Или о чем следует помнить при разработке тёмного режима приложения или сайта
2018 год показал: тёмные режимы на подходе. Теперь, когда мы уже на полпути в 2019, мы можем с уверенностью сказать: они здесь, и они везде.

Начнем с того, что тёмный режим — это совсем не новая концепция. Его используют уже достаточно давно. А когда-то на самом деле давно только его и использовали: мониторы были вида «зеленым-по-чёрному», но только потому, что люминесцентное покрытие внутри излучало зеленоватое свечение при воздействии на него излучения.
Но даже после внедрения цветных мониторов тёмный режим продолжал жить. Почему же так?

Ещё одна причина — новые технологии производства дисплеев. Флагманские модели крупных компаний — Apple, Google, Samsung, Huawei — все оснащены OLED-экранами, которые, в отличие от LCD дисплеев, не требуют подсветки. И это действительно хорошая новость для вашей батареи. Представьте, что вы просматриваете изображение чёрного квадрата на своём телефоне; с ЖК-дисплеем подсветка будет освещать весь экран, хотя большая его часть чёрная. Но при просмотре того же изображения на OLED-дисплее пиксели, из которых чёрный квадрат состоит, просто отключаются. А, значит, вообще не потребляют энергию.
Эти типы дисплеев делают тёмные режимы во много раз интереснее. Используя тёмный интерфейс, вы можете значительно продлить срок службы батареи вашего устройства. Ознакомьтесь с фактами и цифрами с саммита Android Dev в ноябре прошлого года, чтобы убедиться в этом самим. Тёмные режимы, конечно же, идут рука об руку с изменениями UI так что давайте освежим наши знания!
Тёмные режимы 101
Прежде всего: «тёмный» не равен «чёрному». Не пытайтесь заменить белый фон на чёрный, так как это сделает невозможным использование теней. Подобный дизайн будет супер плоским (в плохом смысле).
Важно иметь в виду базовые принципы затенения/освещения. Объекты, которые более приподняты, должны быть светлее в тени, имитируя реальное освещение и затенение. Таким образом, легче различать различные компоненты и их иерархию.

Два одинаково серых квадрата с тенью, один на 100% чёрном фоне, другой на #121212. При подъёме объект приобретает более светлый оттенок серого.
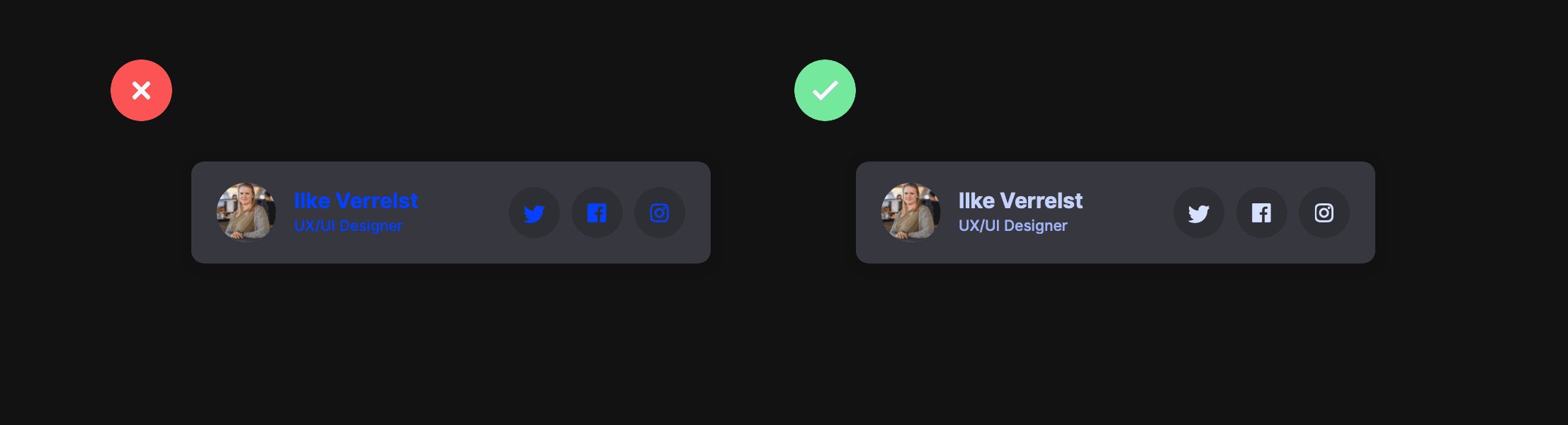
В тёмной теме всё ещё можно работать с вашим обычным основным цветом, если контраст в порядке. Поясним на примере.

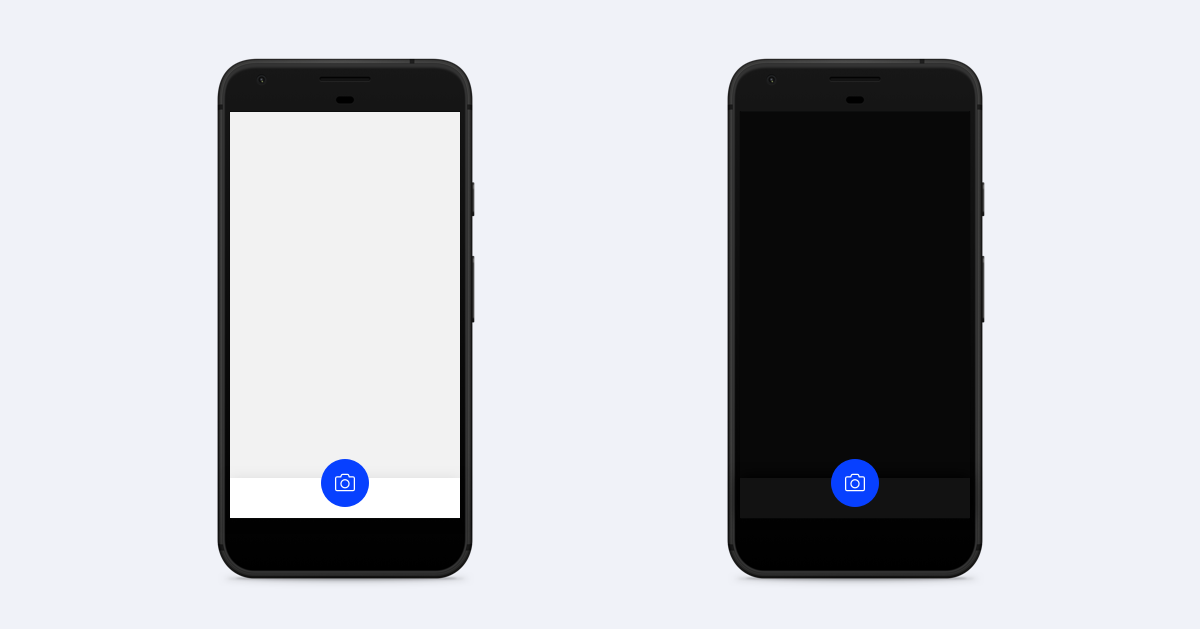
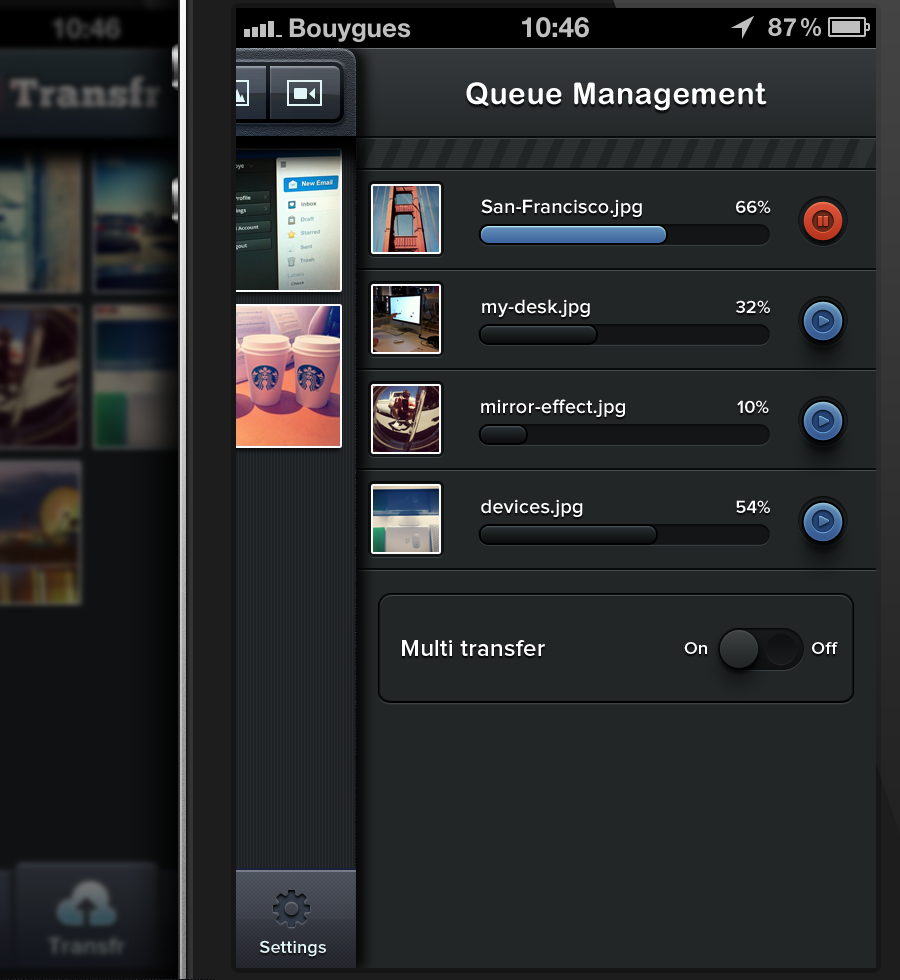
В этом интерфейсе основным действием является большая синяя кнопка в нижней панели. Тут нет проблемы с точки зрения контраста при переключении между светлым или тёмным режимом, кнопка по-прежнему привлекает внимание, значок чёткий, в общем, всё отлично.

