В предыдущей статье я подробно разобрал проблемы связанные со шрифтами для темной темы и причины их актуальности. В данном материале смотрим на то, какие есть решения и что предлагает индустрия. + figma файл с адаптированным мной под темную тему стандартным текстовым набором стилей Material Design для Roboto.

Material Design 3
Первое, что делаем открываем документацию Material Design 3 раздел Typography. В нем есть одно упоминание о эффекте визуального восприятия при инфертиции цвета и рекомендация.
При переключении между темной и светлой темой один и тот же текст может казаться тяжелее, несмотря на одинаковые настройки. Использовать “negative grade” (меньшие значения Grade), чтобы скорректировать это.

Grade и Weight
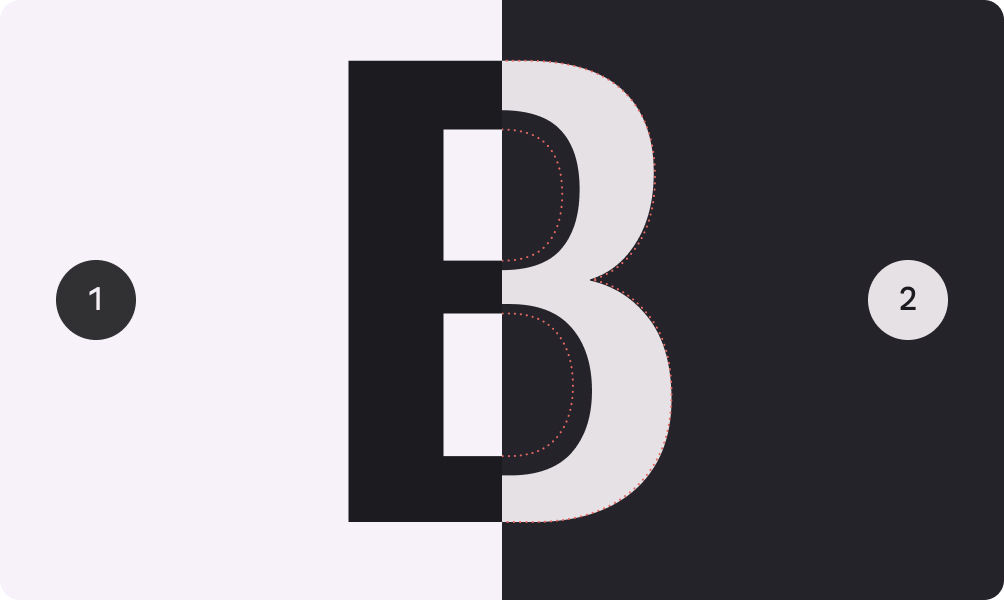
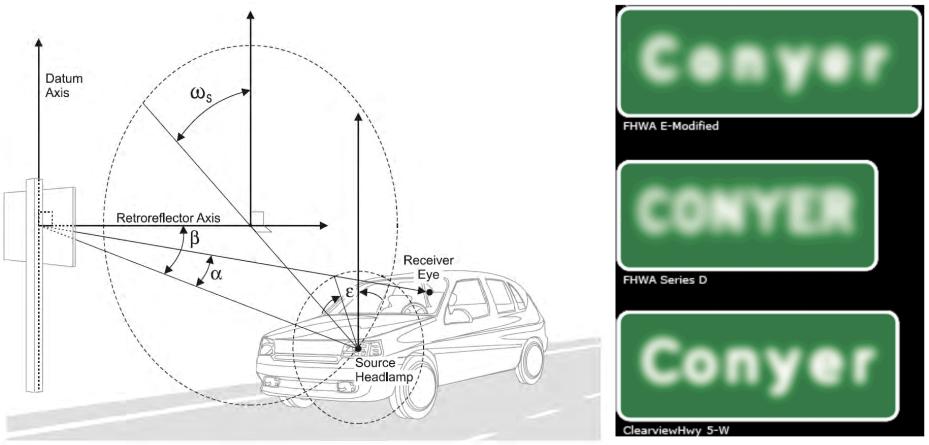
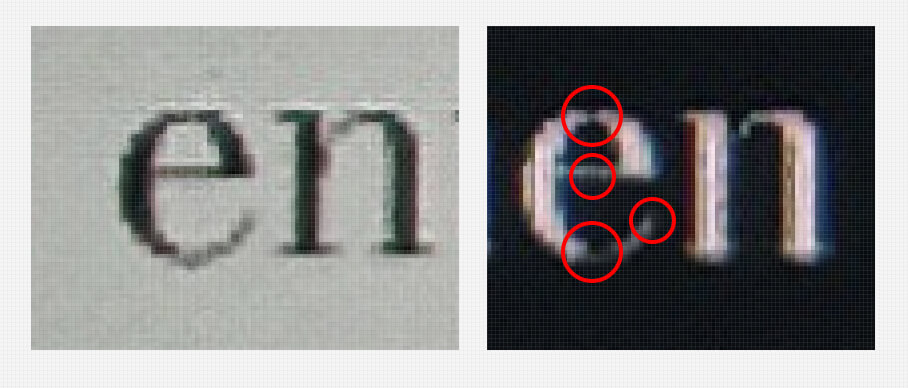
В базе знаний Google Fonts, на странице с ликбезом, нам более подробно разъясняют природу этого эффекта — “halation” — ореола, который создает белый контур букв из за рассеивания света. Нам напоминают о сложной анатомии шрифтов, связанной с биологической особенностью восприятия и “legibility” — «читабельностью». А также ссылаются на исследования и рекомендации описывающие данную проблему в организации дорожных знаков.

