
После подбора семантики для действующего интернет-магазина вас ожидает неприятное открытие: структура магазина скорее всего не позволит разместить все ключевые фразы. Придется или откладывать оптимизацию до лучших времен (когда затеете редизайн), или втискивать новые страницы в имеющуюся структуру, запутывая и усложняя ее.
Если компромиссные решения не для вас, адаптируйте структуру под новую семантику.
Но как спроектировать разделы/подразделы, чтобы они, с одной стороны, вместили тысячи ключей из ядра, а с другой — улучшили навигацию? Покажем на примере.
Исходные данные
Возьмем для примера молодой региональный интернет-магазин домашнего декора, сувениров и подарков.

Текущая структура имеет такой вид:

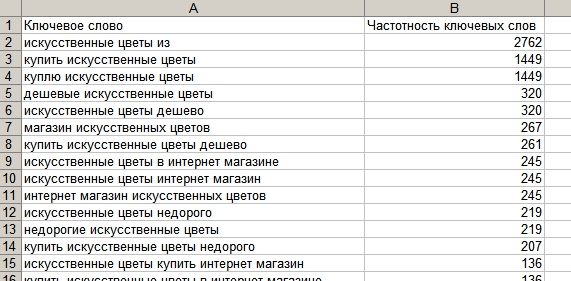
Для интернет-магазина собрано и вычищено от «мусора» и «пустышек» семантическое ядро на 1000 фраз (сформировано на основе названий товаров и рубрик магазина).

Задача — разработать новую структуру магазина, которая будет отражать реальные поисковые потребности пользователей. Решать ее будем в три этапа.
Этап 1. Кластеризация
Кластеризация — это группировка ключевых фраз на основе схожести результатов поисковой выдачи по ним.
В отличие от группировки на основе семантической близости, кластеризация позволяет избежать ошибок, связанных с размещением на одной странице запросов с разным интентом.
Например, фразы «картина для спальни купить» и «картины для спальни» при группировке на основе семантики наверняка бы попали в одну группу. Но если посмотреть на поисковую выдачу по ним, то она окажется разной.

А все потому, что у фразы «картины для спальни» коммерческий интент (пользователь выбирает товар), а у фразы «картина для спальни купить» — транзакционный (пользователь выбрал картину и готов ее купить). Поэтому выдача по первой фразе содержит фото, подборки идей и страницы с товарами, а по второй — только страницы интернет-магазинов.
Для кластеризации есть онлайн-сервисы (Just Magic, PixelPlus, PromoPult и др.) и десктопные программы (KeyAssort, KeyCollector). Работают они по похожему принципу (разве что в KeyCollector кластеризация требует специфической подготовки): загружаете список запросов, указываете регион, точность кластеризации и получаете сгруппированное ядро.
При кластеризации особенно важно задать правильную точность — количество совпадений результатов выдачи в ТОП-10, при котором фразы попадают в одну группу. Например, при точности 3 запросы попадут в один кластер, если в выдаче по ним будет три и более одинаковых результата.
Если точность низкая, то кластеры получаются слишком обширными, а если высокая, то ядро может быть излишне раздроблено.
Чтобы не гадать и не переплачивать за лишние итерации, удобнее всего задать точность диапазоном. В этом случае вы получите несколько кластеризованных ядер, но заплатите только один раз. Такая функция есть в кластеризаторе PromoPult. Задаем точность от 3 до 7, устанавливаем приоритетную поисковую систему, регион и запускаем процесс:

Загружаем отчет и сравниваем результаты кластеризации при разной точности. Наша задача — выбрать «золотую середину», чтобы кластеры были и не слишком обширными, и не раздробленными. В нашем примере оптимальной видится точность 6.

После кластеризации сталкиваемся с проблемой: существующая структура интернет-магазина не позволяет разместить группы запросов.
Например, есть кластеры «деревянные подсвечники» и «купить свечи в интернет магазине». Мы не можем размещать эти кластеры на одной странице — у них разный интент. Но на сайте товарные группы с такими названиями расположены как раз на одной странице, что с точки зрения оптимизации неверно.

Логика подсказывает: почему бы просто не создать раздел «Свечи» и оптимизировать его под кластер «свечи купить», а раздел «Подсвечники, канделябры, свечи» переименовать в «Подсвечники» и оптимизировать под «деревянные подсвечники»?
Но все не так просто: а что делать с другими кластерами вроде «подсвечник в подарок»? Размещать в разделе «Подсвечники»? Или «Праздники»? Или еще каком-то? И таких кластеров около 200 — и каждый из них по-своему «проблемный».
Этап 2. Лемматизация кластеров и классификация лемм
Для формирования структуры магазина необходимо классифицировать кластеры на основе общих признаков и сгруппировать их. Здесь поможет лемматизация — разбиение исходных фраз на отдельные слова и приведение их к именительному падежу единственному числу (лемме).
Копируем названия кластеров (не ключей!), вставляем их в лемматизатор и запускаем процесс.


Переносим слова из раздела «Лемматизированные слова» в Excel и каждому слову присваиваем классификационный признак.