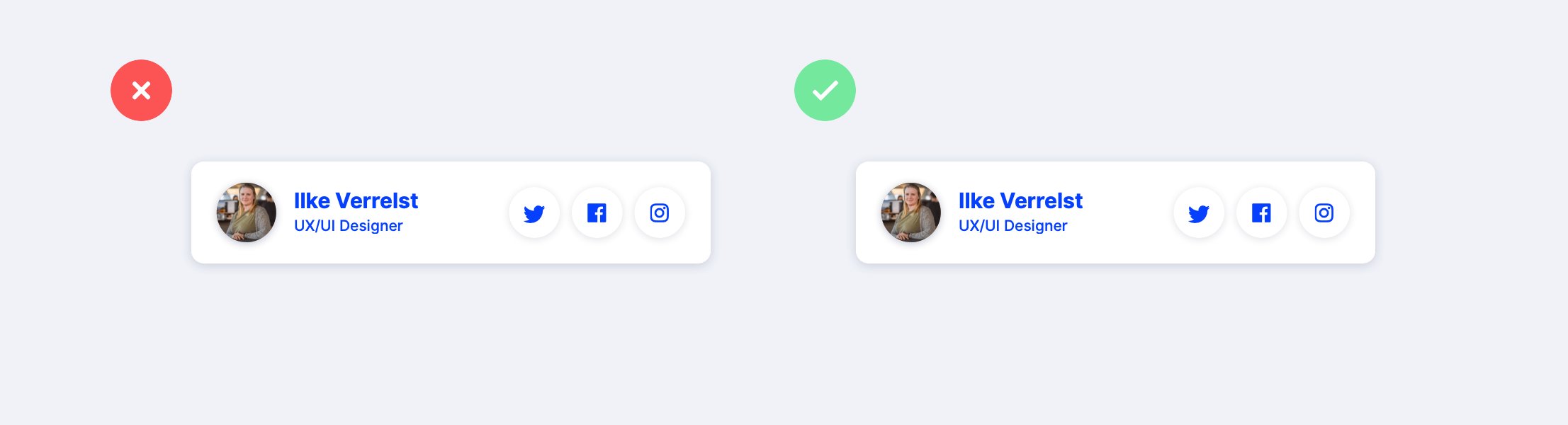
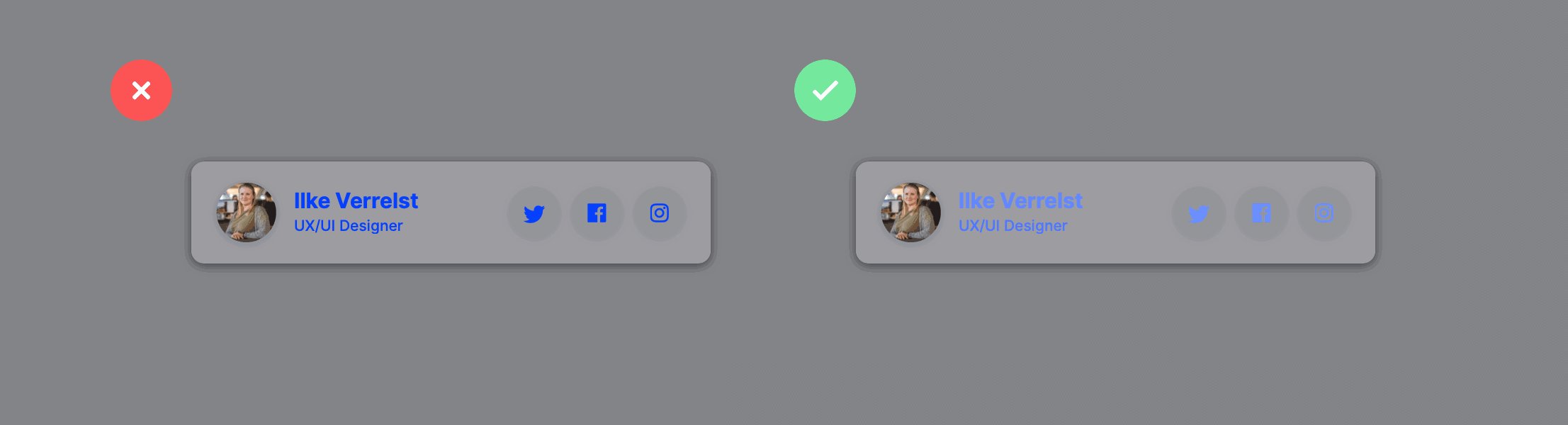
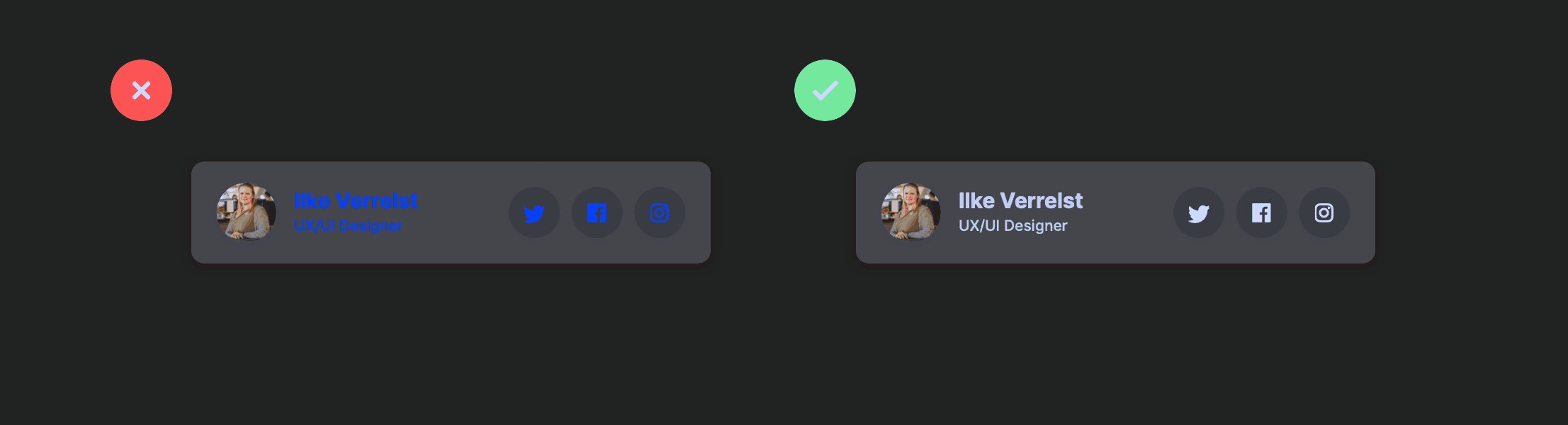
Когда один и тот же цвет используется по-разному, например в тексте — будут проблемы. Попробуйте использовать (гораздо) менее насыщенный оттенок основного цвета или ищите другие способы включения цветов бренда в интерфейс.

