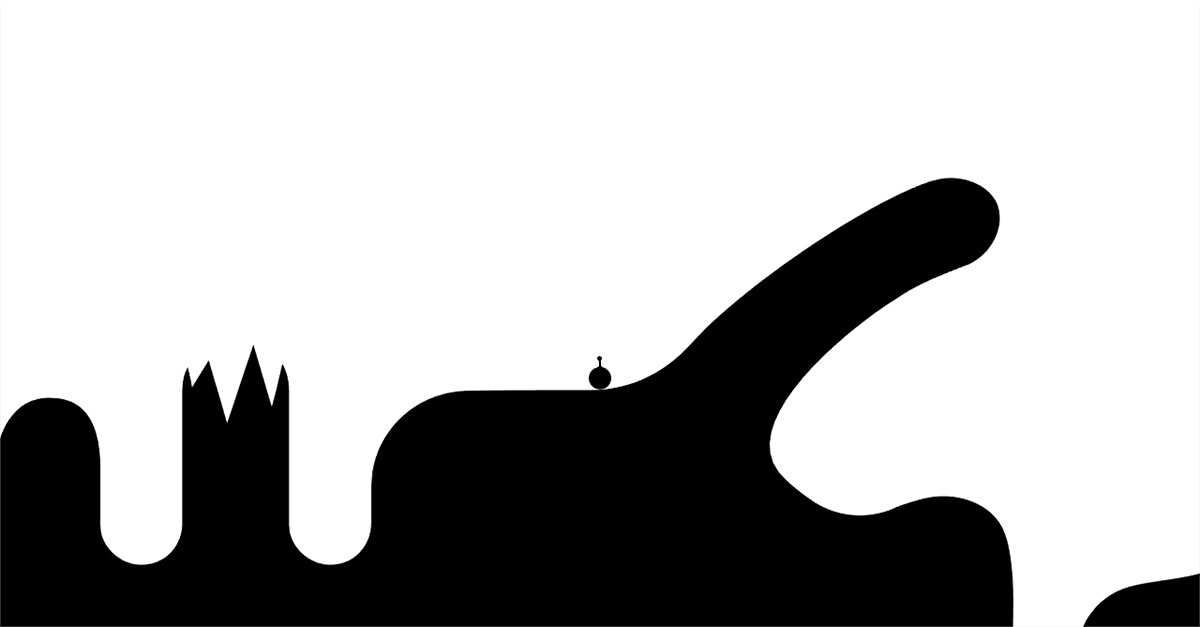
Путешествие по чёрно-белому метафорическому миру платформера OVIVO приводит в восторг, ты всё больше погружаешься в атмосферу минимализма… И даже не замечаешь, что в игре нет ни одного слова, всё на уровне чистой интуиции. Под катом история о том, как это работает и каких ошибок стоит избегать при создании такой игры. Передаю слово IzHard.

1. От хакатона до собственной студии разработки игр: часть 1, часть 2.
2. Unity3D и векторная графика.
3. Как общаться с игроком без слов.
4. Как выйти из хаоса и начать работать.
Привет. Сегодня мы расскажем про дизайн в OVIVO, который, несмотря на простоту, скрывает за собой много усердной работы и тестов. Мы поговорим про то, каким образом создавались уровни, и как в монохромной минималистичной игре мы общались с игроком и обучали его механике.
Нашей целью стало создание игры, которая бы понравилась людям, одинаково ценящим эстетику минимализма и необычный геймплей в играх. Для её реализации, как уже было упомянуто в предыдущей статье, мы ограничили себя тремя правилами — использовать три кнопки, два цвета и ни одной буквы. Этими правилами мы руководствовались на протяжении всей разработки, что помогло отсеивать нежизнеспособные идеи и сосредоточиться на главном.
Самым сложным оказалось создание уровней. На каждый из них уходило от одного до трёх месяцев.
Окружение в игре условно можно разделить на две категории:
Иначе говоря, какие-то части графики мы создавали исключительно под геймплей, а остальное для того, чтобы порадовать глаз игроку.

Сначала геймдизайнер работает над логикой уровня и задачами, с которыми предстоит столкнуться игроку. На этом этапе важно расписать тезисно как выглядит уровень для игрока, его динамику, чередование сложных и простых задач, учитывать рост скилла игрока, и то, какие ощущение он должен испытывать на разных этапах прохождения.

Далее геймдизайнер составляет техническое задание для художника, чтобы передать ему своё видение уровня.
Очень важно правильно описать задачи на уровне. Например, на одних участках уровня важен геймплей, и в них необходимо проработать удобство прохождения препятствий для игрока, а на других сделать упор на более зрелищный арт, так как игрок должен отдохнуть от сложной задачи.

Задача художника — нарисовать на бумаге будущий уровень, опираясь на концепцию геймдизайнера. Также стоит договориться о том, как называть ресурсы в проекте. Это ускорит и упростит процесс сборки уровня в игровом движке, особенно если этим занимается несколько человек.
Как только вся команда одобрит уровень и внесёт все правки, художник рисует окончательный вариант в графическом редакторе и импортирует ресурсы в игровой движок.

