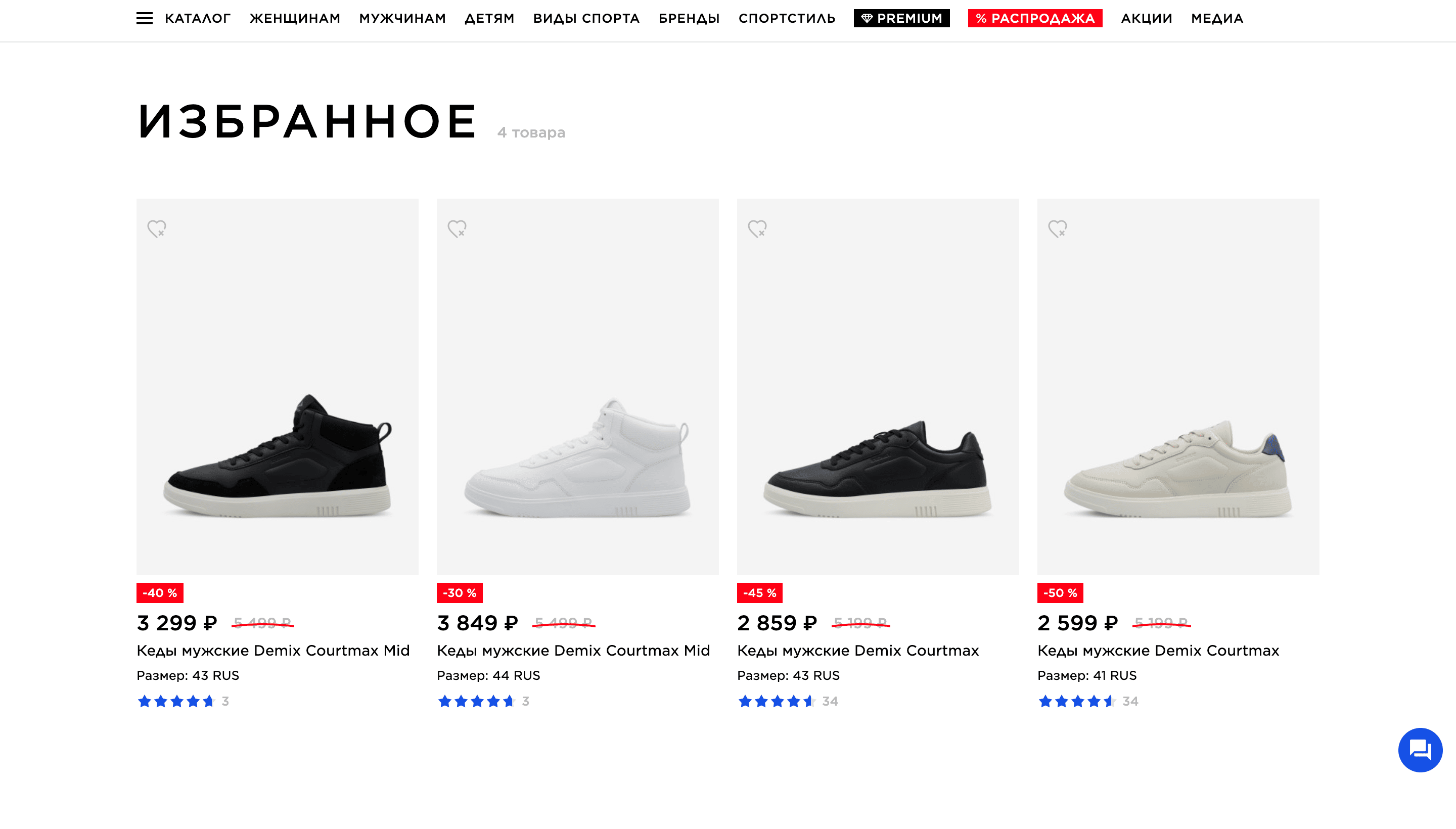
Полноценные карточки товаров
Разместите в избранном полноценные карточки товаров, аналогичные тем, с которыми клиент сталкивался при добавлении товара в избранное.
Смотреть пример

Карточки кликабельны
Если клиент хочет ознакомиться с деталями по товару, у него должна быть такая возможность: карточки должны быть кликабельны и вести на страницы товаров.
Смотреть пример
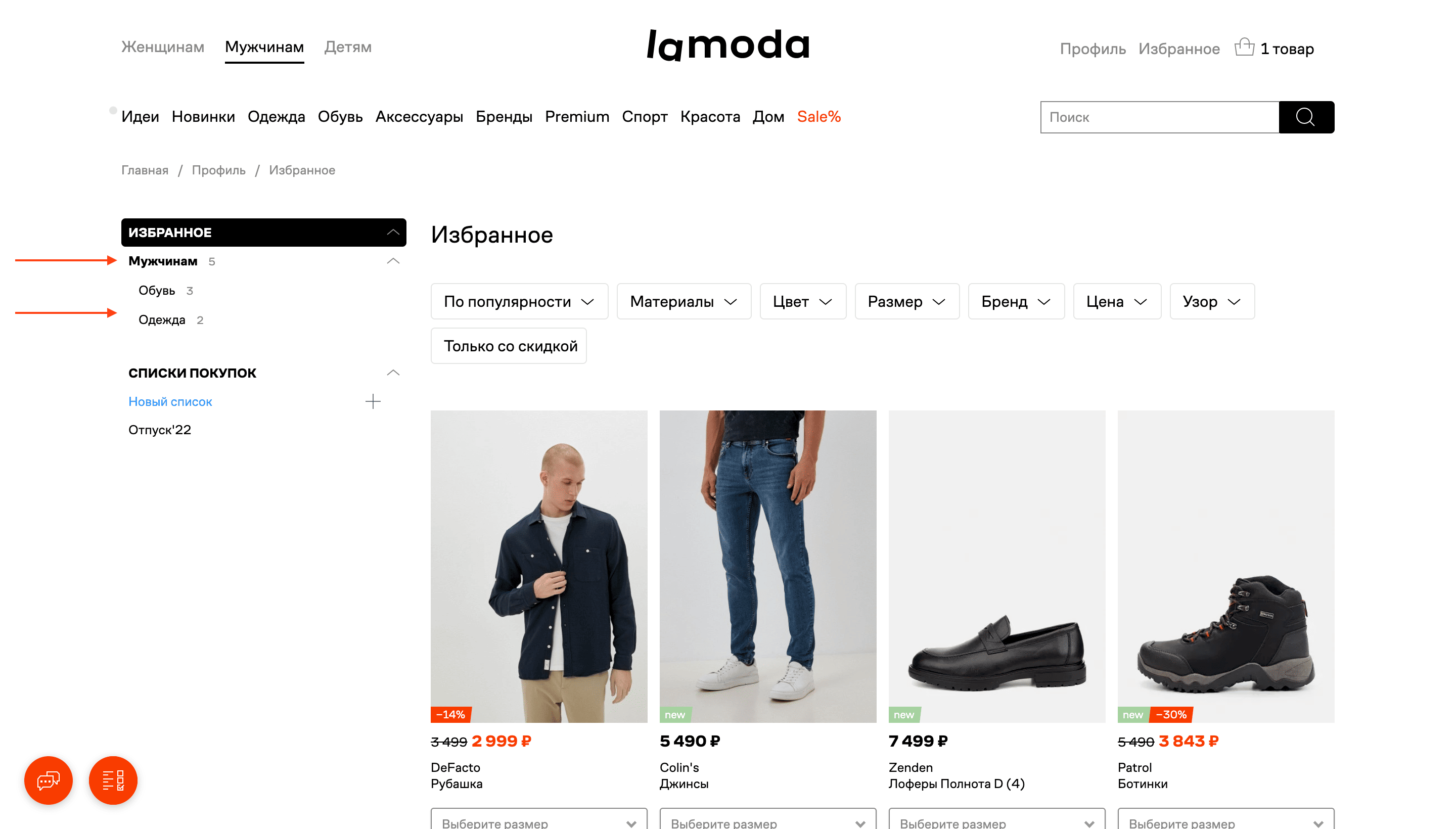
Разбиение на категории
Если вы продаете разнотипные товары, в избранном можно добавить разбиение их по категориям, чтобы упростить клиенту поиск того, что ему нужно.
Смотреть пример

