В предыдущих статьях из этой серии мы рассказывали о команде создателей ролика The Blacksmith, а также о его художественном оформлении. Теперь мы рассмотрим создание ролика с технической точки зрения и затронем аспекты подготовки сцен, шейдинга и освещения в Unity 5.

Тестирование и работа с различными версиями движка
Мы приступили к созданию ролика на ранних альфа- и бета-версиях Unity, стабилизировали его на версии 5.0.b22, а со временем обновили весь проект для финальной версии Unity 5.
Используя для создания контента сырой движок на стадии разработки, неизбежно сталкиваешься с нестабильностью и низкой эффективностью процессов. Каждую неделю мы стояли перед выбором: обновить движок до версии с исправленными ошибками или пропустить обновление, чтобы не нарушать работу команды.
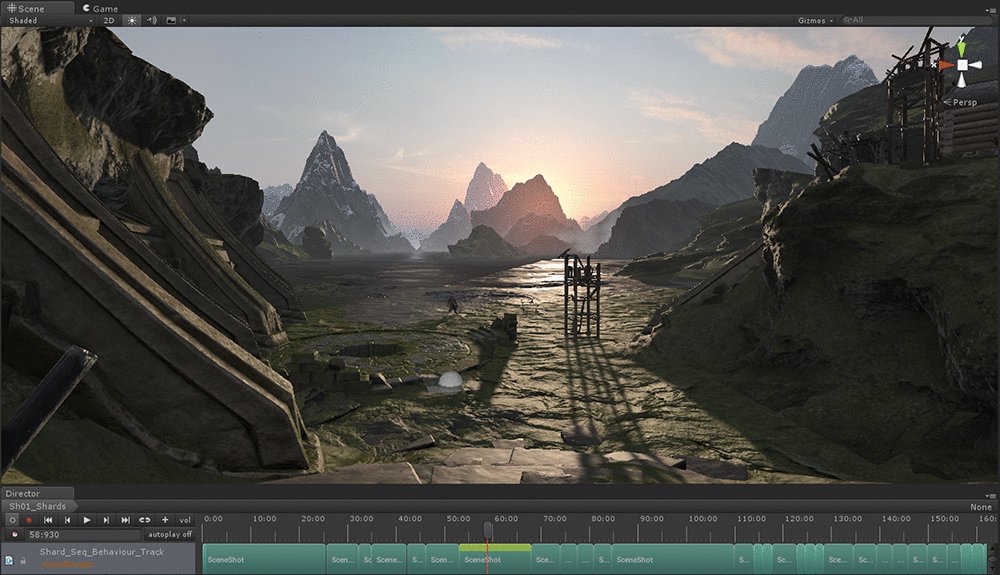
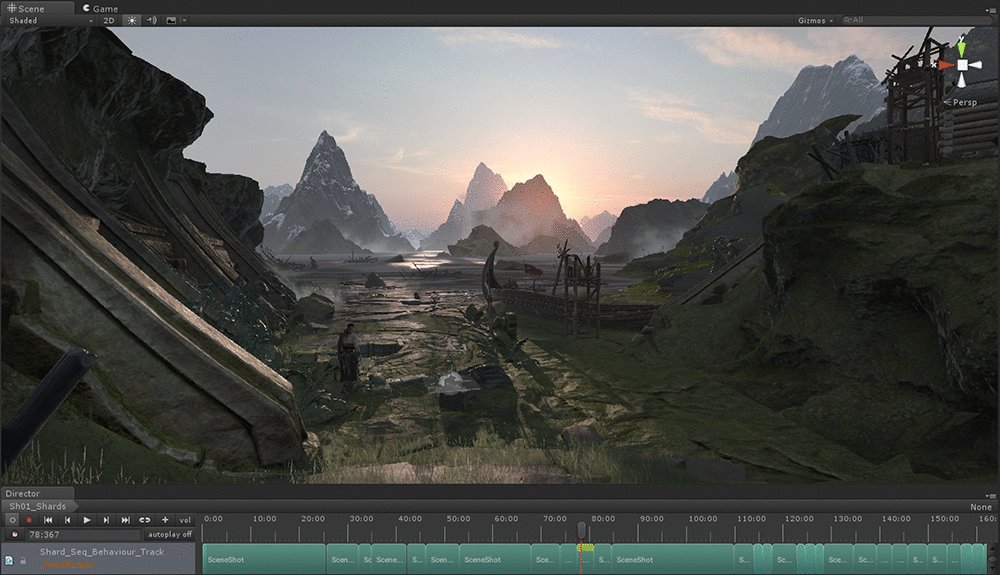
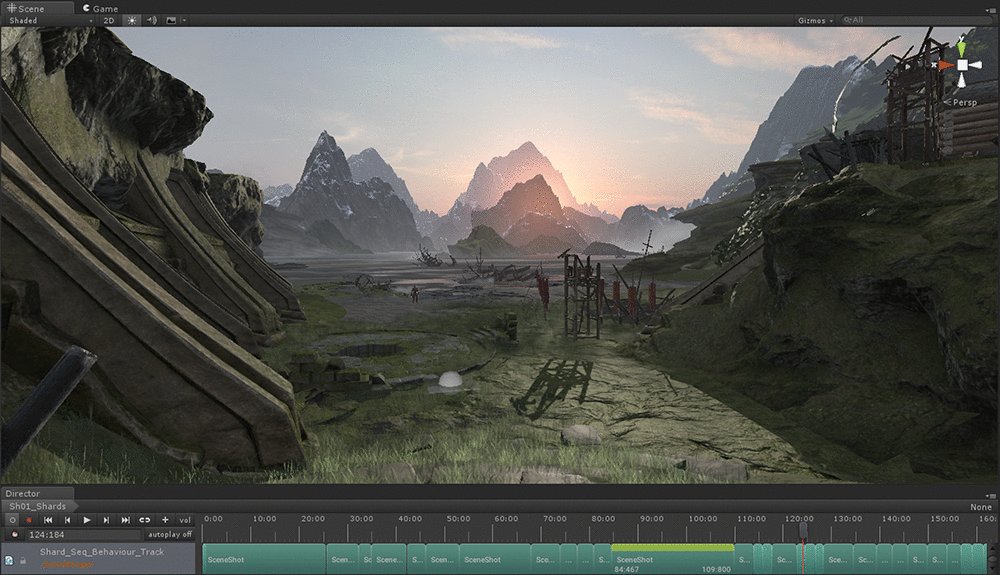
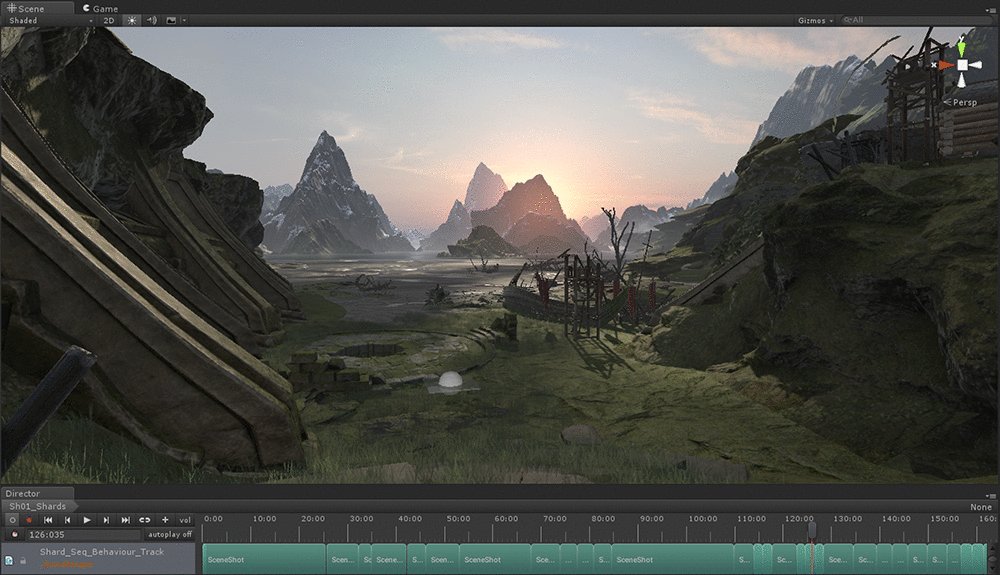
Например, для упорядочения камер и анимации мы использовали секвенсор Director в составе инструментария Storytelling, который на тот момент находился на начальной стадии разработки. Чтобы добавить этот функционал в проект, мы должны были регулярно мержить его с основной версией движка вплоть до самого релиза.