Казалось бы, на этом работа и завершена. Но на самом деле она только начинается.
Как только вы начнёте тестировать уровень на настоящем игроке, а не на человеке из команды, вы сразу же поймёте все свои ошибки. Для нас это стало полной неожиданностью — «Как же так? Вы что, не видите очевидное?». Но как только ты начинаешь смотреть глазами игрока, а не разработчика, то понимаешь сколько у тебя проблем.
В нашем случае мы выделили три основные проблемы:
И нашли такие решения:
После некоторого количества брейнштормов мы решили сделать так:
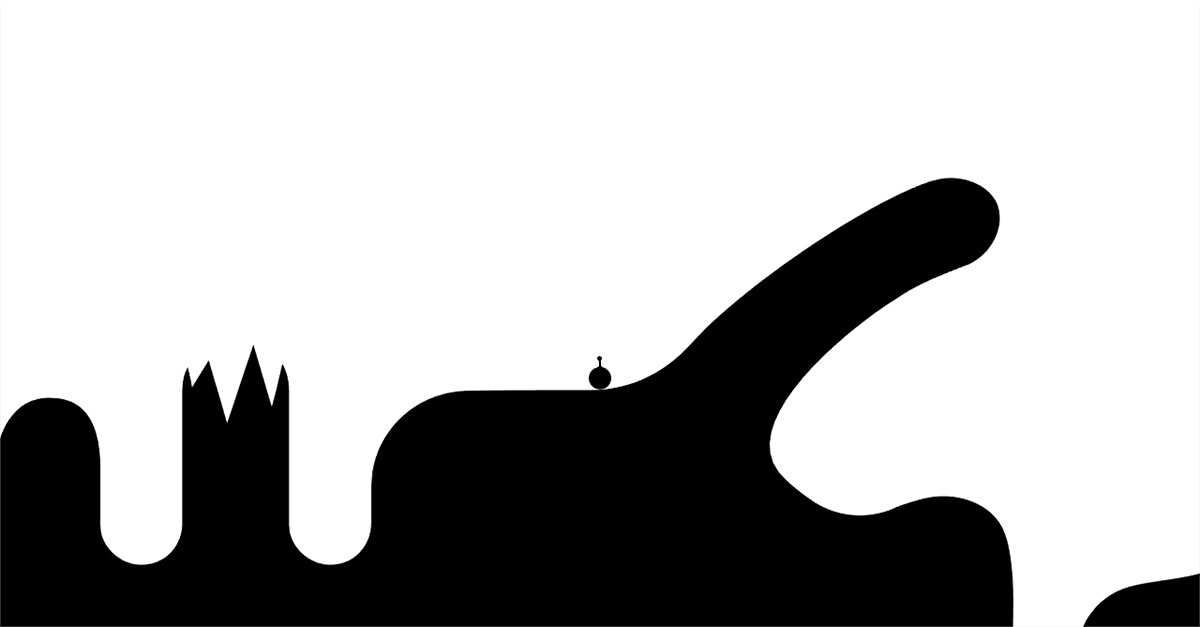
Шаг 1. Спроектировать платформы в игре так, чтобы они указывали направление, в котором должен двигаться игрок. На скриншоте ниже видно, что черная платформа направлена вправо. Это даёт игроку понять, что двигаться нужно направо.

Шаг 2. Расставили маленькие собираемые точки по уровню. Изначально мы не хотели добавлять собираемые объекты, так как не считаем это целью игры и не хотим, чтобы игроки так считали. Но, тем не менее, с помощью точек мы решили сразу несколько проблем:

К этому мы шли долго и упорно. Каждую новую идею тестировали на игроках, пока не пришли к оптимальному решению. Конечно, были и другие идеи, например, сделать явные указатели направления: стрелки на уровне, индикатор по краям экрана. Но мы не хотели добавлять такие очевидные вещи, дабы не нарушать стилистику игры. Каждый уровень меняли по 2-3 раза, а туториал переделывали раз 10, так как важность его невозможно преувеличить, особенно в игре с необычной механикой и без текста.
Туториал никто не любит. Его не любят игроки, потому что они чувствуют, что их держат за дураков. Его не любят разработчики — «Как кто-то не понимает нашу игру, в которую мы играем каждый день? Они что, дураки?» — и потому делают без особого желания, да ещё и в последний момент. И в итоге туториал не будет создан, пока не будет готов весь проект.
Но он необходим. И для нас это стало настоящей проблемой. Как объяснить игроку, что в игре есть законы физики, без слов и не засоряя визуальный стиль?
Сначала наше решение было таким: «А никак! Мы художники, мы так видим».
Это привело к тому, что, когда мы показали игру на шоукейсе, её никто не смог пройти без дополнительных объяснений. Особо старательные игроки доходили максимум до 2-го уровня. Если бы мы хотели сделать хардкорную игру наподобие Super Meat Boy, то так бы всё и оставили (но даже там есть «туториал»).
Пришлось уделить особое внимание этой проблеме.
Мы очень хотели дать возможность игроку самому изучить игру и понять её механику методом проб и ошибок. Ведь в этом весь кайф, когда ты самостоятельно открываешь что-то новое.
Но что делать с теми, кто сам не понимал механику?
Разобраться в этом помогла статья Tutorial how to learn, в которой, образно говоря, игроки делились на две категории: исследователи и теоретики.
С исследователями всё понятно — они исследуют игру. А вот теоретикам необходимо показать что да как, и дать попробовать. Они будут проходить игру дальше тогда, когда убедятся в своих силах. С ними нам и предстояло поработать.
Было решено сделать подсказки опциональными и показывать их тогда, когда игрок затрудняется в прохождении. Когда игрок умирает на первом сложном препятствии, появляется возможность воспользоваться подсказкой. Но её также можно проигнорировать и попробовать пройти самому, что актуально в первую очередь для игроков-исследователей.