Слева: красное на чёрном выглядит плохо. Справа: уменьшим насыщенность — и всё становится хорошо. — прим. перев.
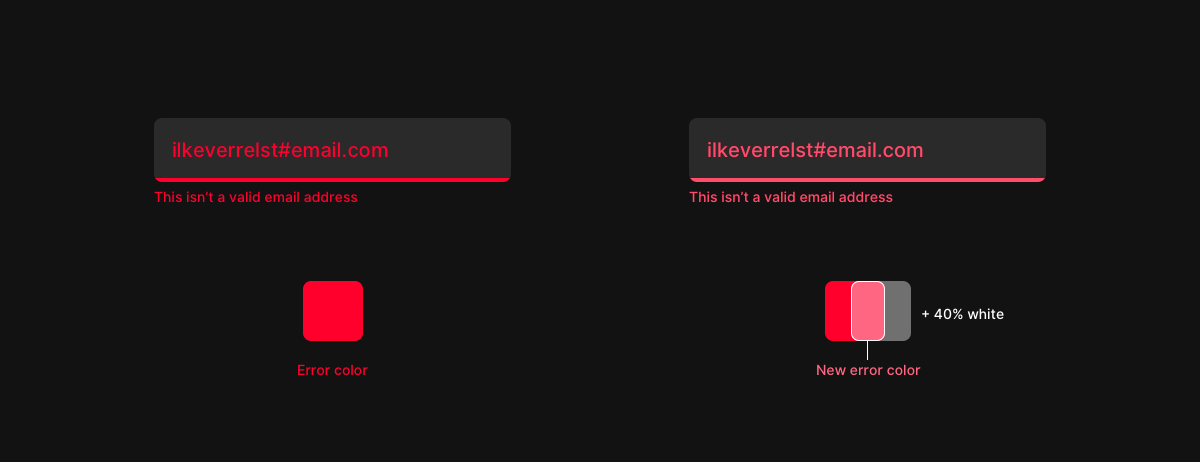
То же самое касается и всех других насыщенных цветов, которые вы могли использовать, как например, цвета предупреждения или ошибки. Google использует наложение белого слоя в 40% поверх цвета дефолтной ошибки в своих гайдлайнах по Material Design при переключении в тёмный режим. Это довольно хорошая отправная точка, так как это улучшит уровни контрастности до соответствия стандартам АА. Вы, конечно, всегда можете менять настройки по своему усмотрению, но не забудьте проверять уровни контрастности. Кстати, полезным инструментом для этой цели является плагин для Sketch — Stark, который точно показывает сколько контраста между 2 слоями.
Как насчет текста?
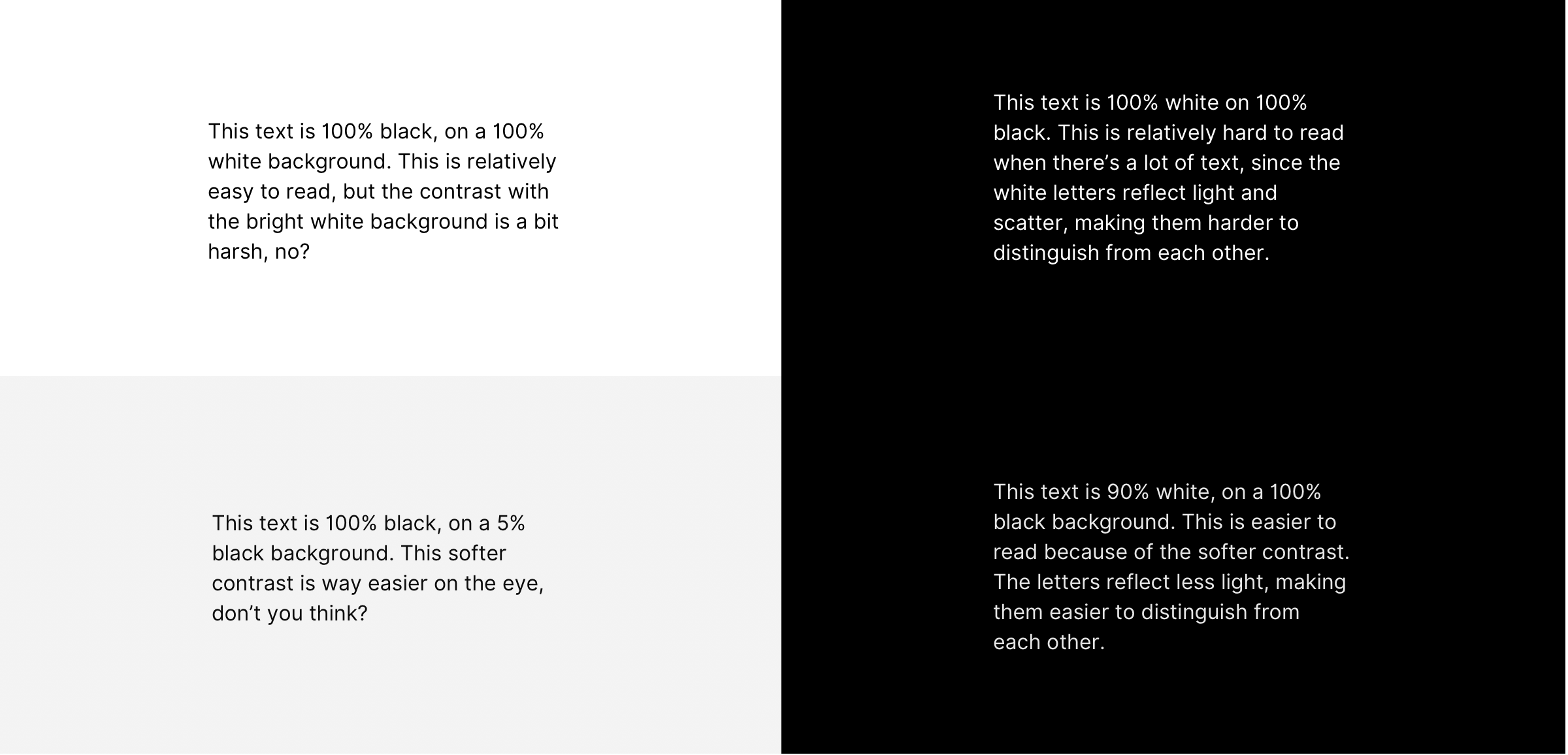
Тут всё просто: ничто не должно быть 100% чёрным на 100% белом и наоборот. Белый отражает световые волны всех длин, чёрный — поглощает. Если поместить 100% белый текст на 100% чёрный фон, буквы будут отражать свет, размазываться и становиться менее удобными для восприятия, что негативно повлияет на читаемость.
То же касается и 100% белого фона, который отражает слишком много света, чтобы полностью сосредоточиться на словах. Попробуйте немного смягчить белый цвет, используйте светло-серый для фонов и текстов на чёрных фонах. Это снизит нагрузку на глаза, предотвращая их перенапряжение

Темный режим здесь и не собирается уходить
Количество времени, которое мы проводим у экранов растёт постоянно, и каждый новый день, новые экраны появляются в нашей жизни, с момента пробуждения и пока мы не заснём. Это довольно новое явление, наши глаза ещё не привыкли к такому росту времени у экрана поздно вечером. Тут-то тёмный режим и вступает в дело. После введения этой функции в macOS и Material Design (и, скорее всего, в iOS) мы считаем, что рано или поздно она станет дефолтной во всех приложениях, как мобильных, так и десктопных. И лучше быть к этому готовым!
Единственная причина не внедрять тёмный режим, это когда вы абсолютно на все 100% уверены, что ваше приложение используется исключительно при ярком дневном свете. Такое, правда, бывает нечасто.
Стоит упомянуть несколько вещей, которые потребуют особого внимания при реализации тёмного режима, помимо основных принципов, подытоженных ранее.
С точки зрения доступности, тёмный режим не является самым удобным, так как контраст в целом ниже, что в свою очередь совсем не улучшает читаемость.

