Автор курса Нетологии «HTML-верстка», Стас Мельников, показал пример верстки виджета, который можно встроить на сторонний сайт.
В прошлый раз мы рассказали, что такое пользовательские свойства, а сейчас на примере сайта NHL покажем, как с их помощью встроить кастомную ссылку.
Иногда требуется разработать один виджет, который будет внедряться в различные проекты. Из-за особенности работы CSS специфичности, часто это превращается в головную боль.
Я придумал решение этой проблемы, когда узнал про пользовательские свойства. Покажу, как это работает: создам виджет
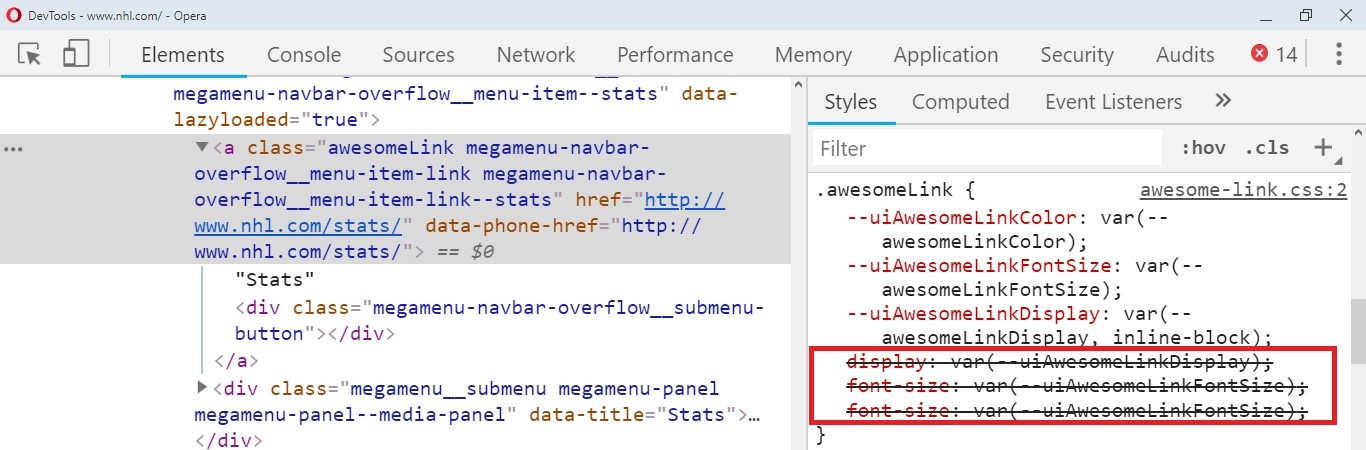
