С наступившим 21-м годом 21-го века.
В данной статье пробегусь по особенностям работы в трёх игровых движках, на примере написания кода для паукообразного средства передвижения.

Общая структура «паукомобиля» подразумевалась следующая — есть 6 лап, на каждой копия управляющего скрипта, который отслеживает перемещение основной конструкции и переставляет лапу в новую позицию, когда она отдаляется на определённое расстояние.
Для более точной посадки лап планировалось добавить и рейкасты, но, допустим, в том же Godot я хотел сделать паука для игры с видом сверху, при котором подобная точность не особо нужна.
Таким образом задача состояла в формировании нужной структуры внутри движка и написании кода отдельной лапки. Вот что получилось в разных средах разработки:

Здесь у меня уже был готов небольшой проект с машинками и паука я решил добавить в одну из сцен (префабов), содержащую в себе подкласс машинок, которые не имеют колёс.
Сама сцена specific_base устроена таким образом, что в основе узел-пустышка, который просто висит где-то в мире, без движения, а по миру перемещается kinematic body внутри него. Камера находится внутри сцены, но вне body, просто следуя за ним.

Для создания паука я добавил отдельный узел внутрь body, содержащий в себе точки-пустышки для расположения лап (место их постановки на землю, а не места крепления к телу).

Сами лапы для удобства разместил здесь же, в этой сцене, но вне body. Управляющий каждой из них скрипт, помимо переноса лапы, будет постоянно разворачивать её к центру «паука».

Код внутри редактора Godot
Пишем код. Я использую GDScript, потому как особого смысла писать именно на C# в Годо не вижу (не настолько фанат фигурных скобочек, чтобы их остутствие было непреодолимым препятствием):
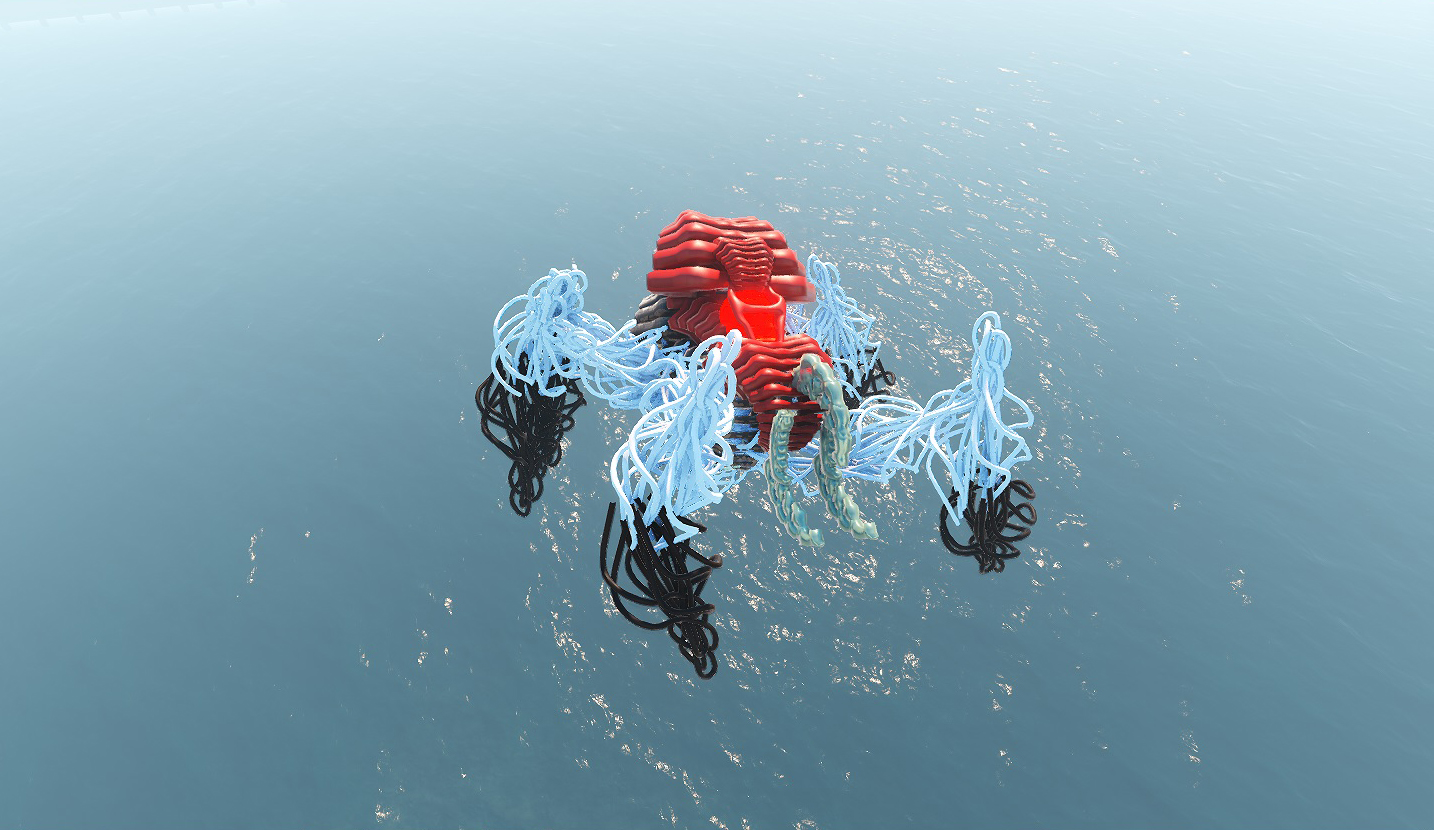
Видеонарезка с тестом паука в Godot. Бонусом сюда же вошли моменты из отдельной игры с терраформированием воксельного мира, где тоже используется «паучок», но чисто анимированный, а также демка с машинками на playcanvas, до того как туда была добавлена форма паука.

