Вы часто встречаете интернет-магазины, в которых нет корзины? Наверное, нет – корзина есть практически у всех, и через нее проходит практически весь трафик.
Как сделать работу с корзиной максимально удобной для клиента? Разбираем 138 гайдлайнов в этой статье.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подпишитесь на выход новых статей здесь в Telegram, делитесь этим материалом с друзьями и коллегами.
Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит в себе детальный чек-лист.
1. Кнопка корзины
Хорошо заметна
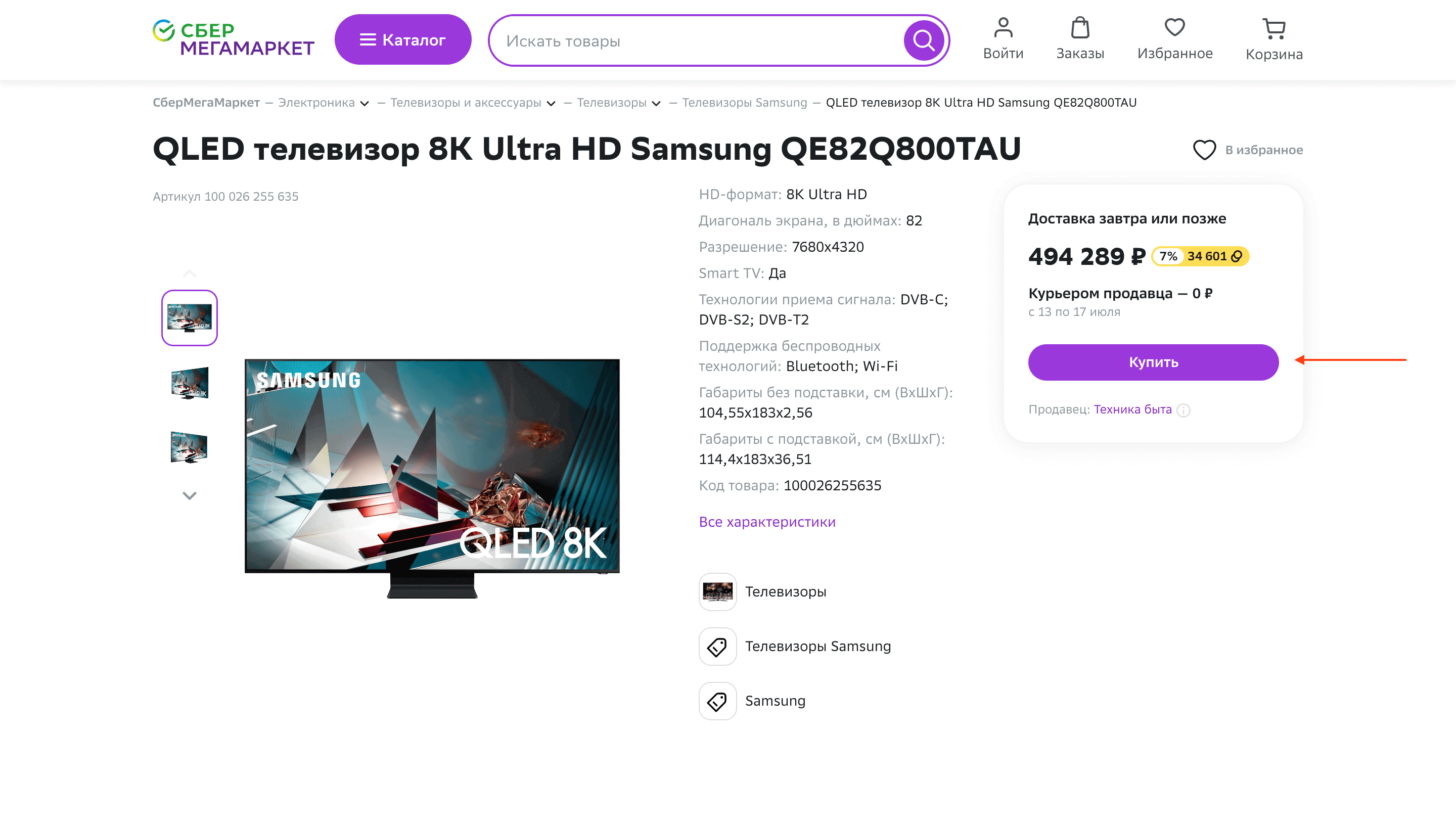
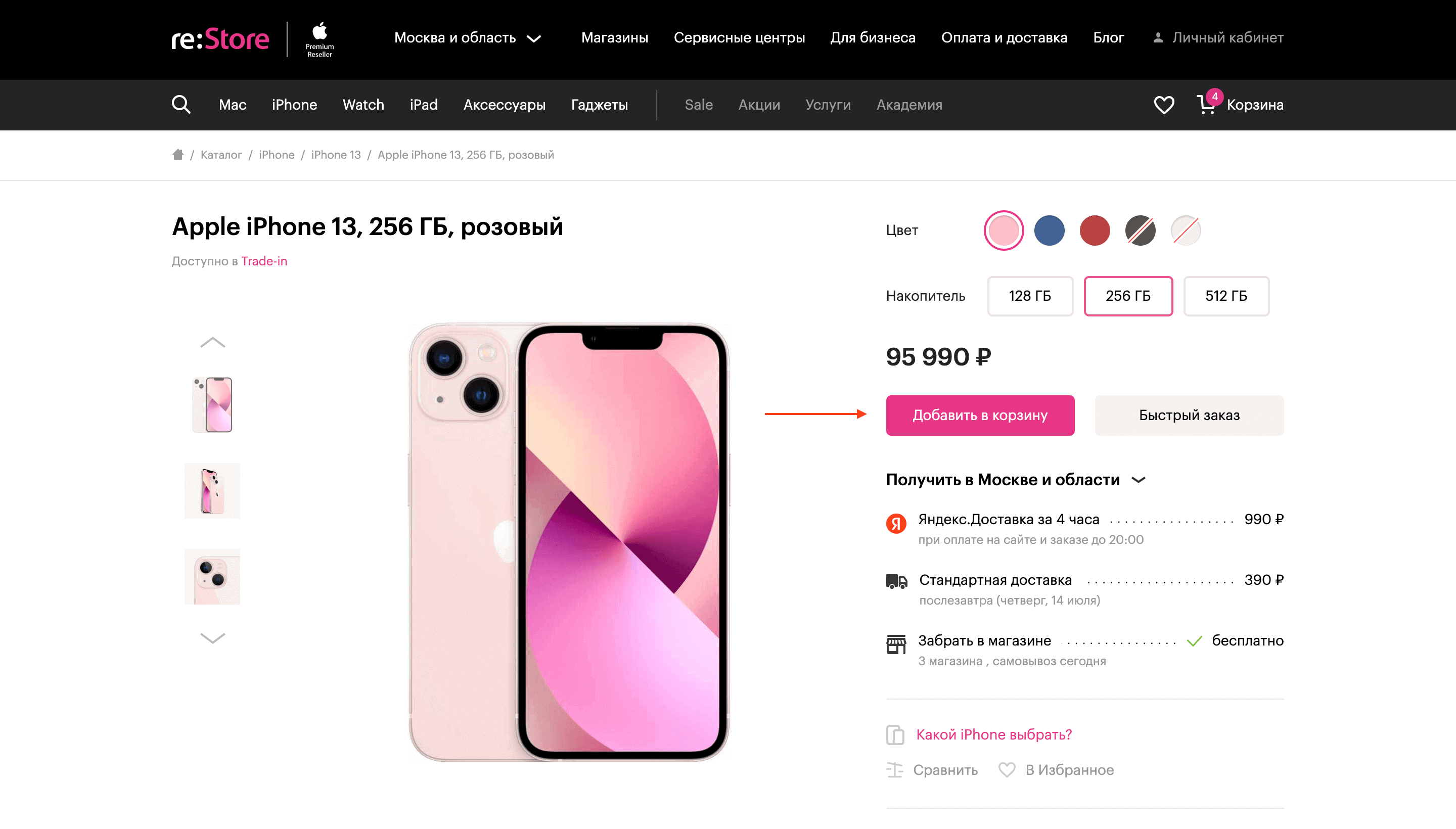
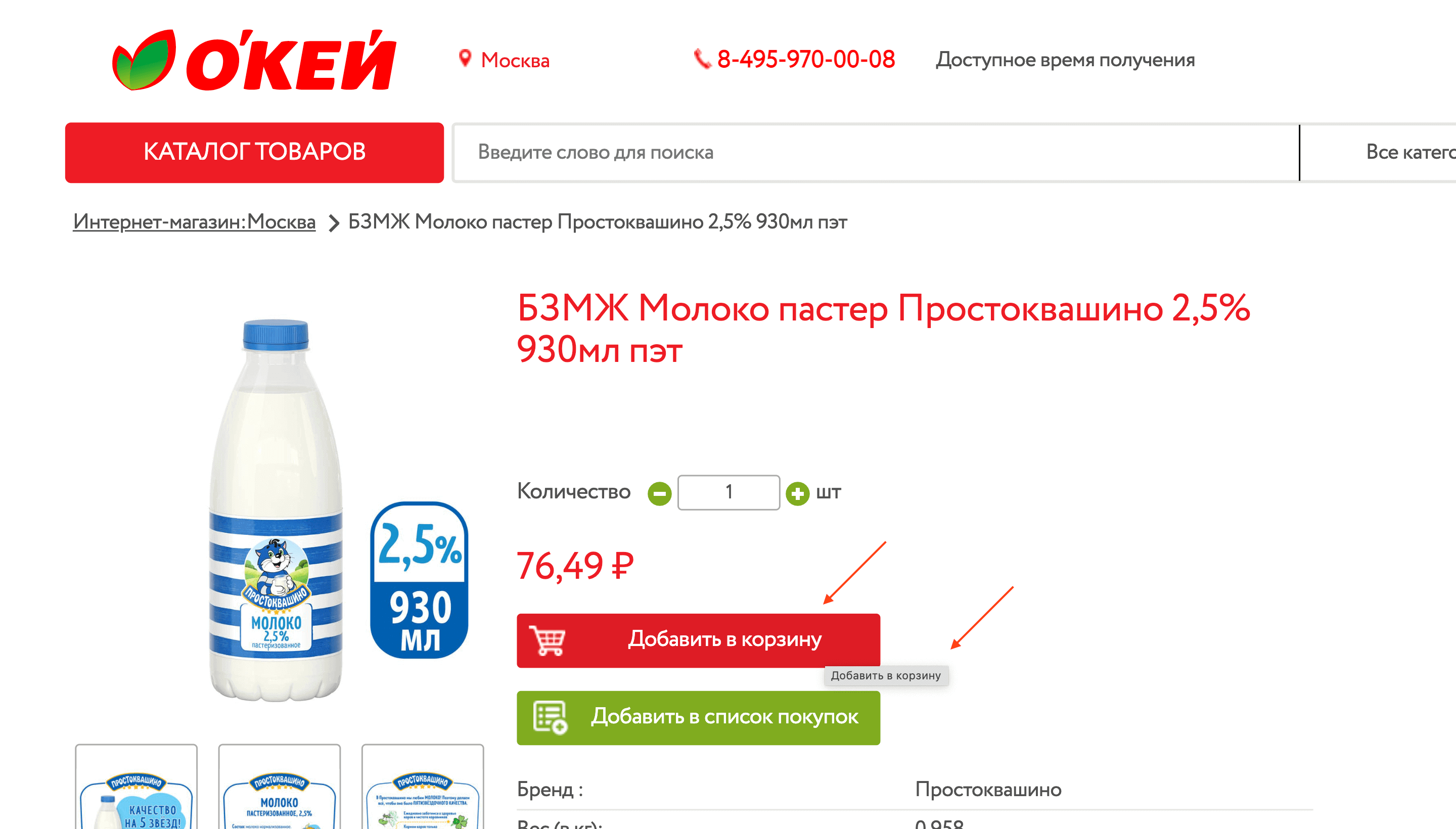
Кнопка покупки должна хорошо выделяться на фоне всей страницы и привлекать к себе внимание клиента.
Смотреть пример

Видна в рамках первого экрана
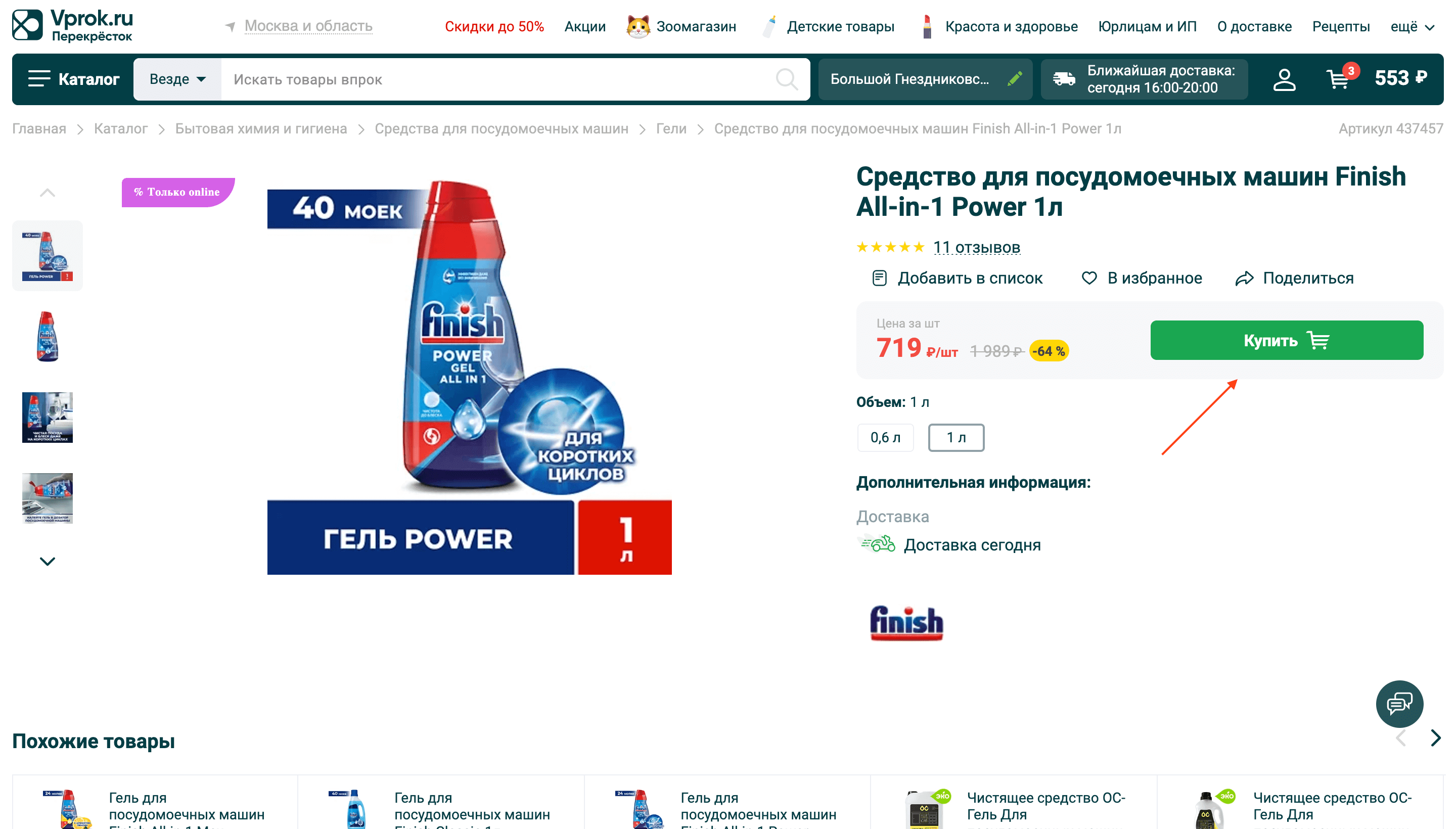
Сделайте кнопку добавления в корзину доступной в рамках первого экрана, чтобы клиенту легче было совершить целевое действие.
Смотреть пример

Фиксация на странице товара
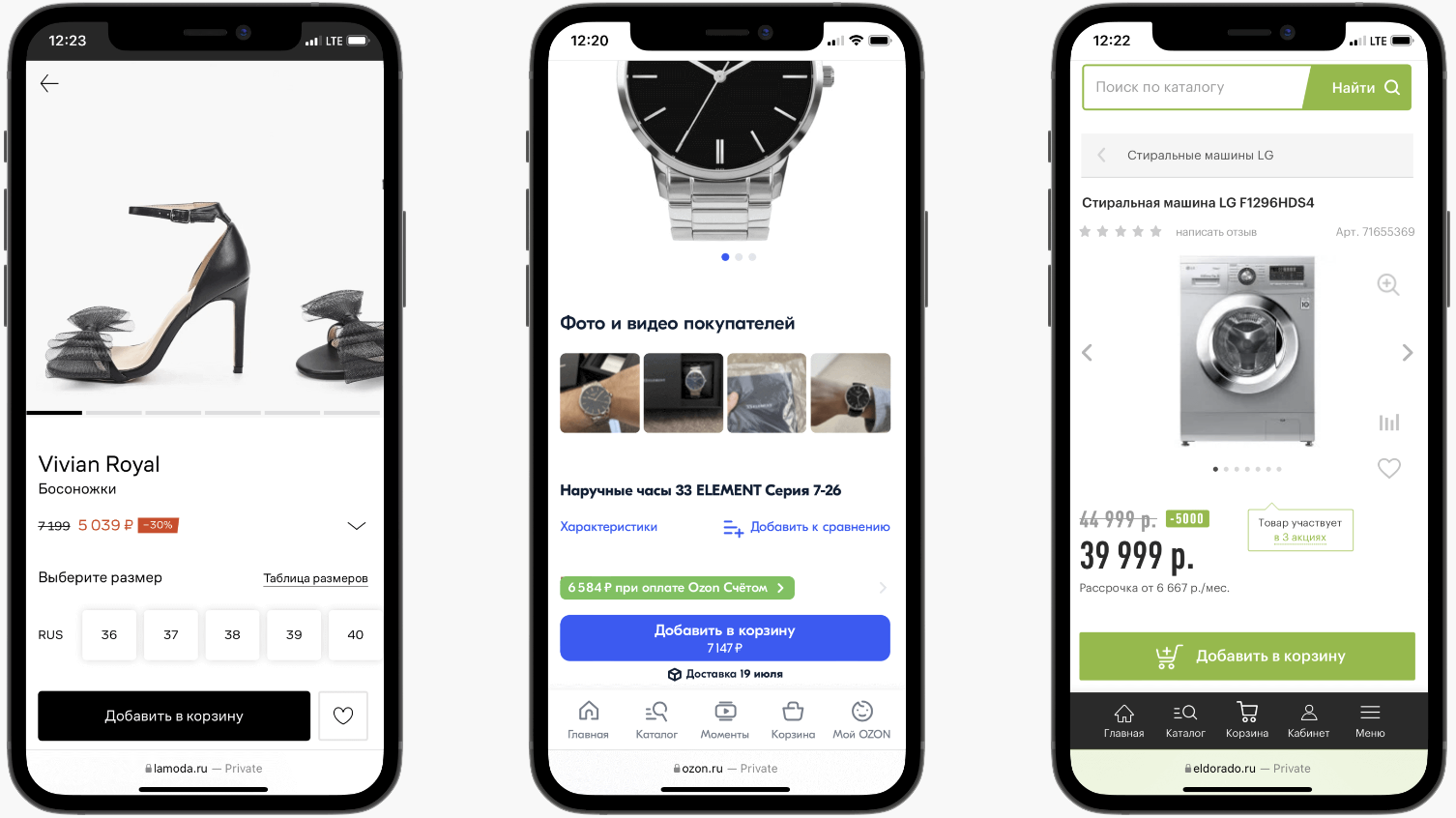
Фиксируйте кнопку покупки на странице товара, чтобы клиенту не приходилось отдельно ее прокручивать для совершения целевого действия.
Смотреть пример
Привычно расположена
По возможности не заставляйте клиента искать кнопку корзины: расположите ее там, где она находится в большинстве страниц товара – в правой части экрана.
Смотреть пример

Текст кнопки
Текст должен отталкиваться от целевого действия, выделяться на фоне кнопки за счет контрастного шрифта и хорошо вписываться в нее по размеру.
Смотреть пример

Текст кнопки не дублируется
Дублировать текст кнопки в контекстной подсказке особого смысла нет. Если используете подсказку, добавьте в нее что-то, что несет дополнительную ценность.
Смотреть пример

Содержит иконку
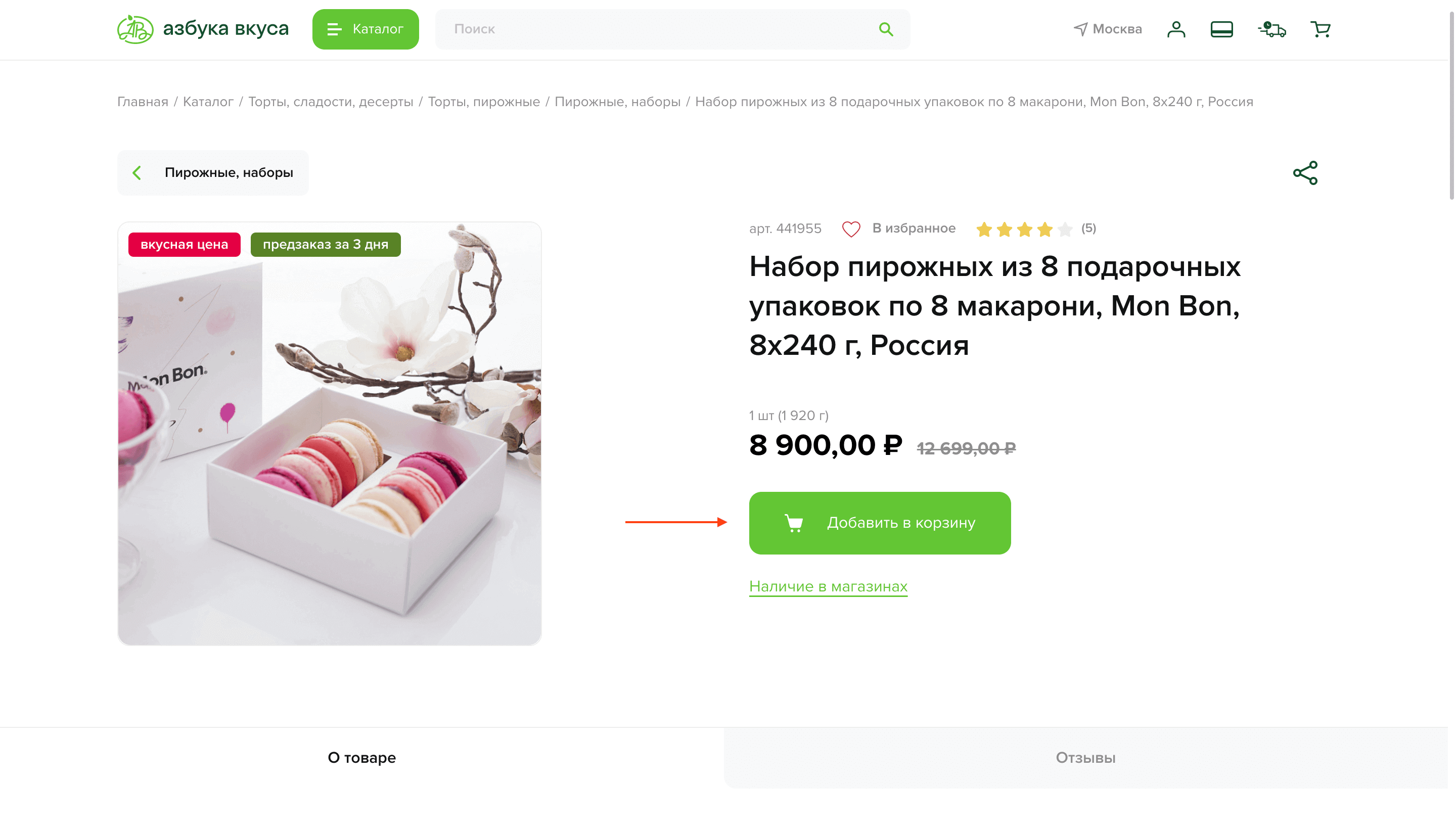
Для улучшения восприятия целевого действия можно разместить в кнопке релевантную, хорошо выделяющуюся на фоне иконку.
Смотреть пример

В хорошем качестве
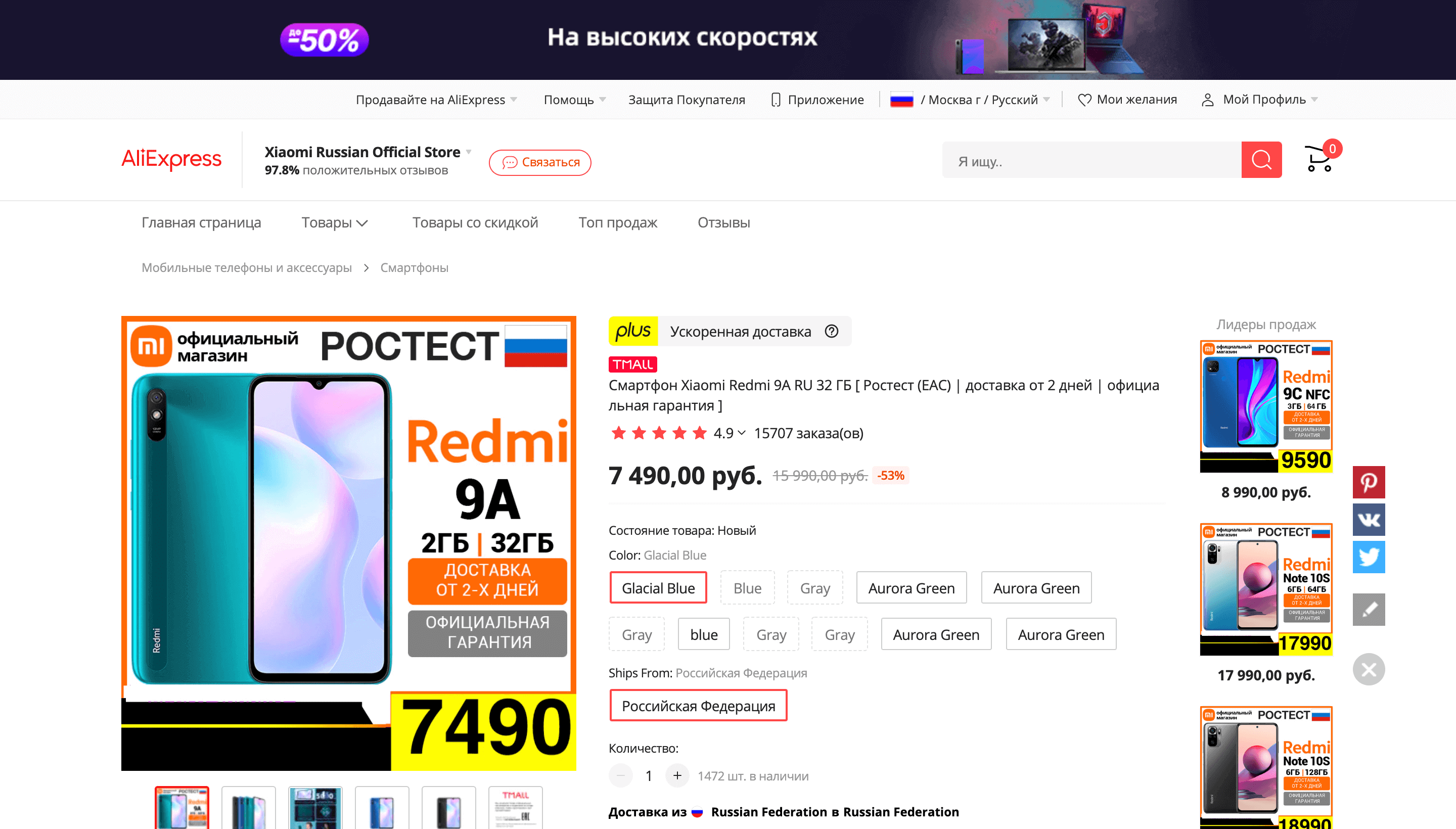
Иконка в кнопке добавления в корзину должна быть загружена в хорошем качестве, не должна размываться и пикселить. Или «клиент и так купит, зачем напрягаться»?
Смотреть пример

