
Если ты часто задаешь себе вопросы вроде: Правильно ли я собрал главную страницу? Каким способом лучше выделить кнопку СТА чтобы она не потерялась во множестве объектов? Как направить пользователя в нужное место и управлять его взглядом? То попробуем разобраться вместе : )
Обычно статьи про психологию в дизайне или гештальт-принципы в дизайне - довольно искусственны и наполнены неживыми примерами. В этой статье я постараюсь исправить это недоразумение, что возможно позволит тебе получше в этом всем разобраться.
Вкратце про что поговорим: про Гештальт-принципы, про техники работы с вниманием пользователя, про ментальные модели, которым следует пользователь выполняя какое-то действие, и про все множество психологических моделей, которые влияют в конечном итоге на поведение юзера.
Всю эту непонятную субстанцию люди обычно называют: якорными объектами, психологическими эффектами, или же просто пятью, шестью, семью (и тд) советами для постройки дизайна.
Эти правила помогут упорядочить объекты и собрать эстетический приятный макет или визуал, спроектировать наилучшую навигацию. Их следует использовать как основные механизмы в проектировании.
Закон равномерной связи и закон общего региона
Когда элементы, которые соединены между собой линией, цветом или общей рамкой, ощущаются как единое целое. Элементы которые не входят в группу связей ощущаются как отдельные объекты от этой группы. Таким образом ты присваиваешь этой группе общие характеристики.

Важно! При объединении объектов не стоит прибегать к множественной группировке и близкому расстоянию, так как это ухудшит картину и создаст много дополнительного шума и переполненную компоновку.
Где хорошо применять этот принцип?
Когда необходимо организовать/сгруппировать объекты, или выделить контент. Например: Выделение выгодного плана в подписках.


При создании логотипа или иконки. То есть, когда какие-то части будут отсутствовать, наш мозг все равно правильно прочтет изображение и дорисует нужные связи, а сами элементы, которые находятся на одной траектории и движутся в одинаковом направлении объединяют форму и создают законченный силуэт.
Посмотри пример бабочки ниже: у бабочки мы на автомате дорисовываем крылья, хотя они состоят из разных элементов.
Главный принцип – простота фигуры. Делаем так, чтобы сложные объекты образовали что-то более простое.
Например: логотипы с сайта Dribble

В тексте. Когда создавалась эта статья я использовала принцип равномерной связи. Мои заголовки и тексты связаны между собой. Отступы между блоками текста позволяют тебе быстро сканировать статью и выделять важную для тебя информацию. Например: статья на тильде

-
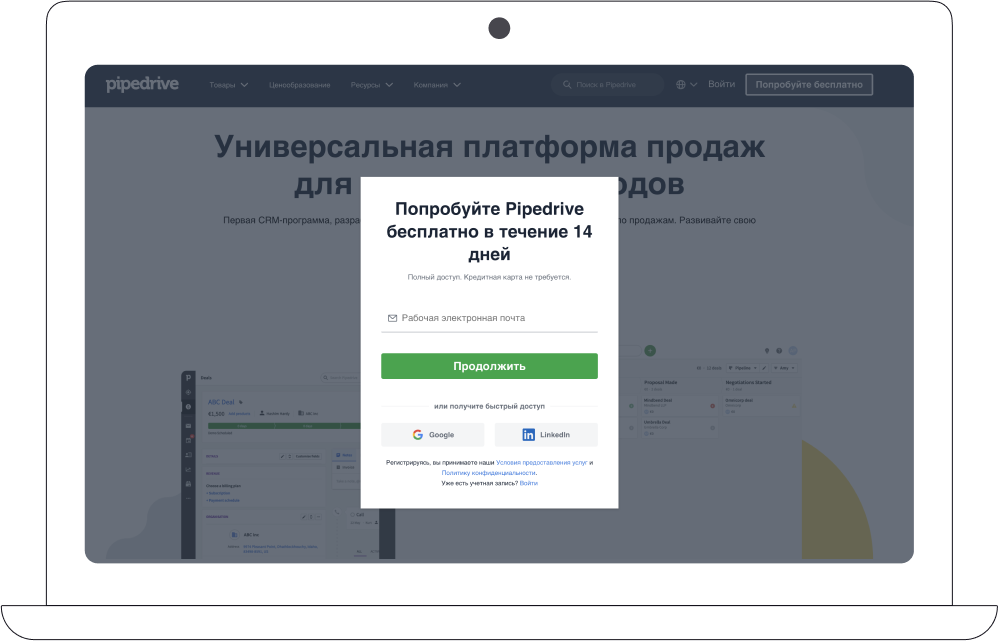
На сайте. Например, когда нужно выделить форму обратной связи, форму входа или подписку. Обрати внимание, что формы чаще всего заключены в рамки или выделены ярким бэкграундом.

