Всем привет! Меня зовут Григорий Дядиченко, и я технический продюсер. Сегодня хочется поговорить о текстурах. О том, что такое uv маппинг, mip map и о других базовых понятиях компьютерной графики. Что такое тексел или тексель? Если вам интересна эта тема — добро пожаловать под кат!

Многие недооценивают основные базовые понятия. Многие споры вообще возникают из‑за разного понимания каких‑то нюансов и терминов. Есть такое замечательное понятие скажем как тексел. Это простое и базовое понятие. При этом в википедии оно написано на мой взгляд неоднозначно и зачем‑то связано с трёхмерным объектом. Эти понятия связаны, но не так и не по той причине. Плюс зачем‑то есть лишние слова вроде «минимальная единица текстуры трёхмерного объекта». Что это значит? Совершенно непонятно.
Тексел

Так что же такое тексел? Во‑первых, не стоит его путать с тексель, так как это порода овец. А тексел — это пиксель текстуры. И ничего более. Чтобы лучше его понять, лучше разобрать, а зачем этот термин вообще появился? Ведь есть пиксель, зачем пиксель в картинке называть как‑то по‑другому?
В задачах рендера иначе бы всё звучало как «едет пиксель через пиксель видит пиксель пиксель пиксель». Дело в том, что помимо пикселя в текстуре существует пиксель на экране монитора и по этой причине, чтобы не путаться, появился тексел. Этот термин становится удобным, когда мы обсуждаем что такое сэмплирование, фильтрация текстур, мип‑мапинг. Все эти процессы связаны с тем, как работает рендер растровой графики, и что происходит, когда текстура разрешения большего (или меньшего) экрана отображается на нём. Ведь если у вас экран 1920×1080, а вы на весь экран выводите картинку 2048×1024, то нужно как‑то определить, какие именно пиксели из картинки попадут в пиксели экрана. У мониторов нет дробных диодов. Число диодов целое и выводят они один цвет. Поэтому нужны механизмы того, как мы выведем нашу картинку на экран.
А в 3д всё ещё немного сложнее. Так как картинка «натягивается» на произвольную форму. И там разрешение может отличаться в зависимости от приближения или отдаления от модели камеры. И так далее. С такими проблемами можно столкнуться в VR, AR и играх. Итак, с текселем мы разобрались. Разберёмся и с остальным.
Чтобы перейти от 2д картинки к отображению её на мониторе и в 3д нам понадобится ещё одно понятие. Называется оно UV координаты.
UV-координаты