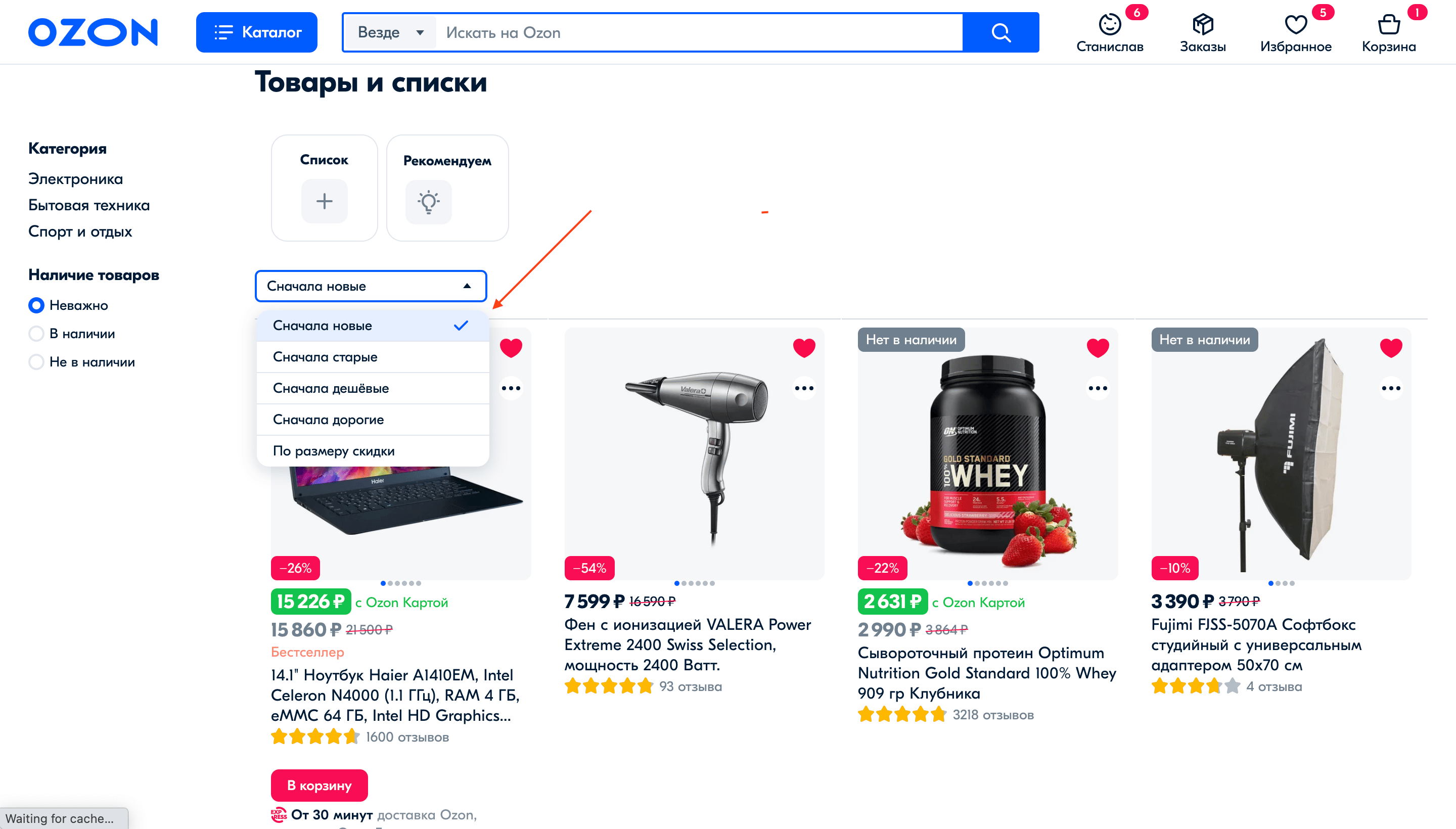
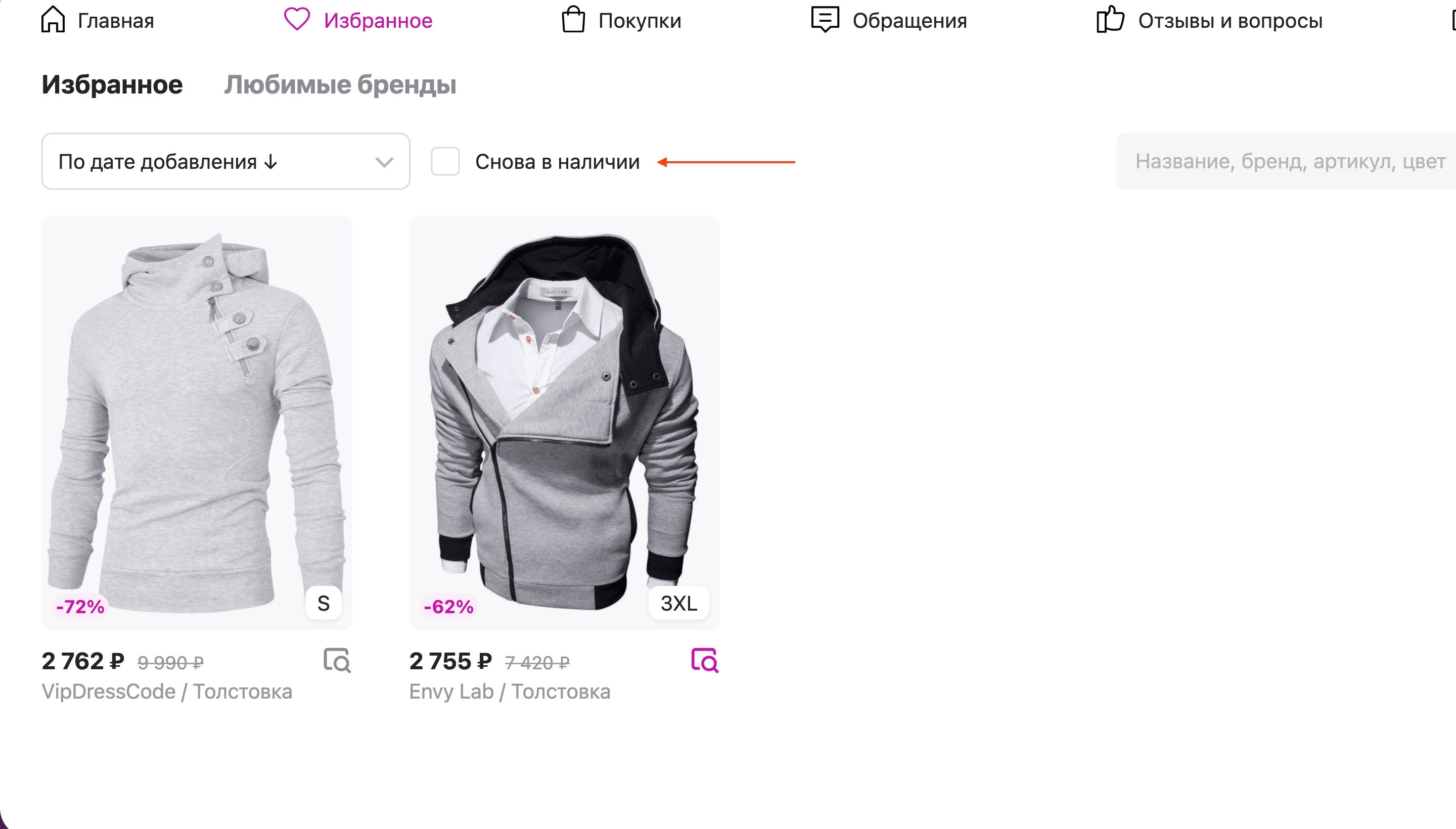
Сортировка товаров
Если клиент добавляет в избранное достаточно много товаров, сортировка по разным параметрам может быть полезна. В частности – сортировка по дате добавления.
Смотреть пример

Спектр параметров сортировки
Дайте клиенту возможность сортировки по широкому спектру параметров. Если параметр лишь один и активен по умолчанию, сортировку в принципе можно не отображать.
Смотреть пример
Фильтрация (?) товаров
При этом к фильтрации товаров нужно подходить с осторожностью и учитывать, что в избранном могут находиться разнородные товары с разными характеристиками.
Смотреть пример

Смысл фильтров понятен
Если вы используете инструменты фильтрации, убедитесь, что они не будут вызывать вопросов у аудитории. Как минимум, снабдите неочевидные фильтры подсказками.
Смотреть пример

Добавление товара в корзину
Не утруждайте клиента переходить из избранного на страницу товара, чтобы добавить его в корзину. Разместите кнопку корзины прямо в его карточке.
Смотреть пример