Размер достаточен для нажатия
Сделайте кнопку достаточно большого размера, чтобы на нее легко было нажать – как на ПК, так и на мобильных устройствах.
Смотреть пример

Не вызывает вопросов
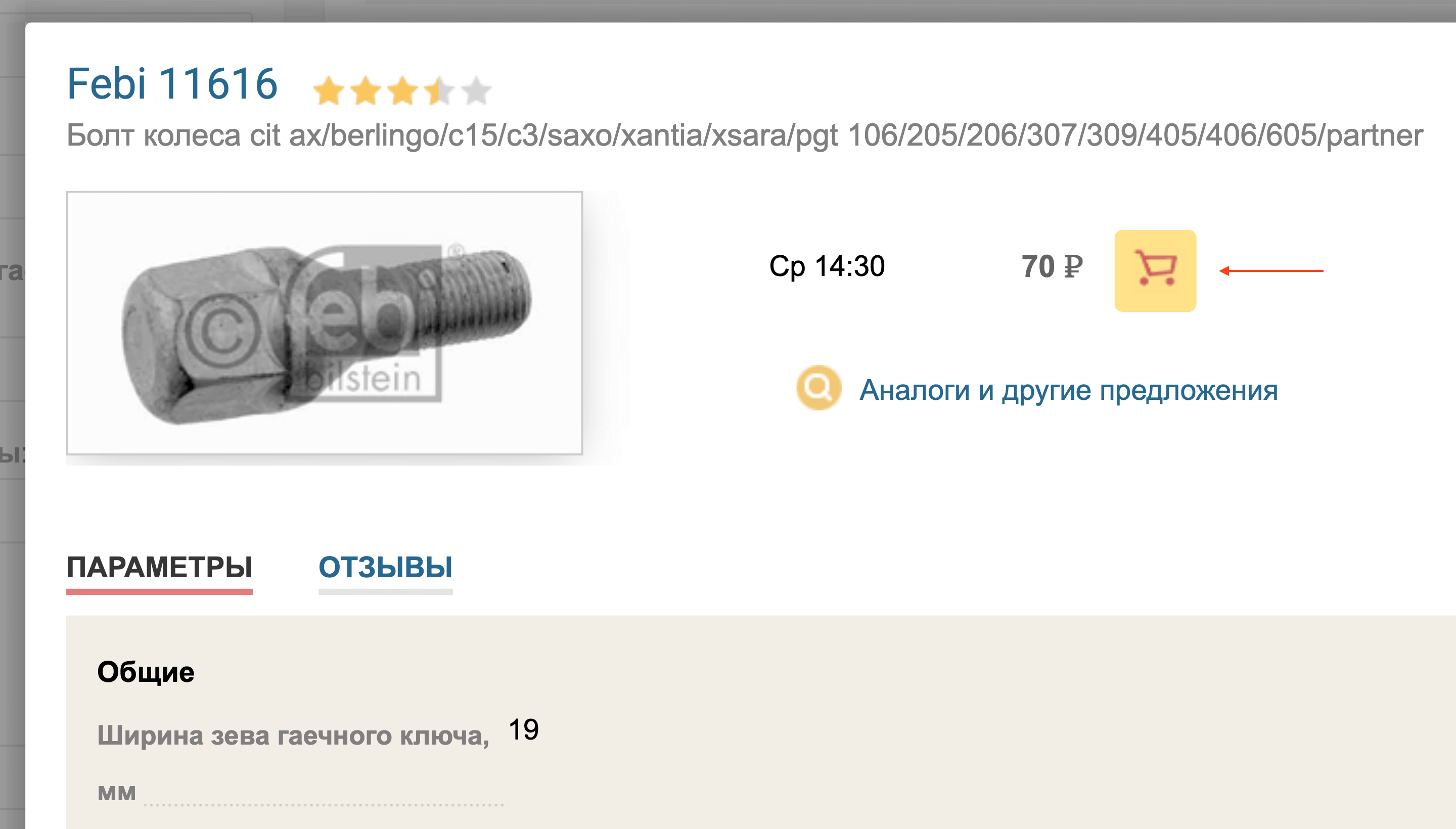
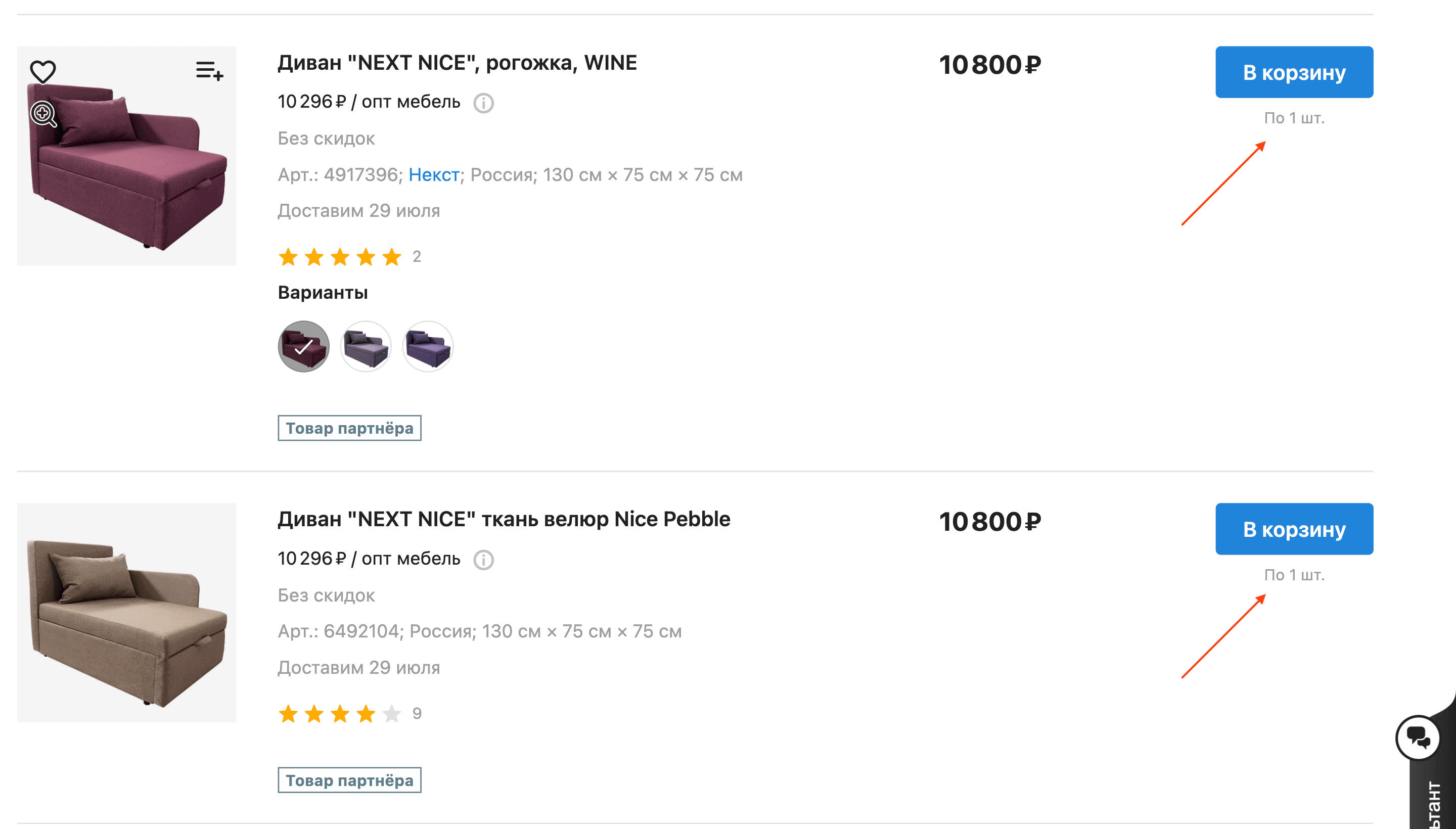
Ни кнопка, ни подписи рядом с ней не должны вызывать вопросов. Вот анти-пример: что такое «по 1 шт»? Почему именно «по 1 шт»? Зачем в принципе нужна эта подпись?
Смотреть пример

Реакция на наведение
Сделайте кнопку корзины интерактивной, чтобы она реагировала на наведение и давала визуальную обратную связь.
Смотреть пример
Анимация нажатия
К кнопке корзины можно добавить незначительную анимацию нажатия в момент, когда клиент кликает по ней. Вот хороший пример такого микро-взаимодействия:
Смотреть пример
Кнопка работает корректно
Видимо, никто не застрахован от того, что какая-то функция может не работать. Особенно печально, если это ключевая функция добавления товара в корзину.
Смотреть пример
Видоизменяется при добавлении
При добавлении товара кнопка должна менять свой вид, сигнализируя о том, что товар добавлен в корзину.
Смотреть пример
Без чрезмерной анимации
По возможности постарайтесь обойтись микро-анимацией. Анимация товара, медленно улетающего в корзину, может выглядеть неуместно.
Смотреть пример
Без перехода на страницу товара
Если клиент хочет добавить товар в корзину напрямую из листинга, не отправляйте его по умолчанию на страницу товара: сэкономьте ему время ожидания загрузки и 1 клик.
Смотреть пример
В корзину при повторном клике
Если чаще всего товары покупают по 1 единице, при добавлении товара в корзину ссылка в кнопке может меняться так, чтобы сразу вести клиента в корзину, упрощая его путь.
Смотреть пример
Без удаления при повторном клике
Такая механика встречается очень редко и может стать неожиданностью для клиента («хотел перейти в корзину – в итоге товар удалил»).
Смотреть пример
Пояснение к переходу
Либо в самой кнопке, либо в контекстной подсказке поясняйте не просто что товар в корзине, но и куда будет осуществлен переход при повторном клике.
Смотреть пример
Без авторизации
Если заставить клиента проходить авторизацию сразу же при добавлении товара в корзину, это может быть воспринято, как барьер.
Смотреть пример
Быстрое удаление из корзины
Не заставляйте клиента переходить в корзину, чтобы убрать товар. Если он захочет, он все равно его удалит. Вопрос в том, сколько палок в колеса вы ему поставите на этом пути.
Смотреть пример
Специфика весовых продуктов
При заказе весовых продуктов точный вес и сумма могут отличаться от заданных. Поэтому клиента стоит предупредить об этом рядом с кнопкой покупки.
Смотреть пример
Отсутствующие товары
Если товара нет в наличии, кнопка корзины не должна исчезать полностью или быть неактивной. Используйте ее для заказа оповещения о поступлении товара.
Смотреть пример
Предпочтения на уровне товара
Если товар – ключевой в заказе, по нему можно предложить задать предпочтения. Главное, чтобы их потом читали сборщики и курьеры.
Смотреть пример
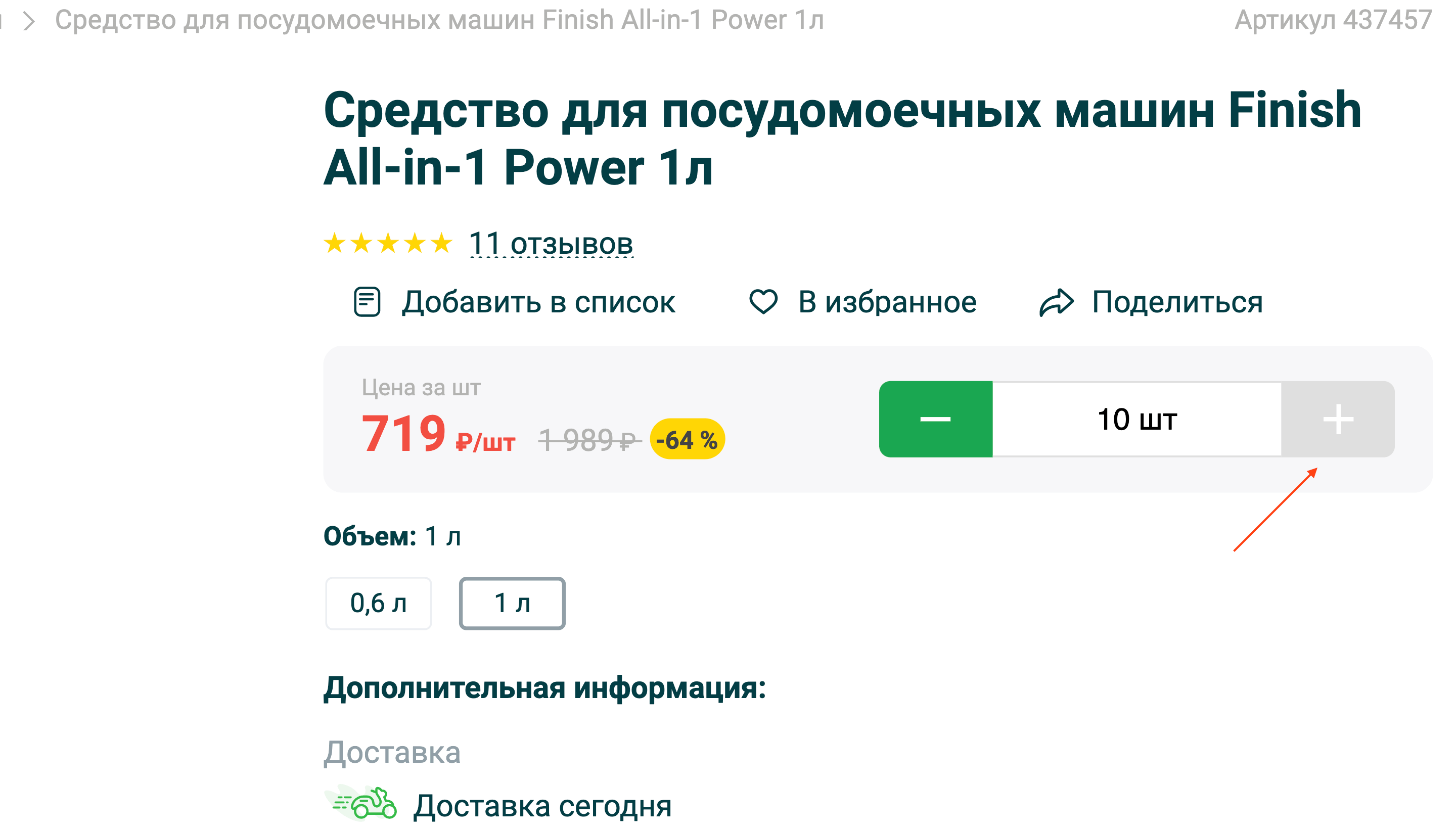
Купить (?) в 1 клик
Кнопка покупки в 1 клик позволяет сразу же перейти к оформлению. Но с ней стоит быть осторожными, т.к. она может побудить клиента завершить покупки слишком рано.
Смотреть пример
2. Изменение числа единиц
Функция доступна
Там, где это релевантно, реализуйте возможность быстрого добавления нескольких единиц товара.
Смотреть пример
Расположение добавления единиц
Разместите элементы изменения числа единиц ровно там же и в том же размере, что и кнопку корзины, чтобы клиенту не требовалось далеко перемещать курсор.
Смотреть пример
Текстовый ввод числа единиц
Если сценарий, когда клиенту может потребоваться много единиц товара, реалистичен, предусмотрите возможность ввода числа единиц с помощью текстового поля.
Смотреть пример
Highlight числа при активации поля
При изменении числа единиц в текстовом поле, его можно сразу выделять при активации. Так клиент сможет сразу начать ввод без необходимости нажимать backspace.
Смотреть пример
Изменение числа товаров на ноль
Не ставьте клиенту палки в колеса: не делайте кнопку уменьшения товаров неактивной, если число – 1. Если ему нужно удалить товар, он его и так удалит.
Смотреть пример
Не больше, чем на складе
Чтобы лучше управлять ожиданиями клиентов, реализуйте проверку наличия товара и не давайте добавить больше, чем сможете в итоге привезти.
Смотреть пример

Информирование о наличии товара
Если клиент добавил весь имеющийся товар, в явной форме подсветите это. Не оставляйте его в неведении, почему кнопка вдруг перестала быть активной.
Смотреть пример
Реакция на повторное добавление
Клиент должен понимать, что он добавляет несколько единиц товара в корзину. Если при повторном клике ничего визуально не происходит, это может ввести его в заблуждение.
Смотреть пример
Реакция моментальна
Добавление и изменение числа единиц товара должны происходить без каких-либо задержек со стороны системы. Иначе это может вызвать раздражение.
Смотреть пример
3. Подтверждение добавления
Предусмотрено
Предусмотрите подтверждение добавления в корзину, чтобы дать клиенту дополнительную обратную связь по его действию.
Ненавязчиво
Не стоит закрывать подтверждением ключевой контент экрана: разместите его ближе к краю страницы, чтобы оно было заметно, но не бросалось в глаза.
Смотреть пример
Пропадает само
Не утруждайте клиента самостоятельно закрывать элемент с подтверждением. Сделайте так, чтобы он пропадал автоматически.
Смотреть пример
Не пропадает слишком быстро
При этом у клиента должна быть возможность заметить подтверждение. Спроектируйте тайминг так, чтобы клиент успел прочитать текст или совершить целевое действие.
Смотреть пример
Содержит кнопку корзины
Элемент также может содержать быструю ссылку для перехода в корзину и оформления заказа. Но важно, чтобы он не побудил клиента закончить покупки слишком рано.
Смотреть пример
4. Элемент корзины в шапке
Присутствует
Базовый момент: элемент корзины должен быть добавлен в шапку сайта – это очень широко распространенный паттерн.
Смотреть пример
В хорошем качестве
Иконка корзины должна быть загружена в хорошем качестве и не должна пикселить. По возможности лучше использовать векторное изображение.
Смотреть пример
Стилизован
Если у вас хорошо запоминающиеся пакеты под товары, грех этим не воспользоваться и не реализовать корзину в виде одного из них.
Смотреть пример
Единый вид элемента
Не добавил бы, если бы ни встретился анти-пример: кнопка корзины в шапке должна выглядеть одинаково вне зависимости от страницы, на которой находится клиент.
Смотреть пример
Не активен, если корзина пуста
Зачем давать клиенту перейти на отдельную страницу корзины, только чтобы выяснить, что она пуста?
Смотреть пример
Реакция на наведение
Сделайте элемент корзины в шапке интерактивным, чтобы он реагировал на наведение курсора и давал визуальную обратную связь.
Смотреть пример
Бейдж присутствует
Если в корзине есть товары, добавьте к иконке корзины заметный бейдж, чтобы привлечь к ней внимание клиента и побудить к оформлению заказа.
Смотреть пример
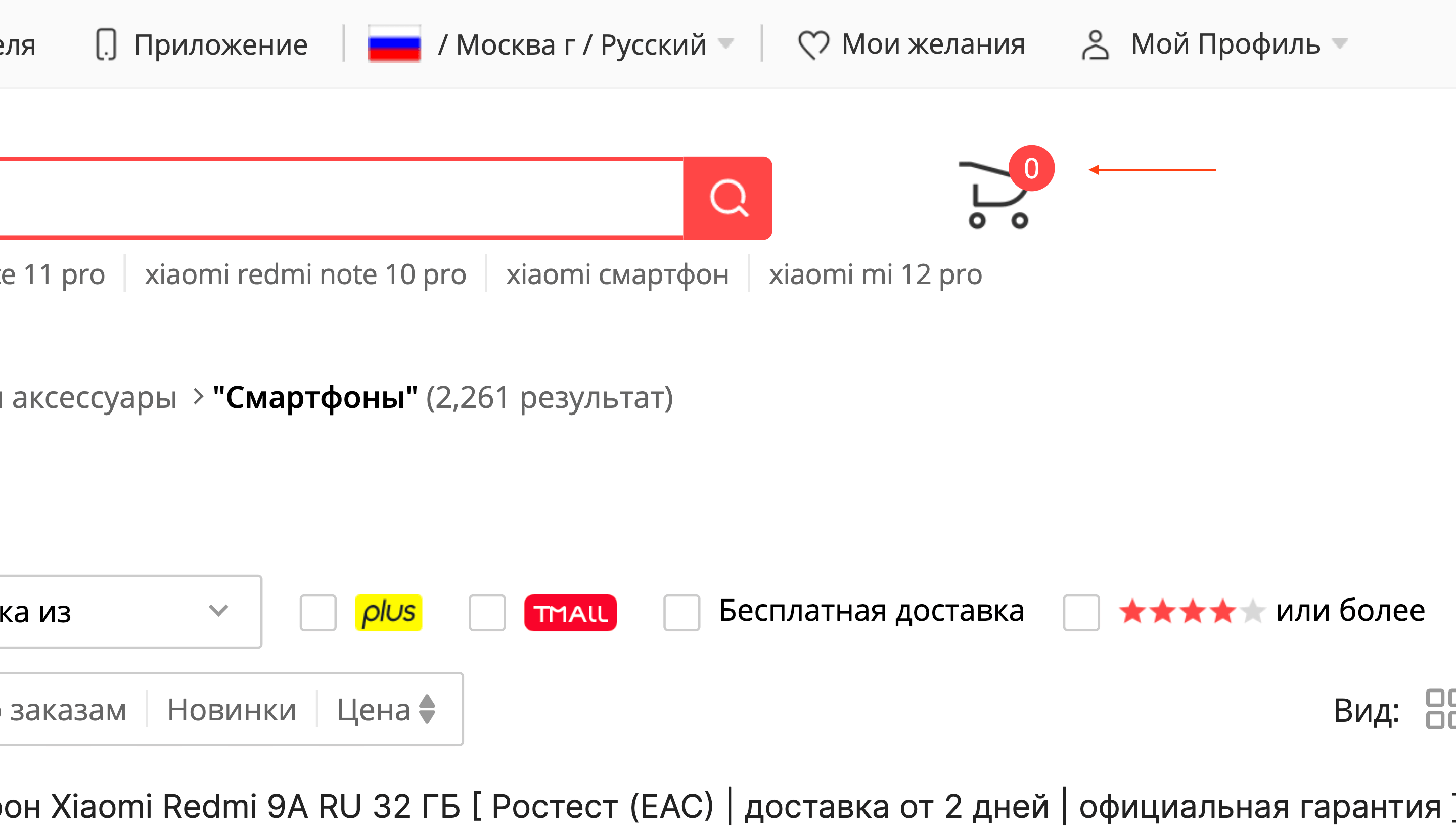
Без нулевого бейджа
Задача бейджа – привлечь внимание. Но привлекать внимание отсутствием товаров в корзине – сомнительная механика.
Смотреть пример

Бейдж реагирует на добавление
Базовый момент: мы добавляем товар в корзину – бейдж должен изменяться. У всех это работает корректно? Нет, не у всех.
Смотреть пример
Бейдж реагирует на очистку корзины
Убедитесь, что бейдж своевременно реагирует на очистку корзины. Вот пример того, когда даже гиганты что-то упускают:
Смотреть пример
Бейдж анимирован
При добавлении товара в корзину изменение бейджа можно анимировать: это позволит сделать реакцию элемента в шапке более заметной.
Смотреть пример
Реакция на изменения в корзине
Элемент должен своевременно реагировать на изменения, которые клиент делает на странице корзины, и в точности соответствовать подытогу.
Смотреть пример

Общая сумма
Корзину в шапке также можно снабдить суммой заказа. Это сделает элемент более информативным, но главное при этом – не перегрузить интерфейс.
Смотреть пример
Контент хорошо читается
Спроектируйте кнопку корзины в шапке так, чтобы ее элементы легко воспринимались, не прилипали и не перекрывали друг друга.
Смотреть пример

