Предположим, что ты — Junior Game Designer. Ты только начинаешь свой путь, а студия, в которую ты пришел, сразу отправляет тебя в бой — сражаться с реальными задачами. Какие инструменты использовать в работе с конфигурациями? Где собирать макеты для интерфейса? Как искать референсы на анимацию удара булавой? Где украсть данные о референсных проектах?
Всем привет, меня зовут Вячеслав Сандаков, я гейм-дизайнер в Studio Nord. В этом тексте я отвечу на все эти вопросы и дам несколько советов, которые помогут в работе начинающему гейм-дизайнеру.

Работа с технической частью проекта
Работа гейм-дизайнера — это не только продумывание механик игры и генерация контента, но еще и работа с технической частью продукта. Как минимум гейм-дизайнер тесно взаимодействует с разработкой прототипов и концептов. Как максимум специалисту может понадобиться спроектировать дизайн какого-то уровня, посчитать драфтовый баланс события, настроить конфигурации проекта, отредактировать тексты в игре, а потом еще и внести изменения в актуальную ветку разработки. Так что оперирование техническими инструментами — это неотъемлемая часть профессии гейм-дизайнера.
Итак, разберем по пунктам задачи и требуемые инструменты:
1. Что делать с балансом
Расчет баланса — одна из основных задач гейм-дизайнера, даже если это не ваша основная обязанность. Каждую фичу нужно интегрировать в общую экономику игры — этим занимаются конкретные специалисты, но вам все равно нужно представить им хотя бы первоначальный баланс.

Для этого нужно не только иметь хорошую математическую базу, но и хорошо понимать такие инструменты, как MS Excel или Google Sheets. Знать какие существуют формулы, как ими управлять и что можно посчитать с их помощью. А желательно еще уметь составлять понятные и красивые таблицы, чтобы любой участник команды мог в них разобраться.
2. Где проектировать уровни
В целом дизайн уровней — это отдельная специализация гейм-дизайна, но так же, как и с балансом, ГД может столкнуться с разработкой большой фичи. А первая стадия разработки — это прототипирование. Поэтому в таких случаях придется самому управлять инструментами игрового движка — выставлять блоки, расставлять UI-указатели обучения, распределять карту квестов или еще что-нибудь.

В работе с такими задачами главный инструмент — это знание игрового движка. Конечно, ты можешь оказаться в студии с самописным движком, но, скорее всего, тебе придется работать с Unity или с Unreal Engine. Где же учиться работать с такими инструментами? Все очень просто — уроки на YouTube. При этом не обязательно скачивать софт и пытаться делать все с несуществующими проектами (хотя рекомендательно), достаточно просто внимательно следить за ходом разработки и вникать в существующие конфигурации игрового ПО.
3. Конфигурации проекта
Рутина присутствует в любой работе, и одна из таких в гейм-дизайне — это настройка различных аспектов в игре. Добавить новые предметы в сундук за прохождение уровня, настроить триггеры оффера, указать места сохранения шагов туториала — все это настраивается гейм-дизайнером. Здорово, если в студии разработана простая система конфигураций, но если ее нет — придется ковыряться в json’ах для выполнения подобных задач.

В этом случае тебе поможет любой доступный редактор кода: Notepad ++, MS Visual Studio, JB Rider и так далее. Нужно уметь элементарное: открывать скрипт в выбранном IDE, находить нужные для корректировок структуры в этой тонне предложений, «читать» подобные настройки и быть крайне внимательным — ведь код не любит ошибок.
4. Распределенная система версий
Git давно уже стал неотъемлемой частью IT сферы. Будь то геймдев или web-разработка, система контроля версий — один из основных инструментов, которым должен уметь пользоваться любой участник проекта.
Для гейм-дизайнера создание собственных веток, подлив веток с внесенными корректировками, выгрузка нужных веток для отсмотра — это такая же обыденность, как написание Game Design Document.