У виджета будет три пользовательских свойства, с помощью которых можно установить значения для встроенных свойств
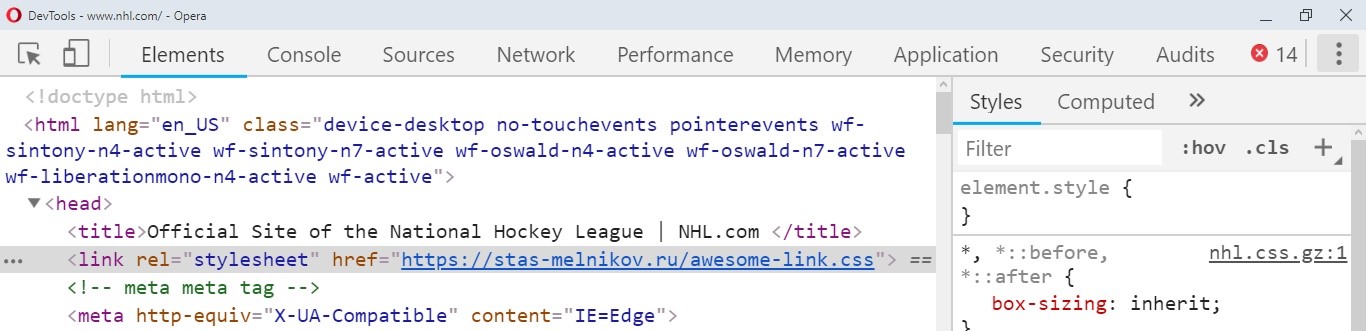
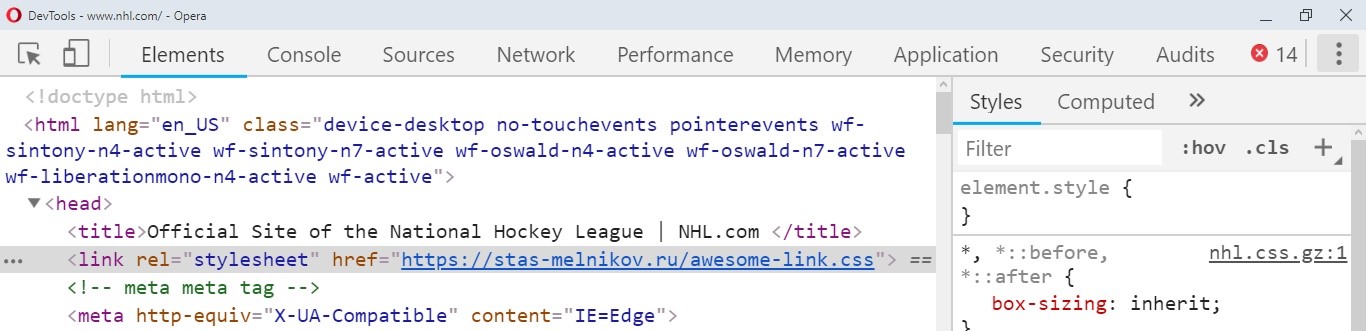
Для подключения моего CSS-файла открываю

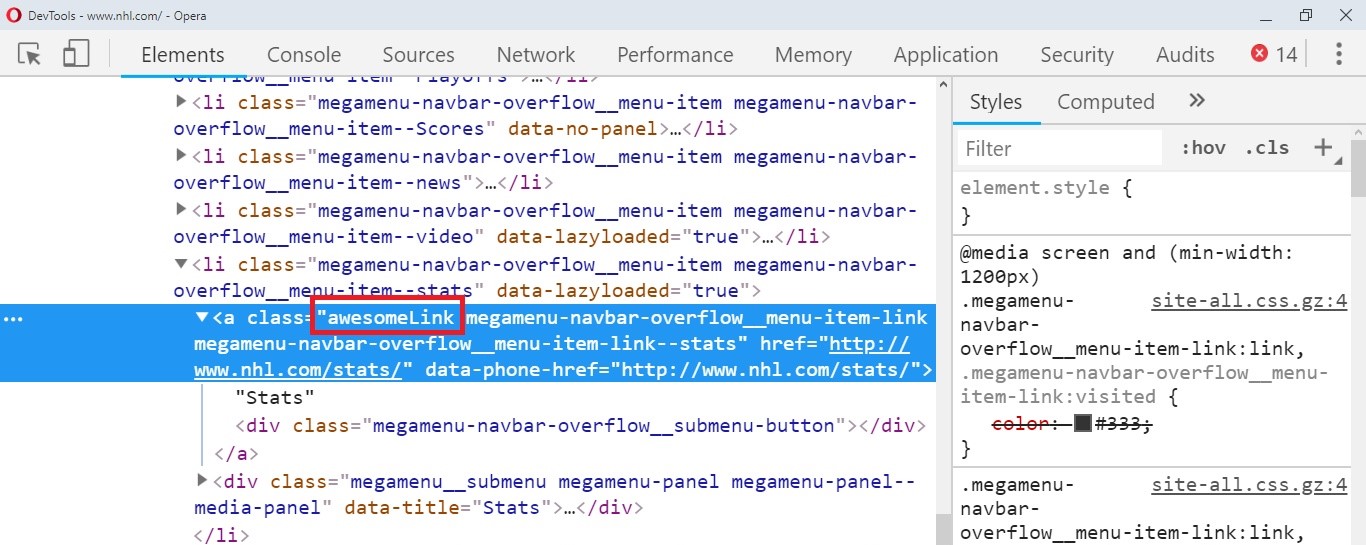
Давайте изменим ссылку Stats в меню сайта. Добавляю класс

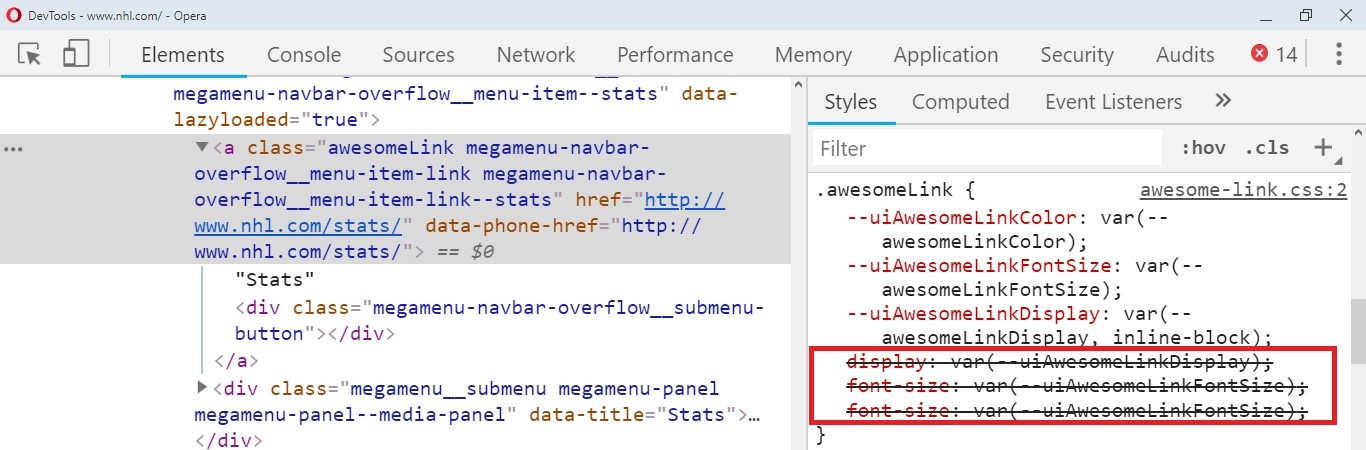
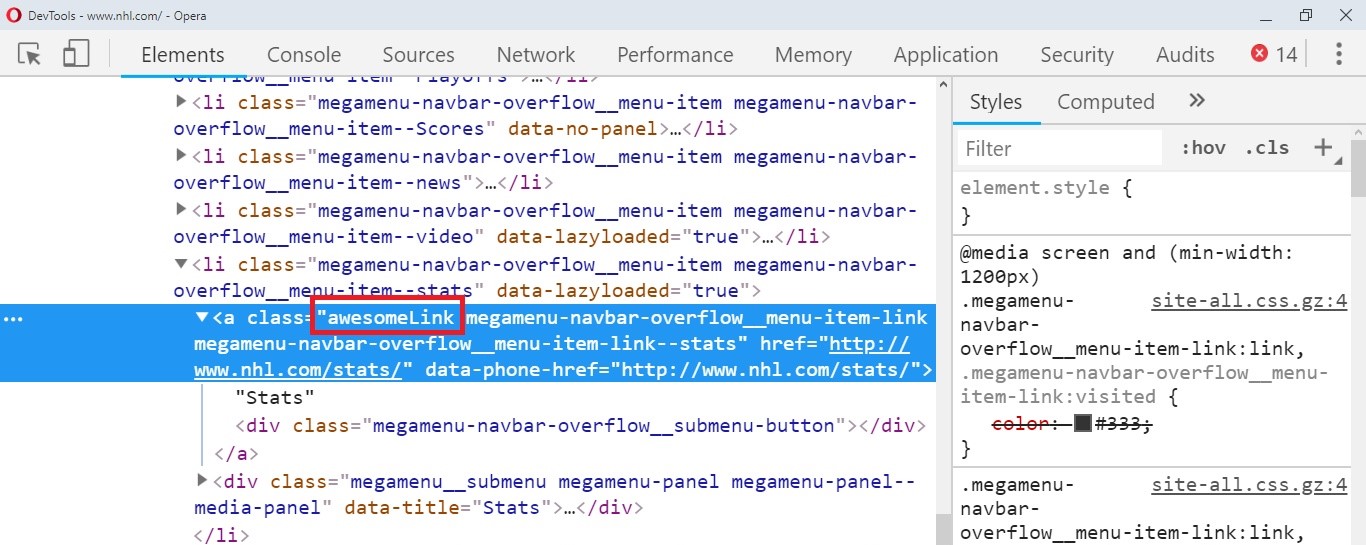
Если посмотреть на CSS элемента, то видно, что из-за специфичности свойства

Знакомая картина, правда? Чтобы встроенные свойства виджета всегда были приоритетнее авторских стилей, добавляем