Доступен всегда
Элемент корзины всегда должен быть фиксирован и доступен на экране, чтобы клиенту легче было в нее перейти: либо в шапке (на ПК), либо в таббаре (на мобильных).
Смотреть пример
Реакция моментальна
При добавлении товара в корзину реакция элемента должна быть моментальной, без каких-либо задержек со стороны системы.
Обновление на всех страницах
Если у клиента открыто несколько вкладок со страницами магазина, и он добавляет товар на одной из них, индикатор должен автоматически обновляться на всех остальных.
5. Страница корзины
Загружается быстро
Любые задержки на стороны системы, в том числе и при открытии корзины, мало что вызовут, кроме раздражения и недовольства.
Смотреть пример
Не блокируется авторизацией
Авторизацию можно ненавязчиво предлагать на разных этапах customer journey, но она не должна блокировать переход клиента в корзину.
Смотреть пример
Корзина только одна
Разбиение корзины на отдельные страницы может лишь затруднить проверку списка покупок, т.к. каждый раз клиенту придется дожидаться загрузки новой страницы:
Смотреть пример
Сохраняется при повторном заходе
Добавленные в корзину товары должны сохраняться в cookies / базе данных (если клиент авторизован) и быть доступными при повторном посещении магазина.
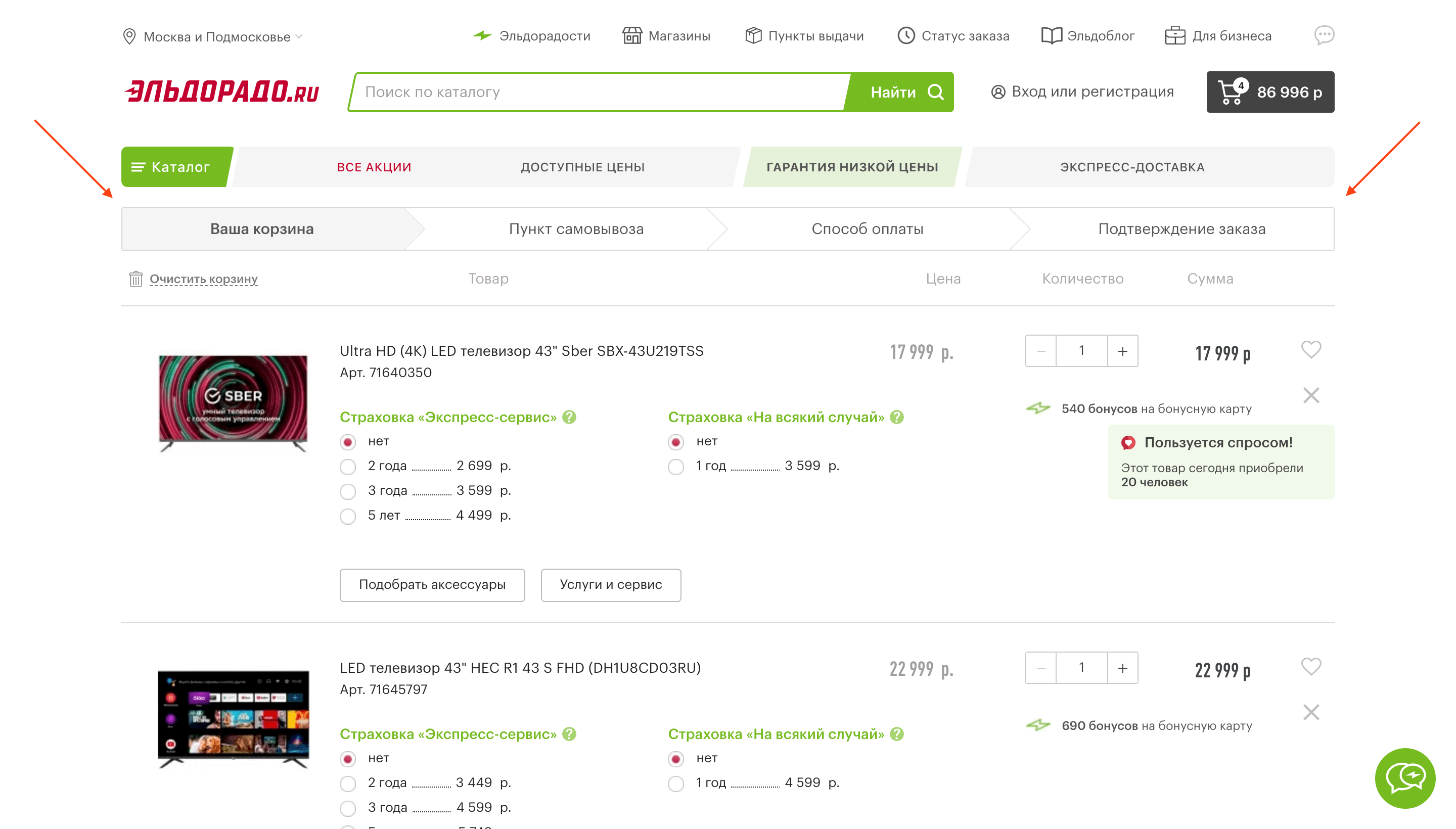
Визуализация процесса
Чтобы лучше управлять ожиданиями клиента в отношении следующих шагов, можно добавить в корзину визуализацию всего процесса покупки.
Смотреть пример

Highlight следующих шагов
Чтобы у клиента не возникало дополнительных вопросов о деталях следующих шагов, их можно ненавязчиво подсветить в рамках этапа работы с корзиной.
Смотреть пример

Без отвлекающих факторов
Не сталкивайте клиента в корзине с чем-то, что может его отвлечь от оформления заказа. Скидка за подписку на новости может в принципе остановить его от покупки в моменте.
Смотреть пример
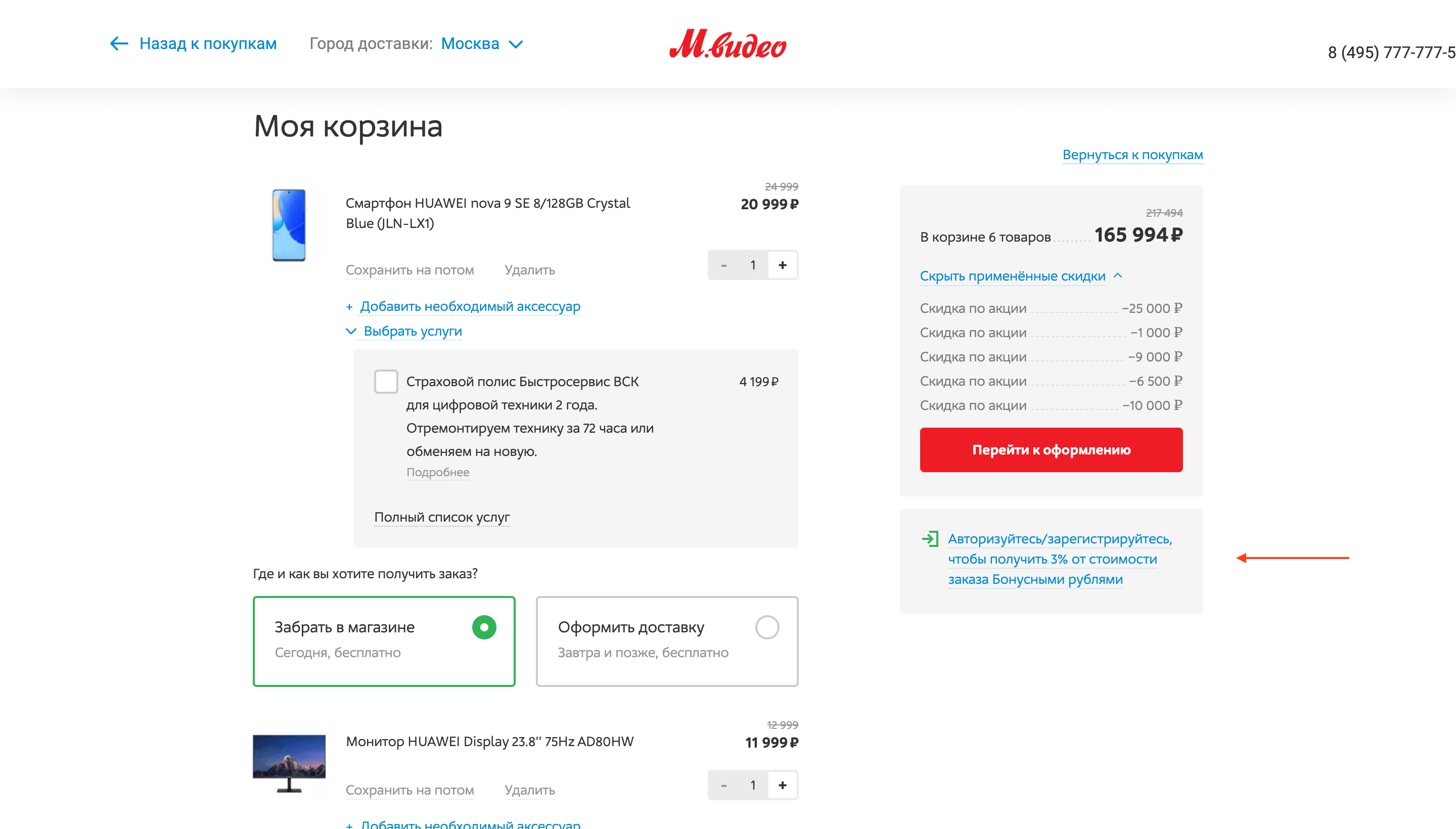
Предложение авторизации
Если клиент может получить дополнительную выгоду, пройдя авторизацию, будет хорошо, если вы скажете ему об этом при проверке корзины – дальше уже будет поздно.
Смотреть пример

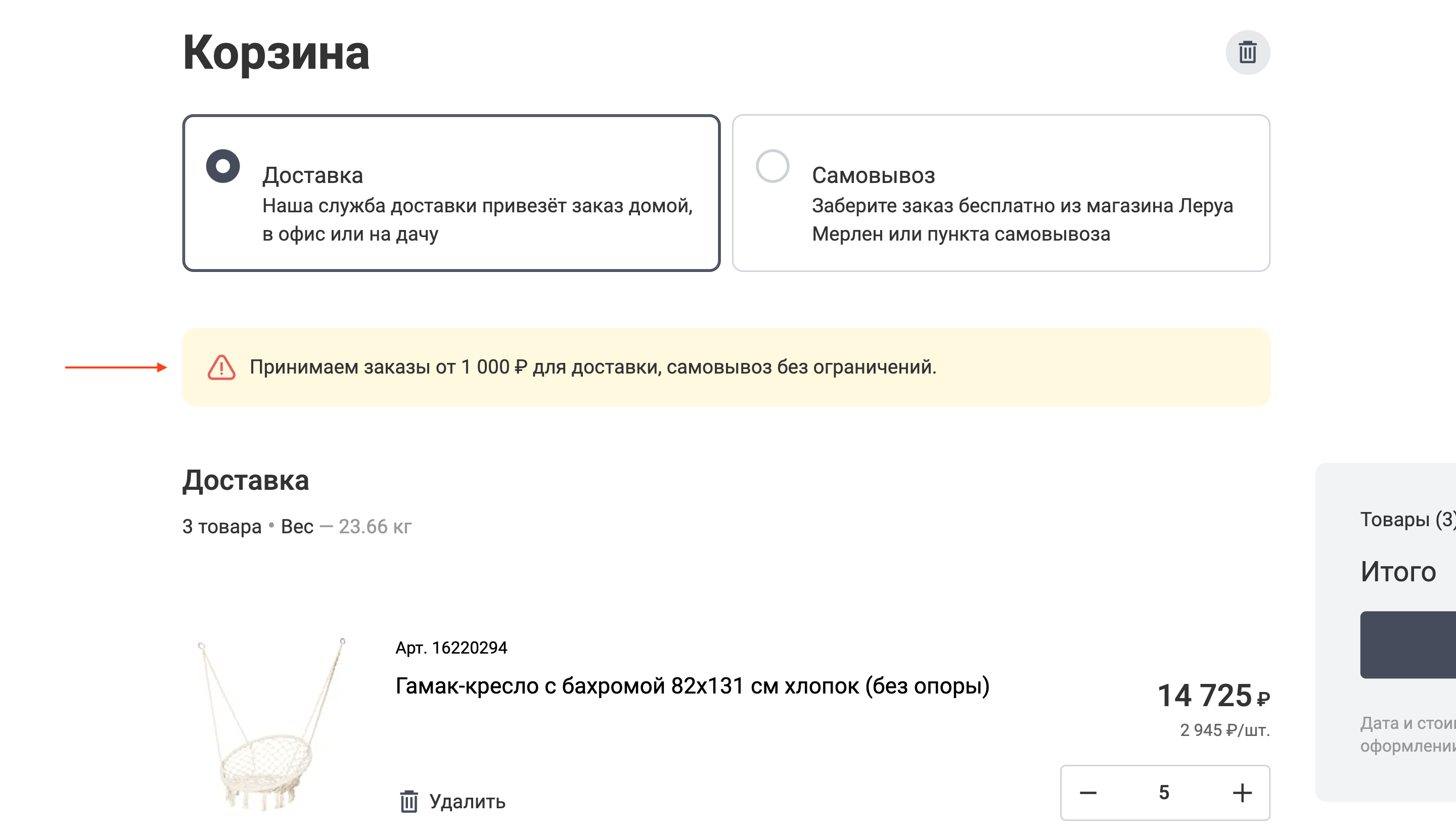
Управление ожиданиями
Если на следующих шагах клиент может столкнуться с какими-либо ограничениями по сумме заказа, об этом его лучше предупредить заранее:
Смотреть пример

Отработка опасений
Если клиент может сомневаться по поводу качества товаров, которые еще не пробовал, эти опасения дополнительно можно отработать в корзине, рассказав про политику возврата:
Смотреть пример
Онбординг по корзине
Если функционал корзины недавно изменился, можно предложить клиенту пройти небольшой онбординг, чтобы легче в ней ориентироваться.
Смотреть пример
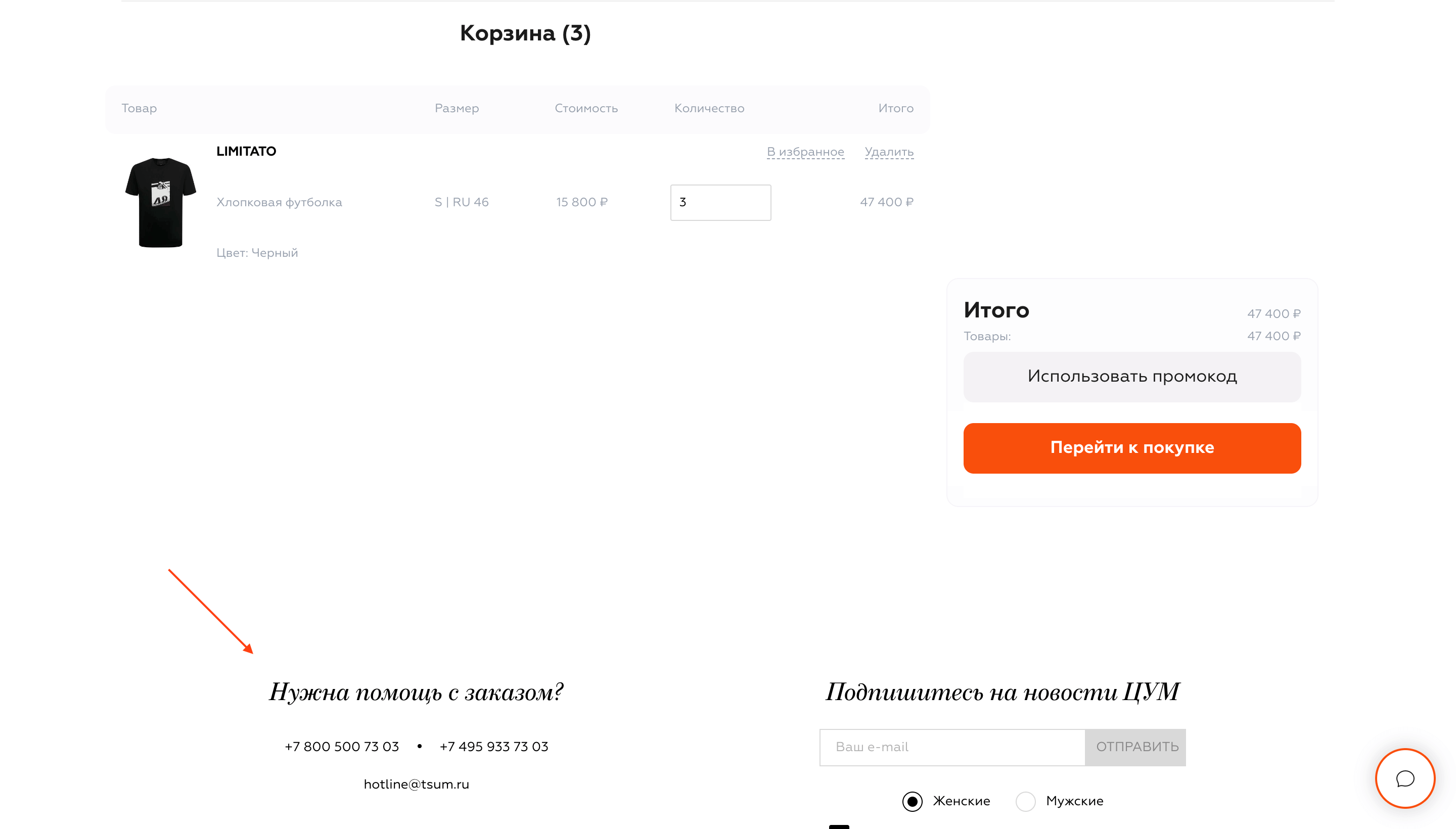
Помощь с заказом
Если у клиента возникли какие-либо вопросы или трудности, ему можно предложить помощь. Причем формат может быть разный.
Смотреть пример

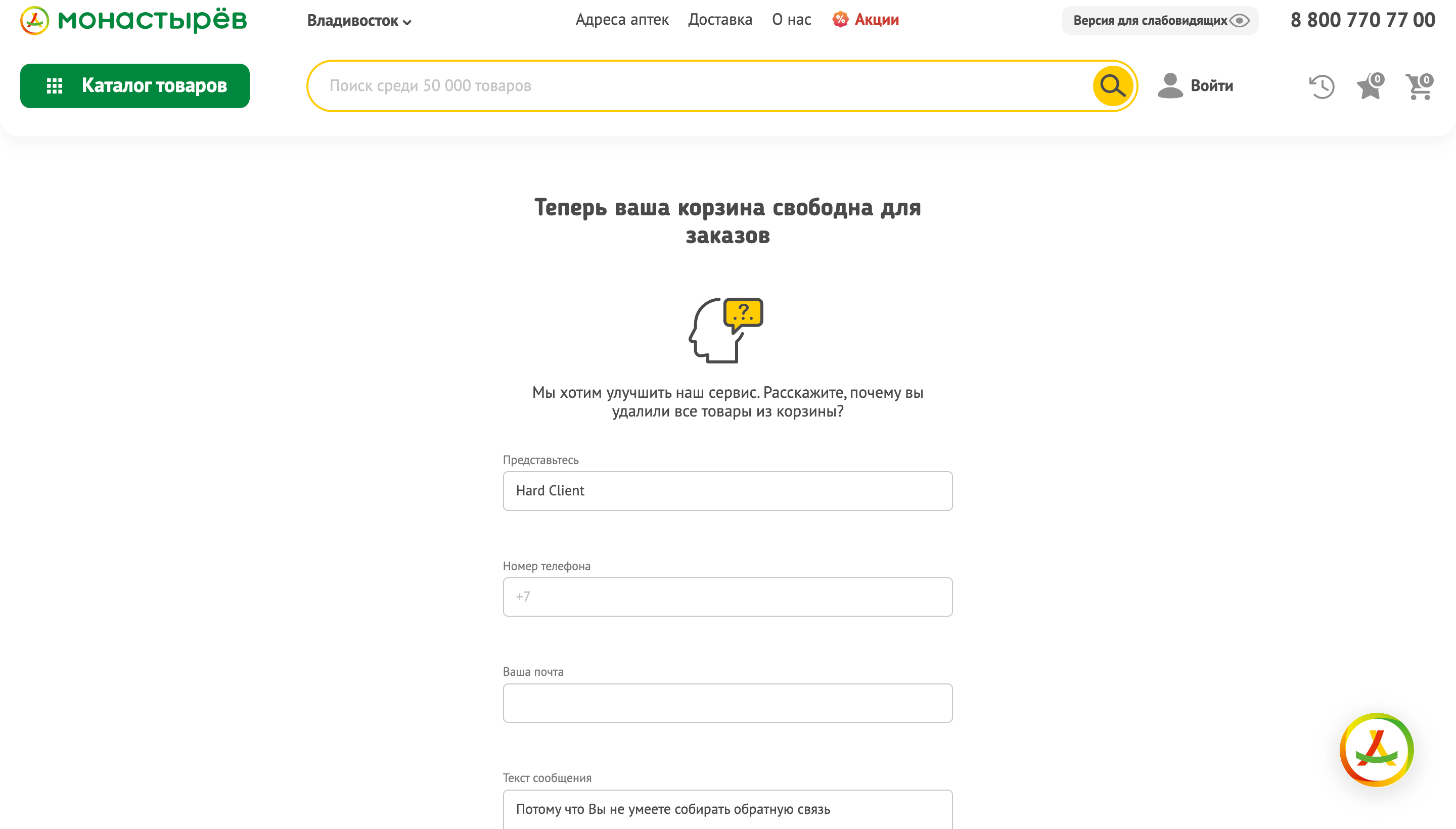
Без навязчивых вопросов
Клиента можно спрашивать о его поведении, но делать это в навязчивой форме точно не стоит. Иначе можно получить не только раздражение, но и уход с сайта.
Смотреть пример

Highlight преимуществ
Если свободное место позволяет, некоторые наравне со списком товаров также размещают свои преимущества с целью повысить доверие клиента.
Смотреть пример
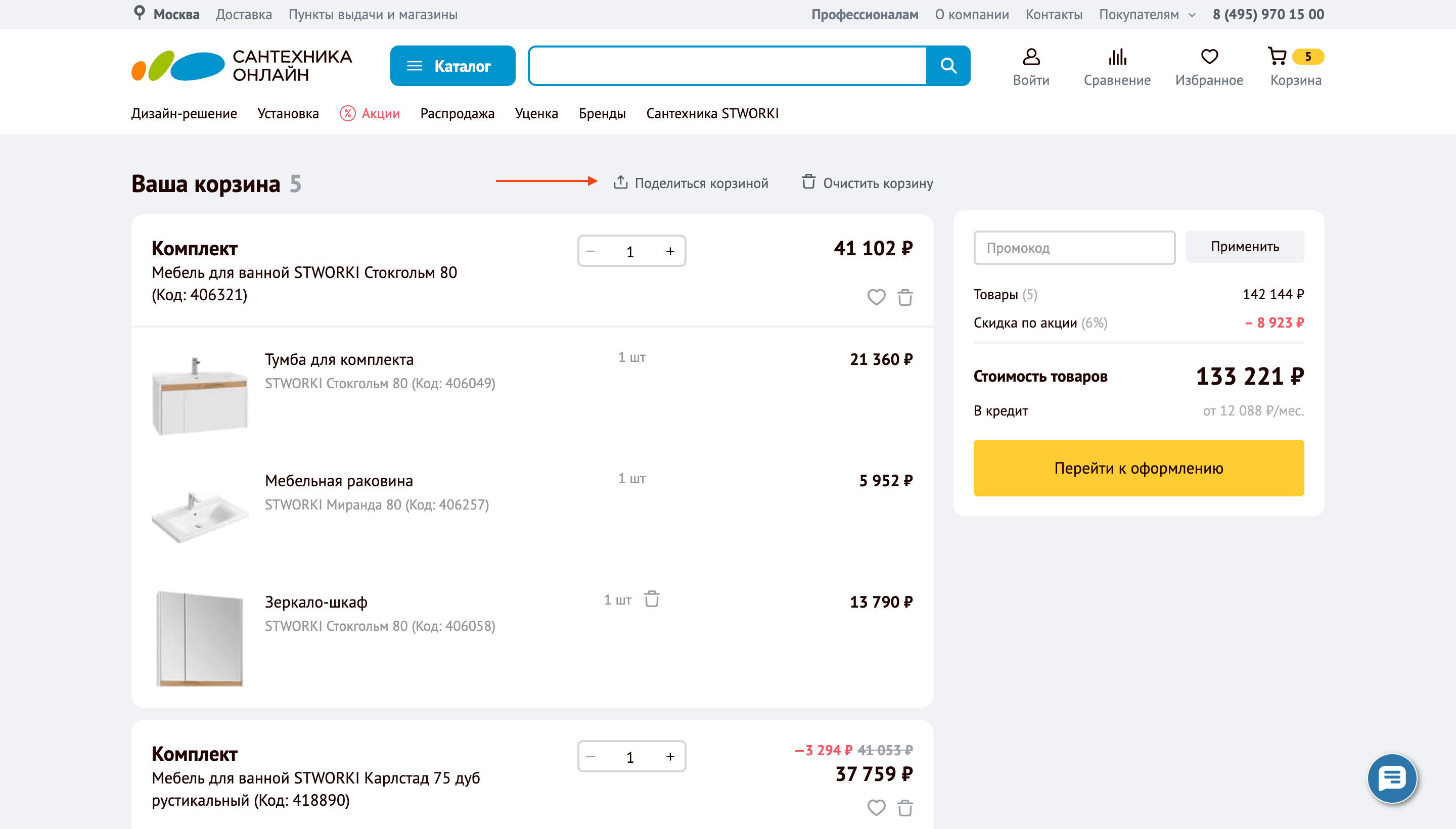
Шеринг корзины
Когда в покупке участвуют несколько сторон, такая функция обоснована. Например, дизайнер может собрать в корзину элементы интерьера и поделиться с заказчиком.
Смотреть пример

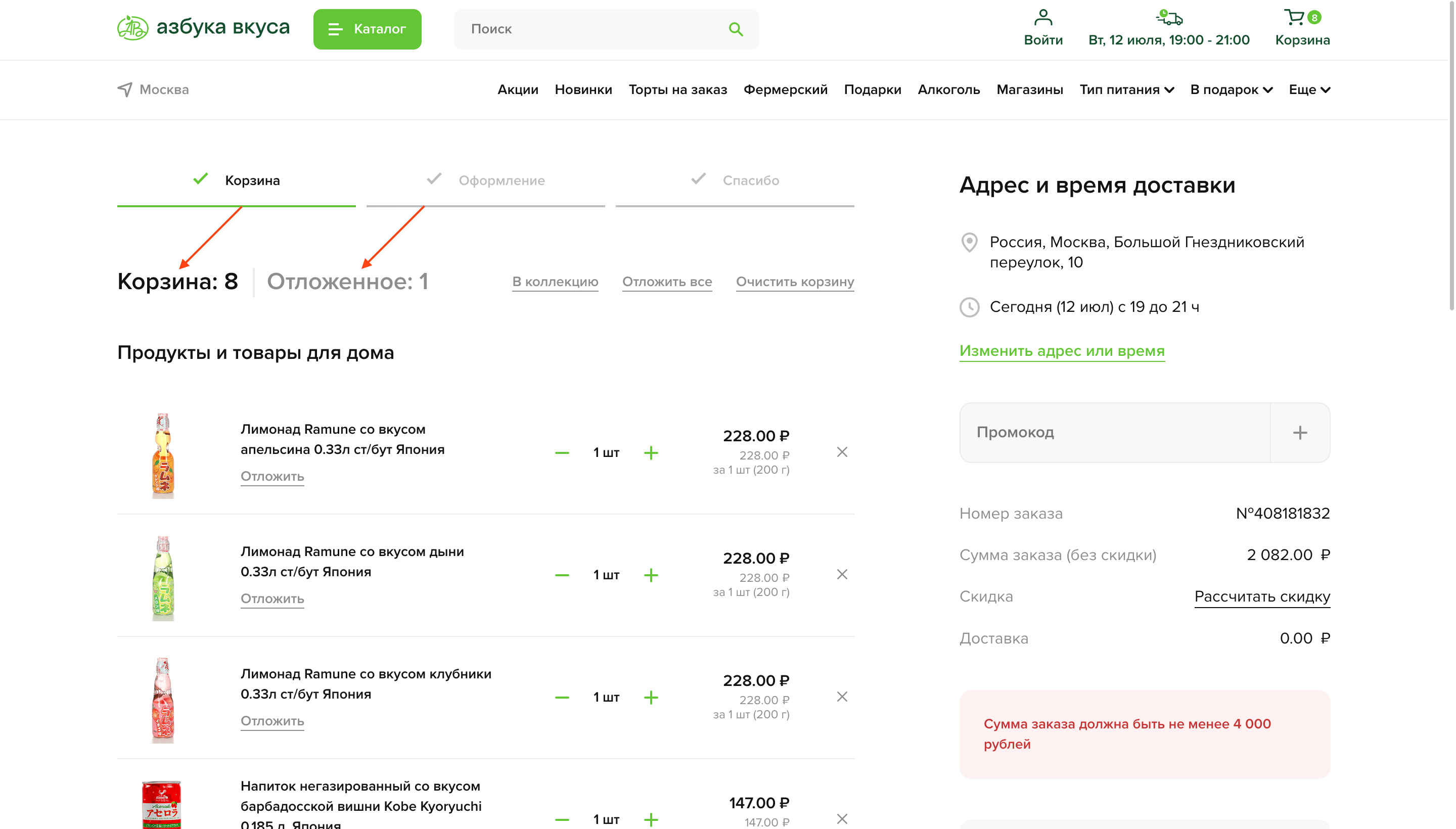
Отложенное – часть корзины
Если клиент откладывает товары из корзины и может вернуться к ним, чтобы добавить их обратно, отложенные товары можно сделать частью корзины, чтобы упростить ему жизнь.
Смотреть пример

