
В западном дизайн-сообществе постоянно публикуются новые утилиты, плагины и сервисы, которые призваны улучшить ваш workflow. В этом списке я привожу несколько интересных новинок, которые пользовались популярностью последнее время:
#uikit
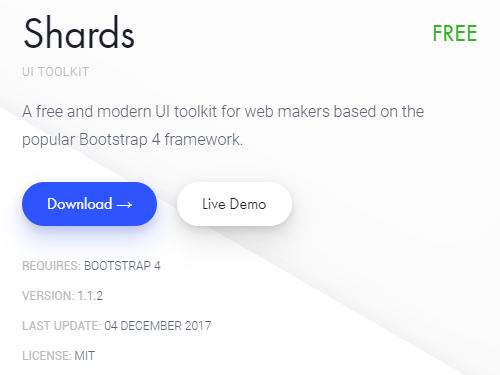
Shards
Бесплатный UI-kit для Bootstrap 4.0. Есть и демо, и документация. Набор ограничен стандартными контролами. Хоть у меня и есть вопросы к читабельности основного текста, но в целом этот kit сделан современно и позволит быстро подтянуть визуальную эстетику в любой системе малыми силами. Ощущение, что новый игрок выходит на рынок готовых ui-решений с бесплатным кусочком большого платного пирога. Кстати, если у вас есть опыт в этой сфере, буду признателен отметившимся в комментариях. Замучаю вопросами :)

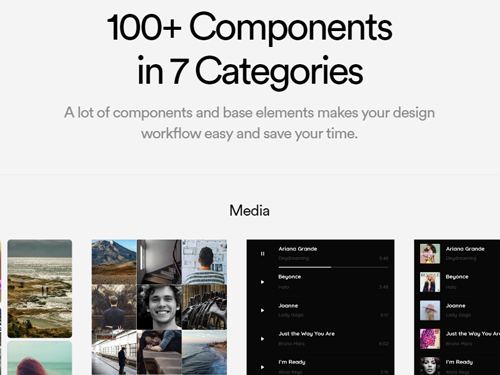
Vera block
Мобильный и бесплатный UI kit, содержащий более 140 готовых экранов из 7-и популярных категорий. Доступны версии PS и Sketch. Под Фигму сделать поленились, но выбор и охват решений колоссальный. Даже немного удивительно, что создатели за свой труд намекают лишь на опциональный donate.

#webtools
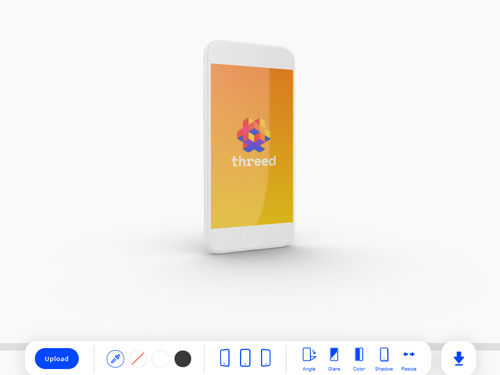
Threed
Генератор 3D мокапов. Работает прямо в браузере. Загружаете картинку, выбираете цвет девайса, крутите как хотите. Эффектов не много. Надеюсь, это покамест бета и авторы скоро порадуют более качественным исполнением и обилием эффектов.

Sketch Viewer
Что-то вроде общедоступного облака для ваших .sketch-файлов. Помимо этого предлагают удобный файлообмен и заодно контроль версий. Традиционно попросят денег за расширение функционала. Такое ощущение, что счётчики скачиваний немного подкручены :)

Shortcuts.design
Какой-то добрый человек не поленился изучить все хоткеи основных графических редакторов и красиво преподать их на отдельном сайте. Так что если позабыли как сохранить файл в Скетче — заходите! Есть даже раздел для разработчиков, судя по «отключенным» иконкам — скоро будет ещё больше информации…

