Всем привет! На связи команда по улучшению продуктивности в .NET (aka. Roslyn). Мы много внимания уделяем улучшению вашего опыта .NET-кодинга. Ведь иногда небольшие дополнения и исправления действительно могут улучшить рабочий процесс. Возможно вы уже видели некоторые улучшения в превью-версиях VS2019. Но мы все равно хотим рассказать о некоторых из них, которые должны помочь вам работать продуктивнее.
Осторожно, много гифок.

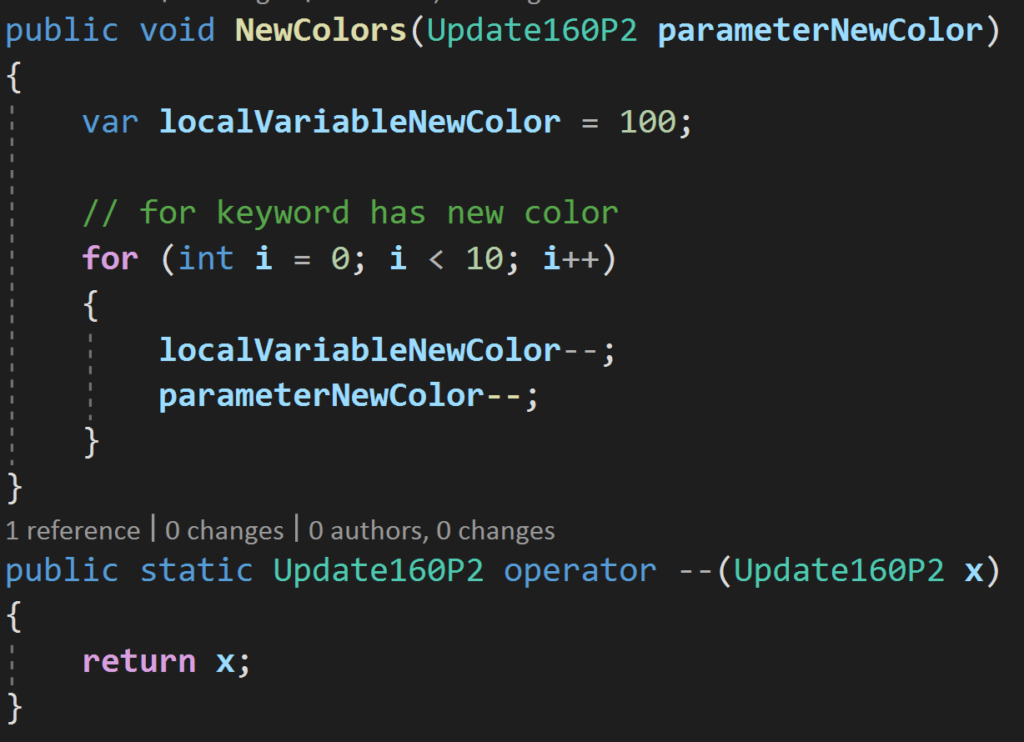
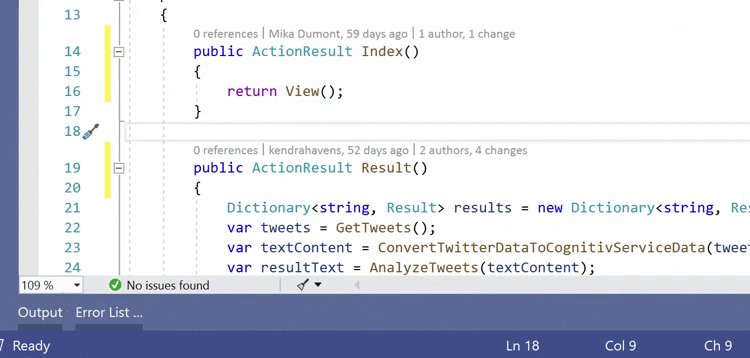
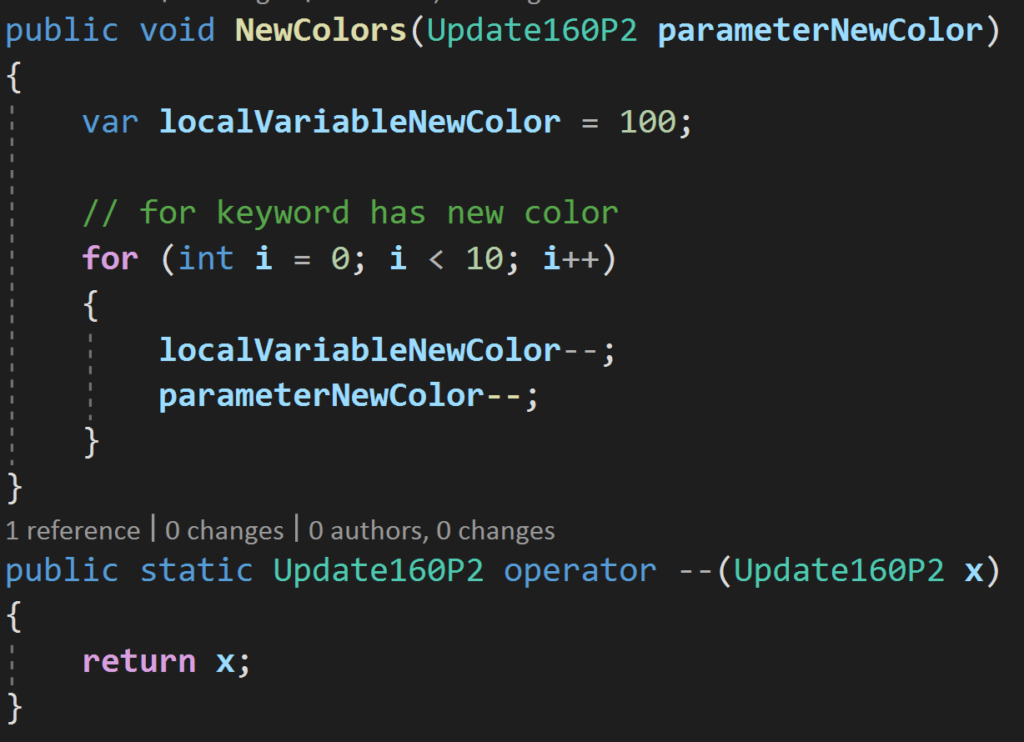
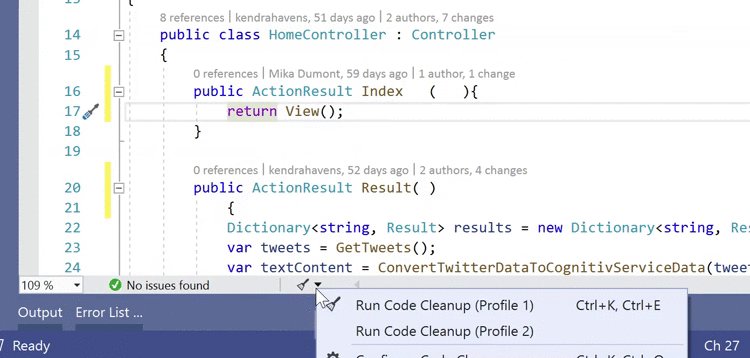
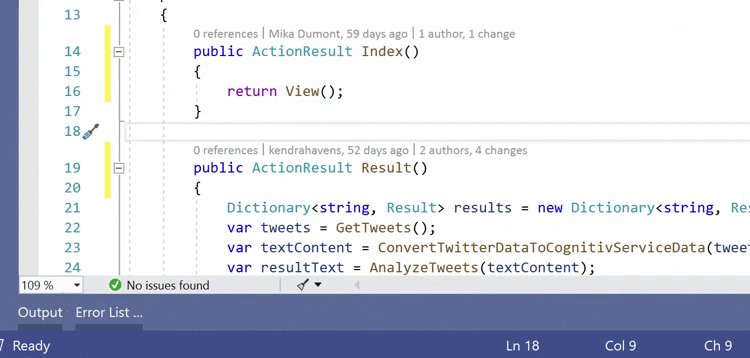
Как вам новые цвета от Roslyn? Цвета Visual Studio Code получили высокую оценку, поэтому мы включили аналогичные цветовые схемы в Visual Studio. Ваш редактор кода стал теперь немного красочнее. Ключевые слова, пользовательские методы, локальные переменные, имена параметров и перегруженные операторы получили новые цвета. Вы даже можете настроить цвета для каждой классификации синтаксиса, перейдя в Tools > Options > Environment > Fonts and Colors и прокрутив до «User Members».

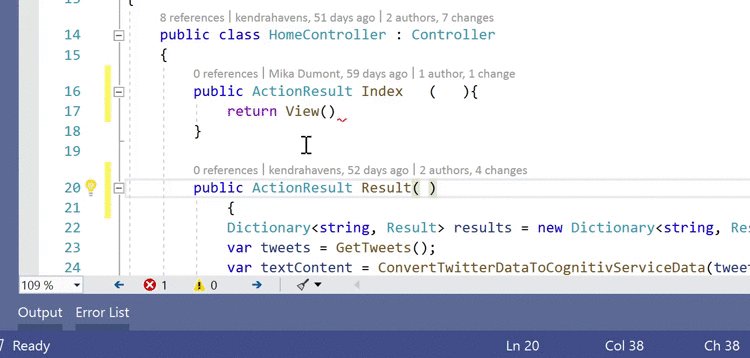
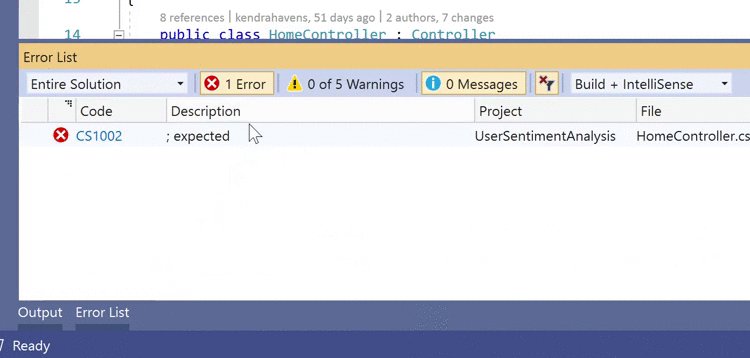
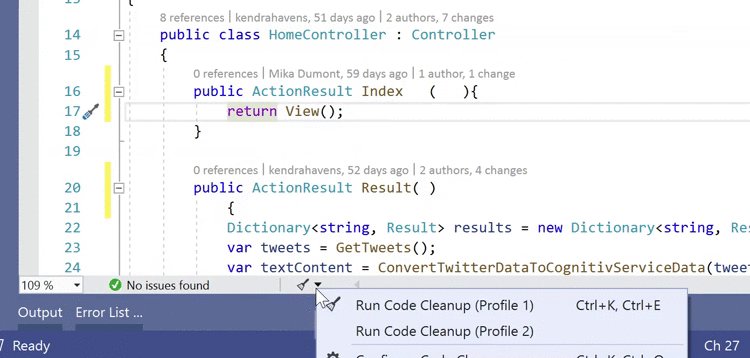
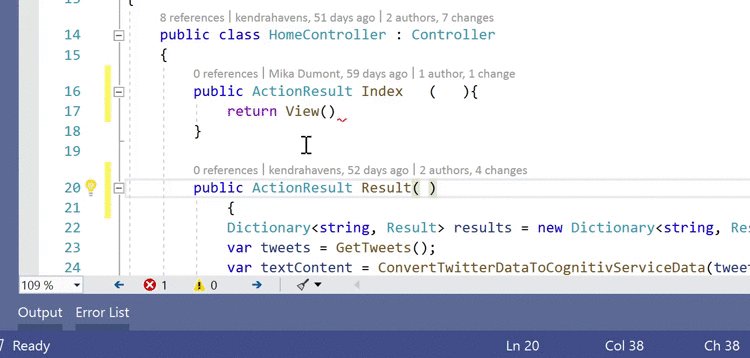
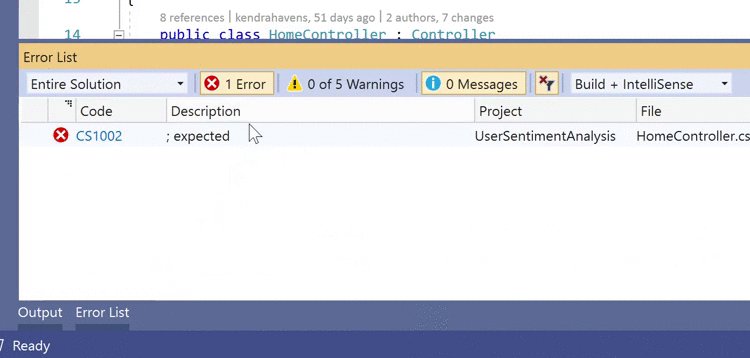
В нижней части файла, в вашем редакторе, находятся индикаторы работоспособности документа, а также значок очистки кода. Индикаторы работоспособности документа позволяют сразу узнать, сколько ошибок и предупреждений присутствует в файле, который вы сейчас открыли. Вы можете нажать на значок очистки кода, чтобы применить правила стиля кода, указанные в Tools > Options, или, если у вас есть файл editorconfig, который предписывает использование одного стиля кода в вашей команде, VS применит стили, указанные в этом файле.