Наша команда, ответственная за выпуск контента, сообщает об ошибках и запрашивает новый функционал у соответствующих отделов. Но затем нам остается только надеяться, что разработчики исправят баги и добавят новые фичи. В противном случае нам приходится искать обходные пути. Дело в том, что помимо нашего фидбека разработчики Unity получают отзывы от многих пользователей и, как правило, сами определяют приоритетность задач.
Подготовка сцен
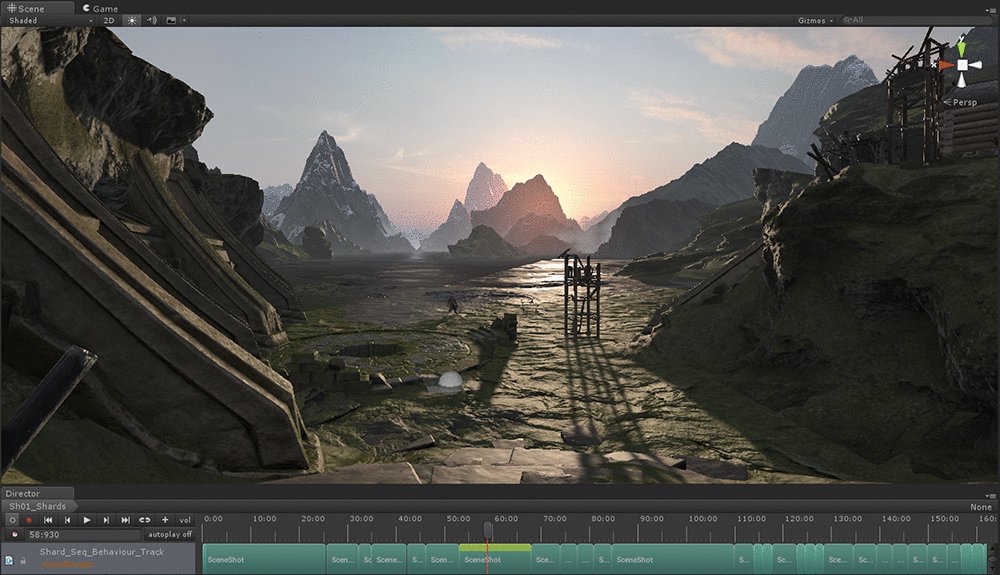
На одном из первых этапов создания The Blacksmith мы набросали геометрию сцен в сером материале.