Grade и Weight
В качестве рекомендаций Material design предлагает уменьшать параметры “Grade” или “Weight” для соблюдения визуального баланса.

Слева начертание шрифта Lato — Regular или 400, справа — Semibold или 500.
Параметру weight кратному 100 соответствует свое начертание из шрифтовой гарнитуры. По доброй традиции, начертания разрабатываются дизайнером-шрифтовом вручную. Опять же, для соблюдения характера шрифта и его «разборчивости. Все параметры подгоняются вручную с учетом визуального восприятия. Как следствие у каждого начертания ширина литеры будет отличаться.
Уменьшение параметра weight при инверсии цветов — самое близкое к идеальному решению, но вместе с ним меняется и кернинг — межбуквенное расстояние, что также сказывается на эффекте Ореола но уже в межбуквеном пространстве.
Чтобы избежать этого, google рекомендует регулировать параметр Grade, в котором ширина литер не изменяется. Но есть два «Но». Grade — параметр присущий так называемым “variable fonts”. И второе — он ведет себя как Stroke у линий, те в одинаковых пропорциях изменяет толщину контура относительно условного центра. Изменение данного параметра будет влиять на характер шрифта, и результат может получится далеким от задумки шрифтового-дизайнера.

Уменьшение параметров Grade и Weight решает проблему пересвета и выравнивает оптический вес в толщине линий и размере «просветов», однако, проблема с тонкими местами, где светимости не хватает останется.