Многие опасаются слова, и не просто так. Действительно, если потребуется изменить значения, то придется еще раз ставить
Решим эту проблему с помощью пользовательских свойств: именно через них можно управлять значениями встроенных свойств. Давайте посмотрим, как это работает.
Теперь можно задать значения для встроенных свойств

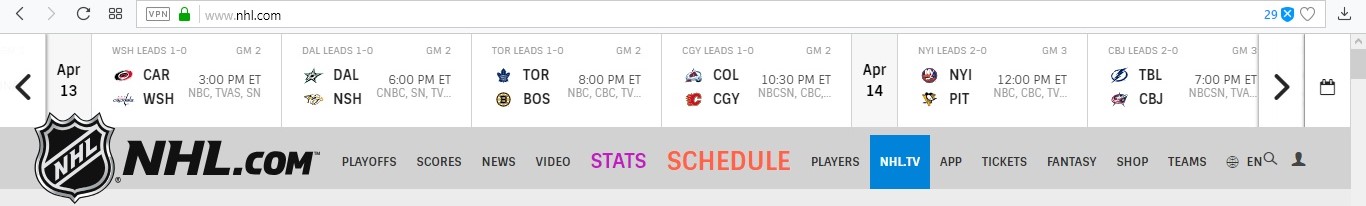
Элемент Stats изменил цвет и размер
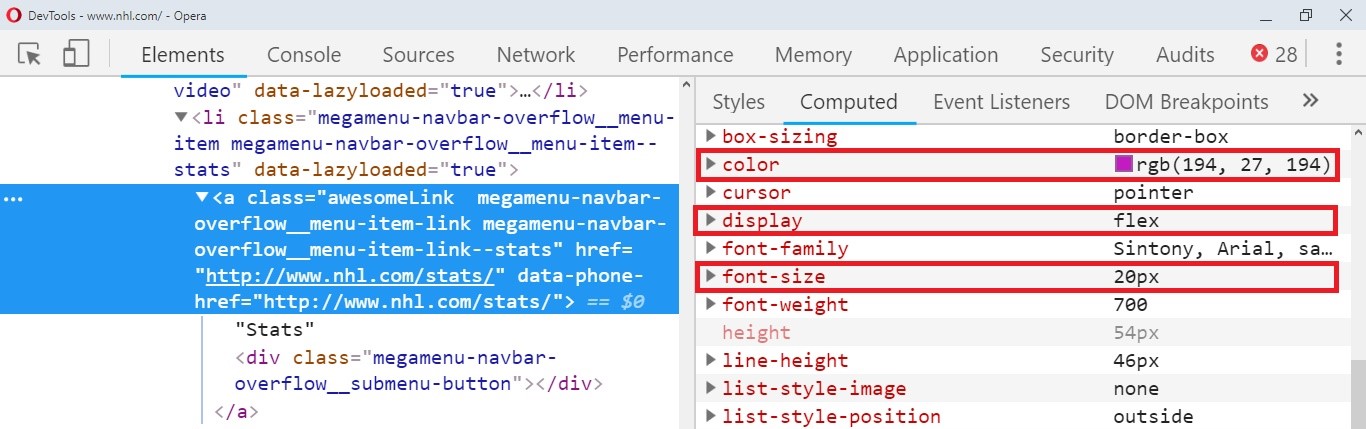
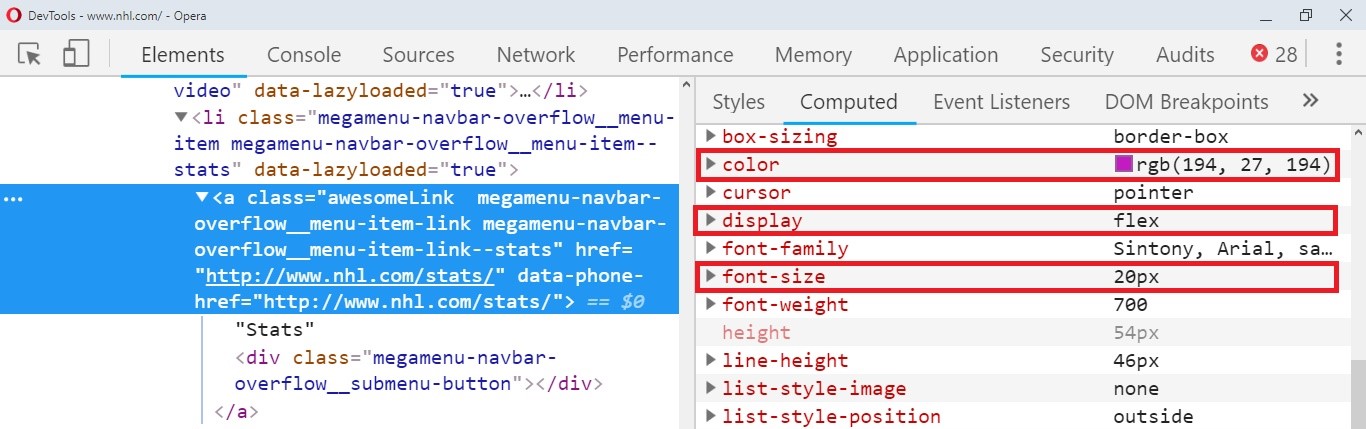
Видим, что настройки работают, но проверим их значения во вкладке Computed.

Все сработало как надо.
Для эксперимента попробуем добавить еще один класс

