
Я подготовила для тебя потрясающий шорт-лист полезных UI-типсов (ну те, которые прям мастхев в моей ежедневной практике). Думается мне, что матерые дизайнеры уже все это знают, тем не менее повторить все же будет полезно, так как типсов бесконечное множество, а мы постоянно что-то теряем из виду.
Статья поможет тебе, если ты новичок в дизайне или просто немного взаимодействуешь с ним и хочешь сделать своих пользователей счастливее ????
1 Tip. Заголовок и текст
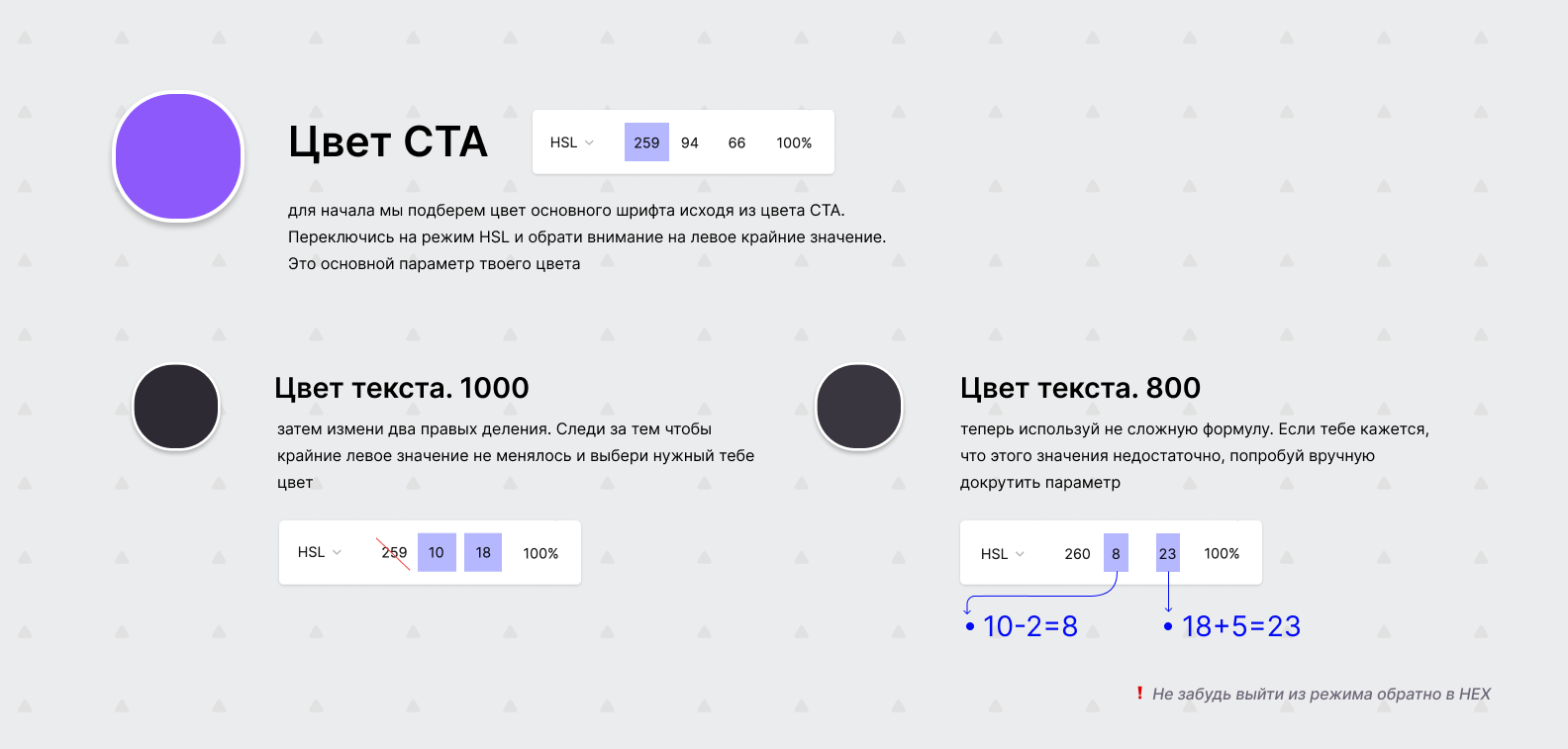
Хороший заголовок в шапке должен иметь контрастность по отношению к остальному контенту, тем самым привлекая внимание пользователя и направляя его к описанию карточки. Чтобы достичь правильной иерархии, воспользуйся этими советами:
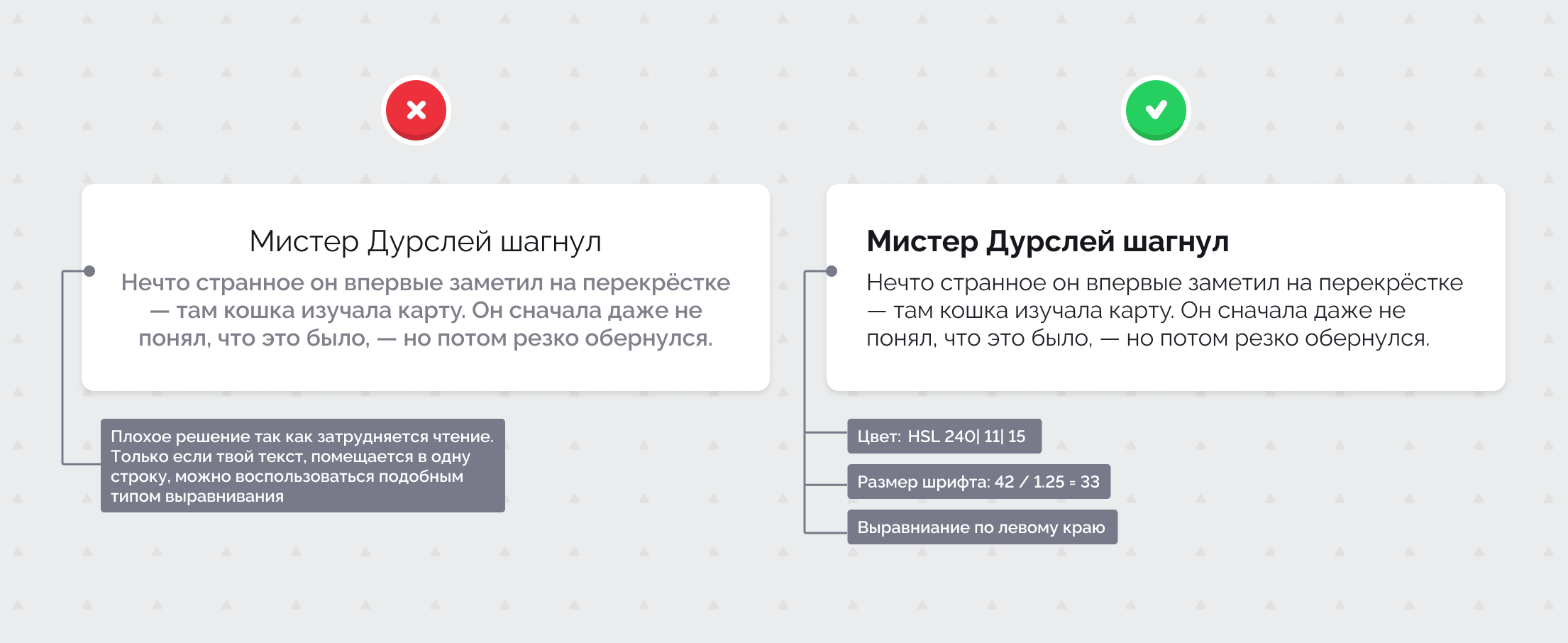
Используй выравнивание по левому краю – это повысит читабельность.
Используй контрастный шрифт и цвет для заголовка.
-
Убавь контраст у второстепенного текста.
Снизить контрастность не прибегая к настройкам прозрачности тебе поможет формула:
1. Выбери свой цвет заголовка (конечно же необязательно black).
2. Перейди в режим HLS.
3. Первую ячейку пропускаем, вторую ячейку делаем {х-2}, третью ячейку {х+5}
(например: у меня было значение: HLS 240 | 12 | 10. Стало: HLS 240 | 10 | 15). -
Размер второстепенного текста должен быть меньше основного.
Полезная формула: {x / 1.25} (например: заголовок равен 42px делим 1.25 получаем 33).