Но, представьте, что вы готовитесь ко сну, очень хотите спать, но прямо перед тем, как заснуть, вы вспомнили, что надо отправить кому-то супер важное сообщение, которое не может подождать даже одну ночь. Вы берёте свой телефон, включаете его и АААААА… светлый фон вашего iMessage не даст вам заснуть ещё часа 3. В то время как светлый текст на тёмном фоне не считается максимально доступным, наличие тёмного режима прямо в эту секунду увеличило бы удобство на миллион. Всё зависит от ситуации, в которой находится пользователь в данный момент.
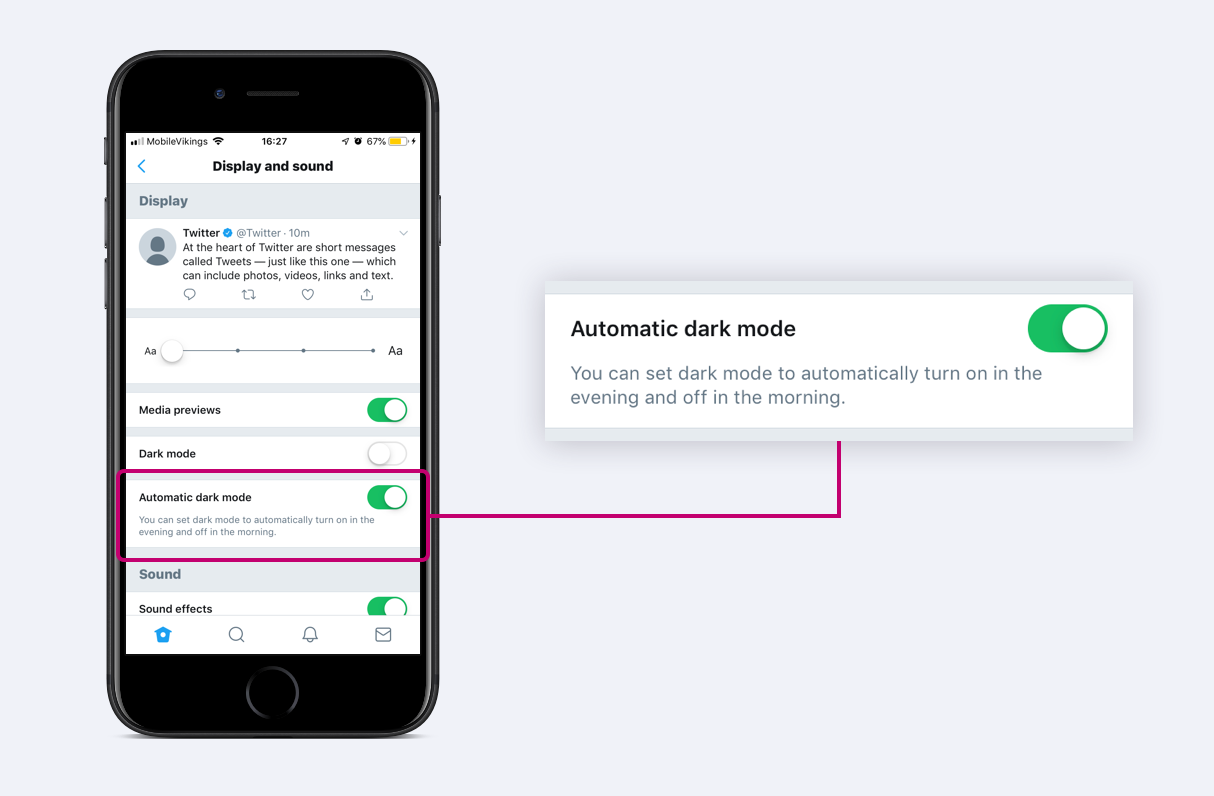
Вот почему мы считаем автоматический темный режим такой крутой идеей. Он включается вечером и выключается утром. Пользователю даже не нужно думать об этом, что очень удобно. Twitter провёл отличную работу с настройками тёмного режима. Кроме того, у них есть как просто тёмный режим, так и ещё более тёмный режим для всех этих OLED-экранов, экономии батареи и всего с этим связанного. Тут важно заметить: дайте пользователю возможность переключаться вручную, когда он этого захочет: нет ничего хуже автоматического изменения интерфейса без возможности его переключиться обратно.

В Twitter есть автоматический тёмный режим, который включается вечером и выключается утром.
Так же при разработке темы, стоит иметь в виду, что некоторые вещи тёмными просто не сделать.
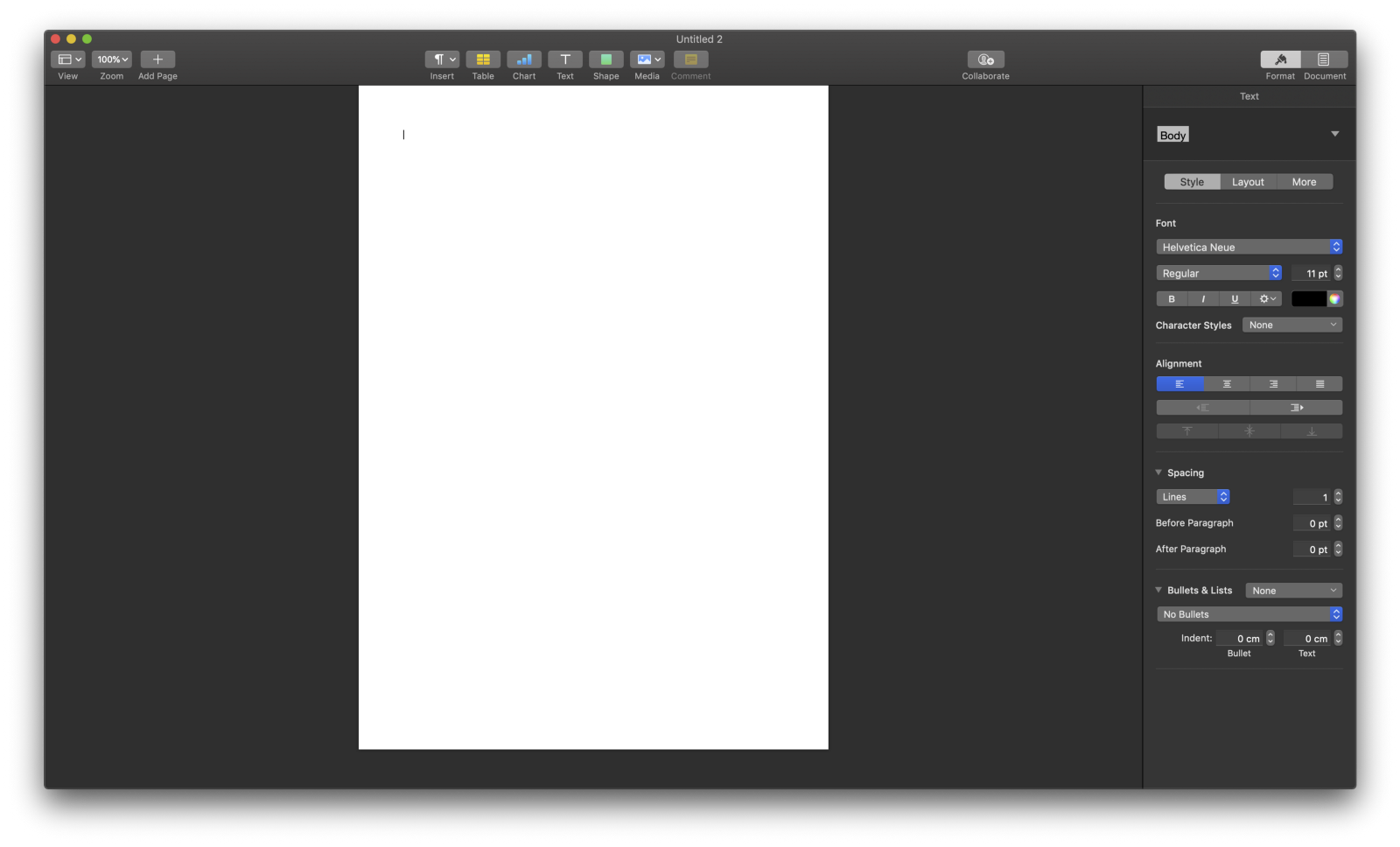
Возьмите текстовый редактор, к примеру, Pages. Можно сделать интерфейс тёмным, но сам лист всегда будет белым, имитируя реальный лист бумаги.