Roboto flex
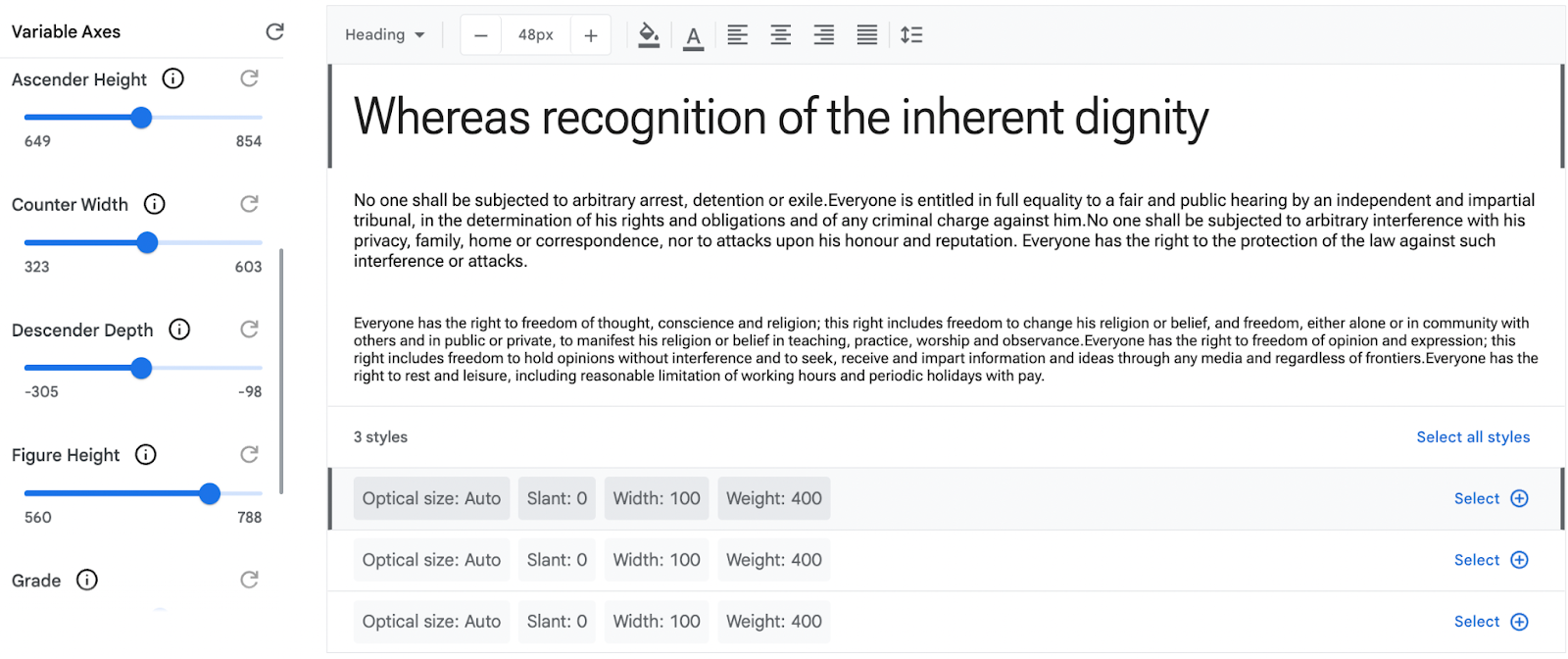
Вариативные шрифты имеют разных набор динамических параметров. Помимо общих Grade и width, такой шрифт как Roboto flex имеет довольно большой набор настраиваемых параметров. Посмотреть можно в Google Fonts.

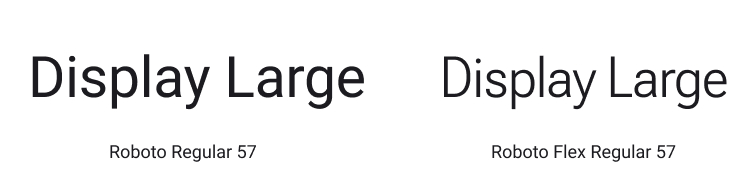
Но данная вариативность сказывается на базовых параметрах шрифта. Поэтому Roboto Regular не выглядит также как Roboto Flex regular.