Визуально элемент отобразится так:

Shedule другого цвета и размера
Знаю, что у читателей возникнут сомнения насчет использования декларации
Курсы «Нетологии» по теме:
В прошлый раз мы рассказали, что такое пользовательские свойства, а сейчас на примере сайта NHL покажем, как с их помощью встроить кастомную ссылку.
Иногда требуется разработать один виджет, который будет внедряться в различные проекты. Из-за особенности работы CSS специфичности, часто это превращается в головную боль.
Я придумал решение этой проблемы, когда узнал про пользовательские свойства. Покажу, как это работает: создам виджет
awesomeLink и попробую встроить его на сайт NHL.com. У виджета будет три пользовательских свойства, с помощью которых можно установить значения для встроенных свойств
color, font-size и display. Для свойства display устанавливаю значение по умолчанию inline-block..awesomeLink {
--uiAwesomeLinkColor: var(--awesomeLinkColor);
--uiAwesomeLinkFontSize: var(--awesomeLinkFontSize);
--uiAwesomeLinkDisplay: var(--awesomeLinkDisplay, inline-block);
display: var(--uiAwesomeLinkDisplay);
font-size: var(--uiAwesomeLinkFontSize);
color: var(--uiAwesomeLinkColor);
}Для подключения моего CSS-файла открываю
devTools и добавляю тег link.