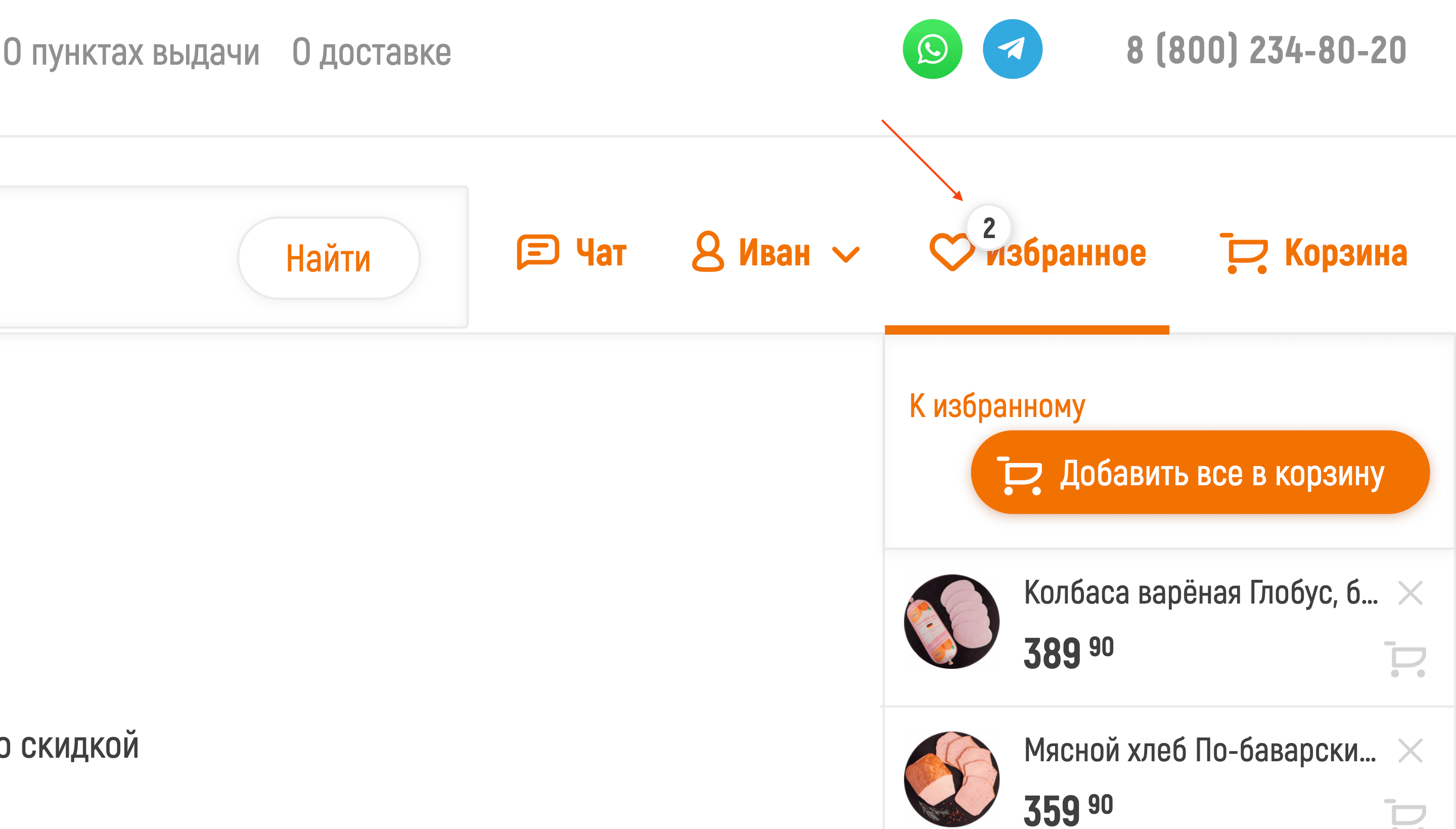
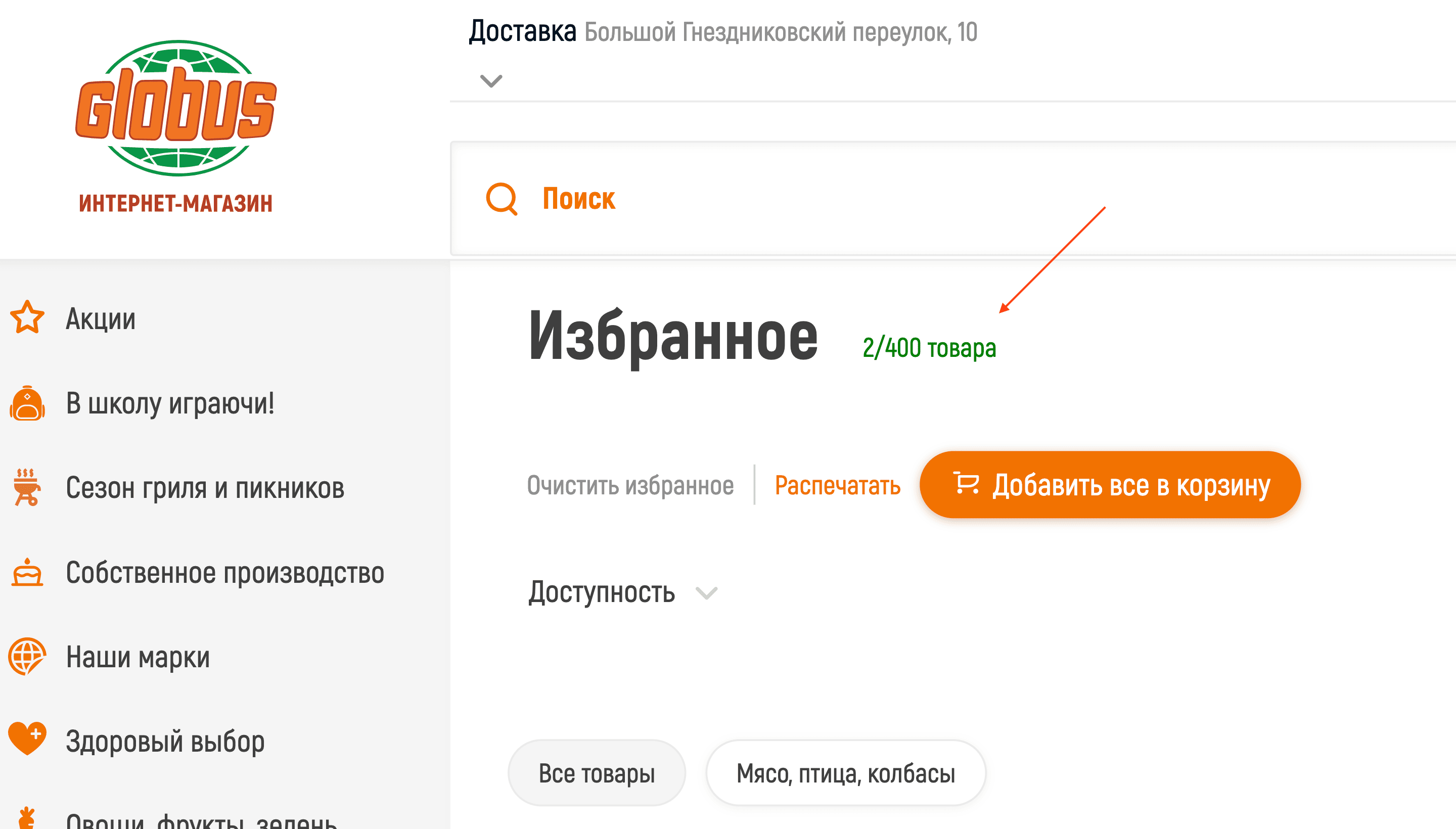
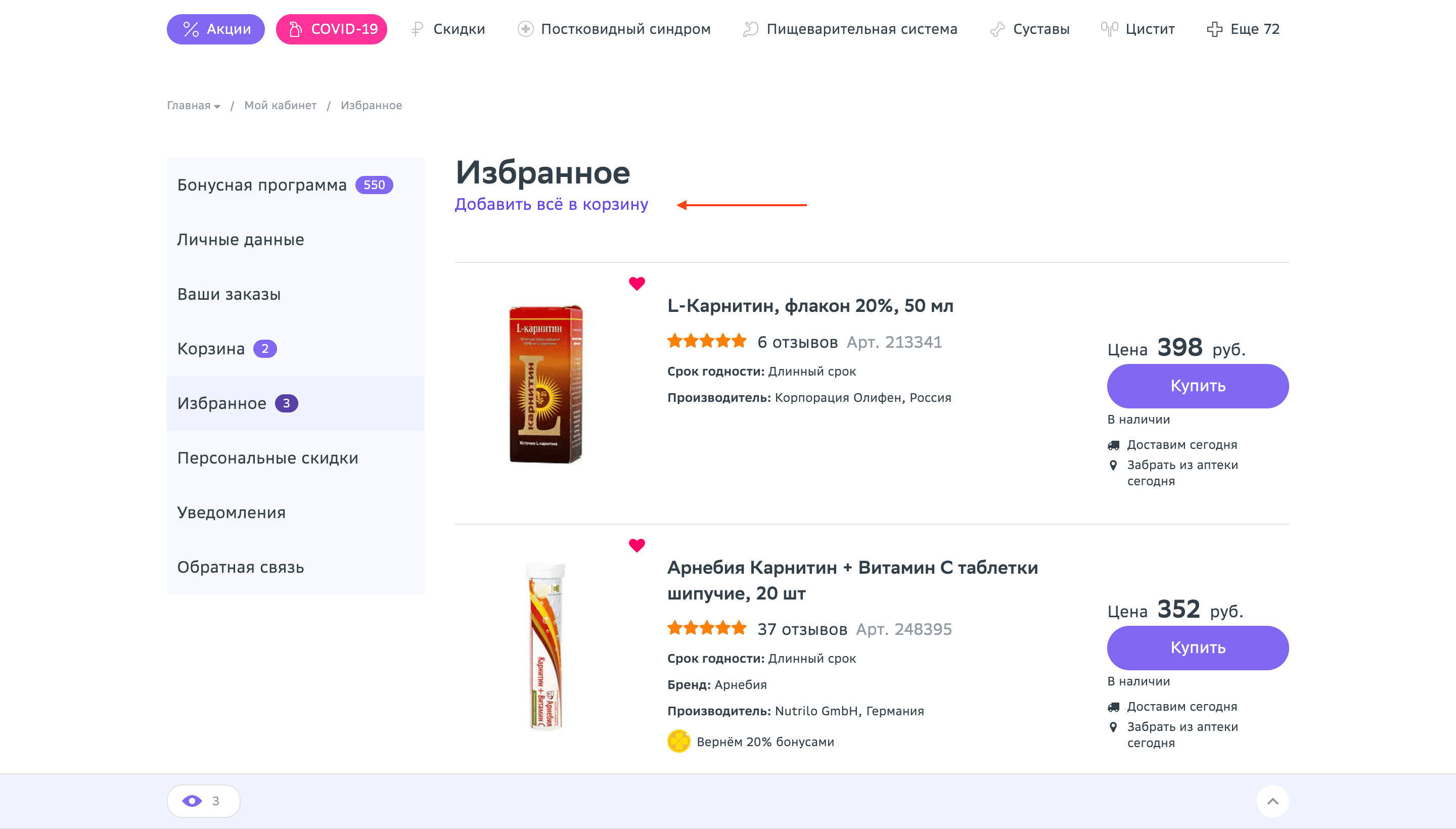
Добавить всё в корзину
Если клиент решил добавить все товары из избранного в корзину, эта функция сэкономит ему время. Но, т.к. не каждый будет ей пользоваться, ее можно сделать вторичной.
Смотреть пример