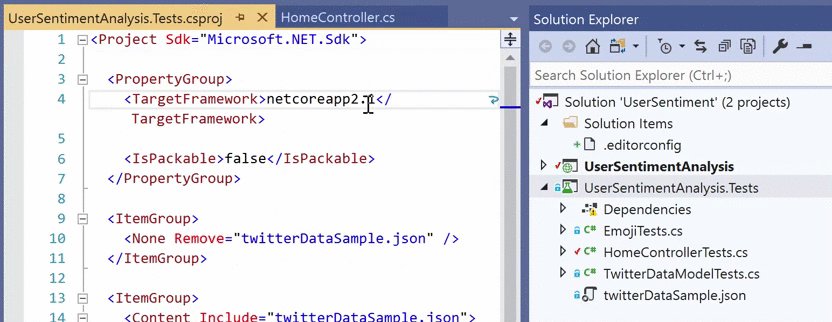
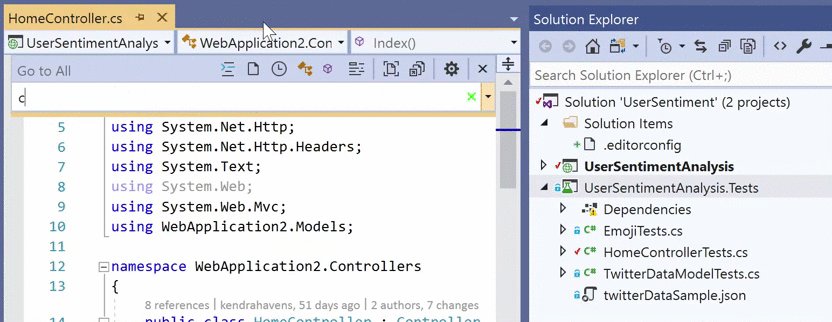
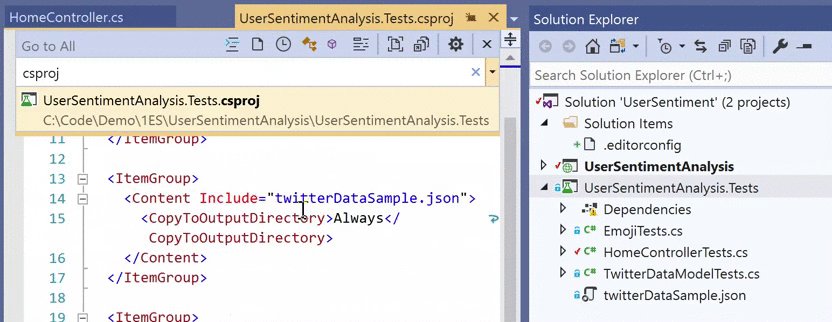
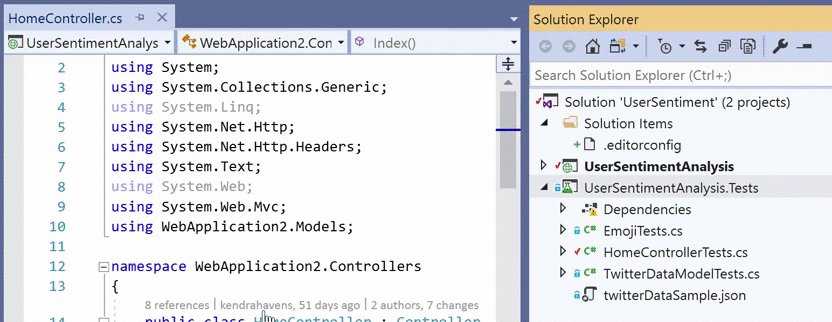
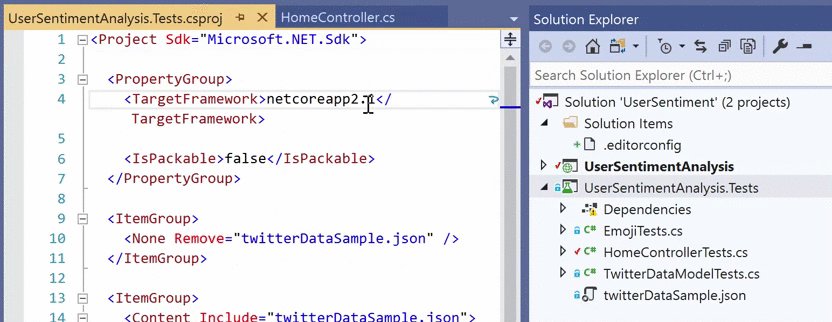
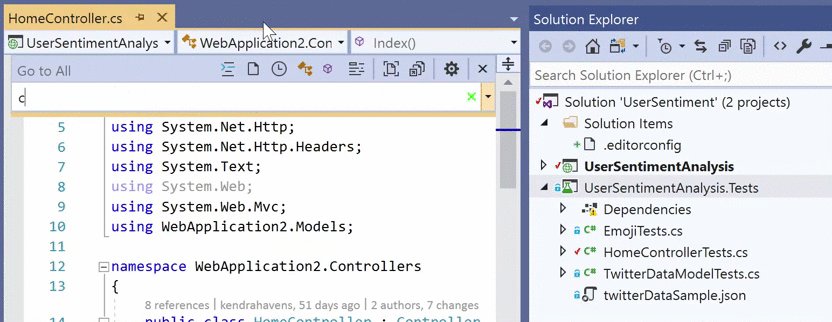
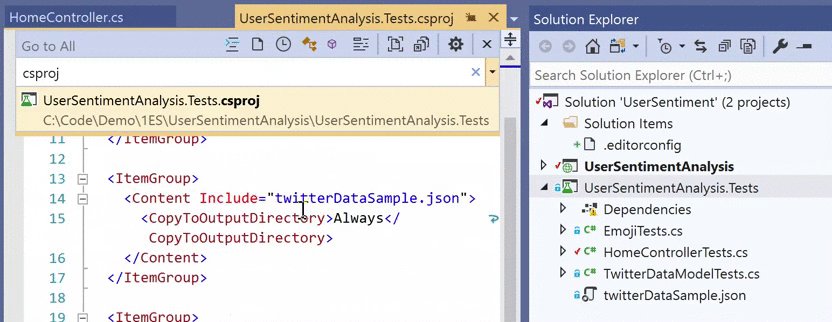
Вы можете редактировать файлы проектов типа SDK простым двойным щелчком мыши. Вы также можете просматривать эти файлы в виде превью в навигации GoToAll (Ctrl+t) и искать содержимое для ссылок на файлы.