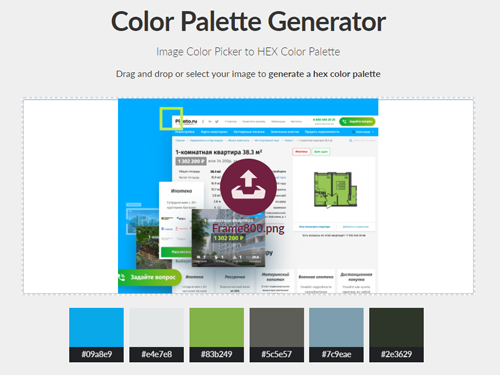
Color palette generator
Еще один онлайн-генератор палитры на основе загруженного изображения. Загружаете драг'н'дропом любую фотку — получаете 6 цветов в виде hex-кода. Всё просто.

#sketch
Diya
Плагин для Sketch, который призван раскрывает возможности незамысловатого анимирования сразу в среде инструмента. Создатели утверждают что есть экспорт в HTML5 и описание спексов анимации. Я не знаю в каком формате отдают спексы, но это уже попытка наладить передачу анимации из под пера дизайнера разработчикам.

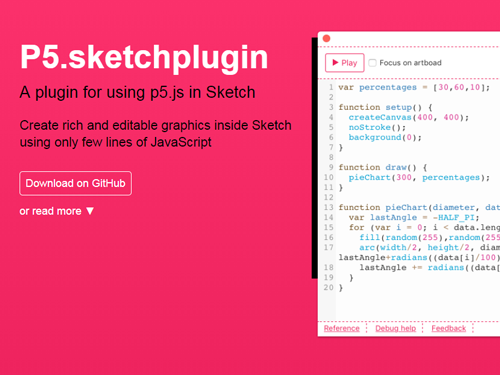
P5.sketchplugin
Вот это просто гиковское! Мне трудно представить дизайнера, который будет создавать изображение в Sketch через JS-код. Однако, есть и такой продукт в наши дни. И западные коллеги встретили его с интересом. Пишете код в консоли, а Скетч на основе этих данных что-то отрисовывает.

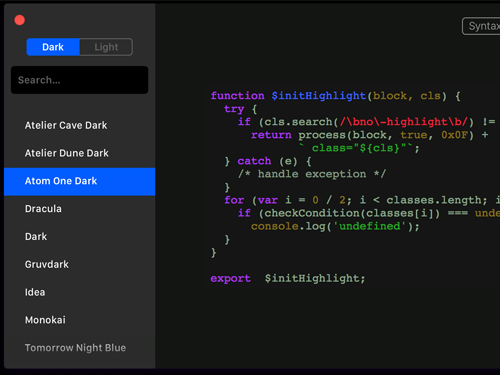
Sketch Syntax Highlighter
Подсвечивалка кода для Sketch. Со слов разработчика: умеет автоматически определять язык и выбирать для него цветовую тему из 70+ доступных.

#fonts
IBM Plex
IBM решил тоже поучаствовать в гонке шрифтового вооружения и выпустил свой шрифт Plex. Субъективно говоря, получился эдакий sci-fi гротеск. Но шрифт заслуживает вашего внимания. Крайне жаль, что отсутствует кириллица. У сообщества сразу же возникли вопросы плагиата.

Vision
Любой бесплатный шрифт — это огромный вклад в развитие сообщества и вообще великое дело. Доступно 6 гарнитур: thin, light, regular, bold, heavy, black. Ровным счётом, ничего лишнего, даже italic-начертаний. Субъективно говоря, шрифт совсем не в тренде, но возможно подчеркнет фирменность определенного продукта. OTF, webfont.

