
На фото: Джеф Раскин. То чувство, когда ты один знаешь, как сделать интерфейсы правильно, а весь мир делает не так.
Для тех, кто еще не знает Джеф Раскин (Jef Raskin) — специалист по компьютерным интерфейсам, автор статей по юзабилити и книги «The Humane Interface», сотрудник № 31 фирмы Apple Computer, наиболее известен как инициатор проекта Макинтош в конце 70-x.

- Привел Стива Джобса в Xerox PARC.
- Носил «гугл-очки» еще до появления компании Google.
- Ненавидел компьютерную мышь.
- Создал компьютерную кошку.
- Не любил GUI, мечтал о ZUI.
- Ему было мало одного курсора, он сделал два.
- Дирижировал оркестром.
- Вместе с Дональдом Кнутом играл на инструментах, и тоже фанател от органа.
- Написал язык программирования для гуманитариев, который содержал 6 инструкций.
В день рождения (9 марта) старика-бунтаря Раскина, решил поделиться мыслями про интерфейсы в своей жизни. Какой интерфейс помогает лично вам в жизни, служит «усилителем интеллекта»?
Мой первый интерфейс, где я был максимально продуктивен на то время (и под задачи молодости) — DOS Navigator, затем его сменил Total Commander.
Возможно, мой мозг засох после выпуска из универа, но мне кажется, что все, что связано с интерфейсами, с тех пор стало только хуже (субъективно). Я даже перестал искать и пробовать, стал пользоваться первым, что под руку попадется (например, встроенный редактор в Хабре). Но если надо взяться за серьезный проект, где «думать надо», я
Corel — самая крутая штука после белой доски на всю стену и десятка цветных маркеров. В Corel есть ZUI. Стабильный и рабочий ZUI. Для моих задач и того типа информации (много текста и много картинок) которым я оперирую, чтобы «думать», Corel подходит почти идеально (лучшего пока не нашел). Хотя, нет, вроде бы Palantir тоже имеет ZUI. (Радует, что и хабравчане шевелятся в этом направлении — icefall с его «Тектограммы — новое поколение майндмапов»)
Под катом немного наследия Джефа Раскина.

Джеф Раскин и его «первое яблоко»

