
В одной из предыдущих статей наши коллеги описали требования по передаче проекта от дизайнеров разработчикам мобильных приложений. Эти требования мы, как отдел дизайна в Rambler Digital Solutions, должны соблюдать.
В этот раз хотелось бы рассказать о некотором нюансе разработки дизайна приложений, который облегчает нам жизнь — о разрешении дизайн-макетов и о плюсах и минусах выбора того или иного исходного разрешения.
Чем мы пользуемся
Sketch и плагины:
Adobe Photoshop и скрипт Size Marks от Романа Шамина.
Заметим, что Photoshop для дизайна мобильных приложений используем все реже и реже — в работе мы активно внедряем Sketch и продвигаем его среди разработчиков, дабы они могли в случае трудностей сами посмотреть нужный размер или ресурс в исходнике, не отвлекая дизайнера от важных дизайнерских дел.
Несмотря на то, что описанное ниже сильно «завязано» на Sketch, приемы возможно применять и в Photoshop, хотя это несколько сложнее.
О разрешениях макетов
Итак, как мы знаем, iOS имеет на данный момент следующие разрешения ресурсных изображений: @1x, @2x и @3x; а Android: mdpi(1x), hdpi(1,5x), xhdpi(2x), xxhdpi(3x), xxxhdpi(4x) — это основные, ldpi и tvdpi в рассчёт брать не будем.
Как известно из гайдлайнов, 1x и mdpi являются базовыми разрешениями на устройстве с соотношением пикселя к поинту 1 к 1. Подробнее об этом почитать можно тут.
Если рассматривать форм-фактор телефонов, то для простоты вычислений размеров, а так же последующей подготовки спецификации, проще взять следующие разрешения макетов:
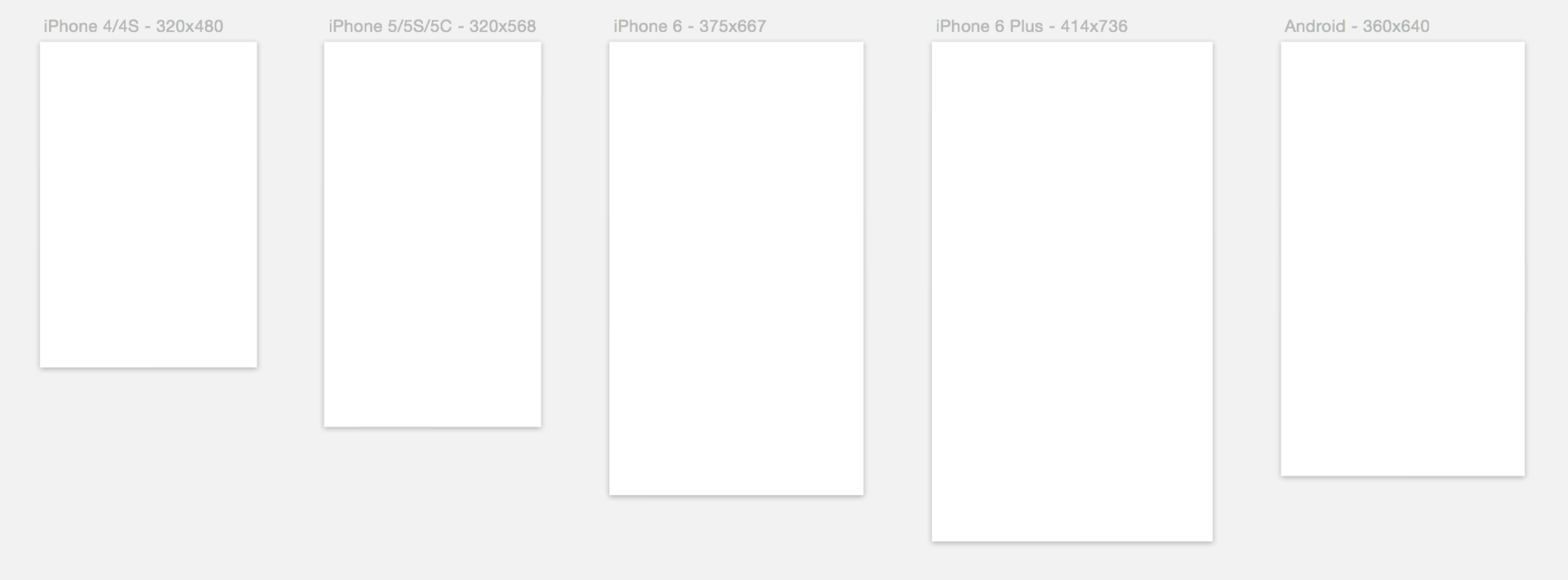
iOS
- 320x480 (iPhone 4/4s)
- 320x568 (iPhone 5/5c/5s)
- 375x667 (iPhone 6)
- 414x736 (iPhone 6 Plus).
У Android это 360x640 (конечно же есть и меньшие разрешения, и чуть большие, но следуя гайдлайнам это будет эталонным для Android L). Планшеты сейчас рассматривать не будем, но будем помнить о них.