Признаки кратко характеризуют лемматизированное слово. Например, слово «купить» можно описать как процесс. Поэтому напротив этого слова ставим признак «процесс». Вы бы могли назвать его по-другому (допустим, «действие»). Это не принципиально — суть в том, чтобы сгруппировать все слова по схожим признакам.
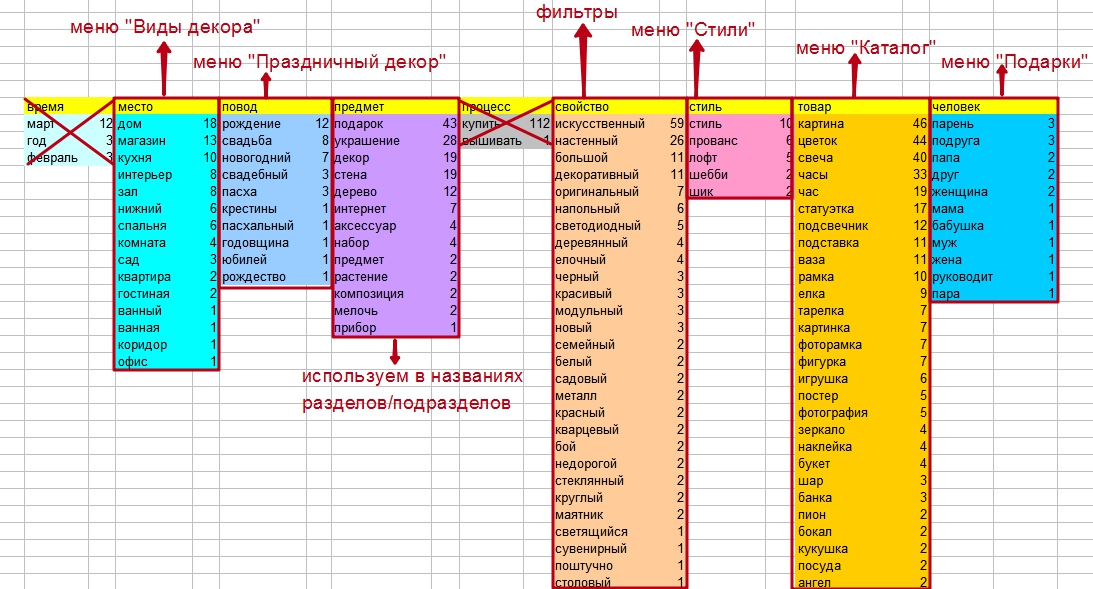
В нашем случае признаков получилось девять:
- время («март», «год», «февраль»);
- место («дом», «магазин» и т. д.);
- повод («рождение», «свадьба» и т. д.);
- предмет («подарок», «украшение» и т. д.);
- процесс («купить», «вышивать»);
- свойство («искусственный», «настенный» и др.);
- стиль («стиль», «прованс», «лофт», «шебби»);
- товар («картина», «цветок» и др.);
- человек («парень», «подруга» и т. п.).
Сортируем список лемм по признакам и переносим данные в столбцы для удобства визуализации.

Пока это не готовая структура. Но мы уже на финишной прямой.
Этап 3. Формирование структуры интернет-магазина
Анализируем леммы по каждому признаку и продумываем, под какие из них создать разделы/подразделы или фильтры.

Признак «время» сразу отсеиваем. Сюда попали слова, относящиеся к «поводу». Также удаляем признак «процесс», поскольку слово «вышивать» нерелевантное, а «купить» и так будет фигурировать практически на всех страницах магазина.
По признаку «товар» больше всего слов. Поскольку у нас интернет-магазин, то имеет смысл вынести все товары в отдельный пункт меню. Назовем его «Каталог».
Также логично создать пункт меню по признаку «место». Назовем его «Виды декора». Подпункты — «Для гостиной», «Для кухни», «Для сада» и т. п.
Аналогично вынесем в меню признак «повод». Назовем пункт «Праздники». Подразделами будут «Декор на Новый год», «Декор на день рождения» и т. п.
На основе признака «человек» сформируем пункт меню «Подарки» с подразделами «Подарки парню», «Подарки подруге», «Подарки бабушке» и т. п.
И последний пункт меню — «Стиль», сформированный на основе одноименного признака. Подпункты — «Декор прованс», «Декор шебби шик», «Декор лофт».
Остаются признаки «предмет» и «свойство». На основе первого признака нет смысла выделять пункт меню или фильтры, мы их будем использовать в названиях разных рубрик. А вот на основе слов из признака «свойства» делаем фильтры:
- цвет (обязательно — черный, белый, красный, зеленый + другие цвета);
- материал (дерево, железо, бронза, фарфор, стекло, кварц, винил);
- расположение (напольный, настенный, настольный, подвесной декор);
- форма (круглый, овальный, квадратный, неправильной формы);
- размер (высокий, мелкий, большой);
- дополнительные характеристики (светящийся, романтический, резной, ароматизированный).
Выстраиваем структуру магазина:

Остается рассортировать кластеры поисковых запросов по разделам и подразделам.

Естественно, разделов и подразделов не хватит, чтобы разнести все 200 кластеров. Под оставшиеся кластеры создаются страницы с результатами фильтрации (например, будут страницы «Белый декор», «Круглый декор», «Романтический декор» и т. п.). Если и после этого останутся кластеры, под них оптимизируются релевантные карточки товаров.
Метод легко масштабируется на любой проект
Благодаря кластеризации и лемматизации семантики вы без проблем сгруппируете фразы по поисковому интенту и сформируете на их основе структуру интернет-магазина, учитывающую реальные интересы целевой аудитории.
Преимущество метода в масштабируемости. Он подходит как для небольших площадок, так и для интернет-магазинов с десятками тысяч ключей. Причем именно на больших проектах, когда ручная интуитивная работа становится невозможной, метод проявляет себя лучше всего.