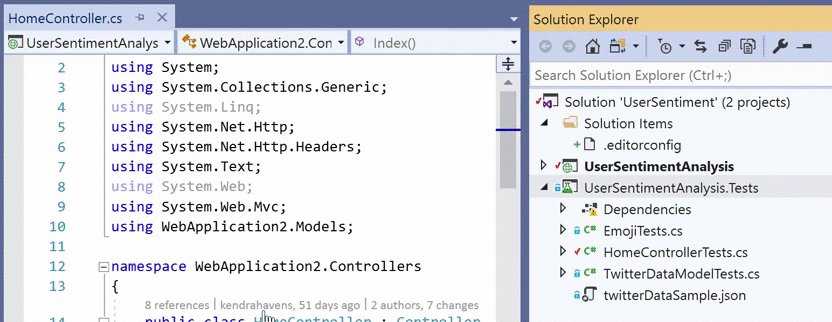
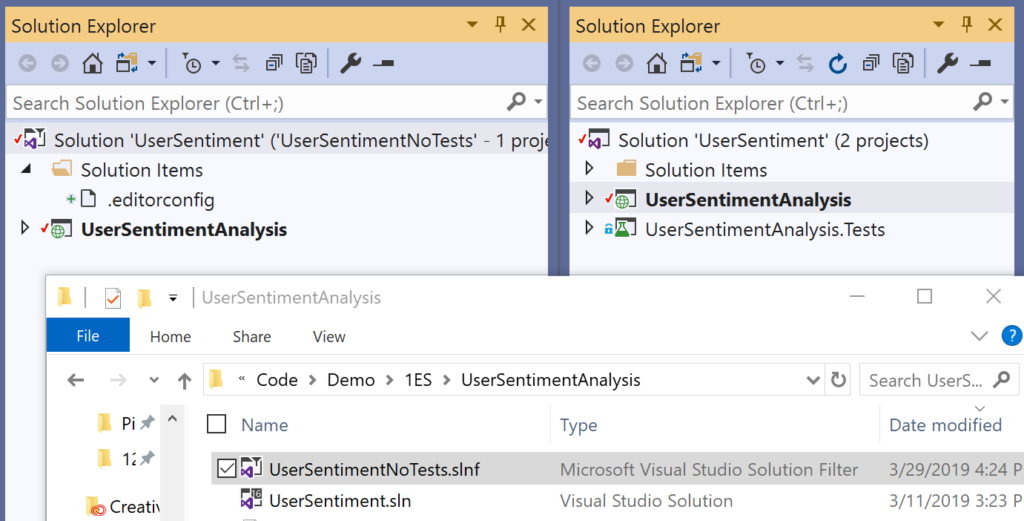
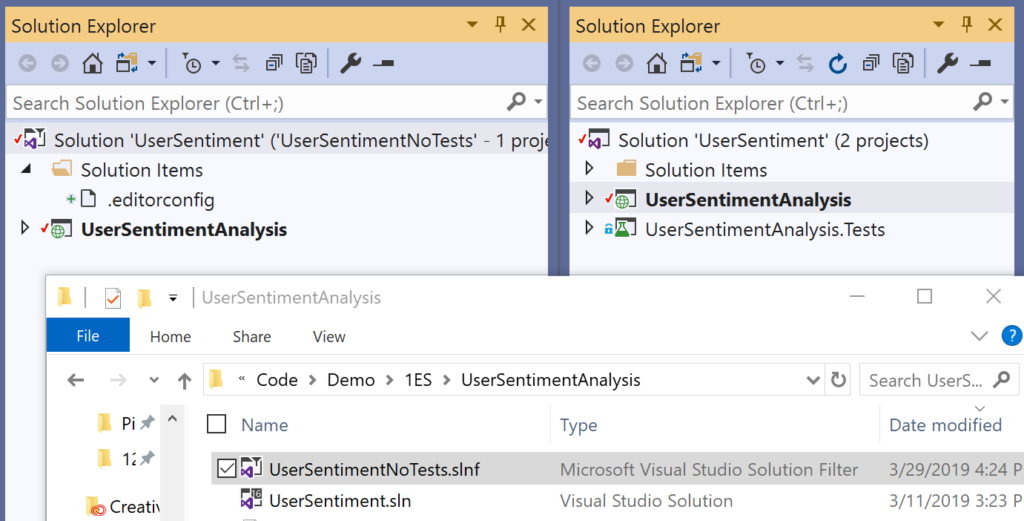
Загрузите подмножество проектов в ваше решение с помощью фильтрованных решений! Теперь вы можете выгрузить проекты и сохранить .slnf-файл, который откроет только указанные вами проекты. Это поможет вам быстро получить интересующий вас код без необходимости загрузки всего решения.

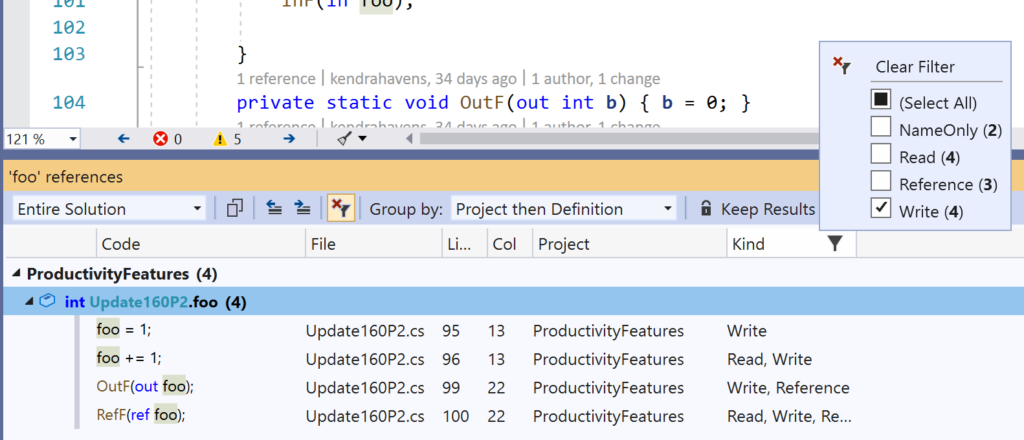
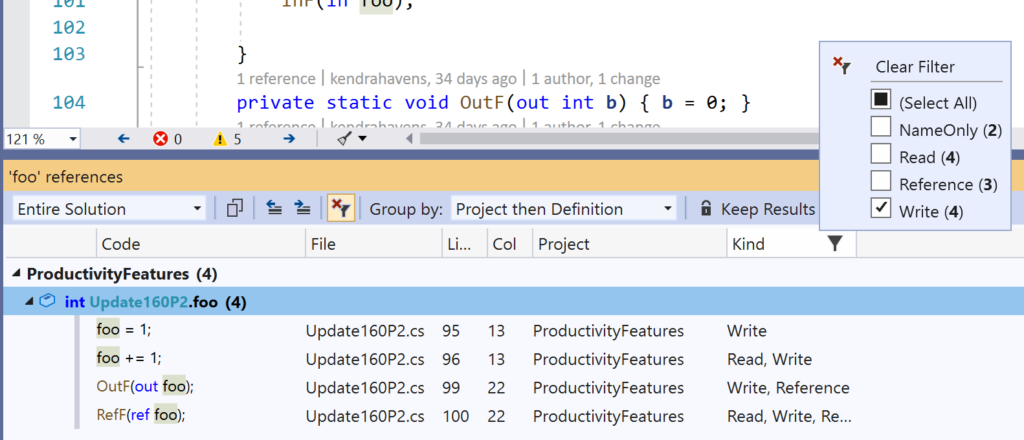
Найдите все ссылки, классифицируемые по типу ссылки. Вы можете выполнять фильтрацию по чтению/записи в новом столбце «Kind» в окне поиска всех ссылок.

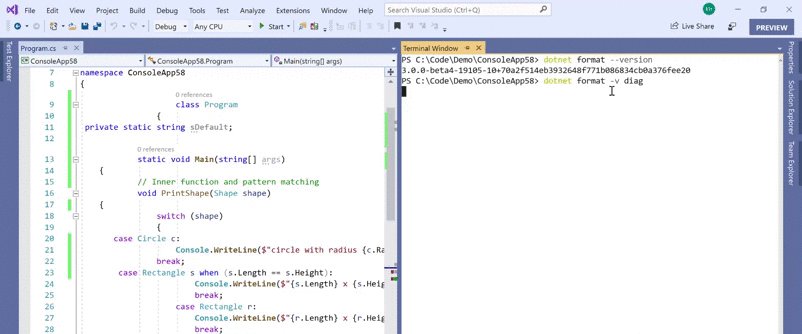
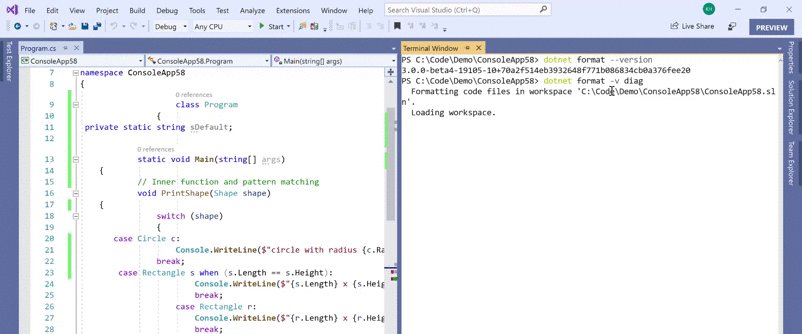
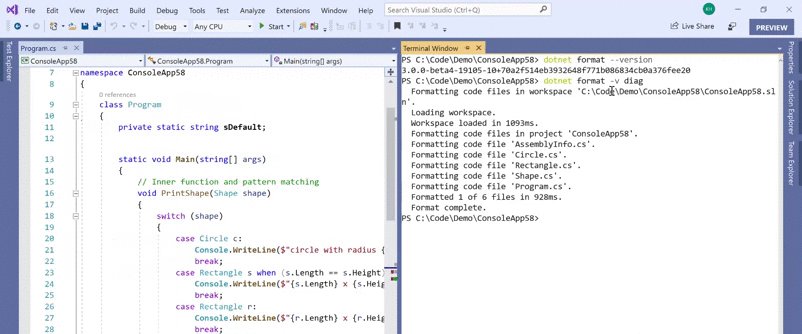
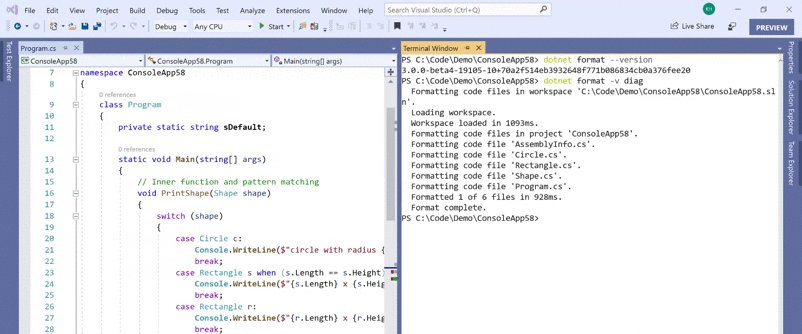
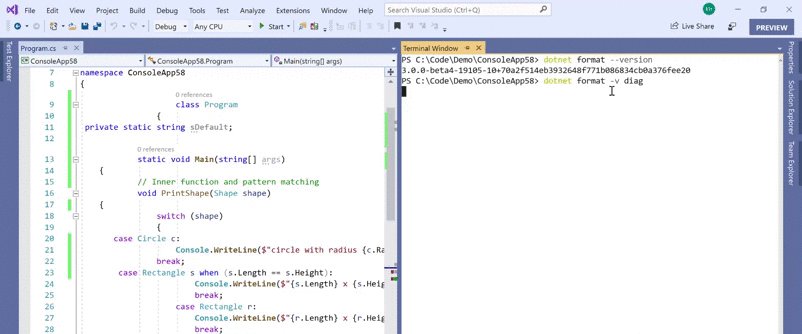
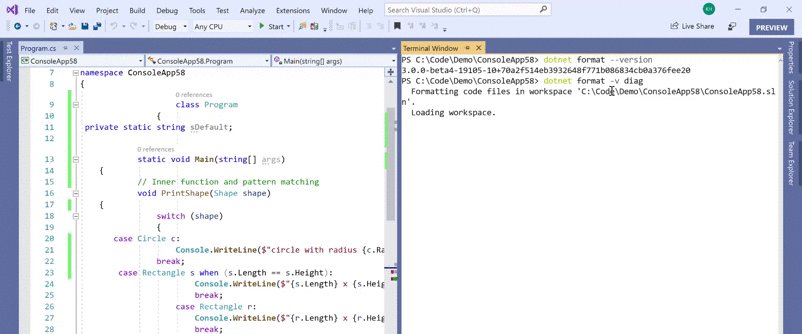
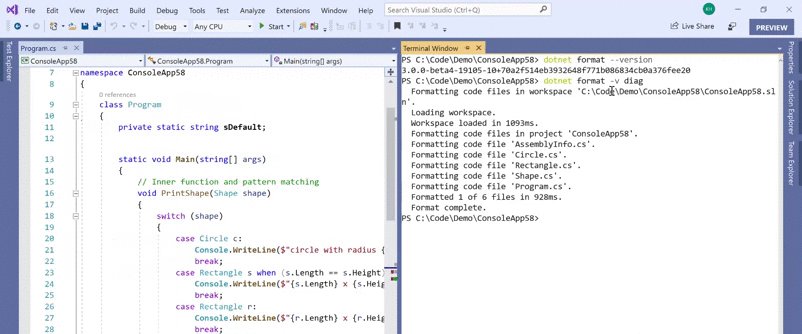
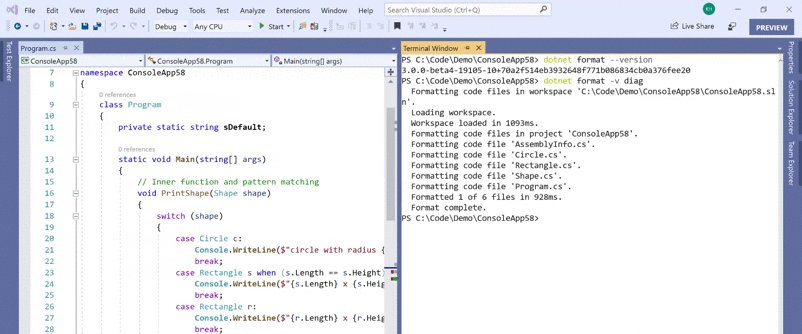
Запустите форматирование стиля кода по всему решению в командной строке с помощью глобального инструмента dotnet format.