По этой теме есть хорошая статья, которая рассказывает о нескольких способах обучения игрока.
Итак, мы подошли к главному — общение с игроком через интерфейс.
Мы хотели сделать его простым и интуитивно понятным, но в то же время использовать интересные фичи. Несколько раз продумывали логику меню с несколькими окнами, но нам удалось сделать его максимально простым.
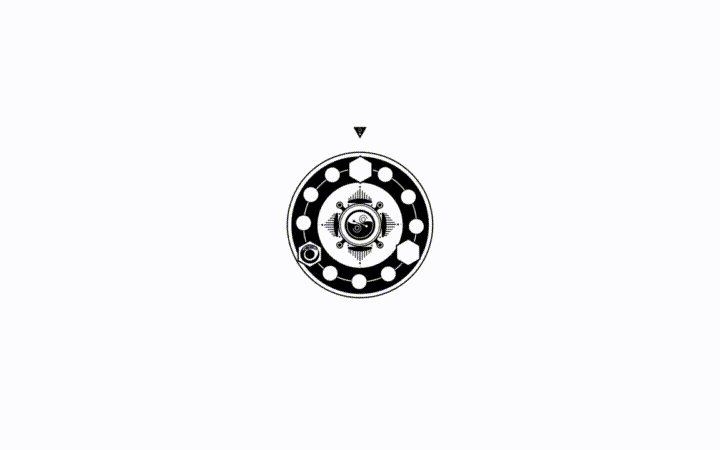
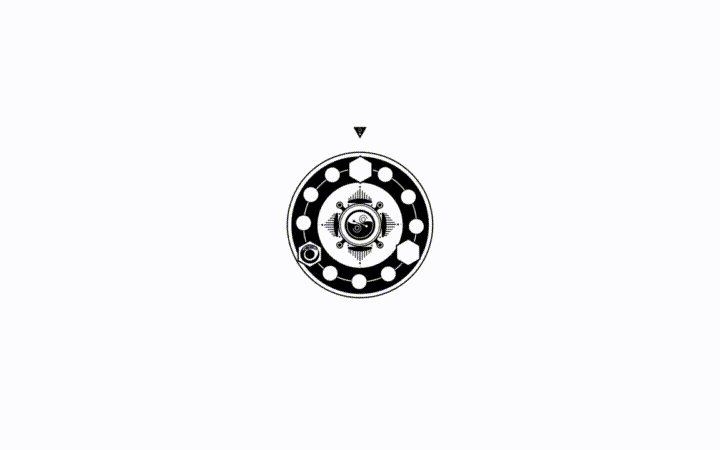
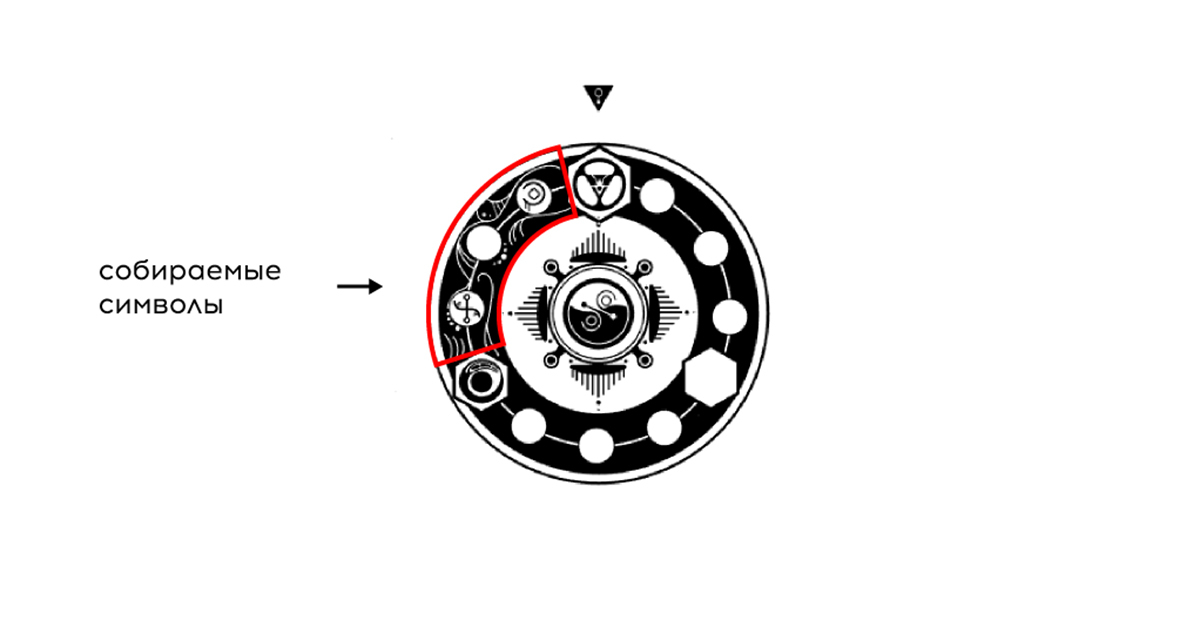
Интерфейс представлен в виде Мандалы (ниже в нераскрытом виде дабы не спойлерить). Она служит картой уровней и основным меню одновременно.
Логика интерфейса:

Интерфейс — Мандала:

Функционал Мандалы:
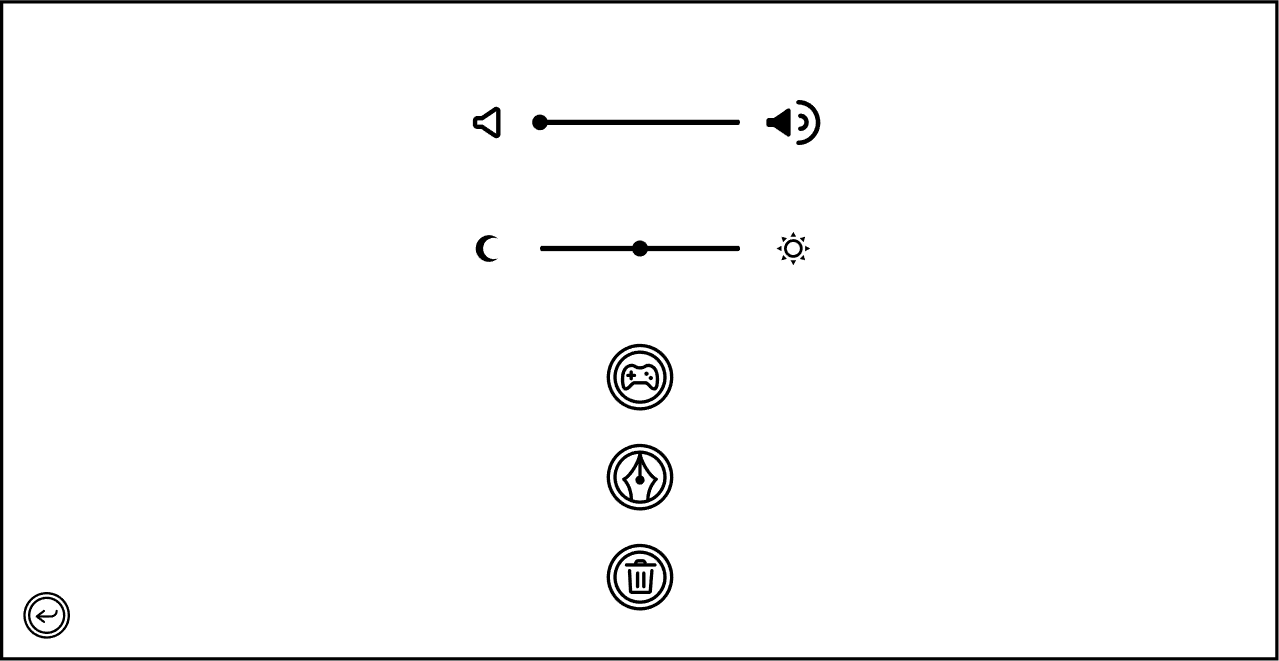
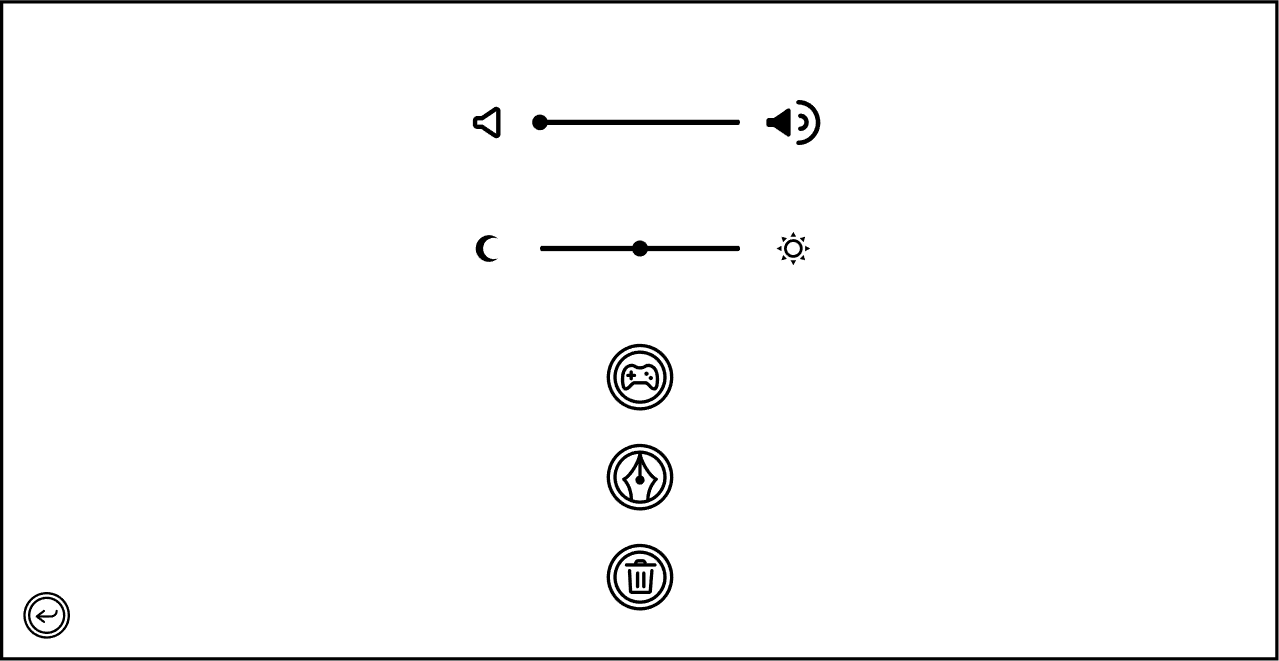
После входа в настройки игрок видит символы, обозначающие управление, авторов и удаление прогресса, а также настройки громкости и тона белого цвета от холодного к тёплому.
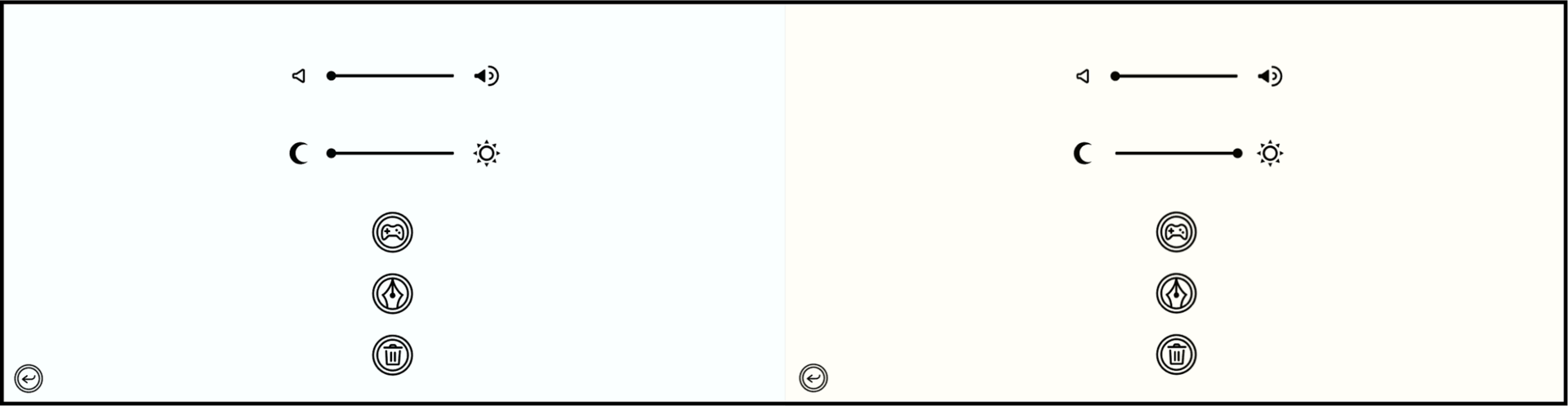
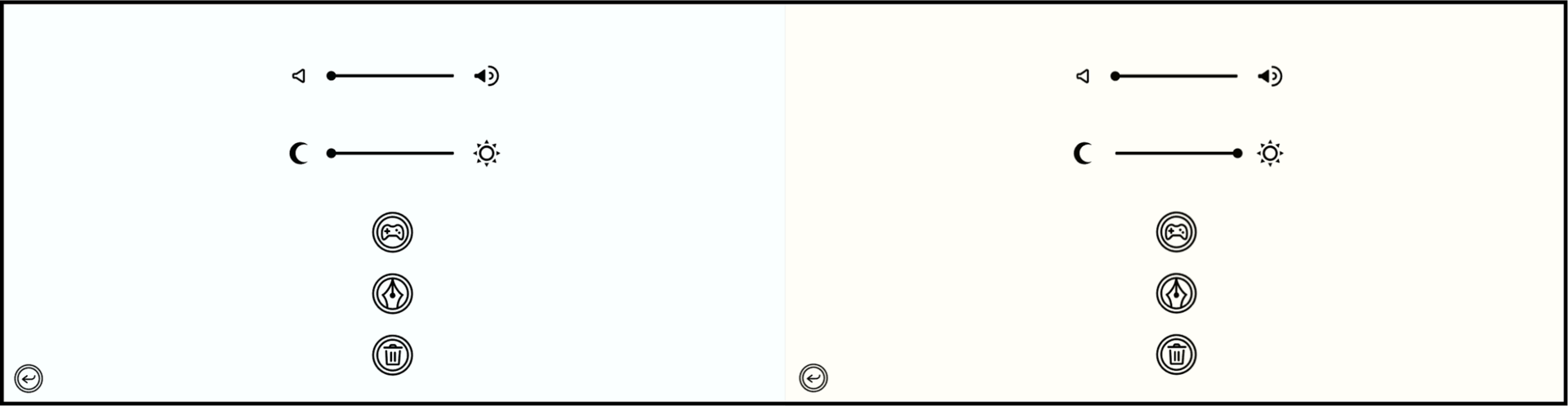
Возможность изменения тона мы сделали для того, чтобы игрок не уставал от контраста чёрного/белого и мог комфортно играть в тёмное время суток.
Так выглядит экран меню:

Это настройки тона:

Нажав на символ, означающий управление, игрок видит изображение клавиатуры и геймпада, а также знак дизъюнкции («или»).

