В начале 2019 мы собрали аналитику по адресам в заказах и так получилось, что бо?льшая часть клиентов заказывает доставку на одни и те же адреса. При этом они не устанавливают отложенное время. Получается, они хотят получить заказ «туда же, куда и в прошлый раз и как можно быстрее».
И мы решили поменять флоу оплаты заказа и сделать его максимально простым именно для таких клиентов.

При оформлении заказа у нас есть два обязательных экрана: для выбора адреса и для выбора способа оплаты.
На экране адресов мы предвыбираем адрес, куда доставляли в прошлый раз. А на экране со способами оплаты предвыбираем то, чем оплачивали в прошлый раз.
Если вспомнить полученную аналитику и взять в учёт, что большинство клиентов не меняет адрес и просто жмёт «Далее», то экран адресов для них выполняет скорее информационную функцию: лишь напоминает, куда мы доставим заказ. При этом требует нажать «Далее», чтобы подтвердить предвыбранный адрес.
Получается, для большинства клиентов мы просто отдаляем момент оплаты. А любое оттягивание — возможная потеря клиента и денег.
Снова смотрим в аналитику. Часть людей и правда отпадает при переходе с экрана адресов на экран способов оплаты. Причины могут быть разные: начиная от технических и UX-проблем, заканчивая человеческим фактором — клиент и правда мог передумать заказывать, могли поменяться планы.
Относим проблему дизайнерам.
Думаем: дизайн и обработка ошибок в приложении
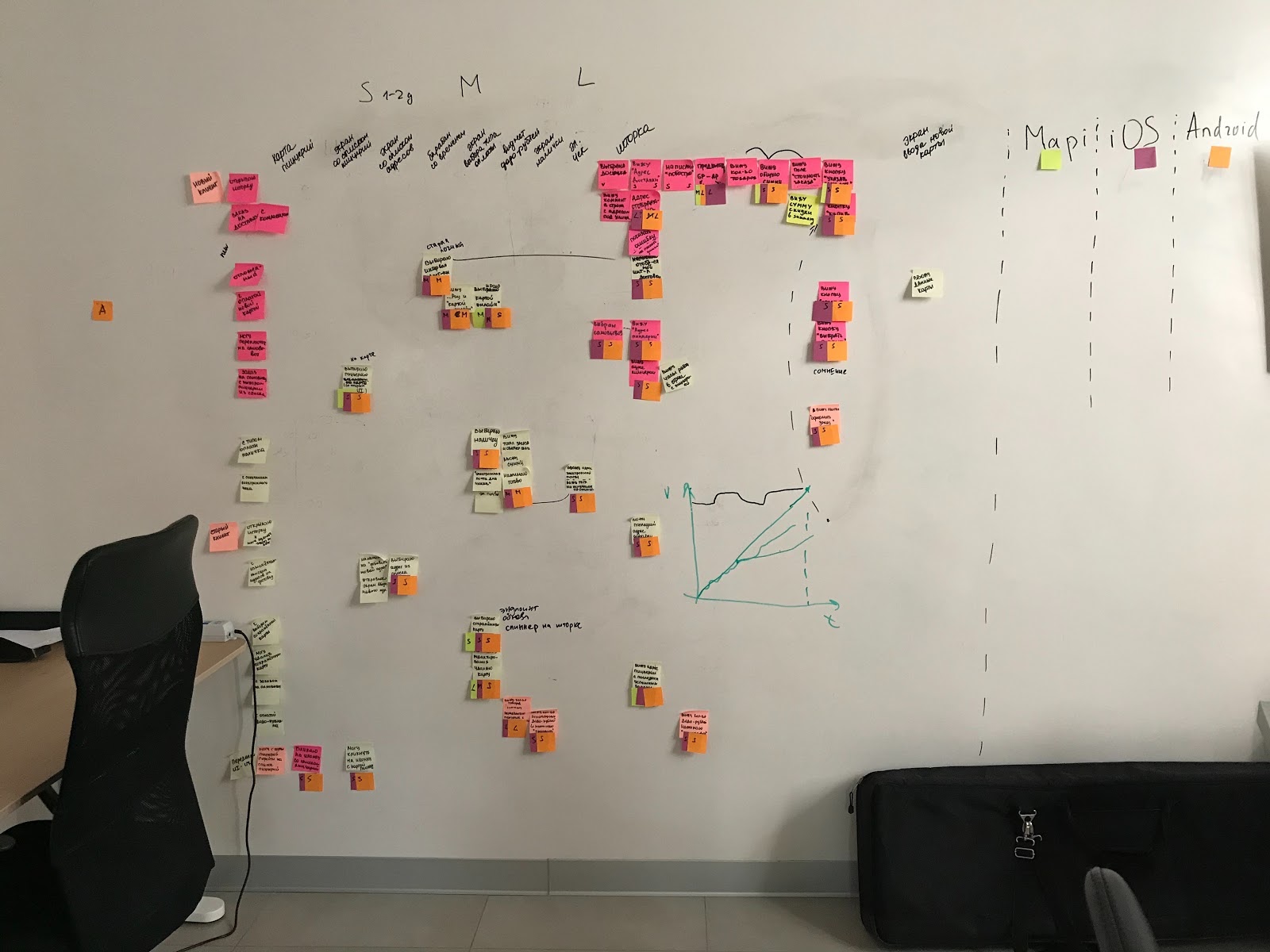
Прежде чем предложить что-то менять, Паша, наш дизайнер, мощно закопался в то, как всё работает. Прямо в самые-самые мелкие детали, чтобы понимать всю систему насквозь. Особенно изучил меню, промокоды, стопы, оплаты, ошибки. Схемы разные с нами почертил, юзер-флоу для старых и новых клиентов.