Intellicode — это расширение, предлагающее умные подсказки, благодаря обученным моделям машинного обучения, которые работают в более чем 2000 опен-сурсных репозиториях .NET на GitHub.








Это список некоторых нововведений в Visual Studio 2019. Полный список смотрите в примечаниях к выпуску. Как всегда, мы были бы рады получить от вас фидбэк через twitter, на GitHub или в комментариях ниже. Также важно отметить, что для использования .NET Core 3.0 Preview вам необходимо загрузить и установить SDK. Он пока не включен в Visual Studio 2019 Installer.
Осторожно, много гифок.

Улучшения инструментов
Как вам новые цвета от Roslyn? Цвета Visual Studio Code получили высокую оценку, поэтому мы включили аналогичные цветовые схемы в Visual Studio. Ваш редактор кода стал теперь немного красочнее. Ключевые слова, пользовательские методы, локальные переменные, имена параметров и перегруженные операторы получили новые цвета. Вы даже можете настроить цвета для каждой классификации синтаксиса, перейдя в Tools > Options > Environment > Fonts and Colors и прокрутив до «User Members».

В нижней части файла, в вашем редакторе, находятся индикаторы работоспособности документа, а также значок очистки кода. Индикаторы работоспособности документа позволяют сразу узнать, сколько ошибок и предупреждений присутствует в файле, который вы сейчас открыли. Вы можете нажать на значок очистки кода, чтобы применить правила стиля кода, указанные в Tools > Options, или, если у вас есть файл editorconfig, который предписывает использование одного стиля кода в вашей команде, VS применит стили, указанные в этом файле.

Вы можете редактировать файлы проектов типа SDK простым двойным щелчком мыши. Вы также можете просматривать эти файлы в виде превью в навигации GoToAll (Ctrl+t) и искать содержимое для ссылок на файлы.

Загрузите подмножество проектов в ваше решение с помощью фильтрованных решений! Теперь вы можете выгрузить проекты и сохранить .slnf-файл, который откроет только указанные вами проекты. Это поможет вам быстро получить интересующий вас код без необходимости загрузки всего решения.

Найдите все ссылки, классифицируемые по типу ссылки. Вы можете выполнять фильтрацию по чтению/записи в новом столбце «Kind» в окне поиска всех ссылок.

Запустите форматирование стиля кода по всему решению в командной строке с помощью глобального инструмента dotnet format.

Intellicode — это расширение, предлагающее умные подсказки, благодаря обученным моделям машинного обучения, которые работают в более чем 2000 опен-сурсных репозиториях .NET на GitHub.

Теперь омнибус новых исправлений кода и рефакторингов!
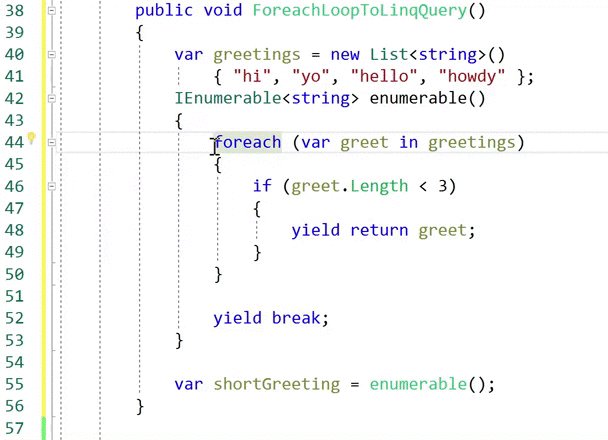
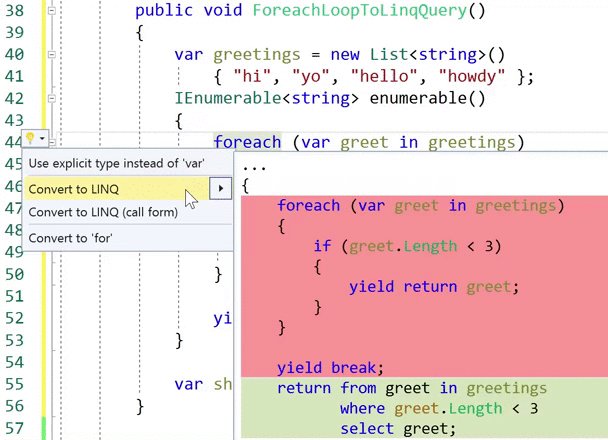
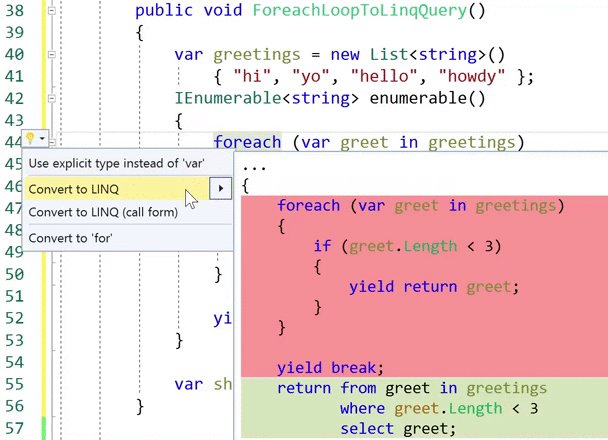
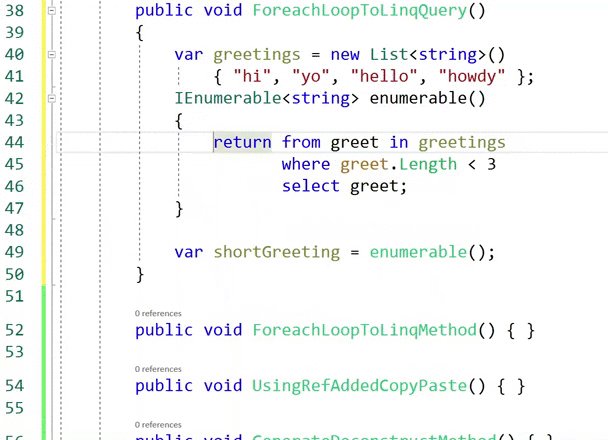
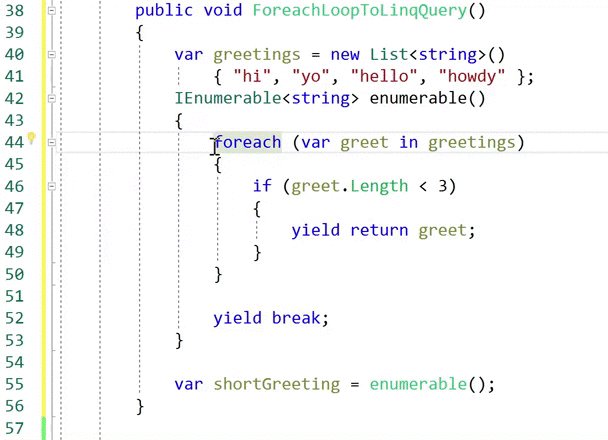
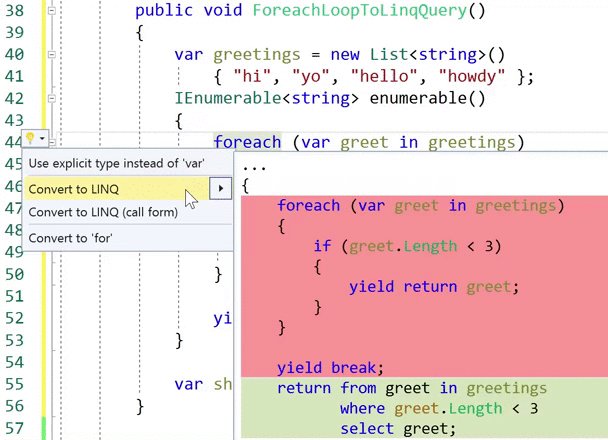
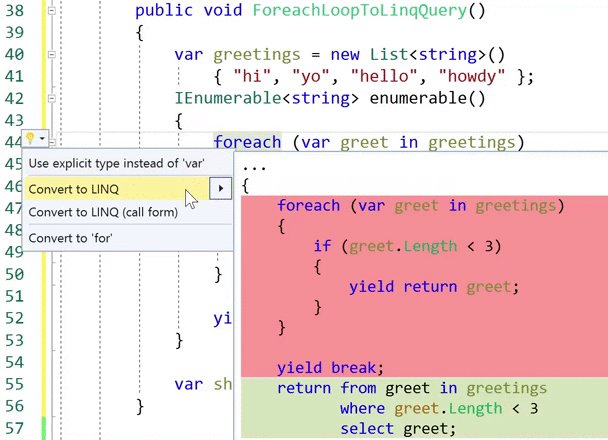
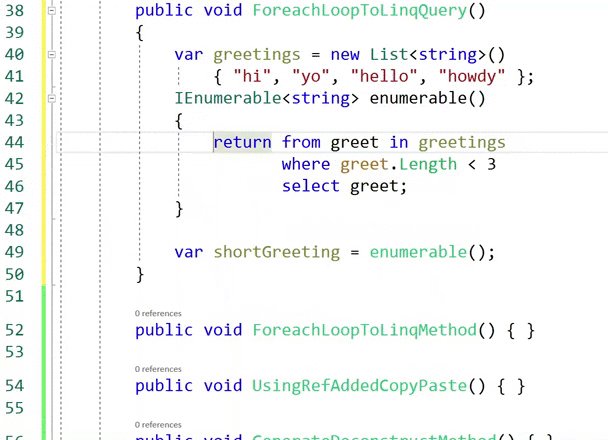
Foreach для LINQ