Джеф и его портативные пк

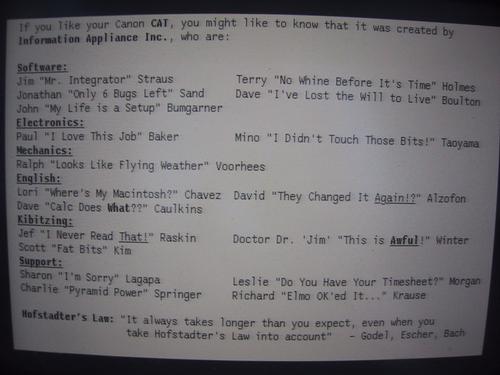
Джеф и его банда

Складной велик

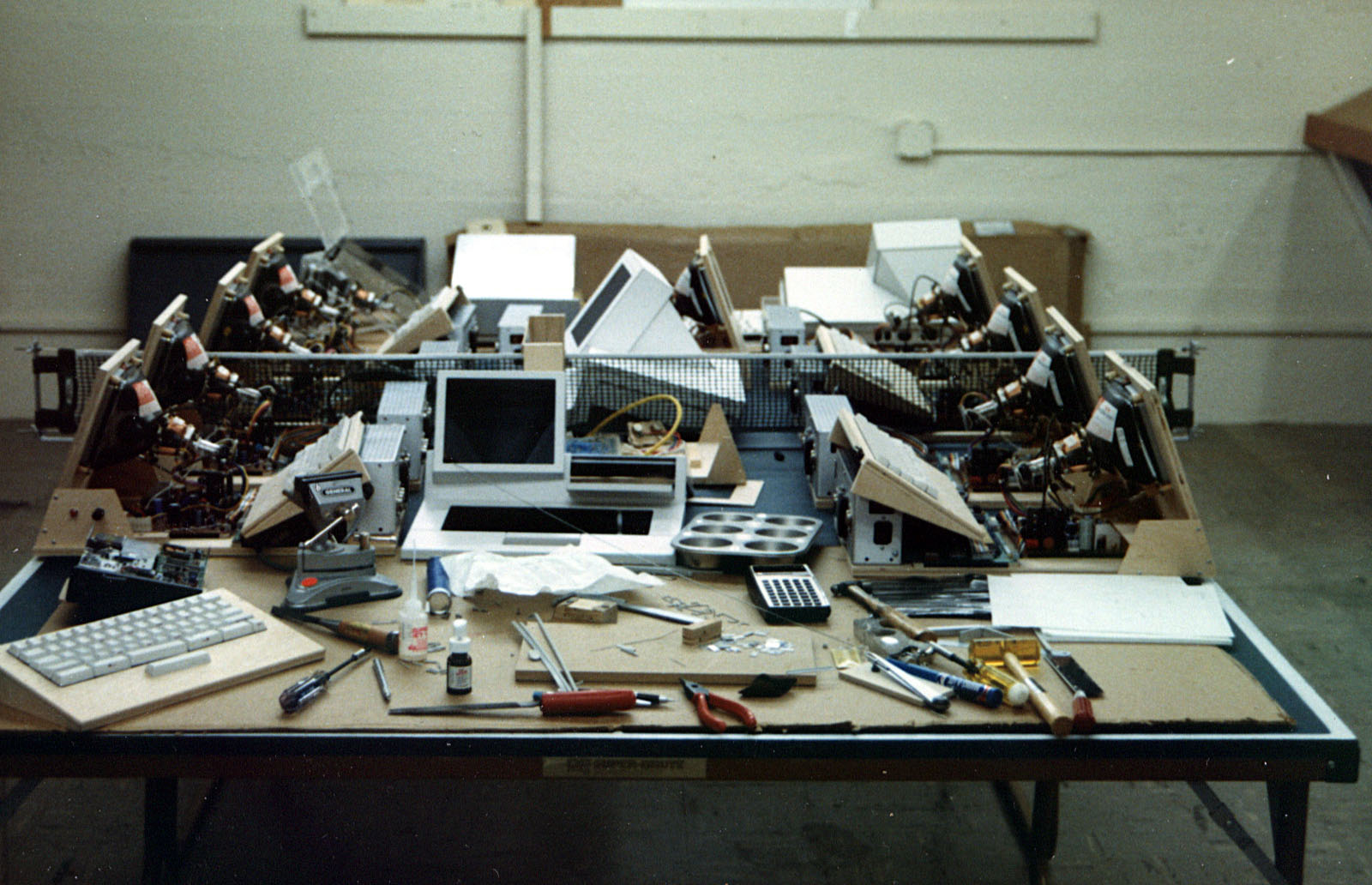
Рабочий стол

У Раскина патент на крыло аэроплана

Прототип «кошки» из картона

Молотками и шуруповертами

Кошка в разрезе

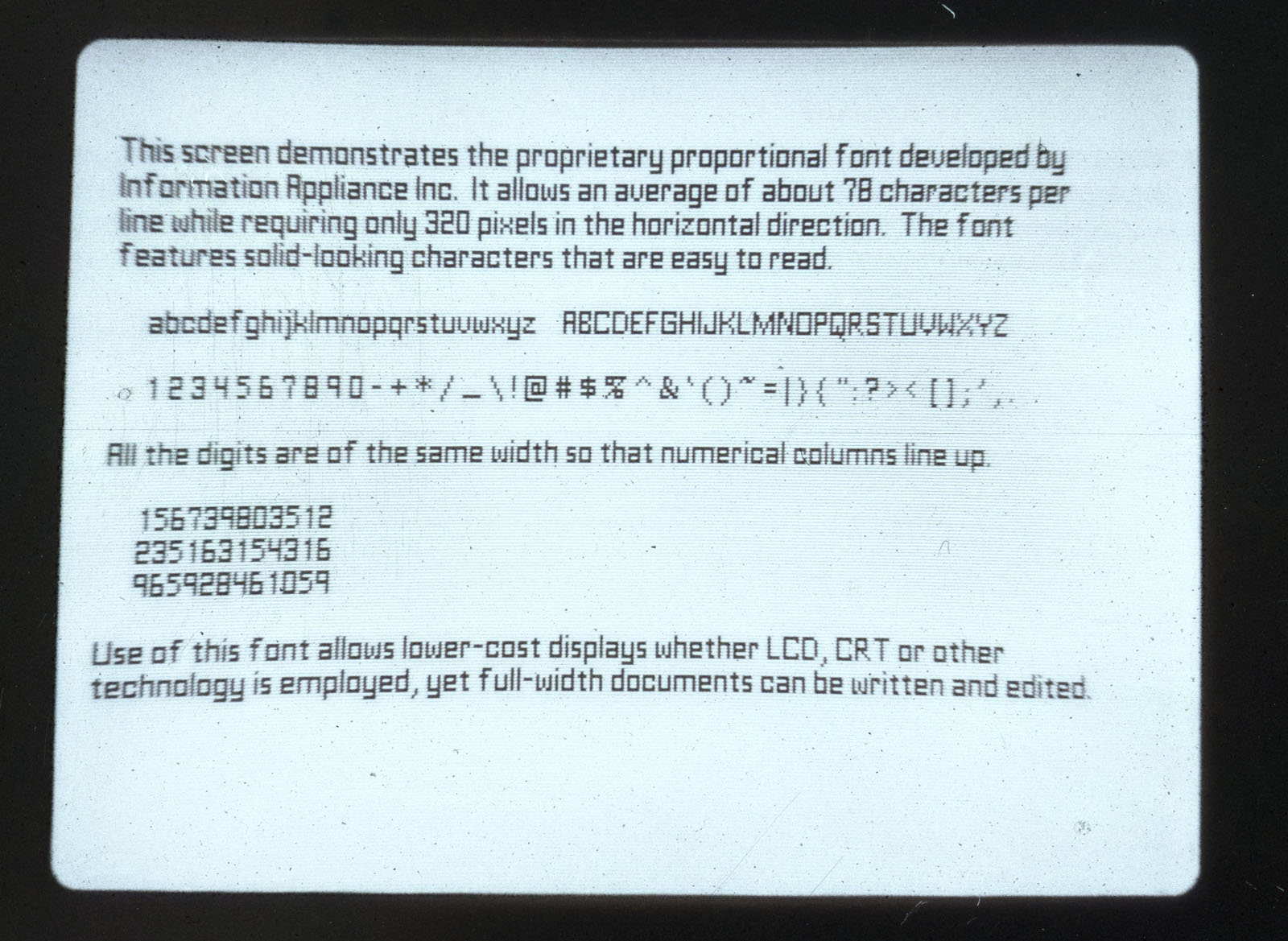
Запилим свой шрифт для удобства

Двойной курсор: черное — то, что можно удалить, серое — где начнется печать.

Пасхалка внутри кошки
press and hold USE FRONT N (the EXPLAIN command)

Прозрачность для пользователя

Раскин сделал джойстик для Apple //

Немного комиксов
Плакат
Вместе с Джобсом, Раскин нарисовал подсказку-инфографику по синтаксису
Jef Raskin said it was code.
Steve Jobs said it was art.
You decide.