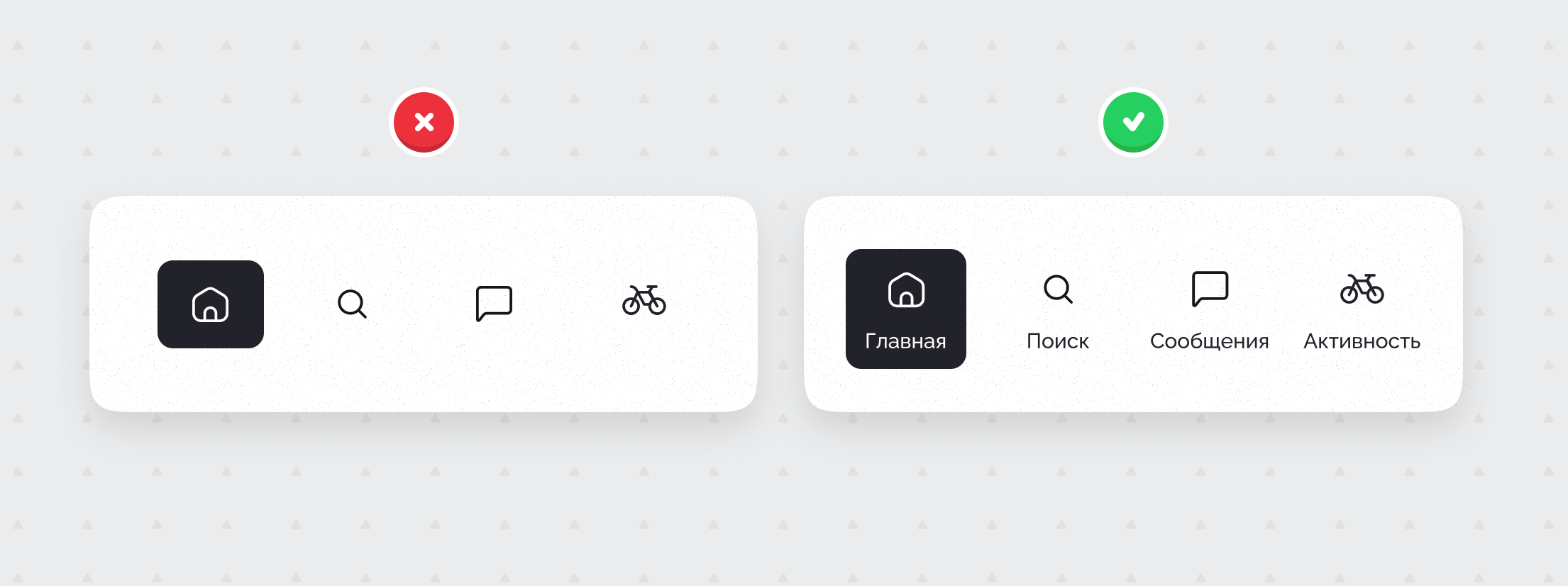
2 Tip. Что скрыто за иконкой
При работе с иконками в быстром меню, помни: пользователь довольно индивидуальная личность с огромным багажем опыта и может интерпретировать твои иконки опираясь на него или вовсе на вещи, о которых тебе никогда не узнать ????.
Чтобы быть френдли для всех всех всех, добавь текстовую подпись рядом с иконками, которая будет точно описывать ее использование. Не добавляй длинные и тяжелые формулировки, пиши простым и понятным языком не усложняя свой интерфейс.
Держи это правило при себе, особенно когда проектируешь для тач устройств, так как они не имеют ховер-эффектов.

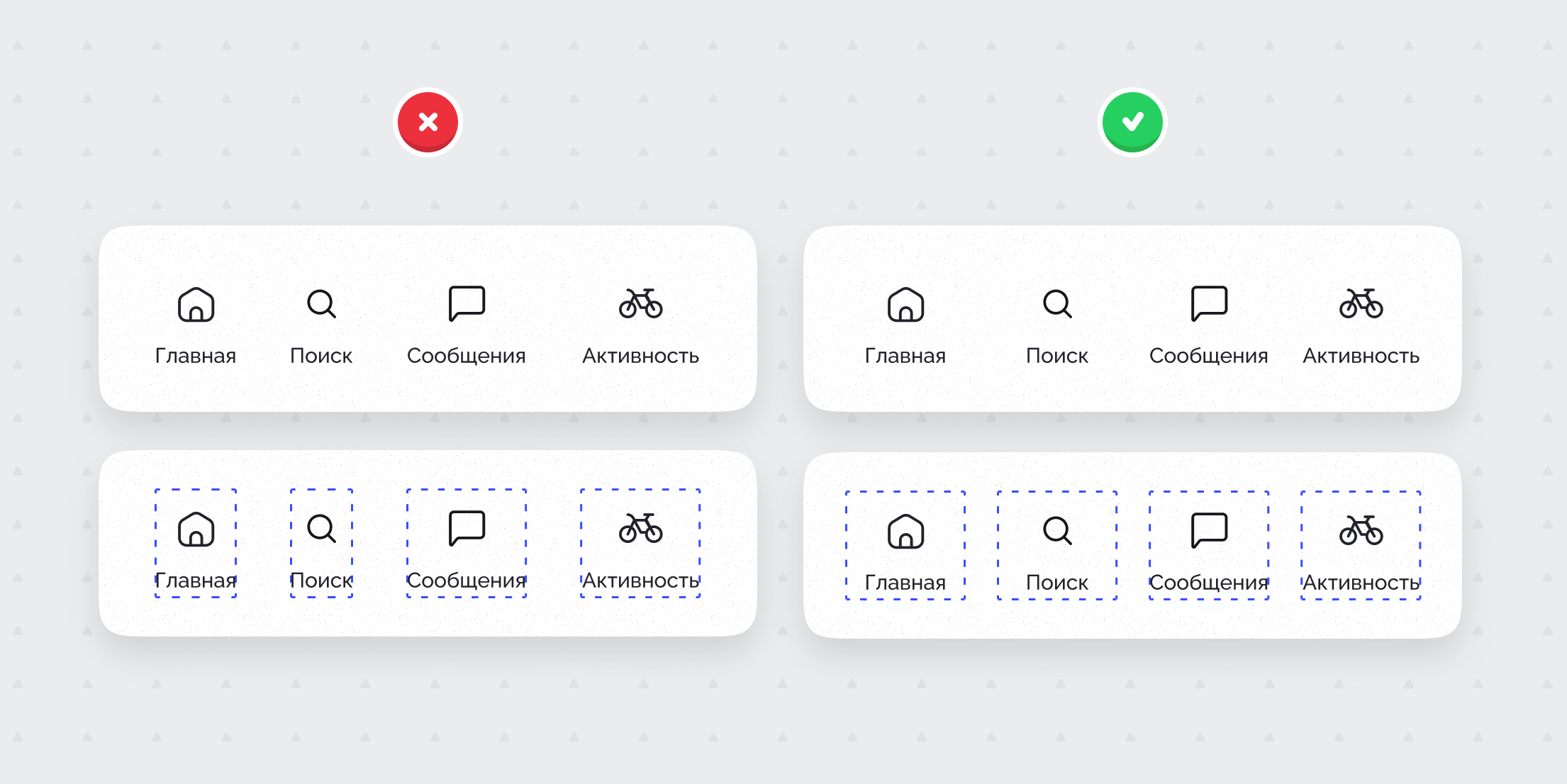
3 Tip. Выравнивание непохожих объектов
Часто нужно выравнивать разно размерные и равновесные элементы. Конечно же, если ты задашь одинаковое расстояние между объектами - результат не будет тебя устраивать, и уж точно не будет выглядеть аккуратно.
Для исправления этой проблемы собери элементы в одинаковые контейнеры, создай автолаяут (autolayout) и задай между ними расстояние. Не выбирай размер контейнера на глаз, для начала выбери самый большой блок и на основе него создай остальные:
Помести надпись во фрейм и размести надпись по центру, а так же не забудь в блоке "Ограничения" (constraints) добавить позиционирование по центру.
Заключи иконку и надпись в автолаяут, выбери позиционирование по центру (при редактировании можно будет с легкостью менять между ними расстояния).