6. Placeholder корзины
Предусмотрен
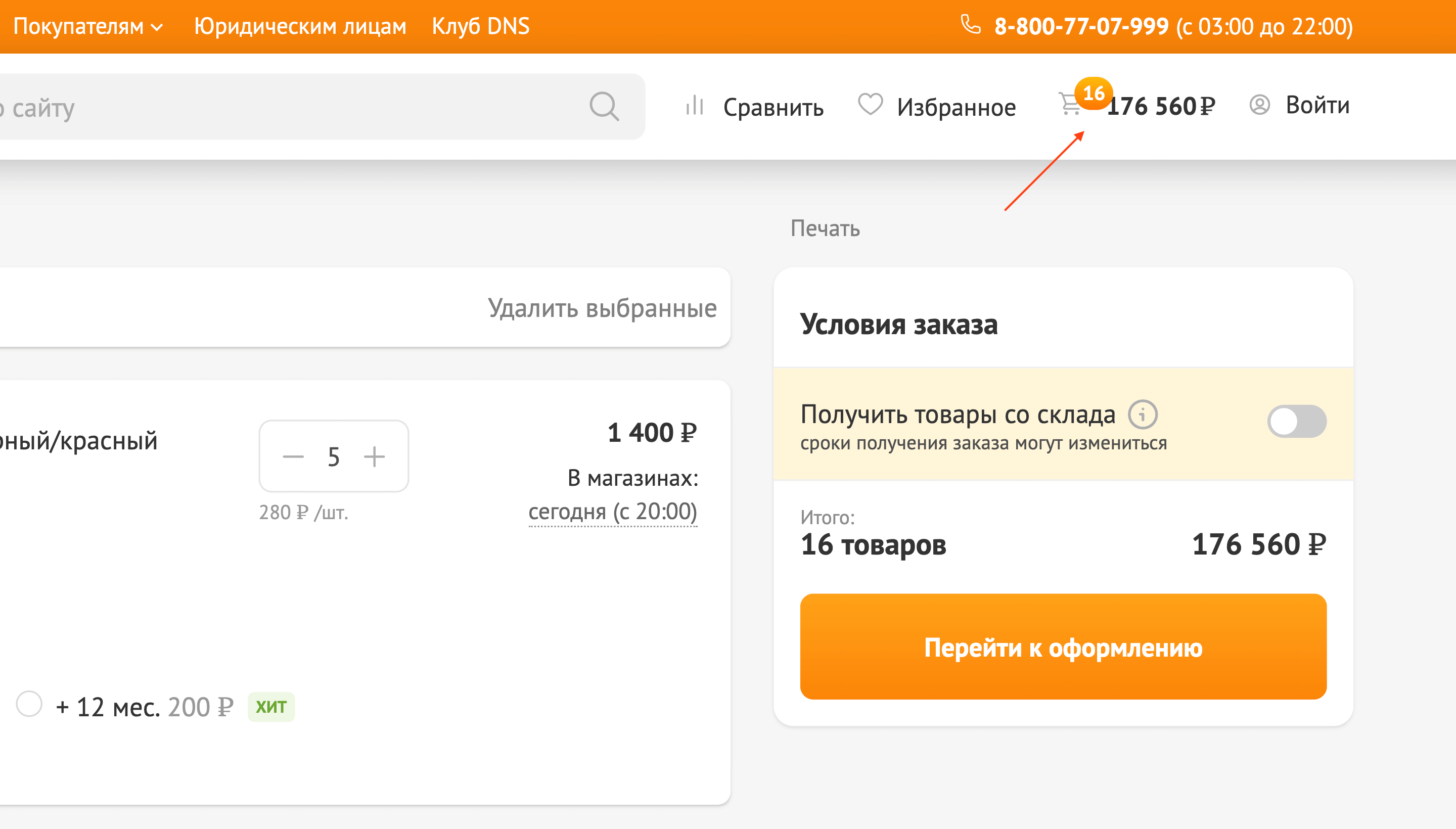
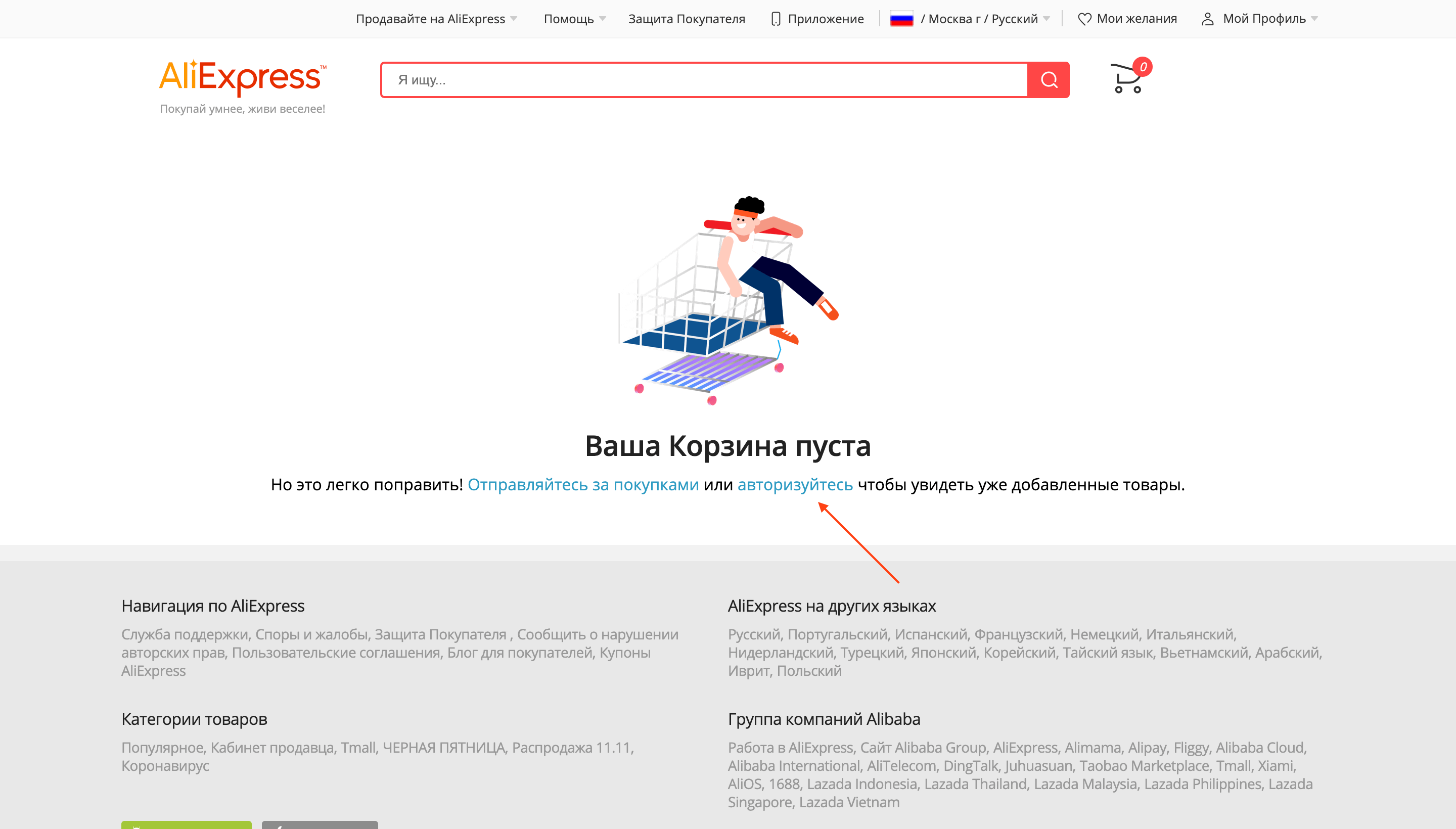
Если клиент еще не добавил ни одного товара в корзину, предусмотрите на странице placeholder, который бы об этом сообщал.
Смотреть пример
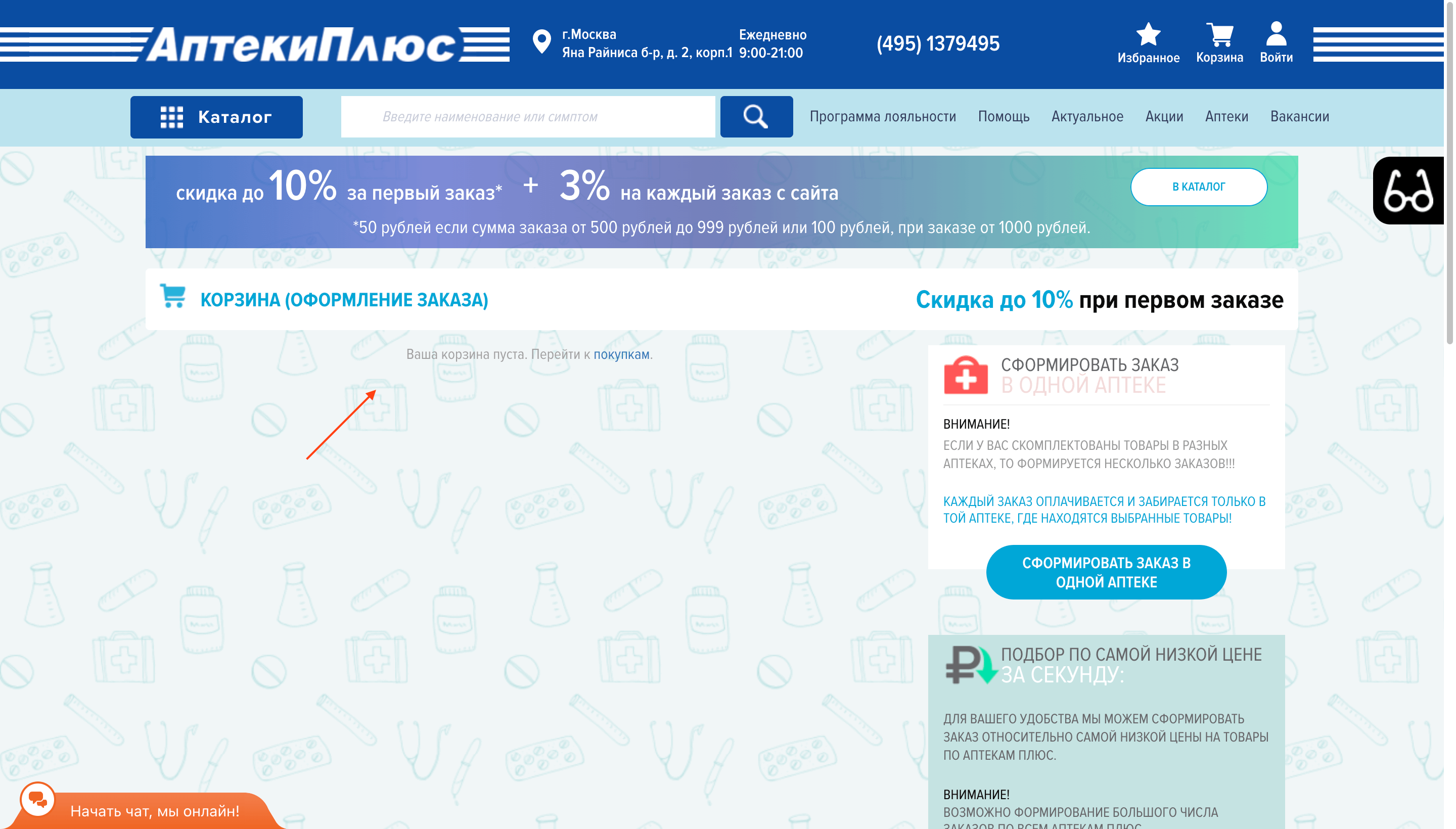
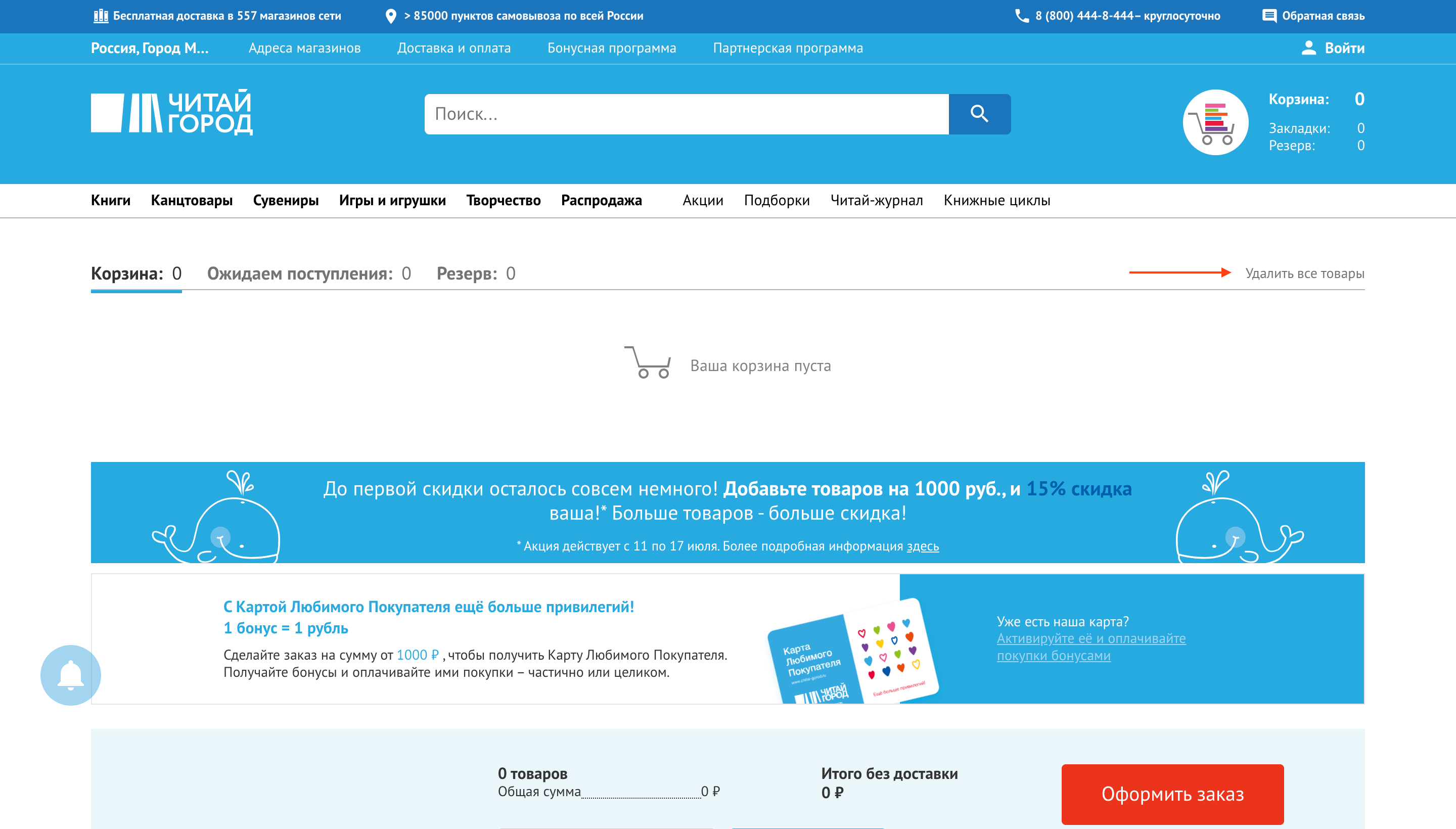
Хорошо заметен
Placeholder должен хорошо привлекать к себе внимание клиента. Если бы в этом примере не было оранжевой стрелки, вы бы его точно сразу увидели?
Смотреть пример

Содержит призыв к действию
Вместо простой констатации факта отсутствия товаров в корзине, placeholder может призывать клиента приступить к покупкам.
Смотреть пример

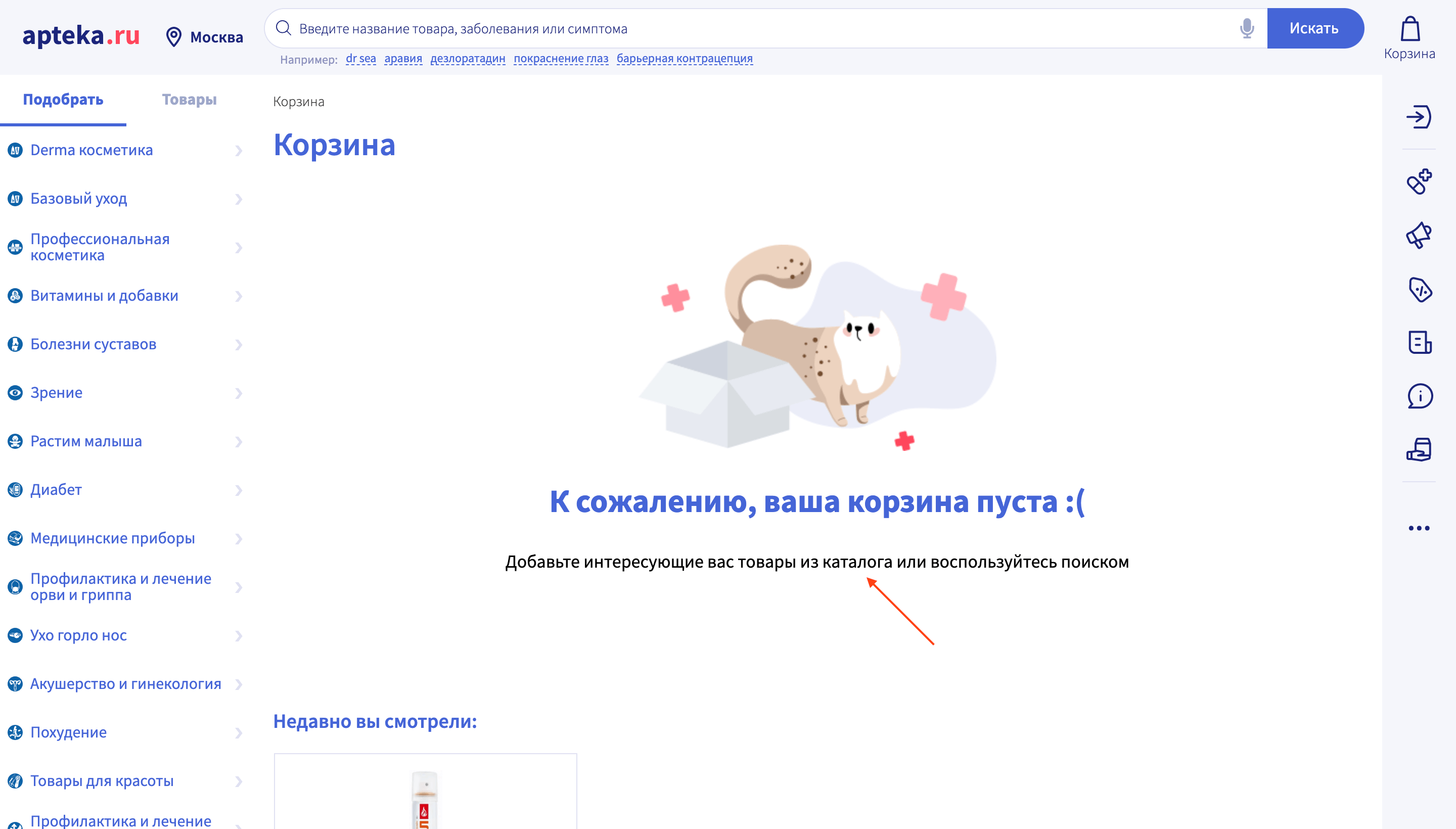
Визуальный аспект
Помимо текста в placeholder можно добавить релевантное изображение, чтобы дополнительно привлечь к нему внимание клиента.
Смотреть пример
Ссылки на каталог и главную
Снабдите предложение перейти к покупкам быстрыми ссылками на каталог или главную, чтобы упростить путь клиента.
Смотреть пример

Ссылка на активацию поиска
если вы предлагаете клиенту воспользоваться поиском, в сам текст можно добавить ссылку на скрипт для активации поисковой строки.
Смотреть пример
Ссылка на авторизацию
Если клиент не авторизован, ему можно предложить авторизоваться, чтобы получить доступ к товарам, которые были у него в корзине.
Смотреть пример

Товары из предыдущего заказа
Если клиент покупает товары регулярно, placeholder также может содержать ссылку для быстрого добавления товаров из предыдущего заказа. Это сэкономит клиенту время.
Смотреть пример
Кнопка действия
Ключевое действие можно оформить в виде кнопки. Это повысит его заметность и позволит повысить вероятность перехода.
Смотреть пример
7. Список товаров в корзине
Общее число позиций
Добавьте на страницу корзины общее число выбранных позиций, чтобы сделать ее более информативной и облегчить восприятие списка.
Смотреть пример
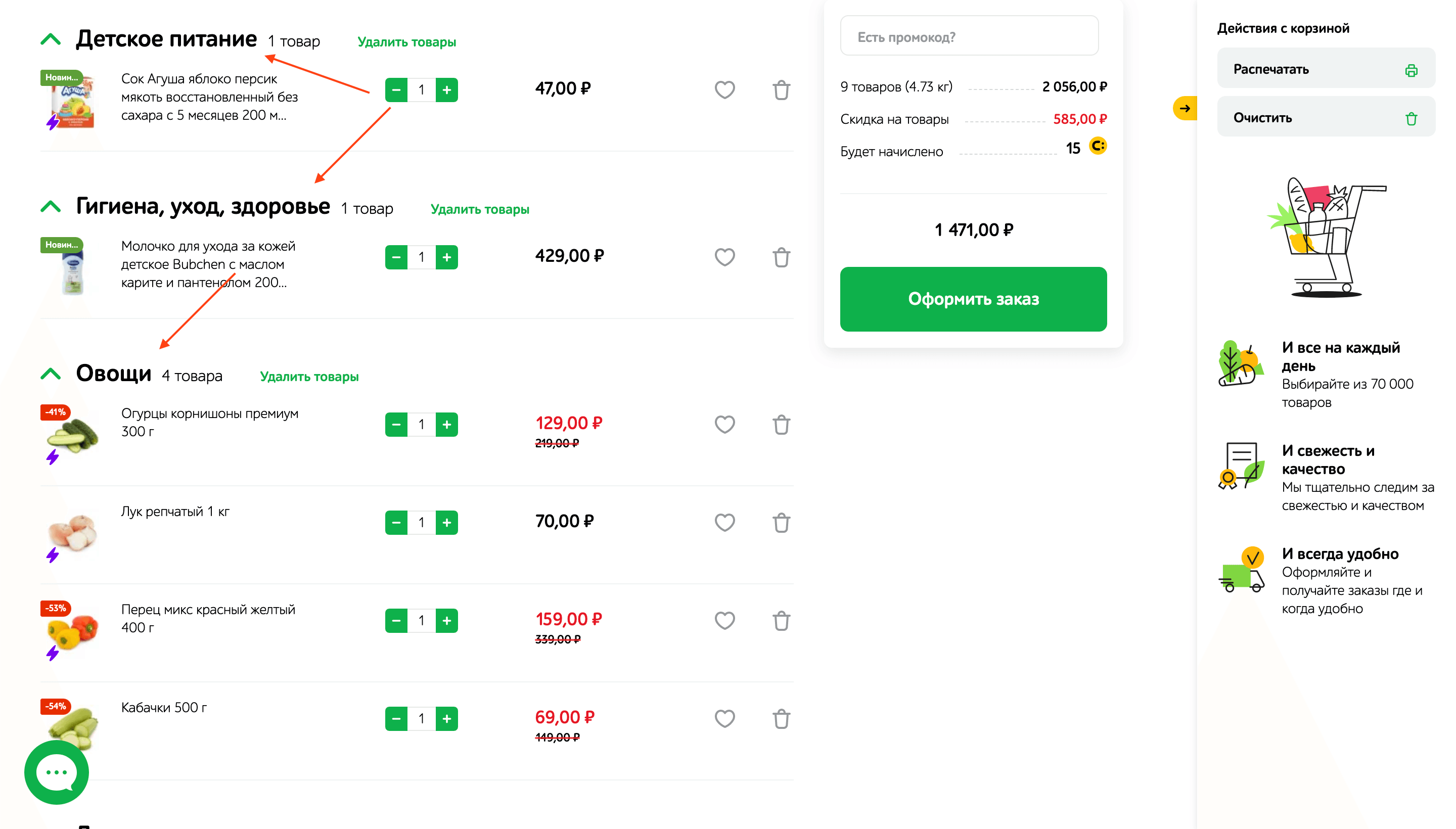
Разбиение по категориям
Если клиент может взять много позиций (например, в food-ритейле), разбейте их по категориям – это позволит облегчить проверку списка покупок.
Смотреть пример