Рекомендации
Если вы используете не вариативный шрифт, выставляйте параметр width на 100 меньше и увеличивайте кернинг — letter spacing.
В вариативных шрифтах таких как Roboto и Montserrat также меняем начертание, те Width, а не Grade. Во первых: не все вариативные шрифты поддерживают Grade, во-вторых теряется характер шрифта. Меняем параметр width примерно в половину. Для Regular на разных кеглях это 340-360. И подбираем соответствующий кернинг для сохранения длинных строки и красивых межбуквенных отступов, близких к задумке дизайнера.
Для каждого начертания кернинг стоит подбирать отдельно, в диапазоне от Regular до Black это значение меняется от 0,3% до 0,5%.
Параметры letter spacing подбираем как художник — прицеливаемся на Zoom, делаем 100% отодвигается от экрана на обычное расстояние и смотрим как получилось.
P.S.
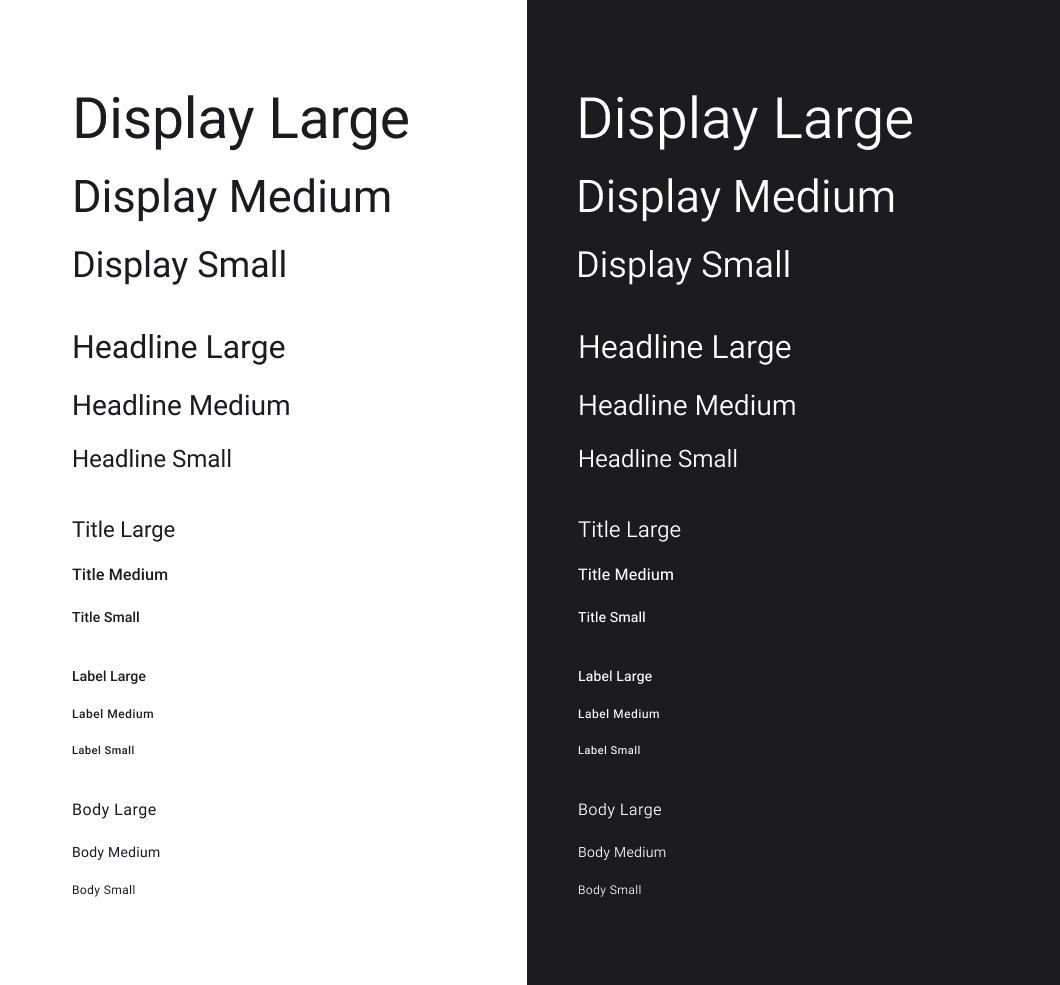
Попрактиковаться взял стандартные текстовые стили из Material Design для Roboto. Все выверить, присмотреться и еще раз скорректировать — ушли сутки. Работа монотонная, поэтому для тех, кто разрабатывает темную тему, Figma файлик по ссылке.



Nnnnoooo
Спасибо за качественный материал.
Кстати хотел написать еще в прошлой статье, что никто не затрагивал этот эффект. В последнее время у большинства софта появилась нездоровая тенденция переходить на темные темы (или основной упор делать на темные темы, а светлые оставлять так для галочки). Но именно из-за эффекта гало при некоторых проблемах зрения некоторые пользователи с большим трудом могут пользоваться темными темами даже при более менее нормальных диоприях, а иногда вообще не могут ими пользоваться (последствия неудачных лазерных коррекций, неоваскуляризация, eye floaters и подобные).
domix32
Ровно такая же ситуация со светлыми темами. Большие диоптрии и летуны в наличии. На свелых темах часто либо буквы начинают накладываться, либо строки пересекаться. И глаза напрягаются сильнее, отфильтровывая белые фоны. Хотя темные темы тоже местами через одно место делают.