Для создания прототипов нам очень пригодились пакеты из Asset Store, например Better Rocks and Cliffs от Quantum Theory. Благодаря им мы сразу же начали работу над внешним видом объектов и очень скоро получили хорошие результаты:

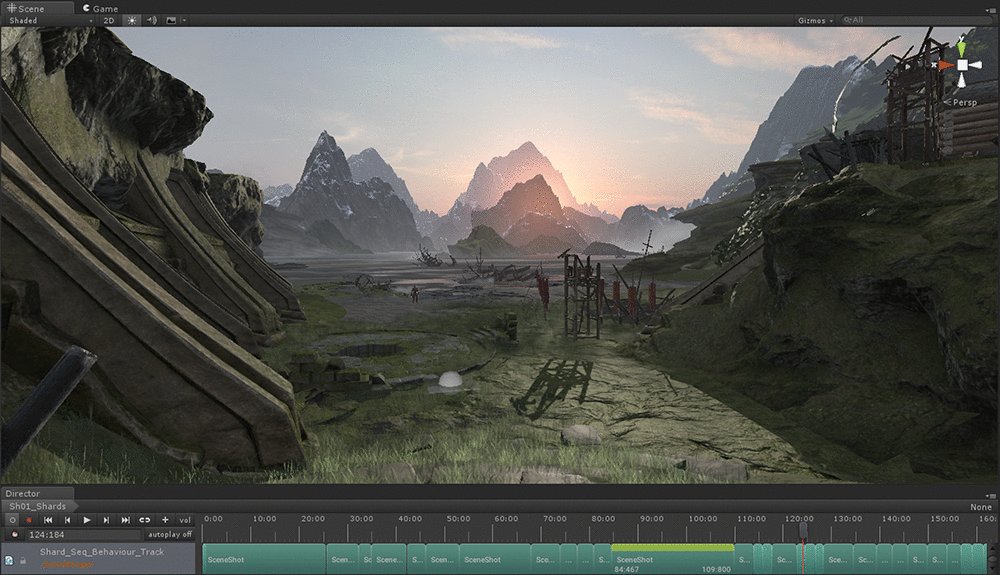
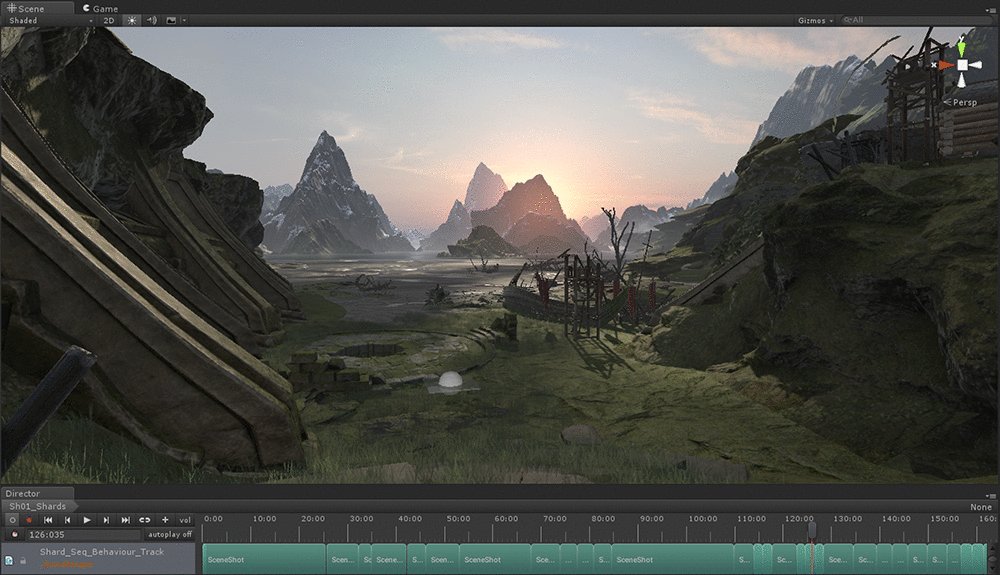
На основе раскадровки, сделанной на препродакшене, мы выполнили первую итерацию камер, приблизительно обозначив нужные шоты, и тут же составили список ресурсов, необходимых для каждого из них. В то же время полным ходом шла работа над артом для 3D моделей персонажей.
Нам нужны были широкие возможности для настройки художественных эффектов для каждого шота. Поэтому мы добавили в редактор Unity компонент Scene Manager, позволяющий группировать объекты по шотам. С его помощью мы смогли включать и отключать объекты для отдельных камер, а также изменять их свойства: расположение, масштаб, материал и т. д. Более того, для каждого шота были настроены уникальные параметры света, а система Global Illumination обеспечила мгновенную смену освещения в реальном времени.