За основные разрешения мы выбираем 320x568 для iOS ( @1x) и 360x640 для Android (mdpi), так как девайсов с этими форм-факторами сейчас наибольшее количество.
Так почему же именно @1x и mdpi?
Проектирование и отрисовка
На этапах проектирования и дизайна выбранные нами @1x и mdpi дают возможность быстро «накидать» прототип из стандартных элементов Sketch и не думать о чётности размеров элементов и отступов, так как все они будут только увеличиваться в случае нашего желания посмотреть большие разрешения.
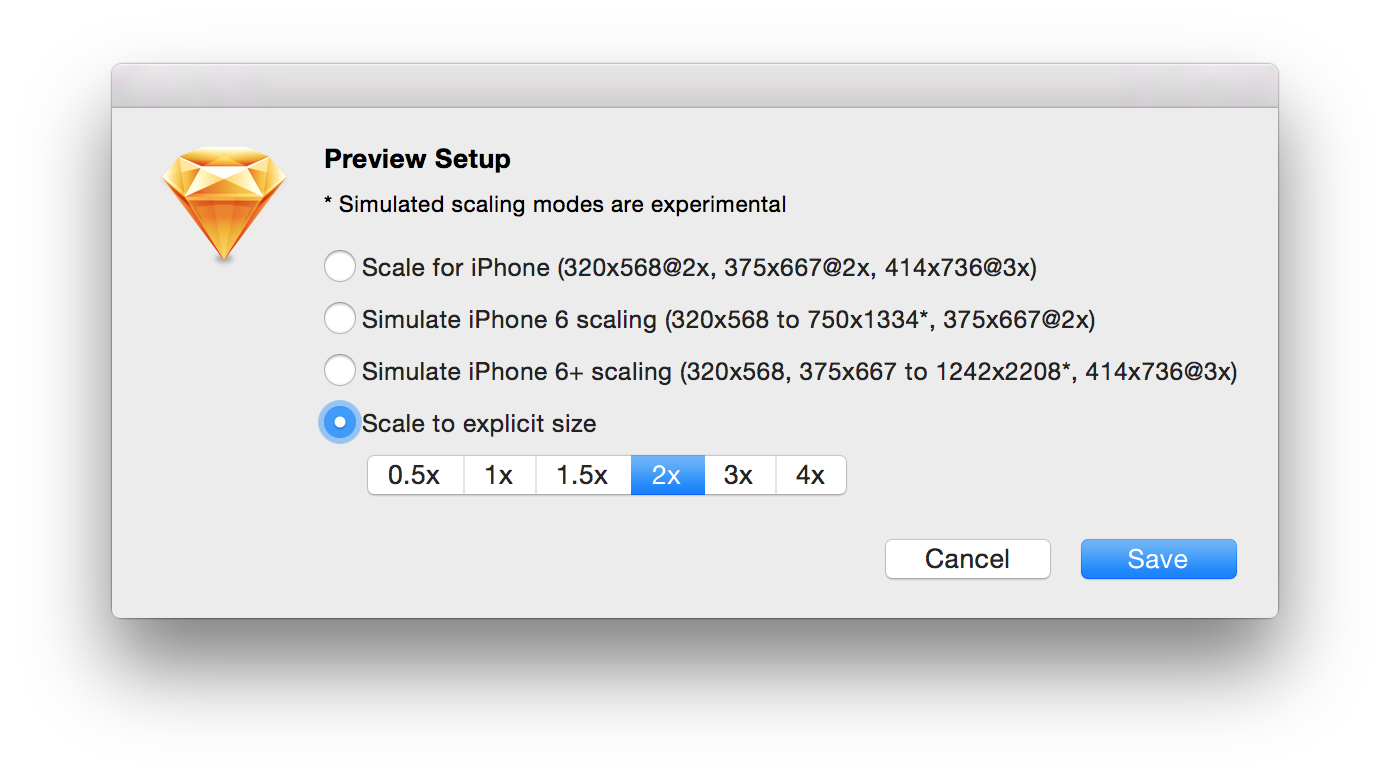
Кроме того, это никак не мешает нам смотреть макеты на устройствах с помощью плагина Sketсh Preview (работает в связке с приложением Skala и Skala Preview), у плагина есть настройки, которые дают возможность увеличивать макет до нужного для просмотра разрешения, причем как на iOS устройствах, так и на Android.