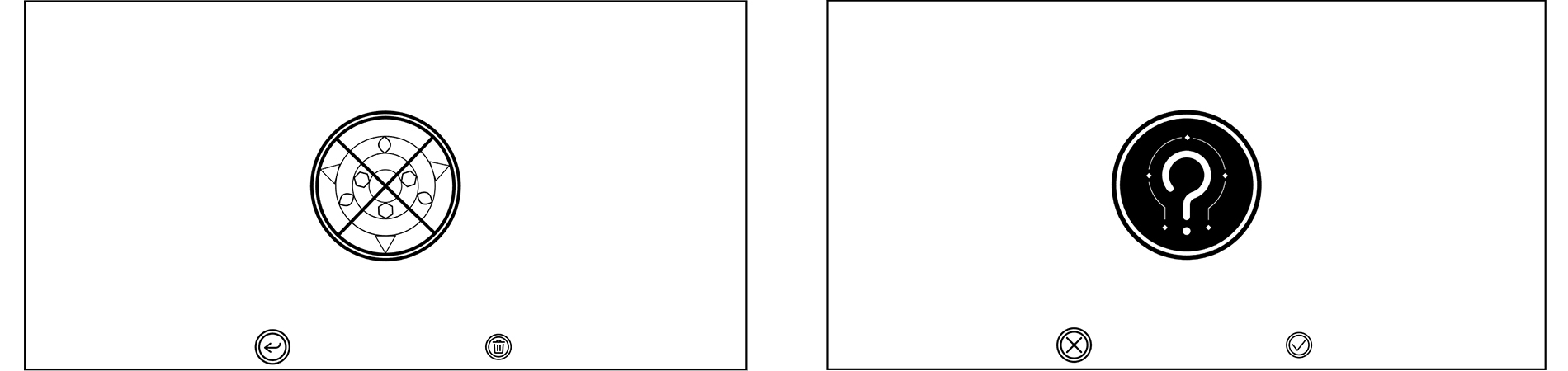
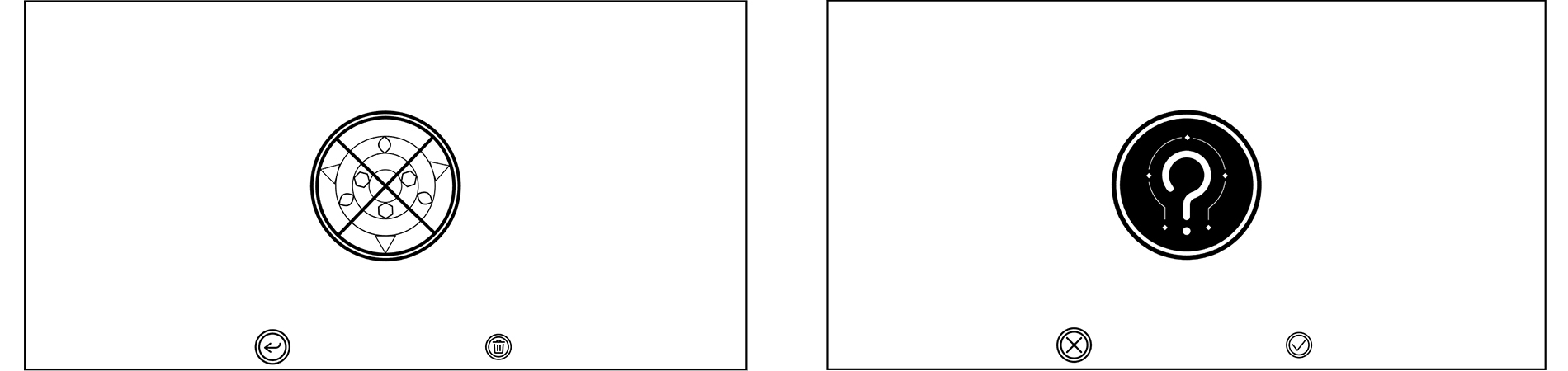
Мы столкнулись со сложность создания понятного символа стирания прогресса уровня. Это важная и опасная функция в меню, так как, если игрок не поймет значение данной кнопки и сотрёт свой прогресс, это принесёт большой бэдхерт. Поэтому, первое окно данной функции оповещает игрока о том, что произойдёт, если он нажмет кнопку «стереть», а второе окно дополнительно спрашивает, действительно ли он хочет стереть прогресс.

Во время прохождения уровня игрок может открыть меню, в котором есть возможность изменить настройки, продолжить игру или выйти на мандалу. Также ему предоставляется информация о прогрессе на уровне.

