Сортировка – мощная функция, вместе с фильтрами помогающая клиенту легче найти то, что он искал. При этом ей часто отводится «роль второго плана» и уделяется меньше внимания.
Отсюда и множество кейсов с плохо проработанной сортировкой даже у топовых магазинов. Но есть и крутые примеры. Как всегда, учимся на чужих ошибках, изучаем хорошие идеи и применяем у себя.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подпишитесь на выход новых статей здесь и в Telegram, делитесь этим материалом с коллегами.
Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит в себе детальный чек-лист.
1. Общие рекомендации
Функционал доступен
Сортировка ускоряет процесс выбора товаров. Поэтому грех ее не использовать (как на десктопах, так и в мобильной версии), особенно если спектр товаров в листинге широкий.

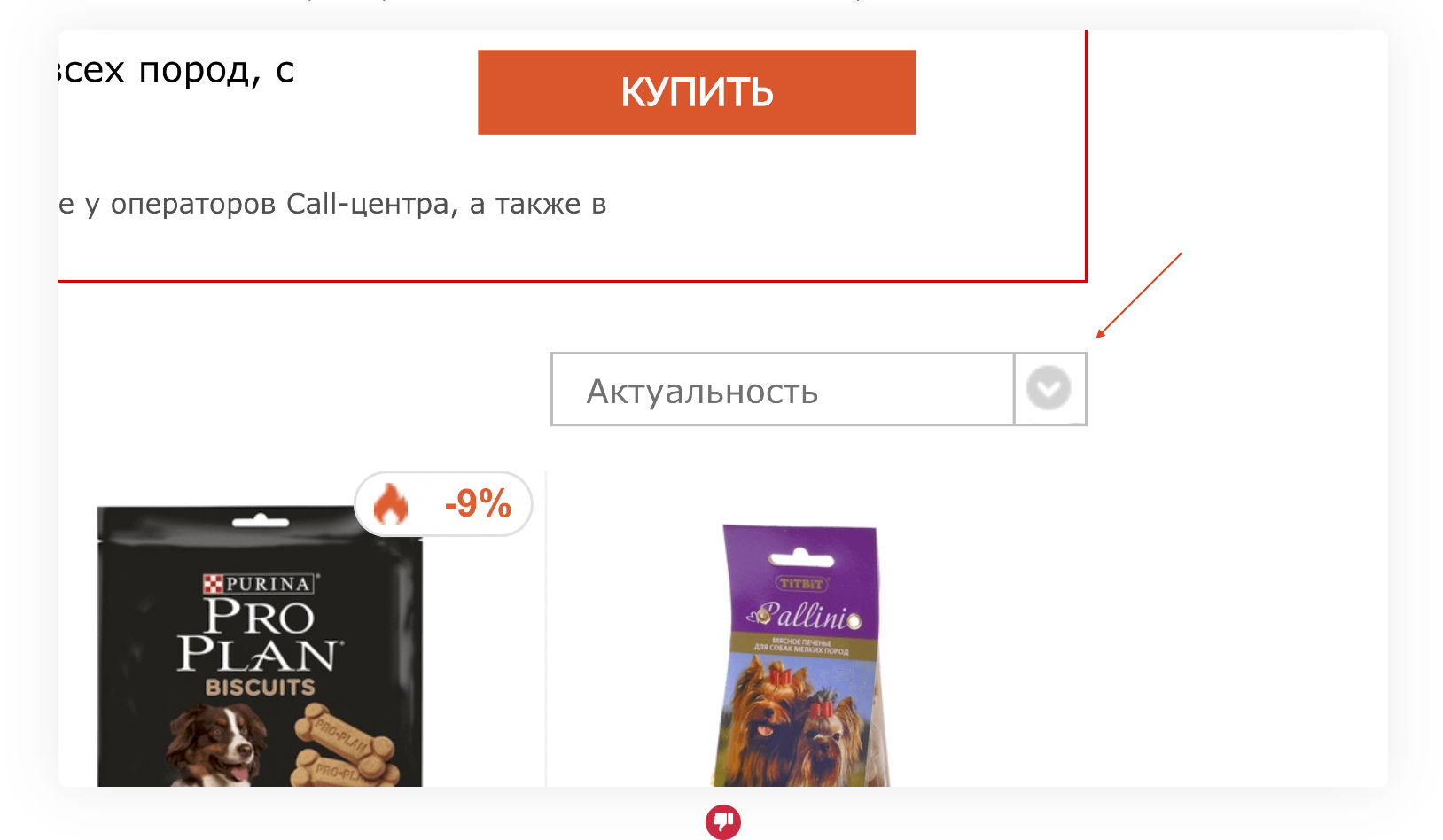
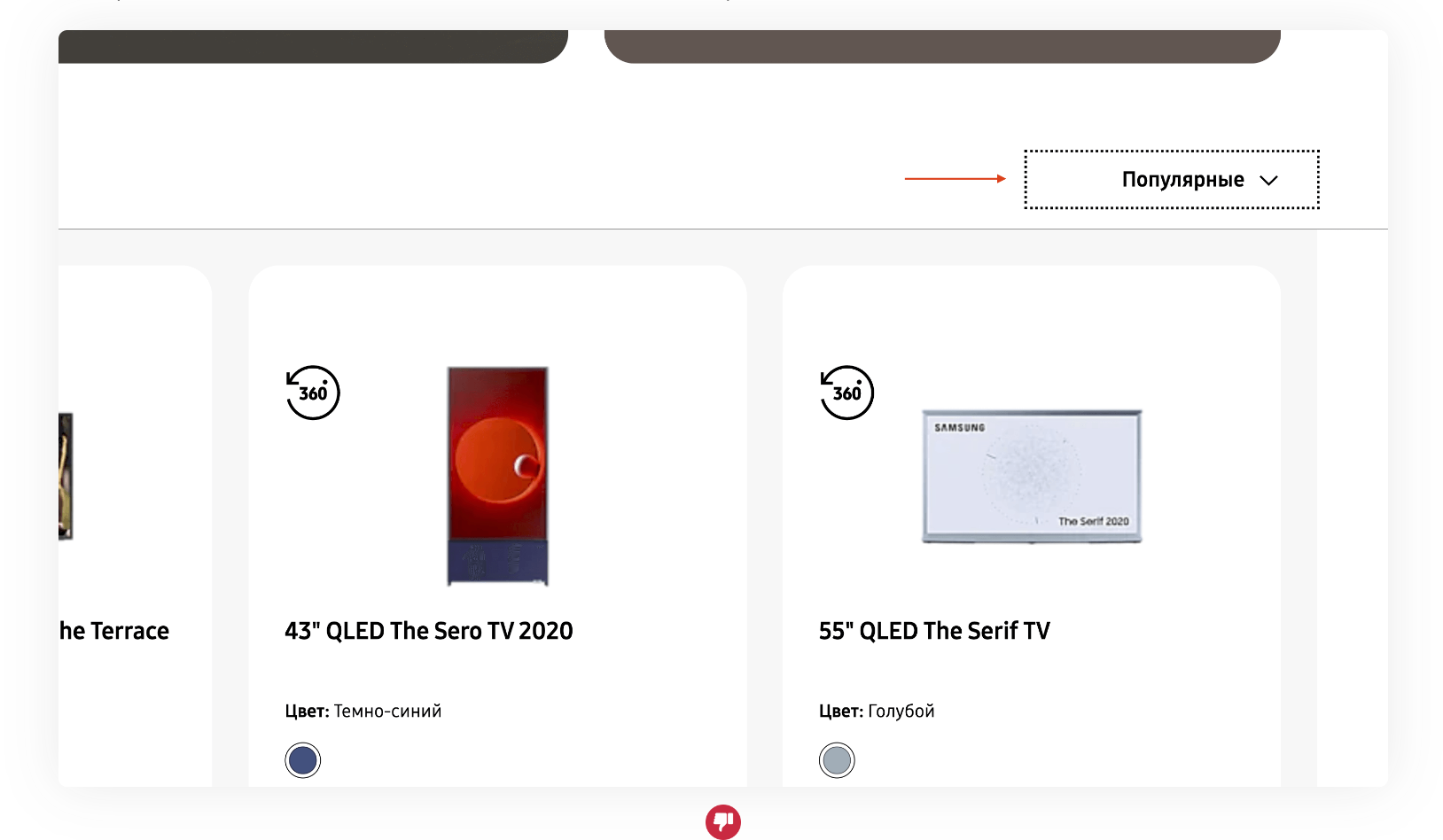
Элемент обособлен
Элемент сортировки не должен прилипать к другим объектам интерфейса, выполняющим иные функции. Иначе его будет тяжелее визуально считать.