После того, как была готова реализация для Godot, я решил перенести это решение и в Unigine engine. Там у меня тоже имелся проект с машинками, правда чтобы не перегружать его я сделал отдельный «паучий» форк, чтобы впоследствии, наверное, вовсе убрать из него колёса и развивать как-то отдельно.

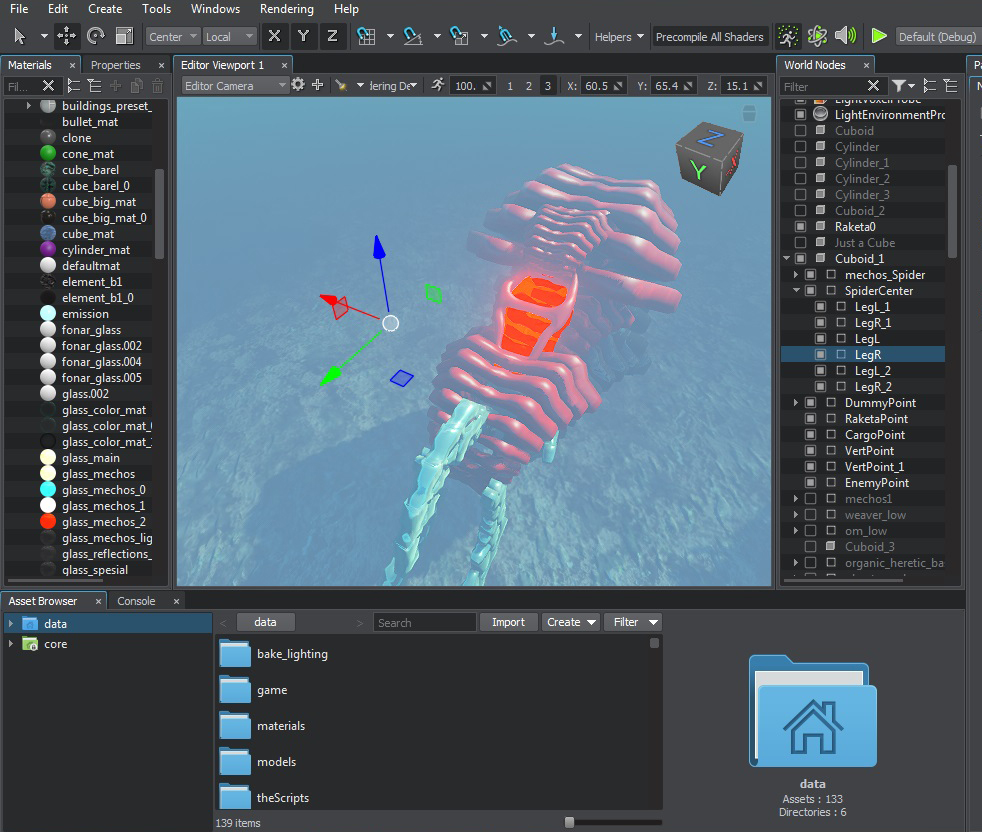
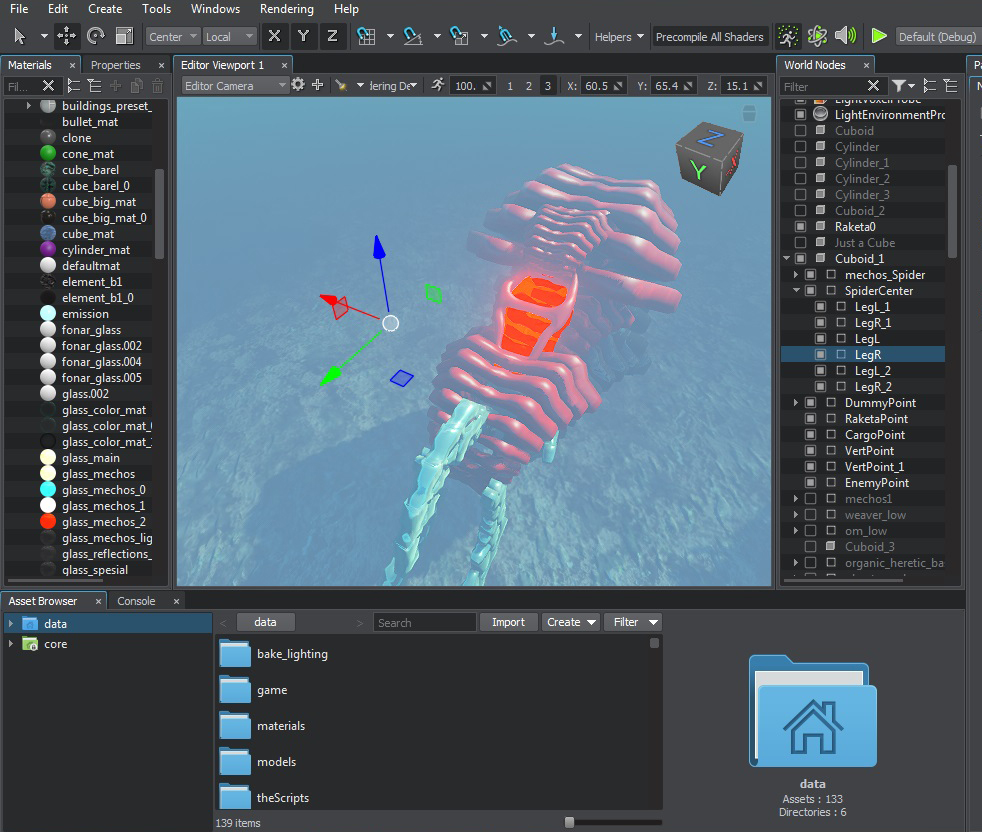
Тут имеется вся сцена игрового мира, в котором располагается корпус машинки игрока. В начале игры к этому корпусу пристыковываются отдельно расположенные колёса.
Завожу пустышку внутри корпуса, внутри которой будут находится точки, задающие позиции лап.

