Третьего дня, сдавай дизайны мобильного приложения. «А вы помните, что есть статус бар и чёлка?» — осведомилась менеджер подрядчика. «Юная леди, я с 2006 и разрешения 1024x768 помню, что есть бары операционных систем, окно браузера и бары ввода адреса и управления в нем» — вежливо проинформировал я.
Любой дизайн проект должен быть продан дважды: первый раз заказчику, второй раз потенциальному заказчику на портфолийном сайте. Если повезёт с пиарщиком, то трижды: ещё и в истории успеха, фестивале, или премии. А все, что продается должно выглядеть "вкусно".
Так выглядит стандартная подача дизайна на портфолийном сайте. Одна из последних работ агентство Aic — MTS Shop.

А так, тот же сайт в жизни.

Как сильно сократилось количество акцентов на реальном устройстве. А вот сколько отъедает интерфейс ОС и браузера от стандартного разрешения 1440.

Для лендинг пейджей это не критично, минимальных знаний адаптивной / fluent вёрстки достаточно для приемлемого результата. А вот в больших проектах с объёмной навигацией, или экшн барами (например, музыкальные сервисы) приходится работать не только с ограничениями по ширине, прорабатывая элементы для разных медиазапросов, но и с ограничениями по высоте. Иногда это затрагивает проектирование только отдельных блоков на страницах, а иногда всей информационной архитектуры ввиду решений связанных навигацией.
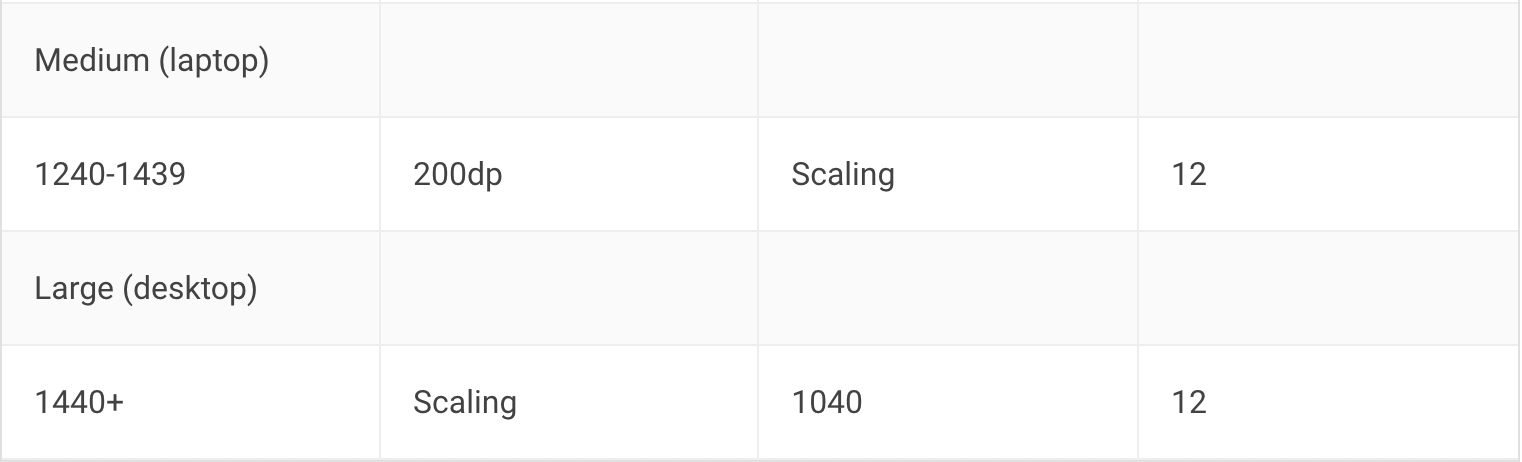
Проблема хайов является частью проектирования адаптивных интерфейсов, что обозначено даже в документации Material Design. Поэтому относительно web дизайна как для Desktop, так и для Mobile устройств стоит ориентироваться на тот же принцип, что используется для адаптации интерфейсов под разные ширины. А именно — поддержка минимального значения для самых распространенных устройств.