Привычное расположение
Не изобретайте колесо: разместите сортировку там, где клиент встречает ее в большинстве магазинов: в шапке над листингом (чаще – в правой части экрана).

Фиксация при прокрутке
Как и ключевые фильтры, элемент сортировки можно фиксировать в шапке, так чтобы он был доступен клиенту при любом уровне скролла листинга.

Не дублируется
В дублировании элемента сортировки на экране нет смысла. Если у вас есть идеи о том, зачем это нужно, дайте знать в комментариях.

2. Варианты сортировки
Основные варианты
Сортировка по популярности, цене, рейтингу и новинкам будет релевантна в большинстве случаев. А у вас все из них есть?

Категорийные варианты
В некоторых категориях можно также выделять ключевые факторы ранжирования и добавлять их в варианты сортировки, чтобы упростить поиск товара.

Не слишком много
Может возникнуть соблазн добавить в сортировку побольше параметров. Но это лишь усложнит выбор. Поэтому лучше ограничиться 2-3 ключевыми параметрами.
Взвешенный рейтинг
Какому рейтингу вы больше доверяете: 4.8 на основе 100 оценок или 5.0 на основе лишь одной? Сортируйте не просто по средней, а по взвешенной по числу отзывов оценке.
Без сортировки по алфавиту
Подумайте дважды, какая задача может подтолкнуть клиента к сортировке по алфавиту? Если он ищет по названию, ему легче воспользоваться строкой поиска, а не сортировкой.

Ограничение по направленности
Не делайте все типы сортировки доступными в обоих направлениях: в просмотре сначала товаров с самым низким рейтингом, без отзывов или старых товаров особого смысла нет.

Без конкурирующих вариантов
Спроектируйте сортировку так, чтобы варианты не конкурировали друг с другом, и у клиента не возникало дополнительных вопросов о том, в чем разница.

Без бесполезных вариантов
Базовый момент: сортировка должна происходить в принципе. Если по параметру нет данных или он у всех един, зачем отображать его в качестве варианта сортировки?

Сортировка vs. бинарные значения
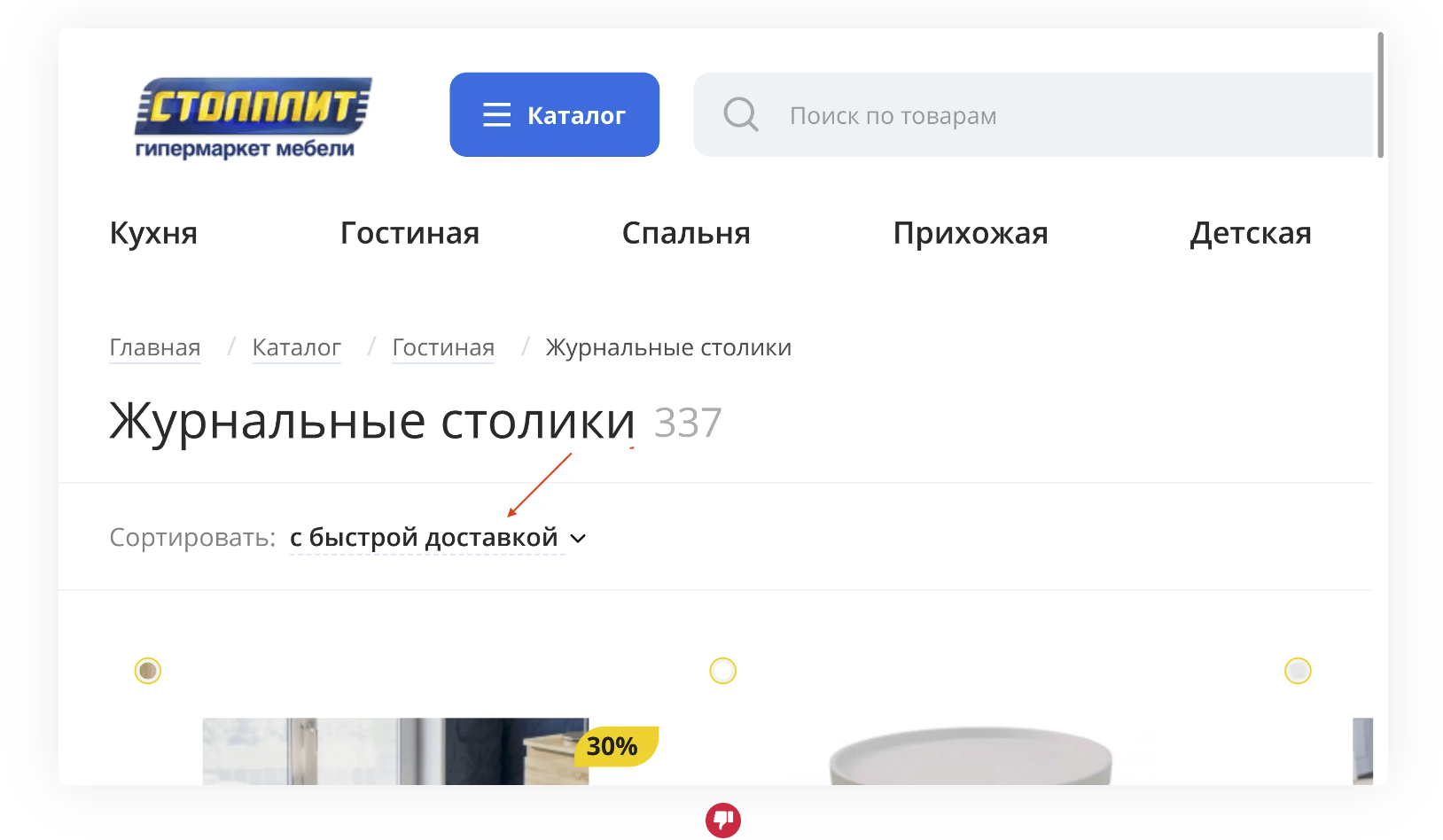
Иногда встречается сортировка по наличию или бесплатной доставке. Такие фильтры лучше применять наряду с сортировкой по ключевым параметрам, а не в качестве ее вариантов.