При помощи каких инструментов осуществлять все эти танцы с бубном? Ответ на этот вопрос ты получишь уже во время разработки, потому что студии заранее определяют стек подобных инструментов. Тем не менее изучить какой-то популярный клиент не будет лишним просто потому, что между собой все современные популярные клиенты похожи. Лично я обучался всем премудростям вместе с Sourcetree и при переходе на новый клиент уже не испытывал никаких трудностей.
Иной инструментарий
Основное занятие гейм-дизайнера — это написание различной технической документации. Это и описание концепции фичей, и GDD на различные механики, и ТЗ на контентное наполнение, и многое другое. А в любой документации визуальные иллюстрации станут только плюсом.
Что это значит? Разберем на примере:
Ты описываешь механику показа окна оценки игры. Помимо словесного описания правил, user story и пользовательских сценариев, требуется визуально демонстрировать UI-мокапы, переходы интерфейса, блок-схемы логики и прочие моменты. Для решения таких простых задач тебе помогут два инструмента:
1. Adobe XD
Платно, но красиво. Помогает составлять макеты окон, выстраивать логику переходов интерфейса, при этом предлагает делать это интерактивно с последующей анимированной демонстрацией результатов. Устанавливается отдельной софтиной на твой ПК. Но такой инструмент стоит денег.
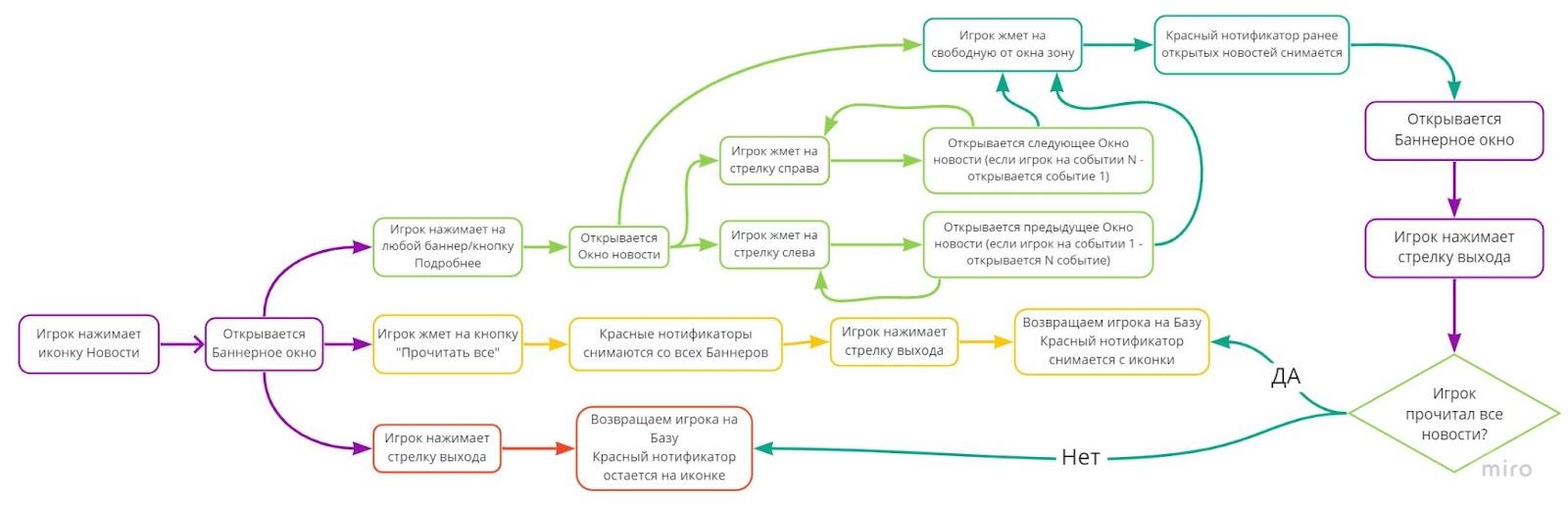
2. Miro
Дешево и сердито. Онлайн инструмент, который выполняет все те же функции, но не дает таких широких визуальных возможностей, как предыдущий инструмент. Тем не менее в Miro доступно три бесплатные доски для создания различных макетов. Лично я пользуюсь бесплатной версией и обхожусь одной доской: составляю блок-схемы логики работы фичей. Главным плюсом для меня является то, что инструмент облачный, и соответственно, не занимает лишнего места на ПК.