Лапы размещаются просто в игровом мире. Само движение оставил реализованным через колёса, но их визуальное представление отключено.

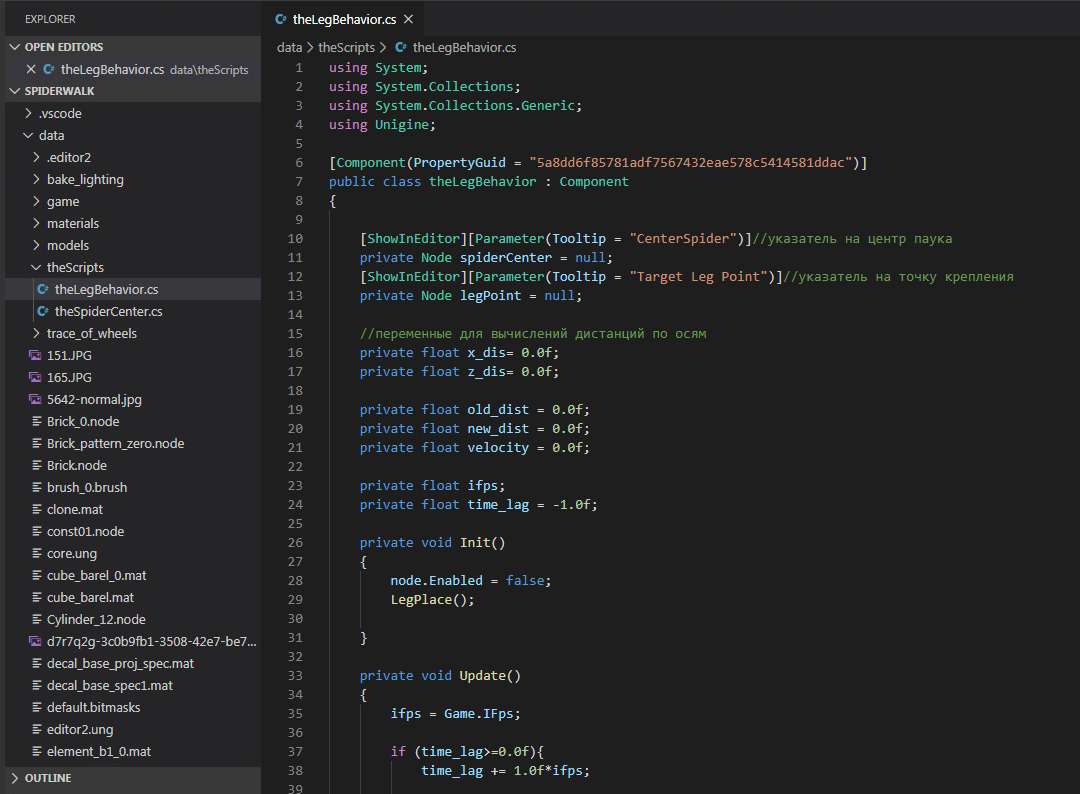
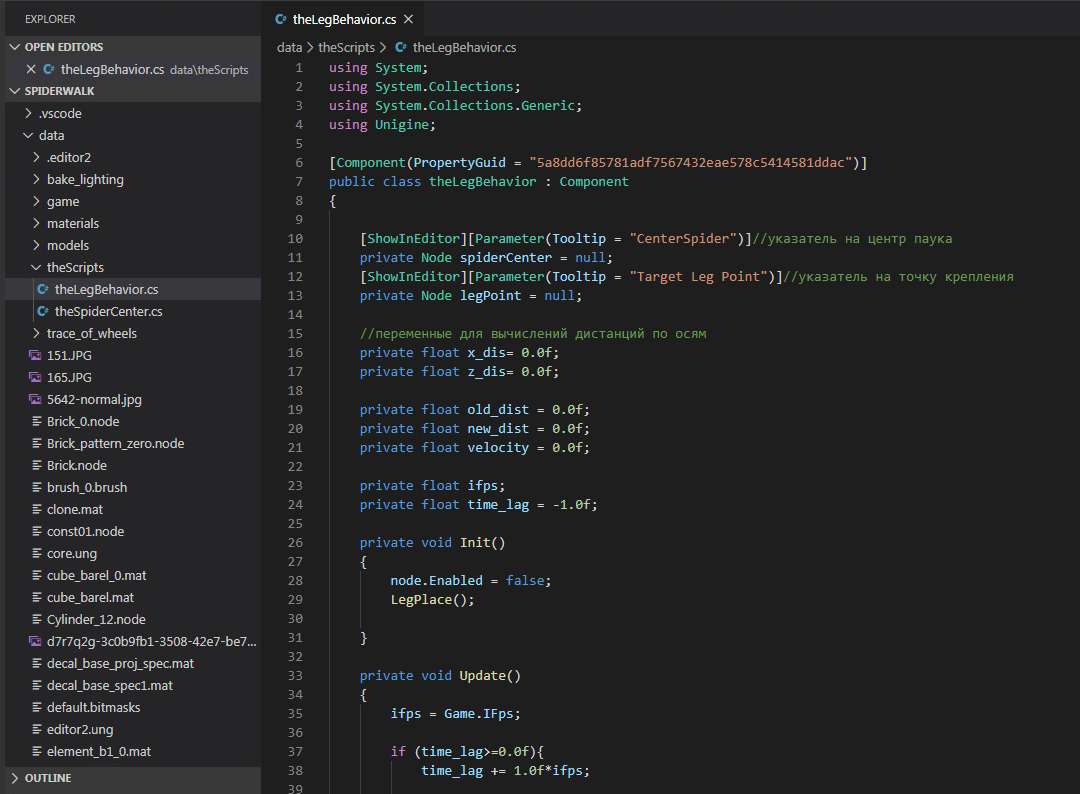
Unigine для редактирования кода запускает внешнюю среду
Код:
Видеонарезка паучьего теста в Unigine