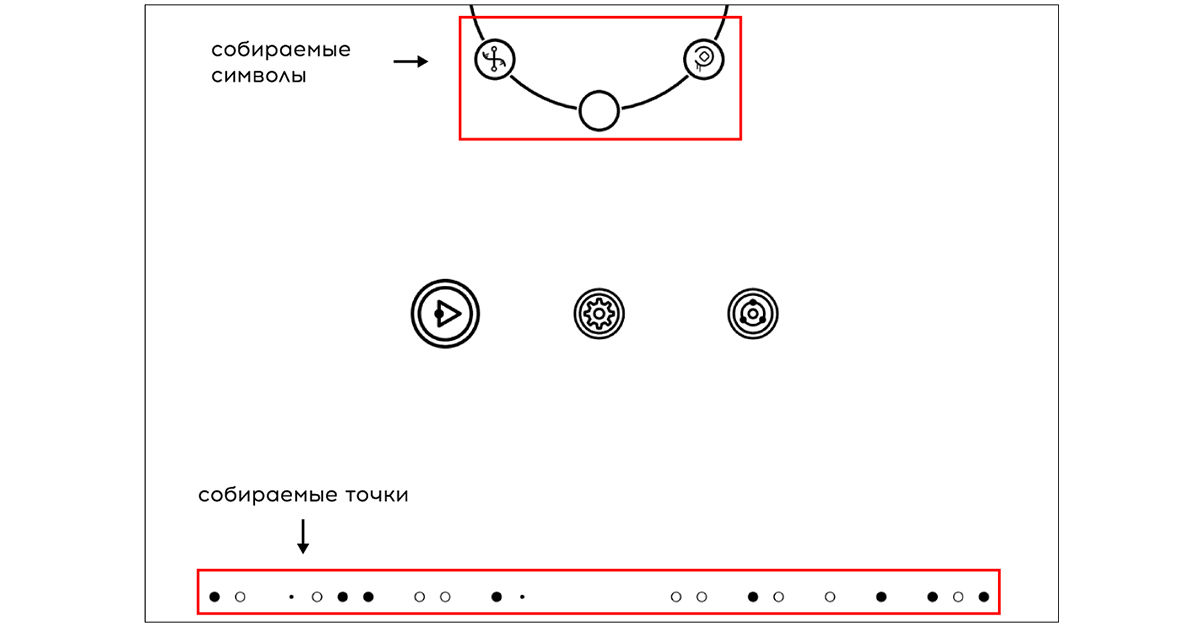
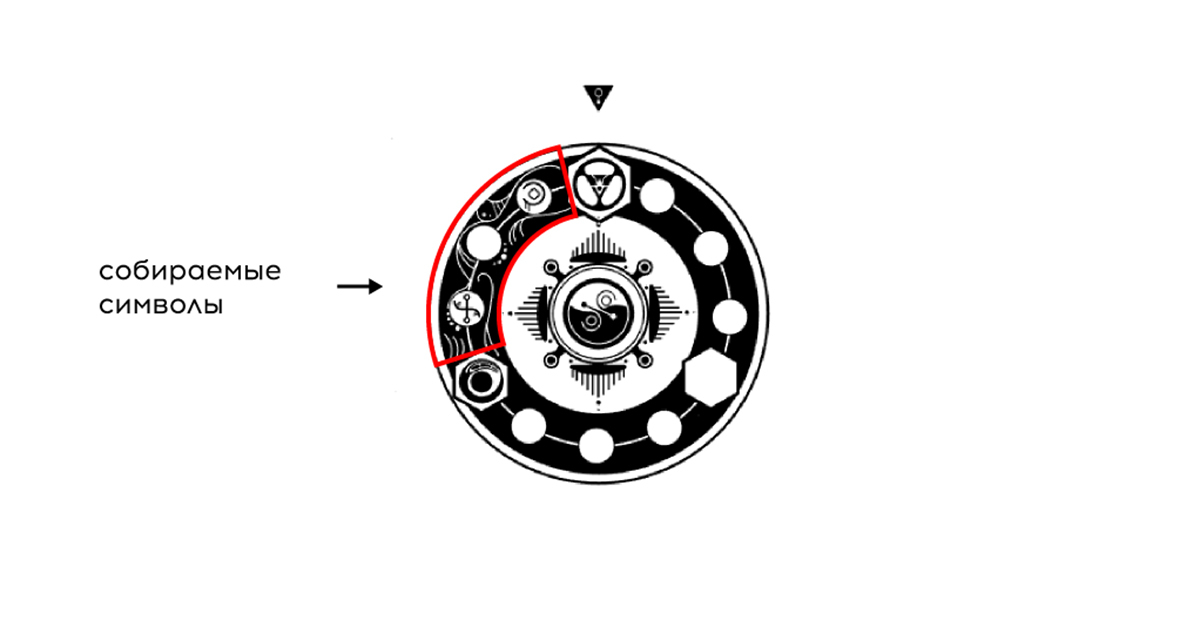
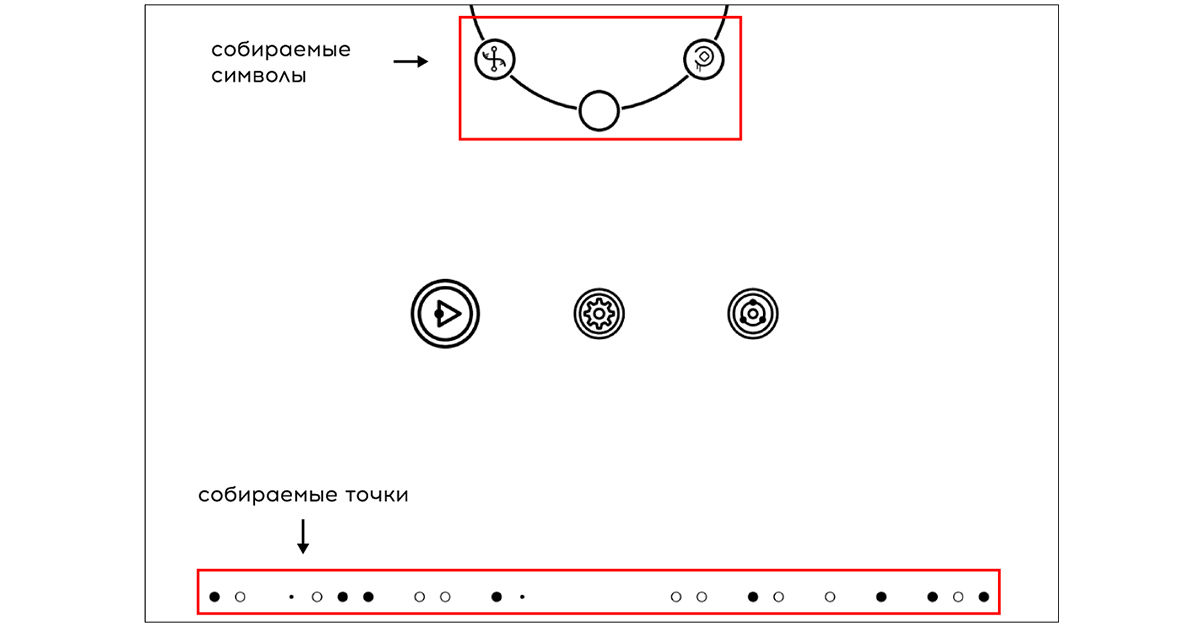
Прогрессу прохождения каждого уровня мы уделили особое внимание. Игрок имеет быстрый доступ к такой информации, как: количество собранных символов (из трёх на каждом уровне) и количество собранных точек на уровнях. Собранные символы отображаются на самой Мандале, а также в меню каждого уровня отдельно.

Информацию о количестве собранных точек игрок видит на изображении превью уровня и в меню на каждом уровне.