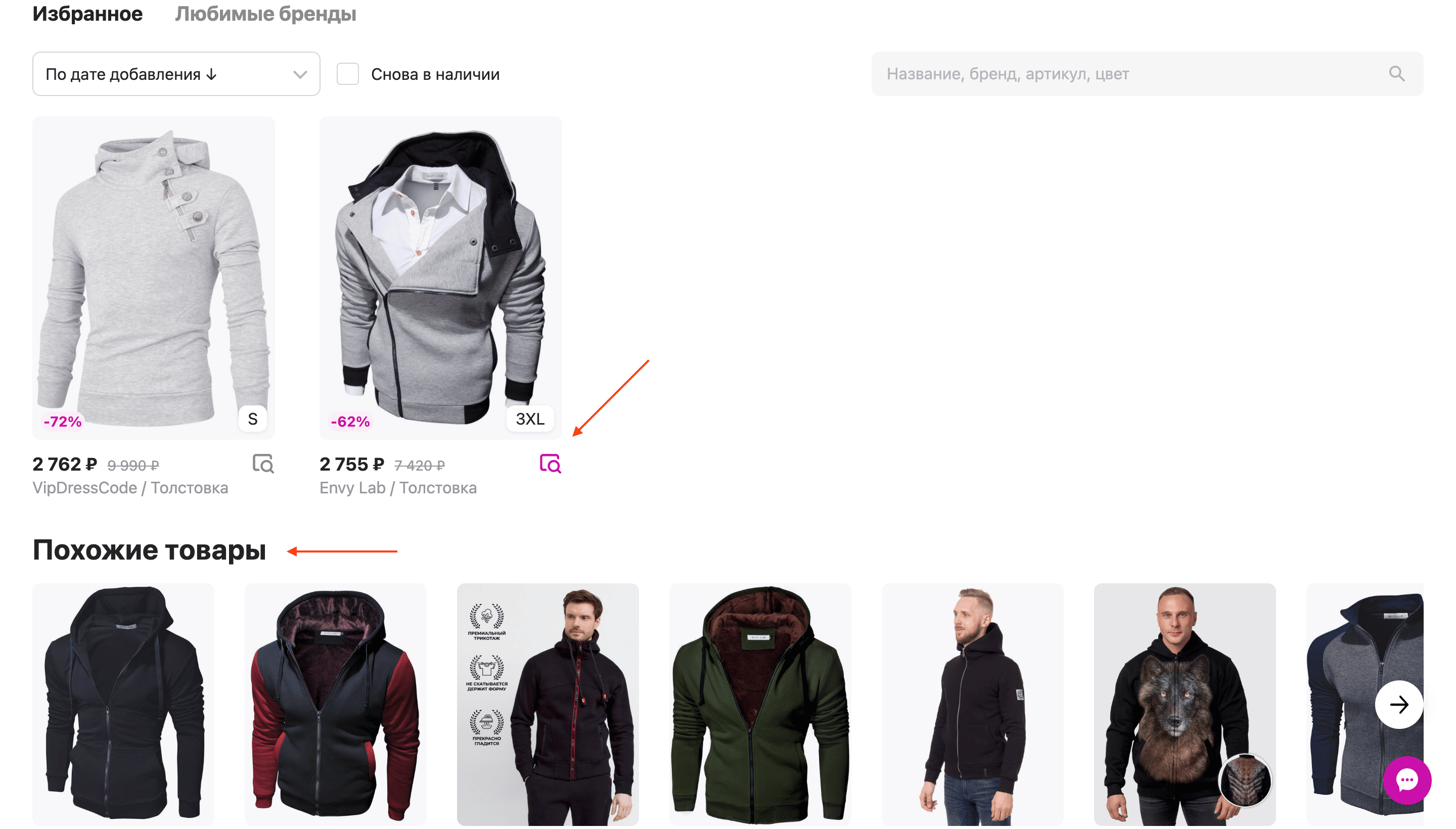
Похожие товары
Если клиент заинтересовался товаром, но его что-то не устраивает, просмотр похожих товаров можно реализовать прямо в рамках избранного.
Смотреть пример

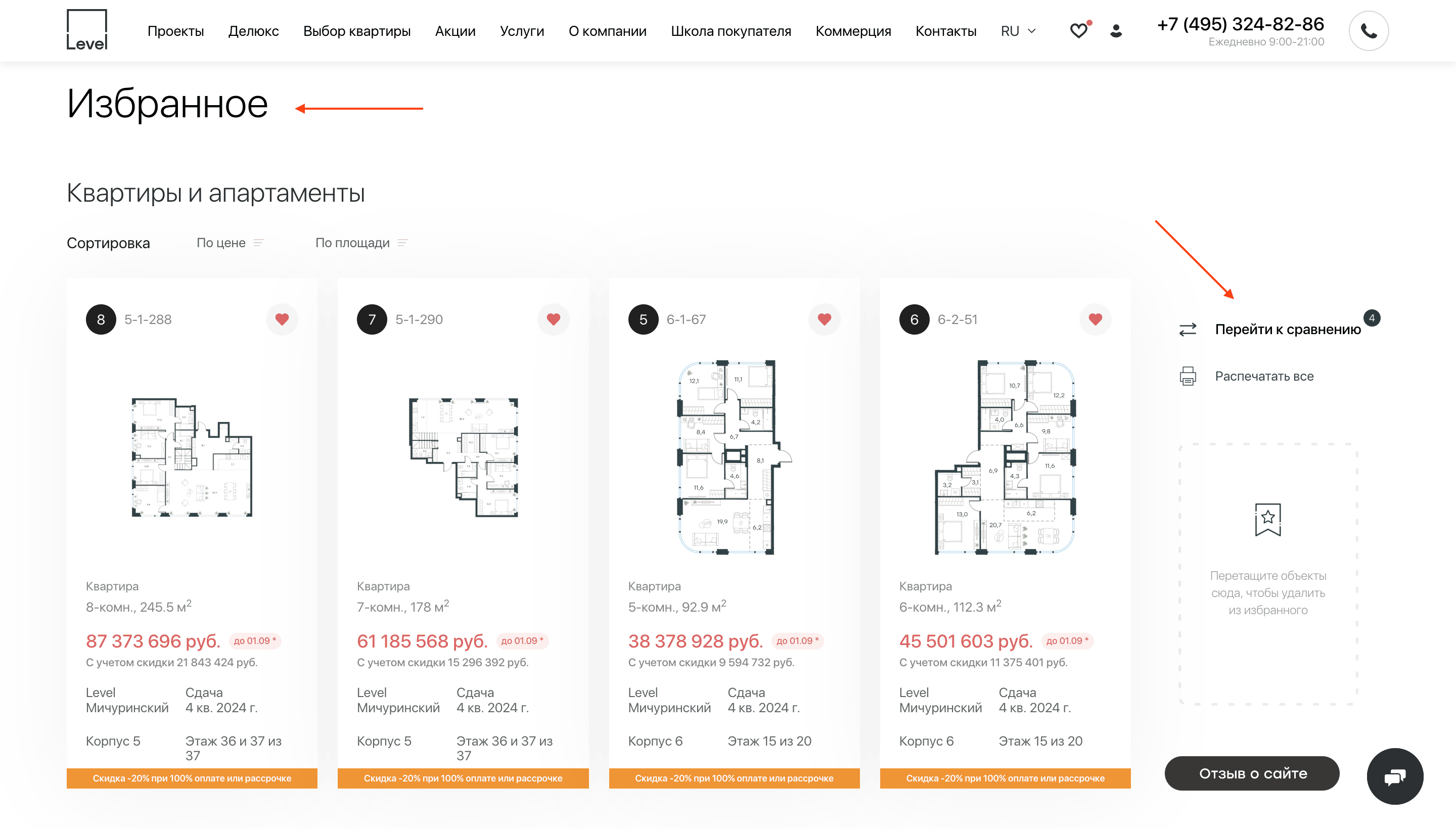
Интеграция со сравнением
Сравнение по факту может быть частью избранного, и их можно хорошо интегрировать, например, предложив перейти к сравнению напрямую из избранного:
Смотреть пример

Не только товары
Если на сайте, помимо товаров, представлен еще и разнообразный полезный контент – статьи, рецепты, обзоры и т.д. – избранное может включать и его.
Смотреть пример

