
Вместо вступления
Вы — персонаж компьютерной игры. Ваш мир целостен и наполнен приключениями. Вы увидите драконов, зомби или даже рекламу энергетика, но всплывающие окна и панель навыков — никогда. Разве что ваш создатель захочет сломать четвертую стену.
Или вы — игрок. Вы привыкли к интерфейсу как к условности, обязательному помощнику. Даже нажимая на иконку фаербола, вы представляете, что ваш маг читает заклинание и выпускает из рук огненные снаряды.
Но вот вы встречаете игру, в которой интерфейс становится частью истории и даже мира персонажа. С его помощью вы лучше понимаете главного героя и в нужные моменты испытываете новые эмоции, мысленно посылая плюсик в карму разработчика. Такие случаи — редкость, но они обогащают культуру видеоигр и меняют наше представление о качестве игрового опыта.
Диегетический интерфейс != нарративный интерфейс
Сперва небольшое пояснение. Чтобы раскрыть заявленную тему, нужно разграничить два этих понятия. Диегетический интерфейс — это такой интерфейс, который является частью игрового мира, сеттинга. В качестве яркого примера приведем индикатор здоровья и шкалу стазиса на спине Айзека Кларка из Dead Space. Но они не создают историю, не характеризуют героя.

Иллюстрация с ресурса medium.com
Другой пример диегетического интерфейса, но уже с нарративным взаимодействием — Пип-Бой из Fallout. У него прочная связь с историей мира и персонажа: есть данные о производителе, а еще о том, что он входит в стандартное оснащение жителей убежищ (и это объясняет, почему у главного героя есть «интерфейс», а у других обитателей Пустошей как бы нет).

Иллюстрация с ресурса fallout4.wiki.fextralife.com
Еще один пример нарративного взаимодействия интерфейса и сюжета — экзамен в начале Fallout 3, когда игрок отвечает на вопросы, чтобы определить навыки персонажа. Причем можно не согласиться с результатами, и тогда учитель предложит самому назвать свои сильные и слабые стороны. По сути, это процесс создания персонажа в нарративной обертке. А в Morrowind этот этап замаскировали под регистрацию в Имперской канцелярии и заполнение «бумаг». Разумеется, соответствие неполное — вам не нужно водить пером по пергаменту, но даже такой ход очень хорош.
Detroit: Become Human оказался очень удобным проектом для диегетического интерфейса андроидов, который совпадает с игровым и находится в полной гармонии с функциями, сеттингом, историей. Мы играем за разных андроидов, у каждого свое назначение. Например, в «интерфейсе» домохозяйки Кэры только те задачи, которыми она может заниматься по заложенной в ней программе. Отыгрыш, квесты и визуальное оформление тесно переплетены и дают крутой, качественный игровой опыт.

Иллюстрация с ресурса sagamer.co.za
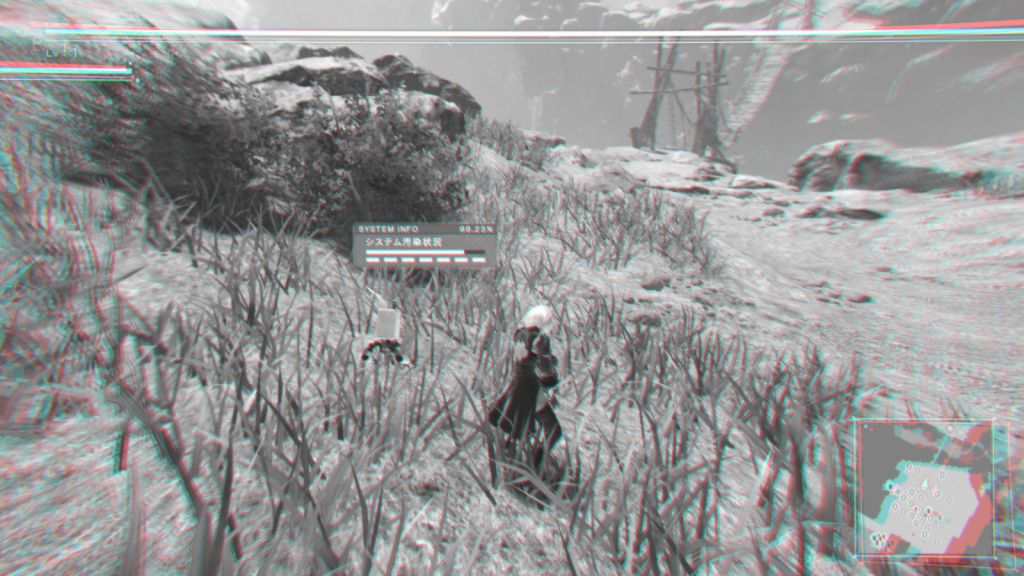
Или NieR: Automata — еще один проект про андроидов, но с более интересными идеями. В ходе игры вы находите различные чипы, которые можно подключить к персонажу или же снять. От этого меняется интерфейс, то есть, по сути, вы им управляете, выбирая те или иные функции для андроида. Более того, слоты для чипов ограничены, и вам придется жертвовать некоторыми ради других. Удивительная гармония сеттинга и GUI.