PlayCanvas — игровой движок под webGL, использующий javascript. Недавно начал в нём разбираться. Напоминает нечто среднее между Unity и Godot, но с разработкой онлайн — редактор открывается в браузере.
В данном случае я переделал один из предлагаемых данной платформой примеров, добавив туда пару своих моделек машин, немного дополнительного функционала вроде прыжков, дописав камеру и поигравшись с материалами/настройками.
Визуальное представление базовой машины в исходном примере было задано цельной моделью, которую я частично отключил, оставив пока только колёса, которые изнутри модели достаёт её управляющий скрипт (то есть они не заведены отдельными узлами в иерархии сцены). Это визуальное представление во время игрового процесса цепляется к движущейся физической колёсной модели.
Для реализации «паука» внутри данного проекта я завёл «паучий центр» внутри визуального представления машинки. «Тело паука» для удобства вложено внутрь него же, так как хотелось сразу сделать переключение на «форму паука» и обратно.

Таким образом, местный «паук» тоже сделан поверх езды на колёсах, а сами колёса скрыты. Возможно, правильнее было бы крепить паучий каркас к узлу физики, но переключение между формами уже расположено в скрипте узла с визуалом машинки, и прочие модели находятся внутри этого узла, поэтому для простоты выбрал такой вариант. На деле же получается, что визуал по своему скрипту перемещается за физикой, а скрипты лап уже смотрят на паучий каркас, перемещающийся вместе с визуалом. По идее тут может возникать некоторая рассинхронизация, по крайней мере я заметил, что на слабых устройствах некоторые лапки не успевают вычислять позиции и перемещаются лишь некоторые.
А так, в целом, решение, конечно, не привязано к физике или rigidbody, лапкам по сути всё-равно как вы двигаете основной объект — силами или просто сменой позиции.

Лапы расположены в самой сцене, но для удобства их включения/отключения собраны внутри отдельного узла, чтобы можно было просто отключать его, а не каждую по отдельной ссылке.

