В данном посте я расскажу как мучился с установкой Ruby on Rails, сразу скажу, до этого я никогда не сталкивался с данным решением и задание мне дал потенциальный работодатель, написать определенное решение на данном фрэймворке.
Ушло у меня на это почти четыре дня, и честно сказать, я даже не представлял куда рыть в какую сторону и что делать, по причине не знания вообще ничего об этом решении. Поиски в интернете по переустановки компонентов программы и языка, ничего не дали, так же как и поиски на разных форумах и на видео площадках. И самой большой проблемой было то, что эти видео и решения были уже либо прошлогодними, либо с устаревшими версиями, и повторение прошлых шагов не давало результата.
Потратив на это большое количество времени, я надеюсь что эти шаги дадут возможность нуждающимся в ответе и решении своих проблем в установке, какую то помощь и сократят то драгоценное время которого у нас всегда не хватает.
И так, приступим.
Установка велась на ОС Windows 10 Home.
1. Скачать с сайта: rubyinstaller.org в разделе downloads версию Ruby — Ruby+Devkit 2.6.5-1 (x64) — возможно у Вас будет уже более новая, и так же следите за разрядностью операционки, у кого стоит х32 vs х86, выбирайте соответствующую
2. Скачать с сайта: www.sqlite.org в разделе downloads два файла из подраздела Precompiled Binaries for Windows один: sqlite-dll-win32-x86-3300000.zip, второй: sqlite-dll-win64-x64-3300000.zip
со скачиванием закончили, приступим к пошаговой установке
3. Для начала распакуем в одну папку файлы из архивов скачанных с сайта www.sqlite.org и скопируем данную папку по адресу установки вашей операционной системы у меня это C:\sqlite папку можно назвать 'sqlite'. В этой папке должны находиться только файлы из двух архивов, если в архивах есть папки то нужно достать из них файлы и перенести в указанную папку C:\sqlite
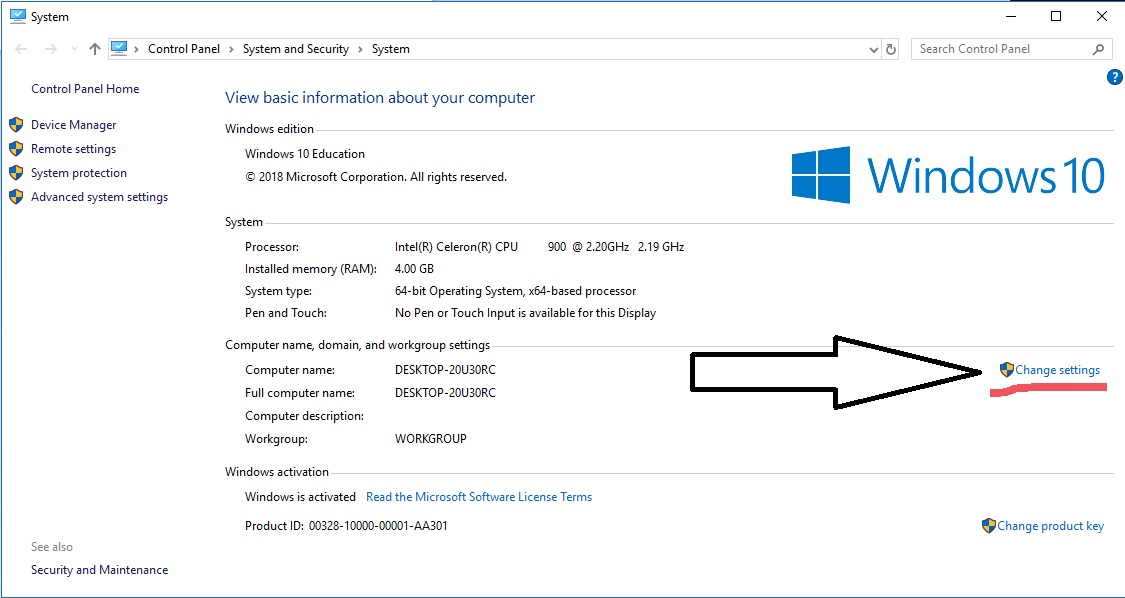
4. Нужно дать доступ к sqlite из любых директорий вашего компьютера, для этого: кликаем правой кнопкой мыши на «Мой компьютер» и выбираем в выпавшем меню «Свойства», откроется окно с данными вашей системы, нажимаем на:

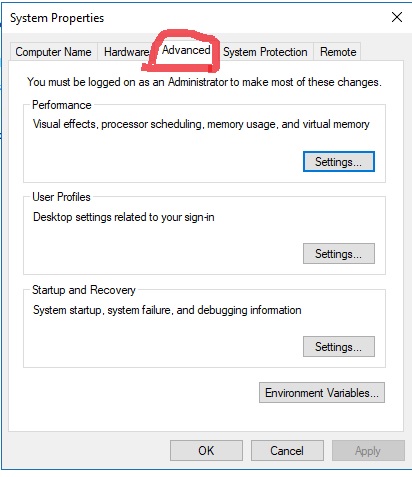
далее в появившемся окне жмем

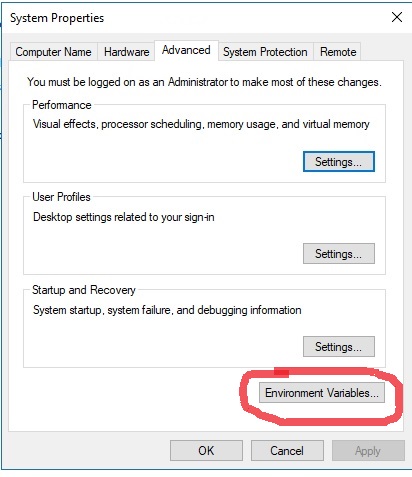
далее

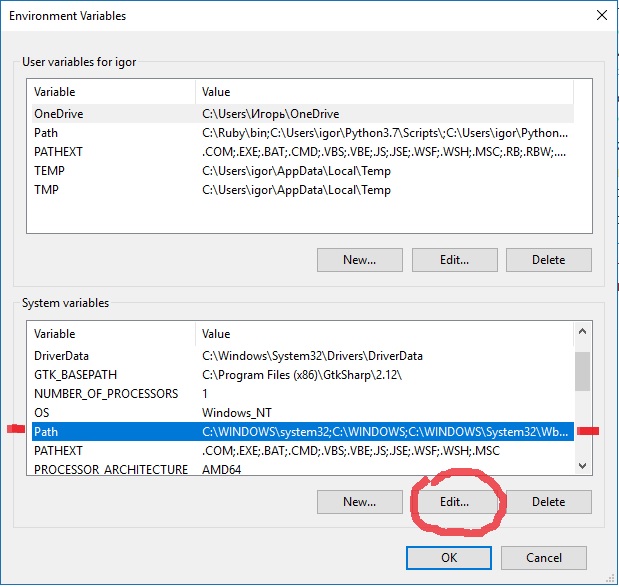
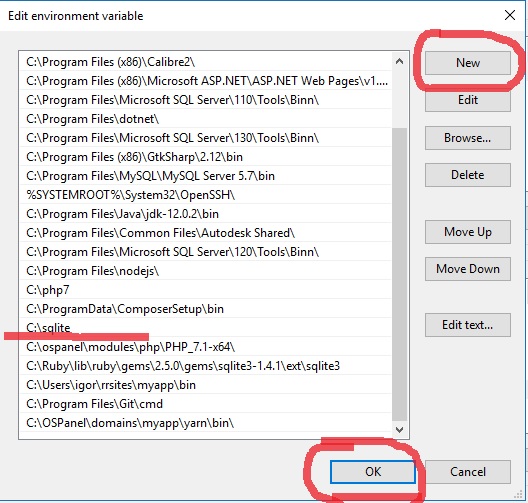
далее в нижней части окна выбираем Path и жмем «Редактировать» или «Edit»

далее в появившемся окне жмем «Новый» или «New» и в новой строке прописываем пусть к файлам sqlite у меня это C:\sqlite и нажимаем везде «OK» тем самым принимая изменения