Шейдинг
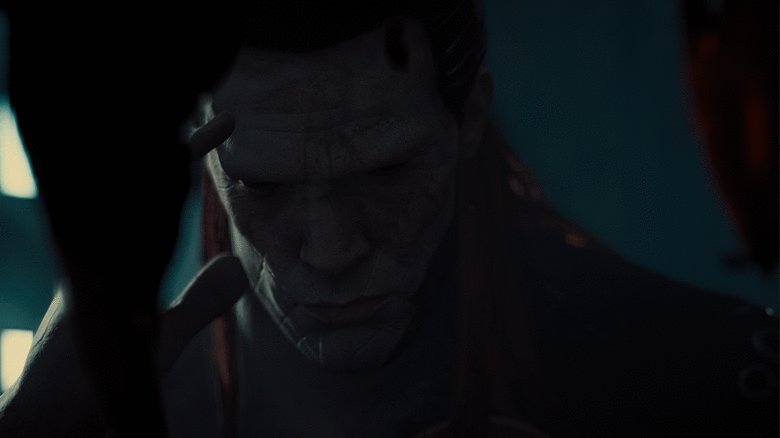
Физически точный шейдер (PBS) в Unity достаточно прост в использовании и настройке. Мы работали с ним на всех этапах создания проекта. Написание отдельного шейдера для кожи не входило в список наших задач, поэтому мы ограничились стандартным шейдером:

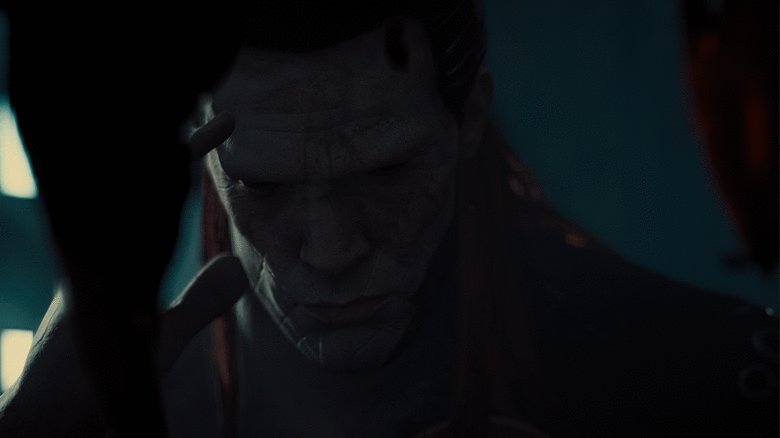
Антагонист. Скриншот из Unity Editor
Одним из основных преимуществ встроенного шейдера в Unity 5 является возможность гибкой настройки и расширения в соответствии со спецификой проекта. Скачать его можно по ссылке: http://unity3d.com/get-unity/download/archive (в открывающемся меню «Загрузки» выберите для вашей платформы «Встроенные шейдеры»). Взяв его за основу, вы можете без труда создавать уникальные шейдеры для ваших проектов, как и мы – для нашего ролика. Ниже мы представим несколько примеров.
Мы добавили во встроенный шейдер функцию распознавания уникальных шейдеров. Для этой модификации мы сделали две версии: для окружения (например для учета атмосферного рассеяния) и для персонажей, более сложную (для учета уникальных теней и карт морщин). В последней мы слегка усовершенствовали UI, добавив слайдеры для карты отражений.

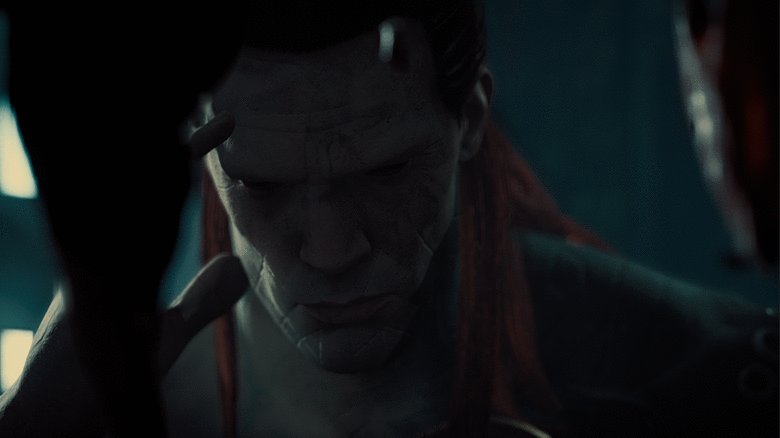
Чтобы сделать мимику антагониста более реалистичной, мы добавили в проект карты морщин на основе блендшейпов. В каждом фрейме наш компонент определял блендшейпы с наибольшим влиянием и соответствующим образом компоновал текстуры нормалей и затенений на стадии пререндера. Затем модифицированный стандартный шейдер семплировал и распаковывал нормали и затенения из буфера экранного пространства вместо обычных слотов материалов.