Настройки плагина Sketch Preview
Главным требованием является кратность разрешения у устройства к разрешению исходника, например, наш исходник iOS 320x568, нормально смотреть его можно только на iPhone 5/5s/5c, а исходник Android 360x640 мы смотрим на Nexus 5 c разрешением в 3 раза больше 1080x1920 (xxhdpi).
Единственным, для кого-то существенным, минусом является желание видеть однопиксельные разделители на высоких разрешениях. Это значит, что если мы хотим увидеть на экране iPhone 5 линию толщиной в 1px, то в макете она должна быть 0,5px. Так как создавать в макете 0,5px линии не круто, решение этой проблемы может быть иным: создаём 2px прозрачную линию на месте разделителя с внутренней тенью с значением 0,5. Если же это Android макет, то 0,33-0,35 (для просмотра на Nexus 5).

Пример разделителя 0,35 установленного с помощью внутренней тени в Android приложении
Но в большинстве случаев мы просто останавливаемся на разделителях в 1px в макете, а в спецификации для разработчиков прописываем этот момент словами.
Экспорт
Выбранные нами самые малые разрешения позволяют легко экспортировать ресурсы из Sketch с помощью встроенного экспорта для iOS и с помощью плагина Sketch Android Assets для Android, который ещё и по нужным папкам всё раскладывает.
Так как мы выбрали самое малое разрешение, то можем не беспокоиться за «мыло» (искажения и нечёткость) в ресурсах для iOS, изначально мы рисуем все элементы с привязкой к пиксельной сетке (очень редко без) и получаем чёткие иконки в @2x и в @3х. Очевидно преимущество в случае появления в проекте iPad-версии приложения, так как в этом случае проработанные @1x ресурсы нам понадобятся.