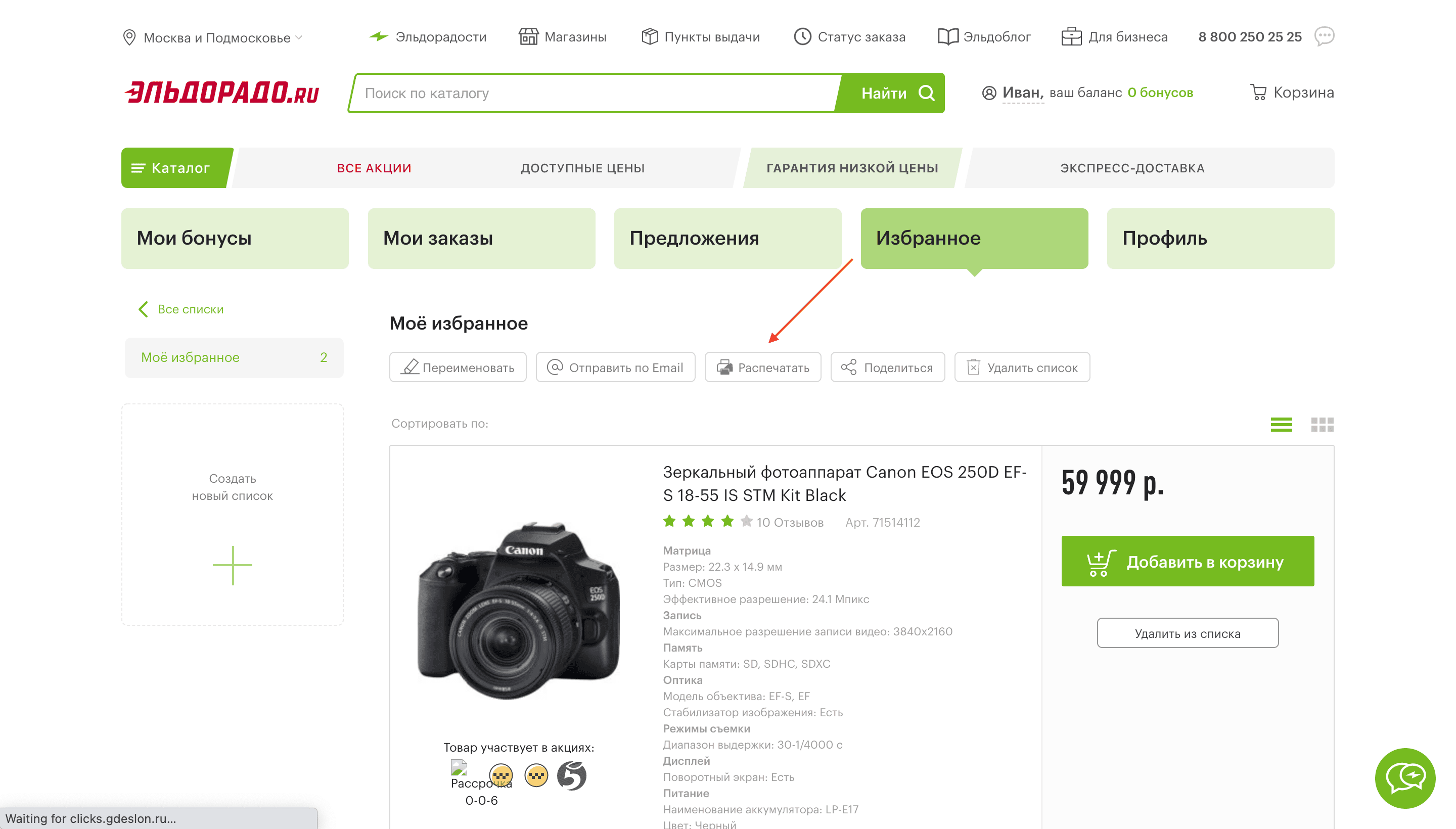
Устаревшие функции?
Без данных судить нельзя, но, возможно, стоит уточнить аналитику по использованию функции распечатки избранного? Насколько это популярно у клиентов в 2022 году?
Смотреть пример

Призыв к авторизации
Если клиент не авторизован, вместо блокировки добавления в избранное на странице ему можно ненавязчиво предложить это сделать, пояснив при этом преимущества.
Смотреть пример

Действия при авторизации
Если у клиента товары имелись в избранном в авторизованном и неавторизованном состоянии, после авторизации их можно объединить, а новые товары пометить.
Срок хранения товаров
Позаботьтесь о сроке хранения данных о товарах в избранном для неавторизованных клиентов. В идеале товары должны храниться неограниченное время.
6. Списки покупок
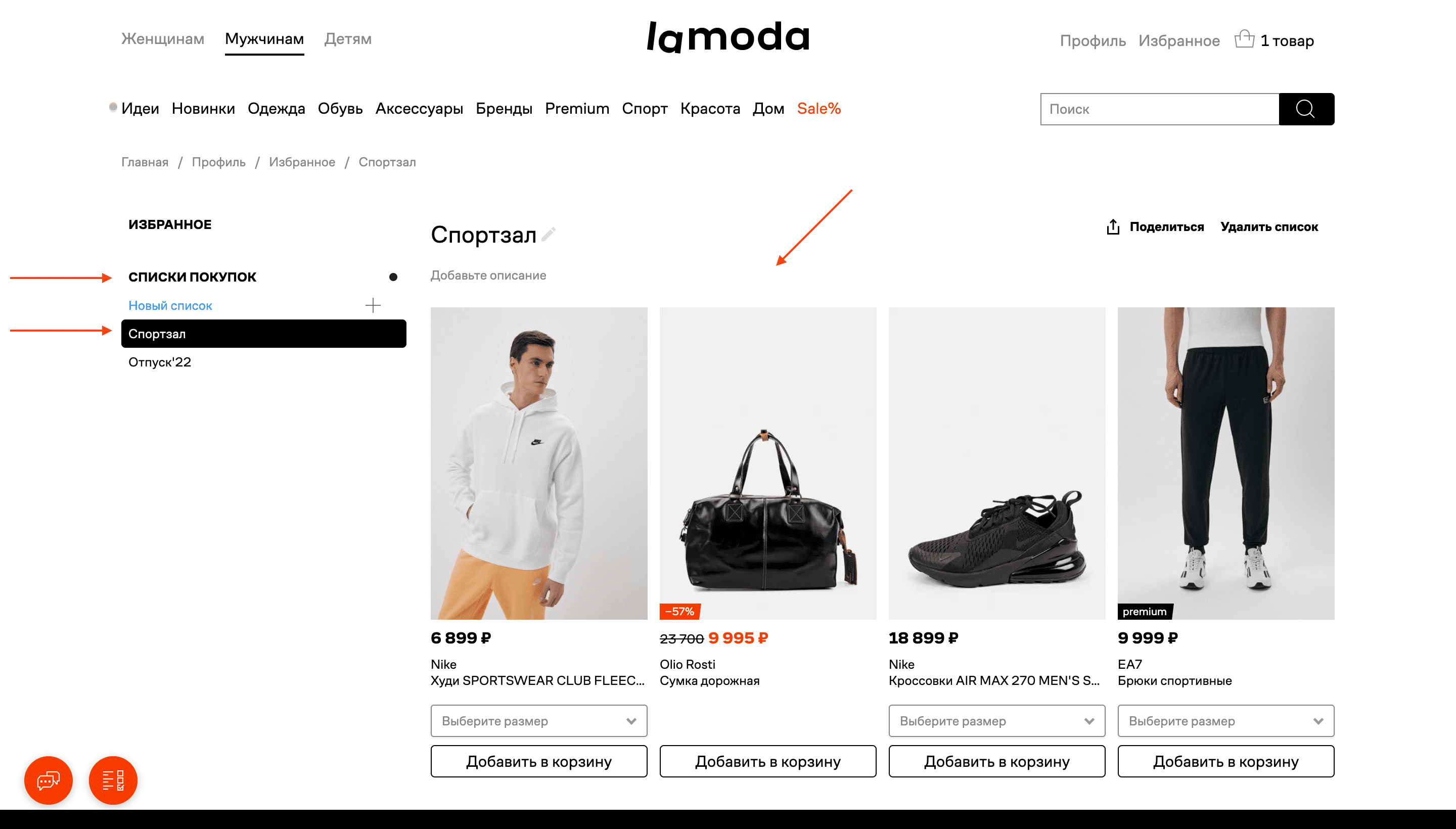
Функционал используется
Списки покупок полезны, если клиенту требуется объединить разнотипные товары по какому-либо принципу. Например, собрать новый образ в случае с fashion ритейлом.
Смотреть пример

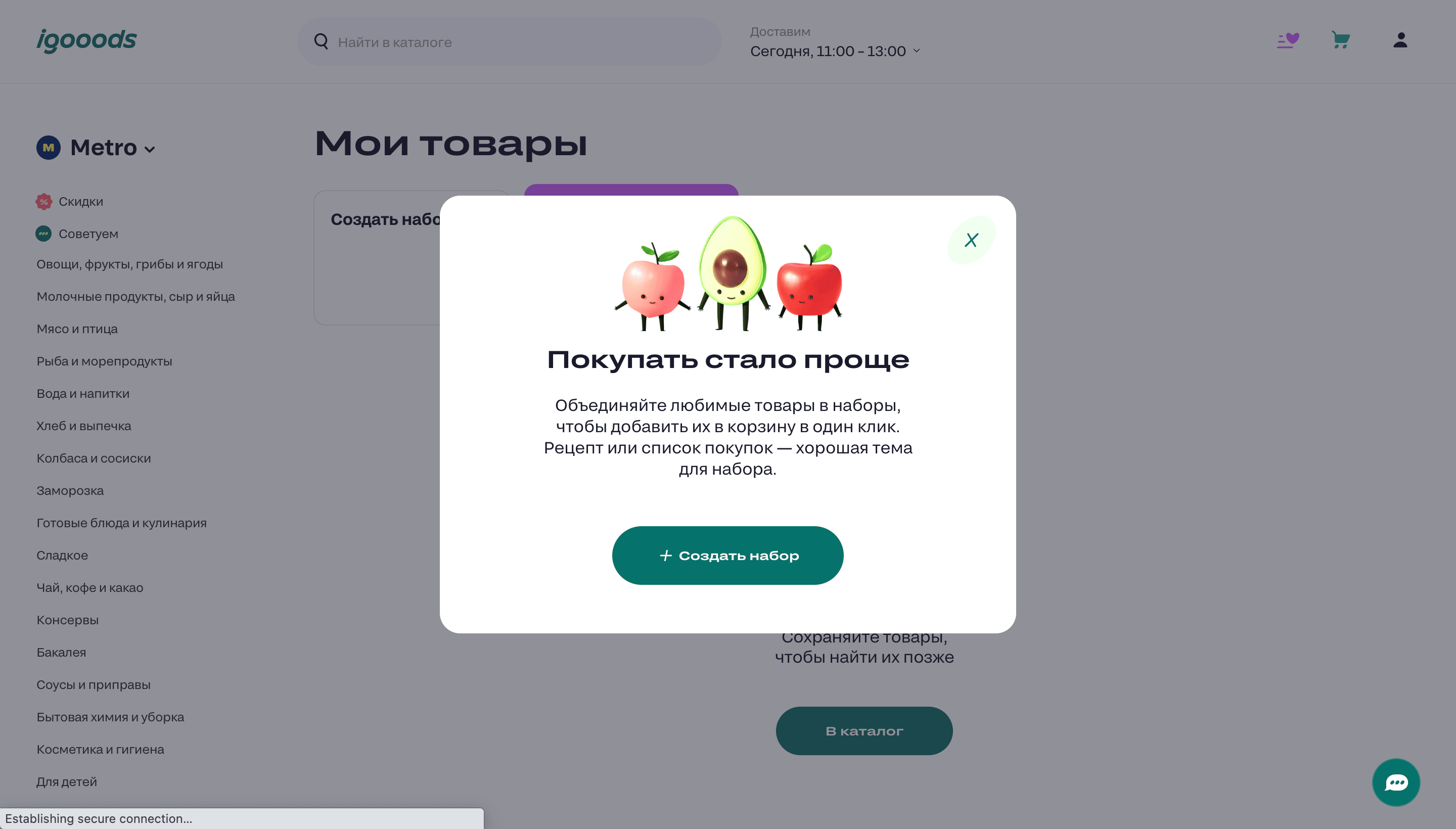
Подсказки по спискам
Клиента можно подтолкнуть к созданию списка, подсказав, в каких случаях он может использоваться, и подсветив его преимущества.
Смотреть пример