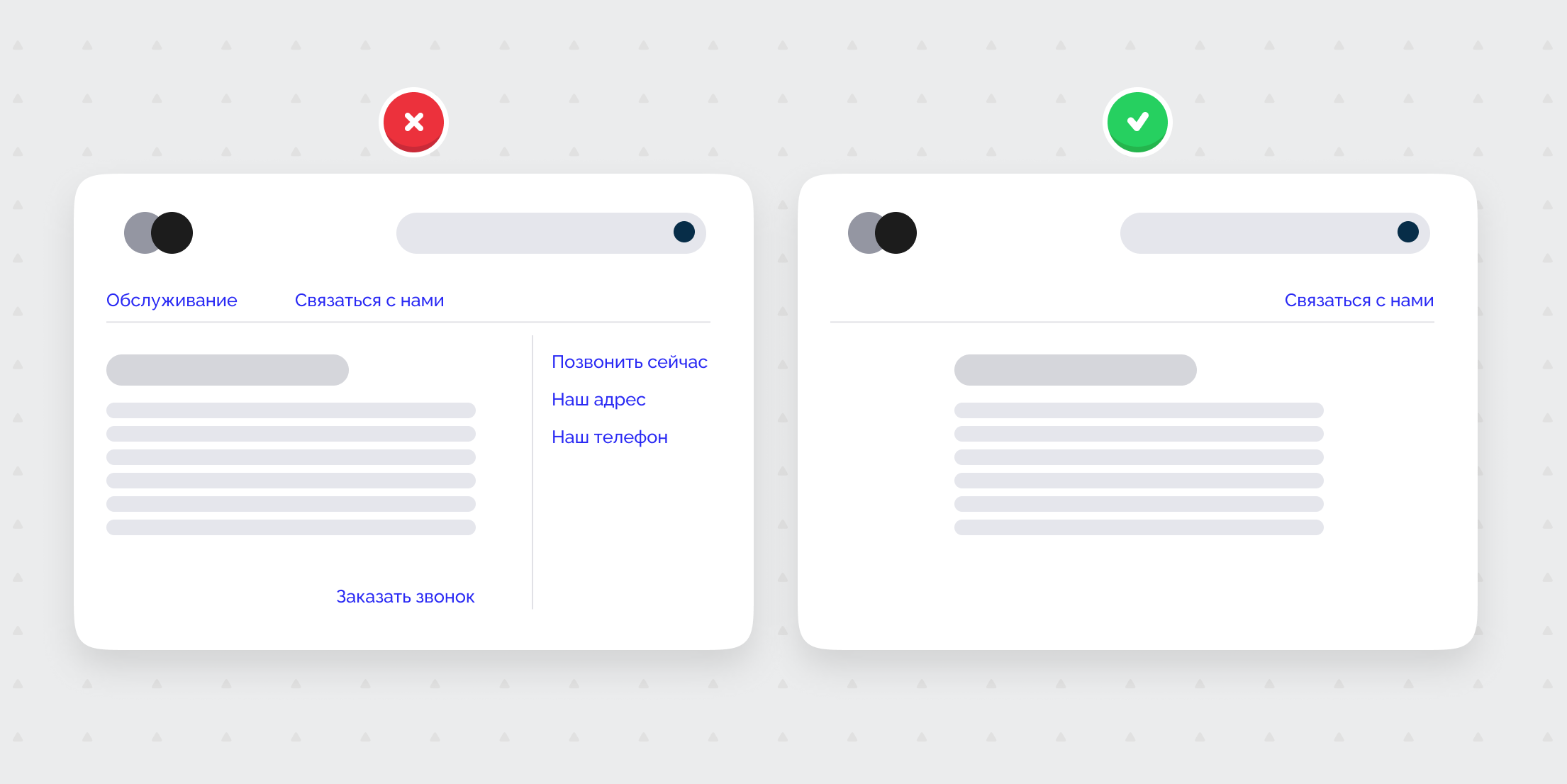
4 Tip. Рефакторинг интерфейса
В процессе проектирования ты можешь не заметить как создается несколько элементов выполняющих одну и ту же функцию. Повторяющиеся функции могут создать лишнюю нагрузку на пользователя, и на знакомство и погружение в интерфейс уйдет больше времени чем ожидалось.
Объединяй похожие функции вместо разделения на мелкие детали. Проводи рефакторинг пользовательского интерфейса, чтобы отслеживать и объединять похожие функции

5 Tip. Меньше полей для формы ввода
Каждое лишнее поле, которое мы предлагаем пользователю для заполнения, довольно часто заставляет его развернуться и покинуть наш ресурс в пользу места, где его ничего не тревожит. Не все быстро печатают, и конечно же, не у всех недостаточно времени для долгого заполнения ненужной формы.
Обязательно убедись в том, что каждое твое поле проходит критический шквал вопросов о его важности, и удали как можно больше полей. Если уж ты удалил все, что смог и остались только важные-важные для заполнения – рассмотри возможность их переноса на отдельную страницу (после отправки формы).
Также подумай о том, а не решил ли уже кто-то проблему за тебя? Быть может быстрая регистрация через сторонние и привычные сервисы (например через gmail) уже решает твою проблему. Формы очень просто сделать большими и даже гигантскими, но наша задача как дизайнера от бизнеса – это увеличить конверсию, а задача как дизайнера для пользователя – не раздражать и быть приятным.

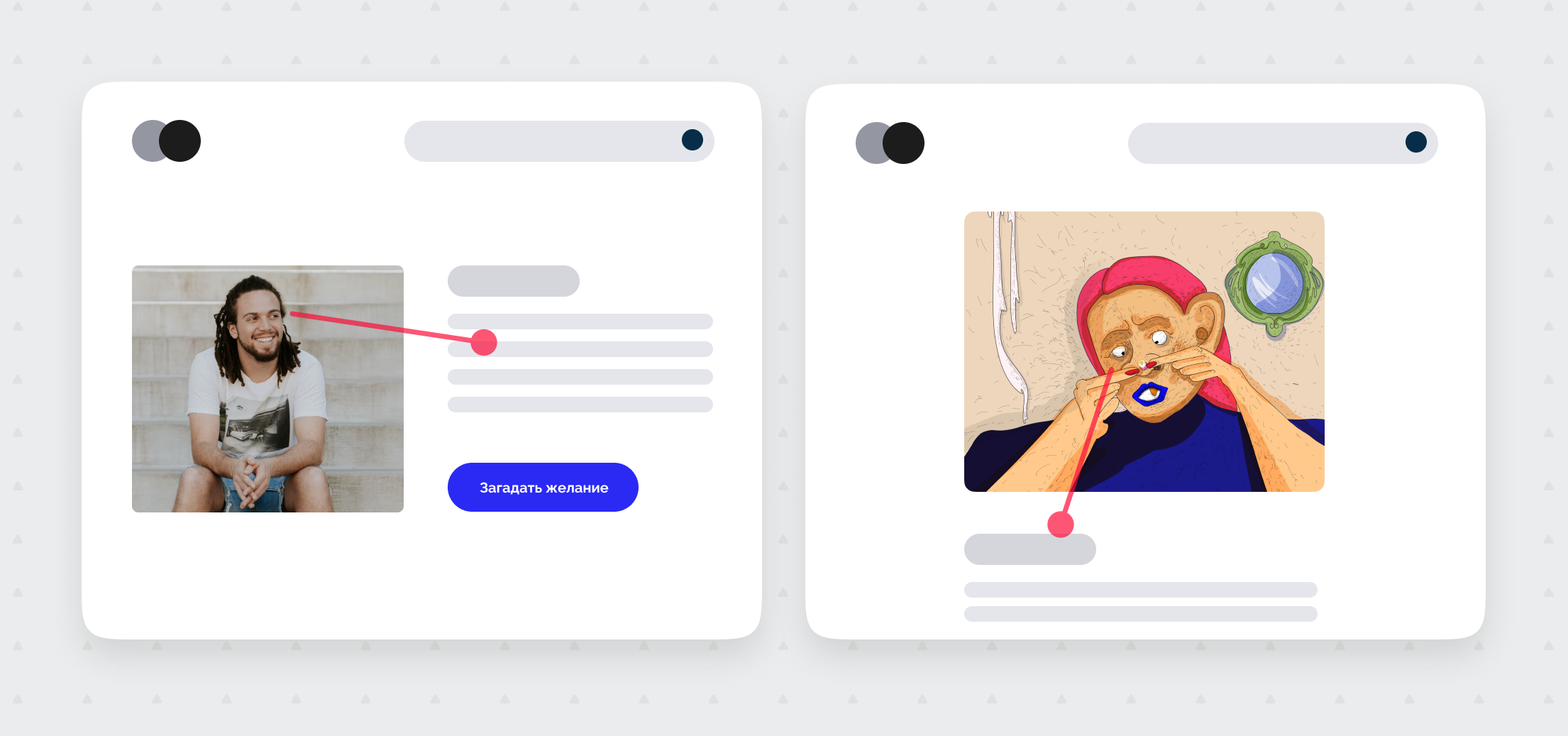
6 Tip. Повысить UX конверсию
Повысить UX конверсию можно с помощью правильно подобранного фото или иллюстрации. Размещая визуальные образы, старайся подбирать фото или картинки таким образом, чтобы взгляд был направлен в сторону контента.
Мы все следим за линией взгляда другого человека. Этот эффект поможет тебе сосредоточить пользователей на отдельных элементах или добраться до нужного раздела если нужно применить скролл.

