Идея упрощения

Для начала стоит отметить, что, во-первых, вы наверняка уже сталкивались с идеей упрощения дизайна, так как именно из неё вытекают базовые принципы плоского дизайна. И, во-вторых, приведённые ниже советы не смогут значительно помочь, если у вас некачественный продукт.
Итак, суть идеи прогрессивного упрощения заключается в том, что удобство использования не находится в одной конкретной точке. Со временем пользователь начинает лучше ориентироваться в приложении, поэтому интерфейс продукта должен изменяться под этого пользователя.
«Провести за ручку»
У разработчиков пользовательских интерфейсов существует понятие «hand-holding», что подразумевает буквально «вести пользователя за руку», например, для его ознакомления с пользовательским интерфейсом, или с функциональными возможностями. Для этого используют различные методы, такие как крупные иконки, подписи под ними, всплывающие подсказки, цветовые акценты и тд.
Иногда дизайнеры пренебрегают необходимостью хэнд-холдинга и разрабатывают пользовательские интерфейсы сразу для продвинутых пользователей, визуально упрощая дизайн настолько, насколько это возможно. Но если перестараться, это может привести к провалу. Некоторые же дизайнеры, по мере того, как долго продукт на рынке, постепенно изменяют пользовательский интерфейс, ориентируясь на опытных пользователей. С другой стороны, альтернативная стратегия слепого следования базовым эвристикам юзабилити будет лучше располагать интерфейс к новым пользователям.
В случае с методом прогрессивного упрощения мы ориентируемся не на группу пользователей с определённым опытом, а на тот факт, что опыт каждого пользователя имеет свойство меняться. Поэтому, при прогрессивном упрощении, наш интерфейс будет постепенно меняться, адаптируясь под каждого отдельного пользователя, проводя его от онбординга к более продвинутому использованию продукта.
Применение на практике
Когда человек использует какую-либо функцию приложения, после нескольких раз он уже точно будет знать, что делает конкретная кнопка, и подсказки ему будут не нужны. Со временем пользователь запоминает, что означает иконка на кнопке, которой он пользуется, а позже запоминает и её расположение. Поэтому, по мере взаимодействия пользователя с разными функциями, интерфейс приложения должен адаптироваться под его пользовательский опыт.
Для реализации этой идеи, ваше приложение должно отслеживать взаимодействие пользователей с его элементами и сохранять полученные данные в «профиль опытности» (proficiency profile), который будет заводиться для каждого отдельного пользователя.

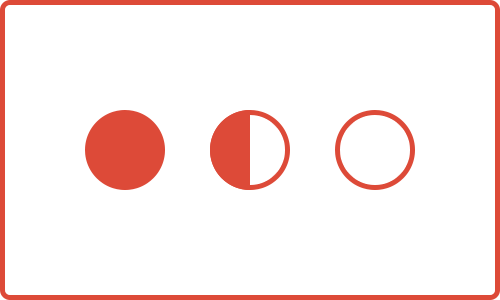
На примере выше представлена кнопка «Signpost», которая сначала реализована в виде большой иконки с подписью. Когда человек использует её определённое количество раз, с кнопки убирается надпись. Когда пользователь демонстрирует свою «опытность», в интерфейсе эта кнопка вообще перестаёт выделяться. Также можно использовать и другие варианты упрощения, будь то изменение иконки, размеров, контраста, цветов и так далее.
Главная цель — сделать так, чтобы неопытному пользователю было легче разобраться в интерфейсе, а для опытного разгрузить интерфейс от ненужных элементов, что обеспечит более комфортное пользование продуктом.
Угасание опыта
Помимо концепции упрощения, не менее важным является так называемое «угасание опыта» (Experience Decay). Суть в том, что возвращаясь к интерфейсу, которым мы давно не пользовались, нам сложно сразу начать пользоваться им также оперативно, как раньше. Это связано с тем, что со временем наш пользовательский опыт забывается.
Так что после продолжительного отсутствия взаимодействий возникает необходимость повторно знакомить (в ненавязчивой форме) пользователя с интерфейсом. Для этого мы понижаем «продвинутость» интерфейса к более понятному.
На примере это выглядит так: допустим, для действия «загрузить фотографию» у нас есть набор иконок, каждой из которых присвоен уровень опытности пользователя, при котором она должна отображаться. Тогда, если у нас стояла иконка второго уровня, но пользователь определённое время не загружал фотографии, мы возвращаем иконку первого уровня.
Идея угасания опыта очень важна, так как она помогает уравновесить идею прогрессивного сокращения, чем уменьшает риск возникновения плохого впечатления от вашего продукта.
Пространство для роста
Чаще всего реализация идеи прогрессивного упрощения встречается в видеоиграх или социальных сетях, и реже – в более серьёзных приложениях.
Вполне вероятно, что концепция прогрессивного упрощения будет способствовать появлению пользовательских интерфейсов с высоким уровнем кастомизации, элементы которых будут подгоняться под человека, который им пользуется. Одним из последующих шагов может быть размещение на компонентах интерфейса акцентов, которые стимулировали бы взаимодействие с определёнными функциями, или наоборот – внедрение функции, которая скрывала бы неиспользуемые элементы.
Комментарии (23)