По ходу мы отмечали проблемные места.

В общем, вроде все кейсы «взяли на карандашик». Среди них автоматические акции, применение промокода одного города в другом и актуальное меню.
Автоматические акции. Например, если вы оформляете доставку, то мы дарим вам Додо-набор: пакетик с салфетками, зубочисткой и стикером. Этот или другой акционный подарок добавляется автоматически. А как только условия акции перестают выполняться — подарок так же автоматически убирается. Например, если мы добавили вам подарочный Додо-набор, так как вы были на доставке, мы же его и уберём, когда вы переключитесь на самовывоз. В таком случае количество товаров в корзине меняется. А когда меняется количество товаров, может измениться и цена заказа. Ну, если по какой-то причине убрался не подарок, например.
Применение промокода московской пиццерии в Питере. Вы знаете, но я напомню: Додо-пицца — франшиза. А это значит, что нашими заведениями владеет не один предприниматель, а сразу много разных. И если московская пиццерия не успела доставить заказ за час и выдала клиенту промокод за опоздание, то питерская пиццерия не обязана этот промокод принимать — она ничего не нарушила и расплачиваться за чужие ошибки не должна.
Актуальное меню. Бывает, что в какой-то пиццерии ингредиент заканчивается раньше запланированного, например, зелёный перчик. И эта пиццерия больше не может готовить пиццы, в рецептуру которых этот зелёный перчик входит.
Мы не запоминаем обслуживающую клиента пиццерию между заказами, а каждый раз определяем её в момент выбора адреса для доставки. В старом флоу это было уже после сбора корзины. До этого момента клиент видел общее меню всей франшизы, без какой-либо конкретики. В итоге клиент мог собрать заказ, выбрать адрес и узнать, что в нему не приедет наша фирменная пицца Додо, потому что именно в этот момент мы «прикрепили» его к пиццерии, а в ней что-то как-то не так. В итоге клиент уходит или собирает заказ заново, если нам повезёт.
Стало ясно, что чекаут без геолокации делать будет сложно. Ну, точнее, наличие гео решило бы большую часть проблем: актуальное меню, отсутствующие позиции, промокоды.
А требование — сделать без геолокации. Потому что её совсем нет, а делать с нуля долго и сложно: это затрагивает не только приложение, но и наш монолит.
Первая мысль
Первая мысль дизайнера Паши — воркэраунд: спрашивать адрес, на который делать доставку, в первую очередь. Этакая геологация без доступа к геолокации. Сергей, наш тогдашний CPO, эту идею забрил. Сказал, что это лишний шаг (Серёжа, прости, если мы твои слова переврали). Из-за этого пришлось расписывать больше кейсов, особенно разные «ошибочные» состояния.
Но, как это иногда бывает в гибкой компании, приоритеты вдруг поменялись. И наши проблемы и задачи оказались уже не такими важными, как другие.
Пришлось задвинуть новый чекаут далеко и надолго.
Переключаемся на кастомизируемые комбо
Вместо чекаута мы взялись за новую задачу — кастомизируемые комбо. Это когда ты сам выбираешь какая пицца, десерт или напиток входят в твой набор. Задача непростая, требует много разработчиков и времени. Делали несколько месяцев, старались успеть к федеральной рекламе. В итоге мы чуть-чуть не успели и вместо федеральной рекламы запустили таргетированную в интернете.
Переключаемся на Приложение в ресторане™
Комбо доделали, а к чекауту не вернулись — снова взялись за более важную задачу: Приложение в ресторане™. Оно позволяет заказывать товары по пути с работы домой, мимоходом на прогулке с друзьями или перед обеденным перерывом. Заказываешь заранее, а в ресторан приходишь на всё готовенькое. Да или даже прямо в ресторане можно заказывать, если не хочешь с кассиром общаться или в очереди стоять.
Снова все вместе сели, подумали, обрисовали разные кейсы. И поняли, что для Приложения в ресторане™ нужна максимально удобная оплата, да и просто хочется оплату покрасивше, посексуальнее в конце концов. Чтобы клиент захотел заказывать и оплачивать через приложение, а не через кассира.
Ну, привет, Бриллиантовый Чекаут™. Мы возвращаемся к тебе.
Рисуем: 12 макетов на одно и то же
Рисовали мы много и долго: 4 итерации макетов на первом подходе и 8 итераций на втором подходе. Так как Паша не только рисовал, но ещё и много чего обсуждал, то от первого до последнего макета прошло примерно 8 месяцев. И это без учёта переключения на кастомизируемые комбо.