В playcanvas редактор кода запускается в новой вкладке браузера
Код:
В целом, пока получилась заготовка паучка с четырьмя лапками и не совсем оптимальными расчётами.
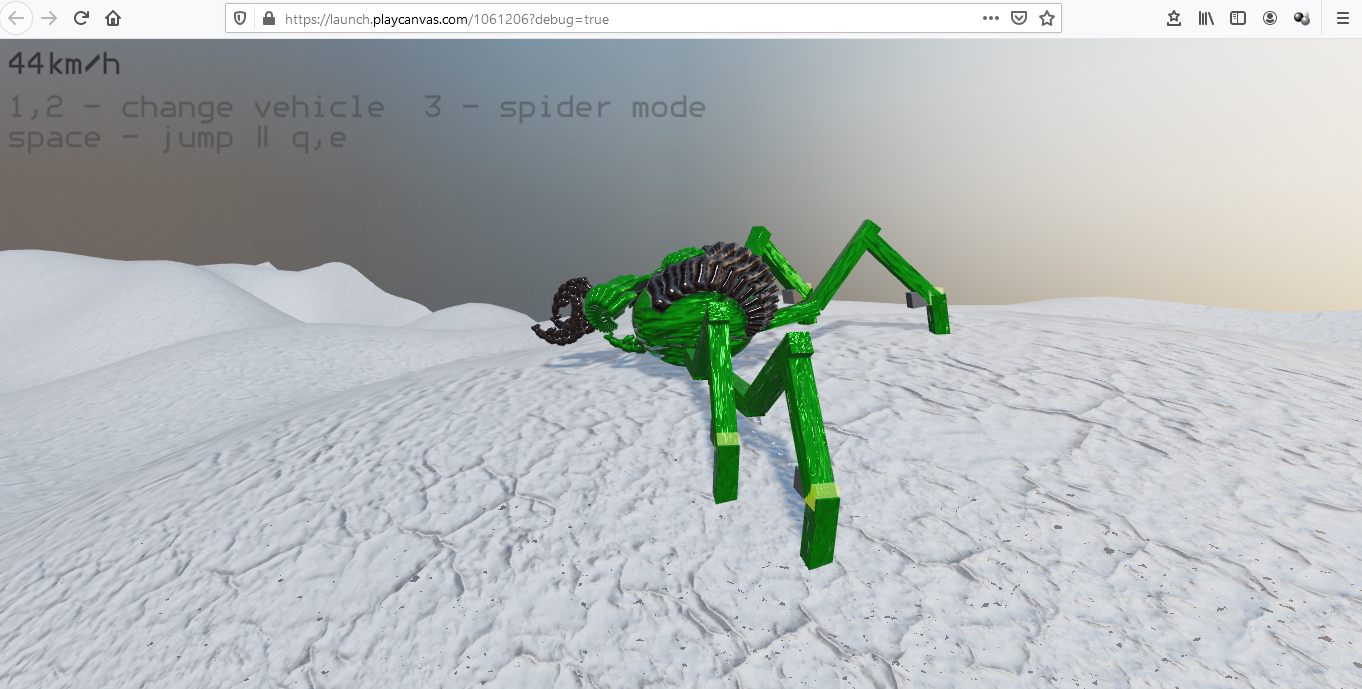
Потестить получившегося на текущий момент кадавра
можно здесь.
Я лично пробовал запускать на не слишком мощном смартфоне через Chrome и Dolphin, графика становится похожей на PsOne и вычисления для некоторых лап не работают, пока на экране виден уровень, у края карты лапы проявляются. На слабом ноутбуке наблюдались очень сильные тормоза в Chrome, но в Firefox всё катается нормально. На ноутбуке с дискретной видеокартой и на стационарнике летает в обоих этих браузерах.
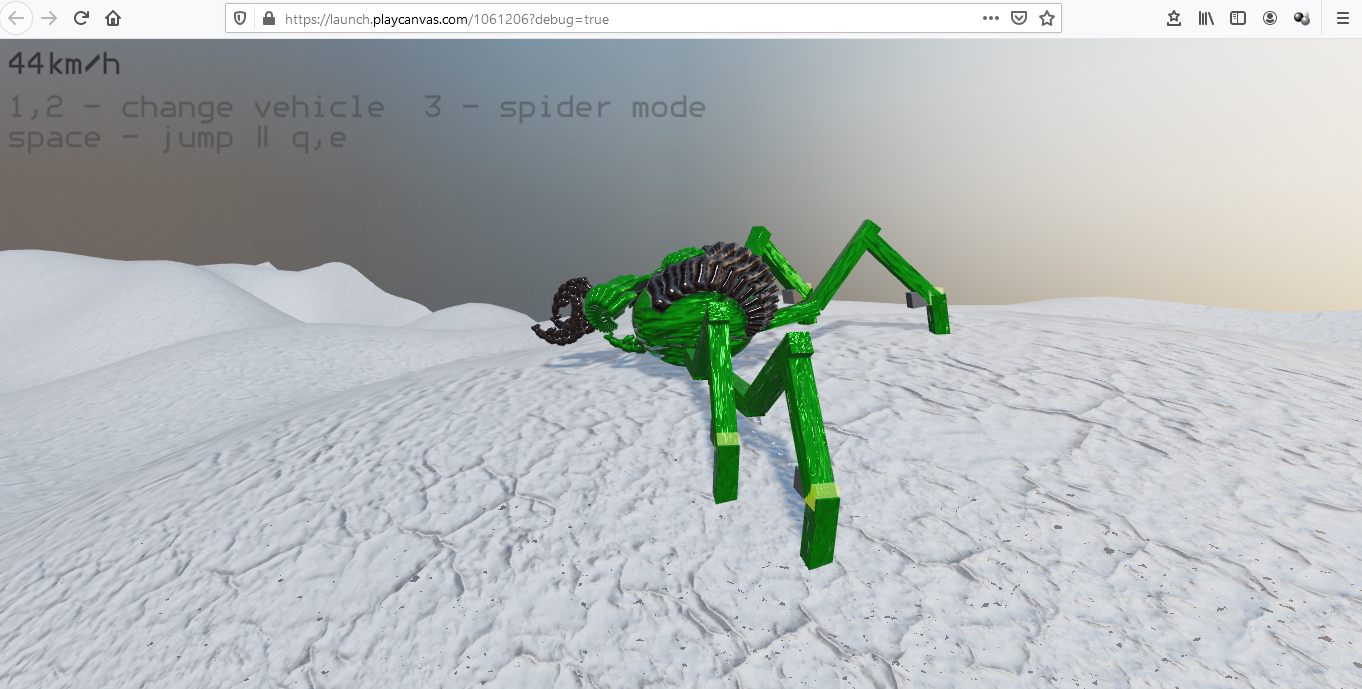
На ПК, в отличие от смартфонов в этой демке работает прыжок (по кнопке пробел), заготовка стрейфа (Q и E) и перезагрузка уровня (на R).
Как видите, языки и движки разные, но тем не менее многие вещи в семействе скриптовых языков делаются довольно похожим образом. А как часто вы осваивали новые для себя игровые движки и фреймворки, с какими основными трудностями столкнулись?
В данной статье пробегусь по особенностям работы в трёх игровых движках, на примере написания кода для паукообразного средства передвижения.