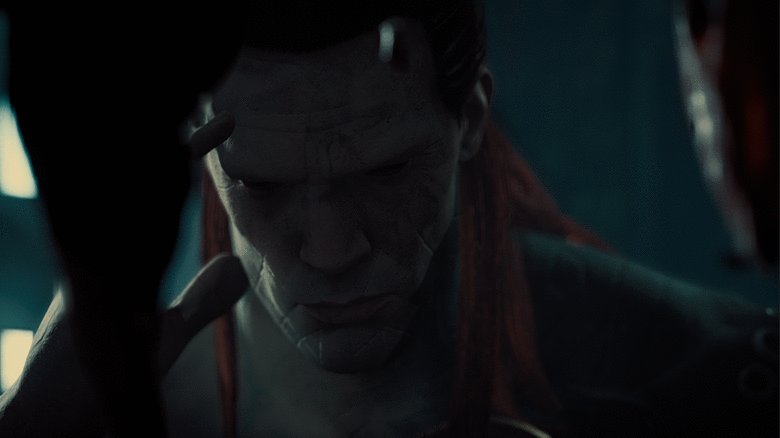
Стандартный шейдер Unity хорошо подходит для целого ряда реальных материалов, но, к сожалению, волосы в их число не входят. Несмотря на то, что рендеринг волос не входил в задачи проекта, мы хотели обеспечить характерное анизотропное освещение, сохранив правильную интеграцию с физическим окружением, используемым другими материалами. Для этого мы модифицировали встроенный шейдер, изменив модель распределения отражений, но оставили процесс семплинга отражений и зондов освещения в его изначальном виде.

Шейдер волос. Скриншот из Unity Editor.
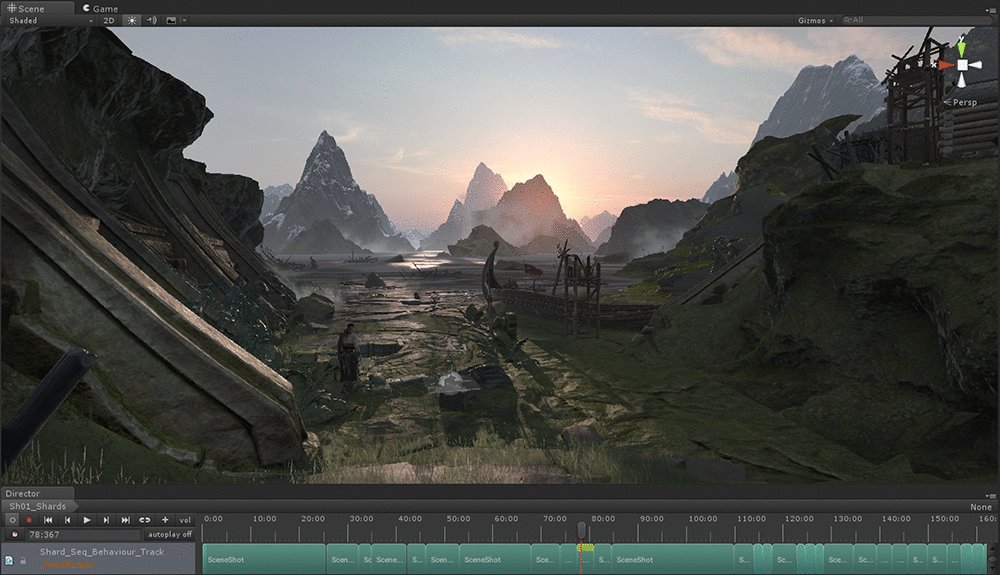
Для некоторых шотов мы хотели сделать мягкую растительность и найти простой способ разнообразить её. С этой целью мы разбили весь процесс на 2 этапа и расширили встроенные в Unity функции создания растительности. С помощью небольшого инструмента PaintJob мы автоматизировали процесс добавления любой статичной геометрии в мир с временным ландшафтом. В сочетании с набором простых правил, контролирующих процесс, это позволило нам генерировать слои растительности на мешах поверхности земли, вокруг объектов и на крышах домов. Для рендеринга мы собрали все эти данные в уникальном компоненте для сортировки относительно точки обзора, семплинга глобального освещения и управления выборочным рендерингом и уровнем детализации.