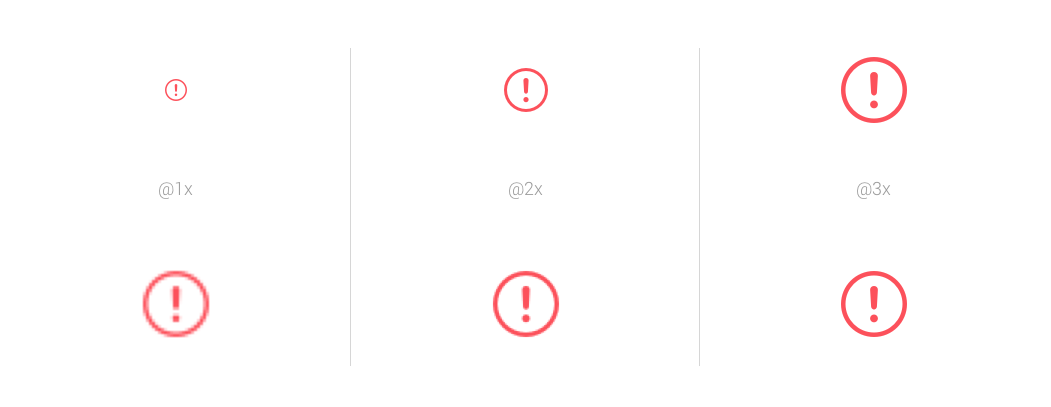
Пример нарезки для iOS из @1x(верхняя строка — нормальный размер иконок, нижняя — увеличенный, для детального просмотра)
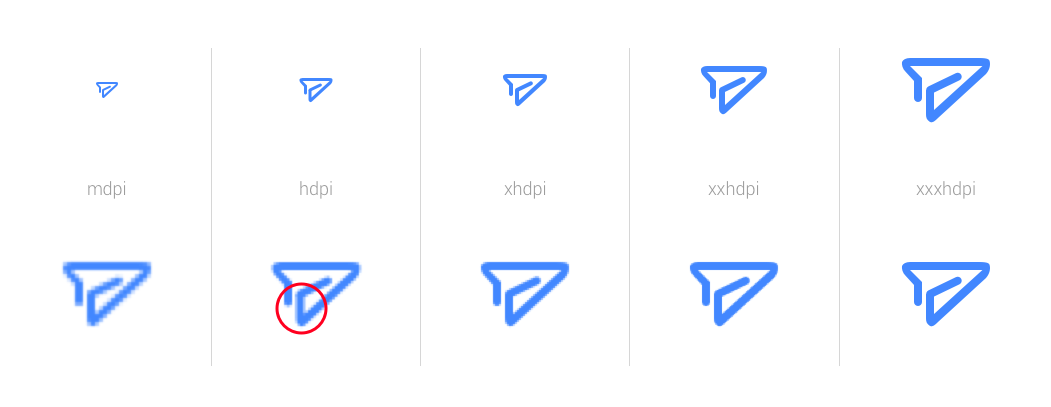
В случае же с Android, наш выбор mdpi даёт отличный результат в xhdpi/xxhdpi/xxxhdpi и, возможно, «мыло» в hdpi.