Все варианты понятны
Убедитесь, что варианты сортировки понятны для клиентов, не содержат специфических терминов и не вызывают вопросов.

Варианты видны, если их мало
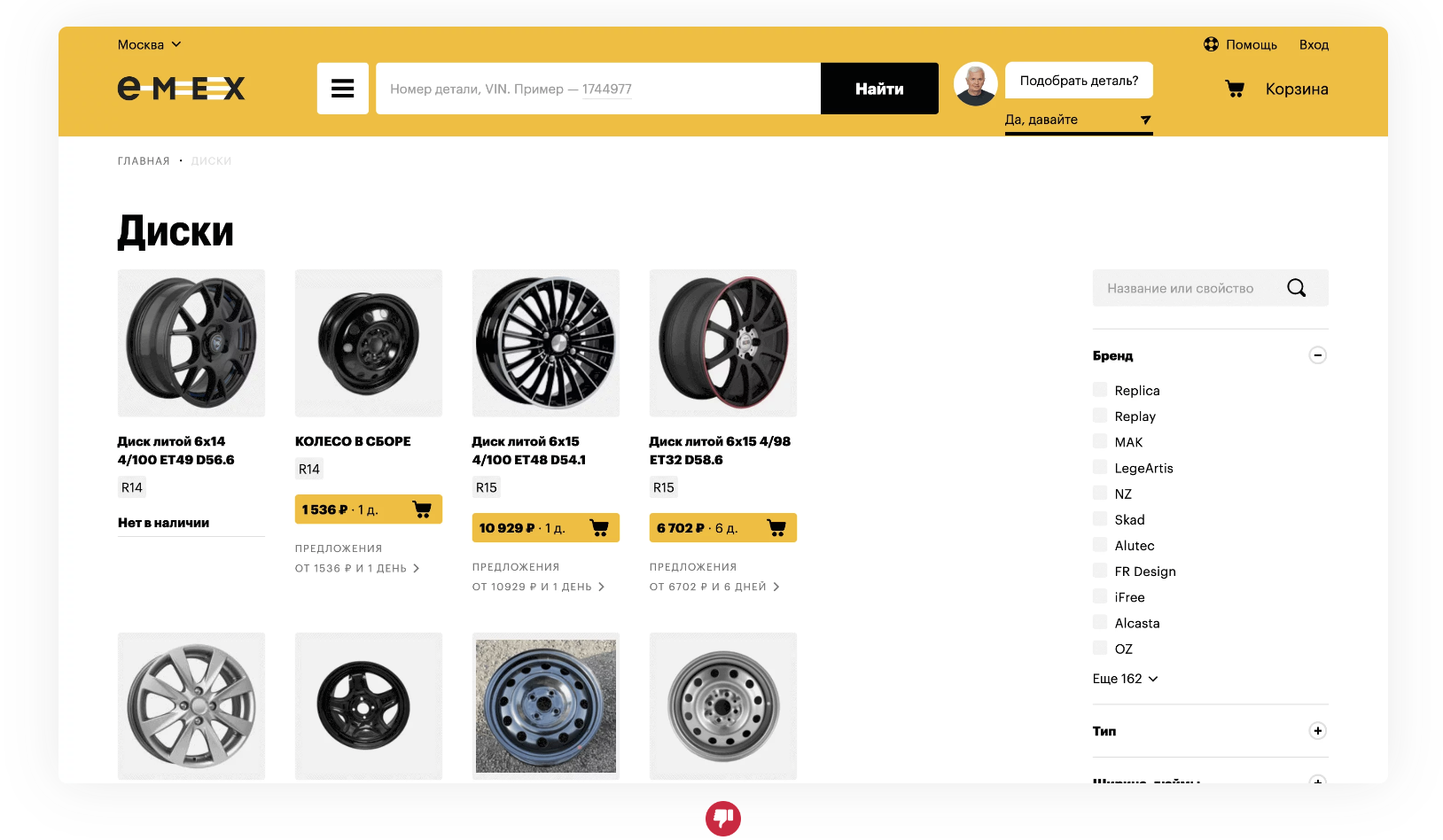
Если вариантов мало и пространство позволяет, разместите их в ряд, чтобы они все были видны. Это позволит сортировать в 1 клик (по сравнению с 2 в случае с dropdown’ом).

Dropdown, если много вариантов
Если вариантов много и есть риск перегрузки интерфейса, воспользуйтесь форматом раскрывающегося списка: для многих он вполне привычен при сортировке.

Реакция на наведение
Сделайте варианты сортировки интерактивными, чтобы они давали хоть и незначительную, но заметную визуальную обратную связь.

Подсказки не дублируют варианты
В контекстных подсказках, полностью дублирующих текст вариантов, смысла нет. Они не несут добавленной ценности и лишь выступят в роли дополнительного визуального шума.

Если подсказки есть, они релевантны
Если вы и используете подсказки для вариантов (хотя они не должны вызывать вопросов), разместите в них какую-либо ценную информацию. Вот так лучше не делать:

3. Сортировка по умолчанию
Не по увеличению цены
Такой тип сортировки по умолчанию может привести к снижению среднего чека, даже если клиент намеренно не планировал взять что-то, что подешевле.
Не по алфавиту
Сортировка по алфавиту, установленная по умолчанию, может привести к отображению не репрезентативных товаров в начале списка и уходу клиента из листинга.
Не по рейтингу
Сортировка по рейтингу также может предполагать наличие в топе либо не совсем репрезентативных товаров, либо товаров из ограниченного числа подкатегорий.
Не просто по популярности
Если этот вариант установлен по умолчанию, есть риск, что он может не создать эффект разнообразия, с которым клиенту стоит ознакомиться в начале просмотра листинга.
Лучше подсветить разнообразие
При сортировке выбирайте по несколько популярных и релевантных товаров из каждой ключевой подкатегории, так чтобы все они были представлены в листинге по умолчанию.
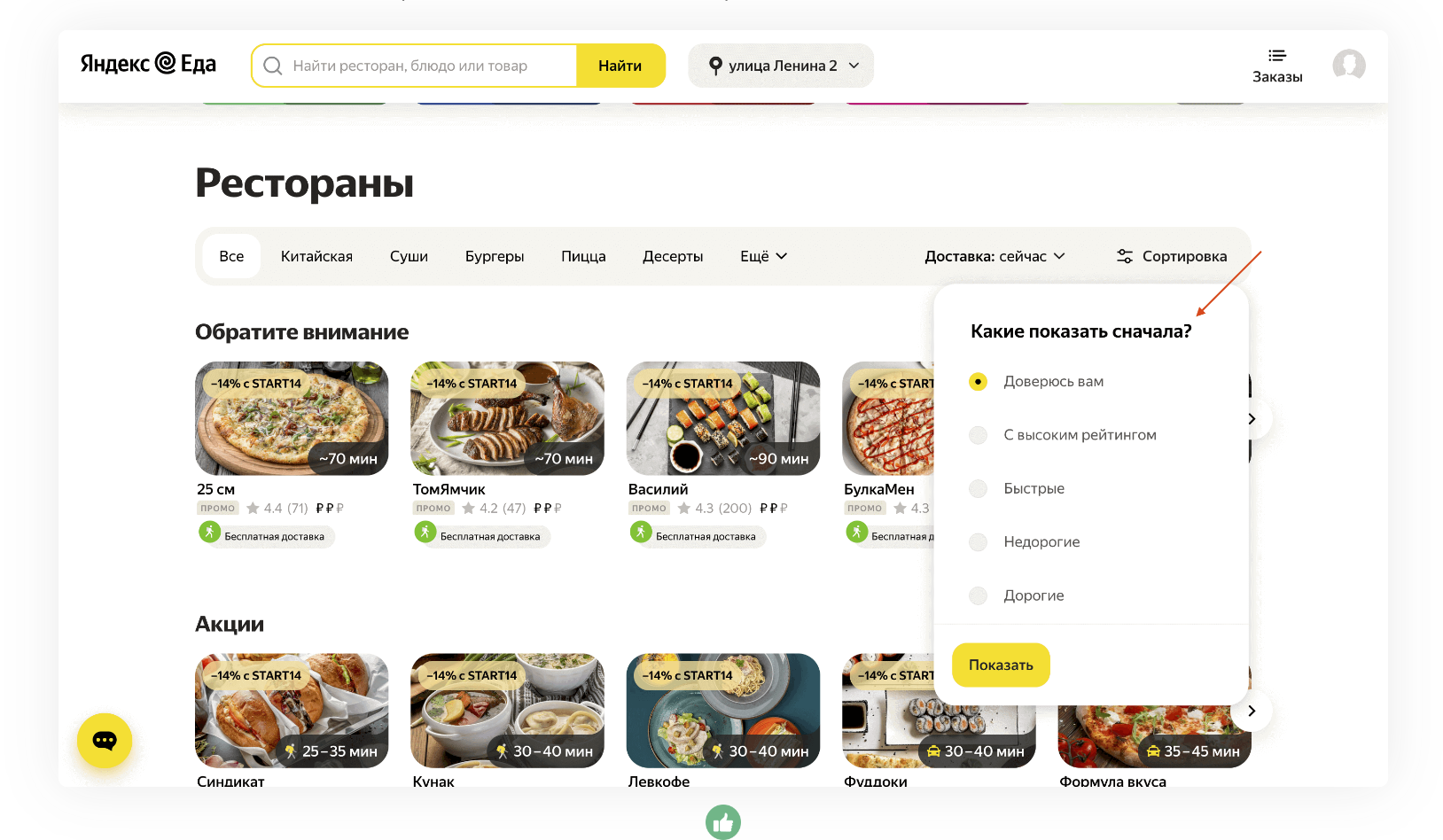
Нейминг
Вместо не информативного «по умолчанию» можно придумать что-то более осмысленное (например, «рекомендуем») или живое и необычное, как в Яндекс.Еде:

4. Выпадающий список
Открывается при клике
Не раскрывайте dropdown сортировки сразу при наведении курсора, иначе есть риск, что список будет открываться по ошибке, если клиент просто проводит по нему курсором.

Кликабельна вся область
Если для сортировки используется dropdown, спроектируйте его так, чтобы не только текст, но и вся область элемента сортировки была кликабельна и открывала выпадающий список.

Dropdown анимирован
Реализуйте появление и скрытие списка с помощью ненавязчивой анимации. Это может быть более приятно глазу, чем резкая и прерывистая смена интерфейса.

Dropdown в дизайне сайта
Реализуйте dropdown в кастомном формате так, чтобы он соответствовал общему дизайну сайта. Особенно если другие раскрывающиеся списки кастомизированы.

Список без прокрутки
Если для сортировки используется выпадающий список, не заставляйте клиента его ещё и прокручивать.