Освещение
Мы разделили освещение для персонажей и окружающего мира на несколько слоев и назначили лампам соответствующие culling-маски. Таким образом мы получили больше контроля над каждым слоем. Похожий подход обычно применяют в киноиндустрии, настраивая освещение в зависимости от расположения актеров в кадре.
Чтобы улучшить внешний вид персонажей, мы использовали дополнительные локальные источники света для смягчения теней (неосвещенных участков) на их лицах.

В демо-ролике The Blacksmith мы сделали акцент на персонажах и использовали очень много шотов крупным планом. Поэтому было очень важно, чтобы тени были в достаточно высоком разрешении. Поэтому специально для теней персонажей мы добавили отдельную текстуру.

По задумке, кузница внутри должна была выглядеть так, как будто она освещена лучами, проникающими внутрь сквозь дыры в стенах и кровле. Для достижения этого эффекта мы использовали cookie-файл с соответствующим рисунком.

Что касается отражений в океане и лужах на берегу, то мы хотели, чтобы они выглядели как можно четче в точке соприкосновения объекта с отражающей поверхностью и постепенно становились размытее по мере удаления от объекта. В итоге мы добавили в шейдер шаг свертки с учетом глубины и возможностью настройки данных в зависимости от гладкости поверхности. Полученные данные затем импортировались в стандартный шейдер с заменой кубических текстур отражений на новые уникальные текстуры.


Тестирование и работа с различными версиями движка
Мы приступили к созданию ролика на ранних альфа- и бета-версиях Unity, стабилизировали его на версии 5.0.b22, а со временем обновили весь проект для финальной версии Unity 5.
Используя для создания контента сырой движок на стадии разработки, неизбежно сталкиваешься с нестабильностью и низкой эффективностью процессов. Каждую неделю мы стояли перед выбором: обновить движок до версии с исправленными ошибками или пропустить обновление, чтобы не нарушать работу команды.
Например, для упорядочения камер и анимации мы использовали секвенсор Director в составе инструментария Storytelling, который на тот момент находился на начальной стадии разработки. Чтобы добавить этот функционал в проект, мы должны были регулярно мержить его с основной версией движка вплоть до самого релиза.
Наша команда, ответственная за выпуск контента, сообщает об ошибках и запрашивает новый функционал у соответствующих отделов. Но затем нам остается только надеяться, что разработчики исправят баги и добавят новые фичи. В противном случае нам приходится искать обходные пути. Дело в том, что помимо нашего фидбека разработчики Unity получают отзывы от многих пользователей и, как правило, сами определяют приоритетность задач.
Подготовка сцен
На одном из первых этапов создания The Blacksmith мы набросали геометрию сцен в сером материале.

Для создания прототипов нам очень пригодились пакеты из Asset Store, например Better Rocks and Cliffs от Quantum Theory. Благодаря им мы сразу же начали работу над внешним видом объектов и очень скоро получили хорошие результаты:

На основе раскадровки, сделанной на препродакшене, мы выполнили первую итерацию камер, приблизительно обозначив нужные шоты, и тут же составили список ресурсов, необходимых для каждого из них. В то же время полным ходом шла работа над артом для 3D моделей персонажей.
Нам нужны были широкие возможности для настройки художественных эффектов для каждого шота. Поэтому мы добавили в редактор Unity компонент Scene Manager, позволяющий группировать объекты по шотам. С его помощью мы смогли включать и отключать объекты для отдельных камер, а также изменять их свойства: расположение, масштаб, материал и т. д. Более того, для каждого шота были настроены уникальные параметры света, а система Global Illumination обеспечила мгновенную смену освещения в реальном времени.