Большая картинка
Книга

Книгу надо прочитать.
Элементы интерфейса часто можно называть привычными в том случае, что они могут легко использоваться «слепым» пользователем. Интерфейсы, построенные на основе принципов, изложенных в этой книге, часто могут использоваться даже слепыми пользователями, – а по отношению к тому, что находится вне нашего локуса внимания, мы все являемся в самом прямом смысле слепыми.
Задача дизайнеров заключается в том, чтобы создавать интерфейсы, которые не позволяют привычкам вызывать проблемы у пользователей. Мы должны создавать интерфейсы, которые, во-первых, целенаправленно опираются на человеческую способность формировать привычки и, во-вторых, развивают у пользователей такие привычки, которые позволяют упростить ход работы. В случае идеального человекоориентированного интерфейса доля участия самого интерфейса в работе пользователя должна сводиться к формированию полезных привычек. Многие проблемы, которые делают программные продукты сложными и неудобными в использовании, происходят из-за того, что в используемом интерфейсе «человек-машина» не учитываются полезные и вредные свойства человеческой способности формировать привычки. Хорошим примером служит тенденция предусматривать сразу несколько путей решения одной и той же задачи. В этом случае множество вариантов приводит к смещению локуса внимания пользователя с самой задачи на выбор пути.
- Книга в html (но с назойливой рекламой)
- Хабрастатья с цитатами
- Список статей Раскина
- Статья из Компьютерры «Борец с системой»
- UPD: посоветовали подробный рассказ о Раскине — «Бородатый мальчик и его самолетики»
Полный список ачивок Раскина
«Я только „примечание“ (footprint), но я горд быть этим „примечанием“, и сам ей стал. В конечном счете, моя работа — выявление принципов и развитие теории дизайна интерфейсов, и эта работа, так как многие могли бы сделать то, что я сделал, — вероятно, тоже заслуживает не больше „примечания“. Становление всемирной сети выглядит важнейшей частью компьютерной революции, если оглядываться на весь этот период открытий века.» Джеф Раскин
Вместе с компанией Edison продолжаем весенний марафон публикаций.
Я постараюсь докопаться до первоисточников IT-технологий, разобраться, как мыслили и какие концепции были в головах у первопроходцев, о чем они мечтали, каким видели мир будущего. Для чего задумывались «компьютер», «сеть», «гипертекст», «усилители интеллекта», «система коллективного решения задач», какой смысл они вкладывали в эти понятия, какими инструментами хотели добиться результата.
Надеюсь, что эти материалы послужат вдохновением для тех, кто задается вопросом, как перейти «от Нуля к Единице» (создать что-то, чего раньше и в помине не было). Хочется, чтобы IT и «программирование» перестали быть просто «кодингом ради бабла», и напомнить, что они задумывались как рычаг, чтобы изменить
0 марта. Сеймур Пейперт
1 марта. Xerox Alto
2 марта «Позвоните Джейк». История NIC и RFC
3 марта Грэйс «бабуля COBOL» Хоппер
4 марта Маргарет Гамильтон: «Пацаны, я вас на Луну отправлю»
5 марта Хеди Ламарр. И в кино обнаженной сняться и во врага торпедой пульнуть
7 марта Великолепная шестерка: девушки, которые термоядерный взрыв рассчитывали
8 марта «Видеоигры, я ваш отец!»
Комментарии (5)

maxru
09.03.2016 18:33«Easy to read»
Смахнул кровавую слезу
frog
09.03.2016 20:03Ну а что, для разрешения 320px отлично читаем. Проблема с пропорциональными шрифтами была в том, что они очень хреново ложились на тот факт, что в байте 8 бит (по сравнению с обычными моно шириной 8 пикселов). Из-за этого вывод пропорциональными шрифтами тормозил на старых архитектурах весьма неслабо.

ibnteo
10.03.2016 01:56Одну идею из "Интерфейса" реализовал в своей кошачьей клавиатуре CatBoard (такое название случайно получилось, хотя знаем же, что случайности не случайны), это автоповтор нажатой кнопки, только предлагалось тройное нажатие кнопки с фиксированным временем, а я сделал двойное с автоматически определяемым временем задержки и скорости автоповтора: http://ibnteo.klava.org/catboard/autorepeat
Сообщил об этой идее Азе Раскину, сыне Джефа, его ответ: — How very cool!
Привык к этому автоповтору моментально, он в 2 раза быстрее обычного, и работает с комфортной для твоего состояния скоростью, если быстро печатаешь, он очень быстрый, когда расслаблен, он медленный, сейчас только им и пользуюсь, обычный кажется слишком уж медленным, а настроишь его слишком чувствительным, будут ложные срабатывания.
Про ZUI думаю уже давно, но не догадался, что уже сегодня можно использовать любой векторный редактор для этого, спасибо за идею, попробую обязательно.

ibnteo
10.03.2016 13:50К сожалению, на рынок вышли компьютеры и операционные системы, не знакомые с законом Раскина "Компьютер не может причинить вред данным пользователя, или своим бездействием допустить, чтобы данным был причинён вред", сколько данных было из-за этого потеряно, и до сих пор теряется, сколько было придумано оправданий, что компьютер погубил всю работу перед экзаменом.


Sergiy
Про ZUI и программулину Raskin:
https://youtu.be/0gLw34-AzXM