nzeemin
27.06.2016 18:25+4Есть тут и негативный момент. Только по одной этой кнопке пользователь заметит два изменения в интерфейсе, которые будут ему непонятны. Неясно чем они вызваны — может это обновление было, а я не заметил? или я в опциях чего изменил? Если даже пользователь поймёт, что это программа отреагировала на повторные действия — будет элемент недоверия — а что ещё они захотят сами изменить, меня не спросив? Пользователи привыкают к любому интерфейсу программы, и очень болезненно воспринимают буквально любые изменения.

Gitkan
28.06.2016 09:34+1Абсолютно поддерживаю.
«Профиль опытности», который влияет на интерфейс, есть зло. Как мне кажется, изначальная цель была благая — сделать кривую обучения нового интерфейса более пологой и снизить порог вхождения для новичков. Но мы знаем к чему приводит всё благое — в результате такого подхода мы получаем не одно статичное состояние интерфейса (простого или сложного — уже отходит на второй план), а множество хоть и похожих, но разных состояний и в результате объем обучения резко возрастает.
Недоверие к такому слишком умному интерфейсу («никто не любит умников» © Шелдон Купер) отпугнет опытных пользователей.
Второй негативный момент, связанный с таким динамичным интерфейсом, заключается в том, при активном влиянии «профиля опытности» на интерфейс мы получим на девайсах разных пользователей разные картинки. И как таким пользователям переносить свой «горизонтальный» опыт? Другими словами, когда вас как айтишника в очередной раз попросят помочь подруге \ тёще \ дедушке \ преподу по телефону с таким интерфейсом и будут вам описывать, что они видят, то вы можете и не узнать другое состояние «умного» интерфейса: "… да там же должно быть… да нет там такого ...".
Но все ли так плохо? Нет, вспоминаем старую добрую кнопку «More...» — она, как терминатор, делит интерфейс на простую и продвинутые части, показывая слесарю слесарево, а кесарю — кесарево. И она всегда под контролем.
yul
27.06.2016 21:06А можно и наоборот, больше/чаще пользуешься — появляются продвинутые функции. Новичков не отпугнет, а тем, кто постоянно пользуется — удобно.

Nekto_Habr
27.06.2016 22:01Главное — дать пользователю выбор: хочет ли он, чтобы интерфейс менялся. Лично меня бесят даже адаптивные версии сайтов — каждая как какой-то новый сайт, который поначалу вводит в ступор («где же эта кнопка, которая мне чаще всего нужна, почему ее тут нет?»). Даже когда привыкаешь, приходится держать в голове несколько разных интерфейсов к одному и тому же сервису. С этой позиции становится понятным параграф из ководства:
https://www.artlebedev.ru/kovodstvo/sections/177/
>> Самая большая глупость на свете — создание отдельных мобильных версий сайтов.
Иногда очень верно.
stardust_kid
28.06.2016 14:29А какую альтернативу мобильным интерфейсам вы предлагаете? Есть монитор 23" и смартфон 5.5", как расположить на них один и тот же контент?

Nekto_Habr
28.06.2016 15:45Предлагаю кнопку «показать оригинальный [неадаптивный] сайт», которой очень не хватает почти везде. Мне проще зумить нужную часть интерфейса чем врубиться в незнакомый адаптивный.
Как написано в ссылке от serginho:
>>Возврат к хорошему и удобному случится. Но ренессанс всегда наступает после темных веков.
Не читал этот параграф до сих пор, но обрадовался, что я не один с таким мнением.
stardust_kid
28.06.2016 15:52В Safari на iOS такая кнопка уже давно есть. В Хроме тоже. То что вы ее не нашли за 4 года, говорит о том, насколько вам нужна эта фича.

Nekto_Habr
28.06.2016 15:54Не знал, спасибо.
Ну вот видите. Нужная фича, раз сами браузеры уже позволяют избавляться от адаптива :)
stardust_kid
28.06.2016 16:02Есть очень много негодных адаптивных сайтов. Но это не проблема технологии, а людей, которые ее применяют. А в САЛе работают хорошие иллюстраторы и шрифтовики, но в области веба они живут в уютном 2008 году (можете открыть их техногрет и посмотреть статьи). Еще иконки-логотипчики красивые рисуют.