Пример автоматической нарезки для Android из mdpi
Очевидным решением проблемы является проработка hdpi ресурсов руками, либо сильное соблюдение чётности в mdpi(как видно на картинке с верхней линией самолётика получилось, а вот с линией в обведённой области — нет).
Замечание: Всегда и везде лучше перепроверять автоматический экспорт ресурсов.
Спецификация
Разработчики просят отдавать им спецификацию в pt и dp, для iOS и Android соответственно. Тут выбранные нами разрешения также нам помогают, не надо думать и делить размеры на какие-то числа и так далее…
Достаточно с помощью lite measure или просто measure расставить нужные размеры. Здесь можно возразить, что плагин умеет пересчитывать размеры из тех что есть в нужные, но не многие об этом знают, да и вообще не многие знают, что размеры надо отдавать в pt и dp.
Замечание: У автора была старая версия плагина Sketch Measure, новую изрядно поменяли.
Такой способ может помочь при желании разработчика посмотреть какой-то размер в исходнике, ему не надо будет дергать дизайнера или что-то считать опять же.
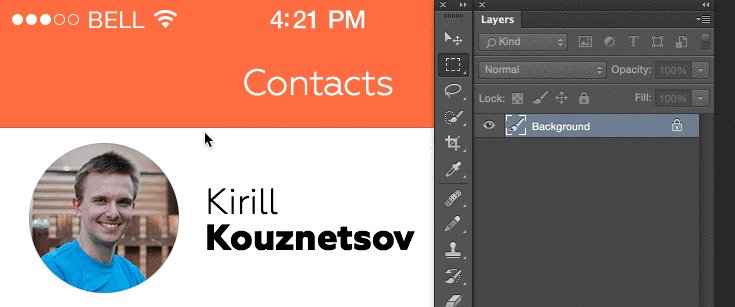
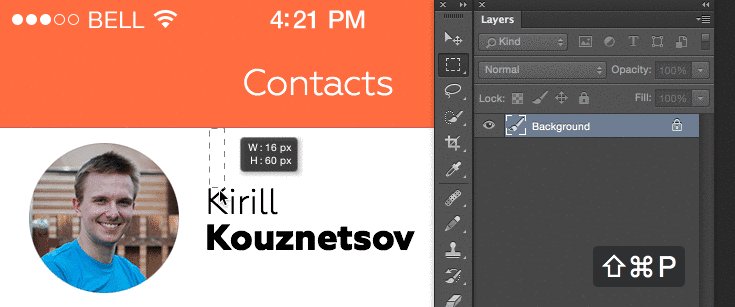
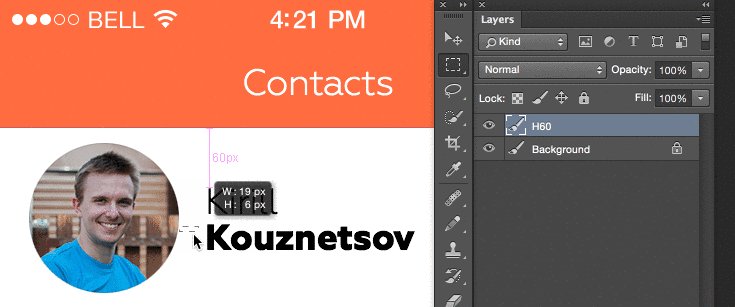
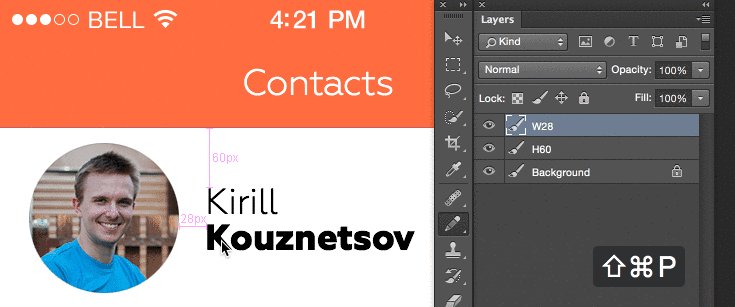
Здесь же можно вспомнить про Photoshop и скрипт Size Marks, который при наших разрешениях даст нужные разработке размеры (но только в px, к сожалению).

Пример работы скрипта Size Marks
Думаем о других
Важным моментом, на наш взгляд, является передача проекта от одного дизайнера к другому. Если новый дизайнер получит xxhdpi-проект (а он не привык к этому или вообще новичок), то ему понадобится уйма времени на изучение и понимание исходника, а также постоянный пересчёт с делением на 3 (что не так просто, как кажется). Если же он получит mdpi проект, то легко сможет соотнести его с гайдлайнами и скорее приступит к решению задачи.
В случае с iOS и передачей макетов в @2x дело обстоит чуть проще, так как делить на 2 умеет даже гуманитарий. Но иногда встречаются исходники в @2x для iPhone 6, и опять вместо работы начинаются пересчёты и размышления.
Лирика
Некоторые дизайнеры выбирают в исходной точке сразу xxhdpi, и это понятно, но только при использовании Photoshop и желании постоянно смотреть макет на устройстве, так как Photoshop не умеет сам масштабировать изображение при просмотре.
Но так как не каждый экран надо проверять, то вполне можно работать и в mdpi — просто увеличивать исходник и смотреть на устройстве.
Руководствуясь вышеизложенными размышлениями, наша дизайн-команда мобильных приложений выбрала путь работы с @1x и mdpi макетами.
Небольшой опрос
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (15)