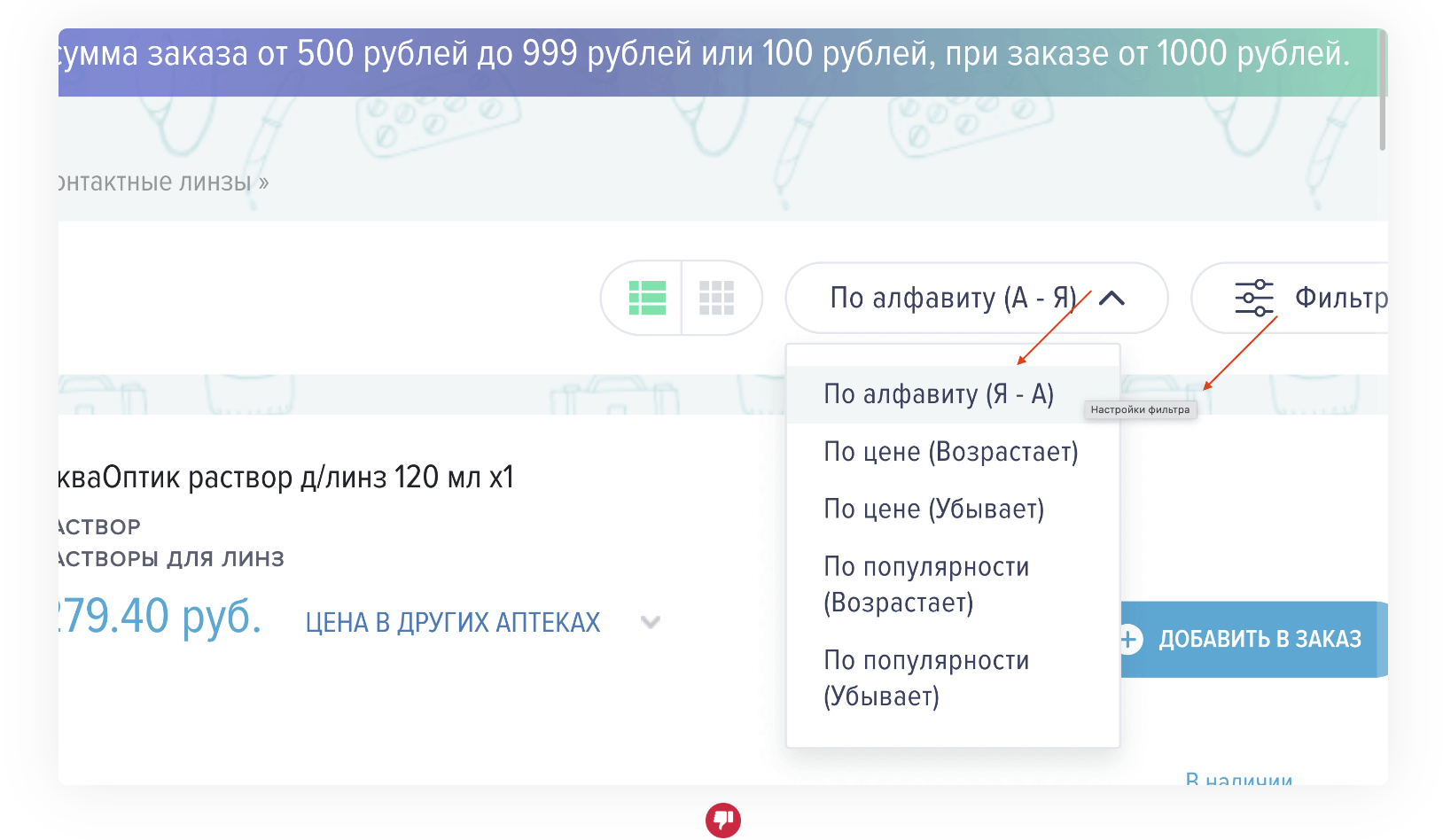
Варианты доступны в 1 клик
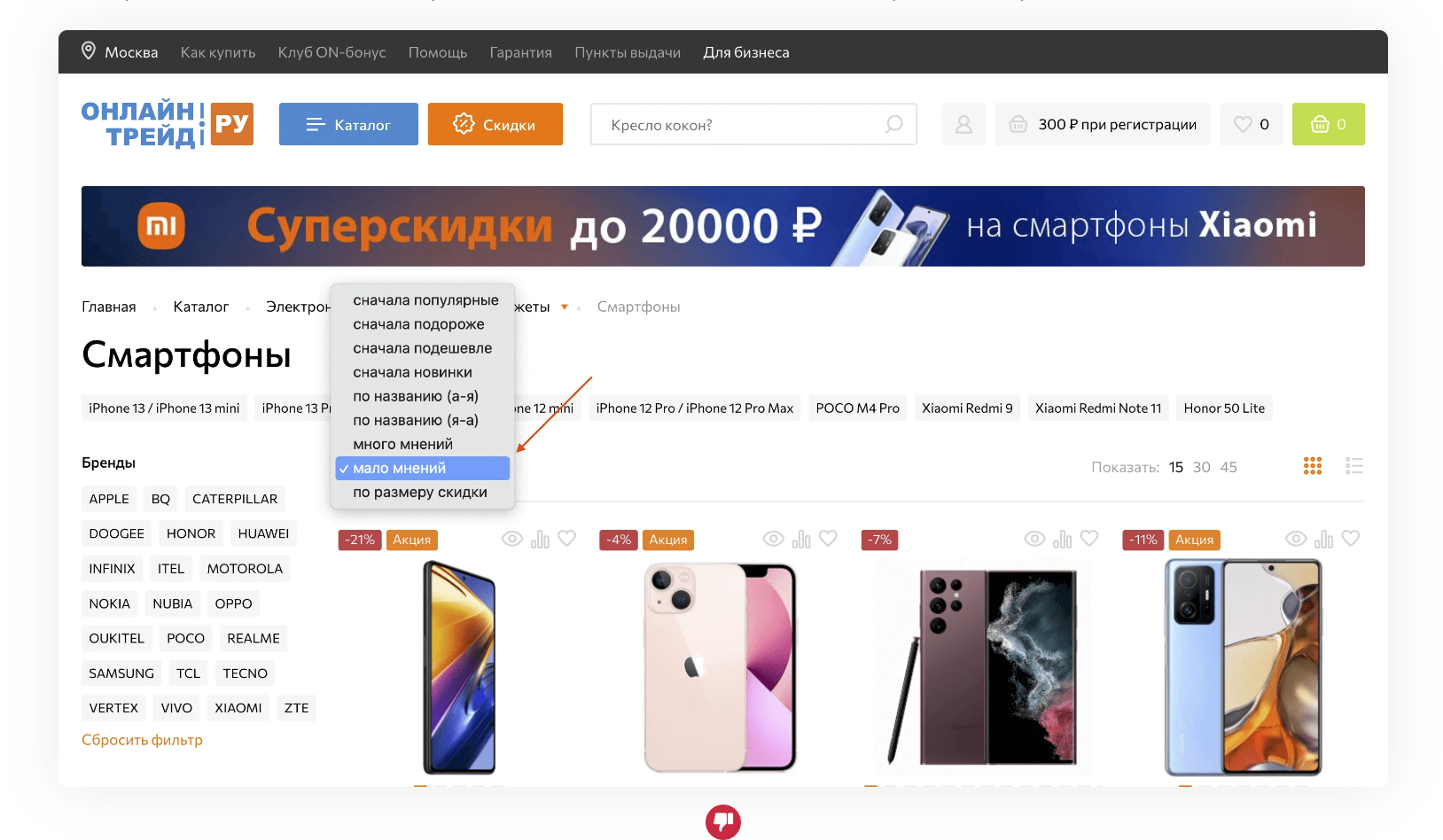
Сделайте все варианты в dropdown'е доступными в 1 клик. В примере для просмотра сначала более дешевых товаров клиенту требуется целых 4 клика.

Список пропадает при скролле
Если клиент открыл список, после чего начал скролл, вероятнее всего, что он решил отменить действие. Поэтому пропадание списка в таком случае будет оправданным.

Варианты не в виде чекбоксов
Формат чекбокса вызывает у большинства ассоциацию с множественным выбором. Так как сортировка чаще всего доступна только по 1 параметру, лучше чекбоксы не использовать.

Содержит вопрос
В списке можно разместить вопрос по типу «что показывать сначала?». Это добавит эффект диалога и позволит сократить текст самих вариантов.

5. Индикатор направленности
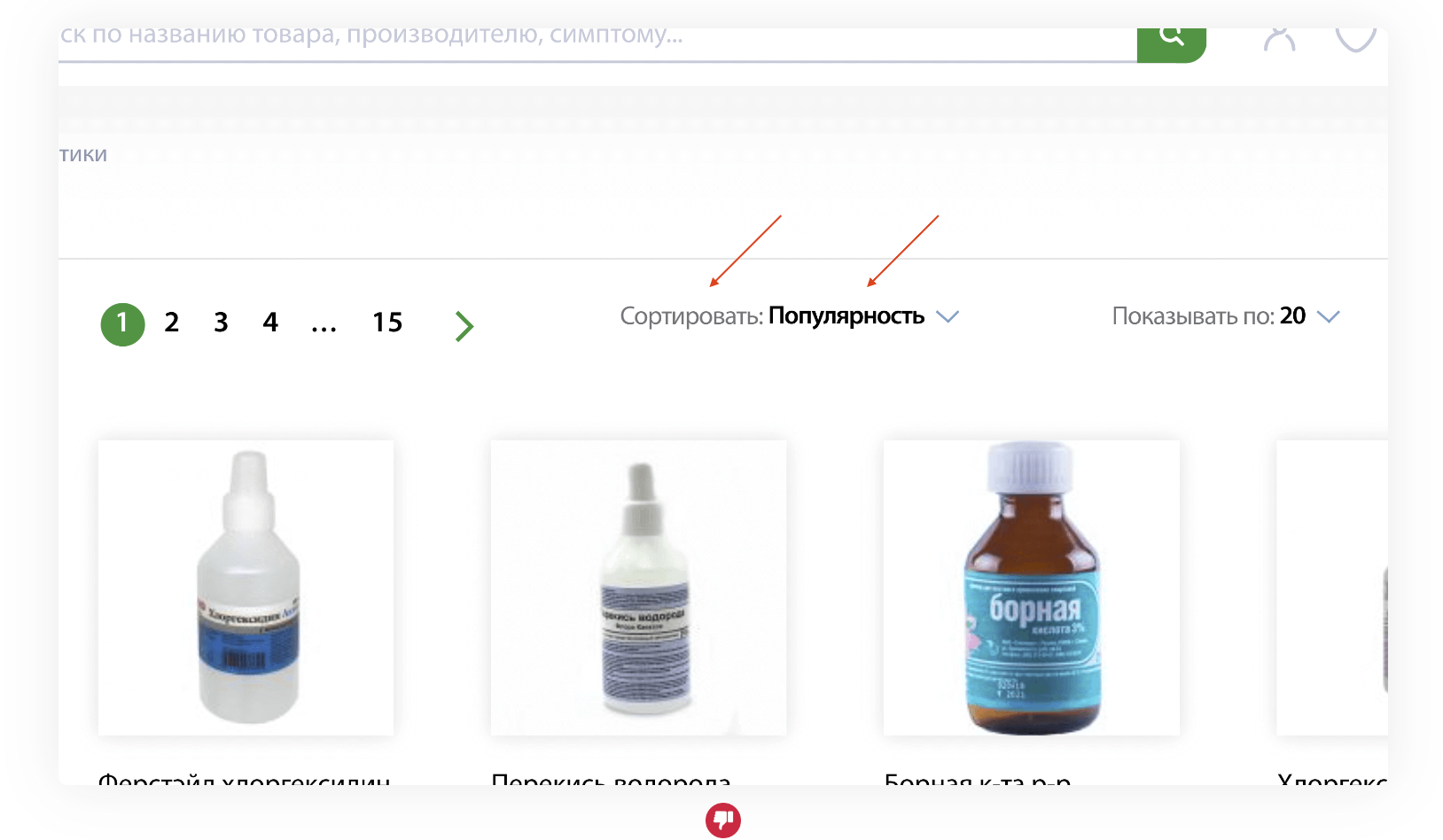
Рядом с вариантом
Разместите индикатор направленности рядом с вариантом сортировки. Чтобы эти объекты лучше воспринимались, как взаимосвязанные.