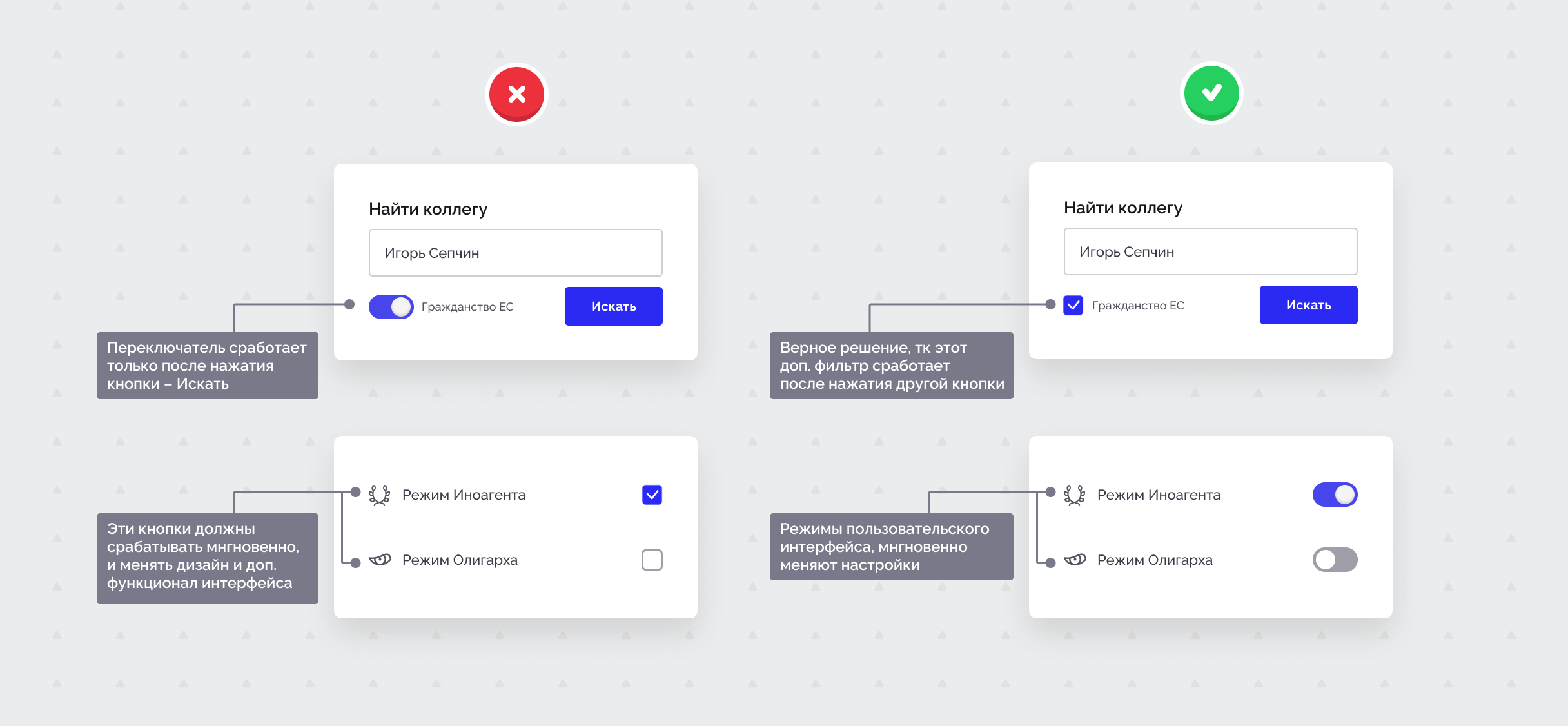
7 Tip. Переключатели
Правильно проектируй быстрые переключатели. Когда ты проектируешь интерфейс утверди свои решение с разработкой и убедись, что выбранные визуальные переключатели будут соответствовать опыту использования.
Решив поместить тумблеры не забывай, что это быстрый эффект включения и выключения, а это значит, что эффект вызванный переключением должен сразу же вступить в силу. Если с твоим переключателем все не так – смело меняй на чекбокс.

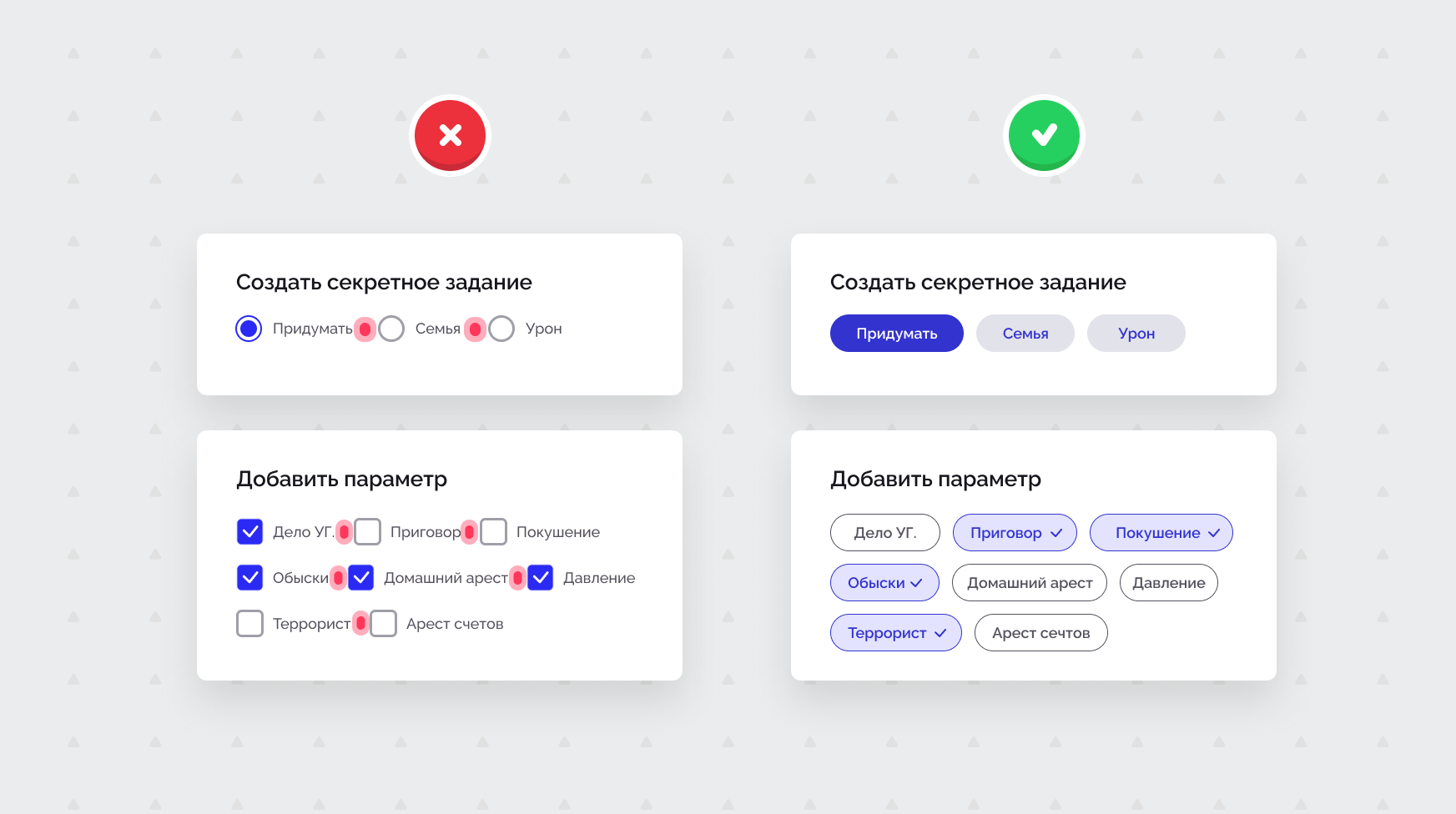
8 Tip. Чипсы и настройки
При большом количестве меток, бывает крайне тяжело рассмотреть какой же все-таки элемент выбран. Чекбоксы и название параметра сливаются воедино, и пользователь вынужден тратить больше времени, чтобы понять куда нажимать. Предотврати ситуацию с помощью добавления чипсов, тем самым предоставив четкое визуальное разделение вариантов.