Почти без чипов — почти чистый экран
Иллюстрация с ресурса gamefaqs.gamespot.com

Здесь, например, есть чип, показывающий здоровье и уровень противника
Иллюстрация с ресурса analogstickgaming.com

А так интерфейс выглядит, если вы решили использовать функцию самоуничтожения
Иллюстрация с ресурса platinumgames.com
Интерфейс, который раскрывает персонажа
Знакомьтесь с Остином из серии Scapes. Он не молод, но любит сидеть в соцсетях и не расстается с планшетом. Как мы это узнаем? Да просто Остин постоянно бормочет что-то про лайки, мобильные игры и так далее. Однако по-настоящему мы понимаем любовь персонажа к соцсетям и играм через интерфейс.

Иллюстрация с ресурса dobreprogramy.pl
В Homescapes мы проходим уровни три-в-ряд, получаем за победу звезды и тратим их в окне миссий на ремонт и меблировку комнат. Мы говорим «окно миссий», потому что такова его суть, но в игре это не просто интерфейсное окошко, это — планшет со списком дел. Мы часто взаимодействуем с ним и начинаем проникаться жизнью Остина, ведь здесь в соседних вкладках есть аналог фейсбука и «фото» персонажей, которые меняются по мере продвижения сюжета. Очень человечно, очень прикольно, особенно новости проекта, замаскированные под фидленту.
Продолжает тему девайсов в играх симметричный ответ от GTA V, которая вслед за своей предшественницей использует смартфоны как UI. Казалось бы, телефон — такая незначительная деталь, но тем не менее она делает героев живее и ярче.