Подводя итог, можно сказать, что процесс взаимодействия игры с человеком нужно продумывать не меньше, чем саму игру.
Исходя из опыта разработки OVIVO, ниже мы написали несколько советов:
На этом всё. Надеемся, что эта статья была для вас полезной и ждём ваши вопросы и комментарии.
P.S. А это последний трейлер OVIVO. Релиз не за горами. =)

Цикл статей «GameDev с нуля»
1. От хакатона до собственной студии разработки игр: часть 1, часть 2.
2. Unity3D и векторная графика.
3. Как общаться с игроком без слов.
4. Как выйти из хаоса и начать работать.
Привет. Сегодня мы расскажем про дизайн в OVIVO, который, несмотря на простоту, скрывает за собой много усердной работы и тестов. Мы поговорим про то, каким образом создавались уровни, и как в монохромной минималистичной игре мы общались с игроком и обучали его механике.
Создание уровней
Нашей целью стало создание игры, которая бы понравилась людям, одинаково ценящим эстетику минимализма и необычный геймплей в играх. Для её реализации, как уже было упомянуто в предыдущей статье, мы ограничили себя тремя правилами — использовать три кнопки, два цвета и ни одной буквы. Этими правилами мы руководствовались на протяжении всей разработки, что помогло отсеивать нежизнеспособные идеи и сосредоточиться на главном.
Самым сложным оказалось создание уровней. На каждый из них уходило от одного до трёх месяцев.
Окружение в игре условно можно разделить на две категории:
- Интерактивный ряд платформ, по которым игрок продвигается к финишу.
- Графические рюшечки, которые демонстрируются как по ходу прохождения, так и в финале.
Иначе говоря, какие-то части графики мы создавали исключительно под геймплей, а остальное для того, чтобы порадовать глаз игроку.

Немного о процессе разработки отдельного уровня
Сначала геймдизайнер работает над логикой уровня и задачами, с которыми предстоит столкнуться игроку. На этом этапе важно расписать тезисно как выглядит уровень для игрока, его динамику, чередование сложных и простых задач, учитывать рост скилла игрока, и то, какие ощущение он должен испытывать на разных этапах прохождения.

Далее геймдизайнер составляет техническое задание для художника, чтобы передать ему своё видение уровня.
Очень важно правильно описать задачи на уровне. Например, на одних участках уровня важен геймплей, и в них необходимо проработать удобство прохождения препятствий для игрока, а на других сделать упор на более зрелищный арт, так как игрок должен отдохнуть от сложной задачи.

Задача художника — нарисовать на бумаге будущий уровень, опираясь на концепцию геймдизайнера. Также стоит договориться о том, как называть ресурсы в проекте. Это ускорит и упростит процесс сборки уровня в игровом движке, особенно если этим занимается несколько человек.
Как только вся команда одобрит уровень и внесёт все правки, художник рисует окончательный вариант в графическом редакторе и импортирует ресурсы в игровой движок.

Казалось бы, на этом работа и завершена. Но на самом деле она только начинается.
Проблемы левел-дизайна в OVIVO
Как только вы начнёте тестировать уровень на настоящем игроке, а не на человеке из команды, вы сразу же поймёте все свои ошибки. Для нас это стало полной неожиданностью — «Как же так? Вы что, не видите очевидное?». Но как только ты начинаешь смотреть глазами игрока, а не разработчика, то понимаешь сколько у тебя проблем.
В нашем случае мы выделили три основные проблемы:
- Некоторые уровни оказались слишком сложными.
- Игрок думал, что чекпоинты — это собираемые объекты.
- Игрок теряется на уровне и не понимает, в какую сторону ему двигаться.
И нашли такие решения:
- Сложность немного убавили: сократили длину уровня и отказались от некоторых дополнительных механик.
- На чекпоинты мы потратили немало времени, но в конце концов решили от них отказаться, так как они приносили больше вреда чем пользы. Во-первых, нам так и не удалось объяснить игроку, что чекпоинты — не какие-то враги или объекты взаимодействия. Игрок пытался собрать чекпоинт, что, конечно, у него не получалось и доставляло бэдхерт. Во-вторых, провалилась идея с тем, чтобы чекпоинты служили ещё и указателями направления для игрока. В конце концов, избавление от чекпоинтов стало одним из лучших решений, которые мы приняли.
- Что делать с тем, что игроку не понятно куда идти? В этом как раз и состояла работа над продумыванием левел-дизайна.
После некоторого количества брейнштормов мы решили сделать так:
Шаг 1. Спроектировать платформы в игре так, чтобы они указывали направление, в котором должен двигаться игрок. На скриншоте ниже видно, что черная платформа направлена вправо. Это даёт игроку понять, что двигаться нужно направо.

Шаг 2. Расставили маленькие собираемые точки по уровню. Изначально мы не хотели добавлять собираемые объекты, так как не считаем это целью игры и не хотим, чтобы игроки так считали. Но, тем не менее, с помощью точек мы решили сразу несколько проблем:
- Дали игроку чётко понять, в каком направлении двигаться по уровню.
- Добавили дополнительную и очень привычную задачу для игрока — сбор объектов.
- Точки отображаются в окне паузы, поэтому игрок видит на каком этапе прохождения уровня он находится.

К этому мы шли долго и упорно. Каждую новую идею тестировали на игроках, пока не пришли к оптимальному решению. Конечно, были и другие идеи, например, сделать явные указатели направления: стрелки на уровне, индикатор по краям экрана. Но мы не хотели добавлять такие очевидные вещи, дабы не нарушать стилистику игры. Каждый уровень меняли по 2-3 раза, а туториал переделывали раз 10, так как важность его невозможно преувеличить, особенно в игре с необычной механикой и без текста.
Туториал
Туториал никто не любит. Его не любят игроки, потому что они чувствуют, что их держат за дураков. Его не любят разработчики — «Как кто-то не понимает нашу игру, в которую мы играем каждый день? Они что, дураки?» — и потому делают без особого желания, да ещё и в последний момент. И в итоге туториал не будет создан, пока не будет готов весь проект.
Но он необходим. И для нас это стало настоящей проблемой. Как объяснить игроку, что в игре есть законы физики, без слов и не засоряя визуальный стиль?
Сначала наше решение было таким: «А никак! Мы художники, мы так видим».
Это привело к тому, что, когда мы показали игру на шоукейсе, её никто не смог пройти без дополнительных объяснений. Особо старательные игроки доходили максимум до 2-го уровня. Если бы мы хотели сделать хардкорную игру наподобие Super Meat Boy, то так бы всё и оставили (но даже там есть «туториал»).
Пришлось уделить особое внимание этой проблеме.
Мы очень хотели дать возможность игроку самому изучить игру и понять её механику методом проб и ошибок. Ведь в этом весь кайф, когда ты самостоятельно открываешь что-то новое.
Но что делать с теми, кто сам не понимал механику?
Разобраться в этом помогла статья Tutorial how to learn, в которой, образно говоря, игроки делились на две категории: исследователи и теоретики.
С исследователями всё понятно — они исследуют игру. А вот теоретикам необходимо показать что да как, и дать попробовать. Они будут проходить игру дальше тогда, когда убедятся в своих силах. С ними нам и предстояло поработать.
Было решено сделать подсказки опциональными и показывать их тогда, когда игрок затрудняется в прохождении. Когда игрок умирает на первом сложном препятствии, появляется возможность воспользоваться подсказкой. Но её также можно проигнорировать и попробовать пройти самому, что актуально в первую очередь для игроков-исследователей.