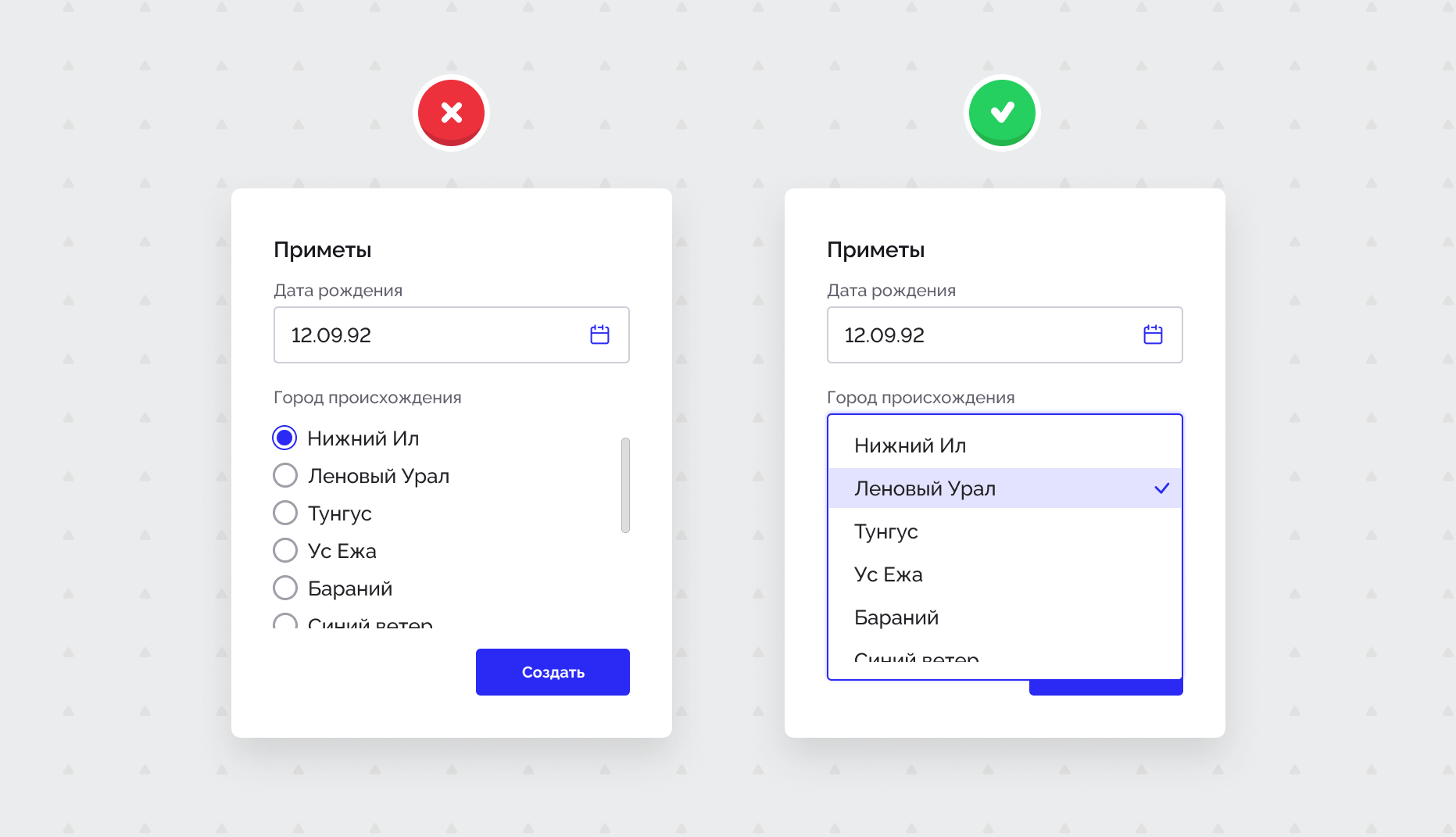
9 Tip. Оптимизируй длинные списки
Используй раскрывающееся меню для отображения большого списка параметров (если вариантов больше 6 или 7). Согласно закону Миллера, человек может удерживать в памяти только 7 (+ -) элементов, поэтому не перегружай пользователя большим количеством параметров