Удобство создания списка
Помимо наличия функции, позаботьтесь еще и об удобстве ее использования: создания, переименования, объединения, удаления списков.
Смотреть пример

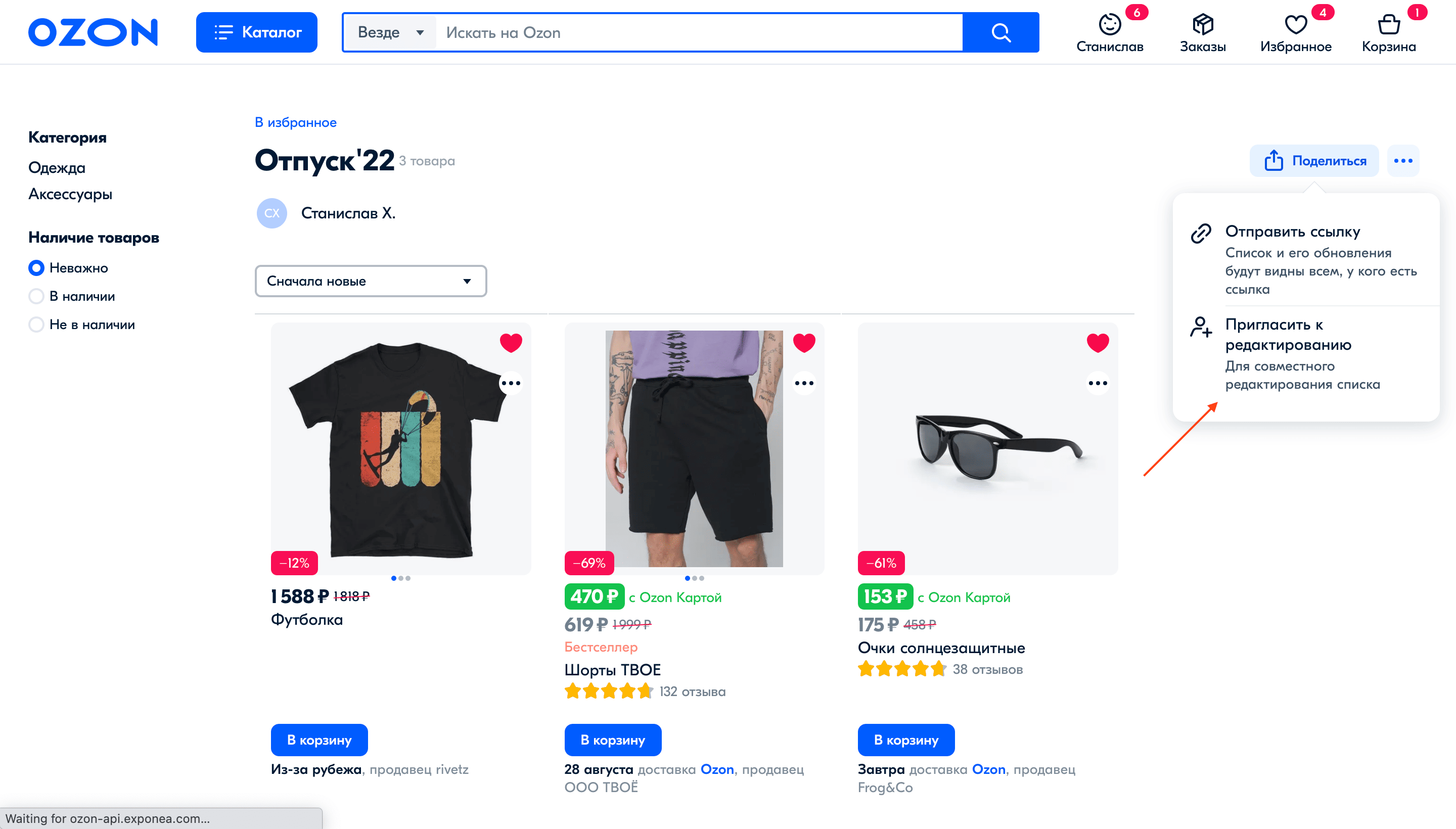
Поделиться списком
Функция хорошо подойдет, если вы планируете какое-либо торжество и составили виш-лист из подарков, которые хотели бы получить.
Смотреть пример

Шеринг работает корректно
Базовый момент: если в избранном у вас есть функция шеринга товаров, она должна быть рабочей. Не так ли?
Смотреть пример
Совместное редактирование
Функция может оказаться полезной, если вы, например, собираетесь в отпуск или на дачу и круг заинтересованных в покупках лиц не ограничивается только вами.
Смотреть пример

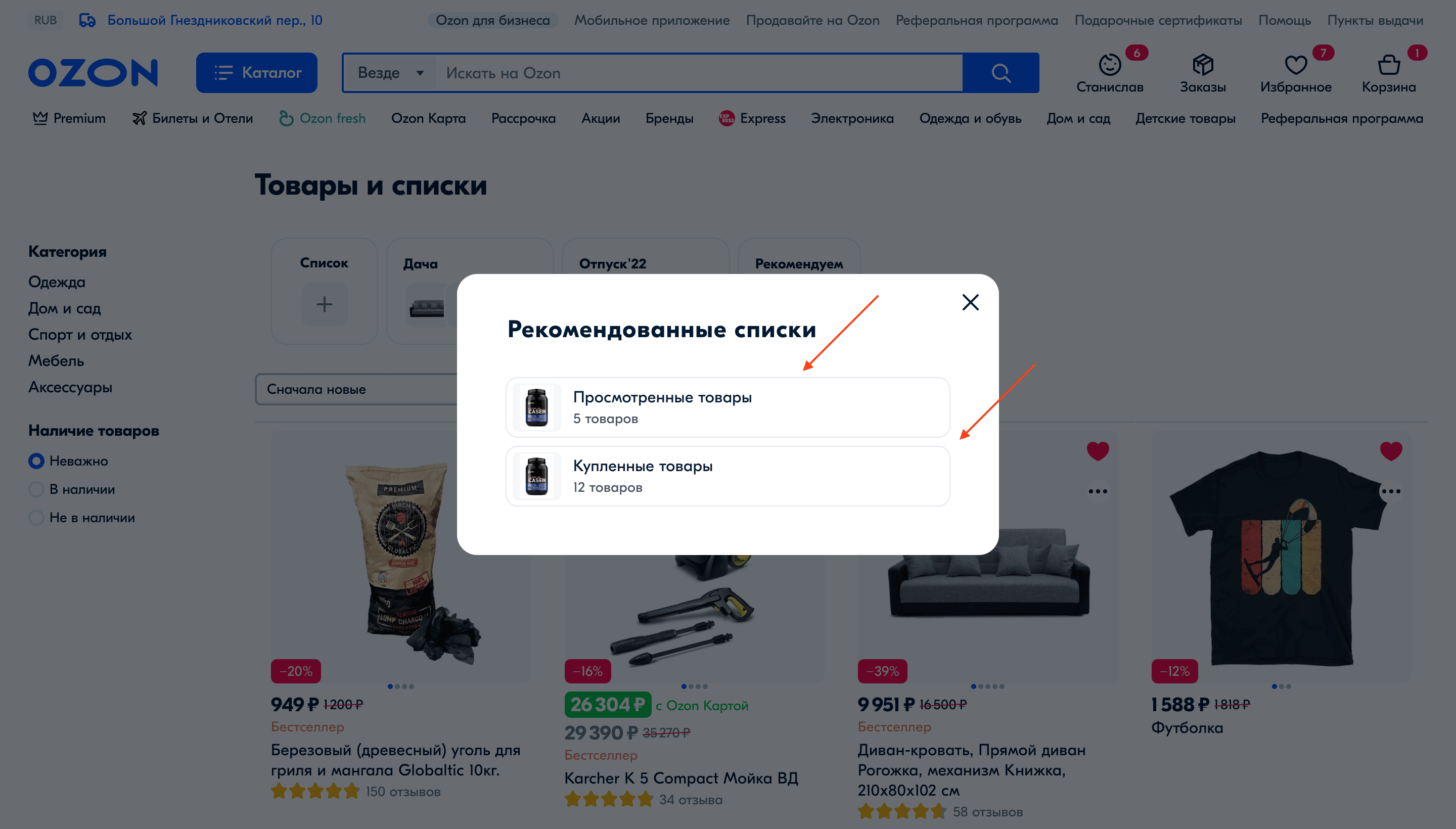
Автоматические списки
Функционал списков также может использоваться и в качестве удобного варианта для ознакомления с купленными товарами или историей просмотра.
Смотреть пример