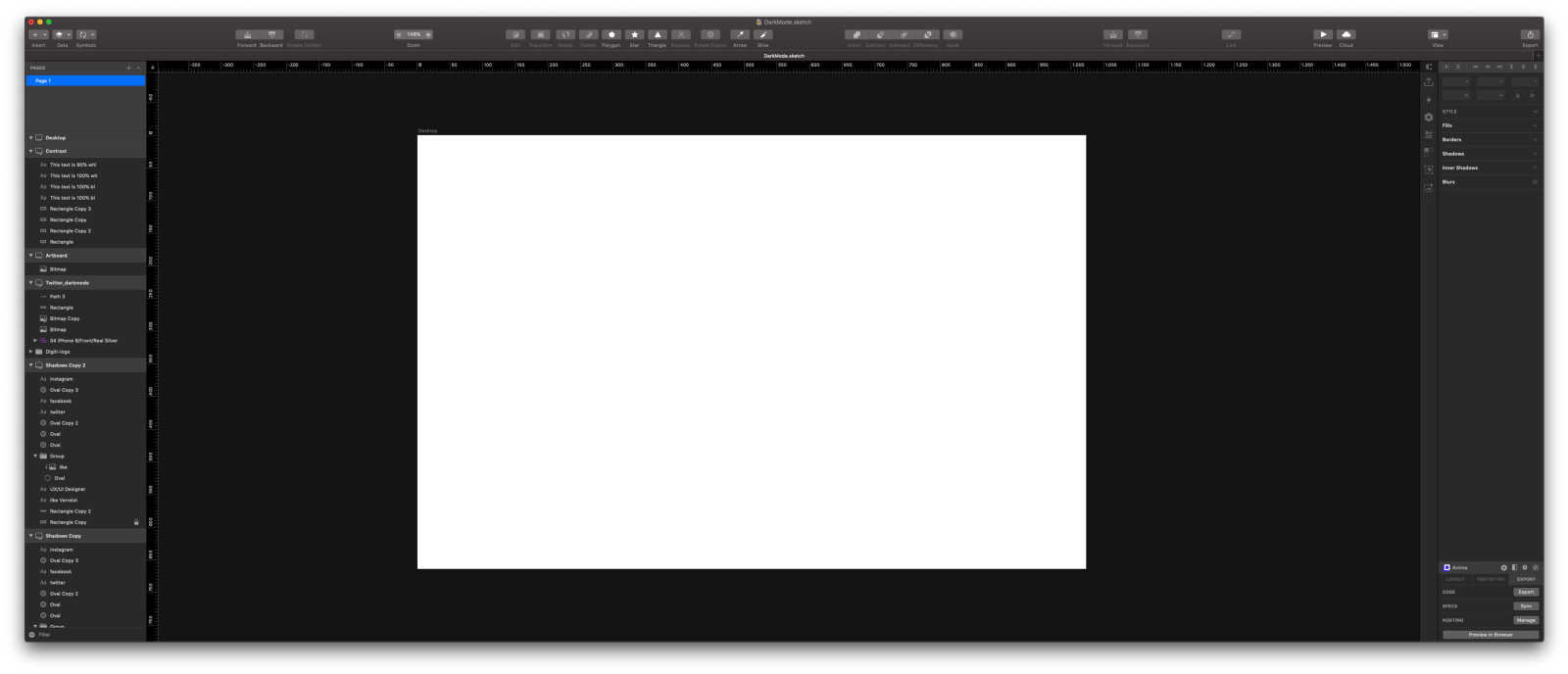
То же самое касается всех видов редакторов для создания контента, типа Sketch или Illustrator. Хотя интерфейс можно сделать тёмным, монтажная панель, с которой вы работаете, всегда будет белой по умолчанию.

Поэтому независимо от приложения, мы считаем, что тёмные режимы станут нативными для используемой вами операционной системы, а значит, лучше заранее подготовиться к будущему, оно будет темным.
Если вы хотите узнать больше о разработке тёмных интерфейсов, обязательно ознакомьтесь с гайдлайнами Material Design, это был наш основной источник информации для этой статьи.
Комментарии (87)

ctc
13.06.2019 00:30+3Если вы похожи на меня, то «последний раз» может означать 3-часовую прокрутку R/EngineeringPorn.
Это серьезнейший просчет автора. На этой ссылке моё прочтение статьи закончилось.

yarryozzo
13.06.2019 00:37К счастью, есть принципиальная разница между цветом рабочей области текстового редактора и цветом фона страницы в редакторе графическом. Странно, что у автора это получаются одинаковые вещи, одинаково неизменяемые по природе своей.

warranty_voider
13.06.2019 13:30текстовый редактор (vim, VSCode, etc.) и текстовый процессор (Word, Pages) это разные вещи. В редакторе вы можете работать с любым цветом фона, каким заблогорассудится, это никак не влияет на результат вашей работы. Текстовый процессор в этом плане ближе к графическому редактору, т.к. вы можете выбирать цвет текста, выделять цветом, вставлять картинки и графики — и вам важно, как эти цвета будут выглядеть на белом листе бумаги, когда вы решите документ распечатать (от этого пока еще не уйти, как ни крути). Если вы собираетесь печатать на цветной бумаге, в текстовом процессоре можно выбрать подходящий цвет страницы

mistergrim
13.06.2019 06:24+1Но даже после внедрения цветных мониторов тёмный режим продолжал жить. Почему же так?
Настроить яркость до комфортного уровня? Да нет, зачем.
Есть два основных мотива, объясняющих, почему сегодня каждый второй спешит добавить тёмную тему в своё приложение. Прежде всего: компьютеры повсюду. Куда бы мы ни посмотрели, везде какой-то экран. Мы используем наши мобильные устройства с утра и до поздней ночи. Наличие тёмного режима снижает нагрузку на глаза, когда вы в постели перед сном «последний раз» листаете ленту соц. сети. (Если вы похожи на меня, то «последний раз» может означать 3-часовую прокрутку R/EngineeringPorn. Тёмный режим? Да уж, будьте добры! )
«Наличие тёмного режима снижает нагрузку на глаза»
Ещё когда читал бумажные журналы, всегда хотелось убивать дизайнеров, которые печатали странички белым текстом на чёрном фоне.
«Есть два основных мотива, объясняющих, почему сегодня каждый второй спешит добавить тёмную тему в своё приложение. »
Есть один мотив: это стильно, модно, молодёжно. Как в своё время с material design было, как в своё время… а, с чем только не было.
engine9
13.06.2019 07:28Типографская «выворотка» не совсем то же самое что экранная. Т.к. в типографских процессах есть разного рода раевые эффекты, типа расплывания краски из за которой контур букв выворотки «подъедается». При том, что нормальные буквы стремятся стать жирнее из за этого же эффекта.