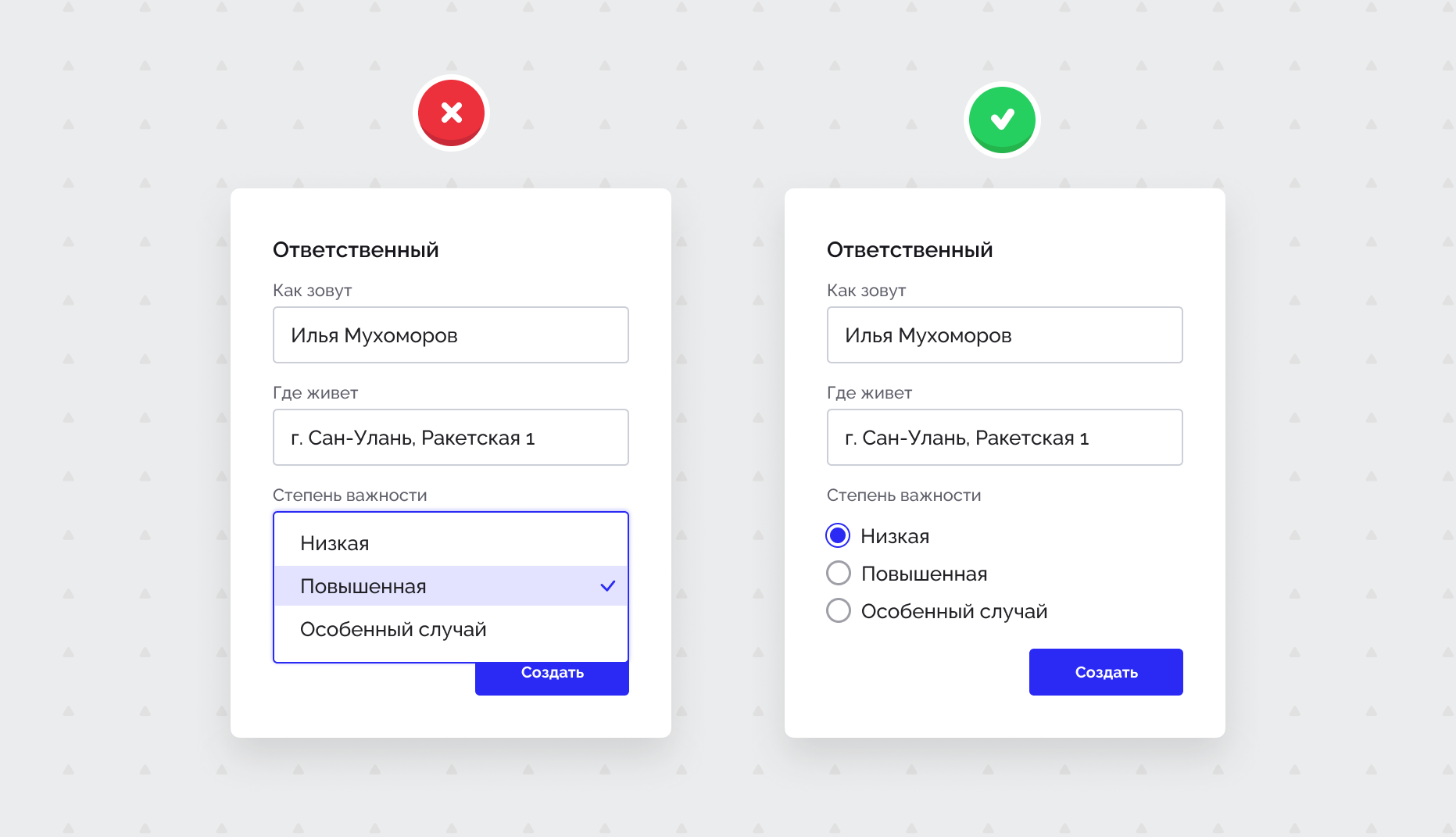
10 Tip. Прозрачный интерфейс
Если в твоем интерфейсе параметров меньше 4, отличным решением будет постоянное отображение списка. Таким образом пользователь может легко их запомнить или сравнить, что снижает когнитивную нагрузку и помогает интерфейсу быть более прозрачным.

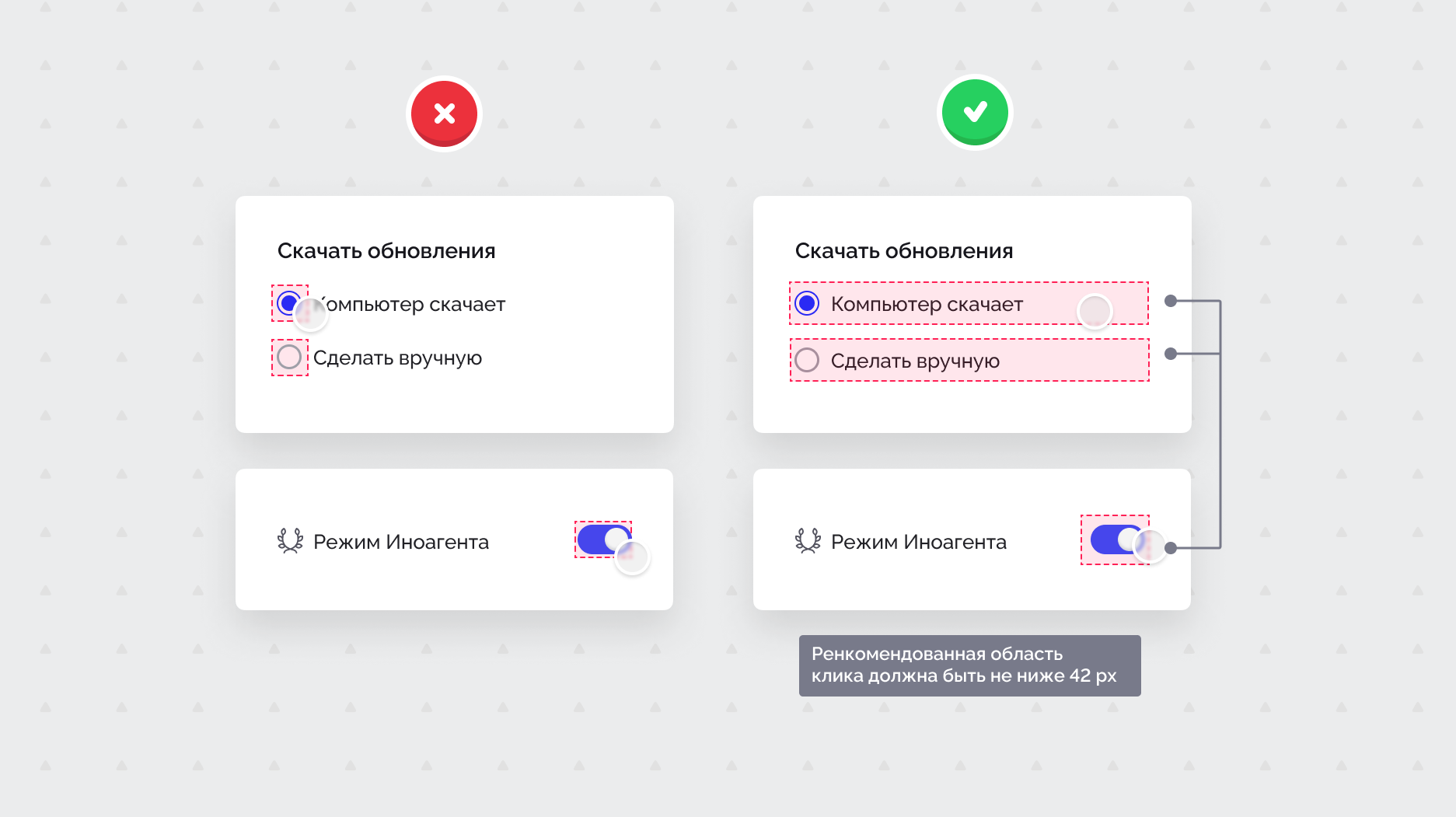
11 Tip. Область нажатия
Не забывай про интерактивные области в мобильной и десктоп версиях. Твои кнопки и метки должны быть включены в большую интерактивную область. Согласно закону Фиттса – размер мишени играет важную роль. Часто у новичков в дизайне можно встретить флажки и переключатели крошечного размера, которые просто не позволяют нажать на них (особенно на мобильных устройствах).
Поэтому в моменте проектирования отметь области нажатия, и обязательно проговори этот момент с командой разработки. Сделать это легко инструментом Slice в Figma. Исходя из своего опыта, для мобильной версии я рекомендую проектировать область нажатия не меньше 42рх.