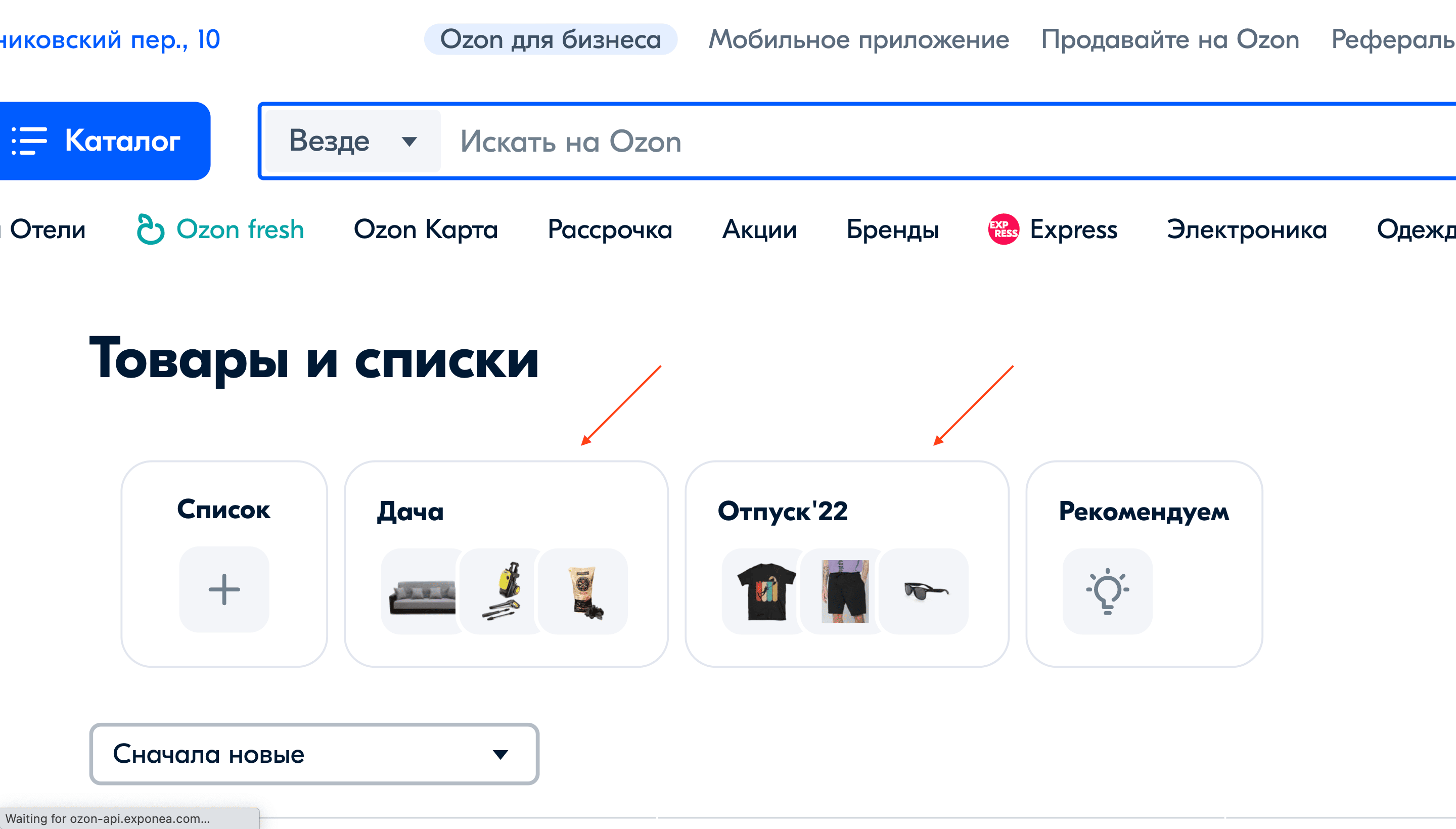
Highlight товаров
Если у вас несколько списков, highlight миниатюр товаров в списке позволит быстрее разобраться, что где лежит, и сделает списки более визуально привлекательными.
Смотреть пример

Быстрое добавление
Дайте клиенту добавить товары в список прямо из карточек товаров. Не заставляйте его сначала добавлять товары в избранное, и только потом переносить их в список.
Смотреть пример
7. Удаление из избранного
Товар можно удалить
Базовый момент: у клиента должна быть возможность удалить товар прямо со страницы избранного, без необходимости отдельно переходить на страницу товара.
Смотреть пример

Удаление моментально
Если клиент решил удалить товар из избранного, система должна реагировать моментально, без каких-либо задержек.
Смотреть пример
Без перезагрузки страницы
Не перезагружайте страницу при удалении товара из избранного. Иначе можно вызвать раздражение у клиента, особенно если он хочет удалить несколько товаров.
Смотреть пример
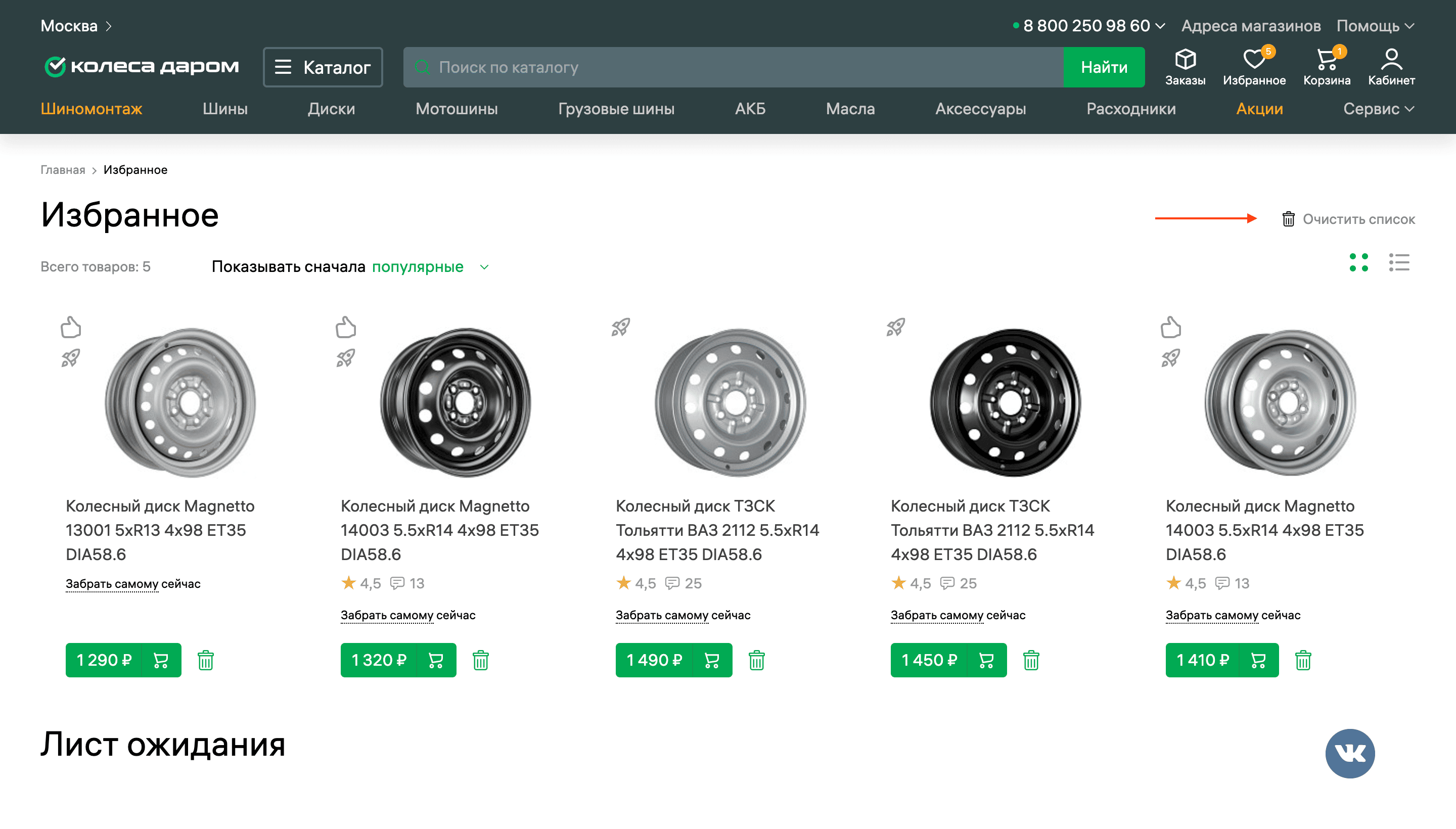
Быстрая очистка
Если товары в избранном потеряли актуальность для клиента, дайте ему возможность очистить их в 1 клик. Не заставляйте клиента удалять каждый товар вручную.
Смотреть пример