Основной целью при разработке интерфейса была досягаемость элементов на экране на больших аппаратах. По нашей гипотезе нами станут чаще пользоваться на улице, держа телефон одной рукой и управляя им одним пальцем. Так что рисовали с оглядкой на хитмапу.
Мы работаем во многих странах и везде свои особенности: где-то есть додо-рубли, где-то нет, где-то есть электронные чеки, где-то нет. А в Британии так вообще город можно сменить на экране оплаты. Все эти проблемы приходилось обдумывать и решать.
Но самый главный принцип, который мы старались не нарушить — сделать максимально компактно и одним экраном. Все «дополнительные» экраны дочерние, на них не обязательно заходить.
Разрабатываем и ошибаемся
Мы оценили разработку нового чекаута в 2 месяца, а закончили через 9. И вот почему.
Начали со «сложного» дизайна
Изначально макеты были обильно закастомайзены. В целом не было ничего нерешаемого, но в любом случае это требовало дополнительного времени. Самый яркий пример — кастомный транзишн выезжающей снизу шторки.

Нужно было при пуше экранов внутри чекаута поджимать или растягивать эту шторку так, чтобы всё влезло, но и пустого места не было. На иосе на это ушло несколько недель, а нормально ресайзиться всё это дело так и не успели научить. Решили не тратить ещё больше времени и просто заюзать нативную модалку. А вот на андройде ребята справились и даже написали про это статью «Анимация в Android: плавные переходы фрагментов внутри Bottom Sheet».
Постепенно начали отказываться и от других закастомайзенных компонентов в пользу более простых. Убрать написанный, но недожаренный код тоже отнимает время.
Решение: начинать с простого дизайна и усложнять итеративно. Сели делать задачу, получили рабочую механику — вот теперь можно немного закастомайзить дизайн. А потом ещё сильнее. И ещё. А для этого надо привлекать разработчиков с самого раннего этапа отрисовки макетов.
Меняли дизайн на ходу
Иногда смотрели на макеты, прикидывали поведение экранов, о?кали и шли делать. А потом, спустя время, понимали, что так-то в целом можно сделать и получше. Шли к дизайнеру, обсуждали, переделывали.
Решение: попробовать затащить прототипы. При планировании закладывать пару дополнительных дней на хоть как-то работающий вариант, который можно посмотреть, потыкать, ощутить.
Переиспользовали код, когда не нужно было
Пытались натянуть код чекаута на уже существующие сервисы и компоненты, но из-за легаси это было сложно и долго. Например, мы прикручивали уже существующий экран со списком пользовательских адресов. Со всеми его зависимостями и особенностями.
Разумеется, там старое непротестированное легаси. Разумеется, туда приходилось вкорячивать ифчики. А потом вообще оказалось, что этот экран строит ещё и вьюмодели для списка пиццерий. А в Москве их 200+ и это нифига не быстро. В конечном итоге поняли, что новый экран со всеми его зависимостями было бы написать быстрее и надежнее: тесты не просто получилось бы написать, так ещё и писать было бы гораздо быстрее.
Решение: не рассчитывать, что переиспользование кода ускорит разработку — часто требуется рефактор, а это время. Особенно, если код не был покрыт тестами — в таком случае его не получится менять безопасно.
Взяли в команду менторов и новичков
Недоглядели и пустили в команду разработки двух новичков и их менторов. Пара «новичок-ментор» работает не за двоих, а дай бог хотя бы за одного — много времени уходит на погружение в проект и онбординги.
Так получилось, что оба новичка уволились — ну, бывает. Для андройда это не было критичным, а на иосе пришлось звать на помощь человека из соседней команды. Он уже был знаком с проектом, но не был знаком с нашим модулем. Опять погружать в код.
Решение: не допускать новичков и менторов к разработке фич с горячими дедлайнами. Ну или при планировании закладывать время на онбординг. Кстати, про онбординги у нас тоже есть статья.
Недостаточно точно описывали таски
Один разработчик заболел, его задачи пришлось передать другому. При передаче несколько требований пропустили. А когда таски получили статус «Готово» — готово было не то что нужно. Пришлось переделывать.
Решение: детальнее описывать требования к задачам. В каждой карточке должен быть чеклист того, что надо сделать. За ним надо следить, его надо актуализировать. Ну или конвертировать в отдельные карточки, если чувствуете, что надо ещё подекомпозировать.
Обсуждали одни и те же места по нескольку раз
Фича делается уже несколько месяцев. Некоторые принятые по ней решения были странными, но никто не записал почему было решено делать именно так, а мы уже и забыть забыли. Приходилось обсуждать по второму разу, чтобы вспомнить что к чему.
Решение: копить причины принятых решений.
Неправильно оценили сроки
Оценивали сроки, сейчас не шучу, чуть ли не на глаз. Код мест, с которыми пришлось бы работать, даже не открывали. Ну а че, мы уже ого как долго в проекте, все умные и красивые — и так сможем! Оказалось, что нет.
Решение: оценивать таски глядя в код. Прямо берём, открываем исходники и смотрим от начала до конца как мы будем делать фичу. Заползаем в самые дальные уголки кода, которые зацепим. Смотрим, как там написан код. Нет ли старых паттернов, от которых мы уже отходим? Покрыто ли это место тестами? Если какого-то кода нет — обсуждаем, каким он будет и как подцепится к имеющемуся.
Так дольше, но оценка будет честнее.
Решили сэкономить на тестах
Начали резать скоуп, когда поняли, что не успеваем: минус там, минус тут. Под нож попали и тесты. В итоге иногда что-то отпадало, приходилось чинить. Иногда отпадало снова и снова. Классика.
Из-за то, что чекаут затаскивался за фича-флагом, а между старым и новым есть пересекающиеся места, что-то ломалось и в старом чекауте. Приходилось следить сразу за двумя модулями.
Решение: не отказываться от тестов, даже если сроки горят. Код без тестов — легаси. Без тестов ты выигрываешь пару дней/недель сегодня, но проигрываешь месяцы в будущем.
Не пошарили знания
У нас есть CI. И, конечно же, его кто-то поддерживает. Со стороны иоса на тот момент это был я. Но одновременно с этим я занимался и разработкой нового чекаута.
К сожалению, из-за изменений в архитектуре проекта наш CI какое-то время был нестабильным. И это стопало разработку у остальных команд — QA не могли получить актуальные сборки и проверить новые фичи или починенные баги.
Поэтому его приходилось чинить. А так как я не успел на тот момент пошарить знания — чинить приходилось именно мне, в ущерб разработке чекаута.
Решение: Активнее шарить знания на встречах или во внутренней документации.
Самое главное решение
Не допускать релиза крупных фичей разом, делать всё итеративно.
Так инкремент можно получать гораздо раньше. А не раз в год, как получилось у нас.
Re: Подводим итоги Final_v3
Спустя год разработки наконец-то доталкиваем новый чекаут до релиза. Сначала на Россию, здесь 90% заказов. А потом и на остальные страны, после разных допиливаний: додо-рубли, электронные чеки и прочее, о чем рассказывал выше.

