

Eye of the Beholder (1991 год) и SMT If (1994 год)

Базовый ассет «карты» для уровня нашего подземелья.
Большинство dungeon crawler-ов 90-х, в том числе и наш — это листы спрайтов, выстроенные в виде коридора. Хотя с технической точки зрения мы используем 3D-движок, никакие меши не рендерятся. Подземелья — это просто сетки, составленные из разных типов блоков, хранящиеся в карте вместе с данными монстров и объектов.
Чтобы отобразить любую перспективу для заданной координаты [x, y] сетки и направления взгляда игрока, мы можем вычислить, какие фрагменты стен нужно рендерить. Если блок находится непосредственно перед игроком, то нужно показать самую крупную плоскую стену. Если в двух квадратах вперёд и влево есть ещё одна стена, то нужно показать боковую панель, соответствующую этому расстоянию. Каждый блок в определённом радиусе вокруг игрока определяет, какие спрайты видимы.

Вот как выглядит часть одного типа стены в одном тайлсете. По спрайту для каждого блока, который потенциально может оказаться в поле зрения игрока.
Для подобной схемы требуется множество графических ресурсов. Нам пришлось создать по 15 разных спрайтов на каждый тип стен, то есть в нашем случае более 100 спрайтов на тайлсет. И это ещё без учёта объектов, декораций окружения и анимаций.
Добавьте статический фон, и получите стены с потолком…


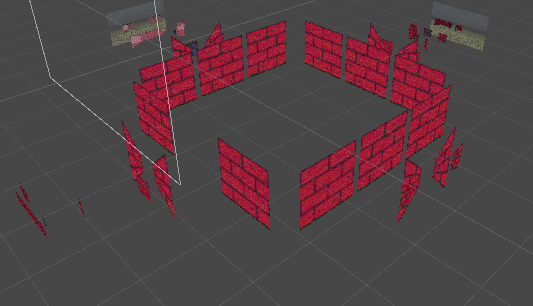
А вот как она выглядит через ортогональную камеру!
То есть воспользовавшись массивом спрайтов, системой рендеринга на основе сеток и ортогональной камерой, мы получили минималистичный dungeon crawler в 2.5D. Он очень плоский, а движение ограничено тайлами, между которыми игрок по сути телепортируется. Выглядит всё это не очень.
К счастью, движение достаточно легко имитировать, и здесь нам пригодится 3D-движок. Ходьба в Backspace Bouken заключается в кратковременном увеличении текущего кадра, за которым следует возврат и немедленный повторный рендеринг, теперь уже с точки следующего тайла. Небольшое раскачивание камеры даёт ощущение совершения шага вперёд.

Если вы, как и мы, хотите создать множество вариантов фона, то при ходьбе можно случайным образом менять пол.
С ходьбой всё просто, но как насчёт поворотов? С ними труднее.
Если вы хотите в подобной системе рендерить одновременно два направления, то нужно больше подобных структур. Вычислительно они малозатратны, так почему бы просто не использовать по одной для каждого направления?

Префабы — это ваши друзья.
Но помните, что мы используем очень точно направленную ортографическую камеру для рендеринга 2D-спрайтов в координатах экрана, поэтому не стоит ожидать, что их можно просто вращать в 3D. Вместо этого мы рендерим каждую структуру в Render Texture и выполняем поворот относительно них.

Можно также отключать бездействующие на данный момент камеры. Пока их у нас пять.
Отрендерим этот вид в ещё одну Render Texture и в UI/кадр, так и получим внешний вид игры. При помощи этой системы можно рендерить и всевозможные объекты, просто помещая их «внутрь» рендерящихся на экране блоков и создав спрайты для каждого из расстояний в блоках.



drWhy
Не один час провёл в лабиринтах Eye of the Beholder. Коллеги вдвоём дружной командой проходили — пилот и штурман, зарисовывая карту на миллиметровке, потом находили все секретки, прощупывая каждую стену. Помню персонаж вор отмычками помогал двери открывать.
Спасибо за перевод.