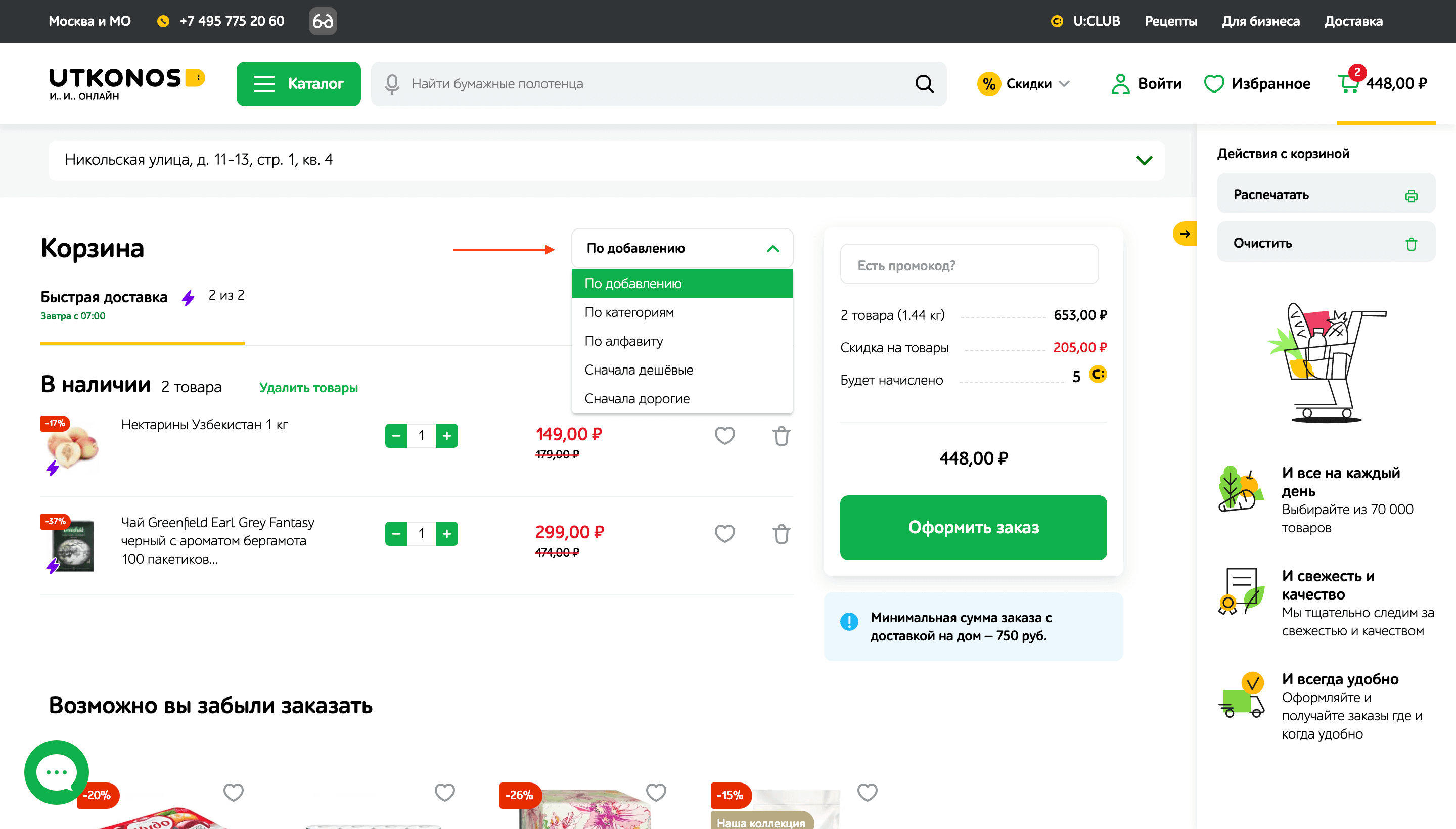
Сортировка списка
Если товаров клиенты часто набирают много товаров, сортировка по разным параметрам позволяет клиенту легче ориентироваться при проверке списка.
Смотреть пример

Быстрая очистка корзины
Если товары остались в корзине с предыдущих сессий, и уже не релевантны, дайте клиенту возможность быстрой очистки корзины. Не заставляйте его удалять каждый товар вручную.
Смотреть пример

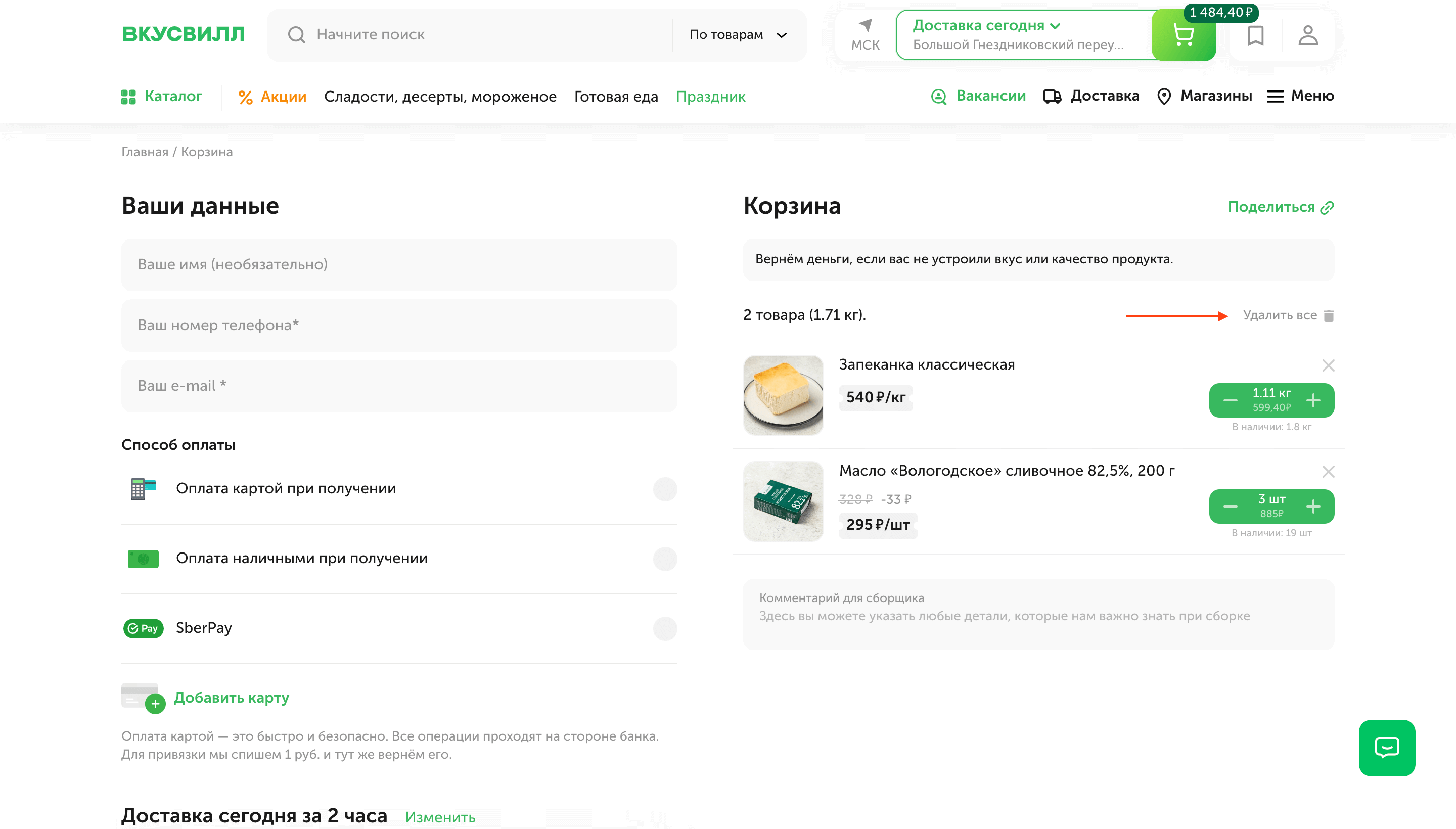
Не удаляем пустоту
Любой элемент должен быть виден тогда, когда он нужен. Поэтому не стоит отображать кнопку удаления всех товаров, когда их в корзине нет.
Смотреть пример

Ключевые параметры по товарам
Добавьте в карточки товаров в корзине ключевые параметры и выбранный вариант товара, чтобы клиенту не приходилось переходить куда-либо, чтобы их уточнить.
Смотреть пример
Текст хорошо читается
Текст в карточках продуктов должен быть достаточно контрастным и достаточного размера, чтобы его можно легко было прочитать.
Смотреть пример

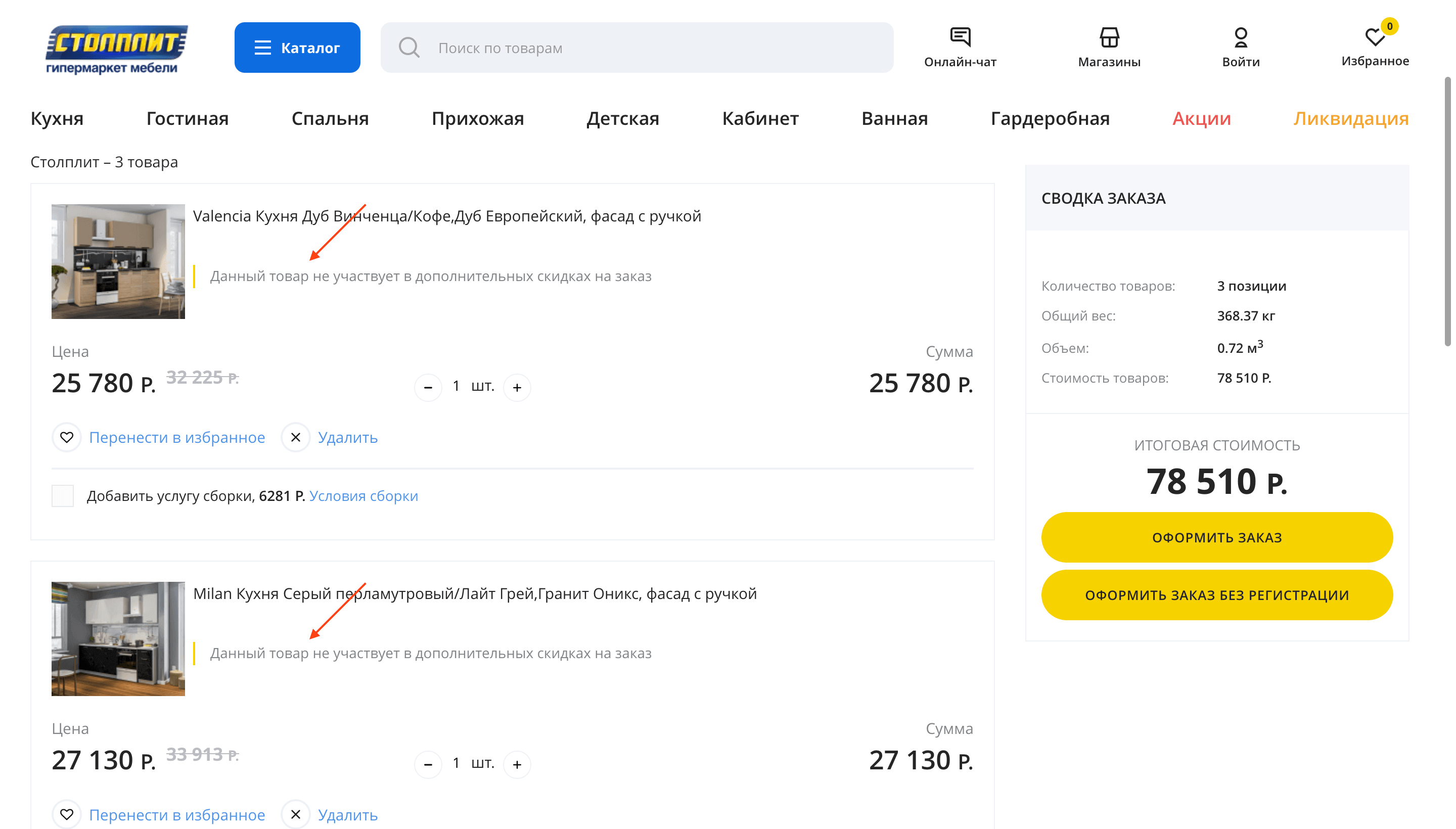
Нет скидок? Не пишем об этом
Если по товару нет дополнительных скидок, описывать это отдельно и в явной форме это подсвечивать – особенно в корзине – нет особого смысла.
Смотреть пример

Миниатюры товаров доступны
Чтобы информация в карточках легче воспринималась, убедитесь, что миниатюры в карточках товаров подгружаются в корзине, если на их страницах есть фото.
Смотреть пример
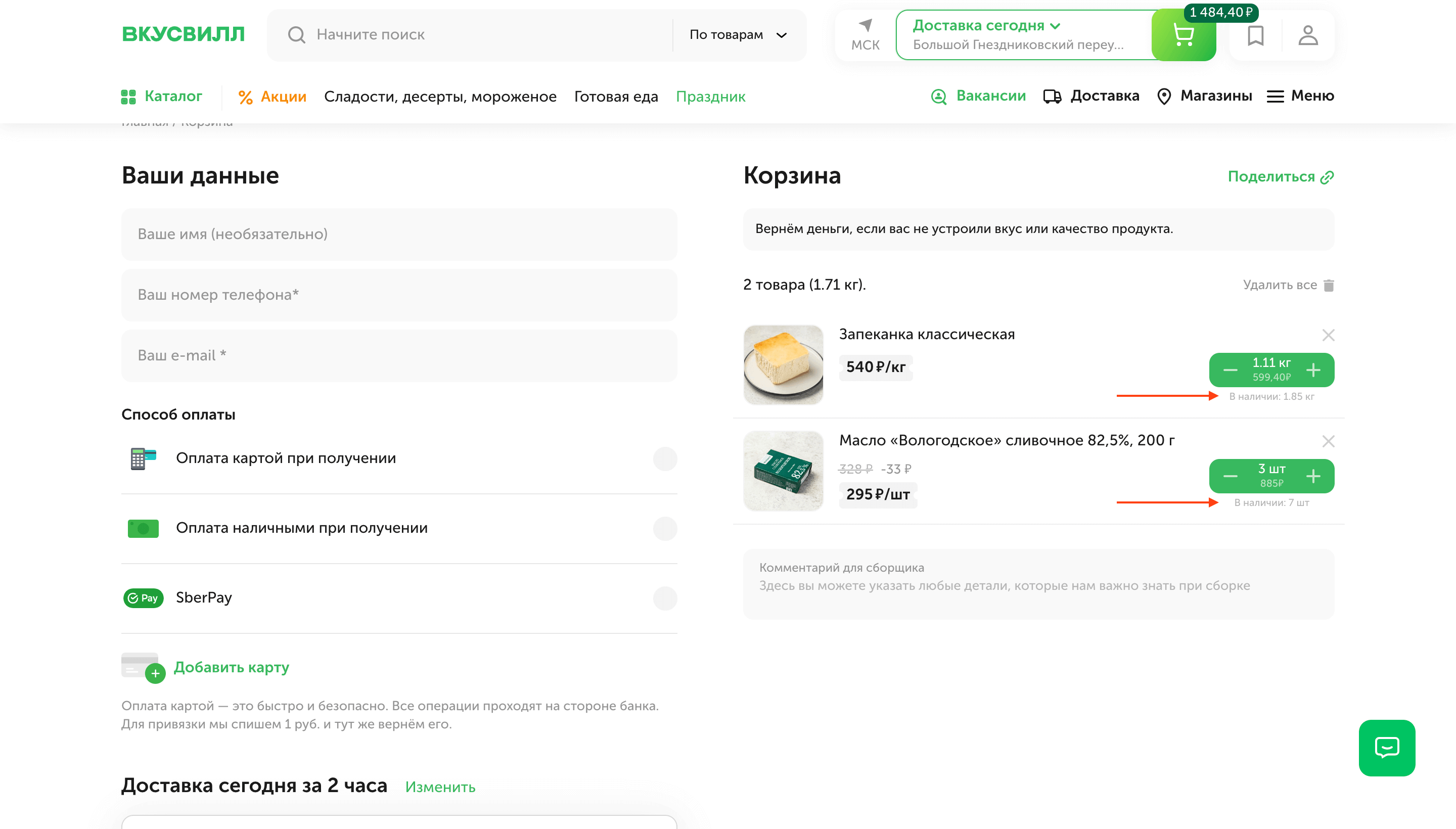
Доступное количество товара
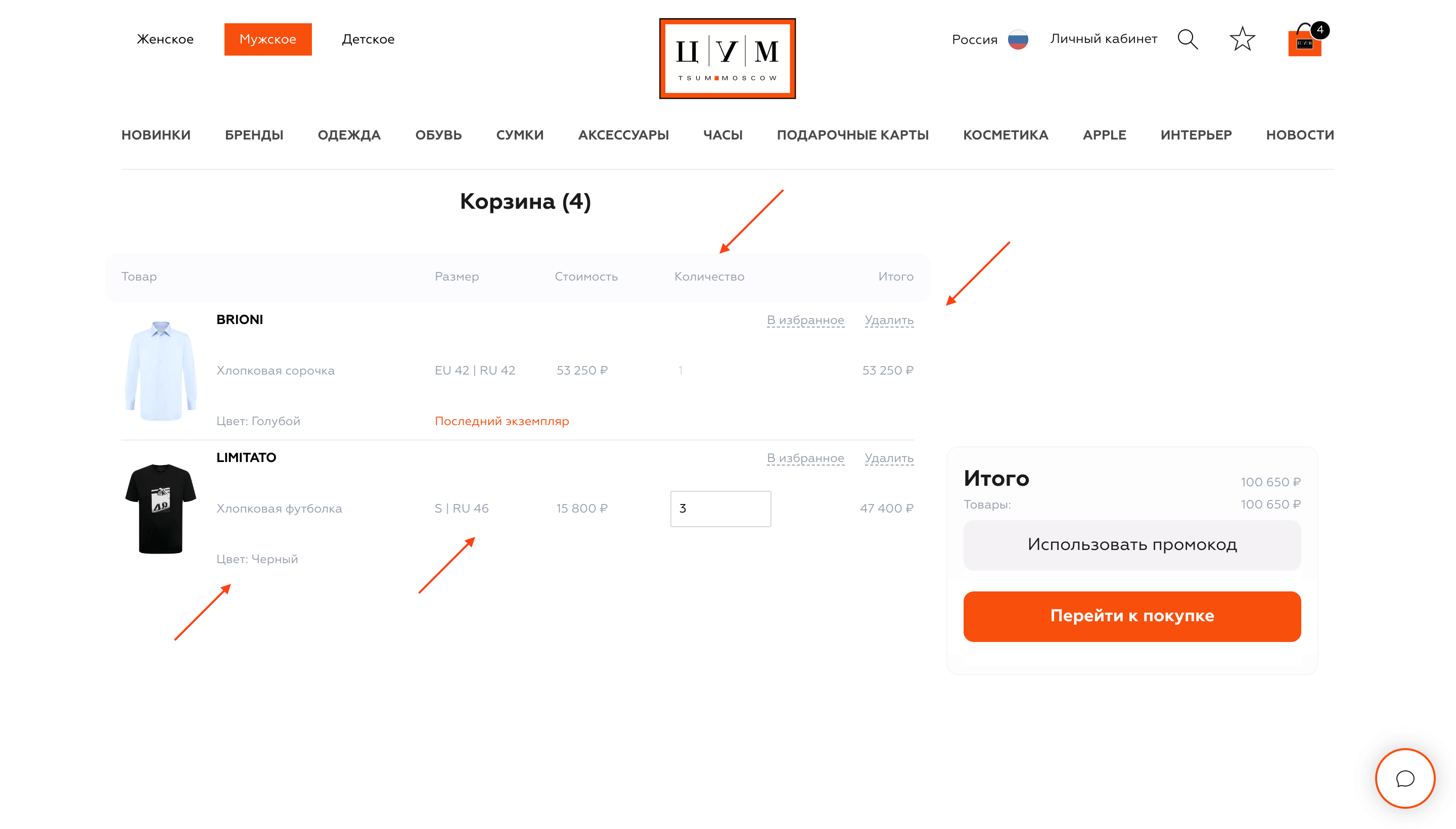
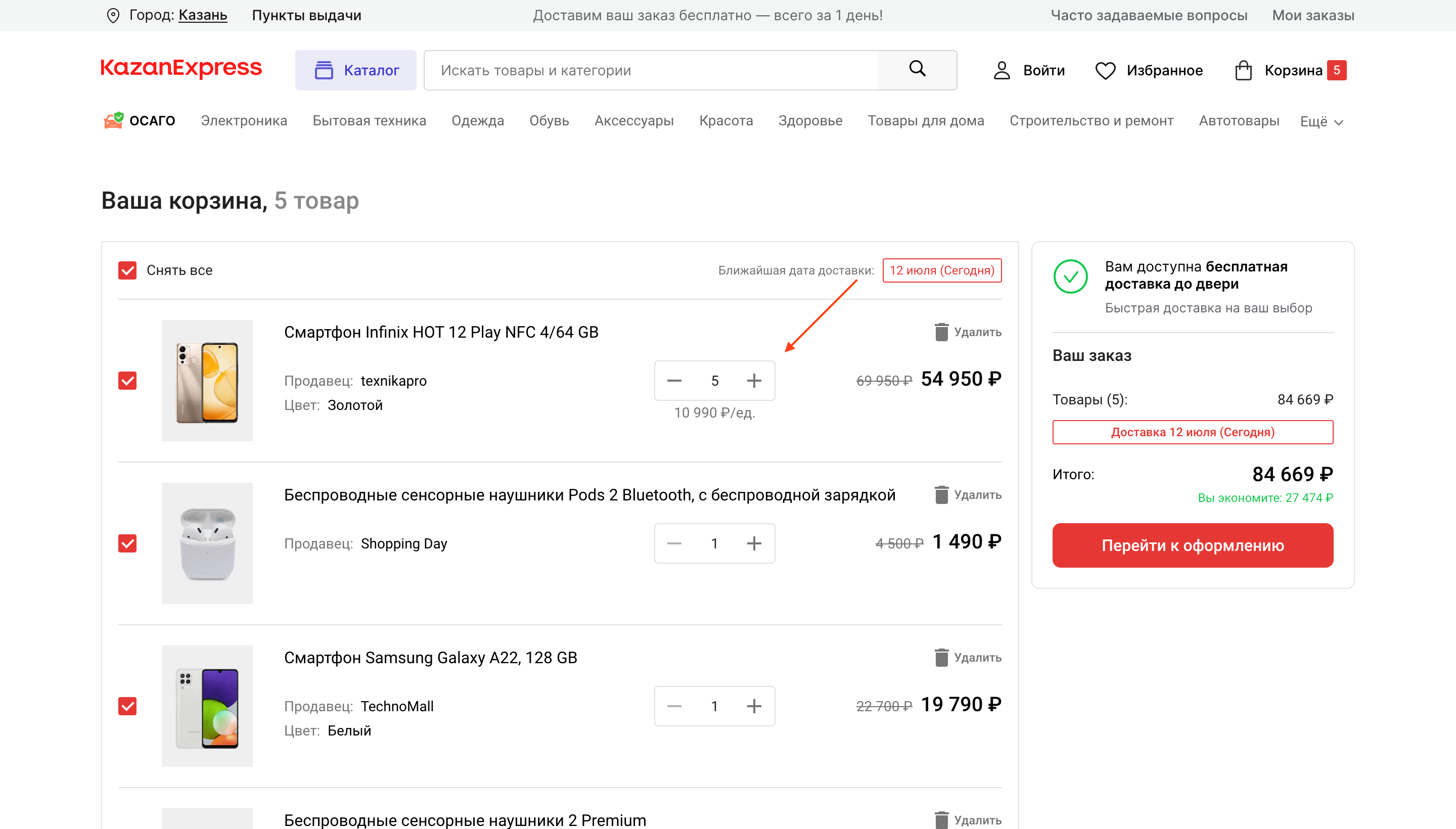
Если количество товара ограничено, об этом можно дополнительно рассказать рядом с кнопками изменения числа штук. Это позволит лучше управлять ожиданиями клиента.
Смотреть пример

Изменение числа единиц
Позволяете клиенту изменить число товаров на странице товара и в листинге? Почему бы не предоставить такую возможность и на этапе корзины?
Смотреть пример

Цена за штуку
При добавлении нескольких единиц товара, отображайте как общую стоимость по позиции, так и цену за штуку, чтобы сохранить информативность карточек.
Смотреть пример
Быстрый пересчет
При изменении числа единиц товара или удалении товара из корзины пересчет должен происходить без каких-либо задержек.
Смотреть пример
Анимация пересчета
Помимо скорости, пересчет сумм по позициям и общих сумм также можно анимировать. Выглядеть это может достаточно приятно.
Смотреть пример
Обновление всех параметров
При изменении количества товара не забывайте изменять и другие параметры по нему. Например, обновляя новую цену, обновляйте и старую. Чтобы вот такого не случалось:
Смотреть пример
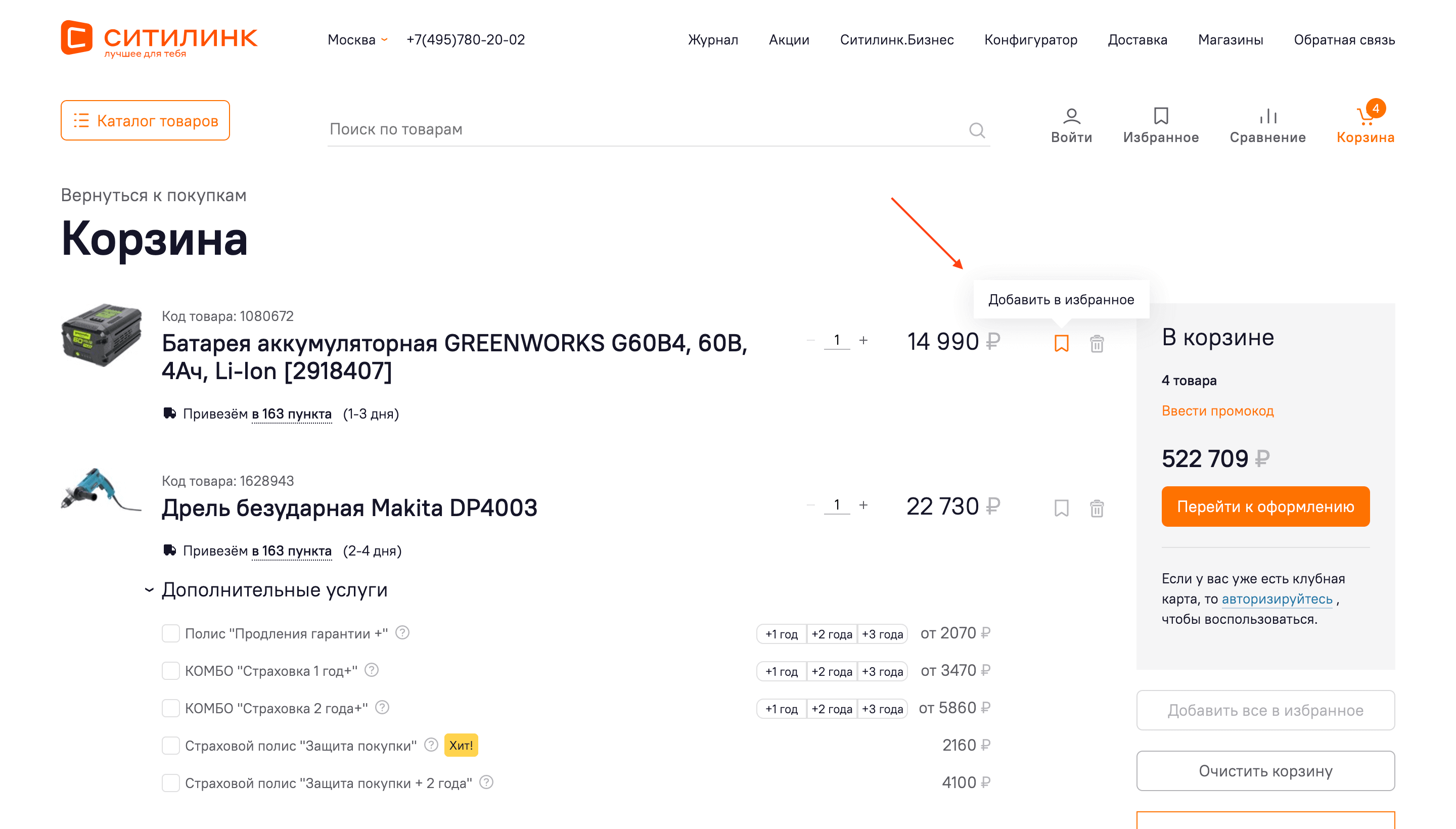
Отложить / убрать в избранное
Если товар не требуется клиенту в моменте, это не значит, что он не захочет его купить через неделю или месяц. Дайте ему эту возможность – позвольте отложить товар.
Смотреть пример