Иллюстрация с ресурса prakard.com
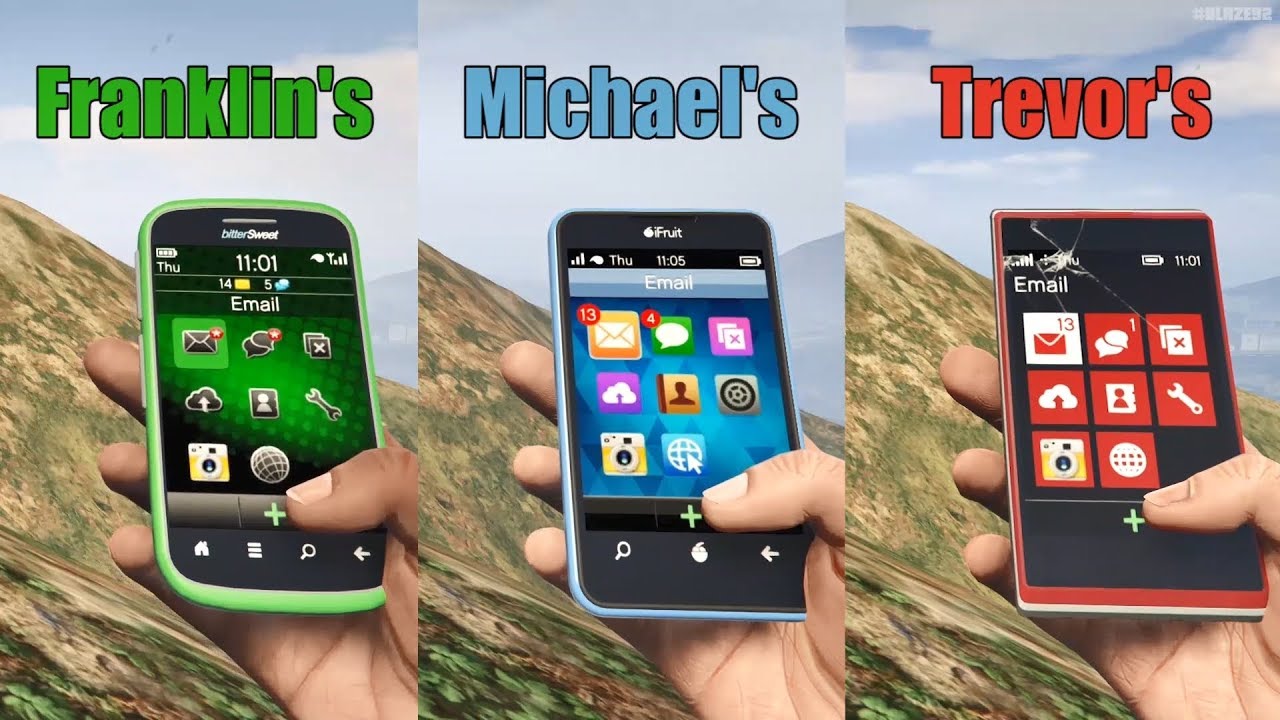
У всех игроков есть телефоны, многие разбираются в брендах и моделях, поэтому почти каждый понимает, как личность персонажей связана с выбором смартфонов. Начинающий преступник Франклин пользуется бюджетным девайсом, у богатея Майкла — навороченный Ай-фрут, а у психа Тревора — нечто раздолбанное, напоминающее Nokia. Чудесные штрихи.

Иллюстрация с ресурса youtube.com
Кроме визуального интерфейса есть звуковой. Он докладывает об изменениях в игре, что очень удобно в шутерах и экшенах, где всплывающие окна и текст отвлекают от напряженного боя. В Path of Exile есть 7 классов, и у каждого озвучены уникальные фразы для разных ситуаций. Например:
Недостаточно сил, чтобы надеть снаряжение
Бандит: «Мои мышцы не казенные».
Жрец: «Стар я, силы уже не те».
Недостаточно интеллекта
Охотница: «Эта вещица умнее меня».
Дикарь: «Не пойму, зачем эта игрушка».
Инвентарь заполнен
Дворянка: «Я не понесу это без слуг!».
Охотница: «Поклажа меня замедлит».
Для сравнения: в WoW у персонажей стандартные фразы «Заклинание еще не готово» или «Я больше не унесу», что не характеризует их как личностей.
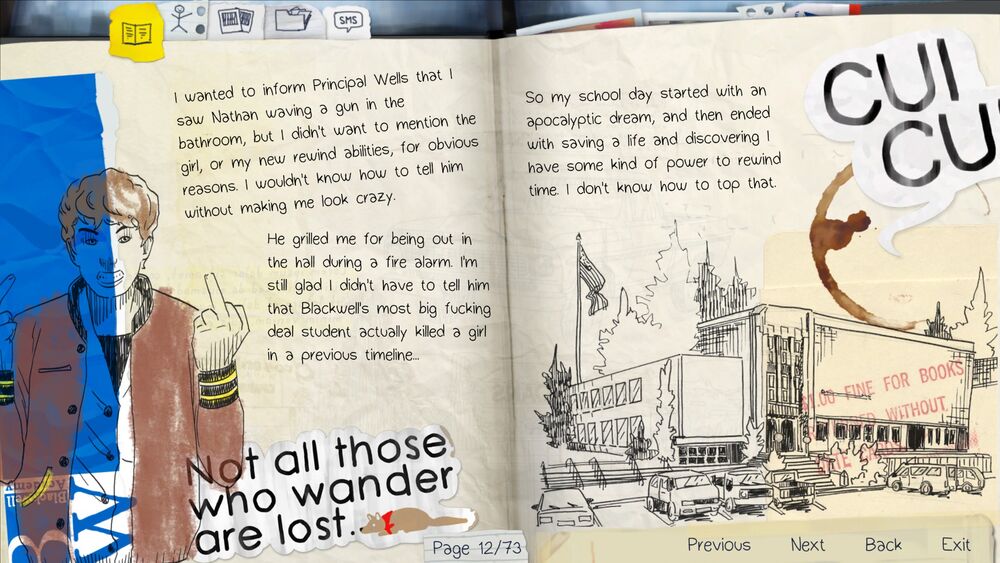
Отдельная история — дневники. От сухого списка квестов этот интерфейсный «жанр» вырос в полноценную часть дизайна персонажей. Ярким примером можно назвать дневник Макс из Life is Strange. Он красочно оформлен, в нем звучит голос героини, а ее увлечения и прошлое часто выражены в виде отсылок. На одной из страниц есть фраза из «Властелина колец», на другой — упоминание фильма, на третьей — строчка из песни. По этим крупицам можно понять, чем живет Макс, что она любит, чем восхищается.