все, с пунктом №4 мы закончили
установку sqlite можно проверить введя в cmd команду sqlite3 и нажать клавишу «Enter», если выведется версия программы, все нормально, установка успешна и можно продолжать шагать дальше
важное замечание: библиотека 'rails' на момент установки была последней версии 6.0.0 и ставилась она по команде только последняя, когда я пытался поставить версию 'ruby' более раннюю, возникала ошибка в некоторых библиотеках с 'rails' и были проблемы, следите за тем, чтобы версии rails и ruby были максимально одного времени релиза
5. Нужно установить Ruby на компьютер, для этого просто запускаем установочный файл скачанный нами ранее и ставим его так же на дист с операционкой, папку я называл по проще «Ruby», дожидаемся установки, в конце на последнем шаге, нужно установить галочку для запуска установки дополнительной библиотеки, если стоит то ничего не нужно и нажимаем «OK».
Откроется окно похожее на окно cmd windows и в этом окне нужно будет по инструкции ввести цифру «1» и нажать «Enter», дождемся установки и продолжим.
Проверить установку, можно введя в cmd команду «ruby -v», так же если выведется версия ruby, то все прошло успешно.
6. Дальше нам, нужно установить сам фрэймворк «Rails» для этого в cmd введем следующую команду «gem install rails», ждем завершения установки, проверить можно также введя в cmd команду «rails -v», если выдаст версию, все хорошо и можно двигаться дальше.
Начинается самое интересное.
7. Далее нам нужно создать проект в чем и будет большинство проблем. Создаем на компьютере папку в любом месте, я создавал так же на том же диске с Windows, и переходим в cmd в данную папку. Когда перешли, набираем команду создания проекта 'rails new app' где 'app' — название приложение можно выбирать любое разумное и нажимаем 'Enter' запуститься установка и скорее всего где то будет ошибка
ошибка 1: не может найти или определить sqlite3 версии 1.4.1 или 1.4.0
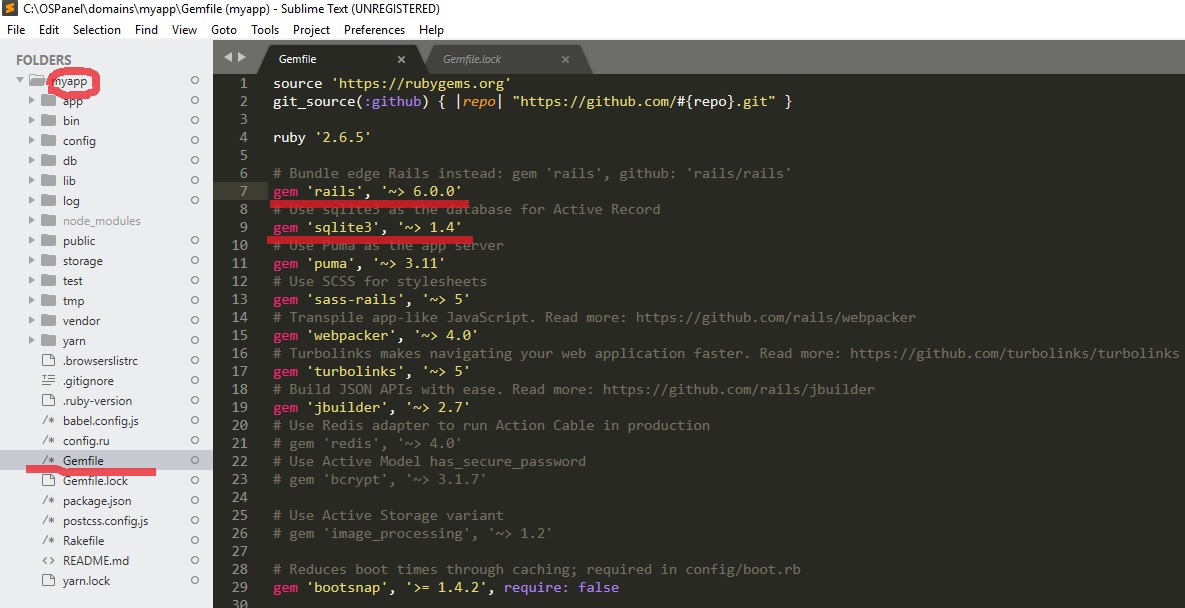
открываем папку с уже установленным приложением через программу Sublime Text и открываем файл 'Gemfile' он будет виден на первом уровне в низу

меняем значения данных:
gem 'sqlite3', '~> 2.5'
gem 'rails', '~> 6.0.0'на более низкие версии, или те версии которые прописаны в ошибках cmd при создании проекта
например:
gem 'sqlite3', '~> 1.4'
gem 'rails', '~> 1.4.0'и пробуем установить заново sqlite командой введя ее в cmd 'gem install sqlite' если эта команда не подходит, попробуйте rails install sqlite или gem sqlite install, в любом случае ошибки в приложении не будет, только лишь в окне программы cmd — это не страшно
8. Далее нам нужно будет заново запустить установщик который называется 'bundle' он запускался в процессе создания приложения и отвечает за все компоненты rails. Запускается он командой 'bundle install' и тут возникнет ошибка, ориентировочно в середине процесса, где будет сказано что не найден файл 'webpack' и для его установки нужно сначала скачать с ресурса yarnpkg.com/lang/en/docs/install файл 'yarn' и установить его на компьютер.
Так и делаем.
9. Качаем файл 'yarn' с yarnpkg.com/lang/en/docs/install под windows и двойным щелчком на файле, инсталируем его в папку с вашим проектом по пути 'Название вашего проектк(папка)\yarn(папка)'
10. Далее как и было ранее сказано в cmd воодим команду 'rails webpack:install' и ждем установки, она будет не быстрой.
11. По окончании установки, вводим команду 'rails s' тем самым запуская сервер, находим там же в cmd строку '* Listening on tcp://localhost:3000' из которой копируем 'localhost:3000' вставляем в браузер и наслаждаемся высокими технологиями.
В начале, три дня назад я доходил только до шага создания приложения где проблемная база данных sqlite не хотела работать и запускаться.
Если после проделанных шагов, у вас все равно не запускается сервер и есть проблемы, смотрите внимательно в файл проекта 'Gemfile' в нем инструкция что и какой версии нужно устанавливать, меняйте номер версии и запускайте установщик заново 'bundle install' или 'bundle update'.
Это всё.
Всех интересных проектов, неординарных идей и хорошего настроения.
Комментарии (20)