Отложить первичнее, чем удалить
Если вы используете и кнопку «отложить», и кнопку «удалить», кнопка «отложить» должна привлекать больше внимания / попадаться на глаза первой.
Смотреть пример
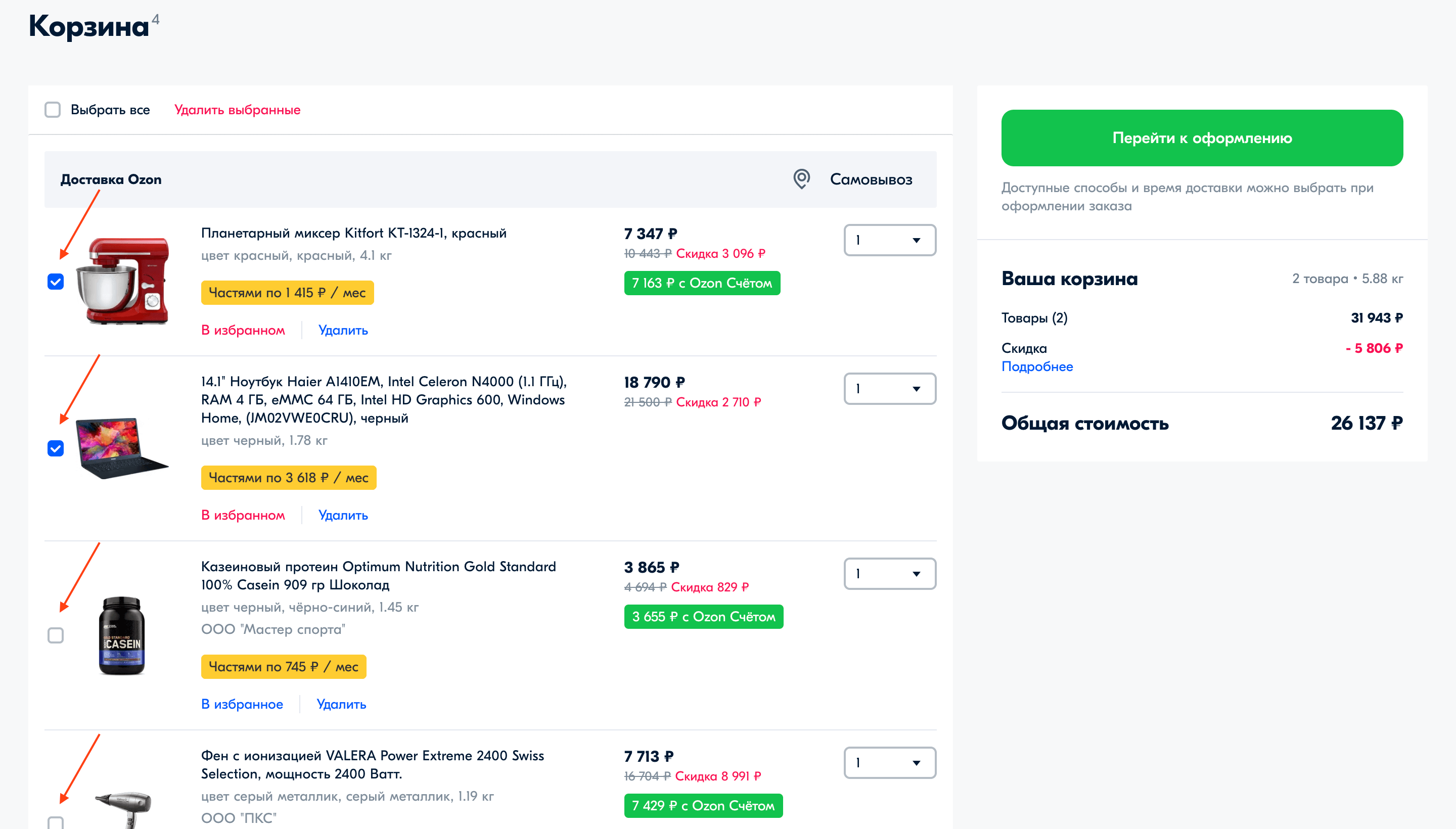
Частичный выбор
Также можно предложить клиенту выбрать итоговые товары для оформления через чекбоксы. Те, что не были выбраны, просто останутся в корзине.
Смотреть пример

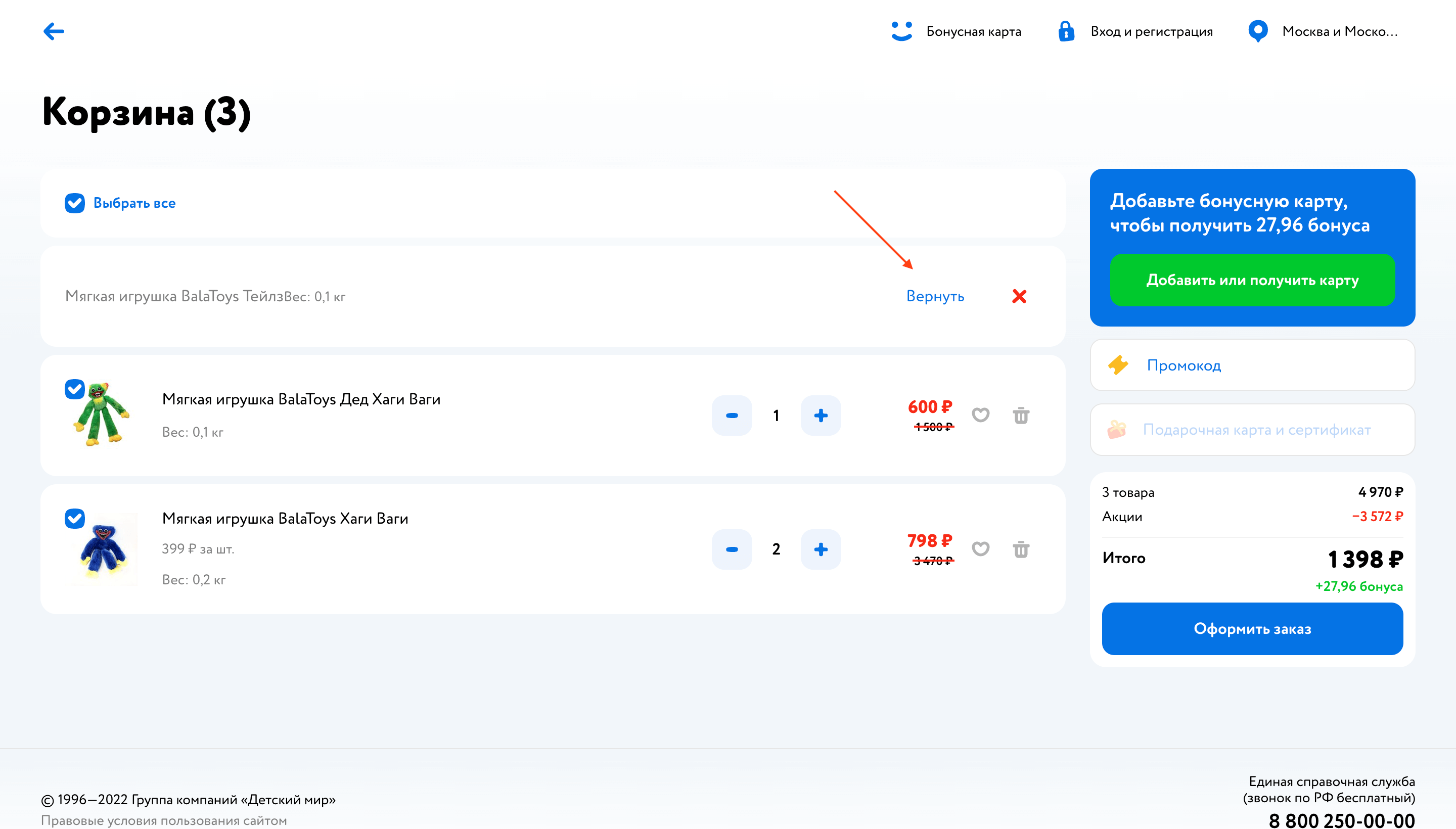
Выбор работает корректно
Если вы используете чекбоксы, убедитесь, что их функция понятна клиенту. В этом примере вместо выбора товара он просто удаляется из корзины и уходит в отложенное:
Смотреть пример
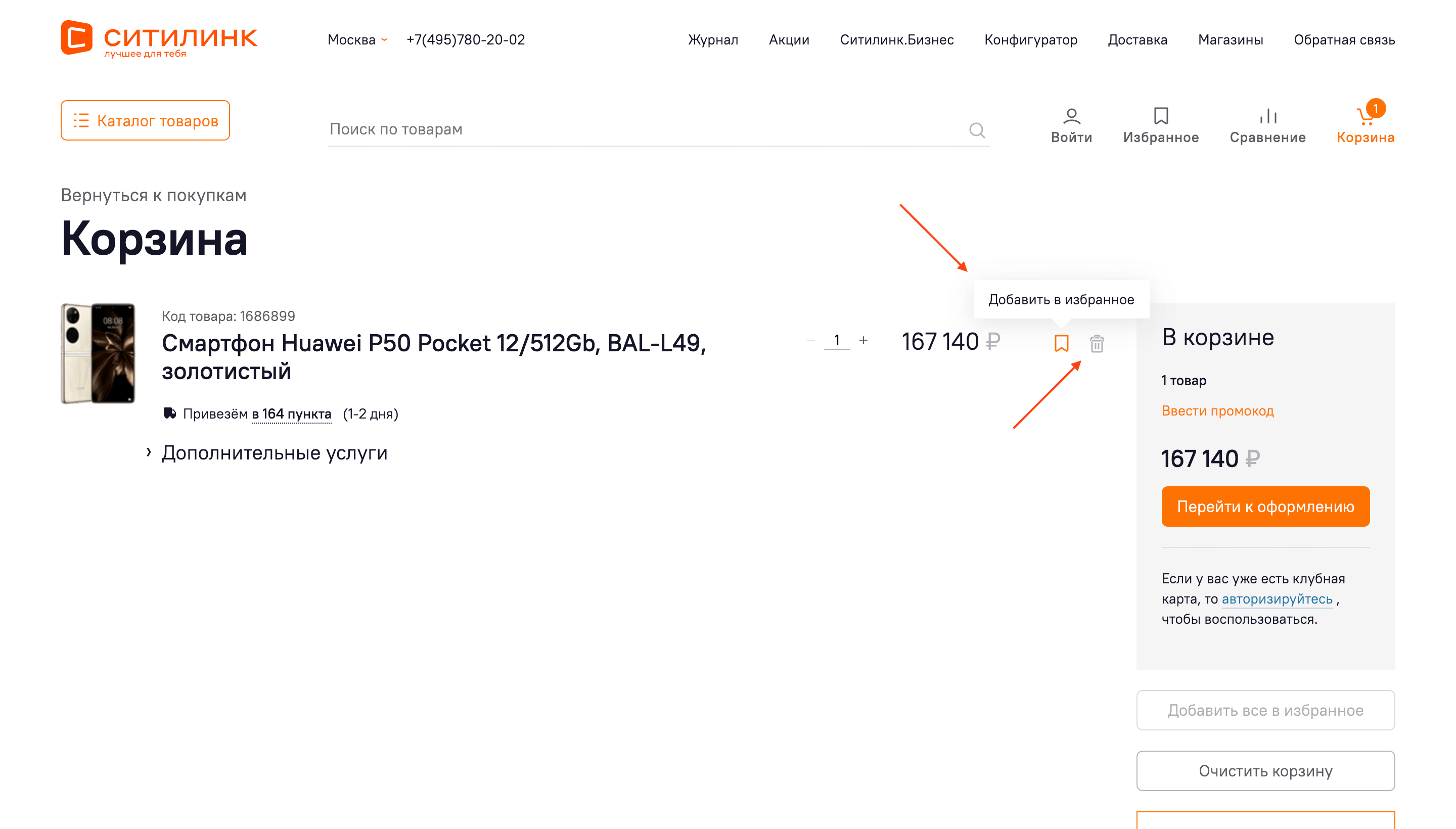
Иконки действий
Текст ключевых действий можно снабдить понятными для клиентов иконками, чтобы сделать интерфейс более визуально привлекательным.
Смотреть пример

Действия видны при наведении
Иногда, чтобы разгрузить интерфейс, можно отображать действия по карточке товара лишь при наведении курсора.
Смотреть пример
Без кнопок покупки
Товары и так в корзине. Целевое действие – оформление заказа. Зачем дублировать кнопки покупки по каждому товару, не понятно. Не студия ли Лебедева дизайн делала?
Смотреть пример
Страницы товара в новой вкладке
Если позиция в корзине кликабельна и ссылается на страницу товара, открывайте ее в новой вкладке, чтобы полностью не уводить клиента из корзины.
Смотреть пример
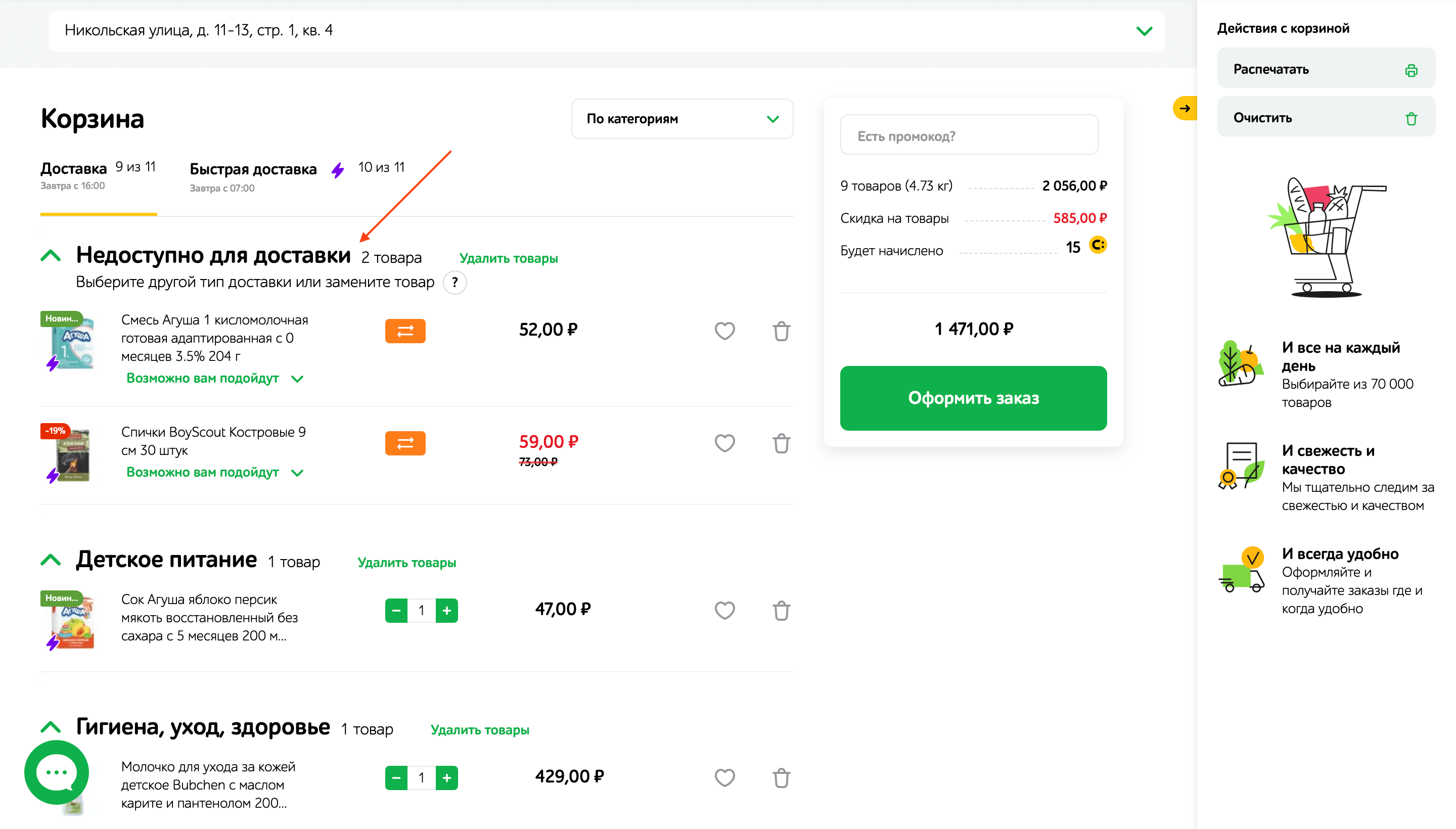
Группировка товаров по наличию
Если каких-то товаров уже нет в наличии, их можно группировать в отдельный список, чтобы клиенту легче было понять, чему искать замену.
Смотреть пример

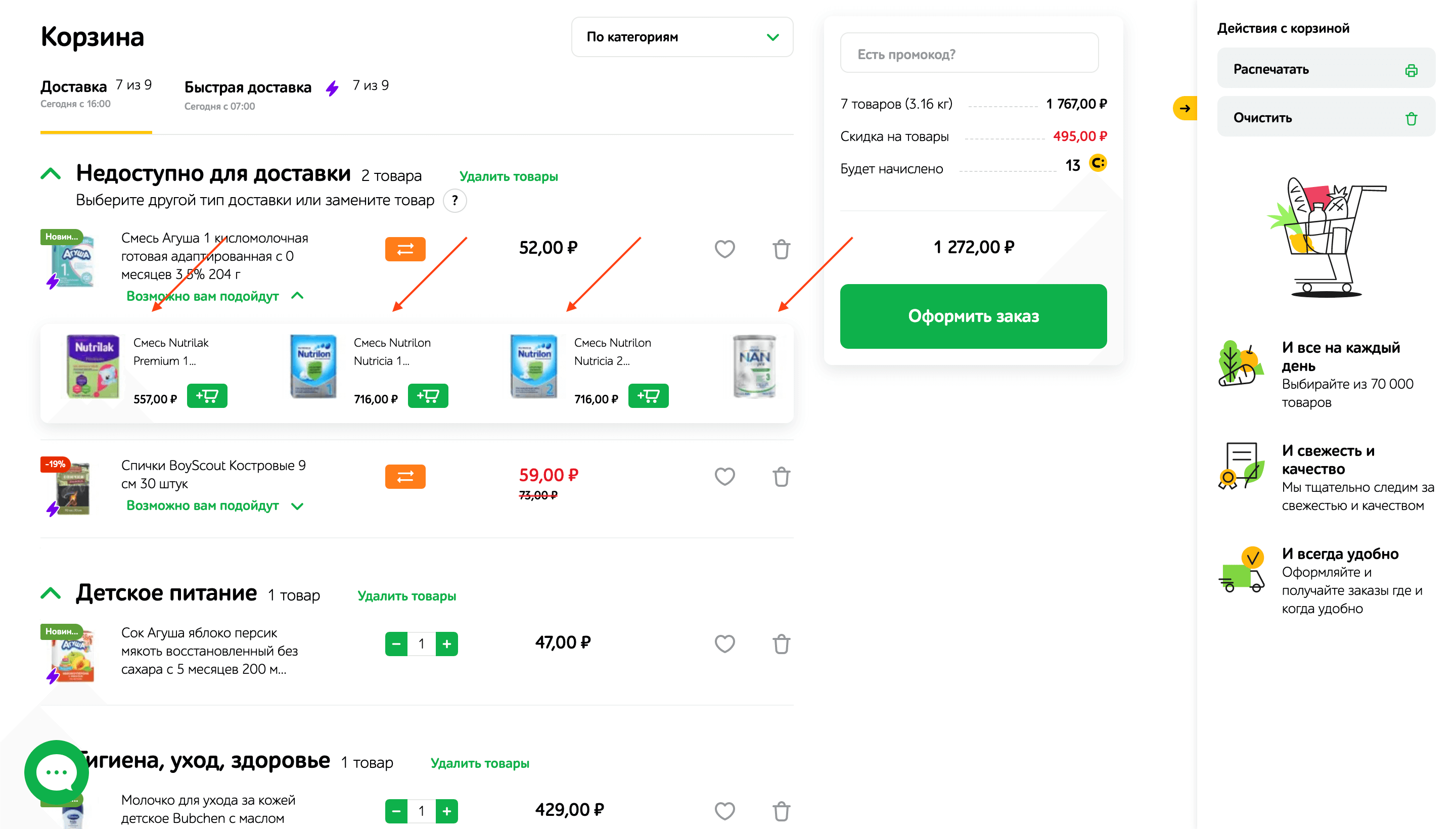
Рекомендации по замене
Если товара нет в наличии, порекомендуйте его альтернативы прямо в корзине, чтобы клиент мог найти замену прямо в рамках корзины.
Смотреть пример

Без переходов в каталог
Если клиент уходит из корзины, шансы на то, что он вернется, не 100%. Поэтому в случае замены не отправляйте его с помощью прямой ссылки в каталог.
Смотреть пример
Товары-заменители релевантны
Базовый момент, от которого зависит, решит клиент, ознакомившись с подборкой замены, уйти из корзины в каталог или нет.
Смотреть пример
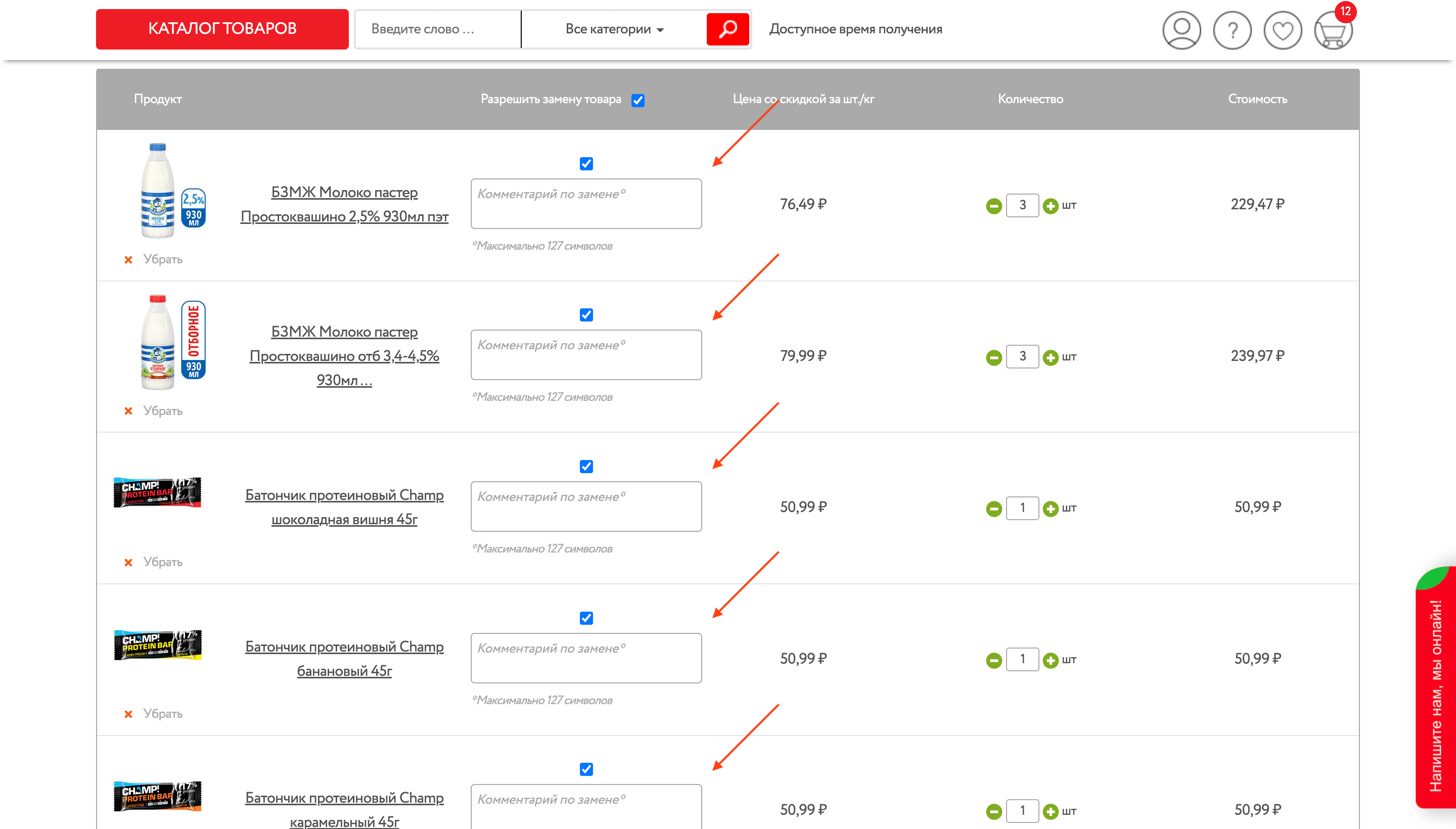
Стоит ли спрашивать о замене?
Если вы – сторонняя компания, которая собирает заказы в магазинах, вопросы о замене оправданы. Но если у вас свои склады, лучше такие ситуации в принципе исключать.
Смотреть пример

Возврат удаленных товаров
Предоставьте клиенту возможность быстро вернуть в корзину только что удаленный товар, если он сделал это по ошибке.
Смотреть пример

Без перемещения товаров по списку
Если вы знаете причину, по которой клиенту может потребоваться перемещать товары по корзине, напишите мне, пожалуйста. Я ее пока что понять не могу.
Смотреть пример
Клиент может набрать товары в корзину, и только после этого авторизоваться. При этом в сохраненной до этого корзине могут находиться товары. Как поступить?
Без авто-объединения корзин
Если объединять корзины сразу при авторизации, не спрашивая клиента, это может остановить его от перехода к оформлению, т.к. придется перепроверять список.
Без авто-замены корзины
Если обнулять прошлую корзину и заменять новой (не спрашивая клиента), мы упускаем возможность возврата к положенным в корзину товарам и покупки в будущем.
Спрашиваем при авторизации
Если в сохраненной до этого корзине были товары, лучше спросите самого клиента, как поступить: объединить корзины, очистить старую корзину или отложить на потом.
8. Подытог
Фиксирован
Фиксируйте блок с подытогом при прокрутке, чтобы клиент мог проверить его и перейти к следующему шагу в любой момент.
Смотреть пример
Содержит кнопку оформления
Добавьте в подытог кнопку перехода оформлению заказа – даже если она будет просто прокручивать страницу к следующему шагу.
Смотреть пример