Привычен для клиента
Сделайте индикатор направленности привычным и понятным для клиента – таким, каким он его встречает в листингах большинства магазинов: в виде стрелки или bar chart’а.

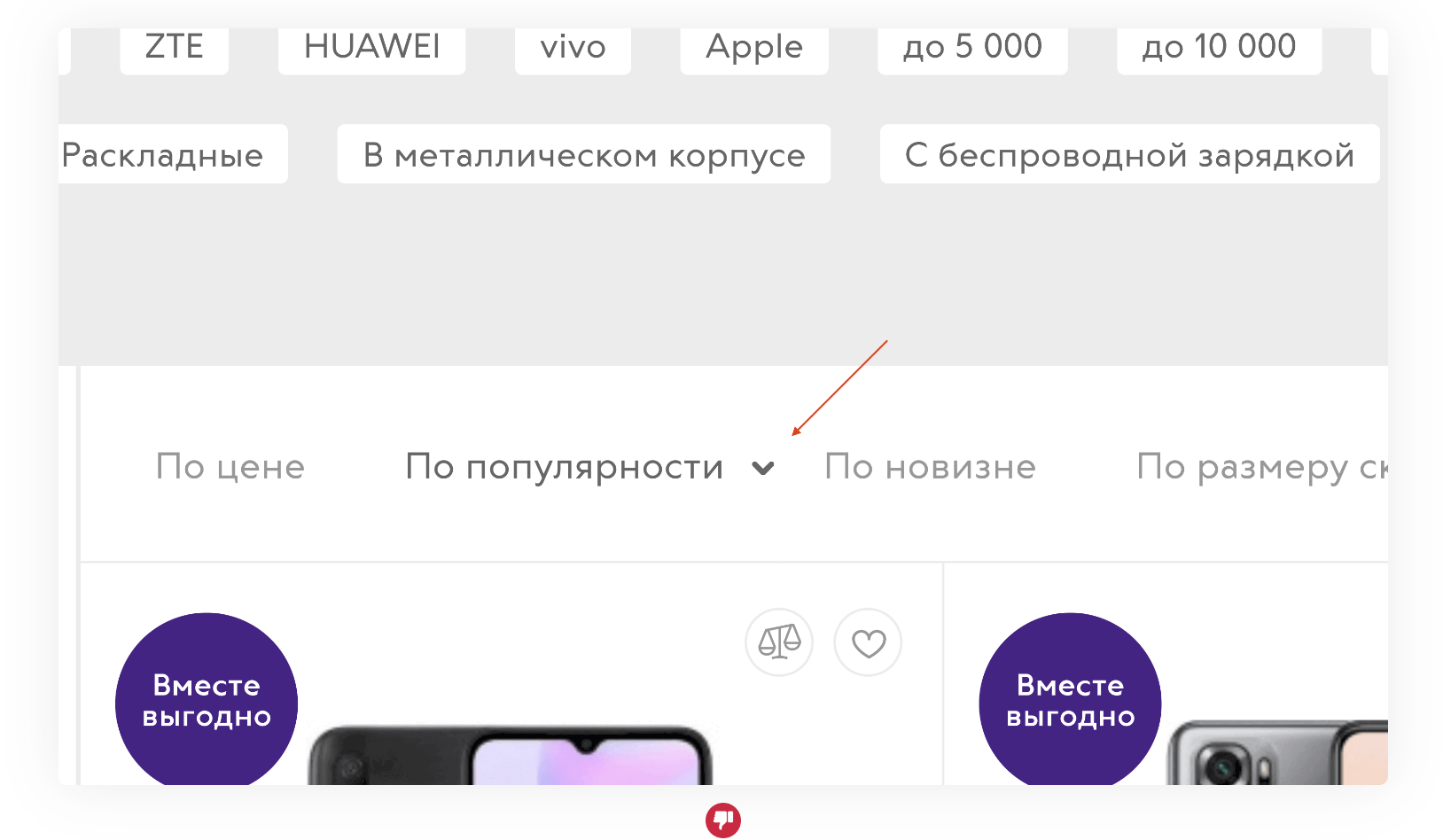
Визуально не двусмысленный
И наоборот, если вы выберете элемент, который ассоциируется с другими объектами, реакция может стать для клиента неожиданной. Например, шеврон (из dropdown'ов):

Смена направленности при клике
Там, где обратная сортировка подразумевается, реализуйте ее при клике по индикатору текущей направленности: это распространённый паттерн поведения.