ertaquo
11.10.2019 17:45+17Чтобы установить Rails на Windows 10, достаточно установить подсистему Linux и установить рельсы там.
Вообще имхо странно разрабатывать веб-приложения на Ruby, Python, Javascript под Windows — в подавляющем большинстве случаев production будет все равно под Linux.
fzn7
11.10.2019 18:01-1.

fzn7
11.10.2019 22:24Йоу, ну ошибся веткой, стёр коммент и написал ниже. В чем проблема?

Koneru
12.10.2019 00:01Это весьма странный парадокс, я сегодня ошибся с содержанием комментария, удалил и получил + на него и так уже не первый раз. Непонятно за что ставить оценку(±)? Это не карма, так что не нужно париться, ничем эти минуса не мешают.

GeneAYak
12.10.2019 10:19вот да, а сейчас с учетом того как прозрачно работает VSCode с подсистемой, так вообще радость
а вот ставить просто на винду не стоит оно того

OnYourLips
12.10.2019 12:57-1JS в вашем списке имхо лишний. Не все любят мак, а винда для задач фронтенда предпочтительнее линукса за счет наличия фотошопа, который фронтендщику все еще нужен.
И никаких проблем с виндой в JS экосистеме нет.
С остальными членами списка согласен.

staticlab
12.10.2019 14:16+1за счет наличия фотошопа, который фронтендщику все еще нужен
ИМХО если для вёрстки в 2019 году ещё требуют от фронтендера наличия фотошопа, то нужно бежать с такой работы.

fzn7
11.10.2019 18:01+3Рельсы под windows не работают, просто примите это

nochkin
12.10.2019 00:12Кстати, ставил и пользовался рельсами под виндами без проблем буквально полгода назад (не было доступа на Linux под рукой на тот момент).
Заморочек как в статье не было. Разве что версию sqlite понизил, но это было очевидно из сообщений во время установки. Webpack не ставил, так как это не рельсовая задача.

farcaller
11.10.2019 19:35+1если эта команда не подходит, попробуйте rails install sqlite или gem sqlite install
что?..

nemilya
11.10.2019 22:20Присоединюсь к комментариям, сам больше 10 лет занимался разработкой веб на win десктопе, но у меня всё веб работало в Vagrant VirtualBox Ubuntu — и это экономило уйму времени. После перешёл на Linux Mint (но виртуалка-ubunta для разработки осталась — позволяет единообразно держать окружение). Но в любом случае спасибо что поделились, возможно для кого-то это сэкономит время.

roller
12.10.2019 15:18+1Вы же понимаете, что первым шагом должно быть выкидывание винды на мороз и установка макоси (шучу), убунты или цент оси.
Дальше просто
\curl -sSL https://get.rvm.io | bash
rvm install ruby-2.6.3
yum/apt install sqlite
ВСЕ!

Rive
12.10.2019 18:02Мне кажется, в некоторых ситуациях Docker бы хорошо подошёл для такой задачи.
Как раз предназначен для быстрого доступа к окружению со сложной конфигурацией.
Во всяком случае, когда я в очередной раз ставил Redmine, то вместо долгой и хлопотной настройки ruby под windows я просто взял готовую конфигурацию.
И потом исправил кодировку, немного погуглив и взяв недостающее со страницы на японском, на которой из быстропонятного был только текст конфига. Вроде сработало. Во всяком случае, цель «поставить и не напрягаться» была достигнута.
Только я не менял ничего в исходниках Redmine, так что возможно, столкнулся бы с дополнительными сложностями.

crackedmind
12.10.2019 19:46+1Какое мракобесие. Девкит руби основан на msys2, надо было вбить pacman -S sqlite
Достаточно было прочитать документацию
github.com/oneclick/rubyinstaller2#install-gems-with-c-extensions-and-additional-library-dependencies


Tanner
Напишите, пожалуйста, сразу перед катом, что это рецепт для Windows. И тег соответствующий желательно добавить.
А то у меня прямо сходу глаза на лоб полезли: что может быть такого сложного в установке рельс?! А оно вот как, оказывается.
Ну, и вы как-то неожиданно перешли от Ruby к JavaScript, а потом опять к Ruby. Это несколько сбивает с толку.
shir
От ruby к javascript автор перешел потому что для современных рельс по умолчанию нужен webpack. Вот он его и ставил.