Кнопка рядом с подытогом
Последнее, с чем клиент сверяется перед тем, как нажать на кнопку оформления – это подытог. Не заставляйте его ее искать – разместите 2 этих элемента рядом.
Смотреть пример

Итоговая сумма хорошо заметна
Сделайте итоговую сумму хорошо заметной в рамках блока, т.к. фактически это один из ключевых элементов, на которые клиент обращает внимание.
Смотреть пример
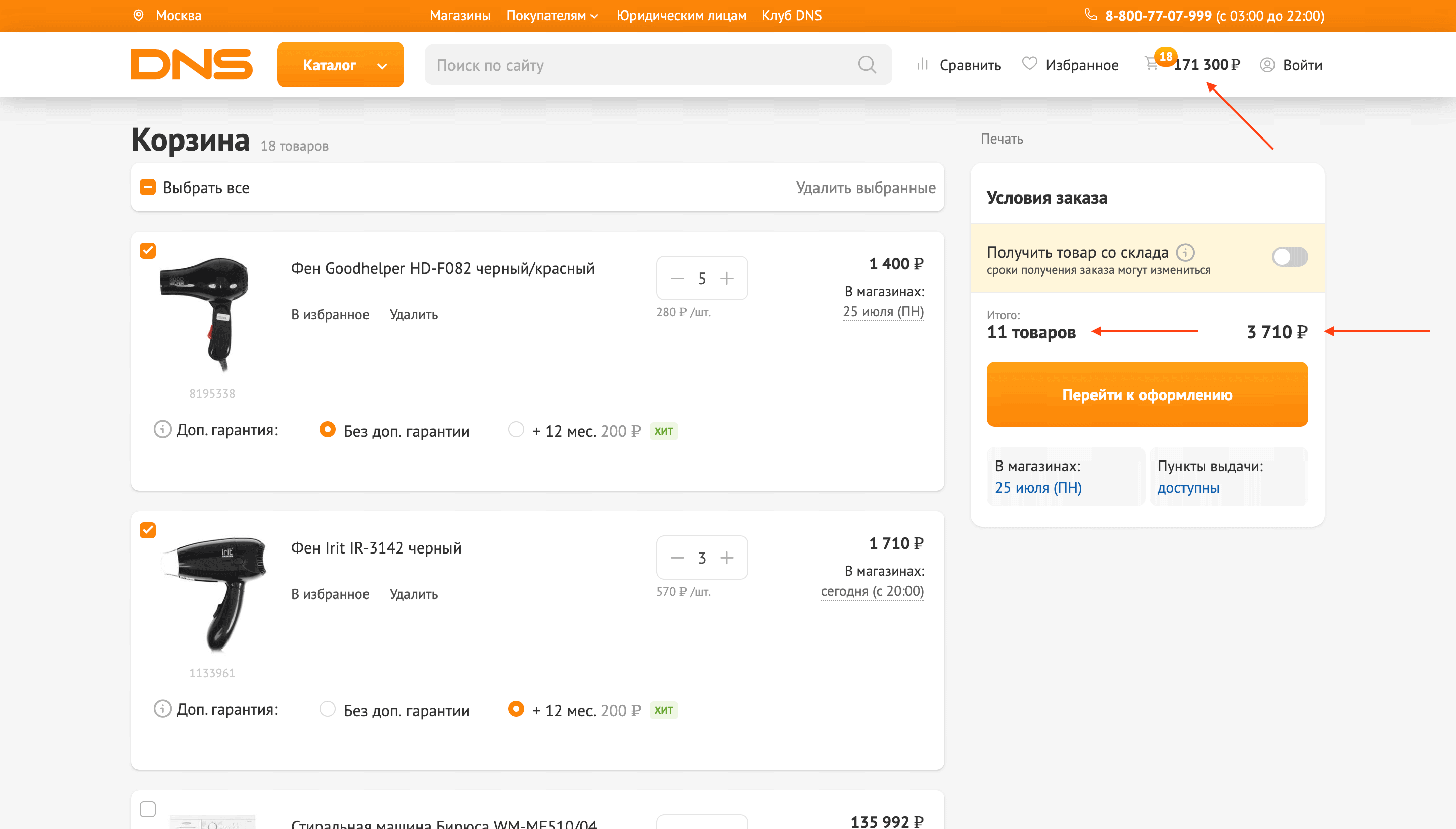
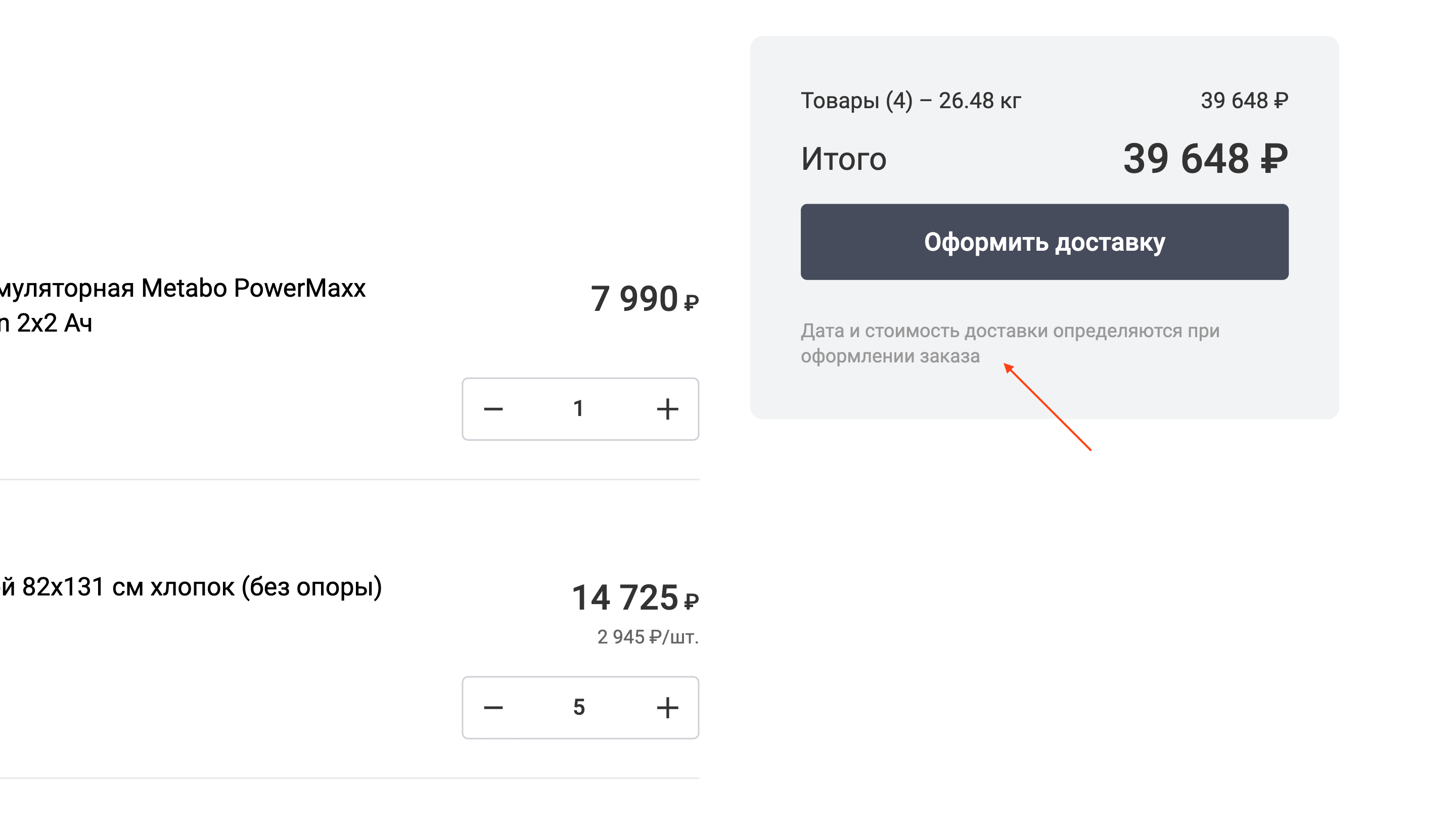
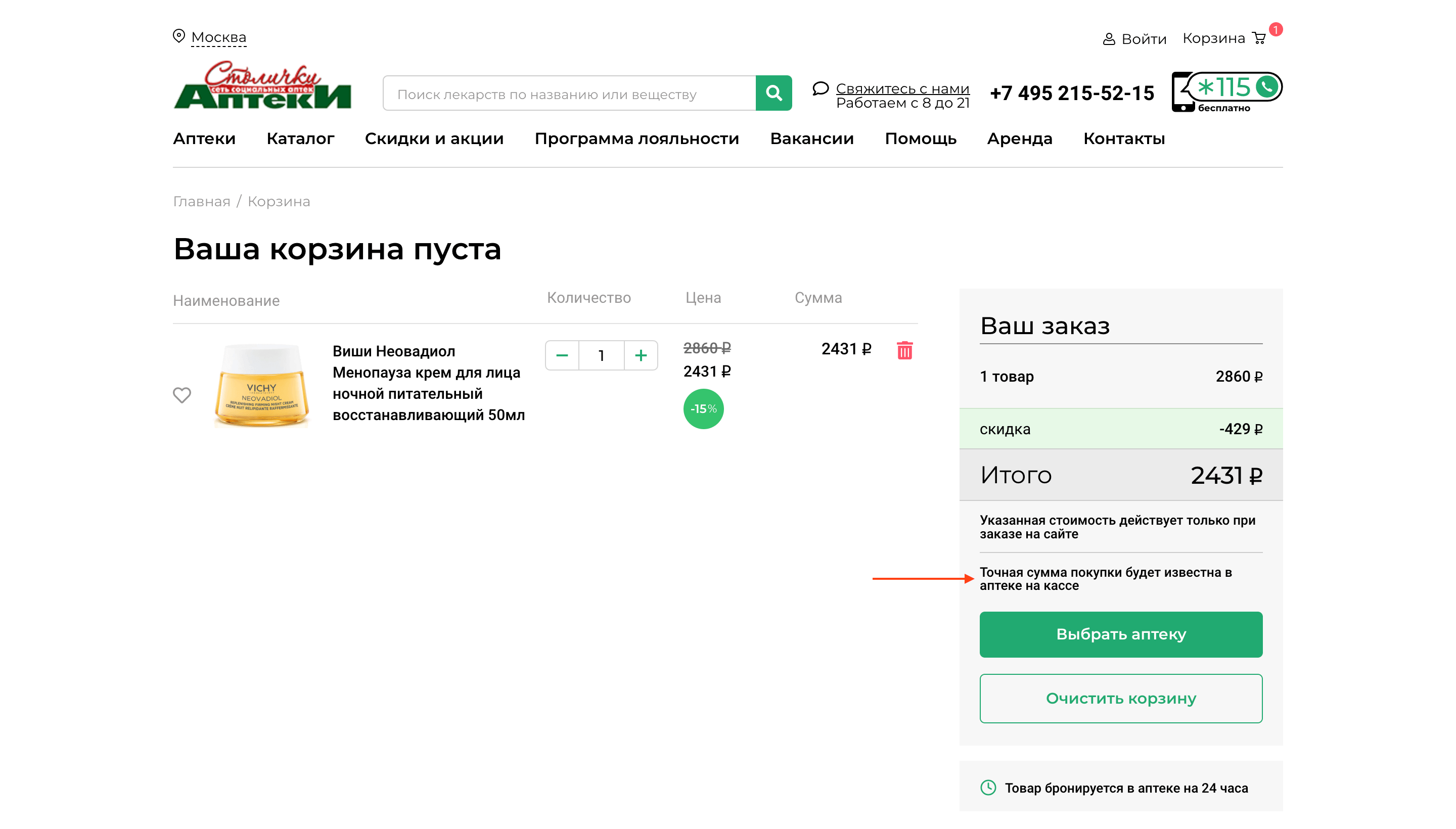
А сумма точно финальная?
Иногда в корзине могут встречаться приписки о том, что сумма – не финальная. Таким образом, клиент остается в неведении, а его ожиданиями не управляют.
Смотреть пример

Начисляемые бонусы
Если у вас есть бонусная программа, добавьте в подытог начисляемые бонусы вместе с призывом авторизоваться, чтобы их получить.
Смотреть пример
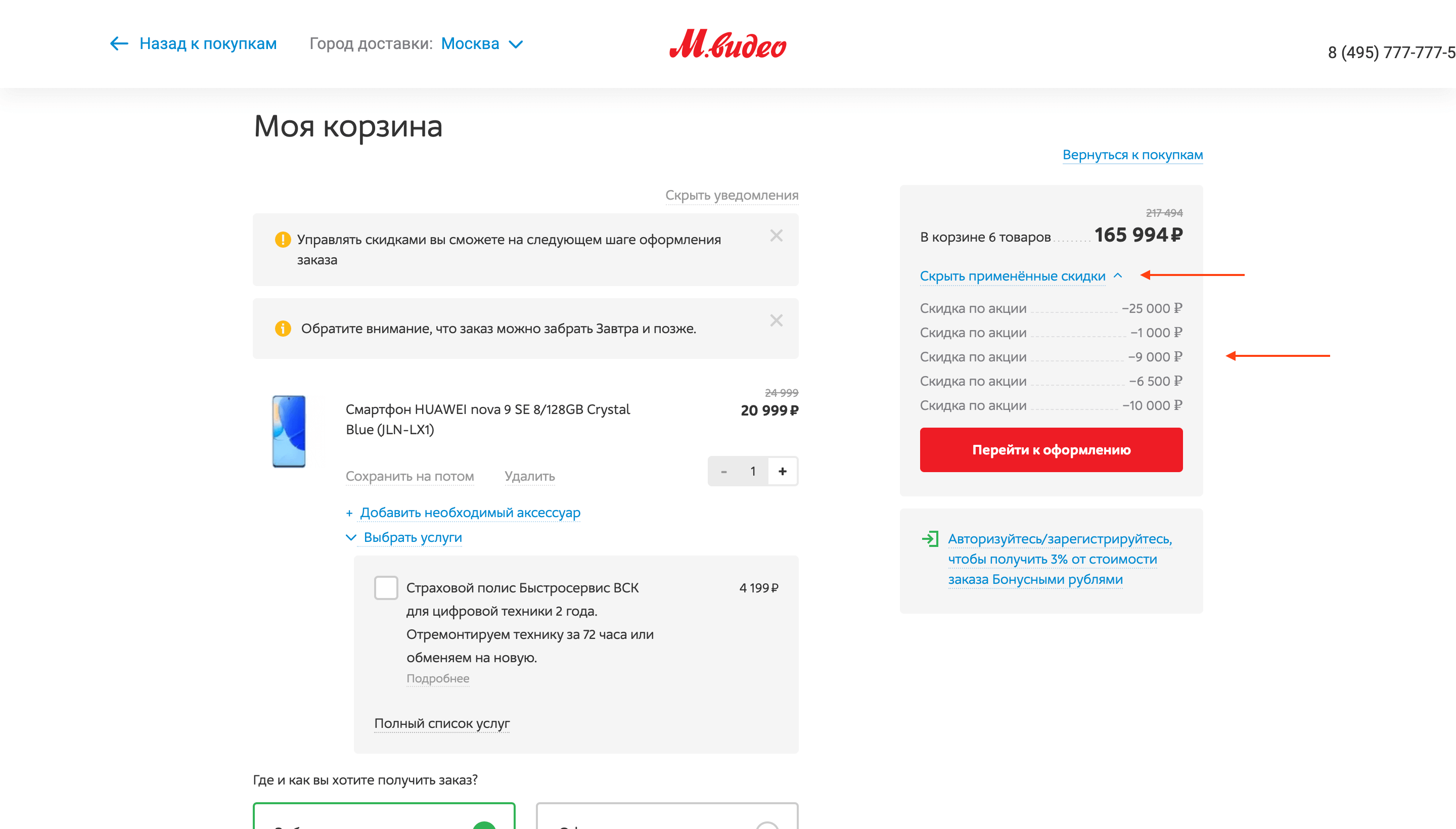
Детализация скидок
Если к заказу применяется несколько скидок, сделайте блок с подытогом более информативным, предоставив их детализацию.
Смотреть пример

Корректное применение скидок
Рассчитывая скидки в корзине, убедитесь, что все расчеты корректны, а вординг не искажает восприятие. Иначе это может быть воспринято, как обман:
Смотреть пример
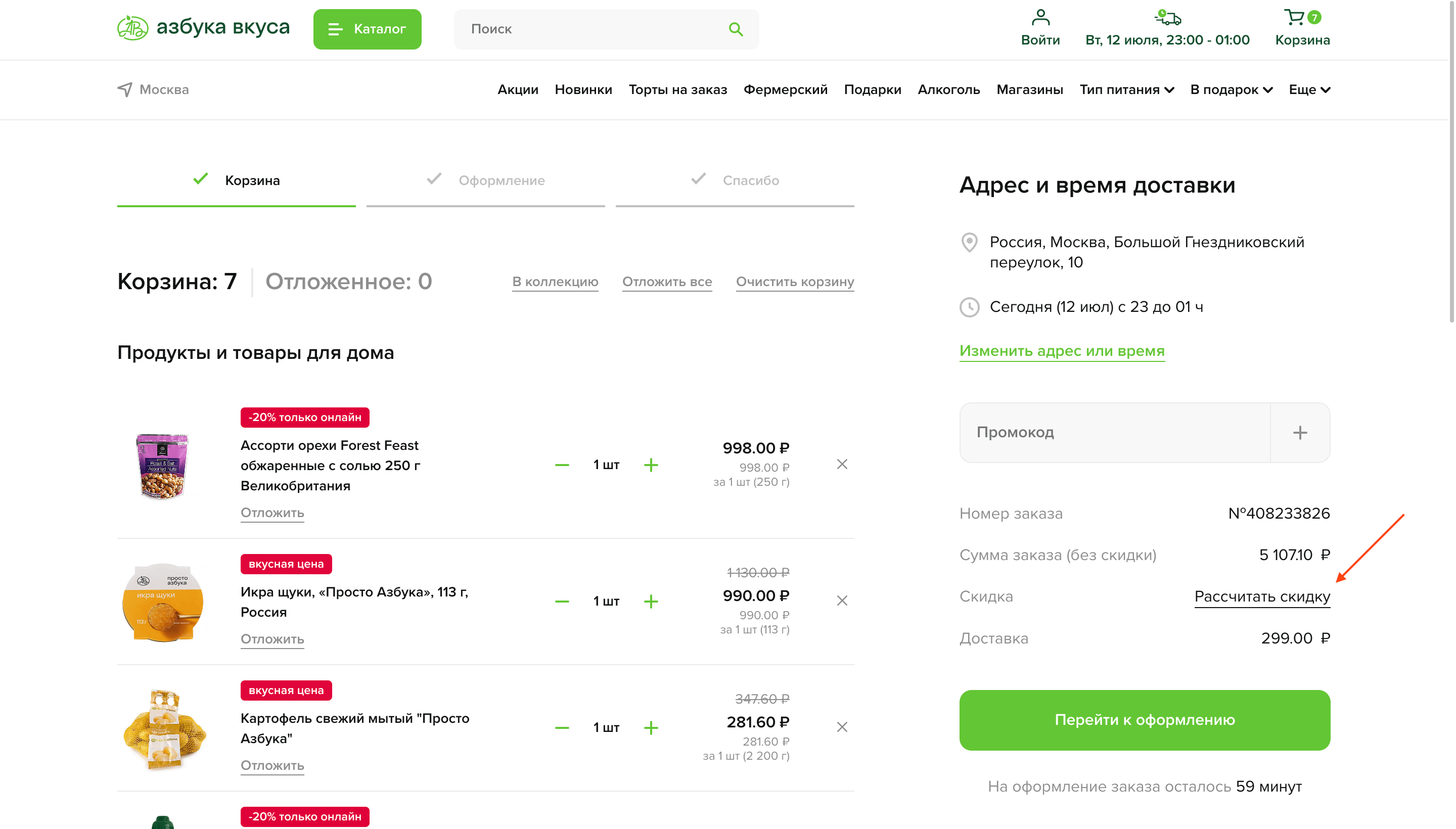
Автоматический расчет скидок
Не заставляйте клиента отдельно запрашивать расчет скидки у системы: делайте это в автоматическом режиме.
Смотреть пример

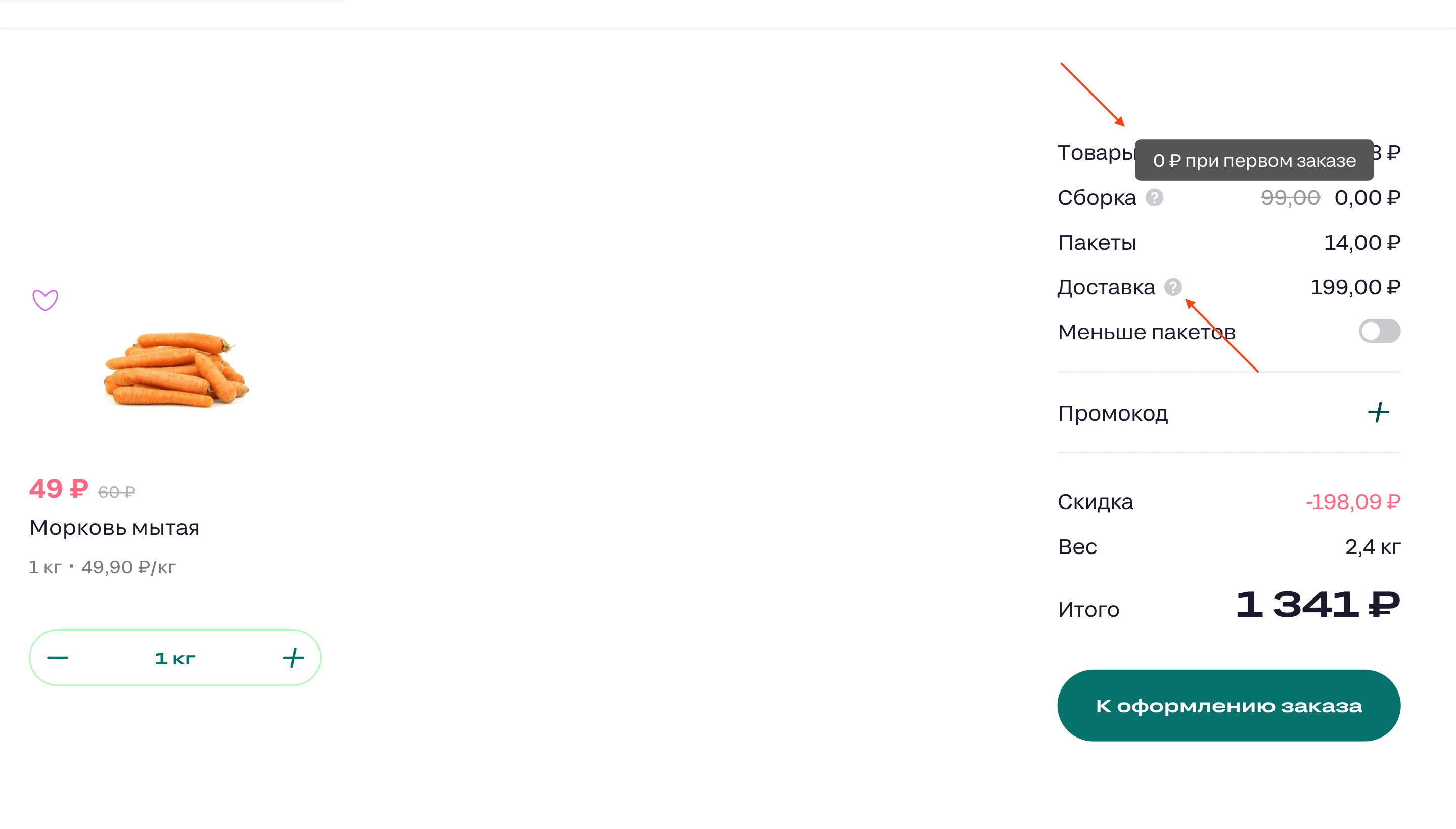
Пояснения
В некоторых случаях там, где требуется пояснение, можно его дать с помощью ненавязчивой контекстной подсказки.
Смотреть пример

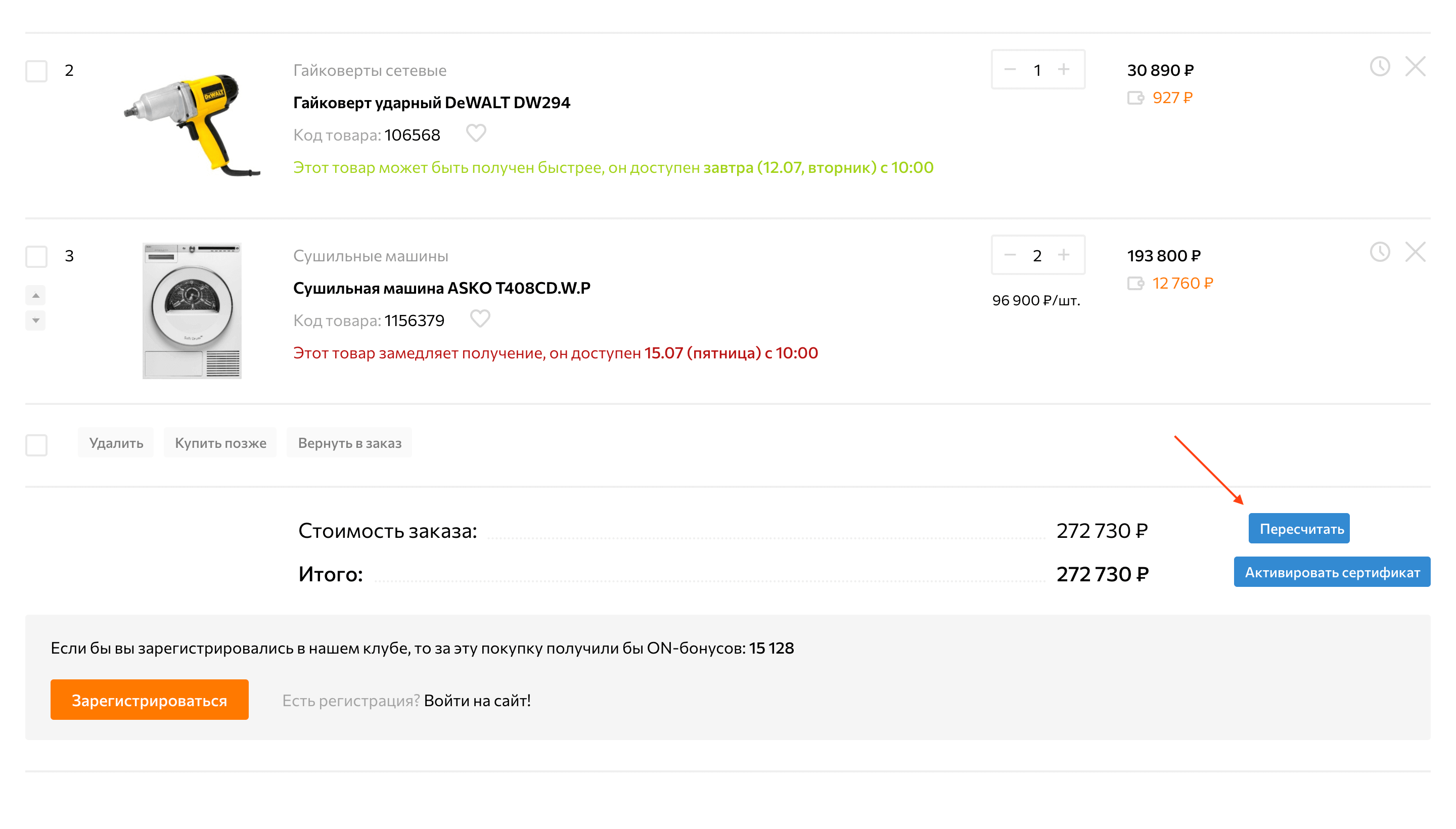
Пересчет автоматический
Пересчет итоговой суммы должен осуществляться при нажатии на кнопки целевых действий (изменение числа, удаление и т.д.). От кнопки ручного пересчета лучше отказаться.
Смотреть пример