Так стандарт MD 1 определял Desktop устройства начиная с 1280. А MD 2 — с 1240. Такая корректировка случилась в угоду того, что MD распространился и на веб, где 40 пикселей отданы на встроенный в браузер скролл.


Платформа Tilda.cc по умолчанию в своих медиазапросах использует 1200 как отправную точку для Desktop устройства. Это можно посмотреть в их css файлах, а также в интерфейсе Zeroblock.

Этот параметр Breakpoint или медиа запроса в ~ 1200 обусловлен физическими ограничениями массово распространенных устройств. Что, собственно и поможет нам определиться с ограничениями по высоте. Смотрим статистику разрешений.

Минимальные значения по высотам, ровно как и по ширинам это 1366x768 — 16% и 1280x720 — 6%. Соответственно, если интерфейс будет спроектирован с учетом минимальных параметров, то он охватит (т.е. впишется) и все остальные / большие разрешения.
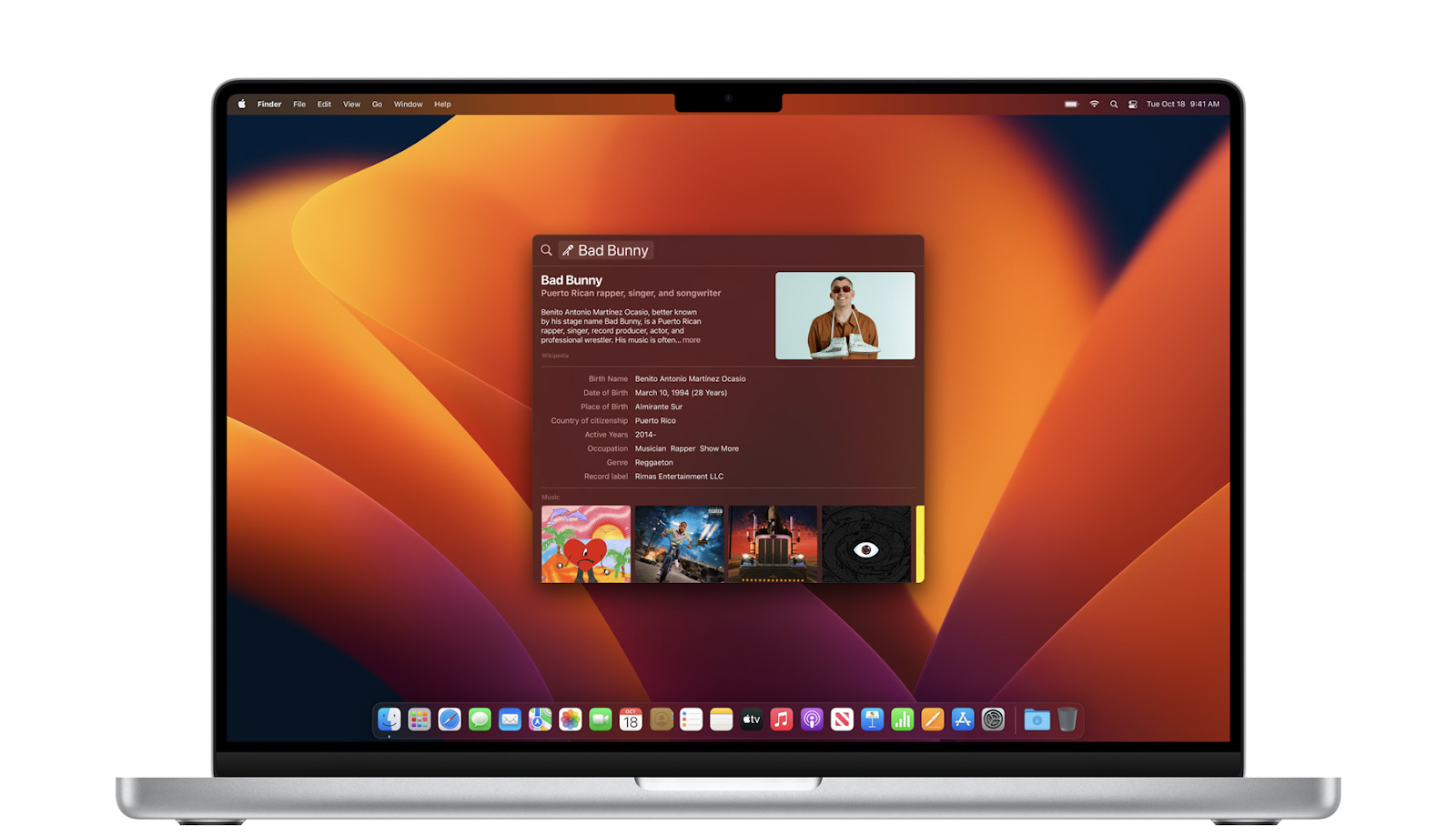
1366x768 второе по популярности разрешение после FullHD можно смело ориентироваться на него, при том что это разрешение windows/linux платформ. 1280x720 не рак распространено но по своим размерам близко к купертиновским 1280x800 (дефолтное разрешение 13” macbookpro начиная с 2013 года). И если решим учесть и этот сегмент, то можем брать рабочую область маков, несмотря на то что она выше на 80px интерфейс OSХ занимает больше пространства, из за наличия нижнего Дока.