Самая простая аналогия, чтобы понять что такое развёртка. Это оригами. Представьте, что вы заранее разукрасили схему оригами, а потом собираете из неё что‑то. Лист, который вы изначально раскрашивали — это ваша текстура. А собранная зверушка — модель. В оригами не принято ничего разрезать, а в компьютерной графике можно и нужно, поэтому рисунок не единый.
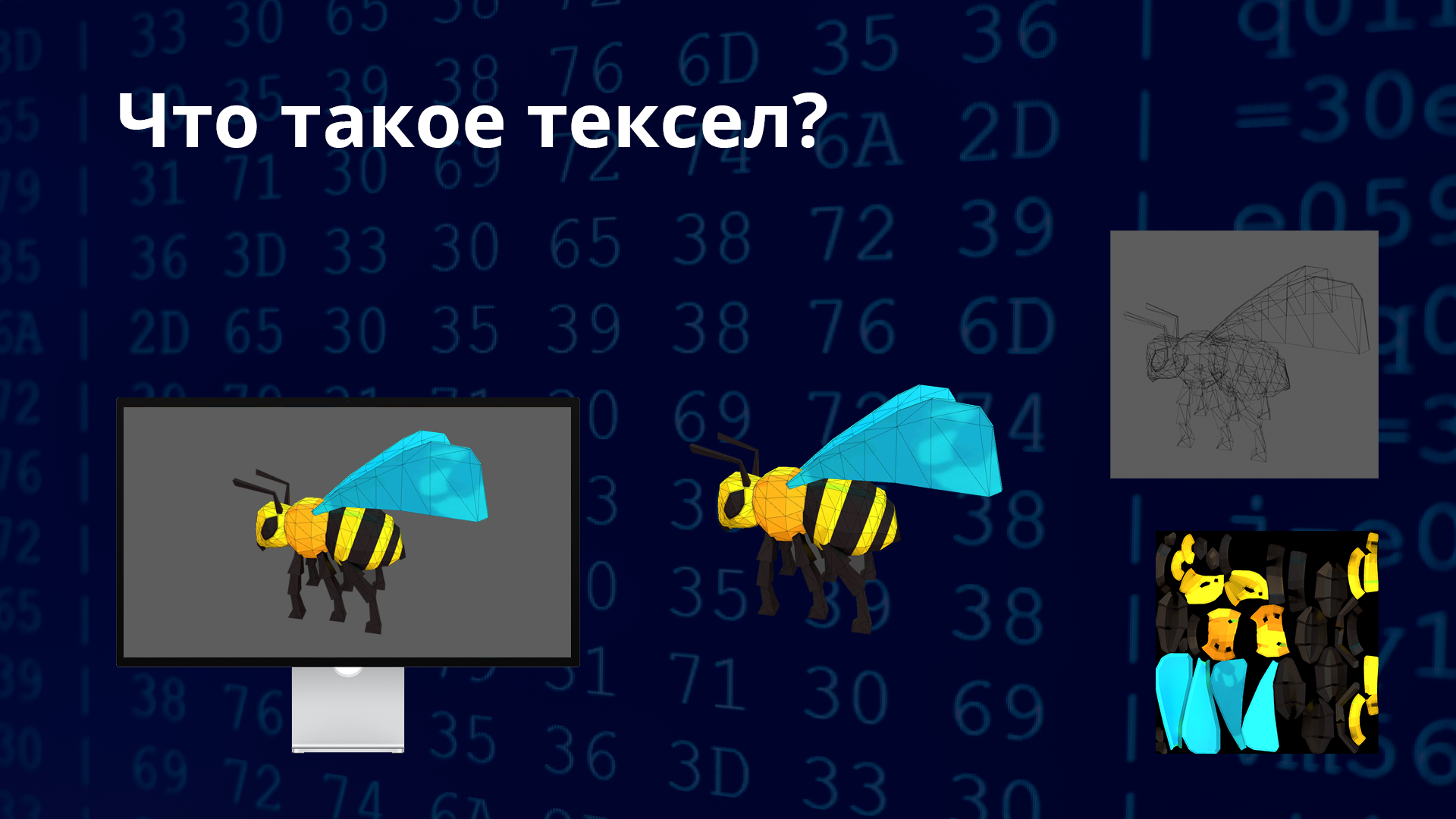
Приводя пример всё же из компьютерной графики. Выглядит это как‑то так.
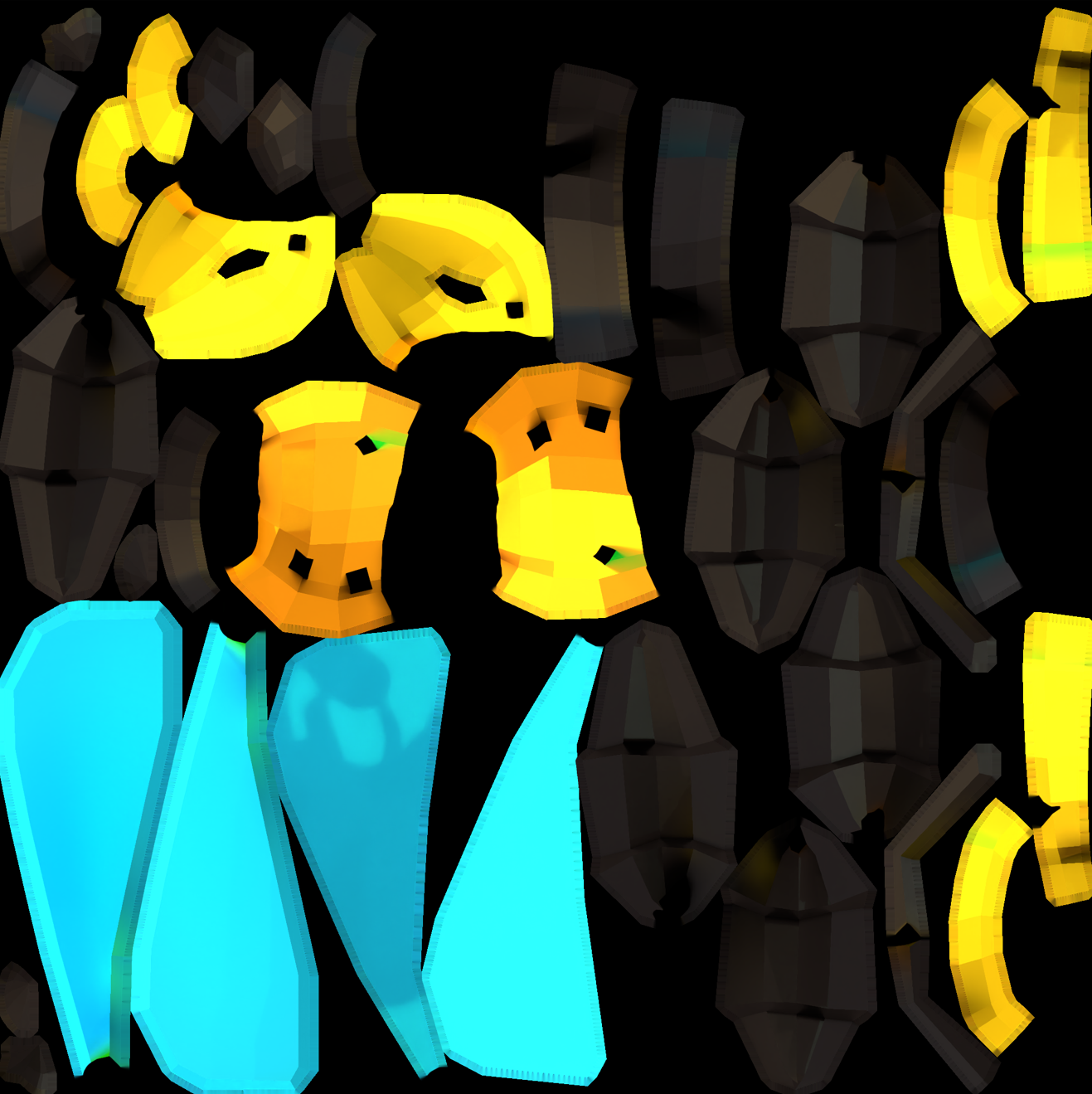
Текстура (пиксели которой наши тексели):