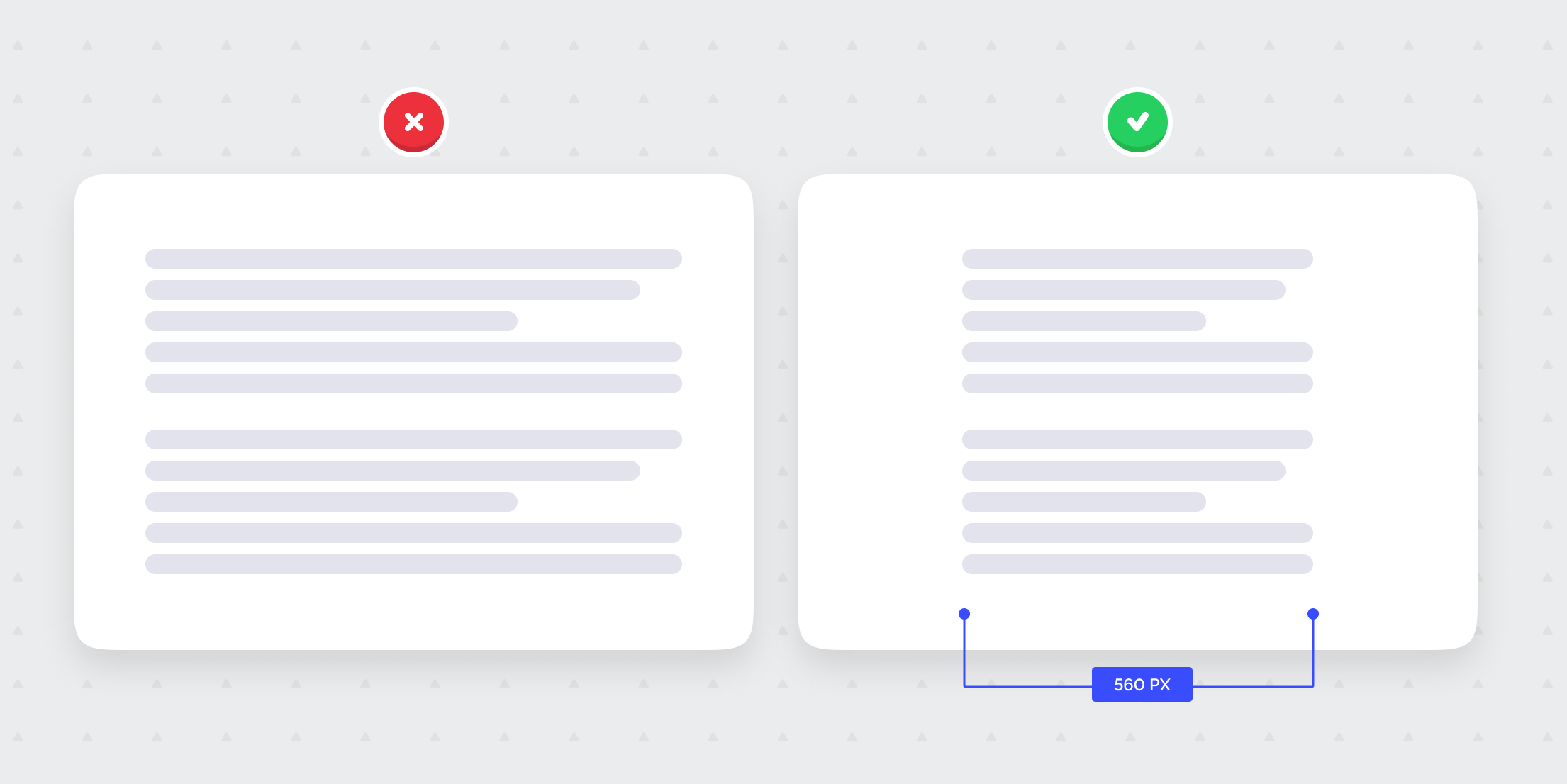
12 Tip. Оптимальное количество строк в тексте
Оптимизируй количество строк в своем тексте. Если ты проектируешь для десктоп версии обрати внимание на то, чтобы твой текстовый блок не превышал 700 пикселей. Например, согласно исследованию Мери К. Дайсон и Марка Хейзелгрува ученые отметили, что пользователи понимали текст лучше, когда читали строки длиной в 55 символов, в отличие от тех, кто читал строки до 100 символов. Множество исследований подтверждают, что людям нравятся тексты с длиной от 55 до 70 символов.

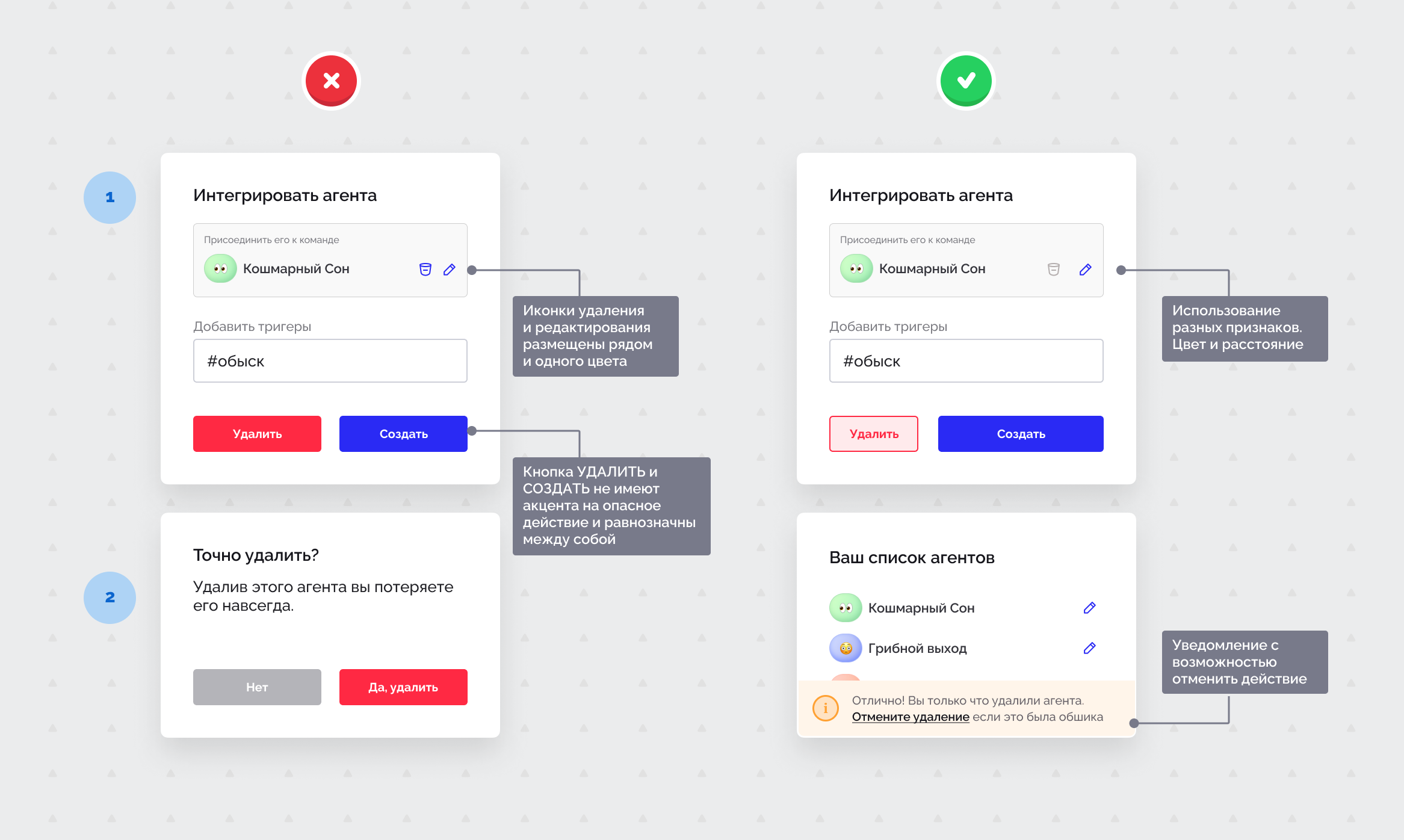
13 Tip. Дегенеративное действие
Частая ошибка многих дизайнеров в том, что в дизайне нет разумного различия между обычными и дегенеративными действиями. Во многих интерфейсах есть кнопка удаления, стереть или отменить, которая сливается с активным действием, или действием не несущим серьезных последствий.
Рекомендую отметить кнопку сигнализирующим цветом и правильно определить для нее место. Кнопка удаления не должна стоять вблизи с частыми нажатиями и для нее лучше задать больше охранного поля, чтобы пользователь случайно не нажал на нее.
Если кнопка удаления стоит рядом с кнопкой сохранения определи для нее второстепенные признаки (цвет, размер, тип и размещение).
Кроме того, после функции удаления лучше не переспрашивать пользователя: А уверен ли ты в своем выборе? Потому что, это лишний раз подвергает его сомнениям. Дай пользователю почувствовать больше уверенности, предоставив ему возможность отмены действия, не переспрашивая постоянно его о чем то.