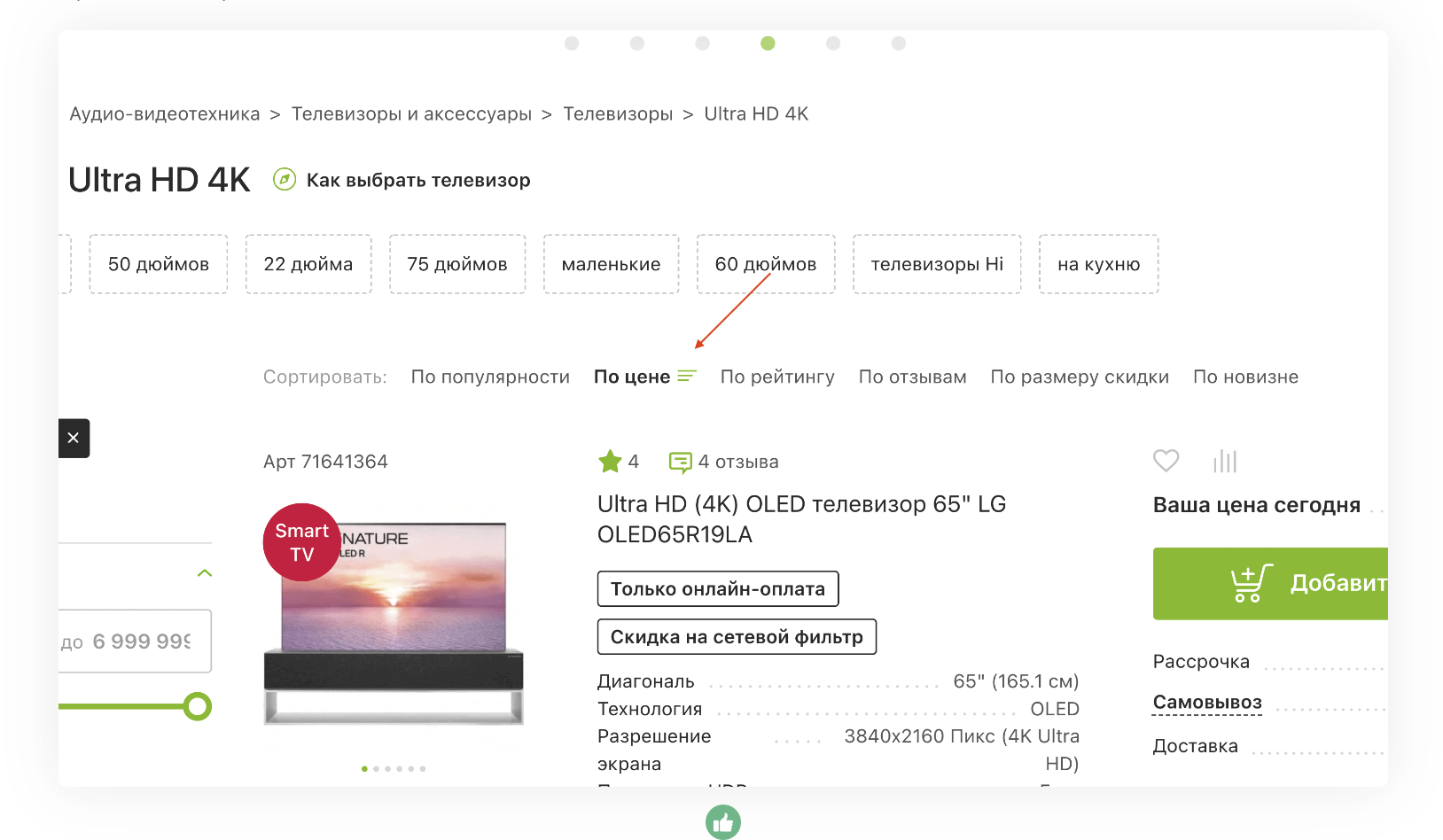
Индикатор обновляется
Базовый момент, но не мог обойти стороной, т.к. некоторые наступают и на эти грабли. В примере индикатор сортировки по цене неизменен, хотя сам ее порядок меняется.

Индикатор текущей сортировки
Если клиент выбирает сортировку по варианту, по нему должна отображаться именно текущая направленность, а не та, которая будет доступна при следующем клике.

Контекстная подсказка
Так как индикатор направленности чаще всего – иконка, ее можно снабдить текстовой подсказкой при наведении курсора. Это улучшит восприятие информации.
Стрелки не нужны? Не рисуем
Если сортировка однонаправленная, не стоит снабжать элемент двойными стрелками. Это лишь введёт клиента в заблуждение.

Односторонняя? Не кликабельна
Если вариант предполагает одностороннюю сортировку, он не должен быть кликабельным, иначе клиента можно ввести в заблуждение.

Без индикатора направленности
При этом достаточно часто, когда вариантов не так много, вместо индикатора можно встретить просто легкий для восприятия текст, который не оставит лишних вопросов.

6. Прочие моменты по оформлению
Иконка
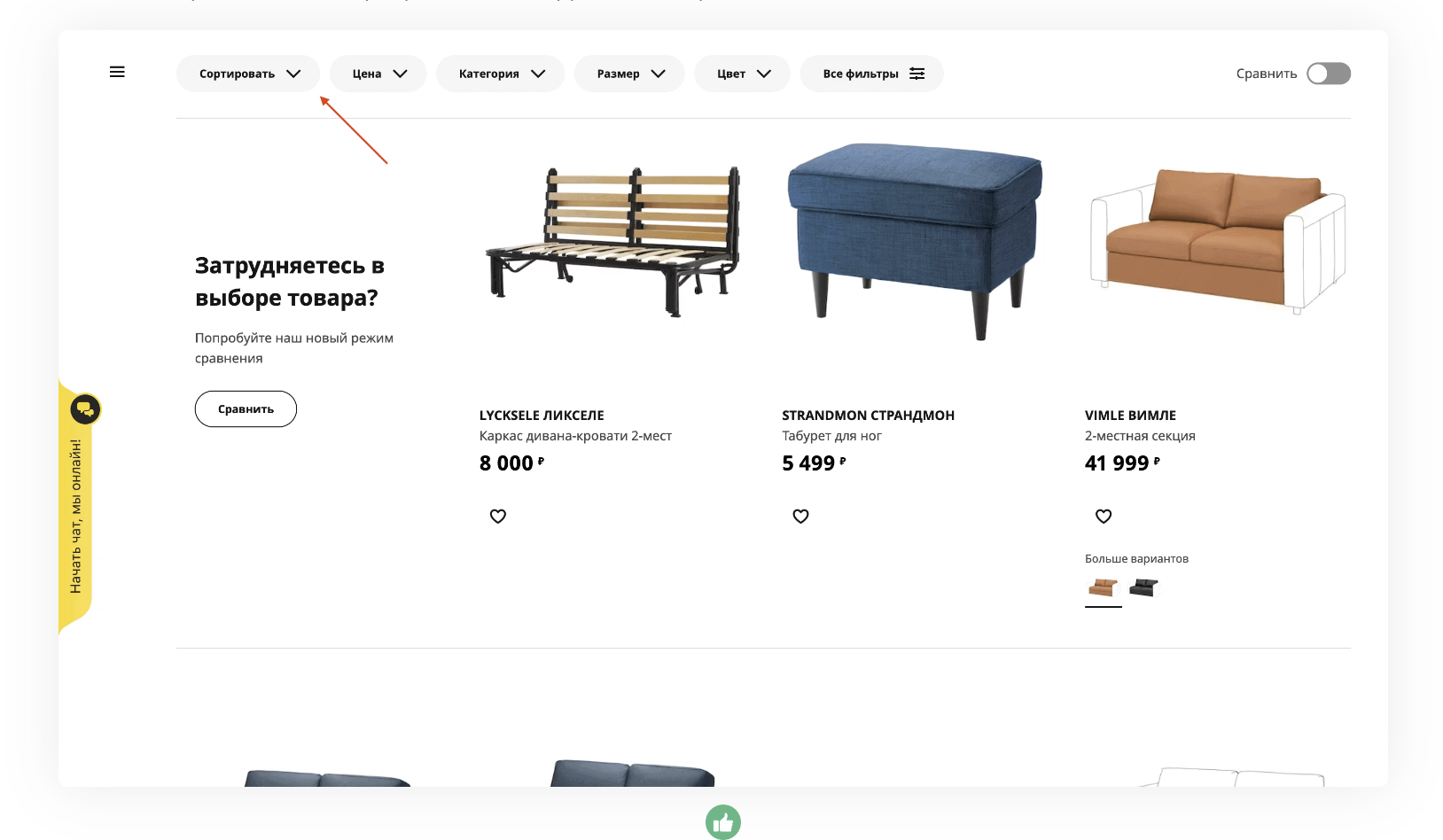
Если стилистика магазина позволяет, а сортировка – важный элемент на пути поиска товара, для привлечения внимания можно снабдить элемент сортировки иконкой.