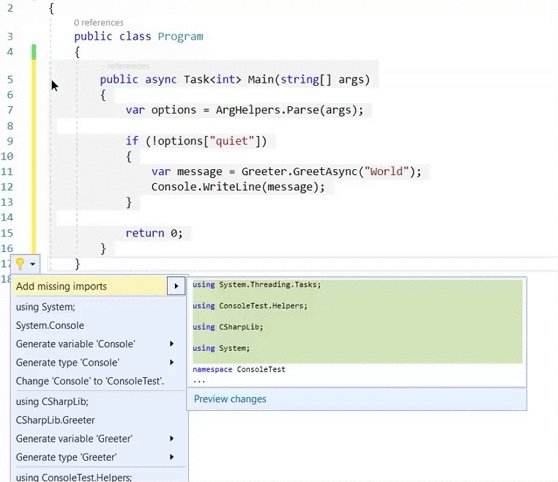
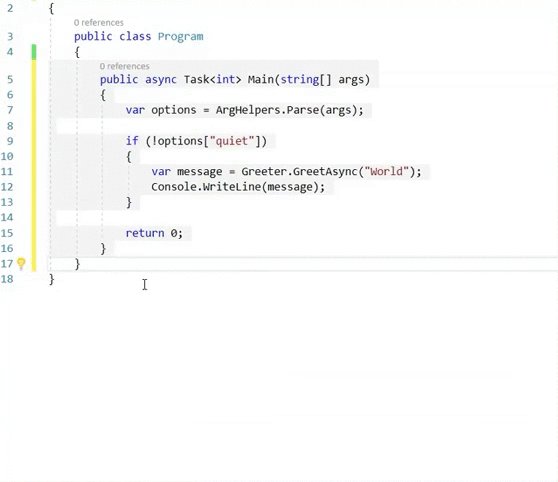
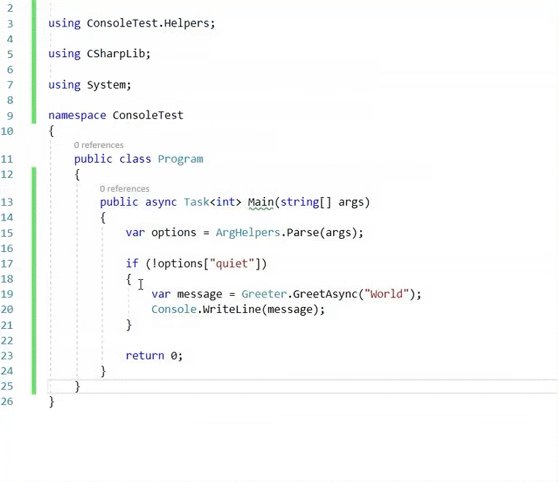
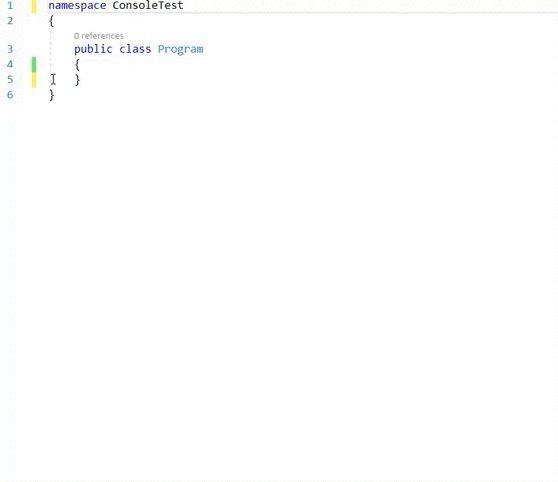
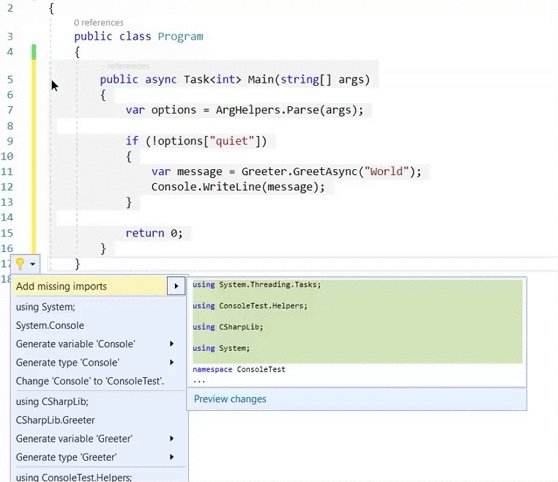
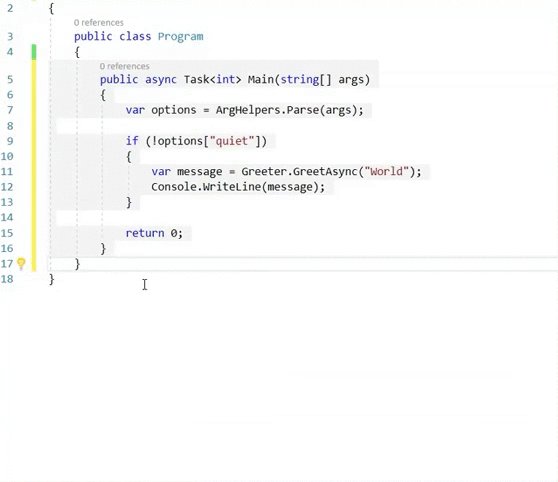
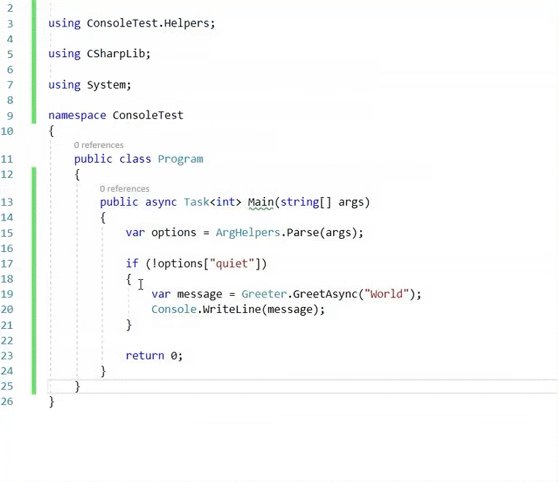
Добавление недостающей ссылки для не импортированных типов

Синхронизация пространства имен и имени папки

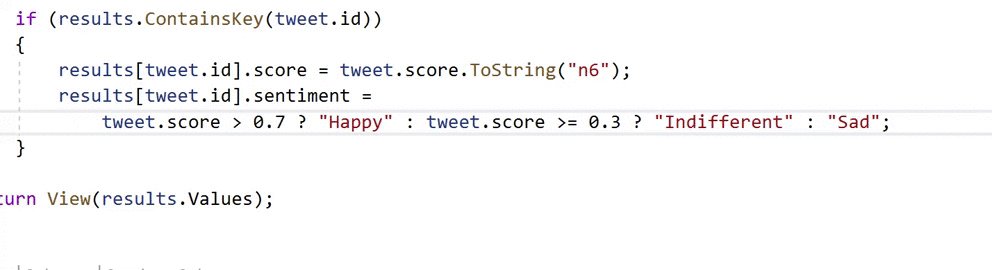
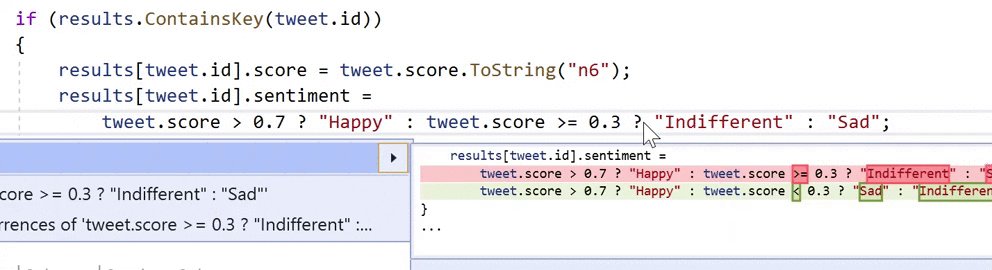
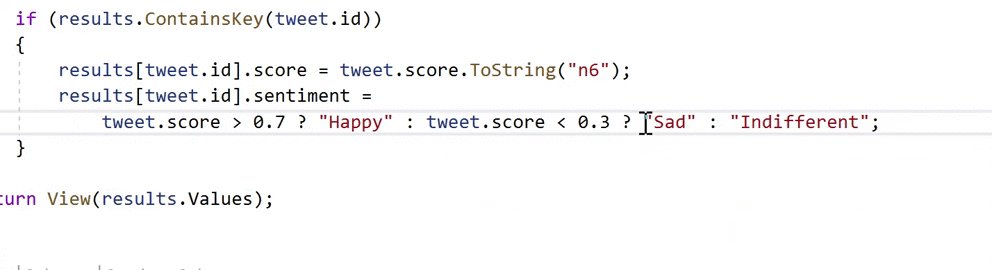
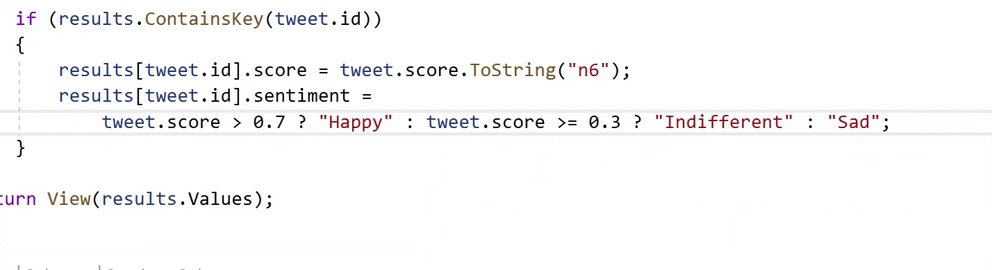
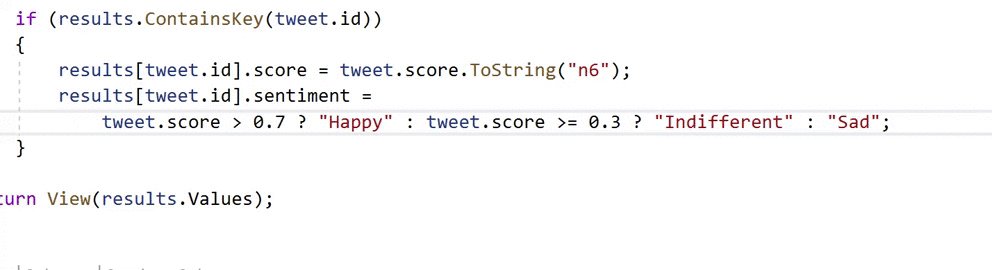
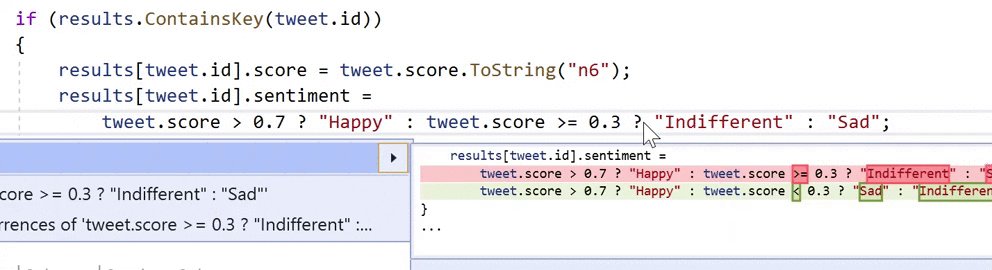
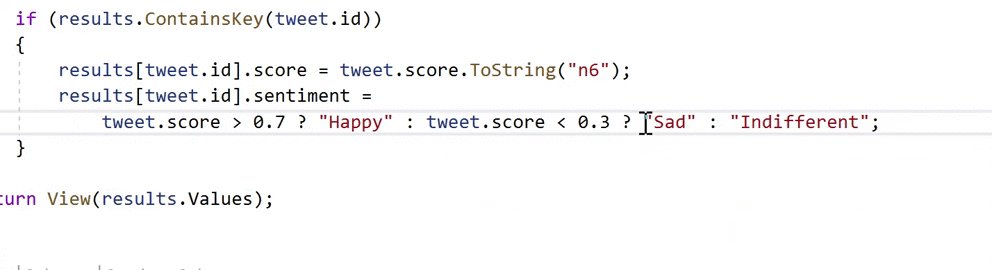
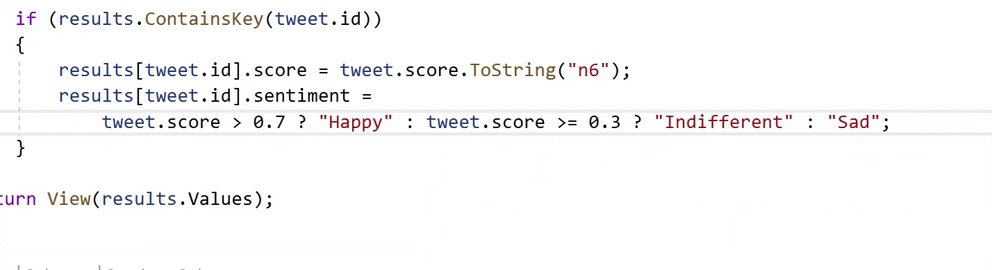
Инвертирование условных выражений