Nekto_Habr
28.06.2016 16:42Соглашусь, у Лебедева довольно-таки консервативный дизайн. И по большей части он мне не нравится внешне (ни интерфейсы, ни брендинг). Некоторые вещи вообще какие-то нездоровые, шизофренические и некрасивые. Но раздел «процесс» довольно-таки убедителен — видно, что над каждым проектом проделана большая работа, и предлагаемое решение возникло не на пустом месте. Ну и отдельный респект им за самопиар и прочий маркетинг, самая такая студия, которая «на слуху».
Про технологию тоже согласен. Технологии никогда не виноваты — режет человек, а не нож. У мобильных интерфейсов есть две стороны монеты. Мелкий экран, сенсорное взаимодействие и [некогда] малые разрешения дисциплинируют дизайнера, и приходится тщательно выбирать решения задач, иначе вероятность, что получишь негодный продукт, куда выше, чем в дизайне под десктопы. С другой стороны, этот очень суженный круг верных интерфейсных решений оправдывает дизайнеров («Если не так — то как? Места-то нет») и разгружает их (не нужно особо фантазировать, чтобы предложить по-настоящему удобное решение, а не компромис). Вот в этом-то и проблема, я думаю, — сейчас многие мобильные интерфейсы это компромисы, а не по-настоящему удобные продукты и сервисы.
stardust_kid
28.06.2016 17:27Я сомневаюсь в успехе студии САЛа без «мохнатой лапы», которая пробивает им госзаказы. Лебедев — талантливый популяризатор идей и харизматичная личность, но его заслуги в индустрии довольно малы.
А насчет адаптивных интерфейсов, как говорил товарищ Сталин: «Других писателей у меня для вас нет». По опыту могу сказать, что конверсия в правильно сделанной мобильной версии нередко больше, чем на десктопе.
Nekto_Habr
29.06.2016 11:33>>но его заслуги в индустрии довольно малы
Возразить нечего, но спасибо ему за популяризацию дизайна в России и смелость категорично и непримиримо осуждать нашу колхозную графическую культуру.
>>как говорил товарищ Сталин: «Других писателей у меня для вас нет»
Да, ждём ренессанса :)
>> конверсия в правильно сделанной мобильной версии нередко больше
Вот и я о том же: ключевое слово — _правильно_ сделанной.

OsmanovEmil
27.06.2016 23:01Пример такому принципу был применен у ebay. Ну он был основан не на изменении кнопок, а на переходе одного цвета на другой, из желтого на белый. И на сколько я понял из прочитанного это был положительный вариант. Просто такой вариант я думаю положителен. Ведь меняется не интерфейс, а всего лишь происходят сокращения. Действия которого опытного пользователя уже происходят автоматически.

Deosis
28.06.2016 09:34+1Идея хорошая, но у неё есть пара минусов:
— Надо доказать заказчику, что ему необходимо иметь несколько дизайнов сайта/приложения для новичков/продвинутых/профессионалов.
— Пользователь должен увидеть, что дизайн подстраивается под него и это гораздо сложнее.
Я вижу наиболее подходящий вариант так:
Есть 3 состояния: иконка и текст/только текст/только иконка.
В начале, все в первом состоянии. Когда пользователь несколько раз использует какую-либо функцию, то кнопка анимацией переходит в 3 состояние. При этом первый раз показывается уведомление в текстом «Настроить внешний вид», или нечто похожее. В настройках можно задать вид каждой кнопки отдельно.

stardust_kid
28.06.2016 14:31Имхо, это ненужное усложнение на ровном месте. На примере с кнопкой, она просто стала в 3 раза меньше. Кому от этого стало удобнее?

OsmanovEmil
28.06.2016 14:41Может быть такое упрощение увеличивает скорость работы приложения?


Sirion
А какие существуют примеры удачного применения этой концепции? На словах звучит очень круто. Настолько круто, что очень странно, что я этого нигде не встречал.
SbWereWolf
у Гугл почты есть подобная фишка, если письма от одного отправителя стабильно удаляешь, то через какое то время письма от этого отправителя складываются в спам.
Менюшка с папками и кругами всегда показывает только по 5 позиций, хочешь больше — наведи мышку, если надо ещё больше то нажми пункт «Ещё».
Изменение элементов интерфейса не замечал, но во многих Микрософтовский приложениях в меню показываются самые используемые пункты и остальные выводят или с задержкой или по нажатию кнопки со стрелочкой.
Изложенное в статье имеет место быть. Это толковая практика: )
ModoStudio
Присоединяюсь к Гугл почте. Теперь до меня дошло. У меня есть старый аккаунт Гугла, которым я почти не пользуюсь. И новый акканут, которым пользуюсь очень часто. Тут недавно обратил внимание, что в старом аккаунте, если открыть письмо, то над ним появляется кнопк для перехода назад, на уровень выше — в общий список писем. Так вот в старом аккаунте, она оформлена текстом «назад», а в новом аккаунте — просто стрелка назад (влево). Я все никак не мог понять, почему при одинаковых настройках интерфейса, старый аккаунт мне «разжовывает» очевидные вещи. Теперь понятно. Автору статьи огромное спасибо. )
Polco
Присоединяясь к вопросу. Где реальные примеры?