Узнаете отсылку на «Властелина колец»?
Иллюстрация с ресурса life-is-strange.fandom.com
Интерфейс, который рассказывает историю и затрагивает эмоции
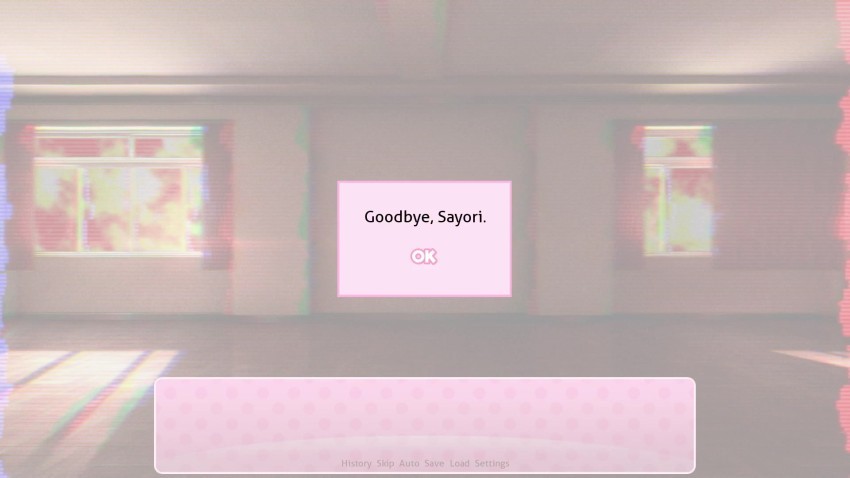
Хорошо, через интерфейс можно раскрыть персонажа, но как насчет проникновения со взломом в самое сердце игрока? В визуальной новелле Doki Doki Literature Club! море драмы и душераздирающих сюжетных поворотов. Во многом игра строится на «шатании» четвертой стены: предполагается, что один из героев осознал себя как персонажа в игре. В поворотный момент сюжета мы видим экран:



Иллюстрации с ресурса lparchive.org
Нет других опций, кроме принятия жестокой правды. Эту сцену можно было оформить в виде диалога или монолога главного героя, но это — заряженный на драму интерфейс, и он восхитительно выполняет свою роль.
Повышаем градус напряжения. В Heavy Rain использованы привычные для Quantic Dream «летающие» опции действий. Обычно они выглядят так:

Иллюстрация с ресурса ru.riotpixels.com
Но в стрессовой ситуации слова начинают дрожать, расплываться, усиливая и без того накаленную атмосферу.