Общая структура «паукомобиля» подразумевалась следующая — есть 6 лап, на каждой копия управляющего скрипта, который отслеживает перемещение основной конструкции и переставляет лапу в новую позицию, когда она отдаляется на определённое расстояние.
Для более точной посадки лап планировалось добавить и рейкасты, но, допустим, в том же Godot я хотел сделать паука для игры с видом сверху, при котором подобная точность не особо нужна.
Таким образом задача состояла в формировании нужной структуры внутри движка и написании кода отдельной лапки. Вот что получилось в разных средах разработки:

Godot
Здесь у меня уже был готов небольшой проект с машинками и паука я решил добавить в одну из сцен (префабов), содержащую в себе подкласс машинок, которые не имеют колёс.
Сама сцена specific_base устроена таким образом, что в основе узел-пустышка, который просто висит где-то в мире, без движения, а по миру перемещается kinematic body внутри него. Камера находится внутри сцены, но вне body, просто следуя за ним.

Для создания паука я добавил отдельный узел внутрь body, содержащий в себе точки-пустышки для расположения лап (место их постановки на землю, а не места крепления к телу).

Сами лапы для удобства разместил здесь же, в этой сцене, но вне body. Управляющий каждой из них скрипт, помимо переноса лапы, будет постоянно разворачивать её к центру «паука».

Код внутри редактора Godot
Пишем код. Я использую GDScript, потому как особого смысла писать именно на C# в Годо не вижу (не настолько фанат фигурных скобочек, чтобы их остутствие было непреодолимым препятствием):
extends Spatial
export var distance = 2.5#максимальная дистанция, после которой случится перерасчёт
export var step = 1#переменная для дополнительного смещения лап (вещь необязательная)
#ссылки на центр паука и одну из позиций лап, а также элементы для их хранения
export (NodePath) var spidercenter = null
var trg_center
export (NodePath) var spiderleg = null
var trg_leg
#переменные для расстояний по осям x и z
var x_dis = 0.0
var z_dis = 0.0
#переменная-таймер, а также флаг
var time_lag = -1.0
# инициализация
func _ready():
self.hide()#скрыть лапу
trg_center = get_node(spidercenter)#запомнить объекты
trg_leg = get_node(spiderleg)
LegPlace()#один раз вызвать установку лапки на позицию
# основной цикл
func _process(delta):
#развернуть лапу в направлении центра паука. можно ввести таймер, чтобы делать это через малые интервалы
self.look_at(trg_center.global_transform.origin, Vector3(0,1,0))
#включить видимость, если лапа была невидимой. это делалось для того, чтобы показывать её снова, после того как она скрывается в момент перестановки (чтобы перестановка выглядела как появление лапы в новой позиции уже развёрнутой в нужную сторону, а не перенесением с последующим разворачиванием). на самом деле можно было вынести внеочередной разворот и последующий показ лапы в LegPlace
if self.visible == false: self.show()
if time_lag>=0:#если флаг-таймер запущен, то наращивать его значение
time_lag +=1*delta
if time_lag>0.06:#при истечении задержки сбросить флаг и вызвать перерисовку
time_lag = -1.0
LegPlace()
else:#пока флаг неактивен считать дистанции от лапы до позиции лапы по двум осям
x_dis = abs(trg_leg.global_transform.origin.x - self.global_transform.origin.x)
z_dis = abs(trg_leg.global_transform.origin.z - self.global_transform.origin.z)
if (x_dis + z_dis) > distance:#если дистанция больше лимита, запустить флаг
time_lag = 0.0
pass
func LegPlace():#собственно, сама функция перестановки лапы
self.hide()
step = step*(-1)
self.global_transform.origin = trg_leg.global_transform.origin+Vector3(0,0,0.5*step)
Видеонарезка с тестом паука в Godot. Бонусом сюда же вошли моменты из отдельной игры с терраформированием воксельного мира, где тоже используется «паучок», но чисто анимированный, а также демка с машинками на playcanvas, до того как туда была добавлена форма паука.