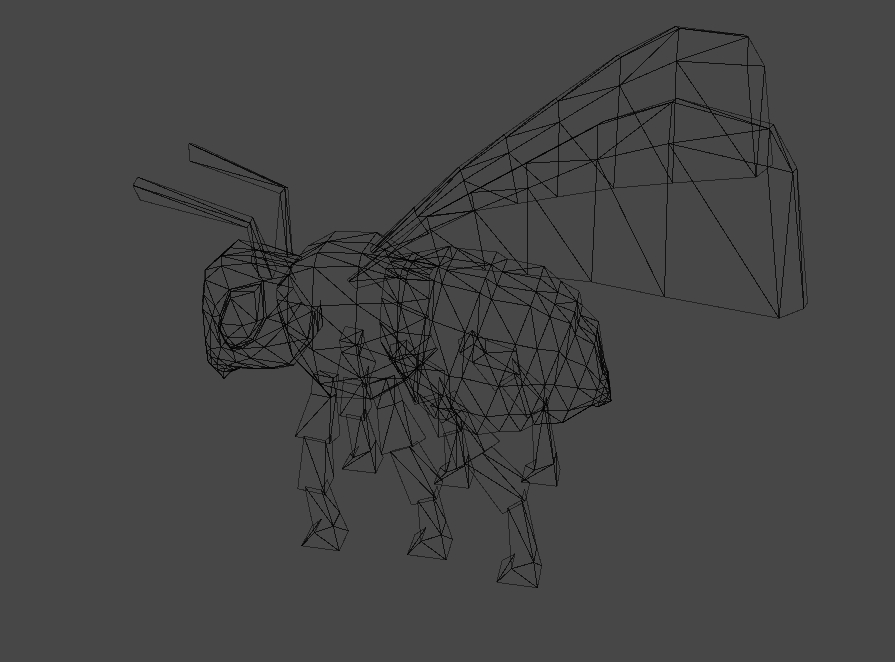
Сетка 3д модели:

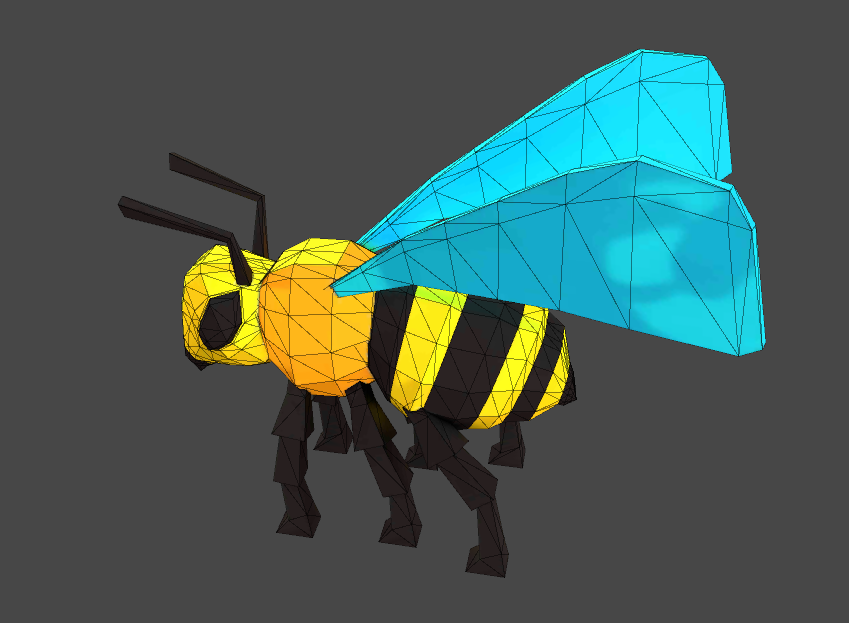
Модель с текстурой и отображением сетки:

UV координаты (или текстурные координаты) — это координаты, которые записываются в вершины модели и определяют то, как на модель будет наложена текстура. Это даёт нам соответствие между координатами в пространстве и как должна отображаться на них текстура. Обычно они принимают значение от (0; 0) до (1; 1). Получение цвета из текстуры по текстурным координатам называется сэмплингом.
И тут у нас возникает проблема. У нас есть текстура, которая выводится на модель. Логика наложения текстуры у нас подчиняется тому, что координаты от 0 до 1. То есть они могут быть дробными. А текстура состоит из текселей (то есть пикселей), которые не бывают дробными. Если у вас текстура 128×128 разрешением именно из стольки текселей она и состоит. И что делать дальше?
Фильтрация Текстур
У нас есть три игрока в этой задаче. Пиксели экрана, uv и тексели. И по сути три случая.
Тексел покрывает ровно один пиксель экрана после преобразования из uv и обратно (так в графике почти не бывает)
Тексел покрывает много пикселей (это называется магнификация)
Пиксель покрывает много текселей (это называется минификация)
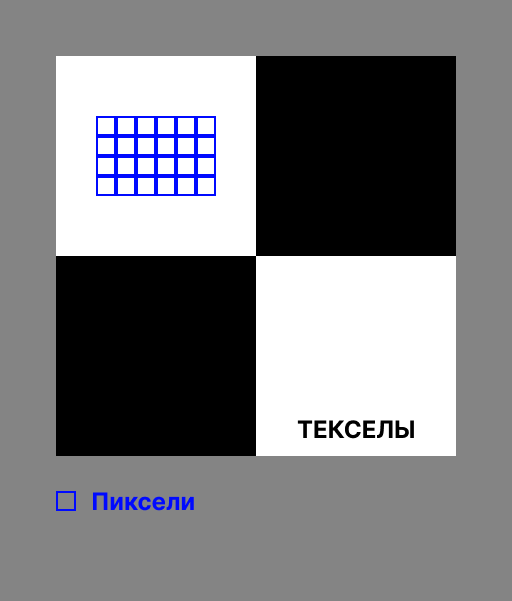
Магнификация