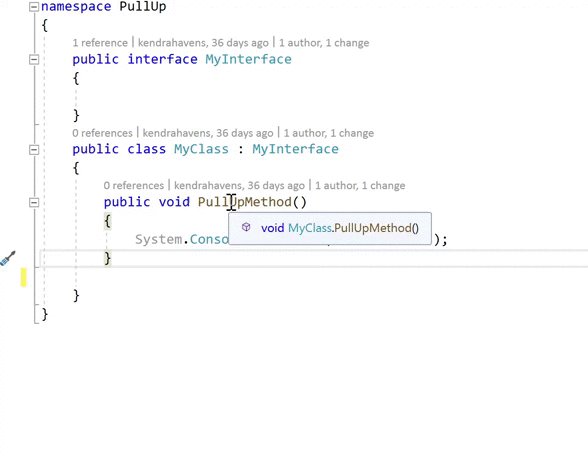
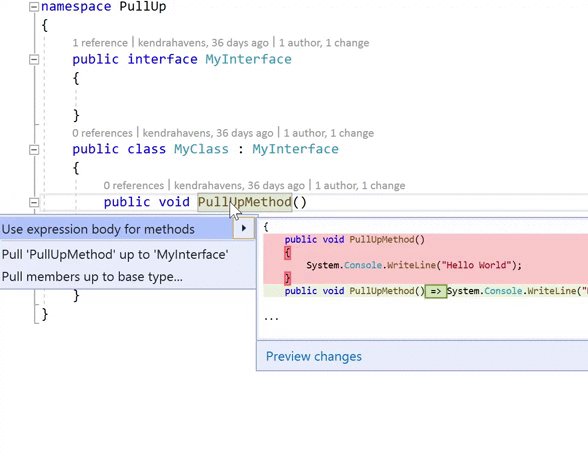
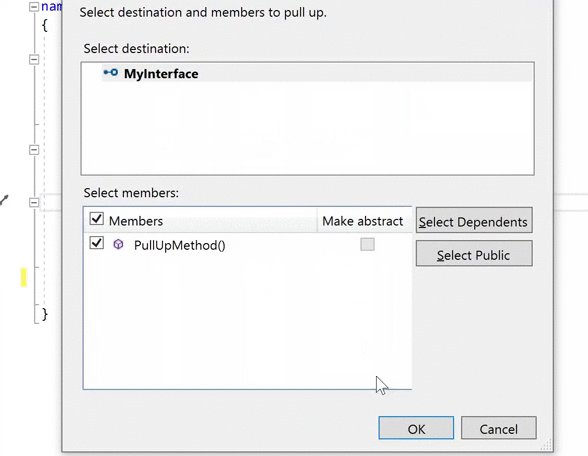
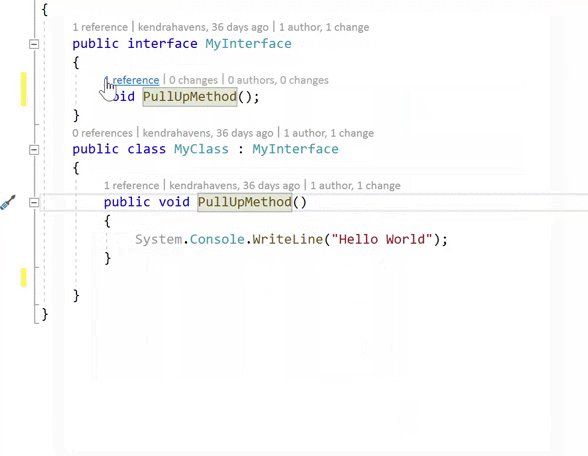
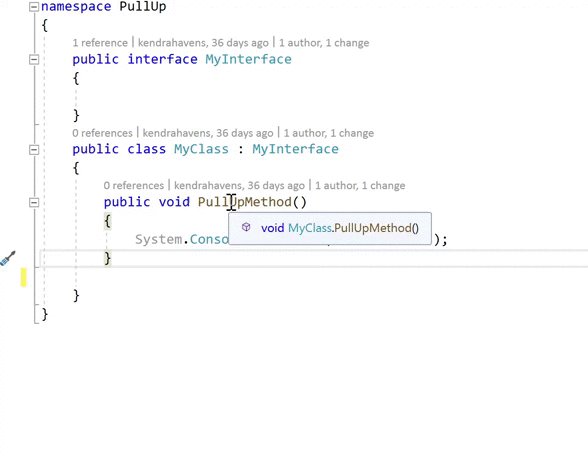
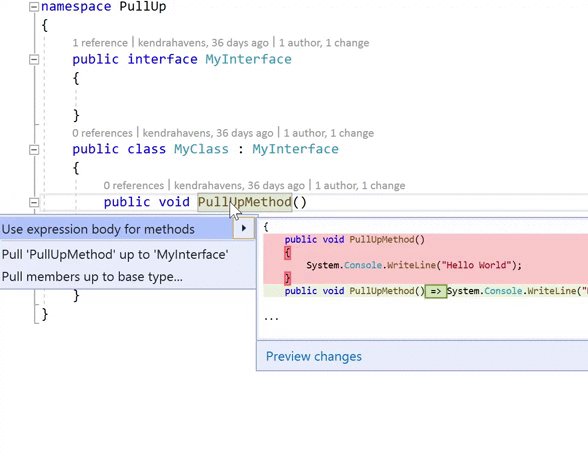
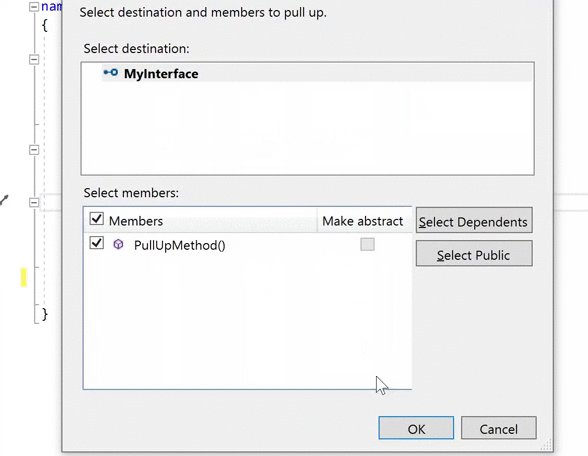
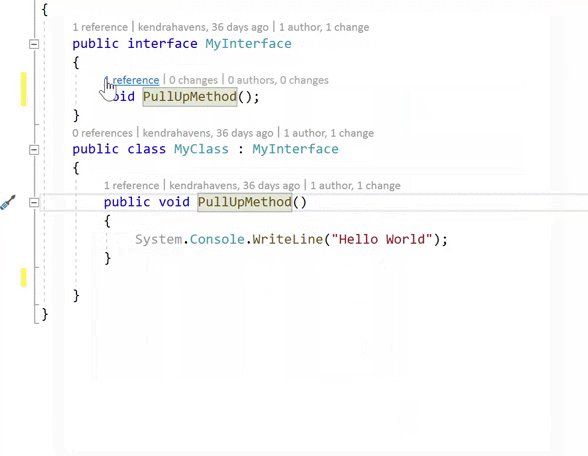
Меню Pull members up для доступа к интерфейсу