Unigine
После того, как была готова реализация для Godot, я решил перенести это решение и в Unigine engine. Там у меня тоже имелся проект с машинками, правда чтобы не перегружать его я сделал отдельный «паучий» форк, чтобы впоследствии, наверное, вовсе убрать из него колёса и развивать как-то отдельно.

Тут имеется вся сцена игрового мира, в котором располагается корпус машинки игрока. В начале игры к этому корпусу пристыковываются отдельно расположенные колёса.
Завожу пустышку внутри корпуса, внутри которой будут находится точки, задающие позиции лап.

Лапы размещаются просто в игровом мире. Само движение оставил реализованным через колёса, но их визуальное представление отключено.

Unigine для редактирования кода запускает внешнюю среду
Код:
using System;//стандартная "шапка"
using System.Collections;
using System.Collections.Generic;
using Unigine;
//уникальный идентификатор компонента, генерируемый при создании скрипта
[Component(PropertyGuid = "5a8dd6f85781adf7567432eae578c5414581ddac")]
public class theLegBehavior : Component
{
[ShowInEditor][Parameter(Tooltip = "CenterSpider")]//указатель на центр паука
private Node spiderCenter = null;
[ShowInEditor][Parameter(Tooltip = "Target Leg Point")]//указатель на точку крепления
private Node legPoint = null;
//переменные для вычислений дистанций по осям
private float x_dis= 0.0f;
private float z_dis= 0.0f;
private float ifps;//переменная для дельтатайм
private float time_lag = -1.0f;//таймер-флаг
private void Init()//инициализация
{
node.Enabled = false;//скрыть лапу
LegPlace();//вызвать перестановку лапы
}
private void Update()//основной цикл
{
ifps = Game.IFps;//сохранить дельтатайм
if (time_lag>=0.0f){//далее уже знакомая конструкция
time_lag += 1.0f*ifps;
if (time_lag>=0.6f) {
time_lag = -1.0f;
LegPlace();
}
}else{
x_dis = MathLib.Abs(legPoint.WorldPosition.x - node.WorldPosition.x);
z_dis = MathLib.Abs(legPoint.WorldPosition.z - node.WorldPosition.z);
if (x_dis + z_dis > 0.8f){
time_lag = 0.0f;
}
}
}
//функция перерасчёта положения лапы. здесь уже финальный показ лапы встроен внутрь функции. также тут происходит единичный разворот в сторону центра паука. постоянный же разворот считается вне этого скрипта, в дополнительном, наброшенном на лапу скрипте, который делал это и кое-что лишнее. хотя я по сути уже вынес оттуда эту операцию, но не включил сюда в Update.
private void LegPlace()
{
node.Enabled = false;
vec3 targetDirection = vec3.ZERO;
targetDirection = (legPoint.WorldPosition - node.WorldPosition);
quat targetRot = new quat(MathLib.LookAt(vec3.ZERO, targetDirection, vec3.UP, MathLib.AXIS.Y));
quat delta = MathLib.Inverse(targetRot);
delta.z = 0;
delta.Normalize();
node.WorldPosition = legPoint.WorldPosition;
targetDirection = (spiderCenter.WorldPosition - node.WorldPosition);
node.SetWorldDirection(targetDirection, vec3.UP, MathLib.AXIS.Y);
node.Enabled = true;
}
}
Видеонарезка паучьего теста в Unigine

PlayCanvas
PlayCanvas — игровой движок под webGL, использующий javascript. Недавно начал в нём разбираться. Напоминает нечто среднее между Unity и Godot, но с разработкой онлайн — редактор открывается в браузере.
В данном случае я переделал один из предлагаемых данной платформой примеров, добавив туда пару своих моделек машин, немного дополнительного функционала вроде прыжков, дописав камеру и поигравшись с материалами/настройками.
Визуальное представление базовой машины в исходном примере было задано цельной моделью, которую я частично отключил, оставив пока только колёса, которые изнутри модели достаёт её управляющий скрипт (то есть они не заведены отдельными узлами в иерархии сцены). Это визуальное представление во время игрового процесса цепляется к движущейся физической колёсной модели.
Для реализации «паука» внутри данного проекта я завёл «паучий центр» внутри визуального представления машинки. «Тело паука» для удобства вложено внутрь него же, так как хотелось сразу сделать переключение на «форму паука» и обратно.