По этой теме есть хорошая статья, которая рассказывает о нескольких способах обучения игрока.
Интерфейс
Итак, мы подошли к главному — общение с игроком через интерфейс.
Мы хотели сделать его простым и интуитивно понятным, но в то же время использовать интересные фичи. Несколько раз продумывали логику меню с несколькими окнами, но нам удалось сделать его максимально простым.
Интерфейс представлен в виде Мандалы (ниже в нераскрытом виде дабы не спойлерить). Она служит картой уровней и основным меню одновременно.
Логика интерфейса:

Интерфейс — Мандала:

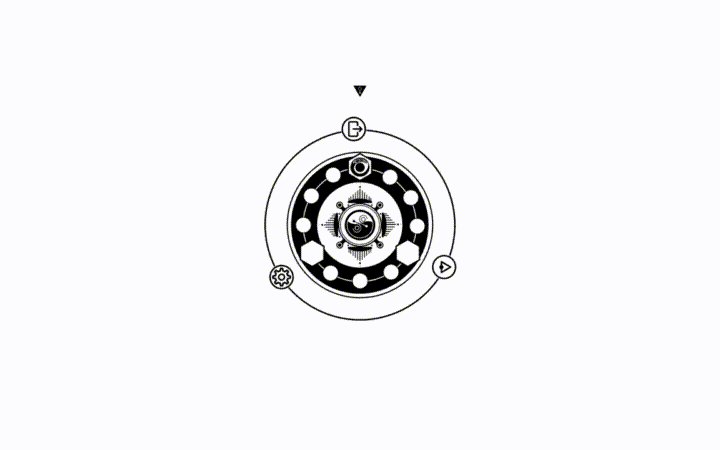
Функционал Мандалы:
- выбор уровней;
- наблюдение прогресса в игре (разрисовывание мандалы от пройденного уровня к следующему);
- кнопки меню: продолжить игру, настройки и выход.
После входа в настройки игрок видит символы, обозначающие управление, авторов и удаление прогресса, а также настройки громкости и тона белого цвета от холодного к тёплому.
Возможность изменения тона мы сделали для того, чтобы игрок не уставал от контраста чёрного/белого и мог комфортно играть в тёмное время суток.
Так выглядит экран меню:

Это настройки тона:

Нажав на символ, означающий управление, игрок видит изображение клавиатуры и геймпада, а также знак дизъюнкции («или»).

Мы столкнулись со сложность создания понятного символа стирания прогресса уровня. Это важная и опасная функция в меню, так как, если игрок не поймет значение данной кнопки и сотрёт свой прогресс, это принесёт большой бэдхерт. Поэтому, первое окно данной функции оповещает игрока о том, что произойдёт, если он нажмет кнопку «стереть», а второе окно дополнительно спрашивает, действительно ли он хочет стереть прогресс.

Настройки на уровне
Во время прохождения уровня игрок может открыть меню, в котором есть возможность изменить настройки, продолжить игру или выйти на мандалу. Также ему предоставляется информация о прогрессе на уровне.

Прогрессу прохождения каждого уровня мы уделили особое внимание. Игрок имеет быстрый доступ к такой информации, как: количество собранных символов (из трёх на каждом уровне) и количество собранных точек на уровнях. Собранные символы отображаются на самой Мандале, а также в меню каждого уровня отдельно.

Информацию о количестве собранных точек игрок видит на изображении превью уровня и в меню на каждом уровне.

Заключение
Подводя итог, можно сказать, что процесс взаимодействия игры с человеком нужно продумывать не меньше, чем саму игру.
Исходя из опыта разработки OVIVO, ниже мы написали несколько советов:
- Отсеивайте нежизнеспособные идеи, даже если они кажутся очень крутыми.
- Не бойтесь исключать стандартные для вашего жанра элементы в игре. Если видно, что у вас не получается удачно визуализировать тот или иной элемент — отказывайтесь от него.
- Реакцию человека на игру сложно предугадать, особенно если ты новичек. Лучше делать больше тестов и подстраиваться под игрока, чем основываться только на опыте других разработчиков.
- Проводя тесты, ориентируйтесь на мнение большинства. Не нужно учитывать все советы игроков, UI может получится слишком объемным.
- Помогайте игроку понять игру всеми атрибутами, которыми вы располагаете. Используйте механики, визуальное и аудио сопровождение, чтобы подсказать ему, что нужно делать.
- Стремитесь к упрощению интерфейса. Чем меньше переходов по окнам интерфейса должен совершить игрок, тем меньше вероятность того, что он запутается в вашем интерфейсе.
- Показывайте больше, чем рассказываете. Визуальная информация быстрее усваивается игроком.
- Не старайтесь подстроиться под все группы игроков. Выделите свою основную аудиторию и ориентируйтесь на неё. Всегда найдутся люди, которые чего-то не поймут.
На этом всё. Надеемся, что эта статья была для вас полезной и ждём ваши вопросы и комментарии.
P.S. А это последний трейлер OVIVO. Релиз не за горами. =)
Поделиться с друзьями
Комментарии (10)

classx
09.05.2017 14:13меня больше интересует когда игра наконец выйдет под ios?

squakoon_jr
10.05.2017 11:14После релиза сразу переключаемся на адаптацию игры под мобильные платформы. Хотим уложиться в 2-3 месяца, но пока четких планов нет.

classx
10.05.2017 11:24а релиз под какую платформу?

squakoon_jr
10.05.2017 11:29Сейчас будем релизиться под Windows и macOS. А чуть погодя выпустим и версию под Linux.

classx
10.05.2017 11:37а под XBOX?

squakoon_jr
10.05.2017 13:53Это тоже хотим. Но адаптация и релиз игры под консоли для нас пока под вопросом. Если дела будут хорошо идти, то непременно выпустим игру и для Xbox.


shhhidan
Про вас месяц назад рассказывали на финале Imagine Cup Russia от Microsoft. Очень впечатлила и ваша история, и ваш трейлер. Вы крутые.
Schvepsss
Кстати, у нас появились видео с финала. Здесь (25:35) как раз про OVIVO.
SkyTrickster
Спасибо, очень приятно такое слышать.
И будет очень здорово, если наш опыт и история сможет вдохновить ребят, которые еще боятся создавать свои проекты и не знают с чего начать. Это будет победой).