vovkab
02.07.2015 10:52+1Делаем в принципе все тоже самое, вот уже пару лет. (андроид)
Работаем со скетч фалом напрямую, оттуда сохраняем svg. Gradle плагин (https://github.com/avianey/androidsvgdrawable-plugin) нам нарезает все нужные размеры. Если у иконки есть ровные линии, то делается отдельный svg файл для hdpi, если сильно заметно.
Мне интересно что вы делаете с редлайнами для текста, например, то что показано на картинке «Пример работы скрипта Size Marks», не будет работать, так как не учитываются падинги для шрифтов. В примерe падинг сверху уже будет не 60, а 54, в добавок судя по картинке оба текстовых поля пересекаются друг с другом. Не знаю как в ios, в андроиде такого быть не должно :)
Simach Автор
02.07.2015 11:33Если у иконки есть ровные линии, то делается отдельный svg файл для hdpi, если сильно заметно.
Не совсем понял этот момент, если у вас нарезаются из svg все нужные размеры, то зачем отдельный svg для hdpi? Проще же сразу png.
и вы наверное про не ровные линии?
По поводу текста, в спецификациях мы отдаём расстояние до базовой линии, на не лэйбла. Иногда даём картинку с сеткой вроде вот такой:

А картинка взята из примера самого Size Marks. =)
vovkab
03.07.2015 08:48> Не совсем понял этот момент, если у вас нарезаются из svg все нужные размеры, то зачем отдельный svg для hdpi?
Для того что бы избавиться от блюра. У вас даже пример есть с красным кружочком. С «фигурными» иконками, там особо смысла нет, так как мало что можно сделать, и там не так заметно.
> По поводу текста, в спецификациях мы отдаём расстояние до базовой линии, на не лэйбла. Иногда даём картинку с сеткой вроде вот такой:
Сетка это хорошо, но я не совсем понимаю как она помогает. Программисты сами все равно вычисляют коректный падинг?
Simach Автор
03.07.2015 09:36Про «блюр» понятно, я скорее о svg, но не суть.
Да, сами. Тут ещё момент есть, что у Ps и Sketch иногда паддинги могу отличаться у одного шрифта. Мы просто иногда даём картинку с линиями, программисты её себе вставляют и расставляют по ней. Не самый удобный вариант, но пока так.
vovkab
03.07.2015 23:24> я скорее о svg
Тут есть 3 способа:
1. экспортировать как есть, но получим размытые картинки, обычно на hdpi
2. экспортировать все размеры в png и руками подправить иконки для hdpi, tvdpi и тд.
3. создать отдельную копию svg для hdpi, подвинуть ее по сетке что бы избавится от блюра.
Мне больше нравится третий вариант, так как он легче и к тому же у нас уже все нарезается из svg автоматически. В итоге из mdpi svg мы получим png для mdpi(x1), xhdpi(x2), xxhdpi(x3). А из hdpi.svg -> hdpi.png.
Simach Автор
04.07.2015 13:54ах да, прошу прощения, я что-то не о том подумал.
Вы кладёте в проект 2 svg, а там уже всё самое делается.
я почему-то думал, что проще так:
сделать в mdpi и mdpi.svg -> mdpi/xhdpi/xxhdpi/xxxhdpi.png
а hdpi просто сразу из скетча -> hdpi.png
в общем не так важно, суть ясна)

iago
07.07.2015 13:17А как вы делаете 1-пиксельные линии? Очень часто не хочется, чтоб они растягивались до 2 пикселей на ретине…

Simach Автор
07.07.2015 14:01как описано в статье, делаем внутреннюю тень в 0.5px, на ретине она становится 1px.

Simach Автор
08.07.2015 12:13но если вопрос про иконки, то в таком случае прорабатываем @2x отдельно


romanshamin
Size Marks указывает размеры в пикселях, если разрешение документа равно 72 ppi. При любых других разрешениях размеры будут в поинтах.
Simach Автор
Ого! Очень клёво!
Но, боюсь, многие работают именно с 72ppi и для работы в больших разрешениях меняют просто размер изображения.