Ничего не пикселит
Как и во всех предыдущих статьях, рубрика «Ничего не пикселит»: сортировки это тоже касается. Анти-примеры, как понимаете, и здесь найдутся:

Без системной обводки
Системную обводку, которая иногда отображается по умолчанию, лучше убрать: она может конфликтовать с общим дизайном сайта и в принципе не несет добавленной ценности.

Текст сортировки
Если свободное пространство позволяет, варианты сортировки можно снабдить текстом, в явной форме подсвечивающим, что это именно сортировка.

Текст и вариант согласованы
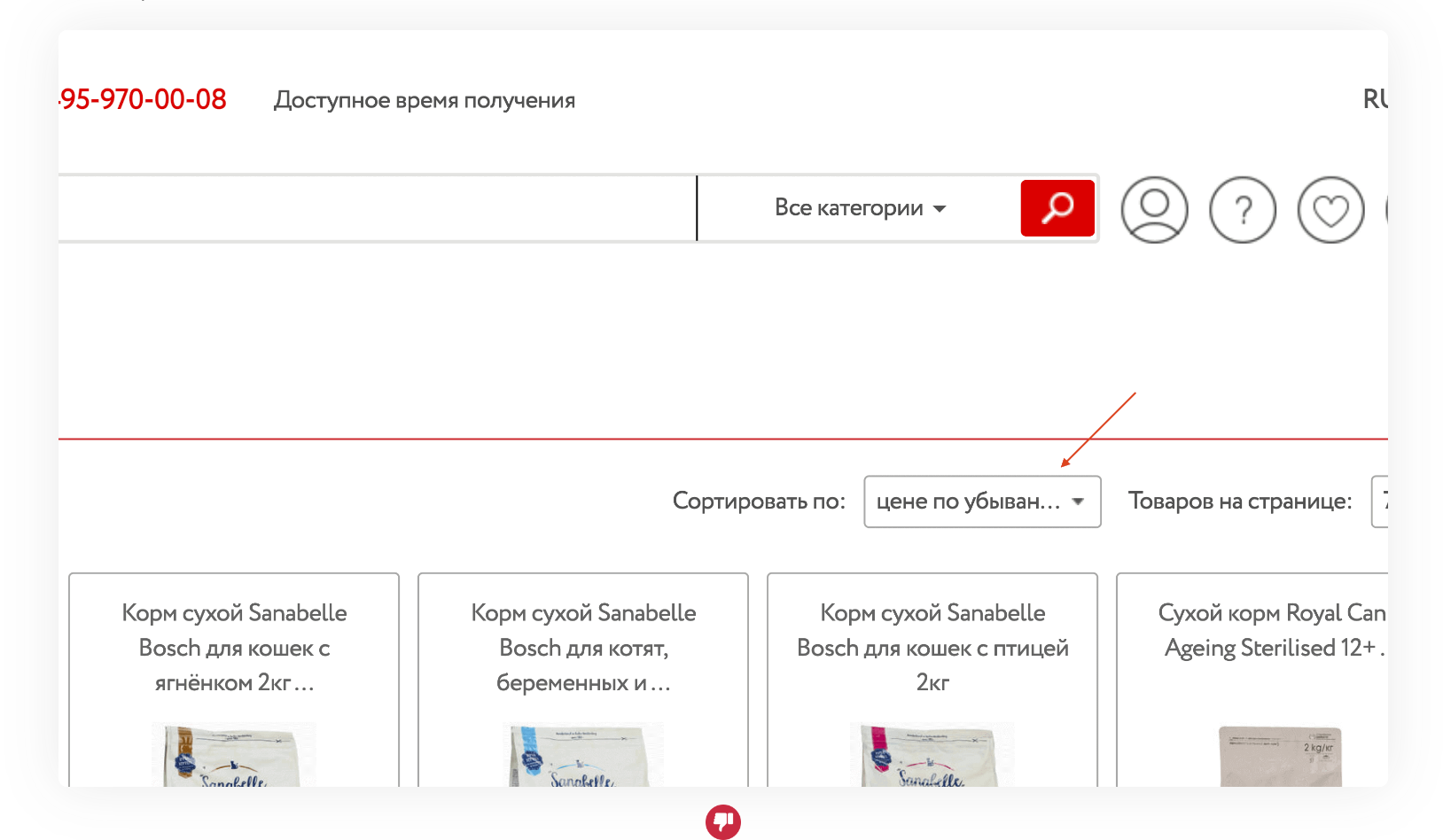
Текст сортировки и варианты должны быть согласованы друг с другом. А от такого исполнения лучше воздержаться:

Текст сортировки выровнен
Базовый момент: если вы добавляете текст «Сортировать» к вариантам, удосужьтесь выровнять их относительно друг друга. Иначе смотреться будет не очень:

7. Применение сортировки
Без кнопки сортировки
В отдельной кнопке сортировки нет смысла: не требуйте от клиента подтверждать простое действие, добавляя в его путь лишний клик.

Область обновления страницы
При сортировке обновляться должен только листинг товаров. Повторная загрузка всех остальных элементов страницы лишь увеличит время ожидания.

Скорость обновления
Сортировка должна происходить моментально. Как и любые задержки, замедленная реакция системы на действия клиента при сортировке может вызвать раздражение.

Сортировка без багов
Базовый момент: система должна реагировать на применение сортировки корректно и без багов. Вот такого случаться не должно:

Когда прокручивать в начало?
Если листинг уже прокручен и клиент не видит его начала, экран нужно прокрутить, чтобы клиент мог ознакомиться с наиболее релевантными результатами.

Когда не прокручивать в начало?
Если клиент и так видит начало листинга на экране, воздержитесь от какого-либо скролла. В этом случае скролл на несколько пикселей вниз или вверх вызовет лишь неудобство.

Сортировка и пагинация
Не оставляйте клиента, решившего применить сортировку, в середине списка результатов на N-ной странице: лучше перевести его в начало первой страницы пагинации.

Память сортировки
Спорный, но интересный момент. Иногда система запоминает выбор сортировки и при переходе в другой листинг автоматически применяет ее.

8. Активный вариант
Виден по умолчанию
Сделайте активный вариант сортировки видимым по умолчанию: не заставляйте клиента отдельно открывать dropdown, чтобы уточнить его.

Хорошо выделен
Выделяйте активный вариант, чтобы клиенту было легче понять, по какому принципу отсортированы товары в листинге.

Не обрезается
Спроектируйте элемент сортировки таким образом, чтобы текст активного варианта не обрезался и был виден полностью.

Не дублируется
Лучше не дублировать активный вариант в раскрывающемся списке: это может создать ложное восприятие большего количества вариантов.

To be continued...
Итак, в этой статье мы разобрали сортировку листинга товаров. Как видим, не все так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Следующие статьи будут с таким же уровнем детализации. Продолжаем создавать крупнейшую открытую русскоязычную базу лучших практик UX/UI в eCommerce.
Не забудьте на выпуск новых статей здесь и в Telegram. Поделитесь этим материалом с коллегами, которым он может быть полезен.
Успехов и будем на связи.