Таким образом, местный «паук» тоже сделан поверх езды на колёсах, а сами колёса скрыты. Возможно, правильнее было бы крепить паучий каркас к узлу физики, но переключение между формами уже расположено в скрипте узла с визуалом машинки, и прочие модели находятся внутри этого узла, поэтому для простоты выбрал такой вариант. На деле же получается, что визуал по своему скрипту перемещается за физикой, а скрипты лап уже смотрят на паучий каркас, перемещающийся вместе с визуалом. По идее тут может возникать некоторая рассинхронизация, по крайней мере я заметил, что на слабых устройствах некоторые лапки не успевают вычислять позиции и перемещаются лишь некоторые.
А так, в целом, решение, конечно, не привязано к физике или rigidbody, лапкам по сути всё-равно как вы двигаете основной объект — силами или просто сменой позиции.

Лапы расположены в самой сцене, но для удобства их включения/отключения собраны внутри отдельного узла, чтобы можно было просто отключать его, а не каждую по отдельной ссылке.

В playcanvas редактор кода запускается в новой вкладке браузера
Код:
var TheLegBehavior = pc.createScript('theLegBehavior');
//ссылка на центр паука
TheLegBehavior.attributes.add('N_spiderCenter', { type: 'entity' });
//ссылка на точку постановки этой лапки
TheLegBehavior.attributes.add('N_legPoint', { type: 'entity' });
//переменные для дистанций по осям
this.x_dis = 0.0;
this.z_dis = 0.0;
this.time_lag = -1.0;//флаг-таймер
//так выглядит инициализация, но пока оставил её пустой, всё-равно по умолчанию паучья форма выключена
TheLegBehavior.prototype.initialize = function() {
};
//основной цикл
TheLegBehavior.prototype.update = function(dt) {
if (this.N_spiderCenter) {//дополнительная проверка - а существует ли узел
this.entity.lookAt(this.N_spiderCenter.getPosition());//если да, то развернуть лапу к нему
}
};
//постапдейт. некоторые вещи должны вызываться на этом шаге, а не в основном цикле, иначе, например, объекты начнут дрожать.
TheLegBehavior.prototype.postUpdate = function(dt) {
//собственно, тут и будет крутиться основной процесс
if (time_lag>=0.0){
time_lag+=1.0*dt;
if (time_lag>=0.06){
time_lag=-1.0;
this.LegUpdate();
}
} else {
x_dis = Math.abs(this.entity.getPosition().x-this.N_legPoint.getPosition().x);
z_dis = Math.abs(this.entity.getPosition().z-this.N_legPoint.getPosition().z);
if ((x_dis+z_dis)>3.0){
time_lag=0.0;
}
}
};
//а вот и наша функция перестановки лапы, где я ещё не заморачивался добавлением конструкции "скрыть, развернуть, показать", а просто ставлю лапу на новую позицию
TheLegBehavior.prototype.LegUpdate = function() {
if (this.N_legPoint) {//опять же, проверим на существование, хотя можно было и обойтись
this.entity.setPosition(this.N_legPoint.getPosition());
}
};
В целом, пока получилась заготовка паучка с четырьмя лапками и не совсем оптимальными расчётами.
Потестить получившегося на текущий момент кадавра
можно здесь.
Я лично пробовал запускать на не слишком мощном смартфоне через Chrome и Dolphin, графика становится похожей на PsOne и вычисления для некоторых лап не работают, пока на экране виден уровень, у края карты лапы проявляются. На слабом ноутбуке наблюдались очень сильные тормоза в Chrome, но в Firefox всё катается нормально. На ноутбуке с дискретной видеокартой и на стационарнике летает в обоих этих браузерах.
На ПК, в отличие от смартфонов в этой демке работает прыжок (по кнопке пробел), заготовка стрейфа (Q и E) и перезагрузка уровня (на R).
Примечание:
добавив ещё пару лапок в webgl прототип увидел провисание вычислений скрипта уже и на десктопе. На самом деле нужно было просто дописать this. к переменным в основном цикле, следующим образом:
if (this.time_lag>=0.0){
this.time_lag+=1.0*dt;
if (this.time_lag>=0.06){
this.time_lag=-1.0;
this.LegUpdate();
}
} else {
this.x_dis = Math.abs(this.entity.getPosition().x-this.N_legPoint.getPosition().x);
this.z_dis = Math.abs(this.entity.getPosition().z-this.N_legPoint.getPosition().z);
if ((this.x_dis+this.z_dis)>3.0){
this.time_lag=0.0;
}
}
После этого пропадание части лап исчезло и при запуске на смартфоне.
Итог
Как видите, языки и движки разные, но тем не менее многие вещи в семействе скриптовых языков делаются довольно похожим образом. А как часто вы осваивали новые для себя игровые движки и фреймворки, с какими основными трудностями столкнулись?


atri1
Интересно. Создание полноценной анимации IK для нестандартных объектов это всегда та еще задача, не у всех есть мотивация такое делать.
Видел в Годот https://github.com/godotengine/godot/pull/28909

Возможно в будущем в Godot 3 будет возможность создавать полноценный физический скелет, возможно уже в следущем обновлении Godot 3.
thenonsense Автор
Ну дело как раз в том, что «полноценная» она не всегда нужна.
taisyapecinya
Всё равно было бы приятно иметь возможность) Мне ваши паучки именно по дизайну очень понравились, яб их анимировала)