3. Figma
Еще один отличный инструмент для макетирования различных окон внутри игры. Инструмент безумно популярен среди web-дизайнеров, но и гейм-дизайнеру открывает широкий инструментал для решения рабочих задач. Здесь можно с легкостью собрать макет окна нового оффера, составить цепочку окон, которые демонстрируют некую воронку для достижения поставленных целей и так далее. Вот, например, собранный мной макет окна в Figma для нового Season Pass в игре — наглядно и понятно.

Но кроме составления типичных прототипов, гейм-дизайнер часто сталкивается с задачами, связанными с контент-наполнением игры. В рамках таких задач, может потребоваться слепить визуальное представление какого-то объекта для демонстрации художникам желаемого результата (то есть склеить png в единую картинку). Для решения таких задач нужны уже инструменты помощнее.
Как и Adobe XD, это платное ПО, которое студии не всегда готовы предоставлять гейм-дизайнерам. Тем не менее считаю этот инструмент просто необходимым в работе, в силу своей широкой функциональности. В PS можно слепить какого-нибудь юнита быстро и без особых усилий.

2. Photopea
Если платное ПО не выдают, всегда можно воспользоваться бесплатными аналогами да еще и в web-формате (то есть не надо тратить ресурсы ПК). Photopea — один из таких инструментов. Набор функций на 70% повторяет Photoshop и помогает в решение скетчевых задач для GDD.
Про поиск референсов для арта
Раз уж мы заговорили про арт-наполнение технической документации, то стоит рассказать и про поиск референсов на различные игровые элементы, будь то примеры UI, оружия для юнитов, анимации движения строительного крана.
Понятно, что в воображении все это представляется четко и понятно, но для художников обязательно нужно приложить примеры, которые максимально близко иллюстрируют твою задумку.
И если с поиском изображений справится даже ребенок, просто воспользовавшись поисковиком, то поиск референсов на анимацию — не такая уж и тривиальная задача. Где же брать примеры игровой анимации?
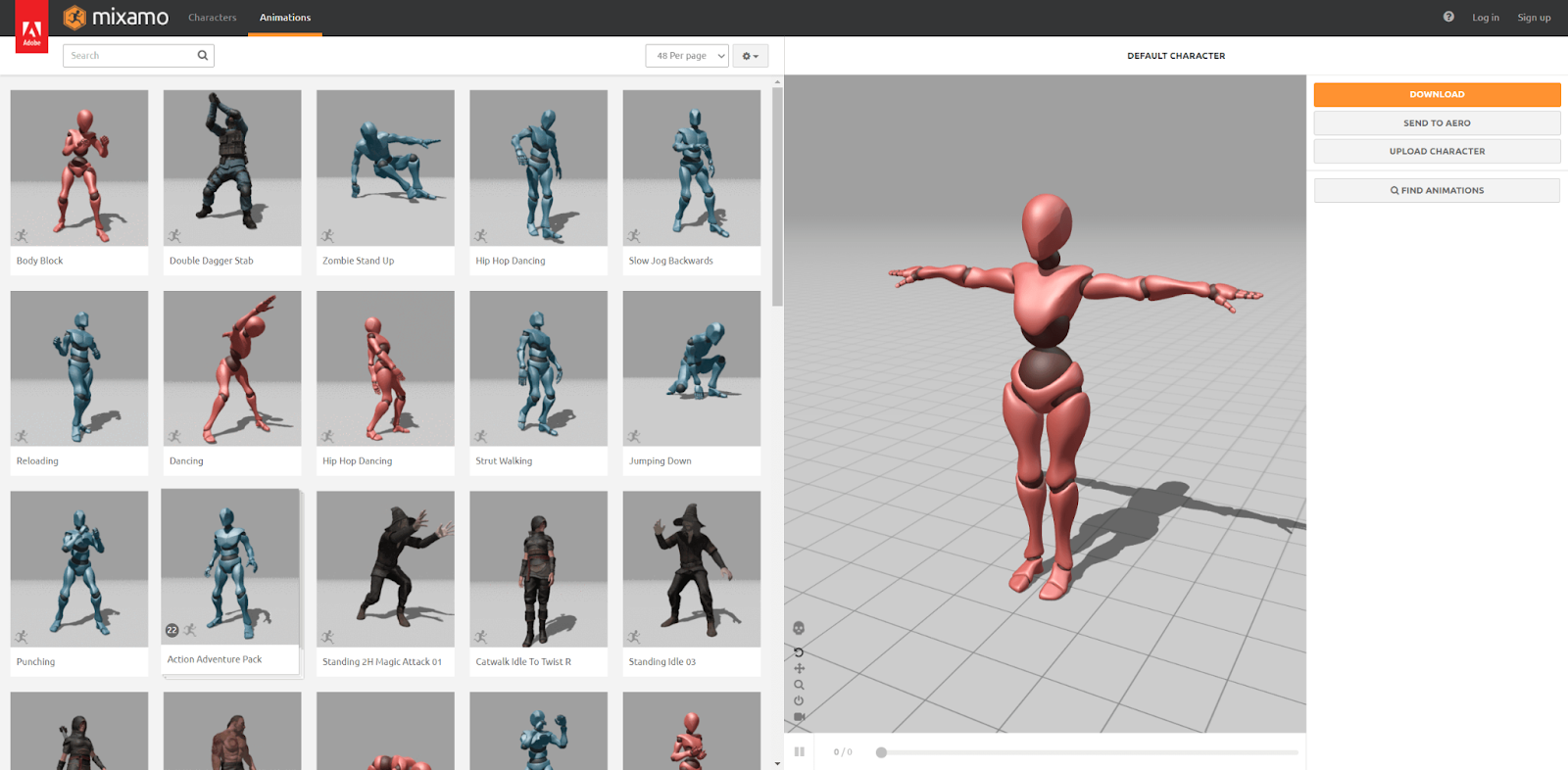
1. Специальные стоки
Существует ряд сайтов, на которых различные специалисты демонстрируют свои работы. И довольно часто на таких стоках можно найти удачные примеры, которые проиллюстрируют твою идею. Вот парочка таких ресурсов, на которых сам частенько нахожу нужные мне анимации: Mixamo и Sketchfab. Интуитивно понятный интерфейс в совокупности с твоим пытливым мышлением гейм-дизайнера помогут тебе разобраться в этих сервисах.