mistergrim
13.06.2019 07:38А то на дисплеях краевых эффектов нет.
Да и не в этом дело, нормальные дизайнеры знают об этом, и белый на чёрном печатают более жирным шрифтом, но вырвиглаз тем не менее остаётся.
GudVVinS
13.06.2019 08:34Скажи это тысячам и миллионам людей, работающим целыми днями в консоли или редакторе
Должно быть представление консоли в светлых тонах вызовет ужас и желание повесится.
Нагрузка на глаза от белого экрана монитора и белого листа бумаги не одно и то же.
mistergrim
13.06.2019 09:17+1Скажи это тысячам и миллионам людей, работающим целыми днями в консоли или редакторе
Ага, и именно поэтому, наверное, в любом редакторе есть поддержка тем на любой вкус.
Должно быть представление консоли в светлых тонах вызовет ужас и желание повесится.
Нагрузка на глаза от белого экрана монитора и белого листа бумаги не одно и то же.
Вы из секты различающих отражённый и излучённый свет?
GudVVinS
13.06.2019 09:32Сам свет я не различаю, но глаза после 12 часов за компьютером устают очень сильно, меньше устают от чтения например или работы в putty.
Я основываюсь на своих (и не только своих, но и коллег) опыте. Глаза меньше устают при работе в темных приложениях и темах. для себя сам настраиваю темы, если есть возможность.
mistergrim
13.06.2019 09:42но глаза после 12 часов за компьютером устают очень сильно, меньше устают от чтения например или работы в putty.
Вы попробуйте книгу 12 часов подряд почитать.
Я основываюсь на своих (и не только своих, но и коллег) опыте. Глаза меньше устают при работе в темных приложениях и темах. для себя сам настраиваю темы, если есть возможность.
Я не говорю, что тёмная тема — это плохо. Кому как удобно. У меня в VS Code вообще стоит тёмно-красный фон — потому что _мне_ так удобно. Но вот автор считает, что снижение нагрузки на глаза от тёмной темы — это непреложная истина.

VADemon
13.06.2019 17:58Глаза могут уставать из-за черезчур повышенной яркости. Уже не раз видел подобного вида заявления: "Уменьшил яркость на мониторе — перестали уставать глаза"
У меня стоит монитор с LED подсветкой дома — всегда на "малом/среднем" режиме энерносбережения. Глазам в целом неплохо, но ночью ярковато. Но вот если вечером светит через окно солнце и я выставляю яркость наполную, чтобы больше увидеть — позже вечером глаза дадут мне о этом знать.
Качество самой подсветки наверняка тоже играет роль, как с лампочками: частота мерцания LED подсветки у этого монитора ниже, чем у старого, а вот интенсивность выше, чтобы быть ярче. Можно посмотреть через камеру (телефона), выставив самую короткую выдержку.

adictive_max
13.06.2019 09:43Мы из секты, резличающих интенсивность света. И у излучённого она как правило сильно выше, чем у окружающего пространства, просто из соображений хоть какой-нибудь не нулевой контрастности.

mistergrim
13.06.2019 09:48Как правило, если мы не сидим в полной темноте, яркость излучённого дисплеем света можно настроить так, что он будет темнее расположенного рядом листа бумаги. Хотя бы в силу того, что его поверхность изначально чёрная, а не белая.

adictive_max
13.06.2019 10:18Ну я и говорю, «из соображений хоть какой-нибудь не нулевой контрастности» играть яркостью крайне неудобно, потому что перенастраивать придётся всё. Не говоря уже, что мало кому улыбается наяривать настройки после каждой тучки, шторки или открытой форточки, поэтому её настраивают обычно 1 раз.

vintage
13.06.2019 11:02Вы не учитываете такой момент, что экран не только излучает, но и отражает окружающий свет, что снижает его контрастность по сравнению с полным отсутствием окружающего света. Чтобы оставить контрастность на удобочитаемом уровне приходится яркость делать больше, чем у окружающего освещения.

mistergrim
13.06.2019 11:05Вы хотите сказать, что печатному тексту свойствен контраст 1000-3000 к одному, как у мониторов? При работе с текстом, да и с большинством графики, высокая контрастность не играет особой роли.

vintage
13.06.2019 11:213000 — это "динамическая" контрастность при 100% яркости в абсолютно тёмном помещении. Не верьте маркетологам :-)

mistergrim
13.06.2019 11:30Вообще-то это типичное значение статической контрастности для VA-матриц, и при уменьшении яркости оно падает не сильно. Ну вот наугад ткнул обзор на 3dnews — при яркости 330 кд/м? контрастность 5156:1, при яркости 17 кд/м? (минимальная) — 4250. Сравните с нахваливаем E-Ink с его жалкими 15:1. Зато отражённый свет.

vintage
13.06.2019 12:25Спасибо за ссылку на методику измерений.

mistergrim
14.06.2019 02:35Монитор Viewsonic VX3258-2KC-mhd был протестирован по обновлённой методике при помощи колориметра X-Rite i1 Display Pro в сочетании с референсным спектрофотометром X-Rite i1 Pro, программного комплекса Argyll CMS c графическим интерфейсом dispcalGUI и программой HCFR Colormeter.
…и т.д.
Я понимаю, сходить на 3dnews и нажать пару раз по ссылкам трудно.
vintage
14.06.2019 09:36Ещё раз спасибо за ссылку. Как только имплантирую в глаза колориметр, обязательно ей воспользуюсь.

ptica_filin
13.06.2019 12:05Если подсветить пространство вокруг монитора, то контраст снизится и глаза устают меньше. По крайней мере у меня так работает.
А светлые буквы на тёмном фоне меня утомляют.
AlexNoo
13.06.2019 14:04Просто не надо телевизор смотреть, и читать в темноте, включать свет всегда рекомендуют.
Даже когда за окном просто сумрачно, а не ночь — свет приходиться включать. Вот как прямо сейчас. :-)

0xd34df00d
14.06.2019 02:18То ли я коннотации не распарсил, то ли хз, но после того, как я в консоли перешёл на solarized light вместо dark, глаза уставать стали сильно меньше.

vvm13
13.06.2019 07:50Как бы то ни было, мои нынешние глаза с этим самым «тёмным» режимом справляются плохо, хотя в старые времена я, наверное, ему бы порадовался.

oleeeeeeeg
13.06.2019 13:22Часто темная тема плохо воспринимается людьми с астигматизмом. Я, например, могу пользоваться ими только в очках.

nickolaym
14.06.2019 01:32Иррадиация светлых букв на тёмном фоне происходит вне зависимости от способа затемнения-высветления пикселов.
У типографской выворотки к этому добавляются огрехи сведения цветов, у экранной — субпиксельного сглаживания.
Но ощущение расфокуса всё равно немножко возникает.
Плюс ко всему, когда фон тёмный, диафрагма глаза расширяется, что дополнительно ухудшает резкость.
И плюс ко всему, белый цвет — это красный+зелёный+синий, а внезапно — у них разные показатели преломления, поэтому белая буква никогда не будет идеально резкой.