Еще раз обозначу, что при проектирование интерфейсов учитываются минимальные размеры, но массовые пользовательские сценарии. Конечно, и док можно уменьшить или автоматически скрывать, и бары вынести вбок или открывать окна FullScreen, и замусорить браузер сотней баров плагинов, все это невозможно учесть, поэтому проектируем под самый частые сценарии использования — то что выдается среднестатистическому пользователю «по умолчанию».

Пример не типовой обвязки.
Так для разрешения 1366x768 с Edge и Chome на бору рабочая высота страницы составит 657px. Разные браузеры и их версии отъедят разное значение по высоте, дополнительно можно учесть один бар, например fav вкладок, тогда рабочую область по высоте можно выбирать в диапазоне от 550 до 657.


16% это не мало, когда речь идет о массовых продуктах. Например банковских сайтах. Так сайт ВТБ при медиазапросе больше 1265 будет на таких устройствах иметь полезную высоту знакомства с контентом в 520 px.

Львиную долю отъедает зафиксированное меню. А сам блок предложений не вмещает ни перечень предложений (список слева) ни сами предложения (видно только одно из трех).
А так выглядит кошмар маркетолога, когда СТА не помещается на Cover и получается оторванной от предложения/оффера.

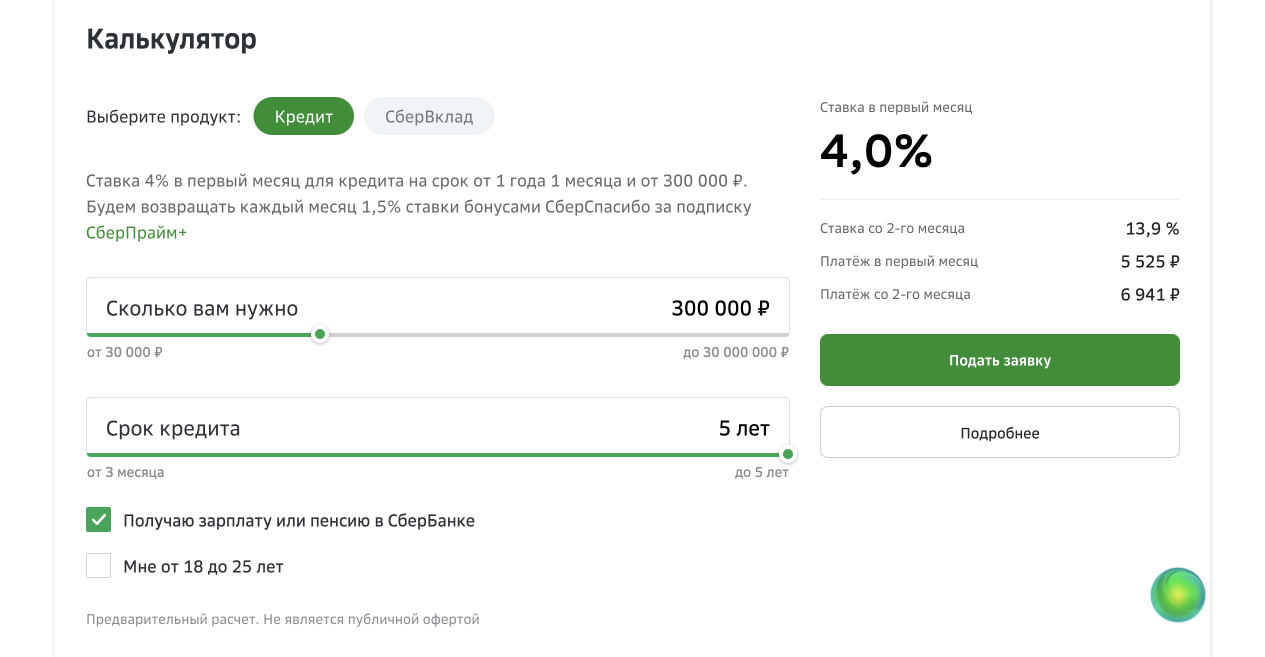
В данном ключе стоит похвалить продакт-овнеров и дизайнеров Альфы и Сбера, ведь на тех же устройствах их сайты лишены подобных недостатков (а у сбера даже калькулятор поместился полностью)


Выбрать фиксированное меню или нет, расположить навигацию сбоку или пустить авторизационные элементы сайдбарами, как при этом организовать информационную архитектуру, подачу и количество элементов на главной, если они возьмут на себя функции навигации? — все это вопросы связанные с ограничениями реальности по высоте. Если вы думаете, что проблемы возникают только на маленьких разрешениях. То вот наглядный пример на актуальной в 2023 линейке макбуков на m2 где разрешение много больше.