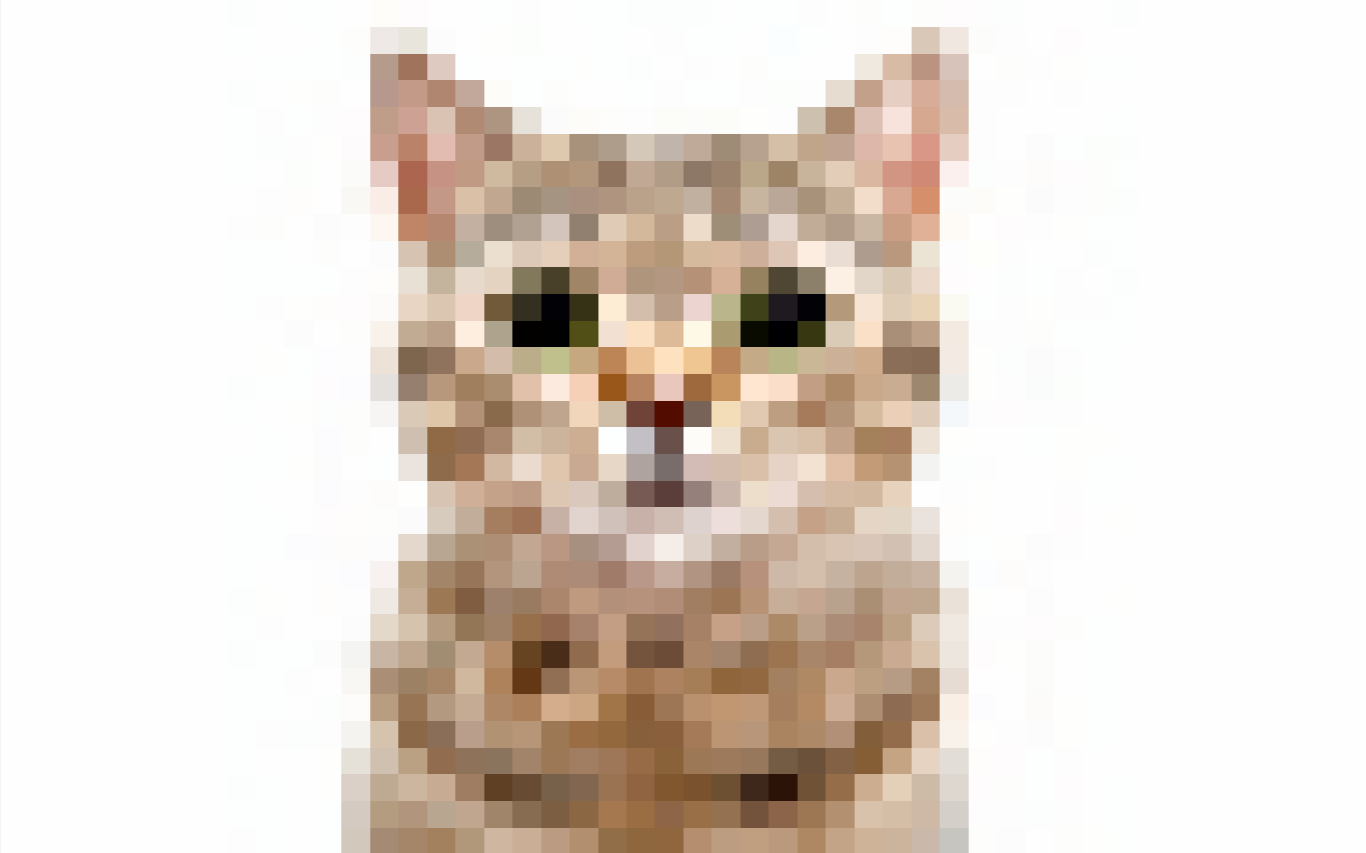
Магнификация — это как мы говорили выше, когда у нас в одном текселе оказывается много пикселей. Чтобы решить что будет отображаться на пикселе используется фильтрация. Первый из фильтров Nearest Neighbour или Box Filter или в Unity он называется Point. Тут проще объяснять показывая как он выглядит на картинках. Возьмём картинку с котиком в низком разрешении и включим Point фильтрацию.