#development
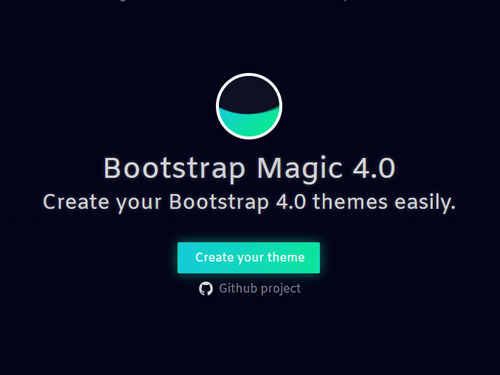
Bootstrap Magic
Если вы из тех, кто считает, что «designers must code» или связаны с Bootstrap повседневными задачами, то взгляните на инструмент, предлагающий создать собственную 4.0 тему прямо в браузере. Вы начинаете с дефолтных цветов Бутстрапа и постепенно кастомизируете её в WYSIWYG-редакторе. Быстрым списком некоторые преимущества: Saas, color picker, HTML code preview, Google fonts и т.д…

Спасибо за внимание!
А если хотите оперативно получать подобные ссылки на свой смартфон, то подпишитесь на мой канал в Telegram.
Комментарии (9)

PerlPower
08.12.2017 00:14Что сегодня используется для ускорения нарезки макетов на картинки и спрайты?

kamushken Автор
08.12.2017 08:44Zeplin.io в наши дни спасает многих, но сейчас более продвинутые утилиты дополняют свой функционал аналогичным developer's hand-off'ом и разработчики сами могут исследовать любой исходник, экспоровать в CSS/Swift/XML и видят все размерности в понятном виде.

prodavecmacdonalds
08.12.2017 14:41+1Ох, как же мне помог avocode, невероятно удобный, минималистичный и с 'особенной' триал системой


Boyd_Rice
1) Вот в чем ещё на сегодняшний день смысл в использовании контролов из Bootstrap? Ведь они не будут корректно работать с половиной современных фреймворков, ибо производят манипуляции с DOM и запускают анимацию без ведома самих этих фреймворков. Да и контролы в самом бутстрапе довольно малочисленны и корявы. Не, тулзы в 4й версии относительно неплохи (хотя есть альтернативы получше и полегче), но контролы…
2) Касательно готовых дизайн-систем для Figma. Есть ли какой-то маркетплейс уже, может хотя бы сторонний?
kamushken Автор
Можно я отвечу только на второй вопрос, т.к. мне он ближе как дизайнеру?
Как такового маркетплейса еще нет, Фигма только начала прокладывать свой путь и позиционироваться как инструмент для разработки именно дизайн-систем. Какое именно готовое решение вы ищите? Есть ресурс figmafinder.com на котором возможно удастся найти подобие ui kit'ов, но я совершенно не уверен, что они обладают правильной архитектурой, чтобы можно было масштабировать и кастомизировать такой набор в полноценную дизайн-систему.
Boyd_Rice
Привет! Я ищу что-то из готовых дизайн-систем, в частности, Material Design. Проблема в том, что есть пара китов для фигмы для этой дизайн-системы (один встроенный в фигму, другой просто доступен в интернете), но они очень плохо сделаны с организационной точки — плохо структурированы, оптимизированы под Андроид (а мне нужно под веб) и не используют функции подстраниц в фигме. Короче, чтобы ими реально пользоваться, нужно все перекраивать.
При импорте скетч-файлов, все так же дезорганизовано, так что это реально проблема даже на этапе того, чтобы показать команде в презентации как это использовать на практике.
RomanPokrovskij
Бутстрап это API (декларативное описание интереакции между контролами посредством классов и атрибутов), причем у 4го — взят курс на упрощение API, и реализация через jquery.
Именно так на него и надо смотреть. И кстати это master peace декларативного описания интерактивности на сайте/форме.
А хочешь реализацию react'ом — github.com/reactstrap/reactstrap.
Boyd_Rice
Ну так вот в этом и проблема, т.к. jquery — это уже даже не вчерашний день. Даже контролы 4й версии не будут работать корректно с Angular, например.
При том, что утилиты очень неплохи и их вполне можно использовать как основу для стилизации и вёрстки любых приложений. Лучше бы они выпускали контролы отдельно от основной библиотеки. Слава богу, в 4й версии (во всяком случае), их можно отключить и убрать из сборки.
Контролов в стоке очень мало и качество их сомнительно.