2. YouTube, фильмы, видео-стоки
Если на стоках не удалось найти анимацию, то в ход идут самые изощренные средства, а именно твои воспоминания и поисковики. Как это работает? Вот кейс из собственного опыта.
Мне нужно было придумать анимацию, чтобы продемонстрировать в окне информацию о герое-химике. По моей задумке, персонаж что-то смешивал в колбах и происходила реакция в виде небольшого взрыва. Далее, обратившись в чертоги разума, я вспомнил, что в шестом фильме про Гарри Поттера («Гарри Поттер и Принц-полукровка»), на уроке зельеварения Симус что-то неудачно смешал, и произошел небольшой взрыв с нужным мне эффектом. Вуаля! Референс найден.
К чему эта занимательная история? Любую анимацию можно вспомнить в кино, в другой игре или найти на видео-стоке. Все движения, эффекты и комбинации этих действий, так или иначе встречались нам в жизни, а значит, где-то кем-то зафиксированы. Дальше лишь требуется найти этот пример и продемонстрировать исполнителям задачи.
3. «Сам себе режиссер»
Самый простой способ продемонстрировать анимацию — снять ее самому (если речь идет об анимации для персонажа). Камера, мотор! И референс готов.
4. Конвертирование в gif
Ну и последний лайфхак, связанный с видео-примерами. Как продемонстрировать эти анимации в своем ТЗ? Не будем же мы прикреплять ссылку на «Гарри Поттера» и указывать тайм-код сцены. Такой способ превратит изучение технической документации в кашу и путаницу. Для решения этой проблемы понадобятся два инструмента:
— OBS Studio. Софт записи видео с экрана. Поможет записать нужную сцену из видео.
— Ezgif. Облачный сервис редактирования коротких видео с последующей конвертацией в gif. А уже полученный gif-файл можно смело вставлять в документ.
Вот тот самый эффект взрыва у Симуса, который я использовал для анимации героя химика:
Подсматриваем чужую аналитику
Работа с референсами не ограничивается поиском внешнего оформления. Довольно часто гейм-дизайнеру требуется подсмотреть данные чужих проектов, оценить успешность тех или иных механик. Чтобы добраться до сокровенных цифр и диаграмм, тебе понадобится парочка web-инструментов, при помощи которых ты сможешь выудить нужные для работы данные.
1. Appfollow
Сайт, на котором можно отслеживать чарты игровых сторов по многочисленным параметрам. А если зарегистрироваться, то можно одновременно бесплатно подключаться к двум чужим проектам и трекать детальную статистику.
2. AppMagic
Менее детальный инструмент, но не менее полезный. Позволяет бесплатно просматривать статистику мобильных приложений.

После изучения этих сервисов, тебе станет намного проще оперировать в своих разработках фактами и примерами из успешных проектов. Пользуйся с умом.
Тренируем «насмотренность»
Все же главным оружием гейм-дизайнера остается его пытливый ум, воображение и креативный подход к решению задач. Мало уметь оперировать существующими инструментами, нужно еще иметь огромный кругозор и приличный багаж знаний поп-культуры. Поэтому применим термин из художественных профессий — насмотренность.
Для успешного развития и внедрения действительно качественных решений нужно всегда держать руку на пульсе: следить за актуальными темами в мире, смотреть популярные фильмы, играть в проекты, которые активно обсуждают, много читать и развиваться в разных сферах. При этом заниматься всеми этими, на первый взгляд, развлечениями, нужно не только с точки зрения потребителя, но и с точки зрения исполнителя таких проектов.
То есть при просмотре фильма нужно наблюдать за деталями, обращать внимание на построение сюжета, как выставляется сцена, на чем делаются акценты и так далее. Во время прохождения очередного бестселлера стоит отмечать для себя интересные решения, особенности геймплея и механик, искать моменты, за которые игра полюбилась аудитории. Выбирать для чтения и изучения абсолютно новые сферы: от кройки и шитья до кораблестроения и ухода за лошадьми.

Такая постоянная тренировка мозга позволяет расширить границы своего сознания, что в дальнейшем поможет в поиске нестандартных подходов и решений. При этом мало ли куда тебя занесет жизнь: может быть завтра тебе предстоит разрабатывать событие, в котором игроки должны вырастить свой сад тюльпанов. В этот момент придется применять все свои знания о садоводстве, и будет круто, если этот пробел ты уже восполнил при расширении своего кругозора.
Что ж, подведем краткий итог. Какими инструментами нужно уметь пользоваться в работе гейм-дизайнером.
Технические инструменты:
MS Excel, Google Sheets
Unity, Unreal Engine
Notepad++, MS Visual Studio, JB Rider
Source Tree
Инструменты прототипирования:
Adobe XD, Miro, Figma
Adobe PS, Photopea
Инструменты визуализации:
Браузеры, Pinterest, Art Station, YouTube и так далее
Mixamo, SketchFab
OBS Studio
Ezgif
Инструменты аналитики:
Appfollow
AppMagic
Кругозор:
Читать книги
Проходить видеоигры
Смотреть фильмы
Надеюсь, что эта памятка будет для тебя полезной, и все рекомендованные мной инструменты помогут тебе лучше справляться с задачами.


ky0
gif, а не webp в 2022 году? Отвратительное качество, конский размер и вырвиглазный дизеринг. Зачем?