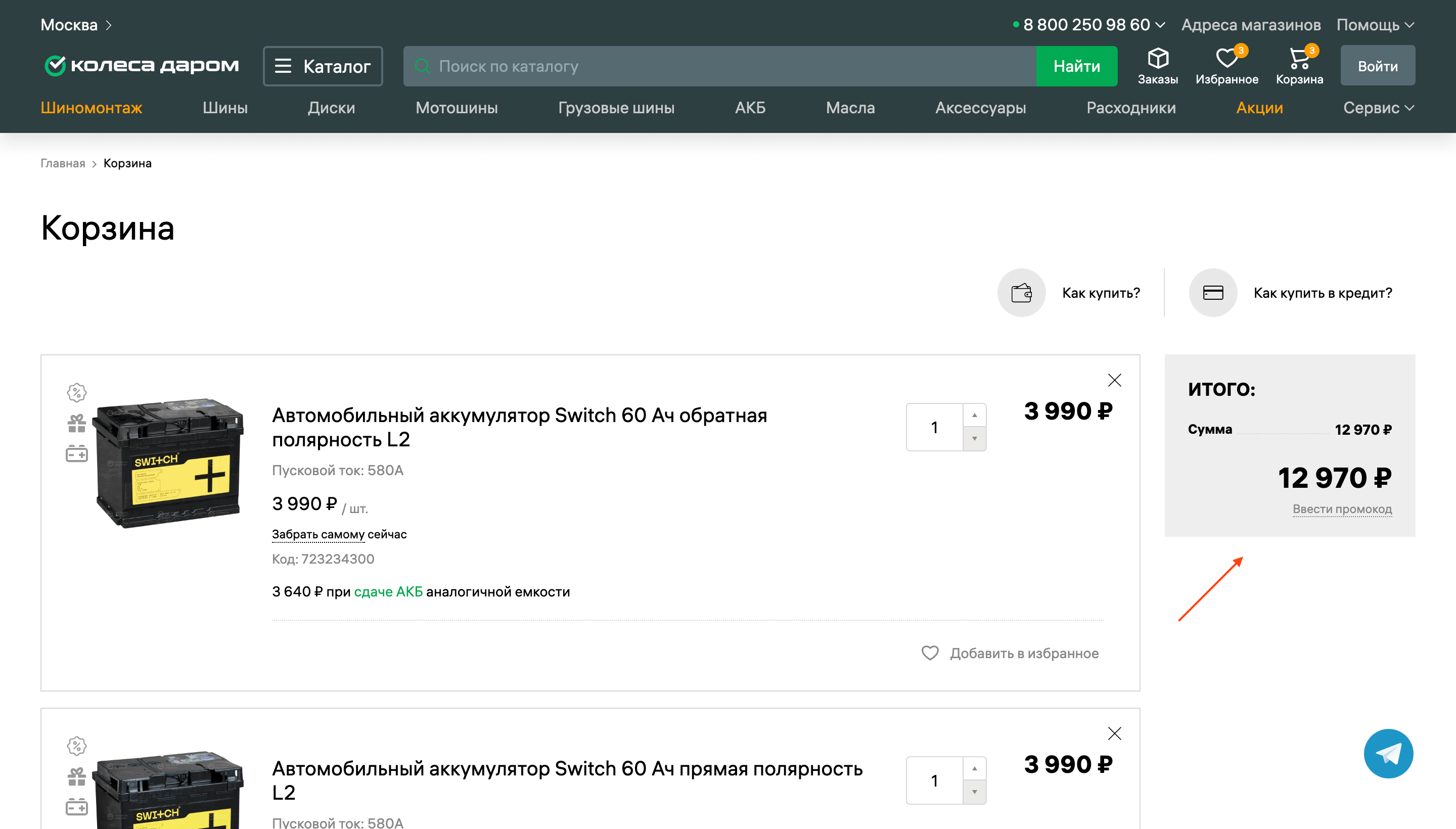
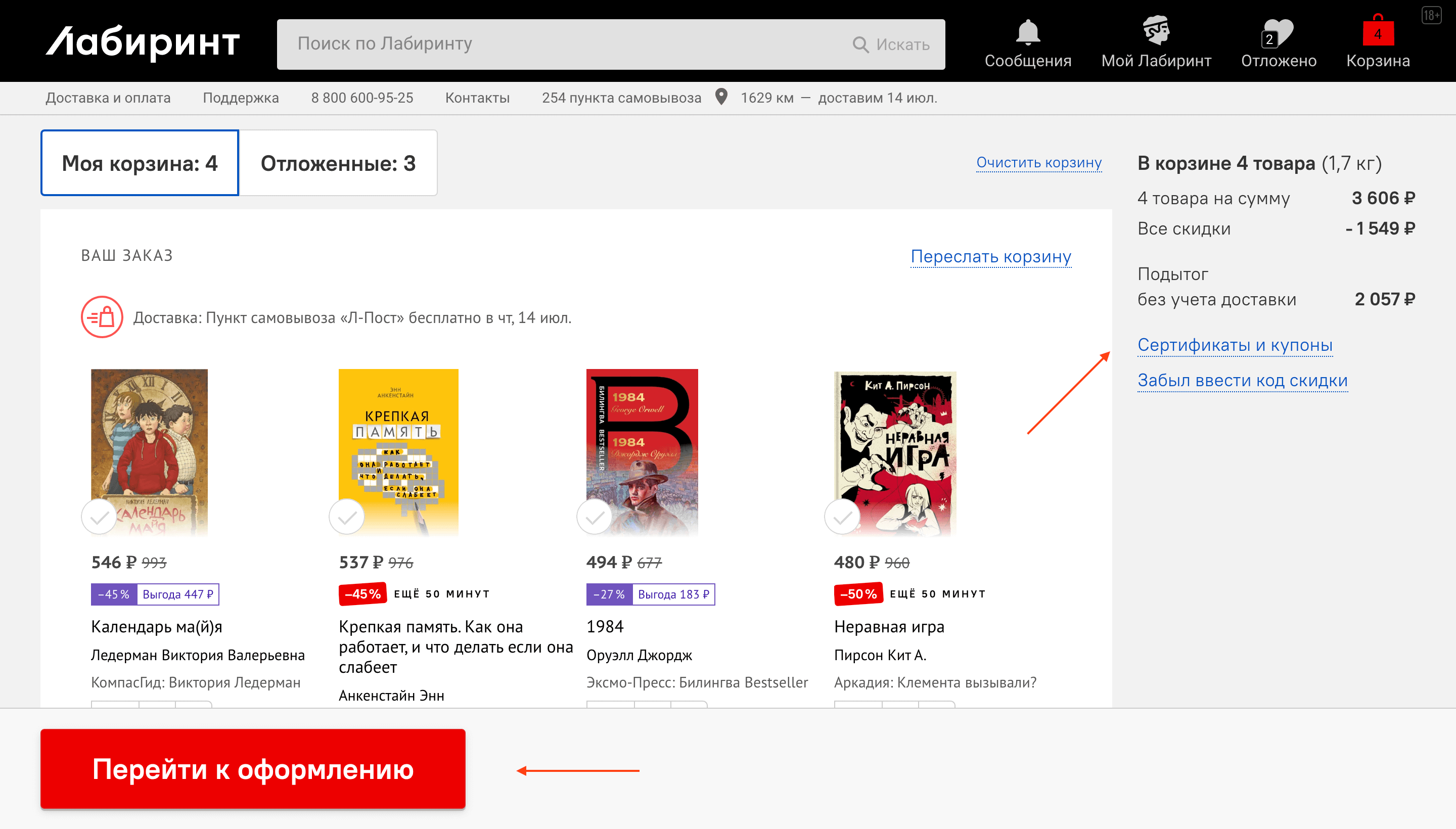
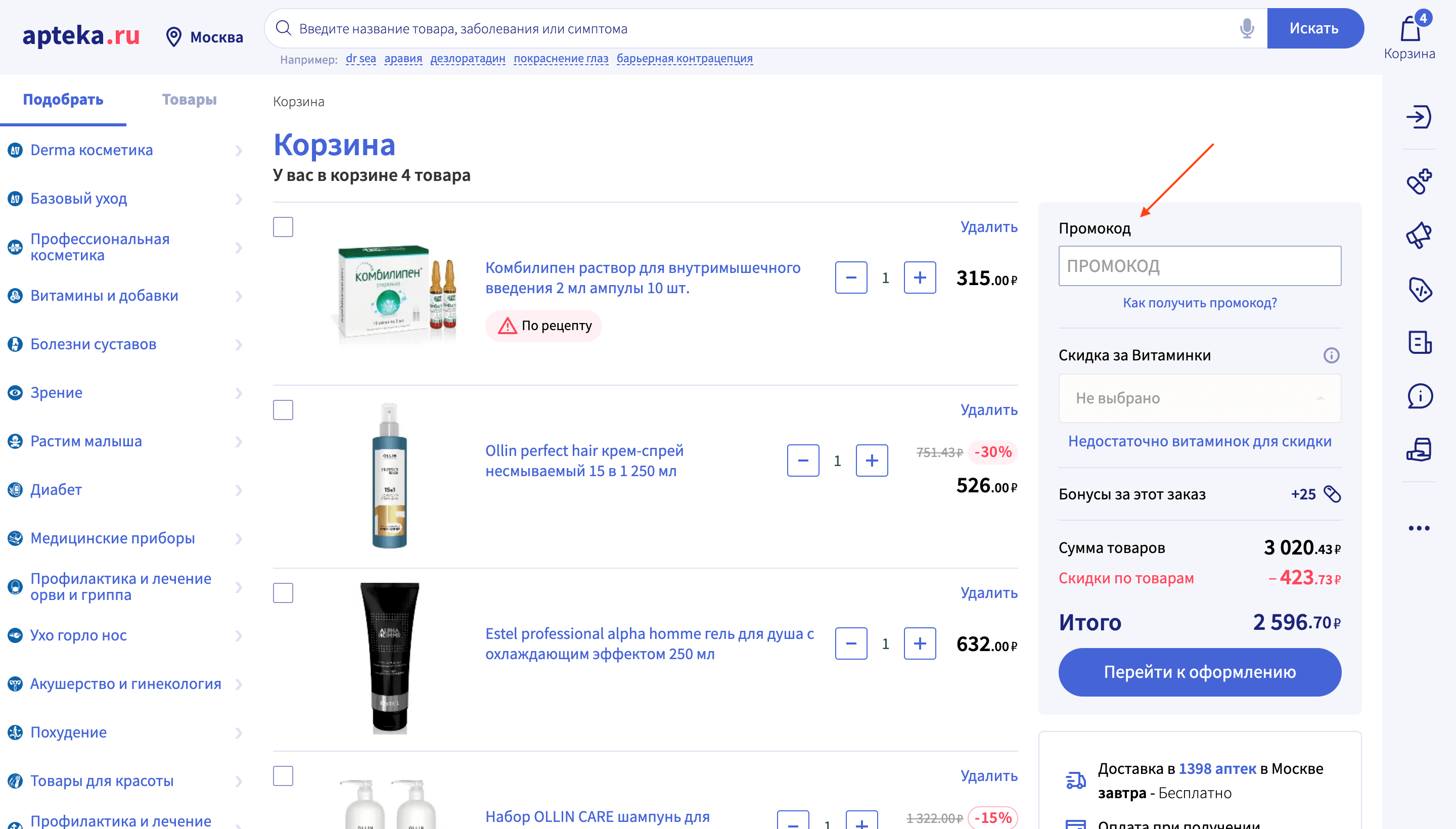
Ввод промокода
Если вы используете промокоды, подытог на странице корзины – лучшее место, чтобы его разместить.
Смотреть пример
Промокод визуально вторичен
При этом поле для ввода промокода не должно выделяться на фоне остальных. Иначе риск того, что клиент уйдет с сайта в поисках кода и не вернется, повышается.
Смотреть пример

Поле ввода промокода спрятано
Поле ввода промокода можно спрятать за ссылкой или чекбоксом. Тот, кто захочет ввести промокод, найдет это поле, а клиента без промокода оно в таком формате не отвлечет.
Смотреть пример
Активация поля промокода
Если промокод спрятан по умолчанию, и клиент намеренно решил раскрыть поле, активируйте его автоматически, чтобы клиенту не приходилось это делать самому.
Смотреть пример
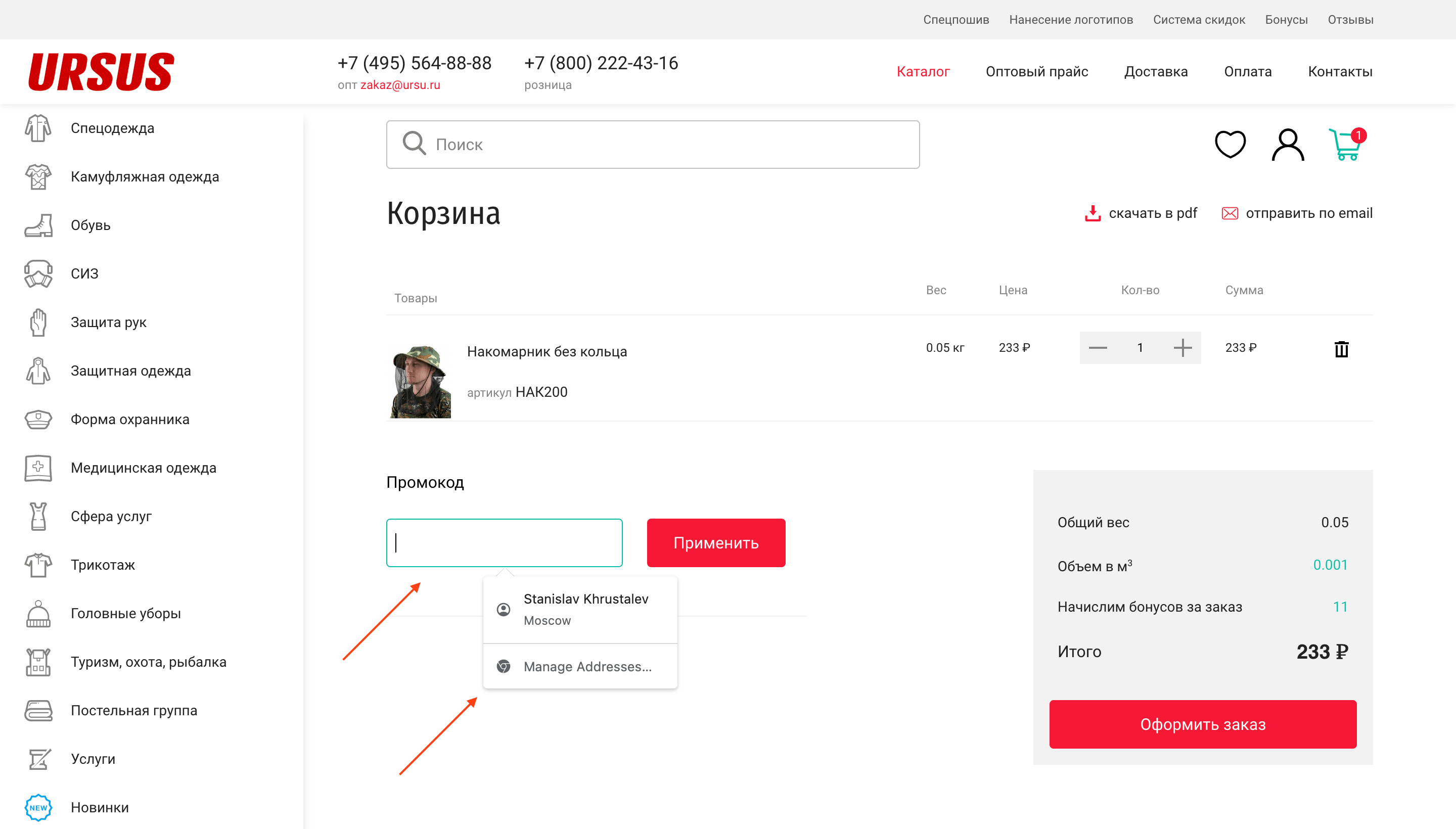
Поле промокода не маркировано
Не маркируйте поле ввода промокода. Это лишь собьет клиента с толку. Или вы хотите, чтобы он отреагировал на подсказку и вставил в него свое имя или номер телефона?
Смотреть пример

Эко-инициативы
В некоторых сервисах, аудитория которых ценит заботу об экологии, можно уменьшить количество пакетов, в которых будет доставлен заказ.
Смотреть пример
9. Допродажа в корзине
Допродажа (?) при добавлении
Popup'ы допродажи при добавлении товара в корзину могут быть слишком навязчивыми и вызвать раздражение. Подумайте дважды, стоит ли это делать. Альтернативы есть.
Смотреть пример
Допродажа по составу заказа
Корзина – хорошее место для предложения товаров, комплементарных к тем, что уже выбраны. Почему бы их не разместить внизу списка покупок?
Смотреть пример
Аксессуары на уровне позиции
Допродажа может происходить на уровне каждой позиции: аксессуары, гарантия, установка и прочее – по конкретному товару. Таким образом, предложение будет более точечным.
Смотреть пример
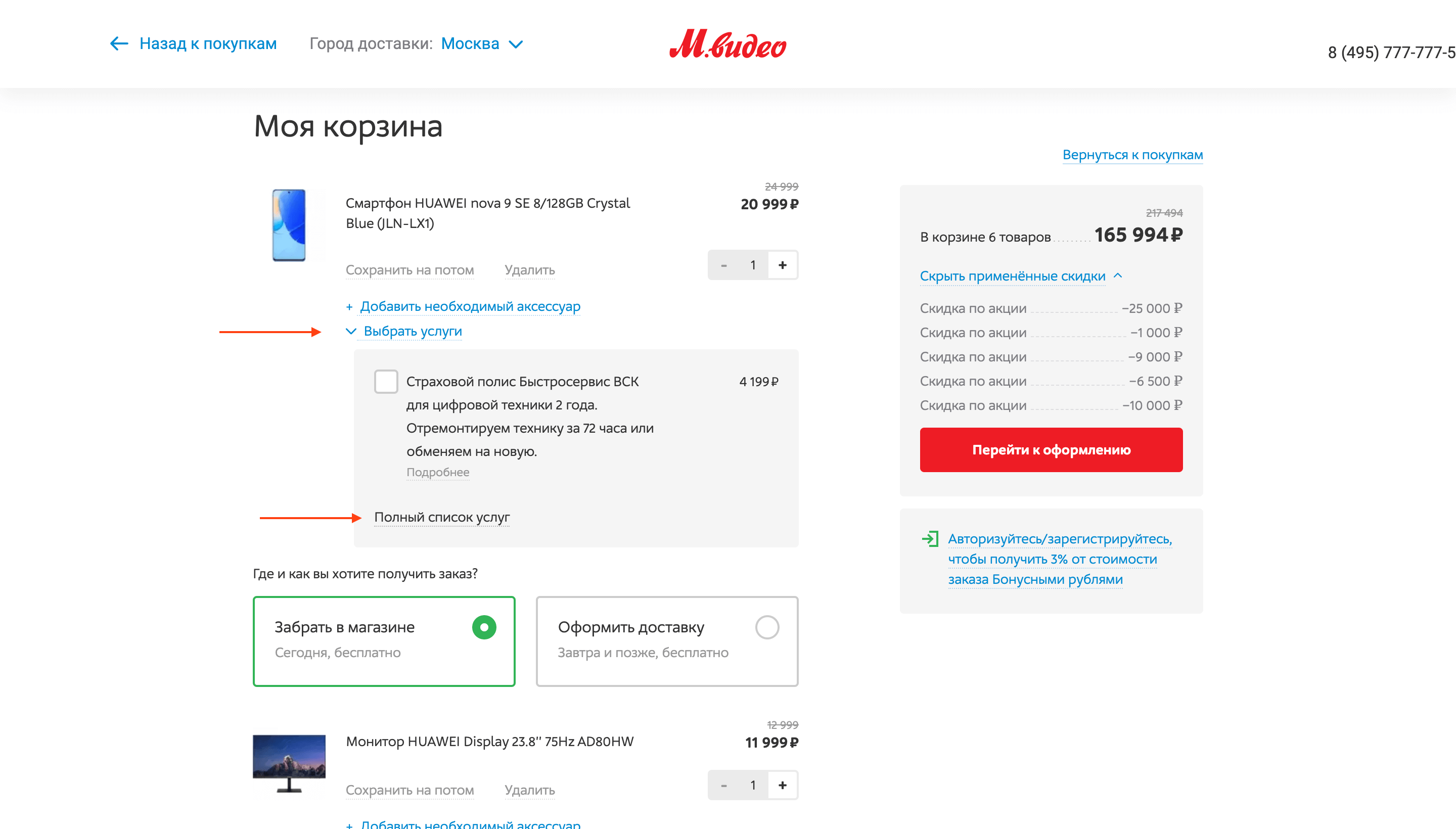
Списки допродажи скрыты
Пытаясь допродать побольше товаров и услуг на уровне позиции, легко превратить список корзины в гигантского монстра. Поэтому лучше частично скрывать их по умолчанию.
Смотреть пример

Товар сразу попадает в список
Если клиент добавил товар из блока допродажи в корзину, обновляйте данные моментально, желательно без перезагрузки всего контента страницы, а лишь списка товаров.
Смотреть пример
Без дублирования
Исключите из области допродажи контент заказа. Зачем в там показывать клиенту то, что он и так уже положил в корзину?
Смотреть пример
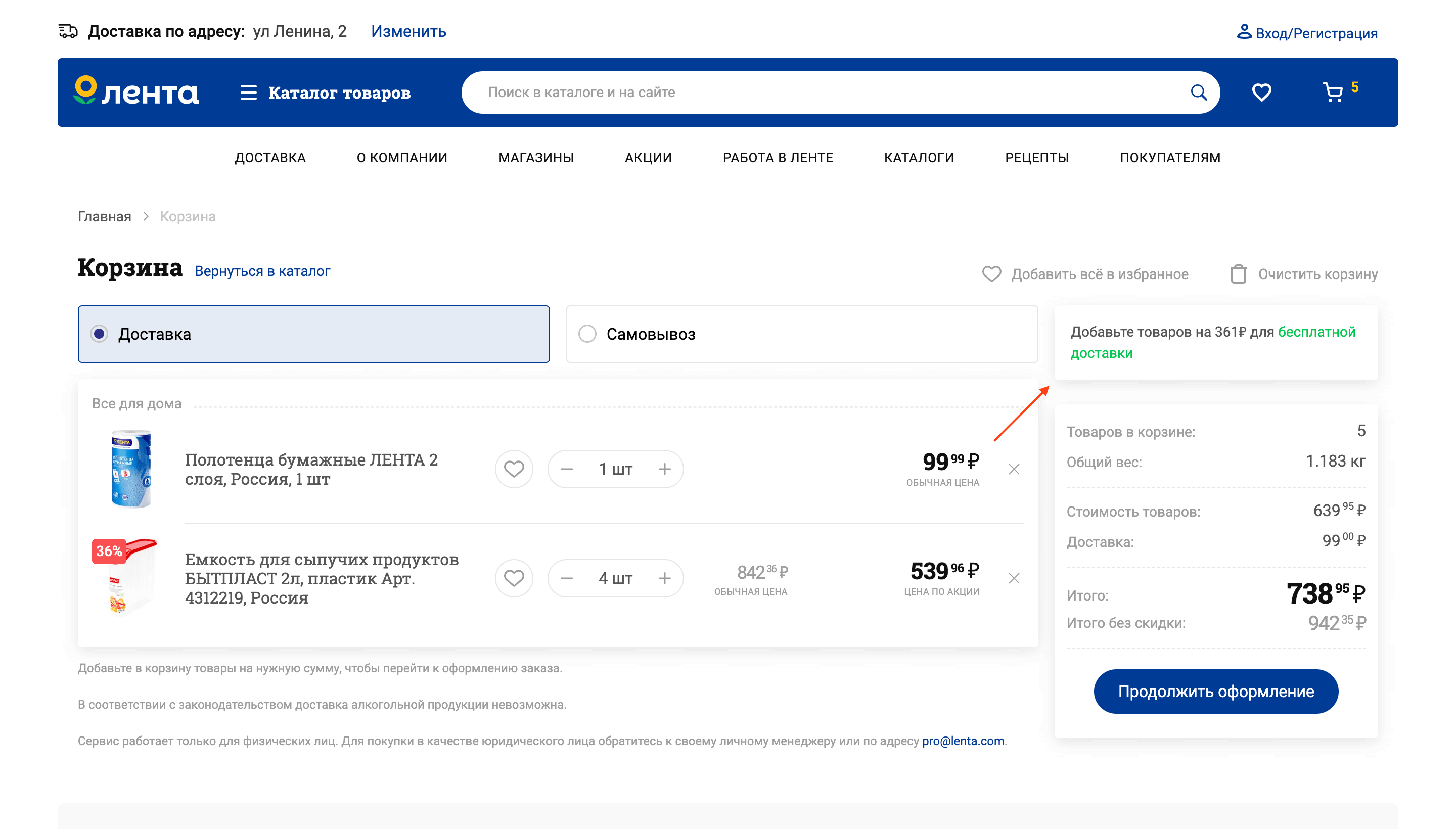
Дополнительные мотиваторы
Увеличить чек клиента также может сподвигнуть подсказка о том, что ему осталось набрать на Х руб. до бесплатной доставки, подарка или нового статуса в программе лояльности.
Смотреть пример

To be continued...
Итак, в этой статье мы разобрали работу с корзиной. Как видим, не все так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Следующие статьи будут с таким же уровнем детализации. Продолжаем создавать крупнейшую открытую русскоязычную базу лучших практик UX/UI в eCommerce.
Не забудьте подписаться на канал в Telegram и поделиться материалом с коллегами. Будем на связи.


everis
Это просто исчерпывающе!
hardclient Автор
Рад, что оказалось полезно! Кстати, материалы «живые», я постоянно их дополняю. Поэтому если заметите, что чего-то не хватает, пожалуйста, дайте знать.