Этот вид фильтрации отлично подходит для пиксель арт игр, так как иначе пиксель арта как такового не получится и он будет вести себя странно и смазываться. Логика его проста. Для конкретного значения uv координат мы выбираем цвет ближайшего к ней текселя.
Второй вид фильтрации — это Linear Filtering или ещё вы её знаете, как Bilinear Filtration. Выглядеть она будет вот так.

В этом случае цвета смешиваются. Берутся 4 соседних текселя (наиболее близких к нашей uv координате) и в зависимости от расстояния от центра текселя до uv координаты цвета будут смешаны. Чем ближе тексель, тем больше влияние его цвета.
Третий вид фильтрации — это Cubic или же Bicubic. Но он почти не поддерживается железом, и поэтому в той же Unity его нет. Trilinear Unity — это модификация билинейной фильтрации с использованием информации из Mip Map (разберём что это чуть позже).
В зависимости от целей выбирается фильтрация необходимая.
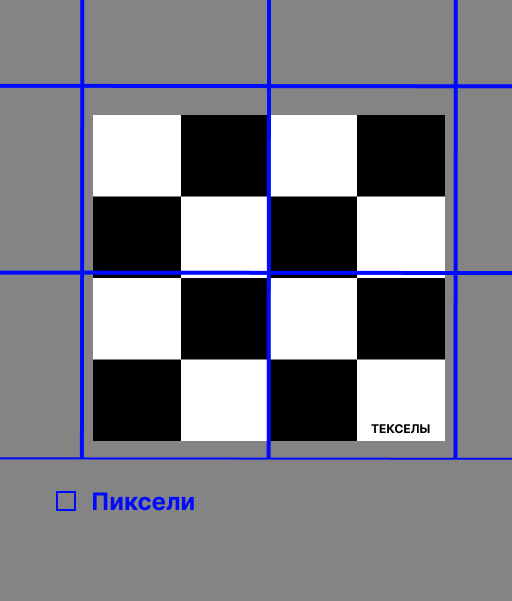
Минификация