Иллюстрация с ресурса jtmgames.wordpress.com
Героиня попала в руки маньяка, и ее вот-вот просверлят насквозь. Что ей делать? Паниковать. Нет, ПАНИКОВАТЬ. И игра помогает нам это почувствовать размытым, ускользающим текстом одной-единственной опции выбора.
Даже такую стандартную штуку, как индикатор здоровья, можно сделать интереснее, что поможет игроку вжиться в роль персонажа. Для этого в Doom портрет главного героя меняется в зависимости от процентов оставшейся жизни. Это помогает понять, как тяжело главному герою, и делает его живым, человечным.


Иллюстрации с ресурса store.steampowered.com
Еще хороший пример сопереживания персонажу через интерфейс есть в сцене попойки в RDR 2. Главный герой напивается и едет искать друга. Экран рябит, контроль над Артуром дается тяжело, а привычные подсказки в углу превращаются в пьяную белиберду.

Не говоря уже о том, что все посетители салуна стали Ленни. Даже женщины!
Иллюстрация с ресурса youtube.com
Но даже без нарративной обвязки интерфейс может быть полноценным участником истории. Например, в Metal Gear Solid 4 во время финальной схватки меняются индикаторы здоровья и музыка.

Иллюстрация с ресурса youtube.com

Иллюстрация с ресурса attackofthefanboy.com
Интерфейс движется от первой части к последней, а игрока накрывает волна ностальгии… Эпичность битвы чувствуется острее, как и важность пути, по которому игрок шел вместе с главными героями с 1998 года. И вот приходит осознание — все, это конец саги, конец эпохи.
И напоследок: даже обыденные, непримечательные интерфейсные окна можно преобразить щепоткой любви к игре. В частности, задействуя мощную фантазию игрока (а пользователям нравится додумывать, озвучивать, оживлять — поэтому так популярны стримы с комментариями). Смотрите, как интересно, лорно и задорно обыграли окно оценки приложения:

Иллюстрация с ресурса twitter.com
Это же встреча со стариком Оби-Ваном! И его коронная фраза, совсем как в первых «Звездных войнах». Такую ностальгическую взятку тяжело проигнорировать.
Вместо заключения
Выводы о том, насколько хорош союз интерфейса и нарратива, остаются за вами. Но, на наш взгляд, это важные и выгодные детали. Игра должна приносить удовольствие, а описанные в статье приемы несомненно его увеличивают. Для игрока то, что за экраном, — это целый мир, и чем он живее и эмоциональнее, тем счастливее пользователи и лучше реальность.
Если вы встречали похожие примеры взаимодействия интерфейса и истории — делитесь в комментариях, будем рады обсудить :)


ipswitch
Не могу не вспомнить ещё добрые примеры. Кардиограф из Resident Evil, качество «видеозаписи», ухудшающееся вместе со снижением здоровья героя в Silent Hill 2, тяжёлое дыхание и одышка героя при долгом беге. «Курсор Жизни» (Life Cursor) из Anachronox, который является одновременно интерфейсом, курсором, PDA героя и он же содержит личность его убитой секретарши Фатимы как программу :)
Кибернетические импланты военного образца у героя System Shock 2.
Мобильник у Кейт из Syberia. Через него идёт часть повествования (звонок от подруги или босса), прикольно решать пару головоломок (найти написанный телефон и позвонить для отключения пара, спросить у знакомой рецепт коктейля и.т.д.)
Сэйв-поинты (точки сохранения) тоже могут быть весьма оригинальны: пишущая машинка в Resident Evil. Телефонная будка в Parasite Eve (при сэйве Айя звонит на базу начальству «докладывая» о статусе миссии), пушистые обязательные муглы из Final Fantasy IX, или мухи в Anachronox, которым подвластно сжатие времени, и которым нужно «примелькаться» чтобы они вас запомнили.
Plarium Автор
Спасибо за дополнения!