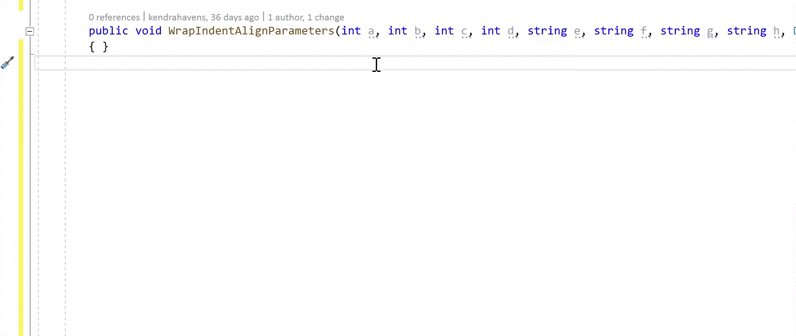
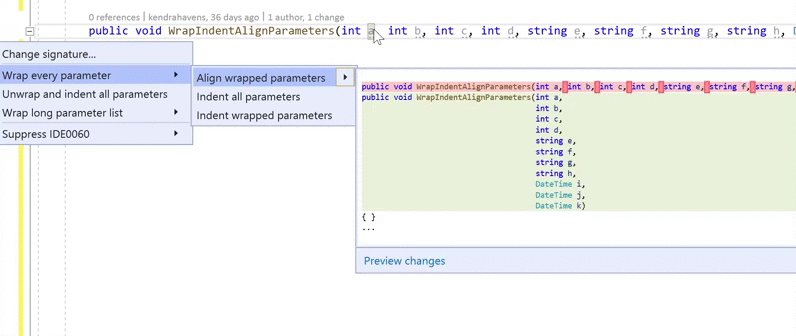
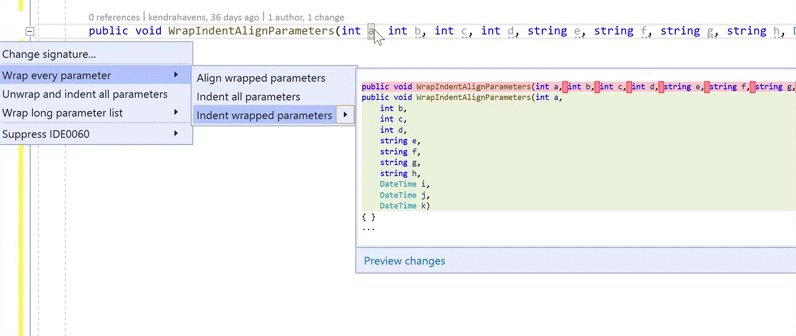
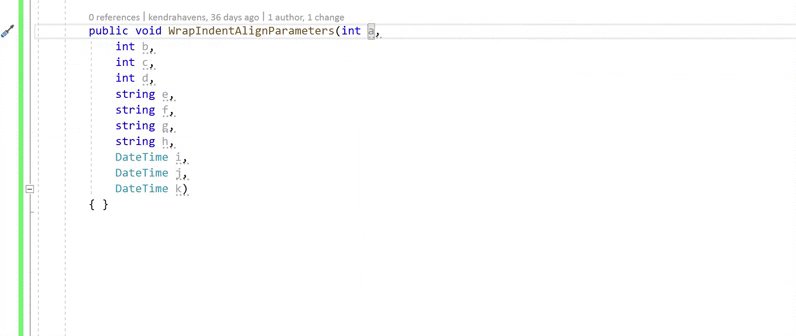
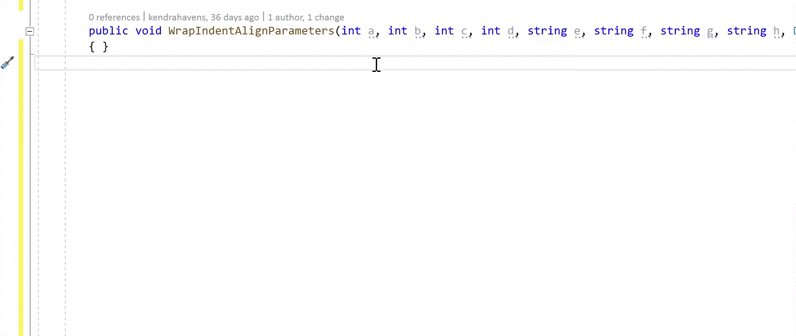
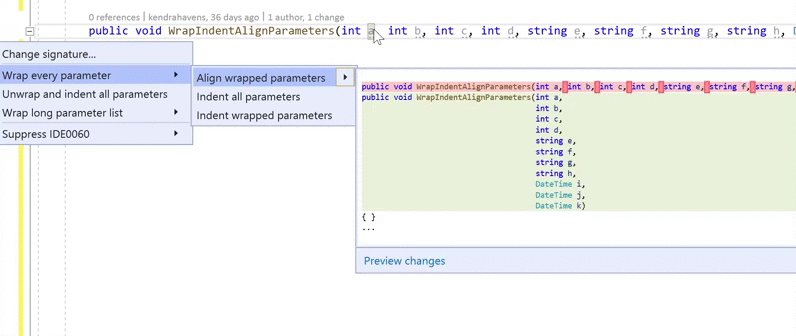
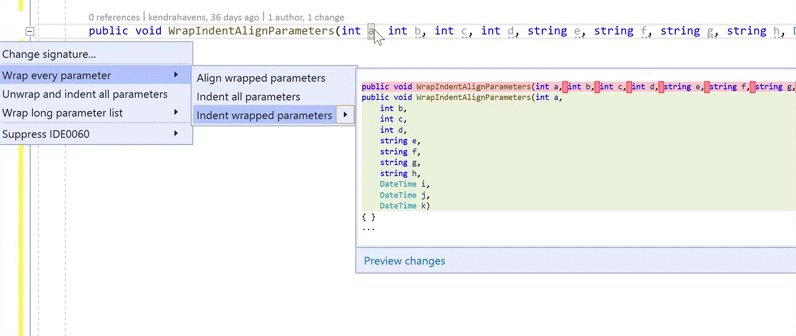
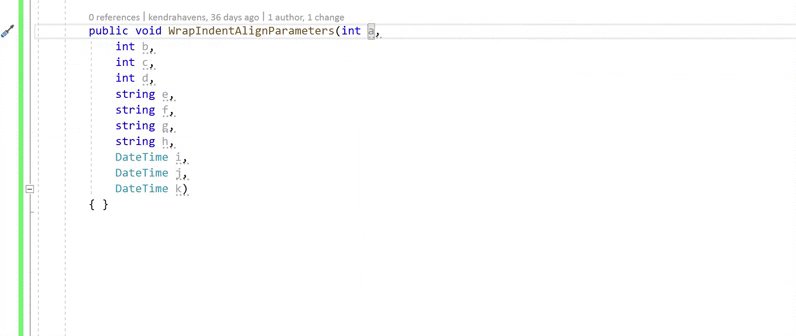
Перенос/отступ/выравнивание параметров/аргументов

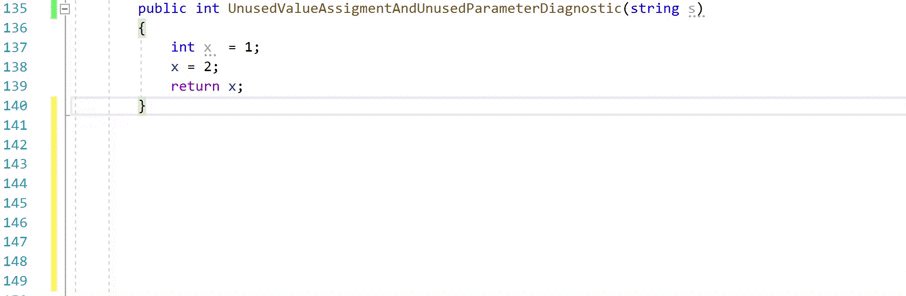
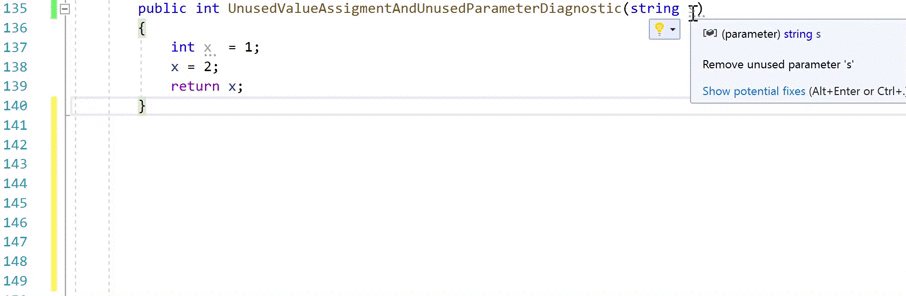
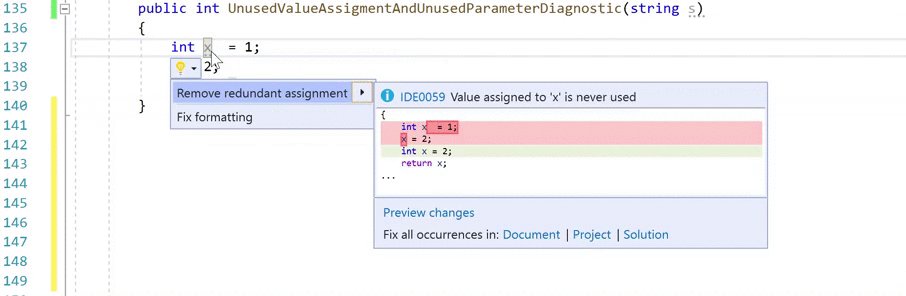
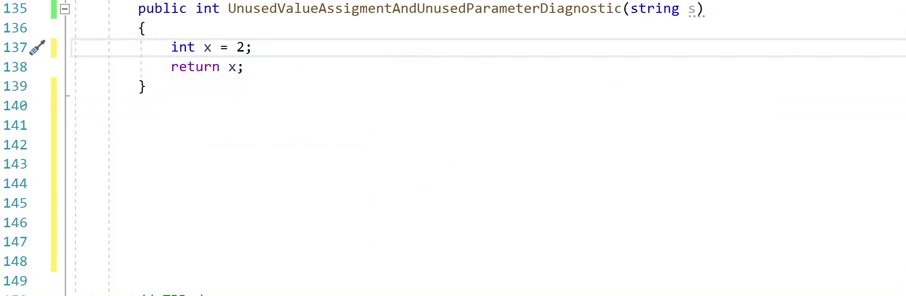
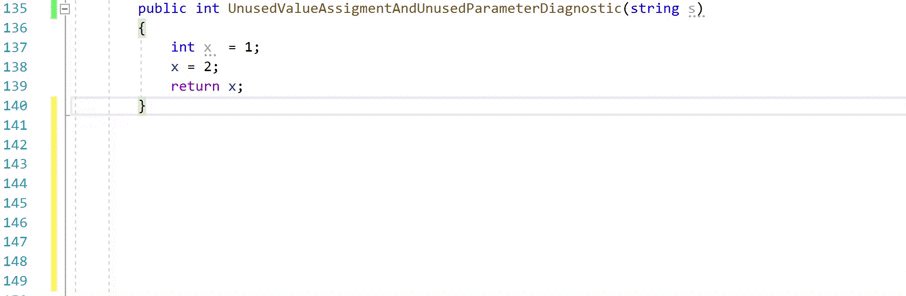
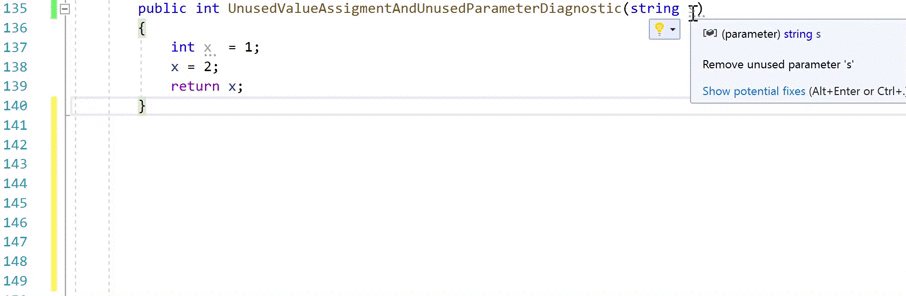
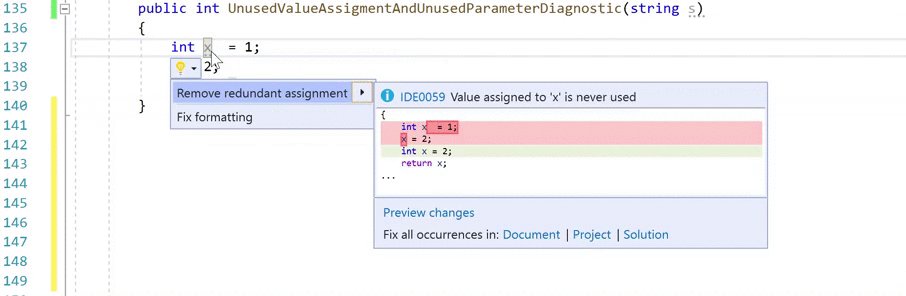
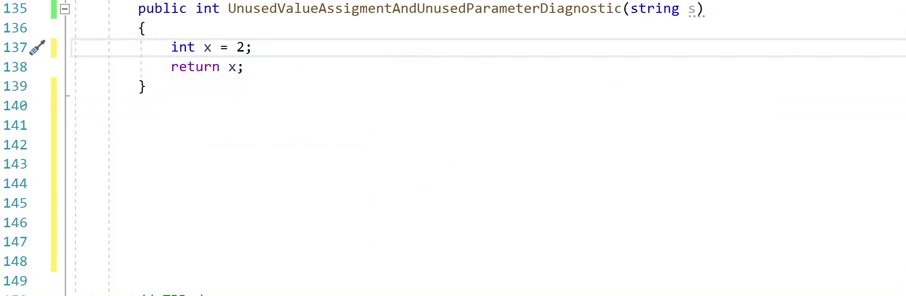
Удаление неиспользуемых значений и параметров выражений