Навигация / меню вынесена в сайдбар и занимает всего 98 пикселей по высоте. Разумеется, на 1366 она пропадает вовсе.
Среда, инструментарий и образование
Ошибкам с хаями способствует набор обстоятельств:
отсутствие грамотных пресетов для создания фреймов для работы и предпросмотра в инструментах проектирования
поголовное приукрашивание работ на портфолийных сайтах
чрезмерно хорошая техника у творцов (да, на большом мониторе работать удобно, но проверять на мелких уже лениво)
отсутствие компетенций/техники у принимающей дизайны стороны
Последний пункт иногда приводит к феерическим решениям. Оставлю эту картинку здесь и замечу, что пресет иконок у Гугла в Material Design появился много раньше ребрендинга.



boldMahoney
Корень проблемы тянется из идеи чтобы условно прежний дизайн сайтов из нулевых который был заточен под ПК сделать пригодным для телефонов и пальцев. Т.е. не разрабатывать два продукта и не поддерживать две кодовые базы, а как-то извернуться и обойтись одним продуктом. Отсюда и огромные контролы которые съедают полезное пространство. Сейчас мониторы и разрешения стали в разы больше, а места под полезный контент стало меньше. Как же так? А вот так - даже на ваших скринах сравните размер кнопки в панели меню chrome devtools и рядом контрол сайта "лайк" который в четыре раза больше. Для ПК это излишне, а на телефоне норм. Что бы было хорошо - надо делать хорошо и под конкретные условия. А пока что все клепают компромиссы под всевозможные интерфейсы. Получается хреновенько, подчас неудобно, но в целом работает. Так и живем.
AndrewYaremko Автор
В точку. Адаптация оттуда и пошла, при том даже в стандартизации МД с первой версии даны разные параметры на стандартные элементы для десктоп и мобильных устройств, но за их дизайн, подгонку и реализацию надо платить. Ровно как и за две версии. Этож денег стоит)))