Отображение списка при удалении
Базовый момент: при удалении товара из избранного все остальные элементы должны продолжать корректно отображаться. Но иногда что-то может пойти не так:
Смотреть пример
Обновление summary
Если в избранном у вас есть какое-либо summary, не забывайте его обновлять при удалении товаров. Вот такого быть не должно:
Смотреть пример
Удаление товара из списка
Если клиент удалил товар из избранного, нажав на соответствующую кнопку, удаляйте этот товар из списка.
Смотреть пример
Удаление в 1 клик
Если клиент хочет удалить товар из избранного, не заставляйте его страдать, делая эту функцию сложной для понимания и требующей больше, чем 1 клик.
Смотреть пример
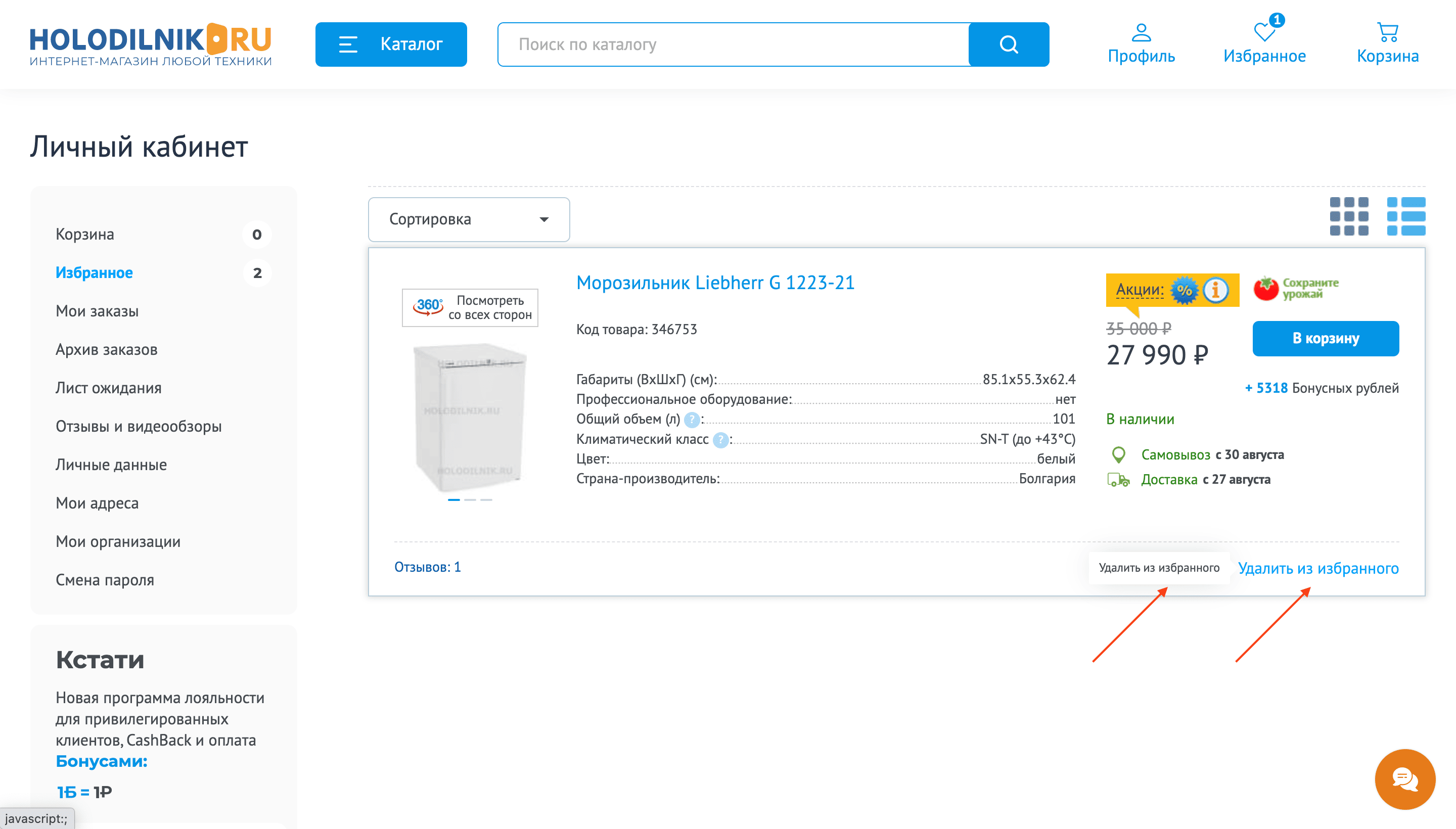
Без дублирующих подсказок
Если в кнопке удаления содержится текст с целевым действием, дублировать его в контекстной подсказке при наведении не стоит – это излишне.
Смотреть пример

Реакция шапки на удаление
Элемент избранного в шапке должен корректно реагировать на удаление товаров на странице. В том числе, бейдж должен пропадать, если были удалены все товары.
Смотреть пример

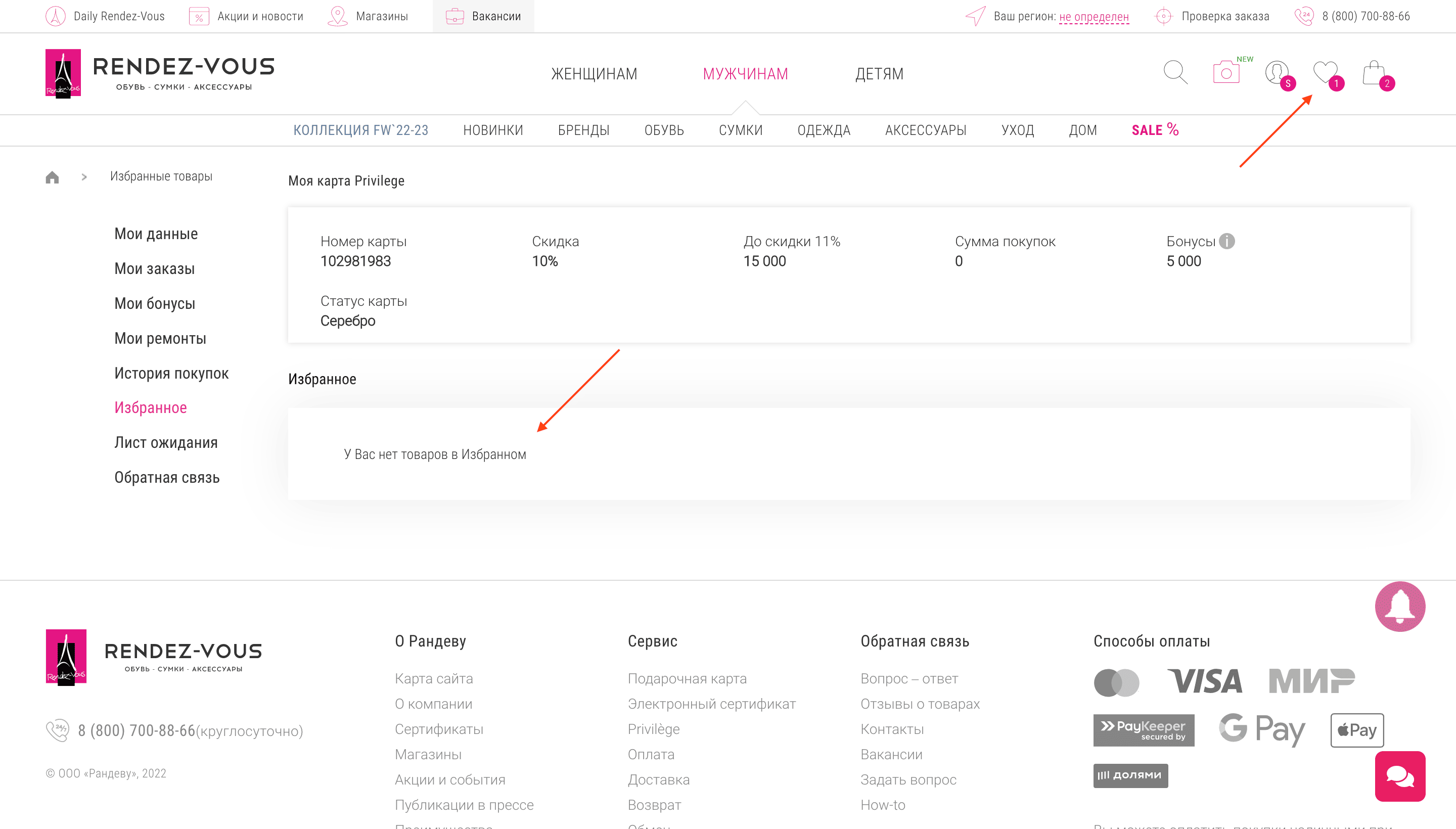
Placeholder при очистке избранного
Если клиент удалил все товары из избранного, отображайте placeholder – не оставляйте его один-на-один с пустым экраном.
Смотреть пример
Отмена удаления
Если клиент нажал на кнопку удаления из избранного по ошибке, ему можно дать возможность отменить это действие. Главное, чтобы это выглядело ненавязчиво.
Смотреть пример
To be continued...
Итак, в этой статье мы разобрали работу с избранным. Как видим, не все так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Следующие статьи будут с таким же уровнем детализации. Продолжаем создавать крупнейшую открытую русскоязычную базу лучших практик UX/UI в eCommerce.
Не забудьте подписаться на канал в Telegram и поделиться этим материалом с коллегами. Будем на связи.


RISA
считаю это очень важной функцией на сайте. Очень активно пользуюсь откладывая интересные позиции и потом возвращаюсь по мере надобности и иногда отслеживаю изменения цены по товарам или выбирая лучший вариант. Очень бесит, когда этот функционал делают через localStorage в браузере даже для авторизованных пользователей и невозможно переходить между устройствами - яркий пример Леруа Мерлен. Также очень удобно, когда можно вести несколько списков избранного/сметы (особенно в строительных магазинах мне это потребовалось)(например строительный магази "Петрович") и когда есть возможность отправить ссылку прорабу/ответственному человеку для сверки списка покупок и продолжая тему, удобно что-бы прораб мог набрать список покупок, а затем прислал ссылку для оплаты (с возможностью отложить информацию по заказу в свой личный кабинет).