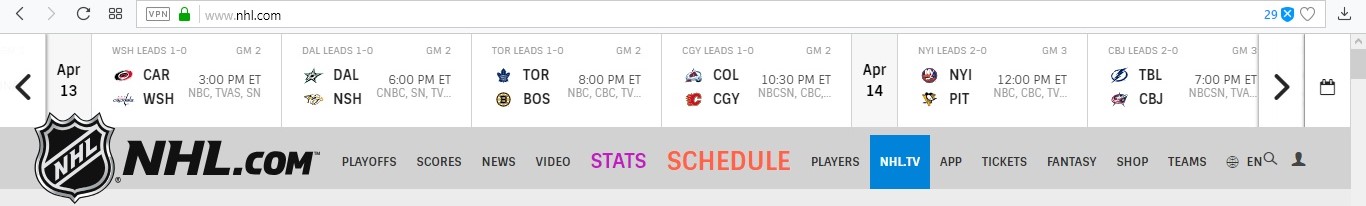
Изменим элемент Stats в меню сайта NHL.com
Давайте изменим ссылку Stats в меню сайта. Добавляю класс
awesomeLink для элемента «Stats» в навигации.
Если посмотреть на CSS элемента, то видно, что из-за специфичности свойства
display, font-size и color перечеркнуты.
Знакомая картина, правда? Чтобы встроенные свойства виджета всегда были приоритетнее авторских стилей, добавляем
!important. Многие опасаются слова, и не просто так. Действительно, если потребуется изменить значения, то придется еще раз ставить
!important, и это уже приводит к бесконечной борьбе с ним.Решим эту проблему с помощью пользовательских свойств: именно через них можно управлять значениями встроенных свойств. Давайте посмотрим, как это работает.
.awesomeLink {
--uiAwesomeLinkColor: var(--awesomeLinkColor);
--uiAwesomeLinkFontSize: var(--awesomeLinkFontSize);
--uiAwesomeLinkDisplay: var(--awesomeLinkDisplay, inline-block);
display: var(--uiAwesomeLinkDisplay) !important;
font-size: var(--uiAwesomeLinkFontSize) !important;
color: var(--uiAwesomeLinkColor) !important;
}Теперь можно задать значения для встроенных свойств
color, font-size и display::root {
--awesomeLinkColor: #c21bc2;
--awesomeLinkFontSize: 20px;
--awesomeLinkDisplay: flex;
}
Элемент Stats изменил цвет и размер
Видим, что настройки работают, но проверим их значения во вкладке Computed.

Все сработало как надо.
Контрольный эксперимент: меняем элемент Shedule
Для эксперимента попробуем добавить еще один класс
awesomeLink для элемента Schedule. Настройки задаем в его родительском элементе li с классом megamenu-navbar-overflow__menu-item. .megamenu-navbar-overflow__menu-item:nth-child(6) {
--awesomeLinkColor: tomato;
--awesomeLinkFontSize: 25px;
--awesomeLinkDisplay: block;
}
Визуально элемент отобразится так:

Shedule другого цвета и размера
Знаю, что у читателей возникнут сомнения насчет использования декларации
!important. У меня тоже были сомнения, но пока что я не сталкивался с проблемами. Если вы видите проблемы из-за !important, давайте обсудим в комментариях.От редакции
Курсы «Нетологии» по теме:
- онлайн-профессия «Frontend-разработчик»
- онлайн-профессия «Веб-разработчик»
- онлайн-профессия «Тестировщик»
- бесплатный онлайн-курс «Основы HTML и CSS»