Это список некоторых нововведений в Visual Studio 2019. Полный список смотрите в примечаниях к выпуску. Как всегда, мы были бы рады получить от вас фидбэк через twitter, на GitHub или в комментариях ниже. Также важно отметить, что для использования .NET Core 3.0 Preview вам необходимо загрузить и установить SDK. Он пока не включен в Visual Studio 2019 Installer.


unnutz
Решили запилить фичи, которые добавляет Resharper. Интересно, не купит ли Microsoft внезапно Jetbrains :-)
grafdezimal
Тоже подумал, resharper как-то всё больше теряет смысл…
Foreglance
Активно пользуюсь ReSharper-ом с его первых бета-версий (2003 год). Он всегда был далеко впереди по функционалу, удобству и динамичной адаптируемости к пользователю, чем VS. Но даже при всех его замечательных возможностях — он меня расстраивает своей ограниченностью после даже короткого периода работы на IntelliJ IDEA, которая словно сама программирует — только успевай набрасывать логику.
t13s
Попробуйте Rider. Если вам в WinForms не нужно, то вполне себе живой комбайн из IDEA и Resharper
Foreglance
Да, мне он нравится — использую когда под Unity программирую.
Foreglance
И в связке с XCode использую AppCode (для iOS). Ну и AndroidStudio (на базе IDEA) тоже — красота, везде очень похожее окружение, поведение и возможности.
NeuroHunter
Мы его даже в VS2017, по большому счету, используем только для юнит-тестов, ибо поддержка nUnit в VS отстойная (а без плагинов — отсутствующая)
Foreglance
У меня были коллеги, считающие ReSharper слишком расслабляющим (балующим) разработчиков (некоторые были действительно сильные разработчики, и без ReSharpera справлялись), были и явные его противники (в том числе с 10+ лет опытом), аргументирующие тем, что могут и в нотепаде писать код (приходилось из их кода вычищать комменты вроде «//if», «//end if»). Возможно кому-то хватает возможностей VS — мне нет, сравниваю с IDEA (возможно я слишком посредственный разработчик — мне ReSharper здорово помогает)
NeuroHunter
У нас еще накладываются определенные «особенности» окружения (типа огромного solution'а), так что отключение ReSharper позволяет заметно ускорить работу.
Foreglance
Это да, приходится ресурсами платить за производительность разработчика.
Кстати обратите внимание на расположение кэша ReSharper-a (в опциях) — он может по умолчанию на юзерскую папку быть настроен, которая у некоторых компаний на сетевом диске и постоянно синхронизируется — там много мелких файлов создаётся, словари пользователям. Лет 10 назад ещё рекомендовали его куда-нибудь в быстрый сторедж направить. Сейчас SSD выручает.
NeuroHunter
Это да и это у всех сделано, но не очень спасает. Даже с кэшем на SSD и репозиторием на SSD.
Foreglance
Сочувствую Вам. У нас сейчас всего 44 проекта в солюшне, пришлось на выданном мне офисном нотебуке с i5/16GB/4cores Solution Wide Analysis отключить, иногда все равно подлагивает. Раньше на топовых мобильных i7/32GB/много ядер — таких проблем не помню.
Simplevolk
А сколько проектов в вашем Solution, если не секрет?
NeuroHunter
551.
И это, конечно же, не повод для гордости.
NIKOSV
Не надо, у решарпера остается одна особенность которую пока еще не скопировали разработчики студии — тормоза )
А если серьезно, решарпер это не только код, весь код интеледженс я отключил чтобы хотя бы та же latency при набирании кода была адекватная. В нем работа с тестами гораздо удобнее, есть stack trace explorer, нормальный профайлинг.
PS Rider работает шустрее чем студия + решарпер.
NeuroHunter
Вопрос не в тему: а вы знаете, как настроить ReSharper таким образом, чтобы выключить всю аналитику кода, но оставить поддержку юнит-тестов? В моем случае отключение Code Analysis вырубает и распознавание тестов :(
Kanut
Там можно исключать код из code analysis.
То есть просто исключите всё кроме тестов.
IvanNochnoy
Stack trace explorer есть на маркетплейсе. А что не так с тестами?
NeuroHunter
IvanNochnoy
VSIX тест-адаптеры являются deprecated в VS 2019. Тестовые адаптеры подключаются в в виде пакета в файле проекта. Что подключите, то и будет работать.
Учитывая, что с Решарпером студия грузится много дольше, чем без него, предварительный билд перед тестированием, может быть даже быстрее. Хотя Вашем случае (551 проект в солюшене), готов поверить, что Решарпер справляется лучше.
Kanut
На мой взгляд те функции которые microsoft «копирует» с resharper у них работают не очень оптимально. Особенно в плане производительности и тормозов.
То есть на более-менее среднем проекте их приходится выключать или VS постоянно зависает.
iluxa1810
Так то да:
А раньше майки говорили, что-то вроде:
По моему основные вкусности Resharper'а добавили. Единственное, что мне не нравится — это стандартный intellisense, который не сортирует члены класса по типам, а только по алфавиту. Вроде, это нигде не настраивается в VS, а вот решарперский сортирует по типам, а внутри типов по алфавиту.
Naglec
Рекомендую IntelliCode
iluxa1810
Ну это просто подсказка по контексту.
А мне бы все равно хотелось бы иметь в intellisense возможность сортировать список, как мне хочется. Я привык видеть сначала поля в списке, а затем все методы, а в конце методы-расширители. Вроде, как и мелоч, но все равно привык к этой решарперской сортировке…
ad1Dima
White_Scorpion
Так это давняя гонка. Ещё со времён первых решарперов — тогда Visual Studio была быстра, но уныла в плане функциональности, а Resharper превращал её в очень приличный редактор. Потому решарпер зарекомендовал себя с самых хороших сторон, а мелкомягкие вкурили фишку и начали нагло тырить его функционал и вставлять в Visual Studio as default — и чем дальше тем больше.
Сейчас мы имеем в поставке — "толстая и красивая" VS2019, в которой вполне себе можно уже и без Resharperа, но они продолжают придумывать, а мелкомягкие — тырить.
AndrewA
Почините уже наконец работу с солюшенами в которых есть и C# и F# проекты. Уже больше двух лет висит баг.
GLeBaTi
Вообще пора убирать всю эту ручную работу. Например при сохранении делать авто-формат и удалять неиспользуемые using, добавлять нужные using. Также подчеркивать все места, где пользователь может улучшить (упростить) свой код.
(см. Golang)
zeronice
Так вроде бы давно умеет, вопрос личных настроек
vlivyur
Productivity Power Tools делает это сам при сохранении (правда, только в обычном коде, а не в разметке).
segment
А как обновиться до 2019? В установщике 2017 версии нет актуальных обновлений. Качать отдельно установщик для новой студии?
Imbecile
Именно. Студии никогда не обновлялись между мажорными версиями.
excoder
> Как вам новые цвета от Roslyn?

И по-прежнему никакого курсива. Шёл 2019-ый, ЛОЛ.
Ascar
А code contracts окончательно умер?
OBIEESupport
Уважаемая компания Microsoft!
Как уже указали комментаторы до меня, сложно работать на текстовой канве, которая по функционалу не дотягивает до уровня 2006 иных бесплатных сред. Но у нас есть более насущный вопрос, почему в *.xlsm редакторе кода код с русскими буквами вставляется в любой другой редактор с кракозябрами. Началось с Office 2016. Думаем, что скоро русскоязычные комментарии совсем нельзя будет писать.
click0
Проверьте два варинта:
OBIEESupport
Спасибо, помогло! Текстовый редактор редактор действительно боится неверной раскладки клавиатуры.
А как вам баг насчет сложных условий в if? Если есть три условия, то скобку после последнего можно переставить ко второму (. И диагностики нет.
oracle_and_delphi
А если текст многоязычный?
То есть там есть не только русский и английский, но и например китайский.
И не говорите, что «так не бывает!», откройте любую статью на русском про Китай (например, на магазета) — там такое часто, то есть русский текст и отдельные вставки на китайском.
Andrey2008
Кстати, если кто-то не видел, то мы уже отметились :)
Проверяем исходный код Roslyn.
Femistoklov
Дайте угадаю, горизонтальную прокрутку колесом мыши так и не сделали? Зачем тогда это всё?
ad1Dima
О какой именно прокрутке речь? Тачпадом у меня крутится. Есть ещё MiddleClickScroll
Femistoklov
Нет, не тачпадом, говорю же, вращением колеса мыши. Расширение, насколько я понял, добавляет т.н. «плавную прокрутку».
ad1Dima
расширение добавляет скрол по нажатию стредней кнопки мыши, как в браузерах или excel
Femistoklov
ad1Dima
тогда вот marketplace.visualstudio.com/items?itemName=drewnoakes.SideScroller
или вот marketplace.visualstudio.com/items?itemName=lkytal.SmoothScroll
vba
Всего то 15 лет потребовалось для запиливания этой фитчи ...