4. Вход и СТА на сайте pipedrive 
4. Регистрация сайте pipedrive
Закон подобия
Это когда наши глаза воспринимают одинаковые по своей форме объекты во что-то целостное, когда объекты разделены в пространстве. Я бы отнесла его больше к креативному применению. Но он так же может использоваться и в меню. Например на сайтах, или в мобильных приложениях.

Важно! При проектировании учитывать, что твои кнопки, ссылки и элементы навигации отличаются от обычных объектов и текстовых блоков. Не только визуальные объекты должны следовать этому закону, но и анимация навигационных блоков, ссылки, кнопки при наведении – должны принадлежать разным группам.
Это позволяет понять, что разные фрагменты связаны между собой. Как только обнаруживается, что один из них является ссылкой, пользователь легко может перейти в нужную область.
Примеры использования эффекта.
-
На главных страницах сайта. Здесь линеарная графика расположена в разных местах, но воспринимается как одно целое за счет стилевого написания фигур. Во втором примере карточки с рисунком расположены в разных местах, но составляют единую композицию.

1. Пример с сайта dribble -
Блоки в меню помогают разделить информацию на разные категории, что позволяет легко сканировать нужный раздел.

2. Пример сайта Asos
-
Закон близости в пространстве
На первый взгляд может показаться что этот принцип очень похож на предыдущий, но это не так. Здесь в основе лежит правильное использование белого пространства. Суть в следующем: расположенные рядом объекты группируются вместе чтобы зашифровать какую-то логику, или общее сходство между собой. Даже если объекты имеют разную форму их объединяет общее пространство, создавая целостную группу объектов.

Важно! В момент проектирования адаптивного дизайна, обращай внимание на связи групп! Они не должны теряться! Допустим ты спроектировал десктоп-версию, и разделил объекты на связанные группы. В десктоп-версии все отлично. Пространства достаточно чтобы это сделать заметно. Но при переходе в мобильное проектирование, ты можешь обнаружить, что потерялись связи. Сразу же становится понятно, что это из-за нехватки места. Для избежания таких случаев, например, можно применить методолгию mobile first.
Данный эффект сильнее чем закон подобия (тот что с использованием разных цветов форм), поэтому всегда старайся комбинировать его.
Где применяется этот принцип?
В информационных статьях. В них очень хорошо прослеживается к какой группе относятся блоки новостей, хотя не все объекты имеют сходство по своей форме. Обрати внимание как работает пустое пространство. Оно помогает разделить категории новостной ленты.

-
В листинге товаров. Мы четко различаем категории продуктов основываясь на общем признаке. Или при оформлении заказа (в чекауте) хорошо использовать этот принцип, выделяя разные группы объектов, объединяя их в одно пространство.
Например: Утконос выделяет свои категории товаров, а Скилбокс отделяет карточки товаров от фильтров, объединяя категории общим дизайном и разными отступами между блоков.
2. Сайт Утконос

В дизайне ты всегда будешь использовать несколько законов UX-проектирования. Обычные шаблоны с нарисованными кружочками и квадратиками не помогут тебе глубоко понять их. Практикуй свои знания на разных работах. Постарайся проанализировать свои работы или работы коллег. Я, ежедневно пользуюсь разными веб-сервисами, и уже привила себе привычку сразу же постараться раскопать что-то в чужом дизайне. Именно это помогает мне быстро ориентироваться в собственных проектах.
В следующий части я расскажу, как эффективно проектировать интерфейсы охватывая еще одну важную часть – когнитивную психологию. У которой тоже есть различные психологические объекты внимания, восприятия, памяти и способности решать проблемы.


amarao
У меня ощущение, что тут только "красоты". А где UX?
Вот, например, ux для самого популярного приложения в мире. Вам не кажется, что его UX сильно отличается от вашего?
Nikita_64
В конце статьи
Разве гугл не похож на это?И статья — часть первая, про гештальт. Жду продолжения про UX.
z0ic
cyberliberty
Жаль, что не могу плюсануть))