Шейдинг
Физически точный шейдер (PBS) в Unity достаточно прост в использовании и настройке. Мы работали с ним на всех этапах создания проекта. Написание отдельного шейдера для кожи не входило в список наших задач, поэтому мы ограничились стандартным шейдером:

Антагонист. Скриншот из Unity Editor
Одним из основных преимуществ встроенного шейдера в Unity 5 является возможность гибкой настройки и расширения в соответствии со спецификой проекта. Скачать его можно по ссылке: http://unity3d.com/get-unity/download/archive (в открывающемся меню «Загрузки» выберите для вашей платформы «Встроенные шейдеры»). Взяв его за основу, вы можете без труда создавать уникальные шейдеры для ваших проектов, как и мы – для нашего ролика. Ниже мы представим несколько примеров.
Мы добавили во встроенный шейдер функцию распознавания уникальных шейдеров. Для этой модификации мы сделали две версии: для окружения (например для учета атмосферного рассеяния) и для персонажей, более сложную (для учета уникальных теней и карт морщин). В последней мы слегка усовершенствовали UI, добавив слайдеры для карты отражений.

Чтобы сделать мимику антагониста более реалистичной, мы добавили в проект карты морщин на основе блендшейпов. В каждом фрейме наш компонент определял блендшейпы с наибольшим влиянием и соответствующим образом компоновал текстуры нормалей и затенений на стадии пререндера. Затем модифицированный стандартный шейдер семплировал и распаковывал нормали и затенения из буфера экранного пространства вместо обычных слотов материалов.

Стандартный шейдер Unity хорошо подходит для целого ряда реальных материалов, но, к сожалению, волосы в их число не входят. Несмотря на то, что рендеринг волос не входил в задачи проекта, мы хотели обеспечить характерное анизотропное освещение, сохранив правильную интеграцию с физическим окружением, используемым другими материалами. Для этого мы модифицировали встроенный шейдер, изменив модель распределения отражений, но оставили процесс семплинга отражений и зондов освещения в его изначальном виде.

Шейдер волос. Скриншот из Unity Editor.
Для некоторых шотов мы хотели сделать мягкую растительность и найти простой способ разнообразить её. С этой целью мы разбили весь процесс на 2 этапа и расширили встроенные в Unity функции создания растительности. С помощью небольшого инструмента PaintJob мы автоматизировали процесс добавления любой статичной геометрии в мир с временным ландшафтом. В сочетании с набором простых правил, контролирующих процесс, это позволило нам генерировать слои растительности на мешах поверхности земли, вокруг объектов и на крышах домов. Для рендеринга мы собрали все эти данные в уникальном компоненте для сортировки относительно точки обзора, семплинга глобального освещения и управления выборочным рендерингом и уровнем детализации.


Освещение
Мы разделили освещение для персонажей и окружающего мира на несколько слоев и назначили лампам соответствующие culling-маски. Таким образом мы получили больше контроля над каждым слоем. Похожий подход обычно применяют в киноиндустрии, настраивая освещение в зависимости от расположения актеров в кадре.
Чтобы улучшить внешний вид персонажей, мы использовали дополнительные локальные источники света для смягчения теней (неосвещенных участков) на их лицах.

В демо-ролике The Blacksmith мы сделали акцент на персонажах и использовали очень много шотов крупным планом. Поэтому было очень важно, чтобы тени были в достаточно высоком разрешении. Поэтому специально для теней персонажей мы добавили отдельную текстуру.

По задумке, кузница внутри должна была выглядеть так, как будто она освещена лучами, проникающими внутрь сквозь дыры в стенах и кровле. Для достижения этого эффекта мы использовали cookie-файл с соответствующим рисунком.

Что касается отражений в океане и лужах на берегу, то мы хотели, чтобы они выглядели как можно четче в точке соприкосновения объекта с отражающей поверхностью и постепенно становились размытее по мере удаления от объекта. В итоге мы добавили в шейдер шаг свертки с учетом глубины и возможностью настройки данных в зависимости от гладкости поверхности. Полученные данные затем импортировались в стандартный шейдер с заменой кубических текстур отражений на новые уникальные текстуры.



MorfeusKiev
В этом вся суть Юнити. В наши планы не входило, но нам пришлось переписать все стандартное. Даже свой мега-террейн не использовали)) А ведь идея отличная, загубленная как Атлантида.