VioletGiraffe
13.06.2019 12:08У меня явно устают глаза от чёрного текста на светлом фоне существенно сильнее и быстрее, чем от светлого текста на тёмном. Везде, где можно, включаю тёмную схему. Ну и на мой субъективный вкус она часто выглядит красивее.

terek_ambrosovich
13.06.2019 12:27Есть один мотив: это стильно, модно, молодёжно.
Я работаю с фотографией на компьютере уже лет 25. И здесь практически у всех — тёмные темы с самого начала. Большинство фоторедакторов имеют тёмные темы по умолчанию.
Мода тут не причём вообще.
mistergrim
13.06.2019 22:31Ну я ж написал, что есть исключения, это объективные исключения. И то! Фотошоп предлагает (предлагал, когда я им в последний раз пользовался) четыре темы разной яркости на выбор.

terek_ambrosovich
14.06.2019 11:07+1Темы для выбора есть всякие, но по умолчанию вам в большинстве редакторов сейчас поставят именно тёмные темы. И у большинства (имхо, подавляющего), кто работает с фотоматериалами — стоит самая тёмная тема из возможных.
На хороших калиброванных мониторах боковая засветка светлого интерфейса мешает корректно и быстро визуально оценивать света, тона, цветовой баланс.
Хорошим примером продуманного тёмного интерфейса служит как раз Photoshop (у Corel мне тоже очень нравится стандартная тёмная тема).


ilya_1986
13.06.2019 13:22Печатная типография подразумевает что на сетчатку глаза попадает отраженный свет, следовательно присутствует внешний источник света. В статье же речь идет о дисплеях, которые сами являются источником света, что и позволяет пользоваться ими в темноте.

AlexNoo
13.06.2019 13:56Действительно, самое тяжёлое для глаз. После прочтения одного разворота в Звездочёте, где были фото на полностью черном фоне, и чуть-чуть текста — эти строчки прямо перед глазами прыгали… Ужасно.
И в софте, куда ни попадя, в любой софт эти тёмные скины норовят вставить… :-( Да ещё основным, как в AIMP 3 было…

Eldhenn
13.06.2019 07:27Когда-то давно, фактически в прошлом веке, у каждой программы были десятки тем, и возможность вручную создать тысячи и даже миллионы.
А теперь — в вынь10 появилась темная тема! Событие! Оказывается, оформление может быть не только белым по белому! Шок, сенсация!
tretyakovpe
13.06.2019 07:57Тут речь про Эппл, как я понял. В вин10 с самого начала темная тема была.

mistergrim
13.06.2019 08:14Речь об этом

При том, что ещё в Win 3.x изначально такое было.
Впрочем, с добавлением светлой темы тоже цирк.
domix32
13.06.2019 13:36А как зафорсить на остальные программы? А то хром понимает, что тема темная, а explorer так и выжигает глаза.

vintage
13.06.2019 13:59Вам нужно обновить Виндовс :-)
Это со стороны программ должна быть поддержка.

mistergrim
13.06.2019 22:42А вы подождите лет десять, кто-то подтянется. У Хрома не так давно тёмная тема появилась тоже. А там маркетологи новую фичу придумают (как сейчас снижение доли синего цвета).

nickolaym
14.06.2019 01:43У хрома поддержка тёмной темы была довольно давно, — но сделана настолько криво и по остаточному принципу, что фиксить его код было изрядной мукой.
Под линуксом там вообще взрыв глаз происходил.
Если они наконец допилили, ну честь и хвала.

nickolaym
14.06.2019 01:41Тут речь о том, что хоть в макоси, хоть в винде, хоть в линуксе — многие программы банально не адаптированы под тёмные и контрастные темы.
Например, контрастная ч/б тема была в винде ещё в ХР, если не в 95.
Но сколько программ выглядели нормально, если её включить?
Вот и включали только от безысходности, — если клиент полуслепой, и без контрастной темы он вообще ничего не разглядит, а с контрастной у него какое-то приложение станет выглядеть по-идиотски и будет нечитаемо лишь наполовину.
Vilaine
14.06.2019 09:50В Linux в основном всё адаптировано и изменяется в системных настройках, потому что сделано на уровне Qt/GTK.

nickolaym
14.06.2019 14:14Так и в винде всё адаптировано и в системных настройках.
Просто каждое приложение само решает — брать цвета из настроек или свои какие-то.
Особенно, если приложению не хватает ассортимента системных цветов, и оно начинает делать производные.
Грубо говоря, если приложение хочет показать кнопку с красным и зелёным значками, то фон кнопки оно возьмёт из системных настроек, а значки… либо там будут абсолютные цвета (и может выйти так, что значок красный на красном фоне), либо что-нибудь подкрутит.
Ну, красный фон — это экстремизм и пользователь-сам-дурак, но вот с оттенками серого (выбор между светлой, тёмной и двумя контрастными темами) проблема стоит в полный рост.

AlexNoo
13.06.2019 14:08Вообще, было бы хорошо, если бы наличие нормальных, безопасных, светлых тем у любой программы было бы закреплено законодательно, или СНИПАМи/САНПИНами…

DieSlogan
13.06.2019 09:20+1Кругом и всюду встречаю эту статьи про тёмную тему. Многие даже работают днем, при хорошем освещении с темной темой.
А есть какие-то исследования в плане воздействия на глаза темной и светлой темы?
ptica_filin
13.06.2019 12:07Я исследовал мои собственные глаза. Исследование показало, что конкретно моим глазам тёмная тема категорически не нравится.
Но есть выборка исследователей и с противоположными результатами. Которые, наоборот, любят тёмную тему.
В принципе, даже если окажется, что таких, как я, всего 1%, то перейти на тёмную тему это меня не заставит.
vintage
13.06.2019 12:29Думаю тут больше дело в привычке и том какие именно тёмные темы вы пробовали. Например, я много раз пробовал включать тёмные темы в Idea, но каждый раз откатывался, так как там какие-то вырвиглазные цвета. В то же время в VSCode довольно быстро привык к дефолтной тёмной теме и теперь не испытываю никаких проблем.

AlexNoo
13.06.2019 13:58После тёмного перед глазами прыгают полосы, как если на лампы накаливания или солнце посмотреть. Категорически невозможно читать и смотреть вообще, пока не отпустит. Это просто не реально вытерпеть постоянно.
И привычка или нежелание тут не при чём абсолютно!

JC_IIB
13.06.2019 16:37Исследование показало, что конкретно моим глазам тёмная тема категорически не нравится.
Вы не один. Я пробовал темную тему в нескольких программах, исход один — через 4-5 минут после включения неимоверно хочется спать, вот прям выключает, как рубильником.
Вернулся к светлоте, даже консоль, и та — черный шрифт на белом фоне.
Чего-то я не понимаю, видимо.

User2Qwer
13.06.2019 09:40А на хабре есть такой переключатель как в твиттере?

General_Failure
13.06.2019 10:08+1Вот кстати да, лично мне тёмная тема нравится, но раздражает отсутствие её поддержки в большей части веба. При том что десктопный софт почти весь (ну, из того, которым я пользуюсь) умеет уходить в тень.
Да и то, скорей всего веб-прила с тёмной темой либо захардкожена (то есть не имеет светлой темы), либо имеет переключатель, а по хорошему надо бы передавать флаг пользовательских настроек ОС через браузер.

Beholder
13.06.2019 10:33Есть разные расширения для браузеров, в частности есть Dark Reader (Chrome, Firefox, Safari). Идеально, конечно, выглядеть не будет, но кое-как настроить можно.

General_Failure
13.06.2019 12:24Спасибо! Поставил себе, выглядит нормально. Настройки, кстати, есть и общие, и отдельные для каждого сайта.

inoyakaigor
13.06.2019 10:33

truthfinder
13.06.2019 11:28Когда на хабре появится тёмная тема? По ночам тоже читать приходится. И не редко.

Crafter2012
13.06.2019 14:39Когда на хабре появится тёмная тема? По ночам тоже читать приходится. И не редко.
Для ответа призывается Boomburum )

Kwisatz
13.06.2019 15:59Нет не наступают. Я фанат темных тем в тч для админок итд. И по своему опыту знаю, что темных тем ОЧЕНЬ мало, поскольку их делать намного тяжелее. Большинство поделок смотрятся только на картинках нормально, как дело доходит до использование — сразу на помойку.

vintage
13.06.2019 16:08Можете привести примеры, почему в помойку?