Полезли в аналитику сравнивать конверсию, А ТАМ ТАКОЕ. Цифры просто космические: миллионы посыпались на нас сверху, разработка всего чекаута окупилась буквально за неделю. Потому что конверсия выросла аж на 5%!
А потом поняли, что аналитика кривая. Собрали новую и увидели, что конверсия выросла только на 0,5%. В целом неплохо, но хотелось чуть получше.
Подумали, посовещались, посоветовались и собрали аналитику в третий раз. На этот раз точно, железобетонно и финально: конверсия выросла на 1,5%. В рублях это дополнительные 2 000 000 ? в неделю.
Работаем над ошибками
БЧ сдан. Возвращаемся к Приложению в Ресторане™.
Тратим на оценку задачи несколько дней.
Декомпозируем до посинения.
Постоянно смотрим в код, включаем в оценку время тесты.
На аналитику время заложили.
И на тестирование тоже.
И на возможные баги с прода.
И ещё всякого по мелочи.
Составили, в общем, самый настоященский и максимально проработанный роадмап.
И релизнули фичу день в день с планом.
Вот такой вот хеппи енд ©
Также будет интересно почитать:
Как страдали, когда выпиливали Realm.
О том, над чем в целом мы тут работаем: монолит, монолит, опять монолит.
Кратко об истории Open Source — просто развлечься (да и статья хорошая).
Подписывайтесь на чат Dodo Engineering, если хотите обсудить эту и другие наши статьи и подходы, а также на канал Dodo Engineering, где мы постим всё, что с нами интересного происходит.
А если хочешь присоединиться к нам в Dodo Engineering, то будем рады — сейчас у нас открыты вакансии iOS-разработчиков (а ещё для Android, frontend, SRE и других). Присоединяйся, будем рады!


andreyoshev
Красиво