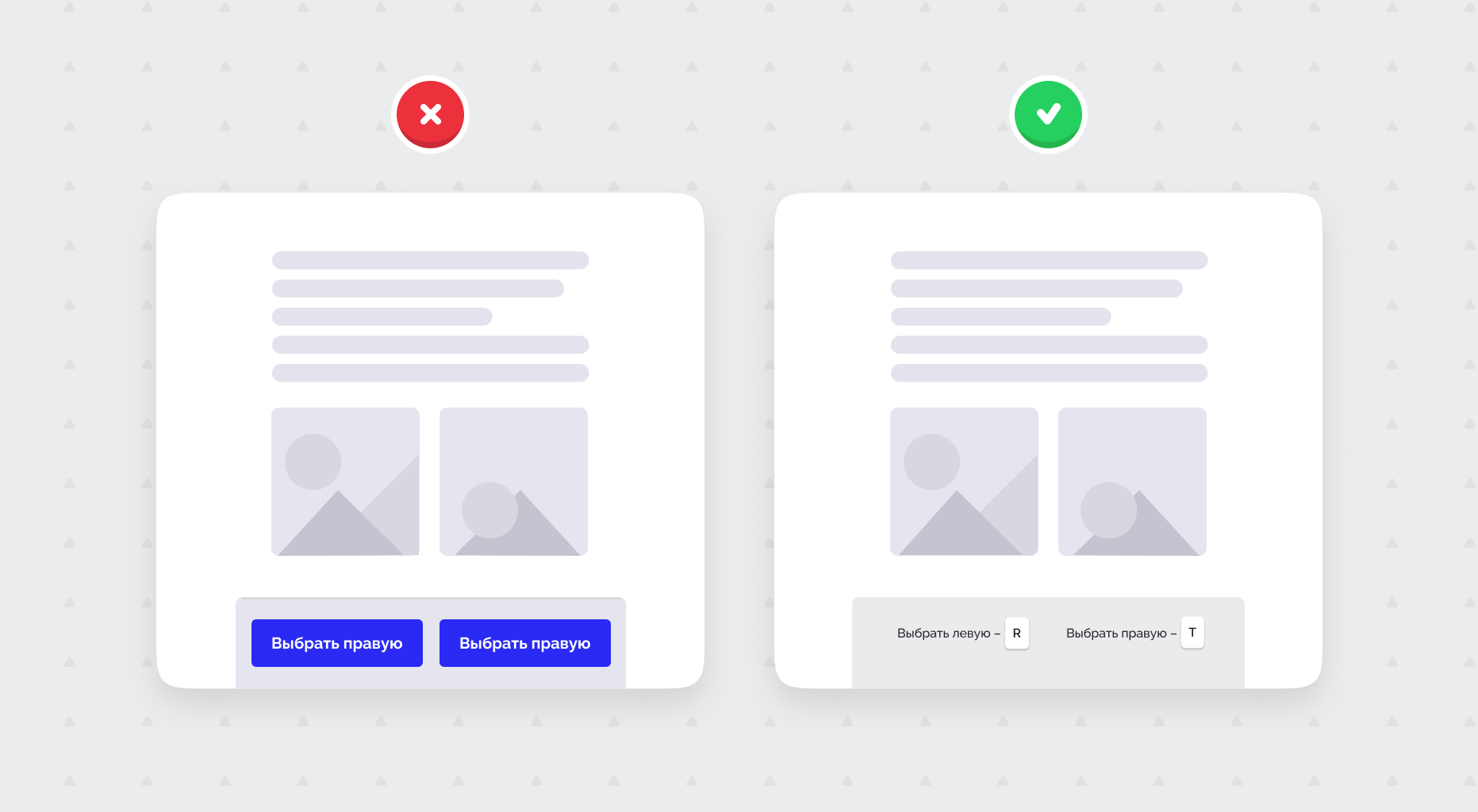
14 Tip. Горячие клавиши
Позволь им выполнить повторяющиеся задачи быстрее чем они это делают с помощью графического интерфейса. Горячие клавиши значительно ускорят процесс выполнение задач. Например, раньше для gmail использовали клавиши J и K для следующего и предыдущего письма, а в опросниках часто используют клавиши R и T для быстрого выбора ответа, или в интерфейсе терминала Y и N.

И помни, твой дизайн становится прекраснее, когда ты активно используешь фреймы, автолаяуты и компоненты, даже если заказчик не просит тебя создавать библиотеку или не разбирается в твоих макетах. Ты должен быть аккуратен в своих рабочих файлах и осознавать, что после себя ты можешь оставить кучу мусора, в которой будет разбираться "кто-то еще", или же аккуратный рабочий проект.
PS. Повторюсь, типсов огромное количество, и охватить их за одну статью – невозможно. Если тебе интересно (напиши комментарий, или плюсани в личку), я могу периодически делать статьи с различными типсами для улучшения пользовательского опыта и твоего интерфейса ????.
Комментарии (7)

AlexanderAstafiev
23.05.2022 13:28Используй выравнивание по левому краю – это повысит читабельность
Как это "использовать", если выравнивание по левому краю — это поведение текста по-умолчанию?
Почему выравнивание по левому краю повышает читабельность? В книгах (качественных!) выравнивание по ширине. И гифенация (расстановка мягких переносов). Разве читабельность в книгах от этого страдает?
UPD: не сразу увидел, что пункт относится к заголовкам. Когда это осознал, облился по́том. Простите.

AlinaZykina Автор
23.05.2022 14:37Здесь говорится не о текстовом блоке, а о тексте внутри блока. Если мы расставим значение text align – center глаза читателя быстро устанут, выявить нужную информацию также не легко.
Поэтому если использовать выравнивание по центру самого текста (внутри блока) то лучше это сделать в блоках, где количество строк не превысят 2 строк

YaShahov
23.05.2022 18:10Закон Миллера в девятом пункте не применим.
https://bureau.ru/bb/soviet/20160628/
В пункте 12 название про количество строк, а содержание про количество символов в строке. Последнее предложение странно звучит. Что значит «людям нравятся тексты <...> до 100 символов»? Ваша любимая книга явно содержит больше 100 символов.
Отдельно занудное замечание: символ ± есть во многих шрифтах и если он ставится, то нужно указать диапазон изменения значения, иначе это не имеет смысла. В законе Миллера это ±2.
AlinaZykina Автор
23.05.2022 20:07В 12 пункте говорится о том что, не только строки имеют значение но и символы. Допустим проектируя текстовый блок легко можно задать ему ограничение в 700 рх, но напечатать 13 размером шрифта или 48. Поэтому обращать внимание нужно и на кол строк – который строят твой текстовый контейнер и так же на кол символов.
Замечу что здесь говорится про веб-проектирование, я не охватываю верстку книг. Действительно в книгах можно заметить 100 символов, но это книга вы изначально пришли к ней чтобы погрузиться. С сайтами не так, пользователь не хочет тратить время на долгое чтение, в основном он ищет нужную для себя информацию и идет дальше.
И да мы должны понимать где будет размещен наш текст, на рекламной плашке – где лучше применить 50-70 символов, или в статье где можно применить 100 символов.
Закон Миллера. Если информация важная – то ее не стоит прятать, а нужно глубоко подумать как не затруднять к ней доступ. В моем примере показано что пользователь выбирает город – это список признаков, которых не нужно запоминать, ты задал его один раз и ушел. В вашем примере в статье говорится о раскрывающимся меню Офиса-2000 года, где спрятались основные функции программы – так делать плохо.
Большое спасибо за рассказ про символ ????


Bone
Пункт 3 я не понял, по-моему стало хуже. Было одинаковое расстояние между элементами, а стало хаотичное.
Aleksandr-JS-Developer
Теперь они расположены равномерно в блоке, независимо от размера текста. В данном случае разное расстояние между самими иконками неважно.
Гораздо интереснее, когда таким подходом пользуются при проектировании меню, которое динамически меняется. Стоит менеджеру вписать что-то длинное в пункт меню и весь стайлгайд идёт лесом потому, что меню - это просто полоска с текстовыми пунктами и они туда перестают влазить. Естественно, это всё вскрылось в пятницу вечером. Пришлось делать пункты шириной текст + отступы по 8px по сторонам. С тех пор так там всё и работает....