Kwisatz
13.06.2019 16:17Потому что нужно тщательно подбирать цвета, размер шрифта, бежстрочные интервалы, декор элементов. Иначе получается простыня белого текста на черном фоне например. Примеры сходу не могу, но я выкинул десятки темплейтов.
Да хоть глянуть темплейте для netbeans. 1 из 10 нормальная остальное только для людей с неустающими глазами и 100% зрением. Для PHPStorm полегче было но суть примерно та же.
vintage
13.06.2019 16:43Хотелось бы больше конкретики, а не возгласов "всё говно". Вот на http://mol.js.org всё плохо или не всё?

Kwisatz
13.06.2019 17:10Ну сходу:
— слева синие надписи на синем фоне (зотя еще терпимо)
— Открываем календарь: Абсолютно белый шрифт, контраст запредельный, мои глаза аж болеть начали
— Открываем чарты: цвет столбцов почти не позволяет разглядеть нечто еще за счет контраста. Лучше цвет сделать менее насыщенным и потенмнее а для акцента столбцы сделать трехмерными.
— Открываем раздел Float и как раз любуемся нечитаемой простыней
— Form ярко красная кнопка в темной теме, серьезно?
— Grid: оформления шапки и футера нет, оформление заголовка строк нет, заголовков групп нет. Цвет границ выбран неудачно, на такой теме было бы лучше сделать более темные или чередующиеся границы, было бы легче для глаз и контрастнее. Отступы конские.
— Number перекосило
— Page полосы header/footer выглядят даже ярче чем абсолютно белый текст, не позволяя его прочесть от слова совсем.
Кроме того многих элементов просто нет или не прописаны состояния (фокус, нажатие)
да, все плохо
vintage
13.06.2019 20:04Спасибо за обстоятельный отзыв. Поправил контрастность в некоторых местах.
Ярко красная кнопка — кнопка призыва к действию. Ей положено выделяться.
А что значит "Number перекосило"?
Фокус везде прописан. А на нажатие — нет, так как оно не срабатывает при активации клавиатурой.

Kwisatz
14.06.2019 00:39+1Спасибо за обстоятельный отзыв. Поправил контрастность в некоторых местах.
Ваше? Предупреждайте хоть)
Ей положено выделяться.
Не настолько
А что значит «Number перекосило»?
Со стрелочками/плюсиками чтото случилось, лень было акцентировать внимание но выглядело странно.
Фокус везде прописан. А на нажатие — нет, так как оно не срабатывает при активации клавиатурой.
Разве? не обращал внимания честно говоря, но предпочитаю чтобы везде было прописано.
Вообще я бы лично заплатил без разговоров за хороший цветовой круг для темной темы. Вот только каждый второй дизайнер либо хочет сразу миллион предоплатой, либо не в курсе что такое цветовой круг, либо портфолио у него такое что сразу бежать (а у UX дизайнеров портфолио нету вообще).
Прикол в том что я много раз пытался заплатить за хороший темный дизайн, но каждый раз оказывалось что в общем то некому. Приходится собирать по кусочкам.
Хотя встречаются ребяты делающие очень круто, например Anthony Aubertin:


Но там еще потрясающая работа с объемом (хотя на втором скрине косяк с иконкой). С объемом вообще практически никто из дизайнеров не способен работать, чего только стоит тот факт, что за 30 лет веб дизайна до сих пор не ребятки не выучили, что естественное положение тени, когда солнце светит сверху)
vintage
14.06.2019 09:49А какая разница моё или не моё?
С кнопками у намбера — это фича такая.
Энтони, конечно, красиво рисует, но скевоморфизм сейчас не в тренде.

Kwisatz
14.06.2019 11:46Энтони, конечно, красиво рисует, но скевоморфизм сейчас не в тренде.
А есть тренджы ux дизайна?) Всегда были шедевры и куча неюзабельного мусора. Сейчас как раз тенденция делать что попало, на кошелек яндекс и киви посмотрите, или на 9/10 ру сайтов (и да, на хабр в том числе (иногда приходится так прикольно вычислять на какой же комент ответ в длинной простыне, я уж молчу про отсутствие свертки)).
И да я понимаю о чем вы, но все же в этой области форма и содержание идут рука об руку.

DistortNeo
13.06.2019 16:00Использование тёмной темы позволяет использовать значительно более богатую цветовую гамму в IDE. В случае белого фона визуальная разница между цветами получается меньше.

mib
13.06.2019 17:33Когда мне приходится читать белый текст на черном фоне — потом, куда бы я ни по смотрел — на белых стенах меня преследуют черные строчки.
Еще я с нетерпением жду светлую тему win 10

decomeron
13.06.2019 17:43Смотря где эта черная тема, если просто обоина на ноуте, то норм, у меня всегда черная. Если приходится пользоваться шопом, то серая, черная не устраивает. Если на смарте та же обоина, то черный можно. А вот читать, то ужас. Невозможно читать белые буквы на черном фоне. Просто расплываются.

luch_kot
13.06.2019 19:18+1Я очень удивлён нынешним трендом на чёрный фон. А точнее, удивлён тем, что это стало трендом только сейчас.
В детстве я решил: чтобы безопасно сидеть за компьютером при любом освещении и в любое время суток, нужно писать код светлыми оттенками цвета, а фон оставлять чёрным, и в зависимости от яркости обстановки варьировать яркость текста.
Тогда же я научился тому, что можно расслаблять глаза и смотреть вглубь в чёрный монитор.
Со временем на IBM PC-совместимых компьютерах привык к светлой схеме, но много где ставил чёрный фон. В ICQ, на своём сайте, на презентациях по учёбе (особенно выигрышно смотрелось с хорошей анимацией). Сейчас, когда я уже привык, что люди никак не прекращают использовать светлый фон и все выигрышные дизайны используют чистый белый, тренд внезапно накренился. Что ж, просто буду собой и дальше.

kozar
13.06.2019 20:26+1Интересно, почему тёмная тема считается безусловным благом для глаз?
У меня, например, совершенно другие ощущения. Когда смотрю на чёрный экран, зрачок закономерно расширяется, и на белые буквы почти больно смотреть, они начинают оставлять следы на зрительном поле, как будто они мне сетчатку выжечь хотят (фигурально, конечно), в общем, очень некомфортно.
Когда же фон светлый, зрачок адаптируется нормально (по сравнению с солнечным днём яркость монитора очень незначительна), и чёрный текст никакого дискомфорта не вызывает. Опять же, на работе не мрак, и светлый монитор не так контрастирует с окружением.
Но даже в тёмном помещении светлый фон и уменьшенная яркость подсветки лично для меня комфортнее.

AVI-crak
13.06.2019 23:12Тёмная тема — это гарантированный способ убить собственное зрение до минус 6.
Всё дело в количестве информации на экране.
Если её слишком много (больше 10%) — будет нагрузка на глаза по яркости. Ведь вам нужно заглянуть в колодец ярким днём, чтобы увидеть там киловаттный фонарик.
А если информации мало (буквально несколько линий) — то глаза теряют фокусировку. Они и на белом равномерном фоне теряют фокус, но фон за границами монитора смягчает этот удар.
В любом случае темная тема это для малых экранов, буквально меньше пяти дюймов. Потому как малый экран с белым фоном будет восприниматься как фонарик.

nickolaym
14.06.2019 01:55Моё имхо, — тёмные темы хороши для экономии электричества и ресурса амолед-экранов.
Поэтому тут я как мышка, жрущая кактус.
Единственное приложение на десктопе, где у меня тёмная тема — это редактор sublime text. У них как-то органично и красиво получилось с подбором цветов. (А со светлой темой у них получилось некрасиво).

Art3
14.06.2019 10:35Мода? На Windows Phone это было ещё десять лет назад. Образцовый пример симбиоза железа и софта от Microsoft. В очередной раз удивляюсь, насколько они определили время.



dom1n1k
По поводу цветов.
Полезно изучить книгу «Color Appearance Models», автор Mark Fairchild (один из мэтров колориметрии). Существует русский перевод от Алексея Шадрина — Марк Фершильд, «Модели цветового восприятия» (легко гуглится).
Глава 6 — «Феномены цветового восприятия».
Там это описывается.
OasisInDesert
Спасибо.