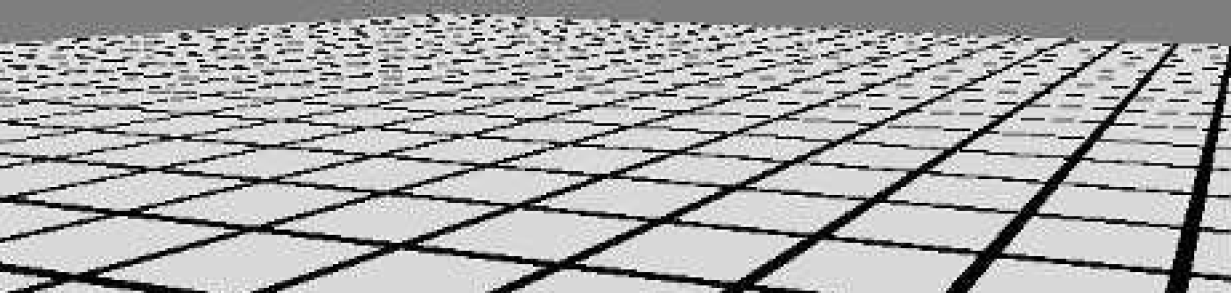
Картинки конечно не самые симпатичные, но надеюсь понятные. Минификация — это как мы говорили выше, когда у нас в одном пикселе оказывается много текселей. Для того, чтобы получить нужный цвет «по‑честному» надо рассчитать влияние каждого текселя на цвет пикселя. Это дорого для GPU и невозможно делать эффективно в реальном времени. Из‑за ограничений железа используются те же самые методы фильтрации, что и при магнификации. Но все они так или иначе ведут к так называемому алиасингу (или лесенке, которую вы наверняка часто встречали) или temporal aliasing. Выглядит это как‑то так.

В тему того что такое алиасинги и какие они бывают можно углубляться надолго. Так что это мы опустим. Но что совершенно логично из названия MSAA и любой другой алгоритм антиалиасинга исправляет именно эту проблему, а вы теперь знаете откуда ноги растут.
Но алгоритмы антиалиасинга — это не единственный метод борьбы с данным эффектом. И тут мы плавно подходим к следующему понятию. Мипмапы.
MIP-текстурирование

Если текселов больше, чем пикселей то, рассчитать нужный нам пиксель мы не можем в реальном времени. Мы можем это пред рассчитать. Сделав серию текстур, каждая из которых меньше предыдущей. Такие текстуры называются Mip Maps. Таким образом для объектов выводимых на экран создающих случай минификации мы можем подобрать текстуру с меньшим числом текселов и таким образом частично побороть проблему алиасинга. Это также позволяет использовать меньше памяти при сэмплинге текстуры.
В заключении
Я постарался рассказать основные понятия текстурного пайплайна в рендере и смысл понятия текселя простым языком. Если вам понравилось и было интересно — ставьте плюсы. Так я пойму, что такой формат статей может быть интересен и могу разобрать другие понятия из рендера. Тот же пресловутый алиасинг.
Подписывайтесь на мой блог в телеграм, если вам интересна Unity разработка.
Источники:
Learn OpenGL. Textures
Real-Time Rendering 4th Edition [2019] Tomas Akenine-Möller
Комментарии (10)

KyHTEP
02.02.2023 07:32+6pixel - picture element
texel - texture element
voxel - volume element
kovserg
02.02.2023 10:50+4продолжим:
coxel — code element
scrixel — script element
auxel — audio element
muxel — music element
loxel — logic element
daxel — data element
sruxel — structure element
claxel — class element
shaxel — shader element
maxel — matrix element
vexel — vector element
tixel — time element
gaxel — game element
exaxel — example element
doxel — document element
…
UberSchlag
02.02.2023 13:39+1sruxel — structure element
Думается, сруксель это всё-же что-то другое, далёкое от CS

KyHTEP
03.02.2023 07:37Ну, справедливости ради, эти элементы уже имеют названия )
code element - instruction
script element - instruction
audio element - sound
music element - note
logic element - statement
data element - bit
structure element - field
class element - property and method
shader element - instruction
matrix element - value
vector element - value
time element - second (по СИ)
game element - not unique element
example element - not unique element
document element - unit of information or whatever

Paranoich
02.02.2023 11:12shaxel maxel gaxel
paxel — paklya element
rvaxel — rvaklya element
shmaxel — smaklya element

AetherNetIO
02.02.2023 19:49MSAA не для фильтрации текстур.
Ну и тему фильтрации можно было бы полностью закрыть абзацем про анизотропик



AllexIn
Ну прям база база. С другой стороны в геймдеве почти 20 лет, а почему для текселей отдельный термин придумали - не знал. Спасибо.